Эффект картинка: Добавить эффекты для фото или картинки онлайн
12.07.2021 


 Разное
Разное
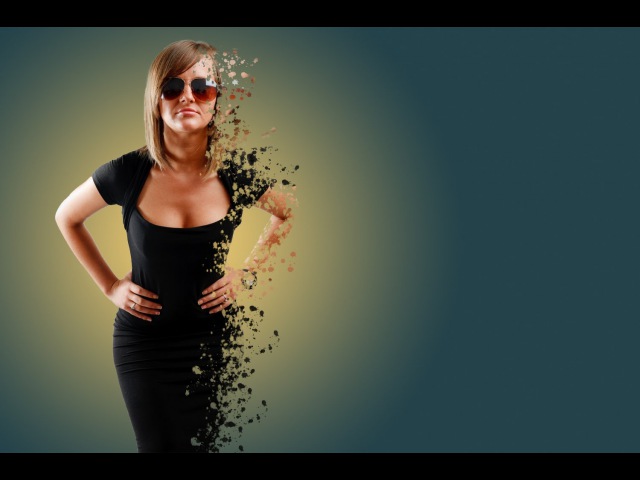
Добавить эффекты для фото или картинки онлайн
Обработка JPEG фотографий онлайн.
Выберите понравившийся фотоэффект, нажав на ссылку с его названием, далее будет показана страница, где нужно указать картинку или фотографию для применения этого эффекта, а также по желанию можно изменить настройки для достижения нужного результата.
Список всех эффектов в алфавитном порядке: 3D вращение | 8-битная картинка | GIF-анимация для сравнения | GIF-анимация из 2-х картинок | GIF-анимация из частей картинки | HDR обработка | Абстракция из штрихов и точек | Бесконечность, рекурсия | Винтаж | Виньетирование | Водоворот | Волны от дождя | Выделить цвет на чёрно-белом фоне | Выпуклость или вогнутость | Газетная печать | Гравюра | Двоение | Дизеринг чёрно-белый | Дизеринг, ограничение количества цветов | Дросте, бесконечная спираль | Живопись | Заменить цвет | Зарисовка | Зеркальное отражение | Зеркальное отражение под фотографией | Зеркальные отражения из половинок | Зеркальный коллаж | Зум, приближение | Извлечь цветовой канал | Иллюстрация | Искажение | Калейдоскоп | Капли воды | Картинка из: кругов друг на друге, кругов рядом друг от друга, звёзд, квадратов, размытых кружков, треугольников | Кинескопные субпиксели | Космический свет | Линейная абстракция | Ломография | Масляная картина | Масляные мазки | Медианный фильтр | Мозаика: из домино, из множества фотографий, из разных элементов, минеральная, министек | Монохром | Мультяшная картинка | Мягкий свет | Наклон или сдвиг | Наложить клипарты | Наложить одну картинку на другую | Наложить разноцветные квадраты | Негатив | Нейросетевой эффект | Новелла | Ночное видение | Огненная картинка | Падающий снег | Пазлы | Перемешать картинку | Пикселизация: обычная, треугольная, шестиугольная | Пиксельная картинка в клеточку | Пиксельный фон | Плазма | Плакат Хоуп (Hope) | Пластиковая картинка | Пластиковый градиет | Плетёнка | Плёночный снимок | Полароидная фотография | Полигональная картинка | Постеризация | Почтовая марка | Радиальные волны | Размытие: обычное, линейное, круговое, радиальное | Размытый фон: двухцветный, разноцветный | Рамка: для картины, зеркальная, зимняя, из основных цветов, полосатая или сетчатая, размытая, разноцветная | Рисунок: простым карандашом, цветными карандашами, мелом, углём | Рифлёное стекло | Рябь на воде | Световые пятна | Свечение или сияние | Сепия | Сказочная картинка | Софт-фокус | Сферическая панорама | Тень под фото | Тепловизор | Тетрис | Тилт-Шифт | Топографическая карта | Трафарет: чёрно-белый и цветной | Трещины | Тёмная сказочная картинка | Утечка света, блики | Фильтр Байера | Фрактал | Холст | Хроматические аберрации | Цветная плитка | Цветовой фильтр: двухтональный, матовый, однотонный, цветной | Чередование двух картинок | Чёрно-белое фото | Шахматная доска | Энди Уорхол | Эффект Боке | Эффект Ортона Страница: 1 2 3 4 5 6 7Пазлы
Сделать картинку сложенную из пазлов
Тетрис
Эффект квадратной картинки, как в тетрисе
Искажение картинки как в кривом зеркале, получаются прикольные лица
Страница: 1 2 3 4 5 6 7
Как создать эффект “картинка в картинке”
Эффект «картинка в картинке» используется в профессиональном видеомонтаже очень часто. Вы наверняка не раз видели его на ТВ, в обучающих роликах, а также у блогеров, которые записывают видеореакции. Чтобы научиться применять этот эффект на практике, вам понадобится не более 10 минут. В этой статье мы наглядно покажем, как это сделать.
Имейте в виду, что эффект картинка-в-картинке подразумевает возможность создавать любые комбинации: видео в видео, картинка + видео, а также статичные изображения, наложенные одно на другое.
Практически любой нелинейный редактор справится с этой задачей. Для инструкции ниже мы будем использовать VSDC, поскольку он абсолютно бесплатен, имеет низкие системные требования и не добавляет водяные знаки на видео при экспорте.
Поэтому перед началом работы, установите бесплатный видеоредактор VSDC на свой компьютер. Если вы используете Mac, эта инструкция вам не подойдёт. Мы советуем найти аналогичную для iMovie – редактора, который работает на вашей ОС.
Перейдём непосредственно к процессу редактирования. После того как вы установили и запустили программу, создайте пустой проект и импортируйте те два объекта – изображения или видео – которые вы планируете включить в сцену. Для этого используйте круглую зелёную кнопку Вставить объект в верхнем левом углу интерфейса.
Для этого используйте круглую зелёную кнопку Вставить объект в верхнем левом углу интерфейса.
Как только объекты окажутся на рабочем пространстве редактора, вы с лёгкостью сможете изменять их размер, порядок, а также перемещать их по сцене с помощью мышки, чтобы получить желаемый результат «картинка в картинке». Имейте в виду, что по умолчанию тот объект, который вы добавили первым, будет расположен на нижнем слое, а значит, он будет выполнять функцию основной фоновой картинки. Второй по очерёдности добавленный объект будет размещён поверх. Однако даже если вы импортировали объекты в неправильном порядке, это не проблема. Щёлкните правой кнопкой мыши по любому из них, чтобы сместить на слой вниз или вверх.
Используйте кнопку предпросмотра, чтобы убедиться в том, что всё выглядит именно так, как вы задумывали. Если оба объекта – видео, при просмотре они будут проигрываться одновременно. В целом, это настолько интуитивно применимый эффект, что эта инструкция не нуждается в дополнении. Вам стоит лишь один раз попробовать проделать вышеописанные действия, чтобы убедиться, насколько всё просто.
Вам стоит лишь один раз попробовать проделать вышеописанные действия, чтобы убедиться, насколько всё просто.
В следующей главе мы расскажем, как можно изменить момент и стиль появления объекта, который будет размещён на переднем плане.
Как задать время появления объекта при работе с роликом «картинка в картинке»
Благодаря технологии нелинейного видеоредактирования, на основе которой функционирует VSDC, нет никаких ограничений на количество объектов, которые могут одновременно присутствовать на сцене. Другими словами, вы можете разместить несколько уменьшенных в размере изображений или видео поверх основного фонового. Вы также можете настроить время и очередность их появления – всё зависит лишь от вашего воображения и целей проекта. Ниже мы поясним, как это сделать.Нижняя часть рабочего пространства редактора называется временной шкалой, и каждый видеофайл размещён на ней в качестве отдельного слоя. С помощью мыши вы можете сжимать, растягивать и перемещать каждый объект на шкале. Соответственно, чтобы откорректировать момент появления любого из объектов, просто захватите его мышкой и переместите в нужный момент времени на видео, ориентируясь на секундные обозначения на шкале и функцию предпросмотра. Например, на иллюстрации ниже, Видео №2 появится в правом нижнем углу через 2 секунды после того как начнёт проигрываться видео №1.
Соответственно, чтобы откорректировать момент появления любого из объектов, просто захватите его мышкой и переместите в нужный момент времени на видео, ориентируясь на секундные обозначения на шкале и функцию предпросмотра. Например, на иллюстрации ниже, Видео №2 появится в правом нижнем углу через 2 секунды после того как начнёт проигрываться видео №1.
Обратите внимание, вы также можете с точностью до миллисекунды задать продолжительность появления видео в кадре. Так, например, если вам необходимо строго соблюсти временной отрезок для изображения или видео, которое находится поверх основного, кликните по нему правой кнопкой мыши и откройте Свойства. В Окне свойств проскрольте до параметров «Время появления объекта» и «Длительность отображения объекта». Второй параметр позволит вам точно задать нужный временной отрезок.
Как применить эффект плавного появления для видео на переднем плане
Наконец, давайте рассмотрим, как придать немного более профессиональный вид вашему видео «картинка в картинке». Например, вы можете добавить видеоэффекты и эффекты перехода. Один из самых популярных в этом случае приёмов – это плавное появления и/или исчезание объекта в кадре. Однако советуем поэкспериментировать и с другими настройками перехода, так как возможно, они подойдут вам больше.
Например, вы можете добавить видеоэффекты и эффекты перехода. Один из самых популярных в этом случае приёмов – это плавное появления и/или исчезание объекта в кадре. Однако советуем поэкспериментировать и с другими настройками перехода, так как возможно, они подойдут вам больше.
Чтобы применить эффект к объекту на временной шкале, один раз кликните по нему мышкой и перейдите во вкладку Видеоэффекты в верхнем меню программы. Выберите “Прозрачность” – “Появление”. Эффект плавного появления на сцене будет автоматически применён к выбранному видео.
Надеемся, эта инструкция по созданию популярного эффекта “картинка в картинке” была исчерпывающей, и теперь вы сможете использовать её на практике. Если у вас остались вопросы, напишите нам на Facebook. Ну а если вы хотите ещё раз пройтись по деталям, ниже – короткий видеоролик, иллюстрирующий всё, о чём мы только что говорили.
If you didn’t quite catch it from the text instruction, here is a detailed video how-to for you. Enjoy!
Наложение Видео — Легко Создавайте Эффект Картинка в Картинке
May 26, 2021• Проверенные решения
Видео наложение, также называемое эффект «Картинка в картинке», относится к двум видеоклипам, совместно использующим один и тот же экран одновременно с одним меньшим видео/изображением, наложенным на большее видео. Если на вашем телевизоре есть функция «Картинка в картинке», это означает, что вы можете играть в видеоигры и продолжать смотреть любимое телешоу или одновременно наслаждаться двумя спортивными играми. При редактировании видео вы можете использовать этот эффект наложения изображения, чтобы вставить дополнительное видео (например, видео с веб-камеры) в основное видео, как вы видите во многих онлайн-уроках.
Помимо наложения видео, вам также может потребоваться объединить картинки, изображения, логотипы, названия и другие визуальные эффекты к видео. В этой статье мы покажем вам, как наложить видео и другие объекты на ваше видео, а также объединить их, чтобы сделать видео PIP в Wondershare Filmora. В конце с помощью видеоурока вы также научитесь делать наложения изображений.
Вам также может понравиться: Как Добавить Водяной Знак с Логотипом на Видео
Filmora имеет до 100 треков, чтобы вы могли добавлять видео так, чтобы вы могли делать множество причудливых и интересных наложений на видео. Кроме того, форма наложений также может изменяться. Это означает, что многие неправильные формы могут подправить ваше видео, делая его более привлекательным. С Filmora9 вы можете наложить картинку или изображение на видео, наложить видео на видео, настроить положение, размер и маску наложения фото/наложения видео, а также добавить анимацию и элемент к наложению видео.
Однако, прежде чем мы приступим к подробным этапам создания наложения видео, чтобы сделать видео PIP, загрузите Filmora для запуска программы.
Теперь давайте проверим подробную информацию шаг за шагом о наложении изображения/видео на видео.
1Импортируйте свои фото и видео файлы в медиа-библиотеку
После загрузки и установки видеоредактора Filmora9 запустите его и создайте новый проект, чтобы использовать функцию «Картинка в картинке». Импортируйте в библиотеку мультимедиа как видео, так и фото, а также основные видеоклипы.
2 Добавьте наложение видео/фото на шкалу времени
После импорта видео и фотографий в медиатеку программы просто перетащите основное видео на основную видеодорожку на панели временной шкалы, а затем перетащите материал наложения (видео или изображения) на другую дорожку. После этого вы получите необработанное изображение в видеокартинке. Нажмите кнопку «Воспроизвести» в окне предварительного просмотра, чтобы просмотреть его. Filmora9 также поставляется с множеством ресурсов PIP, которые вы можете легко добавлять в свои видео для развлечения.
После этого вы получите необработанное изображение в видеокартинке. Нажмите кнопку «Воспроизвести» в окне предварительного просмотра, чтобы просмотреть его. Filmora9 также поставляется с множеством ресурсов PIP, которые вы можете легко добавлять в свои видео для развлечения.
Переместите видео или изображения на дорожку PIP, чтобы решить, когда они должны появиться. Если это слишком большая фотография, вы можете перетащить ее края, чтобы обрезать или увеличить нужную длину наложения. Если это видеоналожение, вы можете обрезать его по длине основного видео.
3 Настройте видеоналожение в дорожке «Картинка в картинке»
Далее у вас есть широкий спектр настраиваемых параметров для настройки дорожки наложения «Картинка в картинке». Для этого дважды щелкните добавленное видео или изображение на шкале времени, чтобы открыть панель редактирования. Вы можете дважды щелкнуть эффект движения, чтобы применить его к наложенному видео.
Отрегулировать положение наложения видео: Щелкните изображение или видео на дорожке наложения PIP, и вы увидите зеленую рамку вокруг медиафайлов в окне предварительного просмотра. Просто перетащите ее в любое место на видео.
Просто перетащите ее в любое место на видео.
Изменить размер наложенного видео: Перетащите прямоугольные маркеры, чтобы изменить размер окна воспроизведения видео/изображений «картинка в картинке».
Применить движение к наложенному видео: Выбирайте из более чем 60 эффектов движения, чтобы анимировать видео/изображения «Картинка в картинке». При добавлении движения к PIP будет отображаться значок.
Добавить маску к фото/видео наложению: Перейдите к Эффекты. Затем выберите Утилита слева. Выберите Маска изображения или Форма маски , чтобы применить ее к наложению видео/изображения. Каждую маску можно настроить с помощью следующих параметров: X, Y, Ширина, Высота и Растушевка, дважды щелкнув по наложению.
4 Точная настройка наложения видео и изображения с основным видео
Filmora9 позволяет вам лучше совмещать наложенное видео/изображение с основным видео путем настройки режима наложения и прозрачности. Дважды щелкните на наложенной временной шкале. На вкладке видео (если ваше наложение — видео) вы можете выбрать целевой режим смешивания из «Затемнить», «Умножить», «Затемнение цвета», «Экран» и многое другое, а также настроить непрозрачность видео. Вы всегда можете предварительно просмотреть эффект наложения в окне предварительного просмотра.
Дважды щелкните на наложенной временной шкале. На вкладке видео (если ваше наложение — видео) вы можете выбрать целевой режим смешивания из «Затемнить», «Умножить», «Затемнение цвета», «Экран» и многое другое, а также настроить непрозрачность видео. Вы всегда можете предварительно просмотреть эффект наложения в окне предварительного просмотра.
5 Сохраните картинку в картинке видео
Если вас устраивают эффекты «Картинка в картинке», нажмите кнопку Экспорт справа, тем самым вы можете сохранить свое видео «Картинка в картинке» на DVD устройстве и YouTube.
Вывод
Помимо базового редактирования наложенного видео PIP, вы также можете добавить элемент в видео. В Filmora9 вы можете добавить несколько дорожек наложения, чтобы сделать ваше видео более креативным. Посмотрите пошаговое видео-руководство, чтобы узнать больше о Fimora.
Larry Jordan
Larry Jordan является писателем и любителем всего видео.
Подписаться на @Larry Jordan
Как наложить видео на видео сделать эффект картинка в картинке.
Очень часто данной эффектом пользуются видео блогеры, а также видео обзорщики. Смысл данного эффекта заключается в том что на основном видео размещено поверх, как правило в углу еще одно видео с изображением самого ведущего или обзорщика.
Данный эффект делается очень просто, для этого не нужно прибегать к сложным профессиональным редакторам. Сделать этот эффект можно с помощь бесплатного видео редактора Video Pad.
Для начала добавим 2 наших видео(add file) , одно из которых является основным , а второе для размещения в углу, для трансляции самого обзорщика.
После добавления видео перенесем их на временные дорожки, для этого перетаскиваем основное видео на video track 1, а второе перетаскиваем на временную дорожку над первым видео video track 2 и выравниваем их как нам необходимо.
Как видим второе видео слишком большое и для изменения его размера и положения перейдем в раздел спецэффекты (video effects FX).
В разделе video effects FX нажимаем на кнопку Add effect.
И выбираем эффект Motion, в данном эффекте мы можем изменить размер видео, а также его положение.
Для уменьшения размера нам достаточно зажать маркер, расположенный с право от окружности и потянуть в сторону круга и размер нашего видео уменьшится, если мы потянем от круга то видео увеличиться.
Для изменения положения видео на экране мы воспользуемся двумя верхними настройками, которые отвечают за положение видео по горизонтали и вертикали.
Если нас все устраивает, то нажимаем клавишу apply и можем посмотреть результат в проигрывателе.
Если Мы закончили редактировать видео все что нам остается это сохранить наш проект, переходим в раздел «File», « Export Video…», выбираем место сохранения , формат видео и нажимаем «Create».
Скачать программу VIDEOPAD VIDEO EDITION
Создание эффекта «картинка в картинке» в iMovie на Mac
Клип «картинка в картинке» можно расположить в любом месте основного клипа на временной шкале. Также можно изменить его размер, создать вокруг него рамку и настроить эффекты наплыва, масштабирования или смены. Можно даже сделать так, чтобы исходное видео сжималось в окно «картинка в картинке», а в фоне воспроизводился новый видеоклип.
В приложении iMovie на Mac выберите на временной шкале клип, в котором использован эффект «картинка в картинке».
Если элементы управления режимом «картинка в картинке» не отображаются, нажмите кнопку «Настройки наложения видео».
Выполните любое из следующих действий.
Перемещение клипа «картинка в картинке». Перетяните окошко «картинка в картинке» в окне просмотра.
Отображаются желтые направляющие, которые упрощают выравнивание клипа относительно центра или краев кадра по вертикали и горизонтали.
Изменение размера окна «картинка в картинке». Перетяните один из углов клипа в окне просмотра.
Применение эффекта к клипу «картинка в картинке». Нажмите раскрывающееся меню стиля перехода и выберите «Картинка в картинке», «Масштаб» или «Смена».
При выборе Варианта «Смена» основной клип сжимается в окно «картинка в картинке», а в фоне воспроизводится новый клип в полном размере.
Задание длительности перехода к эффекту. Введите значение в поле длительности перехода справа от раскрывающегося меню стилей перехода.
Добавление рамки к клипу «картинка в картинке». Нажмите кнопку, соответствующую требуемому типу рамки.
Добавление тени к клипу «картинка в картинке». Установите флажок «Тень».
Выбор цвета границы. Нажмите в поле с образцом цвета и выберите цвет в окне цветов.
Для применения изменений нажмите кнопку «Применить» в панели элементов управления режимом «картинка в картинке».
Как избежать эффекта Упячки при загрузке картинок
Одно время Упячка была очень популярна. Сайт представлял собой одну огромную ленту с миллионом маленьких и больших картинок. Картинки загружались постепенно, поэтому содержимое страницы всё время скакало по мере загрузки изображений. Это добавляло шизофрении и без того сумасшедшему сайту.
Отсутствие непредсказуемых и бесконтрольных перемещений — признак хорошего, продуманного дизайна. Картинки, которые не дёргаются при загрузке — частный случай.
За какими вещами нужно следить, чтобы при загрузке страница выглядела прилично и не разваливалась?
Совет Коли Митина
Но на большинстве страниц нам не нужна упячка, а содержимое не должно дёргаться непредсказуемо. Получается, что нужно всегда резервировать место под ещё не загрузившиеся изображения. Это можно сделать, если нам заранее известны размеры картинки. В таком случае мы можем провернуть трюк, использующий особенности расчёта некоторых величин браузерами.
Отсутствие непредсказуемых и бесконтрольных перемещений — признак хорошего, продуманного дизайна. Картинки, которые не дёргаются при загрузке — частный случай.
За какими вещами нужно следить, чтобы при загрузке страница выглядела прилично и не разваливалась?
Совет Коли Митина
Дело в том, что если указать элементу вертикальный отступ margin-top, margin-bottom, padding-top или padding-bottom в процентах, то он рассчитается не от высоты элемента, как кажется интуитивно, а от ширины. Если известны размеры картинки, мы можем вычислить её высоту в процентах от ширины по формуле:
высота ÷ ширина × 100%
Допустим, размер картинки 1300×1000 пикселей, тогда:
1000 ÷ 1300 × 100% = 76,92%
Высота картинки составляет 76,92% от ширины. Именно такой вертикальный отступ мы можем дать элементу, чтобы он занял столько же места, сколько заняла бы картинка.
Если мы просто дадим отступ картинке, место, которое она займёт после загрузки, удвоится. Поэтому можно обернуть картинку в обёртку и дать отступ обёртке, а картинку позиционировать абсолютно, чтобы она не занимала места:
Картинки ещё нет, но место под неё зарезервировано
Можно пойти дальше — вообще избавиться от тега img и ставить картинку фоном самой обёртке. Мы так и делаем на сайте бюро, это упрощает разметку.
Конечно, размеры картинок и значения вертикальных отступов к обёрткам лучше определять и рассчитывать автоматически на сервере, ещё до отправки ХТМЛ‑кода браузеру. Иначе придётся расставлять их вручную.
Как применить эффект «картинка в картинке» в iMovie
Изображение в картинке, также известен как наложение видео, это функция, при которой один видеоклип воспроизводится в виде небольшого окна поверх другого видео. Этот специальный эффект широко используется в онлайн-уроках для демонстрации повествований и презентаций. Если вы хотите, чтобы изображение получилось с эффектом картинки, iMovie предоставит вам полную опцию. В следующей статье я покажу вам, как создать картинку в картинке в iMovie. Поскольку iMovie работает на более чем одной платформе, вы также можете использовать iMovie в режиме «картинка в картинке» на Mac / iPad / iPhone.
Картинка в картинке iMovie
Часть 1. Как сделать эффект iMovie «картинка в картинке» на Mac
Вы можете следовать приведенным ниже учебным пособиям, чтобы получить эффект iMovie «картинка в картинке» на Mac.
Шаг 1 Включить «Показать расширенные инструменты»
Чтобы активировать эффект «картинка в картинке» в iMovie, необходимо включить расширенные инструменты. Откройте iMovie на своем Mac и нажмите «iMovie»> «Настройки» в верхнем меню, найдите поле «Показать дополнительные инструменты» и установите его.
Шаг 2 Загрузите видео, используя как изображение в картинке
Выберите видеоклип, к которому хотите применить эффект «картинка в картинке», в браузере событий, перетащите его в библиотеку проектов. Появится меню, выберите «Картинка в картинке», чтобы применить видео картинка в картинке в iMovie.
Шаг 3 Предварительный просмотр и настройка изображения iMovie в клипе
После того, как вы загрузите изображение в графическом клипе, вы увидите, что видеоклип появился над видео в библиотеке проектов. Вы можете изменить размер и положение отображения видеоклипа «картинка в картинке» в окне «Предварительный просмотр» и просмотреть изображение как для видеоизображения большого размера, так и для картинки в картинке, чтобы проверить эффект.
Советы: Для более сложных функций изображения iMovie в эффектах изображения вы можете дважды щелкнуть изображение в клипе, выбрать «Настройки клипа» и найти их в окне «Инспектор».
Вы можете проверить видео урок внизу:
Часть 2. Как сделать эффект картинки в картинке в iMovie на iPhone / iPad
Здесь я возьму iPhone 8/7 в качестве примера и покажу, как сделать эффект изображения в картинке в iMovie.
Шаг 1 Запустите iMovie на своем iPad / iPhone. Нажмите вкладку «Проекты» вверху, а затем «Создать проект», чтобы загрузить видеоклип в качестве основного видео.
Шаг 2 Нажмите кнопку «плюс» слева, чтобы выбрать другой видеоклип / картинку в качестве картинки «картинка в картинке». Выберите видео, и вы увидите несколько способов вставить картинку / видео. Оверлей означает вставку видео как «картинка в картинке».
Шаг 3 Теперь, когда изображение в картинке вставлено в iMovie, вы можете изменить его размер или изменить положение изображения с помощью двух кнопок настройки справа.
Шаг 4 Предварительный просмотр изображения в картинке, как только вы будете удовлетворены, нажмите кнопку «Готово», чтобы сохранить и поделиться своим проектом!
Часть 3. Лучший альтернативный видеоредактор для iMovie с эффектом «картинка в картинке»
Помимо iMovie, который дает вам возможность «картинка в картинке», есть также много других видеоредактор которые имеют картинку в картинке. Здесь мы хотели бы рекомендовать вам лучший бесплатный оверлейный редактор видео — Free Video Editor.
Free Video EditorДля Mac- Это позволяет без особых усилий обрезать видео на YouTube, а также использовать множество шаблонов и эффектов для создания идеального вступительного видео.
- Сделайте картинку в картинке эффектов и более популярных эффектов с легкостью.
- Несколько шаблонов предоставляются бесплатно.
- Клип и присоединить видео или аудио файлы.
В этой статье мы в основном показали, как добавить изображение iMovie в эффект изображения на Mac / iPad / iPhone. Еще есть вопросы о картинке в картинке в iMovie? Не стесняйтесь оставлять свои комментарии внизу.
Что вы думаете об этом посте.
Прекрасно
Рейтинг: 4.6 / 5 (на основе рейтингов 158)
фотоэффектов | PhotoMania: бесплатные онлайн-фотоэффекты, фильтры и забавные фотографии
Редактировать свои фотографииЭто бесплатно и без регистрации!
Присоединиться к нам на Facebook Условия эксплуатации Политика конфиденциальности Контакт ОКлассных фотоэффектов | Добавьте фотоэффекты и фотофильтры к вашему изображению онлайн
Классные фотоэффекты | Добавьте фотоэффекты и фотофильтры к вашему изображению онлайн | Фоторедактор FotorСтильные шаблоны крутых фотоэффектов
Крутая и особенная эстетика поможет вам легко выделиться на платформах социальных сетей, особенно сейчас, когда мы живем в мире, движимом имиджем.Онлайн-редактор фотографий Fotor предлагает вам набор классных шаблонов фотоэффектов, такие как фотоэффект «Холодный синий», фотоэффект «Красная охра», фотофильтр «Вирджиния»… есть на любой случай.
НачатьЛегко создавайте потрясающие изображения с помощью крутых фотоэффектов
Упростите жизнь, используя потрясающие, хорошо продуманные шаблоны крутых фотоэффектов в онлайн-редакторе фотографий Fotor, чтобы украсьте свои фотографии и удивите своих друзей и аудиторию.Все, что вам нужно сделать, это подготовить свой образ, щелкните понравившийся шаблон крутого фотоэффекта и отрегулируйте интенсивность. Затем он будет автоматически применен к вашему изображению. Сделайте красивое изображение с крутыми фотоэффектами в один клик.
НачатьСделайте свои изображения профессиональными с помощью крутых фотоэффектов
В фоторедакторе Fotor вам доступна огромная библиотека классных фотоэффектов.Классный фотофильтр позволяет скрыть мелкие недочеты и недочеты, плюс улучшайте свои изображения, как профессиональный фотограф. Ознакомьтесь с хорошо составленным списком классных шаблонов фотоэффектов и продолжайте свое путешествие по редактированию фотографий.
НачатьПотрясающие результаты с крутыми графическими эффектами Fotor!
В комплекте с классными фотоэффектами и фотофильтрами, Потрясающие крутые графические эффекты Fotor — лучшие в сети! Используя передовые технологии обработки изображений, вы найдете все лучшие онлайн-фотоэффекты на сайте Фотор, позволяя вам превратить обыденное в необычное!
Начать
Достигните творческого совершенства с помощью крутых графических эффектов Fotor
Как добавить к фотографии крутые фотоэффекты?
- 1
Нажмите «Импорт» в правом верхнем углу, чтобы загрузить изображения, которые вы хотите редактировать.
- 2
Выберите столбец «Cool» под функцией «Effect» в верхнем левом углу.
- 3
Примените к загруженному изображению любой интересный эффект.
- 4
Отрегулируйте цвет и эффект интенсивности для достижения максимальных результатов.
- 5
Предварительный просмотр и сохранение вашей работы в желаемом формате и качестве.
- 6
Делитесь своими отличными работами напрямую в социальных сетях.
Часто задаваемые вопросы о крутых фотоэффектах
Как мне сделать мои фотографии крутыми?
Как добавить к моим фотографиям спецэффекты?
Fotor — это не просто лучшие крутые фотоэффекты
Лучшие бесплатные онлайн крутые фотоэффекты
С бесплатными классными фотоэффектами Fotor вы можете сделать свои фотографии более профессиональными. в несколько кликов.Fotor также предлагает вам различные фотофильтры с разными стилями на выбор. от и максимизировать ваши графические эффекты!
Применить художественный эффект к изображению
После добавления фотографии, рисунка или изображения у вас есть много способов улучшить изображение, например фон, тени и эффекты, чтобы еще лучше донести ваше сообщение.
Регулировка яркости, контрастности или резкости
1.Выберите картинку.
2. Выберите Работа с изображениями > Формат и выберите Коррекции .
3. Наведите указатель мыши на параметры, чтобы просмотреть их, и выберите нужный.
Для получения дополнительной информации см. Изменение яркости, контрастности или резкости изображения.
Применение художественных эффектов
1. Выберите картинку.
2.Выберите Инструменты изображения > Формат и выберите Художественные эффекты .
3. Наведите указатель мыши на параметры, чтобы просмотреть их, и выберите нужный.
Примечание. К изображению можно применить только один художественный эффект, поэтому применение другого художественного эффекта удалит ранее примененный художественный эффект.
Изменить цвет
1.Выберите картинку.
2. Выберите Работа с рисунками > Формат и выберите Цвет .
3. Наведите указатель мыши на параметры, чтобы просмотреть их, и выберите нужный.
Применение эффектов изображения
1. Выберите картинку.
2. Выберите Работа с изображениями > Формат и выберите Эффекты изображения .
3. Выберите нужный: Shadow , Reflection , Glow , Soft Edges , Bevel или 3-D Rotation .
Для получения дополнительной информации см. Удаление фона изображения.
Добавить границу
1. Выберите картинку.
2. Выберите Работа с рисунками > Формат и выберите границу.
Сжать картинку
1. Выберите картинку.
2. Выберите Изображение Инструменты > Формат и выберите Сжать изображения .
3. Выберите нужные параметры и выберите OK .
Для получения дополнительной информации см. Уменьшение размера файла изображения.
Эффект превосходства изображения и его использование: Wordtracker
Мы используем множество принципов психологии в блогах, маркетинге и социальных сетях.Понимая поведение, мы можем предсказать, какая маркетинговая тактика будет работать и какие типы слов или изображений вызовут желаемый отклик у клиентов, покупателей и пользователей.
Один из таких психологических принципов, который можно использовать в Интернете, называется эффектом превосходства изображения.
Начните с этих советов, чтобы они работали на вас.
Что такое эффект превосходства изображения?
Эффект превосходства изображения относится к явлению, когда люди запоминают изображения лучше, чем соответствующие слова.Другими словами, когда дело доходит до запоминания и распознавания информации, картинки лучше слов.
Эту концепцию можно использовать во многих контекстах. Например, если вам нужно не забыть пойти в магазин и купить сметану и тертый сыр, возможно, будет проще вспомнить, что получить, изобразив тако со сметаной и сыром сверху, чем запоминать список.
Это всего лишь один пример того, как эффект превосходства изображения может быть использован в повседневной жизни. Однако эффект также относится к тому, как люди запоминают больше информации, когда история рассказывается с использованием изображений, чем когда она рассказывается с использованием текста.Фактически, через три дня люди могут запомнить только 10 процентов того, что они прочитали или услышали. Однако, когда вы добавляете картинку, чтобы закрепить эту концепцию, они запомнят 65 процентов ее, говорит Brain Rules.
Таким образом, предприниматели, владельцы бизнеса, блоггеры и маркетологи могут использовать эту идею в брендинге и маркетинге, а также для сообщения сложных тем с помощью диаграмм и инфографики.
Какие образы запоминаются?
Не все изображения одинаковы.По словам MIT, «запоминаемость, вероятно, будет зависеть от пользовательского контекста и, вероятно, будет зависеть от некоторой межпредметной вариативности». В общем, люди склонны запоминать человеческие лица и сцены в помещении больше, чем изображения пейзажей на открытом воздухе.
Они также склонны лучше запоминать изображения, когда в них есть и объект, и сцена. Другими словами, изображения должны фокусироваться на конкретном объекте, но не должны быть настолько сфокусированы или увеличены, чтобы сцена или обстановка исчезли.
Например, предположим, вы пытаетесь выбрать изображение или снимок головы для использования в социальных сетях.Попробуйте выбрать изображение, на котором изображено ваше лицо и сцена, например, на этой фотографии.
Люди с большей вероятностью запомнят фотографию выше, чем фотографию ниже, в которой сцена не используется в контексте.
Объекты, которые люди запоминают больше всего, включают:
- Люди
- Интерьеры
- Передние планы
- Объекты человеческого масштаба
К объектам, которые люди тоже не помнят, относятся:
- Экстерьер
- Широкоугольный вид
- Фоны
- Природные пейзажи
Где применить эту концепцию
Эффект превосходства изображения может использоваться в брендинге, когда важно помнить вас, ваш блог или бизнес.Создавая блог, помните об изображениях, которые вы используете, чтобы люди узнали вас в Интернете. И помните: речь идет не только о вашем логотипе. Приведем несколько примеров.
Ваш выстрел в голову
Блогер вы или предприниматель, вы будете использовать свою фотографию в Интернете, в том числе на своем веб-сайте, в социальных сетях, в комментариях к сообщениям в блогах и в биографии авторов гостевых сообщений. Учитывая эффект превосходства изображения, люди с большей вероятностью запомнят вашу фотографию, а не ваше имя.Если люди могут запомнить вас по фотографии, это укрепит ваш авторитет в отрасли и поможет в продвижении вашего бренда.
Первый шаг — выбрать профессиональную и запоминающуюся фотографию. Следующее — убедиться, что вы постоянно используете одну и ту же фотографию. Изменение вашей фотографии в социальных профилях каждые несколько месяцев или использование разных фотографий для каждой платформы минимизирует потенциальное влияние, которое вы могли бы оказать, оставаясь последовательным.
Если вы еще этого не сделали, убедитесь, что вы настроили учетную запись Gravatar, чтобы ваш снимок отображался в комментариях блога и биографии авторов, связанных с вашим адресом электронной почты.
Ваш лид-магнит
Если у вас есть лид-магнит — или халява, предназначенная для привлечения потенциальных клиентов или подписчиков на новостную рассылку — то, скорее всего, вы используете какое-то изображение в качестве «лица» лид-магнита. Например, бесплатная электронная книга или отчет должны иметь обложку.
Это изображение должно не только побуждать людей ввести свой адрес электронной почты и загрузить цифровой подарок, но и сделать обложку запоминающейся. Таким образом, независимо от того, рекламируете ли вы свою книгу или репортаж на своем веб-сайте или в социальных сетях, или кто-то другой пишет о ней рецензию, люди получают ту связь, которую они слышали о ней раньше.Чем больше они слышат об этом и помнят об этом, тем больше они воспринимают вас как авторитета.
Имейте в виду, что речь идет не только о памяти, но и о передаче темы и тона вашего контента. Возьмем, к примеру, Essential Guide to Internet Marketing от HubSpot. Это изображение на обложке подходит для темы, но в нем также используется объект в масштабе человека и элементы переднего плана, что упрощает его запоминание.
Сообщения вашего блога
Думайте о изображении каждого сообщения в блоге как о элементе бренда для этого конкретного сообщения.Независимо от того, видят ли люди изображение рядом с публикацией на вашем сайте, в социальных сетях или в информационных бюллетенях, вы хотите использовать свои изображения, чтобы как привлечь их к содержанию, так и заставить их вспомнить, что они слышали о публикации раньше. И опять же, люди с большей вероятностью запомнят изображение в блоге, чем название, если наткнуться на него снова.
Заставить людей запомнить ваш пост может пойти вам на пользу несколькими способами. Например, кто-то мог видеть ваш пост в социальных сетях и хотел вернуться и прочитать его, но у него не было шанса.Они могли видеть то же изображение, написанное кем-то другим, и они знали, что это именно тот пост, который они хотели прочитать, поэтому они становятся читателями, которых вы позже можете превратить в потенциальных клиентов.
В другом примере, кто-то мог пройти мимо вашего сообщения в социальной сети в первый раз. Но потом они видят, что несколько человек делятся постом в своей ленте. (И они запоминают это из-за изображения.) Итак, они начинают понимать, что это, вероятно, довольно хороший пост, и посещают ваш сайт.
Если вы поддерживаете одинаковые элементы в своих изображениях, например, накладывая изображения с одним и тем же текстом или используя аналогичную цветовую схему, люди начнут замечать сходство и начнут узнавать ваш блог по мере того, как публикуются сообщения.
Возьмем, к примеру, мастера ведения блогов. Каждому посту присваивается собственное изображение, которое служит элементом бренда для этого поста. Даже если люди не помнят заголовок, они будут ассоциировать это изображение с сообщением, чтобы лучше запомнить его и его содержание.
Ваши целевые страницы
Помните, что эффект превосходства изображения предназначен не только для того, чтобы вспомнить информацию о списках покупок и брендах компаний. Тот факт, что люди запоминают информацию в картинках больше, чем концепции, преподаваемые в текстовой форме, говорит о том, что диаграммы и графики могут оказывать влияние.
Вы можете использовать эту идею на своих целевых страницах — или даже в сообщениях в блогах или образовательном контенте — чтобы доказать свою точку зрения и произвести впечатление на читателей или продемонстрировать свой продукт.
Вот пример из KISSmetrics. Сравнивая решения по оптимизации конверсии, люди могут не вспомнить, что такое «лайтбокс», но запомнят, как он выглядел. Это поможет им принять окончательное решение о покупке, какую услугу использовать.
Эффект превосходства изображения многогранен.Его можно использовать, чтобы помочь людям вспомнить определенную информацию, или использовать для запоминания определенного изображения посредством брендинга. Как маркетолог, вы можете использовать этот психологический принцип с большим эффектом, чтобы лучше общаться со своей аудиторией.
Джон Стивенс
Джон Стивенс — папа-компьютерщик, которому нравится создавать веб-сайты с помощью WordPress. Он регулярно пишет о технологиях и блогах. Вы можете найти его на сайте WebsiteSetup.org
.Webcam Toy — делайте фотографии онлайн с более чем 80 забавными эффектами
Дополнительные эффекты…
Загрузка…
Обычный
Чужой
Ягода
Черно-белое
Блум
Боке
Выпуклость
Мультфильм
Цитрус
Коктейль
Какао
Цветной призрак
комикс
Комикс
Штриховка
Опасность
Вмятина
Дискотека
Зависть
Диафильм
Пожар
Рыбий глаз
Вспышка
Фрагмент
Призрак
Глазурь
глюк
Halo
Туманные дни
Ярко-розовый
Калейдоскоп
Ломо
Ломо Квадроцикл
LSD
Журнал
Монетный двор
Нижнее зеркало
Зеркало левое
Квадратное зеркало
Зеркало правое
Верхнее зеркало
моно
Моно Quad
Неон
Ночное видение
Старый фильм
Наброски
Щипок
Поп-арт
Pop Booth
Quad Cam
Радуга
Ретро
Пульсация
Роза
Перемешать
Шелк
Эскиз
Дым
Снег
Мягкий фокус
Искры
Спектр
Спираль
Разделенный экран
Шпионская камера
Растяжка
Переключатель
Тепловой
Тропа
Настоящий синий
Тоннель
Твист
Подводный
вверх ногами
Винтаж
Акварель
клин
X-Pro
Рентген
Цинк
Сделать фото
Сделать 4 фото
Твиттер
Опубликовать в Twitter
Твиттер
Пожалуйста, попробуйте еще раз!
Фото опубликовано в Твиттере!
Google Фото
Сохранить в Google Фото
Экономия
Пожалуйста, попробуйте еще раз!
Фото сохранено!
Tumblr
Опубликовать в Tumblr
Проводка
Пожалуйста, попробуйте еще раз!
Фото опубликовано!
Сохранить
Отличная картинка! Войдите и сохраните это фото… Выглядит хорошо! Теперь сохраните это фото… Отличный выстрел! Нажмите ниже, чтобы сохранить это фото… Крутая картинка.Войдите ниже, чтобы сохранить…
Выйти @ из Twitter.
Выйдите из Google Фото.
Выйти из Tumblr.
Вернитесь и сделайте еще одну фотографию.
Удалите это фото и попробуйте еще раз.
Сохраните это фото на свой компьютер.
Webcam Toy не , а хранит вашу личную информацию.
Это фото и твит будут размещены в вашем аккаунте @ Twitter.
Посмотрите свою фотографию в Twitter.
Извините, у Twitter возникли проблемы. Пожалуйста, повторите попытку позже!
Это фото будет сохранено в вашей библиотеке Google Фото.
Посмотреть фото в Google Фото.
Извините, у Google Фото возникли проблемы. Пожалуйста, повторите попытку позже!
Это фото будет размещено в вашем Tumblr.
Посмотреть фото на Tumblr.
Извините, у Tumblr возникли проблемы.Пожалуйста, повторите попытку позже!
Добавить эффекты размытия фотографий к изображениям
Избавьтесь от предположения, что размытие — это плохо! Мы говорим, что слегка расфокусированные фотографии могут отлично выглядеть не из этого мира. Подумайте: мягко размытые пейзажи или смягченный фон на фотографиях, чтобы выделить ваши объекты, и не забыть о блестящих точках света боке — мы все для того, чтобы добавлять эффекты размытия фотографий к частям изображения. В PicMonkey есть множество специализированных инструментов и фотоэффектов, которые помогут вам создавать великолепно размытые фотографии с той правильной степенью мягкости.Давайте узнаем, как размыть фото семью способами!
1. Как размыть всю фотографию одним щелчком мыши
Размыть фон фотографии, чтобы выделить текст
Давайте начнем с простого и размываем все изображение. Эффект смягчения PicMonkey придает изображениям легкую пушистую размытость. Вы можете использовать его, чтобы добавить сплошное размытие к любому изображению одним щелчком мыши — мило, готово! Увидимся в следующий раз. Или, если вы хотите быть более разборчивым, вы также можете использовать Soften как микро-направленный лазерный луч размытия, используя палитру Erase & Brush и следующий раздел номер два ниже.
Совет от профессионалов: Используйте ползунок Softness , чтобы серьезно размыть фотографию или уменьшить размытость. Если вы ищете супер-мега-максимальную размытость, нанесите еще один слой Soften после того, как нажмете . Нанесите .
2. Размытие фона фотографии за 5 простых шагов
Вот краткое описание того, как выборочно размыть части фотографии (например, фон) вместо размытия целиком вещь:
Откройте фотографию в PicMonkey.
На вкладке «Эффекты» в разделе «Основные» выберите «Смягчить» (или другой эффект размытия фотографий) и щелкните значок кисти.
Допустим, вы хотите размыть все, кроме своего прекрасного себя, выберите инструмент размытия и проведите кистью только по себе. Мы знаем, что это кажется обратным, но проверьте это: нажмите Обратный эффект и voilà , все , кроме , размыто.
Если вы случайно слишком сильно размыли, переключите кисть на ластик и удалите размытие на желаемой области.
Когда все будет готово, нажмите Применить .
3. Используйте эффекты боке для добавления размытого света к фотографиям
Вы найдете боке на вкладке «Текстуры»
Проще говоря: боке — это эстетическое качество расфокусированных точек света в фон фотографии или, как мы любим говорить, эффект волшебно-мистического-волшебного-светового чуда. Текстуры Bokeh от PicMonkey дают вам массу способов настроить этот великолепный вид.
На вкладке «Текстуры» (значок плетеного ромба) вы найдете категорию «Боке», содержащую шесть красиво размытых вариантов, готовых осветить ваш дизайн. Вариантов настройки безумно изобилие: можно увеличивать или уменьшать эффект с помощью ползунка Size , углублять или осветлять насыщенность цветов с помощью ползунка Saturation или делать эффект более или менее прозрачным с помощью Fade . слайдер. Используйте раскрывающийся список Режим наложения , чтобы получить еще больше образов.
Как и в случае избирательного смягчения, описанного выше, вы также можете нарисовать текстуру боке на определенных частях изображения с помощью палитры Erase & Brush .
4. Используйте размытие изображения Orton для мгновенно вычурного эффекта.
Orton — это своего рода большое дело — настолько, что мы дали ему отдельную статью, но вот вкратце: Orton — это знаменитая техника фотографии, которая позволяет добиться насыщенных цветов и мечтательной мягкости путем наложения слоев двух экспозиций одной и той же фотографии, резкого оригинала и слегка расфокусированной копии.Наша цифровая версия делает тот же эффект размытия фотографий одним щелчком мыши.
Поскольку фотоэффекты становятся лучше, если вы добавите немного собственного неподражаемого прикосновения, вы захотите познакомиться с ползунками Ортона для возни и других веселых экспериментов:
Bloom . Эффективно: насколько не в фокусе эта размытая копия, иначе говоря, ваш уровень размытия.
Яркость . Зажги это, детка!
Затухание . Общая сила эффекта.
И, конечно же, не забудьте палитру Erase & Brush . Это дает вам возможность рисовать Ортон на частях вашего изображения, как с нашими эффектами текстуры «Смягчение» и «Боке».
5. Сфокусируйте размытие, чтобы привлечь внимание зрителя именно туда, куда вы хотите.
Эффект размытия фотографии может смягчить общий вид фотографии, но использовать его для окружения фокуса на фотографии. , а размытие действительно может повысить резкость в фокусе.Проверьте Focal B&W, Focal Soften и Fancy Focus на вкладке «Эффекты» в разделе «Область». Что они могут для меня сделать? , вы, наверное, спрашиваете себя прямо сейчас. Что ж, позвольте нам сказать вам:
Focal B&W превращает часть вашего изображения внутри фокальной точки в черно-белую и сохраняет все за пределами исходных цветов. Попробуйте Обратный эффект , чтобы поменять Ч / Б на внешний периметр.
Focal Soften размывает все, что находится за пределами фокусного размера. Reverse Effect делает противоположное — отлично подходит для воссоздания образа «запотевшие стаканы после запотевания посудомоечной машины». Вы знаете этот взгляд, правда?
Fancy Focus фокусируется на части изображения, но как бы красивее , чем обычно, с размытием фона.
Focal Zoom — ваш идеальный эффект для создания размытия при движении (не столько мягкого размытия).
Вы можете узнать больше обо всех этих фотофуззификаторах в нашей статье о фокальных эффектах.
6. Используйте размытие миниатюрного изображения для эффекта наклона и сдвига.
Как и Альбус Дамблдор, эффект миниатюры волшебный, причудливый и не обязательно должен давать детям уроки жизни. Эффект миниатюры PicMonkey, созданный на основе использования избирательного фокуса в фотографиях с наклоном и сдвигом, использует целевое размытие фотографий, чтобы объекты на фотографии выглядели игрушечными. Вы можете узнать об этом больше (и увидеть несколько довольно фантастических фотографий) в нашей статье об эффекте миниатюры.
7. Нечеткость на ходу с помощью мобильного приложения PicMonkey
Мы знаем, что у вас размытие активности, так что создавайте нечеткие на ходу с помощью Blur и Soften в бесплатном мобильном приложении PicMonkey.
Размытие, расположенное в меню «Правка»> «Регулировка»> «Размытие», добавляет ореол мягкости вашему изображению — перемещайте фокусную цель и перемещайте ползунок, пока он не будет выглядеть правильно. Soften, расположенный в Effects, размывает всю энчиладу, как и Soften в настольной версии PicMonkey. Вы можете применить его ко всей фотографии или нарисовать на определенных участках.
Хотите больше советов и рекомендаций по размытию? 4 способа размытия фона в ваших фотографиях
Изучите цвета для вашего следующего дизайн-проекта:
Фоторедактор: Pixlr X
Фоторедактор: Pixlr X — бесплатное редактирование изображений онлайн Войти ЗарегистрироватьсяДобро пожаловать в бесплатный современный фоторедактор от Pixlr.Начните редактирование, нажав кнопку открытия фотографии, перетащите файл, вставьте его из буфера обмена (ctrl + v) или выберите один из наших готовых шаблонов ниже.
Открыть изображение Что такое Pixlr X?Что такое Pixlr X?
Pixlr X — это бесплатный базовый онлайн-редактор фотографий, который позволяет редактировать и преобразовывать фотографии и шаблоны прямо в браузере.У Pixlr также есть расширенная версия для детального редактирования изображений и дизайна шаблонов под названием Pixlr E и средство для удаления фона на базе искусственного интеллекта под названием Remove bg.
Это бесплатно и безопасно?
Использование Pixlr X на 100% безопасно и бесплатно для всех, большинство функций также доступны для всех. Если вы хотите улучшить свою игру, у нас есть Pixlr Premium, который дает вам доступ к большему количеству шрифтов, шаблонов, ресурсов, автоматических инструментов и многому другому.
Мгновенный результат с помощью шаблонов!
Создавайте потрясающие эскизы YouTube, истории из Instagram, сообщения в Facebook, одежду Roblox и многое другое, используя профессионально созданные шаблоны. Опыт проектирования не требуется.
Художественные эффекты для быстрого и веселого редактирования фотографий!
Создайте свой шедевр с помощью инструментов и функций одним щелчком, таких как AI CutOut, Glitch Studio, Фильтр и эффекты, Стили текста и предустановки «Добавить элемент», такие как наложения, границы, формы и наклейки.
Поддерживаемые форматы изображений
Pixlr поддерживает редактирование большинства распространенных форматов изображений, вы можете редактировать JPEG, PNG, WEBP, GIF, а также PSD (изображение для фотошопа). В Pixlr нельзя редактировать видеофайлы или анимированные гифки.
Дополнительная помощь
Посетите нашу страницу поддержки, где вы найдете обучающие материалы по Pixlr E, ознакомьтесь с творческими сообществами и контактами.
Из локального временного кеша, чтобы сохранить проект на длительный срок, загрузите его как PXZ (документ Pixlr)
Рекомендуемые шаблоны Подробнее
Модные и высококачественные шаблоны, вручную отобранные нашей командой.
шаблоны
Просмотрите и найдите шаблон, выбрав тип дизайна, который вы хотите создать, ниже.
Рекомендуется
Загрузить еще
Закрепленные проекты
Все ваши временные проекты
История сохраняется только временно в кеше браузера, все документы будут удалены, если вы очистите кеш или запустите любую процедуру очистки.Если вы хотите сохранить на длительный срок, скачайте его как .PXZ (документ Pixlr)
В вашей истории нет проектов.
Поиск стоковых изображений
Ошибка
Что-то пошло не так. Пожалуйста, повторите попытку позже.Не в сети
Вы не в сети, проверьте подключение к Интернету и повторите попытку.Ничего не найдено. Выполните еще один поиск.
Загрузить еще
{«cdnUrl»: «https://cdn.pixlr.com», «user»: {«name»: «guest», «subscription»: false, «subscriptionType»: «guest», «subscriptionCode»: » — «,» subscriptionGroup «:» — «,» currency «:» USD «},» adDebug «:» «,» adyenClientKey «:» live_RCU6ZYUQ5VDAFOMUJSSVV3P7YAWK75MM «}
{«photoEditorHome»: «Photo Editor pixlr home», «logout»: «Log out», «loginOrSignUp»: «Login / Sign up», «mySubscription»: «My Subscription», «headerWebApps»: «Web apps» , «headerPricing»: «Цены и бесплатная пробная версия», «headerDesktopApps»: «Приложения для ПК», «headerMobileApps»: «Мобильные приложения», «headerOtherPlatforms»: «Другие платформы», «headerOtherServices»: «Другие услуги», «headerStockByPixlr «:» Stock by Pixlr «,» headerPixlrTemplates «:» Шаблоны Pixlr «,» headerHelpAndLearn «:» Справка и обучение «,» headerVideoTutorials «:» Видеоуроки «,» headerLearnAndEducation «:» Обучение и образование «,» headerContactAndSupport «: «Контакты и поддержка», «headerLanguage»: «Язык», «xTitle»: «Фоторедактор: Pixlr X — бесплатное редактирование изображений в Интернете», «xMetaDesc»: «Вам нужны расширенные возможности редактирования фотографий прямо в браузере, Pixlr X — это редактор фотографий нового поколения! Установка и регистрация не требуются.Используйте бесплатно на настольных компьютерах, планшетах и телефонах. »,« XMetaSiteName »:« Photo Editor: Pixlr.com — бесплатное редактирование изображений в Интернете »,« mobileVariantDesc »:« Pixlr X создан для настольных компьютеров. Вы используете мобильное устройство или окно браузера меньше 650 пикселей в ширину. Мы рекомендуем вам использовать мобильный веб-редактор фотографий или увеличить окно браузера. »,« MobileVariantButton »:« Использовать мобильный редактор »,« mobileVariantClose »:« Игнорировать и закрыть »,« welcomeHeadline »:« Фоторедактор и дизайнер шаблонов » , «welcomeIngress»: «Добро пожаловать в бесплатный современный фоторедактор от Pixlr.Начните редактирование, нажав кнопку открытия фотографии, перетащите файл, вставьте его из буфера обмена (ctrl + v) или выберите один из наших готовых шаблонов ниже. «,» WelcomeWhatIs «:» Что такое Pixlr X? » , «name»: «Имя», «без названия»: «Без названия», «width»: «Ширина», «height»: «Высота», «apply»: «Применить», «amount»: «Amount», » ok «:» OK «,» cancel «:» Cancel «,» close «:» Close «,» original «:» Original «,» blendMode «:» Blend Mode «,» max «:» Max «,» background «:» Background «,» create «:» Create «,» template «:» Template «,» search «:» Search «,» loadMore «:» Load More «,» save «:» Save «,» open » : «Open», «load»: «Load», «loading»: «Loading», «error»: «Error», «random»: «Random», «block»: «Block», «genericNoResult»: » Ничего не найдено. Выполните еще один поиск.»,» genericError «:» Что-то пошло не так, повторите попытку позже. «,» offline «:» Offline «,» genericOffline «:» Вы не в сети, проверьте подключение к Интернету и повторите попытку. «,» size «: «Size», «scale»: «Scale», «none»: «None», «radial»: «Radial», «linear»: «Linear», «position»: «Position», «newSize»: «New» размер »,« мягкость »:« Мягкость »,« прозрачность »:« Прозрачность »,« изображение »:« Изображение »,« рамка »:« Рамка »,« элемент »:« Элемент »,« непрозрачность »:« Непрозрачность » , «step»: «Step», «mask»: «Mask», «source»: «Source», «spikes»: «Spikes», «quality»: «Quality», «stretch»: «растянуть», « spread »:« Развернуть »,« сжать »:« Сжать »,« квадрат »:« Квадрат »,« шестиугольник »:« Шестиугольник »,« треугольник »:« Треугольник »,« крест »:« Крест »,« звезда » : «Звезда», «сердце»: «Сердце», «мерцание»: «Мерцание», «интенсивность»: «Интенсивность», «количество»: «Количество», «полый»: «Полый», «двухтональный»: » Dual tone »,« font »:« Font »,« align »:« Align »,« style »:« Style »,« text »:« Text »,« draw »:« Draw »,« empty »:« Пусто » «,« рисование »:« Рисование »,« угол »:« Угол »,« инструмент »:« Инструмент »,« режим »:« Режим »,« аспект »:« Аспект »,« кисть »:« Кисть », «paint»: «Paint», «blur»: «Blur», «back»: «Back» «,« стереть »:« Стереть »,« цвет »:« Цвет »,« форма »:« Форма »,« слой »:« Слой »,« слои »:« Слои »,« видимый »:« Видимый », «hidden»: «Скрытый», «copy»: «Copy», «paste»: «Paste», «duplicate»: «Duplicate», «deleted»: «Deleted», «top»: «Top», «left» «:» Left «,» rotate «:» Rotate «,» transform «:» Transform «,» continue «:» Continue «,» premium «:» Premium «,» free «:» Free «,» advanced «: «Дополнительно», «загрузка»: «Загрузить», «сила»: «Сила», «плотность»: «Плотность», «сброс»: «Сброс», «сравнить»: «Сравнить», «holdDown»: «Удерживать» Вниз »,« допуск »:« Допуск »,« холст »:« Холст »,« подгонка »:« Подгонка »,« заливка »:« Заливка »,« линия »:« Линия »,« свернуть »:« Свернуть » , «максимизировать»: «Развернуть», «предпочтения»: «Предпочтения», «расстояние»: «Расстояние», «направление»: «Направление», «раскрасить»: «Раскрасить», «вертикаль»: «Вертикаль», « seed »:« Seed »,« auto »:« Auto »,« bw »:« B&W »,« pop »:« Pop »,« detail »:« Детали »,« scene »:« Scene »,« light » : «Свет», «тип»: «Тип», «радиусы»: «Радиусы», «смещение»: «Смещение», «removeStop»: «Удалить остановку», «градиент»: «Градиент», «узор»: «Pattern», «outline»: «Outline», «shadow»: «Shadow», «toggleConstraint»: «Переключить аспект lock »,« quickAdd »:« Быстрое добавление »,« layerAdded »:« Слой добавлен »,« rectangle »:« Rectangle »,« roundedRect »:« Прямоугольник со скругленными углами »,« circle »:« Circle »,« custom »: «Custom», «toggleAll»: «Переключить все», «adjust»: «Adjust», «effect»: «Effect», «cutout»: «Cutout», «Liquify»: «Liquify», «retouch»: » Ретушь »,« keyword »:« Ключевое слово »,« notAllowed »:« Не разрешено! »,« Feedback »:« Отзыв »,« tutorials »:« Tutorials »,« help »:« Help »,« checkout »:» Checkout »,« creditCard »:« Кредитная карта »,« savedCard »:« Сохраненная карта »,« billingAddress »:« Платежный адрес »,« firstName »:« Имя »,« lastName »:« Фамилия »,« адрес » «:» Адрес «,» город «:» Город «,» zipCode «:» Почтовый индекс «,» штат «:» Штат «,» страна «:» Страна «,» cardNumber «:» Номер карты «,» месяц «:» месяц «,» год «:» год «,» autorenewalBasis «:» Основа автоматического продления «,» total «:» total «,» orderSummary «:» сводка заказа «,» selectionEmpty «:» Ничего не выбрано «,» logInNow «:» Войти сейчас «,» neverAskMeAgain «:» Никогда больше не спрашивать меня об этом «,» elementPremiumDesc «:» Это премиум-элемент! «,» dialogAddLayerTitle «:» Добавить слой «,» dialogAddLayerHL » : «Выберите, что ты pe слоя для добавления »,« dialogChoiceTitle »:« Открыть изображение »,« dialogChoiceHeadline »:« Вы хотите добавить изображение в качестве слоя в текущий документ или создать новый? »,« dialogLoadTitle »:« Загрузка », «dialogLoadPrepare»: «подготовка… «,» dialogLoadLoadingFrom «:» Загрузка% s из% s … «,» dialogLoadError «:» Что-то пошло не так при загрузке изображения … повторите попытку позже … «,» dialogOpenURLTitle «:» Открыть изображение URL «,» dialogOpenURLHeadline «:» URL изображения «,» dialogPreResizeTitle «:» Предварительное изменение размера изображения «,» dialogPreResizeInfo1 «:» Выбранное изображение очень большое «,» dialogPreResizeInfo2 «:», измените его размер перед тем, как начать редактирование, чтобы экономия памяти и минимизация задержек. »,« dialogPreResizeExif »:« Автоповорот на основе exif »,« dialogPreResizeMaxSize »:« Макс.% d px »,« dialogResizeImageTitle »:« Изменить размер изображения »,« dialogResizeCanvasTitle »:« Изменить размер холста », «dialogResizeContrain»: «Сохранить пропорции», «dialogResizeSmoothing»: «Сглаживание», «dialogResizeApplyAll»: «При применении изменения размера все слои будут масштабированы.«,« dialogResizeRelative »:« Относительное изменение »,« dialogResizeAnchor »:« Точка привязки »,« dialogResizeCropWarning »:« При изменении размера любой активный инструмент кадрирования будет сброшен, некоторое обрезание слоев может произойти, если новый размер холста будет меньше ». , «dialogSaveTitle»: «Сохранить изображение», «dialogSaveName»: «Имя файла», «dialogSaveFileType»: «Тип файла», «dialogSaveLow»: «Низкий», «dialogSaveMed»: «Средний», «dialogSaveHigh»: «Высокий «,» dialogSaveImageWidth «:» Ширина изображения «,» dialogSaveImageHeight «:» Высота изображения «,» dialogSaveCalculate «:» .. вычисление «,» dialogSaveNonDestructive «:» Неразрушающий (файлы гораздо большего размера) «,» dialogSavePXZDescription «:» PXZ — это собственный формат документа Pixlr, он сохранит всю рабочую структуру проекта.»,» titleColorPicker «:» Выбор цвета «,» dialogAiCutoutTitle «:» Вырез AI «,» инвертировать «:» Инвертировать «,» выпрямить «:» Выпрямить «,» lineSize «:» Размер линии «,» интервал «:» Spacing «,» lineSpacing «:» Межстрочный интервал «,» letterSpacing «:» Межстрочный интервал «,» noCutout «:» Без выреза «,» layerCreated «:» Layer Created «,» sharpen «:» Sharpen «,» smooth » : «Гладкий», «устранение дымки»: «устранение дымки», «зернистость»: «зернистость», «четкость»: «четкость», «виньетка»: «виньетка», «бахрома»: «бахрома», «пикселизация»: » Pixelate »,« bloom »:« Bloom »,« posterize »:« Posterize »,« glamour »:« Glamour »,« mosaic »:« Mosaic »,« vibrance »:« Vibrance »,« saturation »:« Saturation » , «температура»: «Температура», «оттенок»: «Оттенок», «оттенок»: «Оттенок», «яркость»: «Яркость», «выдержка»: «Экспозиция», «контраст»: «Контрастность», » black »:« Черный »,« white »:« Белый »,« Highlight »:« Highlight »,« shadows »:« Shadows »,« SinceDay »:« День назад »,« SinceDays »:«% d дней назад «,» SinceHour «:» Час назад «,» SinceHours «:»% d часов назад «,» SinceMinute «:» Минуту назад «,» SinceMinutes «:»% d минут назад «,» SinceNow «:» Только что now »,« openImage »:« Открыть изображение »,« loadURL »:« Загрузить URL »,« dropFile »:« Dro p, чтобы открыть файл »,« история »:« История »,« createNew »:« Создать новый »,« stockSearch »:« Поиск стоковых изображений »,« addCurrent »:« Добавить текущий »,« backToEditor »:« Назад в редактор «,» viewAll «:» Просмотреть все «,» viewMore «:» Подробнее «,» historyProjects «:» Последние проекты «,» historyDescription «:» Из локального временного кэша, чтобы сохранить проект на длительный срок, загрузите его как PXZ (Документ Pixlr) «,» templates «:» Шаблоны «,» useTemplate «:» Используйте этот шаблон «,» RecommendedTemplate «:» Рекомендуемые шаблоны «,» RecommendedDescription «:» Модные и высококачественные шаблоны, вручную отобранные нашей командой.»,» templatesDescription «:» Просмотрите и найдите шаблон, выбрав тип дизайна, который вы хотите создать ниже. «,» pinnedProjects «:» Закрепленные проекты «,» allYourProjects «:» Все ваши временные проекты «,» aboutHistory «: «История только временно сохраняется в кеше браузера, все документы будут удалены, если вы очистите кеш или запустите какую-либо процедуру очистки. Если вы хотите сохранить на длительный срок, скачайте его как .PXZ (документ Pixlr) »,« noHistory »:« В вашей истории нет проектов. »,« ClearHistory »:« Очистить историю »,« sizeWeb »:« Интернет » , «sizeWebSmall»: «Web small», «sizeWeb720»: «Web 720p», «sizeFullHD»: «Full HD», «sizeWeb1440»: «Web 1440p», «sizeUltraHD»: «Ultra HD», «sizeInstagram»: «Instagram», «sizeInstagramStory»: «История Instagram», «sizeFacebookCover»: «Обложка Facebook», «sizeFacebookProfile»: «Профиль Facebook», «historyClearConfirm»: «Вы действительно хотите очистить историю?», «HistoryDelete» : «Удалить», «historyPin»: «Закрепить», «historyUnpin»: «Открепить», «historyDuplicate»: «Дублировать», «documentActions»: «Действия с документом», «заблокировано»: «Заблокировано», «разблокировано»: «Unlocked», «hasCutout»: «Имеет вырез», «layerSettings»: «Параметры слоя», «addElement»: «Добавить элемент», «addCategory»: «Добавить% s», «titleUndo»: «Отменить», » titleRedo »:« Повторить »,« viewAddTextHL »:« Добавить новый текст »,« viewAddTextSL »:« Новый текст по умолчанию »,« viewAddPaintHL »:« Добавить новый слой »,« viewAddPaintSL »:« Новый пустой слой краски »,« titleSetImage «:» Установить изображение «,» синица leAddImage «:» Добавить изображение «,» titleChangeImage «:» Изменить изображение «,» titleEditText «:» Редактировать текст «,» titleDeleteLayer «:» Удалить слой «,» titleDuplicateLayer «:» Дублировать слой «,» titleImageLayer «:» Добавить изображение как слой »,« titleRasterizeLayer »:« Растрировать слой »,« titlePositionFrame »:« Позиционировать рамку »,« titlePositionContent »:« Позиционировать изображение »,« titleAutoFitContent »:« Установить изображение »,« titleCutLayer »:« Вырезать слой », «titleCopyLayer»: «Копировать слой», «titlePasteLayer»: «Вставить слой», «viewAddElementRL»: «Повернуть влево», «viewAddElementRR»: «Повернуть вправо», «viewAddElementFlipH»: «Отразить по горизонтали», «viewAddElementFlipV» Отразить по вертикали »,« viewAddElementOverlay »:« Overlay »,« viewAddElementBorder »:« Border »,« viewAddElementShape »:« Shape »,« viewAddElementSticker »:« Sticker »,« viewAddElementDelete »:« Удалить элемент »,« viewAddImageTitle » Добавить изображение »,« viewAddImageBrowse »:« Обзор »,« viewAddImageURL »:« URL »,« viewAddImageStock »:« Stock »,« viewAddLayerTitle »:« Добавить слой »,« viewAddLayerSelectType »:« Выберите тип слоя для добавления » , «viewAddTextTitle»: «Добавить текст», «viewA ddTextAlignNCase «:» Выровнять и регистр «,» viewAddTextAlignLeft «:» Выровнять по левому краю «,» viewAddTextAlignCenter «:» Выровнять по центру «,» viewAddTextAlignRight «:» Выровнять по правому краю «,» viewAddTextCaseUpper «:» ViewAddTextCaseUpper «:» Upperdase » «,» viewAddTextItalic «:» Курсив «,» viewAddTextBackgroundFull «:» Полный «,» viewAddTextBackgroundLine «:» Line «,» viewAddTextBackgroundWord «:» Word «,» viewAddTextPunchout «:» Punch out «,» viewAddddddd «,» viewAddTextCurve «:» Curve «,» viewAddTextCurveFlip «:» Flip «,» viewAddTextCurveSpread «:» Spread «,» viewAddTextCurveArc «:» Arc «,» viewAddTextCurveHalfext «,» viewAddTextCurveHalf » «viewAdjustTitle»: «Adjust», «viewAdjustToning»: «Toning», «viewAdjustHightlight»: «Highlight», «viewAdjustShadows»: «Shadows», «viewAdjustLocked»: «Можно настраивать только слои изображения, выберите другой слой!», «viewLayoutTitle»: «Макет», «viewLayoutCropCanvas»: «Обрезать холст», «viewLayoutResizeImage»: «Изменить размер изображения», «viewLayoutResizeCanvas»: «Изменить размер холста», «viewArrangeTitle»: «Упорядочить», «viewArrangeLockAspect» Заблокировать аспект «,» viewArrangeFlipH «:» Отразить по горизонтали «,» viewArrangeFlipV «:» Отразить по вертикали «,» viewArrangeDuplicate «:» Дубликат «,» viewArrangeDelete «:» Удалить (del) «,» viewArrangeUnlock «:» Разблокировать «,» viewArrangeTip » : «Разблокируйте, чтобы иметь возможность перемещать, масштабировать или вращать слой.»,» viewArrangeLocked «:» Слой не выбран, щелкните слой в рабочей области или на панели слоев, чтобы выбрать его. «,» layerGroup «:» Layer group «,» layerGroupOf «:»% s слои выбраны «,» viewBottomBarUndo «:» Undo «,» viewBottomBarRedo «:» Redo «,» viewBottomBarUndoTT «:» Undo ctrl + z «,» viewBottomBarRedoTT «:» Redo ctrl + y «,» viewBottomBarCloseTT «:» Close (ctrl + q) viewBottomBarSaveTT »:« Сохранить (ctrl + s) »,« viewCropTitle »:« Обрезать »,« viewCropRotate »:« Повернуть и отразить »,« viewCropRL »:« Повернуть влево »,« viewCropRR »:« Повернуть вправо »,« viewCropFlipH «:» Отразить по горизонтали «,» viewCropFlipV «:» Отразить по вертикали «,» viewCropAspect «:» Выбрать аспект «,» viewCropRatio «:» Соотношение «,» viewCropPreset «:» Предустановка «,» viewCropNone «:» Нет «,» viewCropFixed «:» Фиксированное соотношение: «,» viewCrop1x1 «:» 1: 1 (квадрат) «,» viewCrop4x3 «:» 4: 3 (монитор) «,» viewCrop16x9 «:» 16: 9 (широкоэкранный) «,» viewCrop3x1 » «:» 3: 1 (Панорама) «,» viewCrop3x2 «:» 3: 2 (35-мм пленка) «,» viewCrop21x9 «:» 21: 9 (Cinemascope) «,» viewCrop32x9 «:» 32: 9 (Сверхширокий ) «,» viewCropOutput «:» Размер вывода: «,» viewCropFBProfile «:» Профиль Facebook «,» viewCr opFBCover »:« Обложка Facebook »,« viewCropFBPost »:« Сообщение в Facebook »,« viewCropFBAd »:« Реклама в Facebook »,« viewCropInstaProfile »:« Профиль Instragram »,« viewCropInstaPost »:« Сообщение в Instagram »,« viewCropInstaStory »:« Instagram story «,» viewCropTwitProfile «:» Профиль Twitter «,» viewCropTwitHeader «:» Заголовок Twitter «,» viewCropTwitImage «:» Изображение Twitter «,» viewCropTwitCard «:» карточка Twitter «,» viewCropTwitAd «:» Реклама в Twitter «,» viewCropYTProfile «:» Профиль Youtube «,» viewCropYTChannelArt «:» Изображение канала Youtube «,» viewCropYTThumb «:» Большой палец YouTube «,» viewCropWebMini «:» Веб-мини 1024×768 «,» viewCropWebSmall «:» Маленький веб-сайт 1280×800 «,» viewCropWebCommon «: «Обычный веб-формат 1366×768», «viewCropWebMedium»: «Веб-среда 1440×900», «viewCropFHD»: «Full HD 1920×1080», «viewCropUHD»: «Ultra HD 4x 3840×2160», «viewCropPaperA4»: «бумага A4», «viewCropPaperA5»: «Paper A5», «viewCropPaperA6»: «Paper A6», «viewCropPaperLet»: «Paper letter», «viewCropTip»: «Формат изображения изменит размер изображения после закрытия панели кадрирования.»,» viewCropReset «:» Сбросить кадрирование «,» viewCutoutTitle «:» Cutout «,» viewCutoutTip «:» Выберите слой изображения или растеризуйте слой текста / элемента, чтобы создать вырез. «,» viewCutoutShape «:» Вырез формы » , «viewCutoutMagic»: «Волшебный вырез», «viewCutoutDraw»: «Нарисовать вырез», «viewCutoutLasso»: «Вырез лассо», «viewCutoutKeep»: «Сохранить», «viewCutoutRemove»: «Удалить», «viewCutoutNone»: «Нет «,» viewCutoutLight «:» Light «,» viewCutoutMedium «:» Medium «,» viewCutoutContigious «:» Contiguous «,» viewCutoutShapeH «:» Shape «,» viewCutoutSquare «:» Квадратная форма «,» viewCutoutCircle «:» Форма круга «,» viewCutoutTriangle «:» Форма треугольника «,» viewCutoutStar «:» Форма звезды «,» viewCutoutHeart «:» Форма сердца «,» viewCutoutLine «:» Форма линии «,» viewCutoutHint «:» Подсказка удалена «,» viewCutoutInvert » : «Инвертировать вырез», «viewCutoutReset»: «Сбросить вырез», «viewCutoutApply»: «Применить вырез», «maskApplied»: «Вырез применен», «viewDrawBrushTool»: «Инструмент кисти», «viewDrawShapeTool»: «Инструмент формы» , «viewDrawEraserTool»: «Инструмент ластика», «viewDrawPenTool»: «Инструмент» Перо «,» viewDrawShape «:» Форма «,» viewDr » awSquare »:« Квадратная форма »,« viewDrawCircle »:« Форма круга »,« viewDrawTriangle »:« Форма треугольника »,« viewDrawStar »:« Форма звезды »,« viewDrawHeart »:« Форма сердца »,« viewDrawLine »:« Линия. shape «,» viewDrawLineColor «:» Цвет линии «,» viewDrawDelete «:» Delete (del) «,» viewDrawLocked «:» Вы можете рисовать только на слоях изображения! «,» viewEffectTitle «:» Effect «,» viewEffectLocked «: «Только слои изображения могут иметь эффекты, выберите другой слой!», «Glitch»: «Glitch», «viewGlitchSplit»: «Color split», «viewGlitchScan»: «Scanlines», «viewGlitchInterfer»: «Interference», «viewGlitchSlice» «:» Slicer «,» viewGlitchBleed «:» Bleed «,» viewGlitchLocked «:» Только слои изображения могут иметь глюки, выберите другой слой! «,» Focus «:» Focus «,» focusSymmetric «:» Symmetric / Tilt » , «focusRadial»: «Radial», «focusLinear»: «Linear», «focusLocked»: «Focus работает только на слоях изображения, выберите другой слой!», «softBlur»: «Мягкое размытие», «bokehBlur»: » Размытие боке »,« bokehShape »:« Форма боке »,« дисперсия »:« Дисперсия »,« DispersionLocked »:« Дисперсия работает только на слое изображения. s, выберите другой слой! «,» ДисперсияКреатмаск «:» Сначала замаскируйте область! «,» viewKeyboardTitle «:» Сочетания клавиш «,» viewKeyboardCtrlS «:» Сохранить «,» viewKeyboardCtrlQ «:» Закрыть «,» viewKeyboardESC «:» Close Tool »,« viewKeyboardDEL »:« Удалить слой »,« viewKeyboardCtrlP »:« Zoom In »,« viewKeyboardCtrlM »:« Zoom Out »,« viewKeyboardCtrl0 »:« Zoom Fit »,« viewKeyboardCtrl1 »:« Zoom 1X »,« viewKeyboardCtrl2 «:» Zoom Fill «,» viewKeyboardCtrl3 «:» Zoom 3X «,» viewKeyboardSpacebar «:» Pan / Move «,» viewKeyboardP «:» Layout «,» viewKeyboardV «:» Arrange «,» viewKeyboardC «:» Crop » , «viewKeyboardK»: «Вырез», «viewKeyboardA»: «Настроить», «viewKeyboardE»: «Эффект», «viewKeyboardR»: «Ретушь», «viewKeyboardB»: «Нарисовать», «viewKeyboardT»: «Текст», » viewKeyboardO «:» Добавить элемент «,» viewKeyboardI «:» Добавить изображение «,» viewKeyboardCtrlZ «:» Отменить «,» viewKeyboardCtrlY «:» Повторить «,» viewKeyboardMoveLayer «:» Переместить слой (положение) «,» viewKeyboardMoveUp «:» Вверх »,« viewKeyboardMoveDown »:« Вниз »,« viewKeyboardMoveLeft »:« Влево »,« viewKeyboardMoveRight »:« Вправо »,« viewKeyboardMoveShift »:« Удерживайте Shift, чтобы st ep 10px «,» viewLiquifyTitle «:» Liquify «,» viewLiquifyLocked «:» Вы можете только Liquify слоев изображения, выбрать другой слой! «,» viewLiquifyMove «:» Push «,» viewLiquifyGrow «:» Enlarge «,» viewLiquifyShrink «: «Сжать», «viewLiquifySwirlCW»: «Повернуть вправо», «viewLiquifySwirlCCW»: «Повернуть влево», «viewLiquifyErase»: «Восстановить», «viewLiquifyHQPreview»: «Предварительный просмотр в высоком качестве», «viewLoadTitle»: «Загрузка», «viewRetouchTitle» «:» Retouch «,» viewRetouchLocked «:» Ретуширование работает только на слоях изображения, выберите другой слой.»,» viewRetouchHeal «:» Лечение / Восстановление «,» viewRetouchClone «:» Штамп клонирования «,» viewRetouchDetail «:» Резкость / Размытие «,» viewRetouchToning «:» Осветление / Затемнение «,» viewRetouchMethod «:» Метод «,» viewRetouchPatch «:» Patch «,» viewRetouchInfill «:» Infill «,» viewRetouchHQ «:» Высокое качество «,» viewRetouchAlign «:» Aligned «,» viewRetouchBlur «:» Blur «,» viewRetouchSharpen «:» Sharpen «,» viewRetouchLighten » «:» Осветлить «,» viewRetouchDarken «:» Темнее «,» viewRetouchRange «:» Диапазон «,» viewRetouchDark «:» Темный «,» viewRetouchMid «:» Средний «,» viewRetouchLight «:» Свет «,» viewMoreTitle «: «Дополнительные инструменты», «viewTopBarFB»: «Отзыв», «viewTopBarUndo»: «Отменить», «viewTopBarRedo»: «Вернуть», «viewMenuToggleHome»: «Переключить на главную», «viewMenuLayout»: «Макет и шаблон», «viewMenuArrange» «:« Упорядочить и стиль »,« viewMenuCrop »:« Обрезать и повернуть »,« viewMenuCutout »:« Вырез »,« viewMenuAdjust »:« Настроить и отфильтровать »,« viewMenuEffect »:« Эффект »,« viewMenuLiquify »:« Увеличить «,» viewMenuRetouch «:» Retouch «,» viewMenuDrawing «:» Draw «,» viewMenuAddText «:» Добавить текст «,» viewMenuAddElm «:» Добавить элемент «,» viewMenuAddImg «:» Добавить изображение e »,« viewMenuMoreTools »:« Дополнительные инструменты »,« viewOBarNav »:« Навигация »,« viewOBarFit »:« По размеру экрана (ctrl + 0) »,« viewOBarFill »:« Заполнить экран (ctrl + 2) »,« viewOBarZ1X «:» Фактические пиксели (ctrl + 1) «,» viewOBarZ3X «:» 3-кратное увеличение (ctrl + 3) «,» viewOBarMU «:» Вверх «,» viewOBarMD «:» Вниз «,» viewOBarZoomIn «:» Масштаб in »,« viewOBarZoomOut »:« Уменьшить »,« viewOBarSet »:« Настройки »,« viewOBarShowGu »:« Показать направляющие »,« viewOBarSnap »:« Привязать к направляющим »,« viewOBarSmooth »:« Плавное масштабирование »,« viewOBarScollZoom «:» Используйте колесо прокрутки для увеличения «,» viewOBarAskPrerezise «:» Запросить предварительное изменение размера изображения «,» viewOBarAskLayertype «:» Спросите, какой тип слоя добавить «,» viewOBarLightUI «:» Легкий режим пользовательского интерфейса «,» viewOBarAllTooltip «: «Показать все всплывающие подсказки меню при наведении курсора», «viewOBarDup»: «Дублировать слой», «viewOBarDel»: «Удалить слой (DEL)», «viewOBarLockUnlockLayer»: «Заблокировать / разблокировать положение слоя», «viewOBarShowHideLayer»: «Показать / скрыть layer «,» viewOBarAccent «:» Цвет акцента «,» viewOBarWorkspace «:» Цвет рабочего пространства «,» blendModeNone «:» None «,» blendModeMultiply «:» Multiply «,» blendModeScreen «:» Screen «,» blendModeO verlay «:» Overlay «,» blendModeLighter «:» Lighter «,» blendModeDarken «:» Darken «,» blendModeLighten «:» Lighten «,» blendModeColorDodge «:» Color-dodge «,» blendModeColorBurn «:» Color-burn » , «blendModeHardLight»: «Жесткий свет», «blendModeSoftLight»: «Мягкий свет», «blendModeDifference»: «Разница», «blendModeExclusion»: «Исключение», «blendModeHue»: «Hue», «blendModeSaturation»: » Saturation »,« blendModeColor »:« Color »,« blendModeLuminosity »:« Luminosity »,« sizesMerged »:« Layer Merged »,« layerMergeDown »:« Merge Down »,« layerMergeVisible »:« Merge Visible »,« layerFlattenImage »: «Flatten Image», «historyAddelement»: «Добавить элемент», «historyDuplicateelement»: «Повторяющийся элемент», «historyDeleteelement»: «Удалить элемент», «historyOpenimage»: «Открыть изображение», «historyDropimage»: «Перетащить изображение», «historyAddimage»: «Добавить изображение», «historyPasteimage»: «Вставить изображение», «historyExtractimage»: «Извлечь изображение», «historyDuplicateimage»: «Дублировать изображение», «historyAddemptyimage»: «Добавить слой», «historyNewemptyimage»: » Новое изображение »,« historyDeleteimage »:« Удалить изображение »,« история Addtext »:« Добавить текст »,« historyPastetext »:« Вставить текст »,« historyDuplicatetext »:« Дублировать текст »,« historyDeletetext »:« Удалить текст »,« historyClear »:« Очистить »,« historyCut »:« Вырезать » , «historyLayerOpacity»: «Прозрачность слоя», «historyLayerBlendMode»: «Режим наложения слоев», «historyLayerVisible»: «Видимость слоя», «historyLayerName»: «Имя слоя», «historyTextSize»: «Размер», «historyTextFont»: «Font», «historyTextFill»: «Fill», «historyTextAlign»: «Align», «historyTextUppercase»: «Uppercase», «historyTextBold»: «Bold», «historyTextItalic»: «Italic», «historyTextLetterspace»: «Letter space »,« historyTextLinespace »:« Line space »,« historyTextRound »:« Round »,« historyTextCurve »:« Curve »,« historyTextShadow »:« Shadow »,« historyTextOutline »:« Outline »,« historyTextBackground »:« Фон » «,» historyFrameShape «:» Shape «,» historyFrameShadow «:» Shadow «,» historyFrameOutline «:» Outline «,» historyFrameSettings «:» Настройки кадра «,» historyFrameContentAdd «:» Добавить изображение кадра «,» historyFrameContentReplace «:» Изменить изображение кадра «,» historyFrameContentDelete «:» Rem изображение кадра »,« historyFitContent »:« Установить изображение »,« historyFrameContent »:« Изображение кадра »,« historyFrame »:« Кадр »,« historyAddframe »:« Добавить кадр »,« historyPasteframe »:« Вставить кадр »,» historyDuplicateframe »:« Дублировать кадр »,« historyDeleteframe »:« Удалить кадр »,« historyRasterizetext »:« Растеризованный текст »,« historyRasterizeframe »:« Растеризованный кадр »,« historyRasterizeelement »:« Растеризованный элемент »,« historyShapeType »:« Тип «,» historyShapeFill «:» Fill «,» historyShapeShadow «:» Shadow «,» historyShapeShape «:» Da shape «,» historyShapeOutline «:» Outline «,» historyShapeSettings «:» Параметры формы «,» historyShape «:» Shape «,« historyAddshape »:« Добавить фигуру »,« historyPasteshape »:« Вставить фигуру »,« historyDuplicateshape »:« Дублировать фигуру »,« historyDeleteshape »:« Удалить фигуру »,« historyRasterizeshape »:« Растеризованная фигура »,« historyText » : «Текст», «historyimage»: «Изображение», «historyEffect»: «Effect», «historyAdjust»: «Adjust», «historyArrange»: «Упорядочить», «historyStackArrange»: «Упорядочить группу», «historyMove»: «Move», «historyResize»: «Resize», «historyFlip»: «Flip «,» historyRotate «:» Повернуть «,» historyStackMove «:» Переместить группу «,» historyStackResize «:» Изменить размер группы «,» historyStackRotate «:» Повернуть группу «,» historyDistort «:» Исказать «,» historyTransform «:» Transform »,« historyGradient »:« Gradient »,« historyLayerLocked »:« Layer un / lock »,« historyFill »:« Fill »,« historyHealPatch »:« Heal patch »,« historyHealInfill »:« Heal infill »,« historyLiquify » «:» Пластика «,» historyTextSettings «:» Настройки текста «,» historyTextChange «:» Изменение текста «,» historyWand «:» Wand «,» historyLasso «:» Lasso «,» historyMarquee «:» Marquee «,» historyDraw «:» Draw «,» historyReplace «:» Color replace «,» historyClone «:» Clone «,» historyCrop «:» Crop «,» historyDetail «:» Detail «,» historyToning «:» Toning «,» historyTemper » : «Sponge», «historyPen»: «Pen», «historyEraser»: «Eraser», «historyStraighten»: «Straighten», «historyBackground»: «Background», «historyImageResize»: «Image resize», «historyCanvasResize»: «Изменение размера холста», «historyMask»: «Cutout / Mask», «historyMaskInvert»: «Cutout / Mask invert», «historyMerge»: «Объединить слои», «historyOrder»: «Порядок слоев» , «historyDeselect»: «Отменить выбор», «historySelectionMove»: «Переместить выделение», «historySelectionAll»: «Выбрать все», «historySelectionPixels»: «Выбрать пиксели», «historySelectionInvert»: «Инвертировать выделение», «historyStroke»: » Stroke »,« historyAuto »:« Auto Adjust »,« historyBw »:« Black & White »,« historyPop »:« Pop »,« historyBrightnessContrast »:« Яркость и контраст »,« historyBrightness »:« Яркость »,« historyContrast » «:» Контраст «,» historyTemperatureTint «:» Температура и оттенок «,» historyTemperature «:» Температура «,» historyTint «:» Оттенок «,» historyHueSaturation «:» Hue & Saturation «,» historyHue «:» Hue «, «historySaturation»: «Насыщенность», «historyVibrance»: «Vibrance», «historyBalance»: «Цветовой баланс», «historyLookup»: «Поиск цвета», «historyHighlightShadows»: «Highlight & Shadows», «historyHighlight»: «Highlight» «,» historyShadows «:» Тени «,» historyExposure «:» Exposure «,» historyCurves «:» Curves «,» historyLevels «:» Уровни «,» historyBlack «:» Черный «,» historyWhite «:» Белый «, «historyThreshold»: «Threshold», «historyPosterize»: «Posterize», «historyDesatu» rate »:« Desaturate »,« historyInvert »:« Invert »,« historySharpen »:« Sharpen »,« historyClarity »:« Clarity »,« historyBlur »:« Blur »,« historyGaussian »:« Размытие по Гауссу »,« historySmooth » «:» Smooth «,» historyDenoise «:» Убрать шум «,» historyGrain «:» Grain «,» historyVignette «:» Vignette «,» historyBloom «:» Bloom «,» historyGlamour «:» Glamour «,» historyDehaze » : «Dehaze», «historyFringe»: «Fringe», «historyPixelate»: «Pixelate», «historyMosaic»: «Mosaic», «historyDropShadow»: «Drop shadow», «historyGlow»: «Glow», «historyOpen»: «Open», «historyReset»: «Reset», «historyFocus»: «Focus», «historyDispersion»: «Dispersion», «historyGlitch»: «Glitch», «historyGlitchSplit»: «Split», «historyGlitchScan»: «Scanlines» «,» historyGlitchSlice «:» Slicer «,» historyGlitchBleed «:» Bleed «,» historyGlitchInterfer «:» Interferance «,» historyGlitchReset «:» Reset «,» historyGlitchRandom «:» Random «,» historyGlitchPreset «:» Preset «, «historyConvertMaskToSelection»: «Преобразовать маску», «historyConvertSelectionToMask»: «Преобразовать выделение», «historyApplyMask»: «Применить маску», «RememberMe»: «Запомнить me »,« ForgotPass »:« Забыли пароль? »,« notMember »:« Не участник? »,« signUpNow »:« Зарегистрируйтесь сейчас! »,« signUp »:« Зарегистрируйтесь »,« alreadyMember »:« Уже участник? «,» loginHere «:» Войдите здесь! «,» code «:» Code «,» verifyAcc «:» Подтвердите свою учетную запись «,» verify «:» Verify «,» Resend «:» Отправить повторно снова? »,« didNotReceiveCode »:« Я не получил код! »,« backReg »:« Вернуться к регистрации »,« ForgottenPass »:« Забыли пароль? »,« resetPassDesc »:« Введите свой адрес электронной почты. сбросить пароль.»,» reqCode «:» Код запроса «,» resetPass «:» Сброс пароля «,» newPass «:» Новый пароль «,» updatePass «:» Обновить пароль «,» terms «:» Условия использования и уведомление о конфиденциальности » , «regNewsletter»: «Я хочу получать обновления, бесплатные, рекламные и другие маркетинговые сообщения от Pixlr.», «regRecommendations»: «Мне интересно получать предложения и рекомендации, связанные с моим интересом к Pixlr.», «согласен» : «Согласен», «sentCodeDesc»: «Мы отправили электронное письмо на [EMAIL] с кодом подтверждения. Пожалуйста, введите код ниже. «,» LoginFb «:» Войти с помощью Facebook «,» loginGoogle «:» Войти с помощью Google «,» oldPass «:» Старый пароль «,» newEmail «:» Новый адрес электронной почты «,» выше16 «:« Мне как минимум 16 лет.»,» readAgreements «:» Я прочитал и согласен с Условиями использования и Уведомлением о конфиденциальности. «,» pixlrLogin_EnterValidEmail «:» Пожалуйста, введите действительный формат электронной почты. «,» pixlrLogin_EnterValidCountry «:» Пожалуйста, выберите действительную страну. «, «pixlrLogin_EnterValidNewsletter»: «Выберите действующий информационный бюллетень.», «pixlrLogin_MinPassword»: «Минимальная длина 8 символов.», «pixlrLogin_InvalidPassword»: «Неверный пароль. Повторите попытку. «,» PixlrLogin_EmailNotExists «:» Этот адрес электронной почты не существует. «,» PixlrLogin_EmailAlreadyExists «:» Этот адрес электронной почты уже существует.»,» pixlrLogin_SuccessReSendCodeToEmail «:» Проверочный код повторно отправлен на {email}! Пожалуйста, проверьте свою электронную почту. «,» PixlrLogin_SuccessSendCodeEmail «:» Проверочный код отправлен на {email}! Пожалуйста, проверьте свою электронную почту. «,» PixlrLogin_EnterValidCode «:» Пожалуйста, введите действительный код. «,» PixlrLogin_WrongCode «:» К сожалению, неверный код. Повторите попытку. «,» PixlrLogin_SuccessUpdatePassword «:» Ваш пароль успешно обновлен. Пожалуйста, войдите снова. «,» PixlrLogin_EmailAlreadyExistVerify «:» Электронный адрес уже существует. Пожалуйста, подтвердите свою электронную почту.»,» pixlrLogin_EmailSuccessVerified «:» Ваша учетная запись успешно подтверждена! «,» pixlrLogin_EmailUpdated «:» Электронная почта успешно обновлена »,» pixlrLogin_CodeExpired «:» Срок действия кода истек. «,» Код pixlrLogin_FailedResendCode «:» Не удалось отправить повторно код pixlrLogin_FailedResendCode «: , «pixlrLogin_ServerError»: «Ошибка сервера. Повторите попытку позже. «,» PixlrLogin_ResetPasswordRequired «:» Требуется сброс пароля. Мы отправили электронное письмо на адрес {email} с кодом подтверждения. «,» PixlrLogin_EnterValidPassword «:» Должно быть как минимум 1 нижний регистр, 1 верхний регистр, 1 цифра и 1 символ.»,» pixlrLogin_MaxPassword «:» Максимальная длина 50 символов. «,» pixlrLogin_RequestCodeTooFrequent «:» Слишком много запросов. Повторите попытку через 30 секунд. «,» PixlrLogin_3TimesFailedAttempts «:» Слишком много неудачных попыток. Повторите попытку через {minuteRemaining} мин. «,» Profile «:» Profile «,» subscription «:» Subscription «,» username «:» Username «,» language «:» Language «,» password «:» Password » , «changePassword»: «Изменить пароль», «newsletter»: «Newsletter», «receiveNewsletter»: «Получать информационный бюллетень от Pixlr», «myAccount»: «Моя учетная запись», «myDownloads»: «Мои загрузки», «creatorDashboard» : «Панель инструментов создателя», «menu»: «MENU», «changeEmail»: «Изменить адрес электронной почты», «account»: «Account», «agreementBar»: «Используя наш сайт, вы подтверждаете, что читаете и понимаете наши «,« accept »:« ПРИНЯТЬ »,« licenseAgreement »:« Лицензионное соглашение »,« termsOfUse »:« Условия использования »,« privacyPolicy »:« Политика конфиденциальности »,« cookiePolicy »:« Политика использования файлов cookie »,« premiumFree » : «Free Premium», «premiumGoNow»: «Получить Premium», «premiumTryFree»: «Попробовать Premium», «unlockPremiumMessage»: «Разблокировать этот шаблон», «premiumFeaturePitchOne»: «Растущая библиотека шаблонов», «premiumFeaturePitchTwo» «:» Удаление фона одним щелчком мыши «,» premiumFeaturePitchThree «:» Сотни эксклюзивных шрифтов «,» pre miumFeaturePitchFour «:» Сбой, фокус и другие функции «,» premiumFeaturePitchFive «:» Бесплатная версия для скачивания и версия для скачивания.. «,» premiumSneakySalesPitch «:» Создайте бесплатную учетную запись, чтобы пропустить эту рекламу или попробовать .. «,» premiumFontSalesPitch «:» Получите доступ к сотням уникальных и премиальных шрифтов от известных художников для использования в ваших дизайнах. «,» premiumCutoutSalesPitch «:» Одним щелчком мыши мгновенно удалите фон изображения с помощью Pixlr AI, включенного в Premium. «,» PremiumElementSalesPitch «:» Добавьте изюминку вашему дизайну с помощью нескольких тысяч дополнительных премиальных элементов. «,» PremiumStudioSalesPitch «:» Получите доступ к инструменты Premium Studio для создания еще более впечатляющих изображений и дизайнов одним щелчком мыши.»,» premiumTemplate «:» Unlock Template «,» premiumTemplateSalesPitch «:» Оплатите единовременную плату, чтобы разблокировать этот премиум-шаблон, или станьте членом Premium и получите доступ ко всей библиотеке профессионально созданных дизайнов. «,» premiumOneTime » : «Шаблон покупки для», «premiumSubscribe»: «Subscribe Premium», «рекомендованный»: «Рекомендуемый», «instagram-post»: «Instagram Post», «instagram-story»: «Instagram Story», «facebook-post «:» Facebook Post «,» facebook-story «:» Facebook Story «,» facebook-post-wide «:» Facebook Wide Post «,» facebook-ad-wide «:» Facebook Ad Wide «,» facebook-cover «:» Facebook Cover «,» facebook-event-cover «:» Facebook Event Cover «,» facebook-group-cover «:» Facebook Group Cover «,» social-media-post «:» Social Media Post «,» social-media-story »:« История социальных сетей »,« youtube-thumbnail »:« YouTube Thumb »,« youtube-channel-art »:« YouTube Art »,« pinterest-pin »:« Pinterest Pin »,« pinterest » -long-pin «:« Pinterest Long Pin »,« twitter-post »:« Twitter Post »,« twitter-cover »:« Twitter Cover »,« linkedin-company-banner »:« LinkedIn Company » , «linkedin-personal-banner»: «LinkedIn Personal», «roblox»: «Roblox Clothes», «flyer»: «Flyer», «business-card»: «Business Card», «simple-collage»: «Simple» Коллаж «}
Pixlr MPixlr X предназначен для настольных компьютеров.

Leave a Comment