Эффекты css при наведении на блок: CSS: Hover — эффекты при наведении
24.06.2023 


 Разное
Разное
33 css hover эффекта при наведении, о которых вы должны знать
0 ∞ 4
Применение различных hover эффектов CSS при наведении курсора на изображение, ссылку или текст является одним из наиболее распространенных методов CSS.
В этой статье я собрал много интересных эффектов CSS3, проявляющихся при наведении курсора мыши. Вы можете легко применить их на своем сайте или других веб-проектах. Давайте посмотрим, что я для вас приготовил.
- 10 Stylish Hover Effects
- Direction-aware Hover Effect
- Wacom Hover Effect
- CSS3 Hover Effects
- Hover Animation from UNIQLO
- Button Hover Effects
- 10 Stunning Hover Effects
- CSS3 Hover Effects 2
- Bounce on Hover
- 8-bit Hovers
- Simple Title Hover Effect
- Flip Down Effect
- Curiosity Award
- Image Hover Effect
- Hover Animation
- Hover Me Brother
- Nautilus SCSS HAML Hover Effects
- SVG Border Hover Effect 1
- Hover Search Map Icon
- Social Icon Pane
- Product Item Additions Info
- Animated Envelope
- Back to Top
- Fancy Hover
- Reminders Icon Hover Effect
- Circle Image Hover
- Safari Icon Hover Effect
- Simple Button Hover
- 3D Photo Effect Fold
- 3D Thumb Image Hover Effect
Как следует из названия, это коллекция из 10 невероятно стильных эффектов наведения.
Когда вы наводите указатель мыши на различные элементы, CSS hover эффект при наведении следует за курсором и создает удивительные 3D презентации.
Это уже довольно избитый эффект, но многие люди все равно с удовольствием его используют. Презентация является простой, но привлекательной.
Если вы ищете круговые эффекты наведения, здесь вы найдете несколько интересных. В общей сложности доступно 12 различных CSS hover эффектов рамки.
Это еще один интересный эффект наведения. Он идеально подойдет для миниатюр или других типов изображений.
А вот несколько впечатляющих эффектов наведения для кнопок. Все они прекрасно подойдут для сайтов любого типа.
Еще один набор из 10 hover эффектов CSS для кнопок. Большинство из них довольно впечатляющие.
Это коллекция, состоящая из четырех различных эффектов наведения на изображение. Вместе с эффектом отображаются его название и описание.
Это забавный и интересный эффект наведения для изображений. Круглая рамка идеально подходит для применения к аватаркам участников команды, изображений рекомендаций.
Этот стильный винтажный hover эффект CSS вызовет в вас чувство ностальгии. Вы можете использовать его, чтобы создать ретро стиль для сайта.
При наведении курсора мыши на изображение этот эффект выводит заголовки на фоне с низкой непрозрачностью.
Это еще один простой, но очень красивый CSS hover эффект при наведении. При наведении курсора мыши на изображение он выводит название и описание с помощью смарт-эффекта перелистывания.
Пока вы не наведете курсор мыши на изображение, вы не поймете красоту этого эффекта. Случайные линии красиво превращаются в логотип, а затем он раскрашивается цветами.
Это невероятный CSS hover эффект рамки для изображений. Способ, с помощью которого одно изображение проявляется на фоне другого, невероятен!
При наведении курсора на изображение применяется уменьшение непрозрачности с фокусировкой на ссылке.
Возможно, это и не очень полезный hover эффект CSS, но забавный. Просто наведите курсор мыши на солнцезащитные очки, и начнется магия.
Исходный код
Это креативный эффект наведения, доступный в нескольких вариациях. В них предлагаются уникальные возможности для оформления изображений.
Исходный код
Подойдет для текста, кнопок или изображений. Постепенное воссоздание рамки — это действительно интересный эффект.
Исходный код
Вам нужен CSS hover эффект при наведении для панели поиска или иконки карты? Это именно он. Его бесшовные преобразования — сплошное удовольствие для глаз.
Исходный код
Этот эффект наведения можно применить, чтобы в начале скрыть иконки социальных медиа, а затем вывести их, когда пользователь наводит на них курсор мыши.
Исходный код
Это отличный способ предоставления дополнительной информации о товарах в интернет-магазине. При наведении курсора на изображение продукта с помощью красивого эффекта отображается информация о нем.
Исходный код
Идеальный CSS hover эффект при наведении для раздела «Связаться с нами». Он отображает контактную информацию в раскрывающемся конверте, но только после того, как пользователь наведет курсор мыши на изображение.
Исходный код
Этот уникальный эффект наведения для кнопки «Вверх» позволяет предоставить посетителям красивый, анимированный указатель.
Исходный код
При наведении курсора мыши на изображение, оно не только увеличивается, но и изменяется способ его отображения.
Этот hover эффект CSS добавляет к изображению красивые стили.
Эффект наведения для круговых изображений. В коллекции присутствует четыре различных стиля эффектов наведения.
Этот CSS hover эффект при наведении воссоздает анимацию иконок Safari. Вы можете заменить значок собственным изображением или логотипом.
Это простой эффект наведения, который может быть применен и к кнопкам, и к изображениям. Легкая подсветка увеличит привлекательность изображений.
Если вы запускаете сайт обмена фотографиями или каталог изображений, этот эффект окажется для вас незаменимым. При наведении курсора мыши на изображение оно сгибается забавным образом и пользователю выводятся панель операций с изображением.
Это поистине уникальный CSS hover эффект рамки. При наведении курсора мыши он «кладет изображение на землю».
Этот эффект изменяет фон при наведении курсора мыши на кнопку. Немного поэкспериментировав, можно легко реализовать его на своем сайте.
Это еще один CSS hover эффект при наведении, выделяющий путь перемещения курсора мыши. При наведении указателя он добавляет затемнение на изображения. И это затемнение следует за курсором.
Эти красивые эффекты наведения выглядят очень интересно. Анимация и масштабируемость SVG-изображений делают их идеальными для любого типа сайтов.
Что вы думаете об описанных мною hover эффектах CSS? Какие из них понравились вам больше всего? Напишите об этом в комментариях.
Вадим Дворниковавтор-переводчик статьи «30+ CSS3 Hover Effects You should be Familiar With»
Пожалуйста, опубликуйте свои мнения по текущей теме статьи. За комментарии, подписки, дизлайки, отклики, лайки низкий вам поклон!
Как анимировать элементы при наведении на блок или ячейку сетки
- Скачать
- 300+ Функций
- Конструкторы сайтов
- Премиум
- Форумы
- Блог
- Help
- RU
- Войти
- Зарегистрироваться
- Главная
- Функции
- Эффекты анимации
- Анимация При Наведении На Поле
Также интересна анимация элемента при наведении на блок или ячейку сетки. Такие анимационные эффекты выглядят элегантно и естественно. Выберите элемент в блоке, щелкните ссылку раздела Hover на панели свойств и установите флажок Hover. Выберите пресет, а затем измените свойства для достижения задуманного эффекта.
Такие анимационные эффекты выглядят элегантно и естественно. Выберите элемент в блоке, щелкните ссылку раздела Hover на панели свойств и установите флажок Hover. Выберите пресет, а затем измените свойства для достижения задуманного эффекта.
Скачать для Windows Скачать для Mac
Просмотр по категориям функций
Элементы веб-страницы
Поддерживаемые системы
Визуальный редактор страниц
Элементы дизайна
Медиа библиотеки
Свойства элемента
Отзывчивый
Эффекты анимации
Настройки темы
Форма обратной связи
Верхний и нижний колонтитулы
Блог
Электронная торговля
SEO
Пользовательский код
Особенности приложения
Свойства сайта и страницы
Виджеты WordPress
Your browser does not support HTML5 video.
Масштаб элемента при наведении на поле
Масштабирование элементов или пропорциональное изменение размера при наведении может стать интересным анимационным эффектом, который удивит ваших посетителей. Вы можете выбрать «Предустановка масштаба», а затем изменить свойства «Наведение на группу» на панели свойств, щелкнув соответствующую ссылку. Чтобы проверить, нажмите где-нибудь на блоке, затем наведите курсор.
Сдвиг элемента при наведении на поле
Сдвиг элемента при наведении является естественным эффектом, поскольку вы создаете реакцию на наведение мыши на группу, имитирующую любые общеизвестные движущиеся объекты. На панели свойств справа, на панели «Наведение на группу», вы можете выбрать предустановку сдвига. Проверьте это, отменив выбор и наведя курсор на группу.
Your browser does not support HTML5 video.
Your browser does not support HTML5 video.
Элемент Shift-Up при наведении на поле
Вы также можете анимировать вертикальное движение при наведении для сгруппированного элемента. Небольшие движения вверх — очень популярная реакция при наведении курсора в современном веб-дизайне. Вы можете выбрать пресет Shift Up на панели свойств справа, на панели Hover On Group. Снимите выделение и наведите курсор на группу, чтобы проверить движение элемента.
Небольшие движения вверх — очень популярная реакция при наведении курсора в современном веб-дизайне. Вы можете выбрать пресет Shift Up на панели свойств справа, на панели Hover On Group. Снимите выделение и наведите курсор на группу, чтобы проверить движение элемента.
Цвет элемента при наведении на поле
Для сгруппированных элементов или элементов ячейки сетки вы можете изменить цвет элемента при наведении курсора и при наведении курсора на группу или ячейку сетки. Выберите элемент в группе. Выберите группу «Анимация при наведении» и измените свойства цвета на панели свойств. Снимите выделение с элемента, затем наведите указатель мыши на группу для проверки.
Your browser does not support HTML5 video.
Your browser does not support HTML5 video.
Тень элемента при наведении на поле
Для элемента в группе или ячейке сетки вы можете изменить свойство тени при наведении группы. Добавление тени к элементу создает псевдо-3D-эффект, который очень популярен в веб-дизайне. В разделе «Наведение на группу» на панели свойств выберите предустановку тени и при необходимости отредактируйте тень, если это необходимо.
В разделе «Наведение на группу» на панели свойств выберите предустановку тени и при необходимости отредактируйте тень, если это необходимо.
How To Use The Animation On Group Hover for An Element
Hover animation happens when the cursor hovers over the group of items and an item reacts with movement or other transition effects. Make sure, the animation hover effect can make the website more interesting for the visitor. If you don’t know how to create hover animation on the item, with us you can make it easier. Our service is very simple and helps style elements on hover to your liking. Styling of items on hover, focus, and so on can be done with simple tools.
You are able to use utilities and style elements with us very fast and with high quality. Important to note, that the animation of the hover effect helps to indicate that the cards and tiles on the page can be interacted with. Animation can give a nice UI experience when the user is hovering over the elements. With our service, you can easily change every transition property not only for the parent element but also for the child element. Like the tailwind CSS, our service is very simple and allows you to create a hover effect in a few seconds. So, getting started with us will give you an opportunity to work with animation, and at times the user hovers over an element or a group of elements, you will get the nice effects. It is a very useful feature, as when the users hover over the parent item, it affects the child elements.
With our service, you can easily change every transition property not only for the parent element but also for the child element. Like the tailwind CSS, our service is very simple and allows you to create a hover effect in a few seconds. So, getting started with us will give you an opportunity to work with animation, and at times the user hovers over an element or a group of elements, you will get the nice effects. It is a very useful feature, as when the users hover over the parent item, it affects the child elements.
Like CSS, we enable you to create the card effects. These hover effect animations help us, to make the site more dynamic, and activate items when a user hovers over them. If you want to work only with the child item, not with the parent element, add an animation only on the child. Today it is in trend to use these features on the pages and create sites responsive with dark mode. With our service, you can control the transition timing function and many other settings of the animation.
Введение в эффекты наведения в CSS
CSS — это язык таблиц стилей, который описывает представление HTML-документа и обычно используется в веб-разработке. CSS описывает, как элементы будут выглядеть на экране, на бумаге или на других носителях. Он используется для определения стилей вашей веб-страницы, включая дизайн, макет и варианты отображения для разных устройств и размеров экрана. Здесь вы узнаете об эффекте наведения CSS, который добавляет эффекты при наведении на него элементов.
Что такое эффект наведения CSS?
Эффект наведения CSS возникает, когда пользователь наводит курсор на элемент, и элемент отвечает эффектами перехода. Он используется для обозначения ключевых элементов на веб-странице, и это эффективный способ улучшить взаимодействие с пользователем.
Синтаксис: :hover {
Css-декларации;
}
Давайте разберемся на нескольких примерах
CSS эффект наведения, пример 1
В этом примере вы создадите ссылку, которая будет менять цвет при наведении курсора.
- Псевдокласс :hover срабатывает, когда пользователь наводит указатель мыши на элемент. Это не обязательно активирует ссылку.
- Псевдокласс :active изменяет внешний вид элемента во время его использования.
Подробнее: CSS-ссылки: руководство по стилизации ссылок в разных состояниях
CSS эффект наведения, пример 2
Вот иллюстрация, показывающая еще несколько эффектов наведения, которые вы можете использовать на своей странице.
Как использовать наведение CSS?
Когда пользователь наводит указатель мыши на элемент в CSS, этот элемент отвечает запуском эффектов перехода. Это эффективный подход к улучшению взаимодействия с пользователем, который используется для выделения важных элементов на веб-странице.
синтаксис «зависания»
объявления в CSS;
}
Какой лучший эффект наведения CSS?
Неинтересный в остальном веб-сайт может выиграть от добавления CSS-эффектов при наведении ссылки. Вот несколько лучших эффектов CSS, которые вы можете использовать в своем следующем проекте, если вы когда-либо пытались создать стильный эффект наведения.
1. Эффект наведения для скользящих ссылок выделения
Этот эффект изменяет цвет текста ссылки и добавляет тень к встроенной ссылке. Чтобы отступы не прерывали поток текста, мы сначала применяем отступы вокруг ссылки, прежде чем добавлять отрицательное поле с тем же значением. Вместо использования свойства background, поскольку оно предотвращает переходы, мы будем использовать box-shadow.
2. Эффект при наведении на ссылку обмена текстом
Вот классный вариант, когда при наведении курсора мыши на ссылку текст ссылки заменяется другим текстом. Связанный текст выскальзывает, когда появляется новый текст, когда вы наводите курсор на текст. Этот эффект наведения на ссылку включает в себя довольно много обмана. Однако секретный ингредиент определяет текст, который вставляется, и вызывает его с помощью свойства содержимого псевдоэлемента ссылки::after, используя атрибут данных.
Этот эффект наведения на ссылку включает в себя довольно много обмана. Однако секретный ингредиент определяет текст, который вставляется, и вызывает его с помощью свойства содержимого псевдоэлемента ссылки::after, используя атрибут данных.
Эффекты наведения CSS с переходом
В этом примере вы рассмотрите добавление некоторых эффектов наведения в сочетании с переходами к кнопкам.
- Свойство transform добавляет к элементу 2D- или 3D-эффекты. translate() перемещает элемент из текущей позиции в соответствии с параметрами, заданными для осей x и y.
- Переход CSS позволяет изменить значение свойства. Он предоставляет способ управления скоростью анимации при изменении свойств CSS.
- Селектор ::before вставляет что-то перед содержимым каждого выбранного элемента.
- CSS-свойство z-index задает z-порядок позиционированного элемента и его flex-элементов.

Есть красивая кнопка, которая будет реагировать по-разному при наведении курсора.
Как создать анимацию при наведении CSS?
Начнем с разметки HTML:
- Показать проще, чем рассказать.
- Вы видите тег абзаца со ссылкой и диапазоном, который представляет собой множество встроенных пометок.
- Давайте добавим несколько основных стилей для Link. Требуется относительное позиционирование, чтобы псевдоэлементы, которые будут позиционироваться, оставались на месте.
- Он также должен быть представлен в виде встроенного блока, чтобы воспользоваться стилистическими возможностями рамочного элемента. Наконец, любое переполнение, которое могут создать псевдоэлементы, должно быть скрыто.
Как настроить свойства анимации?
Следующее представлено сокращенным свойством для:
- имя-анимации
- продолжительность анимации
- функция синхронизации анимации
- Задержка анимации
- число итераций анимации
- направление анимации
- режим анимации-заполнения
- состояние воспроизведения анимации
Примечание. Всегда указывайте свойство animation-duration, иначе продолжительность будет равна 0 и никогда не будет воспроизводиться.
Всегда указывайте свойство animation-duration, иначе продолжительность будет равна 0 и никогда не будет воспроизводиться.
- Значение по умолчанию: нет 0 облегчение 0 1 нормальное нет работает
- Унаследовано: нет
- Анимация: нет. Читать о живо
- Версия: CSS3
- Синтаксис JavaScript: object.style.animation=» мой ход 5 секунд бесконечен»
- Вы можете попробовать
Синтаксис CSS
- продолжительность анимации
Указывает продолжительность анимации в секундах или миллисекундах.
- функция синхронизации анимации
Задает кривую скорости анимации.
- задержка анимации
Задает время до начала анимации.
- количество итераций анимации
Устанавливает, сколько раз должна воспроизводиться анимация.
- Анимация-направление
- Наследует этот атрибут от элемента, дочерним элементом которого он является.
Определение подсвойств свойства анимации
Если значение свойства CSS может изменяться в течение заданного периода времени, оно анимируется. С помощью анимации CSS или переходов CSS можно анимировать определенные свойства CSS. Поскольку их анимация привела бы к сложному рекурсивному поведению, свойства CSS, определяющие параметры анимации, такие как анимация-направление и анимация-имя, нельзя анимировать.
Следующие свойства CSS можно анимировать:
млн унций-контур-радиус
млн-контур-радиус-нижний левый
мес-контур-радиус-нижний правый
мес-контур-радиус-вверху слева
moz-контур-радиус-вверху справа
webkit-text-fill-color
webkit-text-stroke
webkit-text-stroke-color
акцентный цвет
все
фоновый фильтр
фон
цвет фона
фоновая позиция
размер фона
размер блока
граница
граница-блок-конец
бордюр-блок-конечный цвет
ширина конца блока границы
пограничный блок-старт
цвет начала блока границы
начальная ширина пограничного блока
граница-дно
цвет нижней границы
граница-нижний-левый радиус
граница-нижний-правый-радиус
ширина нижней границы
цвет границы
граница-конец-конец-радиус
граница-конец-начало-радиус
граница-изображение-начало
граница-изображение-срез
ширина границы изображения
граница-встроенный-конец
граница встроенного конечного цвета
Использование ключевых кадров для определения последовательности анимации при наведении CSS.

Создайте правило @keyframes с именем для использования ключевых кадров, и свойство animation-name будет использовать это имя для связывания анимации с объявлением ключевого кадра. Каждое правило @keyframes имеет блок, содержащий стили для каждого ключевого кадра, и список стилей селекторов ключевых кадров, которые определяют долю анимации, в которой появляется каждый ключевой кадр.
Проценты ключевых кадров могут быть перечислены в любом порядке; они будут обработаны в соответствии с порядком, в котором они должны происходить.
Интерфейс объектной модели CSSKeyframesRule позволяет JavaScript получить доступ к правилу @keyframes.
Аутентичные списки ключевых кадров
Браузеры будут использовать уже существующие стили элемента для начального и конечного состояний, если правило ключевого кадра не определяет их (0 процентов/от и 100 процентов/до).
Используя это, вы можете анимировать элемент от его начальной точки до его конечного состояния.
Правила ключевых кадров игнорируют атрибуты, которые нельзя анимировать, в то время как поддерживаемые свойства могут быть анимированы.
Использовать сокращенную анимацию при наведении CSS
Аббревиатура для анимации Между стилями свойство CSS применяется к анимации. Для имени-анимации, продолжительности-анимации, функции-времени-анимации, задержки-анимации, счетчика-итераций-анимации, направления-анимации, режима-заполнения-анимации и состояния воспроизведения-анимации он служит сокращением.
Заключение
В этом уроке вы увидели, как CSS-эффекты наведения позволяют добавлять адаптивные эффекты и переходы между элементами. Вы также узнали о некоторых свойствах, которые помогут вам улучшить эффект наведения.
Обладая глубоким базовым пониманием CSS, вы можете пойти дальше и повысить свою квалификацию, записавшись на курс Simplilearn для аспирантов по курсу Full Stack Web Development, который проводится в сотрудничестве с Caltech CTME. Этот курс поможет вам освоить разработку полного стека, охватывающую все аспекты от базового до продвинутого уровня.
Этот курс поможет вам освоить разработку полного стека, охватывающую все аспекты от базового до продвинутого уровня.
Если у вас есть какие-либо вопросы или отзывы об этом руководстве по CSS-эффекту наведения, сообщите нам об этом в разделе комментариев ниже. Наши специалисты свяжутся с вами в ближайшее время.
Что такое CSS-анимация при наведении курсора и как ее использовать?
CSS-анимация может персонализировать ваш сайт и создавать приятные впечатления для ваших посетителей. Когда посетитель веб-сайта наводит курсор на анимированный элемент, такой как ссылка или кнопка, например, элемент может изменить цвет, увеличиться, уменьшиться, повернуться или их комбинацию. Это не просто приятное зрелище — это еще и визуальная обратная связь о том, что их взаимодействие работает.
С помощью CSS разработчики внешнего интерфейса могут создавать анимации и переходы без использования JavaScript. Это означает, что создание интерактивных элементов стало проще и легче, чем раньше.
И анимация CSS, и свойства перехода могут быть указаны с помощью псевдоклассов, которые определяют особое состояние элемента. Только в этом состоянии элемент будет переходить из одного стиля в другой. К псевдоклассам относятся:
- :hover , когда пользователь наводит курсор на элемент
- :focus , когда пользователь щелкает или касается элемента или выбирает его с помощью клавиши табуляции
- :активный , когда пользователь нажимает на элемент
- :target , когда пользователь щелкает другой элемент
Из приведенных выше псевдоклассов :hover является наиболее распространенным, и именно его мы рассмотрим в этом посте. Мы предоставим все, что вам нужно знать о том, как создать анимацию или переход при наведении, включая
- что такое анимация при наведении CSS
- как использовать псевдокласс наведения
- как создать анимацию при наведении с помощью CSS
- несколько примеров, которые вы можете использовать на своем веб-сайте
Что такое анимация при наведении CSS?
Анимация при наведении CSS возникает, когда пользователь наводит курсор на элемент, а элемент отвечает движением или другим анимированным эффектом. Анимация при наведении курсора выделяет ключевые элементы на веб-странице и является эффективным способом повышения интерактивности вашего сайта.
Анимация при наведении курсора выделяет ключевые элементы на веб-странице и является эффективным способом повышения интерактивности вашего сайта.
Взгляните на пример ниже. Если вы наведете курсор на div, он постепенно изменится со светло-розового на темно-розовый.
См. Переход Pen CSS при наведении курсора от HubSpot (@hubspot) на CodePen.
Хотя это выглядит как анимация, на самом деле это переход. Эти два термина часто используются взаимозаменяемо, но анимации и переходы в CSS отличаются.
Переходы позволяют изменять поведение и внешний вид элемента — но только при наличии триггера, например, когда пользователь наводит курсор на элемент. После запуска переходы могут перемещаться только из начального состояния в конечное. Вы не можете указать какие-либо промежуточные точки, и переход может выполняться только один раз.
Анимации, с другой стороны, могут зацикливаться, повторяться в обратном направлении и переходить из начального состояния в промежуточное состояние и в конечное состояние благодаря ключевым кадрам.
Ключевые кадры указывают на начало и конец анимации, а также любые промежуточные шаги между началом и концом. Другими словами, каждый ключевой кадр описывает, как анимированный элемент должен отображаться в данный момент во время последовательности анимации.
В качестве примера давайте взглянем на анимацию отскока при наведении ниже.
Отскок при наведении курсора
Чтобы привлечь внимание посетителей, вы можете создать эффект отскока, когда пользователь наводит курсор на элемент страницы. Все, что вам нужно сделать, это определить некоторые свойства анимации и ключевые кадры. Далее в этом посте мы рассмотрим, как создать анимацию шаг за шагом. Сейчас мы кратко рассмотрим этот пример.
В приведенном ниже примере я поместил div во гибкий контейнер. Таким образом, он будет отскакивать только в этой определенной области контейнера и не будет перекрываться с заголовком или абзацем.
Затем я определяю анимацию так, чтобы она завершала отскок за две секунды и работала бесконечно (пока курсор находится над div). Я также установлю его тайминг на , облегчив , чтобы анимация начиналась медленно, ускорялась, а затем замедлялась.
Я также установлю его тайминг на , облегчив , чтобы анимация начиналась медленно, ускорялась, а затем замедлялась.
Наконец, я определяю три ключевых кадра. Первый установит начальное состояние анимации. В 0% или в первый момент последовательности анимации элемент будет находиться в 0px по оси Y. При 50% или на полпути последовательности анимации элемент будет двигаться на -50px вверх по оси Y. В 100% , или в конце последовательности анимации, он вернется в исходное положение по оси Y, завершив свой отскок.
Посмотрите на результат ниже.
См. «Отскок пера при наведении» Кристины Перриконе (@hubspot) на CodePen.
Вы могли заметить, что невозможно создать эффект отскока с помощью свойства перехода. Это потому, что вы можете указать только начальное и конечное состояние переходного элемента, а не промежуточную точку. Это означает, что вы могли бы заставить розовый квадрат двигаться вверх по оси Y, но вы не могли бы сказать ему двигаться обратно вниз по оси Y, чтобы завершить отскок.
Это означает, что вы могли бы заставить розовый квадрат двигаться вверх по оси Y, но вы не могли бы сказать ему двигаться обратно вниз по оси Y, чтобы завершить отскок.
Теперь, когда мы лучше познакомились с анимацией и переходами при наведении курсора в CSS, давайте посмотрим, зачем вам их создавать.
Как использовать Hover CSS
Использование псевдокласса :hover в CSS имеет несколько преимуществ.
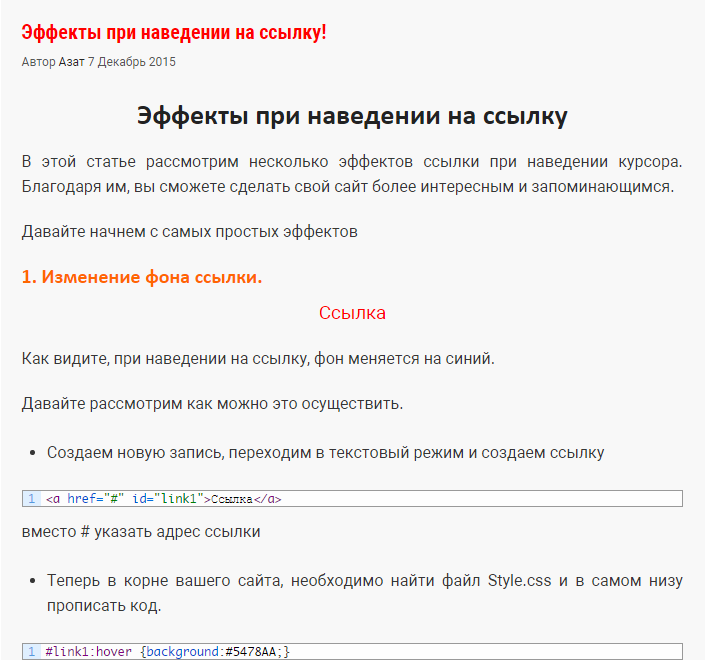
Во-первых, вы можете использовать его для передачи важной информации вашим посетителям. Например, многие веб-сайты добавляют эффект наведения на свои ссылки, чтобы отделить их от остального текста на своем сайте.
Источник изображения
Некоторые веб-сайты также используют эффект наведения, поэтому дополнительная информация появляется только тогда, когда пользователь наводит курсор на элемент. В противном случае он остается скрытым. Это идеально подходит для добавления всплывающих подсказок на ваш сайт — вот пример от разработчика Саши Тран:
См. перо
Анимированная концепция всплывающей подсказки CSS от Саши (@sashatran)
на КодПене.
перо
Анимированная концепция всплывающей подсказки CSS от Саши (@sashatran)
на КодПене.
Вы также можете использовать эффекты наведения, чтобы побудить посетителей совершить действие на вашем сайте. Увеличение размера кнопки, когда пользователь наводит на нее курсор, например, может убедить его отправить форму, совершить покупку или выполнить любой призыв к действию, который вы хотите. Ниже приведен пример Адама Моргана.
См. перо CSS Grow Hover Effect от Адама Моргана (@AdamCCFC) на КодПене.
Однако будьте осторожны при реализации псевдокласса :hover на устройствах с сенсорным экраном. Элемент может никогда не начинать эффект перехода или анимации, когда пользователь наводит на него курсор. Или он может остановиться через мгновение после того, как пользователь наведет курсор на элемент. Или он может непрерывно воспроизводить свою анимационную последовательность в цикле, даже если пользователь больше не наводит на нее курсор. Его поведение зависит от браузера.
Или он может непрерывно воспроизводить свою анимационную последовательность в цикле, даже если пользователь больше не наводит на нее курсор. Его поведение зависит от браузера.
Поэтому вы должны убедиться, что ваш контент доступен на всех устройствах, в том числе с ограниченными или отсутствующими возможностями наведения. Это означает, что вы по-прежнему можете создавать и добавлять анимации наведения на свой сайт, но они не должны иметь существенного значения для смысла контента или взаимодействия с пользователем.
Как создать анимацию наведения CSS
Вот как настроить анимацию наведения CSS на элемент:
1. Настройте свойство анимации.
Используйте свойство анимации или его подсвойства для стилизации элемента.
Обратите внимание, что здесь настраиваются только продолжительность, время и другие детали того, как будет развиваться последовательность анимации. Чтобы начать последовательность анимации и заставить элемент двигаться, вам нужно установить правило 9 @keyframes. 0297 .
0297 .
2. Определите подсвойства свойства анимации.
Свойство animation состоит из следующих подсвойств:
имя-анимацииПравило @keyframes at-rule. Объявление animation-name используется как свойство, а имя анимации — как значение свойства (например, animation-name: bounce ).
animation-durationЭто продолжительность одного цикла анимации. Он может быть установлен в секундах ( с ) или миллисекунды ( мс ) (например, анимация-длительность: 3 с ).
функция синхронизации анимацииВот как анимация проходит через ключевые кадры. Он определяет кривую скорости анимации, обеспечивая плавность изменений.
Существуют предопределенные значения, которые вы можете использовать, включая легкость , линейный , плавный вход и легкий вход . Вы также можете использовать свои собственные значения для этой функции.
Вы также можете использовать свои собственные значения для этой функции.
Время до того, как загруженный элемент запустит последовательность анимации, заданное в секундах или миллисекундах.
Возможные значения: время (необязательно), начальное (устанавливает для свойства значение по умолчанию) и наследует (наследует свойство от родительского элемента).
Допускаются и отрицательные значения. Если установлено отрицательное значение, анимация запускается так, как если бы она уже проигрывалась. Например, в анимация-задержка: -2 с , анимация будет вести себя так, как если бы она начала воспроизводиться за две секунды до этого.
число итераций анимацииКоличество повторов анимации до остановки. Вы можете определить его как бесконечное , чтобы повторять анимацию бесконечно.
Значения свойств: число (значение по умолчанию 1 ), бесконечное (анимация зацикливается навсегда), начальное и наследует .
Задает начальную точку последовательных циклов. Анимация может менять направление или сбрасываться и повторяться.
Значения свойства: нормальный (воспроизведение вперед), реверс (воспроизведение назад), альтернативный (воспроизведение вперед, затем назад), альтернативный-реверс (воспроизведение назад, затем вперед), начальный и наследует .
animation-fill-modeЭто значения, применяемые элементом, когда анимация не воспроизводится (т. е. до первого ключевого кадра и после воспроизведения последнего)
Значения свойств: нет (по умолчанию, к элементу не применяются стили), вперед (элемент сохраняет значения стиля, установленные последним ключевым кадром), назад (элемент сохраняет значения, установленные первым ключевым кадром), оба (анимация следует правилам для обоих направлений), начальный и наследует .
Указывает состояние анимации (выполняется или приостановлено). Это позволяет воспроизводимой анимации возобновить работу с того места, где она была приостановлена, а не начинать заново.
Значения свойства: приостановлено , работает , начальное и наследует .
3. Используйте ключевые кадры для определения последовательности анимации CSS Hover.
После определения свойства и подсвойств анимации необходимо настроить @keyframes at-правило. Это поможет вам установить по крайней мере два ключевых кадра, которые описывают, как анимация должна выглядеть в определенных случаях во время последовательности.
Чтобы получить наилучшую поддержку во всех браузерах, 9Правило 0296 @keyframes должно иметь префикс поставщика, как и все другие свойства перехода и анимации.
Префиксы поставщиков должны выглядеть следующим образом:
@-moz-keyframes
@-o-keyframes
@-webkit-keyframes поставщик с префиксом в чтобы они были максимально простыми.
Чтобы указать различные точки останова ключевых кадров, используется процент с 0% — первый момент последовательности, а 100% — последний. Две точки также могут быть определены их псевдонимами от и от до соответственно.
Вы можете установить промежуточный момент на 50% и/или любые дополнительные контрольные точки по вашему желанию.
Анимируемые свойства ( left и top ) перечислены внутри контрольных точек, как показано в примере Шей Хоу ниже.
См. перо Ключевые кадры анимации от Shay Howe (@shayhowe) на КодПене.
Обратите внимание, что анимировать можно только отдельные свойства. Например, если вы хотите переместить элемент сверху вниз, попытка анимировать от top: 0 до bottom: 0 не сработает. Вместо этого вам нужно будет анимировать от top: 0 до top: 100% .
Вместо этого вам нужно будет анимировать от top: 0 до top: 100% .
4. Используйте сокращение CSS Hover Animation.
Как и переходы, анимации можно записывать в сокращенном формате. Это достигается за счет использования одного свойства анимации вместо нескольких объявлений.
См. перо Стенографическая анимация от Shay Howe (@shayhowe) на КодПене.
Вот как должны выглядеть значения в свойстве анимации:
- имя-анимации
- продолжительность анимации
- функция синхронизации анимации
- задержка анимации
- число итераций анимации
- направление анимации
- режим анимации-заполнения
- состояние воспроизведения анимации
Теперь, когда вы знаете, как создать CSS-анимацию при наведении курсора, давайте рассмотрим несколько примеров, которые вдохновят вас.
Примеры CSS-анимации при наведении курсора
Когда дело доходит до настройки CSS-анимации при наведении, ваше воображение — это предел. Вы можете масштабировать элементы, переворачивать, вращать или даже останавливать воспроизведение при наведении. Вы даже можете выйти за рамки простых эффектов и подключиться к уму других разработчиков, которые придумали сложные и интерактивные анимации.
Вот некоторые из самых крутых анимаций, которые вы можете использовать для своего сайта.
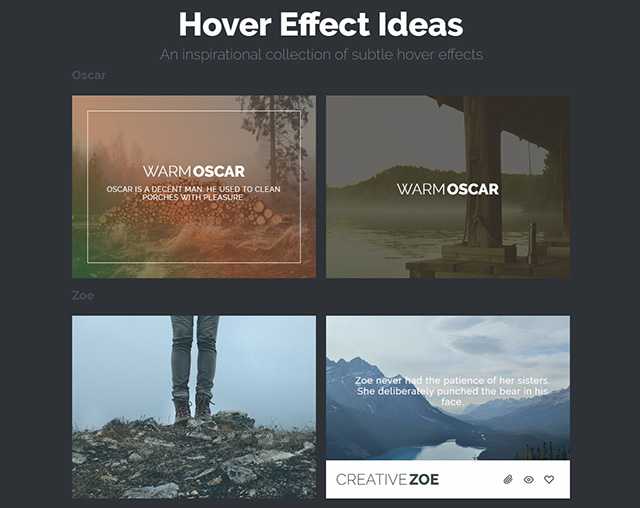
1. Эффекты наведения Sass
Источник изображения
Этот разработчик делится примерами эффектов наведения, организованных в различных отраслях, включая веб-сайты о путешествиях, фотографии и строительстве. Каждый из них поставляется с кодом, который вы можете установить в HTML и CSS вашей страницы.
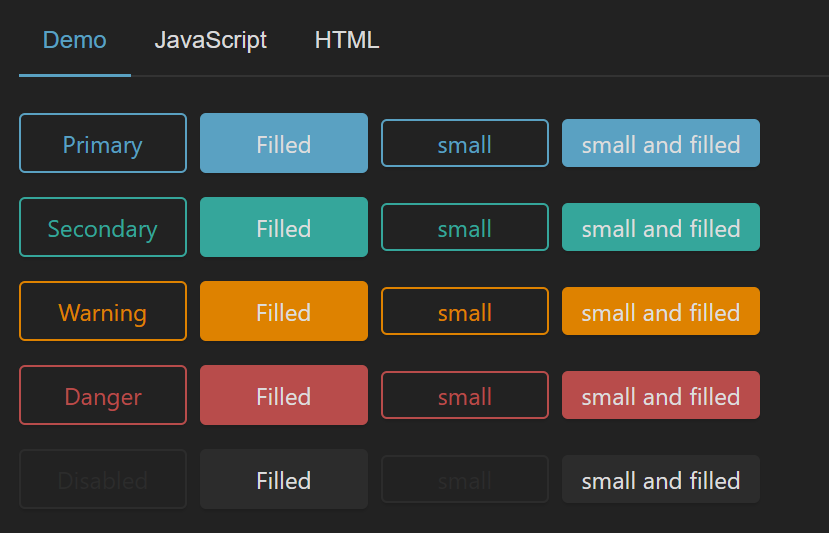
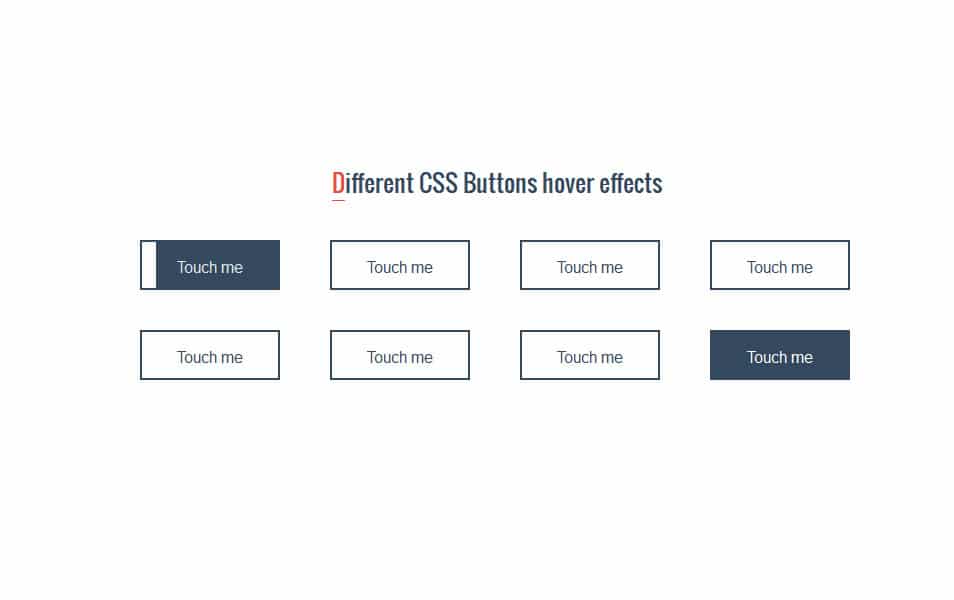
2. Эффекты при наведении на кнопку
Источник изображения
Это набор из пяти эффектов при наведении на кнопку. Когда ваша мышь наводится на кнопку, они реагируют анимацией. Все они гладкие, простые и готовы к использованию на вашем веб-сайте или целевой странице.
Все они гладкие, простые и готовы к использованию на вашем веб-сайте или целевой странице.
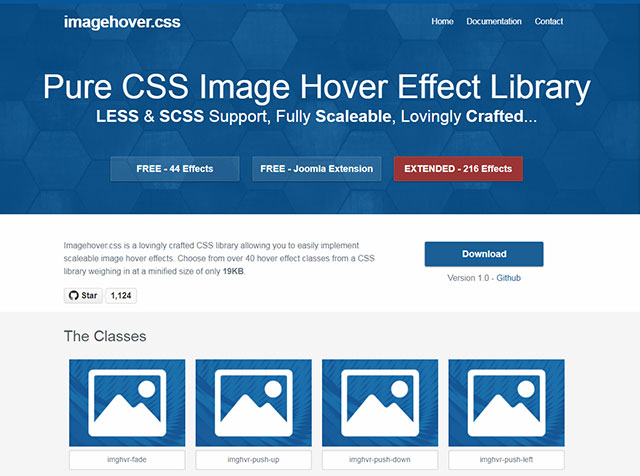
3. CSS эффекты при наведении на изображение
Источник изображения
Вот пятнадцать эффектов при наведении, которые оживят ваши изображения. Есть такие, которые увеличивают и уменьшают масштаб, скользят и вращаются.
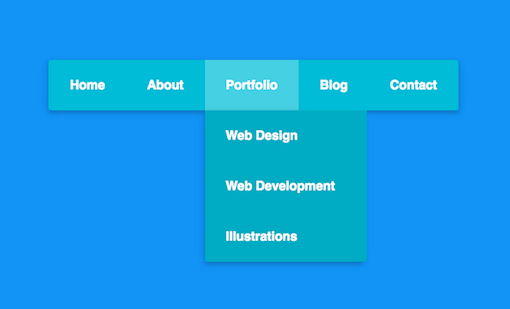
4. Креативные эффекты при наведении меню
Источник изображения
Эти эффекты при наведении CSS помогут вашему веб-сайту выделиться интерактивным интерфейсом на панели навигации.
5. Эффект наведения на значки социальных сетей
Источник изображения
Пользователи увидят классную анимацию при наведении курсора на кнопку социальной сети. Это может быть хорошей подсказкой, чтобы они поделились вашим сайтом с другими.
6. Анимация масштабирования при наведении курсора
Источник изображения
Увеличение или уменьшение масштаба или использование стиля наведения для создания эффекта увеличения изображения. Это отлично подходит для выделения определенного аспекта изображения.
Это отлично подходит для выделения определенного аспекта изображения.
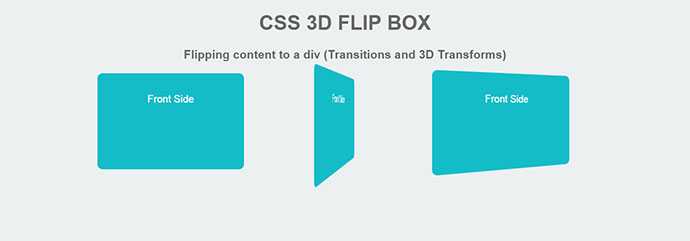
7. Анимация переворота при наведении курсора
См. перо CSS Card Flip On Hover от Ananya Neogi (@ananyaneogi) на КодПене.
Источник кода
Создайте эффект переворачивания карты, чтобы использовать доступное место на экране для обмена дополнительной информацией. Это отлично подходит для страницы контактного профиля, на которой представлены ваши сотрудники или разные клиенты, которых вы поддерживаете.
8. Анимация поворота при наведении курсора
Источник изображения
Поворот изображений с помощью наведения для дополнительного специального эффекта. Это может быть забавным и беззаботным способом заинтересовать пользователей.
9. Приостановить анимацию при наведении
Источник изображения
Дайте пользователям повод остановиться с помощью этой приостановки анимации при наведении.


Leave a Comment