Fonts гугл: Google Fonts / Настройка шрифтов для проекта
26.04.2023 


 Разное
Разное
Google Fonts / Настройка шрифтов для проекта
TILDA HELP CENTER
Подключение Google Fonts с помощью поиска в библиотеке Тильды
Подробнее
Подключение шрифтов вручную через ссылку от Google Fonts
Подробнее
Подключение двух шрифтов из Google Fonts
Подробнее
Возможные ошибки при подключении шрифтов
Подробнее
Google Fonts — это большая библиотека бесплатных шрифтов, которые можно использовать в любых проектах, в том числе коммерческих. Рассмотрим в статье, как добавить шрифты из этой библиотеки для использования на своем сайте.
Подключение шрифтов от Google Fonts с помощью поиска внутри библиотеки Тильды
Для того, чтобы подключить шрифт от Google Fonts, перейдите в настройки сайта → Шрифты и Цвета и нажмите на кнопку «Расширенные настройки».
Вы перейдете к списку способов добавления шрифтов на сайт. Перейдите на вкладку Google Fonts и нажмите на кнопку «Искать в шрифтах», чтобы перейти к библиотеке шрифтов от Google Fonts.
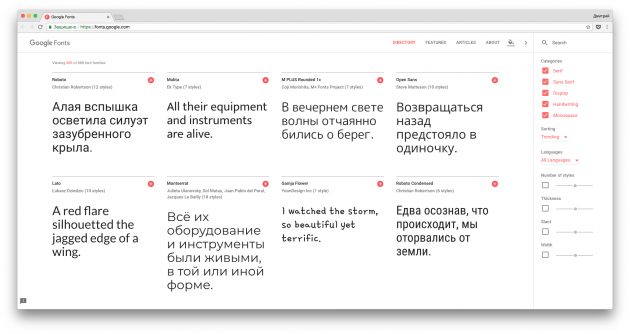
Откроется окно, в котором можно поискать шрифт по названию или выбрать нужный стиль шрифта — c засечками, без засечек, рукописный, моноширинный или Display — шрифт для крупных заголовков или текстовых элементов.
Если ваш проект не подразумевает использование кириллицы, то можно отключить ее поддержку, чтобы расширить базу доступных шрифтов.
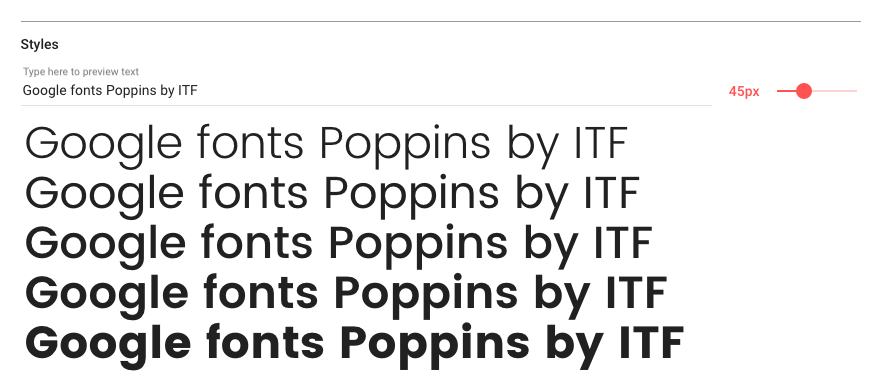
После выбора нужного шрифта, можно посмотреть и выбрать нужные вам начертания. После выбора начертаний, нажмите на кнопку «Выбрать шрифт» и опционально галочку, если вы хотите использовать этот шрифт и для заголовков, и для текста.
После выбора в поле ссылки для Google Fonts автоматически подставится нужная ссылка для его подключения. Сохраните изменения. Шрифт подключен — теперь его параметрами можно управлять при редактировании страниц.
Подключение шрифтов с помощью вставки ссылки с сервиса Google Fonts
Откройте fonts.google.com и подберите подходящий шрифт.
Если вы используете кириллицу на сайте (русский язык), отметьте фильтр Cyrillic, чтобы найти подходящие шрифты.
Нажмите +Select this style и выберите необходимые начертания.
Скопируйте ссылку на шрифт, только часть внутри кавычек, на вкладке <link>.
Ссылка должна иметь вид:
https://fonts.googleapis.com/css2?family=Lora:wght@400;500;600;700&display=swap
Перейдите в Тильду → Настройки сайта → Шрифты и цвета → Расширенные настройки → Google Fonts и поставьте ссылку в поле CSS link.
Важно: пропишите в полях Headline Font Family Name и Text Font Family Name полное, точное название шрифта — так, как он называется в Google Fonts.
Опубликуйте все страницы сайта.
Шрифт подключен.
Как добавить два разных шрифта Google Fonts при вставке ссылки вручную
Нажмите +Select this style и выберите необходимые начертания для двух разных шрифтов. В правой части экрана появится блок Selected Families с выбранными шрифтами.
Скопируйте ссылку на CSS, в которой указаны оба шрифта из вкладки <link>.
Вставьте ссылку в поле CSS link на вкладке Google Fonts, в поле Headline Font Family Name пропишите полное, точное название одного шрифта, а в поле Text Font Family Name — полное, точное название другого шрифта.
Ошибки при подключении шрифта
Самая распространенная причина того, что шрифт не отображается — в настройках сайта подключен один шрифт, а на странице, через верхнюю панель редактирования, назначен другой. В этом случае нужно сбросить назначенный стиль, нажав кнопку «очистить стиль» в верхней панели.
Подробнее о других ошибках читайте в статье:
Поставщик управления согласием (CMP) 🍪
согласиеменеджер
Как веб-сайты могут стать совместимыми с TTDSG, GDPR/ePrivacy и CCPA с помощью нашего решения для получения согласия на использование файлов cookie.
- Легко интегрируется
- Совместимость с TTDSG, GDPR и ePrivacy
- svg»/> Официальный IAB TCF v2 CMP
- Поддержка нового стандарта IAB GPP
- Совместимость с более чем 2500 инструментов
- Полностью настраиваемый по вашему дизайну
- Встроенный сканер файлов cookie
- Отображение на более чем 30 языках
Бесплатный тест сейчас Oрганизовать встречу
Мы уже помогли более чем 25 000 веб-сайтов соответствовать требованиям GDPR, TTDSG и ePrivacy.
Среди наших клиентов одни из крупнейших веб-сайтов и самые известные бренды в мире.

… и многие другие.
Обратите внимание: несмотря на то, что CMP согласия менеджера предлагает множество функций, таких как блокировка сторонних кодов и файлов cookie, не все наши клиенты используют все функции. Поэтому, пожалуйста, не судите о наших функциях только по тому, как наши клиенты используют наш инструмент.
Рекомендовано юристами и специалистами по защите данных
CMP для всех
consummanager — идеальное решение для…
Consentmanager — это универсальное решение с множеством функций. Здесь вы можете узнать, что может вам предложить Consentmanager:
Для издателей и издателей
Для интернет-магазинов
Для агентств
Для сотрудников по защите данных
Для международных компаний
Будьте на безопасной стороне с согласия менеджера
Почему мы лучше других инструментов…
Клиенты, использующие CMPсогласиеmanager.de, достигают значительно более высоких показателей принятия и более низких показателей отказов (посетители, которые покидают сайт), чем с другими инструментами.
Более высокий уровень принятия и более низкий показатель отказов
Клиенты, которые используют ConsentManager.de CMP, достигают значительно более высоких показателей принятия и более низких показателей отказов, т.е. вы теряете меньше пользователей с нашим решением, чем с обычными решениями.
Это действительно важно для вас: Только с высоким уровнем одобрения вы можете полностью раскрыть потенциал своего веб-сайта (например, продавать все более и более дорогую онлайн-рекламу). И только при низком показателе отказов вы сможете лучше обслуживать своих посетителей.
Измерение уровня принятия и показателя отказов
acceptmanager.de — единственное решение, которое предлагает вам полный обзор того, что происходит на вашем веб-сайте и как ваши посетители реагируют на уровень согласия и взаимодействуют с ним.
A/B-тестирование
Встроенное A/B-тестирование и автоматическая оптимизация помогают отображать лучший дизайн для ваших посетителей.
многоязычие
Поскольку все больше и больше веб-сайтов ориентированы на международный рынок , решение для многоязычного согласия имеет важное значение. Международные клиенты также хотят знать, на какие файлы cookie они дают согласие. Вот почему баннер cookie диспетчера согласия доступен более чем на 30 языках . Это означает, что ваш веб-сайт лингвистически подходит для области GDPR и далеко за ее пределами.
Оптимизировано для ПК, мобильных устройств, AMP, inApp Android и iPhone/iOS
Как одно из немногих решений, наш CMP может быть интегрирован во все устройства и работает со всеми размерами экрана.
соответствие GDPR
Consentmanager постоянно соблюдает действующие правила использования файлов cookie GDPR. Вы автоматически получаете юридическую определенность даже в случае изменений в законе о защите данных. С этим комплексным беззаботным пакетом вы можете сосредоточиться на своем бизнесе. Средство проверки файлов cookie сканирует ваш веб-сайт и составляет полный список всех провайдеров. Если клиент отказался от своего согласия на использование файла cookie, сканер автоматически блокирует передачу данных.
Если клиент отказался от своего согласия на использование файла cookie, сканер автоматически блокирует передачу данных.
совместимость
Конструктор сайтов опирается на плагины и расширения. Другие системы часто добавляются через интерфейсы. Это требует широкой совместимости и функциональной совместимости . Диспетчер согласия, включая различные баннеры файлов cookie, совместим с большим количеством распространенных менеджеров тегов, систем магазинов и почти со всеми продуктами и рекламными серверами Google.
Поиск файлов cookie
Наш встроенный сканер файлов cookie автоматически просканирует ваш сайт и найдет все файлы cookie.
Безопасно в Европе
Все данные хранятся у нас в защищенных базах данных и исключительно на серверах в Европе.
блокировка рекламы
Наш CMP может автоматически блокировать или задерживать все объявления на вашем веб-сайте до тех пор, пока посетитель не даст свое согласие.
Защита данных для ваших клиентов
Защитите своих клиентов и создайте доверие . Соблюдая все применимые правила защиты данных CCPA и GDPR, посетители чувствуют себя с вами комфортно и в безопасности. Это увеличивает продолжительность пребывания и коэффициент конверсии!
Соблюдая все применимые правила защиты данных CCPA и GDPR, посетители чувствуют себя с вами комфортно и в безопасности. Это увеличивает продолжительность пребывания и коэффициент конверсии!
Соблюдение законов США о конфиденциальности
Своим CPM Consentmanager поддерживает текущие изменения (2023 г.) в законах о защите данных в штатах США Калифорния, Вирджиния, Колорадо, Юта и Коннектикут. Недавно разработанный технический стандарт IAB GPP (Global Privacy Platform) обеспечивает юридически безопасную интеграцию настроек согласия и отказа на международном уровне.
Подробно обо всех возможностях CMP
Конечно, acceptmanager работает и с…
Платите только за то, что используете.
Наша гибкая модель ценообразования
CMP согласия менеджера недорогой и доступен с гибкой моделью: вы платите только за то, что вы используете!
EUR USD GBP PLN SEK
Basic
€ 0
Постоянно бесплатно для
сайт или приложение
- consentmanager.ru/wp-content/themes/cmstheme/icons/interface/check.svg»/>5000 просмотров/мес вкл.
- GDPR-совместимый
- Готовые дизайны
- 1 сканирование в неделю
- Поддержка: билеты
-
дополнительный Доступные для бронирования просмотры -
CMP, совместимый с IAB TCF -
Стандарт IAB GPP -
A/B-тестирование и оптимизация -
дополнительный учетные записи пользователей
Присоединяйся сейчас
Beginner
€ 19
Ежемесячно для
сайт или приложение
- consentmanager.ru/wp-content/themes/cmstheme/icons/interface/check.svg»/>100 000 просмотров/месяц вкл.
- дополнительный Просмотры:0,1 € / 1000
- GDPR-совместимый
- Индивидуальный дизайн
- 3 обхода/день
- Поддержка: билеты
-
A/B-тестирование и оптимизация -
CMP, совместимый с IAB TCF -
Стандарт IAB GPP -
дополнительный учетные записи пользователей
Присоединяйся сейчас!
Очень популярный
Standard
€ 49
Ежемесячно до
3 веб-сайта или приложения
- consentmanager.ru/wp-content/themes/cmstheme/icons/interface/check.svg»/>1 млн просмотров/мес в т.ч.
- дополнительный Просмотры:0,05 € / 1000
- GDPR-совместимый
- CMP, совместимый с IAB TCF
- Стандарт IAB GPP
- Индивидуальный дизайн
- A/B-тестирование и оптимизация
- ru/wp-content/themes/cmstheme/icons/interface/check.svg»/>10 сканирований/день
- Поддержка: Билет и электронная почта
-
дополнительный учетные записи пользователей
Присоединяйся сейчас!
Agency
€ 195
Ежемесячно до
20 веб-сайтов или приложений
- 10 млн просмотров/месяц вкл.
- дополнительный Просмотры:0,02 € / 1000
- GDPR-совместимый
- svg»/>CMP, совместимый с IAB TCF
- Стандарт IAB GPP
- Индивидуальный дизайн
- A/B-тестирование и оптимизация
- 100 сканирований в день
- 10 дополнительных учетные записи пользователей
- Поддержка: Тикет, электронная почта и телефон
-
Менеджер личного кабинета
Присоединяйся сейчас!
Enterprise
По запросу
Цена в месяц по индивидуальному соглашению
- consentmanager.ru/wp-content/themes/cmstheme/icons/interface/check.svg»/>Любые просмотры/месяц
- дополнительный Просмотры:0,02 € / 1000
- GDPR-совместимый
- CMP, совместимый с IAB TCF
- Стандарт IAB GPP
- Индивидуальный дизайн
- A/B-тестирование и оптимизация
- svg»/>Любое сканирование/день
- любое доп. учетные записи пользователей
- Поддержка: Тикет, электронная почта и телефон
- Менеджер личного кабинета
Присоединяйся сейчас!
управление согласием
Как работает наше управление согласием?
Наше CMP-решение очень легко интегрировать: просто войдите в свою учетную записьсогласиеmanager.de, настройте свой веб-сайт(ы), создайте код и вставьте его на свой веб-сайт. Наша платформа автоматически начнет собирать согласие ваших посетителей. Кроме того, рекламодатели и другие партнеры могут напрямую связываться с CMP через API, стандартизированный IAB, и запрашивать, были ли одобрены рекламные меры.
Новое: Наш новый «Оптимизатор согласия» автоматически определяет, какой из многочисленных вариантов дизайна лучше всего подходит вашим посетителям. Он автоматически показывает дизайн, который лучше всего побуждает ваших посетителей соглашаться и, таким образом, обеспечивает высокий уровень одобрения!
Отчеты и статистика
Познакомьтесь со своими посетителями
CMP согласияmananger.de предоставляет вам большое количество оценок самых разных аспектов ваших посетителей. Это точно говорит вам, сколько просмотров веб-сайта и, следовательно, полезных рекламных показов приходится на пользователей, которые дали свое согласие, и сколько посетителей отказались.
Оцените, какой именно дизайн работает лучше всего, или сравните посетителей с компьютеров с посетителями с мобильных устройств. Наши обширные фильтры и параметры группировки позволяют вам ответить практически на любой вопрос в отчете.
Протестируйте конструктивные особенности диспетчера согласия
CMP для всех
Один CMP – тысяча возможностей.

Откройте для себя полную гибкость дизайна constentmanager и предложите управление согласием на языке ваших пользователей.
Легкая интернационализация
менеджер по языковым талантам
Наш менеджер согласия поддерживает более 30 языков, включая все официальные языки, на которых действует GDPR, и многие другие. Каждому посетителю автоматически показывается соответствующий текст.
Идеально впишется в ваш дизайн
Полностью индивидуальный дизайн
Наш CMP полностью настраивается в соответствии с вашими потребностями. Будь то стиль шрифта, цвета, интервалы, рамки, текст или ваш логотип — вы можете настроить все в соответствии со своими потребностями.
Соответствует законодательству, в том числе международному.
Законы США о защите данных реализованы просто
Не бойтесь новых международных законов о защите данных. Наш CMP также технически готов к текущим изменениям в правилах защиты данных. Новый стандарт IAB GPP (Global Privacy Platform) делает это возможным. Это также делает ваш веб-сайт или приложение юридически совместимым в штатах США: Калифорния (CCPA/CPRA), Вирджиния (VCDPA), Колорадо (CPA), Юта (UCPA) и Коннектикут (CAPDP).
Это также делает ваш веб-сайт или приложение юридически совместимым в штатах США: Калифорния (CCPA/CPRA), Вирджиния (VCDPA), Колорадо (CPA), Юта (UCPA) и Коннектикут (CAPDP).
Протестируйте дизайн Consentmanager и
Часто задаваемые вопросы
Не уверены, нужен ли вам CMP?
Чтобы помочь вам с такими вещами, как GDPR, CMP и согласие, мы собрали здесь наиболее распространенные вопросы.
В 2023 году в пяти штатах США вступят в силу изменения в законах о защите данных. Это влияет на следующие состояния:
- CCPA/CPRA (Калифорния)
- VCDPA (Вирджиния)
- CPA (Колорадо)
- UCPA (Юта)
- CAPDP (Коннектикут), а также
- Национальная конфиденциальность США
Если ваша компания работает в одном из этих регионов, то вы в безопасности, используя CMP согласия менеджера. В качестве одного из первых решений для управления согласием мы уже интегрировали новый технический стандарт IAB GPP (Global Privacy Platform) в нашу CMP. GPP является дальнейшим развитием IAB TCF v2. Новый стандарт поддерживает вас на пути к соблюдению изменившихся законов США о защите данных.
GPP является дальнейшим развитием IAB TCF v2. Новый стандарт поддерживает вас на пути к соблюдению изменившихся законов США о защите данных.
Согласие на использование файлов cookie — это согласие ваших посетителей на обработку определенных файлов cookie. Это согласие должно быть дано в явной форме и добровольно не позднее, чем после вынесения Европейским судом постановления о файлах cookie. Разрешается устанавливать первый технически необязательный файл cookie только после получения согласия. Файлы cookie, которые технически не требуются для работы, исключаются из этого правила.
Согласие на использование файлов cookie обычно требуется, как только на странице должны использоваться технически необязательные файлы cookie. Это начинается с использования простых инструментов отслеживания и анализа. Они всегда работают с отслеживающими файлами cookie. Они очень важны для бизнес-сайтов и магазинов, поскольку предоставляют информацию о поведении пользователей. С помощью баннера файлов cookie диспетчера согласия пользователи могут получить юридически защищенное согласие.
Большинство веб-сайтов и приложений работают с приложениями, подпадающими под действие Закона штата Калифорния о конфиденциальности потребителей (CCPA). Сюда уже входят сервисы от Google. Поэтому в альтернативе Borlabs от Consentmanager необходимо учитывать соответствующие юридические требования.
С альтернативой файлам cookie Borlabs от Consentmanager у вас есть мощное решение для запроса согласия ваших пользователей на использование файлов cookie. Уведомление о файлах cookie автоматически отображается при посещении веб-сайта. Он появляется каждый раз, когда вы посещаете свой сайт. Посетители информируются об использовании файлов cookie и могут принять или отклонить их. Это обеспечивает согласие в соответствии с GDPR через двойную подписку.
Встраивая CMP на свой веб-сайт 😉 Наша CMP будет отображать сообщение для ваших посетителей с просьбой дать свое согласие. Мы сохраним решение посетителя и сделаем его доступным для ваших рекламодателей и других их партнеров, чтобы они знали, могут ли они обрабатывать персональные данные и каким образом.
CMP — это сокращение от Consent Management Provider или синонима Consent Management Platform. В некоторых случаях также используется Choice Management Platform или Choice Management Provider. Во всех случаях это одно и то же: это программное обеспечение или услуга, которая предлагает посетителю веб-сайта прозрачность в отношении обработки данных и предлагает возможность дать согласие для определенных целей, таких как файлы cookie, маркетинг, анализ или персонализация.
Да. Наше решение для согласия может быть интегрировано во все CMS (системы управления контентом) и системы магазинов. Поддерживаемые CMS и торговые системы включают WordPress, Joomla, Typo3, Dupal, eZ Publish, Magento, phpWiki, PrestaShop, osCommerce, OXID eShop, WooCommerece и многие другие.
Да. Наше решение GDPR отправляет переменные JavaScript и так называемые уровни данных, которые можно использовать с большинством программного обеспечения для управления тегами. Для многих менеджеров тегов у нас также есть специальные уровни данных и структуры, которые еще больше упрощают взаимодействие. Поддерживаемые менеджеры тегов и аналитическое программное обеспечение включают AT Tasty, Adbobe Anyyltics, Adometry, Chartbeat, CXsense, Google Analytics, Eulerian, Hitjar, Hubspot, Salesforce, LinkedIn, Mouseflow, Nielsen, Parse.ly или Webtrekk.
Поддерживаемые менеджеры тегов и аналитическое программное обеспечение включают AT Tasty, Adbobe Anyyltics, Adometry, Chartbeat, CXsense, Google Analytics, Eulerian, Hitjar, Hubspot, Salesforce, LinkedIn, Mouseflow, Nielsen, Parse.ly или Webtrekk.
Да. Наше решение для получения согласия соответствует спецификации IAB TCF и сертифицировано IAB. Это позволяет провайдерам автоматически получать информацию о согласии от нашего API и использовать ее соответствующим образом. Мы также предоставляем механизм автоматической блокировки для блокировки кодов без согласия пользователя. Это работает со многими поставщиками, такими как Google Analytics, Piwik, DFP/Google Ads или SSP, такими как Google Adsense, Pubmatic, Rubicon, OpenX или Appnexus.
Наш базовый пакет предоставляется бесплатно при просмотре до 10 000 страниц в месяц. Наш стандартный пакет начинается с 50 евро в месяц и включает 2,5 миллиона просмотров страниц. С 2,5 миллионов просмотров страниц мы взимаем 0,02 евро за каждую 1000 дополнительных просмотров страниц.
Нет! В самом простом случае просто вставьте наш код на свой сайт — и все!
Если посетитель не согласен на сбор и использование файлов cookie, сбор соответствующих файлов cookie или создание данных невозможны. Это особенно относится к данным отслеживания, которые предоставляют информацию о поведении пользователя. Такие данные дают операторам бизнес-сайтов, в частности, важные подсказки для оптимизации веб-сайта. Таким образом, вы получаете юридически защищенное согласие через Consent Manager.
Как только в месяц будет достигнуто 5000 просмотров страниц, CMP автоматически прекратит обслуживание уровня согласия, и ваши посетители больше не смогут давать согласие. Мы НЕ будем автоматически выставлять вам счета или повышать уровень пакета — базовый пакет всегда будет бесплатным.
Обратите внимание, что мы не можем предоставить юридическую консультацию. Некоторые пункты этого часто задаваемых вопросов также могут меняться со временем или по-разному интерпретироваться судами. Вот почему вы всегда должны консультироваться с вашим адвокатом!
Вот почему вы всегда должны консультироваться с вашим адвокатом!
Лучшие шрифты Google, отсортированные по популярности
Выбор шрифта для вашего веб-сайта — важное решение. В конце концов, типографика способствует эстетике вашего сайта и помогает удобочитаемости. Однако с таким количеством доступных вариантов может быть сложно выбрать правильный шрифт для вашего бренда.
К счастью, процесс может быть простым, если вы знаете, что искать. Кроме того, использование популярного и разборчивого шрифта может помочь вашим посетителям получить лучший опыт, что, в свою очередь, может повысить ваши конверсии.
В этом посте мы рассмотрим 25 лучших шрифтов Google, отсортированных по популярности. Затем мы поделимся советами о том, как создать идеальное сочетание шрифтов, и обсудим лучшие практики использования веб-шрифтов в WordPress.
Получите содержимое, доставленное прямо в ваш почтовый ящик
Подпишитесь на наш блог и получайте отличный контент точно так же, как этот, доставленный прямо в ваш почтовый ящик.
Вы ищете новые шрифты для своего сайта? Вот некоторые из самых популярных шрифтов Google, которые помогут вам выбрать идеальный шрифт для вашего контента.
5 Лучшие шрифты с засечкамиШрифты с засечками имеют крошечные штрихи (или «засечки») на концах каждой буквы. Эти шрифты имеют очень классический вид и излучают авторитет и традиции. Они могут передать доверие и надежность, что делает их идеальными для газет, журналов и серьезных деловых сайтов.
Давайте посмотрим на некоторые из лучших шрифтов в этой категории.
1. Roboto SlabRoboto Slab содержит открытые кривые, которые позволяют буквам заполнять столько места, сколько им нужно. Он может обеспечить плавное чтение и хорошо сочетается со многими шрифтами без засечек, такими как Lato и Open Sans.
2. Merriweather Merriweather был разработан, чтобы его было приятно читать на экране. Он имеет очень большую высоту по оси x и умеренное диагональное напряжение. Благодаря своему традиционному виду Merriweather является идеальным вариантом для литературных изданий и новостных сайтов. Кроме того, вы можете прекрасно комбинировать его с Merriweather Sans.
Он имеет очень большую высоту по оси x и умеренное диагональное напряжение. Благодаря своему традиционному виду Merriweather является идеальным вариантом для литературных изданий и новостных сайтов. Кроме того, вы можете прекрасно комбинировать его с Merriweather Sans.
Созданный под влиянием дизайна 18-го века, этот шрифт соответствует тому периоду. Он передает сильное чувство авторитета, а жирный шрифт может выделить ваш текст. Этот шрифт хорошо сочетается с шрифтом Georgia или его собратом Playfair Display SC.
4. LoraLora — это современный хорошо сбалансированный шрифт с засечками, уходящий своими корнями в каллиграфию. Благодаря своим матовым изгибам и закругленным засечкам Lora достигает уникального внешнего вида с умеренным контрастом. Это делает его отличным выбором как для заголовков, так и для основного текста.
5. PT Serif PT Serif разработан для «Государственных шрифтов Российской Федерации». Буквы кажутся немного вытянутыми, а также жирными и четкими. Как переходный шрифт с засечками и гуманистическими окончаниями, он отлично подходит для PT Sans.
Буквы кажутся немного вытянутыми, а также жирными и четкими. Как переходный шрифт с засечками и гуманистическими окончаниями, он отлично подходит для PT Sans.
Шрифты без засечек часто считаются более современными и неформальными по сравнению со шрифтами с засечками. Поскольку у них четкие буквы без штрихов, их намного легче читать на экране. Таким образом, они часто используются в блогах.
1. RobotoRoboto выпускается в двенадцати различных стилях, каждый из которых очень популярен. Шрифт без засечек имеет геометрическую форму, которая хорошо уравновешена мягкими открытыми изгибами.
2. Open SansБудучи гуманистическим шрифтом без засечек, Open Sans был разработан с прямым ударением, открытыми формами и нейтральным внешним видом. Это делает его отличным выбором для печатных, веб- и мобильных интерфейсов благодаря превосходной читаемости форм букв.
3. Lato
Lato Lato изначально создавался как набор корпоративных шрифтов. Он имеет четкий, гладкий внешний вид. Однако его классические пропорции придают шрифту ощущение гармонии и элегантности. Буквы создают ощущение тепла, с оттенком серьезности.
4. МонтсерратМонтсеррат был вдохновлен старыми плакатами и вывесками Буэнос-Айреса. Таким образом, он отражает красоту городской типографики. Однако его сделали светлее, что делает его более подходящим для длинных текстов.
5. PoppinsОдин из новых шрифтов без засечек, Poppins в значительной степени основан на геометрии. Это универсальный шрифт с 18 стилями разного веса.
5 Лучшие шрифты дисплея Экранные шрифты предназначены для большого текста, такого как названия и заголовки. Это означает, что они часто используются, чтобы соблазнить читателей или вызвать определенные чувства. Поскольку их основная цель — увлечь аудиторию, они, как правило, обладают сильным характером и уникальными формами.
Вот самые популярные шрифты в этой категории.
1. Bebas NeueBebas Neue — отличный вариант для заголовков. У него четкие линии и элегантные формы. Благодаря расширенному набору символов и функциям OpenType это семейство особенно подходит для профессиональных пользователей. Кроме того, он хорошо сочетается со шрифтами с засечками и без засечек, такими как Montserrat и Playfair Display.
2. ОмарОмар позволяет иметь несколько версий каждой буквы. Это уникальная функция, позволяющая выбрать лучшего персонажа в зависимости от контекста. Более того, это происходит автоматически в любом браузере, поддерживающем лигатуры.
3. Comfortaa Comfortaa — скругленный геометрический шрифт без засечек, предназначенный для больших размеров. Это шрифт, который отлично подходит как для личного, так и для коммерческого использования. Кроме того, художник поощряет обратную связь, чтобы обеспечить постоянное улучшение, поэтому ожидайте регулярных обновлений.
Этот шрифт вдохновлен тяжелыми шрифтами заголовков, которые использовались в рекламных плакатах в Британии и Франции 19-го века. Его четкие изгибы и высокая контрастность помогут вам привлечь внимание читателей.
5. Alfa Slab OneБлагодаря стильному и современному внешнему виду Alfa Slab One излучает насыщенный черный цвет. Это привлекательный шрифт с толстыми и закругленными символами.
5 Лучшие рукописные шрифтыРукописные шрифты были разработаны, чтобы соответствовать уникальной привлекательности человеческого почерка. В отличие от других шрифтов в этом списке, курсивные шрифты гораздо более индивидуальны, что делает их отличным выбором для добавления теплоты и характера вашим текстам. Они лучше всего подходят для названий и заголовков и очень популярны среди графических дизайнеров.
Давайте посмотрим на некоторые из лучших рукописных шрифтов.
1. Dancing Script
Dancing Script Как следует из названия, Dancing Script — это живой, непринужденный сценарий, в котором буквы подпрыгивают и слегка меняются. Шляпки большие и простираются ниже базовой линии, создавая дружелюбный, спонтанный вид.
2. PacificoPacifico — это оригинальный рукописный шрифт, вдохновленный американской культурой серфинга 1950-х годов. Он был заказан Google и претерпел несколько итераций. Это забавный шрифт, который может добавить индивидуальности вашему контенту.
3. Shadows Into LightShadow Into Light излучает женственность благодаря красивым закругленным краям и изгибам. Это делает его идеальным шрифтом для веб-сайтов, ориентированных на женскую аудиторию.
4. Инди-цветок Беззаботный и открытый, Инди-цветок имеет игристые закругленные края. В отличие от некоторых других рукописных шрифтов, он немного жирнее, что обеспечивает дополнительную ясность для ваших читателей.
Предостережение предназначено для коротких аннотаций и основного текста. Его функции OpenType позволяют буквам иметь небольшие вариации в зависимости от их расположения в слове. Например, в некоторых случаях письмо может выглядеть более рукописным.
5 Лучшие моноширинные шрифтыМоноширинные шрифты обычно используются программистами из-за их чистого, простого дизайна и постоянного расстояния между символами. Эти типы шрифтов упрощают чтение кода и форматирование отдельных столбцов.
1. Roboto MonoRoboto Mono оптимизирован для чтения на многих устройствах, что может помочь вам повысить конверсию с помощью типографики. Это отличный выбор для написания исходного кода программного обеспечения из-за четкого преувеличенного вида букв и знаков препинания.
2. Inconsolata Inconsolata была разработана для печати листингов кодов и вдохновлена отсутствием «программных шрифтов». Таким образом, это блестящий шрифт, если вы хотите добиться внимания к деталям для рендеринга с высоким разрешением.
Таким образом, это блестящий шрифт, если вы хотите добиться внимания к деталям для рендеринга с высоким разрешением.
Source Code Pro имеет те же вертикальные пропорции, что и Source Sans. Однако буквы немного растянуты. Это делает его идеальным для сред кодирования.
4. IBM Plex MonoIBM Plex Mono может похвастаться превосходной читаемостью в печатном, веб- и мобильном интерфейсах. Этот шрифт с нейтральным, но дружелюбным шрифтом в стиле гротеска отлично подходит для отображения фрагментов кода. Кроме того, он хорошо работает с Plex Sans и Serif.
5. Space MonoБуквенные формы Space Mono, разработанные для редакционного использования в заголовках и типографике, сочетают в себе геометрическую основу и гротескные детали. Шрифт обладает многими качествами, часто встречающимися в шрифтах заголовков 19-го века.60-е годы.
Как создать идеальное сочетание шрифтов для вашего сайта Прежде чем приступить к созданию пар шрифтов, вы можете подумать, действительно ли вам нужен дополнительный шрифт. Мы рекомендуем использовать дополнительный шрифт только в том случае, если он позволяет добиться определенного эффекта на вашем сайте.
Мы рекомендуем использовать дополнительный шрифт только в том случае, если он позволяет добиться определенного эффекта на вашем сайте.
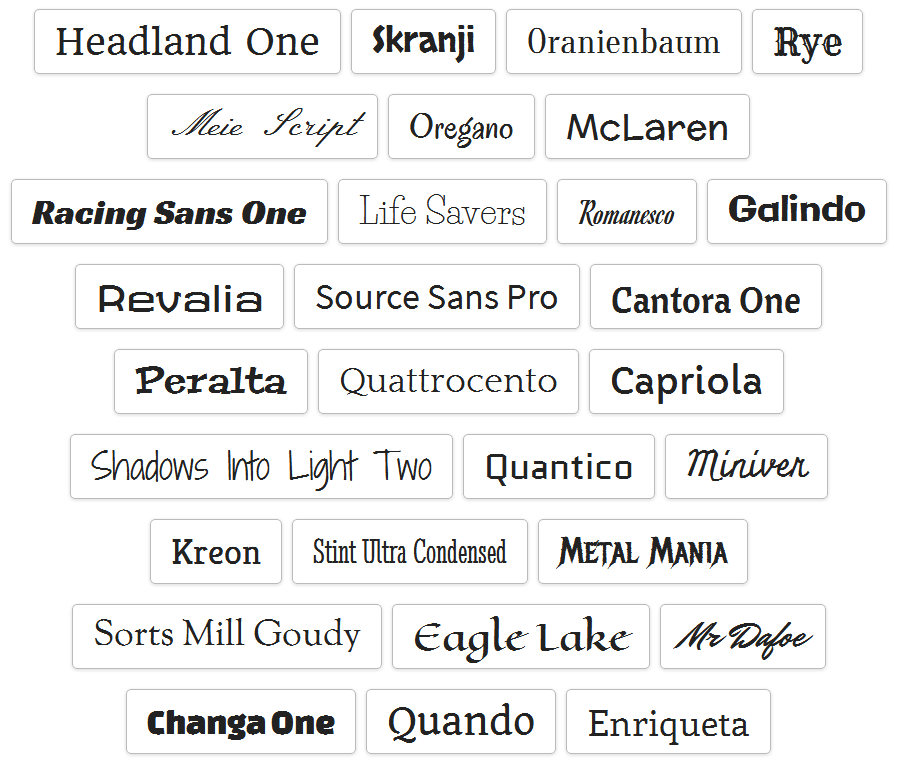
Вы можете использовать такой инструмент, как Font Pair, чтобы получить идеи для комбинаций:
Кроме того, на веб-сайте Google Fonts можно найти несколько советов по сочетанию шрифтов. Например, он предлагает советы по объединению шрифтов внутри семейств и сочетанию шрифтов одного и того же дизайнера шрифтов, такого как Epilogue и Anybody.
Вы можете использовать второстепенный шрифт, чтобы придать вашему веб-сайту некоторую индивидуальность, особенно если ваш основной шрифт серьезный или формальный. Сочетая его с более дружелюбным шрифтом, вы можете сделать свой бренд более доступным:
Вы также можете использовать дополнительные веса, ширины и стили, когда у вас недостаточно вариантов исходного шрифта. В этом случае вы можете выбрать более тяжелый шрифт, чтобы отличить важные функции, такие как заголовки, от остального текста.
Google Fonts — это библиотека из более чем 1400 бесплатных шрифтов с открытым исходным кодом, так что вы избалованы выбором, когда дело доходит до выбора шрифта для вашего сайта. Давайте рассмотрим несколько советов по выбору высококачественных шрифтов.
1. Минимизируйте задержки загрузки страницыЧтобы создать веб-сайт с хорошим дизайном, важно учитывать удобство работы пользователя (UX), поисковую оптимизацию (SEO) и основные веб-жизненные показатели. Эти факторы могут помочь вам поддерживать стабильный поток трафика, повышая вероятность превращения посетителей в клиентов. Быстрое время загрузки играет большую роль в производительности вашего сайта.
Некоторые шрифты имеют разную насыщенность. Хотя это демонстрирует универсальность и предоставляет ряд опций, загрузка всех этих стилей в WordPress может замедлить работу вашего сайта. Поэтому мы рекомендуем максимум три веса.
Чтобы выбрать стили, которые вы хотели бы использовать, не загружая все семейство шрифтов, посетите специальную страницу шрифтов и щелкните знак плюса ( + ) рядом с вашими предпочтительными стилями:
Вы можете убедиться, что вы иметь обычный, курсивный и полужирный варианты шрифта. Когда вы будете готовы, нажмите на Скачать все .
2. Выберите шрифт, который регулярно обновляетсяСо временем шрифты могут быть улучшены. Вы можете узнать, как часто обновляется шрифт, выбрав вкладку О :
Использование старого или устаревшего шрифта может негативно сказаться на производительности вашего сайта. Гарнитуры в нашем списке — одни из самых популярных, поэтому вполне вероятно, что они регулярно обновляются.
3. Убедитесь, что ваш контент доступен Выбранные вами шрифты должны помочь сделать ваш сайт более доступным. Например, вы хотите убедиться, что пользователи с нарушениями зрения могут читать ваш контент.
Вы можете изменить размер и цвет шрифта, чтобы сделать его более четким. При этом важно следовать Руководству по доступности веб-контента, чтобы обеспечить легкий доступ к вашему контенту для всех пользователей. Кроме того, вы можете использовать такие инструменты, как Color Contrast Checker, чтобы проверить удобочитаемость текста.
Оптимизируйте свой сайт с помощью шрифтовС таким количеством шрифтов может быть трудно найти тот, который лучше всего соответствует вашим потребностям. Шрифты с засечками, такие как Merriweather и Lora, идеально подходят для публикаций и бизнес-сайтов. Между тем, шрифты без засечек, такие как Open Sans, могут помочь вам добиться гладкого современного вида.
Рукописные шрифты, такие как Shadows Into Light, могут придать индивидуальности вашему контенту, а программисты могут извлечь выгоду из моноширинных шрифтов, таких как Source Code Pro. Вы также можете сочетать разные шрифты, чтобы сделать ваш сайт визуально более интересным.
Расширять свой веб-сайт будет проще, если вы передадите бразды правления команде экспертов. В DreamHost мы можем помочь вам создать уникальный веб-сайт WordPress, чтобы выделить ваш бизнес. Узнайте больше о наших услугах веб-дизайна!
30 лучших шрифтов Google для вашего веб-сайта
Мы используем файлы cookie, чтобы обеспечить вам максимальное удобство на нашем веб-сайте. Для получения дополнительной информации нажмите здесь. Понял
Дизайн
14 сентября 2020 г.
Google Fonts — замечательный бесплатный ресурс. Узнайте, как это работает, и посмотрите наши 30 лучших шрифтов Google для вашего веб-сайта.
Создавайте высококачественные прототипы веб-сайтов и веб-приложений с использованием шрифтов Google. Бесплатно. Неограниченное количество проектов!
Нет сомнений, что веб-шрифты — горячая тема. Похоже, что после десятилетий настойчивости мир, наконец, начинает смотреть на вещи так, как их видят дизайнеры: типографика имеет значение, и важно сделать ее правильно.
Если вы являетесь частью большой организации, вы, вероятно, можете позволить себе создавать свои собственные шрифты — кажется, что в наши дни у каждого есть свой собственный шрифт. Но если вы только начинаете, такие ресурсы, как Google Fonts, — это идеальный способ заявить о своем бренде, доставить свою копию и даже ускорить работу вашего веб-сайта.
Почему шрифты так важны?
При разработке веб-сайта можно легко остановиться на шрифтах по умолчанию и сосредоточиться на других, казалось бы, более важных решениях. Однако это будет не только ошибкой: вы упустите силу шрифтов и преимущества, которые они могут принести вашему сайту. В вашем инструменте прототипирования окончательный шрифт во всей его красе может пролить новый свет на ваш продукт. Вот несколько примеров того, как правильный выбор шрифтов может принести пользу вашему веб-сайту.
Шрифты помогают в брендинге
Выбор правильного шрифта для вашего веб-сайта может иметь огромное значение для вашего брендинга. От логотипа до цифр, вплоть до микрокопии, ваш выбор шрифта устанавливает своего рода невербальную коммуникацию с вашим читателем. Из-за того, как наши глаза бессознательно реагируют на визуальные сигналы (мы писали об этом подробнее, когда говорили о сторителлинге и UX), шрифты вашего веб-сайта могут повлиять на непосредственное впечатление вашего читателя о вашем бренде.
От логотипа до цифр, вплоть до микрокопии, ваш выбор шрифта устанавливает своего рода невербальную коммуникацию с вашим читателем. Из-за того, как наши глаза бессознательно реагируют на визуальные сигналы (мы писали об этом подробнее, когда говорили о сторителлинге и UX), шрифты вашего веб-сайта могут повлиять на непосредственное впечатление вашего читателя о вашем бренде.
Правильно подобранные шрифты помогут успешно передать ценности и намерения вашего бренда. Выберите неправильные шрифты, и вы рискуете получить резкое несоответствие между тем, что вы говорите о своем бренде, и тем, что ваш бренд говорит о себе. Представьте себе роскошную ювелирную компанию, использующую Courier в качестве своего логотипа, ради всего святого! Или новый модный сервис обмена фотографиями, использующий Lobster для всех своих веб-копий. Вы видите, что мы имеем в виду.
Подумайте, что вы хотите сообщить своим брендом — это роскошно и надежно, массивно и честно или свежо и круто? – и выберите шрифты, которые помогут передать это сообщение. Вы можете с самого начала включить правильный шрифт в макет вашего веб-сайта, чтобы передать правильное ощущение заинтересованным сторонам.
Вы можете с самого начала включить правильный шрифт в макет вашего веб-сайта, чтобы передать правильное ощущение заинтересованным сторонам.
Шрифты жизненно важны для UX
Типографика — один из наиболее важных аспектов UX-дизайна. Выбор неправильного шрифта для копии или навигации может сделать текст неразборчивым, а сайт непригодным для использования.
Наш коллега Стивен составил список вопросов, которые вы должны задать себе при выборе лучшего шрифта для своего веб-сайта:
- Сколько весов имеет шрифт?
- Хорошая читаемость благодаря высоте x?
- Хорошо ли масштабируется этот шрифт на нескольких устройствах?
- Это доступно?
- Какой у него коэффициент контрастности?
Если выбранный вами шрифт имеет приличный диапазон веса, соответствует стандартам доступности, высоты x и коэффициента контрастности и может легко читаться на любом устройстве, это, вероятно, безопасная ставка. Помните: то, что вы, знающий и очень привлекательный дизайнер, предпочитаете шрифт, не означает, что это правильный выбор для вашего сайта.
Что касается мобильных приложений, ознакомьтесь с нашим постом о лучших шрифтах для приложений.
Демонстрационные шрифты, гротески и плиты — пояснение типографской терминологии
Во всех технических областях есть своя доля жаргона, и типографика, мягко говоря, ничем не отличается. Вот краткое изложение наиболее важных терминов, которые вы можете найти при исследовании шрифтов, и их значения.
Самый большой разрыв в мире шрифтов находится между шрифтами с засечками и шрифтами без засечек.
- Шрифты с засечками называются так потому, что их буквы имеют засечки, маленькие линии или штрихи, прикрепленные к концу основной части буквы. Засечки берут свое начало в римской резьбе по камню и, как полагают, связаны с тем, как слова были нарисованы на камне до того, как они были вырезаны.
 Из-за этого шрифты с засечками иногда называют «римскими». Garamond и Times New Roman — два классических шрифта с засечками.
Из-за этого шрифты с засечками иногда называют «римскими». Garamond и Times New Roman — два классических шрифта с засечками.
Типы засечек включают: старый стиль, переходный, современный и плоский. - Шрифты без засечек , что неудивительно, являются шрифтами, в которых не используются засечки. Эти шрифты обычно кажутся более минималистичными и современными, и они основаны на вывесках и рекламных шрифтах конца 19-го и начала 20-го века. В отличие от шрифтов с засечками, шрифты без засечек иногда называют «готическими». Helvetica, пожалуй, самый известный из шрифтов без засечек.
Типы шрифта без засечек включают гротескный, неогротескный, геометрический и гуманистический.
Вы наверняка читали, что определенный шрифт Google предназначен для отображения или для текста, но в чем разница между этими двумя категориями?
 Текстовые шрифты, как правило, чистые, имеют более широкий интервал и менее крупные, чем экранные шрифты, а это означает, что они лучше работают в небольших размерах.
Текстовые шрифты, как правило, чистые, имеют более широкий интервал и менее крупные, чем экранные шрифты, а это означает, что они лучше работают в небольших размерах.- Экранные шрифты , с другой стороны, в основном предназначены для того, чтобы выглядеть стильно и оригинально в заголовках, добавляя индивидуальности и выразительности, с немного сниженной разборчивостью, что делает их менее подходящими для использования в основном тексте.
Преимущества использования Google Fonts на вашем веб-сайте
Google Fonts — это коллекция из 915 шрифтов, которые можно бесплатно использовать на вашем веб-сайте. Все, что вам нужно сделать, это включить вызов шрифтов, которые вы хотите использовать в своем HTML, и все готово.
Вот несколько замечательных преимуществ использования Google Fonts на вашем веб-сайте:
- Улучшите внешний вид вашего веб-сайта бесплатно
Google Fonts предоставляет вам доступ почти к тысяче (в основном) великолепных шрифтов бесплатно, предоставляя вам свободу выбирать между целым рядом шрифтов профессионального качества. Всего несколько лет назад эквивалентный выбор мог стоить вам тысячи долларов.
Всего несколько лет назад эквивалентный выбор мог стоить вам тысячи долларов. - Повышение согласованности между платформами
Благодаря тому факту, что подавляющее большинство современных веб-браузеров поддерживают шрифты Google, включая Google Chrome, Apple Safari, Mozilla Firefox, Opera и Internet Explorer. - Ускорьте работу своего сайта и Интернета
Использование Google Fonts на вашем веб-сайте может сделать ваш сайт великолепным и повысить его производительность. Посмотрите это видео от Google, которое объясняет, как это сделать.
30 лучших шрифтов Google для вашего сайта
1. Lato
Дизайнер из Варшавы Лукаш Дзедзич создал Lato для прозрачной работы в основном тексте, а также для индивидуального выделения при использовании в заголовках большего размера. Это семейство шрифтов без засечек одновременно знакомо и отличается — особенно в том, как закруглены некоторые детали шрифта.
Это семейство шрифтов без засечек одновременно знакомо и отличается — особенно в том, как закруглены некоторые детали шрифта.
Прочтите этот сравнительный пост о прототипах низкой и высокой точности и узнайте, как правильно развивать свой дизайн.
2. Abhaya Libre
Этот шрифт Google классически элегантен с его округлыми формами и мягкими краями. Abhaya Libre создает великолепный драматичный шрифт для заголовков, сохраняя при этом отличную читабельность больших текстов. С учетом сказанного, это может быть не лучший вариант для длинных абзацев в небольших частях, которые через некоторое время могут утомлять глаза.
3. Merriweather
Merriweather Эбена Соркина разработан для оптимальной читаемости на экранах. Большая высота шрифта Merriweather по оси x повышает разборчивость шрифта, что делает его подходящим для использования в длинных текстах, а также для заголовков и заголовков. Merriweather в настоящее время имеет 8 начертаний: светлый, обычный, жирный, черный, светлый курсив, курсив, полужирный курсив, черный курсив.
4. Alegreya
Этот шрифт Google очень универсален, восходит к старым временам печатной прессы с точки зрения формы. Неудивительно, что этот шрифт обеспечивает хорошую читабельность длинных текстов в больших или малых телах. Нам нравится, что Google предлагает так много стилей для Alegreya, что делает этот шрифт многогранным — от обычных 400 до 800 черных полужирных начертаний.
Создание высококачественных прототипов веб-сайтов и веб-приложений с использованием шрифтов Google. Бесплатно. Неограниченное количество проектов!
5. Монтсеррат
Монтсеррат, основанный в рамках проекта Kickstarter в 2011 году, стремится «спасать красоту городской типографики, появившейся в первой половине двадцатого века». Это привлекательное семейство шрифтов без засечек было создано Джульеттой Улановски и названо в честь района Монтсеррат в Буэнос-Айресе, где она живет.
Рассказывая о том, что вдохновило Монтсеррат, Улановский сказал: «Чтобы рисовать буквы, я полагаюсь на примеры надписей в городском пространстве. Каждый выбранный пример производит свои собственные варианты в пропорциях длины, ширины и высоты, каждый из которых пополняет семейство Монтсеррат. Старые типографии и навесы безвозвратно при замене». Получившийся шрифт — это современная классика, актуальная версия элегантности наборов начала 20-го века.
Каждый выбранный пример производит свои собственные варианты в пропорциях длины, ширины и высоты, каждый из которых пополняет семейство Монтсеррат. Старые типографии и навесы безвозвратно при замене». Получившийся шрифт — это современная классика, актуальная версия элегантности наборов начала 20-го века.
6. Aleo
Этот шрифт с засечками создает современный интерфейс с соблюдением классических стандартов удобства использования. Созданный в тесной связи с другим шрифтом Google, который мы знаем и любим, Lato, этот шрифт также хорошо сбалансирован и современен. С полукруглыми формами и кривыми Aleo — удобный шрифт, который очень хорошо подходит для длинных текстов.
7. Muli
Muli — универсальный и минималистичный шрифт без засечек, разработанный покойным Верноном Адамсом. Первоначально он был разработан для использования в качестве экранного шрифта, но благодаря своему интервалу он может хорошо работать и в качестве текстового шрифта. Подходящий для веб-приложений и мобильных приложений, Muli также имеет одноэтажную строчную букву «а», относительную редкость, которая является скорее диковинкой, чем что-либо еще.
8. Arapey
Arapey не предлагает слишком много разных стилей, но все же это замечательный шрифт Google. Шрифт имеет современную структуру, но по-прежнему имеет мягкие линии, которые отлично подходят для выделения контента. Наши дизайнеры любят этот шрифт за его курсив, который довольно нежный и добавляет гламура любому контенту.
9. Nunito
Еще одно творение Вернона Адамса. Nunito представляет собой шрифт без засечек, предназначенный для отображения. Имея 8 различных начертаний, это универсальный, привлекательный шрифт, который мы рекомендуем использовать, когда вам нужен умный, стильный заголовок без засечек.
10. Asap Condensed
Asap Condensed поставляется с 8 стилями, включая полужирный, жирный и курсив. Это удобный шрифт Google из-за его стандартизированной ширины символов, что позволяет легко изменять стили без необходимости корректировать текст. Это хороший сжатый шрифт, который может максимально использовать заголовки и заголовки.
11. Assistant
Это еще один универсальный шрифт Google. Помощник — это чистый шрифт, предлагающий 6 начертаний, от очень светлого до полужирного. Тщательно спланированные интервалы между буквами создают шрифт с отличной читабельностью. Это, в сочетании с обилием смелых стилей, делает Assistant особенно подходящим для больших тел.
12. Open Sans
Один из самых популярных шрифтов Google. Open Sans — это открытый бесплатный шрифт без засечек, который можно использовать практически в любом сценарии. Удивительно универсальный, вы увидите, что он хорошо сочетается в качестве текстового шрифта практически со всеми другими шрифтами в этом списке благодаря простому и удобному дизайну. Open Sans был создан Стивом Маттесоном и оптимизирован для использования в печати, Интернете и на мобильных устройствах.
13. Барлоу
Барлоу был создан с целью отразить общий стиль штата Калифорния. Этот шрифт Google имеет общие черты и формы с номерными знаками штата, дорожными знаками и поездами. Помимо любопытных визуальных корней, Барлоу привносит изящные округлые формы и предлагает низкий контраст. Он также имеет хорошую читаемость, а также 9стили на выбор.
Помимо любопытных визуальных корней, Барлоу привносит изящные округлые формы и предлагает низкий контраст. Он также имеет хорошую читаемость, а также 9стили на выбор.
14. Oswald
Шрифт Oswald Вернона Адамса, созданный Верноном Адамсом и предназначенный для цифрового использования на компьютерах и мобильных устройствах. Используйте его для заголовков или кавычек, которые должны вставляться в пробелы с ограничениями по размеру.
15. Bitter
Bitter — популярный шрифт Google из-за его отличной читабельности для длинных текстов. Сол Матас, дизайнер, создавший этот замечательный шрифт, говорит, что источником вдохновения для создания этого шрифта послужил скромный и надежный пиксель. С тех пор Bitter превратился в универсальный инструмент со стилями от сверхлегкого 200 до 9.00 полужирный.
Создание высококачественных прототипов веб-сайтов и веб-приложений с использованием шрифтов Google. Бесплатно. Неограниченное количество проектов!
16.
 Poppins
PoppinsPoppins, созданный компанией Indian Type Foundry, представляет собой привлекательный геометрический шрифт без засечек для использования в тексте или при отображении. Это также первый шрифт в нашем списке, поддерживающий систему деванагари, которая используется более чем в 150 языках, включая хинди и санскрит.
17. Brawler
Первоначально предназначенный для газет и таблоидов, Brawler является классическим примером шрифтов, сохраняющих стиль старой школы, который до сих пор нравится публике. С его острыми краями и прочным ощущением этот шрифт Google может добавить элегантности любому дизайну. Он не имеет разных стилей, но все же это замечательный шрифт, который может оказать реальное влияние на пользователя. Лучшая часть? Brawler предлагает отличную читаемость в небольших телах.
18. Roboto
Собственный шрифт Google Roboto является самым загружаемым шрифтом на веб-сайте Google Fonts, и нетрудно понять, почему. Чистый, стильный и умный, но в то же время профессиональный и дружелюбный, Roboto является шрифтом по умолчанию для Android и Chrome OS, а также предпочтительным шрифтом в системе материального дизайна Google. Roboto прост и удобен для использования в Интернете и на мобильных устройствах.
Roboto прост и удобен для использования в Интернете и на мобильных устройствах.
19. Caladea
Caladea — современный и удобный шрифт Google. Caladea, созданная из Cambo, предлагает на выбор 4 разных стиля. Шрифт практичен не только в том смысле, что у него есть стили для выделения содержимого, но и благодаря его надежной читабельности. Caladea работает как с большими и драматическими заголовками, так и с небольшими текстами, которые не перегружают читателей.
20. ROKKITT
Если вы ищете что-то совершенно другое, не ищите ничего, кроме Rokkitt. Разработанный Верноном Адамсом, Rokkitt был вдохновлен так называемыми «египетскими» геометрическими шрифтами с засечками примерно в середине девятнадцатого века. Он явно предназначен больше для целей отображения, но по-прежнему хорошо работает в текстовом использовании.
21. Carme
Carme — это шрифт Google, который предлагает чистые визуальные эффекты с впечатляющим, но все же читабельным результатом. Разработанный специально для длинных абзацев текста, Carme является хорошим вариантом для тех, кто хочет предложить много письменного контента. Шрифт не имеет какого-либо стиля, но жирный шрифт скоро будет выпущен.
Разработанный специально для длинных абзацев текста, Carme является хорошим вариантом для тех, кто хочет предложить много письменного контента. Шрифт не имеет какого-либо стиля, но жирный шрифт скоро будет выпущен.
22. Rubik
Rubik — это шрифт без засечек, разработанный Филиппом Хьюбертом и Себастьяном Фишером из Hubert Fischer, вариант на иврите исправлен и поддерживается Меиром Саданом. Закругленные углы рубика придают ему приятный и дружелюбный вид. Он идеально подходит для использования на дисплее или в текстовом формате.
23. Encode Sans Semi Condensed
Encode Sans Semi Condensed — это шрифт Google, который наши дизайнеры любят для больших заголовков. Шрифт имеет множество различных стилей, от Thin 100 до Black 9.00, что делает его практичным шрифтом, который всегда под рукой. Encode Sans Semi Condensed — идеальный шрифт для больших и эффектных заголовков, а также для выделения контента.
24. Enriqueta
Enriqueta — это шрифт Google, который также придает определенный шик любой странице, но он по-своему особенный. Этот шрифт имеет смелые черты, которые напомнили нашей команде о былых временах, придав странице атмосферу Роквелла. Лучшая часть? Enriqueta очень хорошо сбалансирована, и, несмотря на то, что у нее сильные визуальные эффекты, она по-прежнему обеспечивает отличную читаемость — даже в очень маленьких телах!
Этот шрифт имеет смелые черты, которые напомнили нашей команде о былых временах, придав странице атмосферу Роквелла. Лучшая часть? Enriqueta очень хорошо сбалансирована, и, несмотря на то, что у нее сильные визуальные эффекты, она по-прежнему обеспечивает отличную читаемость — даже в очень маленьких телах!
25. Source Sans Pro
Source Sans Pro, разработанный Полом Д. Хантом, является первым семейством шрифтов Adobe с открытым исходным кодом. Это шрифт без засечек, который действительно предназначен для использования в элементах пользовательского интерфейса, но он также хорошо подходит для длинных текстов благодаря своей ширине, которая больше, чем обычно.
26. Frank Ruhl Libre
Frank Ruhl Libre был создан с намерением быть уникальным – и он, безусловно, достигает этого. Это сжатый шрифт, который отличается от всех остальных в этом списке благодаря своим сильным, но не подавляющим визуальным эффектам и интересным пропорциям. Нам нравится уменьшенный контраст между тонкими и широкими штрихами от буквы к букве, что делает этот шрифт хорошим, но при этом обеспечивает хорошую читаемость.
Создавайте высококачественные прототипы веб-сайтов и веб-приложений с использованием шрифтов Google. Бесплатно. Неограниченное количество проектов!
27. Spectral
Spectral — это шрифт с засечками, заказанный Google для использования в веб-приложениях Docs и Slides. Элегантный, современный и красивый, Spectral чувствует себя как дома в заголовках и кавычках, а также в основном тексте. Объедините его со шрифтом без засечек, таким как Open Sans, для достижения наилучших результатов.
28. Work Sans
Разработанный Wei Huang, Work Sans основан на гротесках (вдохновении для всех шрифтов без засечек) начала двадцатого века. Его разные веса предназначены для разных целей: обычный и средний вес предназначены для использования в тексте, а более тяжелые и легкие веса оптимизированы для целей отображения.
29. Gelasio
Gelasio — замечательный шрифт Google, отличающийся универсальностью и практичностью. Шрифт поставляется с 8 стилями, от обычного 400 до полужирного 700. Наши дизайнеры любят Gelasio, потому что он обеспечивает отличную читаемость как для длинных абзацев в небольших текстах, так и для больших и ярких заголовков или выделенного контента.
Шрифт поставляется с 8 стилями, от обычного 400 до полужирного 700. Наши дизайнеры любят Gelasio, потому что он обеспечивает отличную читаемость как для длинных абзацев в небольших текстах, так и для больших и ярких заголовков или выделенного контента.
30. Headland One
Headland One — отличный шрифт Google для небольших тел. Сам шрифт имеет классические формы, но при этом имеет эксцентричные детали, которые вызывают у читателей уникальное чувство, особенно при использовании небольшого размера в длинных абзацах. В Headland One нет разных стилей для применения, но сам шрифт достаточно уникален, чтобы его также можно было использовать в заголовках и заголовках.
Использование шрифтов Google на вашем веб-сайте
Еще одна замечательная особенность использования шрифтов Google на вашем веб-сайте заключается в том, что даже если вы только начинаете создавать свой веб-сайт, они очень просты в использовании.
Google предоставляет простое руководство по началу работы со шрифтами Google для вашего веб-сайта.

Leave a Comment