Фон для фотошопа дерево: Фоны для фотошопа — Дерево / Creativo.one
06.10.2020 


 Разное
Разное
Множество качественных и бесплатных деревянных текстур
Приветствую, друзья! Я сегодня хочу представить Вам несколько качественных деревянных текстур, которые можно использовать на сайте и не только на них. Я думаю, что многим данная подборка будет очень полезна.
Спасибо http://www.cssauthor.com и рекомендую:
Бесплатные и качественные текстуры дерева
Скачать
20 бесплатных текстур дерева
Скачать
Винтажные деревянные текстуры
Скачать
Текстуры дерева со старой краской
Скачать
Винтажные текстуры из дерева
Скачать
Качественные деревянные текстуры в высоком разрешении
Скачать
3d текстура из дерева в формате PSD
Скачать
Текстуры качественного и цветного дерева
Скачать
Винтажные, бесплатные и деревянные текстуры
Скачать
Отличные деревянные текстуры для сайта
Скачать
Текстуры старого дерева
Скачать
Текстуры цветного дерева бесплатно
Скачать
Текстуры деревянных планок
Скачать
Текстуры старого дерева бесплатно
Скачать
Деревянные текстуры тёмного дерева
Скачать
Текстуры старого сухого дерева
Скачать
Текстуры светлого дерева бесплатно
Скачать
Бесплатные текстуры рыжего дерева
Скачать
5 винтажных деревянных текстур
Скачать
Старые деревянные текстуры для сайта бесплатно
Скачать
Текстуры красивого чёрного дерева
Скачать
Тёмное старое дерево для сайта бесплатно
Скачать
Векторная деревянная текстура
Скачать
Нарисованные деревянные текстуры на сайт
Скачать
Векторные деревянные текстуры бесплатно
Скачать
Тёмная деревянная текстура
Скачать
Отличные текстуры из дерева
Скачать
6 бесплатных деревянных фонов
Скачать
Бесплатные текстуры деревянных планок
Скачать
Деревянные текстуры светлого дерева
Скачать
Бесплатные текстуры дерева
Скачать
Реалистичная текстура под дерево в Photoshop
Цифровой художник Джеймс Бут расскажет нам, как в Photoshop создать реалистичную текстуру «под дерево».
Шаг 1
Создайте новое изображение. Я выбрал размер 256ч256 пикселей. Создайте новый слой. Установите основной цвет и цвет фона под дерево. Я использовал 182,154,122 и 96,57,19 соответственно. Примените фильтр «облака» (Filter > Render > Clouds / Фильтр > Рендер > Облака).
Шаг 2
Примените искажение в полярных координатах. Выставьте «Polar to Rectangular» (полярные в прямоугольные). Все эффекты находятся в меню «фильтр», если не упомянуто другое.
Шаг 3
Измените масштаб так, чтобы изображение полностью заполняло слой.
Шаг 4
Создайте новый слой. Залейте его цветом фона. Примените шум по Гауссу, моно, 8%.
Шаг 5
Примените размытие в движении — 90 градусов, 45 пикселей.
Шаг 6
Увеличьте размер слоя на 125% — это позволит вам избавиться от граней в нижней и верхней части изображения.
Шаг 7
Установите режим смешивания слоя с шумом на «мягкий свет».
Шаг 8
Шаг 9
Сейчас мы применим к полоскам искажение «волна». Попробуйте установить собственные параметры или воспользуйтесь теми, что приведены ниже на рисунке:
Вот так выглядит изображение после применения фильтра:
Шаг 10
Немного увеличьте размер слоя с линиями, как на рисунке:
Шаг 11
Теперь мы сделаем линии более шероховатыми. Лично мне нравится фильтр «встряски» (jiggle) плагина «Eyecandy»:
Но с таким же успехом можно использоваться искажение смещением:
Вот что у вас должно получиться:
Шаг 12
Создайте дубликат этого слоя
Шаг 13
Размытие по Гауссу (6 пикселей) в слое 3.
Шаг 14
Установите непрозрачность дубликата на 50%
Шаг 15
Примените в слое-дубликате размытие движением (90 градусов, дистанция 7 пикселей)
Шаг 16
Создайте дубликат первого слоя, поместите его вверху и установите режим смешивания на «мягкий свет».
Вот и все. Слои должны располагаться как на рисунке. Вы можете применить другой режим смешивания для верхнего слоя — это изменит внешний вид текстуры.
Джеймс Бут — выпускник Института Искусств, участвующего в питсбурском проекте по компьютерной анимации и мультимедиа.
Профессионал Photoshop и других медиа-программ: 3D
Studio Max, Maya и Macromedia Flash.
Личная веб-страница: www.geocities.com/jeboothjr
Как создать текстуру дерева в фотошопе
Приветствую друзья на fotodizart. ru! Сегодня я расскажу как создать текстуру дерева в фотошопе. Очень часто бывает так, что текстуру нет времени искать, либо нет ничего подходящего. Или нашли текстуру, но она, к сожалению не устраивает. В таком случае может помочь самостоятельное создание текстуры дерева при помощи фотошопа. Метод является универсальным и с его помощью можно создать не только текстуру дерева. Но об этом чуть позже.
ru! Сегодня я расскажу как создать текстуру дерева в фотошопе. Очень часто бывает так, что текстуру нет времени искать, либо нет ничего подходящего. Или нашли текстуру, но она, к сожалению не устраивает. В таком случае может помочь самостоятельное создание текстуры дерева при помощи фотошопа. Метод является универсальным и с его помощью можно создать не только текстуру дерева. Но об этом чуть позже.
Приступим к уроку, для начала создадим холст, я создаю с размерами 500 х 500 пикселей.
Заливаем холст коричневым цветом (так как дерево коричневое) #3b1f00 используя инструмент заливка (G). Вы можете использовать свой цветовой оттенок дерева.
Далее добавим шум на нашу будущую текстуру дерева. Для этого идем в фильтры шум > добавить шум и устанавливаем настройки как показано на скрине ниже.
Теперь создадим фактуру дерева, идем в фильтр штрихи > наклонные штрихи и устанавливаем настройки как показано на скриншоте.
В результате получаем грубо обработанную текстуру дерева с очень хорошо выраженными волокнами древесины. По такому же принципу можно создать матовую металлическую поверхность с потертостями вида хром. Ниже на скриншоте я показал текстуру дерева и металлическую текстуру с потертостями.
Таким образом, как вы догадались мы получаем универсальный метод для получении различного рода текстур, об этом я и говорил в начале нашего урока по фотошопу. Конечно же, можно пошаманить еще немного и сделать сглаживание блики ну и еще ряд мелочей, это уже по желанию и необходимости.
На этом все, создавайте свои уникальные текстуры, а если возникнут вопросы пишите в комментариях.
Где найти текстуры для фона
Ниже приводится список ресурсов, на которых вы сможете найти отличные бесшовные фоны для сайта. После этого вы сможете начать экспериментировать и создавать свою личную коллекцию.
Lost and Taken — это один из моих любимых сайтов.
 На нем представлено множество категорий текстур, и можно скачать отдельные текстуры по одной или загрузить их в виде архива. Если вы ищете текстуры в стиле старинных фильмов, старых шероховатых страниц из блокнота, или что-то еще столь же интересное и интригующее, то вам сюда.
На нем представлено множество категорий текстур, и можно скачать отдельные текстуры по одной или загрузить их в виде архива. Если вы ищете текстуры в стиле старинных фильмов, старых шероховатых страниц из блокнота, или что-то еще столь же интересное и интригующее, то вам сюда.Graphic River — это еще одна платформа, созданная, чтобы удовлетворить потребность в бесплатных фоновых текстурах. Представленная здесь библиотека текстур впечатляет, и она довольно проста в использовании. Вы также найдете здесь другие графические ресурсы.
Wegraphics предлагает на выбор бесплатный бесшовный фон для сайта различных тематик, которые могут быть использованы в конкретном контексте.
Texture King предлагает высококачественные бесплатные текстуры, такие как, например, дерево, бетон или древесная кора. С помощью этих текстур перед вами открываются практически неограниченные возможности.
Subtle Patterns предлагает текстуры, которые можно использовать в веб-проектах. Отличный источник изящных фоновых текстур для веб-дизайнеров.

В этом альбоме вы сможете скачать бесшовные фоны для сайта в высоком разрешении, которые можно использовать в соответствии с лицензией Creative Commons.
Превосходный ресурс для дизайнеров, предлагающий широкий спектр различных графических материалов. В том числе большую коллекцию изысканных фоновых текстур, оптимизированных под использование в Photoshop, чтобы их можно было применять и редактировать в качестве слоев.
Здесь доступно около 100 красивых и креативных бесплатных текстур, оптимизированных под Photoshop.
Texture Gen — одно из самых больших хранилищ бесшовных фонов для сайта, с широким спектром категорий и простым интерфейсом.
FBrushes предлагает большой выбор изображений на тему времен года. Доступные здесь бесплатные фоновые текстуры оптимизированы под Photoshop, Illustrator и другие популярные программные продукты.
Еще один прекрасный ресурс, предоставляющий большой выбор оригинальных бесплатных фоновых текстур. В том числе и осенних бесшовных фонов для сайта.

Shizoo является отличным сайтом для различных графических ресурсов, он содержит красивую и яркую библиотеку бесплатных фоновых текстур.
Texture Palace представляет собой платформу для ресурсов, которая позволяет обмениваться фоновыми текстурами.
Mayang содержит более 4350 бесплатных фоновых текстур в высоком разрешении. В том числе изображения ткани, металла, дерева, камня, бесшовные фоны для сайта осень и многое другое.
Здесь вы найдете великолепную коллекцию из 40 бесплатных текстур!
Данная публикация является переводом статьи «Where to find free background textures 15 great resources» , подготовленная редакцией проекта.
6 деревянных текстур и паттернов — уроки фотошоп
55+ деревянных фонов и текстур для Фотошопа бесплатно
В отличии от рассмотренных ранее акварельных текстур узоры и фоны дерева для Фотошопа выглядят куда более детализированными, четкими без абстрактных реализаций и размытий. По стилистике некоторые из них похожи на гранжевые хотя здесь часто используются светлые цвета.
В сети есть специальные уроки по созданию текстур дерева в Photoshop, но если данная графика используется для коллажей, макетов сайтов и при этом не требует больших размеров, то гораздо проще скачать соответствующие готовые материалы. Напоминаем, что для этого нужно кликнуть по изображению любого набора ниже.
Wood Laminate TexturePack 02
6 Seamless Wood Textures
Wood Pattern Background
Free Wood Photo
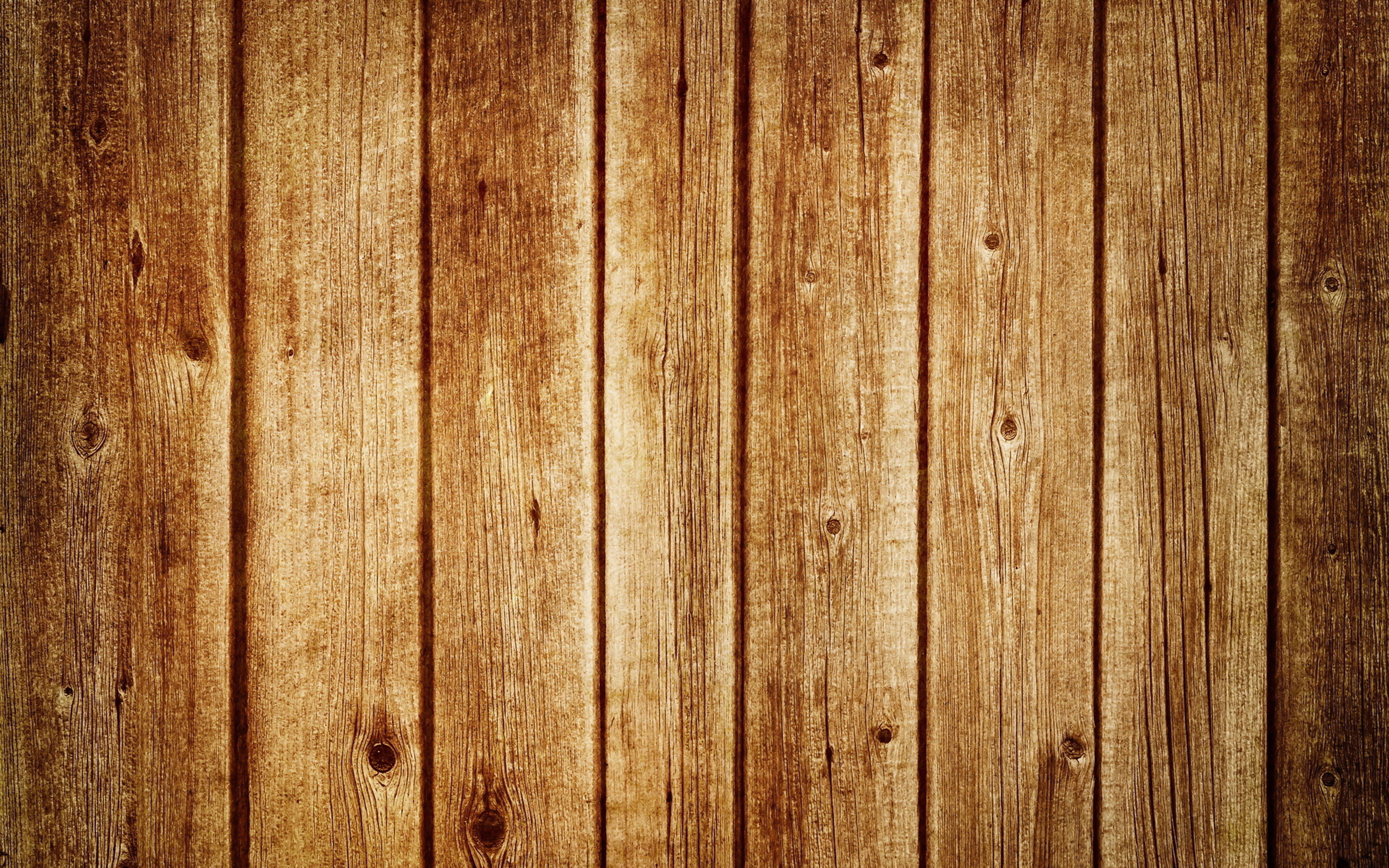
Brown Planks Texture
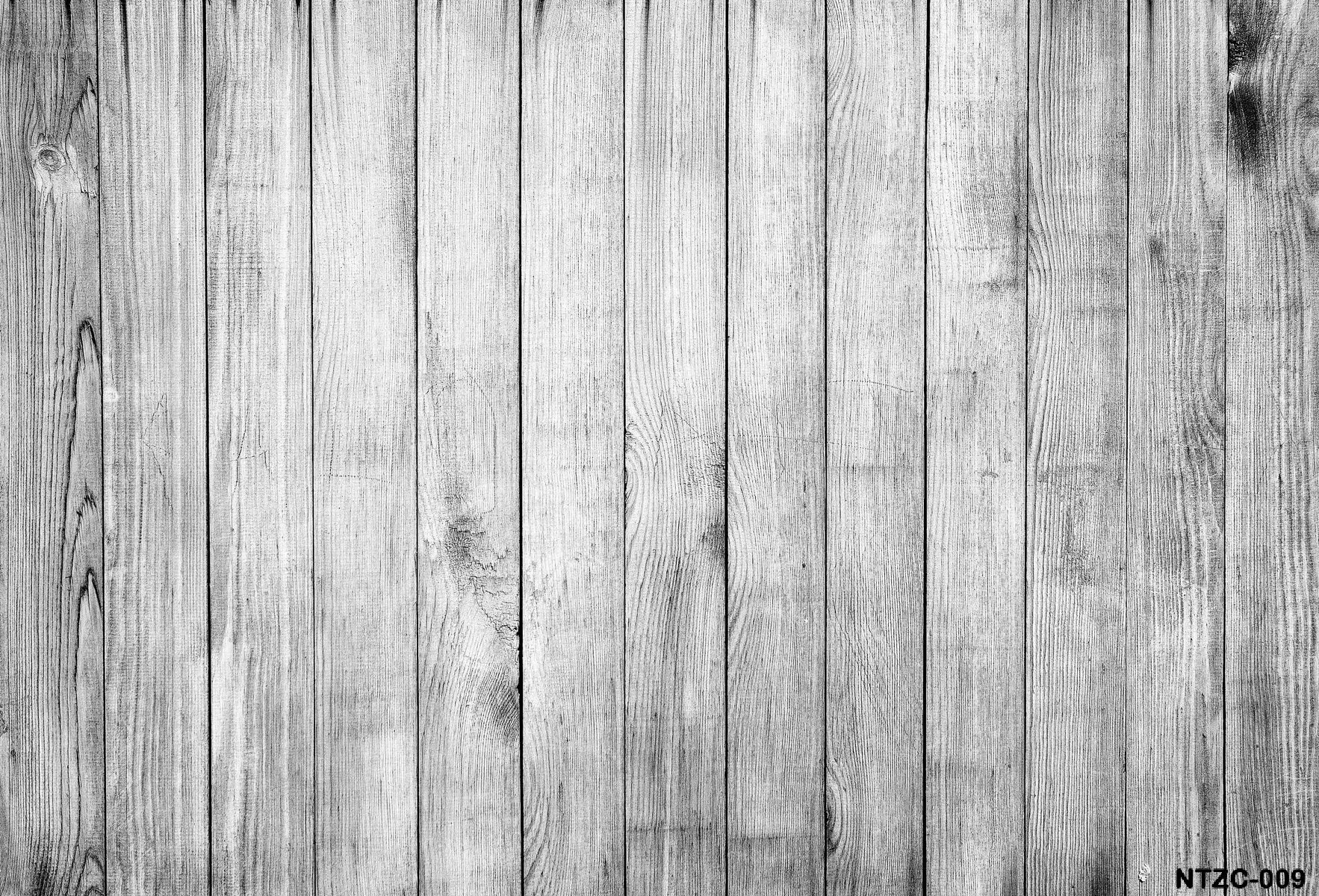
Black Stained Planks Texture
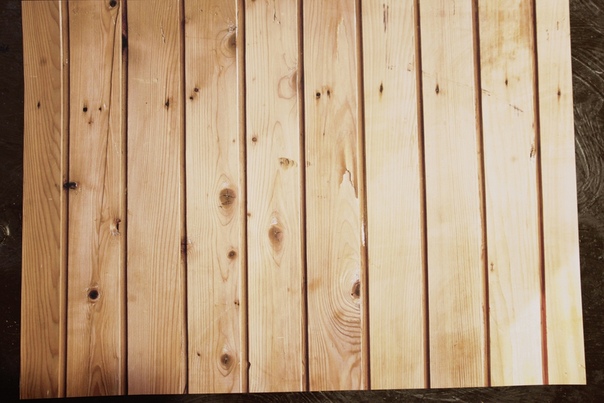
Dark Natural Retro Decorative Backdrop Free Photo
Tileable Wood Texture with 3 Colors
Wood Textures ver 1
Wooden 300+ Texture Pack
Curved Raw Wood
Wood&Paint Free Textures
Wooden Planking Vector
HQ Wood
Seamless Wood Textures
4 Wood Images
Free Wooden Textures Pack
Wood Planks Background Texture
Wood Plywood Board Texture
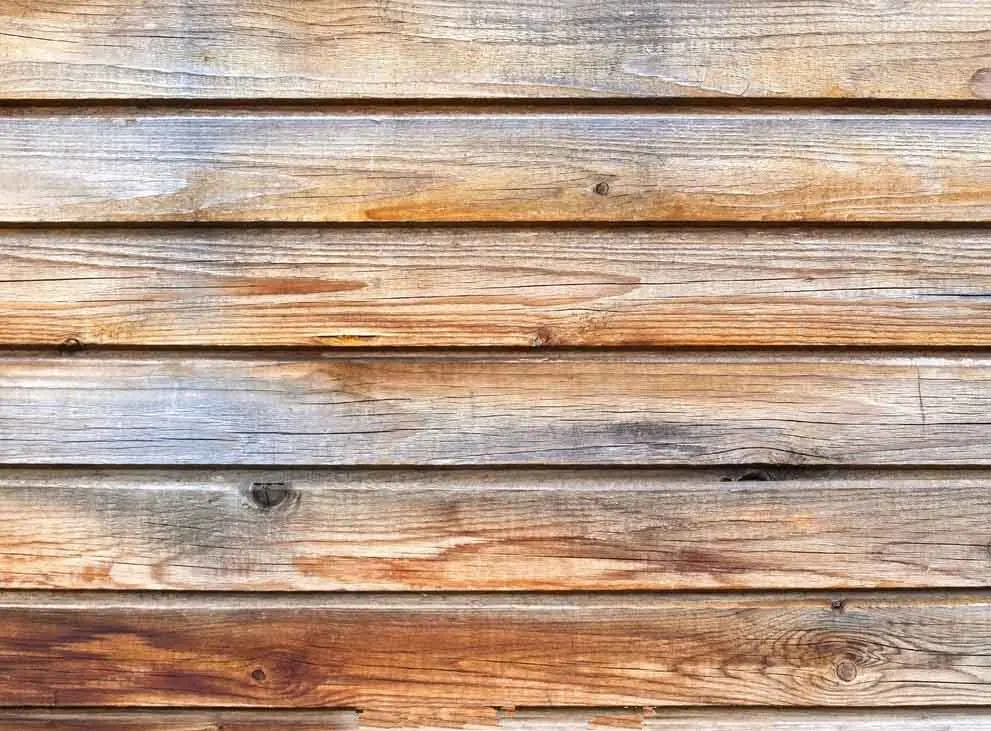
Weathered Wood Free Textures
High Quality Wood Pack
Local Texture: Three by One
Wood Free Textures
6 Fine Wood Textures Vol. 1
1
Wood Texture 5 by Rifificz
6 Free Tileable Wood Patterns
3 Curved Wooden Backdrops Vol.1
6 Vintage Wood Textures Vol.2
Free Wood Textures by Kamarashev
В статье можете найти ссылки на источники с разным количеством объектов: есть полноценные наборы, отдельные фотографии (в том числе и с Flickr). В принципе, при создании несложных иллюстраций вполне сгодятся и фото, и любая другая подходящая графика — деревянные фоны доски, столы, поверхности и т.п.
Stock Set Thirteen
Seamless Wood Patterns for PS
Plank Wall Texture
Wooden Pattern
Wooden Texture by Andrew Taylor
Wood texture by Parée
Plywood Chipboard Pressboard
Wood Pack I
Wood Texture Vector
Floorboards With Wooden Wall Photo
Wood Panels TextureSet by fudgegraphics
High Quality Wood TexturePack
Wooden Texturepack 1 by pharaoxp
Textures — Wood by onecoldcanadian
Wooden Free Photo
Wood Board by borysses
Wood Texture by xSweetSmile
WoodPack II by Architecturendu
25 Seamless Wood Textures
Big Collection of Wood Background
Pastel Wood Planks
Wood Texture Old Panels
Wood BackgroundSet of Pattern Wood Texture
Wood Textureset
Wood Collection Background
Итого в посте собрано более 55 объектов для дизайнеров, хотя на самом деле текстур и фонов под дерево для Фотошопа гораздо больше.
Пройдя по ссылкам выше на определенные сайты-архивы, можете дополнительно поискать в них похожие материалы, много интересного есть в Deviantart сервисе + обычные фото также подойдут.
Последние несколько линков ведут на премиальные работы, которые тоже нельзя исключать.
Источник: http://design-mania.ru/downloads/textures/wood/
Как создать реалистичную деревянную текстуру в Photoshop
| Главная » Уроки фотошоп» Практические уроки по Фотошоп |
| 30.03.2014, 19:47 |
Доброго времени суток уважаемые пользователи программы Adobe Photoshop! Представляю вашему вниманию практический урок по созданию реалистичной деревянной текстуры. И если вас заинтересовала тема создания собственных текстур, то рекомендую ознакомиться здесь с методом создания медной текстуры.Приступим .Открываем программу Photoshop, версия подойдёт любая .Шаг1 Шаг2Выбираем в палитре цветов цвет # 5a3222 и заливаем документ : Шаг3Создадим новый слой и назовём его «Grain»(зерно)- это в версии автора, назвать его можно как угодно конечно же. Прежде чем продолжить, сбросте цвета на значение по умолчанию — черный и белый .Добавим к этому слою фильтр Облака — Фильтр-Рендеринг-Облака (Filter- Render- Clouds).Ваше изображение должно выглядеть следующим образом:Растягиваем слой с облаками , при помощи инструмента Трансформирование (Ctrl+T) по вертикали до 600%.Применяем фильтр Размытие — Фильтр-Размытие-Размытие в движении (Filter- Blur-Motion Blur). Настройте его как на картинке ниже:Ваше изображение должно выглядеть следующим образом Шаг7Применим постеризацию к слою «Grain»- Изображение-Коррекция-Постеризация (Image-Adjustments-Posterize). Уровень постеризации как на скрине: Шаг8При помощи фильтра Выделение краёв создадим узор древесины — Фильтр- Стилизация-Выделение краёв (Filter-Stylize-Find Edges) . Шаг9Далее заходим в Фильтр-Шум-Добавить шум (Filter-Noise-Add Noise) и устанавливаем значение 65% чтобы сделать узор реалистичнее. Шаг10Дальше переходим Фильтр-Размытие-Размытие в движении (Filter- Blur- Motion Blur) и дать ему следующие параметры: Шаг11Дублируем слой «Grain» и переименуем его в «Specularity» , временно отключаем его. Используем его позднее для придания текстуре объема. Шаг12Меняем режим наложения слоя «Grain» на Умножение (Muiliply). И у нас уже должна получиться почти готовая текстура. Шаг13Отключаем слой «Grain» и делаем слой «Specularity» видимым. Шаг14Инвертируем слой «Specularity» нажатием сочетания Ctrl+I. После этого изменим контрастность (Ctrl+L): Шаг15Меняем режим наложения на Осветление (Screen) и установливаем непрозрачность этого слоя 10%. Шаг16Для получения полного эффекта сдвинем слой «Specularity» вниз и вправо на несколько пикселей. Этот шаг кажется незначительным но эффект от него значительный . Любуемся результатом :Можно поменять цвет нижнего слоя и получить текстуры разных сортов дерева. |
Источник: https://photoshoplesson.ru/load/uroki_fotoshop/prakticheskie_uroki_po_photoshop/kak_sozdat_realistichnuju_derevjannuju_teksturu_v_photoshop/8-1-0-212
Создаем две реалистичные текстуры дерева в Фотошоп
В этом уроке я покажу, как создать два вида реалистичных текстур дерева, используя только инструменты Photoshop.
Финальный результат:
Шаг 1
Создайте новый документ размером 1500 х 1500 пикселей и заполните его цветом #c58352.
Шаг 2
Нажмите Ctrl + Shift + N, чтобы создать новый слой. Установите основной цвет на #bb7f4d, а фоновый — #472f0f, затем перейдите в меню Фильтр > Рендеринг > Облака (Filter > Render > Clouds).
Шаг 3
Конвертируйте слой в Смарт-объект (Smart Object) и перейдите в меню Фильтр > Рендеринг > Волокна (Filter > Render > Fiber).
Шаг 4
Добавьте корректирующий слой Уровни (Levels) над текущим и максимально повысьте контраст.
Шаг 5
Создайте новый слой над Уровнями. Выберите слой с волокнами, затем активируйте инструмент Волшебная палочка (Magic Wand Tool). Кликните по документу, выделив красные участки.
Нажмите Ctrl + I, инвертировав выделение, а затем Ctrl + C, чтобы его скопировать. Создайте новый слой и нажмите Ctrl + V для вставки выделенных участков. Скройте или удалите Уровни, так как они нам больше не нужны.
Я выключил еще и слой с волокнами, чтобы вы более ясно видели результат.
Шаг 6
Дважды кликните по этому слою, выберите Тиснение (Bevels & Emboss). Установите цвет Подсветки (Highlight) на #1c180e, а цвет Тени (Shadow) — #64522c.
Включите слой с волокнами и получите такой результат:
Шаг 7
Создайте новый слой и при помощи инструмента Штамп (Clone Tool) удалите похожие детали, сделав текстуру более естественной.
Шаг 8
Добавьте корректирующий слой Цветовой тон/Насыщенность (Hue/Saturation), чтобы немного обесцветить поверхность.
Шаг 9
Используйте корректирующий слой Кривые (Curves), отрегулировав контраст и цвет текстуры.
Выделите все видимые слои, затем нажмите Ctrl + G, объединив их в группу. Назовите ее «Дерево 1», затем скройте.
Вторая текстура
Шаг 1
Создайте новый слой, заполните его цветом #c19356. Конвертируйте его в Смарт-объект (Smart Object).
Конвертируйте его в Смарт-объект (Smart Object).
Шаг 2
Дублируйте этот слой, перейдите в меню Фильтр > Оформление > Меццо-тинто (Filter > Pixelate > Mezzotint) и выберите Длинные штрихи (Long Strokes).
Шаг 3
Перейдите в Фильтр > Размытие > Размытие в движении (Filter > Blur > Motion Blur), после чего установите следующие значения.
Шаг 4
Дублируйте слой и растрируйте его. Перейдите в Редактирование > Трансформирование > Поворот на 90° по часовой (Edit > Transform > Rotate 90 Clockwise).
Шаг 5
Снова конвертируйте его в Смарт-объект. Добавьте Размытие в движении (Motion Blur).
Шаг 6
Создайте корректирующий слой Цветовой тон/Насыщенность (Hue/Saturation), обесцветив полученный слой.
Шаг 7
Нажмите Ctrl + Shift + Alt + E, объединив все видимые слои в один новый. Скройте всё кроме исходного слоя с заливкой и объединенного. Установите режим наложения последнего на Перекрытие (Overlay), а Непрозрачность (Opacity) укажите 100%.
Скройте всё кроме исходного слоя с заливкой и объединенного. Установите режим наложения последнего на Перекрытие (Overlay), а Непрозрачность (Opacity) укажите 100%.
Шаг 8
Средняя часть текстуры выглядит размытой и менее детализированной. Чтобы это исправить, дублируйте слой и создайте для него маску. Используйте мягкую черную кисть, чтобы стереть нижнюю и верхнюю части, сделав их менее видимыми.
Шаг 9
Дважды дублируйте слой, затем перетяните его на середину, сделав ее более детализированной. Используйте маску слоя, чтобы смягчить края и смешать участки с нижним слоем.
Шаг 10
Сгруппируйте все слои с режимом наложения Перекрытие (Overlay). Установите режим группы на Перекрытие (Overlay) со 100% непрозрачности. Используйте корректирующий слой Кривые (Curves), осветлив детали текстуры.
Шаг 11
Вернитесь к группе «Дерево 1». Дублируйте слой из шага 3 первой секции, затем перетяните его, поместив над слоями группы «Дерево 2». Перейдите в меню Выделение > Цветовой диапазон (Select > Color Range) и установите Разброс (Fuzziness) 170.
Перейдите в меню Выделение > Цветовой диапазон (Select > Color Range) и установите Разброс (Fuzziness) 170.
Шаг 12
Нажмите Ctrl + J, чтобы скопировать выделенные участки на новый слой, после чего скройте исходный. Измените режим наложения на Перекрытие (Overlay) с 50% непрозрачности.
Готово!
Надеюсь, вам понравился урок!
Источник: https://Photoshop-master.ru/lessons/design/sozdaem_dve_realistichnye_tekstury_dereva_v_fotoshop.html
Как сделать бесшовную текстуру в Фотошопе. Уроки Фотошопа. — Видео
10 меc назад
Обработка акварельной иллюстрации для стоков. Создание текстуры без швов в Фотошопе.
8 лет назад
Специально для сайта http://icloneru.wordpress.com/
2 лет назад
Урок, продолжающий серию уроков по созданию бесшовных текстур в Photoshop. Из данного урока Вы узнаете, как можно сделать бесшовную текстуру из фотографии декоративной штукатурки… *материалы к уроку* Исходная фотография штукатурки: http://go. katalproject.ru/l Готовая бесшовная текстура штукатурки: http://go.katalproject.
katalproject.ru/l Готовая бесшовная текстура штукатурки: http://go.katalproject.
ru/m *навигация по уроку* 00:00 — вступление 00:58 — создание бесшовной текстуры из фотографии штукатурки *о KatalProject* KatalProject посвящен программным продуктам, используемым в сфере архитектурного проектирования и дизайна. Он поможет Вам освоить современные инструменты, которыми должен владеть проектировщик и дизайнер.
На KatalProject Вы сможете найти уроки по таким программам для работы с графикой, как 3ds Max, AutoCAD, Photoshop, V-Ray… *ссылки* Смотреть другие уроки по созданию бесшовных текстур в Photoshop: https://www.youtube.com/watch?v=VYn0KlN84lM&index=2&list=PLPxazhoNgCVahm7bQLldRFN559eDggCwV Статьи про Photoshop на сайте KatalProject: http://katalproject.
ru/news/stati_photoshop/1-0-3 Уроки по Photoshop на сайте KatalProject: http://katalproject.ru/news/uroki_photoshop/1-0-11
2 лет назад
Если тема растровых паттернов вас заинтересовала — приглашаем пройти специальный курс Александра Серакова «ВСЁ О ПАТТЕРНАХ. ЧАСТЬ II. ADOBE PHOTOSHOP», со скидкой 10% по купону i-love-patterns https://universtudio.ru/vsyo-o-patternax-chast-ii-adobe-photoshop/
ЧАСТЬ II. ADOBE PHOTOSHOP», со скидкой 10% по купону i-love-patterns https://universtudio.ru/vsyo-o-patternax-chast-ii-adobe-photoshop/
4 лет назад
Меганабор мини-курсов от проекта Фотошоп-мастера — https://photoshop-master.ru/r/mini.
php Приветствуем всех любителей Photoshop! В этом уроке вместе с Екатериной Любимовой вы поработаете над созданием текстур, используя замечательный фильтр Тиснение.
Ссылка на подробный урок «Как создать текстуру в Фотошоп» https://photoshop-master.ru/lessons/design/sosdaem-tekstury.html Другие уроки из раздела «Дизайн/Рисование» https://photoshop-master.ru/lessons/design/
3 лет назад
В уроке я покажу как легко создать узор используя смарт-объекты. Вы узнаете как быстро переместить объект на заданное расстояние, и автоматизировать это с помощью «Операций».
3 лет назад
Источник: https://inlove.kz/watch/kak-sdelat-besshovnuyu-teksturu-v-fotoshope-uroki-fotoshopa/jZ-J5UZ8TQk
Создаем деревянный декорированный текст в Photoshop
В этом уроке мы создадим типографический эффект в Adobe Photoshop. Мы будем работать с текстурами и паттернами. Также много времени уделим работе со стилям слоев.
Мы будем работать с текстурами и паттернами. Также много времени уделим работе со стилям слоев.
Финальный результат
Исходники
1. Текстура дерева
2. Шрифт Janda Manatee
3. Паттерны от Ransie3.
4. Цветочная ткань от sofi01.
5. Diagonal Noise паттерн от Christopher Burton.
6. Градиенты от ilnanny.
Шаг 1
Создайте новый документ размером 1152 x 864 px. Затем дублируйте слой фона.
Кликните дважды по названию слоя в палитре Layers (Слои), чтобы открыт окно Layer Style (Стили слоев). Примените следующие стили с настройками как на картинках ниже.
Gradient Overlay/Наложение Градиента:
Для градиента используйте два цвета: #ffffff и #3f3f3f.
Pattern Overlay/Перекрытие Узора:
Таким образом у нас получится темная текстура дерева.
Шаг 2
Создайте надпись, все заглавными буквами, используя шрифт “Janda Manatee”. Цвет текста — белый, размер — 250 pt, расстояние между буквами (Tracking) установите в 25.
Дважды дублируйте слой с текстом.
Шаг 3
Откройте файл ” VF_r03.jpg” из ” Patterns 21″. Затем в меню выберите Image -> Adjustments -> Levels / Изображение > Коррекция > Уровни, и укажите в параметре Gamma/Гамма значение 0.75.
Это действие немного затемнит паттерн. Вы можете увеличить значение параметра, чтобы сделать текстуру светлее, или уменьшить, чтобы еще сильнее затемнить.
Теперь зайдите в Edit -> Define Pattern / Редактировать > Определить узор, и введите имя для паттерна.
Шаг 4
Кликните дважды по оригинальному слою текста, чтобы указать ему стиль слоя Drop Shadow/ Тень. Укажите Distance/Расстояние в 10, и Spread/Размах в 10, а также Size/Размер в 29.
Так мы добавим обычную тень.
Шаг 5
Кликните дважды по первой копии текста и укажите следующие стили слоев, с параметрами как на картинках ниже:
Bevel and Emboss/Тиснение, стиль:
Contour/Контур:
Stroke/Обводка:
Drop Shadow/Тень:
Должно получиться вот так:
Шаг 5
Кликните дважды по второй копии слоя с текстом и укажите следующие стили слоев:
Bevel and Emboss/Тиснение:
Contour/Контур:
Pattern Overlay/Перекрытие Узора:
Outer Glow/Внешнее Свечение:
Drop Shadow/Тень:
Вот что должно получиться в итоге:
Шаг 6
Удерживая Ctrl/Cmd кликните по слою с текстом, чтобы вызвать выделение по контуру букв.
В меню выберите Select -> Modify -> Contract / Выделение > Модификация > Сжать, и укажите значение 10.
Создайте новый слой поверх всего и назовите его “Pattern”. Залейте выделение белым цветом (Ctrl или Alt + Backspace). Снимите выделение (Ctrl/Cmd + D).
Смените параметр Fill/Заливка для слоя “Pattern” на 0%, затем дублируйте его. Назовите копию “Inner Shadow”.
Шаг 7
Дважды кликните по слою “Pattern”, чтобы применить к нему стиль слоя Pattern Overlay/Перекрытие Узора. Смените режим наложения (Blend Mode) на Multiply/Умножение, выберите паттерн “mary-rore.jpg” из “Floral Fabric Patterns” и смените Scale/Размер на 50%.
Вот что получится:
Кликните дважды по слою “Inner Shadow”, чтобы применить к нему стиль слоя Inner Shadow/Внутренняя тень. Смените цвет на #553c21, а размер на 13.
Результат:
Шаг 8
Смените первый цвет на #707070, возьмите инструмент Rectangle Tool/Прямоугольник, и нарисуйте прямоугольник размером 16 x 21 px в верхней части одной из букв.
Возьмите инструмент Add Anchor Point Tool/ «Перо+» (добавить опорную точку). Кликните по середине левой и правой стороны прямоугольника, добавляя таким образом точки.
Инструментом Direct Selection Tool / Прямое выделение, выделите две новые точки. При помощи стрелок на клавиатуре подвиньте точки на 2 пикселя правее (дважды нажмите по кнопке вправо).
Шаг 9
Кликните дважды по слою с новой фигурой, чтобы применить к нему следующие стили слоя:
Bevel and Emboss/Тиснение:
Texture/Текстура:
Gradient Overlay/Наложение градиента(выберите градиент “Brass 70″ из “RS_Metals.grd”):
Наша фигура стала похожа на металлическую.
Шаг 10
Дублируйте слой с фигурой, затем сделайте невидимым оригинал, нажав на иконку глаза слева от слоя. Теперь сделайте активным слой с копией фигуры и в меню выберите Layer -> Rasterize -> Layer Style/ Слой > Растрировать > Слой стиля. Так вы растрируете и фигуру и стиль слоя.
Так вы растрируете и фигуру и стиль слоя.
Примените к слою стиль Drop Shadow/Тень, указав Distance/Расстояние в 1.
Вот что должно получиться:
Дублируйте слой и инструментом Move Tool/Перемещение переместите фигуру на другую букву. Также вы можете ее поворачивать: Edit -> Transform -> Rotate/Редактировать >Трансформировать> Поворот.
Повторите то же и для остальных букв.
Финальный результат
Автор урока Rose
Перевод — Дежурка
Смотрите также:
Источник: http://kleinburd.ru/news/sozdaem-derevyannyj-dekorirovannyj-tekst-v-photoshop/
Текстурирование. Первые шаги в Adobe Photoshop
Здравствуйте, меня зовут Евгений Булатов, я работаю художником в студии Extreme Developers.
Я расскажу вам о том, как просто и качественно делать сходящиеся (т.е. повторяющиеся без швов) текстуры.
Зачастую, необходимо, что бы текстура повторялась, образовывая сплошное покрытие, это удобно к тому же сильно экономит память. Особенно интенсивно такие текстуры используются в геймдеве.
Особенно интенсивно такие текстуры используются в геймдеве.
Там где нужно экономить каждый байт, художники должны отлично владеть методами создания красивых но экономичных текстур.
Сходящиеся текстуры еще называют Тайловыми от английского слова Tile – плитка. Создание текстуры начинается с фотографии. Вы можете сфотографировать поверхность сами, или воспользоваться готовыми коллекциями. Есть замечательный банк фототекстур в высоком разрешении по адресу http://cgtextures.com/ До 15 mb в день бесплатно, плюс, он постоянно обновляется.
Интересно так же фотографировать текстуры самому. Вот несколько рекомендаций. Поверхность должна быть равномерно освещена рассеянным светом. Для этого подойдет пасмурная погода, или тень.
Желательно что бы поверхность занимала всю площадь кадра и была под прямым углом к объективу. Переключите баланс белого фотоаппарата на облачно или пасмурно, в зависимости от ваших условий.
Ну и конечно тщательно сортируйте фотографии, иначе спустя год вы ничего не найдете в своей коллекции.
Итак, фотография найдена…
Часть I
Ниже, я покажу один из способов создания сходящейся текстуры. Но сначала, сделайте простую вещь. Запустите Photoshop и нажмите Ctrl+K
В окне настроек на вкладке Performans в поле History States поставьте 100. Photoshop будет запоминать последние 100 операций которые вы сможете отменить в палитре истории. Вот теперь можно работать.
Для примера я выбрал фотографию кирпичной стены. Создадим из нее квадратную текстуру в разрешении 512 x 512.
Открываем снимок в Photoshop. И инструментом Crop (Обрезка {C}) вырезаем нужный участок. При вырезании зажмите Shift что бы наша область была квадратной. Перед отсечением вы можете повернуть рамку, добейтесь того, что бы ряд кирпичей был параллелен одной из сторон рамки. (для поворота переместите курсор за ее границы, он изменится на двойную изогнутую стрелку, теперь можно вращать).
Если вы создаете текстуру с регулярным узором (кирпичи, доски, кафельная плитка), вам понадобится выправить перспективные искажения, иначе текстура не сойдется (с текстурой штукатурки, песка или травы все проще ).
Для этого, дважды щелкните по слою Background и в появившемся окне нажмите ОК (вы разблокировали слой). Затем, с помощью свободной трансформации {Ctrl+T} выровняйте ряды кирпичей. Или более гибким инструментом для точной подгонки Edit –
Transform – Warp (Редактирование – Трансформация – Деформация)
При использовании свободной трансформации нажмите Ctrl так вы будете двигать каждый узелок независимо. Отпустите Ctrl и вы будете перемещать всю сторону.
Вот что у вас должно получиться:
(обратите внимание как ряды кирпичей примыкают к нижней и верхней кромкам)
После того, как вы выровняли картинку, вновь обрежьте ее что бы удалить пиксели зашедшие за края. Иначе, при следующем шаге вы рискуете получить странный результат. (при трансформации пиксели могут попасть за границы документа).
Затем воспользуйтесь фильтром Offset.
Filter – Other – Offset (Фильтр – Другие – Смещение)
Этот фильтр сдвигает изображение по горизонтали и вертикали. Сначала, сдвиньте текстуру по вертикали на половину.
Сначала, сдвиньте текстуру по вертикали на половину.
(Если у вас текстура 512, смещайте на +256) Можете сдвигать и приблизительно, на глаз. После применения фильтра, вы сразу увидите, как стыкуются ряды кирпичей. Если что то вам не нравится вернитесь назад и вновь подправьте изображение.
После того как с вертикальной сходимостью закончено, сдвиньте текстуру влево (фильтром Offset). Здесь придется поработать штампом (инструмент Clone Stamp {S}). В зависимости от текстуры, я выбираю штамп или лечащую кисть (Healing Brush).
Штамп, как и лечащая кисть, копирует участки изображения с одного места на другое. Что бы указать редактору откуда брать фрагмент нажмите Alt и кликните мышкой.
Затем рисуйте штампом там, где вы хотите убрать шов. (отличие лечащей кисти заключается в том что она подбирает яркость на исправленном участке. Пользуйтесь тем или иным инструментом в зависимости от ситуации).
Кирпич за кирпичом аккуратно «заклонируйте» шов.
После того как швы убраны, осталось только подогнать текстуру под нужный размер. Примените команду Image – Image Size и поставьте нужное значение высоты и ширины в пикселях (в этом примере 512 х 512). Текстура готова!
Часть II
Но зачастую, после наложения такой текстуры заметно, что она повторяется. Небольшие перепады яркости, какие-то пятна, и мы сразу улавливаем ритм.
Можно проверить, как повторяется текстура, не выходя из редактора. В меню Edit, выберете Define Pattern. Появится окно для добавления текстуры в коллекцию пресетов. Нажмите ОК. Затем создайте новый документ в несколько раз больший чем ваша текстура, например в 5 раз. И нажмите Shist+F5, что равносильно команде заливка
(Edit – Fill).
Выберете тип заливки — текстура (паттерн). Выберете ваш паттерн, он будет последним. Нажмите ОК, и вы увидите как ваша текстура повторяясь заполнила изображение.
Если повторения слишком заметны, текстуру можно доработать. Убрать какие-то неоднородные детали, или перепады по яркости. Долгое время я исправлял текстуры вручную, пока не догадался, что перепад по яркости можно выровнять автоматически.
Убрать какие-то неоднородные детали, или перепады по яркости. Долгое время я исправлял текстуры вручную, пока не догадался, что перепад по яркости можно выровнять автоматически.
Рядом с фильтром Offset, в Photoshop, есть фильтр High Pass (высокий проход).
Если углубиться в теорию то выясниться, что это фильтр низкой частоты. Что это значит на практике? На практике это означает, что он сглаживает большие по площади колебания яркости, оставляя не тронутыми колебания которые имеют мелкую фактуру.
Поясню с другой стороны. Всем известный фильтр Gaussian Blur (Размытие по Гауссу), можно рассматривать как фильтр высокой частоты. Он сглаживает высокочастотные колебания, оставляя нетронутыми плавные изменения яркости.
Таким образом, можно например, избавить фотографию от мелкого, случайного, цифрового шума. Конечно, при этом фотография потеряет в четкости, но большинство контуров останется. Фильтр High Pass действует противоположным образом, оставляя мелкую фактуру, он убирает общие пятна.
А это именно то, что нужно для выравнивания текстур!
Вот небольшая иллюстрация действия этих фильтров на изображение:
Посмотрите, как меняется текстура в первом и втором случае. Радиус действия фильтров одинаков, и все становиться очевидно!
После применения фильтра High Pass фактура кирпичей, швы, трещины остались, а большие темные пятна внизу исчезли.
После фильтра Gaussian Blur, исчезли все мелкие детали, и проявились те пятна которые убрал High Pass! Примечательно что если объединить эти два слоя в в режиме Overlay, мы получим исходное изображение.
Из за того, что High Pass действует сразу во всех каналах, цвета искажаются. Но это не страшно. Этим фильтром очень удобно выравнивать яркостную составляющую текстуры, и в большинстве случаев это работает, делая повторения текстуры не такими заметным.
На этом с теорией закончим, на практике все очень просто:
1. Скопируйте слой с текстурой {Ctrl+J}
2. Обесцветьте его {Ctrl+Shift+U}
Обесцветьте его {Ctrl+Shift+U}
3. Смените режим смешивания этого слоя на Luminosity (Яркость)
4. Примените фильтр Hight Pass (Высокий проход) с подходящим радиусом.
Готово!
Для текстуры из урока подойдет радиус в пределах 15-30 пкс.
Если текстура кажется вам слишком плоской, увеличьте радиус в настройках фильтра, так же можно уменьшить степень непрозрачности слоя.
Когда, результат вам понравится, можете откинутся на спинку кресла и насладится плодами своих трудов. Вы сделали качественную текстуру. А главное узнали способ создавать их в неограниченном количестве. Для этого, вам всего лишь, потребуется побродить с фотоаппаратом)
Готовая текстура:
Когда вы освоите Photoshop и запомните горячие клавиши, создание такой текстуры будет занимать у вас минут пятнадцать. И главным вопросом будет где найти или как сфотографировать ту текстуру, которая нужна в вашей работе. Особенно если на дворе лето, а вам нужен снег!
В заключении хочу поблагодарить Яшу известного как Snork, Елену aka Porcelana и Евгения ksi2 за помощь в создании урока.
Конечно, это были самые начала в создании текстур. Надеюсь, с вашей помощью, я продолжу этот рассказ.
Источник: https://render.ru/ru/_/post/12341
Textures & Patterns in Web Design – Photoshop CS6
Written Tutorial Starts:
1. Find Amazing Textures
The web is loaded with amazing design resources and textures, you will be bombarded with loads of content if you run a google search, but here are a few of my favorite places to find amazing textures.
Subtle Patterns: http://subtlepatterns.com/
Lost & Taken: http://lostandtaken.com/
Brusheezy Patterns: http://www.brusheezy.com/patterns
2. Create Your Own Texture!
Just remember that any photo can be a texture! Don’t let the term ‘texture’ define how you use or don’t use a graphic/picture if you see cool details, brightness,etc… don’t hesitate if you think it will apply to your project nicely.
Do you use any amazing pattern/texture resources? If so, share in the comments section!
3.
 Starting With Texture
Starting With TextureTypically I do not create textures. I usually start with a texture and play with it by adding additional textures with Photoshop and additional textures that I love.
Creating textures from scratch can be as easy as photographing an amazing pattern that you stumble across or you can take the time to build rows of pixels and create amazing,beautiful patterns with straight lines.
There are literally hundreds of ways to create millions of patterns.
4. Starting Playing With Textures
I’m going to go with the route that I typically use and play with and customize existing existing patterns, essentially we’re going to layer and build a complex pattern that we think looks cool. In Photoshop we’re going to create a new document with the specific size of 500px by 400px.
5. Add Noise
With the “Background” layer selected, we’re going to go Filter>Noise>Add Noise and add 100% noise set to Gaussian and Monochromatic checked on.
6. Pixelate>Mosaic
Next go Filter>Pixelate>Mosaic and set the cell size to 20 square.
7. Download a Texture Or Pattern:
Go grab the “SubtleNet” texture from the good people over on SubtlePatterns.com. Link: http://subtlepatterns.com/subtlenet/ Unzip it and open the “[email protected]” file in Photoshop.
8. Adjust Our New Texture
With this pattern open, go Image>Adjustments>Levels and drag the upper black handle to the right until you set it’s input box says “160”. Go ahead and hit “OK” to commit those changes. Let’s move on.
9. Define a Pattern in Photoshop
Now we want to define this small image as a pattern. I love using these little patterns to build on because they already have seamless edges built in; It’s just one less thing to worry about. To define this a a pattern, go Edit>Define Pattern and give it a name.
10. Build It Slowly
Jump back over to our “build-a-texture” document and add a new layer. Grab the Paint Bucket Tool (G) located ‘under’ the Gradient Tool and look to the control bar for this tool and set it to fill with “Pattern”. Choose our pattern from the drop down box.
Grab the Paint Bucket Tool (G) located ‘under’ the Gradient Tool and look to the control bar for this tool and set it to fill with “Pattern”. Choose our pattern from the drop down box.
11. Blend Modes & Opacity
Click anywhere on this new layer to fill it with our pattern and then set the layer to the blend mode “Multiply”. This is going to knock out all the white and preserve the mesh look over our mosaics. Reduce the layer opacity to 20% and move on to the next step.
12. Pepper In The Goodness
Let’s add another texture to this. I am going to repeat step five,except I’m going to download the “Vintage Speckles” texture and open it in Photoshop and convert it to a pattern. (I used the “[email protected]” pattern.)
13. New Layer, New Texture
Create a new layer in our new texture document and use that same Paint Bucket and “pour” in our new pattern and set this layer to “Multiply” as well.
14. Continue Building The Texture/Pattern
Источник: https://tutvid. com/photoshop-tutorials/textures-patterns-in-web-design-photoshop-cs6/
com/photoshop-tutorials/textures-patterns-in-web-design-photoshop-cs6/
Как вырезать деревьяс неоднородного фона / Основы Photoshop / Уроки
В этом уроке будем вырезать елку (1.2 Мб), растущую в городском дворе. Получим вот такой результат:
Этот вариант вырезки сложный, потому что дерево находится на неоднородном фоне и часть ее сильно освещена, а часть — в тени. Я вижу, что для того, чтоб её вырезать, придется часть обтравливать вручную, но первоначально мне надо выделить ту составляющую, которую можно с помощью команд Фотошопа.
Для любителей смотреть, а не читать — видео в конце статьи.
Первоначальное выделение:
1. Дублируем изображение (Ctrl+J) и обесцвечиваем (Shift+Ctrl+U).
2. Усиливаем контраст между краями ели и фоном Уровнями (Ctrl+L).
3. Границы стали более выраженными. Усиливаем контраст еще больше:
выбираем инструмент Осветлитель (Dodge) — в Светах (Highlights) — при этом параметре инструмент будет еще больше осветлять те места, которые светлые, не затрагивая теневые. Проходимся им по освещенным краям елки и светлому фону.
Проходимся им по освещенным краям елки и светлому фону.
Меняем на Затемнитель — в Тенях — и затемняем темные части дерева и темные участки фона.
Наша задача максимально разделить вырезаемый объект и фон.
Доработка выделенной области:
4. Это, пожалуй максимум, который можно вытянуть, дальше — работаем ручками.
Инструментом Быстрое выделение (Quick Selection) выделяем елку. После ранее проведенных манипуляций границы выделения определятся аккуратнее. Инструментом Лассо (Lasso) выделяю верхушку.
5. Отключаем видимость черно-белого слоя, возвращаемся на исходный слой и добавляем к выделенному ещё некоторые области, которые были не различимы на черно-белом слое.
Переходим в режим Быстрой маски (Q).
Корректируем выделение:
Выбираем мягкую кисть черного цвета и убираем ненужные участки фона.
Я переключаюсь между Кистью и Ластиком на клавиатуре (B и E соответственно), зуммируя и уменьшая масштаб просмотра.
Размер кисти регулирую квадратными скобками ( [ — уменьшить, ] — увеличить).
Ctrl+Z отменяет последнее действие, если вы ошиблись.
Меняем цвет на белый и Кистью добавляем то, что не попало в первоначальную область выделения. Местами — на больших участках — я выделяю Лассо (L) и заливаю черным или белым по необходимости.
Работаем до тех пор, пока вид маски не будет устраивать.
6. Подправив маску, возвращаемся в нормальный режим, снова нажав Q на клавиатуре. Нажимаем в панели Свойств кнопку Уточнить край (Refine Edge).
Теоретические сведения об этой команде и её работе Photoshop читайте в статье Уточнение границы выделения (Refine Edge)
В Режиме отображения (View Mode) выбираем режим Перекрытие.
Прокрашиваем инструментом Уточняющий Радиус (Refine Radius Tool) те границы, которые надо смягчить. Закончив, нажимаем ОК.
7. Копируем выделенную область на новый слой (Ctrl+J), проверяем качество вырезки, залив новый слой под деревом любым контрастным цветом.
Копируем выделенную область на новый слой (Ctrl+J), проверяем качество вырезки, залив новый слой под деревом любым контрастным цветом.
Если качество устраивает, сохраняем в формате, поддерживающем прозрачность (я использую png), если что-то надо подправить — исправляем. исходное удаляем.
Елка вырезана, теперь её можно разместить туда она предназначалась.
Вырезайте чаще.
Поделиться с друзьями:
Обратите внимание, что отдельные компьютерные мониторы могут отображать цвета и тональные значения по-разному.
Как сделать розовые деревья в фотошопе
Сложное выделение через цветовой диапазон и каналы (волосы, перья, деревья)
Select — Color Range (Выделение — Цветовой диапазон) на примере Photoshop CC (2014) (Eng/Rus)К таким объектам можно отнести: волосы, перо, дерево, и все остальное, что имеет ворсистые и мохнатые поверхности.
Качественное выделение таких объектов невозможно сделать с помощью обычного Лассо или Пера.
В этой статье вам предлагается использовать цветовой диапазон и каналы, чтобы легко замаскировать сложные объекты, оставляя при этом чисто выделенные края. Эта техника сэкономит Вам уйму времени.
На данном этапе цель урока заключается в том, чтобы удалить розовый фон с левой стороны девушки.
Как вы должно быть заметили, где-то между перьями там и тут просвечивают розовые пятна, нам их тоже следует убрать.
1. Дублируйте оригинальное изображение и в дальнейшем работайте с копией (Ctrl+J).
Фоновый слой спрячьте — кликните по глазику рядом с ним.
Перейдите в меню Select — Color Range (Выделение — Цветовой диапазон).
Когда окошко появится, выберите там первую слева пипетку и кликните ею по розовому фону на изображении.
Вы заметите, что выбранный цвет стал белым в диалоговом окне.
Увеличьте значение параметра Fuzziness (Разброс) до тех пор, пока изображение не станет полностью черным, а выделенная область чисто белой.
Заметка: чтобы добавить цвет к выделению кликните по изображению пипеткой со знаком «+» или зажмите Shift.
В некоторых случаях (например, выделение деревьев от неба) этих операций бывает достаточно.
Вы нажимаете ОК в диалоговом окне, а на основном документе Delete, чтобы удалить фон.
Но здесь случай посложнее.
2. После нажатия на кнопке ОК, в документе появится выделение.
Переключитесь на палитру Каналов.
Кликните внизу палитры по кнопке (Сохранить выделенную область на новом канале) — появится новый канал «Альфа 1».
Нажмите Ctrl+D, чтобы снять выделение.
Далее кликните по Альфа каналу — в главном документе отобразится черно-белый вид канала.
Достоинство в использовании каналов — возможность редактировать выделение без влияния на оригинальное изображение.
Черный цвет — это области, которые мы хотим сохранить, а белые — те, которые мы хотим удалить.
3. Вы должно быть заметили, что на канале отображаются также серые области.
Как же поступить с ними? Их нам нужно превратить или в черные или в белые, другого варианта не дано.
Как это сделать? Есть быстрое решение!
Зайдите в меню Image — Adjustments — Levels (Изображение — Коррекция — Уровни / Сочетание клавиш «Ctrl+L»).
В диалоговом окне вы увидите гистограмму с тремя ползунками — переместите крайние ползунки чуть ближе к середине.
После этих действий серые области должны будут исчезнуть.
4. Вы помните, что наша цель удалить только розовый фон? Отлично!
В канале, как видите, выделились также губы и перья справа. Нам нужно убрать их из розового выделения!
Возьмите черную кисть с твердыми краями. Покрасьте ею по тем частям, которые не нужно удалять — здесь губы и перья справа.
Если наоборот нужно что-то удалить — переключитесь на белую кисть.
5. Иногда бывает сложно угадать, какие части удалить, а какие оставить. Кликните на глазик рядом с RGB каналом.
Оригинальное фото станет теперь видимым под прозрачной маской.
Отключите глазик, если хотите вернуться в черно-белый вид.
6. Зажмите Ctrl и кликните по Альфа каналу — появится выделение.
Кликните по RGB, чтобы увидеть цветное изображение.
Перейдите на палитру слоев.
Выберите рабочий слой и нажмите клавишу Delete.
Розовый фон благополучно удалится, не повредив ни одно перышко.
7. С правой частью делаем то же самое.
Каждое изображение уникально, где-то вам хватит одного раза, где-то придется несколько раз повторять эти действия.
Как видите, эта техника очень эффективна, и теперь вы сможете перенести это изображение на любой другой фон.
Финальный результатПереводчик: Зинаида Лукьянова;
Источник;
Как вырезать деревьяс неоднородного фона
В этом уроке будем вырезать елку (1.2 Мб), растущую в городском дворе. Получим вот такой результат:
Этот вариант вырезки сложный, потому что дерево находится на неоднородном фоне и часть ее сильно освещена, а часть — в тени. Я вижу, что для того, чтоб её вырезать, придется часть обтравливать вручную, но первоначально мне надо выделить ту составляющую, которую можно с помощью команд Фотошопа. Для любителей смотреть, а не читать — видео в конце статьи.
Для любителей смотреть, а не читать — видео в конце статьи.
Первоначальное выделение:
1. Дублируем изображение (Ctrl+J) и обесцвечиваем (Shift+Ctrl+U).
2. Усиливаем контраст между краями ели и фоном Уровнями (Ctrl+L).
3. Границы стали более выраженными. Усиливаем контраст еще больше:
выбираем инструмент Осветлитель (Dodge) — в Светах (Highlights) — при этом параметре инструмент будет еще больше осветлять те места, которые светлые, не затрагивая теневые. Проходимся им по освещенным краям елки и светлому фону.
Меняем на Затемнитель — в Тенях — и затемняем темные части дерева и темные участки фона. Наша задача максимально разделить вырезаемый объект и фон.Доработка выделенной области:
4. Это, пожалуй максимум, который можно вытянуть, дальше — работаем ручками. Инструментом Быстрое выделение (Quick Selection) выделяем елку. После ранее проведенных манипуляций границы выделения определятся аккуратнее. Инструментом Лассо (Lasso) выделяю верхушку.
5. Отключаем видимость черно-белого слоя, возвращаемся на исходный слой и добавляем к выделенному ещё некоторые области, которые были не различимы на черно-белом слое.
Переходим в режим Быстрой маски (Q). Корректируем выделение:
Выбираем мягкую кисть черного цвета и убираем ненужные участки фона.
Я переключаюсь между Кистью и Ластиком на клавиатуре (B и E соответственно), зуммируя и уменьшая масштаб просмотра. Размер кисти регулирую квадратными скобками ( [ — уменьшить, ] — увеличить). Ctrl+Z отменяет последнее действие, если вы ошиблись.
Меняем цвет на белый и Кистью добавляем то, что не попало в первоначальную область выделения. Местами — на больших участках — я выделяю Лассо (L) и заливаю черным или белым по необходимости. Работаем до тех пор, пока вид маски не будет устраивать.
6. Подправив маску, возвращаемся в нормальный режим, снова нажав Q на клавиатуре. Нажимаем в панели Свойств кнопку Уточнить край (Refine Edge).
Теоретические сведения об этой команде и её работе Photoshop читайте в статье Уточнение границы выделения (Refine Edge)
В Режиме отображения (View Mode) выбираем режим Перекрытие. Прокрашиваем инструментом Уточняющий Радиус (Refine Radius Tool) те границы, которые надо смягчить. Закончив, нажимаем ОК.
Прокрашиваем инструментом Уточняющий Радиус (Refine Radius Tool) те границы, которые надо смягчить. Закончив, нажимаем ОК.
7. Копируем выделенную область на новый слой (Ctrl+J), проверяем качество вырезки, залив новый слой под деревом любым контрастным цветом.
Если качество устраивает, сохраняем в формате, поддерживающем прозрачность (я использую png), если что-то надо подправить — исправляем. исходное удаляем.
Елка вырезана, теперь её можно разместить туда она предназначалась.
Вырезайте чаще. Обратите внимание, что отдельные компьютерные мониторы могут отображать цвета и тональные значения по-разному.Роза из дерева
С помощью данной техники вы сможете не только делать розы из дерева в фотошопе, но и откроете целый мир для творчества.
Выглядит сложно, но на самом деле все делается просто, за несколько минут.
Шаг 1
Откройте любое изображение с розой в Фотошопе.
Сразу же обесцветьте его — Изображение — Коррекция — Обесцветить (Image -Adjustments — Desaturate)
Примените фильтр Размытие по Гауссу (Gaussian Blur), на несколько пикселей.
Примените функцию Уровни (Levels). Сделайте переходы цветов явнее, больше теней, больше света.
Сохраните этот файл PSD под именем rose.psd.
Шаг 2.
Откройте тоже самое изображение с розой в Фотошопе, только в оригинальном виде (с цветом).
Создайте новый слой и сверху над розой разместите изображение с любой деревянной текстурой.
Примените для этого слоя фильтр Искажение — Смещение (Distort — Displace), по 5 пикселей для обоих значений, выберите файл который сохраняли раньше rose.psd.
Шаг 3.
Текстура искривится по контурам розы.
Добавьте маску слоя и затрите всю область вокруг розы.
Шаг 4.
Режим наложения установите Умножение (Multiply) или Перекрытие (Overlay), что больше нравится.
Шаг 5.
Подкорректируйте уровни — для этого создайте корректирующий слой Уровни (Levels). Сделайте деревяшку более контрастной.
Результат
Роза готова.
Создаём кисти для рисования деревьев в Фотошоп
В этом уроке я объясню, как создать свои собственные фигурные кисти и как использовать их. Такие кисти сэкономят вам кучу времени при рисовании деревьев, кустов и травы. Я использовал Photoshop CS5 и графический планшет Wacom Cintiq. Вы можете использовать любой другой планшет для того, чтоб иметь возможность контролировать нажим пера.
Давайте создадим что-то красивое!
Финальный результат:
(нажмите на изображение, чтобы увеличить)
Шаг 1. Первое, что мы должны сделать, – создать новый документ; обычно я делаю его примерно 500 на 500 пикселей с разрешением 300 dpi, чтоб в дальнейшем кисть не пикселизировалась при ее увеличении, когда мы работаем с большим изображением.
Мы будем создавать кисть для рисования листьев – кисть в виде кленового листа, с ее помощью мы быстро и без проблем сможем создать красивую листву. Для начала просто возьмите любую стандартную кисть фотошопа и начинайте рисовать контуры фигуры, в данном случае кленового листа.
Для начала просто возьмите любую стандартную кисть фотошопа и начинайте рисовать контуры фигуры, в данном случае кленового листа.
Шаг 2. Теперь нужно придать немного глубины кисти. Я создал новый слой и нарисовал прожилки при помощи кисти Chalk (Мел). Белой кистью с непрозрачностью 50% нарисуйте осветленные области.
Шаг 3. Теперь мы должны сохранить кисть, которую только что сами нарисовали. Идем в Редактировать>Определить кисть (Edit > Define Brush Preset), введите название кисти и нажмите ОК.
Шаг 4. Вы заметите, что только что созданная кисть появилась в списке кистей в самом низу. Теперь мы должны выбрать эту кисть из списка и открыть панель Кистей – F5. Откроются настройки кисти, которые вы сможете изменять по своему усмотрению.
Шаг 5. Настройки кисти по умолчанию не позволяют контролировать и изменять штрихи, поэтому первое, что мы должны сделать, это настроить чувствительность пера, сделайте это в меню Другая динамика (Other Dynamics) или Transfer в Photoshop CS5.
Обратите внимание: эта настройка будет работать правильно только при использовании графического планшета.
Установите Колебание прозрачности (Opacity Jitter) 50% и убедитесь, что эта настройка будет регулироваться нажимом пера (pen pressure). Для создания изменений направления и регулировки кисти, выберите Динамику формы (Shape Dynamics).
Шаг 6. Колебание размера (Size Jitter) – 100%, контроль – нажим пера. Обратите внимание, контроль для настройки Колебание угла (Angle Jitter) установлен Начальное направление (Initial Direction), а для Колебание окружности (Roundness Jitter) – Наклон пера (Pen tilit), Минимальная окружность (MinimumRoundness) — 25%.
Шаг 7. Последняя настройка перед использованием кисти — Настройка формы кисти (Brush Tip Shape), где я устанавливаю Интервал (Spacing) 70% для отделения следов кисти друг от друга.
Шаг 8. Теперь мы знаем, где можно найти настройки кисти, можем легко испытать их на практике и попробовать изменять значения и настройки.
Шаг 9. Хорошо, мы настроили кисть и теперь нужно сохранить эти настройки. Это очень важно, ведь когда вы выберите другую кисть, все ваши настройки собьются, а так вы сможете применять их и для других фигурных кистей. Опять жмем F5, открываем окно настройки кисти, и выбираем из всплывающего меню Новая Кисть (New Brush Preset) и называем ее. Теперь ранее созданная кисть сохранится с новыми настройками, которые вы применили, и будет находиться внизу списка кистей.
Шаг 10. Следующие шаги будут быстрыми, он подытожат то, что мы только что делали. Я собираюсь создать еще один Кленовый лист, для этого просто изменю форму фигуры. Сперва сотрите черешок листа, далее идем в меню Выделение>Выделить все (Select>All) и после этого в Редактировать>Трансформация>Искажение (Edit > Transform > Warp).
Шаг 11. Выбрав точку и потянув за нее, вы можете сформировать и исказить форму листа, как показано на рисунке ниже.
Шаг 12. Вы также можете потянуть в любом месте внутри сетки, форма листа изменится. После того, как измените листок, нажмите Enter для подтверждения редактирования.
После того, как измените листок, нажмите Enter для подтверждения редактирования.
Шаг 13. После применения всех нужных настроек для кисти, таких как Динамика формы и Другая динамика, я провел кистью по рабочему документу и меня устроило то, как рисует наша кисть. Иллюстрация ниже представляет полное изображение, созданное только новыми форменными кистями.
Свободно размещайте вокруг элементы при помощи новых форменных кистей, используйте ваше воображение и креативность для создания деревьев, кустов, травы или даже целых видов ландшафта.
Шаг 14. Сохраните кисть с новыми настройками, как мы делали это в предыдущих шагах, и она будет добавлена в ваш список. Теперь у нас есть два вида кленовых листьев, обе сохранены с настройками, которые мы им дали. В списке кистей в верхнем правом углу есть стрелочка. Кликните по ней и выберете Сохранить кисти (Save Brushes), обозначьте свой собственный список кистей, они всегда будут храниться у вас и вы сможете их использовать в любой момент.
Шаг 15. Мы подошли к концу урока. Возможно, все это кажется тяжелым, но вы попробуйте сделать кисти сами, и поймете, что это не так. Не бойтесь экспериментировать. Фигурные кисти очень помогают в работе. Для их рисование нужно время и спокойствие, но в конце вы будете счастливы, зная, что можете ускорить процесс цифрового рисования при помощи массы способов.
Удачи вам в путешествии по миру цифрового рисования!
Автор: Hayato
Tree PSD, 42000+ Photoshop Графические ресурсы для бесплатной загрузки
изолированные деревья на белом фоне
2000 * 2000
изолированные деревья на белом фоне
1200 * 1200
изолированные деревья на белом фоне
1200 * 1200
деревья
1024 * 1024
изолированные деревья на белом фоне
2000 * 2000
изолированные деревья на белом фоне
2000 * 2000
изолированное дерево на прозрачном фоне
2000 * 2000
пышное дерево
1200 * 1200
эвкалипт баньян материал изображения
1200 * 1200
изолированные деревья на белом фоне
1200 * 1200
2000 * 2000
набор тропических деревьев Изолированный на прозрачном
2000 * 2000
группа тропических деревьев, изолированных на прозрачном
2000 * 2000
тропических деревьев, изолированных набор
2000 * 2000
дерево png
3696 * 3696
деревьев
1200 * 1200
изолированных коллекция тропических деревьев
2000 * 2000
силуэт дерева
1200 * 1200
вектор ручной росписью деревья
1200 * 1920
экология
1200 * 1200
лесных деревьев
1800 * 1000
изолированное дерево на прозрачном фоне
2000 * 2000
изолированные деревья на белом фоне
2000 * 2000
реальные Рождественская елка png
1200 * 1200
дерево вектор черный и белый
1200 * 1200
деревья
2000 * 2000
изолировать деревья на белом фоне
2000 * 2000
пейзажи
1770 * 1251
изолированное дерево на белом фоне 1200 * 1200
изолированные деревья на белом фоне
2000 * 2000
изолированные деревья на белом фоне
1200 * 1200
пять тропических деревьев на прозрачном фоне
2000 * 2000
розовое вишневое дерево вишневое украшение узор
1024 * 930
изолировать деревья на белом фоне
2000 * 2000
вишневые деревья
1200 * 1200
апельсиновое дерево с фруктами реальные png
2000 * 2000
дерево
1200 * 1200
пальма 5 реал png 900 04
2000 * 2000
изолировать деревья на белом фоне
2000 * 2000
изолированное дерево на прозрачном фоне
2000 * 2000
корни деревьев
1200 * 1200
пальма
1200 * 1200
изолированное дерево на прозрачном фоне
2000 * 2000
зеленое растение бонсай
2000 * 2000
изолированные деревья на белом фоне
2000 * 2000
9000 сосны1200 * 1200
изолированные деревья на белом фоне
2000 * 2000
amboyna wood pohon angsana
1200 * 1200
дерево векторный клипарт
1200 * 1200
1200 * 1200
3 мощных метода вырезания деревьев в Photoshop (БЕЗ ореолов или Окантовка!)
В этом уроке Photoshop вы узнаете, как вырезать деревья в Photoshop, используя три мощных техники!
Это насыщенное информацией руководство по Photoshop будет наполнено полезными советами и приемами, которые вы сможете применить к любой работе по маскированию, а не только к деревьям!
Вы узнаете о команде «Смешать если» и о том, как с ее помощью создать настоящую прозрачность.
Вы также узнаете о команде «Убрать края», которая позволяет удалять края и ореолы, а также узнаете о генераторе деревьев и о том, как вы можете использовать его для создания пользовательских кистей, чтобы придать деревьям виртуальную обрезку.
Обучающие изображения
Blend If & Channel Explanation
Дерево, уже изолированное от фона и других элементов, — отличное изображение для начала. Убедитесь, что слой разблокирован, и дважды щелкните по нему, чтобы открыть окно стиля слоя .
Используйте ползунки Blend If , чтобы скрыть или показать пиксели в зависимости от яркости каждого канала RGB.
Вы также можете перейти на панель каналов и посмотреть, какой канал имеет более резкий контраст между передним планом и фоном, и отрегулировать его с помощью ползунков Blend If .
Используйте синий канал, чтобы вырезать дерево
В этом примере канал Blue имеет более резкий контраст, поэтому используйте ползунки Blend If, чтобы скрыть самые яркие пиксели в этом канале.
Нажмите и перетащите на белую точку, и когда вы перетаскиваете ее внутрь, она должна скрывать яркие пиксели, которые в основном принадлежат небу, чтобы вырезать дерево на его фоне.
После установки нажмите OK , чтобы сохранить вырез.
СОВЕТ ПРОФЕССИОНАЛА: Удерживайте Alt (Windows) или Option (macOS) , когда вы нажимаете точку, чтобы разделить ее и создать более плавный переход.
Щелкните здесь, чтобы узнать больше о 7-минутном подробном руководстве по Blend If!
Создайте настоящую прозрачность из смеси, если смешайте
По миниатюре слоя на панели «Слои» видно, что реальной прозрачности нет, это просто наложение.
Вы можете преобразовать слой в фактическую прозрачность, преобразовав его в смарт-объект . Щелкните правой кнопкой мыши на слое> Преобразовать в смарт-объект .
Вы сразу заметите узор в виде шахматной доски, который показывает прозрачность на миниатюре слоя.
Во втором методе вырезания деревьев используется изображение дерева на фоне заката в тумане. Что отличает эту фотографию от первой, так это наличие нескольких бликов, окружающих деревья, поэтому метод Blend If не будет работать лучше всего с такими изображениями.
Начните с создания маски на основе канала.
Перейдите на панель каналов и определите, какой канал имеет более резкий контраст между передним и задним планами. В данном случае это синий канал .
Дублируйте синий канал и используйте инструмент Lasso tool , чтобы создать свободное выделение вокруг дерева.
Инвертировать канал
Щелкните правой кнопкой мыши > Выбрать инверсию , чтобы инвертировать выделение.
Если белый (#ffffff) как цвет переднего плана , нажмите Alt Backspace (Windows) или Option Delete (macOS) , чтобы заполнить выделение цветом.
Затем нажмите Ctrl D (Windows) или Command D (macOS) , чтобы отменить выбор.
Чтобы точно вырезать деревья в Photoshop, выберите Dodge и Burn tool , чтобы осветлить и затемнить существующие пиксели изображения.
Поскольку золотое правило маскирования гласит: «белый раскрывает, черный скрывает», инвертирует цвета, чтобы дерево стало белым, нажав Ctrl I (Windows) или Command I (macOS) .
Затем начните использовать инструмент Burn Tool с Range , установленным на Shadows . Перетащите вокруг темных пикселей, чтобы сделать их темнее и изолировать дерево.
На панели опций , чем выше коэффициент воздействия , тем сильнее будет эффект . Чем ниже уровень экспозиции, тем больше контроля над тенями у вас есть.
Вы можете использовать инструмент «Кисть » и закрасить черным (# 000000) , чтобы замаскировать их для труднопроходимых участков.
И наоборот, используйте инструмент Dodge , чтобы еще больше выделить дерево. Установите диапазон от до Highlights и настройте экспозицию, затем начните рисовать вдоль дерева. Вы также можете использовать инструмент «Кисть » с белым цветом (#ffffff) , установленным в качестве цвета переднего плана , чтобы отобразить его в маске.
Загрузить выделение
Вернувшись на панель каналов , нажмите Ctrl (Windows) или Command (macOS) при щелчке по миниатюре канала Blue copy, чтобы загрузить дерево в качестве выделения.
Щелкните RGB , чтобы восстановить исходные цвета и вернуться на панель «Слои ».
Затем щелкните значок New Layer Mask , чтобы скрыть фон, кроме дерева.
Создайте слой заливки Solid Color и установите светло-серый цвет. Затем разместите слой заливки Solid Color прямо под деревом с маской.
Затем разместите слой заливки Solid Color прямо под деревом с маской.
Используйте настройку уровней для уточнения маски
Если кажется, что по краям дерева есть ореол или бахрома, выберите миниатюру Layer Mask , затем выберите Image > Adjustments > Levels .
Перетащите темную точку внутрь до тех пор, пока вы не перестанете видеть окантовку вместе с листьями.
Используйте минимальный фильтр для сжатия маски и удаления ореолов
Другой метод достижения того же эффекта — выбрать Фильтр > Другой > Минимум , чтобы сузить маску путем изменения значения радиуса пикселей. Если вы хотите узнать больше о том, как использовать фильтр «Минимум» и «Максимум» для маскировки, нажмите здесь !
Использование команды удаления бахромы для удаления бахромы с маски
Если бахрома устойчивая и не была удалена фильтром «Минимум», продублируйте слой> выберите миниатюру дублированного слоя Layer Mask > Apply Layer Mask .
Выберите Layer > Matting > Defringe .
Команда Defringe смотрит на краевые пиксели и меняет их местами на цвет окружающих пикселей, поэтому установите соответствующее значение Width пикселей и нажмите OK .
Выберите слой Tree и установите Blending Mode на Darken .
Затем закрепите слой на слое непосредственно под ним, нажав Ctrl Alt G (Windows) или Command Option G (macOS) , чтобы добиться лучшего эффекта.
В отличие от техники, использованной ранее, определение того, какой канал имеет более резкий контраст между передним планом и фоном, не будет работать для этого конкретного изображения, поскольку окружающая среда также заполнена деревьями.
Начните с выбора слоя и используйте инструмент Quick Selection , чтобы создать выделение ствола дерева.
Затем выберите инструмент Lasso и удерживайте клавишу Shift , когда вы щелкните и перетащите вокруг дерева, чтобы добавить его к текущему выделению.
Но для этого нарисуйте внутреннюю часть дерева и оставьте большой промежуток между выделением рисования и краями листьев.
При активном выделении щелкните значок New Layer Mask , чтобы создать маску слоя .
Использование генератора дерева для создания дерева
Одна из забавных частей вырезанных деревьев — это возможность использовать генератор деревьев в качестве ориентира.
Выберите Файл > Новый и создайте новый пустой документ.
В новом документе выберите Filter > Render > Tree .
В окне «Дерево» вы можете найти различные типы деревьев в раскрывающемся меню «Базовые типы дерева » и выбрать соответствующее дерево, которое соответствует дереву на изображении или наиболее близко к нему.
Превратите дерево в кисть
Если вы хотите научиться вырезать деревья в Photoshop, вы также можете научиться превращать их в кисть.
Используйте инструмент «Лассо» , чтобы создать свободный выбор области ствола, затем нажмите Backspace (Windows) или Delete (macOS) , чтобы удалить эти пиксели. Вы также можете повторить этот шаг для областей, которые вам не нравятся.
Затем продублируйте слой, нажав Ctrl J (Windows) или Command J (macOS) , и трансформируйте дублированный слой, пока он не будет выглядеть как шар из листьев без ствола.
Выделив дублированный слой, нажмите Ctrl E (Windows) или Command E (macOS) , чтобы объединить его с исходным слоем.
Выберите Image > Adjustment > Levels и используйте точки, чтобы преобразовать цвета слоя в сплошной черный, этот силуэт будет ключом к превращению его в кисть.
Выберите Edit > Define Brush Prese t. Пожалуйста, дайте ему имя, и теперь у вас, наконец, есть кисть для дерева.
Используйте настройки кисти для настройки кисти
Не стесняйтесь попробовать свою кисть для вырезания дерева, рисуя вокруг пустого холста.Для более рандомизированной текстуры или обводки откройте настройки кисти и включите Shape Dynamics .
Отрегулируйте ползунки Angle Jitter и Size Jitter для получения случайного хода без каких-либо повторений.
Нарисуйте маску с помощью специальной кисти для дерева
Вернитесь к исходному рабочему документу и активируйте инструмент «Кисть » .
Поскольку вы используете маску слоя , установите цвет переднего плана на белый (#ffffff) и начните рисовать новой кистью дерева, чтобы раскрыть края дерева с более реалистичным внешним видом.
СОВЕТ ОТ ПРОФЕССИОНАЛА: Используйте кнопку [или] для увеличения и уменьшения размера кисти для более естественного вида.
Если края дерева начинают открывать новый исходный фон, создайте новый слой и закрепите его на слое под ним, чтобы получить более точный результат вырезания деревьев в Photoshop.
Затем используйте инструмент «Штамп клонирования» и нажмите Alt (Windows) или Option (macOS) , чтобы задать источник образца и нарисуйте вдоль этих нежелательных краев, чтобы они соответствовали пикселям внутри дерева.
Это 3 различных способа вырезания деревьев в Photoshop, которые можно эффективно использовать для создания следующей композиции фотографий!
Как легко добавлять деревья к фотографиям в Photoshop — Medialoot
Создание деревьев в Photoshop
Часто для красивой пейзажной фотографии нужно нечто большее. Создание каких-либо природных элементов (например, деревьев) может сделать изображение более сбалансированным. Поиск деревьев с прозрачным фоном, которые можно добавить к фотографии и которые соответствуют вашему источнику света, — задача, отнимающая много времени, и вы все равно никогда не найдете идеального соответствия.Сегодня я покажу вам, как легко создать и добавить дерево к фотографии в Photoshop CC с помощью панели «Дерево».
Создание каких-либо природных элементов (например, деревьев) может сделать изображение более сбалансированным. Поиск деревьев с прозрачным фоном, которые можно добавить к фотографии и которые соответствуют вашему источнику света, — задача, отнимающая много времени, и вы все равно никогда не найдете идеального соответствия.Сегодня я покажу вам, как легко создать и добавить дерево к фотографии в Photoshop CC с помощью панели «Дерево».
Хотя окончательное дерево не выглядит как настоящее, это отличная отправная точка для вас, чтобы позже добавить такие детали, как тени, пользовательские цвета и даже настоящую текстуру коры. Но прежде чем мы начнем, и если вы хотите следовать этому руководству в точности, как описано, загрузите следующее бесплатное изображение с Pexels: Загрузить.
Шаг 1
Откройте изображение, к которому вы хотите добавить деревья, в Photoshop.
Шаг 2
Перейдите в Layer> New> Layer. Назовите этот слой «Tree 1» и нажмите OK.
Шаг 3
Выбрав слой «Tree 1», перейдите в Filter> Render> Tree.
Шаг 4
На панели «Дерево» примените следующие настройки и нажмите «ОК».
Примечание: если вы используете изображение с другим источником света или если вам нужен другой тип дерева, вам может потребоваться немного изменить эти настройки.
Шаг 5
С активным слоем «Tree 1» снова перейдите в Filter> Render> Tree.Оставьте все настройки такими, какие они есть (с нашей последней настройкой), и на этот раз измените только параметр «Расположение» на 25,3 и нажмите «ОК».
Шаг 6
Нажмите Ctrl + T на клавиатуре. Измените положение дерева и уменьшите его размер по своему вкусу. Нажмите клавишу Enter на клавиатуре, чтобы применить изменения.
Шаг 7
При активном слое «Дерево 1» щелкните значок «Добавить маску слоя» на панели слоев.
Шаг 8
Убедитесь, что маска слоя активна.Выберите инструмент Brush Tool (B) и с помощью небольшой кисти замаскируйте нижнюю часть дерева, чтобы смешать его с травой.
Шаг 9
Теперь, когда дерево уже размещено, вы можете внести некоторые изменения, пока не будете довольны конечным результатом. В этом случае, и только чтобы показать вам, что вы можете сделать, мы добавим тень и немного отрегулируем яркость дерева. Для этого перейдите в Слой> Дублировать слой. Назовите его «Тень» и нажмите «ОК».
Шаг 10
При активном слое «Тень» выберите «Слой> Упорядочить> Отправить назад».Или просто перетащите слой «Тень» под слой «Дерево 1».
Шаг 11
Нажмите Ctrl + T на клавиатуре и преобразуйте форму дерева, как показано. Нажмите клавишу Enter на клавиатуре, чтобы применить преобразование.
Шаг 12
Перейдите в меню «Слой»> «Стиль слоя»> «Наложение цвета». Примените следующие настройки и нажмите ОК.
Шаг 13
Перейдите в Фильтр> Размытие> Размытие по Гауссу. Установите радиус размытия, который, по вашему мнению, соответствует изображению, и нажмите OK.В этом случае и из-за размера изображения, радиус 2 будет работать нормально.
Шаг 14
Установите режим наложения слоя «Тень» на затемнение и уменьшите непрозрачность до 20%.
Шаг 15
Наконец, выберите слой «Tree 1» и перейдите в Image> Adjustments> Brightness / Contrast. Уменьшите яркость примерно до -30 и нажмите ОК.
Несколько заключительных слов
Теперь, когда вы увидели, как легко добавлять деревья к вашим изображениям в Photoshop, поэкспериментируйте с панелью «Дерево», чтобы получить разные виды деревьев, расположение и даже разные типы листьев для одного и того же дерева, которые можно использовать на любом изображении, как показано ниже. пример.
Как добавить реалистичные деревья к фотографиям в один клик с помощью Photoshop
Один из малоизвестных фильтров Adobe Photoshop может помочь вам создать свои собственные деревья. Давайте посмотрим, как это работает и к какому творческому использованию вы можете это применить.
Давайте посмотрим, как это работает и к какому творческому использованию вы можете это применить.
Иногда недостаточно просто сделать красивые пейзажные фотографии. Возможно, вам просто нужно добавить несколько собственных деревьев, чтобы сделать его красивее.Один из самых удивительных фильтров Adobe Photoshop позволяет создавать более 30 типов деревьев ! И это даже позволяет вам делать больше, чем просто сажать деревья на изображении.
Как добавить настоящие деревья к фотографиям с помощью Photoshop
Возможность добавлять деревья к фотографии существует с момента выхода Adobe Photoshop CC в 2013 году. Раньше это была заливка узором, а теперь она перемещена в меню «Фильтр». Но творческое использование открыто туда, куда приведет вас ваше воображение. Вы можете добавить дерево к новому пустому изображению или сделать его частью фотографии.
Раньше это была заливка узором, а теперь она перемещена в меню «Фильтр». Но творческое использование открыто туда, куда приведет вас ваше воображение. Вы можете добавить дерево к новому пустому изображению или сделать его частью фотографии.
- Создайте или откройте свой документ в Photoshop.Создайте новый слой под названием «Деревья» или с любым другим названием.
- Перейдите в Filters> Render> Tree , чтобы открыть диалоговое окно Tree .

- Перейдите к раскрывающемуся списку на вкладке Основные> Тип базового дерева и выберите один из доступных примеров.
- Используйте параметры, чтобы настроить внешний вид дерева.После того, как вы определились с внешним видом дерева, нажмите «ОК».
Измените размер и переместите слой дерева так, чтобы он естественным образом вписывался в изображение. Диалоговое окно «Дерево» — это мощный набор функций настройки. Например, вы можете имитировать время года на фоновой фотографии с помощью направления света, количества листьев, цвета листьев и размера листвы.
Согласно Adobe, это естественные деревья, а не просто клипарты. Она также предоставляет PDF-файл с полной визуальной информацией о каждом типе дерева, доступном в фильтре.
Она также предоставляет PDF-файл с полной визуальной информацией о каждом типе дерева, доступном в фильтре.
Используйте эти знания и опцию Random в диалоговом окне, чтобы создать свой собственный «лес».Или сделайте это частью плана посадки сада и посмотрите на конечный результат. Дерево определенно является одним из самых интересных фильтров, которые вы можете найти в Photoshop.
Кредит изображения: Yaruta / Depositphotos
NVIDIA ограничивает скорость майнинга криптовалют на новых графических процессорах RTX 3060 Но вместо этого он также представляет специальное оборудование для крипто-майнинга.
Читать далее
Об авторе Сайкат Басу (Опубликовано 1544 статей)Сайкат Басу — заместитель редактора по Интернету, Windows и производительности.После того, как он избавился от грязи MBA и десятилетней маркетинговой карьеры, теперь он с энтузиазмом помогает другим улучшить свои навыки рассказывания историй. Он следит за пропавшей оксфордской запятой и ненавидит плохие скриншоты. Но идеи фотографии, фотошопа и производительности успокаивают его душу.
Более От Сайката БасуПодпишитесь на нашу рассылку новостей
Подпишитесь на нашу рассылку, чтобы получать технические советы, обзоры, бесплатные электронные книги и эксклюзивные предложения!
Еще один шаг…!
Пожалуйста, подтвердите свой адрес электронной почты в письме, которое мы вам только что отправили.
Как создать идеальное дерево с вырезом с помощью цветового диапазона
Деревья с вырезом необходимы почти для любого архитектурного пейзажа на открытом воздухе. Они оживляют вашу архитектурную визуализацию и помогают зрителю почувствовать пропорции или масштаб здания. Из этого туториала Вы узнаете, как создать идеальное дерево вырезок в Photoshop.
Важно начать с хорошей фотографии.Так что внимательно выбирайте хороший! Важны следующие характеристики:
- хороший контраст между фоном и самим деревом (например, небо без облаков или белая стена)
- никаких предметов или растений перед деревом (никаких дополнительных деревьев, людей, машин и т. Д.) )
- высокое разрешение фотографии для облегчения выбора дерева
- легкий солнечный свет не имеет никакого значения, поскольку вы знаете, что на каждом рендере солнце светит! Это имеет смысл, потому что молнии из листьев не могут быть добавлены позже.

Для этого урока я выбрал следующую фотографию:
Базовая фотография для дерева вырезокВ этом методе используются разные цвета на фотографии. Дерево зеленое — фон белый или синий. Мы можем выбирать разные цвета в Photoshop с помощью «Color Range»
Select / Color Range для выбора фонаИтак, мы хотим выбрать бело-голубой цвет неба, чтобы отделить дерево от фона. В диалоговом окне вы можете использовать пипетку, чтобы выбрать первый цвет (например,грамм. синий на фотографии)
Используйте пипетку, чтобы выбрать первый цвет Убедитесь, что вы выбрали левую пипетку для выбора первого цвета. Впоследствии мы можем добавить больше цветов к выделению, используя кнопку пипетки с маленьким +. В результате ваш выбор будет включать больше цветов. Поступая так, вы можете добавлять все больше и больше цветов фона, покрывая более или менее весь фон белый и синий цвета. Вы также можете увеличить значение «Нечеткость», чтобы включить больше соседних цветов по вашему выбору. Небольшой допуск = включить меньшее количество соседних цветов. Высокая толерантность = включить большее количество соседних цветов.
Небольшой допуск = включить меньшее количество соседних цветов. Высокая толерантность = включить большее количество соседних цветов.
Так что выбирайте все больше и больше разных цветов фона, используя кнопку пипетки со знаком +, пока контраст дерева и фона не будет хорошо выглядеть в окне предварительного просмотра.
Не имеет значения, выбраны ли вы в основном все соответствующие цвета фона, потому что важно включить как можно больше фона.
После выбора всех значений цвета фона подтвердите нажатием OK, и вы получите выбор фона неба.Поскольку нам нужно выделение дерева, теперь инвертируйте выделение, нажав SHIFT + CTR + I. Затем скопируйте выделение на новый слой (CTR + J)
Не очень легко получить ощущение качества без контрастного слоя для выделения. Поэтому создайте новый слой (SHIFT + CTR + N), залейте его красным цветом (ярлык: G) и перетащите новый слой за слой дерева.
Первый результат с красным контрастным фоновым слоем На первый взгляд выделение выглядит довольно хорошо. Но сначала выберите инструмент «Лассо» (ярлык: L) для горизонта и всех элементов, которые включены в слой дерева, но не принадлежат самому дереву.Впоследствии удалите эти элементы.
Но сначала выберите инструмент «Лассо» (ярлык: L) для горизонта и всех элементов, которые включены в слой дерева, но не принадлежат самому дереву.Впоследствии удалите эти элементы.
На самом деле мы уже можем использовать дерево вырезок для нашей архитектурной визуализации. Но есть еще несколько моментов, которые необходимо учитывать. Сначала могут остаться более или менее невидимые цветовые значения фона, которые необходимо удалить. В зависимости от фона (облака, другие объекты) часто невозможно правильно выбрать все значения цвета. Обратите внимание, что эти отсутствующие цвета в нашей выборке часто не видны с первого взгляда. Поэтому мы делаем следующее, чтобы снова сделать их видимыми.Дублируйте слой дерева несколько раз и объедините дублированные слои с помощью CTR + M, но не трогайте исходный слой дерева, поэтому объединяйте только дублированные. При частом дублировании слоя становятся видимыми все пиксели с высокой прозрачностью. Я думаю, вы удивитесь, сколько невидимых пикселей появится. Следующее сравнение показывает результат на моем примере. Вы видите основное изображение слева и результат после дублирования слоя справа:
Следующее сравнение показывает результат на моем примере. Вы видите основное изображение слева и результат после дублирования слоя справа:
Если артефакты слишком доминируют, рекомендуется снова выбрать диапазон цветов с помощью более высокое значение нечеткости.После этого вы можете просто выбрать области, содержащие артефакты, и удалить их вручную — очевидно, в исходном слое дерева.
Чтобы убедиться, что вы уловили весь пиксель, вы также можете использовать Magic Wand (ярлык: W) с нечеткостью 1 пиксель. Щелкните фон, и Photoshop отметит выделение, которое даст вам представление о пропущенном пикселе.
Очень часто вокруг листьев вырезаемого дерева все еще видны белые или синие границы.
Нежелательные белые и синие границы вокруг листьев Есть разные способы улучшить результат.Скопируйте слой с деревом вырезок и выберите Image / Adjustments / Channel Mixer. Сначала выберите «синий» для выходного канала, потому что мы хотим редактировать только синие цвета в изображении. Затем уменьшите значение для синих цветов, пока синие цвета не перестанут доминировать в вашем изображении, и подтвердите, нажав OK.
Затем уменьшите значение для синих цветов, пока синие цвета не перестанут доминировать в вашем изображении, и подтвердите, нажав OK.
Новый слой с уменьшенными настройками синего цвета теперь должен располагаться над исходным слоем в меню слоев. Теперь есть два способа объединить оба слоя.
Самый простой — использовать режим наложения «Pin Light» для верхнего слоя с большим количеством зеленых цветов. Для меньших синих или белых границ результат нормальный, и после объединения обоих слоев с помощью CTR + E дерево вырезок уже готово к использованию!
Смешайте слой с помощью режима наложения слоев «pin light» Если белые или синие границы все еще доминируют или для еще большей оптимизации результата, вы можете дополнительно использовать Layer / Matting / Defringe. Эта функция уменьшит контраст границы по сравнению с содержимым основного изображения.В моем случае я использовал 3 пикселя, чтобы немного уменьшить видимость границы.
Но для всех перфекционистов есть способ еще больше оптимизировать дерево вырезок.
Если остались синие или белые края, не объединяйте слой с более зеленым деревом внизу. Вместо этого оставьте оба слоя — зеленый и слой с исходным выделением без изменения цвета.
Мы хотим использовать только края слоя с зеленым деревом. Поэтому нам нужно выбрать только эти ребра.Таким образом, мы сначала щелкаем с нажатым CTR на слое дерева вырезок, а затем выбираются все непрозрачные элементы этого слоя — наше выделение дерева. Затем перейдите в Select / Modify / Border с размером около 5 пикселей, чтобы выделить границу. Затем растушуйте выделение, нажав Alt + CTRL + D на 1 пиксель, чтобы получить более мягкое выделение.
Наконец, вы можете инвертировать выделение (SHIFT + CRTL + I) и удалить выделение из слоя со слоем зеленого дерева и объединить оба слоя.
Результат комбинирования выделения границ Каков результат? Теперь мы перекрыли только белую или синюю границу нашего исходного выделения с более зеленым слоем дерева. Я думаю, что результат довольно крутой, если иметь в виду, что на самом деле мы не слишком много переделывали вручную:
Я думаю, что результат довольно крутой, если иметь в виду, что на самом деле мы не слишком много переделывали вручную:
Я надеюсь, что урок, как создать идеальное дерево вырезки в Photoshop, поможет вам в ваших проектах. Возможно, у вас также есть особые приемы для оптимизации сложных белых или синих границ вашего выделения. Напишите мне, если у вас есть идеи или комментарии.
Если маскировка деревьев для ваших проектов от нашего имени занимает слишком много времени, мы рекомендуем наши коллекции вырезанных деревьев.Например, наша стартовая версия «CutoutTrees V01» поставляется вместе с 77 вырезанными деревьями и растениями в высоком разрешении по разумной цене.
Для всех, кто сделал это с помощью этого руководства, у нас есть дерево вырезок с высоким разрешением, которое можно бесплатно загрузить здесь:
Cut-Out-Tree-Tutorial-Result.zip
P.S. Файл можно использовать как для частных, так и для коммерческих проектов. Но учтите, что вам не разрешено делиться или распространять файл.Если вы хотите поделиться им со своими друзьями, просто порекомендуйте нас или дайте ссылку на нас. Спасибо!
Но учтите, что вам не разрешено делиться или распространять файл.Если вы хотите поделиться им со своими друзьями, просто порекомендуйте нас или дайте ссылку на нас. Спасибо!
Создание фона окружающей среды зеленого дерева Земли в Photoshop Учебное пособие по Photoshop
www.psd-dude.com Создайте в Photoshop зеленое земное дерево и плакат окружения, используя бесплатные изображения и текстуры.Послание этого плаката: «Сделайте все возможное, чтобы спасти Землю, пока это еще возможно». Дерево карты мира символизирует нашу планету Земля и единство, которое у нас должно быть. Зеленый цвет символизирует природу, в которой мы живем.
Зеленый цвет символизирует природу, в которой мы живем.
Как создать дерево карты мира в Photoshop для дизайна природы и окружающей среды .Вы можете использовать это изображение экологический фон бесплатно во всех видах личных и коммерческих проектов. Используйте его в качестве фона для презентаций PowerPoint, для сообщений в блогах, для заголовков веб-сайтов и т. Д.
Для этого урока вам понадобятся эти стоковые изображения, текстуры и другие ресурсы. Убедитесь, что вы их загрузили.
Создайте новый файл PSD размером 650×790 пикселей и используйте инструмент Ellipse Tool , чтобы создать форму, как на изображении.
Загрузите этот бесшовный узор из травы и загрузите файл PAT в Photoshop.Добавьте Pattern Overlay к Ellipse Layer и используйте один из узоров травы. Переименуйте слой Ellipse Layer в и назовите его Grass Surface .
Переименуйте слой Ellipse Layer в и назовите его Grass Surface .
Вместо этого вы, конечно, можете добавить текстуру травы поверх слоя Ellipse Layer . Щелкните правой кнопкой мыши на слое Grass Texture и выберите Create Clipping Mask .
Создайте новый слой под слоем Grass Surface и назовите его Clouds .Добавьте эту текстуру пушистых облаков и перейдите в меню Image> Adjustments> Desaturate , чтобы сделать изображение черно-белым.
Добавьте стиль слоя Color Overlay к слою Clouds и используйте этот синий цветовой тон # 14b4ff с режимом наложения Screen , чтобы создать голубое мультяшное небо.
Загрузите этот прозрачный PNG-текстуру бесшовной травы и добавьте его под слоем Поверхность травы . Это PNG-изображение травы с прозрачным фоном, которое вы можете легко использовать для создания границ травы.Измените размер изображения, чтобы оно выглядело реалистично. Вы можете добавить много слоев, чтобы создать эффект границы травы. Используйте Dodge Tool и Burn Tool , чтобы смешать границу травы с текстурой травы.
Вы можете добавить много слоев, чтобы создать эффект границы травы. Используйте Dodge Tool и Burn Tool , чтобы смешать границу травы с текстурой травы.
Добавьте это PNG-изображение мертвого дерева в новый слой. Используйте инструмент «Кисть » и закрасьте ствол дерева черным цветом.
Дублируйте слой Dead Tree , поверните и переместите его вправо, как показано на превью.
Используйте инструмент Eraser Tool , чтобы удалить ствол и несколько ветвей с левой части дерева.
Снова продублируйте слой Dead Tree , поверните и переместите его, на этот раз влево, как показано на превью.
Используйте инструмент Eraser Tool , чтобы удалить ствол и некоторые ветви из правой части дерева.
Объедините Dead Tree Copy 1 и Dead Tree Copy 2 и назовите новый слой Tree Branch . Используйте инструмент Ellipse Tool и удерживайте нажатой клавишу Shift , чтобы выделить круг.
Добавьте это выделение как маску слоя для слоя Tree Branch .
Создайте новый слой и назовите его Карта мира . Загрузите этот файл CSH (нестандартную форму) в Photoshop. Используйте инструмент Custom Shape Tool , чтобы добавить фигуру «world-map-psddude», как показано на превью.
Щелкните правой кнопкой мыши карту мира и выберите Растрировать слой . Удерживая нажатой клавишу CTRL , щелкните миниатюру маски слоя Tree Branch , чтобы выделить круг.Нажмите кнопку Добавить маску слоя .
Удерживая нажатой клавишу CTRL , щелкните миниатюру маски слоя World Map , чтобы выделить круг. Щелкните миниатюру World Map , чтобы убедиться, что вы работаете со слоем, а не с маской. Перейдите в Filter> Distort> Spherize .
Добавьте стиль слоя Pattern Overlay к слою World Map , используя Grass Seamless Pattern, который вы загрузили на первом шаге.
Щелкните правой кнопкой мыши слой World Map и выберите Convert to Smart Object .
Скопируйте эту текстуру листьев плюща на новый слой поверх слоя World Map . Щелкните правой кнопкой мыши и выберите Create Clipping Mask . Используйте инструмент Eraser Tool , чтобы стереть некоторые области, чтобы у вас остались части травы и части зеленых листьев.
Удерживая нажатой клавишу CTRL , щелкните миниатюру маски слоя World Map , чтобы выделить круг.Создайте новый слой над слоем Ivy Leaves и залейте его белым цветом. Установите Fill на 0% и добавьте эффект Inner Glow .
Удерживая нажатой клавишу управления , щелкните все слои дерева, чтобы выбрать их. Щелкните по ним правой кнопкой мыши и выберите Duplicate Layers .
Вы также можете попробовать этот экшен Photoshop Drop Shadow.
Нажмите Control-E , чтобы объединить дублированные слои. Назовите этот новый слой Shadow и поместите его за слоем Dead Tree .
Назовите этот новый слой Shadow и поместите его за слоем Dead Tree .
Добавьте стиль слоя Color Overlay к Shadow Layer , используя черный цвет. Установите непрозрачность на 43%. Перейдите в Edit> Transform> Distort и создайте эффект отбрасываемой тени.
Используйте инструмент Eraser Tool , чтобы удалить тень, выходящую за поверхность травы.
В новом PSD-файле я создал текст «Земля», используя этот полезный экшен Grass Effect Photoshop Action , который вы можете скачать бесплатно.
Для текстового слоя я использовал шрифт Super Mario.Узнайте, как установить новый шрифт в Photoshop из этого краткого руководства.
При желании можно добавить другие детали, например, птиц или бабочек. Еще одно интересное изображение, которое вы можете добавить, — это форма облака с помощью этого классного экшена Photoshop для создания силуэтов облаков и кистей с облаками в Photoshop.
Чтобы сделать изображение более солнечным и ярким, вы можете добавить солнечный свет, используя некоторые из этих лучей наложения текстуры для Photoshop. Вы также можете добавить эффект бликов. Просто установите режим наложения этих текстурных наложений на Screen или Lighten .
Вы также можете добавить эффект бликов. Просто установите режим наложения этих текстурных наложений на Screen или Lighten .
Итак, вот окончательный результат для этого красивого зеленого фона земного дерева , созданного в Photoshop с использованием текстур, стоковых изображений, наложений и различных техник наложения.
Предыдущий постСоздайте эффект старой пленки с рамкой диафильма в Photoshop
Следующее сообщениеАкварельное пятно текста в фотошопе
Скачать Дерево PNG фото изображения и клипарт
Дерево — это просто растение с удлиненным стеблем, известным как ствол, поддерживающим ветви, обычно листья.Деревья также известны как древесные растения, они включают в себя множество видов растений. Некоторые считают, что деревья независимо друг от друга образовали древесный ствол и ветви, чтобы подниматься выше или возвышаться над другими растениями, чтобы конкурировать за солнечный свет. Деревья, как правило, долгожители, возраст некоторых из них составляет тысячу лет. У дерева обычно много вторичных ветвей, поддерживаемых стволом. У дерева есть древесный ствол, который, как известно, образуется в результате вторичного роста, а это означает, что ствол дерева с течением времени утолщается.
Некоторые считают, что деревья независимо друг от друга образовали древесный ствол и ветви, чтобы подниматься выше или возвышаться над другими растениями, чтобы конкурировать за солнечный свет. Деревья, как правило, долгожители, возраст некоторых из них составляет тысячу лет. У дерева обычно много вторичных ветвей, поддерживаемых стволом. У дерева есть древесный ствол, который, как известно, образуется в результате вторичного роста, а это означает, что ствол дерева с течением времени утолщается.
В 2017 году в мире зарегистрировано 2,96 триллиона деревьев. Согласно оценкам, ежегодно вырубается около 15 миллиардов деревьев и около 5 миллиардов высаживаются. Деревья имеют разную форму и структуру в зависимости от региона, в котором они произрастают, при прохладных температурах преобладают в этом регионе, в тропических регионах, где преобладает муссон, в лесах преобладают широкие деревья. В тропических регионах или регионах с сухим климатом деревья со слабыми или жесткими листьями присутствуют для экономии воды. Вырубка лесов или вырубка деревьев должны быть нашей главной заботой, деревья должны быть посажены и сохранены для обеспечения надлежащего экологического баланса и выживания человека.
Вырубка лесов или вырубка деревьев должны быть нашей главной заботой, деревья должны быть посажены и сохранены для обеспечения надлежащего экологического баланса и выживания человека.
В этой подкатегории вы можете бесплатно скачать PNG изображения: Дерево Природа. В этой категории «Дерево» у нас 115 бесплатных изображений PNG с прозрачным фоном.
-
Дерево Png Изображение Загрузить изображение
Формат: PNG
Разрешение: 600×581
Размер: 159.6KB
Загрузок: 53,737 -
Дерево Png Изображение Загрузить изображение
Формат: PNG
Разрешение: 2237×2193
Размер: 720.1KB
Загрузок: 25,514 -
Дерево Png Изображение Загрузить изображение
Формат: PNG
Разрешение: 900×684
Размер: 259.6KB
Загрузок: 19,000 -
Tree Free Png Image
Формат: PNG
Разрешение: 2000×1250
Размер: 572.9KB
Загрузок: 16012 -
Дерево Png Изображение
Формат: PNG
Разрешение: 1755×2774
Размер: 1. 5MB
5MB
Загрузок: 14,266 -
Tree Png Image Download Picture
Формат: PNG
Разрешение: 384×274
Размер: 57.6KB
Загрузок: 13,792 -
Дерево Png Изображение
Формат: PNG
Разрешение: 1833×2500
Размер: 1.7MB
Загрузки: 12,808 -
Tree Png Image Download Picture
Формат: PNG
Разрешение: 456×309
Размер: 94.9KB
Загрузок: 10,609 -
Дерево Png Изображение
Формат: PNG
Разрешение: 2946×2746
Размер: 2.1MB
Загрузок: 9,749 -
Дерево Png Изображение Загрузить изображение
Формат: PNG
Разрешение: 900×1350
Размер: 725.7KB
Загрузок: 9146 -
Дерево Png Изображение
Формат: PNG
Разрешение: 1829×2800
Размер: 1.2MB
Загрузок: 8,669 -
Дерево Png Изображение
Формат: PNG
Разрешение: 2000×1600
Размер: 526. 9KB
9KB
Загрузок: 8600 -
Дерево Png Изображение Загрузить изображение
Формат: PNG
Разрешение: 600×851
Размер: 182.8KB
Загрузок: 7,735 -
Дерево Png Изображение Загрузить изображение
Формат: PNG
Разрешение: 912×635
Размер: 925.3KB
Загрузок: 7,689 -
Дерево Png Изображение
Формат: PNG
Разрешение: 2652×2841
Размер: 2.2MB
Загрузок: 7,467 -
Дерево Png Изображение
Формат: PNG
Разрешение: 1100×823
Размер: 429.4KB
Загрузок: 7400 -
Tree Png
Формат: PNG
Разрешение: 1903×2304
Размер: 6.7MB
Загрузок: 7,383 -
Дерево Png Изображение Загрузить изображение
Формат: PNG
Разрешение: 1390×2300
Размер: 773.0KB
Загрузок: 6,897 -
Tree Picture
Формат: PNG
Разрешение: 2079×3249
Размер: 4.

 Зайдем в Уровни (Ctrl+L)и добавим контрастности узору.
Зайдем в Уровни (Ctrl+L)и добавим контрастности узору. Делаем активным слой «Grain».
Делаем активным слой «Grain».

 Конечно, это были самые начала в создании текстур. Надеюсь, с вашей помощью, я продолжу этот рассказ.
Конечно, это были самые начала в создании текстур. Надеюсь, с вашей помощью, я продолжу этот рассказ.

 5MB
5MB  9KB
9KB 
Leave a Comment