Эффекты css3 для кнопок: 20 удивительных анимированных кнопок на чистом CSS
05.04.2023 


 Разное
Разное
20 удивительных анимированных кнопок на чистом CSS
источник: 20 Amazing Pure CSS Animated Buttons
автор: Brenda Stokes Barron The Digital Inkwell
Вступление
Если вы хотите придать своему веб-сайту немного больше изящества, вам наверняка захочется исследовать и использовать анимированные кнопки CSS. Эти части кода добавляют слой интерактивности вашему сайту, который оценят большинство посетителей сайта. Кроме того, их можно использовать для придания ощущения динамики и дальнейшей помощи в укреплении вашего бренда. Ниже приведен список из 20 различных анимированных кнопок CSS, которые вы можете добавить на свой сайт с помощью довольно простого CSS.
1. Stylish Animated CSS Buttons for Bloggers
See the Pen
Stylish Animated CSS Buttons For Blogger. by Prio-Soft™ (@priosoft)
on CodePen.
Этот набор стильных анимированных кнопок CSS идеально подходит для использования блоггерами. Они предлагают широкий спектр эффектов при наведении курсора, от прокручивания цвета по кнопке слева направо (и наоборот), сверху вниз, что подчеркивает контур кнопки, и многое другое.
Stylish Animated CSS Buttons for Bloggers.
2. Animated CSS Buttons
See the Pen animated-css-buttons by Naved khan (@Navedkhan012) on CodePen.
Этот набор анимированных кнопок CSS обладает простотой, которая делает их очень удобными в самых разных контекстах. При наведении курсора эти кнопки заполняются цветом под углами, применяют эффекты прокрутки, заливки узором и многое другое.
Animated CSS Buttons.
3. More Animated CSS Buttons
See the Pen
Animated CSS Buttons by an (@annguyn)
on CodePen.
Этот набор кнопок CSS очень прост, но именно это делает их привлекательными. Если вы хотите добавить немного интерактивности на свой сайт, это безопасная ставка.
More Animated CSS Buttons
4. CSS3 Buttons
See the Pen css 3 buttons by Oleg Semenov (@wemonsh) on CodePen.Теперь эти кнопки CSS3 предлагают классные эффекты перехода. Некоторые заполняются цветом при наведении, но другие развивают эффект падающей тени, который заставляет кнопки казаться оторванными от экрана.
CSS3 Buttons
5. Simple CSS Buttons Animation
See the Pen
Simple CSS buttons animation by Michael Domanych (@mhouse)
on CodePen.
Как следует из названия этого набора кнопок, эти кнопки CSS просты и понятны в своем дизайне. Они предлагают скользящий цвет со всех сторон, а также заполнение от центра.
Simple CSS Buttons Animation
6. CSS + SVG Button Animation
See the Pen CSS + SVG Button Animation by Clément (@clmntclmnt) on CodePen.
Вот один анимированная кнопка, но ее эффект, несомненно, убедительный. При наведении курсора эта кнопка заполняется цветом от сторон до середины, затем вокруг кнопки появляется контрастный цветной контур.
CSS + SVG Button Animation.
7. Animation with Cubic Bezier
See the Pen
animation with cubic bezier by Franca (@franca_)
on CodePen.
Эта забавная кнопка добавит настоящий стиль любому веб-сайту. Когда вы наводите курсор на кнопку, текст внутри нее меняет цвет.
Animation with Cubic Bezier.
8. Pure CSS Button
See the Pen Pure CSS Button (animation with clip-path) by Marco Antônio (@thismarcoantonio) on CodePen.
Эта кнопка немного отличается от остальной части этого списка. Он имеет путь обрезки, благодаря которому при наведении курсора на текст кнопки анимация круга скользит по стрелке, превращая заостренный конец в точку.
Pure CSS Button
9. Blobs Button
See the Pen
Blobs button by Hilary (@hilwat)
on CodePen.
Как следует из названия, кнопка Blobs заполняется разноцветными каплями при наведении курсора. Это отличный выбор для тех, кто хочет добавить немного прихоти или веселья на свои сайты.
Blobs Button
10. Simple CSS Button Hover Effects
See the Pen Simple CSS Button Hover Effects by Natalia Reshetnikova (@natalia-reshetnikova) on CodePen.
Вот еще один набор довольно заниженных анимированных кнопок, которые все еще могут оказать реальное влияние. Некоторые эффекты включают в себя растягивание текста кнопки, саму кнопку, разделяющуюся на X-образную форму, и изменение цвета.
Simple CSS Button Hover Effects.
11. CSS Button with Hover Effect
See the Pen CSS Button With Hover Effect by Raj Kamal Chenumalla (@avvign) on CodePen.
Вот еще одна кнопка, которая предлагает супер простой дизайн. При наведении у него развивается аура, которая быстро исчезает. Тонкий, но эффективный.
CSS Button with Hover Effect.
12. 100 Days CSS Button N 045
See the Pen 100 days css Button N° 045 by Vitor Siqueira (@vitor-siqueira) on CodePen.
Эта простая кнопка имеет эффект, когда контур кнопки усиливается в цвете и преследует ее границу при наведении на нее курсора.
100 Days CSS Button N 045.
13. Pure CSS Buttons
Вот еще один набор супер простых кнопок CSS. Они заполняются цветом со всех сторон при наведении и могут использоваться как значки.
Они заполняются цветом со всех сторон при наведении и могут использоваться как значки.
Pure CSS Buttons.
14. Auto Width CSS Button Flip
See the Pen Auto Width Css Button Flip by Alex Moore (@MoorLex) on CodePen.
Какой интересный вариант! Когда вы наводите курсор мыши на эту анимированную кнопку, она, кажется, наклоняется вперед, показывая другой текст на «обратной стороне» кнопки.
Auto Width CSS Button Flip.
15. Collection of Button Hover Effects
See the Pen Collection of Button Hover Effects by David Conner (@davidicus) on CodePen.Here’s another set of animated CSS buttons that use fun hover effects to make a statement. Outline effects, fills, and color shifts make up the majority of the effects used here.
Outline effects, fills, and color shifts make up the majority of the effects used here.
Collection of Button Hover Effects.
16. Pure CSS Button with Ring Indicator
See the Pen Pure CSS Button with Ring Indicator by Cole McCombs (@mccombsc) on CodePen.
Если вы хотите привлечь внимание к призыву к действию или чему-то в этом роде, эта кнопка может быть идеальным выбором. Он постоянно излучает кольцо из своего центра, обращая на него внимание. Затем, при наведении, кнопка подсвечивается и слегка поднимается.
Pure CSS Button with Ring Indicator
17. CSS3 Button Hover Effects with FontAwesome
See the Pen
CSS3 Button Hover Effects with FontAwesome by foxeisen (@foxeisen)
on CodePen.
Этот набор кнопок использует эффекты наведения в сочетании с FontAwesome для некоторых вечных вариантов дизайна. При наведении курсора на эти кнопки отображается стрелка вместо текста, текстовое смещение для размещения стрелки на кнопке и многое другое.
CSS3 Button Hover Effects with FontAwesome
18. CSS3 3D Flip Button
See the Pen CSS3 3d flip button by Sean Michael (@seansean11) on CodePen.В отличие от всех других кнопок в этом списке, 3D Flip Button CSS3 отображает эффект при нажатии на нее. Как только вы нажмете, кнопка свернется, чтобы показать новый текст и значки. Это отличный способ указать, что форма была отправлена, например.
CSS3 3D Flip Button
19. Button Fun
See the Pen
Button Fun by Jack Cuthbert (@JackCuthbert)
on CodePen.
Вот еще один отличный вариант кнопки, который подойдет тем, кто ищет более сдержанный вид. Когда вы наводите курсор на эти кнопки, текст и контур изменяют цвет с эффектом ауры.
Button Fun
20. Button Shine Effect
Последняя анимированная кнопка CSS в нашем списке — это эффект Button Shine. При наведении курсора кнопка меняет цвет и кажется светящейся, как будто свет прошел над ее поверхностью. Это просто и эффективно, идеальный уровень интерактивности, чтобы вызвать интерес к вашему сайту.
Button Shine Effect.
🐓
Ищите красивые кнопки CSS? 50 примеров CSS3 кнопок с эффектами и анимацией
Я отобрал некоторые кнопки CSS, которые, на мой взгляд, могут быть использованы в веб-проектах.
- Генератор кнопок CSS3
- Розовая кнопка CSS3 со шрифтом Pacifico
- Коллекция 3D кнопок
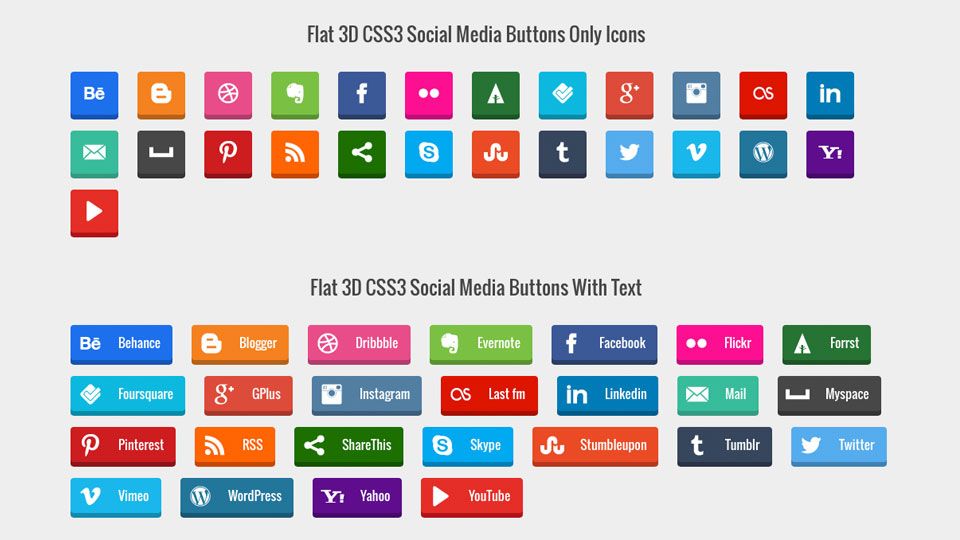
- Социальные 3D кнопки
- Анимированные CSS3 кнопки
- Круглые анимированные кнопки CSS3
- Кнопки Clean Circle
- Кнопки-переключатели на CSS3
- Анимированная кнопка CSS3
- Эффекты кнопок CSS3
- Глянцевые кнопки CSS3
- Трехмерные кнопки CSS3
- Переключатель CSS3
- Эффект трехмерной переворачивающейся кнопки
- Брендовые кнопки
- Темная круглая кнопка
- Переключатель CSS3
- Красивые плоские кнопки
- Кнопки общего доступа в социальных сетях
- Рождественская кнопка
- Мягкая кнопка
- Мягкая кнопка Soft Button
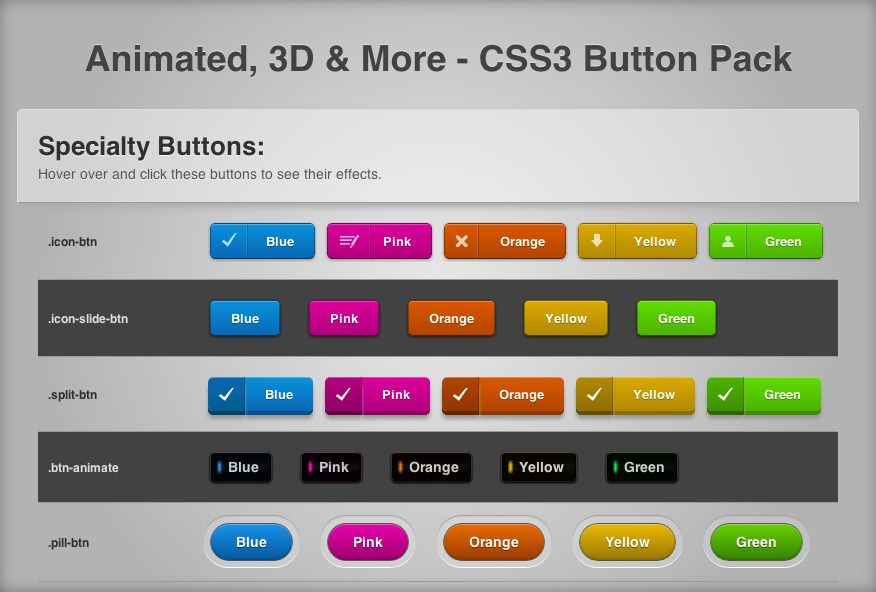
- Крупные трехмерные анимированные кнопки CSS3
- Металлические CSS3 кнопки
- Круглые CSS3 кнопки
- CSS3 кнопки социальных сетей с возможностью нажатия
- Простые CSS3 кнопки
- Трехмерная кнопка загрузки
- Поразительные CSS3 кнопки социальных сетей
- Большая кнопка
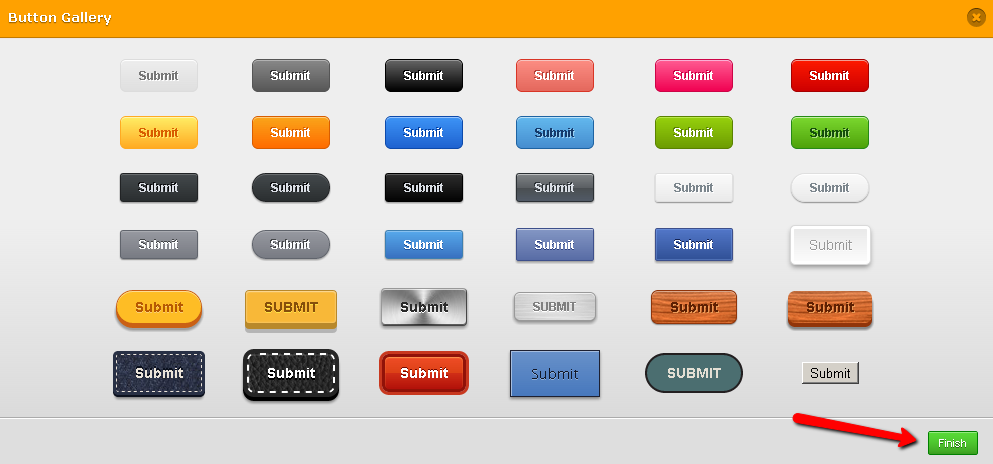
Посмотрите на генератор CSS3 кнопок от Sanwebe:
Симпатичная розовая кнопка (не считая небольшого кода jQuery для проигрывания музыки и изменения внутреннего текста) полностью создана на основе CSS3:
Коллекция 3D кнопок, созданная с помощью CSS3:
Отличные социальные кнопки, выполненные с помощью CSS3 и шрифта для иконок:
Анимированные CSS кнопки с фоновыми узорами. Могут не работать в браузерах Firefox 3.6 и IE10:
Могут не работать в браузерах Firefox 3.6 и IE10:
Еще одни анимированные кнопки, в которых поворот текста при наведении мыши дает по-настоящему привлекательный эффект:
Вот еще один пример круглых кнопок CSS3:
Хорошо выполненные переключатели, созданные с помощью CSS3 и шрифта иконок:
Симпатичная трехмерная кнопка, созданная с помощью CSS3 и шрифтов Google:
Эти кнопки демонстрируют анимации, использующие различные свойства CSS3:
Теперь можно быть абсолютно уверенным, что глянцевые кнопки можно легко создать при помощи CSS3, больше никакого Photoshop:
Удивительно, что можно сделать с помощью псевдоэлементов CSS3 :before и :after. Оцените поразительные трехмерные кнопки:
Пример кнопки-переключателя на CSS3 без использования JavaScript:
Эффект трехмерной переворачивающейся при нажатии кнопки, созданной с помощью CSS3:
Красивые кнопки CSS популярных брендов, использующих иконки bootstrap:
Круглая кнопка с использованием jQuery для придания эффекта капли при нажатии на кнопку:
Переключатель, созданный с помощью CSS3:
Коллекция плоских кнопок CSS на все случаи жизни, без анимации и эффектов:
Более привлекательная версия кнопок общего доступа, но без функционала. По версии разработчика, должны работать в IE7+:
По версии разработчика, должны работать в IE7+:
Рождественская CSS кнопка, использующая data:urls – метод для встраивания изображения прямо в документ:
Круглая глянцевая кнопка, созданная с помощью CSS3:
Кнопки используют только символы Unicode, что позволяет использовать текстовые или иконочные шрифты:
Еще один набор трехмерных анимированных CSS кнопок для сайтов. Анимация выполнена с помощью свойств animation и keyframes:
Коллекция металлических CSS3 кнопок, символы на которых были созданы с помощью шрифта pictos с использованием @font-face. Для металлического эффекта были задействованы свойства box-shadow и linear-gradient:
Еще одна коллекция круглых анимированных кнопок на CSS3:
Кнопки используют простые CSS3 свойства, такие как gradients, box-shadows, text-shadows и так далее. Состояние «ожидание» и «активное» также включены в этот набор:
Красивые кнопки CSS:
Эта трехмерная кнопка использует трансформацию perspective. Она работает только в браузерах на основе webkit:
Эти кнопки социальных сетей используют как базовый фон свойства liner-gradient, box-shadow для трехмерного эффекта:
Солидная глянцевая CSS3 кнопка с эффектом тени внизу. Для кнопки используется шрифт под названием Sansita One из коллекции Google:
Для кнопки используется шрифт под названием Sansita One из коллекции Google:
Несколько простых CSS кнопок:
Еще один набор кнопок социальных сетей. Для создания самих кнопок используются псевдоэлементы :before и :after:
Набор незамысловатых CSS кнопок. Они просты в настройке и использовании. Их можно легко интегрировать с Font-Awesome или другой библиотекой:
Пример простой кнопки в виде фишки для игры в покер. Она может быть также использована как кнопка с эффектом наведения:
Концепт CSS кнопки-ползунка:
Панель администратора (меню или навигация) с использованием CSS3 и фреймворка fontawesome. При переключении на кнопку класс active добавляется с помощью jQuery:
Простая кнопка со строчкой, демонстрирующая возможности CSS3 без использования фонового изображения:
Круглая кнопка с вращающейся границей для индикации наведения курсора мыши:
Мягкая кнопка, созданная с помощью CSS3 на основе этого примера:
Эти кнопки CSS выглядят как карты, выскальзывающие из рукава. Они могут использоваться для вывода информации, которая должна быть скрыта, пока пользователь не сделает выбор:
Они могут использоваться для вывода информации, которая должна быть скрыта, пока пользователь не сделает выбор:
Кнопка с анимацией для отображения состояния загрузки:
Красивые переключатели, которые используют jQuery для переключения класса:
Набор красивых кнопок для сайта CSS. Используются различные свойства для придания трехмерного глянцевого вида:
Кнопки с границами разных цветов:
Обратите внимание на эти великолепные кнопки с эффектом 8 бит, срабатывающем при наведении курсора:
Простые кнопки, использующие иконки из FontAwesome:
Несколько CSS кнопок с иконками из FontAwesome:
Очередной набор чистых кнопок для веб-приложений:
Кнопка-переключатель на основе Bootstrap:
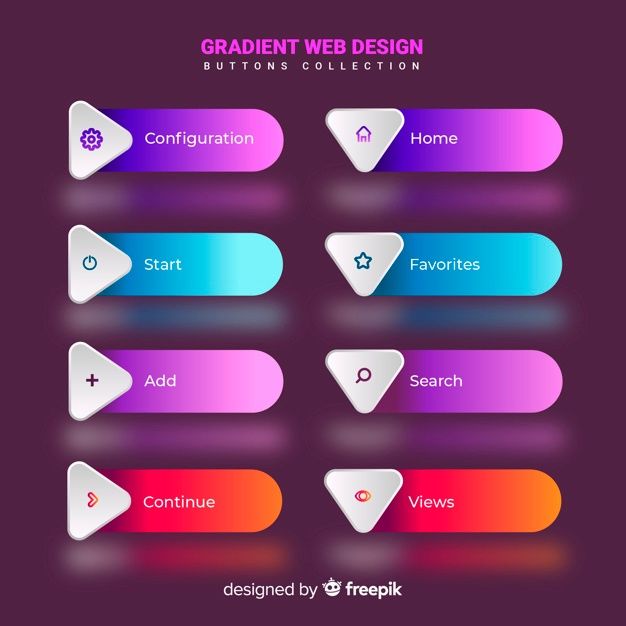
Коллекция анимированных CSS3 кнопок для придания особого колорита вашему сайту:
Коллекция CSS кнопок различных цветов:
Пожалуйста, опубликуйте ваши мнения по текущей теме материала. Мы очень благодарим вас за ваши комментарии, лайки, дизлайки, подписки, отклики!
МЛМария Логутенкоавтор-переводчик статьи «50 CSS3 button examples with effects & animations»
40 CSS эффектов при наведении на кнопку
Коллекция отобранных бесплатных HTML и CSS эффектов при наведении на кнопку примеров кода из Codepen, GitHub и других ресурсов. Обновление ноябрьской коллекции 2021 года. 5 новых предметов.
Обновление ноябрьской коллекции 2021 года. 5 новых предметов.
- Кнопки CSS
- 3D-кнопки CSS
- Кнопки отправки CSS
- Кнопки градиента CSS
- Плоские кнопки CSS
- Кнопки закрытия CSS
- Кнопки загрузки CSS
- Кнопки воспроизведения/паузы CSS
- Эффекты нажатия кнопки CSS
- Библиотеки кнопок CSS
О коде
Наведение на кнопку Pure CSS с учетом направления
Кнопка наведения с учетом направления с использованием только CSS, использующего сегменты и проверки состояния наведения.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
О коде
Круглая кнопка
Круглая кнопка HTML и CSS с эффектом наведения.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: —
О коде
Эффект наведения на кнопку
Эффект наведения кнопки на чистом CSS.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: —
О коде
Эпическая кнопка
Плавный эффект наведения для кнопки в HTML и CSS.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
О коде
Эффект наведения кнопки CSS
Эффект наведения на кнопку CSS с шевронными стрелками.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: —
О коде
Кнопка раскрашивания пузырьков
Кнопки раскрашивания пузырьков на чистом CSS.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: —
О коде
Анимированные кнопки
Анимированные кнопки с радужным наведением .
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Зависимости: —
О коде
Кнопка «Нажми на меня»
Кнопка «Click Me» с чистым CSS эффектом наведения/щелчка .
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Зависимости: —
О коде
Кнопки + SVG Trianglify
Кнопки с шаблонами SVG, которые перемещаются при наведении .
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Зависимости: —
О коде
Стилизованные кнопки
Элегантные кнопки с эффектами наведения направления .
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Зависимости: —
О коде
Кнопки наведения
Экспериментирование со свойством CSS mix-blend-mode .
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Зависимости: —
О коде
Эффект наведения на кнопку
Эффект наведения с использованием псевдоэлементов.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Зависимости: —
О коде
Кнопка границы
Кнопка с причудливым эффектом границы при наведении .
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Зависимости: —
О коде
Эффект наведения на кнопку
Красивый эффект наведения для кнопки.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Зависимости: —
О коде
Липкая кнопка
Gooey наведение кнопки эффект с фильтрами SVG и CSS.
Совместимые браузеры: Chrome, Firefox, Opera, Safari
Зависимости: —
О коде
Кнопки с полосками
Кнопка с анимированной диагональной одинарной рамкой при наведении.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Зависимости: —
О коде
Эффекты наведения на кнопку с Box-Shadow
Создание базовых анимаций с помощью box-shadow s. Никаких дополнительных элементов или даже псевдоэлементов не требуется.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Зависимости: —
О коде
CSS-маска Анимация при наведении на кнопку
Сделал эту анимацию спрайта на кнопке с эффектом наведения для запуска кадра.
Совместимые браузеры: Chrome, Firefox, Opera, Safari
Зависимости: —
О коде
Эффекты наведения на кнопку
Три кнопки с эффектами наведения.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Зависимости: —
О коде
Sass Button Border Hover Effect Mixin
Кнопка CSS с эффектом рисования при наведении.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: —
О коде
Флип-кнопка
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: —
О коде
Наведение кнопки
Кнопка мыши над эффектом.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Зависимости: —
О коде
Кнопка Cool Beans 60fps
Мы можем легко сделать наши анимированные кнопки более производительными. Используйте transform s и opacity только для анимации. Затем используйте
Затем используйте will-change: transform; , чтобы сообщить браузеру, какие анимации впереди.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Зависимости: —
О коде
Кнопка анимации #3
Практика для наведения кнопки стиля!
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Зависимости: —
О коде
Кнопка «Исследовать»
Просто некий экспериментальный кнопка перехода.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Зависимости: —
О коде
Кнопка анимации 2
Практика анимации кнопок.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Зависимости: —
О коде
Анимированная кнопка с градиентом при наведении
Анимированная кнопка с градиентом HTML и CSS.
Совместимые браузеры: Chrome, Firefox, Opera, Safari
Зависимости: —
О коде
Анимированные кнопки наведения SVG
Это чистая реализация HTML/CSS некоторых кнопок SVG с крутым эффектом наведения . Цвета и формы могут быть настроены в соответствии с вашими потребностями.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Зависимости: —
О коде
Анимация при наведении на кнопку
Набор анимаций при наведении на кнопку.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
С код
Кнопки с каплями
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
О коде
Простое наведение кнопки
Простой многослойный эффект наведения тени.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
О коде
Кнопка документа Эми Уайнхаус
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
О коде
Половинные пуговицы
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
С код
Коллекция эффектов наведения на кнопку
Несколько примеров ярких эффектов наведения.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
О коде
Состояния наведения кнопки
Snazzy CSS состояния наведения для кнопок.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
О коде
Анимированные кнопки CSS3
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
О коде
Кнопки-призраки в стиле LCARS из «Звездного пути»
Эти кнопки вдохновлены компьютерным интерфейсом из «Звездного пути» с небольшим количеством добавленных эффектов перехода при наведении. Левое и правое значения определяют числитель и знаменатель радиуса границы для эффектов перехода.
Левое и правое значения определяют числитель и знаменатель радиуса границы для эффектов перехода.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Зависимости: —
О коде
Анимация контура кнопки при наведении
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: —
О коде
Коробка/кнопка Hover
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
О коде
Текст слайда при анимации наведения
Просто быстрый пример простой анимации наведения на кнопку .
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Зависимости: —
10 лучших CSS эффектов при наведении на кнопку
Позвольте мне на секунду проверить свои экстрасенсорные способности.
Бьюсь об заклад, когда вы в последний раз создавали эффект наведения CSS для кнопки на своем сайте, вы меняли цвет текста на цвет фона и использовали переход где-то между 0,3 и 0,5 секунды.
Я прав? Вы чувствуете, что вас видели?
Или, может быть, вы немного погуглили и нашли список классных CSS-анимаций, которые можно добавить на свой веб-сайт, и выбрали парочку из них, верно?
Даже если нет, согласитесь ли вы с тем, что это самый распространенный способ создания CSS-анимации наведения для кнопок? Я не шучу — сам делал это много раз. Оно работает.
Но… есть множество других способов анимировать кнопки с помощью CSS, которые могут сделать ваш сайт более увлекательным и выделить его из толпы.
Итак, давайте рассмотрим другие варианты!
Эффекты градиента кнопки CSS
В то время, когда я пишу это, вы не можете анимировать градиенты с помощью CSS — по крайней мере, не напрямую . Однако есть способ заставить CSS делать то, что нам нужно — мы просто делаем фон больше, чем кнопка, и перемещаем фон при наведении. Результатом является анимированный эффект градиента на ваших кнопках.
Вот несколько примеров — вы можете взять один из них и изменить цвета и угол градиента, если хотите:
См. перо
на КодПене.
перо
на КодПене.
Вы также можете создать эффект анимированного градиента вокруг границы вместо фона. Или оба:
См. перо на КодПене.
Ознакомьтесь с этим удивительным генератором теней с градиентами CSS и узнайте, как создать круглую кнопку с помощью CSS, так что вы также можете взглянуть на несколько примеров.
CSS-эффекты наведения на кнопку с использованием теней
Помните, когда вы были ребенком, вы рисовали прямоугольник, а затем добавляли небольшое затенение вокруг двух краев, чтобы он выглядел как трехмерный? Хорошо CSS box-shadow делает это:
См. перо на КодПене.
Но box-shadow дает нам большой контроль над тем, как выглядит тень:
- Насколько большой должна быть тень?
- Как далеко от ящика?
- Какого цвета?
- Несколько теней или только одна?
- Внутри коробки или снаружи?
- Тень сплошная или размытая?
И мы можем все это оживить! Вот несколько творческих идей о том, как вы можете использовать box-shadow в эффектах наведения кнопки:
См. перо
на КодПене.
перо
на КодПене.
Прочтите статью Mozilla о box-shadow, чтобы узнать больше.
Расширение эффекта наведения на кнопку CSS
Вот уникальный эффект наведения, который может быть вам полезен:
См. перо на КодПене.
Это выглядит как текстовая ссылка с маленьким значком рядом с ней, но внешний вид может быть обманчивым — на самом деле это кнопка. При наведении значок расширяется и распространяется по тексту. Очень хорошо!
Эффекты заливки кнопки CSS при наведении
Как я уже говорил ранее, наиболее распространенным эффектом при наведении кнопки должна быть простая заливка — просто переключение цвета фона и цвета текста, обычно с затуханием в полсекунды или около того. . Справедливости ради, есть причина, по которой это распространено — он делает свою работу и делает это хорошо. Но это не значит, что вы не можете проявить творческий подход.
Существует множество способов создания эффекта заливки помимо затухания. Вы можете разложить фон из центра, сдвинуть его сбоку или повернуть его и зафиксировать на месте, и это только три. Вот несколько способов, которыми вы можете немного смешать это:
См. перо на КодПене.
Если вам нравится украшать такие элементы, как кнопки, вам наверняка понравится превращать флажки в красивые переключатели. Ознакомьтесь с лучшими примерами переключателей CSS, которые мы нашли.
Эффект вращающейся 3D-кнопки при наведении курсора только с CSS
Возможно, вы видели эти вращающиеся 3D-кнопки раньше. Этот особенно крут, потому что он сделан исключительно на CSS, и потому что он имеет два «куба», которые вращаются в разных направлениях (хотя вы можете просто избавиться от второго, если он вам не нужен).
Вот как это выглядит:
См. перо на КодПене.
Обратите внимание, что вам нужно будет изменить data-attr и текст в диапазоне , чтобы изменить отображаемый текст.
Эффект смахивания в стиле Apple при наведении курсора
Эти кнопки визуально имитируют эффект на iOS, когда вы смахиваете элемент меню (например, заметку в приложении Notes), чтобы отобразить кнопки. Однако здесь это просто визуальный эффект — вам не нужно нажимать на скользящую зеленую часть, вы можете щелкнуть любую ее часть:
См. перо на КодПене.
Самое классное в них то, что вы можете дать посетителю дополнительный призыв к действию (хотя лично я бы использовал красный цвет вместо зеленого для кнопки отмены).
CSS Изменение фона при наведении кнопки
Хорошо, пора подумать нестандартно.
Я имею в виду это буквально — почему бы не изменить эффект наведения кнопки CSS на что-то другое, кроме самой кнопки? Как фон, может быть?
См. перо на КодПене.
Это одна из тех крутых идей, которые хорошо иметь в заднем кармане на будущее.
Скрытая дверь Эффект кнопки CSS
О! смотри, значок Twitter. Думаю, я просто нажимаю на это, и я попадаю на страницу пользователя в Twitter. Как и 10 миллионов других кнопок Twitter, которые я видел в своей жизни.
Да ладно, можно и щелкнуть:
См. перо на КодПене.
Вау! Это кнопка Твиттера или вход в отсек для шаттлов на звездолете «Энтерпрайз»?
Хотя в Pen есть некоторый JS, он нужен только для импорта ссылки на Twitter, в данном случае на ссылку Twitter создателя Тима Холмана. JS никак не влияет на работу кнопки — и, конечно же, вам не обязательно использовать ее для Twitter — вы можете адаптировать ее для чего угодно.
JS никак не влияет на работу кнопки — и, конечно же, вам не обязательно использовать ее для Twitter — вы можете адаптировать ее для чего угодно.
Анимированная кнопка CSS Pac-Man при наведении курсора
Вот невероятная работа Дарио Корси. Проверьте это:
См. перо на КодПене.
Есть , так что очень ценю это:
- Это чистый CSS, а не изображение или строка понимания JS
- Из всех призраков Дарио выбрал Блинки, лидера призраков и заклятого врага Pac-Man
- Глаза Блинки смотрят в том направлении, куда он движется!
- Анимация останавливается на месте, когда вы перестаете наводить курсор, а не сбрасывается в начало
Отличный материал!
Настоящая трехмерная анимация кнопки с использованием three.js
Это не чистый CSS, но я решил включить его, чтобы показать вам, какие вещи возможны при добавлении JS в картину. Это «настоящая» 3D-кнопка с эффектом наведения от Робина Делапорта:
Это «настоящая» 3D-кнопка с эффектом наведения от Робина Делапорта:
См. перо на КодПене.
Посмотрите на это! Если вы перемещаете мышь вокруг области кнопки, фигуры реагируют на ваши движения мыши.
Теперь, когда я говорю «настоящее» 3D, очевидно, что это не , а 3D, поскольку это плоское изображение на вашем экране! Я просто имею в виду, что задействована ось Z. Это не просто 2D-объекты на разной глубине, движущиеся с разной скоростью (как в случае с параллаксом). Угол и положение объекта по оси Z рассчитываются в JS. Это означает, что вы можете перемещать или вращать его в третьем измерении и добавлять световые эффекты, чтобы действительно оживить его.
Для этого Робин использовал JS-библиотеку three.js — очень популярную библиотеку для создания 3D-анимации в Интернете, и с ней довольно легко начать работу. Конечно, вам понадобится некоторая практика, чтобы создать что-то подобное, но если вы действительно изучите это, вы сможете сделать удивительные вещи.
Говоря о простых в использовании JS-библиотеках, которые помогут вам создавать отличные вещи, вам также может понравиться fullPage.js. fullPage помогает быстро и легко создавать великолепные одностраничные сайты, и он отлично работает вместе с WordPress, React и Vue.
В этом посте мы много говорили об использовании анимации для улучшения визуальной привлекательности вашего сайта, и если вам нравятся подобные вещи, взгляните на эффекты, которые вы можете использовать с fullPage. Вы можете использовать различные эффекты при прокрутке от одной полноэкранной страницы к другой (например, эффект карты довольно эффектный) или в ползунках. Все это встроено и работает из коробки.
И, конечно же, вы можете интегрировать в свой сайт fullPage.js все замечательные эффекты при наведении кнопок CSS, которые мы только что рассмотрели! На самом деле, кнопка смены фонового изображения может очень хорошо работать на полностраничном сайте — попробуйте fullPage.

Leave a Comment