Дизайнерское портфолио – Как сделать портфолио дизайнера привлекательным для работодателей: примеры
07.11.2019 


 Разное
Разное
8 портфолио графических дизайнеров, у которых есть чему поучиться
На какую бы аудиторию не был рассчитан ваш сайт, вы должны понимать, что время людей ограничено. Работодатели успевают просмотреть десятки портфолио за несколько минут. Значит, ваше портфолио должно ещё быстрей привлечь внимание.
Однако стоит понимать и чувствовать границу между безумием (в нашем случае это перебор с визуальными эффектами в ущерб собственно вашим работам) и хорошим сайтом. Вот вам 8 примеров портфолио-сайтов 2017 года, которые остаются одновременно визуально привлекательными и интересными по содержанию.

У Рафаэля за плечами целый багаж наград и опыта, проекты для Nike, Coca-Cola и других. Сейчас он работает в Wieden+Kennedy в Портланде. Не у многих получаются хорошие одностраничники, но Кфури справился на славу.

Дженнифер – дизайнер и иллюстратор из Бостона. Помимо всего прочего, она ещё учится в университете. Когда вы студент, у вас нет большого изобилия работ в портфолио, поэтому из имеющихся надо выжать максимум.

Графический дизайнер из Риги – специалист в различного рода веб-проектах. Вот и к своему портфолио он подошёл со всей душой.

Мэт Уэллер – независимый графический дизайнер из Великобритании, который успел поработать с BBC Radio 1, J Brand Jeans, BSkyB и Vodafone.

Ещё один графический дизайнер из Великобритании. Его портфолио с синеватым оттенком напоминает нам о старых фотографиях. Небольшой, но очень приятный на вид сайт.

Минималистичное портфолио, представляющее собой слайд-шоу из лучших проектов дизайнера. Кстати, Бен за свою карьеру работал с Honda, Speedo, Bottega Veneta и Shangri-La.

На сайте иллюстратора и графического дизайнера из Франции размещено множество его работ, а визуальные эффекты букв почувствовать атмосферу радушия и веселья.

Ковен – фрилансер из Чикаго – использует в своём портфолио легкие цветовые накладки, чтобы портфолио выглядело разнообразным и привлекало зрителя.
Читайте также:
[В кадре] Анна Сенюк и «Бегущий по лезвию 2049»
10 портфолио фотографов, на которых нужно равняться
7 трендов в иллюстрации 2017 года
say-hi.me
Стильные портфолио дизайнеров и агентств — 30 замечательных примеров
Свои фантазии современные веб-дизайнеры охотно воплощают в идеи, которые принимают самые необычные формы и размеры. Сейчас смело и нестандартно оформлять портфолио проектов могут как персональные сайты, так и лучшие digital-агентства или студии. Интернет переполнен впечатляющим дизайнами портфолио. Стремясь занять достойное место в творческом пространстве, дизайнеры и разработчики с интересом рассматривают новшества в оформлении портфолио-проектов (нужно быть в курсе последних дизайн-трендов).
Вдохновитесь примерами инновационного мышления – поощрите творческую свободу дизайнеров просмотром великолепных дизайнов-портфолио в современном стиле 2018.
Персональные портфолио дизайнеров и сайты небольших студий
Оригинальность дизайна подчеркивает персональность сайта. Смотрите как собственные подходы выделяют портфолио дизайнерских сайтов из толпы.
01. Toy Fight
Сайт манчестерской дизайн-студии из двух человек. Нестандартные творческие подходы

Улетный сайт в новомодном ярко-минималистичном стиле. Впечатляет многообразие эффектов: от парраллакс-прокрутки до красивых анимированных трансформаций и неожиданных 3D сцен с участием двух совладельцев. Не будь визуального юмора и оригинальности, идущей от доменного нейминга – одна лишь эффектность не принесла бы сайту известности, а студии успеха.
02. Tomer Lerner
Запоминающееся нестандартное портфолио опытного девелопера и аниматора

Необычный портфолио-сайт с горизонтальной / вертикальной прокруткой. Использует сочные колориты Flat, материальный дизайн и свежий тренд 2018 года – яркие градиенты. Уникально оформлены микроитерации и горизонтальный скролл с призрачными кнопками. Продуманная навигация, адаптивность и UX-дизайн увязаны с интерактивом, hover-эффектами, прелоадером загрузки.
03. Lempens Design
Удивительно красивое портфолио бельгийского дизайнера и фронтэнд-разработчика

В одностраничном портфолио эффектно применяется плоский дизайн. Привлекательные виды в бекграунде совмещены с красивой скролл-анимацией, интерактивом и hover-эффектами.
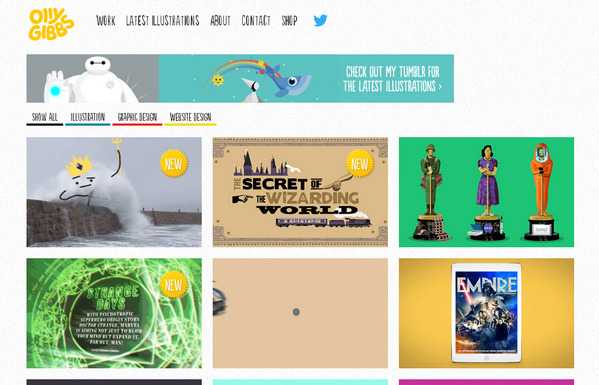
04. Olly Gibbs
Онлайн-портфолио оформлено с вниманием к деталям

Профессиональный иллюстратор уже поработал с Уорнер Бросом, Мьюз, Армией Спасения. Броским дизайном с ноткой юмора он показал персональность, а типографикой с разметкой создал оригинальную эстетику.
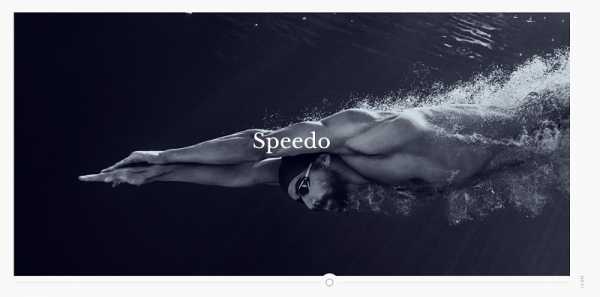
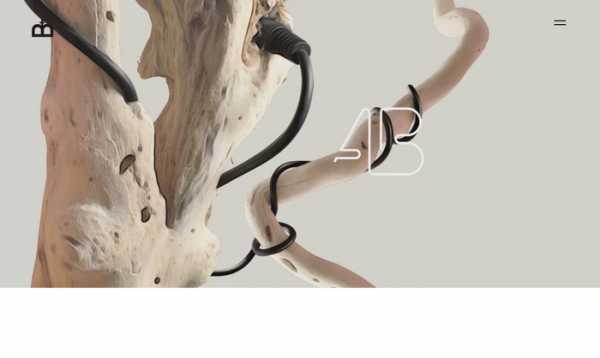
05. Tom Biskup
Портфолио дизайнера и арт-директора Тома Бискап

Это портфолио – ненавязчиво и стильно поданная история. Анимированое изображение в «шапке» быстро погружает посетителя в творчество дизайнера. Асимметрично расположенные изображения на главной странице ведут к более детальным кейсам. Оригинальное оформление портфолио сайта уже само по себе демонстрирует арт-талант Тома.
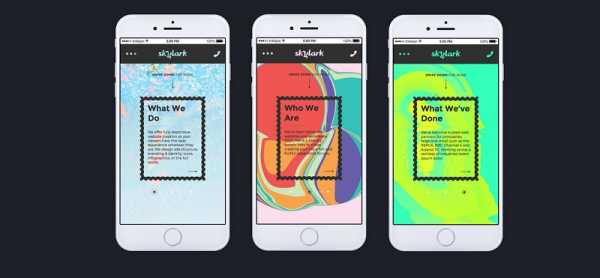
06. Wade Jeffrey
Причудливый портлфолио сайт арт-директора Джеффри Уэйда

Сайт необычен, как и дизайнерские работы. На лендинг странице портфолио прокручивается зацикленное видео прилетающего в автора мяча. Онлайн-портфолио Уэйда своим дизайном выражает стиль работ и сам образ автора. Подход не просто реализуем на практике, но способен увязать выставленные на показ проекты с первым впечатлением об их создателе.
07. Sean Halpin
Персональный дизайнерский сайт-резюме, создающий атмосферу раскованности

Пример сайта-резюме в стиле «китч». Личный брендинг необычайно прост, а дизайн легок для восприятия. Создав зеленый мирок (атмосферу раскованности), канадский веб-разработчик и дизайнер играючи демонстрирует мастерство с творческими возможностями.
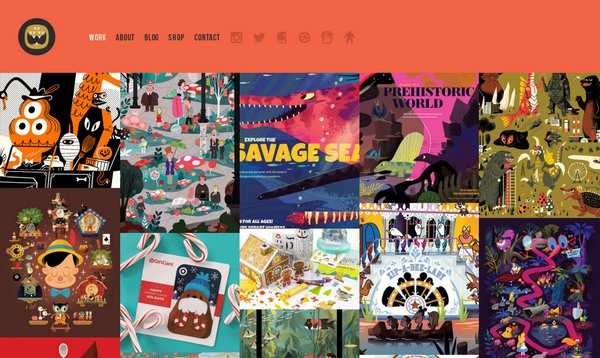
08. Christopher Lee
Кристофер Ли показывает свою страсть к игрушкам, карикатурам и мультфильмам прошлого

Кристофер Ли не просто показывает имя легендарного актера, но судя по оформлению продающего портфолио – свой креативный талант тоже. На броский дизайн с иллюстрациями вида «чудовища возвращаются» Кристофера вдохновили колориты городских улиц и мультфильмы 90-х.
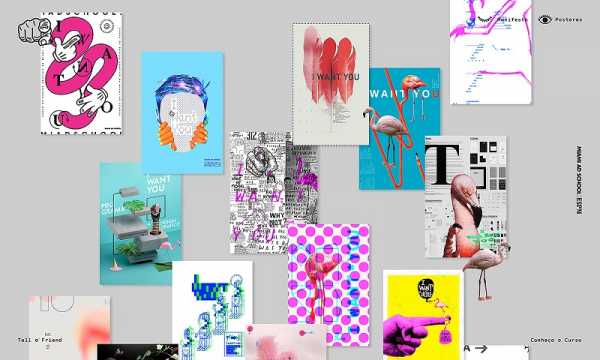
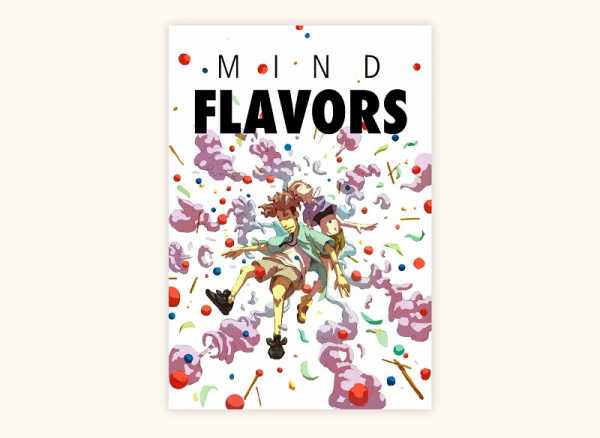
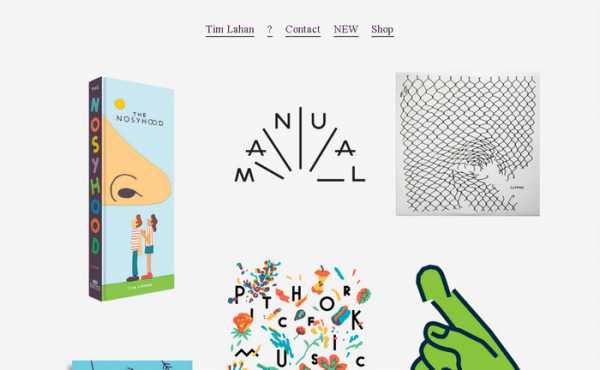
9. Tim Lahan
Идеально «приготовленное» продающее портфолио дизайнера

Портфолио графического дизайнера из Нью-Йорка, в котором изображения и продающие видео рассказывают истории. Тут же можно купить постеры, иллюстрации, анимированные GIF, книжки, принты для одежды и арт-принты. Запредельная эпатажность продается без «барьеров» и рамок, которые бы отвлекали и ослабили эффектность.
10. Small Studio
Компактный и необычный сайт небольшой австралийской студии

Уютный и легкий в управлении сайт с хорошим юзабилити и UX-дизайном. Оригинальная структура с навигацией типа горизонтальный аккордеон.
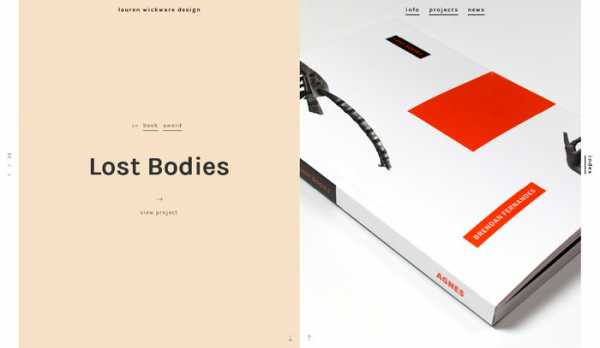
11. Lauren Wickware
Студия фрилансера Лорен Виквар специализируется на оформлении публикаций

Лорен организовала эффективный просмотр с непрерывной подачей работ, размещая главную и страницу портфолио в одном экране. Тематичные изображения, визуальная детализация и нестандартная разметка с чередованием блоков повышают интерес, а сбалансированность визуала и функционала позволяет:
- Продемонстрировать фирменный стиль и персональность
- Быстро и привлекательно подать посетителям самое интересное
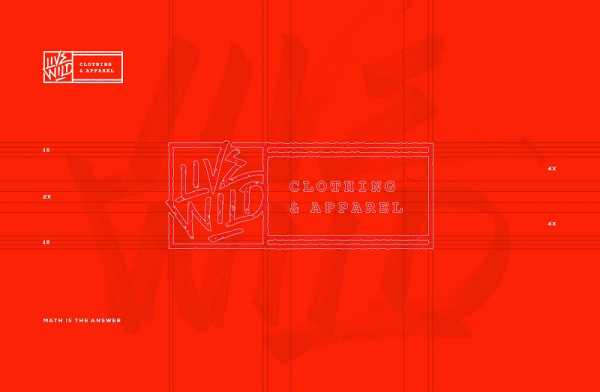
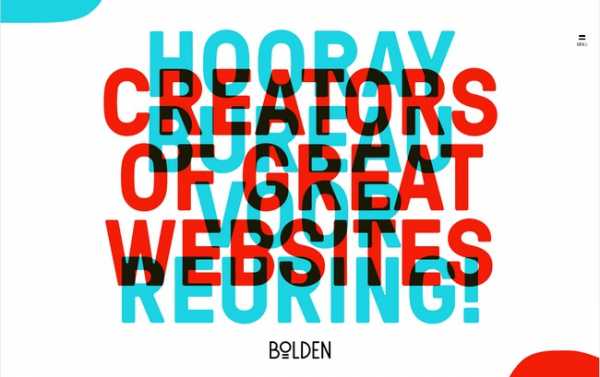
12. Bolden
Сайт с кейсами проектов небольшой студии из 7 человек

Креативный дизайн отлично справился с продающей задачей сайта. Ярко-минималистичный фирменный стиль:
- Выражает облик небольшой студии
- Привлекает, но не перетягивает на себя внимание
- Соответствует актуальным тенденциям web-дизайна
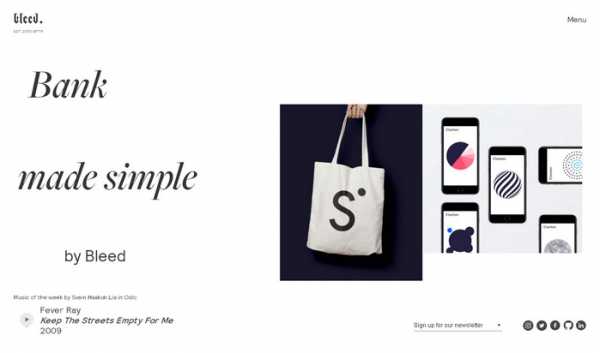
13. Bleed
Минималистичное портфолио – пример взаимодействия стилей

Сайт студии связно сочетает мир культуры с правилами визуализации, демонстрирует арт и медиа самобытность. Образ мышления реализован в проектах, а эффектные изображения с крупными шрифтами помогают завлекать аудиторию.
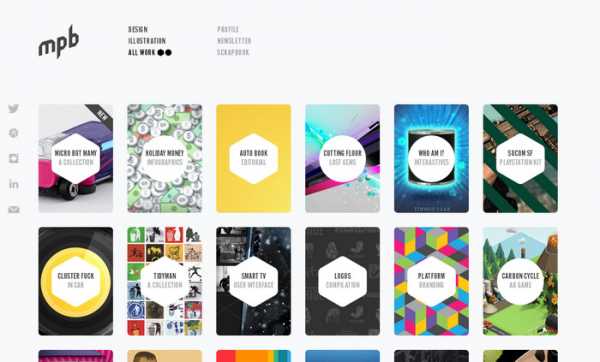
14. Tim Smith
HTML5 трюки оживили сайт-портфолио Тима Смита

Безупречно чистого вида портфолио-сайт на CSS3 и HTML5. Компактная навигация с плитками на главной. Оригинальное решение: геометричные подложки для заголовков внутри карточек с флип-переворотом при наведении.
15. Daniel Spatzek
Онлайн портфолио австрийского фрилансера-дизайнера

Будучи графическим и WEB дизайнером, Дэниел продемонстрировал умения в интересно и эффектно оформленном портфолио. Использовано много CSS трюков и анимации для его «оживления».
Дизайн-агентства / портфолио на сайте компании
17. Made in HAUS
Сайт брендинговой и маркетинговой компании стартовавшей из Санта-Моники

Эффектный и чистый дизайн. Броский энергичный стиль выражает амбициозность и концепцию: дизайн & технологии. Цвета заливки портфолио-превью согласованны со страницами кейсов цветокоррекциями фонов и цветовыми схемами. Новаторство во всем: если вы считаете какие-то тактики / элементы онлайн-портфолио устаревшими, просто взгляните на творческий дизайн HAUS.
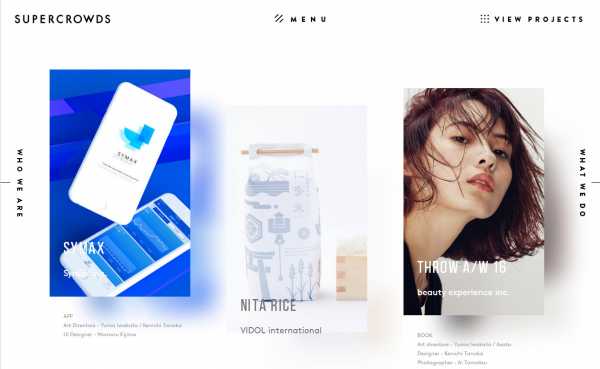
18. Super Crowds
Красота эстетики по японски: высокотехнологичный сайт креативного агентства из Токио

Когда минималистичному сайту тени добавляют глубины, он выглядит супер-материалистично. CSS3, HTML5, интерактив и анимация применяются с элементами современного веб-дизайна.
19. FCinq
Сайт креативного цифрового агентства из Парижа

Благодаря простой структуре с каталогом работ на главной странице и продуманному дизайну в духе последних трендов, сайт выглядит современно и им легко пользоваться. Скроллинг и hover эффекты, яркие цвета, достаточность свободного пространства – то, что сейчас популярно в WEBе.
20. Rosie Lee
Гибридное креативное агентство по онлайн / оффлайн брендингу, рекламе и ритейл-дизайну

Работы из портфолио занимают центральное место на сайте с доступом к кейсам на главной странице. Их сопровождают широкоформатные изображения, видео, карусели.
21. Finesse Atelier
Парижское АРТ-ателье с бутик-подходом к веб-дизайну

Finesse специализируется на создании и оформлении эстетичных сайтов, уделяя внимание графике, брендингу, художественному оформлению. Подлинное новаторство к визуальному выражению: креативная студия сочетает технологии, функциональность, юзабилити с изысканностью и артистичной красотой.
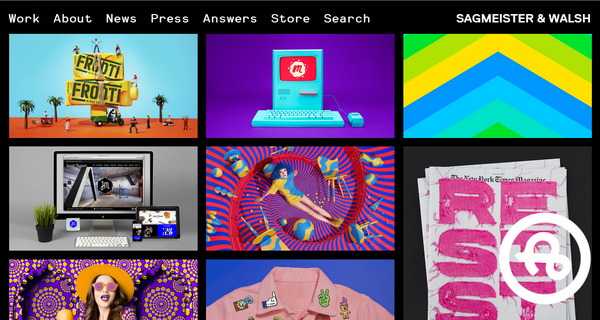
22. Sagmeister & Walsh
У креативного агентства из Нью-Йорка черно-белый сайт с нестандартными идеями

Согласитесь, очень легкомысленно развивать онлайн-портфолио, наполняя главную страницу в режиме Live. Но что бы вы не думали, это их новаторская концепция. Навигация по главной проста и понятна, а юзабилити на уровне. В разделе Answers системой тикетов поддерживается список FAQ-вопросов, ответы на них – это посыл к клиентской аудитории.
23. Pollen
Глобальное агентство работает с клиентами из Лондона, Парижа, Нью-Йорка, Токио…

Сайт брендингового агентства напоминает элегантную и запоминающуюся презентацию. Главная целевая страница использует модные тренды оформления: от полноэкранного видео, до утонченных hover-эффектов и реагирующих на курсор миниатюр. Тексты с основным посылом студии выделены типографическими контрастами.
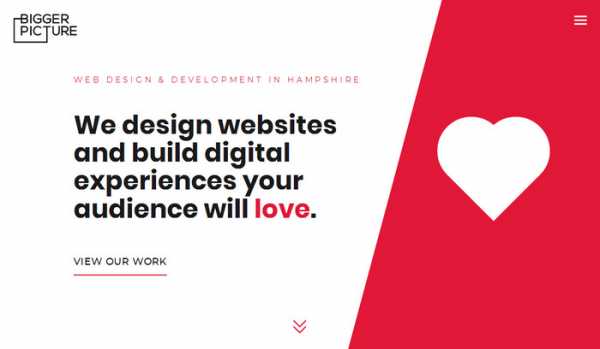
24. Bigger Picture
Сайт цифрового агентства с эффектным дизайном

Современный чистый дизайн на HTML5 & CSS3 с красивыми анимациями и переходами. Оживленная домашняя страница, приятно оформлена «About Us». Эффекты выделяют этот сайт из толпы, но не утомляют.
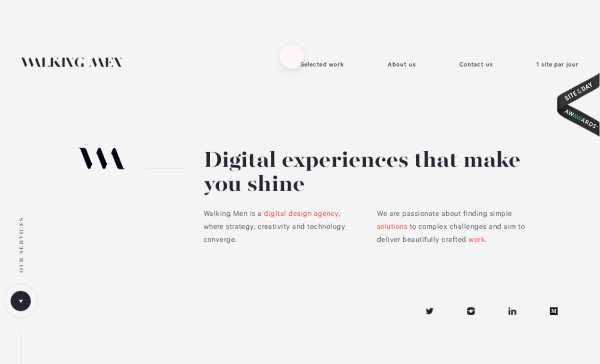
25. Walking Men
Новый сайт дизайн-агентства сделан на бутстрапе

Современный яркий стиль проявляется в чистом дизайне и эффектном применении интерактива, анимации, графики, элементов геометрии и нестандартной разметки страниц.
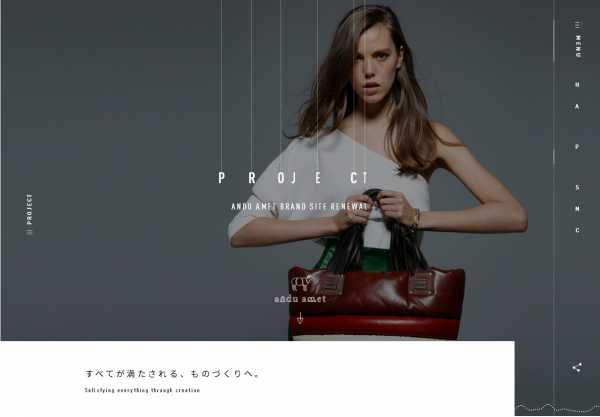
26. Uniel
Креативный сайт-портфолио японской студии дизайна

Японский дизайн на любителя, но вы точно не спутаете его с каким-либо дизайнерским веб-ресурсом. Необычная навигация, утонченный стиль, оригинальные кейсы портфолио, уникальные скролл-эффекты и еще много загадочного.
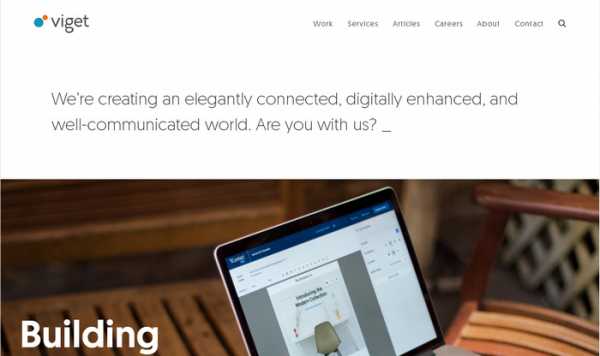
27. Viget
Пример портфолио крупной дизайн-студии с солидными клиентами

Уникальное оформление кейсов с раскрывающимся на весь экран фильтром работ, начинающим и завершающим секцию «Work». Стильно и красиво оформлены остальные страницы, включая всплывающего фирменного кота по завершению прокрутки.
28. Lounge Lizard
Красиво оформленный сайт американского цифрового агентства

Профессиональный вид непросто сочетать с непринужденностью. Приятный Flat-сайт с мягкими контрастами и уникальными эффектами поддерживает этот баланс. Из портфолио посетитель переходит к кейсам (детальному разбору). С огромными плитками и крупными элементами сайт удобен для тачскринов.
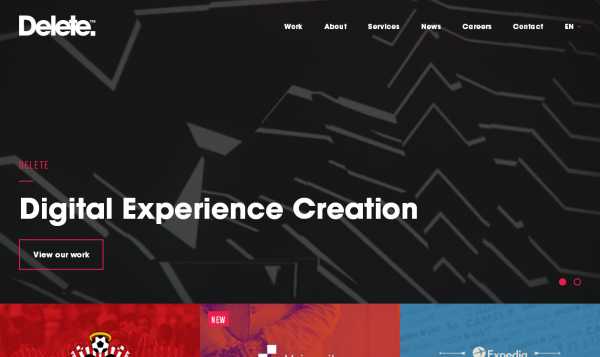
29. Delete
Стильный и современный сайт цифрового агентства из Лондона

Яркий красивый флэт-дизайн с плавающим меню и скролл-эффектами. Hover-эффекты и микроитерации с задержкой придают некую солидность, а крупные элементы делают сайт удобным для пользователей сенсорных экранов.
30. Werkstatt
Красивый сайт французской цифровой студии выполнен с вниманием к деталям

Идеальный баланс между функциональностью и эстетикой. Задача интересно и красиво оформить портфолио, не подразумевает нелепую экстравагантность дизайна. Для онлайновых-портфолио зачастую более эффективны минималистичные подходы. Вдохновляющая стратегия: классический минимализм, много свободного пространства и крупная типографика.
seo-design.net
Как создать портфолио дизайнера интерьера? — olgaart888
1. Портфолио начинающего дизайнера интерьера
Я его условно называю «портфолио студента» и этому типу портфолио будет посвящена наибольшая часть моего блог-поста. Следующие советы подойдут как «свежевыпустившимся» дизайнерам, так и студентам направления «Дизайн интерьера», у которых, как правило, нет опыта реализованных проектов.
Только выпустившийся дизайнер, обычно, начиная создавать свое портфолио, делает его несколько абстрактным и общим, “все в кучу“, что называется, включая разные проекты и направления дизайна. Это неплохой вариант для начала, главное отобрать лучшее и вычистить ненужное.
В таком портфолио могут быть следующие блоки:
Первый блок — учебные проекты, которые содержат качественные рабочие чертежи (что очень ценят при приеме на вакансии в дизайн-студиях), 3D рендеры, интерьерные скетчи. Это продемонстрирует ваш профессионализм. В этом блоке хорошо будет показать развитие идеи от концепта до итоговой визуализации. Можно разбить этот раздел на жилые и общественные помещения;
Второй блок — быть конкурсные проекты, не все могут ими похвастаться, но которые показывают вашу амбициозность, креативность и смелость идеи;
Третий блок — частные проекты, если они все-таки уже были и вы считаете их удачными (возможно, это проект вашей студии или квартиры друзей). Как правило, у новичков «живых» проектов еще нет, или они не реализованы (такое часто бывает в дизайне интерьера: клиент заказывает проект, дизайнер все подготавливает: идею, чертежи и картинки, а потом, к примеру, у клиента заканчиваются деньги и проект “подвисает” или реализовывается без авторского надзора со всеми вытекающими последствиями; порой изначальный проект просто не узнать в том, что получилось). В любом случае, если есть опыт реальной практики, то полезно включить его, как говорится, “за одного битого двух небитых дают“;
Четвертый блок — академические работы, хобби. Здесь можно разместить ваши работы по живописи и рисунку, или профессиональные фотографии, если вы увлекаетесь съемкой; возможно, вашим хобби является графический дизайн или разработка логотипов, предлагаю включить несколько примеров такого «чистого творчества» в свое портфолио, это лучше раскроет вас как личность, индивидуальность для работодателя или клиента.
www.olgaart888.com
Портфолио дизайнера. Как и зачем?
Краткое содержание.
- Что такое портфолио.
- Распечатанное порфолио в виде буклета.
- Портфолио в цифровом ПДФ формате.
- Портфолио на бирже фриланса.
- Портфолио на личном сайте.
- Как сделать красивое портфолио.
Что такое портфолио?
Вы можете быть дизайнером, инженером, архитектором или студентом, но если вы предлагаете свои услуги, то вы обязаны показывать свои достижения. И это не дань моде, а современные рыночные отношения.
Вы можете быть уверены в своём профессионализме на 120%, но убедить в своём умении заказчика вы не сможете только на словах. Для этого нужно презентовать свои достижения. Для этого и нужно портфолио. Это собрание ваших лучших работ. Ваша гордость и ваше лицо.
Конечно, одно не исключает другого. Да и наоборот, неплохо если заказчик, просмотрев ваши работы на бирже фриланса перешёл оттуда на ваш личный сайт и нашёл на нём ещё массу интересных проектов.
Что нужно для того чтобы сделать красивое, эффектное портфолио? Конечно, хорошо если у вас есть, масса законченных стильных работ, но такое бывает не всегда, а показывать клиентам что-то нужно. Если у вас нет достаточного количества хороших работ за плечами, то стоит их сделать.
То есть, если даже у вас никто ничего не заказывал, то стоит сделать какую-то работу для того чтобы она просто была у вас в проектах. Помимо приобретённого опыта, эта работа обязательно принесёт вам клиента, а может быть и нескольких. Это скорее всего будет не сразу, но затраченное время обязательно себя окупит в двойном размере. Я в этом уже убедился не раз, на личном опыте.
Кроме того, вы всегда сможете использовать свои прошлые наработки в будущих проектах. Такое тоже бывает. Только не нужно продавать одни и те же идеи нескольким клиентам. Соблюдайте профессиональную этику.
Распечатанное портфолио.
Пожалуй, красиво свёрстанное и распечатанное портфолио, пригодится не только вольному дизайнеру-фрилансеру, но и офисному. Тут есть свои особенности. Для того чтобы сделать печатную версию портфеля, нужно иметь навыки полиграфической вёрстки.
Если вам пришлось поработать в какой-нибудь типографии, то это хорошо и вам будет не так сложно распечатать свои работы в подобающем виде. Но в том случае если у вас нет такого опыта, то стоит начать с обычного размещения своих работ на биржах фриланса и сайтах где размещают свои работы многие другие дизайнеры.
Портфолио в цифровом ПДФ-формате.
Плюсы этого цифрового формата конечно очевидны. Вы легко может отправлять его по электронной почте или сохранять на дискеты или флешки и презентовать даже при отсутствии интернета (хотя такое представить становиться всё труднее, как быть без интернета?).
Но я лично, никогда не делал себе портфолио в печатном виде, равно как и в цифровом ПДФе по одной простой причине. Портфолио должно быть живым, оно должно меняться постоянно. Когда вы запечатываете его в какие-то рамки, пусть даже это цифровые носители, объединенные одним файлом, оно теряет свою живость.
Мои работы хранятся в отдельных, джпегах на бирже фриланса. Периодически некоторые я перевёрстываю, доделываю или просто удаляю, заменяя новыми, более креативными и свежими.
По большому счёту, не важно, где хранятся ваши работы. Они могут быть размещены вконтакте или в одноклассниках, кстати, там они принесут не меньше клиентов, чем личный сайт, главное это внимательный подход и привлекательные, стильные работы.
Портфолио на бирже фриланса.
Биржа фриланса это одно из тех мест, где оно должно находится. В этом есть и минусы. Часто биржы фриланса требуют дополнительную плату за красивое превью ваших работ и прочие дополнительные возможности. Вы можете видеть статистику посещения вашего аккаунта. Заказчики могут оставлять отзывы у вас в профиле, что также даёт положительный эффект, конечно если отзывы положительные).
Из-за повышения цен на биржах фриланса, в последнее время, я начинаю склонятся к портфолио на личном сайте или блоге.
Портфолио на личном сайте.
Сейчас масса бесплатных уроков по html и CSS. Думаю, что их вам будет достаточно для того, чтобы самому сверстать персональный сайт-портфолио. Позже можно будет обратиться к профессиональному вебмастеру, но на ранних этапах можно обойтись более бюджетным вариантом.
Расположив свои работы, на собственном персональном сайте или блоге вы можете найти массу посетителей и заказчиков. Однако если вы не продвигаете, специально, свой сайт при помощи поисковых запросов или рекламы в том же яндексе или гугле, то найти клиентов будет проблематично.
Как сделать красивое портфолио дизайнеру-фрилансеру.
Тут не всё так просто как кажется. Разместив свой креатив в «чистом виде» вы врядли получите большое количество заказов. Для того чтобы сделать продающее портфолио необходимо знать, что хочет видеть заказчик.
Работающий дизайн.
Заказчик хочет видеть выполненные и реально работающие проекты. Для того чтобы показать, что проекты реально хорошо прижились в настоящей жизни, а не только у вас в портфолио, стоит разместить фотографии изделий или хотя бы средненькую визуализацию. Ссылка на работающий сайт клиента с вашим дизайном, будет очень кстати в этом случае.
Свой стиль.
Ваши работы должны быть продуманными, оригинальными, современными. Вы должны показать креативность и профессинализм. Портфолио это ваше лицо.
Технический дизайн.
Техдизайн не так важен, только в том случае если вы не дизайнер. Если вы занимаетесь дизайном, то просто обязаны показывать «высший пилотаж» в фотошопе. Не надейтесь что заказчик, увидев ваши сырые наброски логотипа или сайта, обрушит на вас огромный бюджет и кучу заказов. Хитрыми идеями сейчас никого не удивишь.
Многие начинающие фрилансеры готовы сыпать идеями бесплатно, в надежде получить хороший заказ. Вам тоже нужно научится выдавать идеи в большом количестве, но бесплатно этого делать не стоит. За всё нужно платить… но не переплачивать)).
Во многих случаях хорошая подача способна перекрыть недоработки в самом дизайне. Конечно, из г…на конфетку не сделаешь, но на подачу обращаем особое внимание.
Так как сделать красивое портфолио?
Нужны прямые руки. Хорошее знание фотошопа и желание работать и учится. А теперь ближе к делу.
Как показать логотипы в портфолио.
Для презентации логотипа стоит создать изображение, на котором хорошо виден сам логотип, будет ясно как выглядит логотип в чёрно-белом варианте. Обязательно стоит разместить логотип на фирменном фоне или подходящем по стилистике фоне. Стоит привязать его к месту на фасаде здания или в холле большого делового офиса.
Если вы разрабатывали логотип, начиная с простых набросков на бумаге, то стоит прикрепить и их. Покажите, что вы не просто тыкаете мышкой в монитор, но можете идти правильным путём – от идеи до реализации.
Презентуем фирменный стиль.
Стоит показать все разработанные позиции. Лучше всего если это будут фотографии деловой документации, брендированного транспорта или фасад оформленный в подобающем стиле. Здесь нас выручают различные мокапы.
В остальном, думаю, стоит придерживаться того же что и при презентации логотипа.
Дизайн сайта в портфолио.
Многие просто показывают главную страницу и в основном, если дизайн не плох, то этого достаточно. Но мы не забываем указать ссылку на работающий и реализованный проект.
Если вы разрабатывали не только главную страницу, то стоит прикрепить и скрины других отрисованных страниц.
Полиграфия в порфолио.
Для того чтобы презентовать полиграфические изделия стоит поискать различные коверсы, мокапы и другие подобные хитрые штуки. Они кстати подойдут не только для полиграфии.
Для визуализации буклетов и лифлетов я использовал www.psdcovers.com. Здесь всё предельно просто. Загоняете в этот шаблон свой дизайн, запускаете экшн (последовательность определённых действий) и на выходе получаете качественно визуализированный буклет. На самом деле удивительная штука.
Описание работ.
Не забывайте, что дизайнер отличается от художника тем, что преследует определённые цели и решает задачи. Т.е. если вы делаете буклет или сайт, то он нужен не для эстетики в первую очередь, а для того чтобы привлечь клиентов и увеличить продажи.
Если напишете какие задачи решали разрабатывая дизайн, для того или иного дизайн-проекта, то это будет несомненным плюсом. Также стоит указать время потраченное на дизайн, количество предложенных вариантов, используемые материалы и т.д. Конкретика это часто то, что нужно клиенту.
Не раз встречал клиентов, которым нужен сайт посвящённый, к примеру, туризму и они при этом ищут дизайнеров с работами в этой области. Это требование, по моему мнению, бред полнейший.
Тематика работы и уровень профессионализма дизайнера, никак не связаны между собой.
Жаль, что некоторым клиентам этого не объяснишь. Хотя не всем, помню, что пару раз я убеждал в своей правоте несведущих заказчиков. И вы можете попробовать.
Всегда ориентируйтесь на лучших. Это значит, что стоит периодически посещать профили и блоги успешных фрилансеров. Конечно, не стоит тырить всё под копирку, но то что работает у более опытных фрилансеров должно работать и у вас. А почему нет? Я не про то, что нужно воровать работы, если кто не понял. Я про особые приёмы, используемые при подаче работ в портфолио.
Работайте над вашим портфолио! Если будете стараться, то и оно скоро начнёт работать на вас.
Понравилось это:
Нравится Загрузка…
Метки: портфолио, фриланс Об авторе: s00v « Предыдущая запись Следующая запись »
alexsv.ru
30+ оригинальных портфолио успешных веб-дизайнеров
Портфолио дизайнера — его визитная карточка, а также едва ли не основной способ найти клиентов. Заказчик, попадая на сайт-портфолио дизайнера, оценивает не только богатую коллекцию работ, но и сам сайт дизайнера. Особенно это касается веб-дизайнеров, ведь по сайта дизайнера будут судить о его работе и потенциалах. Именно поэтому веб-дизайнеру как никому другому стоит уделять особое внимание своему сайту-портфолио. Излишне говорить о том, что успешное портфолио успешного веб-дизайнера должно отличатся от других, иметь свою изюминку, демонстрировать личность автора и его творческий потенциал, быть оригинальным и заметным, стильным и в тоже время понятным. Что ж, сегодня мы предлагаем вам еще одну подборку портфолио зарубежных веб-дизайнеров для вашего вдохновения. Черпайте новые идеи, удивляйтесь и восхищайтесь, творите и удивляйте других. Знакомство с портфолио русских веб-дизайнеров нас еще ждет впереди.
Thibaud

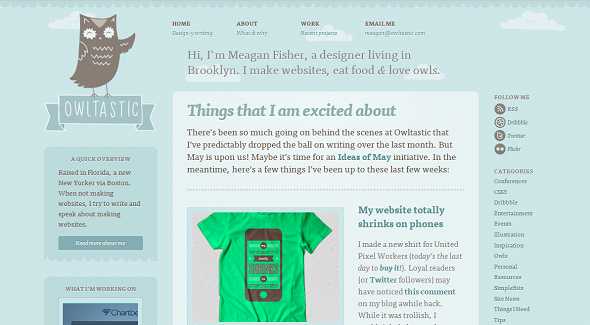
Meagan Fisher

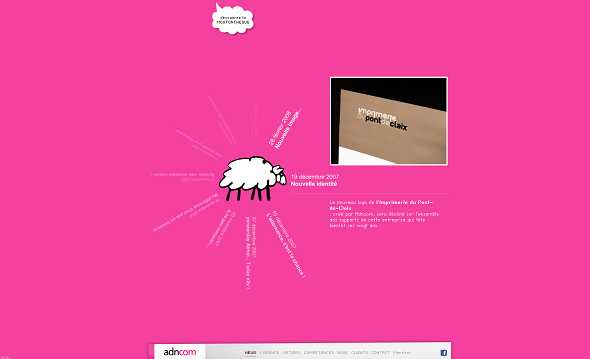
Adncom

Pojeta

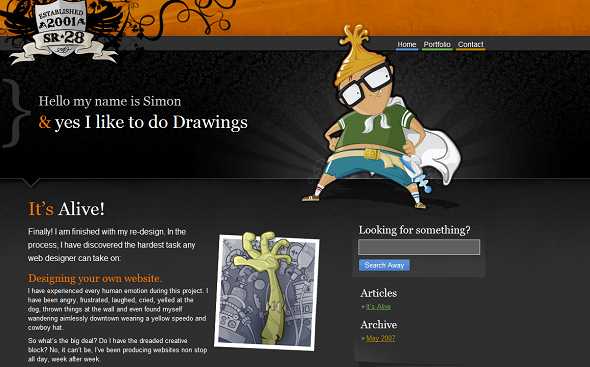
Sr28

Ik Ben Evout

Leihu

Justin bird

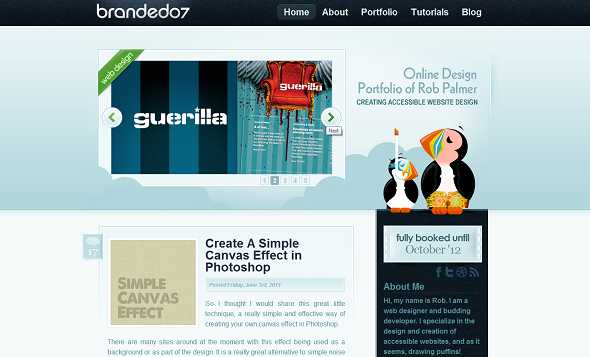
Branded07

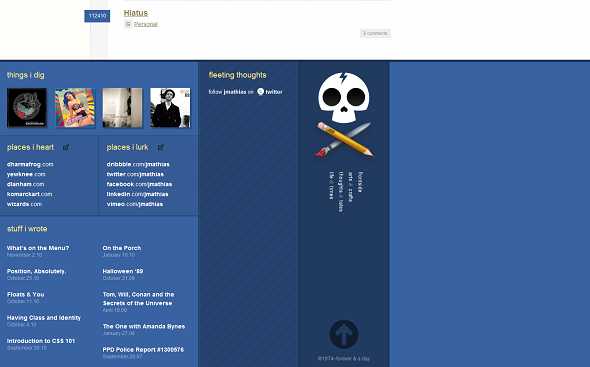
Forever heavy

Nick La

Hello karl

Third culture studios

Kineticshadows

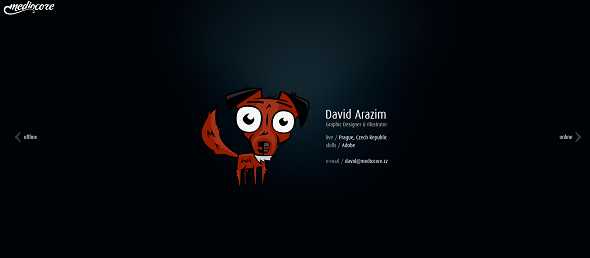
Mediocore

Designer satelier

Оctwelve

By the pond

13creative

Pretty production

Edpeixoto

Giselejaquenod

Matthew Smith

Spoutcreative

Pliniocreative

Emiliano Rodriguez

Billy Bonkers

Mitch Designs

Jesse Willmon

Nisgia

Автор — Дежурка
Также вас могут заинтересовать:
Комментарии
Оставить ответ
Похожие статьи
Случайные статьи
www.dejurka.ru
20 советов и примеров для создания безукоризненного дизайнерского портфолио
26.1KЛучший способ хорошо продать себя — создать идеальное портфолио. Портфолио это отражение результатов вашего труда, ваших работ. Для привлечения клиентов очень важно хорошее портфолио. А дизайнер просто обязан иметь портфолио.
И, если вы с этим согласны, задайте себе несколько вопросов. Сколько времени вы готовы потратить на улучшение вашего портфолио? Вы уверены, что используете свои лучшие работы? Одно могу сказать точно.
Не важно, в каком виде выполнено ваше портфолио — цифровом или на бумаге. Главное — продолжайте улучшать его.
По ходу развития вашей карьеры вы осознаете, что нет ничего важнее того, чтобы представить лучшие из ваших работ в ясной и привлекательной форме. Данная статья поможет вам сделать это.
Мы представим вашему вниманию 20 советов и примеров создания идеального портфолио дизайнера. Эти советы разделены на подсказки для бумажных и онлайн портфолио. Если вы хотите стать в этом деле лидером — держите эти советы в уме.
И да. Нам важно ваше мнение. Ваши комментарии приветствуются.
Работая над дизайнерским портфолио, первый вопрос, на который стоит ответить, это вопрос о количестве работ, которое оно должно содержать.
Для исчерпывающего портфолио вам понадобится как минимум 20 ваших лучших работ, чтобы произвести должное впечатление.
Если вы претендуете на должность штатного сотрудника, то лучше включить в ваше портфолио подходящие примеры работ. Вы должны быть уверены в том, что примеры актуальны для должности, на которую вы претендуете.
Если вы соискатель на должность цифрового художника, вы должны представить рисунки в цифре. Эскизы, сделанные карандашом, тут не подойдут:
Дизайнер вы или художник — не столь важно. Потому как в любом случае вам придется создавать графику, основываясь на брифах от креативщиков. Вам нужно будет уметь тщательно интерпретировать бриф.
Если в вашем портфолио разрозненные изображения — этого не достаточно. Вам нужно предоставить их в контексте. Откуда пришли эти картины? Как сформировалась идея? Какова цепочка мыслей?
Все, что может помочь в раскрытии концепции изображений, должно быть включено в портфолио.
Даже если вы в процессе создания портфолио для какого-то конкретного договора или должности, включайте не только те работы, которые были сделаны на заказ. Ведь дизайнер это не только работа, но и хобби, не так ли?
Вы можете включать в портфолио любые работы. Если, к примеру, вы иллюстратор и ищете внештатную работу, то наличие проектов, которые вы исполняли не на заказ, безусловно, помогут.
Так как со временем вы приобретаете новый опыт, то и ваши работы будет также меняться. Это не означает, что стоит новые работы накладывать поверх старых.
В зависимости от того, сколько новых работ вы делаете, стоит иногда подчищать и обновлять свой портфель.
Портфолио это ведь не просто набор ваших дизайнерских работ. Стоит выделить жирным шрифтом некоторые рекомендации. Вставляйте их прямо поверх работ. Более того, рекомендации в реальной жизни помогут ещё больше.
Все это показывает ваши возможности. Неважно, где и когда вы оставили работу. Убедитесь, что вы в прекрасных отношениях с вашими коллегами и попросите у них рекомендации. Рекомендации всегда помогают.
Вы можете рассмотреть своё портфолио от третьего лица. Наверняка вы уже имели опыт, когда более опытные сотрудники смотрели ваше портфолио, а вы ожидали их критики.
Очень важно, чтобы вы знали свои сильные и слабые стороны. Исходя из этого, вы сможете расставить приоритеты роста и практики работы с графикой.
Думайте о портфолио, как о вашей творческой биографии. Это не означает, что вам стоит показывать только лишь ваши дизайны. Вам необходимо произвести впечатление того, что вы профессионал.
Делайте упор на то, что вы профессионал во всем. Как в навыках общения, так и в соблюдении сроков.
Какими еще талантами вы обладаете? Может быть вы хороший фотограф? Или певец? Дайте знать вашему будущему работодателю обо всех ваших возможностях для творчества, а не только об основных:
Когда вы читаете книгу или пролистываете её, или же прогуливаетесь по веб-сайту, вы помечаете интересные вам страницы или делаете закладки.
Представьте себе, ваш работодатель будет делать то же самое. Облегчите людям задачу — пронумеруйте страницы.
Существует несколько возможностей для публикации вашего онлайн-портфолио. В случае, когда нужно чистое, персонализированное место для портфолио, то вы просто покупаете домен и просите кого-либо создать вам сайт.
Или ставите WordPress и настраиваете его под себя. Если же перечисленное вам не по силам — IM Creator к вашим услугам.
Вам стоит убедиться в том, что вы понимаете необходимость создания онлайн-портфолио. Какова цель вашего портфолио? Обратная связь? Или же трудоустройство?
Ответы на эти вопросы помогут вам лучше настроить свое портфолио и увеличить шансы на успех.
Не стоит размещать большую часть вашей работы в Интернете. Будьте избирательны. Выбирайте лучшие из ваших работ. Убедитесь, что они отобразят большую часть ваших возможностей. Не стоит показывать все сразу.
Заставьте людей желать увидеть больше ваших работ. Это именно то, что вы должны сделать с помощью вашего онлайн-портфолио:
Malika Favre, иллюстратор из Лондона, говорит так: «Курируйте ваши работы. Онлайн портфолио должен держать тот же ритм, что и печатное портфолио: вы должны рассказать историю.
Расположите ваши проекты так, чтобы они вытекали друг из друга, дополняли друг друга. Если старый проект должен быть удален, чтобы соответствовать новой истории — так тому и быть».
Веб-сайт как визитная карточка — говорит о вас многое. А если более точно, то — показывает. Потому вы должны быть уверены в том, что посетители вашего сайта сначала увидят то, о чем вы хотите сказать, нежели прочитают это.
Важной задачей в развитии портфолио, является его регулярное обновление вашими свежими работами. Если вы оставите свой сайт без обновления хотя бы на несколько месяцев, люди не станут покупать то, что уже было размещено вами ранее.
Вам нужен такой дизайн сайта, который позволит быстро, в два-три щелчка, добавлять новые работы и удалять старые. Если обновления будут занимать слишком много времени — вы устанете делать их регулярно, так как будете загружены текущей работой.
Вы когда-нибудь задумывались над тем, как на сайте будут смотреться ваши печатные работы? Найдите хорошую камеру, поставьте свет и снимите. Убедитесь, что фото выглядит реалистично. В противном случае изящество никто не оценит.
Давайте имена вашим работам, которые вы публикуете онлайн. Это позволит вашим будущим клиентам легко сослаться на примеры того, что они хотят увидеть в результате.
Важно показать, что вы доводите работу до конца. Но, что зачастую еще более важно, это показать, как вы это делаете. Позвольте клиенту проникнуть в процесс создания. Это даст вашему заказчику возможность почувствовать себя счастливым:
Данная публикация представляет собой перевод статьи «20 Tips and Examples for Creating the Perfect Design Portfolio» , подготовленной дружной командой проекта Интернет-технологии.ру
www.internet-technologies.ru
50+ креативных шаблонов для портфолио на WordPress 2019 года
Автор Илья Чигарев На чтение 17 мин. Просмотров 1.1k. Опубликовано
Привет! В нашем мире, мире цифровых технологий, никуда без презентаций! Проекты будут успешнее, если подкрепить их визуальным представлением. То есть создать свою страницу, сайт, используя нужный шаблон портфолио WordPress. Это касается буквально любой сферы деятельности и жизни, потому что, как известно, спрос рождает предложение, и если подать его креативно, даже обыденные вещи станут выглядеть совсем иначе.
Для создания своей страницы, сайта-визитки или сайта, куда будут регулярно приходить за информацией пользователи, прекрасно зарекомендовали себя шаблоны WordPress. Они позволяют в разных стилях оформить страницы (или посадочную страницу), прибегая к поэтапному портфолио, или к разбивке на категории, оформлению. Они просты и удобны в пользовании, а их внешний вид эффектно – в зависимости от задач и целей – отвечает любым требованиям.
50+ крутых и стильных шаблона для сайта портфолио дизайнеров, фотографов, иллюстраторов и других профессий

1. Bridge — 370+ демо
В шаблоне Bridge всегда можно найти то, что нужно. В наборе несколько десятков темплейтов портфолио, все из них:

- устанавливаются в одно нажатие;
- разработаны профи, красивый дизайн и «чистый» код;
- интегрированы с WooCommerce — можно продавать работы онлайн;
- постоянно обновляются и поддерживаются.
Один из самых популярных мультишаблонов WordPress заслуженно любим пользователями.
ПОДРОБНЕЕ О ШАБЛОНЕ СМОТРЕТЬ ДЕМО

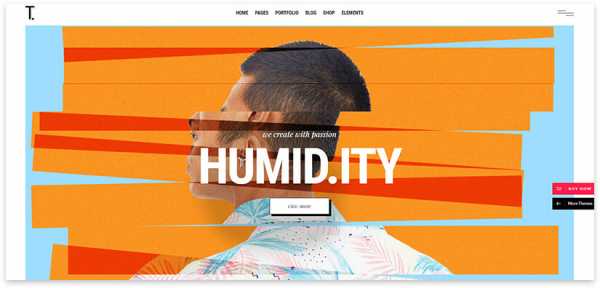
2. Smiltė — креативный вариант
Яркий креативный шаблон с полной адаптивностью. Включено в стоимость:
- плагин визуальных настроек;
- плагин настройки слайдеров;
- подборка анимаций;
- подборка прокруток, увеличения, уменьшения — все для портфолио;
- плагин для онлайн-продажи.
Все вместе образует красивый, динамичный и актуальный в 2019 году темплейт для портфолио.
ПОДРОБНЕЕ О ШАБЛОНЕ СМОТРЕТЬ ДЕМО

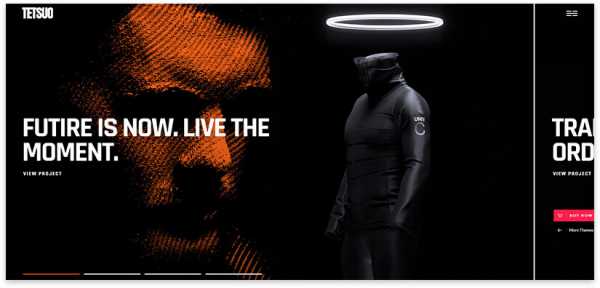
3. Tetsuo — демо в темных тонах
Смелое с точки зрения дизайна решение в темном и белом варианте. Такой сайт сразу же запомнится посетителю, при этом, акцент остается на размещаемых работах. Есть плагин сортировки по портфолио, чтобы пользователь мог выбрать что-либо конкретное. Несколько вариантов хедеров, футеров и других настроек, поменять которые можно из админ-панели без кодинга.
ПОДРОБНЕЕ О ШАБЛОНЕ СМОТРЕТЬ ДЕМО

4. Tahoe
Подборка из нескольких красочных демо дизайна. Разработчики отмечают в преимуществах:
- адаптацию под все устройства, в том числе — под Retina;
- несколько режимов отображения работ в портфолио с возможностью менять размер, рассматривать более детально;
- возможность отделить каждый элемент для настроек адаптивности;
- включен блог;
Разработка пригодится фотографам, дизайнерам.
ПОДРОБНЕЕ О ШАБЛОНЕ СМОТРЕТЬ ДЕМО

5. Kenozoik — портфолио в формате плитки
Еще одна интересная арт-коллекция из набора WordPress theme, которая будет замечательно выглядеть в роли сайта визитки фотографа, художника или веб-дизайнера. Не требуется быть программистом и знать код, чтобы в один клик установить шаблон и затем настроить в режиме интуитивно понятного редактирования.
ПОДРОБНЕЕ О ШАБЛОНЕ СМОТРЕТЬ ДЕМО

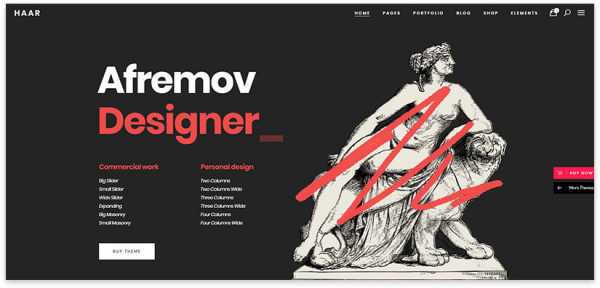
6. Haar — креативные варианты
Дизайн смелый, отчасти даже провокационный. Степень эпатажа можно выбрать — есть разные варианты, каждая тема полностью закончена и готова к установке. Плагин «Карусель» позволяет включить прокрутку по нажатию или бесконечную. Несколько десятков вариантов для хедеров и футеров, отдельно — под мобильные версии. Есть виджеты соцсетей.
ПОДРОБНЕЕ О ШАБЛОНЕ СМОТРЕТЬ ДЕМО

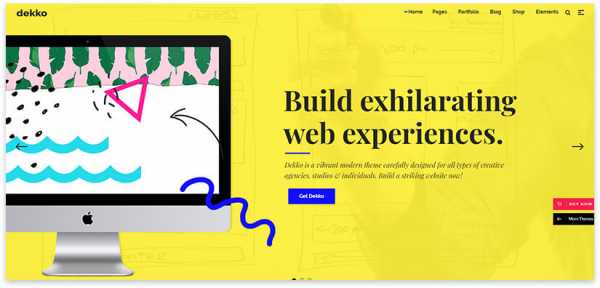
7. Dekko
Современная стилизованная тема, которая подойдет любому фрилансеру. Универсальный «флэт» дизайн смотрится одновременно красиво и не перегружает глаза, не отвлекает от размещенных в портфолио работ. Включены основные плагины, которые входят в стоимость. Интуитивно понятная настройка через админ-панель. При необходимости всегда работает техподдержка.
ПОДРОБНЕЕ О ШАБЛОНЕ СМОТРЕТЬ ДЕМО

8. Dieter
Яркая тема от профессионалов с Behance. Сочетает чистый код, отличную подборку цветовой гаммы и шрифтов. При необходимости, любую из настроек можно поменять, потому что шаблон полностью «визуален» с точки зрения админа. Легкая загрузка работ в портфолио и широкие возможности демонстрации за счет специальных слайдеров. Есть функция блога.
ПОДРОБНЕЕ О ШАБЛОНЕ СМОТРЕТЬ ДЕМО

9. Neralbo — портфолио для агенства
Креативная тема в стиле Adaptive Portrolio. Интересные демо, каждый из которых совершенно индивидуален и не похож на другой. Можно выбрать любую заготовку, адаптировать под собственные нужды. Все вариации хорошо смотрятся на мобильных гаджетах. Удобно использовать в роли интернет магазина, а также вести блог. Есть возможность подключения функции баннеров.
ПОДРОБНЕЕ О ШАБЛОНЕ СМОТРЕТЬ ДЕМО
Подборка по теме: 20+ тем для сайта агенства, веб-студии, фрилансера » Смотреть

10. Ion — минималистичный стиль
Лаконичный монохромный вариант будет хорошо смотреться на визитке или landing page дизайнера, креативной студии. Простое оформление позволяет показать «лицом» собственные работы. Дополнительно стоит обратить внимание на:
- множество опций типографики;
- визуальный редактор;
- редактор слайдеров;
- виджеты соцсетей.
Удобная WordPress theme, которая пригодится художникам, фотографам, специалистам по рекламе и т.д. Больше минималисчитных вариантов смотрите здесь.
ПОДРОБНЕЕ О ШАБЛОНЕ СМОТРЕТЬ ДЕМО

11. Bolge
«Пусть ваше портфолио засияет!» — гласит слоган авторов темплейта. Это действительно привлекательный, стильный, актуальный в 2019 вариант landing page с широкими параметрами демонстрации своих работ. Адаптивность включена вместе с онлайн-настройками — можно менять дизайн, при этом, результат будет оставаться симпатичным и хорошо отображаться на мобильных.
ПОДРОБНЕЕ О ШАБЛОНЕ СМОТРЕТЬ ДЕМО

12. Amedeo
Красивое оформление классического лендинга остается достаточно простым и универсальным, чтобы использовать разработку для какой угодно тематики. Комплект включает:
- установку одним кликом;
- визуальные настройки с помощью плагина-редактора;
- опции расширенных контактных форм;
- широкие возможности «сетки» и перемещения блоков.
Универсальная WordPress theme под размещение любых работ.
ПОДРОБНЕЕ О ШАБЛОНЕ СМОТРЕТЬ ДЕМО

13. Agmycoo — трендовый дизайн
Яркий приятный шаблон сайта с мультифункционалом. Включает:
- 20 хоумпейдж — абсолютно готовы к работе, их можно просто загрузить на свой сервер и поставить собственную графику и тексты;
- 105 дополнительных страниц — от форм заявок до 404;
- 350 блоков в разной стилистике.
На базе разработки можно сделать интернет магазин благодаря популярному плагину WooCommerce и дополнительным настройкам WPBakery.
ПОДРОБНЕЕ О ШАБЛОНЕ СМОТРЕТЬ ДЕМО

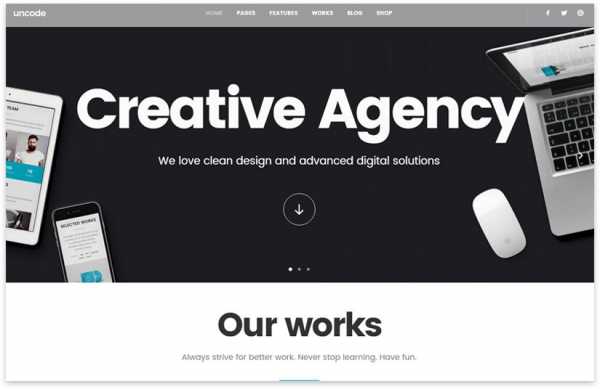
14. Uncode
Это продуманный до мелочей многоцелевой шаблон, который подойдет творческому контингенту, гибкий и отличается хорошей производительностью. Его современный профессиональный дизайн подойдет агентству, интернет-журналу, корпоративному сайту и даже интернет-магазину.
Он имеет множество опций, Google Maps, красивое меню, здесь можно выбирать любой цвет, загружено огромное количество шрифтов, замечательная анимация, но главное, что он очень легко настраивается. Кнопки социальных сетей, а также функция чата, работающая как отдельный плагин, добавляют удобства этому шаблону.
ПОДРОБНЕЕ О ШАБЛОНЕ СМОТРЕТЬ ДЕМО ЗАКАЗАТЬ ХОСТИНГ

15. H-Code
Создание портфолио на WordPress станет легким, если ваш выбор падет на этот оригинальный, уникальный и совершенный дизайн. Его возможности настройки производятся с помощью визуального редактора Composer. Его легко импортировать и настроить. Он светлый, свежий и творческий, подойдет любому пользователю, который хочет произвести впечатление.
ПОДРОБНЕЕ О ШАБЛОНЕ СМОТРЕТЬ ДЕМО ЗАКАЗАТЬ ХОСТИНГ
Подборка по теме: 20 темплейтов для сайта психолога, коуча, инфобизнесмена » Смотреть

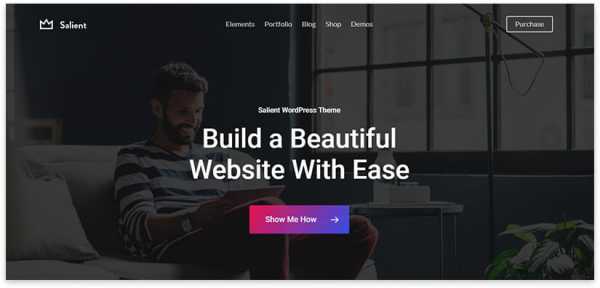
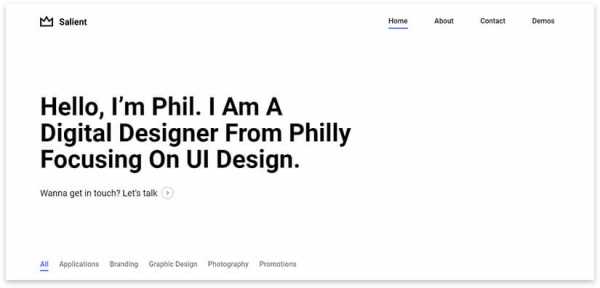
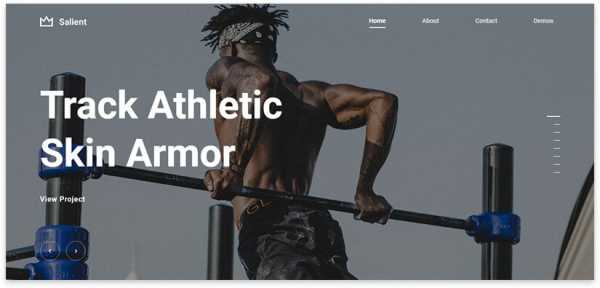
16. Salient
Адаптивная WordPress тема со специальной версией Visual Composer. Эксклюзивная опция шаблона — организация контента в вертикальные слайды. Для быстрой сборки сайта можно взять наиболее подходящие из 200 готовых структурных блоков. Salient предлагает 9 стилей раскладки для портфолио.
ПОДРОБНЕЕ О ШАБЛОНЕ СМОТРЕТЬ ДЕМО

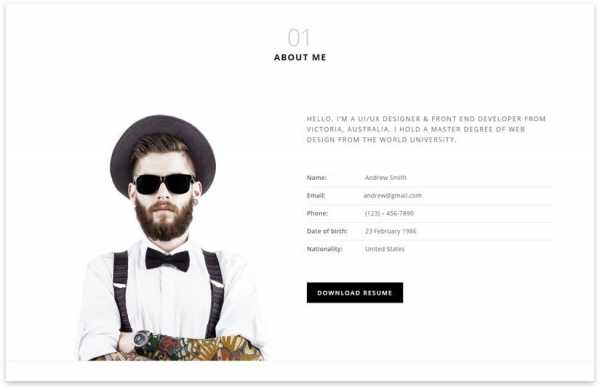
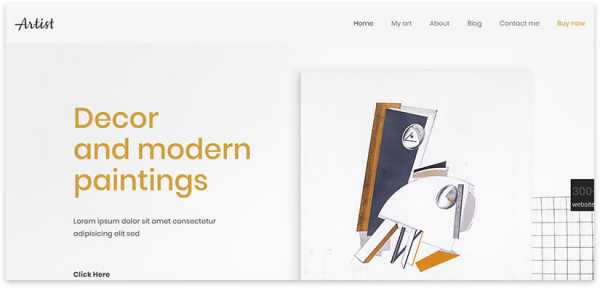
17. Демо: Графический дизайнер
В оформлении использован минималистский подход — белый фон, контрастный шрифт. При скроллинге из-под основного контента появляется темный футер. На главную страницу выведена Masonry фотогалерея с hover эффектами на фото.
ПОДРОБНЕЕ О ШАБЛОНЕ СМОТРЕТЬ ДЕМО

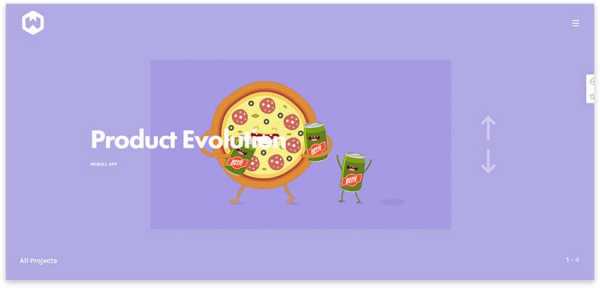
18. Демо: Портфолио-слайдер
Оригинальное демо с темной цветовой схемой и белым шрифтом. Главная страница выполнена в виде вертикального слайдера высотой в 1 экран. При пролистывании активный слайд уменьшается, появляется новый слайд, который затем заполняет весь экран.
ПОДРОБНЕЕ О ШАБЛОНЕ СМОТРЕТЬ ДЕМО

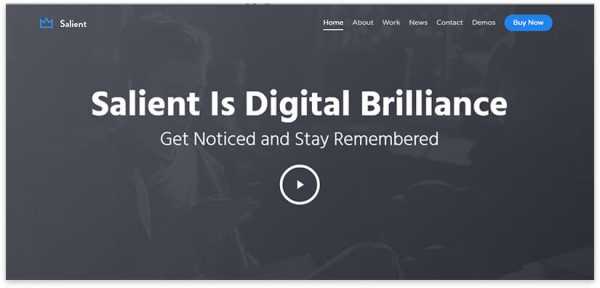
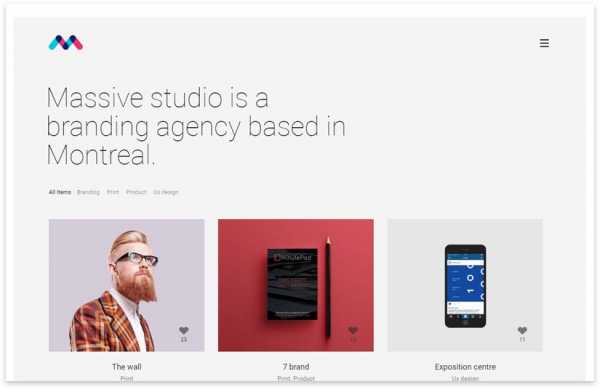
19. Демо: Маркетинговое агентство
Шаблон сайта портфолио для дизайн студии / маркетингового агентства. Главная страница демо напоминает лендинг: описание преимуществ, слайдер отзывов, кнопки с призывом к действию. Первый экран занимает темно-серый блок со ссылкой на вплывающее видео.
ПОДРОБНЕЕ О ШАБЛОНЕ СМОТРЕТЬ ДЕМО

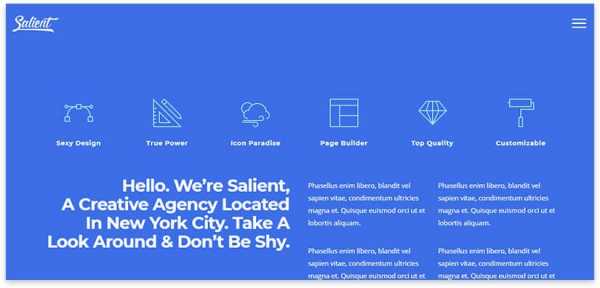
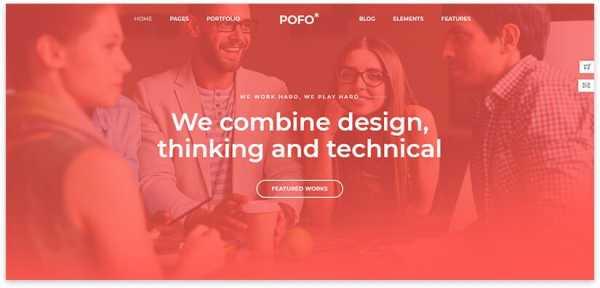
20. Демо: Креативное агентство
Демо сайт для портфолио творческой студии состоит из красочных секций. Первая секция во весь экран использует видео фон, при скроллинге блок переворачивается как грань куба, и его место занимает новая секция.
ПОДРОБНЕЕ О ШАБЛОНЕ СМОТРЕТЬ ДЕМО

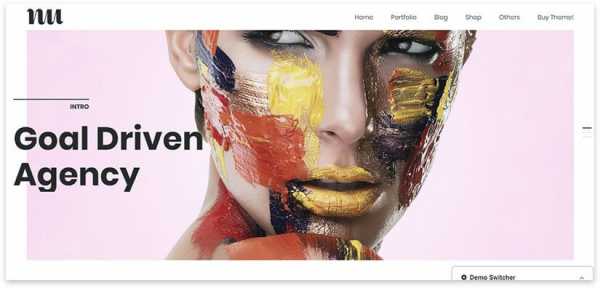
21. Adios Portfolio
Изысканный в дизайне и технологически мощный WordPress шаблон, заточенный под портфолио и блоги. Доступный формат оформления примеров работ: 1, 3, 4 столбца и Masonry. Тема протестирована на производительность, адаптивна и seo оптимизирована. В комплекте идут 9 демо уровня Премиум.
ПОДРОБНЕЕ О ШАБЛОНЕ СМОТРЕТЬ ДЕМО

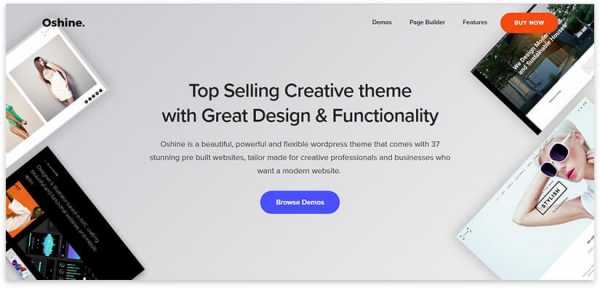
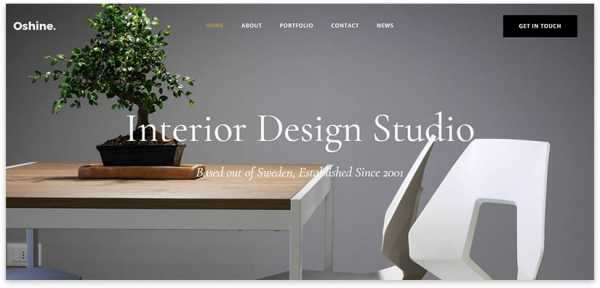
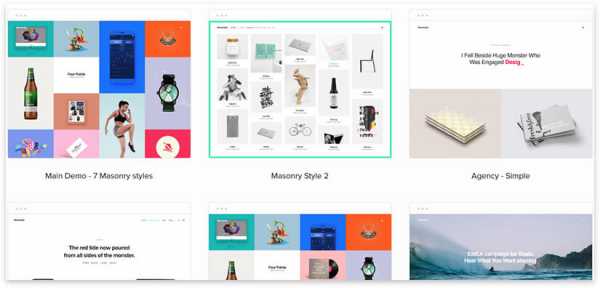
22. Oshine
Многоцелевая тема с неограниченным числом «сеток» для галереи, одна из 10 лучших креативных тем Вордпресс. Oshine позволяет ускорить процесс создания сайта с помощью многочисленных модулей и пакетных операций, быстрого копирования стилей и перетаскивания элементов. Для сборки страниц используется конструктор Tatsu.
ПОДРОБНЕЕ О ШАБЛОНЕ СМОТРЕТЬ ДЕМО

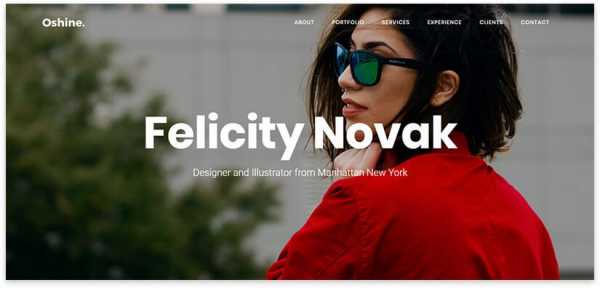
23. Демо: Фриланс дизайнер
Визитка дизайнера сайтов и мобильных приложений, подойдет под landing page. Галерея работ на главной имеет несколько вкладок по категориям, превью фото идут в 3 столбца, что позволяет компактно разместить множество примеров работ. Стоит отметить меняющее цвет и залипающее при скроллинге меню, яркий мега футер с формой заказа.
ПОДРОБНЕЕ О ШАБЛОНЕ СМОТРЕТЬ ДЕМО

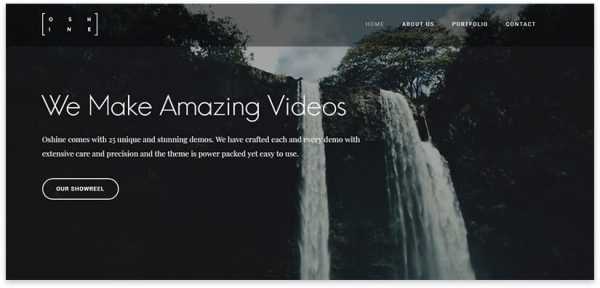
24. Демо: Видеоператор
Лаконичный сайт портфолио для частного видеографа или студии видеосъемки. Первое, что видит посетитель при загрузке сайта — высокий блок с фоном из видео. На страницах демо присутствуют секции с видео на весь экран или в формате картинок-превью с lightbox ссылкой.
ПОДРОБНЕЕ О ШАБЛОНЕ СМОТРЕТЬ ДЕМО

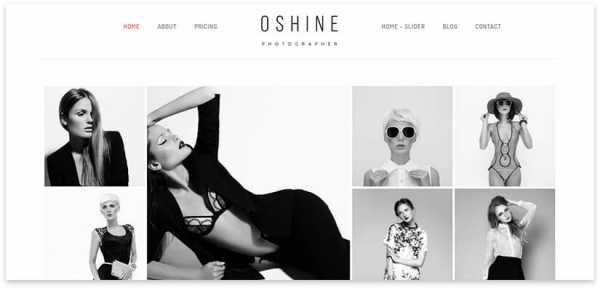
25. Демо: Фотограф / фотостудия
Стильное портфолио фотостудии или частного фотографа. На белом фоне главной страницы размещена галерея фотографий с сеткой Masonry. Изначально черно-белые фото становятся цветными при наведении курсора.
ПОДРОБНЕЕ О ШАБЛОНЕ СМОТРЕТЬ ДЕМО
Подборка по теме: 30+ вариантов для портфолио фотографа 2019

26. Демо: Студия дизайна интерьера
Сайт со светлой цветовой схемой и анимацией при скроллинге. Примерам работ посвящен целый раздел: в общем списке заглавные фото идут в 2 столбца, при переходе по их ссылкам пользователь попадает в раздел проекта со слайдером из всех фото.
ПОДРОБНЕЕ О ШАБЛОНЕ СМОТРЕТЬ ДЕМО
Подборка по теме: 20 вариантов для сайта дизайна интерьера

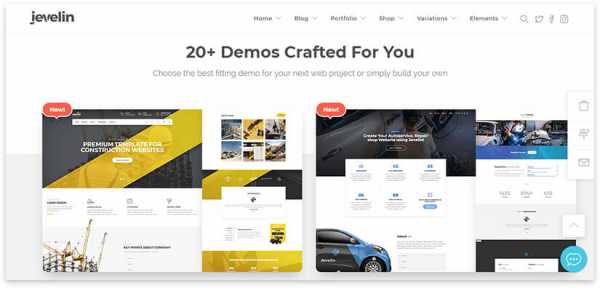
27. Jevelin
Премиальный многофункциональный WordPress шаблон с drag-and-drop конструктором Unyson для бизнес, фриланс и персональных сайтов. В теме 10 готовых вариантов оформления портфолио. Плагин Slider Revolution позволяет организовать демонстрацию примеров работ в форме слайдера.
ПОДРОБНЕЕ О ШАБЛОНЕ СМОТРЕТЬ ДЕМО

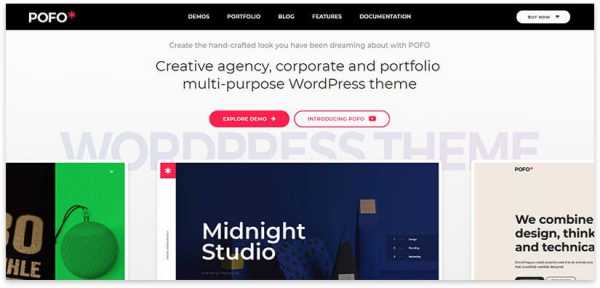
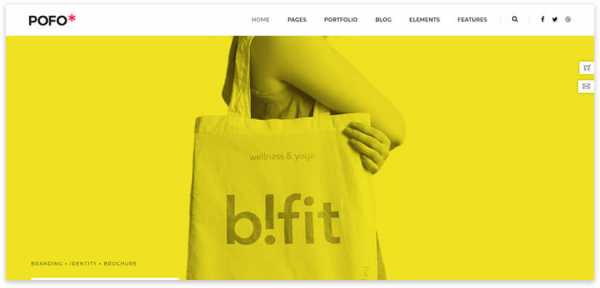
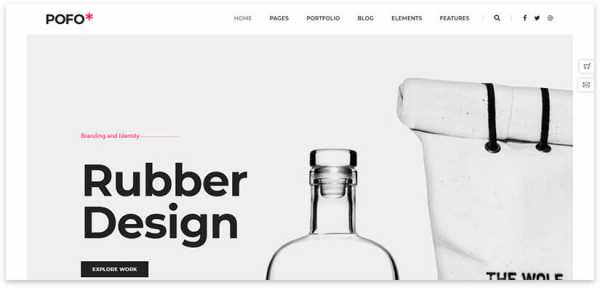
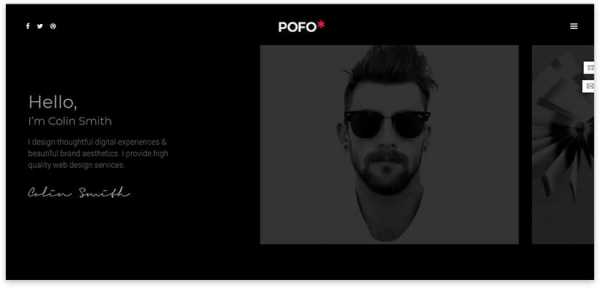
28. Pofo
Креативная адаптивная тема для портфолио и блогов, использующая Visua Composer. Формату портфолио Pofo посвятил несколько оригинальных демо. Они имеют трендовый дизайн и гарантируют потрясающий UX. Для оформления страниц можно применить параллакс и видео фоны.
ПОДРОБНЕЕ О ШАБЛОНЕ СМОТРЕТЬ ДЕМО

29. Демо: Parallax портфолио
Стартовая страница демо позволяет разместить несколько важных примеров работ в объемных секциях с параллакс. Сайт использует простые хедер и футер с белым фоном и серым шрифтом. Для портфолио используются: стандартная сетка, Masonry, Metro.
ПОДРОБНЕЕ О ШАБЛОНЕ СМОТРЕТЬ ДЕМО

30. Демо: Брендинговое агентство
Яркое лаконичное демо со светлым фоном и темным футером. В верхней части страницы размещен объемный слайдер для информационных баннеров. При прокрутке элементы новых секций загружаются с эффектом анимации. Для раздела портфолио можно выбрать формат во всю ширину или с полями по бокам.
ПОДРОБНЕЕ О ШАБЛОНЕ СМОТРЕТЬ ДЕМО

31. Демо: Креативное агентство
Сайт с красочным дизайном для компании, связанной с креативом. Стартовая страница вместила: баннер с девизом компании, галерею избранных работ, блоки с показателями достижений, логотипы клиентов, форму заказа обратной связи. При скроллинге фон блоков меняет цвет.
ПОДРОБНЕЕ О ШАБЛОНЕ СМОТРЕТЬ ДЕМО

32. Демо: Портфолио карусель
Главная страница демо сделана в виде горизонтального слайдера с вертикально-ориентированными слайдами. На каждом из них указано название серии работ и установлена ссылка на раздел с полной галереей. Меню, вызываемое иконкой-бургером, разворачивается на весь экран.
ПОДРОБНЕЕ О ШАБЛОНЕ СМОТРЕТЬ ДЕМО

33. Демо: Фрилансер
Невероятно крутое портфолио для фриланс дизайнера. Высота главной страницы — всего 1 экран, при прокрутке ее контент движется горизонтально. Слева размещено резюме фрилансера, справа — слайды, презентующие категории услуг. Черно-белые картинки становятся цветными при получении фокуса.
ПОДРОБНЕЕ О ШАБЛОНЕ СМОТРЕТЬ ДЕМО

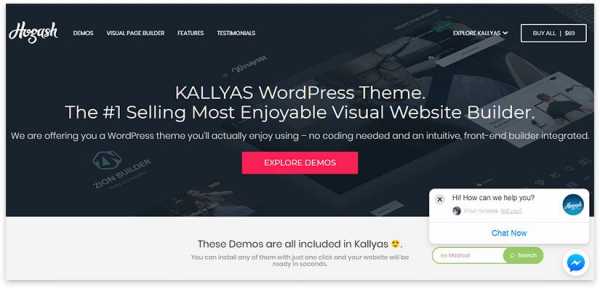
34. Kallyas
Креативная многофункциональная eCommerce тема, применяющая Visual Composer. В шаблоне предусмотрено несколько вариантов портфолио для бизнес проектов. Каждый вариант очень легко персонализировать для демонстрации посетителям полного спектра своих работ.
ПОДРОБНЕЕ О ШАБЛОНЕ СМОТРЕТЬ ДЕМО

35. Демо: Digital агентство
Красочное демо, дизайн которого построен на использовании белого, синего, голубого и мятного цветов. Баннер и контент украшают яркие графические элементы, начинающие «плавать» при движении курсора по соответствующему блоку.
ПОДРОБНЕЕ О ШАБЛОНЕ СМОТРЕТЬ ДЕМО

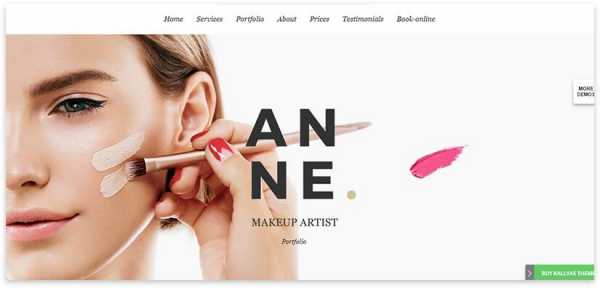
36. Демо: Визажист
Профессиональный сайт портфолио визажиста с parallax и анимацией. Главная страница демо вместила в себя все, что может потребоваться продающему сайту в 2019 году: самопрезентация, цепляющее описание услуг, примеры работ, прайс, отзывы, интерактивная контактная форма.
ПОДРОБНЕЕ О ШАБЛОНЕ СМОТРЕТЬ ДЕМО
Подборка по теме: 25+ шаблонов на тему бьюти

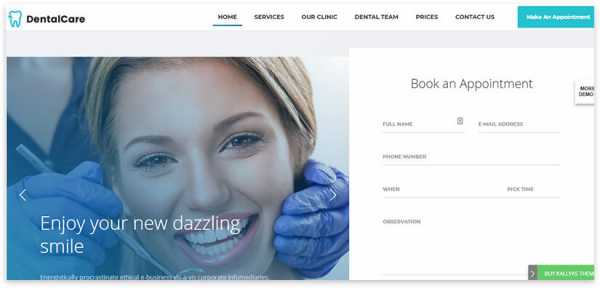
37. Демо: Стоматолог
Оформление страниц в бело-голубых тонах доверительно действует на пользователей. В верхней части сайта расположена форма для бронирования времени посещения. Описание услуг сопровождается тематическими иконками. Есть блоки для анкет специалистов клиники и отзывов.
ПОДРОБНЕЕ О ШАБЛОНЕ СМОТРЕТЬ ДЕМО
Подборка по теме: 20 вариантов для сайта стоматологии » Смотреть

38. BeTheme
Универсальный шаблон с адаптивной html версткой, совместимый с Visual Composer и Muffin Builder. Генератор раскладок помогает добиться эксклюзивного оформления портфолио. С темой возможно создание видео- и параллакс фонов.
ПОДРОБНЕЕ О ШАБЛОНЕ СМОТРЕТЬ ДЕМО

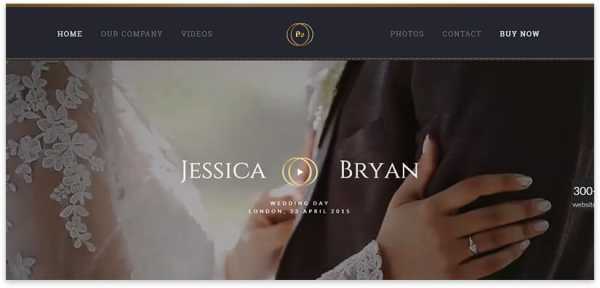
39. Демо: Свадебный видеограф
Портфолио для свадебного фотографа/видеографа. Фоном объемного верхнего баннера установлено превью видео с ссылкой на полную версию, открывающую lightbox блок. Под баннером в 2 столбца идут похожие блоки из последних видео работ.
ПОДРОБНЕЕ О ШАБЛОНЕ СМОТРЕТЬ ДЕМО
Подборка по теме: 35 шаблонов свадебной тематики » Смотреть

40. Демо: Художник
Демо визитка профессионального художника, базовые цвета дизайна — белый и песочный. Секции страниц применяют шахматный порядок размещения картинок и текста. Часть работ из раздела «Портфолио» выведена на главную.
ПОДРОБНЕЕ О ШАБЛОНЕ СМОТРЕТЬ ДЕМО

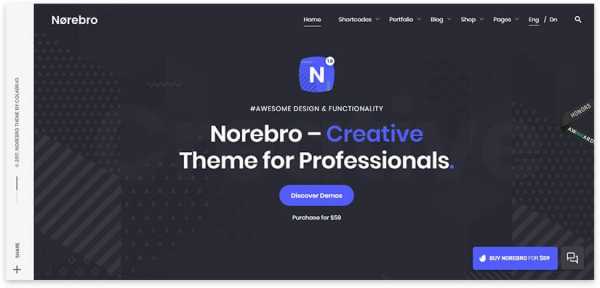
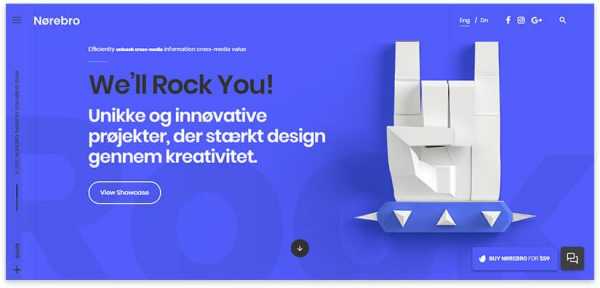
41. Norebro
Универсальный Вордпресс шаблон креативной направленности, работающий с Visual Composer. В тему включены впечатляющие секции для портфолио. Слайдеры, созданные с помощью Revolution Slider, станут эффектной витриной для примеров работ иллюстратора, веб разработчика. Еще 30 вариантов для создания сайта в 2019 году.
ПОДРОБНЕЕ О ШАБЛОНЕ СМОТРЕТЬ ДЕМО

42. Демо: Дизайнер интерьера
Портфолио в виде стильного горизонтального слайдера по ширине и высоте экрана. На слайдах размещена краткая информация о проекте и ссылка на остальные работы серии.
ПОДРОБНЕЕ О ШАБЛОНЕ СМОТРЕТЬ ДЕМО

43. Демо: Творческая студия
Готовый сайт в сине-белой гамме подойдет для студии, занимающейся дизайном или рекламной печатью. В демо предусмотрена эффектная портфолио галерея для демонстрации работ.
ПОДРОБНЕЕ О ШАБЛОНЕ СМОТРЕТЬ ДЕМО

44. WerkStatt
WordPress шаблон для создания креативных, визуально привлекательных портфолио. Drag&Drop функционал предоставлен плагином Visual Composer. Тема позволяет добавлять аудио эффекты для анимации, при кликах и наведении курсора.
ПОДРОБНЕЕ О ШАБЛОНЕ СМОТРЕТЬ ДЕМО

45. Демо: Дизайн студия
Стартовая страница демо — fade-in слайдер из ярких полноэкранных баннеров. Клик по каждому из них переносит на внутреннюю страницу портфолио с формой комментирования.
ПОДРОБНЕЕ О ШАБЛОНЕ СМОТРЕТЬ ДЕМО

46. Демо: Glitch эффект
Работы портфолио на главной представлены в вертикальном полноэкранном слайдере. Каждый слайд использует Glitch эффект. Внутренние страницы активно применяют параллакс и анимированную подгрузку.
ПОДРОБНЕЕ О ШАБЛОНЕ СМОТРЕТЬ ДЕМО
Возможно вам будет интересно: Ремонт компьютеров и телефонов » 15 тем

47. Kalium
Шаблон Kalium оформлен в стиле минимализм, он подходит для демонстрации портфолио дизайнера, архитектора, работ профессионального фотографа или агентства. Этот макет легко изменить, буквально перетаскивая мышью нужные блоки. Он хорошо организован, красив визуально и многофункционален.
ПОДРОБНЕЕ О ШАБЛОНЕ СМОТРЕТЬ ДЕМО ЗАКАЗАТЬ ХОСТИНГ

48. Moon
Самая лучшая тема WordPress для создания портфолио фотографа
Красивый дизайн в лунной тематике – хороший вариант для творческих блоггеров. Он идеально подходит для всего, что связано с фото или творчеством. К его преимуществам относятся:
- Поддержка нескольких почтовых форматов,
- Самая функциональная оптимизация фотографий,
- Возможность размещения загружаемых галерей,
- Пять навигационных макетов меню,
- Великолепная анимация загрузки,
- Настраиваемые цвета и многое другое.
ПОДРОБНЕЕ О ШАБЛОНЕ СМОТРЕТЬ ДЕМО ЗАКАЗАТЬ ХОСТИНГ

49. TheGem
TheGem идеально подходит для презентационных сайтов, он тщательно разработан для различных творческих целей. Имеет гибкие настройки и удобный интерфейс, его продуманные элементы дизайна, стилей помогают в оформлении впечатляющего веб-сайта, который можно сознать буквально в течение нескольких минут. Отличается высокой производительностью при хорошей функциональности.
Его преимущества: более чем 40 уникальных концепций по дизайну, 150 потрясающих демо-страниц, 8 настроек навигации в более чем 20 стилях и т.д. Это хороший шаблон для корпоративных сайтов. TheGem был разработан для высокопроизводительных современных устройств, включая ноутбуки, настольные компьютеры, смартфоны и планшеты, и полностью оптимизирован под любую операционную систему.
ПОДРОБНЕЕ О ШАБЛОНЕ СМОТРЕТЬ ДЕМО ЗАКАЗАТЬ ХОСТИНГ

50. Massive Dynamic
На WordPress это один из самых популярных шаблонов. В нем задействованы последние технологии, приятный интерфейс, красивые графические тенденции в дизайне, этот шаблон позволяет выбирать стили.
Преимущества:
- Безупречная навигация,
- 15 пользовательских стилей дизайна, режим слайдов,
- 5 почтовых форматов ( в том числе видео и аудио),
- совместимость с последними версиями популярных браузеров (Chrome, Firefox, Safari, и т.д.)
- 8 пользовательских виджетов от Instagram до подписки.
ПОДРОБНЕЕ О ШАБЛОНЕ СМОТРЕТЬ ДЕМО ЗАКАЗАТЬ ХОСТИНГ

51. Alpha
Уникальный шаблон WordPress для сайта-портфолио – это Альфа. Слайдер, плавная анимация и быстрая загрузка, отлично интегрируется с любой операционной системой, отлично выглядит на любом компьютере или мобильном устройстве, невероятно прост в использовании.
ПОДРОБНЕЕ О ШАБЛОНЕ СМОТРЕТЬ ДЕМО ЗАКАЗАТЬ ХОСТИНГ

52. Story
Отзывчивый шаблон, с творческим стилем блога, интерактивными контактными картами, яркой анимацией, оптимизированный под сенсорную прокрутку, современные технологии (CSS и HTML5), а также поддерживающий многоязычный формат.
ПОДРОБНЕЕ О ШАБЛОНЕ СМОТРЕТЬ ДЕМО ЗАКАЗАТЬ ХОСТИНГ

53. Lobo
Изюминка этого макета в двух различных меню с подменю на выбор. Этот креативный формат подойдет для портфолио фрилансеров, графических дизайнеров, иллюстраторов, фотографов. Он помогает продемонстрировать свои работы в лучшем виде, очень удобен в использовании.
ПОДРОБНЕЕ О ШАБЛОНЕ СМОТРЕТЬ ДЕМО ЗАКАЗАТЬ ХОСТИНГ
Подборка по теме: 100 вариантов для сайта визитки
Если у вас есть на примете еще крутые темы для портфолио, то делитесь в комментариях.
Есть вопросы по премиум шаблонам? Я подготовил для вас статью с ответами на частые вопросы по премиум темам (покупка, настройка и пр.). Статью можете изучить по ссылке.
Какой шаблон вам больше понравился? Напишите в комментариях.

ichigarev.ru

Leave a Comment