Фон текстура для фотошопа: Бесплатные текстуры для фотошопа, скачать текстуры :: Дизайн Мания
03.06.1973 


 Разное
Разное
шаблон, фон, текстура, винтаж, трещины, старый, фотошоп, структура, регулярно, орнаменты
шаблон, фон, текстура, винтаж, трещины, старый, фотошоп, структура, регулярно, орнаментыPublic DomainFree for commercial use, DMCA Связаться с нами
Ключевые слова фото
- шаблон
- фон
- текстура
- винтаж
- трещины
- старый
- фотошоп
- структура
- регулярно
- орнаменты
- ткань
- желтый
- обои
- образец
- гранж
- стена
- фоны
- текстурированные
- бумага
- полный кадр
- ретро стиль
- текстиль
- материал
- витиеватый
- люди
- античный
- зеленый цвет
- ремесло
- крупным планом
- украшения
- элегантность
- роскошь
- текстурированный эффект
- аннотациягрязный
- ярко освещенный
PC(720P, 1080P, 2K, 4K):
- 1366×768
- 1920×1080
- 1440×900
- 1600×900
- 1280×800
- 1024×768
- 1280×1024
- 1536×864
- 1680×1050
- 1280×720
- 1360×768
- 2560×1440
- 2560×1080
- 1920×1200
- 1280×768
- 800×600
- 3840×2160
- 4096×2304
- 5120×2880
- 2880×1800
- 2560×1600
Mobile(iPhone, Android):
- 320×480
- 640×960
- 640×1136
- 750×1334
- 1242×2208
- 1125×2436
- 1242×2688
- 828×1792
- 720×1280
- 1080×1920
- 480×854
- 480×800
- 540×960
- 600×1024
- 800×1280
- 1440×2560
- 320×480
Tablet(iPad, Android):
- 1024×768
- 2048×1536
- 2224×1668
- 2388×1668
- 2732×2048
- 2736×1824
- 2048×1536
- 1024×600
- 1600×1200
- 2160×1440
Тайловая металлическая текстура в Photoshop
Teo KiKi покажет, как легко создать тайловую металлическую текстуру в Photoshop.
Teo KiKi учится в институте искусств LASALLE в Сингапуре и специализируется по 3D-анимации. Очень любит текстурирование, скалптинг, рисование и скетчинг.
Главное, о чем нужно помнить при создании бесшовных или тайловых текстур – сделать швы незаметными.
Карта цвета: Фон
Начнем с карты цвета. Создадим документ с черным фоном, поскольку мы работаем над текстурой металла.
Начнем с черного фона
Карта цвета: добавим цвета
Выберите на референсе дополнительные цвета и, используя кисть Cloudy, нарисуйте основные цвета с некоторой вариативностью. Например, я использовала красный и синий цвета, поскольку металл обычно имеет небольшой налет.
Карта цвета: паттерны
Как только закончите с основными цветами, переходите к работе с паттернами, основываясь на референсах.
Работа с референсами
Карта цвета: контраст
С помощью RGB-канала найдите на изображении наиболее контрастный канал. Сдублируйте канал и настройте кривую для большей контрастности.
Сдублируйте канал и настройте кривую для большей контрастности.
Усиление контраста
Карта цвета: выберите паттерн
Теперь кликните с зажатым Ctrl на значке канала, чтобы выбрать паттерн.
Выбор канала
Карта цвета: команда «Select color range»
Также вы можете сдублировать оригинальный слой и воспользоваться командой «Select color range».
Дублирование слоев
Карта цвета: вставить выделение
Скопипастите выделение на основной слой, нарисованный ранее, и настройте режим смешивания, используя Hue и Saturation.
Настройка Hue/Saturation
Карта цвета: использование фотографий
Продолжайте работать с фото референсами, чтобы получить паттерны. Референсы могут быть любыми, от чайных пятен до ржавчины, все, что выглядит, как метал. Работайте с разными слоями. Кроме этого можете также поиграть с прозрачностью и режимом наложения слоев: Overlay, Soft Light, Multiply и пр., чтобы настроить их смешивание. Для усиления эффекта используйте Curves и Hue/Saturation.
Референсы могут быть любыми, от чайных пятен до ржавчины, все, что выглядит, как метал. Работайте с разными слоями. Кроме этого можете также поиграть с прозрачностью и режимом наложения слоев: Overlay, Soft Light, Multiply и пр., чтобы настроить их смешивание. Для усиления эффекта используйте Curves и Hue/Saturation.
Используйте фото референсы и режимы наложения слоев
Карта цвета: исправление текстуры
После того, как вы скопипастили паттерны, пофиксите неестественные пропуски на текстуре с помощью Layer Mask. Замаскируйте участки с твердыми ребрами и швы.
Фиксим паттерны
Карта цвета: царапины
Создайте новый слой, нарисуйте царапины кастомной кистью и настройте Opacity. Рисунок ниже был нарисован с использованием твердой стандартной кисти размером 1 px со включенным нажатием. Если вы довольны полученным результатом, двигаемся дальше. Сохраним PSD в TIFF для следующего шага.
Сохраним PSD в TIFF для следующего шага.
Рисуем поверх царапин
Делаем текстуру тайловой
Кликните на Filter > Other > Offset и поставьте галочку Wrap Around. Например, если размер текстуры 2048, для Offset используйте значение 1024 по горизонтали и вертикали. Так вы получаете тайловую текстуру, но со страшными швами посередине.
Делаем текстуру тайловой
Избавляемся от швов
Используйте инструмент Clone, чтобы пофиксить швы.
Фиксим швы на текстуре
Кисти
Пройдитесь твердой кистью с разводами по швам. Не используйте мягкую кисть, поскольку она сделает текстуру замыленной и грязной. Также обязательно используйте твердую кисть с разводами, чтобы избежать появления нежелательных артефактов на текстуре.
Для создания бесшовных текстур кисть Healing подходит больше, чем инструмент Clone, поскольку он делает изображение «грязным». Также неплохо использовать Lasso, с помощью которого удобно делать выделения, для которых затем выполняется команда Feather. Такое выделение удобно копипастить поверх необходимых участков.
Также неплохо использовать Lasso, с помощью которого удобно делать выделения, для которых затем выполняется команда Feather. Такое выделение удобно копипастить поверх необходимых участков.
Кисти, используемые для работы с текстурой
Карта specular: использование карты цвета
Создайте карту specular на основании карты цвета. Карта specular должна быть в оттенках серого, белый цвет означает блик, а черный его отсутствие.
Сгруппируйте слои в PSD-файле карты цвета и назовите группу «Color». Сдублируйте группу «Color» и переименуйте ее в «Spec».
Переименование групп
Карта specular: Hue/Saturation
Добавьте корректирующий слой поверх существующих слоев группы «Spec». Для Saturation установите значение -100.
Настройка Saturation для группы «Spec»
Карта specular: финальная версия
Бликующие или не бликующие участки зависят от типа материала. Настройте слои в группе spec с помощью Hue/Saturation и Curves, исходя из того, должны ли участки быть светлее или темнее. Например, слои ржавчины должны быть темнее, а царапины светлее. Именно вы определяете, что сделать на карте темным, а что светлым. Помните, что карта specular должна быть контрастной.
Настройте слои в группе spec с помощью Hue/Saturation и Curves, исходя из того, должны ли участки быть светлее или темнее. Например, слои ржавчины должны быть темнее, а царапины светлее. Именно вы определяете, что сделать на карте темным, а что светлым. Помните, что карта specular должна быть контрастной.
Финальная specular-карта
Карта bump: введение
Bump-карта основана на карте цвета и оттенках серого. От уровня бампа зависит глубина 3D-текстуры. Белый цвет определяется как 1% бампа, черный – 1,5%, а серый используется для поверхностей без бампа.
Поэтому сдублируйте группу Color и переименуйте ее в Bump.
Еще одна группа
Карта bump: проработка
С помощью Curves и Hue/Saturation настройте слои по отдельности. Например, слой ржавчины явно нужно сделать светлее, а царапины нужно наоборот сделать более темными. Для примера на изображение наложен квадратик с заливкой в 50% серого. Не делайте bump слишком шумным.
Для примера на изображение наложен квадратик с заливкой в 50% серого. Не делайте bump слишком шумным.
Bump показывает глубину текстуры
Журналист: Алена
Текстуры в Фотошопе — Как создать сайт
Текстуры в Фотошопе
Текстуры (patterns) часто используются в качестве узоров для компьютерных экранов, наполнения Web-сайтов; для оформления дипломов с логотипами фирмы; в 3D-графике для текстурирования поверхностей. Таким образом, везде они нужны, но пока создание текстур — это Photoshop.
Что такое текстура?
Текстура (pattern) — это образец материала, который без швов заполняет любую указанную вами область. Текстуры сохраняются в библиотеках, их можно загружать как служебные файлы. В Photoshop вы уже использовали их, выполняя команду Edit | Fill (Редактирование | Выполнить заливку), в слоевых эффектах, в профессиональных демонстрационных стилях.
Итак, рассмотрим способы создания и сохранения текстур.
Текстуры в виде логотипа
Текстура Longines
Давайте получим такую же текстуру, как на Web-сайте (страница сервисного обслуживания) фирмы Longines, производящей недешевые часы.
Задание текстуры
Выполните следующие действия:
2. В появившемся окне задайте имя «Longines».
Применение текстуры
Чтобы проверить, как будет смотреться заданный образец, создадим новый документ 1024х768 пикселов и, выполнив команду Edit | Fill (Редактирование | Выполнить заливку), зальем всю область документа. Напоминаю, что в диалоговом окне Fill (Заполнить) можно выбрать заливку текстурой.
В результате создан фон для сайта с логотипами фирмы.
Данный метод очень прост, т. к. логотипы располагаются строго по столбцам. Сложнее расположить их в шахматном порядке.
к. логотипы располагаются строго по столбцам. Сложнее расположить их в шахматном порядке.
Текстура с логотипом, расположенным в шахматном порядке
1. Создайте квадратное изображение, предположим 200 200 пикселов (далее будет удобно считать), в модели RGB.
3. В диалоговом окне Place PDF (Пометить PDF) нажмите кнопку OK. В изображение помещен логотип в габаритном контейнере. С помощью габаритного контейнера пропорционально уменьшите логотип.
4. Выполните двойной щелчок внутри контейнера, применив трансформацию. Обратите внимание на новый слой с названием Adobe. Из ранее пройденного материала вы, надеюсь, помните, что создан Smart Object (о чем свидетельствует пиктограмма в палитре Layers (Слои)). Выполните команду контекстного меню слоя Rasterize Layer (Растрировать слой), переводящую Smart Object в растровый слой.

5. Скопируйте слой Adobe. У вас теперь три слоя.
6. Примените к слою-дублю фильтр, выполнив команду
7. Сведите все слои командой Flatten Image (Выполнить сведение) меню палитры Layers (Слои).
8. Задайте текстуру командой Edit | Define Pattern (Редактирование | Определить узор).
9. Залейте новый документ получившимся образцом.
Создание рельефного логотипа
Вернитесь к пункту 7 предыдущего алгоритма. У вас есть слой с логотипами, расположенными в шахматном порядке. Создадим рельефное изображение на основе этого логотипа, в черно-белом варианте.
1.
2. Выберите команду Filter | Stylize | Emboss (Фильтр | Стилизация | Тиснение), чтобы придать логотипу рельеф.
3. Если вы хотите использовать «плитку» у себя на Web-странице, целесообразно осветлить ее с помощью команды Image | Adjustments | Brightness/Contrast (Изобра-
жение | Коррекция | Яркость/Контрастность).
4. Задайте текстуру командой Edit | Define Pattern (Редактирование | Определить узор).
5. Залейте новый документ 1024 768 пикселов получившимся образцом.
Текстура из фотоизображения
Текстуры из камня, кирпичей, травы и других предметов растительного и животного происхождения требуются как в полиграфии, так и для 3D-графики.
1. Откройте два файла — Было.tif и Стало.tif из папки Ракушки. Сравните два образца текстуры (одна проработанная, другая — нет).
2. Задайте текстуры из одного и другого изображения. Создайте новый документ 1024×768 пикселов и залейте сначала одной текстурой, а потом другой.
3. Сравните получившиеся результаты.
Одна из текстур со швами. Алгоритм заключается в том, чтобы изображение — будущую текстуру — обработать таким образом, чтобы не было швов при заливке образцом.
4. Откройте файл Start.psd из той же папки. Для создания текстуры изображение слишком большое, поэтому требуется вырезать только его часть.
5. Инструментом Rectangular Marquee (Прямоугольная область) ограничьте часть изображения.
6. Выполните команду Image | Crop (Изображение | Кадрировать), и изображение будет обрезано по границе выделенной области. Снимите выделение.
7. Если из этого образца сейчас определить текстуру, она будет со швами. Выполните команду Filter | Other | Offset (Фильтр | Другое | Сдвиг), введя значения ширины и высоты изображения в качестве смешений по горизонтали и по вертикали. У фильтра должна быть включена опция Wrap Around (Вставить отсеченные фрагменты).
У фильтра должна быть включена опция Wrap Around (Вставить отсеченные фрагменты).
8. Необходимо так отретушировать образец, чтобы не было швов. Используйте в работе инструмент Clone Stamp (Штамп). Результат ретуши представлен в файле Стало.tif. Если задать текстуру из этого файла, швов не будет.
Библиотеки текстур
В Photoshop существует место для хранения всех наборов или библиотек. Это Preset Manager (Управление наборами). Вызовите команду Edit | Presets | Preset Manager (Редактирование | Наборы | Управление наборами). В раскрывающемся списке
Как вы заметили, все результаты нашей работы по созданию образцов надежно сохранены программой. Щелчком по кнопке Load (Загрузить) вы можете загружать служебные файлы с наборами (расширение у текстур — pat).
Оберточная бумага.
 Алгоритм единичной плитки
Алгоритм единичной плиткиСоздание текстуры
Данный алгоритм подходит в качестве рисунка для оберточной бумаги. Посмотрите, что будет в результате:
1. Откройте файл Пример.tif из папки Урок_19_Текстуры\Оберточная бумага.
2. Задайте текстуру из файла командой Edit | Define Pattern (Редактирование | Определить узор).
3. Залейте большой документ данной текстурой. Вот вам и пример рисунка для оберточной бумаги в магазине морских сувениров.
Как сделать так, чтобы предметы располагались по отдельности, но вместе соблюдалось условие «бесшовности»?
Для получения данной текстуры есть специальный алгоритм. В его основе лежит задание единичной плитки исходного размера. Этот размер будет использоваться почти во всех действиях и сохранится в итоговой текстуре.
2. Важным моментом в данном алгоритме является размер стартового документа. Например, документ размером 200 200 пикселов с белым фоном, где размещена морская звезда — первый объект.
3. Задайте текстуру из файла командой Edit | Define Pattern (Редактирование | Определить узор).
4. Залейте большой документ (например, 1024×768 пикселов) данной текстурой.
5. Откройте файл 2.jpg. Выделите объект. Перетащите выделенный объект в большой файл с уже залитой текстурой. Расположите объект на свободном месте.
6. Создайте прямоугольное выделение размером со стартовый файл. Для этого установите в полях параметров высоту и ширину по 200 пикселов.
7. Создайте выделение зафиксированного нами размера в большом документе так, чтобы в рамку выделения помещался второй объект.
8. Задайте новый образец текстуры из выделенной области документа.
9. Снимите выделение в большом документе, залейте весь документ новым вторым образцом.
Выбор второго образца для заливки файла
Заполнение большого документа второй текстурой
Дальше выполняются аналогичные действия с добавлением других объектов.
1. Откройте файл 3.jpg . Выделите объект. Перетащите выделенный объект в большой файл с уже залитой текстурой. Расположите объект на свободном месте.
2. Повторите действия п. 7—9. Таким образом, большой документ будет содержать уже три объекта с последовательно залитыми текстурами.
Сохранение образца
Для сохранения итогового и промежуточных образцов существует много способов. Один из них — использование команды Preset Manager (Управление наборами ). Вызовите команду Edit | Presets | Preset Manager (Редактирование | Наборы | Управление наборами). В поле Preset Type (Тип набора) выберите значение Patterns (Узоры). Сохраните образец.
Если вы нашли ошибку, пожалуйста, выделите фрагмент текста и нажмите Ctrl+Enter.
Поделиться
Твитнуть
Поделиться
Также читайте
(Visited 75 times, 2 visits today)
Топ 10 сайтов для загрузки бесплатных текстур Photoshop
Текстуры незаменимы, если вы делаете какие-либо дизайнерские композиции. Они не только предоставляют среду или фон, которые вы можете использовать в своих проектах, но и опытный дизайнер может использовать их для определения общего ощущения и настроения композиции. Если у вас есть приличная камера, вы можете в основном создавать текстуры, которые вы хотите, используя фотографию нужного объекта и немного магии Photoshop. Вот некоторые сайты, на которых вы можете найти бесплатные текстуры Photoshop, если вам лень или у вас нет соответствующих ресурсов для создания собственных текстур. Сайты в произвольном порядке.Удивительные текстуры
Amazing Textures перечисляет различные бесплатные текстуры Photoshop, красиво отсортированные по разным категориям. Вы можете найти текстуры, представляющие дерево, кирпичи, стекло, металл, ткань и многое другое. Вы можете просматривать сайт как есть, однако, если вы хотите загружать изображения с более высоким разрешением, вам придется зарегистрироваться на сайте. Регистрация бесплатная.
Вы можете просматривать сайт как есть, однако, если вы хотите загружать изображения с более высоким разрешением, вам придется зарегистрироваться на сайте. Регистрация бесплатная.
DeviantArt
DeviantArt славится этим видом творчества. Вы можете найти удивительные текстуры для работы. Многие из них созданы самими пользователями, а не из фотографий, как на других сайтах, поэтому вы можете найти здесь действительно уникальные текстуры.
Потерянный и взятый
Lost and Taken работает как блог. Есть регулярные сообщения со списком бесплатных текстур Photoshop, относящихся к определенной теме. Возможно, вы захотите направить туда своего читателя RSS, если вам нравится собирать ресурсы для дизайнерских работ и вдохновения.
Гранж текстур
Grunge Textures специализируется (задержите дыхание…) на гранжевых текстурах! Есть все виды текстур с одним общим аспектом — все они имеют шероховатый вид. По данным сайта, существует 1355 изображений с высоким разрешением в 18 категориях, которые вы можете просмотреть, чтобы найти то, что вы ищете.
Shizoo
Shizoo перечисляет различные ресурсы, такие как кисти, значки, шаблоны и многое другое, что вы можете использовать. В разделе текстур перечислены некоторые красивые красочные текстуры, которые вы не найдете на каждом сайте.
Галерея текстур
Красиво оформленный сайт со списком текстур, организованных по различным категориям. Одна вещь (помимо текстур), которая мне нравится в Texture Gallery, заключается в том, что большая часть сайта имеет нейтральный серый цвет, это помогает избежать любого влияния, которое цвет сайта может оказать на выбор текстуры.
Toybirds
Toybirds не только перечисляет текстуры, но также перечисляет другие ресурсы, которые могут оказаться полезными в ваших дизайнерских работах. Время от времени появляются публикации с кистями, рисунками и т. Д. Хотя последняя публикация датируется 2008 годом, она, тем не менее, является достойным ресурсом для поиска при поиске ресурсов для дизайна.
[Больше не работает] текстура короля
Texture King предлагает стоковые изображения текстур бесплатно. Хотя текстур может быть мало, вы можете найти большие текстуры высокого разрешения для вашей работы.
Хотя текстур может быть мало, вы можете найти большие текстуры высокого разрешения для вашей работы.
Городской грязный
В Urban Dirty также есть изображения текстур, большинство из которых выглядят шероховато. Кроме того, на сайте также приведено несколько примеров использования текстурных изображений на тот случай, если вы ищете вдохновение! Вы также можете посмотреть фотографии Городских Грязей в действии на Flickr
Библиотека текстур и архив текстур
Просто потому, что мы любим бросать дополнительный, чтобы сделать эти 10 на 11, вот еще два ресурса, которые вы можете проверить при поиске текстур. Обе они перечисляют текстуры в различных категориях, которые часто пересекаются. Тем не менее, это незаменимые ресурсы, перечисляющие множество текстур, которые должны быть в вашем каталоге закладок.
Какой сайт имеет наибольшее разнообразие текстур и понравился вам больше всего? Используете ли вы какой-либо другой сайт при поиске текстур? Снимите комментарий, мы хотели бы знать о них.
Кисти для фотошопа, векторные изображения, картинки, рисунки в векторе, текстуры, PSD, EPS, AI
Записи с меткой «текстура»
Реклама
15th Февраль 2018 Рубрика: От автора, Растровые изображения
7 бесшовных фонов Тема: — текстура для фотошопа: бесшовная, картинка, фон бесшовный — бесплатно, скачать, высокого разрешения Надпись для скачивания download Скачать картинку, текстуру, фон для фотошопа высокого разрешения бесшовная Скачать Лицензия: свободная
Далее14th Май 2014 Рубрика: От автора, Растровые изображения
Два фона или текстуры: штрихи. Один фон в черно-белом варианте, другой в красно-черном. Размер 1500 на 1500 пикселей. Тема: — текстуры, текстура, фон, фоны, штрихи — формат jpg, растровое изображение Текстуры, фон гранж, штрихи. Скачать Текстуры, фон гранж, штрихи. http://arter2.my1.ru/
Далее23rd Март 2014 Рубрика: Векторные рисунки
Отрисованная текстура светлого дерева, точнее нескольких досок из светлого дерева. Применима для любых проектов по строительству.
Тема:
— текстура древесины, дерева
— рисунок в векторе, формат AI
Текстура светлого дерева в векторе. Скачать Текстура светлого дерева в векторе.
http://arter.ucoz.ru/
Применима для любых проектов по строительству.
Тема:
— текстура древесины, дерева
— рисунок в векторе, формат AI
Текстура светлого дерева в векторе. Скачать Текстура светлого дерева в векторе.
http://arter.ucoz.ru/
17th Март 2014 Рубрика: Векторные рисунки
Шесть бесшовных текстур в векторе для ваших работ. Природные текстуры это бамбук, листья, древесина. Текстуры металла: металлическая сетка, рифленый металл. Тема: — текстуры бамбука, листьев, темного дерева, металл, листья, бамбук, древесина — текстуры в векторе, формат AI Бесшовные природные текстуры, текстуры металла. Скачать…
Далее16th Март 2014 Рубрика: Векторные рисунки
5 бесшовных клетчатых рисунка разных цветов, которые можно использовать, как фон, текстуру, узор. Используйте их для оформления своих работ увеличивая или соединяя, чтобы получить изображение больших размеров.
Тема:
— бесшовные, клетчатые, текстуры, фоны, в клетку
— узоры в клетку, формат AI
Узоры, текстуры, фоны клетки в векторе. Скачать…
Скачать…
7th Март 2014 Рубрика: Векторные рисунки
Набор текстур дерева шести цветов. Можно использовать в любой работе. которая нуждается в фактуре дерева высокой детализации, например как фон в проектах связанных со строительством, продажей древесины, лаков. Тема: — текстура, текстуры дерева — рисунок в векторе, формат AI Текстуры цветное дерево в векторе. Скачать Текстуры…
Далее17th Февраль 2014 Рубрика: Векторные рисунки
Четыре животных текстуры в векторе, которые включают в себя леопарда, зебру, жирафа, тигра. Так как это вектор, то вы можете сделать удобных размеров фон. Тема: — животные текстуры, текстура леопарда, зебры тигра, жирафа — текстура в векторе, формат AI Животные текстуры в векторе. Скачать Животные текстуры в векторе. http://arter.ucoz.ru/
Далее9th Август 2012 Рубрика: Картинки высокого разрешения, От автора, Растровые изображения, Текстуры
Фоны гранж хаки 4 шт. высокого разрешения. Размер 1500 на 1500 пикселей от автора tet126.
Только для личного пользования. Для коммерческого смотрим лицензию внутри архива.
Тема:
— гранж, пятна, грязь, разломы, трещины, хаки, грубо, брызги, текстура
— зеленый, серый
— фон, обои
— картинка высокого разрешения.
Темный фон гранж хаки…
высокого разрешения. Размер 1500 на 1500 пикселей от автора tet126.
Только для личного пользования. Для коммерческого смотрим лицензию внутри архива.
Тема:
— гранж, пятна, грязь, разломы, трещины, хаки, грубо, брызги, текстура
— зеленый, серый
— фон, обои
— картинка высокого разрешения.
Темный фон гранж хаки…
29th Июль 2012 Рубрика: Картинки высокого разрешения, Текстуры
Наткнулась на очень интересный сайт с большим количеством текстур или абстрактных фонов и просто картинок высокого разрешения. Все изображения в большом разрешении и отличного качества. Скорее всего автор дизайнер или фотограф. Плюсы сайта все изображения можно скачать за один клик. Жмем на изображение и оно открывается в новом…
Далее
Реклама
%d1%84%d0%be%d0%bd%d1%8b %d0%b4%d0%bb%d1%8f %d1%84%d0%be%d1%82%d0%be%d1%88%d0%be%d0%bf%d0%b0 %d0%b7%d0%b5%d0%b1%d1%80%d0%b0 PNG, векторы, PSD и пнг для бесплатной загрузки
Мемфис дизайн геометрические фигуры узоры мода 80 90 х годов
4167*4167
естественный цвет bb крем цвета
1200*1200
поп арт 80 х патч стикер
3508*2480
green environmental protection pattern garbage can be recycled green clean
2000*2000
поп арт 80 х патч стикер
3508*2480
80 основных форм силуэта
5000*5000
схема бд электронный компонент технологии принципиальная схема технологическая линия
2000*2000
Мемфис бесшовные модели 80 х 90 х стилей
4167*4167
Мемфис шаблон 80 х 90 х годов стилей фона векторные иллюстрации
4167*4167
80 е брызги краски дизайн текста
1200*1200
мемфис бесшовной схеме 80s 90 все стили
4167*4167
be careful to slip fall warning sign carefully
2500*2775
поп арт 80 х патч стикер
3508*2480
милая ретро девушка 80 х 90 х годов
800*800
Мемфис бесшовные модели 80 х 90 х стилей
4167*4167
поп арт 80 х патч стикер
3508*2480
скейтборд в неоновых цветах 80 х
1200*1200
поп арт 80 х патч стикер
3508*2480
поп арт 80 х патч стикер
3508*2480
рисованной радио 80 х
1200*1200
я люблю моих фб хорошо за футболку
1200*1200
prohibited use mobile phone illustration can not be used
2048*2048
Элементы рок н ролла 80 х
1200*1200
flowering in spring flower buds flowers to be placed plumeria
2000*2000
Мемфис шаблон 80 х 90 х годов на белом фоне векторная иллюстрация
4167*4167
Нарисованный 80 х годов ретро мужчина средних лет
2000*2000
blue series frame color can be changed text box streamer
1024*1369
диско дизайн в стиле ретро 80 х неон
5556*5556
вектор скорости 80 значок
1024*1024
Косметический bb Крем Дизайн Плаката косметический Косметика постер Реклама косметики Плакат
3240*4320
пентаграмма наклейки 80 х мультик звезд мультика стикер
2003*2003
скидка 80 от вектор дизайн шаблона иллюстрация
4083*4083
ретро стиль 80 х годов диско дизайн неон плакат
5556*5556
be careful to fall prohibit sign slip careful
2300*2600
80 от большой распродажи постер
1200*1200
Ретро мода неоновый эффект 80 х тема художественное слово
1200*1200
2022 календарь bd с фоторамкой
2500*2500
поп арт 80 х патч стикер
2292*2293
be careful with fire pay attention to fire pay attention to fire warning icon
2000*2000
black and white eco friendly pattern garbage can be recycled green clean
2000*2000
Мода стерео ретро эффект 80 х годов тема искусства слово
1200*1200
be careful and fragile warning signs round beware
2500*2000
pop be surprised female character
2000*2000
витамин b1 логотип значок
1200*1200
88 лет юбилей празднования вектор шаблон дизайн иллюстрация
4187*4187
80 х годов поп арт мультфильм банановая наклейка
8334*8334
мультфильм прекрасно пентаграмма наклейки с 80 х годов
2003*2003
в первоначальном письме bd логотипа
1200*1200
номер 80 золотой шрифт
1200*1200
номер 88 золотой шрифт
1200*1200
Простое добавление текстуры к фону в Photoshop
Давным-давно я должен был навестить друга на юге Англии. Выпили (довольно много пива), поели (много шоколадных пирожных) и настроились снимать угрюмый портрет.
Выпили (довольно много пива), поели (много шоколадных пирожных) и настроились снимать угрюмый портрет.
Я покажу вам, как легко добавить текстуру к любому фону ваших изображений в Photoshop! Эту технику я изучил, когда впервые начал экспериментировать в Photoshop, и с тех пор я использовал ее на многих изображениях. Это быстро, легко и может дать отличные результаты, не тратя время на слишком сложный выбор (хотя вам нужно будет сделать быстрый, грубый выбор).
Это метод, которому я научился, и который до сих пор используется двумя великими мастерами Photoshop, Глином Дьюисом и Кэлвином Голливудом, и я рекомендую вам посетить их веб-сайты, на которых содержится множество знаний, советов и руководств по Photoshop. Я многому научился у них в первые дни, и я думаю, что вы тоже могли бы. В любом случае, продолжайте обучать!
Прежде чем мы начнем, чтобы эта техника работала, вам нужно снять изображение с серым фоном. Чтобы изображение было интересным, сделайте интересное освещение. Если вы осветите его так, чтобы он выглядел плоским, это, скорее всего, приведет к скучному изображению. Будьте драматичны. Игра со светом и тенью.
Если вы осветите его так, чтобы он выглядел плоским, это, скорее всего, приведет к скучному изображению. Будьте драматичны. Игра со светом и тенью.
Сначала откройте изображение в Photoshop.
Как видите, я снимал на сером фоне. Я использовал одну вспышку с переносным софтбоксом, камера справа. Я отодвинул его от модели, ближе к фону. Это дает нам хороший эффект света и тени на модели. Это также создает впечатление, что теперь свет может исходить от источника света на том, что будет нашей стеной (после добавления текстуры).
Ваш следующий шаг – быстрое и грубое выделение модели. Для этой цели я, скорее всего, использую инструмент Magic Wand. Обычно я устанавливаю допуск около 10-13, так как он определяет, насколько разными по тону и цвету могут быть пиксели. Таким образом, с нашим допуском, установленным на 13, Photoshop выберет любые пиксели того же цвета и любые пиксели, которые на 13 оттенков темнее или на 13 оттенков светлее. Вы можете увеличить допуск, если хотите, но мне легче контролировать меньшую дозу. После того, как вы выбрали свою модель, она должна выглядеть примерно так:
После того, как вы выбрали свою модель, она должна выглядеть примерно так:
Теперь, когда вы сделали свой выбор, нам нужно сохранить его на потом. Итак, перейдите на верхнюю панель в Photoshop, нажмите «Выбрать» и выберите «Сохранить выделение» в раскрывающемся меню. Перейдите в диалоговое окно имени и введите то, что вы хотите назвать выделением (в данном случае «Маска Шелли»). Нажмите «ОК».
Когда диалоговое окно исчезнет, ваш выбор будет сохранен, поэтому нажмите CTRL+D, чтобы отменить выбор.Затем откройте текстуру в Photoshop. Я выбрал эту текстуру бетонной стены.
Перенесите его на панель «Слои» и убедитесь, что он находится над слоем с моделью.
Теперь нам нужно загрузить ранее сохраненное выделение. Итак, вернитесь на верхнюю панель и нажмите «Выбрать». Затем нажмите «Загрузить выбор». Появится окно выбора нагрузки. Перейдите в окно канала и выберите сохраненный вариант из раскрывающегося меню. Мы сохранили его как «Маска Шелли». Нажмите «ок.» Ваш сохраненный выбор теперь появится поверх слоя с текстурой.
Мы сохранили его как «Маска Шелли». Нажмите «ок.» Ваш сохраненный выбор теперь появится поверх слоя с текстурой.
Затем перейдите к своим корректирующим слоям и нажмите «Добавить новую маску слоя». Ваша модель должна появиться в маске.
Как видите, выглядит это не очень хорошо: маска выглядит грубо, а текстура и модель не сливаются плавно. Ну, этот следующий шаг, когда происходит волшебство. Измените режим наложения фоновой текстуры с обычного на мягкий свет.
Посмотрите на это: текстура теперь сливается с освещением на сером фоне.Маскировка вокруг модели также выглядит намного лучше (но все же может нуждаться в быстрой очистке). В режиме наложения «Мягкий свет» цвета затемняются или осветляются в зависимости от накладываемого цвета. Если цвет наложения (источник света) светлее 50% серого, изображение становится светлее, как если бы оно было осветлено. Если накладываемый цвет темнее 50% серого, изображение затемняется, как если бы оно было выжжено. С точки зрения непрофессионала, он смешивает свет и тени изображения текстуры с серым фоном, даже смешиваясь со светом на слое модели.Вы также можете использовать эту технику с режимом наложения Overlay, но результаты будут более контрастными. С помощью этой техники также смешиваются волосы ваших моделей, хотя наша маска здесь была немного грубой. Увеличьте объект, чтобы убедиться, что маска выглядит хорошо, и обратите внимание на места, которые нужно немного подчистить, например, волосы на затылке модели.
С точки зрения непрофессионала, он смешивает свет и тени изображения текстуры с серым фоном, даже смешиваясь со светом на слое модели.Вы также можете использовать эту технику с режимом наложения Overlay, но результаты будут более контрастными. С помощью этой техники также смешиваются волосы ваших моделей, хотя наша маска здесь была немного грубой. Увеличьте объект, чтобы убедиться, что маска выглядит хорошо, и обратите внимание на места, которые нужно немного подчистить, например, волосы на затылке модели.
Все, что вам нужно сделать, это выбрать инструмент «Кисть», убедиться, что он установлен на белый цвет, очень мягко и с потоком около 15-25%, и медленно провести по волосам.Он вернет текстуру и идеально сочетается с волосами.
Вот и все: быстрые и простые текстурированные фоны! Все эффекты, которые вы видите на финальном изображении, текстуры, кровь и надписи, были добавлены с использованием одной и той же техники и с использованием того же сохраненного выделения и маски слоя, чтобы замаскировать их от модели.
Как только вы освоите эту простую технику, поэкспериментируйте с ней и посмотрите, что вы можете создать. Он открывает гораздо больше возможностей. Я также использую его в съемках портфолио моделей, если чувствую, что фон изображения нуждается в добавлении к нему небольшого персонажа.
Выше приведены другие изображения, на которых я использовал ту же технику. Использование этого метода дает вам гораздо больше возможностей для конечного изображения. Вы можете использовать практически любую текстуру, хотя некоторые из них работают лучше, чем другие. Камень, бетон и дерево хорошо сочетаются друг с другом. Вы даже можете смешать текстуры распада поверх них, чтобы испортить текстуру, которая у вас уже есть.
18 уроков по фону и текстуре Photoshop
Текстуры и фоны могут использоваться самыми разными способами в проектах веб-дизайна и графического дизайна.В этом посте я представил вам коллекцию руководств по Photoshop, которые покажут, как вы можете создавать свои собственные фоны и текстуры в Photoshop и использовать их в своей работе. Эти руководства не только помогут улучшить ваши навыки и вам будет интересно следовать, вы также сможете применить полученные знания для создания чего-то нового!
Эти руководства не только помогут улучшить ваши навыки и вам будет интересно следовать, вы также сможете применить полученные знания для создания чего-то нового!
Каждое руководство в этом списке поможет вам освоить методы создания популярных фонов, таких как фон со звездами, размытый фон, фон с геометрическим эффектом и фон боке в Photoshop.В этом посте также есть руководства по созданию реалистичных деревянных и металлических текстур в Photoshop с нуля с использованием его мощных фильтров.
В большинстве этих руководств показано, как создавать фоны и текстуры с нуля, а в некоторых из них в качестве отправной точки используется изображение, и на его основе создаются различные фоны. Хорошо, что все эти уроки по Photoshop предназначены для начального уровня и могут быть легко освоены кем угодно. Везде, где это возможно, я также включил видеоурок.
Как создать фон с солнечными лучами в Photoshop
В этом видеоуроке я покажу вам, как создать солнечные лучи в Photoshop, используя фильтры искажения — волновые и полярные координаты. Вы также можете прочитать мой учебник по солнечным лучам в Photoshop, где описаны более подробные шаги.
В качестве бонуса вот 10 бесплатных фонов с солнечными лучами, которые я сделал для читателей Super Dev Resources.
Посмотреть руководство
В этом уроке от Envato Tuts+ вы узнаете, как быстро создать геометрический фоновый эффект, используя простые формы и прозрачность в Photoshop.
Не забудьте получить наш набор бесплатных красочных геометрических фонов.
Посмотреть руководство
Как создать размытый фон в Photoshop
Мягкие, размытые фоны служат отличным фоном для текстовых и графических элементов. В этом коротком видеоуроке показано, как можно быстро создать размытый фон, используя фотографию в качестве отправной точки.
Если вам интересно, вы также можете прочитать мой урок по созданию размытого фона с помощью бесплатного инструмента Paint.СЕТЬ.
Посмотреть руководство
Создание текстур золотой и серебряной отражающей фольги с помощью Photoshop
С помощью этого руководства вы научитесь создавать мерцающие металлические текстуры золотой и серебряной фольги в Photoshop. Текстуры золотой и серебряной фольги создают потрясающие фоны, а также могут использоваться для имитации настоящего горячего тиснения фольгой в ваших проектах.
Вот бонусный ресурс для скачивания — бесплатные высококачественные текстуры золотой фольги.
Посмотреть руководство
Текстура мрамора Photoshop Tutorial
В этом уроке вы научитесь создавать гладкие скалистые линии, которые можно найти на мраморных камнях, в цифровом виде в Photoshop.Кроме того, в уроке также показано, как добавить золотые прожилки к текстуре, чтобы она выделялась, как показано на изображении выше.
Также обратите внимание на этот набор роскошных фонов с золотой мраморной текстурой.
Посмотреть руководство
Металлический эффект в Photoshop
Из этого туториала вы узнаете, как создать текстуру матового металла в Photoshop с нуля, используя градиенты и базовые фильтры, такие как размытие в движении и шум. В качестве дополнительного бонуса возьмите наш набор бесплатных текстур матового металла.
Посмотреть руководство
Создание сверкающего золотого блестящего фона в Photoshop
Любите искрящиеся и блестящие текстуры? С помощью этого урока по Photoshop вы научитесь создавать свой собственный фон с текстурой золотого блеска и использовать его в своих проектах, таких как посты в блогах и социальных сетях.
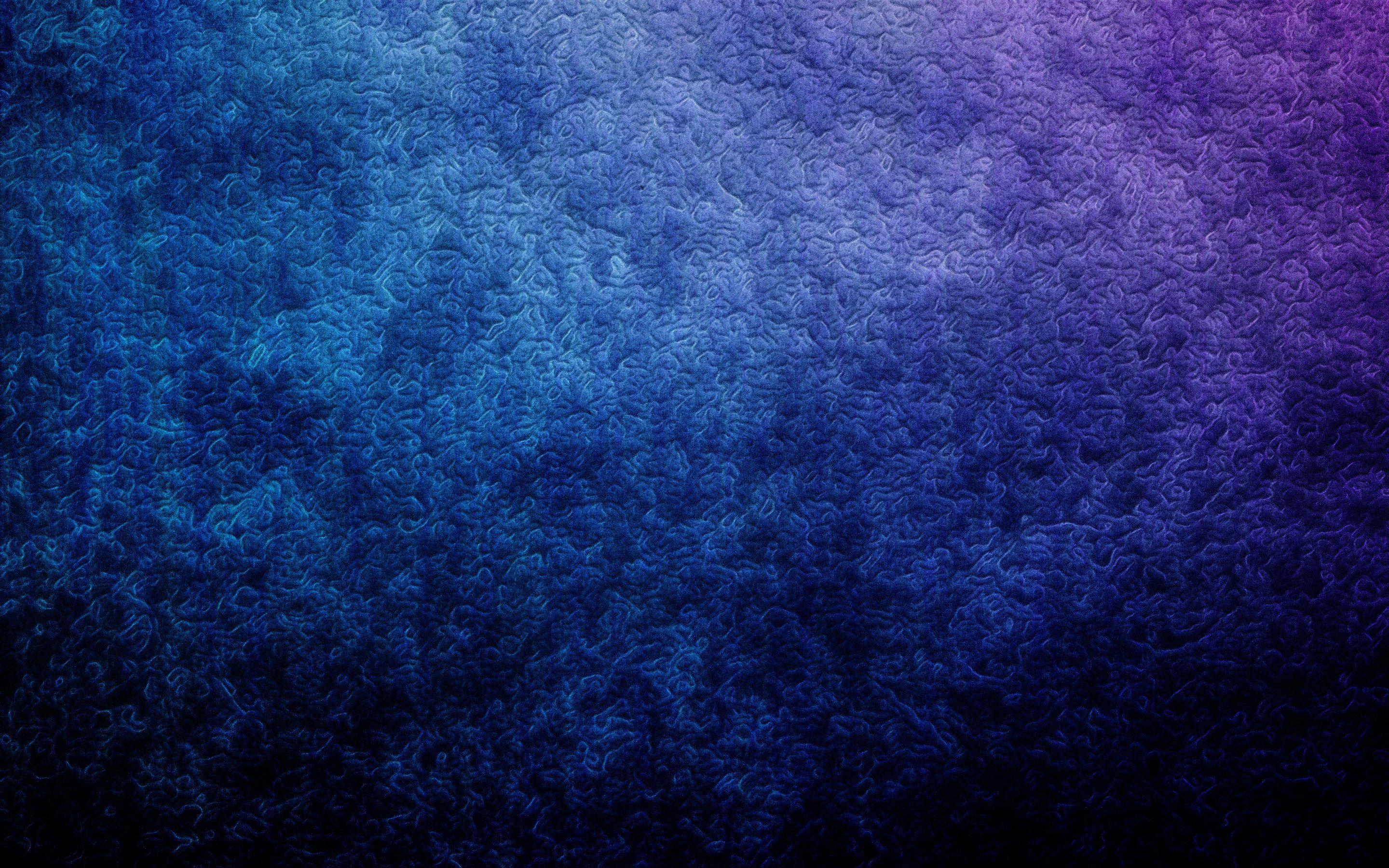
Связанный: 10 бесплатных сладких девчачьих текстур в фиолетовом, розовом и лавандовом цвете
Посмотреть руководство
Создайте реалистичное звездное поле с космической пылью в Photoshop
Хорошо снятые изображения ночного неба и галактик – это произведение искусства.Это отличный ресурс для добавления интересного штриха к вашим фотокомпозициям. Я использовал изображение звездной ночи в качестве фона для нашей бесплатной новогодней открытки, вдохновленной эффектом ретро-текста 80-х годов.
В этом уроке вы научитесь создавать фон звездного поля в цифровом виде с нуля, используя различные фильтры Photoshop, такие как шум, размытие по Гауссу, облака, блики, а также некоторые настройки слоя и режимы наложения.
Посмотреть руководство
Уникальная текстура без использования кистей в Photoshop
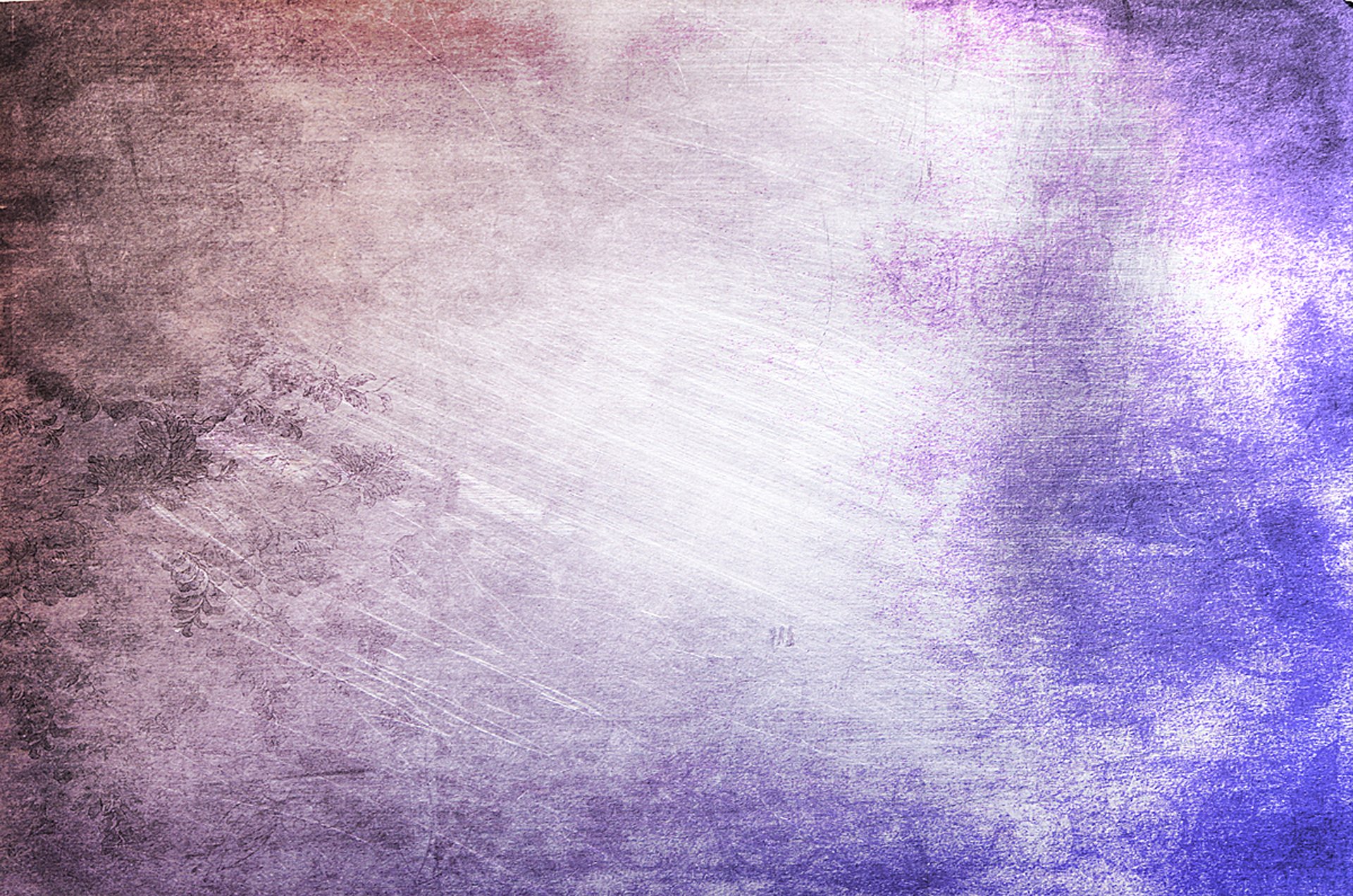
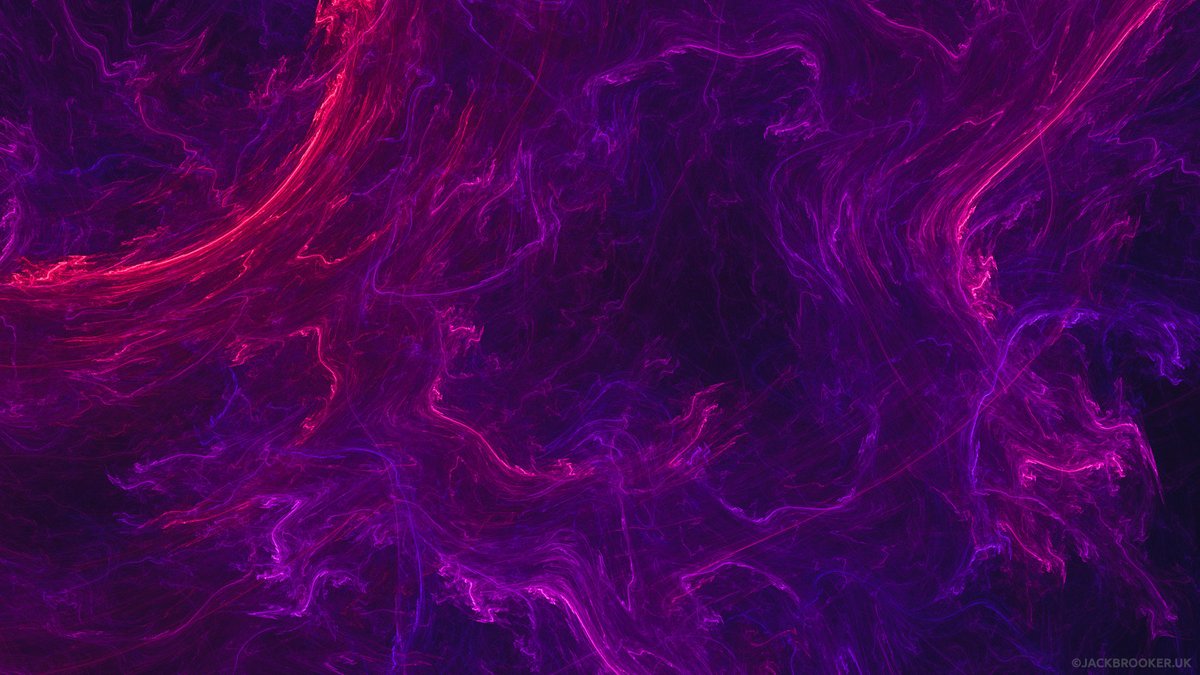
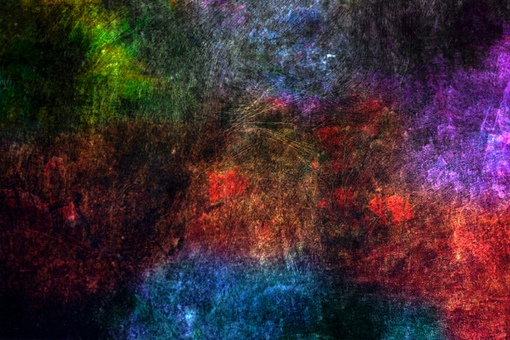
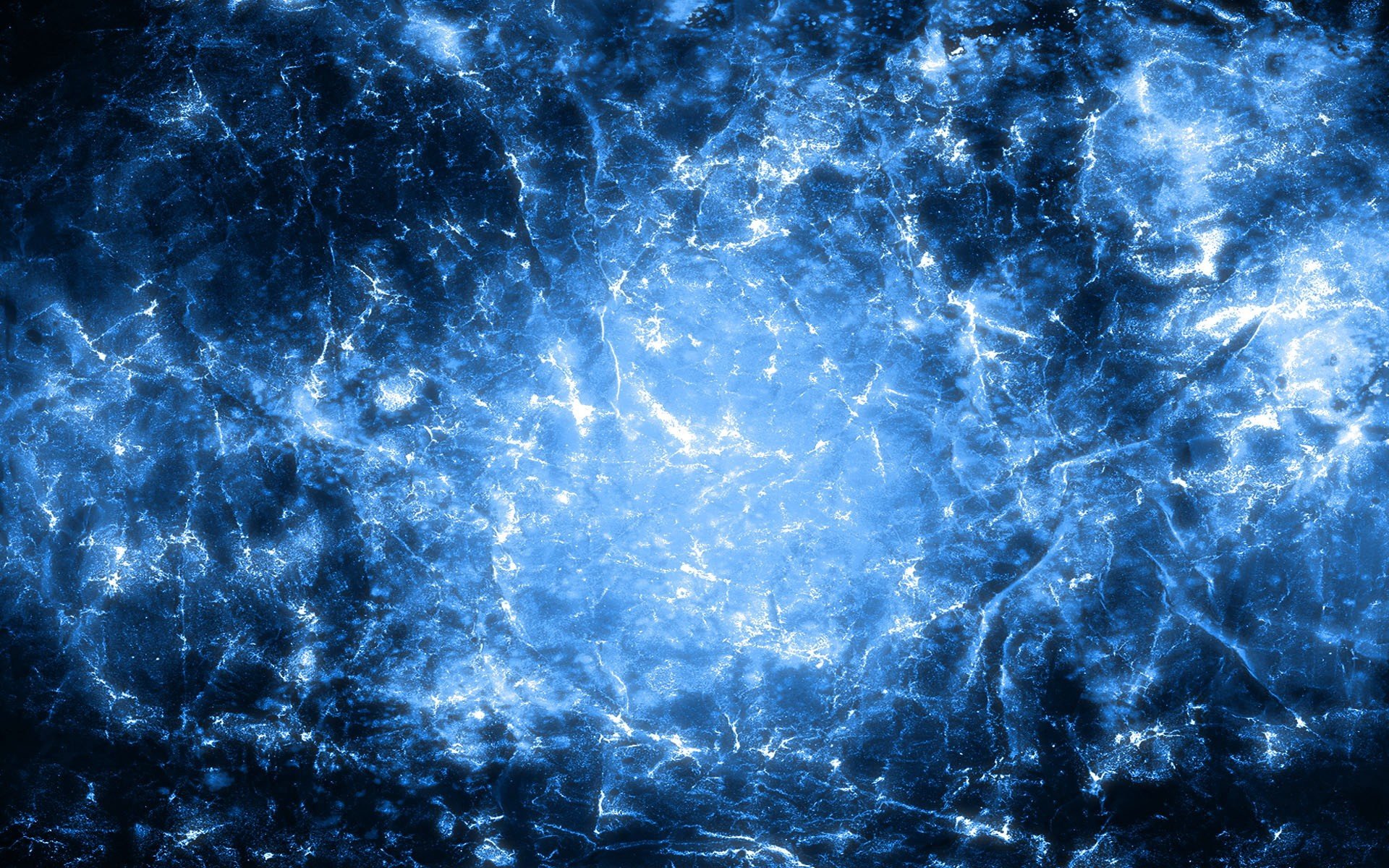
В этом руководстве от Bittbox показано, как можно комбинировать изображения разных текстур для создания новой уникальной текстуры. Текстура, которую вы видите выше, создана с использованием двух разных текстур: текстуры бумаги и текстуры туманности. Интересная техника, с которой можно поэкспериментировать, используя другие текстуры.
Текстура, которую вы видите выше, создана с использованием двух разных текстур: текстуры бумаги и текстуры туманности. Интересная техника, с которой можно поэкспериментировать, используя другие текстуры.
Посмотреть руководство
Создание уникального фона с абстрактными линиями в Photoshop
В этом учебном пособии показано, как создать крутой фон с абстрактными линиями в Photoshop. Используя градиенты, векторные фигуры и стили слоя, вы научитесь создавать иллюзию глубины фона.
Посмотреть руководство
Цифровой эффект боке в Photoshop
Движок кистей Photoshop, режимы наложения, фильтры — вы узнаете множество техник, учась создавать красочный фон боке в Photoshop.Учебник любезно предоставлен, Abduzeedo.
Вот набор бесплатных фонов боке, которые я создал для вас ранее.
Посмотреть руководство
Как создать льняную текстуру в Photoshop
В этом уроке показано, как воспроизвести текстуру льняной ткани в цифровом виде в Photoshop, используя всего пару фильтров, шум и размытие в движении. Вы также можете проверить нашу коллекцию бесплатных текстур ткани.
Вы также можете проверить нашу коллекцию бесплатных текстур ткани.
Посмотреть руководство
Создайте свою собственную текстуру кожи с помощью фильтров
Воспользуйтесь витражным фильтром и создайте собственную текстуру кожи в Photoshop, следуя этому руководству от Envato Tuts+.
Посмотреть руководство
Как создать абстрактный мозаичный фон в Photoshop
В этом уроке в качестве основы используется фотография, а фильтры и корректирующие слои в Photoshop используются для преобразования фотографии в уникальный абстрактный фон с эффектом мозаики.
Посмотреть руководство
Фоновая текстура старой бумаги с Photoshop
В этом уроке вы научитесь создавать текстуру старой, состаренной бумаги в Photoshop. В учебнике используются различные фильтры и режимы наложения для достижения окончательного результата.
Посмотреть руководство
Создание фона презентации из изогнутого дерева в Photoshop
В этом руководстве показано, как превратить плоскую бесшовную текстуру в изогнутый фон, идеально подходящий для презентации вашей продукции. В этом уроке используется деревянная фоновая текстура, но показанные методы будут работать с любой текстурой высокого разрешения.
В этом уроке используется деревянная фоновая текстура, но показанные методы будут работать с любой текстурой высокого разрешения.
Посмотреть руководство
Создание простого бесшовного шаблона текстуры в стиле гранж в Adobe Photoshop
Текстуры Gritty grunge отлично подходят для добавления потертых эффектов к вашим цифровым изображениям.В этом уроке вы научитесь создавать в Photoshop бесшовный текстурный узор в стиле гранж, используя корректирующие слои и различные фильтры.
Посмотреть руководство
Обратный гранж — простая техника создания текстур в Photoshop
Вы начинаете со сплошного слоя с заливкой и используете ластик с граненой формой или в виде брызг, чтобы стереть цвет заливки. Этот процесс повторяется с разными кончиками ластика на отдельных слоях и в разных режимах наложения, чтобы получить конечный результат в виде шероховатой текстуры фона.
Посмотреть руководство
Эти базовые руководства по Photoshop помогут вам изучить различные возможности этого мощного инструмента.
Дополнительные уроки по Photoshop:
Прежде чем идти, не забудьте проверить архивы фонов и текстур, чтобы найти отличные бесплатные ресурсы для ваших проектов веб-дизайна и графического дизайна.
РодственныеФоновая Текстура Старой Бумаги — Photoshop Tutorial
Как Создать Фоновую Текстуру Старой Бумаги
Шаг 1. Создайте новый документ Photoshop
Давайте начнем с создания нового документа для нашей текстуры бумаги.Перейдите к меню File в строке меню в верхней части экрана и выберите New :
.Выберите «Файл» > «Создать».
Откроется диалоговое окно «Новый документ». Введите ширину, высоту и разрешение, которые вам нужны. В этом уроке я введу 1000 пикселей для ширины и высоты , а разрешение оставлю равным 72 пикселя/дюйм . Если вы планируете распечатать окончательный результат, вы, вероятно, захотите ввести значения ширины и высоты в дюймах и установить разрешение 240 пикселей на дюйм или выше. Нажмите OK, когда закончите, чтобы закрыть диалоговое окно. Ваш новый документ Photoshop появится на экране:
Нажмите OK, когда закончите, чтобы закрыть диалоговое окно. Ваш новый документ Photoshop появится на экране:
Введите размеры и разрешение нового документа.
Шаг 2. Заполните документ светло-коричневым цветом
На данный момент наш новый документ залит сплошным белым цветом. Давайте изменим цвет. Перейдите в меню Edit в верхней части экрана и выберите Fill :
.Выберите Правка > Заполнить.
Откроется диалоговое окно «Заливка».Установите для параметра Использовать в верхней части диалогового окна значение Цвет :
.Измените параметр «Использовать» на «Цвет».
Как только вы выберете «Цвет», Photoshop откроет палитру цветов , где мы выберем цвет, которым хотим заполнить слой. Выберите светло-коричневый. Если вы хотите использовать тот же цвет, что и я, найдите параметры R, G и B (которые обозначают красный, зеленый и синий) в нижней части центра диалогового окна, затем установите значение R на . 211 , G до 178 и B до 140 :
211 , G до 178 и B до 140 :
Выберите светло-коричневый цвет в палитре цветов.
Нажмите «ОК», чтобы закрыть палитру цветов, затем нажмите «ОК», чтобы закрыть диалоговое окно «Заливка». Photoshop заливает документ светло-коричневым цветом:
Photoshop заполняет документ выбранным цветом.
Шаг 3. Добавьте новый слой
Щелкните значок Новый слой в нижней части панели «Слои»:
Щелкните значок «Новый слой».
В окне документа ничего не произойдет, но над фоновым слоем на панели «Слои» появится новый пустой слой с именем «Слой 1»:
Появится новый пустой слой.
Шаг 4. Применение фильтра облаков
Мы собираемся использовать этот слой, чтобы добавить текстуру к бумаге. Во-первых, убедитесь, что цвета переднего плана и цвета фона установлены по умолчанию, нажав букву D на клавиатуре. Это сбрасывает ваш цвет переднего плана на черный, а цвет фона на белый, на тот случай, если они были установлены на что-то другое. Причина, по которой мы это делаем, заключается в том, что фильтр, который мы собираемся запустить, использует цвета переднего плана и фона.Вы можете увидеть, какие цвета установлены в данный момент, взглянув на образцы цветов переднего плана и фона в нижней части панели «Инструменты»:
Это сбрасывает ваш цвет переднего плана на черный, а цвет фона на белый, на тот случай, если они были установлены на что-то другое. Причина, по которой мы это делаем, заключается в том, что фильтр, который мы собираемся запустить, использует цвета переднего плана и фона.Вы можете увидеть, какие цвета установлены в данный момент, взглянув на образцы цветов переднего плана и фона в нижней части панели «Инструменты»:
Образцы цветов переднего плана (вверху слева) и фона (внизу справа).
После сброса цветов переднего плана и фона перейдите в меню Filter в верхней части экрана, выберите Render , а затем выберите Clouds :
Перейдите в Фильтр > Рендеринг > Облака.
Для фильтра «Облака» нет дополнительных опций, поэтому Photoshop просто запустит его, добавляя к слою случайные «облака».Ваш документ будет выглядеть примерно так:
Изображение после запуска фильтра «Облака».
Шаг 5.
 Применение фильтра брызг
Применение фильтра брызгВернитесь в меню Фильтр и на этот раз выберите Мазки кисти , затем выберите Брызги :
Выберите «Фильтр» > «Мазки кисти» > «Брызги».
Откроется галерея фильтров Photoshop , показывающая большой предварительный просмотр эффекта слева, а параметры брызг появляются в верхнем правом углу диалогового окна.Перетащите ползунки для параметров Радиус распыления и Гладкость до упора вправо, чтобы они оба были максимальными:
Параметры брызг.
Нажмите «ОК», чтобы закрыть галерею фильтров, после чего Photoshop применит фильтр «Брызги» к облакам, придав им более грубый, текстурированный вид:
Облака после применения фильтра Брызги.
Шаг 6. Измените режим наложения на «Перекрытие» и уменьшите непрозрачность
В верхнем левом углу панели «Слои» вы найдете параметр «Режим наложения », который по умолчанию установлен на «Нормальный». Измените режим наложения на Overlay . Это смешивает текстуру облаков со светло-коричневым цветом слоя под ним. Прямо напротив режима наложения находится параметр Opacity со значением 100%. Это управляет прозрачностью слоя. Уменьшите значение непрозрачности примерно до 15% , чтобы придать текстуре более тонкий вид в документе:
Измените режим наложения на Overlay . Это смешивает текстуру облаков со светло-коричневым цветом слоя под ним. Прямо напротив режима наложения находится параметр Opacity со значением 100%. Это управляет прозрачностью слоя. Уменьшите значение непрозрачности примерно до 15% , чтобы придать текстуре более тонкий вид в документе:
Измените режим наложения на Overlay и уменьшите непрозрачность примерно до 15%.
Теперь ваше изображение должно выглядеть примерно так:
Текстура теперь выглядит намного тоньше.
Шаг 7. Добавьте еще один новый слой
Щелкните еще раз значок «Новый слой» в нижней части панели «Слои», чтобы добавить в документ еще один новый пустой слой. Он появится на панели «Слои» как «Слой 2:
».Добавьте второй новый слой.
Шаг 8: снова примените фильтр облаков
Как и в шаге 5, примените фильтр Clouds к новому слою, перейдя в меню Filter в верхней части экрана, выбрав Render , а затем выбрав Clouds . В документе появится другой узор облака:
В документе появится другой узор облака:
На слой 2 добавлен новый узор облаков.
Шаг 9. Примените вырезающий фильтр
Мы воспользуемся вторым рисунком облаков, чтобы добавить пятен на бумагу. Перейдите в меню Filter , выберите Artistic , а затем выберите Cutout :
.Выберите «Фильтр» > «Художественный» > «Вырез».
Это снова открывает галерею фильтров Photoshop, но на этот раз с параметрами фильтра «Вырез» в правом верхнем углу.Установите Количество уровней на 4 , Edge Simplicity на 3 и Edge Fidelity также на 3 :
Параметры фильтра выреза.
Нажмите OK, чтобы закрыть галерею фильтров. Photoshop применяет фильтр «Вырез» к узору облаков, который теперь должен выглядеть примерно так в вашем документе:
.Облака после запуска фильтра Cutout.
Шаг 10.
 Измените режим наложения на «Перекрытие» и уменьшите непрозрачность
Измените режим наложения на «Перекрытие» и уменьшите непрозрачностьКак и в шаге 8, измените режим наложения слоя с Normal на Overlay , затем уменьшите непрозрачность слоя , на этот раз где-то между 10-15% , чтобы уменьшить интенсивность пятен. .Я собираюсь снизить значение непрозрачности до 13%:
.Измените режим наложения на Overlay и уменьшите значение непрозрачности.
Вот документ после добавления пятен:
Текстура бумаги после добавления тонких пятен.
Шаг 11. Объедините существующие слои в новый слой
Удерживая нажатой клавишу Alt (Win) / Option (Mac), затем, не отпуская клавишу, перейдите в меню Layer в верхней части экрана и выберите Merge Visible :
Удерживая нажатой клавишу «Alt» (Win)/Option (Mac), выберите «Слой» > «Объединить видимые».
Обычно команда «Объединить видимые» объединила бы все наши слои в фоновый слой, но, удерживая нажатой клавишу «Alt» (Win)/«Option» (Mac) при выборе команды, мы сказали Photoshop объединить слои в совершенно новый слой. слой над ними на панели «Слои» (Слой 3):
слой над ними на панели «Слои» (Слой 3):
Три существующих слоя были объединены в новый слой над ними.
Шаг 12: выберите инструмент записи
Выберите инструмент Photoshop Burn Tool на панели инструментов, который мы собираемся использовать для затемнения краев бумаги.По умолчанию он вложен за Dodge Tool , поэтому щелкните значок Dodge Tool и удерживайте кнопку мыши в течение секунды или двух, пока не появится всплывающее меню, показывающее другие инструменты, доступные в этом месте, затем выберите Burn Инструмент из списка:
Инструмент «Запись» по умолчанию скрывается за инструментом «Осветление» на панели «Инструменты».
Шаг 13. Рисуем с помощью инструмента Burn Tool, чтобы затемнить края
Нажмите букву F на клавиатуре, чтобы переключиться в первый из полноэкранных режимов Photoshop , что облегчит следующий шаг (нажатие буквы F еще пару раз циклически переключает различные режимы экрана и возвращает вас к окно документа позже). Выбрав Burn Tool, найдите панель параметров в верхней части экрана и убедитесь, что для параметра Range установлено значение Midtones , а для параметра Exposure установлено значение 50% (это настройки по умолчанию). :
Выбрав Burn Tool, найдите панель параметров в верхней части экрана и убедитесь, что для параметра Range установлено значение Midtones , а для параметра Exposure установлено значение 50% (это настройки по умолчанию). :
Параметры инструмента записи по умолчанию на панели параметров.
Затем с помощью большой кисти с мягкими краями (инструмент «Затемнитель» считается кистью) прокрасьте края бумаги, чтобы затемнить (или «выжечь») их. Чтобы изменить размер кисти, нажмите клавишу в левой скобке ( [ ) на клавиатуре, чтобы уменьшить размер кисти, или клавишу в правой скобке ( ] ), чтобы увеличить ее.Чтобы изменить твердость краев кисти, удерживайте нажатой клавишу Shift и нажмите клавишу левой скобки , чтобы смягчить их. Нажмите клавишу несколько раз, чтобы установить жесткость края кисти на 0%, что даст вам максимально мягкие края.
Для достижения наилучших результатов держите центр курсора кисти Burn Tool в серой области картона, окружающей бумагу, и позволяйте только внешним краям курсора проходить по бумаге. Повторное прохождение по той же области еще больше затемнит ее.Здесь я закрашиваю угол, чтобы затемнить его. Обратите внимание, что центр курсора (маленький символ цели) остается в области монтажного стола:
Держите центр курсора кисти в серой области монтажного стола, когда рисуете по краям, чтобы затемнить их.
Используйте левую и правую скобки на клавиатуре, чтобы изменять размер кисти, когда вы рисуете по краям, чтобы создать более случайный результат. Если вы допустили ошибку и вам не нравится, как выглядит последний мазок кисти, нажмите Ctrl+Z (Win) / Command+Z (Mac), чтобы отменить его, или нажмите Ctrl+Alt+Z . (Win) / Command+Option+Z (Mac) несколько раз, чтобы отменить несколько штрихов.
Я пару раз нажму на клавиатуре букву F, чтобы вернуться в режим экрана окна документа, и вот мое изображение после затемнения краев:
Края после их затемнения с помощью Burn Tool, установленного на разные размеры.
Шаг 14. Добавьте еще один новый слой
Нажмите еще раз на значок New Layer в нижней части панели «Слои», чтобы добавить еще один новый слой, который появится над слоем 3 на панели «Слои». Photoshop назовет это… как вы уже догадались… Слой 4:
Добавьте еще один новый слой.
Шаг 15: Залейте новый слой белым цветом
Нажмите Ctrl+Backspace (Win) / Command+Delete (Mac) на клавиатуре. Это быстрый способ мгновенно заполнить слой текущим фоновым цветом, который в нашем случае оказался белым. Документ временно будет отображаться сплошным белым цветом:
.Текстура бумаги будет временно скрыта сплошным белым цветом на слое 4.
Шаг 16: Добавьте шум
Перейдите в меню Filter , выберите Noise , затем выберите Add Noise :
Выберите «Фильтр» > «Шум» > «Добавить шум».
Откроется диалоговое окно добавления фильтра шума. Увеличьте значение Amount примерно до 120% , хотя конкретное значение на самом деле не имеет значения, если вы добавляете много шума. Убедитесь, что в нижней части диалогового окна выбраны параметры Gaussian и Monochromatic :
Увеличьте значение Amount примерно до 120% , хотя конкретное значение на самом деле не имеет значения, если вы добавляете много шума. Убедитесь, что в нижней части диалогового окна выбраны параметры Gaussian и Monochromatic :
Выберите «Фильтр» > «Шум» > «Добавить шум».
Нажмите OK, чтобы закрыть диалоговое окно. Фотошоп заполнит слой шумом:
Изображение заполнено шумом.
Шаг 17. Измените режим наложения на «Умножение» и уменьшите непрозрачность
Наконец, чтобы смешать шум с текстурой бумаги, чтобы придать ей зернистый вид, измените режим наложения Layer 4 на Multiply и уменьшите его непрозрачность примерно до 10% :
Измените режим наложения на Умножение и уменьшите значение Непрозрачности до 10%.
На этом наша старая бумажная текстура готова! Вот результат с добавленным шумом:
Окончательная текстура старой бумаги.
Шаг 18. Сведение и сохранение текстуры
Поскольку мы закончили создание текстуры и на данный момент мы ничего не можем изменить, давайте упростим ситуацию, сгладив файл. Перейдите в меню Layer и выберите Flatten Image :
.Перейдите в меню «Слой» > «Свести изображение».
Это сводит все слои к фоновому слою, что упрощает использование текстуры в качестве фона всякий раз, когда нам это нужно:
Текстура была сведена к фоновому слою.
Со сглаженным изображением сохраните файл на свой компьютер, перейдя в меню Файл и выбрав Сохранить как . Дайте файлу описательное имя, например «Old Paper Texture.PSD», и убедитесь, что вы установили формат на Photoshop , чтобы сохранить документ Photoshop. Это сохранит качество изображения текстуры для дальнейшего использования.
⚡️ Более 150 текстур и фонов старой бумаги [Скачать бесплатно]
Текстура старой бумаги — это еще одна текстура Photoshop , которая часто используется цифровыми художниками. Мне нравится использовать текстуры старой винтажной бумаги .
и текстуры фона старой бумаги для создания шероховатого эффекта в моих фотоманипуляциях. Бумага бывает самых разных цветов и текстур, она действительно красива, и чем она старше, тем лучше.
Мне нравится использовать текстуры старой винтажной бумаги .
и текстуры фона старой бумаги для создания шероховатого эффекта в моих фотоманипуляциях. Бумага бывает самых разных цветов и текстур, она действительно красива, и чем она старше, тем лучше.
В этом списке я собрал некоторые из моих любимых текстур старой бумаги. Некоторые из них я использовал, а некоторые, вероятно, буду использовать в ближайшем будущем. Наслаждайтесь и не забудьте зайти к владельцам не только для того, чтобы скачать высококачественное изображение текстуры, но и найти другие интересные изображения!
ТвитнутьБесплатный набор текстур для винтажной бумаги
Старый бумажный шаблон плаката о розыске
Гранжевая текстура старой бумаги
Текстура старой бумаги для ноутбука
Текстура бумаги для ноутбука
Связка старых бумаг
Фон старой бумаги
Текстура бумаги с пятнами кофе
Запятнанная текстура старой бумаги бесшовная для фотошопа
Гранж текстуры
Текстура бумаги
Текстура старой бумаги
Текстура старой бумаги БЕСПЛАТНО
Текстура окрашенной бумаги в стиле гранж
Слой текстуры старой бумаги с почерком
Текстура окрашенной бумаги в стиле гранж
Текстура старой окрашенной бумаги без текстуры
Текстура бумаги с зеленым цветком
Текстура окрашенной бумаги в стиле гранж
Фон старой бумаги в стиле гранж
Текстура окрашенной бумаги в стиле гранж
Текстурная бумага 4
Старая текстура
Текстурные письма семье
Текстура черной гранжевой бумаги
Старая шероховатая бумага
Текстура старой бумаги с рваными краями
Текстура старой газеты Фон
Текстура старой газеты
Плотная старая бумага
Текстура коричневой бумаги
Текстура
Конверт со штампованной текстурой из 1900 года
Текстура очень старой бумаги с пятнами
Травяная бумага
Коричневая сложенная бумага
Порванный
Текстура старой запятнанной бумаги для фотошопа
Коллекция старой бумаги и старинных текстур
Текстура старой бумаги картона с пятнами
Текстура старой бумаги с рваными краями
Текстура мятой грязной старой бумаги
Текстура состаренной сложенной бумаги
Старая бумага для ноутбука Текстура фона
Текстуры рукописей со старыми буквами
Старая бумага с чернильными пятнами
Текстура старой бумаги в сложенном виде со складкой
Старинная рукописная бумага с повреждениями от воды
Пакет антикварной бумаги Old Letter
Шаблон для альбома для рисования
Шаблон винтажного альбома для рисования
Текстура антикварной книги в сложенном углу
Текстура ржавой старой бумаги
Текстура мятой винтажной бумаги
Набор текстур акварельной старой бумаги
Запятнанная старая бумага
Создайте оттенок сепии в Photoshop с помощью этого бесплатного экшена Photoshop. С фильтром сепия вы можете создавать старые винтажные фотоэффекты очень быстро и легко!
С фильтром сепия вы можете создавать старые винтажные фотоэффекты очень быстро и легко!
Экшен Photoshop «Винтажный фотоэффект»
Вы можете использовать текстуры старой бумаги, подобные этим, для создания старинных фотоэффектов. Вы также можете ознакомиться с этими крутыми уроками Photoshop с винтажным эффектом, чтобы увидеть процесс, лежащий в основе этих действий.
Вы можете воспользоваться этим бесплатным набором текстур Vintage Paper от PhotoshopSupply, если хотите создать свои собственные старые фотоэффекты. И если вы ищете больше подобных эффектов, загрузите экшен Sepia Photoshop Filter.
Редактор винтажных фотографий онлайн
Итак, если у вас нет Photoshop , вы можете легко создавать старые фотоэффекты с помощью онлайн-редактора фотографий MockoFun . Ознакомьтесь со статьей о винтажном фоторедакторе, если вы хотите сделать старые винтажные изображения онлайн.
Если вы ищете другие классные фотоэффекты, ознакомьтесь с этим списком онлайн-фотоэффектов, которые вы можете использовать для своих фотографий.
MockoFun , вероятно, лучший бесплатный фоторедактор с более чем 50 неразрушающими фотофильтрами, фотоналожениями и фотоэффектами.
Предыдущий постБесплатная коллекция пресетов Lightroom для свадебной фотографии
Следующий постИзометрические экшены и шаблоны Photoshop
Будь крутым чуваком!
Своим пожертвованием вы можете помочь нам поддерживать этот веб-сайт и продолжать выпускать бесплатные ресурсы в течение многих месяцев! Любая сумма считается
5 быстрых и простых текстур Photoshop, которые можно сделать с нуля
Интернет полон бесплатных текстурных ресурсов.К сожалению, мы все использовали их раньше и ненавидим все неотъемлемые ограничения, возникающие в результате использования заимствованного искусства. Для вашего следующего проекта, почему бы просто не использовать текстуры, которые вы делаете сами с нуля? Вы пропускаете ограничения, и конечный продукт становится гораздо более уникальным, потому что вы не используете те же ресурсы, что и все остальные.
Сегодня мы познакомим вас с тем, как использовать пару основных фильтров Photoshop для создания пяти совершенно разных текстур.На создание каждой текстуры у вас уйдет от одной до трех минут, и поэтому ее можно быстро применить, не отнимая у вас решающее время на проектирование. Давайте начнем!
Текстура дерева
Проблема реалистичных деревянных текстур в том, что они очень органичны. В Photoshop легко создать однородный узор, но гораздо сложнее создать элементы с большим количеством тонких деталей. К счастью, благодаря умному применению нескольких фильтров Photoshop может сделать всю тяжелую работу за нас.Трюк, который мы увидим ниже, представляет собой смесь техник Эндрю Хоула и моей собственной.
Шаг 1: Создайте текстуру дерева
Для начала создайте документ и заполните его облачным слоем. Теперь примените к этому слою вертикальное размытие движения максимальной интенсивности, и вы должны получить что-то вроде эффекта, показанного ниже.
Теперь перейдите в диалоговое окно «Галерея фильтров» и включите параметр «Акцентированные края». Мне нравится использовать здесь довольно низкие значения по всем направлениям, поскольку я думаю, что это дает наилучший эффект.
После применения указанных выше настроек вы должны увидеть, как некоторые действительно красивые эффекты текстуры дерева начинают обретать форму. Обычно это трудная часть, о которой мы упоминали ранее. Посмотрите, как невероятно легко это было, если вы знаете правильные приемы?
В дополнение к Акцентированным краям вы также можете дополнительно применить зернистость пленки, если хотите придать своей текстуре зернистый вид.
Шаг 2: раскрасьте
Теперь перейдите в Image>Adjustments>Hue/Saturation и поэкспериментируйте с различными цветовыми вариациями текстуры.Убедитесь, что у вас включена функция «Раскрасить», иначе этот шаг не будет работать должным образом! Я выбрал 42, 41 и -34 для ползунков, но вы можете придумать свое собственное решение.
На этом этапе у вас будет либо красивый волнистый рисунок под дерево, либо что-то, что все еще выглядит слишком однородным и прямым. Если это последнее, используйте инструмент «Пластика», чтобы добавить несколько волн (в этот раз я не использовал этот шаг, но он часто необходим). Наконец, немного заострите все это, чтобы добавить четкости.
Шаг 3. Создание панелей
Если вы хотите, чтобы ваша текстура выглядела немного более искусственной, попробуйте добавить эффект панели.Для этого разместите несколько вертикальных черных полос поверх текстуры.
Затем отключите слой с полосами и щелкните по нему командой, чтобы превратить полосы в активное выделение. Теперь нажмите на слой с деревянной текстурой и нажмите Command-J, чтобы создать новый слой из выделения. Это должно дать вам слой деревянных полос, но они совсем не будут выделяться на фоне, потому что они, по сути, просто клон.
Чтобы решить эту проблему, переверните слой по вертикали и добавьте небольшую внутреннюю тень. Это должно дать вам потрясающую и реалистичную деревянную текстуру фона! Завершите это своими собственными настройками уровней и теневыми эффектами, и вы готовы к работе.
Это должно дать вам потрясающую и реалистичную деревянную текстуру фона! Завершите это своими собственными настройками уровней и теневыми эффектами, и вы готовы к работе.
Ключом к созданию хороших текстур является свобода творчества на протяжении всего процесса. Немного меняйте свою технику каждый раз, когда вы выполняете этот метод, и вы можете получить самые разные результаты!
Пергамент
Для создания пергамента мне нравится использовать трехслойную систему: нижний слой содержит основной цвет, средний слой содержит облака, а верхний слой содержит текстуру холста.Давайте посмотрим, как построить каждый.
Чтобы создать базовый слой, просто залейте документ цветом. Бумажные текстуры бывают всевозможных сумасшедших цветов, поэтому просто откройте палитру и выберите все, что вам нравится (я выбрал #e7e3d0).
Теперь создайте второй слой и визуализируйте облака, используя основной цвет в сочетании с более темным оттенком. Ваш результат должен быть примерно таким, как на изображении ниже.
Для верхнего слоя продублируйте слой с облаками, перейдите в галерею фильтров и добавьте фильтр Texturizer и фильтр Paint Daubs.Используйте фильтр Paint Daubs, чтобы немного размазать облака вокруг, и фильтр Texturizer, чтобы добавить текстуру холста. Вот результат:
Теперь возьмите два верхних слоя и уменьшите их непрозрачность примерно до 30-40%. Поиграйте с цифрами, пока не получите микс, который вам нравится. Наконец, добавьте внутреннюю тень, установленную для Color Burn, ко всему документу, и у вас должен получиться эффект, показанный ниже. Тень действительно завершает эффект и добавляет состаренный вид.
Холст
В последнее время я часто видел текстуры такого типа, особенно в интерфейсах приложений для iPhone.Это старый трюк, который очень легко реализовать, и он выглядит немного лучше, чем стандартные эффекты холста Photoshop.
По сути, все, что вам нужно сделать, это создать два отдельных слоя шума (Фильтр>Шум>Добавить шум) и применить к ним сильное размытие в движении, один по вертикали и один по горизонтали.
Затем вы устанавливаете оба слоя на Умножение, чтобы смешать их вместе и позволить фону просвечиваться. Вуаля! В результате получается своего рода эффект тканого холста, который идеально подходит для тонкого фона, не отвлекающего внимание.
Металл
Эффект матового металла — один из самых простых в этом списке. Вы начинаете со слоя черно-белого шума. Обязательно сделайте его достаточно плотным, чтобы конечный эффект металлической текстуры был очевиден.
Затем добавьте идеально горизонтальный фильтр Motion Blur к шумовому слою. Это даст вам линии для матового взгляда. Размытие в движении имеет тенденцию собираться по краям, поэтому растягивайте слой за пределы холста, используя преобразование, пока он не станет примерно таким, как на изображении ниже.
Теперь создайте новый слой и установите для него режим Умножение. На новом слое растяните черно-белый отраженный градиент под углом. Наконец, уменьшайте непрозрачность слоя с градиентом, пока не будете удовлетворены результатом.
Космос
В качестве последнего трюка мы создадим текстуру, буквально не из этого мира. Используя шумовой фильтр, мы можем легко сгенерировать случайное и довольно реалистичное звездное поле.
Для начала создайте новый документ и добавьте темный радиальный градиент, как показано ниже.Начните с более светлого цвета в левом верхнем углу и плавно переходите к более темному цвету в правом нижнем углу.
Теперь создайте новый слой, залейте его черным цветом и перейдите в Filter>Noise>Add Noise. Настройте эти параметры по своему усмотрению, просто убедитесь, что черный является вашим основным цветом, а белый — дополнительным.
Теперь добавьте размытие по Гауссу примерно 1,5-2 пикселя к слою с шумом. На данный момент это будет выглядеть странно, но поверьте мне.
После того, как вы создали размытый беспорядок, показанный выше, добавьте регулировку уровней, которая переместит черный ползунок вправо (около 40), а белый ползунок влево, пока у вас не останутся только белые пятна. Чтобы пятна были красивыми и яркими, вам, возможно, придется запустить команду «Уровни» несколько раз подряд. Как только вы закончите, установите режим наложения этого слоя на Экран.
Чтобы пятна были красивыми и яркими, вам, возможно, придется запустить команду «Уровни» несколько раз подряд. Как только вы закончите, установите режим наложения этого слоя на Экран.
Наконец, создайте новый слой и визуализируйте несколько черно-белых облаков (подсказка: если удерживать нажатой клавишу выбора, облака будут более интенсивными). Теперь установите слой с облаками на умножение, и у вас должна получиться сумасшедшая сцена прямо с постера в стиле ретро!
Твоя очередь!
Некоторые из приведенных выше трюков могут показаться сложными, но как только вы их попробуете, вы увидите, насколько они просты и гибки.Не стремитесь точно следовать шагам, а скорее используйте свое собственное понимание и творчество, чтобы развить ту же основную идею в новом направлении. Добавьте эту страницу в закладки на Delicious и обращайтесь к ней в следующий раз, когда вам понадобится хороший фон для одного из ваших проектов.
Теперь, когда вы увидели пять моих любимых приемов создания фоновых текстур с нуля, пришло время показать мне некоторые из ваших любимых процессов. Оставьте комментарий ниже и кратко опишите свои приемы создания фона.
Оставьте комментарий ниже и кратко опишите свои приемы создания фона.
Большая коллекция бесплатных фоновых текстур
Знание своих ресурсов важно во всех аспектах дизайна.Вы можете работать над новым черновиком и понять, что вам не хватает одной вещи: текстуры . Текстуры не всегда красивы сами по себе, и многие из них могут показаться довольно скучными, но когда вы добавляете текстуру в свой дизайн, это придает ту небольшую глубину, которую вы, возможно, ищете, чтобы сделать изображение ярким. С цифровой камерой или средними или продвинутыми навыками в Photoshop текстуры легко создавать. Единственное, чего у нас может не хватить, — это время. Время на создание или даже бесчисленные часы веб-серфинга в поисках идеальной текстуры.
В этом посте представлена обширная коллекция ресурсов с текстурами, из которых вы сможете выбрать идеальное фоновое изображение для своего следующего дизайна. Пожалуйста, посетите связанные сайты, чтобы загрузить текстуры по вашему выбору.
Использование витиеватых узоров в веб-дизайне популярно уже несколько лет. Это не только добавляет много сложных деталей, но также является отличным способом повысить уровень сложности дизайна.Вот некоторые из самых красивых декоративных узоров и текстур
. 50 выдающихся бесплатных дизайнерских текстурНесколько хороших текстур могут превратить скучный дизайн в нечто потрясающее. Как дизайнер, вы должны стремиться создать библиотеку всевозможных текстур, дополняющих различные стили. Вот 50 совершенно бесплатных и готовых к загрузке текстур, которые помогут вам начать работу.
Большая сокрушительная галерея текстур Журнал Smashing Magazine организовал конкурс Smashing Texture Contest в прошлом году и получил более 740 электронных писем от более чем 600 участников, в результате чего было опубликовано более 2000 фотографий. Однако в результате получается не просто огромное количество текстур, а действительно блестящие текстуры, которые вы можете бесплатно использовать в своих личных и профессиональных проектах.
Однако в результате получается не просто огромное количество текстур, а действительно блестящие текстуры, которые вы можете бесплатно использовать в своих личных и профессиональных проектах.
И гранж, и акварельные эффекты действительно круты и горячи в промышленном веб-дизайне. Существует множество фонов веб-сайтов с эффектом акварели. Некоторые люди могут подумать, что эффекты акварели и гранжа «грязные», но если вы сможете смешать дизайн с этими эффектами, то у вас будет красивый макет, способный придать посетителям впечатляющий вид.
23 Акварельные текстуры I23 акварельных фона высокого разрешения теперь доступны для бесплатного личного и коммерческого использования. Каждый отдельный файл можно найти и загрузить бесплатно на странице SadMonkey на DeviantArt. Пожалуйста, не стесняйтесь использовать, распространять или изменять файлы любым удобным для вас способом
25 бесплатных акварельных текстур высокого разрешения Эти потрясающие акварельные текстуры созданы Дэниелом Дэвидсоном. Дэниел — графический дизайнер-фрилансер, его портфолио можно посмотреть на сайте SadMonkey Design
Дэниел — графический дизайнер-фрилансер, его портфолио можно посмотреть на сайте SadMonkey Design
Сегодняшний веб-обзор представляет собой многослойный PSD наших гранжевых акварельных фонов на BackgroundsETC вместе с подборкой нескольких наших любимых.
10 красивых бесплатных текстур дерева для ваших дизайновТекстуры дерева, используемые в качестве фоновых изображений, довольно популярны в Интернете в наши дни. В этой статье я покажу вам 10 красивых текстур дерева, которые вы можете свободно использовать для улучшения своих дизайнов.
12 бесплатных текстур дерева/камня высокого разрешения Текстуры очень популярны среди дизайнеров, которые добавляют их в свои дизайнерские работы. Сегодня мы предлагаем 12 бесплатных текстур дерева и камня в высоком разрешении.Вы можете загрузить/предварительно просмотреть текстуру, нажав на изображение, которое перенесет вас на Flickr Photos.
Пришло время для еще одного набора текстур высокого разрешения. На этот раз речь пойдет о деревянных панелях. Текстуры дерева появляются на все большем количестве веб-сайтов в качестве фоновых изображений. Это тенденция, которая точно не исчезнет в ближайшем будущем. С помощью небольшой настройки эти текстуры деревянных панелей можно превратить в мозаичные фоновые изображения для ваших веб-проектов, а благодаря потрясающему размеру 3264 × 2448 пикселей они также отлично подходят для ваших проектов печати.
10 текстур дерева в супервысоком разрешении Этот набор текстур любезно предоставлен Францем Йейтцем, у которого, как вы, возможно, помните, мы недавно брали интервью. Франц ведет дизайнерский блог FudgeGraphics и был достаточно любезен, чтобы предложить этот набор текстур нашим посетителям. Этот набор текстур огромен! Размер изображений 3264X2448 пикселей — идеально подходит для крупномасштабных проектов.
Если вы создаете работы по дизайну природы, вам, возможно, понадобятся текстуры дерева. Текстуры дерева могут добавить вашим работам больше естественности.Текстуры дерева вы можете использовать в качестве фона или применять их к некоторым объектам. В этом наборе вы найдете 31 масштабную, с высоким разрешением (1950*1310) подходящую текстуру дерева. На Psdeluxe вы можете скачать этот набор бесплатно.
200+ отличных бесплатных высококачественных текстур коры дереваТекстура коры дерева — это своего рода текстура, взятая из коры дерева. Некоторые страстные фотографы и дизайнеры взяли эти текстуры и предоставили их сообществу дизайнеров. Это может быть полезно для любого графического дизайна и обычно используется для фоновых целей.
42+ бесплатных текстур для Photoshop Красивая коллекция фоновых текстур для Photoshop. Многие текстурные фоны используются в современном веб-дизайне, текстуры добавляют качества и украшают дизайн.
В этом посте журнал Smashing Magazine рассматривает 100 различных текстур в самых разных категориях. Разумеется, каждое изображение имеет ссылку на источник, откуда его можно скачать. Как и в случае с любым видом халявы, обязательно ознакомьтесь с условиями или положениями владельца, прежде чем использовать его в своей работе.
Более 50 текстур высокого разрешения, учебные пособия и ресурсыСотни тысяч невероятных текстур по всему Интернету. Благодаря этому феноменально огромному количеству доступных текстур теперь вы можете добавлять грязь, ржавчину, цветочные эффекты, водовороты, плесень, масляные пятна на свои работы и фотографии, чтобы придать им состаренный, поврежденный, мечтательный или любой вид, который вы хотите
11 бесплатных текстур ткани высокого разрешения Сегодня у меня хороший набор текстур ткани высокого разрешения.Я нашел ткань вокруг своего дома, которая вдохновила меня взять камеру и снять хорошую текстуру в высоком разрешении. Текстура ткани всегда была одной из моих любимых. Надеюсь, вы сможете использовать высокие текстуры ткани для лучшего использования в своем дизайне.
Текстура ткани всегда была одной из моих любимых. Надеюсь, вы сможете использовать высокие текстуры ткани для лучшего использования в своем дизайне.
Сегодня мы продемонстрируем коллекцию текстур, которые вы можете использовать и применять в своем будущем проекте дизайна веб-страницы или просто для использования в графике. Этот тип текстур больше подходит для разных видов тканей.
50 Бесплатная ржавая металлическая текстураТекстурированные фоны — отличный способ добавить дополнительное измерение любому проекту графического дизайна. Журналы и печатные СМИ могут прибегать к текстурированной бумаге для дополнительного эффекта, однако это невозможно сделать в Интернете, и самое близкое, что мы можем сделать, это добавить текстуру для имитации этого эффекта.
Большие текстуры из Индии Пять больших и красочных текстур из Индии.
12 красивых текстур для вашего дизайна и вдохновения.
17 текстур бумажного папируса17 красивых бумажных текстур.
24 гранж-текстуры высокого разрешенияЭтот набор содержит очень красивые текстуры в стиле гранж.
10 текстур катализатора10 красивых текстур с яркими цветами.
Пять текстур в стиле гранжЭто второй набор интересных гранжевых текстур, разработанных Cloaks
. 12 бесплатных текстур шероховатой стены в высоком разрешенииВ этой халяве мы делимся с вами 12 бесплатными гранжевыми текстурами стен, которые вы можете использовать в своих будущих дизайнерских проектах бесчисленным количеством способов.
50 текстур значков в стиле гранж Для тех случаев, когда вам нужно заполнить небольшую область, вот 50 красочных текстур значков в стиле гранж.
Помимо использования кистей, вы можете добиться отличных результатов и сэкономить значительное количество времени, воспользовавшись текстурами, которые находятся в свободном доступе. Одним из отличных ресурсов текстур (и других типов стоковых изображений) является Stock.xchng. Ниже вы найдете более 60 текстур с их сайта.Каждое изображение ссылается на страницу на sxc.hu, где изображение можно скачать.
40 бесплатных текстур бетонаБетонные текстуры отлично подходят для использования в веб-дизайне и графическом дизайне. Вы можете быстро взять свой собственный, так как бетон так легко найти, или вы можете воспользоваться теми, которые уже есть в свободном доступе. В этом посте мы представим 40 различных текстур бетона из разных источников.
Классные текстуры кирпичей и камней Мы ловим себя на том, что просматриваем фотографии и удивляемся, почему мы вообще потратили батарею на этот снимок, не думая, конечно, что их можно использовать для текстур, узоров или даже кистей Photoshop в более позднее время. Мы собрали несколько фотографий кирпичей и камней, из которых можно создать довольно крутые текстурные эффекты в ваших проектах.
Мы собрали несколько фотографий кирпичей и камней, из которых можно создать довольно крутые текстурные эффекты в ваших проектах.
Это набор из 10 текстур ржавчины. Вы можете получить любой из них на Flickr или загрузить полный пакет в виде zip-файла в конце поста. Большинство из них имеют разрешение 2560 x 1920..
101 Бесплатные текстуры камня и камняБольшинство дизайнеров всегда заинтересованы в качественных текстурах для использования в своей работе.Недавно я искал хорошие текстуры камня, поэтому решил собрать эту коллекцию, которая, надеюсь, станет полезным ресурсом для других. Есть текстуры из разных источников.
Бетон Нью-Йорка: 10 бесплатных текстур высокого разрешения Последний пакет текстур содержит 10 текстур бетона высокого разрешения, сделанных во время моей последней поездки в Нью-Йорк. Я сделал более 300 фотографий, в основном обычных туристических достопримечательностей.
Если есть что-то, что встречается почти во всех веб-дизайнах в стиле гранж, так это наличие качественной гранжевой текстуры или грязного фонового изображения
30 самых невероятных текстур для дизайна в винтажном стилеОдним из наиболее важных аспектов хорошего дизайна в винтажном стиле является использование аутентичных текстур.Поскольку у большинства из вас, вероятно, нет времени просматривать местный антикварный магазин, а чердак вашей бабушки далеко.
Текстуры облаковWeird colors — 27 текстур облаков, сделанных из фотографий. Пожалуйста, укажите автора, если вы используете эти текстуры. Разрешение 1600×1200 пикселей.
11 бесплатных текстур старой бумаги в стиле гранж в высоком разрешении Пришло время для еще одного набора текстур высокого разрешения. На этот раз все дело в гранжевых текстурах бумаги, взятых из старых книг. В качестве бонуса вы можете скачать красивую текстуру обложки книги. Из-за огромного размера (около 7 МБ каждая) текстур я не буду предлагать единый zip-файл, содержащий все изображения. Вместо этого вам нужно загрузить каждую текстуру отдельно, нажав на предварительный просмотр. Надеюсь, ты не против. Файлы идеально подходят как для веб-сайтов, так и для печати, чтобы ваши проекты выглядели более органично или винтажно.
В качестве бонуса вы можете скачать красивую текстуру обложки книги. Из-за огромного размера (около 7 МБ каждая) текстур я не буду предлагать единый zip-файл, содержащий все изображения. Вместо этого вам нужно загрузить каждую текстуру отдельно, нажав на предварительный просмотр. Надеюсь, ты не против. Файлы идеально подходят как для веб-сайтов, так и для печати, чтобы ваши проекты выглядели более органично или винтажно.
Вы могли заметить, что за последние несколько дней я составил список бесплатных текстурных ресурсов.И в продолжение сбора высококачественных текстур в Интернете, вот еще одна текстура, которая может быть очень полезна, когда дело доходит до дизайна в стиле гранж.
25 отличных бесплатных пакетов текстур для Photoshop Текстуры Photoshop очень широко используются в современном веб-дизайне, и, надеюсь, вам не придется создавать все свои текстуры самостоятельно, поскольку в Интернете имеется большой выбор бесплатных текстур. В следующей коллекции мы выбрали одни из лучших бесплатных пакетов текстур для Photoshop.
В следующей коллекции мы выбрали одни из лучших бесплатных пакетов текстур для Photoshop.
25 мозаичных текстур для вашего мультимедийного, веб-, 3D-дизайна, игр или полиграфии. Кирпичи, камни, меха, металлы и другие материалы. Эти плитки были созданы в цифровом виде, поэтому вы не получите грязи и примесей, обычно присутствующих на отсканированных изображениях.
30 бесплатных текстур картонаНаличие правильных текстур может иметь огромное значение для дизайнеров. Сегодня мы собираемся представить 30 лучших бесплатных текстур картона из разных источников.
15 текстур ИталииЭто первый из нескольких пакетов текстур Италии. Этот включает в себя 15 текстур со всей Италии. (Название города, в котором было сделано фото, указано в имени файла.
25 бесплатных высококачественных кирпичных текстур Недавно я использовал несколько кирпичных текстур для дизайн-проекта. У меня была хорошая коллекция, и я решил поделиться ею. В этом посте вы найдете одни из лучших высококачественных кирпичных текстур, которые можно использовать по-разному.
У меня была хорошая коллекция, и я решил поделиться ею. В этом посте вы найдете одни из лучших высококачественных кирпичных текстур, которые можно использовать по-разному.
Текстуры Photoshop очень широко используются в современном веб-дизайне, и, надеюсь, вам не придется создавать все свои текстуры самостоятельно, поскольку в Интернете имеется большой выбор бесплатных текстур. В следующей коллекции мы выбрали для вас одни из лучших бесплатных пакетов текстур Photoshop.
60 уникальных бесплатных текстур бумагиОдним из наиболее часто используемых текстурных ресурсов является эффект текстуры бумаги, многим дизайнерам нравится эта текстура, и они используют ее во многих проектах и работах по цифровой живописи в Photoshop.
Еще 25 бесплатных пакетов текстур для Photoshop 22 текстуры Гранд-Каньона Парочка приятных текстур из поездки в Гранд-Каньон. Также есть несколько текстур из Вегаса.
Также есть несколько текстур из Вегаса.
Почтенная текстура ржавчины. Ржавчина может быть одной из самых полезных текстур, когда вы пытаетесь добавить намек (или много) гранжа на ваши проекты или фотографии, очень удобно.
31 ремоделирующая текстура в стиле гранж высокого разрешенияБесплатные текстуры ремоделирования в стиле гранж высокого разрешения.Всего в пакет входит 31 текстура.
10 бесплатных оригинальных полностью окрашенных текстур бумаги высокого разрешенияОни были созданы путем замачивания листов бумаги формата А4 в лотке, наполненном пищевым красителем, а затем оставлены сушиться на солнце. Края наиболее концентрированы, в то время как середина бумаги имеет своего рода эффект тай-дай.
10 бесплатных кистей Photoshop высокого разрешения для акриловых текстур Эти кисти идеально подходят для текстур, наложений и даже создания плакатов, позволяя вам добиться великолепного ощущения органичности. В этом наборе всего 9 акриловых текстурных кистей, размер каждой из которых составляет ровно 2500 пикселей.
В этом наборе всего 9 акриловых текстурных кистей, размер каждой из которых составляет ровно 2500 пикселей.
Textur.es — это галерея текстур, созданная сообществом для дизайнеров, фотографов и творческих людей.
Эта статья была первоначально опубликована 8 ноября 2009 г. и обновлена 26 мая 2021 г.
Акварельная текстура: найдите новые красивые фоны
Откройте для себя онлайн-курсы по графическому дизайну
Исследуйте тысячи курсов по графическому дизайну, типографике и многому другому.
Начать бесплатноВы цифровой дизайнер или иллюстратор, который до сих пор любит ручную работу? Акварельные текстуры — отличный способ добавить мягкости в ваш цифровой дизайн. Читайте дальше, чтобы узнать больше о том, как использовать этот эффект и где найти потрясающие акварельные фоны для использования.
Что такое акварельная текстура?
Пользователь Skillshare Дженн Уайтинг использует текстуру акварельной бумаги в дизайне логотипа.
Акварельные краски создают множество красивых форм, цветов и текстур при взаимодействии с бумагой.Кроме того, вы можете создавать еще более уникальные акварельные текстуры, используя соль и медицинский спирт. Использование этих текстур акварельной бумаги в качестве фона или для заполнения элементов в вашей дизайнерской работе добавит органичности и яркости цвета.
Как сделать акварельную текстуру?
Существует несколько различных способов создания или добавления акварельных текстур к вашим проектам, в зависимости от того, насколько практичным вы хотите стать.
Создание текстуры в Photoshop или Illustrator
Некоторые из акварельных кистей, доступных для Photoshop. Самый простой способ создать текстуру акварельной бумаги в Photoshop или Illustrator — это импортировать акварельные кисти в программу. Такие сайты, как Behance и Creative Market, предлагают наборы кистей, созданные талантливыми художниками бесплатно или за небольшую плату. Импортируйте их в свою программу, а затем отправляйтесь рисовать на своем цифровом холсте, чтобы сделать акварельный фон или текстуру!
Импортируйте их в свою программу, а затем отправляйтесь рисовать на своем цифровом холсте, чтобы сделать акварельный фон или текстуру!
Как добавить текстуру в Photoshop или Illustrator
Создайте акварельную текстуру PNG из нарисованной вручную работы.Хотите еще больше человеческого элемента в текстуре акварельной бумаги? Нарисуйте вручную свои собственные акварельные текстуры, затем отсканируйте и импортируйте их в Photoshop или Illustrator, чтобы использовать в качестве акварельного фона и т. д. Если вы не очень хорошо рисуете, загрузите акварельные текстуры PNG и другие изображения, созданные другими художниками, с сайтов, указанных ниже!
Где найти файлы акварельных текстур и фоновые текстуры
1. Убрать брызги
Источник: UnsplashСиний акварельный фон от Dan-Cristian Pădureț на Unsplash.
2. Вектизи
Источник: VecteezyЗеленые векторы акварельной живописи от matrixdesigner на Vecteezy.

3. Pexels
Источник: PexelsФон от Squeeb Creative из Pexels
4. Фрипик
Источник: FreepikФиолетовый и синий акварельный фон, созданный starline на Freepik.
5. Графический бургер
Источник: Graphic BurgerРазноцветная и коричневая акварель от GraphicBurger.
6. Дизи
Источник: DeezyФиолетовые и синие акварельные фоны от Deezy.
7. Потеряно + Взято
Источник: Lost and TakenКоричневая акварель Дэниела Дэвидсона на сайте Lost + Taken.
8. Pixabay
Источник: PixabayАкварельный фон от stux на Pixabay Создайте дизайн с акварельной текстурой!
Ботанические сцены в Photoshop: использование акварели в цифровом дизайне
Возьмите класс! .

Leave a Comment