Фон картинка html страницы: Как добавить фоновый рисунок на веб-страницу?
08.06.2023 


 Разное
Разное
Цвет фона | htmlbook.ru
Цвет фона является достаточно важным элементом любой веб-страницы. Во-первых, он задает нужное настроение и общий настрой сайта, а во-вторых, облегчает восприятие текста.
Цвет фона веб-страницы задается с использованием атрибута bgcolor тега <body>.
Пример 1. Изменение цвета фона
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd"> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"> <title>Цвет фона</title> </head> <body bgcolor="#c0c0c0"> <p>...</p> </body> </html>
Цвет можно указывать в шестнадцатеричном значении или по его имени.
Несмотря на то, что для фона можно указывать любой цвет, на большинстве сайтов используются преимущественно белый фон и черные буквы, как наиболее устоявшийся вариант.
Фоновый рисунок
В качестве фона можно использовать любое подходящее для этого изображение.
Пример 2. Добавление фонового рисунка
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd"> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"> <title>Фоновый рисунок</title> </head> <body background="images/bg.jpg"> <p>...</p> </body> </html>
Если изображение меньше размера экрана монитора, оно будет размножено по горизонтали и вертикали.
Поскольку фоновый рисунок загружается медленнее, чем цвет фона,
может получиться, что текст не будет читаться некоторое время, пока
не произойдет загрузка рисунков.
Пример 3. Использование фонового рисунка и цвета фона
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd"> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"> <title>Цвет фона</title> </head> <body bgcolor="#c0c0c0" background="images/bg.jpg"> <p>...</p> </body> </html>
Фиксированный фон
По умолчанию, при использовании полосы прокрутки, фоновый рисунок перемещается вместе с содержимым веб-страницы. Internet Explorer позволяет сделать фон неподвижным с помощью атрибута bgproperties=»fixed» тега <body>.
Пример 4. Задание фиксированного фона
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd"> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"> <title>Фон</title> </head> <body bgcolor="#c0c0c0" background="images/bg.jpg" bgproperties="fixed"> <p>...</p> </body> </html>
При указании атрибута bgproperties, как показано в примере 4, фоновый рисунок на веб-странице будет оставаться неподвижным, а текст, рисунки и другие элементы станут перемещаться вместе с полосой прокрутки.
цветфон
Фон главной страницы в html. Для тех, кто хочет знать лучше
Многие начинающие верстальщики, только вникающие в суть создания сайтов, часто задаются вопросом, как в html сделать фон картинкой. И если некоторые и могут разобраться с этой задачей, то все равно возникают проблемы во время растягивания изображения на всю ширину монитора. При этом хотелось бы, чтобы сайт одинаково отображался на всех браузерах, поэтому должно выполняться требование кроссбраузерности. Можно установить фон двумя способами: с помощью и CSS стиля. Каждый сам для себя выбирает наиболее оптимальный вариант. Конечно, CSS стиль гораздо удобнее, ведь его код хранится в отдельном файле и не занимает лишние колонки в основных тегах сайта, но прежде рассмотрим простой метод установки изображения на фон сайта.
Можно установить фон двумя способами: с помощью и CSS стиля. Каждый сам для себя выбирает наиболее оптимальный вариант. Конечно, CSS стиль гораздо удобнее, ведь его код хранится в отдельном файле и не занимает лишние колонки в основных тегах сайта, но прежде рассмотрим простой метод установки изображения на фон сайта.
Основные теги HTML для создания фона
Итак, переходим к вопросу, фоном в html на весь экран. Для того чтобы сайт красиво выглядел, необходимо понимать одну достаточно важную деталь: достаточно просто сделать градиентный фон или закрасить его однотонным цветом, но если вам необходимо вставить на задний план картинку, она не будет растягиваться на всю ширину монитора. Изображение изначально нужно подобрать или самостоятельно сделать дизайн с таким расширением, в котором у вас будет отображаться страница сайта. Только после того как фоновое изображение готово, переносим его в папку с названием «Images». В ней мы будем хранить все используемые картинки, анимации и другие графические файлы.
- Написать атрибутом тега.
- Через CSS стиль в HTML коде.
- Написать CSS стиль в отдельном файле.
Как в HTML сделать фон картинкой, решать вам, но хотелось бы сказать пару слов о том, как было бы наиболее оптимально. Первый метод с помощью написания через атрибут тега уже давно устарел. Второй вариант используется в очень редких случаях, только потому что получается много одинакового кода. А третий вариант самый распространенный и эффективный. Вот HTML примеры тегов:
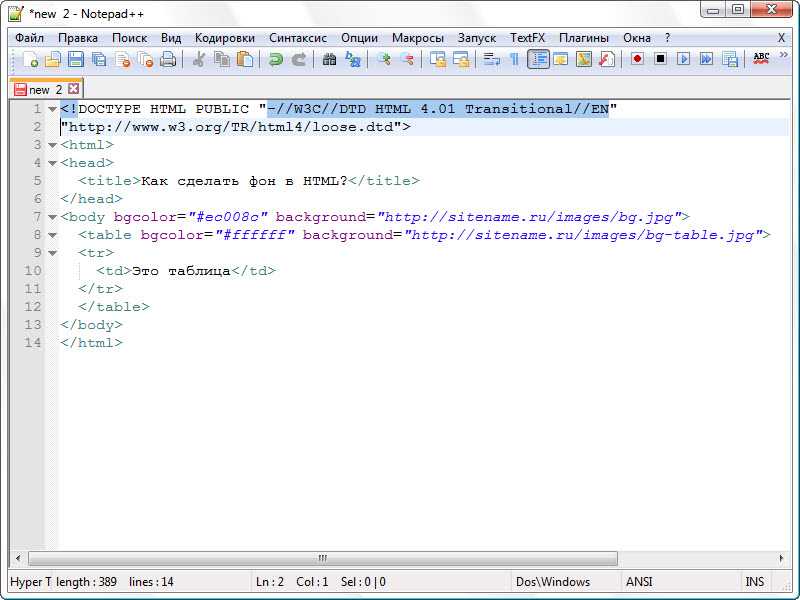
- Первый способ записи через атрибут тега (body) в файле index.htm. Он записывается в таком виде: (body background= «Название_папки/Название_картинки.расширение»)(/body). То есть если у нас картинка с названием «Picture» и расширением JPG, а папку мы назвали как «Images», тогда запись HTML-кода будет выглядеть так: (body background=»Images/Picture.
 jpg»)… (/body).
jpg»)… (/body). - Второй метод записи затрагивает CSS стиль, но записывается в том же файле с названием index.htm. (body../Images/Picture.jpg»)»).
- И третий способ записи производится в двух файлах. В документе с названием index.htm в записывается такая строчка: (head)(link rel=»stylesheet» type=»text/css» href=»Путь_к CSS_файлу»)(/head). А в файле стилей с названием style.css уже записываем: body {background: url(Images/Picture.jpg»)}.
Как в HTML сделать фон картинкой, мы разобрали. Теперь необходимо понять, как растянуть картинку по ширине всего экрана.
Способы растягивания фоновой картинки на ширину окна
Представим наш экран в процентном виде. Получается, что вся ширина и длина экрана будет составлять 100% х 100%. Нам необходимо растянуть картинку на эту ширину. Добавим к записи изображения в файл style.css строку, которая и будет растягивать изображение на всю ширину и длину монитора. Как это записывается в CSS стиле? Все просто!
background: url(Images/Picture. jpg»)
jpg»)
background-size: 100%; /* такая запись подойдет для большинства современных браузеров */
Вот мы и разобрали, как сделать картинку фоном в html на весь экран. Есть еще способ записи в файле index.htm. Хоть этот метод и устаревший, но для новичков необходимо его знать и понимать. В теге (head)(style) div { background-size: cover; } (/style) (/head) эта запись означает, что мы выделяем специальный блок для фона, который будет позиционироваться по всей ширине окна. Мы рассмотрели 2 способа, как сделать фон сайта картинкой html, чтобы изображение растягивалось на всю ширину экрана в любом из современных браузеров.
Как сделать фиксированный фон
Если вы решили использовать картинку в качестве фона будущего веб-ресурса, тогда вам просто необходимо узнать, как его сделать неподвижным, чтобы он не растягивался в длину и не портил эстетичный вид. Достаточно просто с помощью прописать это небольшое дополнение. Вам необходимо в файле style.css дописать одну фразу после background: url(Images/Picture. jpg») fixed; или вместо нее добавить после точки с запятой отдельную строчку — position: fixed. Таким образом, ваш фоновый рисунок станет неподвижным. Во время прокрутки контента на сайте, вы увидите, что текстовые строки двигаются, а фон остается на месте. Вот вы и научились, как в html сделать фон картинкой, несколькими способами.
jpg») fixed; или вместо нее добавить после точки с запятой отдельную строчку — position: fixed. Таким образом, ваш фоновый рисунок станет неподвижным. Во время прокрутки контента на сайте, вы увидите, что текстовые строки двигаются, а фон остается на месте. Вот вы и научились, как в html сделать фон картинкой, несколькими способами.
Работа с таблицей в HTML
Многие неопытные веб-разработчики, сталкиваясь с таблицами и блоками, часто не понимают, как в html сделать картинку фоном таблицы. Как и все и CSS стиля, этот язык веб программирования достаточно простой. И решением такой задачи будет написание пары строк кода. Вы уже должны знать, что написание табличных строк и столбцов обозначается соответственно как теги (tr) и (td). Чтобы фон таблицы сделать в виде изображения, необходимо дописать к тегу (table), (tr) или (td) простую фразу с указанием ссылки на картинку: background = URL картинки. Для наглядности приведем пару примеров.
Таблицы с картинкой вместо фона: HTML примеры
Нарисуем таблицу 2х3 и сделаем ее фоном картинку, сохраненную в папке “Images”: (table background = “Images/Picture. jpg”) (tr) (td)1(/td) (td)2(/td) (td)3)(/td)(/tr) (tr)(td)4(/td) (td)5(/td) (td)6(/td)(/tr) (/table). Так наша таблица будет закрашена в фон картинки.
jpg”) (tr) (td)1(/td) (td)2(/td) (td)3)(/td)(/tr) (tr)(td)4(/td) (td)5(/td) (td)6(/td)(/tr) (/table). Так наша таблица будет закрашена в фон картинки.
Теперь нарисуем эту же табличку размерами 2х3, но вставим картинку в столбики под номером 1, 4, 5 и 6. (table)(tr)(td background = “Images/Picture.jpg”)1(/td) (td)2(/td) (td)3(/td)(/tr) (tr)(td background = “Images/Picture.jpg”)4(/td) (td background = “Images/Picture.jpg”)5(/td) (td background = “Images/Picture.jpg”)6(/td) (/tr) (/table). После просмотра видим, что фон появляется только в тех ячейках, в которых мы прописали, а не во всей таблице.
Кроссбраузерность сайта
Существует еще такое понятие, как кроссбраузерность веб-ресурса. Это означает, что страницы сайта будут одинаково правильно отображаться в разных типах и версиях браузеров. При этом нужно HTML код и CSS стиль подгонять под необходимые браузеры. Кроме того, в современное время развития смартфонов многие веб-разработчики стараются создать сайты, адаптированные и под мобильные версии и под компьютерный вид.
Цвет фона является достаточно важным элементом любой веб-страницы. Во-первых, он задает нужное настроение и общий настрой сайта, а во-вторых, облегчает восприятие текста.
Цвет фона веб-страницы задается с использованием атрибута bgcolor тега
.
Пример 1. Изменение цвета фона
Цвет фонаЦвет можно указывать в шестнадцатеричном значении или по его имени.
Несмотря на то, что для фона можно указывать любой цвет, на большинстве сайтов используются преимущественно белый фон и черные буквы, как наиболее устоявшийся вариант.
Фоновый рисунок
В качестве фона можно использовать любое подходящее для этого изображение. Фон не должен отвлекать внимание от текста, при этом должен хорошо сочетаться с цветовой гаммой веб-страницы и быть маленьким по размеру, чтобы быстро загружаться. Если после перечисленного вы все еще хотите добавить фоновый рисунок на страницу, следует воспользоваться атрибутом background тега
.
Пример 2. Добавление фонового рисунка
Фоновый рисунокЕсли изображение меньше размера экрана монитора, оно будет размножено по горизонтали и вертикали.
Поскольку фоновый рисунок загружается медленнее, чем цвет фона, может получиться, что текст не будет читаться некоторое время, пока не произойдет загрузка рисунков. То же самое может случиться и при отключенных в браузере рисунках. Поэтому рекомендуется всегда задавать цвет фона наряду с фоновым рисунком (пример 3).
Пример 3. Использование фонового рисунка и цвета фона
Цвет фонаФиксированный фон
По умолчанию, при использовании полосы прокрутки, фоновый рисунок перемещается вместе с содержимым веб-страницы. Internet Explorer позволяет сделать фон неподвижным с помощью атрибута bgproperties =»fixed » тега
.
Пример 4. Задание фиксированного фона
Фон
В настройке любого сайта, помимо функционала, очень важно оформление. Именно это задаёт собственный стиль и дизайн той или иной компании либо персоны, для которой создаётся сайт. Настроить цвет фона и его изображение не составит труда, следуя инструкциям в данной статье.
Откройте свой HTML файл по средствам блокнота либо любого другого текстового редактора, к которому вы привыкли. Для примера возьмём примитивную страницу сайта с минимумом текста. Открыть свой файл вы можете с помощью любого браузера.
Для начала измените цвет вашего фона, так как люди с медленным интернет соединением не сразу смогут увидеть фоновое изображение сайта. Некоторое количество времени, пока картинка загружается, они смогут видеть лишь цвет вашего сайта.
 ru/color-names
ru/color-namesВам достаточно выбрать цвет в палитре круга и назначить его интенсивность в рамках квадрата. Справа вы увидите два кода для html. Скопируйте их и вставьте в блокнот.
Подобрав цвет и вставив его в код, посмотрите, всё ли правильно вы сделали, просмотрев получившуюся веб страницу с браузера.
Теперь вы можете приступать к вставке фонового изображения. Поместите желаемую картинку в папку с кодом для большего удобства. Задайте ему имя латинскими буквами.
Теперь узнайте расположение файла, кликнув по нему правой кнопкой мыши, выбрав строку “Открыть с помощью” и кликнув на любой браузер, установленный на вашем компьютере.
Скопируйте адрес из поисковой строки вашего браузера.
Теперь в тэге впишите строку:
- style=”background-image: url(‘file:///C:/Users/ПУТЬ_ФАЙЛА.
 jpg’)”
jpg’)”
Сохраните свой файл.
Проверьте свою веб страницу. Вы увидите, что фон подставлен под ваш текст.
Обратите внимание, что у пользователей, имеющих большее разрешение экрана, ваше изображение будет дублироваться вниз и вправо. Выглядеть это будет не хорошо, если картинка не однотонная. Для исправления этого параметра существуют специальные команды.
- background-repeat : “Значение “. Варианты вашего значения могут быть такими: “repeat-x” – повторяет ваше фоновое изображение и по горизонтали, и по вертикали. “repeat-y” – повторение только по вертикали. “no-repeat” – изображение заморожено на месте и не повторяется. “space” – вся страница заполнится максимальным количеством копий изображения, крайние обрежутся. “round” – такая же опция, но по краям изображения будут аккуратно масштабироваться;
- background-attachment: “Значение”. Если подставить вместо слова Значение тэг “scroll
“, то изображение будет прокручиваться вместе с сайтом.
 “fixed
” – при прокрутке фон остаётся неизменным;
“fixed
” – при прокрутке фон остаётся неизменным; - background-size: Значение Значение2. Здесь значения должны принимать величину в пикселях. Например: 100px 200px. Кроме пикселей принимаются значения в процентах. Это параметр заполнения страницы изображением. Кроме чисел можно вписать два параметра: “contain ” – заполняет страницу изображением по длинной стороне и “cover ” – заполняет страницу изображением по ширине.
Зная основы заполнения страницы фоном в HTML вы готовы к созданию своего первого сайта.
Современные браузеры позволяют добавлять к элементу произвольное число фоновых изображений, перечисляя параметры каждого фона через запятую. Достаточно воспользоваться универсальным свойством background и указать для него вначале один фон и через запятую второй.
Как растянуть фон на всю ширину окна?
Для масштабирования фона предназначено свойство background-size
, в качестве его значения указывается 100%, тогда фон будет занимать всю ширину окна браузера. Для старых версий браузеров следует использовать специфические свойства с префиксами, как показано в примере 1.
Для старых версий браузеров следует использовать специфические свойства с префиксами, как показано в примере 1.
Как добавить фоновый рисунок на веб-страницу?
Чтобы добавить фоновую картинку на веб-страницу, задайте путь к изображению внутри значения url стилевого свойства background , которое в свою очередь добавляется к селектору body .
Можно ли сделать анимированный фон?
Мультипликация это достаточно сильный прием, способный оживить любой документ, поэтому не удивительно, что огромную популярность приобрела технология Flash, которая добавляет на веб-страницы мультики, к тому же интерактивные. Графический формат GIF также поддерживает простейшую анимацию путем последовательной смены кадров. Так что используя изображение в этом формате допустимо анимировать не только отдельные картинки, но также фон веб-страницы или определенного элемента.
Вначале потребуется создать анимированную картинку в формате GIF, для чего можно воспользоваться программой Adobe Photoshop или другой подходящей для этой цели. Также существуют библиотеки готовых анимированных файлов, которые можно применять в качестве фоновой картинки. Далее изображение добавляется в качестве фона с помощью стилевого свойства background
, как показано в примере 1.
Также существуют библиотеки готовых анимированных файлов, которые можно применять в качестве фоновой картинки. Далее изображение добавляется в качестве фона с помощью стилевого свойства background
, как показано в примере 1.
Как поместить фоновый рисунок в правый нижний угол страницы?
Для управления положением фонового рисунка на странице применяется стилевое свойство background-position , оно одновременно устанавливает координаты изображения по горизонтали и вертикали. Чтобы отменить повторение фоновой картинки используется свойство background-position со значением no-repeat .
Как сделать, чтобы фон не повторялся?
По умолчанию фоновая картинка повторяется по горизонтали и вертикали, выстраиваясь мозаикой на всем поле веб-страницы. Однако такое поведение фона не всегда требуется, особенно в случае размещения единственного изображения, поэтому на помощь придет значение no-repeat , добавляемое к стилевому свойству background .
Как сделать, чтобы фон повторялся только по вертикали?
Повторение фона обычно требуется для создания декоративных линий или градиентов, привязанных к высоте элемента или окна веб-страницы. В таких случаях повторение фона по вертикали обеспечивает цельную картинку независимо от размеров элементов. Только вначале следует побеспокоиться о том, чтобы фоновое изображение повторялось без стыков.
В таких случаях повторение фона по вертикали обеспечивает цельную картинку независимо от размеров элементов. Только вначале следует побеспокоиться о том, чтобы фоновое изображение повторялось без стыков.
В этом уроке вы узнаете, как менять цвет фона и текста любых элементов HTML-страницы. Вообще, в языке HTML у некоторых тегов есть специальные атрибуты меняющие цвет, например bgcolor (цвет фона). Но, во-первых, эти атрибуты являются устаревшими (думаю помните, что это значит), а во-вторых, как я уже сказал, они есть не у всех тегов. И вот, допустим, вы захотели изменить цвет фона у параграфа текста. И как вы это будете делать, ведь у тега
Нет такого атрибута? Поэтому, как и в предыдущих уроках, мы будем использовать стили (CSS), то есть универсальный атрибут style , который позволит нам менять цвет там, где мы захотим.
Как можно указывать цвет?
Цвета в HTML (и CSS) можно указывать несколькими способами, я покажу вам самые популярные и распространенные:
- Имя цвета — В HTML имеется большой список и для того, чтобы указать цвет, достаточно написать его имя на английском, например: red, green, blue.

- HEX-код цвета — Абсолютно любой цвет можно получить, смешав в разных пропорциях три базовых цвета — красный, зеленый и синий. HEX-код — это три пары шестнадцатеричных значений отвечающих за количество этих цветов в каждом цвете. Перед кодом цвета необходимо поставить знак решетка (#), например: #FF8C00, #CC3300 и так далее.
Раньше в HTML рекомендовалось использовать только , которая гарантированно отображалась во всех браузерах и на всех мониторах одинаково. Но сегодня ей ограничиваться совершенно не обязательно, так как и браузеры и мониторы давно научились правильно отображать гораздо больший список цветов. А вот указывать цвета по именам я вам как раз и не рекомендую, дело в том, что многие браузеры до сих пор с одним и тем же именем связывают разные цвета. Поэтому в данном учебнике я буду всегда использовать именно HEX-коды цветов.
Как изменить цвет текста?
Чтобы изменить цвет текста в любом элементе HTML-страницы надо указать внутри тега атрибут style
. Общий синтаксис следующий:
Общий синтаксис следующий:
…тег> — указание цвета текста по имени.
…тег> — указание цвета текста по коду.
И как обычно, чтобы изменить цвет текста на всей странице — достаточно указать атрибут style в теге
. А если необходимо изменить цвет шрифта для фрагмента текста, то заключите его в тег и примените атрибут к нему.
Пример изменения цвета текста
Изменение цвета текстаКрасный текст заголовка
Синий текст параграфа.
Зеленый курсив. Красный текст.
Результат в браузере
Как изменить цвет фона?
Цвет фона любого элемента страницы меняется также с помощью атрибута style . Общий синтаксис такой:
…тег> — указание цвета фона по имени.
…тег> — указание цвета фона по коду.
Пример изменения цвета фона
Изменение цвета фонаЗаголовок.
Параграф.
Жирный текст. Обычный текст.
Результат в браузере
Заголовок.

Параграф.
Жирный текст. Обычный текст.
Когда меняешь цвет фона элементов, то становится очень хорошо видно, какую на самом деле ширину занимает каждый из них. Как видите, блочные элементы, такие как параграфы и заголовки, в основном занимают всю доступную ширину, даже если они содержат очень мало текста, а вот встроенные (inline) теги по ширине равны своему содержимому. Кстати, последний параграф в примере тоже занимает всю ширину, просто его фон прозрачный, поэтому сквозь него виден фон страницы. Вообще, фон всех элементов на странице, в которых он не указан явно — прозрачный, вот и все.
Домашнее задание.
- Создайте заголовок статьи и двух ее разделов. Напишите в начале статьи и каждом разделе по одному параграфу.
- Установите на всей странице шрифт Courier с размером 16px, у заголовка статьи — 22px, а у подзаголовков по 19px.
- Пусть у заголовка статьи будет цвет текста #0000CC, а у подзаголовков — #CC3366.
- Выделите фоновым цветом #66CC33 два слова во втором параграфе.
 А в третьем параграфе этим же цветом, но одно подчеркнутое слово.
А в третьем параграфе этим же цветом, но одно подчеркнутое слово. - Не забывайте о том, что значения атрибута style можно группировать, ставя между ними точку с запятой (;).
Как задать свойства HTML-страницы и свойства CSS на странице Dreamweaver
Руководство пользователя Отмена
Поиск
- Руководство пользователя Dreamweaver
- Введение
- Основы адаптивного веб-дизайна
- Что нового в Dreamweaver
- Веб-разработка с использованием Dreamweaver — обзор
- Dreamweaver / Общие вопросы
- Сочетания клавиш
- Системные требования Dreamweaver
- Обзор функций
- Dreamweaver и Creative Cloud
- Синхронизация настроек Dreamweaver с Creative Cloud
- Библиотеки Creative Cloud в Dreamweaver
- Использование файлов Photoshop в Dreamweaver
- Работа с Adobe Animate и Dreamweaver
- Извлечение SVG-файлов, оптимизированных для Интернета, из библиотек
- Рабочие пространства и представления Dreamweaver
- Рабочее пространство Dreamweaver
- Оптимизация рабочего пространства Dreamweaver для визуальной разработки
- Поиск файлов по имени или содержимому | Mac OS
- Настройка сайтов
- О сайтах Dreamweaver
- Настройте локальную версию вашего сайта
- Подключиться к серверу публикации
- Настроить тестовый сервер
- Импорт и экспорт настроек сайта Dreamweaver
- Перенос существующих веб-сайтов с удаленного сервера в корневой каталог локального сайта
- Специальные возможности в Dreamweaver
- Расширенные настройки
- Установить настройки сайта для передачи файлов
- Укажите параметры прокси-сервера в Dreamweaver
- Синхронизация настроек Dreamweaver с Creative Cloud
- Использование Git в Dreamweaver
- Управление файлами
- Создание и открытие файлов
- Управление файлами и папками
- Получение и передача файлов на сервер и с него
- Возвращать и извлекать файлы
- Синхронизировать файлы
- Сравнить файлы на наличие различий
- Скрытие файлов и папок на сайте Dreamweaver
- Включить заметки разработчика для сайтов Dreamweaver
- Предотвращение потенциального использования гейткипера
- Макет и дизайн
- Использование наглядных пособий для макета
- Об использовании CSS для разметки страницы
- Разработка адаптивных веб-сайтов с использованием Bootstrap
- Создание и использование мультимедийных запросов в Dreamweaver
- Представление контента с таблицами
- Цвета
- Адаптивный дизайн с использованием макетов с плавной сеткой
- Экстракт в Dreamweaver
- CSS
- Понимание каскадных таблиц стилей
- Разметка страниц с помощью конструктора CSS
- Использование препроцессоров CSS в Dreamweaver
- Как настроить параметры стиля CSS в Dreamweaver
- Перемещение правил CSS в Dreamweaver
- Преобразование встроенного CSS в правило CSS в Dreamweaver
- Работа с тегами div
- Применение градиентов к фону
- Создание и редактирование эффектов перехода CSS3 в Dreamweaver
- Код формата
- Содержимое страницы и активы
- Установка свойств страницы
- Установить свойства заголовка CSS и свойства ссылки CSS
- Работа с текстом
- Поиск и замена текста, тегов и атрибутов
- Панель ДОМ
- Редактировать в режиме Live View
- Кодирование документов в Dreamweaver
- Выбор и просмотр элементов в окне документа
- Задайте свойства текста в инспекторе свойств
- Проверка правописания веб-страницы
- Использование горизонтальных линеек в Dreamweaver
- Добавление и изменение комбинаций шрифтов в Dreamweaver
- Работа с активами
- Вставка и обновление дат в Dreamweaver
- Создание избранных ресурсов и управление ими в Dreamweaver
- Вставка и редактирование изображений в Dreamweaver
- Добавить мультимедийные объекты
- Добавление видео в Dreamweaver
- Вставить видео HTML5
- Вставка файлов SWF
- Добавить звуковые эффекты
- Вставка аудио HTML5 в Dreamweaver
- Работа с элементами библиотеки
- Использование текста на арабском языке и иврите в Dreamweaver
- Связывание и навигация
- О связывании и навигации
- Связывание
- Карты изображений
- Ссылки для устранения неполадок
- Виджеты и эффекты jQuery
- Использование пользовательского интерфейса jQuery и мобильных виджетов в Dreamweaver
- Использование эффектов jQuery в Dreamweaver
- Кодирование веб-сайтов
- О программировании в Dreamweaver
- Среда кодирования в Dreamweaver
- Установить параметры кодирования
- Настройка цвета кода
- Напишите и отредактируйте код
- Подсказка кода и завершение кода
- Свернуть и развернуть код
- Повторное использование кода с фрагментами
- Код ворса
- Код оптимизации
- Редактировать код в представлении «Дизайн»
- Работа с заголовком для страниц
- Вставка серверных включений в Dreamweaver
- Использование библиотек тегов в Dreamweaver
- Импорт пользовательских тегов в Dreamweaver
- Использование поведения JavaScript (общие инструкции)
- Применить встроенное поведение JavaScript
- О XML и XSLT
- Выполнение преобразований XSL на стороне сервера в Dreamweaver
- Выполнение преобразований XSL на стороне клиента в Dreamweaver
- Добавление символов для XSLT в Dreamweaver
- Код формата
- Рабочие процессы для нескольких продуктов
- Установка и использование расширений для Dreamweaver
- Обновления в приложении в Dreamweaver
- Вставка документов Microsoft Office в Dreamweaver (только для Windows)
- Работа с Fireworks и Dreamweaver
- Редактировать содержимое на сайтах Dreamweaver с помощью Contribute
- Интеграция Dreamweaver-Business Catalyst
- Создавайте персонализированные кампании по электронной почте
- Шаблоны
- О шаблонах Dreamweaver
- Распознавание шаблонов и документов на основе шаблонов
- Создание шаблона Dreamweaver
- Создание редактируемых областей в шаблонах
- Создание повторяющихся областей и таблиц в Dreamweaver
- Использовать необязательные области в шаблонах
- Определение редактируемых атрибутов тегов в Dreamweaver
- Как создавать вложенные шаблоны в Dreamweaver
- Редактировать, обновлять и удалять шаблоны
- Экспорт и импорт XML-содержимого в Dreamweaver
- Применение или удаление шаблона из существующего документа
- Редактирование содержимого в шаблонах Dreamweaver
- Правила синтаксиса для тегов шаблонов в Dreamweaver
- Установка параметров выделения для областей шаблона
- Преимущества использования шаблонов в Dreamweaver
- Мобильный и многоэкранный
- Создание медиа-запросов
- Изменение ориентации страницы для мобильных устройств
- Создание веб-приложений для мобильных устройств с помощью Dreamweaver
- Динамические сайты, страницы и веб-формы
- Понимание веб-приложений
- Настройте компьютер для разработки приложений
- Устранение неполадок подключения к базе данных
- Удаление сценариев подключения в Dreamweaver
- Дизайн динамических страниц
- Обзор источников динамического контента
- Определить источники динамического содержимого
- Добавить динамическое содержимое на страницы
- Изменение динамического содержимого в Dreamweaver
- Показать записи базы данных
- Предоставление оперативных данных и устранение неполадок в Dreamweaver
- Добавить настраиваемое поведение сервера в Dreamweaver
- Создание форм с помощью Dreamweaver
- Использование форм для сбора информации от пользователей
- Создание и включение форм ColdFusion в Dreamweaver
- Создание веб-форм
- Расширенная поддержка HTML5 для элементов формы
- Разработка формы с помощью Dreamweaver
- Визуальное создание приложений
- Создание основных страниц и страниц сведений в Dreamweaver
- Создание страниц поиска и результатов
- Создать страницу вставки записи
- Создание страницы записи обновления в Dreamweaver
- Создание страниц удаления записей в Dreamweaver
- Использование команд ASP для изменения базы данных в Dreamweaver
- Создать страницу регистрации
- Создать страницу входа
- Создать страницу, доступ к которой имеют только авторизованные пользователи
- Защита папок в Coldfusion с помощью Dreamweaver
- Использование компонентов ColdFusion в Dreamweaver
- Тестирование, предварительный просмотр и публикация веб-сайтов
- Предварительный просмотр страниц
- Предварительный просмотр веб-страниц Dreamweaver на нескольких устройствах
- Протестируйте свой сайт Dreamweaver
Узнайте, как задать свойства HTML-страницы и свойства CSS, такие как шрифт, цвет фона и свойства фонового изображения, для страницы Dreamweaver.
Для каждой страницы, создаваемой в Dreamweaver, можно указать свойства макета и форматирования в диалоговом окне «Свойства страницы» («Файл» > «Свойства страницы»). Диалоговое окно «Свойства страницы» позволяет указать семейство и размер шрифта по умолчанию, цвет фона, поля, стили ссылок и многие другие аспекты дизайна страницы. Вы можете назначить новые свойства страницы для каждой новой страницы, которую вы создаете, и изменить их для существующих страниц. Изменения, внесенные в диалоговом окне «Свойства страницы», применяются ко всей странице.
Dreamweaver предлагает два метода изменения свойств страницы: CSS или HTML. Adobe рекомендует использовать CSS для установки фона и изменения свойств страницы.
Выбранные свойства страницы применяются только к активному документу. Если на странице используется внешняя таблица стилей CSS, Dreamweaver не перезаписывает теги, установленные в таблице стилей, поскольку это влияет на все другие страницы, использующие эту таблицу стилей.
Установить шрифт страницы CSS, цвет фона, и свойства фонового изображения
Используйте диалоговое окно «Свойства страницы», чтобы указать несколько основных вариантов макета страницы для ваших веб-страниц, в том числе шрифт, цвет фона и фоновое изображение.
Выберите «Файл» > «Свойства страницы» или нажмите кнопку «Свойства страницы» в текстовом инспекторе свойств.
Выберите категорию Внешний вид (CSS) и установите параметры.
Шрифт страницы
Указывает семейство шрифтов по умолчанию для использования на веб-страницах. Dreamweaver использует указанное вами семейство шрифтов, если не выбран другой шрифт. специально установлен для текстового элемента.
Размер
Указывает размер шрифта по умолчанию для использования на веб-страницах. Dreamweaver использует указанный вами размер шрифта, если не указан другой размер шрифта.
 специально установлен для текстового элемента.
специально установлен для текстового элемента.Цвет текста
Задает цвет по умолчанию для отображения шрифтов.
Фоновый цвет
Устанавливает цвет фона для вашей страницы. Щелкните поле Цвет фона и выберите цвет из палитры цветов.
Изображение на заднем плане
Устанавливает фоновое изображение. Нажмите кнопку Обзор, затем просмотрите и выберите изображение. Или введите путь к фоновому изображению в поле Фоновое изображение.
Плитки Dreamweaver (повторяет) фоновое изображение, если оно не заполняет все окно, так же, как это делают браузеры. (Чтобы предотвратить мозаичное изображение фонового изображения, используйте каскадные таблицы стилей, чтобы отключить изображение плитка.)
Повторить
Указывает, как фоновое изображение будет отображаться на странице:
Выберите параметр «Не повторять», чтобы фоновое изображение отображалось только один раз.

Выберите параметр «Повторить», чтобы повторить или разбить изображение по горизонтали и по вертикали.
Выберите параметр «Повторить-x», чтобы расположить изображение горизонтально.
Выберите параметр «Повторить-y», чтобы расположить изображение вертикально.
Левое поле и правое поле
Укажите размер левого и правого полей страницы.
Верхнее поле и нижнее поле
Укажите размер верхнего и нижнего полей страницы.
Установка свойств страницы HTML
Установка свойств в этой категории Диалоговое окно «Свойства страницы» приводит к форматированию HTML, а не CSS вашей страницы.
Выберите «Файл» > «Свойства страницы» или нажмите кнопку «Свойства страницы» в текстовом инспекторе свойств.
Выберите категорию Внешний вид (HTML) и установите параметры.

Изображение на заднем плане
Устанавливает фоновое изображение. Нажмите кнопку Обзор, затем просмотрите и выберите изображение. Или введите путь к фоновому изображению в поле Фоновое изображение.
Плитки Dreamweaver (повторяет) фоновое изображение, если оно не заполняет все окно, так же, как это делают браузеры. (Чтобы предотвратить мозаичное изображение фонового изображения, используйте каскадные таблицы стилей, чтобы отключить изображение плитка.)
Фон
Устанавливает цвет фона для вашей страницы. Щелкните поле Цвет фона и выберите цвет из палитры цветов.
Текст
Задает цвет по умолчанию для отображения шрифтов.
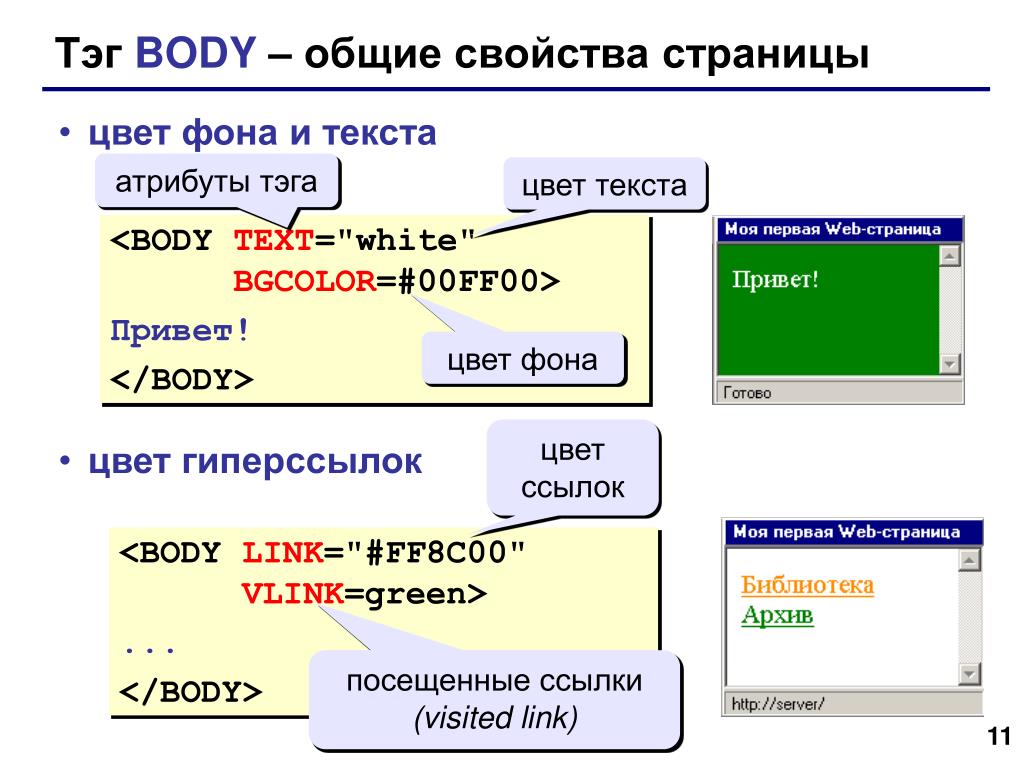
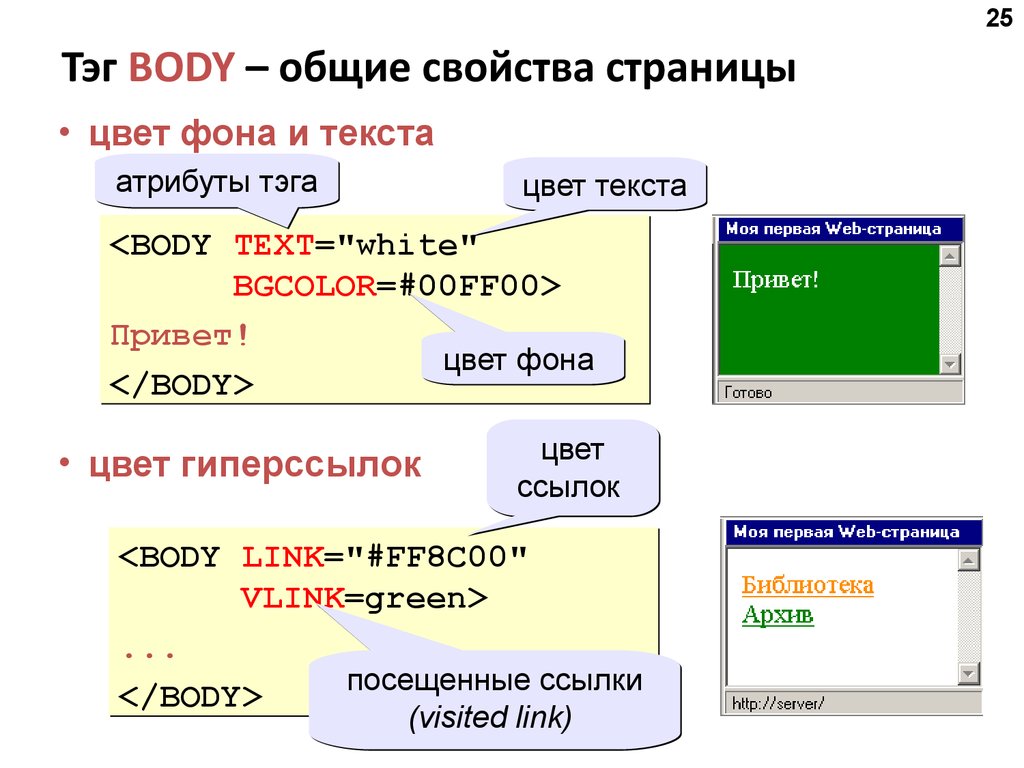
Связь
Задает цвет для текста ссылки.
Посещенные ссылки
Определяет цвет для посещенных ссылок.
Активные ссылки
Указывает цвет, применяемый при щелчке мышью (или указателем) по ссылке
Левое поле и правое поле
Укажите размер левого и правого полей страницы.

Верхнее поле и нижнее поле
Укажите размер верхнего и нижнего полей страницы.
Установка свойств заголовка и кодировки для страницы
Параметры «Заголовок/Кодировка» в «Свойствах страницы» позволяют указать тип кодировки документа, специфичный для языка, используемого для создания веб-страниц. Параметры «Заголовок/Кодировка» также позволяют указать, какую форму нормализации Unicode использовать с этим типом кодировки. .
Выполните одно из следующих действий:
- Щелкните Файл > Свойства страницы
- Нажмите «Окно» > «Свойства» и нажмите «Свойства страницы» в текстовом инспекторе свойств.
На панели «Свойства страницы» выберите «Заголовок/Кодировка». Можно настроить следующие параметры:
- Заголовок: указывает заголовок страницы, который отображается в строке заголовка окна документа и большинства окон браузера.

- Тип документа (DTD): определяет определение типа документа. Например, можно сделать HTML-документ совместимым с XHTML, выбрав XHTML 1.0 Transitional или XHTML 1.0 Strict во всплывающем меню.
- Кодировка: Указывает кодировку, используемую для символов в документе. Если вы выберете Unicode (UTF-8) в качестве кодировки документа, кодировка объекта не требуется, поскольку UTF-8 может безопасно представлять все символы. Если вы выберете другую кодировку документа, может потребоваться кодировка объекта для представления определенных символов. Для получения дополнительной информации о символьных объектах см. www.w3.org/TR/REC-html40/sgml/entities.html.
- Перезагрузить: Преобразует существующий документ или повторно открывает его, используя новую кодировку.
- Форма нормализации Unicode: активна, только если вы выбрали UTF-8 в качестве кодировки документа. Существует четыре формы нормализации Unicode. Наиболее важной является форма нормализации C, потому что это наиболее распространенная форма, используемая в модели персонажей для всемирной паутины.
 Adobe предоставляет три другие формы нормализации Unicode для полноты картины. В Unicode некоторые символы визуально похожи, но могут храниться в документе по-разному. Например, «ë» (э-умлаут) может быть представлен как один символ «э-умлаут» или как два символа: «обычный латинский е» + «комбинация умлаут». Комбинированный символ Unicode — это тот, который используется с предыдущим символом, поэтому умлаут будет отображаться над «латиницей e». Обе формы приводят к одному и тому же визуальному оформлению, но то, что сохраняется в файле, отличается для каждой формы. Нормализация — это процесс проверки того, что все символы, которые могут быть сохранены в разных формах, сохранены с использованием одного и того же источника. То есть все символы «ë» в документе сохраняются как одиночный «э-умлаут» или как «е» + «комбинированный умляут», а не как обе формы в одном документе. Дополнительную информацию о нормализации Unicode и конкретных формах, которые можно использовать, см. на веб-сайте Unicode по адресу www.
Adobe предоставляет три другие формы нормализации Unicode для полноты картины. В Unicode некоторые символы визуально похожи, но могут храниться в документе по-разному. Например, «ë» (э-умлаут) может быть представлен как один символ «э-умлаут» или как два символа: «обычный латинский е» + «комбинация умлаут». Комбинированный символ Unicode — это тот, который используется с предыдущим символом, поэтому умлаут будет отображаться над «латиницей e». Обе формы приводят к одному и тому же визуальному оформлению, но то, что сохраняется в файле, отличается для каждой формы. Нормализация — это процесс проверки того, что все символы, которые могут быть сохранены в разных формах, сохранены с использованием одного и того же источника. То есть все символы «ë» в документе сохраняются как одиночный «э-умлаут» или как «е» + «комбинированный умляут», а не как обе формы в одном документе. Дополнительную информацию о нормализации Unicode и конкретных формах, которые можно использовать, см. на веб-сайте Unicode по адресу www. unicode.org/reports/tr15.
unicode.org/reports/tr15. - Включить подпись Unicode (BOM): включает в документ метку порядка следования байтов (BOM). Спецификация — это от 2 до 4 байтов в начале текстового файла, который идентифицирует файл как Unicode, и если это так, то порядок следования байтов. Поскольку UTF-8 не имеет порядка байтов, добавлять спецификацию UTF-8 необязательно. Для UTF-16 и UTF-32 это обязательно.
- Заголовок: указывает заголовок страницы, который отображается в строке заголовка окна документа и большинства окон браузера.
Войдите в свою учетную запись
Войти
Управление учетной записью
Как сохранить фоновое изображение с веб-страницы
Я наткнулся на прекрасное изображение на веб-странице. Я не могу его скопировать. Похоже, это фоновое изображение. Как я могу его сохранить?
Preita Goy
Загрузить изображение с веб-страницы достаточно просто — все, что вам нужно, это программа веб-браузера, и в зависимости от того, какая из них используется, вы выбираете соответствующую опцию и сохраняете изображение в папку на вашем компьютере. Если вы столкнулись с проблемами — да, даже в этом простом процессе могут быть некоторые препятствия — обратитесь за помощью, почему я не могу загрузить изображение с веб-страницы.
Если вы столкнулись с проблемами — да, даже в этом простом процессе могут быть некоторые препятствия — обратитесь за помощью, почему я не могу загрузить изображение с веб-страницы.
Рекламные ссылки
Однако вы можете столкнуться со случаями, когда в браузере не отображается опция « сохранить » при клике правой кнопкой мыши по изображению — это, друзья, совсем другая история!
А вот пример. Наведите на него курсор мыши и щелкните правой кнопкой мыши… Ваш браузер предлагает прямую возможность сохранения изображения?
Использование изображений на веб-страницах
Изображения в основном используются на веб-страницах двумя способами:
- как самостоятельные объекты. Это делается с помощью HTML-тега
.
- в качестве фона других элементов страницы или, что чаще, веб-страницы в целом. Как правило, разработчики используют каскадные таблицы стилей (CSS) для использования изображения в качестве фона, поскольку они обеспечивают гораздо большую гибкость.

Теперь сохранение копии фона веб-страницы или изображения, которое использовалось в качестве фона элемента, является более сложной задачей. В зависимости от вашего веб-браузера параметры могут быть относительно простыми или очень запутанными. Теперь мы рассмотрим, как сохранить фон веб-страницы с помощью самых популярных веб-браузеров на базе Windows — Internet Explorer, Firefox, Google Chrome, Safari и Opera.
Сохранение фона веб-страницы через Internet Explorer — веб-браузер по умолчанию в Windows
Internet Explorer — это веб-браузер по умолчанию в операционной системе Windows, а также самый популярный из всех. Чтобы сохранить изображение, которое является фоном веб-страницы, вам просто нужно навести на него курсор мыши и выбрать опцию « Сохранить фон как… ». Просто и быстро! Internet Explorer также позволяет копировать фоновое изображение в буфер обмена с помощью функции « Копировать фон 9».0611» вариант.
Сохранить фоновое изображение веб-страницы в Firefox
В Firefox вы не найдете прямой опции для сохранения фонового изображения. Вместо этого вам нужно сначала выбрать « View Background Image », что загрузит ТОЛЬКО изображение в окне. Теперь вы можете скопировать изображение на жесткий диск, щелкнув его правой кнопкой мыши и выбрав « Сохранить изображение как… ».
Вместо этого вам нужно сначала выбрать « View Background Image », что загрузит ТОЛЬКО изображение в окне. Теперь вы можете скопировать изображение на жесткий диск, щелкнув его правой кнопкой мыши и выбрав « Сохранить изображение как… ».
Google Chrome — сохранение фонового изображения
Процесс сохранения фонового изображения в Google Chrome состоит из двух шагов, поскольку браузер не предоставляет прямых опций при щелчке правой кнопкой мыши по изображению. Сначала нужно выбрать « Проверить элемент »из контекстного меню, которое открывает небольшое окно с большим количеством информации, и вы можете быть перегружены, если вы не веб-разработчик… Я понимаю. Но, используя немного здравого смысла, вы получите желаемое изображение. Например, поскольку мы знаем, что изображение является фоном, вам нужно найти строку background-image в разделе стилей — см. ниже. Нажатие на активную ссылку загрузит изображение в новую вкладку, после чего вы сможете сохранить его обычным способом (щелкните правой кнопкой мыши и выберите « Сохранить изображение как… ».

Leave a Comment