Фона для сайта создание – Как сделать фон для сайта?
26.02.2020 


 Разное
Разное
Online сервисы для создания фона (background) для сайта / блога
Фон для сайта может внести в дизайн некую изюминку — будь то деревянный паркет, красивые узоры или что-то в этом роде. Удачно подобранный backgorund позволит вашему проекту выглядеть ярко и стильно. Я уже однажды говорил о том как задать фон для сайта через свойство CSS backgorund, теперь самое время рассказать о картинках, которые для этого фона можно использовать. Они, кстати, должны выглядеть так, чтобы при заполнении всего экрана изображение смотрелось цельно, без глюков, то есть узор должен определенным образом повторяться.
В сети есть около десятка сервисов (а может и больше), которые помогут вам сгенерировать правильный фон, задавая лишь некоторые его параметры — цвет, узор и т.п. Если у вас нет желания вникать во все азы Photoshop`а — воспользуйтесь одним из сайтов ниже.
Stripe Generator
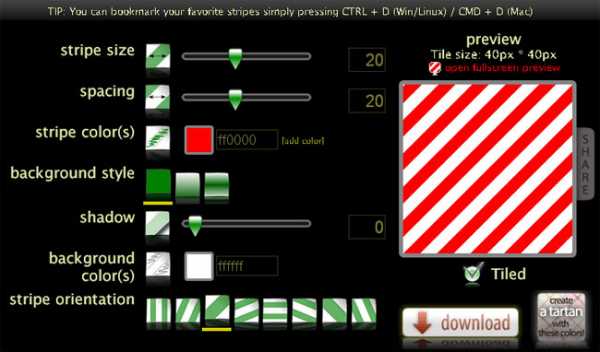
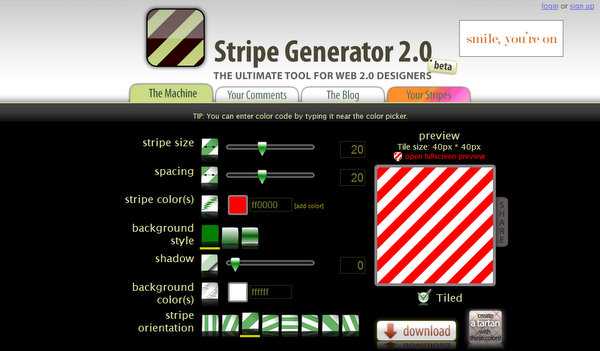
Дословно название Stripe Generator переводится как «генератор полос» — в принципе, его оправдывает на все 100%. Вы можете выбрать расположение полос, расстояние между ними, их ширину, цвет, наличие тени — в общем, практически все:

Имеется также набор работ других пользователей, где можно посмотреть и выбрать лучшие, если самому нарисовать не очень получается.
StripeMania
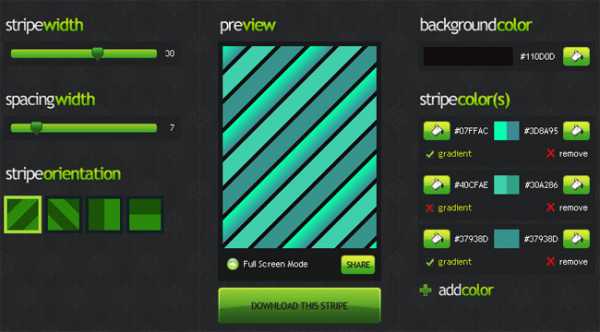
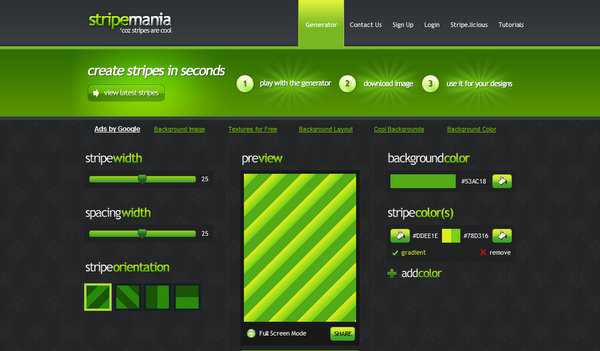
Еще один сайт для поклонников полосок — StripeMania. Здесь используется немного другой принцип создания изображения — вы можете добавлять несколько разных цветовых решений для полосок. Если в первом сервисе указывается общий цвет для всех полос, то здесь можно сделать определенное число различных цветовых решений, которые будут повторяться.

Кроме того, есть и общие настройки — ширина и направленность полос, отступы между ними, цвет фона. Кстати можно задавать градиентный переход между двумя цветами одной полосы.
Tartanmaker
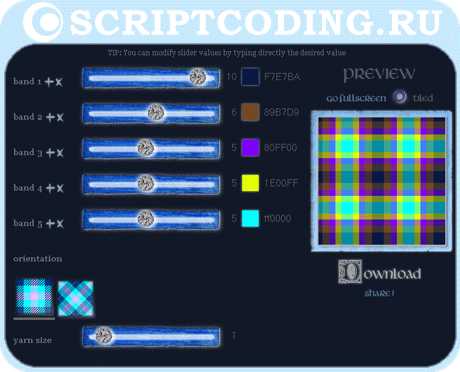
Сервис Tartanmaker имеет, пожалуй, самый оригинальный дизайн. Генерирует достаточно необычные узоры. Здесь также можно добавлять несколько своих цветов, которые таинственным образом переплетаются в конечном рисунке.

На первый взгляд, данный фон очень неплохо смотрелся бы на ретро сайте (особенно с применением винтажных кистей для Photoshop).
P.S. Если у вы ведете тематический блог о дизайне — предлагаю обменяться постовыми.
design-mania.ru
Фон — Backgorund для сайтов — Online сервисы
Backgorund — один из первых элементов дизайна сайта. Создание фона для сайта должно происходить в совокупной прорисовке всего дизайна в графическом редакторе.Но иногда бывают случаи, когда срочно нужна фоновая подложка. Для таких случаев и для новичков в веб дизайне предлагаю подборку online сервисов по фонам (Backgorund).
Генераторы фонов:
http://www.stripegenerator.com/ — Один из самых известных «генераторов полос».
http://www.tartanmaker.com/ — Генерирует достаточно необычные узоры.
http://www.ogim.4u2ges.com/gradient-image-maker.asp — Хороший редактор фона.
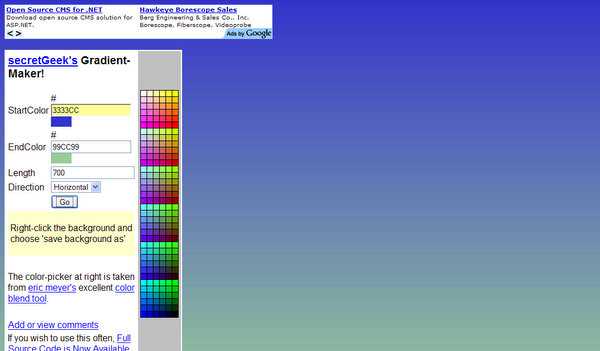
http://secretgeek.net/GradientMaker.asp — Простой редактор фоновых подложек.
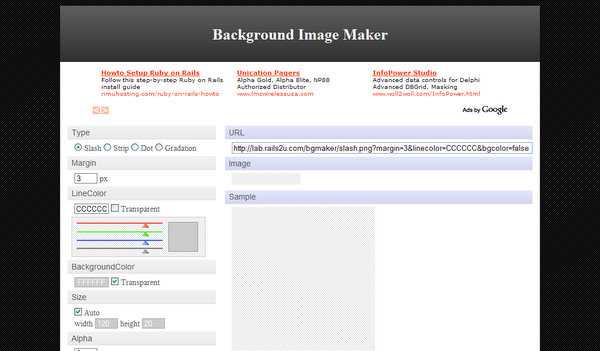
http://lab.rails2u.com/bgmaker/ — фон из вашей картинки
http://www.tilemachine.com/ — Редактор + База фонов.
http://bgmaker.ventdaval.com/ — Пиксельный редактор в реальном времени. (удобно)
http://bgpatterns.com/ — Фоны из иконок.
http://www.colourlovers.com/patterns/add — Редактор красивых фонов
http://stripedbgs.com/ — Очень простой редактор фонов
http://www.pixelknete.de/dotter/ — Редактор с просмотром фона
http://mudcu.be/bg/ — цветной генератор
http://repperpatterns.com/tool/ — мультяшные bg
Базы готовых фонов:
http://www.patterncooler.com/ — Отличный выбор фонов.
http://www.dinpattern.com/ — База фонов.
http://thedesigninspiration.com/category/patterns/ — Большая база фонов.
http://browse.deviantart.com/resources/applications/patterns/ — Есть интересные фоны.
http://www.colourlovers.com/patterns — База «бесконечных» фонов.
http://everydayicons.jp/patterns.html — Небольшая подборка хороших фонов.
http://www.squidfingers.com/patterns/ — Бесконечные узорные фоны.
http://alice-grafixx.de/patterns — База разнообразных фонов.
http://www.kollermedia.at/pattern4u/ — Фоны по жанрам узоров.
http://donbarnett.com/tiles/tile.htm — Оригинальный сайт с оригинальными фонами.
http://www.pixeldecor.com/patterns.shtml — Небольшая подборка фонов.
http://patterrific.com/category/patterns/ — База Бэкграундов
http://www.noqta.it/dromoscopio/ — База фонов для сайта
http://www.portfelia.com/ — база фонов
http://www.brusheezy.com/patterns — Backgorund для сайты
http://subtlepatterns.com/ — хороший набор паттернов
http://hotbliggityblog.com/ — фоны для блогов
http://patternhead.com/ — небольшая база фонов
http://lostandtaken.com/gallery — Платные и Бесплатные фоны
Background в CSS
Свойство background позволяет установить одновременно до пяти характеристик фона: background: [background-attachment || background-color || background-image || background-position || background-repeat] | inheritbackground-attachment — привязка. По умолчанию задано scroll — фон перемещается при прокрутке вместе со страничкой. Можно зафиксировать его, задав fixed.
background-color — цвет фона. Выбирается из обычной палитры цветов;
background-image — картинка для фона. Указывается адрес файла изображения;
background-position — расположение фонового рисунка: в центре, слева, справа, снизу или сверху.
background-repeat
background-size, появившееся в css3. позволяет растянуть фоновое изображение до нужного размера (можно задавать значения в пикселях, в процентах от контейнера, чьим фоном оно является, «уместить» его в данный контейнер (cover), а также растянуть по высоте или ширине контейнера(contain).
«Если с фоновыми изображениями требуется задать цвет фона , он указывается в последнюю очередь.»
И на по следок рекомендации по background
0) Используйте оригинальные (не cкаченные) фоны для сайта1) Фон должен сочетаться со всеми элементами сайта (ваш кэп)
2) Не используйте яркие, ядовитые цвета фона.
3) Не используйте сложный рисунок.
4) Шрифт на фоне должен быть читабельным и не напрягать зрение пользователя.
5) Совсем не знаете какой фон выбрать? — оставьте белый — это классика (или светлые тона).
6) Цвет фона должен успокаивать зрения, (или хотя бы не напрягать его).
7) Фон не должен отвлекать на себя много внимания от содержания (сверх красивый или необычный рисунок — не вариант для фона).
9) Используйте простой, но оригинальный фон, который позволит легко воспринимать контент сайта.
P.S: От фона зависит половина восприятия юзерами всего сайта, отнеситесь к выбору фона должным образом, удачи.
*Не используйте ветку для набора постов — благодарю.*
www.nulled.cc
6 бесплатных сервисов для создания фонов и обоев
Паттерн является идеальным решением во всех случаях, когда необходимо чем-то заполнить пространство, но в то же время не отвлекать внимание от основного контента. Поэтому они часто используются в качестве фона веб-страниц, презентаций или даже рабочего стола. И хотя выглядят эти геометрические узоры довольно просто, подбор подходящего именно для вашего проекта иногда отнимает продолжительное время. В этом случае лучше просто создать паттерн своими руками, и из этой статьи вы узнаете, каким образом это можно сделать.
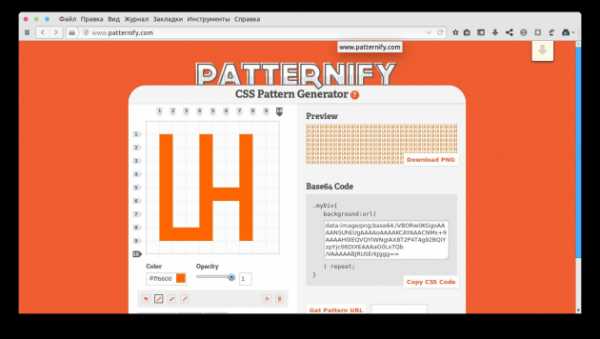
Patternify

Patternify позволяет создавать шаблоны путём попиксельного раскрашивания поля размером 10 × 10. Вы можете выбирать разные цвета и прозрачность элементов, так что при всей кажущейся примитивности этого инструмента есть возможность создавать довольно интересные рисунки. Результат можно сохранить в виде картинки в формате PNG или скопировать код CSS.
Patternify
Tartanmaker

Оказывается, всеми любимая шотландская клетка (тартан) подчиняется строгим законам создания и насчитывает более 3 300 вариантов рисунка. Далее в мировой регистр тартанов их просто перестали заносить, ведь появился онлайн-сервис Tartanmaker, с помощью которого вы сможете создать бесчисленное число вариаций шотландской клетки.
Tartanmaker
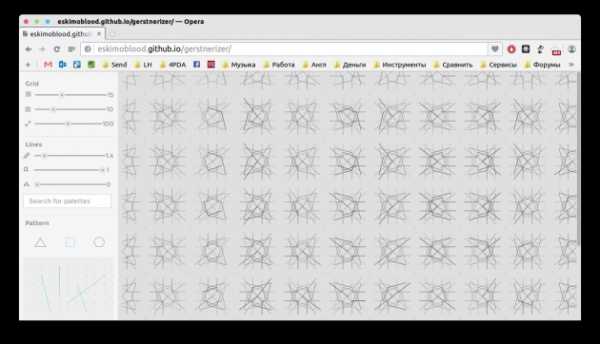
Gerstnerizer

Очень странный генератор паттернов, который позволит вам создать совершенно невероятные геометрические вариации. Для настройки вида рисунка служит левая панель с ползунками различных инструментов. Здесь же, чуть ниже, расположено поле, на котором вы можете мышкой задать линии вашего паттерна. А в самом низу этой панели вы найдёте кнопки очистки и загрузки случайного пресета. Инструмент необычный, но не совсем понятно, как сохранить результаты своих забав.
Gerstnerizer
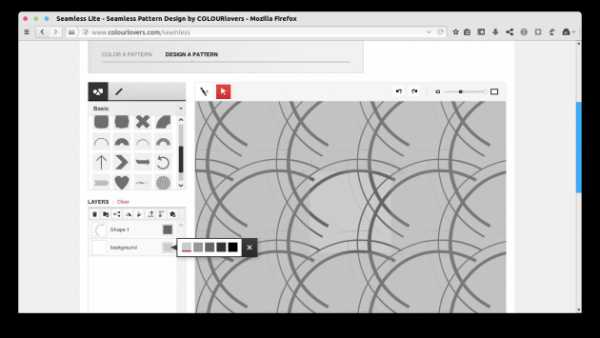
Colour Lovers Seamless

На этом сайте вы найдёте сразу два инструмента для создания паттернов. Первый из них позволяет просто раскрасить в разные цвета уже имеющиеся шаблоны. Второй предоставляет в ваше распоряжение более сложный редактор, с помощью которого вы из имеющихся объектов различных форм или в режиме свободного рисования комбинируете нужный вам узор. Результат можно сохранить в галерее ресурса (после регистрации) или загрузить на свой компьютер.
Colour Lovers Seamless
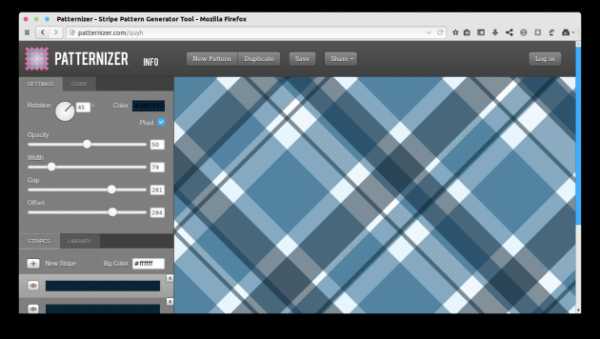
Patternizer

Patternizer предлагает нам самовыражаться только одним-единственным способом — с помощью наложения друг на друга цветных полос различного размера. Однако даже эта простая операция в состоянии создать бесчисленное количество оригинальных геометрических узоров. Так что тут всё зависит только от вашей фантазии.
Patternizer
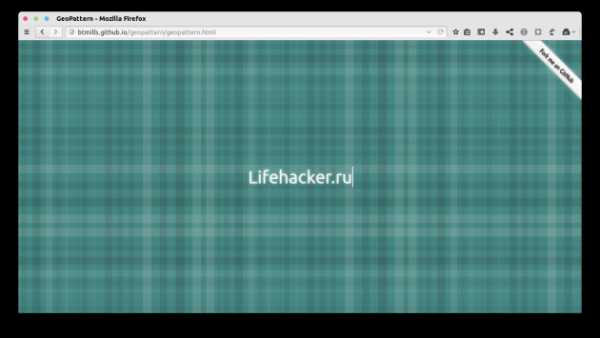
GeoPattern

GeoPattern поможет создать уникальный, неповторимый рисунок, просто набирая любой текст на клавиатуре. Никаких элементов управления или настроек не предусмотрено, но результат получается просто замечательный. Язык ввода значения не имеет.
GeoPattern
lifehacker.ru
Создание фона для сайта — основные онлайн-сервисы
Мнение пользователей о каком-либо сайте складывается сразу из нескольких составляющих. И первостепенное влияние зачастую оказывает дизайн (внешний вид) интернет-ресурса, который формируется за счет используемого шаблона, расположения структурных блоков, используемой палитры цветов, графических элементов и, конечно же, фона. От того, каким именно фоном обладает сайт, может зависеть, насколько комфортно пользователи будут себя чувствовать при просмотре страниц. Соответственно, все это наверняка выльется в ухудшение или в улучшение поведенческих факторов.
Сделать фон для сайта довольно просто. Главное — решить, что именно вы хотите видеть в качестве фона — однотонную заливку или какое-то конкретное изображение. Фон в виде заливки создается при помощи такого CSS-свойства, как background-color. Через двоеточие указывается код нужного цвета в формате RGB или его непосредственное название на английском языке, к примеру, black, red, yellow и т.д. Все это делается в главном файле CSS вашего сайта. Если вы хотите поставить на фон какое-то изображение, то следует использовать другое CSS-свойство — background-image. Через двоеточие следует указать абсолютный или относительный путь к нужной картинке (сама картинка должна быть загружена в директорию вашего сайта).
Чаще всего для задания фона используют не обычные картинки, обладающие произвольным содержанием и размером, а изображения с симметричным (мозаичным) рисунком. При соединении вместе большого количества копий таких картинок получается единое графическое полотно, в котором не будут видны швы (границы) между отдельными изображениями. Это позволяет задать красивый бесшовный фон практически для любого сайта (независимо от размера структурных блоков и параметров монитора, с которого пользователь просматривает страницы ресурса). Чтобы установленная в качестве фона картинка заполняла собой все фоновое пространство по горизонтали и вертикали, следует использовать такое CSS-свойство, как background-repeat. Если хотите, чтобы картинка копировалась лишь по горизонтали, то пропишите background-repeat: x. Если хотите только вертикального копирования, то пропишите background-repeat: y.
Сделать симметричную картинку для фона можно при помощи популярных графических редакторов, к примеру, Photoshop. Но лучше всего использовать специальные онлайн-сервисы генерации фона. Преимущества онлайн-сервисов очевидны. Во-первых, не нужно устанавливать никаких левых программ и возиться с ними. Во-вторых, при помощи сервисов можно сгенерировать самые разные по формату, текстуре и цвету фоны. При этом картинки получаются всегда качественными и симметричными. При ручном изготовлении в фотошопе качество может получиться весьма и весьма посредственным. В-третьих, на создание фона уходит значительно меньше времени. При работе в фотошопе вам наверняка потребуется 3 и больше минут для одной картинки. Здесь же на все вряд ли уйдет больше минуты.
Ниже мы кратко рассмотрим три популярных сервиса для создания симметричных фонов.
1. Stripe generator. По названию можно понять, что данный сервис предназначен для генерации полосатых фонов. При создании картинки можно работать сразу с несколькими параметрами. Stripe size задает ширину основной полоски в пикселях. Spacing задает расстояние между полосками. Stripe color — это основной цвет, background color — цвет пространства между полосками, stripe orientation — угол наклона полосок (можно выбрать один из нескольких доступных вариантов). Кроме того, можно выбрать стиль полосок, добавить тень и сделать кое-что еще. Все изменения отслеживаются в реальном времени в окошке предпросмотра. Чтобы скачать созданный фон, нажмите на большую кнопку «download».
2. Stripemania. При помощи данного сервиса можно также создавать полосатые фоновые картинки. Опций здесь чуть поменьше, чем у предыдущего сервиса, но возможностей столько же. Параметры stripe width и spacing width позволяют задать ширину полосок и расстояние между ними в пикселях. Параметр stripe orientation отвечает за угол наклона полосок. Здесь доступно только 4 варианта — 45, 135, 90 и 180 градусов. Background color позволяет задать фоновый цвет (цвет пространства между полосками), а stripe color — основной цвет полосок. Здесь можно задать сразу три разных цвета для трех идущих подряд полосок (можно включить градиентный переход между выбранными цветами). Также есть окошко, в котором показывается превью созданной картинки и кнопка «download».
3. Tartanmaker. Это один из самых необычных сервисов для создания фона. Здесь можно генерировать довольно необычные полосатые узоры в стиле ретро. Сам узор состоит из полосок трех типов. Вы можете регулировать ширину каждой полоски (band 1, band 2, band 3), а также цвет. Параметр orientation позволяет задать угол наклона (0 или 45 градусов). Параметр yarn size позволяет изменить пропорции полосок, то есть их размеры относительно друг друга. Именно за счет этой опции можно быстро и кардинально поменять картинку. В правой части страницы располагается окошко предпросмотра и кнопка «download».
lessons-joomla.ru
Обзор полезных онлайн сервисов — создаем красивый фон для сайта
Дорогие читатели блога scriptcoding.ru, продолжая тему рисования, я решил рассмотреть несколько полезных онлайн сервисов, которые позволяют создавать красочный фон для сайта или для ваших графических шедевров…

Конечно, вариантов, как найти красивый фон для сайта много, достаточно ввести соответствующий запрос в поисковых системах Яндекс или в Google, вполне вероятно, что вам попадутся сайты, содержащие готовые шаблоны в PSD формате – это формат файла для программы Фотошоп, он содержит различные заготовки с наборами фильтров и стилей, и вам остается, только применить собственную фантазию, что изменить соответствующий фон изображения на свой вкус. Вы также можете прибегнуть к созданию красивого фона для сайта собственными силами, используя тот же Фотошоп, однако этот подход себя не всегда оправдывает, так как вы просто можете увлечься всем процессом, и потратите на создание красочного фона несколько часов, что просто неприемлемо в наше время.
Но есть и другой подход для решения проблемы, мне очень понравилось использовать в своей работе различные онлайн графические редакторы, например, графический редактор Pizap, которые позволяют не только отредактировать вашу фотографию, но и подобрать красивый фон для сайта или картинки. Сегодня мы рассмотри пять новых онлайн сервиса, которые позволяют создавать различные фоны для сайтов или собственных целей в полосатом или клетчатом стиле.
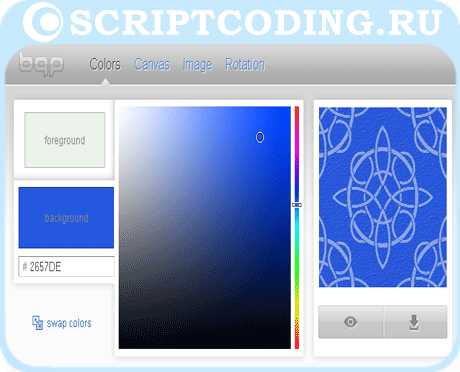
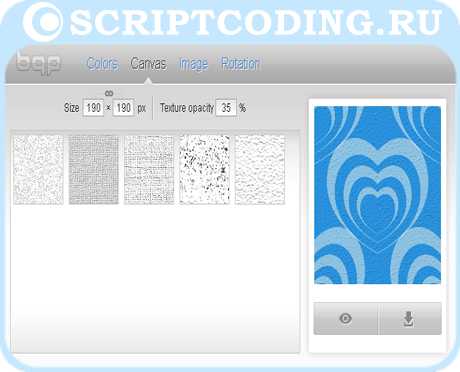
Онлайн сервис Bgpatterns – красивый фона для сайта

Сразу после перехода на главную страницу bgpatterns.com перед вами появится небольшая рабочая область, она очень простая, сверху находятся четыре вкладки, которые позволят задавать цвета, узоры или выполнять операции с фоном. Внизу под меню расположены варианты для выбора цвета, фона для сайта или узора, в зависимости от выбранной вкладки. Сразу, возле вариантов справа будет расположена область просмотра. Давайте, для начала рассмотрим верхние вкладки и их назначение:

Colors – Данная вкладка онлайн сервиса позволяет подобрать два цвета – цвет для фона и цвет для узоров. В зависимости от того, что вы выбрали – цвет для красивого фона или цвет для узоров, вы можете ввести код цвета, или же выбрать его слева – любителям Фотошопа это очень понравится.

Canvas – Вкладка содержит параметры по управлению типом и резкостью отображаемой текстуры, так, вы можете настроить уровень шершавости и тип. Мне это чем-то напоминает момент, когда я рисовал в Фотошопе текстуру для кирпича, надо было задать нужный тип шершавости, что бы кирпич получился достоверным. Важно отметить, что параметры шершавости задаются с помощью ползунка в процентном значении.

Image – Вкладка содержит набор различных узоров, выбрав которые, вы автоматически меняете фон для сайта. Тут мы также, сможем задать уровень прозрачности и размер фонового узора, как и в предыдущих вариантах, все задается с помощью ползунка. Но при желании, вы можете задать значение и напрямую.

Rotate – Позволяет повернуть рисунок узора в нужном направлении, важно отметить, что сам узор – это не одно графическое изображение, а несколько, поэтому, поворот будет осуществляться как для нескольких узоров.
Сразу под областью просмотра онлайн сервиса, находятся две кнопки, одна – она в виде глаза — «Apply background«, позволяет сразу просмотреть, как будет выглядеть ваш красивый фоновый рисунок для сайта. Если вы на нее нажмете, то созданный фон для вашего сайта автоматически появится на заднем плане – согласитесь, это прикольно. Возле кнопки просмотра находится кнопка для скачивания фонового изображения на компьютер — «Download image«. Все, теперь вы можете использовать созданный фон для сайта или просто, для оформления своих творческих идей.
Для любителей социальных сетей, слева в онлайн сервисе находятся кнопки различных социалок, что позволит вам быстро поделиться собственным шедевром с друзьями.
Онлайн сервис ava7patterns – выбор красивого фона для сайта

Давайте, дорогие читатели, рассмотрим следующий сервис в нашем списке — ava7patterns. Сразу, после перехода на онлайн сервис patterns.ava7.com, перед нами появится рабочая область, вверху будут находиться две панели:
- Colors – Тут вы можете выбрать цвет из списка, в зависимости от выбранного цвета, вам будут предложены различные варианты красивого фона, содержащие выбранный цвет. Обратите внимание, что вы можете выбрать как монотонный цвет для фона, так и комбинацию цветов.
- Shapes – Позволяет выбрать различный тип узора, как и с цветами, в зависимости от выбранного узора, будут предложены новые варианты изображений с различными визерунками.

Если вы определились с фоном для вашего сайта, просто нажимаете на него, в итоге, рабочая область немного изменится, теперь вместо галереи заготовок, будет отображаться выбранный фон. А справа от него вы сможете выбрать желаемое расширение. Сразу, после того, как вы нажмете на нужное расширение для изображения, появится диалоговое окно для его сохранения. В отличии от предыдущего онлайн сервиса, тут мы не создаем оригинального шедевра, а просто выбираем понравившийся красивый фон для сайта или PSD заготовки.
Онлайн сервисы для создания полосатых или клетчатых фонов под сайт

Stripe Generator 2.0 — Данный онлайн сервис отличается от двух предыдущих, так как тут мы создаем красивый фон в полосатом или клетчатом стиле. Как и с предыдущими онлайн сервисами, после перехода на сайт www.stripegenerator.com перед нами появится рабочая область с несколькими ползунками и заготовками, тут мы сможем создать действительно уникальный фон для сайта на любой вкус. Слева будут находиться регуляторы, а справа – область просмотра. Все регуляторы подписаны, так что, друзья, давайте их рассмотрим:
- stripe size – Позволяет регулировать толщину полос
- spacing – Отвечает за регулировку расстояния между полосами
- stripe color(s) – Тут мы можем задать цвет полосы. Обратите внимание, что рядом возле цвета есть ссылка [add color], нажав на нее, мы можем добавить еще один цвет для наших линий. В итоге, получится очередность линий из нескольких цветов
- background style – Тут мы можем выбрать из трех вариантов стиль заднего фона
- shadow – Позволяет отрегулировать размер тени, которую будут отбрасывать линии
- background color(s) – Тут мы можем выбрать цвета для заднего фона, в зависимости от выбранного стиля заднего фона сайта, тут будет предложен один или несколько цветов для выбора.
- stripe orientation – Позволяет выбрать ориентацию линий – под углом, параллельно, направление и так далее.
Важно отметить, что при смене параметров, нужно нажать по области просмотра, что бы был виден результат, также, над окном просмотра есть ссылка [open fullscreen preview], нажав на которую вы сможете увидеть результат проделанной работы во весь экран, для возврата в окно редактирования, просто нажмите по фону для сайта, который был применен.

Для скачивания созданного красивого фона нажмите на кнопку под областью просмотра. Также, стоит обратить внимание, что вверху над рабочей областью есть вкладка «Your Stripes«, нажав на которую, вы сможете ознакомиться с графическими шедеврами, созданными другими пользователями данного онлайн сервиса, и применить их в собственный целях.

Stripemaniya — Данный онлайн сервис чем то напоминает предыдущий. При переходе на сайт www.stripemania.com лева будет находится ползунки для регулировки толщины линий и расстояния между ними, справа – вы можете задавать или добавлять цвета для линии или градиента. Как и с предыдущим онлайн сервисом для создания фона для сайта, тут можно просмотреть результат работы, нажав по области просмотра, кнопка для скачивания находится ниже.

Для заметки, можете еще опробовать графический онлайн редактор BOMOMO.

TartanMaker – Сразу после перехода на сайт www.tartanmaker.com, перед нами появится своеобразный рабочий стол с различными инструментами, все сделано в приятном стиле древности. Слева находятся ползунки, которые позволяют регулировать линии, рядом с ползунками можно выбрать цвет линии. Нажимая на плюсик или крестик возле ползунков, мы можем добавлять или удалять линии из нашего фонового рисунка под сайт. Важно отметить, что в данном онлайн сервисе, мы создает клеточный фон. Снизу можно выбрать два варианта ориентаций для линий. Также, стоит обратить внимание, что линию сами по себе шершавые, в итоге, получается что то на подобие платка.

Ну и на конец, можете еще посетить онлайн редактор PIXLR, и подписаться на обновления блога для новых находок.
scriptcoding.ru
5 идей для захватывающего фона сайта
Давайте разберем 5 интересных тенденций в создании фона современного веб-сайта.
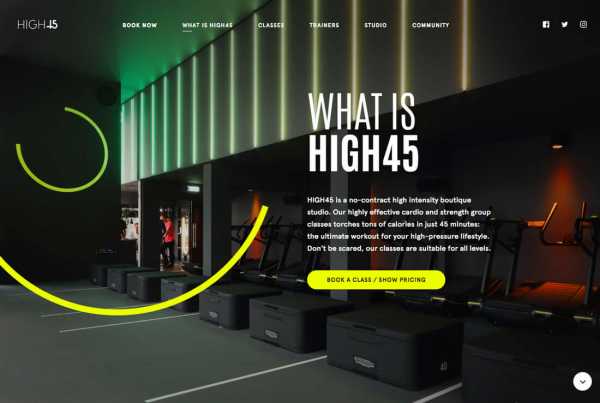
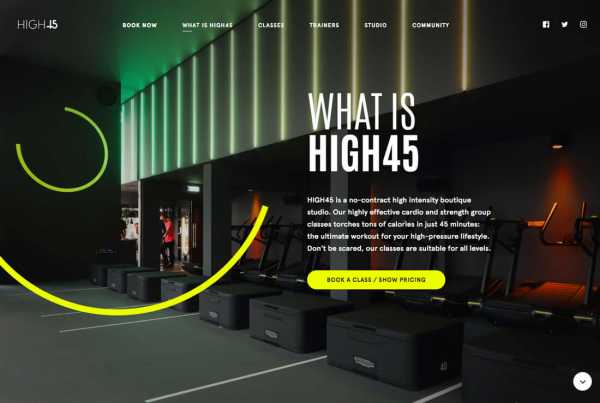
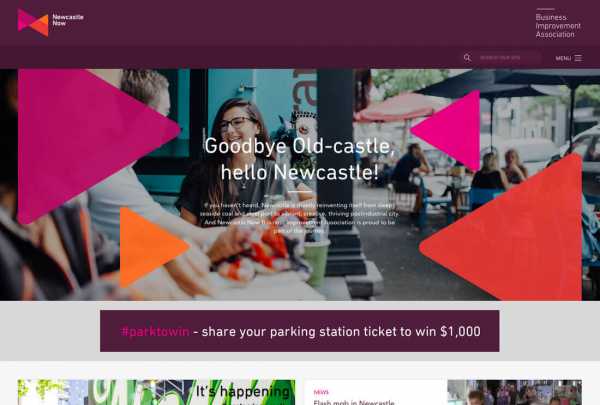
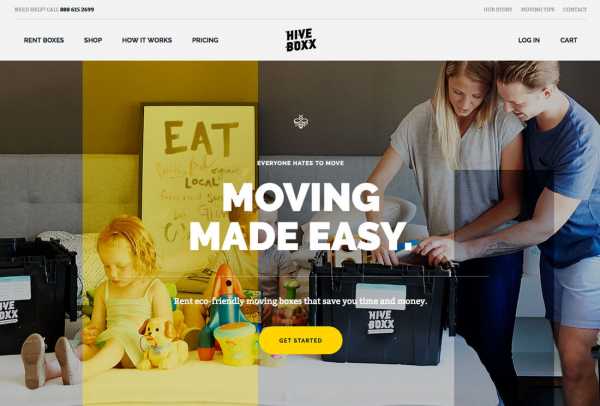
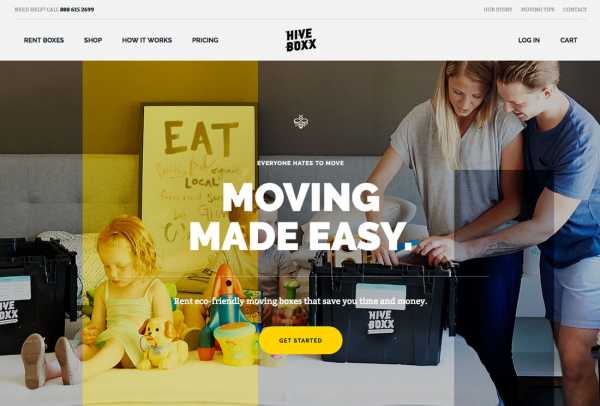
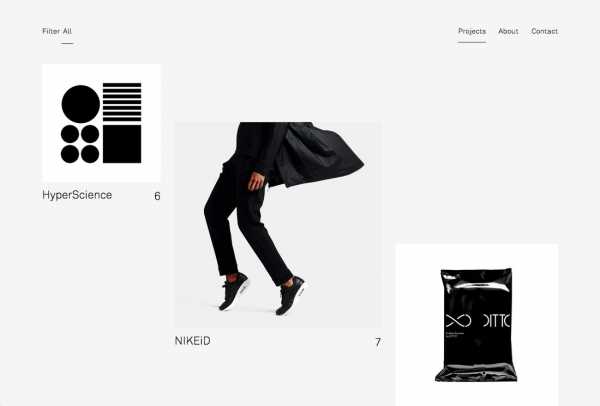
Геометрия в фотографиях
high55.com


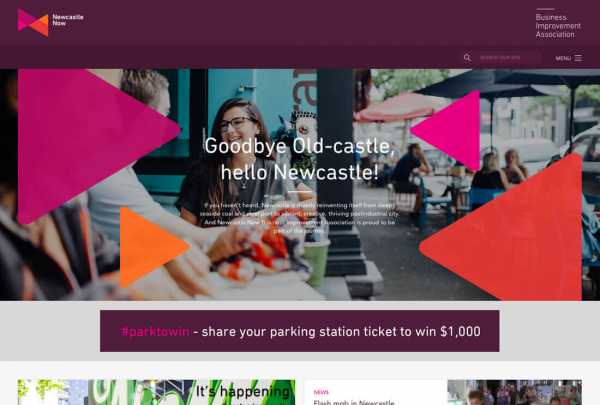
newcastlenow.org.au


hiveboxx.com


Большие изображения до сих пор популярны, потому что вовлекают пользователя в работу с сайтом, создают интерес. И в этом нет ничего нового. Но что же нового можно отметить в этом тренде? Все больше фоновых изображений оснащаются классными геометрическими элементами.
Дизайнеры все чаще добавляют геометрические формы на фоны сайтов, начиная от ломаных линий до правильных фигур (квадраты, ромбы, окружности).
Но добавление таких фигур не должно быть самоцелью. Нельзя просто бросить на фон пару шестиугольников и ожидать, что эффективность сайта резко возрастет. Геометрические, как и любые другие, элементы должны быть помещены, чтобы привлечь внимание пользователя к какой-то определенной части сайта и побудить его определенному необходимому действию.
Также формы могут быть использованы, чтобы подчеркнуть индивидуальность бренда. Особенно, если одни и те же фигуры присутствуют и на сайте и на логотипе компании. Тогда между вашим веб-ресурсом и логотипом создается прочная связь в глазах клиентов.
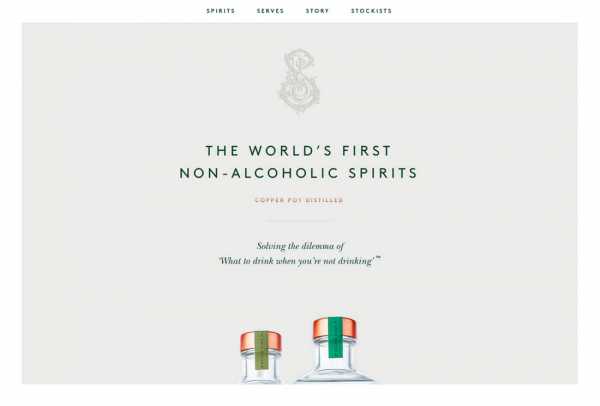
Оттенки серого
seedlipdrinks.com

 paul-valentine.com
paul-valentine.com

samdallyn.co.uk


Что отличает серые фоны от остальных? Они могут быть богатыми и теплыми или же холодными и отстраненными. Все зависит от используемых оттенков серого.
Какую бы вариацию серого вы ни выбрали, помните, что от элементов вокруг него будет зависеть, как он воспринимается пользователем.
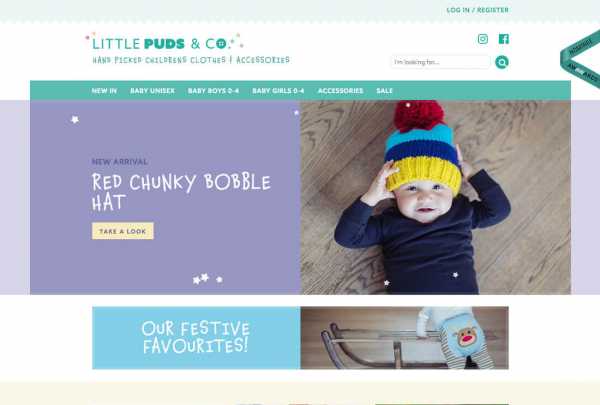
Яркие цвета на фоне
barkdesignchicago.com


littlepudsandco.co.uk


www.deskpass.com


Одних только геометрических фигур будет достаточно, чтобы сделать фон сайта многослойным. Такой же эффект могут создавать цветовые блоки.
Такой фон может служить разным целям от привлечения внимания пользователя до добавления визуальной привлекательности местам сайта без изображений или других элементов.
Основа этого тренда коренится в других тенденциях использования цвета, начиная от Material Design до плоского стиля в дизайне.
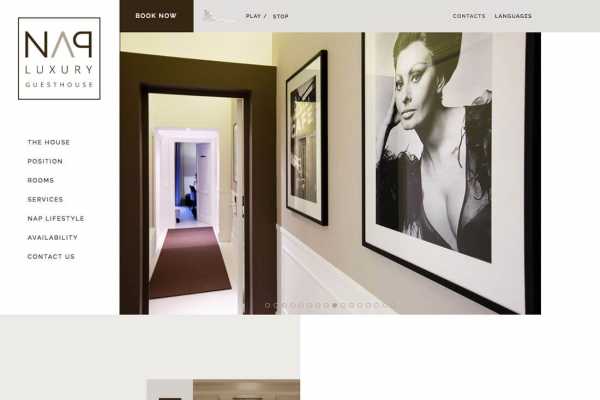
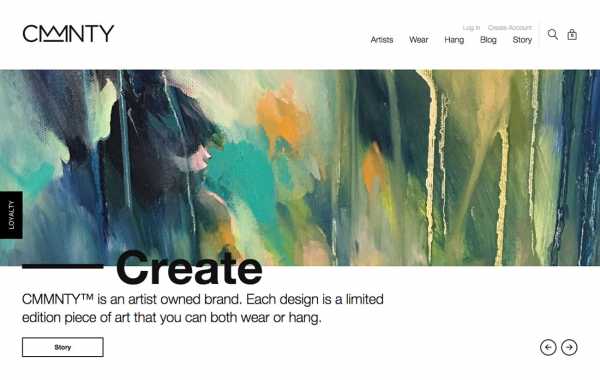
Асимметрия
napluxuryguesthouse.it


cmmnty.co


vasetheme.com/main


Избавьтесь, наконец, от сетки! Ну, или выключите ее на время, чтобы все перестало казаться настолько симметричным.
Фон не должен иметь множество разных мелких элементов, которые идеально выстроены и расположены. Также он не обязан быть залит сплошным цветом или замощен большим изображением.
Он вполне может содержать разные комбинации этих элементов, расположенных способом, создающим правильный баланс.
Асимметрия бывает интересной и удивляющей.
Абстрактной искусство
deleteagency.com


nachumemiller.com


welovenoise.com


Не можете придумать интересную идею для фона? Попробуйте что-нибудь абстрактное.
Когда дело доходит до проектирования сайта, необходимо придумать визуальное отличие его от других, чтобы сразу захватывать внимание пользователя.
ЭТО ИНТЕРЕСНО!
pt-blog.ru
Сервисы бесплатных генераторов фонового изображения
Про фоны для Веб-сайтов.
 Backgrounds – графическое изображение на странице сайта, фон на заднем плане страницы. Какая – мелочь, какая чепуха! А нет, нужно учитывать тот факт, что от фонового изображения зависит визуальное восприятие всего сайта. Так бывает, что только одна маленькая или большая деталь на странице в дизайне сайта делает его неповторимым и красивым среди других серых и розовых. Несколько лет тому назад, фон для своего сайта Веб-мастера делали вручную, сейчас же скачать красивый фон для сайта бесплатно, можно быстренько в Интернете и установить для своего сайта. Но это не обязательно делать. Если вы хотите сделать фон простым или очень сложным сами, то нет проблем, современные генераторы фонов помогут вам и в этом, создав фон за 12 секунд и совершенно бесплатно.
Backgrounds – графическое изображение на странице сайта, фон на заднем плане страницы. Какая – мелочь, какая чепуха! А нет, нужно учитывать тот факт, что от фонового изображения зависит визуальное восприятие всего сайта. Так бывает, что только одна маленькая или большая деталь на странице в дизайне сайта делает его неповторимым и красивым среди других серых и розовых. Несколько лет тому назад, фон для своего сайта Веб-мастера делали вручную, сейчас же скачать красивый фон для сайта бесплатно, можно быстренько в Интернете и установить для своего сайта. Но это не обязательно делать. Если вы хотите сделать фон простым или очень сложным сами, то нет проблем, современные генераторы фонов помогут вам и в этом, создав фон за 12 секунд и совершенно бесплатно.
Примеры красивых фонов для сайта.
Цвет и фон сайта. Как вставить фон на сайт?
Цвет и фон (имеется в виду фоновое изображение) страницы выбираются по желанию Веб-мастера, но нужно учитывать один момент, что от них зависит визуальное восприятие всего блога. Не стремитесь всё очень сильно затемнить или выделить ярко-оранжевым цветом, текст удобно читать, если его хорошо видно на мониторе. Не применяйте черный цвет, мотивируя это продлением срока службы мониторов пользователей. Уже давно по известным статистическим данным – посещаемость сайтов выполненных в черных тонах, – не очень высокая. Я например, как заезженный корифей тоже стараюсь не делать сайты в таких мрачных фоновых тонах, а при серфинге по Интернету ухожу с таких страничек. Лучше всего использовать светлые тона картинок.
Итак, давайте рассмотрим способ задания фонового цвета Веб-страницы. Для этого в строку с дескриптором <BODY> создаваемого HTML-документа нужно добавить параметр BGCOLOR и присвоить ему требуемое значение — название цвета на английском языке, например, RED (красный), GREEN (зелёный) и т.д., или же шестнадцатиричный код желаемого цвета — #FF0000 (красный), #008000 (зелёный) и т.д. Броузер распознаёт оба варианта. Шестнадцатиричный код того или иного цвета можно посмотреть в некоторых специальных программах или графических редакторах, например Macromedia Dreamweaver и Photoshop.
Полная конструкция будет выглядеть так:
<BODY BGCOLOR= Red>
Подобным образом можно воспользоваться и шестнадцатиричным кодом цвета.
<BODY BGCOLOR=#FF0000>
Здесь всё просто. Теперь давайте рассмотрим способы создания фоновой картинки для блога или сайта. Фоном может быть как достаточно большой графический файл (учтите — в этом случае страничка будет грузиться дольше), так и его фрагмент, что более разумно из соображений времени загрузки. При использовании фрагмента файла он будет автоматически размножен броузером на всё отображаемое поле, поэтому подбирайте такой фрагмент картинки, который хорошо стыкуется по краям с самим собой.
Вставить фоновое изображение в HTML-страницу можно с помощью следующей конструкции.
<BODY BACKGROUND=images.gif>
Здесь параметру BACKGROUND присвоено значение images.gif — это имя графического файла с расширением .gif. Естественно, имя файла может быть любым. Предполагается, что графический файл расположен в одном каталоге с данным HTML-документом, иначе потребуется указать к нему путь. Разберёмся со способами указания пути на примере файла images.gif.
На два уровня вниз:
BACKGROUND=Folder1/Folder2/images.gif
На два уровня каталогов вверх:
BACKGROUND=../../images.gif
Полный путь (URL-адрес)
BACKGROUND=http://seolabel.ru/images.gif
В большинстве случаев лучше использовать полный путь, чтобы избежать путаницы. Главное, чтобы выбранный вами фоновый рисунок или картинка была относительно бледной, не привлекала особого внимания пользователя и не мешала читать текст. Заметьте, что примеры выше приводились для HTML-сайтов и после знака равенства, нужно название фона или адрес помещать в кавычки.
Итак, хочу представить вам 13 бесплатных генераторов фонового изображения для сайтов. Одним из генераторов пользовался и я, применив фон для сайта на блоге.
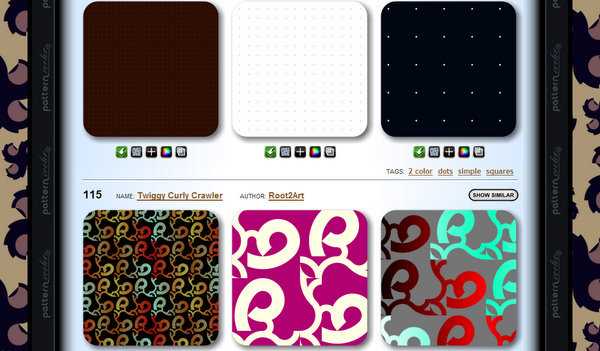
PatternCooler.com

Самый большой архив бесплатных фоновых рисунков без регистрации и бесплатно, любая фактура, цвет — черный, прозрачный, красный, зеленый и многие другие. Изображения отличаются креативностью, есть ТОП — самых красивых фонов для сайта. Можно создать фон с новогодним мотивом для этого есть уже готовые шаблоны, у которых вам нужно будет только поменять цвета, размеры изображений.BgPatterns.com

Здесь, вы сможете создать простой бесплатный фон самостоятельно. На выбор предлагаются рисунки, например — сердечки, звездочки, дельфин, знак доллара и многие другие на определенном фоновом цвете, который задаёте вы сами.Colourlovers.com

Генератор фонов ColourLovers.com — больше чем просто генератор, это сложный проект с социальной изюминкой, часто можно встретить ссылки на блоги Веб-разработчиков, дизайнеров. Очень интересно! Можно загружать свои рисунки, например, — лапки, огонь, Египет, небо, листья, снежок, российский флаг, знаки зодиака, моря и отредактировать их, чтобы сделать красивый индивидуальный фон. Если покопаться в настойках и у вас есть дизайнерские способности, то можно вполне создать профессиональный фоновый рисунок своими руками.
Stripegenerator.com

Тривиальный бесплатный генератор фонов, но может быть кто-то найдет для себя что-то новое и ему понравится?!
Stripemania.com

Чем-то похож на предыдущий генератор, также можно создать бесплатный фон в полосочку или клеточку.Stripedbgs.com

Очень простой Интернет генератор. В настройках разберется даже ребенок.Tartanmaker.com

Сервис генерирует фоны только в клеточку. Всё просто, как раз, два, три…Pixelknete.de

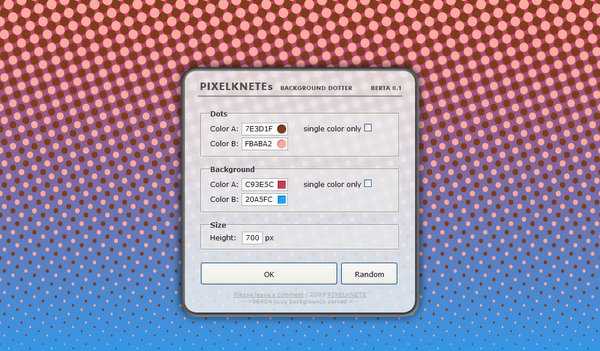
Сервис генерирует красивые современные фоны из разноцветных точек, которые больше подойдут для IT-сайтов. Скачать бесплатные фоны для сайтов не составит большого труда!Dynamicdrive.com

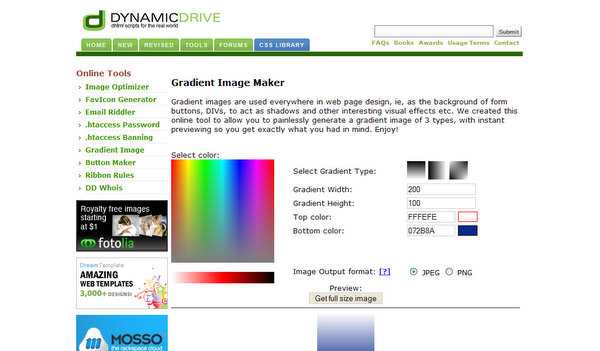
В этом генераторе легко создать красивый градиентный фон, сочетая любые цвета. Всё абсолютно бесплатно.Ogim.4u2ges.com

Тоже генератор градиентных бесплатных фоновых изображений. Очень много настроек. Фоны подойдут под управлением сайта — системы Ucoz.Secretgeek.net

Очередной бесплатный сервис по генерации градиентных фонов.Lab.rails2u.com

Backgrounds — фоновое изображение для сайтов. Имеет ряд интересных, сложных настроек.Tilemachine.com

Отличается от всех предыдущих, каким-то детским минимализмом. Мало кому может понравиться такой фон для детского сайта, но всё же. Есть разные тематики у сайтов, — фоны тоже. Создавайте бесшовные фоны экономя своё время с этими сервисами!
Любой Веб-программист вам скажет, что использование фонового цвета Веб-страниц более рационально из соображений быстрой загрузки сайта. Анимационные рисунки и картинки вообще грузятся дольше, даже самые маленькие картинки. Впрочем, это ваше дело и вы можете поступать так, как считаете нужным. К тому же в последние время появляется всё больше пользователей, имеющих достаточно быстрый Интернет, подключённый через выделенные скоростные линии.
Из всего многообразия бесплатных Интернет генераторов фонов, вы легко сможете самостоятельно создать фон для сайта за очень короткое время.
Вообще определяясь с концепцией выбора статей для стабильного написания еженедельно, я пришел к выводу, что буду писать и для новичков, а не только для опытных манимейкеров.
К сожалению, сейчас у меня нет времени на хороший и ценный контент для опытных Веб-мастеров, так как есть работа и в повседневной реальности. Возможно, вы уже заметили, что нет еще RSS – подписки и много чего еще. Поэтому я буду публиковать то, что можно быстренько написать в статье, а на практике легко реализовать. Но это не значит, что все статьи будут простыми, а для кого-то скучными. Будет и очень полезная информация для широкого круга людей.
Пусть тому кто найдет в Интернете и будет применять на практике информацию, которую я буду выкладывать, – приобретет новый для себя опыт почти пассивного заработка в Интернете на блогинге. А ведь это могут быть и люди с физическими отклонениями, инвалиды, – я рад помочь прежде всего таким. И от этого становится в мире лучше и мне хорошо! Я буду также философствовать, отвечать на ваши письма, а может быть и комментарии . Ведь это блог!
Ещё запищу, парочку рекомендаций.
WordPress (ВордПресс) – самая распространенная система управления содержимым на сайте. Но это и понятно, ведь она доступна для скачивания бесплатно, есть сильный костях программистов, которые её совершенствуют ежеквартально, различный форумы поддержек, плагины. И самое главное то, что она отвечает всем современным тенденциям и запросам Веб-мастеров и желаниям заказчиков по разработке Веб-сайтов, где на практике легко реализовать задуманное. В том числе и автоматизировано «примерять» картинки в качестве фона на сайт.
Как установить готовое фоновое изображение на сайт под управлением WordPress?
Короткая инструкция:
Выберите один из понравившихся сервисов по генерации бэкграундов выше, поэкспериментируйте, нажимая на кнопочки с цветами, фонами, сохраните на своем компьютере изображение. Затем, войдите в административную панель WordPress в панели найдите: Внешний вид = > Фон => Загрузка изображения => Сохранить. Всё, фон для сайта установлен! Поэкспериментируйте над изображениями, уверен у вас получится даже лучше чем у меня!
Надеюсь, я подробно рассказал, где скачать бесплатный фон, как установить и что лучше не делать при создании фонового изображения для сайта. Возможно, опытным Веб-мастерам статья показалась смешной до простоты, но не стоит забывать, что многие только постигают азы Веб-программирования.
Метки: Интернет генераторы
seolabel.ru














Leave a Comment