Дизайн сайтов 2019: Тренды веб-дизайна 2019 — Читай в блоге BorodaDigital
26.04.2023 


 Разное
Разное
Тренды веб-дизайна 2019 — Читай в блоге BorodaDigital
- Главная /
- Блог /
- Тренды веб-дизайна 2019
В новый год с новыми сайтами. Новым дизайном и новыми техническими решениями. Нельзя начинать что-то новое в бизнесе без анализа рынка в нашей стране и за рубежом. Мы провели небольшое исследование и выяснили, в какую сторону движется web-разработка и какие тренды веб-дизайна возглавят 2019 год.
Прежде чем говорить о конкретных новшествах, скажем, что сайты в 2019 будут сочетать в себе две главные черты: технологичность и эстетичность. И такое развитие не случайно. В нем отражается желание компаний быть привлекательными и современными, а также стремление упростить сайт для клиента. В чем мы не можем не согласиться. Ниже по пунктам разберем, как именно изменится веб-дизайн 2019.
Мы выделили 7 трендов сайтов в 2019 году. Что-то может показаться уже знакомым, но помни, тренды зарождаются не сиюминутно. Многие из них родились раньше, но свою популярность они обретут только в 2019 году.
1.МинимализмОн продолжает укреплять свои позиции не только в дизайне сайтов, но и в целом в мире дизайна. Чем меньше текста и различных элементов на сайте, тем проще на нем ориентироваться посетителю. Кроме того, такой сайт достаточно “легкий” и адаптивный. Поэтому минималистичный дизайн не только подчеркнет стиль и индивидуальность бренда, но и поднимет сайт по техническим факторам ранжирования в Яндексе.
Libratone
2. Удобная навигация “под большой палец”Цифровое пространство уходит в мобильные версии и веб-дизайн идет следом за ним. Дизайн сайтов теперь не просто адаптивный для смартфона. Он удобен для классического использования одним пальцем. Расположение кнопок, ввод текста, скроллинг. Все эти функции должны быть доступны без лишних движений.
Все эти функции должны быть доступны без лишних движений.
QuickBee
3. Микро-взаимодействияЭто такие небольшие события, которые происходят во время работы с сайтом. Они не бросаются резко в глаза, но создают определенное настроение. Это могут быть интересные переходы с картинки на картинку, оживление картинки при наведении курсора, анимации или приятный звук при каком-то действии. Это своеобразный ответ сайта на действие посетителя. Таким образом мы располагаем посетителя к взаимодействию, и получается такая мини-игра. Такие действия увлекают. Посетитель может дольше находиться на сайте, что положительно скажется на SEO-оптимизации. Ведь время, проведенное на сайте, — это один из факторов ранжирования. Подробнее об этом можешь прочитать здесь.
wenwenzwy
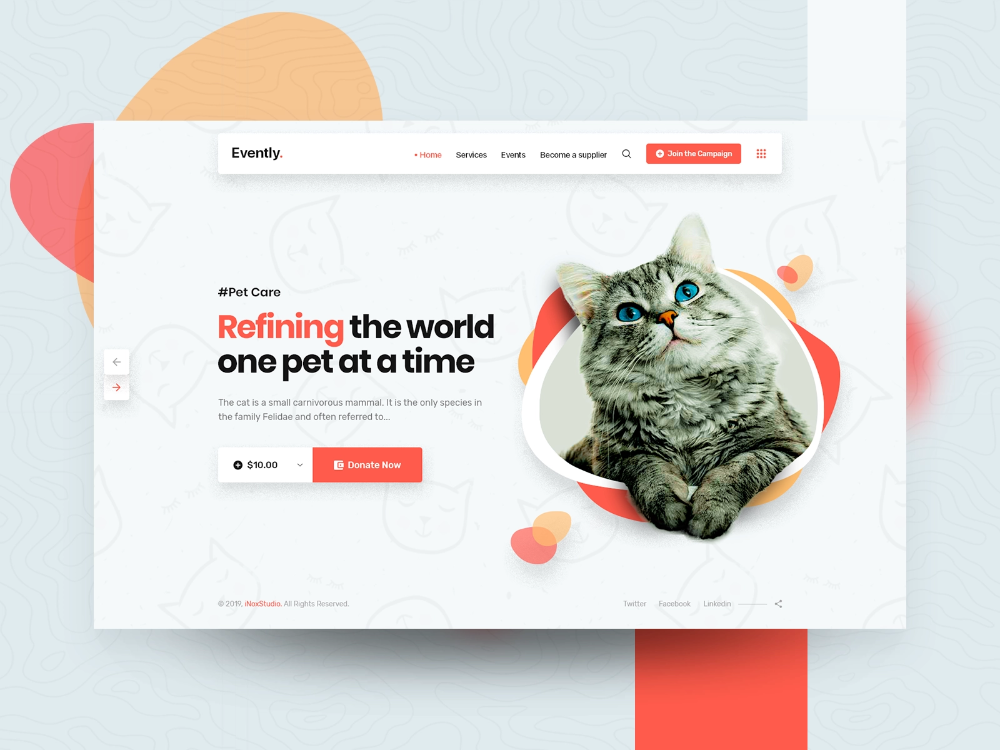
4. Натуральные, органические формыЗачастую, модель сайта выглядит четко, структурировано, обычно с прямоугольными или квадратными формами. С одной стороны — это удобно, с другой — одинаково. При таком решении мы обитаем в мире однотипных, шаблонных сайтов, которые ничем не отличаются друг от друга. Поэтому в 2019 году, среди трендов в веб-дизайне будут более плавные и натуральный формы. Они придадут сайту глубину и выделят важные элементы. Они сложат впечатление комфорта и доступности.
С одной стороны — это удобно, с другой — одинаково. При таком решении мы обитаем в мире однотипных, шаблонных сайтов, которые ничем не отличаются друг от друга. Поэтому в 2019 году, среди трендов в веб-дизайне будут более плавные и натуральный формы. Они придадут сайту глубину и выделят важные элементы. Они сложат впечатление комфорта и доступности.
BrioRom
5. Огромная типографикаГигантская типографика — это не открытие для 2019 года. Развитие этой тенденции наблюдается последние 4 года, но именно в будущем году она перейдет на новый уровень. Заголовки, ценники, описания — большинство текстовых элементов непривычно крупного кегля цепляют внимание просто наличием на экране. Однако сейчас типографика становится более концептуальной, а значит мы ждем смелых и неожиданных решений.
Curt’s Special Recipe
6. ВидеоконтентКак ты мог заметить, видеоконтент — топ в 2019 году. На него делают акцент как в соц. сетях, так и в веб-дизайне. Почему так? Потому что это наиболее эффективный и доступный способ передать информацию. Он сразу показывает и рассказывает посетителю, куда он попал и что тут вообще происходит. Видеоконтент больше ориентирован на аудиторию, чем другие виды контента, поэтому легко воспринимается и запоминается. Кроме того, Google подтвердил, что видео на сайте увеличивает позицию в выдаче при определенных параметрах.
сетях, так и в веб-дизайне. Почему так? Потому что это наиболее эффективный и доступный способ передать информацию. Он сразу показывает и рассказывает посетителю, куда он попал и что тут вообще происходит. Видеоконтент больше ориентирован на аудиторию, чем другие виды контента, поэтому легко воспринимается и запоминается. Кроме того, Google подтвердил, что видео на сайте увеличивает позицию в выдаче при определенных параметрах.
Andrew Tanchuk
7. Чат-ботыОни развиваются не первый день, но именно в 2019 они будут в центре внимания. Конечно, в первую очередь это заслуга развития искусственного интеллекта и машинного обучения. Но на веб-дизайне их популярность тоже отразится. Чат-роботы станут более заметны на страницах. С другой стороны, они будут органично смотреться вместе с основным контентом страницы, что тоже важно. Вполне возможно, что боты превратятся в персонажей бренда с интересной внешностью и манерами.
Răzvan I.
Да, 2019 год будет интересен во всех областях дизайна и маркетинга. Мы активно следим за тем, как развивается рынок и стараемся донести до тебя самое интересное и самое нужное. Поэтому теперь, когда решишь обновить свой сайт — ты знаешь, на что обратить свое внимание.
Мы активно следим за тем, как развивается рынок и стараемся донести до тебя самое интересное и самое нужное. Поэтому теперь, когда решишь обновить свой сайт — ты знаешь, на что обратить свое внимание.
Кстати, если тебе интересно узнать, что ждет логотипы и маркетинг в 2019, кликай по ссылкам.
Почитать о нас можно тут
Узнать какие мы предоставляем услуги здесь
Больше статей — https://borodaboroda.com/blog
Ознакомьтесь с нашими работами — https://borodaboroda.com/works/ и https://www.instagram.com/boroda_studio/
Тэги: разработка сайтов
Новые Тренды и Тенденции в Веб-Дизайне в 2019 году
Более того – даже при нестандартном размещении вам не приходится жертвовать фирменным стилем. Если Вы решили использовать такой ход, очень важно помнить, что вся первоочередная информация должна быть слева. Читатель знакомится с ней слева направо, поэтому нужно тщательно все продумать, чтобы не переборщить. Учитывайте этот фактор при заказе разработки веб-дизайна для своего сайта.
Учитывайте этот фактор при заказе разработки веб-дизайна для своего сайта.
Полноэкранное видео – удобный и информативный элемент
В Сети можно встретить прогнозы о том, что полноэкранные видео в 2019 году выйдут на лидирующие позиции среди других компонентов веб-дизайна. Они информативны и удобны. Пользователю не приходится скролить страницу сверху вниз, чтобы увидеть интересующую информацию. Он может просмотреть ее в предоставленном Вами ролике.
Ранее видео уже были на высоких местах по популярности, однако позже они отошли на второй план, поскольку мобильные устройства с трудом отображали сайты. Большой вес влиял на то, что скорость загрузки была минимальной. Следовательно – понижалась конверсия. Развитие мобильных гаджетов позволило решить эту проблему.
5em;text-align:center;font:48px/1.5 sans-serif;color:white;text-shadow:0 0 0.5em black}</style><a href=https://www.youtube.com/embed/bNcKBPHvAX0?autoplay=1 rel="nofollow"><img src=https://img.youtube.com/vi/bNcKBPHvAX0/hqdefault.jpg alt="Youtube Preview">▶</a>»>Геометрические формы – свежесть и оригинальность веб-дизайна
Использование в веб-дизайне различных композиций геометрических форм – не совсем новый тренд. Он начал появился примерно в 2016 году, и по прогнозам станет набирать популярность в 2019. Как показывает практика, пользователи очень дружелюбно воспринимают сайты, оформленные таким образом. Несмотря на то, что параллельно получают признание более современные эффекты, это простое (а значит – и не слишком дорогое для Вас) решение будет оптимальным вариантом. При удачной компоновке геометрических фигур пользователи ресурса будут приятно удивлены его дизайном.
Синемаграфы – отличная замена надоевшим «гифкам»
Иногда синемаграфы ошибочно путают с привычными «гифками», но на самом деле между этими двумя эффектами есть ощутимые различия. Синемаграфы – это статичные картинки, которые содержат только отдельный динамичный элемент. Например, это может быть статичная композиция со столиком в кофейне, за окном которого проезжает такси. Такая идея станет оптимальной для службы пассажирских перевозок и ее сайта.
Синемаграфы – это статичные картинки, которые содержат только отдельный динамичный элемент. Например, это может быть статичная композиция со столиком в кофейне, за окном которого проезжает такси. Такая идея станет оптимальной для службы пассажирских перевозок и ее сайта.
Можно также придумывать множество других интересных идей, которые реализуются при помощи современных компьютерных эффектов. Помимо синемаграфов, не утрачивает актуальность и привычная анимация. Если первый вариант является новаторским, то второй – привычным, проверенным и неизменно эффективным. Анимацию также принято называть «гифками». Такие элементы привлекают внимание.
Они ловят на себе внимание посетителя и побуждают его ознакомиться с остальным содержимым сайта. Еще один актуальный тренд – это 3D-графика. Трехмерные фотографии считаются модными. И не зря. Они «цепляют» и побуждают пользователя обращать пристальное внимание.
Яркие цвета – актуальная тенденция
В сочетании с грамотно разработанным плоским дизайном, они визуально «удорожат» сайт. Чтобы выбор трендовых расцветок был удобным, можно использовать палитру Google. Применение градиентов также является прекрасной идеей с точки зрения колористики. Фон страницы, в создании которого задействован градиент, создает впечатление уникальности и свежести. Особо интересным новшеством в контексте цветовых решений являются «мигающие» и «вибрирующие» цвета. Кстати, дизайнеры используют и такие сочетания, которые доступны для людей, имеющих проблемы со зрением.
Чтобы выбор трендовых расцветок был удобным, можно использовать палитру Google. Применение градиентов также является прекрасной идеей с точки зрения колористики. Фон страницы, в создании которого задействован градиент, создает впечатление уникальности и свежести. Особо интересным новшеством в контексте цветовых решений являются «мигающие» и «вибрирующие» цвета. Кстати, дизайнеры используют и такие сочетания, которые доступны для людей, имеющих проблемы со зрением.
Простой дизайн и уникальный шрифт
Уникальные шрифты пользуются особой востребованностью в отрасли веб-дизайна. Особенно – если речь идет о сочетании уникального шрифта и неброского, минималистского дизайна. Иногда привычные шрифты способны ухудшить дизайн интернет-ресурса, когда оказывается, что он лишен любых визуальных акцентов. Что касается качественного уникального шрифта, то он существенно влияет на восприятие человеком информации.
Нестандартность в данном случае может стать выигрышным фактором, который удержит внимание пользователя, а значит – даст возможность удачнее раскрыть перед ним информацию, популяризующую ваш продукт. Помимо уникальных шрифтов, актуальными становятся и просто сложные варианты. Если ранее веб-дизайнеры придерживались мнения о том, что шрифт непременно должен быть простым, то теперь они отошли от этого убеждения.
Сложные шрифты и шрифты с засечками займут важное место в трендах 2019 года. Еще одна тенденция, о которой невозможно забыть, – вариативные шрифты. Переменные буквы, которые постепенно увеличиваются и уменьшаются, привлекательны для пользователей.
Минимализм и полупрозрачные кнопки
Еще не так давно для сферы веб-дизайна в целом были актуальны яркие эффекты. А сейчас она стремится к минимализму. Ритм жизни современного человека динамичен, поэтому ему не хватает времени на то, чтобы уделять внимание отвлекающим маневрам специалистов в отрасли пиара. Он привык четко и структурировано получать информацию в том виде, в котором она его не напрягает. Поэтому минимализм дизайна в сочетании с полупрозрачными кнопками является уместным не только с точки зрения трендов, но и функциональным.
Он привык четко и структурировано получать информацию в том виде, в котором она его не напрягает. Поэтому минимализм дизайна в сочетании с полупрозрачными кнопками является уместным не только с точки зрения трендов, но и функциональным.
Использование фотографий в центре
Фотография традиционно держит высокие позиции среди элементов, популярных в веб-дизайне. Особенно – если речь идет об использовании изображений людей в рекламе того или иного продукта. Такой вариант позволяет максимально «очеловечить» рекламную кампанию и продемонстрировать то, что продукт удовлетворяет конкретную потребность. Например, фирменная одежда начинает ассоциироваться со стилем и эстетикой. Гаджет напоминает о том, что средство связи позволяет также слушать музыку, качественно фотографировать, снимать видео.
Натуральные и обтекаемые формы
В самой природе отсутствуют прямые линии. Поэтому обтекаемые формы, создающие иллюзию гибкости, воспринимаются человеком значительно лояльнее. Закругленные углы в элементах веб-дизайна начали входить в моду еще в прошлом году. Ныне они прочно закрепились и активно применяются даже такими гигантами, как Google Now, Facebook, Twitter. Обтекаемые линии особенно успешно выглядят в том случае, если они дополняются цветными каплями самой разной формы. Такой дизайн успокаивает и настраивает на приятное времяпрепровождение при пользовании сайтом.
Закругленные углы в элементах веб-дизайна начали входить в моду еще в прошлом году. Ныне они прочно закрепились и активно применяются даже такими гигантами, как Google Now, Facebook, Twitter. Обтекаемые линии особенно успешно выглядят в том случае, если они дополняются цветными каплями самой разной формы. Такой дизайн успокаивает и настраивает на приятное времяпрепровождение при пользовании сайтом.
UI тренды 2019 года
Следовать актуальным тенденциям не обязательно, однако их очень полезно знать. Особенно – если Вы столкнулись со сферой дизайна мобильных приложений. Среди трендов этой отрасли наиболее популярны в 2019 году будут:
- Заметные заголовки. Они дают возможность выделить главное.
- Минимализм. Интерфейсы являются простыми и максимально понятными, чтобы людям было удобно пользоваться ресурсами.
- Наличие необходимой пустоты между элементами, благодаря которой дизайн не кажется загроможденным.

- Яркие цвета, а также контрастные сочетания. Это радует глаз.
- Объемные элементы. Используя правильные пропорции, можно создавать их правильную иерархию.
- Градиенты. Плавные переходы цветов – заметный тренд этого года.
- Наличие анимации. Это позволяет лучше донести мысль и сфокусировать внимание пользователя на главном. Очень важно понимать то, что одного только знания трендов мало.
Должно присутствовать их применение в грамотной и гармоничной общей концепции ресурса. Тогда он будет интересен и визуально приятен для пользователей.
10 инновационных тенденций веб-дизайна на 2019 год
Логотипы, веб-сайты и многое другое…
Логотипы, веб-сайты, обложки книг и многое другое…
Получить дизайн
Трудно поверить, но 2019 год означает, что мы приближаемся к последней главе десятилетия. Интернет вырос и сильно изменился за последние десять лет: мы стали свидетелями господства мобильных устройств, появления AR, VR, AI, AMP и многих других аббревиатур. Какими бы захватывающими ни были все эти новые технологии, мы действительно видим и чувствуем эти изменения в тенденциях веб-дизайна.
Какими бы захватывающими ни были все эти новые технологии, мы действительно видим и чувствуем эти изменения в тенденциях веб-дизайна.
В некоторые годы тенденции дизайна подталкивали к безудержному творчеству — отказу от сеток и традиционных стоковых фотографий в пользу ярких иллюстраций, смелых цветовых схем и асимметричных макетов. В другие годы технологические достижения привели к тому, что веб-сайты стали умнее, с машинным обучением и тонкими взаимодействиями, и эти смещающиеся парадигмы привели к тенденциям дизайна (меню гамбургеров, кто-нибудь?). В тенденциях веб-дизайна 2019 года эти две стороны медали — эстетика и технология — объединятся, как никогда раньше.
>> Ознакомьтесь с нашими тенденциями веб-дизайна на 2020 год здесь
Здесь собраны основные прогнозы тенденций веб-дизайна на 2019 год, но это ни в коем случае не последнее слово о творческих инновациях. Потому что, если есть что-то, что мы можем сказать наверняка о 2019 году, это последний шанс для веб-дизайнеров оставить свой след в десятилетии.
10 трендов веб-дизайна, которые будут популярны в 2019 году
—
1. Засечки на экране
2. Черно-белые палитры
3. Естественные, органичные формы
4. Глитч-арт
5. Микровзаимодействия
6. Развитие чат-ботов
7. Еще больше видеоконтента
8. Минимализм
9. Удобная навигация для большого пальца
10. Разнообразие
1. Засечки на экране
—
9 Мы
—
9 Мы
Все слышали правило, что шрифты с засечками предназначены для печати, а шрифты без засечек — для экрана. Но для чего нужны дизайнерские тренды, если не для того, чтобы немного встряхнуть условности?
В то время как шрифт без гротеска с его читаемостью по-прежнему используется для длинных копий веб-сайтов, все больше и больше брендов обращаются к полужирным шрифтам с засечками в других аспектах своего дизайна, таких как заголовки и выноски. Для этого есть веская причина: засечки были разработаны как декоративные, что делает их идеальными для выделения.
И хотя засечки часто ассоциируются с прошлым, у них много характера и они более адаптируемы, чем вы думаете. Возьмем, к примеру, закругленные засечки, которые играют на веселом брендинге Mailchimp. Или клиновидные засечки и смелые штрихи, которые придают Medium современный вид.
через Mailchimp через Medium через Reform Collective через Rose & Van Geluwevia Elim Chanvia через Mike Barnes2. Черно-белые палитры
— через Involve Digital
Цвет — один из самых важных элементов веб-сайта. Он создает настроение, объединяет бренд и направляет пользователей через интерфейс, создавая визуальные ориентиры. На 2019 год, мы видим, как смелый черно-белый веб-дизайн делает впечатляющие заявления.
Цвет – это буквально то, как мы видим мир, поглощая световые частицы. Когда цвет отсутствует, мы начинаем видеть мир по-другому: текстуры и формы становятся четче, а мир кажется заметно медленнее.
Белый сам по себе чистый и сдержанный, а черный сильный и напористый. Объедините их, и вы получите совершенно поразительный вид.
Объедините их, и вы получите совершенно поразительный вид.
По иронии судьбы, самый большой эффект черно-белого дизайна заключается в его сочетании с минимальным количеством цвета. Добавление акцентного цвета не только разбавит море монохромности, но и выделит интересные моменты и призывы к действию.
через Werkstattvia Elite Paris через akorn.creative через AbdooElhamdaoui3. Естественные, органичные формы
—
Хотя веб-страницы обычно создаются для систематических сеток, дизайнеры обращаются к естественным формам и плавным линиям. Геометрические структуры, такие как квадраты, прямоугольники и треугольники с их острыми углами, действительно создают ощущение стабильности, но тенденции 2019 года больше связаны с ощущением доступности и комфорта.
Поскольку органические формы по своей природе несовершенны и асимметричны, они могут придать веб-дизайну глубину, выделяющую элементы страницы. Они основаны на природе (вспомните изогнутые формы деревьев и холмов), но свободно нарисованные элементы могут передавать спонтанность техногенных происшествий, таких как брызги краски. Цель здесь состоит в том, чтобы веб-дизайн чувствовал себя человечным и живым благодаря иллюзии движения.
Цель здесь состоит в том, чтобы веб-дизайн чувствовал себя человечным и живым благодаря иллюзии движения.
4. Глитч-арт
—
Ни один список трендов не был бы полным без возвращения какой-либо формы ретро-дизайна. В случае с глитч-артом ретро пошло не так — те моменты, когда сморщенная пленка или медленное коммутируемое соединение приводили к искаженному, хотя и непреднамеренно бросающемуся в глаза, изображению.
Сбои имеют большое значение в наше современное время, когда компьютеры так распространены. Мы боимся, что машины захватят власть, но мы также не знаем, что бы мы без них делали. Следовательно, технологический спад делает привлекательным предмет как с точки зрения идеи, так и с точки зрения его дизайнерского исполнения, когда он может привлечь внимание зрителя к тем частям сайта, которые искажены, дважды экспонированы и глючат. Мы живем в странное футуристическое время, и никто точно не знает, куда все движется. Глитч-арт усиливает это чувство дезориентации, придавая веб-сайтам отчетливо психоделический вид.
Глитч-арт усиливает это чувство дезориентации, придавая веб-сайтам отчетливо психоделический вид.
5. Микровзаимодействия
—
Микровзаимодействия — это события с одной целью: удивить пользователя и создать событие, которое будет привлекательным и человечным. Каждый раз, когда вы совершаете небольшое действие на веб-сайте или в приложении и получаете конкретный ответ, это микровзаимодействие. Когда вы обновляете страницу Twitter и слышите звуковой сигнал, это микровзаимодействие. Или, когда вы проверяете Facebook, красная иконка, показывающая количество ваших сообщений, как вы уже догадались, является микровзаимодействием.
Это наиболее распространенное их использование, но в 2019 году на веб-страницах будет много интерактивных воплощений. Анимация наведения и прокрутки, звуковые сигналы и многое другое. В целом, это способ привлечь аудиторию к вашему веб-сайту, незаметно передать пользователям информацию об их действиях и использовании и сделать веб-страницы немного умнее.
6. Развитие чат-ботов
—
Чат-боты уже давно набирают популярность, но в 2019 году они наконец окажутся в центре внимания. В основном это связано с достижениями в области искусственного интеллекта и машинного обучения, которые делают их более интеллектуальными и эффективными.
Новые чат-боты будут все больше и больше появляться на веб-страницах с более высоким уровнем настройки, чем мы видели в прошлых версиях. Яркие цвета сделают их не только более заметными на странице, но и более привлекательными. Мы также можем предсказать приток дружественных талисманов, представляющих бренды, и придать этим ботам представительный вид.
, через insomnobot-3000, через chatbotguide.org, через Hipmunk, через Рэзвана И.7. Еще больше видеоконтента
—
Вам не нужно объясняющее видео, чтобы понять, что в видеоконтенте для Интернета нет ничего нового. Видео не только разнообразит страницу, но и рассчитано на подвижную аудиторию, у которой нет времени на просмотр большого количества текста.
Нововведением является переход Google к смешанным результатам поиска на страницах с видеоконтентом над стандартными веб-страницами. Это привело к тому, что веб-сайты уделяют приоритетное внимание производству видео, чтобы сделать себя легко доступными для поиска и предлагать контент наиболее эффективным способом, которым можно поделиться.
через Эндрю Танчука Дизайнерские дилеры SOMAчерез pipipi.detчерез National GeographicПознакомьтесь с алфавитом в видеоформате. Виа А для Альберта.8. Минимализм
—
Возможно, одна из самых классических и вечных тенденций веб-дизайна, минимализм часто является эстетическим выбором. Чем меньше элементов и контента на веб-сайте, тем меньше вашей аудитории придется думать. Если веб-сайт разработан правильно, он покажет пользователю именно то, что он ищет.
Минимализм продолжит доминировать в цифровом ландшафте в 2019 году. Анимация и эффекты плавного появления, которые делают прокрутку более привлекательной, дадут веб-страницам свободу в размещении их содержимого и, таким образом, приведут к большему количеству пробелов, контрасту и четкой типографике без слишком большого количества отвлекающих элементов.
9. Удобная навигация для большого пальца
—
В связи с тем, что мобильный браузер прочно обошел рабочий стол, дизайн в целом становится все более удобным для большого пальца. Одним из наиболее важных исследований в этой области было исследование Джоша Кларка с его книгой Designing for Touch, в которой он исследует, как пользователи держат свои мобильные телефоны и как их движения, особенно движения большого пальца, должны обрабатываться в процессе веб-дизайна. . Теперь все чаще пользователи будут сталкиваться с навигацией, ориентированной на большой палец, например, с меню-гамбургером, перемещенным в нижнюю часть мобильных экранов.
через Ionut Zamfirvia Gapsy Studio через tubekvia QuickBee10. Разнообразие
—
Слишком часто люди забывают, что Интернет всегда сопровождался парой других важных слов: «Всемирный». мир из разных культур, способностей, возрастов, гендерной идентичности — люди, которые хотят видеть себя отраженными в своем контенте, а не ухмыляющимися фотомоделями.
Даже небольшие соображения прошлого (например, различные оттенки кожи Apple для смайликов) помогли людям из всех слоев общества чувствовать себя немного более желанными в цифровом пространстве бренда. 2019должны увидеть, как веб-дизайнеры сделают еще больший скачок в направлении инклюзивности, от улучшенных стандартов доступности до социально сознательных и разнообразных изображений. Миру еще предстоит пройти долгий путь в этой области, но эти дизайнеры могут использовать свое мастерство, чтобы продемонстрировать, что сеть должна быть посвящена реальным людям, которые устанавливают настоящие связи.
Вот и все — последний год десятилетия в веб-дизайне готов. Кроме одного: этого еще не было! Впереди еще много сюрпризов и достаточно времени, чтобы внести свою изобретательность в этот список тенденций. Как бы нам ни хотелось представить, что мы знаем, что принесет 2019 год, в конечном итоге все зависит от вас.
Хотите модный веб-дизайн для своего бренда?
Найдите дизайнера сегодня!
Пойдем
10 инновационных тенденций веб-дизайна на 2019 год
Логотипы, веб-сайты и многое другое…
Логотипы, веб-сайты, обложки книг и многое другое…
Получить дизайн
Трудно поверить, но 2019 год означает, что мы приближаемся к последней главе десятилетия. Интернет вырос и сильно изменился за последние десять лет: мы стали свидетелями господства мобильных устройств, появления AR, VR, AI, AMP и многих других аббревиатур. Какими бы захватывающими ни были все эти новые технологии, мы действительно видим и чувствуем эти изменения в тенденциях веб-дизайна.
В некоторые годы тенденции дизайна подталкивали к безудержному творчеству — отказу от сеток и традиционных стоковых фотографий в пользу ярких иллюстраций, смелых цветовых схем и асимметричных макетов. В другие годы технологические достижения привели к тому, что веб-сайты стали умнее, с машинным обучением и тонкими взаимодействиями, и эти смещающиеся парадигмы привели к тенденциям дизайна (меню гамбургеров, кто-нибудь?). В тенденциях веб-дизайна 2019 года эти две стороны медали — эстетика и технология — объединятся, как никогда раньше.
В тенденциях веб-дизайна 2019 года эти две стороны медали — эстетика и технология — объединятся, как никогда раньше.
>> Ознакомьтесь с нашими тенденциями веб-дизайна на 2020 год здесь
Здесь собраны основные прогнозы тенденций веб-дизайна на 2019 год, но это ни в коем случае не последнее слово о творческих инновациях. Потому что, если есть что-то, что мы можем сказать наверняка о 2019 году, это последний шанс для веб-дизайнеров оставить свой след в десятилетии.
10 трендов веб-дизайна, которые будут популярны в 2019 году
—
1. Засечки на экране
2. Черно-белые палитры
3. Естественные, органичные формы
4. Глитч-арт
5. Микровзаимодействия
6. Развитие чат-ботов
7. Еще больше видеоконтента
8. Минимализм
9. Удобная навигация для большого пальца
10. Разнообразие
1. Засечки на экране
—
9 Мы
—
9 Мы
Все слышали правило, что шрифты с засечками предназначены для печати, а шрифты без засечек — для экрана. Но для чего нужны дизайнерские тренды, если не для того, чтобы немного встряхнуть условности?
Но для чего нужны дизайнерские тренды, если не для того, чтобы немного встряхнуть условности?
В то время как шрифт без гротеска с его читаемостью по-прежнему используется для длинных копий веб-сайтов, все больше и больше брендов обращаются к полужирным шрифтам с засечками в других аспектах своего дизайна, таких как заголовки и выноски. Для этого есть веская причина: засечки были разработаны как декоративные, что делает их идеальными для выделения.
И хотя засечки часто ассоциируются с прошлым, у них много характера и они более адаптируемы, чем вы думаете. Возьмем, к примеру, закругленные засечки, которые играют на веселом брендинге Mailchimp. Или клиновидные засечки и смелые штрихи, которые придают Medium современный вид.
через Mailchimp через Medium через Reform Collective через Rose & Van Geluwevia Elim Chanvia через Mike Barnes2. Черно-белые палитры
— через Involve Digital
Цвет — один из самых важных элементов веб-сайта. Он создает настроение, объединяет бренд и направляет пользователей через интерфейс, создавая визуальные ориентиры. На 2019 год, мы видим, как смелый черно-белый веб-дизайн делает впечатляющие заявления.
На 2019 год, мы видим, как смелый черно-белый веб-дизайн делает впечатляющие заявления.
Цвет – это буквально то, как мы видим мир, поглощая световые частицы. Когда цвет отсутствует, мы начинаем видеть мир по-другому: текстуры и формы становятся четче, а мир кажется заметно медленнее.
Белый сам по себе чистый и сдержанный, а черный сильный и напористый. Объедините их, и вы получите совершенно поразительный вид.
По иронии судьбы, самый большой эффект черно-белого дизайна заключается в его сочетании с минимальным количеством цвета. Добавление акцентного цвета не только разбавит море монохромности, но и выделит интересные моменты и призывы к действию.
через Werkstattvia Elite Paris через akorn.creative через AbdooElhamdaoui3. Естественные, органичные формы
—
Хотя веб-страницы обычно создаются для систематических сеток, дизайнеры обращаются к естественным формам и плавным линиям. Геометрические структуры, такие как квадраты, прямоугольники и треугольники с их острыми углами, действительно создают ощущение стабильности, но тенденции 2019 года больше связаны с ощущением доступности и комфорта.
Поскольку органические формы по своей природе несовершенны и асимметричны, они могут придать веб-дизайну глубину, выделяющую элементы страницы. Они основаны на природе (вспомните изогнутые формы деревьев и холмов), но свободно нарисованные элементы могут передавать спонтанность техногенных происшествий, таких как брызги краски. Цель здесь состоит в том, чтобы веб-дизайн чувствовал себя человечным и живым благодаря иллюзии движения.
через BrioRom через Affinity через IOTA через Baby Talk For Dads4. Глитч-арт
—
Ни один список трендов не был бы полным без возвращения какой-либо формы ретро-дизайна. В случае с глитч-артом ретро пошло не так — те моменты, когда сморщенная пленка или медленное коммутируемое соединение приводили к искаженному, хотя и непреднамеренно бросающемуся в глаза, изображению.
Сбои имеют большое значение в наше современное время, когда компьютеры так распространены. Мы боимся, что машины захватят власть, но мы также не знаем, что бы мы без них делали. Следовательно, технологический спад делает привлекательным предмет как с точки зрения идеи, так и с точки зрения его дизайнерского исполнения, когда он может привлечь внимание зрителя к тем частям сайта, которые искажены, дважды экспонированы и глючат. Мы живем в странное футуристическое время, и никто точно не знает, куда все движется. Глитч-арт усиливает это чувство дезориентации, придавая веб-сайтам отчетливо психоделический вид.
Следовательно, технологический спад делает привлекательным предмет как с точки зрения идеи, так и с точки зрения его дизайнерского исполнения, когда он может привлечь внимание зрителя к тем частям сайта, которые искажены, дважды экспонированы и глючат. Мы живем в странное футуристическое время, и никто точно не знает, куда все движется. Глитч-арт усиливает это чувство дезориентации, придавая веб-сайтам отчетливо психоделический вид.
5. Микровзаимодействия
—
Микровзаимодействия — это события с одной целью: удивить пользователя и создать событие, которое будет привлекательным и человечным. Каждый раз, когда вы совершаете небольшое действие на веб-сайте или в приложении и получаете конкретный ответ, это микровзаимодействие. Когда вы обновляете страницу Twitter и слышите звуковой сигнал, это микровзаимодействие. Или, когда вы проверяете Facebook, красная иконка, показывающая количество ваших сообщений, как вы уже догадались, является микровзаимодействием.
Это наиболее распространенное их использование, но в 2019 году на веб-страницах будет много интерактивных воплощений. Анимация наведения и прокрутки, звуковые сигналы и многое другое. В целом, это способ привлечь аудиторию к вашему веб-сайту, незаметно передать пользователям информацию об их действиях и использовании и сделать веб-страницы немного умнее.
via Femme & Fiercevia wenwenzwyvia Leo Zakour6. Развитие чат-ботов
—
Чат-боты уже давно набирают популярность, но в 2019 году они наконец окажутся в центре внимания. В основном это связано с достижениями в области искусственного интеллекта и машинного обучения, которые делают их более интеллектуальными и эффективными.
Новые чат-боты будут все больше и больше появляться на веб-страницах с более высоким уровнем настройки, чем мы видели в прошлых версиях. Яркие цвета сделают их не только более заметными на странице, но и более привлекательными. Мы также можем предсказать приток дружественных талисманов, представляющих бренды, и придать этим ботам представительный вид.
7. Еще больше видеоконтента
—
Вам не нужно объясняющее видео, чтобы понять, что в видеоконтенте для Интернета нет ничего нового. Видео не только разнообразит страницу, но и рассчитано на подвижную аудиторию, у которой нет времени на просмотр большого количества текста.
Нововведением является переход Google к смешанным результатам поиска на страницах с видеоконтентом над стандартными веб-страницами. Это привело к тому, что веб-сайты уделяют приоритетное внимание производству видео, чтобы сделать себя легко доступными для поиска и предлагать контент наиболее эффективным способом, которым можно поделиться.
через Эндрю Танчука Дизайнерские дилеры SOMAчерез pipipi.detчерез National GeographicПознакомьтесь с алфавитом в видеоформате. Виа А для Альберта.8. Минимализм
—
Возможно, одна из самых классических и вечных тенденций веб-дизайна, минимализм часто является эстетическим выбором. Чем меньше элементов и контента на веб-сайте, тем меньше вашей аудитории придется думать. Если веб-сайт разработан правильно, он покажет пользователю именно то, что он ищет.
Чем меньше элементов и контента на веб-сайте, тем меньше вашей аудитории придется думать. Если веб-сайт разработан правильно, он покажет пользователю именно то, что он ищет.
Минимализм продолжит доминировать в цифровом ландшафте в 2019 году. Анимация и эффекты плавного появления, которые делают прокрутку более привлекательной, дадут веб-страницам свободу в размещении их содержимого и, таким образом, приведут к большему количеству пробелов, контрасту и четкой типографике без слишком большого количества отвлекающих элементов.
via Libratonevia Austin DeHavenvia JY BHvia ON-POINT9. Удобная навигация для большого пальца
—
В связи с тем, что мобильный браузер прочно обошел рабочий стол, дизайн в целом становится все более удобным для большого пальца. Одним из наиболее важных исследований в этой области было исследование Джоша Кларка с его книгой Designing for Touch, в которой он исследует, как пользователи держат свои мобильные телефоны и как их движения, особенно движения большого пальца, должны обрабатываться в процессе веб-дизайна. . Теперь все чаще пользователи будут сталкиваться с навигацией, ориентированной на большой палец, например, с меню-гамбургером, перемещенным в нижнюю часть мобильных экранов.
. Теперь все чаще пользователи будут сталкиваться с навигацией, ориентированной на большой палец, например, с меню-гамбургером, перемещенным в нижнюю часть мобильных экранов.
10. Разнообразие
—
Слишком часто люди забывают, что Интернет всегда сопровождался парой других важных слов: «Всемирный». мир из разных культур, способностей, возрастов, гендерной идентичности — люди, которые хотят видеть себя отраженными в своем контенте, а не ухмыляющимися фотомоделями.
Даже небольшие соображения прошлого (например, различные оттенки кожи Apple для смайликов) помогли людям из всех слоев общества чувствовать себя немного более желанными в цифровом пространстве бренда. 2019должны увидеть, как веб-дизайнеры сделают еще больший скачок в направлении инклюзивности, от улучшенных стандартов доступности до социально сознательных и разнообразных изображений. Миру еще предстоит пройти долгий путь в этой области, но эти дизайнеры могут использовать свое мастерство, чтобы продемонстрировать, что сеть должна быть посвящена реальным людям, которые устанавливают настоящие связи.


Leave a Comment