Эффекты css3 для кнопок: Большая коллекция: более 100 кнопок для сайта с различными эффектами
01.09.1975 


 Разное
Разное
Кнопки | CSS — Примеры
Простая HTML кнопка для сайта
Есть несколько типов input для создания кнопки и тег button [ type=»button | reset | submit» ]. Внешне и функционально они абсолютно одинаковы.
button<input type="button" value="input"/> <button type="button">button</button>
Когда использовать тег button?
- button имеет открывающий и закрывающий тег, а значит он может содержать дочерние теги,
- когда текст на кнопке один, а значение value при клике должно передаваться другое.
Как сделать кнопку на CSS
Из ссылки, тега span или div можно сделать с помощью CSS очень даже симпатичную кнопку.
Посмотреть описание
<a href="#">кнопка</a>
Создание кнопки: «А нужно ли изменять вид кнопки при наведении или делать кнопку с эффектом нажатия?»
Динамические эффекты реализуются благодаря псевдоклассам:
- :hover — при наведении. С появлением сенсорных экранов необходимость в :hover отпала.
 Для остальных же нужно как минимум изменение вида курсора мышки, чтобы дать понять, что элемент не является декорацией.
Для остальных же нужно как минимум изменение вида курсора мышки, чтобы дать понять, что элемент не является декорацией. - :active — в момент нажатия кнопки. Когда на странице тут же что-то явно происходит, например, переход по ссылке, загрузка модального окна, появляется значок обработки формы, то :active можно опустить.
- :focus — пока кнопка в фокусе, то есть когда пользователь нажал на кнопку, но ещё не щёлкнул курсором мышки в другое место окна браузера. Без :focus невозможно объединить visibility: hidden; и transition. Если слишком быстро убрать мышку, то элемент повиснет в «половинном» состоянии, например, ссылка будет прозрачна, но по ней можно делать переход.
Надо признать, что сложнее всего придумать как будет вести себя кнопка во время нажатия.
Код кнопки для сайта
Иногда самый простой внешний вид может выглядеть более стильно, чем навороченная с крутыми эффектами кнопка. Взгляните, как она тут [cssdeck.com] смотрится.
Добавить в корзину
<a href="#">кнопка</a>
<a href="#">кнопка</a>Как у Сбербанка
<a href="#">кнопка</a>
Кнопка с градиентом
Градиенты плохо поддаются анимации, плавной смене цвета фона. Что же делать? Ответ: box-shadow [перейдите по ссылке, там есть суперская форма входа].
Купить<a href="#">кнопка</a>
А вот всякие перемещения работают на ура.
Забронировать<a href="#" tabindex="0">кнопка</a>
Довольно популярно разделение кнопки на два цвета
Положить в корзину
<a href="#">кнопка</a>
Красивые кнопки CSS
10 999 р.
<a href="#">кнопка</a>
Как у Google
<a href="#">кнопка</a>
<a href="#" tabindex="0">кнопка</a>
Заказать
<a href="#">Заказать</a>
<a href="#">Установить</a>
Кнопки «Скачать» CSS
Скачать бесплатно первые 30 дней Автор
<a href="#">Скачать бесплатно первые 30 дней</a>
скачать
<a href="#">Скачать</a>
Стилизация кнопок с помощью CSS
Анимированная кнопка: «свечение текста»
<input type="button" value="Купить">
<input type="button" value="запись">
Стиль кнопок с бликами
Глянцевая кнопка
<a href="#">кнопка</a>
<a href="#">кнопка</a>
Заказать билеты
<a href="#">кнопка</a>
<a href="#" data-twitter>twitter</a>
<a href="#">кнопка</a>
<a href="#" tabindex="0">кнопка</a>
<a href="#">1</a>
Объёмная кнопка CSS
Объёмная
<a href="#">кнопка</a>
кнопка Автор
<a href="#">кнопка</a>
сделать
заказ Автор
<a href="#">Объёмная</a>
положить в корзину
<a href="#">Объёмная</a>
Вдавленная кнопка
Оформить
<a href="#">Заказать</a>
Выпуклая кнопка HTML
<a href="#">Заказать</a>
Круглые CSS кнопки
<a href="#"></a>
+
<a href="#">+</a>
Анимированная кнопка CSS
Анимированное заполнение происходит так (тут нет лишнего кода, связанного с кнопкой). Другие интересные эффекты загрузки можно найти тут [tympanus.net].
Другие интересные эффекты загрузки можно найти тут [tympanus.net].
<a href="#" tabindex="0"><span></span></a>
<a href="#" tabindex="0"></a>
3d кнопка CSS
<a href="#" tabindex="0">кнопка</a>
Оформление кнопок
Кнопки сайта следует выполнять в едином стиле, чтобы не оставалось сомнений, что если здесь нажать, то произойдёт какое-то действо.
Кнопка с главным действием должна выделяться из общего содержания, быть контрастной. Тут главное не переусердствовать. Так, например, у интернет магазина e5 это приятно для глаза: А тут с оранжевым явный перебор, даже на изображении сложно остановить взгляд:
Именно поэтому у Google второстепенные кнопки сначала плоские, а после наведения мышки обретают объём.
Также нужно победить желание сделать кнопку величиной со слона, чтобы не стать объектом баннерной слепоты.
Эффектные кнопки CSS3 с анимацией иконок
. a-btn{
a-btn{
background: linear-gradient(top, #a9db80 0%,#96c56f 100%);
padding-left: 90px;
padding-right: 105px;
height: 90px;
display: inline-block;
position: relative;
border: 1px solid #80ab5d;
box-shadow:
0px 1px 1px rgba(255,255,255,0.8) inset,
1px 1px 3px rgba(0,0,0,0.2);
border-radius: 4px;
float: left;
clear: both;
margin: 10px 0px;
overflow: hidden;
transition: box-shadow 0.3s ease-in-out;
}
.a-btn img{
position: absolute;
left: 15px;
top: 13px;
border: none;
transition: all 0.3s ease-in-out;
}
.a-btn .a-btn-slide-text{
position: absolute;
font-size: 36px;
top: 18px;
left: 18px;
color: #6d954e;
opacity: 0;
text-shadow: 0px 1px 1px rgba(255,255,255,0.4);
transition: opacity 0. 2s ease-in-out;
2s ease-in-out;
}
.a-btn-text{
padding-top: 13px;
display: block;
font-size: 30px;
text-shadow: 0px -1px 1px #80ab5d;
}
.a-btn-text small{
display: block;
font-size: 11px;
letter-spacing: 1px;
}
.a-btn-icon-right{
position: absolute;
right: 0px;
top: 0px;
height: 100%;
width: 80px;
border-left: 1px solid #80ab5d;
box-shadow: 1px 0px 1px rgba(255,255,255,0.4) inset;
}
.a-btn-icon-right span{
width: 38px;
height: 38px;
opacity: 0.7;
border-radius: 20px;
position: absolute;
left: 50%;
top: 50%;
margin: -20px 0px 0px -20px;
border: 1px solid rgba(0,0,0,0.5);
background: #4e5c50 url(../images/arrow_down.png) no-repeat center center;
box-shadow:
0px 1px 1px rgba(255,255,255,0.3) inset,
0px 1px 2px rgba(255,255,255,0. 5);
5);
transition: all 0.3s ease-in-out;
}
как добавить CSS анимацию для кнопок
Добрый день!
В этом посте хотим вам рассказать, как можно легко добавить CSS анимацию в вашу форму для кнопок, без технических специалистов. Для этого вам необходимо воспользоваться сервисом CSSFX — Beautifully simple click-to-copy CSS effects. Откройте ссылку сервиса, выберите один из предложенных вариантов анимации:
Нажмите на необходимую кнопку и перед вами откроется всплывающее окно с HTML и CSS кодом. Скопируйте код, нажав кнопку «COPY», напротив СSS:
Далее зайдите в личный кабинет, выберите необходимую форму, где хотите добавить анимацию для кнопки, откройте вкладку «Тема оформления»:
Откройте раздел «CSS» в теме оформления:
Если у вас стандартная тема, вам необходимо сначала скопировать тему. В поле «Пользовательский CSS», вам нужно вставить ранее скопированный код:
После того, как вставили код в «Пользовательский CSS», в блоке «button::before» в строке «background-color:», прописано значение цвета, как в примере:
Вы можете задать любой цвет, который вам больше подходит по дизайну сайта. Для определения цвета, вы можете использовать сторонние сервисы или в нашем конструкторе в теме оформления, в любой настройке цвета, либо фона, либо шрифта, скопировать код выбранного цвета:
Для определения цвета, вы можете использовать сторонние сервисы или в нашем конструкторе в теме оформления, в любой настройке цвета, либо фона, либо шрифта, скопировать код выбранного цвета:
Выбрав необходимый цвет, вставляем его в строку после «background-color:» после знака диез «#»:
После того, как изменили код цвета анимации, можно сменить цвет шрифта при наведении на кнопку, уже в теме оформления формы, т.к. по умолчанию он у нас чёрный и не отчётливо смотрится на синем фоне. Меняем его на белый цвет, который лучше смотрится на синем фоне:
В режиме просмотра формы
можете посмотреть полученную CSS анимацию для кнопок, которая также будет действовать для кнопок «Отправить», «Назад»:
W3.CSS Учебник. Кнопки. Уроки для начинающих. W3Schools на русском
Кнопка Кнопка Кнопка Кнопка Кнопка Кнопка Отключено
Кнопка Кнопка Кнопка Кнопка Кнопка Кнопка Отключено
Button Кнопка Кнопка Кнопка Кнопка Тень Кнопка
Кнопка1 Кнопка2 Кнопка3
Кнопка Кнопка
W3.
 CSS Классы кнопки
CSS Классы кнопкиW3.CSS предоставляет следующие классы для кнопок:
| Класс | Определяет |
|---|---|
| w3-btn | Прямоугольная кнопка с эффектом тени при наведении. Цвет по умолчанию черный. |
| w3-button | Прямоугольная кнопка с серым эффектом наведения. Цвет по умолчанию светло-серый в W3.CSS версии 3. Цвет по умолчанию наследуется от родительского элемента в версии 4. |
| w3-bar | Горизонтальная полоса, которая может использоваться для группировки кнопок. (Идеально подходит для горизонтальных меню навигации) |
| w3-block | Класс, который можно использовать для определения кнопки на всю ширину (100%). |
| w3-circle | Может использоваться для определения круглой кнопки. |
| w3-ripple |  |
Кнопки
И класс w3-button, и класс w3-btn добавляют поведение кнопки к любым элементам HTML.
Наиболее распространенные элементы для использования <input type=»button»>, <button> и <a>:
Пример
Button Button
Link Button
<input type=»button» value=»Input Button»>
<button>Button Button</button>
<a href=»https://www.w3schools.com»>Link Button</a>
Попробуйте сами »
Цвета кнопок
Black Khaki Yellow Red Purple Aqua Blue Indigo Green Teal
Все классы w3-color используются для добавления цвета к кнопкам:
Пример
<button>Black</button><button>Khaki</button>
<button>Yellow</button>
<button>Red</button>
<button>Purple</button>
Попробуйте сами »
Цвета при наведении
Эффекты наведения также бывают разных цветов. Вот некоторые:
Вот некоторые:
White Red Purple Aqua Blue Green Teal
Классы w3-hover-color используются для добавления цвета при наведении на кнопки:
Пример
<button>Black</button>
<button>Red</button>
<button>Purple</button>
Попробуйте сами »
Формы кнопок
Normal Round Rounder and Rounder and Rounder
Normal Round Rounder and Rounder and Rounder
Классы w3-round-size используются для добавления округленных границ к кнопкам:
Пример
RoundRounder
and Rounder
and Rounder
<button>Round</button>
<button>Rounder</button>
<button>and Rounder</button>
<button>and Rounder</button>
Размеры кнопок
Tiny Small Medium Large XLarge
Классы w3-size могут быть использованы для определения различных размеров текста:
Пример
<button>Tiny</button>
<button>Small</button>
<button>Medium</button>
<button>Large</button>
<button>xLarge</button>
<button>XXLarge</button>
<button>XXXLarge</button>
<button>Jumbo</button>
Попробуйте сами »
Границы кнопок
Кнопка Кнопка Кнопка Кнопка
Кнопка Кнопка Кнопка Кнопка
Класс w3-border можно использовать для добавления границ к кнопкам.
Классы w3-border-color используются для определения цвета границы:
Пример
<button>Button</button>
<button>Button</button>
<button>Button</button>
<button>Button</button>
Попробуйте сами »
Совет: Добавьте класс w3-round-размер чтобы добавить скругленные границы.
Кнопки с различными текстовыми эффектами
Кнопки могут использовать эффект более широкого текста:
Обычный Широкий
Класс w3-wide добавляет более широкий текстовый эффект:
Кнопки могут иметь курсивный и жирный текст:
Обычный Курсивный Жирный
Используйте стандартные HTML теги (<i> и <b>), чтобы добавить курсивный или полужирный эффект к тексту кнопки:
Пример
<button><i>Курсивный</i></button>
<button><b>Жирный</b></button>
Попробуйте сами »
Кнопки с отступом (padding)
Кнопка Кнопка Кнопка
Кнопка Кнопка Кнопка
Классы w3-padding-размер используются для добавления дополнительного отступа вокруг текста кнопки:
Пример
КнопкаКнопка
Кнопка
<button>Кнопка</button>
<button>Кнопка</button>
<button>Кнопка</button>
Попробуйте сами »
Кнопки полной ширины
Чтобы создать кнопку полной ширины, добавьте в неё класс w3-block.
Кнопки полной ширины имеют ширину 100% и охватывают всю ширину родительского элемента:
Кнопка
Кнопка
Кнопка
Кнопка
Кнопка
Кнопка
Пример
КнопкаКнопка
Кнопка
<button>Кнопка</button>
<button>Кнопка</button>
<button>Кнопка</button>
Попробуйте сами »
Совет: Выровняйте текст кнопки с помощью класса w3-left-align или w3-right-align.
Размер блока может быть определен с помощью style=»width:».
Кнопка Кнопка Кнопка
Пример
<button
>Button</button>
<button>Button</button>
<button>Button</button>
Попробуйте сами »
Отключенные кнопки
Кнопки выделяются эффектом тени, и стрелочка курсора превращается в руку при наведении на них курсора.
Отключенные кнопки непрозрачны (полупрозрачны) и отображают знак «no parking sign» («парковка запрещена»):
Кнопка Отключено
Кнопка Отключено
Класс w3-disabled используется для создания отключенной (disabled) кнопки (если элемент поддерживает стандартный disabled атрибут HTML, вместо него можно использовать disabled атрибут):
Пример
Кнопка-ссылкаКнопка
<a href=»https://www.w3schools.com»>Кнопка-ссылка</a>
<button disabled>Кнопка</button>
<input type=»button» value=»Button» disabled>
Попробуйте сами »
Кнопки-панели (бары)
Кнопки можно сгруппировать в горизонтальной полосе с помощью класса w3-bar:
Кнопка Кнопка Кнопка
Пример
<div>
<button>Кнопка</button>
<button>Кнопка</button>
<button>Кнопка</button>
</div>
Попробуйте сами »
Класс w3-bar появился в W3. CSS версии 2.93 / 2.94.
CSS версии 2.93 / 2.94.
Кнопки могут быть сгруппированы без пробелов между ними с помощью класса w3-bar-item:
Кнопка Кнопка Кнопка
Пример
<div>
<button>Кнопка</button>
<button>Кнопка</button>
<button>Кнопка</button>
</div>
Попробуйте сами »
Панели кнопок можно центрировать с помощью класса w3-center:
Кнопка Кнопка Кнопка
Пример
<div>
<div>
<button>Кнопка</button>
<button>Кнопка</button>
<button>Кнопка</button>
</div>
</div>
Попробуйте сами »
Чтобы показать две (или более) панели кнопок в одной строке, добавьте класс w3-show-inline-block:
Кнопка Кнопка Кнопка
Кнопка Кнопка Кнопка
Пример
Кнопка
Кнопка
Кнопка
<div
>
<div>
<button>Кнопка</button>
<button
>Кнопка</button>
<button>Кнопка</button>
</div>
</div>
Попробуйте сами »
Навигационные панели (навбары)
Панели кнопок можно легко использовать в качестве панелей навигации:
Кнопка Кнопка Кнопка
Кнопка Кнопка Кнопка
Кнопка Кнопка Кнопка
Кнопка Кнопка Кнопка
Пример
<div>
<button>Кнопка</button>
<button>Кнопка</button>
<button>Кнопка</button>
</div>
Попробуйте сами »
Размер каждого элемента можно определить с помощью style=»width:»:
Кнопка Кнопка Кнопка
Пример
<div>
<button
>Кнопка</button>
<button>Кнопка</button>
<button
>Кнопка</button>
</div>
Попробуйте сами »
Вы узнаете больше о навигации позже в этом учебнике.
Левая и правая кнопки
Используйте класс .w3-left и класс .w3-right чтобы перемещать кнопки влево или вправо:
Слева Справа
Используется для создания кнопок «previous/next» (предыдущий/следующий):
« Previous Next »
Пример
<div>
<button>Слева</button>
<button>Справа</button>
</div>
Попробуйте сами »
Кнопки с эффектами ряби
The w3-ripple создает эффект ряби (волны) для кнопок (при нажатии на них):
Кнопка Кнопка Кнопка
Кнопка Кнопка Кнопка
Пример
<button>Button</button>
<button
>Кнопка</button>
<button>Кнопка</button>
Попробуйте сами »
Все элементы могут быть кнопками
С помощью таблицы стилей W3. CSS все элементы можно сделать кнопкой:
CSS все элементы можно сделать кнопкой:
Картинка может быть w3-button
Картинка может быть w3-btn
Любой div, header, footer или другие контейнеры могут быть w3-button!
Любой div, header, footer или другие контейнеры могут быть w3-btn!
Круглые кнопки
Класс w3-circle можно использовать для создания круглых кнопок:
+ +
Квадратные кнопки:
+ +
css3 + js металлическая глянцевая кнопка
css3 + js металлические кнопки с глянцевым эффектом, кнопки в металлическом стиле.
Креативная кнопка переключения, реализованная чистым кодом CSS, красивый эффект переключения CSS3.
Несколько красивых закругленных кнопок css3, эти кнопки имеют эффекты анимации фона и границы, очень хорошие стили кнопок css.
Плагин с плавающей кнопкой расширения модуля float, нажмите кнопку расширения в правом нижнем углу.
Красивая страница формы регистрации входа в систему css3, страница входа в систему в трехмерном стиле и страница создания учетной записи.
Креативные спецэффекты кнопки деформации css3, кнопка будет деформироваться при наведении курсора мыши
Код SVG со специальным эффектом анимации творческой кнопки, кнопка добавления корзины с эффектом анимации.
Эффект дизайна окна входа в систему Bootstrap. Поле для входа в систему начальной загрузки имеет плоский дизайн и предоставляет варианты имени пользователя, пароля и забытого пароля. Дизайн простой и стильный.
Поле для входа в систему начальной загрузки имеет плоский дизайн и предоставляет варианты имени пользователя, пароля и забытого пароля. Дизайн простой и стильный.
TiTatoggle — это плагин кнопки переключения на чистом CSS3, основанный на Bootstrap3. Плагин скользящей кнопки не использует Javascript. Его структура HTML в основном такая же, как и у встроенного компонента флажка Bootstrap, что очень удобно в использовании. Он также предоставляет множество стилей тем: стиль IOS и стиль материала.
Синяя плоская HTML-страница входа в систему с различными значками социальных сетей в форме входа, фоном общей картинки веб-страницы и прозрачным стилем формы входа.
10 бесплатных сниппетов CSS для создания красивых кнопок
Веб-дизайнерам сегодня не обязательно обращаться к Photoshop для создания красивых кнопок. С CSS3 можно манипулировать всем: от фонового градиента до тени, придавать кнопкам глянцевости или других степеней блеска.
С CSS3 можно манипулировать всем: от фонового градиента до тени, придавать кнопкам глянцевости или других степеней блеска.
Смотрите подборку 10-ти уникальных CSS сниппетов, с помощью которых вы сможете создать красивые кнопки для своего сайта.
1. Пластиковые кнопки
See the Pen CSS3 Buttons by Benjamin (@ben_jammin) on CodePen.
В сниппете CSS – чистый дизайн кнопок и все по делу. При множестве цветов и размеров, любая дорабатывается с легкостью. Дефолтные, отключенные, ряд кнопок работают как переключатели или табы. Самый чистый стиль, судя по CSS.
2. Cool Buttons
See the Pen Google Buttons by Tim Wagner (@timwagner) on CodePen.
Набор классные кнопок, немного отличающихся внешне от «пластиковых». Также просты в применении. Нет сияющего пластика в дизайне, но красиво реализован «push» эффект при клике. Из 6 заранее разработанных сценариев, можно выбрать цвет или кастомиизировать на свой вкус. CSS разделен на различные классы, что позволяет установить стиль кнопок по умолчанию одним классом, а альтернативный использовать для цвета.
3. Google кнопки
See the Pen Google Buttons by Tim Wagner (@timwagner) on CodePen.
В продуктах Google (Blogger, Drive или Gmail) кнопки имеют свой отличительный цвет. В наборе: эффектные гугл-подобные кнопки на чистом CSS3.
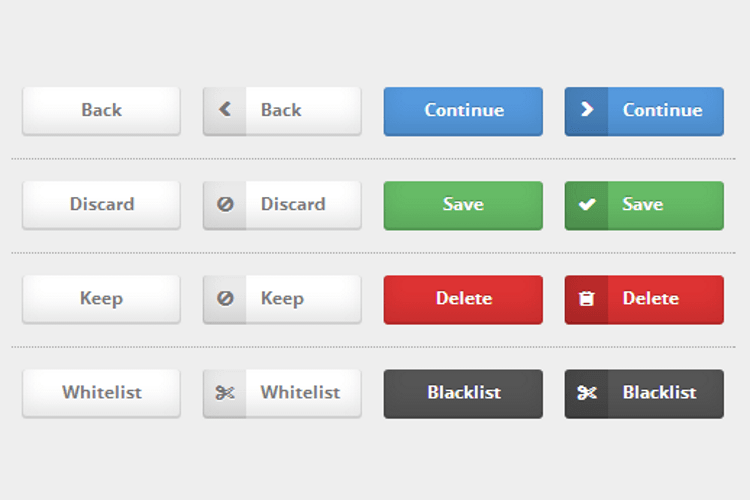
4. Bunch-o-Buttons
See the Pen EwDar by Alan Collins (@AlanCollins) on CodePen.
Еще один пример глянцевого пластик-стиля от CodePen. Особенности кнопок в наборе: мульти-цветность с отличиями для малых, средних и больших размеров. Уникальная реализация переключений с глянцевости на flat в одном классе.
5. Социальные кнопки
See the Pen CSS social buttons and icons by Stan Williams (@Stanssongs) on CodePen.
Этот CSS сниппет, пожалуй, послужит исчерпывающей коллекцией красивых социальных кнопок с уникальной цветовой схемой & брендированными иконками. Стильность соц. кнопке придают степень и качество глянцевого градиента.
6. Jelly анимация кнопки
See the Pen Jelly button by ayamflow (@ayamflow) on CodePen.
На первый взгляд обычна кнопка, но реагирует на клик очень специфичной анимацией. Помимо занимательного эффекта, впечатляет полуреалистичность тени. Меняя размер вслед за кнопкой, тень дополнительно подчеркивает действие пользователя, усиливая обратную связь. Подойдет для проекта с Call-to-Action, вроде стартапа или соц. медии.
7. Parallax кнопки
See the Pen Parallax 3D Button with JS controlled CSS variables by Tobias Reich (@electerious) on CodePen.
Впечатляющий CSS3-дизайн с использованием радиальных градиентов и довольно безумных оттенков. Фон, тени созданы исключительно на CSS. JavaScript добавили лишь для параллакс эффекта деформации. Это один из самых крутых примеров эффектно анимированной кнопки.
8. Hubspot пилюли
See the Pen Hubspot Red Pill — Blue Pill inset click buttons by Joe Henriod (@joehenriod) on CodePen.
Разработчик создал кнопку, вдохновившись стильным Hubspot дизайном. По функционированию она напоминает традиционные HTML-кнопки и построена на CSS классах, легко применяемых к любому элементу. Выбраны красный & синий цвета для 2 кнопок, напоминающих по форме пилюли – прямо как в Матрице. Вычурный стиль hover-эффекта просто цепляет внимание.
9. Кнопки в стиле Sexy
See the Pen Sexy SCSS buttons in HSB by Jeremy Thomas (@jgthms) on CodePen.
Большинство фронтэнд кодеров используют Sass/SCSS, т.к. это дает больший контроль и намного проще обычного CSS. Красивые SCSS-кнопки впечатляют своей детализацией с внутренними и внешними эффектами тени. Вы можете сменить цвет в одном классе или внести в сочетание свой оттенок. В hover состоянии кнопки выглядят как 3D, также как и при нажатии. Легко использовать для любого типа сайта и вообще можно конвертировать SCSS в CSS прямо в CodePen.
Легко использовать для любого типа сайта и вообще можно конвертировать SCSS в CSS прямо в CodePen.
10. Кнопки в стиле Mozilla
See the Pen Single Element Mozilla-Buttons by Felix Schwarzer (@slimsmearlapp) on CodePen.
Mozilla провела основательный ребрендинг, сменив традиционно «пластиковый» стиль кнопок на своем сайте. Но вы можете украсить этими стилизованными по максимуму кнопками свой веб-ресурс. Красивые конус-формы реализованы полностью на CSS3: с фоновым градиентом и эффектом 3D фаски.
Больше стильных CSS3 кнопок
Рассмотренные 10 видов кнопок вы сможете кастомизировать в разных лейаутах. Они созданы на чистом CSS3: можно менять размер, цвет и стиль. Эти кнопки впишутся в современный проект, будь он бизнес / блоговой / соц. медиа или eCommerce тематики.
Если вы не нашли подходящий вариант для своего сайта, больший выбор красивых кнопок на CSS3 предоставит CodePen.
10 лучших CSS эффектов при наведении на кнопку
Позвольте мне на секунду проверить свои экстрасенсорные способности.
Бьюсь об заклад, когда вы в последний раз создавали эффект наведения CSS для кнопки на своем сайте, вы меняли цвет текста на цвет фона и использовали переход где-то между 0,3 и 0,5 секунды.
Я прав? Вы чувствуете, что вас видели?
Или, может быть, вы немного погуглили и нашли список классных CSS-анимаций, которые можно добавить на свой веб-сайт, и выбрали парочку из них, верно?
Даже если нет, согласитесь ли вы с тем, что это самый распространенный способ создания CSS-анимации наведения для кнопок? Я не шучу — сам делал это много раз.Оно работает.
Но… есть множество других способов анимировать кнопки с помощью CSS, что может сделать ваш сайт более увлекательным и выделить его из толпы.
Итак, давайте рассмотрим другие варианты!
Эффекты градиента кнопки CSS
В то время, когда я пишу это, вы не можете анимировать градиенты с помощью CSS — по крайней мере, не напрямую . Однако есть способ заставить CSS делать то, что нам нужно — мы просто делаем фон больше, чем кнопка, и перемещаем фон при наведении.Результатом является анимированный эффект градиента на ваших кнопках.
Вот несколько примеров — вы можете взять один из них и изменить цвета и угол градиента, если хотите:
См. перо на КодПене.
Вы также можете создать эффект анимированного градиента вокруг границы вместо фона. Или оба:
См. перо на КодПене.
Эффекты наведения на кнопку CSS с использованием тени блока
Помните, когда вы были ребенком, и вы рисовали прямоугольник, а затем добавляли небольшое затенение вокруг двух краев, чтобы он выглядел как 3D? Итак, CSS box-shadow делает это:
См. перо
на КодПене.
перо
на КодПене.
Но box-shadow дает нам большой контроль над тем, как появляется тень:
- Насколько большой должна быть тень?
- Как далеко от ящика?
- Какого цвета?
- Несколько теней или только одна?
- Внутри коробки или снаружи?
- Тень сплошная или размытая?
И мы можем все это оживить! Вот несколько креативных идей о том, как вы можете использовать box-shadow в эффектах наведения на кнопку:
См. перо на КодПене.
Прочтите статью Mozilla о box-shadow, чтобы узнать больше.
Расширение эффекта наведения кнопки CSS
Вот уникальный эффект наведения, который может быть вам полезен:
См. перо
на КодПене.
перо
на КодПене.
Это выглядит как текстовая ссылка с маленьким значком рядом с ней, но внешний вид может быть обманчивым — на самом деле это кнопка. При наведении значок расширяется и распространяется по тексту. Очень хорошо!
Кнопка CSS для эффектов заливки при наведении
Как я уже говорил ранее, наиболее распространенным эффектом при наведении на кнопку должна быть простая заливка — простое переключение цвета фона и цвета текста, обычно с затуханием в полсекунды или около того.Справедливости ради, есть причина, по которой это распространено — он делает свою работу и делает это хорошо. Но это не значит, что вы не можете проявить творческий подход.
Существует множество способов создания эффекта заливки помимо затухания. Вы можете разложить фон из центра, сдвинуть его сбоку или повернуть его и зафиксировать на месте, и это только три. Вот несколько способов, которыми вы можете немного смешать это:
См. перо
на КодПене.
перо
на КодПене.
Эффект 3D-вращающейся кнопки при наведении только с помощью CSS
Возможно, вы уже видели эти трехмерные вращающиеся кнопки.Этот особенно крут, потому что он сделан исключительно на CSS, и потому что он имеет два «куба», которые вращаются в разных направлениях (хотя вы можете просто избавиться от второго, если он вам не нужен).
Вот как это выглядит:
См. перо на КодПене.
Обратите внимание, что вам нужно будет изменить data-attr и текст в диапазоне , чтобы изменить отображаемый текст.
Эффект смахивания в стиле Apple при наведении
Эти кнопки визуально имитируют эффект на iOS, когда вы проводите пальцем по элементу меню (например,g., заметку в приложении Notes), чтобы кнопки появились. Однако здесь это всего лишь визуальный эффект — вам не нужно нажимать на скользящую зеленую часть, вы можете щелкнуть на любой ее части:
См. перо
на КодПене.
перо
на КодПене.
Самое интересное в этом то, что вы можете дать посетителю дополнительный призыв к действию (хотя лично я бы использовал красный цвет вместо зеленого для кнопки отмены).
Изменение фона при наведении кнопки CSS
Хорошо, пора подумать нестандартно.
Я имею в виду это буквально — почему бы не изменить эффект наведения кнопки CSS на что-то другое, кроме самой кнопки? Как фон, может быть?
См. перо на КодПене.
Это одна из тех крутых идей, которую хорошо иметь в заднем кармане на будущее.
Скрытая дверь Эффект кнопки CSS
О! смотри, значок Twitter. Думаю, я просто нажимаю на это, и я попадаю на страницу пользователя в Twitter. Как и 10 миллионов других кнопок Twitter, которые я видел в своей жизни.
Ну ладно, можно и щелкнуть:
См. перо
на КодПене.
перо
на КодПене.
Вау! Это кнопка Твиттера или вход в отсек для шаттлов на звездолете «Энтерпрайз»?
Хотя в Pen есть некоторый JS, он просто импортирует ссылку на Twitter, в данном случае на ссылку Twitter создателя Тима Холмана. JS никак не влияет на работу кнопки — и, конечно же, вам не обязательно использовать ее для Twitter — вы можете адаптировать ее для чего угодно.
Анимированная кнопка CSS Pac-Man при наведении
Невероятная работа Дарио Корси.Проверьте это:
См. перо на КодПене.
Есть , так что это очень ценно:
- Это чистый CSS, а не изображение или строка понимания JS
- Из всех призраков Дарио выбрал Блинки, лидера призраков и заклятого врага Pac-Man
- Глаза Блинки смотрят в том направлении, куда он движется!
- Анимация останавливается на месте, когда вы перестаете наводить курсор, а не сбрасывается в начало
Отличный материал!
Настоящая трехмерная анимация кнопки с использованием файла three.
 js
jsЭто не чистый CSS, но я решил включить его, чтобы показать вам, какие вещи возможны при добавлении JS в картину. Это «настоящая» 3D-кнопка с эффектом наведения от Робина Делапорта:
.См. перо на КодПене.
Посмотри на это! Если вы перемещаете мышь вокруг области кнопки, фигуры реагируют на ваши движения мыши.
Теперь, когда я говорю «настоящее» 3D, очевидно, что это не на самом деле 3D, поскольку это плоское изображение на вашем экране! Я просто имею в виду, что задействована ось Z.Это не просто 2D-объекты на разной глубине, движущиеся с разной скоростью (как в случае с параллаксом). Угол и положение объекта по оси Z рассчитываются в JS. Это означает, что вы можете перемещать или вращать его в третьем измерении и добавлять световые эффекты, чтобы действительно оживить его.
Для этого Робин использовал JS-библиотеку three. js — очень популярную библиотеку для создания 3D-анимации в Интернете, и с ней довольно легко начать работу. Конечно, вам понадобится некоторая практика, чтобы создать что-то подобное, но если вы действительно изучите это, вы сможете сделать удивительные вещи.
js — очень популярную библиотеку для создания 3D-анимации в Интернете, и с ней довольно легко начать работу. Конечно, вам понадобится некоторая практика, чтобы создать что-то подобное, но если вы действительно изучите это, вы сможете сделать удивительные вещи.
Говоря о простых в использовании JS-библиотеках, которые помогут вам создавать отличные вещи, вам также может понравиться fullPage.js. fullPage помогает быстро и легко создавать великолепные одностраничные сайты, и он отлично работает вместе с WordPress, React и Vue.
В этом посте мы много говорили об использовании анимации для улучшения визуальной привлекательности вашего сайта, и если вам нравятся подобные вещи, взгляните на эффекты, которые вы можете использовать с fullPage.Вы можете использовать различные эффекты при прокрутке от одной полноэкранной страницы к другой (например, эффект карты довольно эффектный) или в ползунках. Все это встроено и работает из коробки.
И, конечно же, вы можете интегрировать в свой сайт fullPage.js все замечательные эффекты при наведении кнопок CSS, которые мы только что рассмотрели! На самом деле, кнопка смены фонового изображения может очень хорошо работать на полностраничном сайте — попробуйте fullPage.js и посмотрите, что вы можете придумать!
Связанные статьи
Об авторе:
Уоррен Дэвис — фронтенд-разработчик из Великобритании.
Больше информации от него можно найти на https://warrendavies.net
Более 40 примеров кнопок CSS3 с эффектами и анимацией | Брэдли Найс
Брэдли Найс, контент-менеджер ClickHelp.com — инструмент документации программного обеспечения
Вы ищете кнопки CSS3 для использования в проекте веб-сайта? Вот список тех, которые могут вам понравиться.![]() Некоторые кнопки здесь используют jQuery, но не слишком щедро, чтобы все испортить.
Некоторые кнопки здесь используют jQuery, но не слишком щедро, чтобы все испортить.
Прежде всего, проверьте генератор кнопок Sanwebe CSS3.
Набор 3D-кнопок, созданных только с использованием CSS3.
Хорошо сделанные социальные кнопки только с использованием CSS3 и иконочного шрифта.
Круглые анимированные кнопки с фоновыми узорами CSS3. Может не работать в Firefox 3.6 и IE10.
Еще одна круглая анимация кнопок, но на этот раз вращение текста при наведении мыши дает действительно хороший эффект.
Еще один пример круглых кнопок CSS3.
Красиво оформленные кнопки-переключатели, полностью созданные с использованием CSS3 и иконочного шрифта.
Симпатичная 3D-кнопка, созданная с использованием CSS3 и шрифтов Google.
Кнопки демонстрируют классную анимацию с использованием различных свойств CSS3.
Легко создавать блестящие кнопки только с помощью CSS3.
Удивительно, что можно делать с псевдоэлементами CSS3 :before и :after . Оформить заказ изумительно сделанными 3d кнопками.
Оформить заказ изумительно сделанными 3d кнопками.
Пример переключателя кнопок на чистом CSS3, без использования javascript.
Трехмерный эффект кнопки переворота при нажатии, созданный только с использованием CSS3.
Никаких эффектов или анимации, просто набор кнопок популярных брендов с использованием иконок CSS и начальной загрузки.
Круглая кнопка. Небольшой код jQuery для создания эффекта блоба при клике.
Создано только с использованием CSS3.
Коллекция плоских кнопок на все случаи жизни, без анимации и эффектов.
Намного более приятная версия кнопок социальных сетей.
Рождественская кнопка CSS с использованием data:urls , метода для встраивания данных изображения непосредственно в документ.
Круглая блестящая кнопка с использованием CSS3.
Кнопки используют только символы Unicode, вы также можете использовать текстовые или иконочные шрифты.
Еще один набор 3D анимированных кнопок для сайтов. Анимация выполняется с использованием свойств анимация и ключевых кадров .
Анимация выполняется с использованием свойств анимация и ключевых кадров .
Коллекция металлических кнопок CSS3, символы созданы с помощью шрифта «pictos» с использованием @font-face. Box-shadow и linear-gradient свойства были использованы для придания металлического вида.
Еще одна коллекция анимированных кнопок со скругленными углами, созданная с использованием CSS3.
Buttons использует простые свойства CSS3, такие как градиенты , box-shadow , text-shadow и т. д. В этот набор также включены состояния Hover и Active.
Хорошие кнопки CSS3. Коды HTML и CSS гораздо удобнее использовать в реальных проектах.
Эти социальные кнопки используют liner-gradient в качестве базового фона, box-shadow для 3D-эффекта, значки являются результатом data:URI .
Несколько простых CSS-кнопок для улучшения.
Другой набор социальных кнопок, созданный с использованием CSS3, он использует :до и :после для создания самой кнопки.
Набор простых кнопок CSS. Их легко настроить и использовать. Можно легко интегрировать с Font-Awesome или другой библиотекой иконок, чтобы сделать ее более наглядной.
Пример простой кнопки фишки для покера с использованием CSS3. Также может использоваться как кнопка с эффектом наведения.
Концепция кнопки Slidey CSS3.
Простая кнопка со сшитым видом, демонстрирующая возможности CSS3, без фонового изображения.
Круглая кнопка с вращающейся рамкой для индикации наведения.
Чистая программная кнопка, созданная только с использованием CSS3.
Эти кнопки выглядят как карточки, которые выскальзывают из рукава. Полезно для поддразнивания пользователя или для любой информации, которая должна оставаться скрытой, пока пользователь не выберет.
Анимация моноблока на чистом CSS для обозначения состояния загрузки.
Кнопки на чистом CSS3 с многоцветным краем кнопки.
Оцените эти великолепные 8-битные кнопки Hover.
Простые и понятные кнопки, созданные с использованием чистого CSS. Использованы иконки от FontAwesome.
Использованы иконки от FontAwesome.
Некоторые кнопки CSS с иконками FontAwesome.
Какой-то обычный набор чистых кнопок для ваших веб-приложений.
Тумблер кнопки Bootstrap.
Коллекция анимированных кнопок CSS3, чтобы оживить ваш сайт
Коллекция различных типов кнопок CSS разных цветов.
20 потрясающих анимированных кнопок с помощью чистого CSS
Если вы хотите придать своему веб-сайту изюминку, вам определенно стоит изучить и использовать анимированные кнопки с помощью CSS.Эти фрагменты кода добавляют интерактивности вашему веб-сайту, что оценят большинство посетителей сайта. Кроме того, их можно использовать, чтобы добавить ощущение динамики и еще больше помочь укрепить ваш бренд.
Если вы не знаете, с чего начать, чтобы получить эти кнопки для своего сайта, мы избавили вас от догадок. Далее следует список из 20 различных анимированных кнопок CSS, которые вы можете добавить на свой сайт с помощью относительно простого CSS. Легче не бывает!
Легче не бывает!
Набор инструментов UX-дизайнера
Неограниченное количество загрузок: более 500 000 каркасов и шаблонов UX, наборов пользовательского интерфейса и элементов дизайна
Начиная с всего за 16 долларов.50 в месяц!
СКАЧАТЬ
См. Стильные анимированные кнопки CSS Pen для Blogger. от Prio-Soft™ (@priosoft) на CodePen.default
Этот набор стильных анимированных кнопок CSS идеально подходит для использования блогерами. Они предлагают широкий спектр эффектов наведения: от пролистывания цвета по кнопке слева направо (и наоборот), сверху вниз, выделения контура кнопки и многого другого.
См. анимированные css-кнопки Pen от Naved khan (@Navedkhan012) на CodePen.по умолчанию
анимированные css-кнопки Pen от Naved khan (@Navedkhan012) на CodePen.по умолчанию
Простота этого набора анимированных CSS-кнопок делает их очень удобными в самых разных контекстах. При наведении эти кнопки заполняются цветом под углом, используют эффекты смахивания, заливку узором и многое другое.
См. анимированные CSS-кнопки Pen от @annguyn на CodePen.default
.
Этот набор кнопок CSS очень прост, но именно это делает их привлекательными. Если вы хотите добавить немного интерактивности на свой сайт, это беспроигрышный вариант.
См. кнопки Pen css 3 Олега Семенова (@wemonsh) на CodePen.default
Теперь эти кнопки CSS3 предлагают классные эффекты перехода. Некоторые из них заливаются цветом при наведении курсора, а другие создают эффект тени, из-за которого кажется, что кнопки отрываются от экрана.
Некоторые из них заливаются цветом при наведении курсора, а другие создают эффект тени, из-за которого кажется, что кнопки отрываются от экрана.
См. анимацию кнопок Pen Simple CSS от Михаила Доманыча (@mhouse) на CodePen.default
.
Как следует из названия этого набора кнопок, эти кнопки CSS просты и понятны по своему дизайну.Они предлагают скользящий цвет с разных направлений, а также заполнение от центра к краям.
См. анимацию кнопки Pen CSS + SVG от Clément (@clmntclmnt) на CodePen.default
.
Вот одна анимированная кнопка, но ее эффект, несомненно, впечатляет. При наведении эта кнопка заполняется цветом от краев к середине, после чего вокруг кнопки появляется контур контрастного цвета.
См. анимацию пера с кубическим Безье от Franca (@franca_) на CodePen.по умолчанию
Эта забавная кнопка украсит любой веб-сайт. При наведении курсора на кнопку текст внутри нее меняет цвет.
См. кнопку Pen Pure CSS (анимация с clip-path) Марко Антонио (@thismarcoantonio) на CodePen.default
Эта кнопка немного отличается от остальных в этом списке. У него есть контур клипа, который делает так, что когда вы наводите курсор на текст кнопки, анимация круга скользит по стрелке, превращая заостренный конец в точку.
См. кнопку Pen Blobs от Хилари (@hilwat) на CodePen.default
кнопку Pen Blobs от Хилари (@hilwat) на CodePen.default
Как следует из названия, кнопка Blobs заполняется разноцветными каплями при наведении. Это отличный выбор для тех, кто хочет добавить нотку прихоти или веселья на свои веб-сайты.
См. Эффекты при наведении кнопки Pen Simple CSS от Натальи Решетниковой (@natalia-reshetnikova) на CodePen.default
Вот еще один набор довольно заниженных анимированных кнопок, которые все еще производят впечатление.Некоторые из эффектов включают в себя расплывающийся текст кнопки, расщепление самой кнопки на форму X и изменение цвета.
См. кнопку Pen CSS с эффектом наведения от Раджа Камала Ченумаллы (@avvign) на CodePen. default
default
Вот еще одна кнопка с очень простым дизайном. При наведении на него появляется аура, которая быстро исчезает. Тонкий, но эффективный.
См. кнопку Pen 100 days css № 045 от Vitor Siqueira (@vitor-siqueira) на CodePen.по умолчанию
Эта простая кнопка имеет эффект, при котором контур кнопки становится интенсивнее в цвете и следует за ее границей, когда вы наводите на нее курсор.
См. Кнопки Pen Pure CSS от Ishaan Saxena (@ishaansaxena) на CodePen.default
Вот еще один набор очень простых кнопок CSS. Они заполняются цветом со всех сторон при наведении курсора и могут использоваться в качестве значков.
См. статью Алекса Мура (@MoorLex) о повороте кнопки Css для автоширины пера на CodePen.по умолчанию
Какой интересный вариант! Когда вы наводите курсор на эту анимированную кнопку, кажется, что она наклоняется вперед, показывая другой текст на «обратной стороне» кнопки.
См. Коллекцию Pen с эффектами наведения на кнопку от Дэвида Коннера (@davidicus) на CodePen.default
.
Вот еще один набор анимированных кнопок CSS, которые используют забавные эффекты наведения, чтобы заявить о себе. Эффекты контура, заливки и изменения цвета составляют большинство используемых здесь эффектов.
См. кнопку Pen Pure CSS с кольцевым индикатором Коула МакКомбса (@mccombsc) на CodePen.по умолчанию
кнопку Pen Pure CSS с кольцевым индикатором Коула МакКомбса (@mccombsc) на CodePen.по умолчанию
Если вы хотите привлечь внимание к призыву к действию или чему-то подобному, эта кнопка может быть идеальным выбором. Он постоянно излучает кольцо из своего центра, привлекая к себе внимание. Затем при наведении кнопка подсвечивается и слегка приподнимается.
См. Эффекты наведения кнопки Pen CSS3 с помощью FontAwesome от foxeisen (@foxeisen) на CodePen.default
Этот набор кнопок использует эффекты наведения в сочетании с FontAwesome для некоторых вечных вариантов дизайна.При наведении курсора на эти кнопки отображается стрелка вместо текста, сдвиг текста для размещения стрелки на кнопке и многое другое.
См. 3D-кнопку Pen CSS3 от Шона Майкла (@seansean11) на CodePen.default
3D-кнопку Pen CSS3 от Шона Майкла (@seansean11) на CodePen.default
В отличие от всех других кнопок в этом списке, кнопка CSS3 3D Flip Button отображает эффект при нажатии на нее. Как только вы нажмете, кнопка свернется, чтобы показать новый текст и значки. Например, это отличный способ указать, что форма была отправлена.
См. Fun Button Pen от Джека Катберта (@JackCuthbert) на CodePen.по умолчанию
Вот еще один отличный вариант кнопки, который понравится тем, кто ищет более сдержанный вид. Когда вы наводите курсор на эти кнопки, текст и контур меняют цвет с классным эффектом ауры.
См. Эффект блеска кнопки пера Дэна Менсингера (@dmensinger) на CodePen. default
default
Последней анимированной кнопкой CSS в нашем списке является этот эффект блеска кнопки. При наведении кнопка меняет цвет и кажется сияющей, как будто по ее поверхности проходит свет.Это просто и эффективно, идеальный уровень интерактивности, чтобы вызвать интерес к вашему сайту.
Попробуйте эти анимированные кнопки CSS
Итак, что мы здесь узнали? Вы можете добавить интерактивности на свой веб-сайт, не будучи опытным разработчиком. И эта коллекция анимированных кнопок CSS позволяет легко добавить что-то новое в дизайн вашего сайта. Если вы хотите добавить призыв к действию или сделать навигацию более увлекательной, попробуйте эти кнопки и посмотрите, что лучше всего подходит для вашего сайта.Дополнительные советы и руководства по кнопкам CSS см. в других наших статьях здесь .
Этот пост может содержать партнерские ссылки. См. нашу информацию о партнерских ссылках здесь .
КнопкаАрхивы — Codrops
От Мэри Лу на
Некоторое вдохновение для анимации наведения на кнопку с использованием только CSS.
От Мэри Лу на
Небольшой набор магнитных кнопок с забавной анимацией при наведении.
От Мэри Лу на
Мы изучаем прогрессивный эффект наведения, который срабатывает не только при наведении курсора на элемент, но и постепенно, когда мы приближаемся к нему.
От Луис Мануэль на
Небольшая библиотека, которую можно использовать для эффектов взрывающихся частиц. Идея состоит в том, чтобы разложить элемент на частицы и заставить его исчезнуть (или наоборот).
От Адриан Денат на
Набор вдохновляющих экспериментальных эффектов искажения для кнопок с использованием фильтров SVG.
От Мэри Лу на
Учебник о том, как создать кнопку в стиле Shazam, которая превращается в музыкальный проигрыватель с помощью Snap.svg.
От Луис Мануэль на
Учебник о том, как реализовать анимированный значок меню на основе Dribbble, снятого Тамасом Коджо, с использованием SVG и Segment, библиотеки JavaScript для рисования и анимации S
От Лукас Беббер на
Эластичный загрузчик прогресса SVG, основанный на снимке Dribbble «Download» от xjw и реализованный с помощью SVG и TweenMax.
От Освальдас Валутис на
Учебник о том, как стилизовать и настроить семантическим и доступным способом, используя элемент
От Деннис Гэбель на
Подробное руководство о том, как создать волновой эффект, описанный в спецификации радиального действия Google Material Design, и объединить его с возможностями SVG и
.
От Мэри Лу на
Коллекция свежих стилей кнопок и эффектов для вашего вдохновения.Мы используем CSS-переходы и псевдоэлементы для большинства эффектов.
От Мэри Лу на
Набор тонких эффектов для кликов или сенсорных взаимодействий, вдохновленных визуализацией касаний экрана в витринах мобильных приложений. Эффекты сделаны с помощью анимации CSS
.От Мэри Лу на
Некоторое вдохновение для концепции трансформирующейся кнопки, где элемент действия (кнопка) трансформируется в компонент.В примерах показаны различные типы компонентов, т.е. полные
От Мэри Лу на
Учебное пособие по реализации концепции круглой кнопки прогресса от Колина Гарвена. Мы используем технику анимации рисования линий SVG, описанную Джейком Арчи
.
От Мэри Лу на
Набор стилей плоских и трехмерных кнопок прогресса, где сама кнопка служит индикатором прогресса.3D-стили используются для отображения индикатора прогресса на одной стороне
От Мэри Лу на
Несколько креативных и современных стилей кнопок и эффектов для вашего вдохновения.
От Китти Жиродель на
В этом уроке мы создадим несколько реалистично выглядящих кнопок переключения, используя псевдоэлементы и флажки.
От Ким Петерсен на
Сегодняшняя халява — это Soft UI Kit, бесплатный PSD от Кима Петерсена. Бесплатно для личных и коммерческих проектов.
30 CSS-эффектов при наведении на кнопку, которые помогут вам создать красивую кнопку
Набор CSS эффектов при наведении на кнопку для применения к ссылкам, кнопкам, логотипам, SVG, избранным изображениям и т. д.Легко применяйте к своим элементам, изменяйте или просто используйте для вдохновения. Доступен в CSS HTML.
д.Легко применяйте к своим элементам, изменяйте или просто используйте для вдохновения. Доступен в CSS HTML.
См. перо CSS эффект наведения на кнопку от Юлии (@sfoxy) на КодПене.
Заголовок: — Эффект наведения на кнопку CSS
Автор: — Юлия
Сделано с помощью: — HTML CSS
См. перо Простой эффект наведения кнопки CSS от Андреаса Лундгрена (@adevade) на КодПене.
Заголовок: — Простой эффект наведения на кнопку CSS
Автор: — Андреас Лундгрен
Сделано с: — HTML CSS
См. перо
Эффекты наведения на кнопку от Кайла Брамма (@kjbrum)
на КодПене.
перо
Эффекты наведения на кнопку от Кайла Брамма (@kjbrum)
на КодПене.
Заголовок: — Эффекты при наведении кнопки
Автор: — Кайл Брамм
Сделано с помощью: — HTML CSS JAVASCRIPT
См. перо Button Hover States от Джеймса Пауэра (@thejamespower) на КодПене.
Заголовок: — Button Hover States
Автор: — James Power
Сделано с помощью: — HTML CSS
См. перо Кнопка Hover от Кэтрин Като (@kathykato) на КодПене.
Заголовок: — Button Hover
Автор: — Кэтрин Като
Сделано с помощью: — HTML CSS
См. перо
Эффекты наведения на кнопку с box-shadow от Giana (@giana)
на КодПене.
перо
Эффекты наведения на кнопку с box-shadow от Giana (@giana)
на КодПене.
Заголовок: Эффекты наведения на кнопку с тенью
Автор: Джиана
Сделано с помощью: HTML CSS
См. перо Эффекты при наведении на кнопку от Ричи Джейкобса (@ritchiejacobs) на КодПене.
Заголовок: — Эффекты наведения на кнопку
Автор: — Ричи Джейкобс
Сделано с помощью: — HTML CSS
См. перо Эффекты CSS3 при наведении на кнопку с помощью FontAwesome от foxeisen (@foxeisen) на КодПене.
Заголовок: — Эффекты наведения кнопок CSS3 с FontAwesome
Автор: — foxeisen
Сделано с: — HTML CSS
См. перо
Анимация при наведении кнопки Криса Ота (@chrisota)
на КодПене.
перо
Анимация при наведении кнопки Криса Ота (@chrisota)
на КодПене.
Название: — Анимация при наведении на кнопку
Автор: — Крис Ота
Сделано с помощью: — HTML CSS
См. перо Анимация при наведении кнопки от Бхаутика Бхарадавы (@bhautikbharadava) на КодПене.
Название: — Анимация при наведении на кнопку
Автор: — Бхаутик Бхарадава
Сделано с: — HTML CSS
См. перо Hover.css от Яна Ланна (@IanLunn) на КодПене.
Заголовок: Hover.css
Автор: Ян Ланн
Сделано с помощью: HTML CSS
См. перо
Эффекты наведения на кнопку от Аарона Икера (@aaroniker)
на КодПене.
перо
Эффекты наведения на кнопку от Аарона Икера (@aaroniker)
на КодПене.
Заголовок: — Эффекты наведения на кнопку
Автор: — Аарон Икер
Сделано с помощью: — HTML CSS
См. перо CSS-Mask Button Hover Animation (Experimental) от Yugam (@pizza3) на КодПене.
Название: CSS-Mask Button Hover Animation (Experimental)
Автор: Yugam
Сделано с помощью: HTML CSS
См. перо CSS эффект наведения на кнопку от Юлии (@sfoxy) на КодПене.
Заголовок: — Эффект наведения на кнопку CSS
Автор: — Юлия
Сделано с помощью: — HTML CSS
См. перо
Кнопка с простым эффектом при наведении! Винсент Дюран (@onediv)
на КодПене.
перо
Кнопка с простым эффектом при наведении! Винсент Дюран (@onediv)
на КодПене.
Заголовок:- Кнопка с простым эффектом при наведении!
Автор: Винсент Дюран
Сделано с помощью: HTML CSS
См. перо Эффекты наведения кнопки «Линия» от Кайла Брамма (@kjbrum) на КодПене.
Заголовок: — Эффекты наведения кнопки линии
Автор: — Кайл Брамм
Сделано с: — HTML CSS
См. перо Пуговицы Элицы Димитровой (@elitsa_dimitrova) на КодПене.
Название:- Кнопки
Автор:- Елица Димитрова
Сделано с помощью:- HTML CSS
См. перо
Эффекты при наведении кнопки от Wisnu ST (@wisnust10)
на КодПене.
перо
Эффекты при наведении кнопки от Wisnu ST (@wisnust10)
на КодПене.
Заголовок: — Эффекты наведения на кнопку
Автор: — Wisnu ST
Сделано с помощью: — HTML CSS
См. перо Эффекты при наведении на кнопку от Katrine-Marie Burmeister (@Katrine-Marie) на КодПене.
Заголовок: — Эффекты наведения на кнопку
Автор: — Катрин-Мари Бурмейстер
Сделано с помощью: — HTML CSS
См. перо Плоская и блестящая кнопка (эффект наведения) от Нейта Уотсона (@nw) на КодПене.
Название: Плоская и блестящая кнопка (эффект наведения)
Автор: Нейт Уотсон
Сделано с помощью: HTML CSS
См. перо
Коллекция крутых эффектов при наведении на кнопку от Carlos Ortega (@Carlos1162)
на КодПене.
перо
Коллекция крутых эффектов при наведении на кнопку от Carlos Ortega (@Carlos1162)
на КодПене.
Название: Коллекция крутых эффектов при наведении на кнопку
Автор: Карлос Ортега
Сделано с помощью: HTML CSS
См. перо Кнопка Hover Draw — только CSS от Люка Мейрика (@lukemeyrick) на КодПене.
Заголовок: — Кнопка Hover Draw — Только CSS
Автор: — Люк Мейрик
Сделано с помощью: — HTML CSS
См. перо CSS BUTTON HOVER от Имрана Пардеса (@folaad) на КодПене.
Название: CSS BUTTON HOVER
Автор: Имран Пардес
Сделано с помощью: HTML CSS
См. перо
Мой длинный список простых эффектов наведения от Марка Мида (@markmead)
на КодПене.
перо
Мой длинный список простых эффектов наведения от Марка Мида (@markmead)
на КодПене.
Заголовок: Мой длинный список простых эффектов при наведении
Автор: Марк Мид
Сделано с помощью: HTML CSS JAVASCRIPT
См. перо Эффекты при наведении кнопки преобразования CSS от Les (@lesbaa) на КодПене.
Заголовок: — Эффекты наведения кнопки CSS преобразования границы
Автор: — Les
Сделано с: — HTML CSS
См. перо Шесть чистых CSS-анимаций при наведении на кнопку от Кристиана (@CTNieves) на КодПене.
Заголовок: Шесть анимаций при наведении курсора на кнопки на чистом CSS
Автор: Кристиан
Сделано с помощью: HTML CSS
См. перо
Эффект наведения на кружок от jayhansim (@jayhansim)
на КодПене.
перо
Эффект наведения на кружок от jayhansim (@jayhansim)
на КодПене.
Заголовок: — Эффект наведения на кнопку с кружком
Автор: — jayhansim
Сделано с помощью: — HTML CSS
См. перо Эффект наведения на кнопку от Daniel Gonzalez (@dan10gc) на КодПене.
Заголовок: — Эффект наведения на кнопку
Автор: — Даниэль Гонсалес
Сделано с помощью: — HTML CSS
См. перо Кнопка Hover от Сикрити Дакуа (@dev_loop) на КодПене.
Заголовок: — Button Hover
Автор: — Sikriti Dakua
Сделано с: — HTML CSS
См. перо
Эффекты при наведении кнопки Css — вставка box-shadow от Jesús Gracia (@JesGraPa)
на КодПене.
перо
Эффекты при наведении кнопки Css — вставка box-shadow от Jesús Gracia (@JesGraPa)
на КодПене.
Заголовок: — Эффекты наведения на кнопку Css — вставка тени блока
Автор: — Хесус Грасия
Сделано с: — HTML CSS
См. перо Градиентная анимация кнопок Зака Коула (@zachacole) на КодПене.
Заголовок: — Анимация кнопок с градиентом
Автор: — Зак Коул
Сделано с помощью: — HTML CSS Имя * Электронная почта *
Сайт / URL
Сообщение
Телефон
Отправить
Красивые кнопки css3 с эффектами наведения — csshint
Вы ищете лучшие анимационные эффекты css3 button , чтобы заменить старые кнопки современным плоским дизайном и 3D-кнопками? Вы попали в нужное место, так как я сейчас составляю список из кнопок css для повседневного использования веб-сайта. которые достаточно хороши для использования в реальных веб-проектах?
которые достаточно хороши для использования в реальных веб-проектах?
Хорошая коллекция из красивых кнопок css3 с анимационными эффектами, которые созданы с помощью веб-дизайнера, легко найти больше креативных идей по кнопкам веб-дизайна. Все, что вы можете придумать, чтобы сделать с кнопками. Здесь мы представили несколько лучших эффектов при наведении кнопки css3 , которые сделают ваш дизайн красивым.
1. Волновой эффект кнопки — VanillaJS
См. Эффект пульсации кнопки пера — VanillaJS от Томмазо Полетти (@tomma5o) на CodePen.
Демо скачать
Связанные статьи
- Фрагменты начальной загрузки
- 24+ CSS стиль ссылки и эффект наведения
- Top 20 : Иконки социальных сетей Bootstrap
- Топ-20: 3D-текстовые эффекты CSS
- 28 Фрагменты загрузки счетчика CSS
- Top 10: Страницы 404 HTML Funny
- 30 лучших вкладок CSS
- Топ-20: окна поиска CSS
- 28+ CSS Дизайн iPhone
2.
 Анимация кнопок с помощью CSS Пути смещения
Анимация кнопок с помощью CSS Пути смещенияСм. анимацию кнопки пера со смещенными путями CSS от Nick Salloum (@callmenick) на CodePen.
Демо скачать
3. Обратная сторона
См. «Оборотную сторону пера» Хакима Эль Хаттаба (@hakimel) на CodePen.
Демо скачать
4. Шипучая кнопка CSS
См. кнопку Pen CSS Fizzy от Jamie Coulter (@jcoulterdesign) на CodePen.
Демо скачать
Кнопка загрузки 5.
 3D с индикатором прогресса
3D с индикатором прогрессаСм. кнопку загрузки Pen 3D с индикатором прогресса от Terence Devine (@tdevine33) на CodePen.
Демо скачать
6.Полосатая пуговица
См. кнопку Pen Stripe Button от Фелипе Бернардеса (@felipebernardes) на CodePen.
Демо скачать
7. Эффекты при наведении кнопки
См. Эффекты наведения на кнопку пера от Wisnu ST (@wisnust10) на CodePen.
Демо скачать
8. Эффекты при наведении кнопки
См. Эффекты наведения на кнопку пера от Кайла Брамма (@kjbrum) на CodePen.
Эффекты наведения на кнопку пера от Кайла Брамма (@kjbrum) на CodePen.
Демо скачать
9. Эффекты при наведении кнопки
См. Эффекты наведения на кнопку пера от Ричи Джейкобса (@ritchiejacobs) на CodePen.
Демо скачать
10. Эффект наведения на кнопку
См. эффект наведения кнопки пера Тима Бардена (@timbarden) на CodePen.
Демо скачать
11. Градиентный эффект наведения
См. Эффект наведения градиента пера от Криса Колвина (@chrismcolvin) на CodePen.
Демо скачать
12. Кнопки перехода
См. Кнопки перехода пера от Виталия (@kavendish) на CodePen.
Демо скачать
13.Коробка/кнопка парит
См. Pen Box/Button Hovers от andrew wierzba (@andrewwierzba) на CodePen.
Демо скачать
15.3D батн?!
Видите ручку 3D btn?! Роберт Хегедуш (@IngPirat_etc) на CodePen.
Демо скачать
16. Общие
См. Pen General Альберта Ю (@nightire) на CodePen.
Pen General Альберта Ю (@nightire) на CodePen.
Демо скачать
Кнопка 17.3d в нажатом состоянии
См. кнопку Pen 3d с нажатым состоянием от Джесси Коуча (@designcouch) на CodePen.
Демо скачать
18. Анимированная кнопка-призрак
См. Анимированную кнопку-призрак пера от Кэмерона (@numerical) на CodePen.
Демо скачать
19. Контактная кнопка
См. кнопку Pen Contact от Alberto Jerez (@ajerez) на CodePen.
Демо скачать
20.Button.css: анимация кнопок CSS3
См. Pen Button.css: анимация кнопок CSS3 от Zixuan (Kevin) Fan (@kevinfan23) на CodePen.
Демо скачать
21.Кнопка анимации № 3 — эффект наведения
См. эффект при наведении кнопки анимации пера №3 от lichinlin (@lichin-lin) на CodePen.
Демо скачать
22.КНОПКИ CSS!!
См. КНОПКИ CSS пера!! Дерек Мораш (@derekmorash) на CodePen.
Демо скачать
23. Анимированная радужная кнопка
См. анимированную радужную кнопку Pen от lemmin (@lemmin) на CodePen.
Демо скачать
24. Большая причудливая 3D вращающаяся кнопка SVG
См. Pen Big Fancy 3D Rotating SVG Button by J Scott Smith (@jscottsmith) на CodePen.
Демо скачать
25. Кнопки
См. кнопки пера от Dzen (@dzen) на CodePen.
Демо скачать
26. Кнопка удаления (включая подтверждение)
Confirmation)»> См. кнопку удаления пера (включая подтверждение) Дэнни (@edanny) на CodePen.
Демо скачать
27. Кнопка «Исследовать»
См. «Исследование кнопки пера» Николаса Лантеманна (@vanderlanth) на CodePen.
Демо скачать
28. Кнопка с эффектом наведения
См. кнопку пера с эффектом наведения Саши (@sashatran) на CodePen.
Демо скачать
29. Кнопки градиента с изменением цвета фона (только CSS)
См. Кнопки градиента пера с изменением цвета фона (только CSS) от MrPirrera (@pirrera) на CodePen.
Кнопки градиента пера с изменением цвета фона (только CSS) от MrPirrera (@pirrera) на CodePen.
Демо скачать
30.SVG эффект наведения линии сгиба
См. эффект наведения линии сгиба Pen SVG от LukasOe (@lukasoe) на CodePen.
Демо скачать
31. Кнопки с разноцветным градиентом
См. Цветные градиентные кнопки пера от NathanAB (@NathanAB) на CodePen.
Демо скачать
Я надеюсь, что эти коллекции кнопок помогут заменить ваши старые кнопки новыми анимированными кнопками. Спасибо и продолжайте посещать 🙂
12+ красивых кнопок css3 с эффектами наведения — csshint
Вы ищете лучших кнопок css3 анимационных эффектов , чтобы заменить старые кнопки современным плоским дизайном и 3D-кнопками? Вы попали в нужное место, так как я сейчас составляю список из кнопок css для повседневного использования веб-сайта. которые достаточно хороши для использования в реальных веб-проектах? Хорошая коллекция красивых кнопок css3 с анимационными эффектами, которые созданы с помощью веб-дизайнера, легко найти больше креативных идей по кнопкам веб-дизайна. Все, что вы можете придумать, чтобы сделать с кнопками.
которые достаточно хороши для использования в реальных веб-проектах? Хорошая коллекция красивых кнопок css3 с анимационными эффектами, которые созданы с помощью веб-дизайнера, легко найти больше креативных идей по кнопкам веб-дизайна. Все, что вы можете придумать, чтобы сделать с кнопками.
Здесь мы представили лучших эффектов наведения кнопок css3 , которые сделают ваш дизайн красивым.
1Hover.css
Набор эффектов наведения на основе CSS3 для применения к ссылкам, кнопкам, логотипам, SVG, избранным изображениям и т. д.Легко применяйте к своим элементам, изменяйте или просто используйте для вдохновения. Доступно в CSS, Sass и LESS.
Демо
2Icon Hover Effects — простые эффекты наведения для круглых значков
Идея состоит в том, чтобы создать тонкий и стильный эффект с помощью CSS-переходов и анимации якорей и их псевдоэлементов.
Демо
3Мягкие кнопки-переключатели
Кнопки переключения на чистом css от Джастина Виндла, пользователя codepen.
Демо
4Настраиваемая 3D-кнопка с использованием SASS
Простой и минималистичный дизайн 3D-кнопки с приятным эффектом наведения, разработанный Дэниелом Вайднером, пользователем codepen.
Демо
5Стили творческих кнопок
Современные и тонкие стили и эффекты для кнопок (наведение и нажатие).
Демо
6 Аккуратная анимация при наведении на кнопки
Кнопки-переключатели на чистом css от пользователя Bob Savant, использующего codepen.
Демо
7Некоторые кнопки…
Кнопки-переключатели на чистом CSS от Оттиса Келлегана, пользователя codepen.
Демо
8-кнопочные переключатели с флажками и CSS3 Faciness
это реалистично выглядящие кнопки переключения с использованием псевдоэлементов и флажков.
Демо
9 Закругленные кнопки CSS
Закругленные кнопки CSS от Pali Madra, пользователя codepen.

Leave a Comment