Дизайнерское портфолио: 10 примеров лучших портфолио графического дизайна и шаблонов для его создания
28.06.2023 


 Разное
Разное
10 примеров лучших портфолио графического дизайна и шаблонов для его создания
Оно нужно, чтобы привлечь клиентов, продемонстрировать свои навыки и выделиться среди других дизайнеров.
Сайты-портфолио графического дизайна обычно выглядят одинаково. Они содержат элементы и разделы, которые встречаются довольно часто. Но среди них есть дизайнеры, которые сделали все возможное, чтобы их портфолио выглядело невероятно и могло произвести впечатление на потенциальных клиентов. В этой статье мы рассмотрим такие примеры.
Вы увидите несколько лучших портфолио графического дизайна, которые смогут вас вдохновить. В качестве дополнительного бонуса мы также включили несколько шаблонов, которые вы сможете использовать для быстрой настройки собственного сайта-портфолио.
Лучший набор дизайнерских инструментов: более 2 миллионов ресурсов
Envato Elements дает вам неограниченный доступ к более чем 2 миллионам профессиональных дизайнерских ресурсов, тем, шаблонов, фотографий, графики и многому другому. Все, что вам когда-либо может понадобиться для вашей работы.
Все, что вам когда-либо может понадобиться для вашей работы.
Узнать больше о цифровых ресурсах
Rui Ma Design
http://ruimadesign.com/Когда речь идет о графическом дизайне, первое, что приходит на ум, — это визуальные элементы. В данном случае они использованы настолько хорошо, что сразу производят отличное первое впечатление.
Портфолио дизайн-студии Rui Ma из США содержит только большие и красивые визуальные элементы. На сайте представлены их лучшие работы в полноэкранном формате с минимальным использованием текста.
Основные выводы из анализа данного портфолио:
- Очень важно выбрать идеальные изображения для предварительного просмотра элементов портфолио
- Недостаточно использовать большие иллюстрации. Правильное их расположение на сайте также имеет значение
- “Раскладка кирпичиками” (прим.
 masondry-раскладка) лучше демонстрирует изображения, чем размещение элементов по сетке
masondry-раскладка) лучше демонстрирует изображения, чем размещение элементов по сетке - Убедитесь, что главные страницы ваших проектов такие же красивые, как в этом портфолио
Рекомендуемый шаблон для портфолио: Oscar
Oscar — это современный HTML-шаблон для создания портфолио агентств и стартапов. Несмотря на то, что он не совсем похож на веб-сайт Rui Ma, в нем есть все основные элементы для дизайна профессионального портфолио.
Louis Ansa
https://louisansa.com/home/beyond-beautyПортфолио французского графического дизайнера Louis Ansa прекрасно. Его цветовая палитра состоит только из двух цветов — красного и белого.
Портфолио можно просматривать слайд за слайдом. Каждый из них представлен в стильной анимации. Несмотря на то, что дизайнер применяет минимум цвета, сам веб-сайт достаточно привлекателен для того, чтобы посетителю захотелось посмотреть все портфолио целиком.
Основные выводы из анализа данного портфолио:
- Необязательно использовать много цветов, чтобы дизайн выглядел привлекательно
- При правильном применении свободное пространство может помочь расставить акценты на элементах вашего портфолио
- Анимация позволяет улучшить взаимодействие с пользователем
- Правильный шрифт может придать оригинальности дизайну вашего портфолио
Рекомендуемый шаблон для портфолио: Atail
Подобно веб-сайту Louis Ansa, Atail — это шаблон портфолио, структура которого состоит из слайдов. Макет выполнен в минималистичном стиле, где свободное пространство используется надлежащим образом.
Макет выполнен в минималистичном стиле, где свободное пространство используется надлежащим образом.
Cathrine.co
https://cathrine.co/Мы не знаем, на что Кэтрин опиралась при выборе шрифта. Но мы высоко оценили применение винтажных цветов и постепенно исчезающий фон ее портфолио.
Кэтрин Андерстрап — дизайнер-фрилансер. Она занимается графическим дизайном и брендингом и специализируется на визуальных элементах низкой точности. Заметно, что дизайн портфолио соответствует тенденциям сферы деятельности, в которой она работает.
Кстати, повсеместное применение смайлов в дизайне делает портфолио более интересным и развлекательным.
Основные выводы из анализа данного портфолио:
- На сайте-портфолио краткое представление себя и своей деятельности следует оформлять в виде крупного заголовка
- То, какой шрифт вы выбрали, может многое сказать о ваших творческих способностях
- Не бойтесь применять в своем дизайне трендовые элементы, например смайлы
Denton Design
https://natedentondesign. com/
com/ Иногда одно изображение на главной странице веб-сайта может сказать больше, чем демонстрация всех проектов. Это именно то, к чему стремился Натан Дентон при создании своего портфолио.
Будучи креативным директором, который занимается всеми направлениями в графическом и веб-дизайне, Натан явно стремился к более утонченному и минималистичному стилю. Вот почему на главной странице его портфолио размещено только большое фоновое изображение с заголовком и парой ссылок. Даже на странице портфолио для перечисления проектов используются текстовые заголовки вместо изображений.
Основные выводы из анализа данного портфолио:
- Правильный выбор фонового изображения может задать тон всему сайту
- Создание сайта в рамках одной тематики сделает его более профессиональным в глазах потенциальных клиентов
- Проявите креативность при проектировании некоторых элементов, например фона иконок в форме яйца и интерактивного дизайна курсора мыши.

Рекомендуемый шаблон для портфолио: Blon
В этом шаблоне также используются большие фоновые изображений с крупными заголовками. Он поможет вам создать похожий на Denton Design сайт-портфолио с применением больших визуальных элементов.
Another Colour
https://anothercolour.com.au/Креативные дизайнеры по-разному применяют минимализм в своих проектах. Одни используют свободное пространство, другие размещают небольшое количество изображений и цветов. В этом портфолио дизайнер применил оба подхода.
Стиль портфолио австралийского дизайн-агентства Another Color очень необычный. В достаточно простом дизайне сайта используются яркие и красочные градиенты. Он также хорошо сочетается с названием бренда (прим. название — “Другой цвет”).
Основные выводы из анализа данного портфолио:
- Красивые градиенты способствуют привлечению внимания к портфолио
- Есть несколько способов создать минималистичный дизайн
- Анимация и эффекты, такие как автопрокрутка, добавляют индивидуальности вашему сайту
Neuebel&Mark
https://www. neuebel.com/
neuebel.com/ Объединение определенных художественных стилей и тенденций также помогает выделить ваш сайт среди других и добавить ему исключительности. В портфолио Neuebel & Mark достаточно хорошо применена эта стратегия.
Вдохновленные модерном и тенденциями винтажного дизайна, они разработали уникальный стиль для своего проекта. Поскольку агентство специализируется на разработке шрифтов, их выбор цвета и структура макета идеально сочетается с их фирменной символикой.
Основные выводы из анализа данного портфолио:
- Для более эффективного выделения текста и контента можно использовать разные цвета шрифта
- Следование тенденциям — отличный способ сделать свое портфолио по-настоящему уникальным
- Проявите творческий подход к формам и структуре макета вашего сайта
Рекомендуемый шаблон для портфолио: Ukko
Ukko — это шаблон для портфолио, в котором также используется макет. Он разработан в соответствии с современными тенденциями и применением классического винтажного дизайна. Идеально подходит для создания портфолио дизайнера-фрилансера.
Идеально подходит для создания портфолио дизайнера-фрилансера.
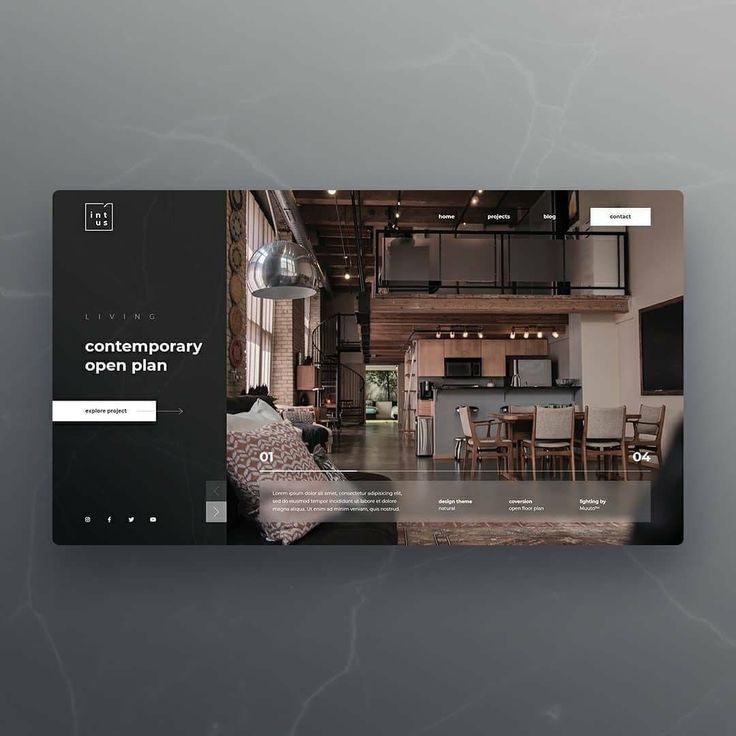
Samuel Scalzo
https://www.scalzodesign.be/Темные цвета — популярный тренд, который мы наблюдаем в интернете повсеместно. Особенно широко эта тема представлена в мобильных и десктопных операционных системах, но она охватывает и веб-сайты.
Сэмюэл Скальцо, графический дизайнер из Бельгии, также использует темную цветовую тему для демонстрации своих работ в портфолио. И, кажется, оно идеально сочетается со стилем его проектов.
Основные выводы из анализа портфолио:
- Тема темного цвета отлично подходит для расстановки акцентов на визуальном контенте
- Применяйте минимальную цветовую палитру при обращении к темному дизайну
- На сайта с темным режимом типографика играет более значительную роль
Рекомендуемый шаблон для портфолио: Bleak
У этого креативного HTML-шаблона темная цветовая палитра. Он специально разработан для графических дизайнеров, и имеет современный и элегантный вид.
Adam Sandoval
https://adamsandoval.co/Макет с разделенным пополам экраном — еще один популярный стиль, который применяется при создании сайта-портфолио. В этом конкретном дизайне этот тренд креативно объединили с анимацией, чтобы сделать портфолио похожим на показ слайд-шоу.
Графический дизайнер Адам Сандовал мастерски использует на своем веб-сайте цветовую схему. Согласно психологии цвета, желтый цвет применяется для привлечения внимания. Сам дизайн и юзабилити веб-сайта также хорошо сочетаются между собой.
Основные выводы из анализа портфолио:
- Применение психологии цвета будет вашим преимуществом
- Наглядная демонстрация нескольких элементов портфолио одновременно помогает сэкономить место на веб-сайте и повысить качество взаимодействия с пользователями
- Крупные заголовки способствуют привлечению внимания посетителей
Рекомендуемый шаблон портфолио: Ария
Aria — это современный шаблон портфолио с разделенным пополам экраном. Его дизайн нельзя изменить, но вы можете настроить шаблон так, чтобы можно было добавить больше разделов.
Его дизайн нельзя изменить, но вы можете настроить шаблон так, чтобы можно было добавить больше разделов.
Studio Fables
https://studiofables.com/Иногда олдскульный классический дизайн в форме сетки — идеальный способ продемонстрировать ваше портфолио простыми средствами. На этом сайте показано, как это делается.
Французское агентство графического дизайна Studio Fables применяет классический дизайн портфолио с размещением контента в форме сетки. При нажатии на элемент открывается целая страница с более подробной информацией о каждом проекте. Это старомодный дизайн, но он неплохо работает.
Основные выводы из анализа портфолио:
- Классический макет идеально подходит для дизайна простых портфолио
- Сетка позволяет продемонстрировать больше элементов на ограниченном пространстве
- Вы можете создать отличный сайт-портфолио и при этом использовать всего один цвет
Рекомендуемый шаблон портфолио: Remark
Remark — это HTML-шаблон с классическим дизайном портфолио в виде сетки. Графические дизайнеры могут использовать его для демонстрации большого количества изображений и при этом не перегружать сайт.
Графические дизайнеры могут использовать его для демонстрации большого количества изображений и при этом не перегружать сайт.
Root Studio
https://rootstudio.co.uk/Этот сайт-портфолио разработан британским агентством графического дизайна Root Studio. На первый взгляд он выглядит как обычный веб-сайт, но хорошо продуманный дизайн заголовка делает его особенным.
Жираф на главной странице — это не изображение. На самом деле это зацикленное видео, которое идеально сочетается с дизайном сайта и самим брендом. В остальном портфолио также выглядит неплохо.
Ключевые выводы из этого портфолио
- Креативный дизайн заголовка может сделать все ваше портфолио еще более уникальным
- Ваш дизайн будет пользоваться популярностью у посетителей, если вы будете применять яркие и насыщенные цвета
- Простой и приветливый текст также способствует улучшению опыта взаимодействия
Рекомендуемый шаблон портфолио: Elio
Elio — креативный HTML-шаблон для создания портфолио. Возможно, в нем нет анимированных жирафов, но он содержит все нужные элементы для создания профессионального сайта-портфолио.
Возможно, в нем нет анимированных жирафов, но он содержит все нужные элементы для создания профессионального сайта-портфолио.
Дизайн сногсшибательного сайта-портфолио требует креативного мышления. Воспользуйтесь нашими советами, чтобы улучшить свой проект и посмотрите больше примеров из нашего списка лучших сайтов-портфолио.
Портфолио дизайнера: как сделать и оформить, +19 примеров
Дизайнер обязательно должен иметь портфолио с примерами работ. Это идеальный способ показать заказчикам уровень вашего мастерства. Дизайн — не та сфера, где достаточно продемонстрировать резюме, рассказать на словах о своем опыте и получить при этом выгодный заказ.
В статье расскажем, как дизайнеру создать портфолио, что в нем указывать, как его оформить и в чем. Разберём множество наглядных примеров представления работ.
Реклама: 2Vtzqxi7Yrq
Читайте также: 10 курсов по веб-дизайну
Портфолио дизайнера — как создать и оформить, где размещать
Ваши работы — это уже 90% успеха портфолио. Но их нужно оформить и правильно презентовать себя. Если графический, веб или UX/UI-дизайнер не может создать качественное визуально привлекательное портфолио — это повод усомниться в его способностях.
Но их нужно оформить и правильно презентовать себя. Если графический, веб или UX/UI-дизайнер не может создать качественное визуально привлекательное портфолио — это повод усомниться в его способностях.
Сбор и подготовка материала для портфолио
Если у вас еще нет портфолио, возможно вам кажется, что это дело 5 минут — у меня столько работ, сяду сегодня вечерком и забабахаю себе такое портфолио! Но нужно подойти серьезно к процессу: собрать свои работы, отобрать из них лучшие (а не выкладывать все подряд), подготовить к размещению, оформить.
Сбор:
- Собрать все работы, которые у вас есть.
- Выбрать работы, которые вы хотите разместить (несколько самых лучших). Если размещаетесь в соцсетях или площадках для дизайнеров, тогда не ограничивайте количество — там чем больше, тем лучше. А вот на личном сайте все работы вряд ли будут просматривать.
- Обсудить с клиентами, можно ли публиковать сделанный дизайн.
- Получить обратную связь по дизайну и добавить отзыв заказчика на страницу работы.

*Если у вас еще нет клиентов или их мало, можно пройти курсы по дизайну — в процессе обучения у вас будет несколько готовых работ для портфолио. Также можно создать работы специально для портфолио — тогда не придется спрашивать разрешение у заказчика. Но наличие хотя бы нескольких реальных кейсов с отзывами будет плюсом (которые можно показать, например, добавив ссылку на сайт заказчика).
Подготовка:
- Рассортировать выбранные работы по разделам (если работаете в нескольких направлениях). Это нужно, если размещаете разделы с работами на своем сайте или сервисе/площадке, который подразумевает разделы. Для Инстаграм сортировать можно разве что для актуальных сторис.
- Привести работы к единому формату. Например, если размещаете в виде картинок на своем сайте — сделать одинаковый размер картинок. Если в Инстаграм — кадрировать так, чтобы самое главное попало в кадр.
- Если размещаете портфолио на своем сайте, и картинки или анимация получаются слишком тяжелые — нужно их сжать или настроить ленивую загрузку изображений на сайте (Lazy Load).
 Иначе контент может тормозить работу сайта, а это будет раздражать его посетителей — потенциальных заказчиков.
Иначе контент может тормозить работу сайта, а это будет раздражать его посетителей — потенциальных заказчиков. - Оформить каждую работу для портфолио — написать тип работы (логотип, макет, редизайн старого сайта), название проекта или компании, для которой создавался дизайн, можно добавить краткую историю (какой смысл вложен в работу или какая задача перед вами стояла), за какой срок сделана работа (если помните, конечно), в каком году (необязательно).
- Оформить или подумать, как оформить отзывы. Если размещаете их на своем сайте — это может быть отдельно оформленный блок с цитатой. Если размещаете отзывы в соцсетях — можно в виде скринов (например, в актуальных сторис, если это Инстаграм).
Это интересно: Этапы разработки айдентики
Где дизайнеру разместить портфолио
Можно выбрать один вариант или совместить, если хотите получать больше заказов. Правда учитывайте, что можно не справиться с потоком заданий от нескольких заказчиков.
На своем сайте. Это самый удобный вариант, так как вы не ограничены возможностями чужих площадок. Если умеете создавать и оформлять сайты, то результат зависит от вашей фантазии и навыков.
Если не умеете делать сайты, то не обязательно идти на курсы веб-разработчиков, можно создать красивый лендинг с портфолио на конструкторе. Вот пара вариантов:
uKit — плюс в том, что есть множество готовых, стильных шаблонов, которые можно переделать под себя. При выборе шаблона, просто введите в поиск [портфолио] и выберите нужный вариант.
Вот как может выглядеть ваше портфолио на одном из шаблонов:
Nethouse — ещё один конструктор, где можно развернуть своё портфолио. Выбор шаблонов здесь меньше, но любой из них можно легко переделать под портфолио. Также, есть бесплатный тариф и функции магазина.
В сервисах для размещения портфолио. Вместо сайта можно использовать сервисы для создания портфолио: Portfeel и Portfoliobox.
На онлайн-площадках. Must-have площадки для размещения дизайнерского портфолио это Behance и Dribbble. Даже если у вас есть личный сайт, на них все равно стоит разместить свои работы. Особенно, если планируете работать с зарубежными заказчиками. Это не только площадки для демонстрации работ, но и для поиска клиентов.
В соцсетях. Презентовать себя и найти заказчиков можно и через соцсети. Для дизайнеров (особенно графических) две идеальных площадки — это Instagram и Pinterest. Есть еще малоизвестный аналог Пинтереста — Savee.it. Его можно использовать для демонстрации работ потенциальным заказчикам.
Как оформить сайт с портфолио дизайнера
В дополнение к страничке в соцсетях (или профилю на Behance) можно сделать свой сайт (но не обязательно). С сайтом вы будете выглядеть профессионалом + на нем можно сразу указать расценки и красиво упаковать примеры в разделы. Заказчик может найти работы в интересующем его разделе (например, только логотипы), а не просматривать все работы подряд. Если беретесь за сайт — он должен быть качественным.
Если беретесь за сайт — он должен быть качественным.
Какие разделы нужно обязательно добавить на сайт с портфолио
1. Блок «О вас». Ваше имя, фото (по желанию), направление дизайна, информация о вас (опыт, достижения, образование).
С сайта дизайнера Яны Ходкиной:
2. Примеры работ. В зависимости от направления дизайна это могут быть картинки или видео. Если занимаетесь веб-дизайном, дополнительно стоит указать ссылки на проекты, над которыми работали.
Совет: размещайте примеры в высоком разрешении, чтобы заказчик мог рассмотреть детали. Для вдохновения поищите работы известных дизайнеров и креативных агентств.
3. Ваше направление дизайна. Помимо глобального направления (графический дизайн, веб-дизайн, дизайн интерьеров, UX-дизайн и так далее) стоит указать, чем конкретно вы занимаетесь. Например, в том же графическом дизайне можно создавать дизайн упаковки, оформлять баннеры и обложки для соцсетей, отрисовывать постеры, делать рекламные креативы.
4. Прайс. Распишите цены за конкретную услугу либо за час работы, если у вас почасовая ставка.
5. Контакты. Напишите, как с вами можно связаться и в какое время.
6. Бриф. Можно сразу создать анкету для потенциальных заказчиков, где они смогут описать, что конкретно требуется сделать. Это сэкономит время вам и заказчику в будущем.
Как оформить раздел «Портфолио» на сайте
Есть несколько способов оформления:
— если работ немного, можно выложить их все подряд, например, в виде плитки. Под работой можно указать название или краткое описание (или чтобы высвечивалось при наведении на нее).
— если работ много, и они разного направления, лучше рассортировать по разделам. На примере сайта Яны Ходкиной — можно посмотреть все работы или нажать на конкретный раздел в верхней панели меню.
Если нажать на картинку с разделом, например на логотипы, то открывается отдельная страница с этими логотипами. Оформлены в виде галереи-слайдера + список.
Оформлены в виде галереи-слайдера + список.
*В начале каждого раздела добавьте краткое описание.
— креативный способ оформления. Зависит от вашей фантазии и навыков веб-дизайна. Можно выбрать нестандартный шаблон для портфолио или придумать свою уникальную фишку и реализовать с помощью веб-дизайнера. Примеры креативного оформления в разделе ниже — обратите внимание на портфолио BuzzWorthyStudio, ToyFight, Shantell Martin.
Примеры оформления портфолио дизайнера
В отличие от других специальностей, где допустимо простое оформление портфолио или даже его отсутствие, дизайнер должен все делать максимально качественно.
Примеры красивого оформления дизайнерского портфолио (на личном сайте или сайте студии):
#1. Liz Grant.
#2. BuzzWorthyStudio. Это сайт студии графического дизайна, но тут есть интересная задумка, которую вы можете реализовать в своем портфолио. На сайте список полупрозрачных слов — это названия проектов (крупным шрифтом). Если навести мышку на название, оно становится ярко белым, а на заднем плане появляется сама работа.
Если навести мышку на название, оно становится ярко белым, а на заднем плане появляется сама работа.
#3. ToyFight. Это тоже студия. Фишка оформления — когда нажимаешь на название проекта, то можно не только посмотреть все работы, связанные с ним, но и подробную историю. Про бренд, как создавалась концепция дизайна, какая идея заложена в него. Смотрится очень профессионально и дорого.
#4. Shantell Martin. Дизайнер с креативным подходом. Здесь интересно то, что у специалиста есть свой уникальный стиль, как в работах, так и в оформлении сайта-портфолио. Страница с работами оформлена с бесконечной прокруткой — справа картинка не двигается, а слева работы появляются по мере скроллинга.
Если нажать на конкретную работу, открывается отдельная страница. На ней название, краткое описание проекта и фотографии, как создавался дизайн.
Фото в процессе работы над дизайном:
Как можно оформить портфолио в соцсетях (на примере Инстаграм):
@interfacely — UX и web-дизайнеры.
@robertgabrielb. Тут интересно посмотреть, как дизайнер визуализировал свою фишку — использование каллиграфии в графическом дизайне и фотографии.
@beandbear_graphicdesign — дизайнер логотипов. У него пока мало подписчиков, но можно посмотреть идею — использование мокапов для более презентабельной визуализации своих работ.
*Не забудьте указать информацию о себе в разделе «Описание» или «Биография». Также можно указать контакты и прикрепить ссылку на прайс.
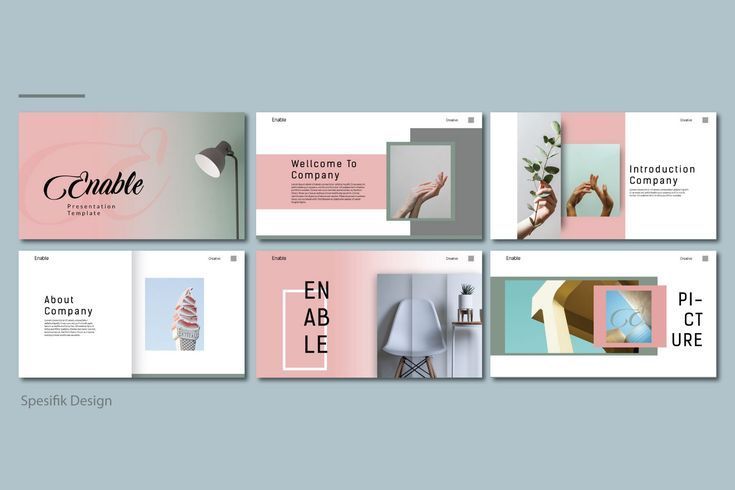
В виде презентации. Для отправки в электронном виде потенциальным заказчикам. Для оформления можно использовать PowerPoint, Keynote (если у вас Макбук), Google Slides.
Печатный вариант. Если бываете на живых встречах и мероприятиях, связанных с дизайном, можно дополнительно распечатать портфолио и показывать его потенциальным клиентам.
ЗаключениеПортфолио дизайнера — это визитная карточка, которая скажет о нем гораздо больше, чем резюме. Вы можете быть новичком, но талантливым и создавать уникальные дизайны, непохожие на другие. И тогда заказчикам будет все равно, какой у вас опыт и образование.
Вы можете быть новичком, но талантливым и создавать уникальные дизайны, непохожие на другие. И тогда заказчикам будет все равно, какой у вас опыт и образование.
Невозможно понять, что дизайнер — специалист, не взглянув на его работы. Советуем создать портфолио и со временем его обновлять — по мере появления новых достойных кейсов. Если сможете придумать свою уникальную фишку и отразите это в портфолио — будете на два шага впереди конкурентов.
Полезные статьи:
- Чем отличается UX и UI-дизайн
- ТОП-10 конструкторов сайтов
- Лучшие книги по веб-дизайну
- Как сделать логотип самостоятельно
25 лучших веб-сайтов портфолио дизайнеров, которые вас вдохновят
Думаете о создании веб-сайта портфолио дизайнеров? Мы отобрали 25 выдающихся веб-сайтов портфолио дизайна, созданных с помощью Pixpa, чтобы черпать вдохновение.
Ваше дизайнерское портфолио представляет собой окно, через которое мир может увидеть вашу работу и оценить ваш талант, навыки и опыт. Являетесь ли вы графическим дизайнером, продуктовым дизайнером, иллюстратором, веб-дизайнером или мультимедийным художником, дизайнерские портфолио — это призма, через которую дизайнеры постоянно оцениваются новыми клиентами и потенциальными работодателями. Отличное дизайнерское портфолио может продвинуть вас к успеху, открыть новые возможности и получить именно ту работу, которую вы хотите. Тем не менее, если вы не сделаете все возможное с портфолио дизайнеров, это может привести к отказу и гибели.
Являетесь ли вы графическим дизайнером, продуктовым дизайнером, иллюстратором, веб-дизайнером или мультимедийным художником, дизайнерские портфолио — это призма, через которую дизайнеры постоянно оцениваются новыми клиентами и потенциальными работодателями. Отличное дизайнерское портфолио может продвинуть вас к успеху, открыть новые возможности и получить именно ту работу, которую вы хотите. Тем не менее, если вы не сделаете все возможное с портфолио дизайнеров, это может привести к отказу и гибели.
Учитывая, что это может решить вашу карьеру или разрушить ее, создание портфолио дизайнеров само по себе становится самым важным проектным упражнением в вашей карьере. Поскольку веб-сайты портфолио дизайнеров в Интернете становятся средством представления вашей работы миру по умолчанию, важно убедиться, что вы понимаете, что нужно и что нельзя делать на успешном веб-сайте портфолио дизайнеров. Выигрышный веб-сайт портфолио графического дизайна демонстрирует вашу работу, рассказывает вашу историю, внушает доверие и открывает двери для сотрудничества.
Мы тщательно отобрали 25 лучших веб-сайтов портфолио дизайна , созданных на Pixpa для вашего вдохновения. В этой статье мы также перечислили 20 профессиональных советов по созданию потрясающего портфолио графического дизайна. С помощью этих профессиональных советов и некоторой изобретательности вы будете на пути к созданию портфолио, которое сможет привлечь и произвести впечатление на потенциальных работодателей, клиентов или сотрудников.
Вот обширная коллекция лучших шаблонов веб-сайтов с портфолио для ознакомления.
Создайте свой веб-сайт портфолио профессионального дизайна с помощью Pixpa. Встроенный магазин, клиентские галереи и блог.
Начать бесплатную пробную версию
Лучшие веб-сайты с портфолио дизайнеров
1. Адриен Лоре
Адриен Лоре из Парижа — дизайнер, увлекающийся иллюстрацией, типографикой и фотографией. Его веб-сайт имеет чистый, минималистичный внешний вид. Его веб-сайт портфолио дизайнеров четко иллюстрирует каждый проект, уделяя большое внимание пустому пространству и простой цветовой гамме.
Его веб-сайт портфолио дизайнеров четко иллюстрирует каждый проект, уделяя большое внимание пустому пространству и простой цветовой гамме.
Просмотрите этот список замечательных портфолио Illustrator на Pixpa, которые обязательно вдохновят вас на создание веб-сайта портфолио.
2. Маркус Артис
Дизайнер Веб-сайт онлайн-портфолио Маркуса Артиса Дизайнер брендинга и упаковки, веб-сайт онлайн-портфолио Маркуса Артиса прямолинеен. Маркус производит прекрасное первое впечатление благодаря сильному и яркому использованию собственного бренда. На веб-сайте его портфолио есть простые полные галереи изображений, которые легко просматривать.
3. Fake Honey Pictures
Fake Honey Pictures — это инициатива в области кино и фотографии, которая создает визуальные истории по всему миру. На веб-сайте их онлайн-портфолио представлены визуально ошеломляющие видео, короткие документальные фильмы, представленные в мультимедийной галерее на основе сетки, а также проекты изобразительного искусства, созданные для мировых брендов, организаций и крупных международных СМИ.
4. Крис Таммар
Крис Таммар Портфолио многогранного графического дизайна Дизайнер Крис Таммар представляет свои многогранный портфолио графического дизайна через простой, интуитивно понятный веб-сайт. Собственный логотип Таммара придает его бренду индивидуальность. Чистая квадратная сетка на домашней странице ставит его работу в центр внимания.
Подсказка: веб-сайт Криса Таммара является прекрасным примером принципа «меньше значит больше»: всего две ссылки в навигации представляют его портфолио и контактную информацию.
5. Brendan Dowling
Креативный директор Брендан Даулинг Веб-сайт портфолио Креативный директор Брендан Даулинг использует простой подход к представлению своего дизайнерского портфолио. Брендан демонстрирует подборку своих лучших проектов прямо в вертикальное меню его дизайнерского портфолио сайт. Это облегчает посетителям сайта доступ к его работе и выделяет ряд клиентов и проектов, над которыми он работал.
6. Made Architects
Веб-сайт онлайн-портфолио Made ArchitectsMade Architects — многопрофильная дизайнерская фирма, занимающаяся архитектурой, дизайном интерьера и дизайном мебели. Веб-сайт онлайн-портфолио Made демонстрирует их награды и достижения на главной странице. У них есть раздел проектов, в котором есть тематические исследования по избранным проектам. Страница о компании Made красиво структурирована с их видением, командой, наградами и выставками, подтверждающими их опыт.
7. Эллисон Братник
Дизайнер Эллисон Братник Веб-сайт онлайн-портфолио
Эллисон Братник из Боулдера, штат Колорадо, является руководителем отдела дизайна и производства в Protein Bar & Kitchen, здоровом ресторане быстрого питания. Она выбрала чистую тему в стиле сетки для иллюстрации своей работы, что позволяет зрителю легко просматривать ее маркетинговые и коммуникационные проекты.
8. Mingfei Yang
Игровой дизайнер Mingfei Yang Artworks Portfolio
Гейм-дизайнер Минфей Ян использует черный фон в качестве основы для своего портфолио из игрового дизайна . Работы Минфэя резкие и сюрреалистичные, и, как он говорит, «дизайн уровней сочетает в себе визуальное выражение, архитектурный стиль и интерактивность, чтобы вызвать большие эмоциональные переживания».
Работы Минфэя резкие и сюрреалистичные, и, как он говорит, «дизайн уровней сочетает в себе визуальное выражение, архитектурный стиль и интерактивность, чтобы вызвать большие эмоциональные переживания».
Гейм-дизайнер Минфэй Ян использует черный фон в качестве основы для своего портфолио игрового дизайна. Художественные работы Минфэя резкие и сюрреалистичные, поскольку, по его словам, дизайн уровней сочетает в себе визуальное выражение, интерактивность архитектуры, чтобы вызвать большой эмоциональный опыт.
9. Брайан Уинстон
Графический дизайнер Сайт портфолио Брайана Уинстона
Брайан Уинстон — графический дизайнер из Денвера, штат Колорадо. Он увлечен созданием чистых и элегантных фирменных дизайнов для печати и веб-сайтов, и это видно и по его портфолио. Его работа разделена на категории проектов: от творческого направления, брендинга и дизайна, иллюстрации до цифровой рекламы и макетов продуктов.
Эстетика минимализма делает его сайт-портфолио интересным для изучения.
10. Элизабет О’Мира
Графический дизайнер Элизабет О’Мира Веб-сайт портфолио
Элизабет О’Мира — графический дизайнер с опытом создания дизайна упаковки, журналов, каталогов, логотипов, свадебных приглашений, веб-сайтов и многого другого. более. Ее обширное портфолио в области дизайна упаковки, наряду с другими ее работами, прекрасно представлено на ее веб-сайте портфолио графического дизайна, где есть галерея с горизонтальной прокруткой.
Визуальный дизайн веб-сайта выполнен в минималистском стиле с использованием пастельных тонов, которые дополняют портфолио Элизабет.
11. Ким Деро
Графический дизайнер Веб-сайт портфолио Ким Деро Графический дизайнер, портфолио Кима Деро в области графического дизайна оживает благодаря его чистому, минималистичному веб-сайту с большими динамическими сетками, которые подчеркивают красивые образы портфолио Кима. Его обширный опыт работы с глобальными агентствами дал ему всесторонний набор навыков в области дизайна упаковки для продуктов питания и напитков.
Много пустого пространства, постоянство стиля изображений портфолио и сдержанный, простой дизайн веб-сайта портфолио делают онлайн-портфолио Ким победителем.
12. Obladee
Великобритания Дизайн-студия Obladee Портфолио Веб-сайтObladee — британская студия дизайна, специализирующаяся на проектах по брендингу. Простой, точный веб-сайт портфолио Obladee соответствует этому брифу, представляя свои услуги и избранные проекты по дизайну бренда на аккуратно оформленной домашней странице.
Посетители могут щелкнуть, чтобы получить более подробную информацию о проекте с дополнительными изображениями и описанием проекта, доступными для каждого проекта.
13. Брэндон Перес
Онлайн-портфолио графического дизайна Брэндона Переса Онлайн-портфолио Брэндона Переса по графическому дизайну прекрасно демонстрирует его разнообразие на главной странице. Брэндон использует привлекательную комбинацию зеленого и серого цветов с яркой типографикой, чтобы создать высокую запоминаемость.
Макет веб-сайта остается простым, но продуманным благодаря фантастическому использованию небольшой сетки на главной странице.
14. Justin Maelzer
Justin Maelzer Графический дизайн Полиграфическое портфолиоJustin Maelzer использует динамическую сетку для представления своего портфолио для печати графического дизайна . Джастин делает навигацию на своем веб-сайте простой и компактной и уделяет внимание проектам из своего портфолио, ко всем из которых можно получить доступ непосредственно с домашней страницы его веб-сайта.
15.Brook Perryman
Веб-сайт портфолио графического дизайна Брук Перриман является прекрасным примером того, как графический дизайнер должен подходить к своему веб-сайту портфолио. Брук четко излагает свои сильные стороны прямо на главной странице, имеет тщательно подобранный раздел портфолио, который демонстрирует ее обширный репертуар работы, включает раздел отзывов клиентов, био/резюме и раздел контактов, который хорошо продуман и представляет все информация нужна четко.
16. Роберт Айриш
Веб-сайт онлайн-портфолио Роберта Айриша Обладая более чем двадцатилетним опытом, Роберт Айриш создает убедительные истории с помощью брендинга и дизайна. Его портфолио демонстрирует его обширную работу в области веб-сайтов, мобильных устройств, брендов и логотипов, которая отображается в галерее в виде сетки.
17. Мэтью Парк
Веб-сайт портфолио веб-дизайнера Мэтью ПаркаВеб-сайт портфолио веб-дизайнера Мэтью Парка представляет его цифровые произведения искусства, проекты веб-дизайна и проекты UI/UX через вертикальные прокручиваемые галереи с большими изображениями и подписями к каждой работе.
Вот список примеров веб-сайтов-портфолио для веб-дизайнеров для вашего использования.
18. Polar Sun Designs
Веб-сайт портфолио Polar Sun Designs Polar Sun Designs — это веб-сайт-портфолио, на котором представлены яркие красочные работы художника Джеймса Бассетта, эксперименты с формой и цветом. Его работы продаются в его интернет-магазине и аккуратно отображаются в виде сетки на главной странице.
19. Линдси Заутке
Интернет-портфолио дизайнера Линдси Заутке
Линдси живет в Колорадо и продолжает карьеру профессионального дизайнера. Благодаря своим навыкам визуального дизайна она хочет создавать красивые и впечатляющие проекты для компаний, которые помогут им достичь своих целей.
20. Майкл Коллинз
Дизайнер Интернет-портфолио Майкла Коллинза
После получения степени магистра кинематографии в Калифорнийском университете в Лос-Анджелесе Майкл сделал карьеру в области дизайна. Он верит в то, что нужно задавать правильные вопросы и сочетать действенные идеи с воображением и открытостью, прежде чем начинать большой проект. Благодаря своей работе Майкл руководил дизайном отмеченных наградами продуктов.
Вот лучшие примеры веб-сайтов с портфолио продуктов, созданных с помощью Pixpa
Совет для профессионалов: если вы демонстрируете дизайн, лучше всего сфотографировать его в реальной обстановке и представить яркие изображения продукта, который на самом деле используется.
21. Амелия Абромайтис
Графический дизайнер Амелия Абромайтис Веб-сайтАмелия работает профессионалом в области стратегических коммуникаций и графическим дизайнером более 15 лет. Она изучала графический дизайн в Колледже искусств и дизайна Мура. Она специализируется на создании эффективных дизайнов и индивидуальных сообщений для политических и общественных кампаний.
22. Джим Стан
Веб-сайт онлайн-портфолио Джима СтанаДжим Стан говорит: «Мне нравится создавать приятный опыт графического дизайна, и я увлечен общением с новыми людьми и поиском творческих способов обмена идеями». Его онлайн-портфолио дает четкое представление о его работе и стиле дизайна.
23. Jena Locastro
Минималистичный веб-сайт портфолио Jena LocastroДжена из Нью-Йорка занимается логотипами, типографикой и брендингом. Веб-сайт ее дизайнерского портфолио минималистичный, с большим количеством пустого пространства и простой цветовой схемой.
24.
 Мария Мака Иллюстратор Веб-сайт портфолио Марии Мака
Мария Мака Иллюстратор Веб-сайт портфолио Марии МакаМария Мака — очень увлеченный дизайнер и иллюстратор. Наряду с дизайном и письмом, она любит исследовать взаимодействие между шрифтом и содержанием. Ее работы на веб-сайте портфолио аккуратно отображаются в галерее в виде сетки.
25. А. Дарвиши
Креативный директор Сайт портфолио А. Дарвиши
Дизайнер и креативный директор, А. Дарвиши работал с несколькими дизайнерскими фирмами и уважаемыми клиентами, предлагая свои навыки и таланты в графическом дизайне, рекламе, допечатной подготовке, Фотография и дизайн интерьера. Его веб-сайт онлайн-портфолио детализирован, а работа продумана до мелочей.
Попробуйте эти лучшие веб-сайты-портфолио по дизайну интерьера, независимо от того, являетесь ли вы новичком, студентом или маленьким художником.
Важно видеть, как другие дизайнеры создают свои веб-сайты-портфолио, чтобы учиться у них, прежде чем приступить к созданию своего веб-сайта-портфолио. Мы надеемся, что приведенные выше примеры дали вам понимание, вдохновение и идеи о том, как создать свой собственный сайт-портфолио.
Если вы заинтересованы в создании собственного веб-сайта, это пошаговое руководство поможет вам в создании личного веб-сайта-портфолио.
Как создать потрясающий сайт-портфолио с графическим дизайном?
Вот наши 19 профессиональных советов по созданию потрясающего веб-сайта портфолио графического дизайна для себя
- Имейте четкую цель
- Курируйте свою работу
- Продемонстрируйте свою универсальность
- Инвестируйте в правильный веб-сайт портфолио дизайна
- Выберите правильную платформу
- Будьте проще
- Создайте свой бренд
- Напишите о процессе своей работы
- Покажите результаты и тематические исследования
- Не ходите вокруг да около
- Придайте индивидуальности
- Добавьте загружаемое резюме
- Четко укажите свою контактную информацию блог
- Получайте отзывы от коллег
- Часто просматривайте и обновляйте
- Создайте печатное портфолио
- Продвигайте веб-сайт своего портфолио
1.
 Имейте четкую цель
Имейте четкую цель Начните с определения цели вашего портфолио. Если вы ищете работу, сосредоточьтесь на той работе, которой вы хотите заниматься больше, и заранее продемонстрируйте похожие проекты. Отполируйте свое резюме и четко изложите свои навыки и сильные стороны, а также свой опыт работы с различными дизайнерскими приложениями, чтобы работодатели могли решить, подходите ли вы для их требований. Если вы фрилансер, ищущий клиентов, продемонстрируйте свои успешные тематические исследования и подчеркните, как вы помогли клиентам добиться успеха. Включение нескольких отзывов клиентов также полезно. Если ваше онлайн-портфолио графического дизайна в основном предназначено для создания вашего бренда, у вас гораздо больше свободы для демонстрации экспериментов и личной работы, которую вы проделали вместе с коммерческой работой.
2. Курируйте свою работу
По сути, создание отличного портфолио графического дизайна заключается в том, чтобы представить свои лучшие работы и сделать их простыми. Поместите свои лучшие проекты заранее. Убедитесь, что в вашем портфолио не более 20 проектов (а еще лучше – супер-четкая подборка из 10 проектов). Как только ваш окончательный выбор будет готов, просмотрите его, чтобы убедиться, что он связен и хорошо представляет вас.
Поместите свои лучшие проекты заранее. Убедитесь, что в вашем портфолио не более 20 проектов (а еще лучше – супер-четкая подборка из 10 проектов). Как только ваш окончательный выбор будет готов, просмотрите его, чтобы убедиться, что он связен и хорошо представляет вас.
Совет для профессионалов. Первый проект, который вы продемонстрируете в своем портфолио, является ключевым — его увидит большинство людей, и на него будут ссылаться в интервью или на встречах с клиентами.
3. Продемонстрируйте свою универсальность
Выбирая свои самые сильные проекты, вы также должны убедиться, что вы представляете всю широту своей работы. Это может быть прогулка по канату, и если дело доходит до выбора проекта, основанного на качестве по сравнению с объемом работы, выбирайте качество. Помните, что вы так же хороши, как и самая низкокачественная работа, которую вы выпускаете, поэтому убедитесь, что вы курируете только свои лучшие работы.
Продемонстрируйте свои навыки в портфолио ПримерДизайнер — Брэндон Перес демонстрирует свои разнообразные навыки прямо на главной странице своего веб-сайта портфолио — Брэндон Перес
Совет: не включайте в свое портфолио работу низкого качества, даже если она предназначена для известного бренда.Выдающаяся работа, выполненная для меньшего клиента, сделает работу лучше. Клиенты оценивают ваш талант, а не размер ваших клиентов. Однако наличие крупных брендов в вашем портфолио помогает :).
4. Инвестируйте в надлежащий веб-сайт портфолио графического дизайна
Размещение множества ваших работ на бесплатных платформах, таких как Bechance, Coroflot или DeviantArt, подрывает саму цель создания вашего собственного веб-сайта портфолио, которая состоит в том, чтобы выделиться и сделать впечатление. Эти бесплатные платформы превращают вашу работу в еще одну ссылку среди миллионов других с тем же общим опытом. Демонстрируя свое дизайнерское портфолио, вы должны быть профессионалом и выглядеть серьезным и успешным в работе человеком. Имея собственный веб-сайт портфолио, вы создаете свой бренд и контролируете восприятие вашей работы и то, как вас воспринимают потенциальные клиенты и работодатели. Инвестируйте в реальный веб-сайт портфолио и подключите к нему свое собственное доменное имя. Это выгодное вложение, которое многократно окупится.
Это выгодное вложение, которое многократно окупится.
5. Выберите правильную платформу для своего онлайн-портфолио графического дизайна
В настоящее время существует множество конструкторов веб-сайтов, которые упрощают создание и управление вашим собственным веб-сайтом портфолио графического дизайна. WordPress является наиболее известным из них, но если у вас нет навыков программирования или вы не хотите вкладывать свое время/деньги в создание собственного веб-сайта, имеет смысл выбрать один из конструкторов размещенных веб-сайтов. Даже среди конструкторов размещенных веб-сайтов есть платформы, которые позволяют создать любой бизнес для создания любого веб-сайта, а не только дизайнеров. Выбор платформы, ориентированной на создание веб-сайтов онлайн-портфолио, даст вам гораздо больше возможностей для демонстрации изображений, видео, тем макетов галерей и т. д., которые хорошо подходят для онлайн-портфолио. Ключом к поиску подходящего конструктора для вас является точное определение того, что вы хотите, чтобы ваш сайт делал. Мы составили список из 6 лучших разработчиков веб-сайтов на 2021 год, чтобы помочь вам выбрать тот, который вам больше нравится.
Мы составили список из 6 лучших разработчиков веб-сайтов на 2021 год, чтобы помочь вам выбрать тот, который вам больше нравится.
Веб-сайт портфолио Криса Таммара, созданный на базе Pixpa — Посетите — Крис Таммар
Pixpa — это онлайн-конструктор веб-сайтов, специально разработанный для графических дизайнеров, позволяющий легко создать веб-сайт портфолио и продемонстрировать свои работы стильно и просто. Ознакомьтесь с темами веб-сайтов портфолио и примерами портфолио, созданными на Pixpa.
Готовы создать сайт своего дизайнерского портфолио?
Начать бесплатную пробную версию
6. Будьте проще
Лучшие портфолио графического дизайнера — это демонстрация работы в простом и интуитивно понятном интерфейсе. Следуйте передовым методам и выберите чистый минималистичный дизайн, который выделяет ваши графические работы как центральные элементы впечатлений от просмотра. Одна из больших ошибок, которую допускают многие дизайнеры, — «переусердствовать» с дизайном своего портфолио.
Дизайнер Бьорн Боргерс представляет свою работу с минималистичным, чистым веб-сайтом — Бьорн Боргерс
Узнайте, как минимализм может сделать ваш сайт современным и интеллектуальным! Ознакомьтесь с этим различным минималистичным дизайном веб-сайтов, в котором рассматриваются основные компоненты минималистского веб-дизайна и способы уменьшения отвлекающих факторов и увеличения конверсии.
Ознакомьтесь с лучшими примерами веб-сайтов с портфолио графического дизайна, созданными с использованием Pixpa
7. Создайте свой бренд
Как графический дизайнер вы будете работать над созданием, улучшением и развитием ценности бренда ваших клиентов с помощью различных творческих средств и проектов. Что может быть лучше, чтобы доказать это, чем создать свой собственный бренд, чтобы представить свое портфолио графического дизайна. Создание собственного логотипа — это первый шаг к созданию личного бренда. Доведите это до конца, используя последовательный визуальный язык для веб-сайта вашего портфолио, резюме и даже вашей визитной карточки. Ваш фирменный стиль должен не только красиво выглядеть, но и свидетельствовать о том, какой вы дизайнер.
Что может быть лучше, чтобы доказать это, чем создать свой собственный бренд, чтобы представить свое портфолио графического дизайна. Создание собственного логотипа — это первый шаг к созданию личного бренда. Доведите это до конца, используя последовательный визуальный язык для веб-сайта вашего портфолио, резюме и даже вашей визитной карточки. Ваш фирменный стиль должен не только красиво выглядеть, но и свидетельствовать о том, какой вы дизайнер.
Отличительный логотип Маркуса Артиса моментально запоминается — Маркус Артис
Совет для профессионалов: не включайте в свое портфолио некачественную работу, даже если она предназначена для крупного бренда. Выдающаяся работа, выполненная для меньшего клиента, сделает работу лучше. Клиенты оценивают ваш талант, а не размер ваших клиентов. Однако наличие крупных брендов в вашем портфолио помогает :).
8. Напишите о процессе своей работы
Портфолио графического дизайнера должно быть больше, чем просто визуальная коллекция ваших работ. Добавьте аутентичности и контекста своей работе, поделившись своим мыслительным процессом, стоящим за проектом. Напишите о том, что было отправной точкой процесса проектирования, каковы были проблемы и требования, указанные в брифе проекта, и как окончательное проектное решение соответствовало этим требованиям. Успешный проект графического дизайна — это не только красивые визуальные эффекты, но и то, как творческий процесс привел к поиску успешного дизайнерского решения реальной проблемы. Поделитесь этими идеями с вашим портфолио проектов.
Добавьте аутентичности и контекста своей работе, поделившись своим мыслительным процессом, стоящим за проектом. Напишите о том, что было отправной точкой процесса проектирования, каковы были проблемы и требования, указанные в брифе проекта, и как окончательное проектное решение соответствовало этим требованиям. Успешный проект графического дизайна — это не только красивые визуальные эффекты, но и то, как творческий процесс привел к поиску успешного дизайнерского решения реальной проблемы. Поделитесь этими идеями с вашим портфолио проектов.
9. Показать результаты и тематические исследования
Клиенты и работодатели всегда больше заинтересованы в реальных результатах. Продемонстрируйте, как ваши дизайны воплощаются в жизнь, включив фотографии вашего дизайна в действии — разворот дизайна бренда на различных сопутствующих материалах, печатную брошюру, снимок витрины. Убедитесь, что вы фотографируете свою законченную работу, используемую в реальном мире — это лучший вид дизайнерского портфолио, которое вы можете создать.
Графический дизайнер — Линг К. пишет подробное тематическое исследование о каждом из своих проектов — Посетите — Линг К.
10. Не ходите вокруг да около
Существует множество исследований, которые утверждают, что посетитель веб-сайта занимает всего 2-3 секунд, чтобы произвести впечатление. Не пропустите это крошечное окно, в котором вам нужно привлечь внимание, показывая длинные анимированные заставки или тяжелый веб-сайт, который медленно загружается. Сделайте все возможное и убедитесь, что вы общаетесь эффективно с самого начала.
11. Придайте ему индивидуальности
Добавьте страницу «Обо мне», чтобы рассказать свою историю. Здесь вы рассказываете о себе, своих интересах и вдохновении, а также о том, как вы начинали в своей области. Ваша страница «Обо мне» должна давать представление о том, с каким человеком вам предстоит работать. Имея возможность выбирать между двумя людьми с одинаковыми навыками и опытом, клиенты обычно нанимают человека, который им «нравится» больше. Убедитесь, что вы выиграли этот выбор.
Убедитесь, что вы выиграли этот выбор.
12. Добавьте загружаемое резюме
Создайте надлежащую страницу резюме, на которой подробно опишите свое образование, опыт, проекты и клиентов, с которыми вы работали. Сделайте это в хронологическом порядке, чтобы последние события были сверху. Ваше резюме полностью посвящено вашей работе и квалификации — будьте правдивы, но выбирайте правильные детали, не переполняйте его не относящейся к делу информацией или информацией, которой можно избежать. Добавьте ссылку на загружаемое резюме, если вы ищете новую работу. Здесь вы найдете все, от того, как сделать сайт-резюме.
13. Четко укажите свою контактную информацию
Вы проделали всю тяжелую работу, создали отличное портфолио и привлекли посетителей на свой сайт. Последнее, что вы хотите сделать, это затруднить связь с вами для потенциальных клиентов, работодателей или сотрудников.
Ваш первый вариант — добавить контактную форму в портфолио вашего веб-сайта. Вы можете синхронизировать эту форму с вашим сайтом и позволить любому посетителю отправить форму, чтобы связаться с вами. Это отличный способ отфильтровать запросы и выяснить, нужно ли клиентам запрашивать расценки или запланировать встречу с вами.
Вы можете синхронизировать эту форму с вашим сайтом и позволить любому посетителю отправить форму, чтобы связаться с вами. Это отличный способ отфильтровать запросы и выяснить, нужно ли клиентам запрашивать расценки или запланировать встречу с вами.
Затем максимально четко укажите свою контактную информацию на своем веб-сайте. Каждый лид, который вы получаете с вашего веб-сайта, является потенциально крупным, поэтому убедитесь, что адрес электронной почты или номер телефона, которые вы предоставляете, активно используются вами.
Страница с контактными данными Memento Grafia Studio Memento Grafia Studio имеет четкую страницу с контактными данными, которая хорошо справляется со своей задачей — Контакты — Memento Grafia Studio
14. Убедитесь, что ваш веб-сайт онлайн-портфолио адаптивен
Более половины всех просмотров Интернета в настоящее время происходит с мобильных устройств. Убедитесь, что веб-сайт вашего портфолио полностью адаптивен и оптимизирован для красивого отображения вашей работы на мобильных устройствах. Мобильный интерфейс вашего веб-сайта должен загружаться быстро и использовать основы взаимодействия с сенсорным экраном.
Мобильный интерфейс вашего веб-сайта должен загружаться быстро и использовать основы взаимодействия с сенсорным экраном.
15. Добавьте блог
Добавьте блог на свой веб-сайт, чтобы люди знали, над чем вы работаете, и делились закулисным опытом своей дизайнерской жизни. Напишите о текущих проектах и экспериментах, которыми вы занимаетесь в свободное время. Сделайте так, чтобы ваша личность сияла, и пусть люди узнают о вас как о личности.
16. Получите отзывы от коллег
Важно получить объективные отзывы от других, прежде чем заблокировать свой веб-сайт портфолио. Ваши коллеги увидят ошибки, пробелы и возможности, которые вы, скорее всего, упустите или не заметите. Конструктивная обратная связь, которую вы получите от коллег, поможет вам по-новому взглянуть на свой сайт-портфолио.
17. Часто просматривайте и обновляйте
Вам необходимо внедрить постоянный и последовательный процесс периодического просмотра и обновления веб-сайта вашего портфолио. Рецензирование должно касаться не только добавления новой работы, но и безжалостного удаления старой работы, которая, по вашему мнению, больше не представляет вашу лучшую работу. Убедитесь, что портфолио со временем не раздулось, продолжайте сокращать его по мере добавления новых работ.
Рецензирование должно касаться не только добавления новой работы, но и безжалостного удаления старой работы, которая, по вашему мнению, больше не представляет вашу лучшую работу. Убедитесь, что портфолио со временем не раздулось, продолжайте сокращать его по мере добавления новых работ.
18. Создайте печатное портфолио
Хотя веб-сайт вашего онлайн-портфолио, вероятно, станет вашей первой точкой взаимодействия с людьми, полезно иметь под рукой стильное, изысканное и впечатляющее печатное портфолио, когда вы встречаетесь с кем-то лицом к лицу. к лицу.
19. Продвигайте свой сайт-портфолио
Ваша работа не заканчивается после создания отличного сайта-портфолио. На самом деле, это только начало процесса саморекламы. Вот руководство к образцу маркетингового портфолио, которое поможет подчеркнуть наши навыки и достижения. Будьте активны на платформах социальных сетей, начните публиковать свои работы в Twitter, Instagram, Google Plus и Facebook со ссылками на свой веб-сайт. Создайте свой профиль и поделитесь работами из портфолио на Dribble, Behance и других подобных демонстрационных платформах.
Создайте свой профиль и поделитесь работами из портфолио на Dribble, Behance и других подобных демонстрационных платформах.
Используйте социальные сети, чтобы показать свое портфолио как можно большему количеству людей и начните наращивать трафик для своего веб-сайта.
Пока вы находитесь в процессе создания веб-сайта с портфолио графического дизайна, важно сосредоточиться на конечном результате, к которому вы стремитесь. Ваше портфолио — это не витрина тщеславия, а тщательно сконструированный двигатель, который стимулирует ваш карьерный рост и открывает перед вами больше возможностей.
Часто задаваемые вопросы
Как создать портфолио дизайнеров?
Первый шаг к созданию красивого портфолио с профессиональным дизайном — найти подходящего конструктора веб-сайтов для портфолио. Веб-сайт онлайн-портфолио лучше, чем физическое портфолио, потому что он гораздо более доступен и им можно поделиться. Веб-сайты портфолио облегчают вам продвижение и продвижение себя как дизайнера.
Что должно содержать дизайнерское портфолио?
Ваше дизайнерское портфолио должно содержать ваши лучшие работы, а также ваше резюме. Выбирайте произведения, демонстрирующие широкий спектр навыков и опыта. Также убедитесь, что на вашем веб-сайте портфолио есть инструменты маркетинга и SEO, которые помогут вам расширить охват и лучше продвигать себя.
Из чего состоит отличное дизайнерское портфолио?
Отличное дизайнерское портфолио должно иметь четкую цель. Не просто заполняйте свое портфолио случайными элементами, но добавляйте контент, который что-то рассказывает о вас и повышает ценность всего портфолио. Попробуйте создать для себя фирменный стиль с помощью своего дизайнерского портфолио.
Что такое портфолио дизайнеров?
Портфолио дизайнеров — это тщательно отобранная коллекция лучших работ дизайнера, демонстрирующая его навыки, методы, опыт и универсальность. Дизайн-портфолио важно для каждого дизайнера, чтобы получить работу и клиентов.
18 лучших примеров дизайнерского портфолио
Лучшие дизайнерские портфолио информируют зрителей о ваших работах. И правильное составление портфолио жизненно важно — это может быть разницей между получением работы или отказом. Если вам нужно обновить свой, мы определенно считаем, что просмотр нескольких примеров — это хорошее место для начала.
Существует огромное количество портфолио, поэтому, чтобы помочь вам, мы собрали некоторые из лучших дизайнерских портфолио в Интернете (пожалуйста). Мы позаботились о том, чтобы включить портфолио творческих людей из разных областей, включая иллюстраторов, студий и дизайнеров-фрилансеров. Каждый выделяется разными элементами, например, в то время как у одного может быть потрясающая эстетика, у другого может быть блестящий пользовательский опыт.
Чтобы начать создавать свое дизайнерское портфолио, вам нужна платформа для его создания, верно? В этом случае вы можете либо начать свое портфолио с нуля с помощью Adobe Creative Cloud, либо перейти к лучшим шаблонам портфолио или темам портфолио WordPress, которые имеют уже существующие шаблоны.
01. Бруно Саймон
(Изображение предоставлено: Бруно Саймон)Креативный разработчик из Парижа Бруно Саймон неожиданно подошел к своему портфолио. Вы действительно можете водить виртуальный автомобиль между его проектами и использовать клавиатуру. В 2020 году он стал сайтом года на сайте awwwards (открывается в новой вкладке), и нетрудно понять, почему. Мы бы не рекомендовали этот тип портфолио всем, но если вы можете сделать так, чтобы дизайн вашего портфолио продемонстрировал навыки, которые вы хотите подчеркнуть, то вам следует это сделать.
02. Studio Feixen
Эта швейцарская дизайн-студия полна веселых и характерных работ. Студия Feixen (открывается в новой вкладке) прекрасно демонстрирует свою яркую работу с портфолио в стиле микс-матч, которое воздерживается от подхода «меньше значит больше». Несмотря на то, что примеры представлены на странице портфолио в различных формах, сайт по-прежнему выглядит целостным.
03. RoAndCo
Недостаток информации в этом портфолио компенсируется великолепной презентацией (Изображение предоставлено Ro and Co)Нью-Йоркская компания RoAndCo, основанная креативным директором Роанн Адамс , предлагает красиво оформленный дизайн, брендинг и креативное направление клиентам в сфере моды, красоты, технологий и стиля жизни. Просмотр портфолио RoAndCo — это само по себе событие, соответствующее духу работы студии. Проекты представлены в редакционном стиле, что позволяет зрителю пролистывать изображения с разделенным экраном, анимированные веб-презентации и полноэкранное видео. Это тщательно продуманное дизайнерское портфолио, которое приятно просматривать независимо от того, просматриваете ли вы его на компьютере или мобильном устройстве.
04. Робин Мастромарино
Это портфолио сохраняет актуальность (Изображение предоставлено Робином Мастромарино) Дизайнер интерфейсов из Парижа Робин Мастромарино (открывается в новой вкладке) использует несколько изящных анимационных штрихов пользовательского интерфейса, чтобы сохранить актуальность на своем сайте портфолио дизайна . Его проекты выглядят так, как будто они на колесе, дрожащие в поле зрения, что является привлекательным эффектом. Изображения в каждом тематическом исследовании реагируют на прокрутку, слегка деформируясь. Это эффект, который мы бы не рекомендовали для каждого креативщика, но для специалиста по дизайну пользовательского интерфейса это правильное замечание и дает представление о том, что может сделать дизайнер.
Его проекты выглядят так, как будто они на колесе, дрожащие в поле зрения, что является привлекательным эффектом. Изображения в каждом тематическом исследовании реагируют на прокрутку, слегка деформируясь. Это эффект, который мы бы не рекомендовали для каждого креативщика, но для специалиста по дизайну пользовательского интерфейса это правильное замечание и дает представление о том, что может сделать дизайнер.
05. Active Theory
Это дизайнерское портфолио похоже на вход в совершенно новый мир. Он использует угрюмую, почти киберпанковую эстетику повсюду, и с большим эффектом. От атмосферной анимации домашней страницы с эффектами сбоев, активируемыми мышью, до странной страницы «О странице» — все гели объединяются в единый пакет. Студия поддерживает порядок на страницах своих проектов. Каждый пример содержит полноэкранную анимацию, наложенную на короткую аннотацию и соответствующие ссылки на дополнительную информацию, включая подробные тематические исследования, размещенные на Medium.
06. Бен Брэди
Работа Бена Брэди представлена простым и понятным способом (Изображение предоставлено Беном Брэди) работать чисто, четко. Некоторые могут предпочесть немного больше текста для объяснения своей работы, но мы думаем, что в этом случае лучше позволить изображениям говорить самим за себя.07. Velvet Spectrum
Невероятно красочные эскизы делают это портфолио дизайнеров визуальным наслаждением (Изображение предоставлено Velvet Spectrum)Velvet Spectrum — онлайн-псевдоним визуального художника и дизайнера Люка Чойса. Он показывает, что простота также может оказать влияние на его домашнюю страницу, которая показывает монтаж сверхкрасочных миниатюр, которые ведут к визуально захватывающим примерам его работы большого размера для максимального воздействия. Черный фон сохраняет чистоту и помогает работе выделиться. Это делает для простого, но очень эффективного портфолио дизайна.
08. «Локомотив»
Портфолио «Локомотив» предлагает сюрпризы повсюду (Изображение предоставлено «Локомотивом») Locomotive , студия, базирующаяся в Квебеке, Канада, специализируется на создании цифровых впечатлений, поэтому она позаботилась о том, чтобы сайт-портфолио дизайнеров стал всесторонним восхитительным и увлекательным опытом. Игривая, развлекательная анимация оживляет сайт, и не только на главной странице. Кажется, что мысль и усилия были вложены в каждую деталь. Маленькие сюрпризы поддерживают интерес зрителей, пока они просматривают сайт, что делает его прекрасным примером того, как можно эффективно использовать анимированные завитки, не становясь бесполезными или отвлекающими.
Игривая, развлекательная анимация оживляет сайт, и не только на главной странице. Кажется, что мысль и усилия были вложены в каждую деталь. Маленькие сюрпризы поддерживают интерес зрителей, пока они просматривают сайт, что делает его прекрасным примером того, как можно эффективно использовать анимированные завитки, не становясь бесполезными или отвлекающими.
09. Studio Thomas
Названная в честь двух своих креативных директоров, Томаса Остина и Томаса Кумбеса, Studio Thomas в Восточном Лондоне создает визуальную коммуникацию как для физического, так и для цифрового мира. . Его портфолио — превосходный пример бруталистского веб-дизайна с множеством аккуратных штрихов. Проекты представлены в упорядоченном, но привлекательном виде с четкими визуальными эффектами и каркасными моделями. Сайт прекрасно отражает исследовательский и экспериментальный подход студии и подтверждает заявление студии о том, что она предлагает «дизайн для смелых брендов».
10. Buzzworthy Studio
Называя себя «крутой цифровой студией в Бруклине», Buzzworthy Studio (открывается в новой вкладке) действительно нуждалась в товарах, подтверждающих это заявление, и, к счастью, ее портфолио справляется со своей задачей. . Он показывает великолепные веб-технологии с самого начала. Смелая типографика и анимация объединяются, чтобы привлечь ваше внимание, а сильный взгляд на эстетику гарантирует, что зрители останутся, чтобы изучить все проекты Buzzworthy. Это чертовски визитная карточка.
11. Xavier Cussó
Этот потрясающий сайт-портфолио барселонского дизайнера Xavier Cussó был создан Burundanga Studio. Он демонстрирует работу Куссо с яркими цветами, бросающейся в глаза типографикой и практически каждой анимацией и трюком прокрутки параллакса в книге. Но это не делает его перегруженным. Анимация заставляет, воздействует и удерживает внимание зрителя на протяжении всего фильма.
12. Merijn Hoss
Hoss использует урезанный подход (Изображение предоставлено: Merjin Hos) Иллюстратор и художник Мерейн Хосс (открывается в новой вкладке) использует более простой подход, но его дизайнерское портфолио по-прежнему очень эффективно. Хосс создает прекрасно детализированные психоделические произведения искусства, но его профиль представляет его работу в довольно простом и чистом формате. Это один из самых традиционных подходов, которые мы включили в этот список дизайнерских портфолио, и он не такой яркий, как некоторые из предыдущих примеров, но он хорошо работает, потому что красочные эскизы действительно выделяются на белом фоне галереи, помещая сосредоточиться на творчестве художника. Щелкните миниатюры, и отобразятся большие изображения проекта и краткое описание. Дизайн-портфолио Хосса является доказательством того, что вам не нужны все навороты, чтобы произвести впечатление.
Хосс создает прекрасно детализированные психоделические произведения искусства, но его профиль представляет его работу в довольно простом и чистом формате. Это один из самых традиционных подходов, которые мы включили в этот список дизайнерских портфолио, и он не такой яркий, как некоторые из предыдущих примеров, но он хорошо работает, потому что красочные эскизы действительно выделяются на белом фоне галереи, помещая сосредоточиться на творчестве художника. Щелкните миниатюры, и отобразятся большие изображения проекта и краткое описание. Дизайн-портфолио Хосса является доказательством того, что вам не нужны все навороты, чтобы произвести впечатление.
13. ToyFight
Это дизайнерское портфолио выполнено с юмором и щегольством Манчестерская студия ToyFight (открывается в новой вкладке) использует ряд потрясающих эффектов — от параллакса до анимированных переходов и даже 3D-рендеринга версий студии. учредители дерутся друг с другом. Все это может угрожать перегрузкой работы на выставке, но, видя, как это было выполнено с таким визуальным юмором и щегольством, исследовать сайт одно удовольствие. Это хороший урок того, как личность может также продавать работу креативщиков.
Это хороший урок того, как личность может также продавать работу креативщиков.
14. Made Thought
Лондонская и нью-йоркская студия современного брендинга и дизайна Made Thought (открывается в новой вкладке) демонстрирует, что чем больше, тем лучше с портфолио, которое невозможно игнорировать. С натиском текста и изображений, обращенных прямо к вам, это затем сменяется потрясающими примерами работы. Это, безусловно, выглядит современно, чему способствует тот факт, что студия регулярно обновляет свой сайт портфолио, чтобы он выглядел свежим.
15. Марли Калвер
Веб-сайт Калвера прост, но хорошо сделан (Изображение предоставлено Марли Калвер) Веб-сайт дизайнера и художника Марли Калвер (открывается в новой вкладке) гораздо проще, но он демонстрирует, насколько тщательно подобраны цвет и шрифт. с простой компоновкой и навигацией являются ключом к любому успешному портфолио онлайн-дизайна. Работы Марли отображаются очень эффектно благодаря использованию больших изображений с быстрой загрузкой, что упрощает навигацию по портфолио и знакомство с ее работами. Использование подписи художника в меню в верхней части сайта также является приятным штрихом.
Использование подписи художника в меню в верхней части сайта также является приятным штрихом.
16. Малика Фавр
Смелая и красивая (Изображение предоставлено Маликой Фавр)Иллюстратор Малика Фавр (открывается в новой вкладке) использует полноэкранный гобелен миниатюр от края до края, чтобы привлечь посетителей к просмотру ее ярких работ. Подробнее. Цвета и макет уже привлекают внимание, в то время как расположение анимированных фрагментов в неподвижных изображениях помогает еще больше удерживать внимание на экране. После нажатия миниатюры открывают полноэкранную галерею представленных работ. Он отображается на дополнительных цветных фонах, которые демонстрируют ее работу с большим эффектом и создают смелую, красочную презентацию, привлекающую внимание зрителя.
17. Юл Моро
Юл Моро родился в Сеуле, проживает в Париже и «вырос в 80-х годах». монтаж ретро видео. Эта одностраничная страница прекрасно демонстрирует работу арт-директора, сочетая видео, изображения, умные эффекты прокрутки и подробные текстовые пояснения, чтобы дать полный обзор его работы.
18. Тим Смит
Этот сайт использует CSS3 для чистого внешнего вида.Сайт-портфолио Тима Смита (открывается в новой вкладке) может похвастаться «увлекательной графической забавой», используя CSS3, чтобы добавить несколько хитрых трюков HTML5 для безупречно чистого внешнего вида. Для каждой части есть вырезанные заголовки, которые исчезают при наведении на них курсора. Боковая панель также очень изящна, переключаясь с отображения социальных ссылок на главной странице, а затем на кнопки навигации для страниц портфолио. Это делает презентацию быстрой, яркой и профессионально выглядящей.
Подробнее:
- Создайте идеальное портфолио дизайнеров: 30 профессиональных советов
- 10 советов для создания потрясающего портфолио дизайнеров
- 10 потрясающих портфолио веб-дизайнеров
Спасибо, что прочитали 5 статей в этом месяце* Присоединяйтесь сейчас, чтобы получить неограниченный доступ
Наслаждайтесь первым месяцем всего за 1 фунт стерлингов / 1 доллар США / 1 евро
У вас уже есть аккаунт? Войдите здесь
*Читайте 5 бесплатных статей в месяц без подписки
Присоединяйтесь и получите неограниченный доступ
Попробуйте первый месяц всего за 1 фунт стерлингов / 1 доллар США / 1 евро
У вас уже есть аккаунт? Войдите здесь
Подпишитесь ниже, чтобы получать последние новости от Creative Bloq, а также эксклюзивные специальные предложения прямо на ваш почтовый ящик!
Свяжитесь со мной, чтобы сообщить о новостях и предложениях от других брендов Future.


Leave a Comment