Фавиконку сделать: Бесплатный лучший онлайн-генератор фавикон (favicon.ico) онлайн для вашего сайта
20.06.2023 


 Разное
Разное
Как создать фавикон
Главная / Редактирование сайта / Как мне настроить сайт? / Как создать фавикон
Фавикон — значок веб-сайта или веб-страницы. Отображается браузером во вкладке перед названием страницы, а также в качестве картинки рядом с закладкой, во вкладках и в других элементах интерфейса.
Вы можете загрузить свой фавикон или самостоятельно создавать фавиконы для своего сайта с помощью нашего конструктора (доступен только для сайтов в национальной зоне РФ).
Рассмотрим, как им пользоваться.
Шаг 1
Выберите в меню «Настройки» пункт «Фавикон».
Шаг 2
Затем нажмите на кнопку «Создать фавикон».
Шаг 3
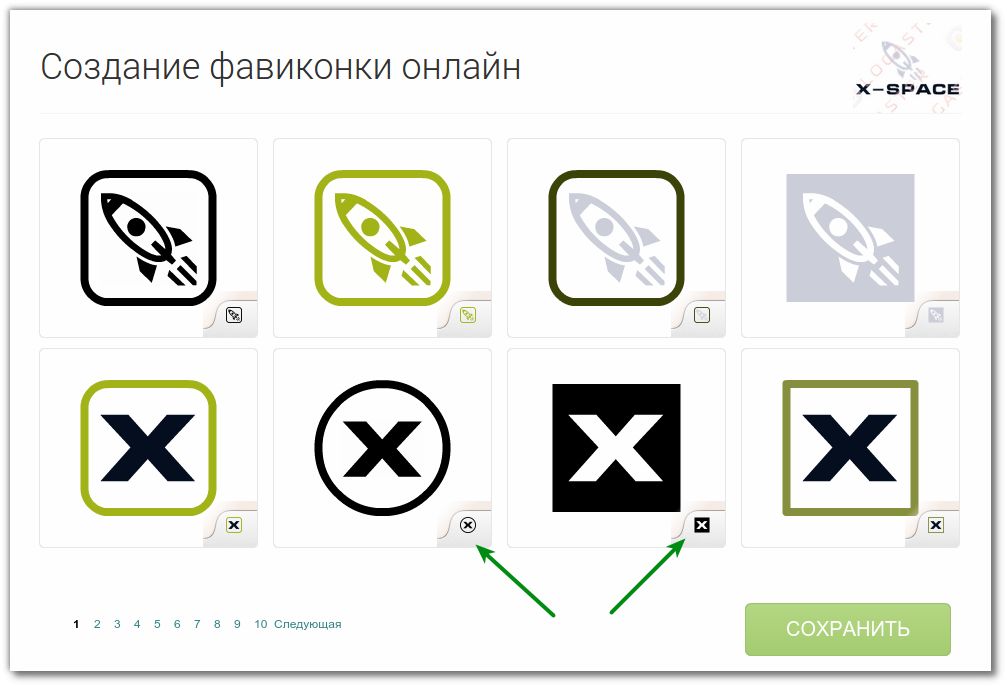
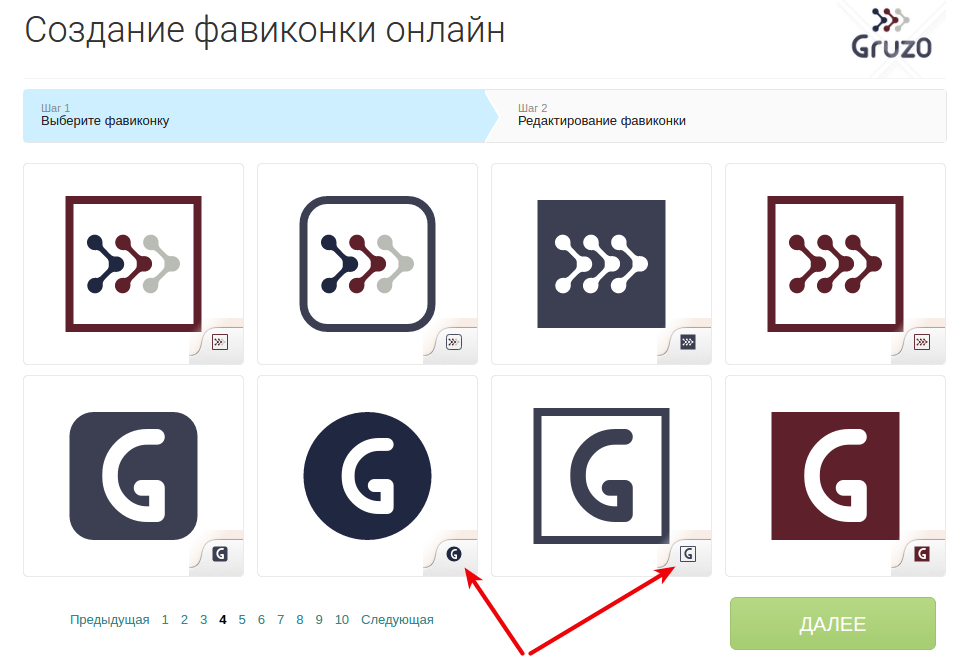
В открывшемся окне вы можете выбрать один из располагающихся внизу экрана готовых примеров и создать свой фавикон на основе него.
Или же создать новый, нажав на соответствующую кнопку. Все изменения, вносимые в фавикон, вы сможете наблюдать на экране справа от настроек.
Шаг 4. Фон
Сперва выберите фон фавикона — для этого в блоке настроек «Фон» нажмите на кнопку «Выбрать» и в раскрывшемся списке выберите подходящий вариант.
Шаг 4.1. Цвет фона
Далее вам будет необходимо подобрать цвет для фона фавикона. Сперва раскройте список настройки цветов и выберите: «1 цвет», «2 цвета» или «Без заливки».
- При выборе пункта «1 цвет» — вам будет необходимо нажать на кружок справа от списка и в раскрывшейся палитре выбрать нужный цвет (или указать его код в соответствующем поле палитры).
- При выборе пункта «2 цвета» — вы сможете аналогичным образом указать два цвета, а также, нажав на иконку «угол», задать угол градиента (направление перехода от одного цвета к другому).
- При выборе пункта «Без заливки» фон фавикона будет отображаться бесцветным (белым) и дополнительные настройки не будут доступны.

Шаг 4.2. Рамка фона
Также вы можете включить рамку для фавикона (активировав соответствующую галочку) и выбрать из палитры справа цвет рамки.
Шаг 5. Картинка
Далее — подберите картинку, которая будет отображаться в фавиконе (внутри выбранного вами выше фона). Для этого в блоке настроек «Картинка»:
- Нажмите «Выбрать»,
- В раскрывшемся списке в верхнем ряду выберите категорию изображений (они разбиты по тематикам, при выборе той или иной категории — наборы иконок будут изменяться),
- После выбора категории — нажмите на нужную вам иконку из набора.
Шаг 5.1. Цвет картинки
По аналогии с «Фоном» задайте для выбранной картинки цвет, сперва выбрав режим («1 цвет», «2 цвета» или «Без заливки») из соответствующего списка.
- Для пункта «1 цвет» — выберите цвет (или укажите код) в палитре.
- Для пункта «2 цвета» — выберите два цвета и угол перехода между ними.
- Для пункта «Без заливки» никаких дополнительных настроек не потребуется.

Шаг 5.2. Рамка картинки
Для картинки вы также можете включить «Рамку» и выбрать цвет для нее.
Шаг 5.3. Тень картинки
При необходимости включите тень для картинки. Для этого отметьте соответствующую галочку.
Шаг 5.4. Поворот, размер и расположение картинки
Чтобы повернуть картинку вокруг своей оси под определенным углом — воспользуйтесь кнопками поворота вправо или влево.
Чтобы увеличить или уменьшить картинку — воспользуйтесь кнопками «+» и «-«.
Вы также можете вручную перетаскивать изображение прямо на экране предпросмотра. Для этого просто наведите курсор на картинку, зажмите левую кнопку мыши и перетащите в нужное вам место фавикона.
Чтобы сбросить все изменения (поворот, размер, расположение), нажмите на крестик.
Шаг 6. Надпись
Теперь укажите текст для фавикона — он будет выводиться поверх выбранной выше картинки. В блоке настроек «Надпись» введите до 4-х символов в соответствующее поле.![]()
Шаг 6.1. Формат надписи
Вы можете изменить шрифт текста, а также выделить его полужирным или курсивом.
Шаг 6.2. Расположение надписи
Отредактируйте положение надписи внутри фавикона с помощью кнопок-стрелок (кнопка с точкой — выравнивает текст по центру).
Обратите внимание!
- Вы также можете вручную перетаскивать текст прямо на экране предпросмотра. Для этого просто наведите курсор на надпись, зажмите левую кнопку мыши и перетащите текст в нужное вам место фавикона.
Шаг 6.3. Цвет надписи
Задайте цвет надписи, сперва выбрав режим — «1 цвет», «2 цвета», «Без заливки».
- Для пункта «1 цвет» — выберите цвет или укажите код цвета в палитре справа от списка выбора.
- Для пункта «2 цвета» — укажите два цвета и градус перехода между ними.
- Для пункта «Без заливки» не потребуется никаких дополнительных настроек.
Шаг 6.
При необходимости вы можете включить для текста рамку и указать цвет рамки.
Шаг 6.5. Тень надписи
Также вы можете включить тень для надписи, активировав соответствующую галочку.
Шаг 6.6. Поворот и размер надписи
Чтобы повернуть надпись вокруг своей оси под определенным углом — воспользуйтесь кнопками поворота вправо или влево.
Чтобы увеличить или уменьшить размер надписи — воспользуйтесь кнопками «+» и «-«.
Чтобы сбросить все изменения (поворот, размер, а также расположение, заданное в шаге 6.2), нажмите на крестик.
Шаг 7
При необходимости вы можете скрыть любой из слоев (фон, картинку или надпись). Для этого просто отключите его в списке слоев. Чтобы отобразить слой — переведите настройку в активное состояние.
Шаг 8
После внесения всех необходимых изменений — нажмите «Сохранить». Созданный вами фавикон будет сохранен в списке готовых примеров.
Шаг 9
Если же вы хотите разместить созданный вами фавикон у себя на сайте — нажмите на кнопку размещения.
Откроется окно размещения фавикона, нажмите на кнопку «Перейти к оплате» (услуга размещения фавикона осуществляется на платной основе), произведите оплату. После успешной оплаты фавикон сразу отобразится на сайте.
Как скачать фавикон
- После создания и оплаты фавикона вы сможете скачать его в формате SVG с помощью соответствующей кнопки в карточке фавикона.
Была ли статья вам полезна?
Да
Нет
Укажите, пожалуйста, почему?
- Рекомендации не помогли
- Нет ответа на мой вопрос
- Содержание статьи не соответствует заголовку
- Другая причина
Комментарий
Создать Favicon
Создать Favicon
Генератор Favicon — это бесплатный онлайн сервис, который позволяет создавать иконки и значки (файл favicon. ico) для вашего сайта.
ico) для вашего сайта.
Данный инструмент позволяет создавать Favicon всех популярных размеров, таких как: 16х16, 32х32, 48х48, 64х64, 128х128.
Назад к инструментам
Инструменты
Генератор Favicon — это бесплатный онлайн сервис, который поваляет создавать иконки и значки (файл favicon.ico) для вашего сайта. Данный инструмент позволяет создавать Favicon всех популярных размеров, таких как: 16х16, 32х32, 48х48, 64х64, 128х128. Выберите размер и изображение (JPG, GIF, PNG), которое вы хотите конвертировать в формат ICO с вашего компьютера и нажмите Создать.
Создать фавикон
Выберите размер
16px x 16px32px x 32px48px x 48px64px x 64px96px x 96px120px x 120px128px x 128px144px x 144pxВыберите фотографию
Для создания favicon необходимо:
- Выберите размер вашего фавикона
- Выберите файл и нажмите Создать Favicon
- Сохраните полученный Favicon на свой компьютер
Как добавить Favicon на сайт?
- После создания Favicon через наш инструмент, скачайте его на ваш компьютер.

- Загрузите фавикон в корневую директорию вашего сайта, чтобы он был доступен по адресу https://yoursite.com/favicon.ico
- Скопируйте код ниже и вставьте в ваш HTML внутри тегов HEAD
- rel - тип ресурса: icon или icon shortcut
- href - адрес файла
- type - тип передаваемых данных. Зависит от формата файла.
• image/x-icon — для формата ICO;
• image/gif — для формата GIF;
• image/jpeg — для формата JPEG;
• image/png — для формата PNG;
• image/bmp — для формата BMP.
Примечание. Если в HTML-коде страницы ссылка на фавиконку прописана несколько раз, робот выберет иконку на свое усмотрение. Например, указаны 2 разные иконки, чтобы соответствовать разным поисковым системам.
Требования Яндекса к фавиконке
Примечание: Для отображения в результатах поиска Яндекс загружает фавиконку с HTTPS-версии сайта, если она доступна.![]() Если нет — фавиконка не отображается.
Если нет — фавиконка не отображается.
- Размер: 16×16, 32×32, 120×120 пикселей.
- Формат: ICO (рекомендуемый), GIF, JPEG, PNG, BMP.
Требования Google к фавиконке
- Размер: значок сайта должен быть квадратным и иметь размеры, кратные 48 пикселям, например: 16×16, 48×48, 96×96, 144×144 пикселей
- Формат: ICO (рекомендуемый), GIF, JPEG, PNG, BMP.
- Убедитесь, что значок сайта хорошо выглядит при разрешении 16×16 пикселей, так как для показа в результатах поиска масштаб значка будет изменен. Учтите, что добавлять значок размером 16 x 16 пикселей не следует.
- Значок сайта должен служить графическим представлением вашего бренда. Это поможет пользователям быстро узнать ваш сайт при ознакомлении с результатами поиска.
Отображение фавиконки
Если робот загрузил favicon, она появится в результатах поиска в течение двух недель.
Примечание. Если робот не может получить доступ к вашей фавиконке, он скачает изображение, например, из тега apple-touch-icon, и использует его для отображения фавиконки в результатах поиска и рекламных кампаниях. Если во время обхода сайт недоступен для робота, может скачаться фавиконка хостинга со страницы-заглушки сайта. Поэтому в поиске вместо вашей фавиконки отобразится произвольная иконка.
Лучший генератор фавиконок - Favic-o-Matic
Что-то нужно, парень?
Просто старый добрый favicon.ico
16x16 + 32x32 пикселей
Каждый чертов размер, сэр!
, включая iOS, Android, Metro и многое другое...
дополнительные настройки
Предустановленные размеры:
ленивый
навязчивый
апокалипсис
Размеры:
16x16
24x24
32x32
48x48
57x57
60x60
64x64
70x70
72x72
76x76
96x96
114x114
120x120
128x128
144x144
150x150
152x152
196x196
310x150
310x310
URL-адрес веб-сайта:
Параметры плитки метро
Заголовок:
Цвет фона:
URL RSS-канала:
Загрузите свое изображение
Рекомендуемый минимальный размер:
Lazy пресет для ленивых
включая следующие размеры:
- 16x16 + 32x32 пикселей (несколько .
 ico + .png)
ico + .png) - 144x144 пикселей
- 152x152 пикселей
Накладка Obsessive для одержимых людей
включая следующие размеры:
- 16x16 + 32x32 пикселей (несколько .ico + .png)
- 57x57 пикселей
- 72x72 пикселей
- 120x120 пикселей
- 144x144 пикселей
- 152x152 пикселей
Апокалипсис сегодня
включая следующие размеры:
- ну что ж...
- все!
Предупреждение: завершающая косая черта не найдена!
Это может вызвать проблемы с путями, будьте осторожны!
Почему абсолютные пути?
В некоторых версиях Firefox требуются абсолютные пути. Поскольку все браузеры их поддерживают, это самый простой выбор.
Вы также можете использовать произвольный код.
например:
Цвет фона для значка плитки Metro в IE 10 (Metro-эквивалент значка apple-touch-icon)
Название плитки Metro (может быть пустым, если хотите)
RSS-канал плитки Metro (может быть пустым, если хотите)
Интернет-стандарт для (почти) каждого браузера
IE9 Закрепленный пользовательский интерфейс браузера сайта
Новая вкладка в IE, кнопка панели задач в Win 7+, боковая панель списка чтения Safari Боковая панель «Список для чтения» в формате HiDPI/Retina
Стандартный главный экран iOS (iPod Touch, iPhone первого поколения с поддержкой 3G)
Изображение плитки Win 8. 1 Metro (маленькое)
1 Metro (маленькое)
Значок сенсорного экрана iPad (без дисплея Retina — iOS6 или более ранней версии)
iPad сенсорный значок (без сетчатки — iOS7)
Значок GoogleTV
Значок сенсорного экрана для iPhone (iOS6 или более ранней версии)
Значок сенсорного экрана для iPhone (iOS7)
Значок приложения Интернет-магазина Chrome и значок Android (низкое разрешение)
Плитка IE10 Metro для закрепленного сайта и экрана iPad (IOS6 или ранее)
Win 8.1 Image Metro Plain Image (квадрат)
IPad Retina Touch Icon (IOS7)
Android Chrome (M31+)
Win 8.1 Metro Plain Image (широкий)
Win 8.1 Metro Plap (большая )
О чем этот сайт?
Favic-o-Matic генерирует фавиконы в форматах .ico и .png (даже прозрачные!), а также HTML-код, необходимый для того, чтобы ваш сайт выглядел великолепно в любом браузере и на любом устройстве.
Попробуйте прямо сейчас, это бесплатно!
Не знаете, что такое фавикон ?
Нужна помощь, чтобы разместить значок favicon на вашем сайте?
Пара интересных ссылок:
Википедия
Как добавить фавикон в блог WordPress
Шпаргалка по фавикону (осторожно! Очень полезно!)
Настройка веб-сайта Создайте свой собственный веб-сайт!
Мария Беатрис Алонци Итальянский цифровой художник
Что, зачем и как создавать фавиконы для вашего веб-сайта
Когда у вас открыты десятки сайтов, фавиконы могут помочь вам отслеживать различные веб-страницы.
Читайте дальше, чтобы узнать, что такое фавиконки, как они влияют на SEO, как создать фавиконку с помощью генератора и как добавить ее на свой веб-сайт с помощью HTML.
Содержание
- Что такое фавикон?
- Где можно увидеть фавиконку?
- Почему фавиконки важны?
- Какого размера фавикон?
- Как фавиконки влияют на SEO?
- Как создать фавиконку
- Как создать фавиконку
- Как добавить значок избранного в HTML
Приступим
Что такое фавикон?
Фавикон — это значок браузера, представляющий бренд или веб-сайт. Фавиконы чаще всего можно увидеть рядом с заголовком веб-страницы на вкладках браузера, их также можно найти в адресных строках, списках закладок, страницах результатов поисковой системы (SERP), панелях инструментов, истории браузера и других местах в Интернете.![]()
У Google один из самых узнаваемых фавиконов. Вы можете увидеть разноцветную букву G в адресной строке моего браузера ниже.
Фавиконы теперь появляются даже в результатах мобильного поиска Google. Вы можете увидеть результаты моего последнего поиска — «как часто нужно поливать суккуленты» — ниже.
Где можно увидеть фавиконку?
Посмотрите на вкладку Hubspot в браузере. Вы заметите значок ниже рядом с заголовком этой статьи.
Это называется фавикон, и на большинстве веб-сайтов он есть, что позволяет вам отслеживать свои вкладки, даже если вы не видите заголовок страницы.
Фавиконы также расположены на:
- Панель поиска.
- История поиска.
- Приложения панели инструментов.
- Закладки.
- Рекомендации для вашей панели поиска.
- Выпадающее меню ваших закладок.
Эти значки могут помочь пользователям Интернета легко идентифицировать страницы, которые они посетили, и вы можете убедиться, что ваш веб-сайт легко идентифицируется с их помощью.![]()
Почему фавиконки так важны?
Фавиконы не только влияют на взаимодействие с пользователем и узнаваемость бренда, но и делают ваш веб-сайт более профессиональным.
Обратите внимание на мобильную поисковую выдачу, что веб-сайты Joy Us Garden и Легко выращиваемые луковицы имеют значки цветов, а сайт The Succulent Source имеет серый шар. Это не имеет особого смысла для сайта о суккулентах, не так ли? Это потому, что глобус — это значок значка по умолчанию, который Google Chrome устанавливает для веб-сайтов, у которых нет собственного значка.
Если я быстро просматриваю страницу результатов, я, вероятно, решу изучить Joy Us Garden и Легко выращиваемые луковицы вместо Источник суккулентов по нескольким причинам.
Они не только появляются первыми в поисковой выдаче, но и их фавиконы, URL-адреса, заголовки страниц и метаописания указывают на то, что они являются веб-сайтами, посвященными всем растениям.![]()
Теперь представьте эти три веб-сайта во вкладках браузера на рабочем столе. Было бы намного легче запомнить пользовательские значки Joy Us Garden и Easy to Grow Bulbs , чем значок 9 по умолчанию.0098 Сочный Источник . В море открытых вкладок я с большей вероятностью вернусь на вкладки с пользовательскими значками и проведу больше времени на этих сайтах.
Наконец, допустим, я нажимаю на каждый из этих сайтов. При посещении Joy Us Garden и Easy to Grow Bulbs я сразу заметил, что пользовательские фавиконы основаны на логотипах веб-сайта. Красочный логотип последнего показан ниже. Вы узнаете тюльпан как их значок.
Это помогает укрепить узнаваемость бренда и сделать их сайт более запоминающимся.
С другой стороны, при посещении The Succulent Source я впервые увижу их логотип. Они могли бы улучшить согласованность своего бренда, сопоставив свой логотип и фавикон.
Какого размера фавикон?
Оптимальный размер фавиконки 16x16 пикселей. Именно так они отображаются на вкладках браузера, адресных строках и списках закладок. В идеале вы создадите свой значок в нескольких размерах. Таким образом, вы увидите правильно масштабированные версии на больших экранах, а не растянутую версию 16x16.
Именно так они отображаются на вкладках браузера, адресных строках и списках закладок. В идеале вы создадите свой значок в нескольких размерах. Таким образом, вы увидите правильно масштабированные версии на больших экранах, а не растянутую версию 16x16.
Ниже приведены некоторые из наиболее распространенных размеров фавиконов и их уникальные назначения.
- 16x16 : Размер значков браузера.
- 32x32 : Размер значков быстрого доступа на панели задач.
- 96x96 : Размер значков ярлыков на рабочем столе.
- 180x180 : Размер значков Apple Touch.
- 300x300 : Размер, требуемый Squarespace.
- 512x512 :Размер, требуемый WordPress.
Как фавиконки влияют на SEO?
Хотя фавиконы не влияют напрямую на ваш рейтинг в поисковых системах, они влияют на то, сколько времени проводят на странице те, кто взаимодействует с вашим сайтом.![]()
Подумайте об этом так: если ваши клиенты не могут быстро определить, какая вкладка принадлежит вам по фавикону, они вряд ли вернутся на эту страницу.
Авторитет бренда и имидж
Наличие уникального логотипа и его использование в качестве фавиконки поставит имидж вашего бренда в центр внимания клиентов.
При выборе фавикона убедитесь, что нет других брендов с похожими логотипами. Вы можете проверить это, выполнив обратный поиск изображения по вашему логотипу, чтобы увидеть, какие другие бренды появляются.
Убедитесь, что ваш значок достаточно уникален как по цвету, так и по внешнему виду, чтобы потребители могли легко идентифицировать ваш бренд.
Пользовательский опыт
Фавиконы повышают вероятность того, что ваши посетители сохранят вашу страницу в качестве закладки. Это имеет массу преимуществ в поиске. Google продвигает ваш сайт и улучшает ваш SEO-рейтинг, если пользователи добавляют вашу страницу в закладки.![]() Отсутствие значка обязательно негативно повлияет на ваш рейтинг, потому что закладки без значка неудобны для пользователя.
Отсутствие значка обязательно негативно повлияет на ваш рейтинг, потому что закладки без значка неудобны для пользователя.
Кроме того, если клиенты захотят вернуться к статье или странице продукта на вашем веб-сайте, они перейдут к своей истории. Фавиконы отображаются в истории веб-поиска, улучшая взаимодействие с пользователем, помогая клиентам быстро идентифицировать прошлые поиски.
Теперь, когда мы понимаем, что такое фавикон, его назначение и разные размеры, давайте посмотрим, как его создать.
Как создать фавиконку
Вы хотите сделать фавиконку узнаваемой и соответствовать фирменному стилю. Вместо того, чтобы начинать с нуля, вы должны основывать его на логотипе вашей компании.
Подумайте о том, чтобы нанять графического дизайнера на Fiverr или Upwork, чтобы создать свой логотип, или используйте такие инструменты, как Logo Crisp, для создания собственного логотипа.
Когда у вас есть логотип, пора сделать фавикон.
Помните: ваш фавикон должен соответствовать элементам вашего логотипа, но не обязательно точно совпадать. Фавиконы часто должны быть проще, чем логотип бренда, из-за их небольших размеров.
Фавиконы часто должны быть проще, чем логотип бренда, из-за их небольших размеров.
Такие компании, как Google и Facebook, используют первую букву своего бизнеса в своем фавиконе и ту же цветовую схему, что и их логотип. Некоторые компании используют перевернутую цветовую схему своего логотипа для своего фавикона, добавляя больше пустого пространства.
Если у вас нет графического или художественного опыта, создание логотипа может показаться вам неподходящим. Если вы решите нанять графического дизайнера, обязательно спросите его мнение о цветовой схеме, типе шрифта и общем изображении.
Ознакомьтесь с этим блогом о тенденциях 2022 года для логотипов брендов.
Как создать фавиконку
Как только вы довольны своим логотипом, вы можете приступить к созданию фавиконки. К сожалению, это не так просто, как сжать ваш логотип в квадрат 16x16 и положить этому конец. Например, ваш логотип может содержать текст, который будет неразборчив при уменьшении размера.
Вот почему вы хотите взять самую узнаваемую часть своего логотипа и сделать ее фавиконкой. Easy to Grow Bulbs сделали именно это, взяв тюльпан со своего логотипа и сделав его фавиконкой.
Чтобы внести подобные изменения, вам может понадобиться программное обеспечение для редактирования значков, такое как IconEdit2. В большинстве программ для редактирования значков вы можете добавить несколько размеров в один файл значка.
Если вас устраивает изображение и размеры фавикона, вы можете сохранить файл в формате PNG или JPG и загрузить его в генератор значков.
Однако для небольших изменений, таких как обрезка изображения, вы можете завершить весь процесс с помощью генератора фавиконок. Давайте подробнее рассмотрим эти онлайн-инструменты ниже.
Генераторы фавиконов
Ниже приведены некоторые из лучших генераторов фавиконов в Интернете.![]() С помощью этих инструментов вы просто загружаете свою фавиконку. Затем программное обеспечение преобразует изображение в соответствующие форматы favicon и делает его доступным для загрузки. Этот процесс займет всего несколько минут.
С помощью этих инструментов вы просто загружаете свою фавиконку. Затем программное обеспечение преобразует изображение в соответствующие форматы favicon и делает его доступным для загрузки. Этот процесс займет всего несколько минут.
Стандартные форматы фавиконов — ICO и PNG.
- ICO совместим со всеми браузерами, включая Internet Explorer.
- PNG — еще один распространенный формат. Единственным недостатком является то, что Internet Explorer не поддерживает файл PNG.
В идеале выбранный вами генератор позволит вам загрузить фавикон в обоих форматах.
Favikon
Создать фавикон в Favikon очень просто. Вы просто загружаете изображение, обрезаете его, а затем загружаете получившийся значок в формате ICO или PNG. Ниже я загрузил иконку ламы из Проект "Существительное" .
Минус в том, что Favikon поддерживает только один размер: 16x16 пикселей. Чтобы узнать больше о размерах, воспользуйтесь инструментами ниже.
Favicon.io
С помощью Favicon.io вы можете создать фавикон с нуля или из изображения, логотипа или эмодзи. Вы можете просмотреть его в трех разных размерах перед загрузкой.
Вы можете скачать результат в форматах ICO и PNG и в разных размерах. Варианты перечислены ниже:
- android-chrome-192x192.png
- android-chrome-512x512.png
- apple-touch-icon.png
- favicon-16x16.png
- favicon-32x32.png
- Favicon.ico
Favicon.ico и генератор значков приложений
С помощью этого бесплатного инструмента вы можете загрузить изображение в формате PNG или JPG и преобразовать его в форматы ICO и PNG в еще большем количестве размеров.
Варианты загрузки перечислены ниже:
- apple-icon-57x57.png
- apple-icon-60x60.png
- apple-icon-72x72.pnf
- apple-icon-76x76.png
- apple-icon-114x114.png
- apple-icon-120x120.
 png
png - apple-icon-144x144.png
- apple-icon-152x152.png
- apple-icon-180x180.png
- android-icon-192x192.png
- favicon-32x32.png
- favicon-96x96.png
- favicon-16x16.png
После того, как вы сгенерируете свой значок в нужном формате, вы сохраните его в корневом каталоге вашего сайта. Затем вы можете создать ссылку на файл в формате HTML, чтобы добавить фавиконку на свой сайт.
Прежде чем мы рассмотрим этот процесс ниже, важно отметить, что это относится к владельцам сайтов, которые создали свой сайт с нуля или с помощью среды разработки, такой как Bootstrap CSS. Если вы использовали конструктор веб-сайтов или CMS, например, WordPress или альтернативы WordPress, то процесс будет немного отличаться.
Как добавить фавиконку в HTML
Создав фавиконку, вы должны сообщить браузерам и другим веб-приложениям, где ее найти. Для этого вам нужно добавить строку кода в раздел
вашего HTML-файла.Допустим, вы сохранили файл PNG как «favicon.ico». Затем вы должны добавить следующий фрагмент кода между тегами
:.
Обратите внимание, : Ваш значок не обязательно должен находиться в корневом каталоге вашего сайта — обычно это так. Если вы сохранили его в другом месте, просто убедитесь, что атрибут href указан правильно. Поэтому, если вы сохранили его в подпапке с именем «images», вам нужно ввести
Предположим, вы создали несколько размеров фавиконки. Вы можете загрузить их все на свой сайт, добавив строку кода для каждого размера в раздел
вашего HTML-файла.Если вы создали версию 16x16, 32x32, 48x48 и 180x180, например, вы должны добавить следующий фрагмент кода:

Leave a Comment