Эффекты для сайта html: 8 простых, но полезных CSS-эффектов для вашего сайта
02.08.2023 


 Разное
Разное
35 CSS-текстовых эффектов на любую тему для вашего сайта
Мы уже опубликовали несколько недель назад серию текстовых эффектов CSS для улучшить представление заголовка h3 продукта или заголовок записи об услуге, которая продается на веб-сайте клиента. Текстовые эффекты CSS, способные дать ту точку качества, которую мы ищем, чтобы произвести впечатление на клиента и надолго сохранить нас в портфолио.
Мы возвращаемся с еще одним прекрасным списком текстовых эффектов CSS, специально предназначенных для наилучшего представления веб-сайта. продукт, услуга, целевая страница или другая тема. 35 текстовых эффектов, которые нельзя пропустить, чтобы показать, что веб-дизайн сегодня находится на лучшем уровне и что мы не можем пропустить поезд, чтобы не отставать от самой современной эстетики.
Индекс
- 1 Текстовый эффект немого кино
- 2 Случайный ввод текста CSS
- 3 Касси
- 4 Анимированный теневой текст
- 5 Морфинг текста
- 6 Разделить текстовый рельеф
- 7 Волновая анимация
- 8 Анимированный текст деформации
- 9 Эффект дыма
- 10 Эффект пузыря
- 11 Анимированный текст заливки
- 12 Текстовая анимация в CSS и HTML
- 13 Рисование цветного текста
- 14 Анимированный текст в SVG
- 15 Теневой текст
- 16 Montserrat
- 17 Эффект взрыва
- 18 Текстовый эффект волны
- 19 GSAP-анимация
- 20 Красочная текстовая анимация
- 21 Невозможный текстовый эффект
- 22 Разноцветная заливка текста с помощью SVG
- 23 Анимированный текст в SVG
- 24 Текст сбоя
- 25 Текст сбоя
- 26 Текстовый глюк SCSS
- 27 Текст наведения
- 28 Наведите текст в перспективе
- 29 Анимированный текст выделения
- 30 Счастливый текст
- 31 Трехмерный текст в композиции
- 32 Текст на чистом CSS в тени
- 33 Довольно тень
- 34 Вторая тень
- 35 Параллакс Тень
Очень специфический текстовый эффект, который идеально подходит для определенного типа темы. В кавычках может быть указано чтобы было ясно, что мы обращаем внимание на дизайн нашего сайта или клиента.
В кавычках может быть указано чтобы было ясно, что мы обращаем внимание на дизайн нашего сайта или клиента.
Подпишитесь на наш Youtube-канал
Этот случайный ввод текста CSS пытается рандомизировать, как если бы он был секретный ключ цепочки. Очень привлекательный способ представить текст для веб-сайта, посвященного определенной теме.
Una анимация в svg это означает очень небольшой вес для представления текста, сформированного в несколько цветов. Поразительно наличие этого текста, который также использует JavaScript для полной оценки.
Этот анимированный теневой текст имеет особый эстетический оттенок и отличается от остальных записей в списке. Здесь мы забыли JavaScript быть представленным не более чем в коде CSS.
Анимированный текст в JavaScript и CSS, который циклически трансформируется с некоторыми неоновыми цветами. Для веб-сайтов, у которых цвет фона черный или серый. Очень плавная анимация для совершенно разных текстовых эффектов.
Очень плавная анимация для совершенно разных текстовых эффектов.
Этот текст вводится в действие появляются в очень красивой анимации. Также есть JavaScript. Одним щелчком мыши вы можете увидеть анимацию, полученную для очень любопытного текстового эффекта.
Волновая анимация в тексте с SVG. Один из любопытных моментов этого текстовый эффект на фоновом изображении и градиент, который заполняет волну, чтобы она выделялась должным образом.
Немного JavaScript достигает текстового эффекта, в котором каждая буква имеет свое значение размера так что похоже, что он состоит из разных наклеек с буквами. Отличный эффект для очень креативного текста в презентации.
Отличный эффект дыма для текста, который постепенно исчезает полностью исчезнуть. Его можно использовать для пульсации или щелчка, и текст испаряется перед нами. Нет JavaScript и очень мало кода CSS.
Текстовый эффект jQuery, который показывает нам, как его создать эффект пузыря в заголовке в HTML. В результате из-за текста появляются пузыри, как если бы это была газированная вода. Очень поразительно.
В результате из-за текста появляются пузыри, как если бы это была газированная вода. Очень поразительно.
Эффект анимированного текста, заполняющий шрифт фоновым изображением. Не требует JavaScript и имеет дело только с кодом CSS. Очень медленная и плавная анимация текста, которая идеально подходит для определенных тем для веб-сайта.
Простая текстовая анимация CSS и HTML, которая делает слова падают вертикально
Здесь текст нарисован очень яркий цветовой эффект и это может дать примечание по вопросам, связанным с подростковым возрастом или молодостью. Наконец, он пустой, а шрифт обведен серией ярких тонов.
Анимация всего одна секунда проходит через весь рисунок букв анимированного текста в SVG. В нем есть немного кода JavaScript для работы с CSS и HTML.
Тень этого текста производит эффект глубины в ярких тонах, почти как кондитерская. Единственный недостаток в том, что он не оптимизирован для мобильных устройств.
Единственный недостаток в том, что он не оптимизирован для мобильных устройств.
CSS и HTML-анимация, демонстрирующая свою креативность и некоторые цвета от желтого до красного. Для использования определяется особенность его анимации тех цветов, которыми прорисовывается текст.
Текстовый эффект Разорвался на множество частей что мы можем замедлить, оставив указатель мыши на каждой из букв, составляющих слово. Привлекательный высококачественный текстовый эффект с использованием HTML, CSS и JavaScript.
Без JavaScript этому эффекту волнового текста удается поместить анимацию, действительно перемещает фоновое изображение через рисунок слова. Поразительно, без всяких сомнений и с большим эффектом.
Как и во многих фильмах, все буквы, составляющие абзац, будут появляться отовсюду, чтобы окончательно составить предложения с большим эффектом для анимации. Очень гладко для одного из эффектов более привлекательный и качественный текст по всему списку. Об этом важно помнить при выполнении определенных видов работы с клиентами.
Об этом важно помнить при выполнении определенных видов работы с клиентами.
Una медленная и плавная анимация
El красное поле вокруг текста он включается с эффектом тени, которая покрывает слово или фразу. Очень эффектно и интересно — элегантно скрыть вход или заголовок веб-сайта.
Многоцветная анимация заливки, которая отображается как одна из выступающие текстовые эффекты сам. Он уникален в списке и имеет те помпезные штрихи, которые вызовут сенсации у посетителя сети. Если он умеет размещать, он отдаст записку.
Как будто путь к нему крутился ярко анимированный рисунок текста в формате SVG. Один из самых любопытных в списке, он помещен в отдельное место, чтобы идеально идентифицировать себя.
Этот текст в JavaScript, CSS и HTML вполне может быть особый штрих рекламного агентства чтобы передать заметку одним словом предложения. Эффект вдохновляет и привлекает внимание посетителя.
Как будто были помехи в сигнале, который нарисовать текст или оживить егоэтот текстовый эффект — отличное завершение. Необычный без всяких сомнений и представляет собой. Сделано в HTML (мопс) и CSS (SCSS).
Еще один текст с ошибками с интерференциями, который ваш сайт найдет на очень конкретном сайте из-за темы, конечно связанные с научной фантастикой.
В тот момент, когда мы наводим указатель на текст, это станет своего рода перекрестием это позволит нам перемещать его по каждой букве, чтобы сфокусировать ее, так как остальные будут не в фокусе. HTML, CSS и JavaScript для создания уникального текстового эффекта.
Когда мы ставим указатель мыши на этом тексте, он будет двигаться в очень любопытной перспективе, передающей эффект 3D.
С помощью указателя мыши мы выделим текст как если бы это было скопировано или вырезано. Текстовый эффект, который падает сверху, чтобы покрыть все слова в абзаце. Без JavaScript и с CSS.
Текстовый эффект счастлив, что это будет пульсировать пока мы не наведем указатель мыши на некоторые из его букв. Вызванный эффект будет скачком некоторых, которые будут так названы. Без JavaScript и с CSS.
Еще один эффект 3D-текста для сформировать разные слова из всех букв которые появятся в унисон, увеличенные снаружи внутрь. Отличный результат и очень наглядный и кинематографичный. Другой рекомендованный в списке.
Этот текстовый эффект на чистом CSS pсоздать тень отличного результата и отличного стиля. Несомненный и еще один из самых ярких моментов в списке. Без анимации, но гениально.
Эффект тени, который действительно выглядит великолепно. Идеально подходит для целевых страниц или сайты детских садов. Чистый CSS, чтобы выделиться сам по себе.
Чистый CSS, чтобы выделиться сам по себе.
Еще один отличный теневой эффект в HTML и CSS, которые выделяются сам по себе. Тень в линиях создает большую элегантность для определенных тематических веб-сайтов.
Мы заканчиваем список одним из самых элегантных эффектов в параллаксе для тени, отбрасываемой текстом. Мы проводим указатель мыши и чем дальше вправо, тем дальше будет отражаться тень. Написано Ract, ES6 и Babel.
У вас есть еще один список текстовые эффекты здесь.
35 графических эффектов CSS, которые нельзя пропустить для своего сайта
Сегодня в сети есть изображения стали основным привлечением внимания пользователю, который подходит к нему по всем вопросам. В фотографиях, путешествиях, продуктах или сценах любого рода изображения являются одними из наиболее важных элементов, поэтому, если мы сможем произвести поразительный эффект, эта фотография сможет удержать пользователя, попавшего на наш веб-сайт.
Это просто то, чего многие из этих эффектов способны достичь на посетителе веб-сайта. CSS-эффекты, которые в некоторых случаях действительно привлекают внимание и что в других они имеют цель быть проще, но всегда достигают того, к чему все мы стремимся: чтобы пользователь оставался внимательным ко всему, что предлагает наш веб-сайт. Давайте теперь перечислим 33 эффекта CSS-изображений, которые сильно привлекают внимание.
Индекс
- 1 Изображение жидкого скручивания 3D
- 2 3D эффект наведения
- 3 CSS 3D-панорама
- 4 Изображения в перспективе «наклона»
- 5 венецианские жалюзи
- 6 Разделить изображение
- 7 Эффект наведения изображения
- 8 Зеркальный эффект
- 9 Изображение с эффектом отражения
- 10 Наклон изображения при наведении курсора
- 11 Эффект размытия при наведении
- 12 Изображение при наведении
- 13 Эффект наведения в SVG
- 14 От текста к изображению при наведении курсора
- 15 Выявление части фонового изображения
- 16 Анимация наведения
- 17 Отслеживание эффекта наведения
- 18 Увеличение изображения
- 19 Эффект увеличения при наведении
- 20 Эффект увеличительного стекла
- 21 Нет наведения JavaScript
- 22 CSS-эффект наложения
- 23 Hovy для изображений
- 24 Наложение изображения
- 25 Эффект наложения изображения
- 26 Эффект наложения изображения
- 27 Эффект наведения с анимацией значков
- 28 Эффект наведения с субтитрами
- 29 3D эффекты направления наведения
- 30 Масштаб изображения
- 31 Эффект тени iOS с React
- 32 Стиль тени iOS 10
- 33 Эффект перехода изображения
- 34 Прокрутка перехода изображения
- 35 Прокрутка изображения колесиком мыши
Этот эффект изображения действительно потрясающий, когда разложить изображение на 3D куб который может вращаться вокруг своей вертикали, чтобы произвести отличный визуальный эффект. На основе CSS3D, если вы сможете реализовать его на своем веб-сайте, посетитель потеряет дар речи.
На основе CSS3D, если вы сможете реализовать его на своем веб-сайте, посетитель потеряет дар речи.
Теме статьи:
Еще 35 текстовых эффектов CSS для вашего сайта
Подпишитесь на наш Youtube-канал
Еще один отличный визуальный эффект: когда мы оставляем указатель мыши над изображением, это упасть, как если бы он был поражен тем же. Отличная анимация для еще одного отличного эффекта изображения.
HTML и CSS идут рука об руку, чтобы создать отличный панорамный эффект как будто мы смотрим с крыши здания в городе.
Теме статьи:
27 основных текстовых эффектов CSS для типографики вашего сайта
Un визуальный эксперимент который может служить определенной цели в качестве веб-части.
Отличный визуальный эффект каждый раз оставьте указатель мыши так что он меняется между двумя контрастами, которые дает изображение.
Наведя указатель мыши на изображение, он будет увеличен, чтобы сделать его идеально составленным.
Эффект сетки создается при выходе из el указатель мыши на определенной точке из изображения.
Изображение свитки с зеркальным эффектом когда мы перемещаем указатель мыши справа налево и наоборот.
Действие, которое стремится проецировать эффект отражения на изображение который мы использовали для этого эффекта изображения CSS.
Может достигать немного закружится голова чтобы увидеть, как стороны изображения создают поразительный двойной эффект.
Когда мы перемещаем указатель по изображению, производит эффект размытия который исчезает в считанные секунды.
Есть эффект смещение в тот же момент, в который ставим указатель наведите указатель мыши на изображение.
Отличный эффект зависания, который ставит раскрыл скрытое изображение под самим названием. Отличная отделка и идеально подходит для показа творческой и любопытной галереи изображений.
Текст открывает изображение при наведении указателя мыши с привлекательной анимацией со слепым эффектом открывается с середины.
Как будто у нас в руках перекрестие телеобъектива, при перемещении указателя мыши открывается часть фонового изображения.
Великолепный эффект, но очень простой по составу. Если ты что-то ищешь упрощенный и минималистский, этот эффект заставит вас влюбиться.
Другой простой эффект для конкретной цели.
Это типичный эффект масштабирования которую вы наверняка захотите перенести на свой сайт прямо сейчас.
Другая альтернатива, такая как эффект масштабирования, когда мы оставляем указатель мышь сидела на изображении.
Как следует из названия, указатель мыши перевернет изображение в увеличительном стекле, которое увеличивает его.
Нет JavaScript вы можете воссоздать эффект масштабирования изображение с переменной сеткой.
Un чистый эффект CSS для слоя который установлен на имеющемся у нас изображении.
У вас есть библиотека CSS-анимации для пользовательских элементов. Вы можете увидеть их все по ссылке, чтобы выбрать тот, который вам больше всего подходит. У вас есть несколько эффектов на выбор отличного качества.
С качественной линейной анимацией, эффектное наслоение. Еще один, который может стать вашим любимым.
Мы возвращаемся с другим эффектом оверлей в HTML и CSS в котором круговые линии — главные герои.
Поразительный эффект наложения, который можно использовать для различных веб-элементов. С немного творчества можно интегрировать на карточках как те, что в этой статье.
Высокое качество с анимацией значков, которая порадует вас при первых нескольких изменениях. Он умеет поднять текст с большим эффектом.
Еще один отличный эффект наведения с субтитры с очень плавной анимацией и добился.
Один из самых стимулирующих графических эффектов, который вы увидите во всем списке. В указатель мыши станет ориентиром для «3D куба».
Еще один простой эффект, но очень эффектно без излишеств.
Un эффект без особой помпы, но очень конкретный в создаваемом им теневом эффекте, поскольку кажется, что он был поднят из «земли».
Указатель мыши имеет эффект толчка на изображении, обеспечивающем большую реалистичность. Очень интересно.
Un замечательный эффект перехода в котором изображение разбито на сетку сеток. Вы можете контролировать время появления эффекта и многое другое.
Un очень модный и креативный эффект перехода для вашего сайта. Не пропустите встречу в этом CSS.
Тебе придется реализовать это в тот момент, когда вы используете колесо мыши переключаться с одного изображения на другое с отличной анимацией перехода. Захватывающий.
Захватывающий.
специальных HTML-эффектов для веб-страниц | Small Business
By G.S. Jackson
Создание профессионально разработанных веб-страниц для веб-сайта вашей компании необходимо для рекламы и продажи ваших продуктов или услуг. Если вы разрабатываете свой собственный веб-сайт, вы, вероятно, надеетесь сэкономить деньги. К счастью, если вы делаете это самостоятельно, это не означает, что вы не можете создать качественный веб-сайт, используя базовый HTML. С помощью HTML-тегов, позволяющих вставлять аудио, видео, анимацию, рисунки и уникальные текстовые эффекты, вы можете создавать четкие и уникальные веб-интерфейсы для своих клиентов и заказчиков.
Бегущая прокрутка
Эффект «выступающей области» поддерживается HTML с первых лет роста популярности Интернета. Используя теги выделения, вы можете заставить текст и изображения прокручиваться по экрану, как бегущая строка новостей. Текст или изображение будут прокручиваться за пределами экрана, или вы можете центрировать его в одной определенной области.
 Точно так же вы можете сделать так, чтобы текст выделения непрерывно прокручивался за пределы экрана, прокручивался сверху вниз или прокручивался с большей или меньшей скоростью.
Точно так же вы можете сделать так, чтобы текст выделения непрерывно прокручивался за пределы экрана, прокручивался сверху вниз или прокручивался с большей или меньшей скоростью.
Видео
Аудио и видео в Интернете обычно обрабатываются в различных форматах, таких как Flash, RealPlayer, Quicktime и Windows Media Video. HTML 5 также поддерживает тег «видео», который можно использовать для встраивания и воспроизведения видео из HTML-кода. Вы просто указываете имя файла и местоположение в тегах, и браузер пользователя будет воспроизводить видео без запроса плагинов или расширений. HTML5 поддерживает форматы MP4, Ogg и WebM.
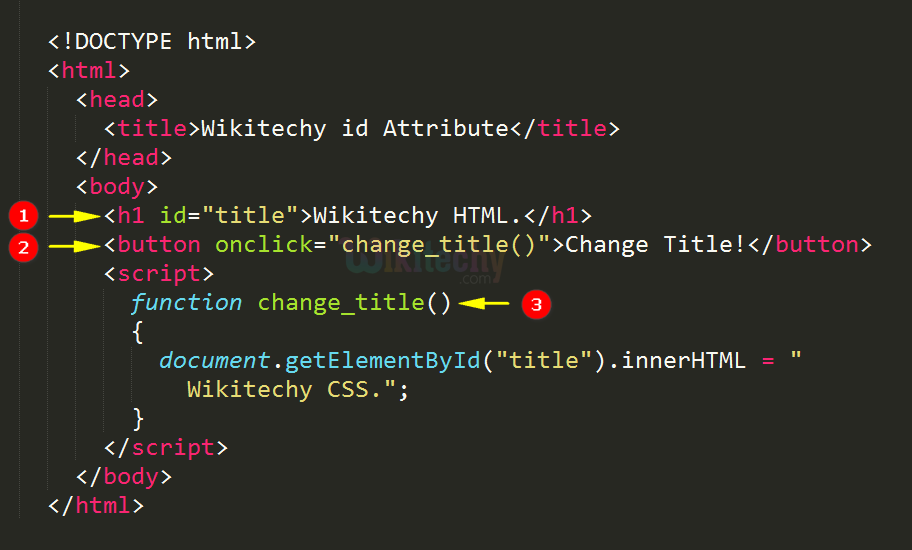
Drawing Canvas
Тег HTML «canvas» определяет область рисования, которая может использоваться для иллюстрации изображений для пользователя в режиме реального времени. Вместо того, чтобы представлять статические изображения, элемент холста устанавливает область, которая будет получать входные данные от языка сценариев, такого как JavaScript, для рисования форм и цветов.
 Скрипт использует координаты X и Y и цвета заливки для рисования линий и фигур.
Скрипт использует координаты X и Y и цвета заливки для рисования линий и фигур.
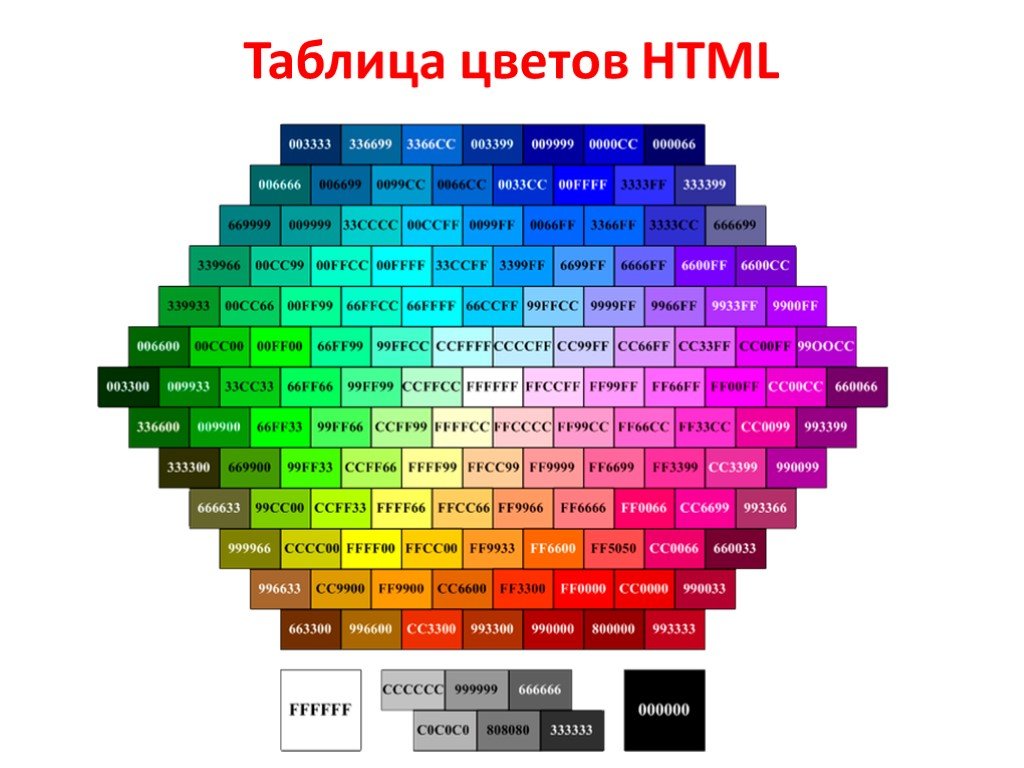
Другие эффекты
Доступны различные другие эффекты HTML, чтобы сделать ваш сайт более привлекательным для посетителей. Используя теги «ALT» и «TITLE», вы можете создавать альтернативный и всплывающий текст для элементов в вашем документе. Используя цвета и размеры шрифта, вы можете изменить текст так, чтобы первая буква абзаца была крупнее и окрашена иначе, чем остальная часть текста. Добавив немного JavaScript, вы можете встраивать события onMouseOver в элементы HTML, чтобы изменить их поведение, когда пользователь прокручивает их с помощью мыши. Представьте себе возможности, и вы сможете использовать специальные HTML-эффекты для создания сногсшибательного веб-сайта для вашего малого бизнеса.
Ссылки
- W3Schools.com: HTML5 Video
- Quackit.com: HTML Marquee Code
- W3Schools.com: HTML 5Canvas
- HTMLDog.com: Буквицы
- W3Schools.
 com: событие onmouseover
com: событие onmouseover
Writer Bio
GS Jackson специализируется на темах, связанных с литературой, компьютерами и технологиями. Он имеет степень бакалавра гуманитарных наук по английскому языку и информатике Университета Южного Иллинойса в Эдвардсвилле.
Эффекты W3.CSS
❮ Предыдущий Далее ❯
Обычный
w3-opacity
w3-оттенки серого-макс.
w3-sepia-max
Классы эффектов W3.CSS
W3. CSS предоставляет следующие классы эффектов:
| Класс | Определяет |
|---|---|
| w3-непрозрачность | Добавляет непрозрачность/прозрачность элементу (непрозрачность: 0,6) |
| w3-непрозрачность-мин | Добавляет непрозрачность/прозрачность элементу (непрозрачность: 0,75) |
| w3-непрозрачность-макс | Добавляет непрозрачность/прозрачность элементу (непрозрачность: 0,25) |
| w3-оттенки серого | Добавляет к элементу эффект оттенков серого (оттенки серого: 75%) |
| w3-оттенки серого-мин | Добавляет эффект оттенков серого к элементу (оттенки серого: 50%) |
w3-оттенки серого-макс. | Добавляет эффект оттенков серого к элементу (оттенки серого: 100%) |
| w3-сепия | Добавляет элементу эффект сепии (сепия: 75%) |
| w3-сепия-мин | Добавляет элементу эффект сепии (сепия: 50%) |
| w3-сепия-макс | Добавляет элементу эффект сепии (сепия: 100%) |
| w3-hover-opacity | Добавляет прозрачность элементу при наведении (непрозрачность: 0,6) |
| w3-hover-оттенки серого | Добавляет эффект оттенков серого к элементу при наведении (оттенки серого: 100%) |
| w3-наведение-сепия | Добавляет эффект сепии к элементу при наведении |
Непрозрачность
Классы w3-opacity добавляют прозрачность элементу:
Обычный
w3-opacity-min
w3-opacity
90 002 w3-opacity-maxПример

Оттенки серого
Классы w3-grayscale добавляют элементу эффект оттенков серого:
Обычный
w3-grayscale-min
w3-grayscale
9000 2 w3-grayscale-maxПример




Примечание: Классы оттенков серого w3 не поддерживаются в IE 11 и более ранние версии.
Sepia
Классы w3-sepia добавляют элементу эффект сепии:
Normal
w3-sepia-min
w3-sepia
90 002 w3-sepia-maxПример




Примечание. Классы w3-sepia не поддерживаются в IE 11 и
более ранние версии.

Эффекты наведения
Вы также можете добавлять специальные эффекты при наведении курсора мыши.
w3-hover-opacity
w3-hover-оттенки серого
w3-hover-sepia
Пример




Hover Opacity Color
Вы также можете комбинировать любые классы w3-hover-color с w3-hover-opacity , чтобы создать слегка «более светлый» цвет фона при наведении:
w3-hover-red
w3-hover-red с w3-hover-opacity
Пример
w3-hover-red с w3-hover-opacity
Попробуйте сами »
❮ Предыдущая Следующий ❯
ВЫБОР ЦВЕТА
Лучшие учебники
Учебник HTMLУчебник CSS
Учебник JavaScript
Учебник How To
Учебник SQL
Учебник Python
Учебник W3.


Учебник по Bootstrap
Учебник по PHP
Учебник по Java
Учебник по C++
Учебник по jQuery
Лучшие ссылки
HTML ReferenceCSS Reference
JavaScript Reference
SQL Reference
Python Reference
W3.CSS Reference
Bootstrap Reference
PHP Reference
HTML Colors
Java Reference
Angular Reference
jQuery Reference
902 75 лучших примеров Примеры HTML
Примеры CSS
Примеры JavaScript
How To Примеры
Примеры SQL
Примеры Python
Примеры W3.CSS
Примеры Bootstrap
Примеры PHP
Примеры Java
Примеры XML
Примеры jQuery
FORUM | О
W3Schools оптимизирован для обучения и обучения. Примеры могут быть упрощены для улучшения чтения и обучения. Учебники, ссылки и примеры постоянно пересматриваются, чтобы избежать ошибок, но мы не можем гарантировать полную правильность всего содержания. Используя W3Schools, вы соглашаетесь прочитать и принять наши условия использования, куки-файлы и политика конфиденциальности.


Leave a Comment