Дизайн сайтов 2019: Топ 19 трендов веб-дизайна 2019 года
25.09.1974 


 Разное
Разное
Топ 19 трендов веб-дизайна 2019 года
Узнайте о грядущих тенденциях веб-дизайна, которые определят дизайн в 2019 году. Взгляните и поднимите свой дизайн на новый уровень.
2019 год был замечательным с точки зрения трендов в веб-дизайне. Мы стали свидетелями возрождения старых тенденций, которые придают сфере нового дыхания.
Веб-технологии развивались с годами, нужно было не отставать от требований, были много ярких и популярных трендов. Необходимо изучать и оценивать паттерны, используемые в веб-дизайнах, в случае необходимости вносить свои изменения. Новые технологии имеют свои требования, особенно в сфере информационных технологий. Дизайн оказывают существенное влияние на бизнес, и в этой статье мы расскажем об основных трендах веб-дизайна 2019 года.
В идеале, наиболее значимые тенденции отбирались по таким факторам: выбор цвета, использование текстов, типографика, общий интерфейс и т. д. Тенденции определяют культуру по-разному, и их поддержание гарантирует, что вы сможете быть частью системы, быть в тренде, так сказать.
Notation
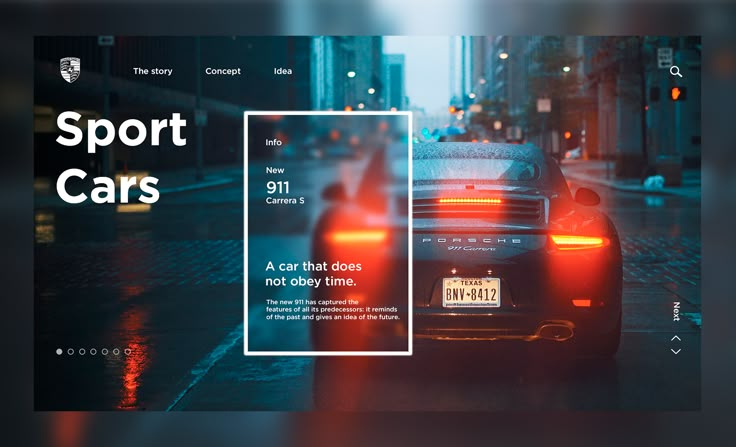
Эмоции в дизайне
Единственный способ создать первую реальную связь со своими потенциальными клиентами — создать эмоциональный дизайн. Лучшие веб-сайты 2019 года основаны на эмоциональной привлекательности, когда они вызывают у пользователей радость, либо грусть, чувство удивления и тревоги или мгновенно располагают к доверию или наоборот.
Выбор цветов, используемых для изображения любого из вышеперечисленных ощущений, должен создавать эту связь и соответствовать содержанию текста и изображениям. Общий вид интерфейса вызывает у пользователя поразительные эмоции, и это определяет результат следующего шага пользователя. Первая эмоция и восприятие предопределяет дальнейшее использование сайта или приложения. Создание эмоционального дизайна очаровывает пользователей и сразу же вызывает большой интерес к вашему продукту.
Dice Berlin
Цвет говорит о многом
Существует разница между яркими цветами и живыми. Если вы понимаете различие, то вы уже на полпути к успеху. Сочетание динамических наложений изображений и цветных анимаций приобрело огромную популярность, и эта тенденция в веб-дизайне не должна ослабевать. Тем не менее, выбор цветов должен лаконично сочетаться с другими элементами на веб-сайте для передачи целевого сообщения.
Сочетание динамических наложений изображений и цветных анимаций приобрело огромную популярность, и эта тенденция в веб-дизайне не должна ослабевать. Тем не менее, выбор цветов должен лаконично сочетаться с другими элементами на веб-сайте для передачи целевого сообщения.
Взглянув на наиболее популярные цвета мы можем сказать, что яркие голубые и нежно-фиолетовые оттенки — самый легкий и частый выбор новых веб-сайтов и приложений. Это не первый раз, когда тенденции дизайна веб-сайтов зависят от выбора цвета, но достаточно сказать, что предыдущие разработки сыграли значительную роль в эволюции.
X Company
Объективная анимация
Анимация не является чем-то новым, но она остается актуальным трендом в веб-дизайне, и должна использоваться объективно. Основная идея анимации состоит в том, чтобы направлять пользователей к конкретным точкам дизайна и привлекать их внимание. Она не должна затмевать основную цель дизайна, она должна усиливать восприятие пользователей.
Даже в реальной жизни анимации были разработаны, чтобы быстро привлечь внимание. Сейчас самое время для веб-дизайнеров, чтобы в полной мере воспользоваться технологиями для создания поразительных анимаций, которые привлекают огромное количество пользователей.
Сейчас самое время для веб-дизайнеров, чтобы в полной мере воспользоваться технологиями для создания поразительных анимаций, которые привлекают огромное количество пользователей.
Голосовой интерфейс
В 2019 году веб-пользователи ищут самые простые способы доступа к веб-контенту. Если вы, как веб-дизайнер понимаете, как пользователи взаимодействуют с голосовыми командами во время поиска по ключевым словам, то все не так плохо.
Однако, для включения опции голосовых команд в ваш интерфейс, доступного контента должно быть много, и он должен быть на высшем уровне. Голосовые интерфейсы были созданы специально для легкого получения данных и информации, поэтому, чтобы максимально использовать эту популярную тенденцию в UI дизайне, нужно использовать контент и сделать его легко доступным с помощью голосовой команды.
Goods
Возврат к одной странице
Новые тренды веб-дизайна 2019 года постепенно охватывают одностраничный дизайн с прокруткой, где все появляется на первой странице. Это, пожалуй, самая интересная функция, пользователи могут легко получить доступ ко многим функциям страницы с помощью навигации по меню.
Это, пожалуй, самая интересная функция, пользователи могут легко получить доступ ко многим функциям страницы с помощью навигации по меню.
В идеале это исключает использование длинных форм, которые создают ощущение перегруженной страницы. С тех пор как использование мобильных сильно возросло, стало актуально использование дизайна с одной страницей, он лучше всего подходит для мобильных пользователей, которые уже привыкли к прокрутке. Это облегчает доступ к контенту. Учитывая то, какими могут быть нетерпеливыми пользователи сайта, для них будет идеально, если они смогут увидеть на одной странице все, что представляет собой ваш сайт и понять есть ли здесь то, что им нужно.
Gyor Moore
Сюрреалистические дизайны
Посмотрим правде в глаза, это сумасшедший мир, и вы должны придумать веб-дизайн, состоящий из сюрреалистических элементов. Люди смотрят на проекты, больше похожие на сны, чем на реальность, но, тем не менее, такие дизайны создают еще более значительное влияние. Хотя ранее испытанные в трендах веб-сайтов, абстрактные дизайны никогда не были так актуальны в веб-разработке.
Хотя ранее испытанные в трендах веб-сайтов, абстрактные дизайны никогда не были так актуальны в веб-разработке.
Создание рабочей техники возвращает вас к созданию целенаправленных эмоций для легкой связи с вашими потенциальными клиентами. Преимущество есть; эти сюрреалистические проекты создают уникальные отношения с пользователями таким образом, что они могут чувствовать себя частью дизайна.
Например, большинству пользователей очень нравятся анимации, мультфильмы и странные иллюстрации, они привлекают их внимание. В конце концов, главная цель — вовлечь пользователей в процесс и дать им что-то свежее, новое. Ожидается, что в будущем будет использовано множество сюрреалистических проектов, и это окажет еще большее влияние на аудиторию.
Haus
Переход к винтажной типографике
Вероятно, наиболее очевидная и принятая тенденция в веб-дизайне в 2019 году. Веб-разработчики вернулись к основам, перейдя от современного дизайна к старым добрым стилям винтажной типографики. Стиль шрифтов с засечками, круглые плиты и старые тексты, возвращают нас в старые добрые времена. Как правило, у этих стилей более смелые и привлекательные линии по сравнению с популярным стилем без засечек (sans serif). Это объясняет, почему крупные игроки одобряют этот стиль.
Стиль шрифтов с засечками, круглые плиты и старые тексты, возвращают нас в старые добрые времена. Как правило, у этих стилей более смелые и привлекательные линии по сравнению с популярным стилем без засечек (sans serif). Это объясняет, почему крупные игроки одобряют этот стиль.
Удивительно, но винтажная типографика отображается гораздо лучшее на всех устройствах, что делает его одним из самых адаптируемых трендов на долгие годы. Sans Serif был, пожалуй, самым распространенным стилем благодаря читабельности на всех устройствах, но это время прошло; и все вернулись к стилю винтажной типографики.
The New Yorker
Смещение фокуса на UX дизайн
С развитием технологий пользователи ожидают настоящего веб-опыта. Следовательно, растет внимание к UX копирайтингу, который улучшает UI дизайн. Текст неизбежен в любом хорошем дизайне, который не только связывает пользователей с продуктом, но и привлекает их еще больше. Текст упрощает продажи, поскольку она становится более конкретной и практичной.
Можно утверждать, что UX копирайтинг вызывает у пользователей некоторое чувство уважения, он дает им именно то, чего они хотят. Точность — название этой игры, и UX не оставляет места для лишнего, оставляя только контент, который несет абсолютно деловой смысл.
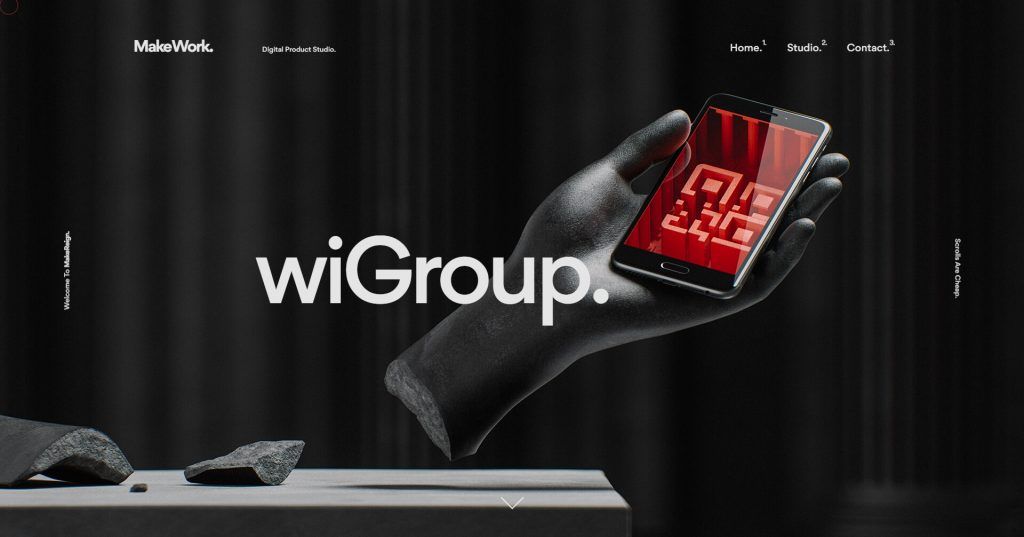
The Unseen
Вариативные Шрифты
За последние несколько лет мы наблюдали кардинальные изменения в использовании шрифтов. Разработчики еще не полностью освоили самые вызывающие шрифты. Речь идет не только о использовании читаемых шрифтов на всех устройствах, но и о шрифтах, которые хорошо сочетаются с общим UI дизайном сайта. Для многих веб-пользователей вариативные шрифты OpenType являются пугающей концепцией, но есть основания того, почему она стала настолько популярной. Независимо от размера экрана дизайн с использованием этих шрифтов выглядит завершенным.
Вот некоторые из примеров, которые вы можете попробовать; Silkscreen, Roslindale Variable и Dunkel Sans.
Dropbox
Разделение экрана может быть следующей фишкой
Рост популярности разделения экранов можно объяснить увеличением использования мобильных телефонов.
Мы все хорошо знакомы с параллельными экранами, которые стали слишком распространены в последние пару лет, но сегодня все больше дизайнеров ищут асимметричные паттерны для контента. При таком типе дизайна веб-сайтов каждая форма контента воспринимается как критическая, в отличие от предыдущих дизайнов, где более крупные элементы или элементы, появляющиеся сверху, считались более значимыми.
Kinfolk
Еще больше текста
Старая поговорка «контент — король» никогда не стареет. Мы являемся свидетелями новой зари «больше текста». Было небольшое погружение в то, как разработчики использовали текст, но произошел значительный переход от сложенных заголовков и объемных дизайнов к большему количеству текста в качестве основного элемента.
Хотите идеи для текстовых дизайнов? Тройной или двойной заголовок на главной странице. Это дает вам больше пространства для текстовых сообщений, и в результате получается меньший размер текста по сравнению с предыдущими большими шрифтами. Однако, чтобы текст выполнял свою работу, он должен иметь смысл. Читатели могут критически отнестись, если они не смогут связать текст с тем, что они ищут.
Лайфхак: для достижения наилучших результатов создайте красивый дизайн и сделайте ценным каждое слово во всем тексте.
Google Cloud Showcase
Больше внимания визуализации данных
Это легкая задача. Инфографика привлекает внимание в каждом дизайне. Единственный способ эффективно представлять сложные данные пользователям — визуализировать их, поскольку это не только интересно, но и доступно для понимания. Форматирование — это то, что нравится пользователям: от перевода простых чисел до сложных алгоритмов. Прежде всего, это помогает им понять, что представляет собой соответствующий контент, а также помогает другими способами. Визуализированные данные могут использоваться как неподвижное изображение или как анимация, в зависимости от платформы и предназначения.
Форматирование — это то, что нравится пользователям: от перевода простых чисел до сложных алгоритмов. Прежде всего, это помогает им понять, что представляет собой соответствующий контент, а также помогает другими способами. Визуализированные данные могут использоваться как неподвижное изображение или как анимация, в зависимости от платформы и предназначения.
Для лучшего пользовательского интерфейса данные можно превратить в захватывающую историю, где пользователи знакомятся с введением, текстом и концовкой истории. Каждый хотел бы быть участником этого путешествия, в котором нет непонятных и неясных деталей. Таким образом, все становится легким для понимание, следовательно показатели конверсии возрастают.
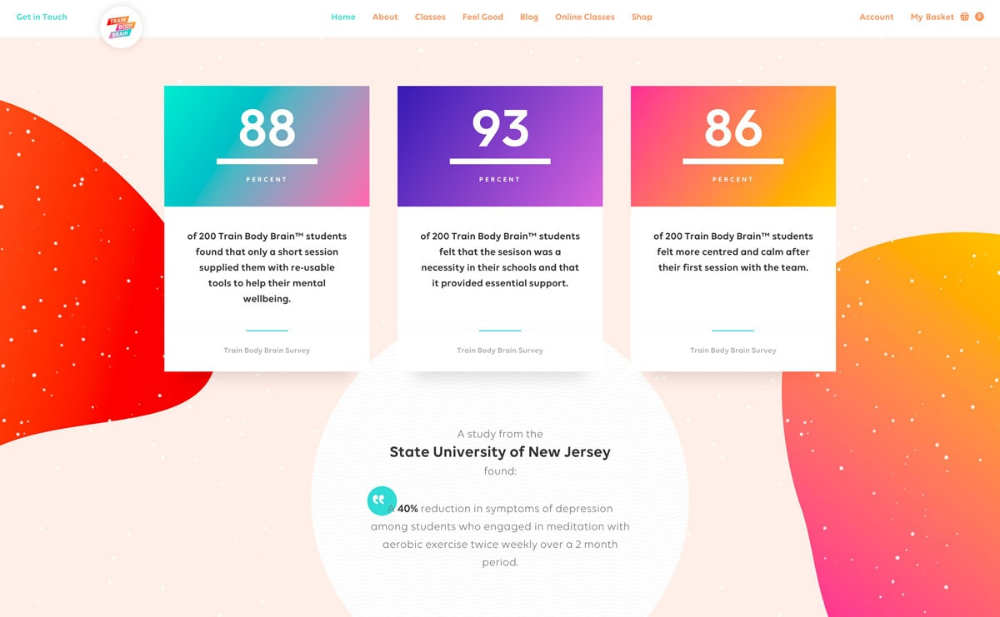
Zef Cherry
Больше градиентов
Можно утверждать, что градиенты являются универсальной тенденцией, которая может использоваться практически в каждом типе дизайна. На сегодняшний день очень много проектов используют градиенты для поддержки своего веб-дизайна, так как они добавляют разные объемы цветов к разным узорам.
Градиенты в основном используются для различения цветовых элементов или выделения конкретного элемента. Они могут быть успешно использованы для дизайна, который считается плохим в искусстве, чтобы придать какой-то изюминки и улучшить общий вид веб-фона. В 2019 году градиенты были популярно представлены в качестве методов сопряжения с яркими оттенками. Это смена предыдущими тенденциями, когда они использовались только как инструменты для наложения фотографий. Ожидается, что с популярностью градиентов как одного из современных направлений веб-дизайна, эта техника будет только расти и развиваться.
Camberwell Festival
Использование мобильной анимации
По словам веб-дизайнеров, видео на мобильных версиях веб-сайтов иногда не работает, но анимация наверняка найдет свое место в будущем веб-дизайна. Это можно сказать по сильным движениям, настаивающих на включении анимации в мобильные версии веб-сайтов. Это безусловно, год прорыва, когда идея мобильной анимации приобрела огромную популярность.
Необходимость сосредоточить бизнес на мобильных устройствах с каждым днем становится все сильнее, и ожидается, что очень скоро мы увидим анимацию прокрутки на мобильных устройствах. Сейчас это очень важный шаг, учитывая, сколько людей используют мобильные устройства для доступа к веб-сайтам. Веб-дизайнерам остается только сделать все возможное, чтобы разработать успешный дизайн мобильных гаджетов.
Prior
Использование Flat Design для 3D
3D не является чем-то новым в дизайне. На самом деле, он очень часто используется ведущими веб-дизайнерами. Тем не менее, это сильно влияет на дизайн, когда 3D используется для улучшения визуализации плоской конструкции. Предполагаемая цель для трехмерного рендеринга состоит в том, чтобы представить визуально компактный и захватывающий интерфейс, который привлекает пользователя.
Это можно рассматривать как дополнительное прикосновение к виртуальной реальности, в котором нет ничего особенного. Эта новая тенденция приняла более глубокие слои в дополнение к анимации, чтобы она работала лучше. Для новичка это может показаться немного более техническим, но как только вы освоите 3D Flat Design, вы поймете, что это одна из самых удивительных тенденций этого года.
Для новичка это может показаться немного более техническим, но как только вы освоите 3D Flat Design, вы поймете, что это одна из самых удивительных тенденций этого года.
Учитывая, что плоский дизайн является обычной тенденцией на протяжении многих лет, 3D flat design, безусловно, является многообещающим обновлением с грандиозными результатами. Неудивительно, что в будущем будет разработано больше дополнений, но пока что давайте наслаждаться тем, что есть.
Brand.Squarespace
Переход на более глубокие и реалистичные элементы дизайна
Мы все еще наблюдаем рост и принятие виртуальной реальности, но нет никаких сомнений в том, насколько она влиятельна. Не у всех пока есть доступ к виртуальной реальности, но с такими темпами, вскоре это станет неотъемлемой частью веб-дизайна.
Новые веб-сайты с UI дизайнами все больше углубляются в своих проектах, в тоже время другие элементы дизайна придают проектам более реалистичный вид. Мы говорим о таких вещах, как иллюстрации, трехмерный взгляд на формы и движущиеся объекты или, в основном, о любом продукте, с которым пользователи могут идентифицировать себя. Это только начало; все больше дизайнеров в конечном итоге будут использовать новые методы и рано или поздно это станет общепринятой нормой.
Это только начало; все больше дизайнеров в конечном итоге будут использовать новые методы и рано или поздно это станет общепринятой нормой.
Studio Exchange
Переход к естественным формам
Страницы пользовательского интерфейса веб-сайта могут быть настроены для сеток, которые появляются систематически, но новые тенденции требуют, чтобы дизайнеры использовали естественные, органические формы. Правильные формы, такие как квадраты, треугольники и прямоугольники создают ощущение стабильности благодаря острым углам, но это еще не все. А как насчет комфорта и доступности?
Органические формы в нерегулярных и асимметричных формах добавляют глубину дизайну, и именно они выделяют страницу. Идея дизайнеров, принимающих эту тенденцию, состоит в том, чтобы сделать проекты более живыми благодаря реальным конструкциям. Это формы, которые черпают вдохновение от природы и спонтанно привлекают внимание пользователя.
Grand Image
Использование микро-взаимодействий
Основная цель микро-взаимодействий состоит в том, чтобы вызывать удивление и беспокойство у пользователя в привлекательной манере. Это происходит, когда пользователь выполняет определенное действие на веб-сайте, и при этом появляется мгновенная обратная связь. Например, в большинстве случаев, когда вы обновляете страницу, может быть звуковой сигнал или уведомление для отображения действия, которое равнозначно микро-взаимодействию.
Это происходит, когда пользователь выполняет определенное действие на веб-сайте, и при этом появляется мгновенная обратная связь. Например, в большинстве случаев, когда вы обновляете страницу, может быть звуковой сигнал или уведомление для отображения действия, которое равнозначно микро-взаимодействию.
Эта тенденция использовалась и ранее, но в 2019 году наблюдается значительный рост популярности среди других тенденций дизайна веб-сайтов. Они присутствуют везде, щелчки, анимация прокрутки, парение и многое другое. Они нацелены на привлечение вашей аудитории.
Outrider
Больше видео на ходу
Еще видео? Среди тенденций веб-сайтов 2019 года легко упустить из виду использование видео. Они постоянно присутствуют вокруг нас. Тем не менее, существует растущая потребность в еще большем количестве видеоконтента для пользователей, которые ищут и получают информацию на ходу, им неинтересно и неудобно просматривать печатный текст.
Использование видео не только упрощает контент, но и разнообразит страницу, чтобы она содержала намного больше релевантной информации, которая захватывает больше, чем то, что ищет ваша аудитория. Однако целесообразно использовать видео с соответствующим сообщением. Пользователь должен находить реальную ценность в каждой предоставленной части контента, поэтому цель состоит в том, чтобы создавать содержательные видео, которые не будут зря тратить время вашей аудитории.
Однако целесообразно использовать видео с соответствующим сообщением. Пользователь должен находить реальную ценность в каждой предоставленной части контента, поэтому цель состоит в том, чтобы создавать содержательные видео, которые не будут зря тратить время вашей аудитории.
Заключение
На протяжении многих лет именно различные культуры и новый образ жизни диктуют тенденции веб-дизайна. Однако в соответствии с тем, что считается эффективным дизайном, разработчики стремятся идти в ногу с тенденциями, которые имеют экономический смысл в глазах бизнеса. Самое главное, что в конечном итоге важен выбор дизайна, который будет соответствовать не только трендам, а и вашему бизнесу. Если вы найдете золотую середину — вас ждет успех.
Аналогичным образом, среди упомянутых выше тенденций веб-дизайна 2019 года вы заметите, что большинство из них являются обновлениями предыдущих тенденций. Это быстроразвивающаяся отрасль, в которой все усилия направлены на устранение догадок в ведении бизнеса и повышение их ценности. Проекция есть; в ближайшем будущем мы станем свидетелями гораздо большего количества тенденций, а некоторые из нынешних сменятся еще более привлекательными.
Проекция есть; в ближайшем будущем мы станем свидетелями гораздо большего количества тенденций, а некоторые из нынешних сменятся еще более привлекательными.
Перевод статьи Nice, Very Nice
Тренды веб-дизайна 2019 — Читай в блоге BorodaDigital
- Главная /
- Блог /
- Тренды веб-дизайна 2019
В новый год с новыми сайтами. Новым дизайном и новыми техническими решениями. Нельзя начинать что-то новое в бизнесе без анализа рынка в нашей стране и за рубежом. Мы провели небольшое исследование и выяснили, в какую сторону движется web-разработка и какие тренды веб-дизайна возглавят 2019 год.
Прежде чем говорить о конкретных новшествах, скажем, что сайты в 2019 будут сочетать в себе две главные черты: технологичность и эстетичность. И такое развитие не случайно. В нем отражается желание компаний быть привлекательными и современными, а также стремление упростить сайт для клиента. В чем мы не можем не согласиться. Ниже по пунктам разберем, как именно изменится веб-дизайн 2019. Приятного прочтения!
И такое развитие не случайно. В нем отражается желание компаний быть привлекательными и современными, а также стремление упростить сайт для клиента. В чем мы не можем не согласиться. Ниже по пунктам разберем, как именно изменится веб-дизайн 2019. Приятного прочтения!
Мы выделили 7 трендов сайтов в 2019 году. Что-то может показаться уже знакомым, но помни, тренды зарождаются не сиюминутно. Многие из них родились раньше, но свою популярность они обретут только в 2019 году.
1.МинимализмОн продолжает укреплять свои позиции не только в дизайне сайтов, но и в целом в мире дизайна. Чем меньше текста и различных элементов на сайте, тем проще на нем ориентироваться посетителю. Кроме того, такой сайт достаточно “легкий” и адаптивный. Поэтому минималистичный дизайн не только подчеркнет стиль и индивидуальность бренда, но и поднимет сайт по техническим факторам ранжирования в Яндексе.
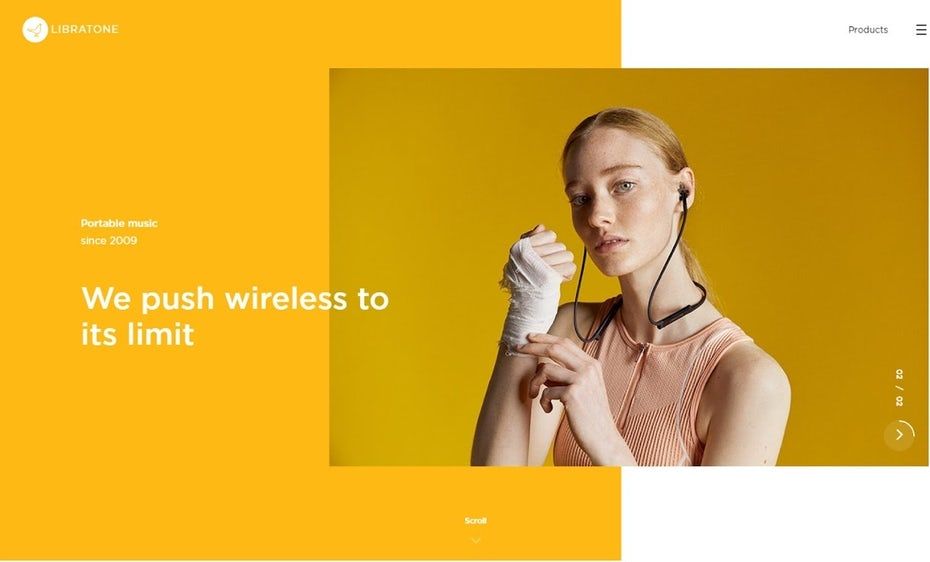
Libratone
2. Удобная навигация “под большой палец”Цифровое пространство уходит в мобильные версии и веб-дизайн идет следом за ним. Дизайн сайтов теперь не просто адаптивный для смартфона. Он удобен для классического использования одним пальцем. Расположение кнопок, ввод текста, скроллинг. Все эти функции должны быть доступны без лишних движений.
Дизайн сайтов теперь не просто адаптивный для смартфона. Он удобен для классического использования одним пальцем. Расположение кнопок, ввод текста, скроллинг. Все эти функции должны быть доступны без лишних движений.
QuickBee
3. Микро-взаимодействияЭто такие небольшие события, которые происходят во время работы с сайтом. Они не бросаются резко в глаза, но создают определенное настроение. Это могут быть интересные переходы с картинки на картинку, оживление картинки при наведении курсора, анимации или приятный звук при каком-то действии. Это своеобразный ответ сайта на действие посетителя. Таким образом мы располагаем посетителя к взаимодействию, и получается такая мини-игра. Такие действия увлекают. Посетитель может дольше находиться на сайте, что положительно скажется на SEO-оптимизации. Ведь время, проведенное на сайте, — это один из факторов ранжирования. Подробнее об этом можешь прочитать здесь.
wenwenzwy
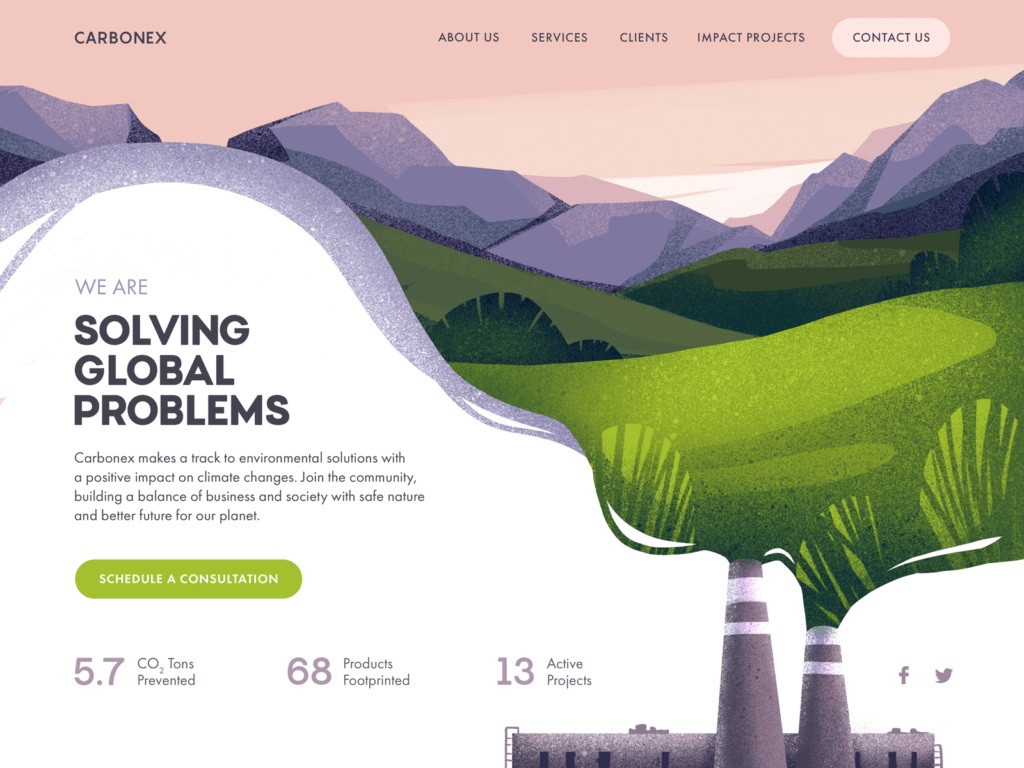
4. Натуральные, органические формы
Натуральные, органические формыЗачастую, модель сайта выглядит четко, структурировано, обычно с прямоугольными или квадратными формами. С одной стороны — это удобно, с другой — одинаково. При таком решении мы обитаем в мире однотипных, шаблонных сайтов, которые ничем не отличаются друг от друга. Поэтому в 2019 году, среди трендов в веб-дизайне будут более плавные и натуральный формы. Они придадут сайту глубину и выделят важные элементы. Они сложат впечатление комфорта и доступности.
BrioRom
5. Огромная типографикаГигантская типографика — это не открытие для 2019 года. Развитие этой тенденции наблюдается последние 4 года, но именно в будущем году она перейдет на новый уровень. Заголовки, ценники, описания — большинство текстовых элементов непривычно крупного кегля цепляют внимание просто наличием на экране. Однако сейчас типографика становится более концептуальной, а значит мы ждем смелых и неожиданных решений.
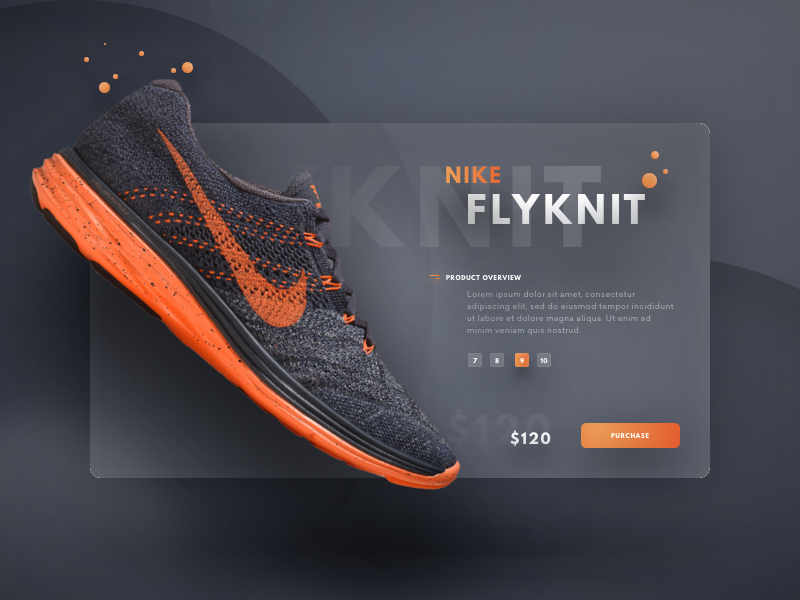
Curt’s Special Recipe
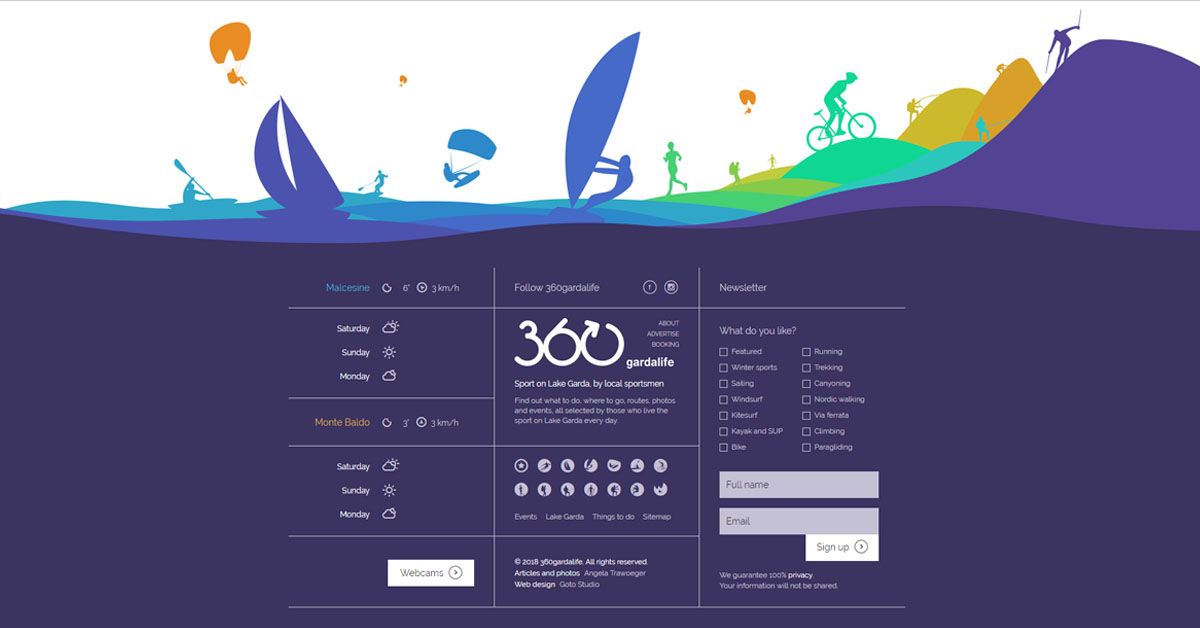
6. Видеоконтент
ВидеоконтентКак ты мог заметить, видеоконтент — топ в 2019 году. На него делают акцент как в соц.сетях, так и в веб-дизайне. Почему так? Потому что это наиболее эффективный и доступный способ передать информацию. Он сразу показывает и рассказывает посетителю, куда он попал и что тут вообще происходит. Видеоконтент больше ориентирован на аудиторию, чем другие виды контента, поэтому легко воспринимается и запоминается. Кроме того, Google подтвердил, что видео на сайте увеличивает позицию в выдаче при определенных параметрах.
Andrew Tanchuk
7. Чат-ботыОни развиваются не первый день, но именно в 2019 они будут в центре внимания. Конечно, в первую очередь это заслуга развития искусственного интеллекта и машинного обучения. Но на веб-дизайне их популярность тоже отразится. Чат-роботы станут более заметны на страницах. С другой стороны, они будут органично смотреться вместе с основным контентом страницы, что тоже важно. Вполне возможно, что боты превратятся в персонажей бренда с интересной внешностью и манерами.
Răzvan I.
Да, 2019 год будет интересен во всех областях дизайна и маркетинга. Мы активно следим за тем, как развивается рынок и стараемся донести до тебя самое интересное и самое нужное. Поэтому теперь, когда решишь обновить свой сайт — ты знаешь, на что обратить свое внимание.
Кстати, если тебе интересно узнать, что ждет логотипы и маркетинг в 2019, кликай по ссылкам.
Почитать о нас можно тут
Узнать какие мы предоставляем услуги здесь
Больше статей — https://borodaboroda.com/blog
Ознакомьтесь с нашими работами — https://borodaboroda.com/works/ и https://www.instagram.com/boroda_studio/
Тэги: разработка сайтов
10 инновационных тенденций веб-дизайна на 2019 год
Логотипы, веб-сайты и многое другое…
Логотипы, веб-сайты, обложки книг и многое другое…
Получить дизайн
Трудно поверить, но 2019 год означает, что мы приближаемся к последней главе десятилетия. Интернет вырос и сильно изменился за последние десять лет: мы стали свидетелями господства мобильных устройств, появления AR, VR, AI, AMP и многих других аббревиатур. Какими бы захватывающими ни были все эти новые технологии, мы действительно видим и чувствуем эти изменения в тенденциях веб-дизайна.
Интернет вырос и сильно изменился за последние десять лет: мы стали свидетелями господства мобильных устройств, появления AR, VR, AI, AMP и многих других аббревиатур. Какими бы захватывающими ни были все эти новые технологии, мы действительно видим и чувствуем эти изменения в тенденциях веб-дизайна.
В некоторые годы тенденции дизайна подталкивали к безудержному творчеству — отказу от сеток и традиционных стоковых фотографий в пользу ярких иллюстраций, смелых цветовых схем и асимметричных макетов. В другие годы технологические достижения привели к тому, что веб-сайты стали умнее, с машинным обучением и тонкими взаимодействиями, и эти смещающиеся парадигмы привели к тенденциям дизайна (меню гамбургеров, кто-нибудь?). В тенденциях веб-дизайна 2019 года эти две стороны медали — эстетика и технология — объединятся, как никогда раньше.
>> Ознакомьтесь с нашими тенденциями веб-дизайна на 2020 год здесь
Здесь собраны основные прогнозы тенденций веб-дизайна на 2019 год, но это ни в коем случае не последнее слово о творческих инновациях. Потому что, если есть что-то, что мы можем сказать наверняка о 2019 году, это последний шанс для веб-дизайнеров оставить свой след в десятилетии.
Потому что, если есть что-то, что мы можем сказать наверняка о 2019 году, это последний шанс для веб-дизайнеров оставить свой след в десятилетии.
10 трендов веб-дизайна, которые будут популярны в 2019 году
—
1. Засечки на экране
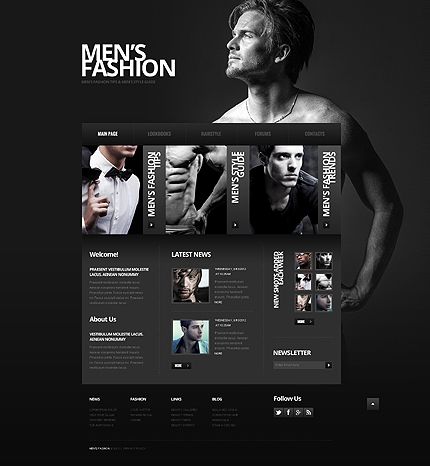
2. Черно-белые палитры
3. Естественные, органичные формы
4. Глитч-арт
5. Микровзаимодействия
6. Развитие чат-ботов
7. Еще больше видеоконтента
8. Минимализм
9. Удобная навигация для большого пальца
10. Разнообразие
1. Засечки на экране
—
9 Мы
—
9 Мы
Все слышали правило, что шрифты с засечками предназначены для печати, а шрифты без засечек — для экрана. Но для чего нужны дизайнерские тренды, если не для того, чтобы немного встряхнуть условности?
В то время как шрифт без гротеска с его читаемостью по-прежнему используется для длинных копий веб-сайтов, все больше и больше брендов обращаются к полужирным шрифтам с засечками в других аспектах своего дизайна, таких как заголовки и выноски. Для этого есть веская причина: засечки были разработаны как декоративные, что делает их идеальными для выделения.
Для этого есть веская причина: засечки были разработаны как декоративные, что делает их идеальными для выделения.
И хотя засечки часто ассоциируются с прошлым, у них много характера и они более адаптируемы, чем вы думаете. Возьмем, к примеру, закругленные засечки, которые играют на веселом брендинге Mailchimp. Или клиновидные засечки и смелые штрихи, которые придают Medium современный вид.
через Mailchimp через Medium через Reform Collective через Rose & Van Geluwevia Elim Chanvia через Mike Barnes2. Черно-белые палитры
— через Involve Digital
Цвет — один из самых важных элементов веб-сайта. Он создает настроение, объединяет бренд и направляет пользователей через интерфейс, создавая визуальные ориентиры. На 2019 год, мы видим, как смелый черно-белый веб-дизайн делает впечатляющие заявления.
Цвет – это буквально то, как мы видим мир, поглощая световые частицы. Когда цвет отсутствует, мы начинаем видеть мир по-другому: текстуры и формы становятся четче, а мир кажется заметно медленнее.
Белый сам по себе чистый и сдержанный, а черный сильный и напористый. Объедините их, и вы получите совершенно поразительный вид.
По иронии судьбы, самый большой эффект черно-белого дизайна заключается в его сочетании с минимальным количеством цвета. Добавление акцентного цвета не только разбавит море монохромности, но и выделит интересные моменты и призывы к действию.
через Werkstattvia Elite Paris через akorn.creative через AbdooElhamdaoui3. Естественные, органичные формы
—
Хотя веб-страницы обычно создаются для систематических сеток, дизайнеры обращаются к естественным формам и плавным линиям. Геометрические структуры, такие как квадраты, прямоугольники и треугольники с их острыми углами, действительно создают ощущение стабильности, но тенденции 2019 года больше связаны с ощущением доступности и комфорта.
Поскольку органические формы по своей природе несовершенны и асимметричны, они могут придать веб-дизайну глубину, выделяющую элементы страницы. Они основаны на природе (вспомните изогнутые формы деревьев и холмов), но свободно нарисованные элементы могут передавать спонтанность техногенных происшествий, таких как брызги краски. Цель здесь состоит в том, чтобы веб-дизайн чувствовал себя человечным и живым благодаря иллюзии движения.
Они основаны на природе (вспомните изогнутые формы деревьев и холмов), но свободно нарисованные элементы могут передавать спонтанность техногенных происшествий, таких как брызги краски. Цель здесь состоит в том, чтобы веб-дизайн чувствовал себя человечным и живым благодаря иллюзии движения.
4. Глитч-арт
—
Ни один список трендов не был бы полным без возвращения какой-либо формы ретро-дизайна. В случае с глитч-артом ретро пошло не так — те моменты, когда сморщенная пленка или медленное коммутируемое соединение приводили к искаженному, хотя и непреднамеренно бросающемуся в глаза, изображению.
Сбои имеют большое значение в наше современное время, когда компьютеры так распространены. Мы боимся, что машины захватят власть, но мы также не знаем, что бы мы без них делали. Следовательно, технологический спад делает привлекательным предмет как с точки зрения идеи, так и с точки зрения его дизайнерского исполнения, когда он может привлечь внимание зрителя к тем частям сайта, которые искажены, дважды экспонированы и глючат. Мы живем в странное футуристическое время, и никто точно не знает, куда все движется. Глитч-арт усиливает это чувство дезориентации, придавая веб-сайтам отчетливо психоделический вид.
Мы живем в странное футуристическое время, и никто точно не знает, куда все движется. Глитч-арт усиливает это чувство дезориентации, придавая веб-сайтам отчетливо психоделический вид.
5. Микровзаимодействия
—
Микровзаимодействия — это события с одной целью: удивить пользователя и создать событие, которое будет привлекательным и человечным. Каждый раз, когда вы совершаете небольшое действие на веб-сайте или в приложении и получаете конкретный ответ, это микровзаимодействие. Когда вы обновляете страницу Twitter и слышите звуковой сигнал, это микровзаимодействие. Или, когда вы проверяете Facebook, красная иконка, показывающая количество ваших сообщений, как вы уже догадались, является микровзаимодействием.
Это наиболее распространенное их использование, но в 2019 году на веб-страницах будет много интерактивных воплощений. Анимация наведения и прокрутки, звуковые сигналы и многое другое. В целом, это способ привлечь аудиторию к вашему веб-сайту, незаметно передать пользователям информацию об их действиях и использовании и сделать веб-страницы немного умнее.
6. Развитие чат-ботов
—
Чат-боты уже давно набирают популярность, но в 2019 году они наконец окажутся в центре внимания. В основном это связано с достижениями в области искусственного интеллекта и машинного обучения, которые делают их более интеллектуальными и эффективными.
Новые чат-боты будут все больше и больше появляться на веб-страницах с более высоким уровнем настройки, чем мы видели в прошлых версиях. Яркие цвета сделают их не только более заметными на странице, но и более привлекательными. Мы также можем предсказать приток дружественных талисманов, представляющих бренды, и придать этим ботам представительный вид.
, через insomnobot-3000, через chatbotguide.org, через Hipmunk, через Рэзвана И.7. Еще больше видеоконтента
—
Вам не нужно объясняющее видео, чтобы понять, что в видеоконтенте для Интернета нет ничего нового. Видео не только разнообразит страницу, но и рассчитано на подвижную аудиторию, у которой нет времени на просмотр большого количества текста.
Нововведением является переход Google к смешанным результатам поиска на страницах с видеоконтентом над стандартными веб-страницами. Это привело к тому, что веб-сайты уделяют приоритетное внимание производству видео, чтобы сделать себя легко доступными для поиска и предлагать контент наиболее эффективным способом, которым можно поделиться.
через Эндрю Танчука Дизайнерские дилеры SOMAчерез pipipi.detчерез National GeographicПознакомьтесь с алфавитом в видеоформате. Виа А для Альберта.8. Минимализм
—
Возможно, одна из самых классических и вечных тенденций веб-дизайна, минимализм часто является эстетическим выбором. Чем меньше элементов и контента на веб-сайте, тем меньше вашей аудитории придется думать. Если веб-сайт разработан правильно, он покажет пользователю именно то, что он ищет.
Минимализм продолжит доминировать в цифровом ландшафте в 2019 году. Анимация и эффекты плавного появления, которые делают прокрутку более привлекательной, дадут веб-страницам свободу в размещении их содержимого и, таким образом, приведут к большему количеству пробелов, контрасту и четкой типографике без слишком большого количества отвлекающих элементов.
9. Удобная навигация для большого пальца
—
В связи с тем, что мобильный браузер прочно обошел рабочий стол, дизайн в целом становится все более удобным для большого пальца. Одним из наиболее важных исследований в этой области было исследование Джоша Кларка с его книгой Designing for Touch, в которой он исследует, как пользователи держат свои мобильные телефоны и как их движения, особенно движения большого пальца, должны обрабатываться в процессе веб-дизайна. . Теперь все чаще пользователи будут сталкиваться с навигацией, ориентированной на большой палец, например, с меню-гамбургером, перемещенным в нижнюю часть мобильных экранов.
через Ionut Zamfirvia Gapsy Studio через tubekvia QuickBee10. Разнообразие
—
Слишком часто люди забывают, что Интернет всегда сопровождался парой других важных слов: «Всемирный». мир из разных культур, способностей, возрастов, гендерной идентичности — люди, которые хотят видеть себя отраженными в своем контенте, а не ухмыляющимися фотомоделями.
Даже небольшие соображения прошлого (например, различные оттенки кожи Apple для смайликов) помогли людям из всех слоев общества чувствовать себя немного более желанными в цифровом пространстве бренда. 2019должны увидеть, как веб-дизайнеры сделают еще больший скачок в направлении инклюзивности, от улучшенных стандартов доступности до социально сознательных и разнообразных изображений. Миру еще предстоит пройти долгий путь в этой области, но эти дизайнеры могут использовать свое мастерство, чтобы продемонстрировать, что сеть должна быть посвящена реальным людям, которые устанавливают реальные связи.
через «ООН-женщины» через Nowness через GlobalXplorer через The Webby Awards через «Нацию второго шанса» через tolerance.org0019 Вот и все — последний год десятилетия в веб-дизайне готов. Кроме одного: этого еще не было! Впереди еще много сюрпризов и достаточно времени, чтобы внести свою изобретательность в этот список тенденций. Как бы нам ни хотелось представить, что мы знаем, что принесет 2019 год, в конечном итоге все зависит от вас.
Хотите модный веб-дизайн для своего бренда?
Найдите дизайнера сегодня!
Пойдем
20 тенденций веб-дизайна на 2019 год
Узнайте о тенденциях, методах и инструментах веб-дизайна, которые будут определять дизайн веб-сайтов и цифровых продуктов в 2019 году и далее.
Джон Мур Уильямс
Ничего не найдено.
У дизайнеров… тревожное… отношение к идее трендов. С одной стороны, следовать за толпой кажется неправильным — в конце концов, разве творчество не делает ничего, кроме того, что делают все остальные? С этой точки зрения, единственная ценность знания того, что модно, — это знать, против чего вы выступаете. Конечно, вы не можете просто пойти против тренда. Но знание последних тенденций в веб-дизайне облегчает тонкое их комментирование и/или критику.
Ознакомьтесь с нашей последней публикацией: 22 тенденции веб-дизайна на 2022 год
С другой стороны, есть идея, что «творчество — это умение скрывать свои источники» — цитата, которую часто приписывают Альберту Эйнштейну, хотя и больше вероятно, придуман юмористом C. E.M. Джоад. (Уместно, не так ли?)
E.M. Джоад. (Уместно, не так ли?)
В любом случае, нетрудно понять, что модно. Просто оторвите глаза от смартфона и осмотритесь — или не смотрите!
Важно понимать, как и почему возникают и внедряются тренды. Потому что, в конце концов, тенденции могут многое рассказать нам о нашем культурном моменте: что мы любим, что ненавидим, к чему мы хотим двигаться. Чем ближе мы подходим к пониманию этих вещей, тем ближе мы подходим к проникновению в головы других людей — к сопереживанию им. И, действительно, к пониманию самих себя.
В конце концов, когда искусствоведы, модные критики и веб-дизайнеры будущего оглянутся на нашу современную эпоху, они увидят и прокомментируют главные тенденции нашего времени. Когда они обсуждают эстетику 20-х годов, они на самом деле обсуждают, что было в моде — и что противоречило тенденциям.
Таким образом, тенденции становятся историей.
Предпочитаете смотреть модный контент?
Краткий обзор этого поста от дизайнера, подкастера и видеоблогера Чарли Пранджели:
youtube.com/embed/5yE5Mk_QJgs»>Спасибо, Чарли!
А теперь посмотрим, что будущие историки будут говорить о сегодняшнем дне. С небольшой помощью нескольких современных законодателей вкусов, начиная с Зака Ониско, генерального директора Dribbble, крутого папы и любителя гитары.
1. Трехмерная иллюстрация
Источник
Как раз тогда, когда вы думали, что будущее безоблачно, такие бренды, как Pitch и Stripe, вкладывают свой вес в новую старомодную форму иллюстрации: 3D.
Не довольствуясь стилем вырезанных иллюстраций, популяризированным Slack, дизайнеры стремятся добавить глубины, реализма и органических форм в графику, предназначенную для стирания границ между цифровым и физическим мирами.
В каком-то смысле это обостряет контраст между цифровыми продуктами и людьми, хотя и объединяет их в воображаемых пространствах, где люди могут захватывать и манипулировать цифровыми элементами (такими как графики и значки в разделе героев Pitch). Вы не можете не думать о популярном утверждении о том, что настоящий прорыв Facebook заключается в том, как он превращает нас, своих пользователей, в продукт — и задаетесь вопросом, не подсознательно ли дизайнеры выступают против этого представления.
Вы не можете не думать о популярном утверждении о том, что настоящий прорыв Facebook заключается в том, как он превращает нас, своих пользователей, в продукт — и задаетесь вопросом, не подсознательно ли дизайнеры выступают против этого представления.
Конечно, если это так, это похоже на просто постепенную эволюцию. Эти проекты не столько возвращают людям их человечность, сколько превращают их из плоских иллюстраций в мультфильмы.
Имея это в виду, возможно, гораздо более реалистичная анимация кредитной карты Stripe предлагает проблеск будущего, в котором физическое и цифровое могут быть отображены как таковые.
2. От игривого словесного знака к серьезному логотипу — иначе говоря, Helveticization фирменного стиля
В 2018 году мы увидели, как несколько широко известных брендов превратились из восхитительно эксцентричных фирменных стилей в более… гм, … ожидаемо… без засечек.
Или, как мне нравится выражаться: все бренды в конечном итоге приводят к версии Helvetica.
Возможно, наиболее подходящий ребрендинг: классический MailChimp слева, Mailchimp 2.0 справа. Обратите внимание и на изменение корпуса! Источник.
Uber, бренд, который мы любили ненавидеть, слева, Uber, пытающийся избавиться от своего уродливого прошлого, справа. Источник.
Конечно, ни один из трех брендов, которые мы имеем в виду, не ушел прямо в старый резерв. И один — Mailchimp — развивался в направлении, которое, честно говоря, кажется более подходящим для бренда, который сделал отличительный голос и игривый бренд-активы краеугольным камнем своего маркетинга.
Тем не менее, для каждой из этих компаний ребрендинг может ощущаться как слишком знакомая эволюция к тому, что вы не могли бы несправедливо назвать уравновешенным, скучным корпоративизмом.
Тем не менее, вы должны задаться вопросом, связан ли этот переход от узнаваемо причудливого к повсеместно безмолвному с понятием когнитивной беглости: идеей, что нам больше всего нравится то, что мы испытали раньше.
Поскольку все крупнейшие и самые известные бренды мира могут похвастаться логотипами без засечек, неудивительно, что шаг в этом направлении рассматривается как признак достижения компанией зрелости. В этом смысле это своего рода метатренд, который мы ожидаем видеть снова и снова, и 2019 г.вряд ли будет исключением.
3. Контурный шрифт
Как и любой бренд, ориентированный на дизайн, мы в Webflow большие поклонники типографики, поэтому мы всегда в поиске новых тенденций в тексте (подробнее см. ниже!).
Итак, когда Зак упомянул о зарождающейся тенденции в контурном шрифте, мы подскочили, чтобы увидеть, что новинка в буквенных формах дала нам. Оказалось — пусто.
Источник
Есть что-то неуловимое в этом наполовину стертом тексте, который сразу же притягивает и удерживает взгляд, требуя, чтобы вы следовали формам букв до их естественного завершения. Что делает его довольно удобной техникой для запоминающегося брендинга.
В мире, где в брендинге преобладают короткие шрифты без засечек, визуально более легкая форма букв, безусловно, передает ощущение традиционности, но отличается от нее. А это, в конце концов, то, что нужно любому новому бренду: ощущение, что это одновременно и революционный , и , заслуживающий доверия.
4. Продолжающийся рост брутализма
Мы говорили это в прошлом году, и мы говорим это снова в этом году:
Будущее будет жестоким.
(Слишком реально? Я знаю. Извините.)
Кажется, что сегодня в эстетике брутализма, бросающейся в глаза, есть что-то особенно привлекательное. Будь то естественное колебание маятника от «чистого» и минималистского стиля, который недавно доминировал в сети — отказ от жеманного дружелюбия миллионов голосов и иллюстраций бренда, средний палец перед лицом так называемой «однородной сети». », или акт сопротивления все более сюрреалистической смеси фактов и вымысла, которую Интернет ежедневно демонстрирует нам — нельзя отрицать, что брутализм вышел из субкультуры дизайна и попал в центр внимания бренда.![]()
Нужны примеры? У нас есть для вас:
И это выходит далеко за рамки плакатов для внутренних собраний и повторяющихся концепций. Недавний ребрендинг Squarespace включает в себя брутализм за счет грубой визуальной эстетики и дерзкой индивидуальности Нью-Йорка:
Стойкость брутализма предполагает интересный аспект появления и принятия дизайнерских тенденций, который напоминает мне о феномене поп-панка конца 9-го века.0s (вот и встречаюсь с собой!): Какой бы ни была тенденция, какой бы «бунтарской» или «броской в лицо» она ни казалась на первый взгляд, она может и будет кооптироваться на популярный рынок. И что этот рост от «субкультурной» тенденции до основной опоры может растянуться на несколько лет.
Несмотря на то, что я стал поклонником смелого новаторского брутализма, который пытается продвинуть вперед, я хотел бы попросить дизайнеров об одном:
Помните, , пожалуйста, , что есть люди, которые находят безумную анимацию, наполненную головокружением. , фрагментированный шрифт и мигающие цвета крайне дезориентирует .
, фрагментированный шрифт и мигающие цвета крайне дезориентирует .
Дизайн, как и любое другое творческое занятие, не обязательно должен быть для всех все время — но имейте в виду, что если вы решите включить такие вещи в свою дизайнерскую работу, вы решите, что ваша работа ‘t для тех, кто найдет это головокружительным, тошнотворным и подавляющим.
Но эти вещи не обязательны для бруталистического дизайна. Если вы хотите создать доступный взгляд на бруталистскую эстетику, ознакомьтесь с Руководством Дэвида Коупленда по бруталистскому дизайну, которое напоминает нам:
По умолчанию веб-сайт, который использует HTML по назначению и не имеет пользовательского стиля, будет доступен для чтения на всех экранах и устройствах. Только акт дизайна может сделать контент менее читаемым, хотя он, безусловно, может сделать его более удобным.Большая розовая мина-стрела.
5. Более разнообразные, бунтарские стили иллюстраций
В удивительно подробном и увлекательном примере своей работы для Slack иллюстратор Элис Ли напоминает нам: и промышленность для источников вдохновения иллюстрации.
И хотя легко увидеть, как работа Элис положила начало все более однородному иллюстративному стилю среди продуктовых компаний SaaS и других стартапов, не требуется тонна озираться, чтобы найти дизайнеров, отличных от Алисы, добывающих богатые жилы работы в других областях, от графического дизайна до фотографии и не только.
Например, стиль фотоколлажа, который изучается в Medium и Intercom.
Обратите внимание на включение бруталистского повторения в текстовое содержание.
Но мы также видим людей, вдохновленных физическими поделками из бумаги:
Трехмерная интерпретация почти плоского стиля Алисы:
И в диком красочные физические/цифровые ландшафты, такие как те, что можно увидеть на текущей домашней странице CrowdRise:
Во всем этом нетрудно увидеть отголоски работы Элис Ли для Slack — ее голос стал частью духа времени современного дизайна. Но каждый из них раскрывает свой голос интригующе и увлекательно, показывая творческий потенциал, присущий тому, чтобы смотреть за пределы того, что делают все остальные, и прокладывать, пусть и ненавязчиво, свой собственный путь.
Но каждый из них раскрывает свой голос интригующе и увлекательно, показывая творческий потенциал, присущий тому, чтобы смотреть за пределы того, что делают все остальные, и прокладывать, пусть и ненавязчиво, свой собственный путь.
Мы даже видим, как дизайнеры прибегают к более абстрактным и сюрреалистическим подходам для иллюстрации менее конкретных идей, например, как оставаться неряшливым:
Или «маркетинг жизненного цикла»:
Как поклонник абстрактного искусства, я очень жду, когда в Интернете появятся более выразительные, аллюзивные произведения, подобные этим.
6. Более авантюрный и винтажный шрифт
В то время как работа над логотипом, возможно, продолжает стремиться к однородности, мы и Зак — это , а также появление некоторых более эксцентричных вариантов, таких как использование Mailchimp (не)известного шрифта Cooper Black (известного Tootsie Roll!) для своего фирменного шрифта: Обычный и Тяжелый) в сочетании с Grilli Type America Mono:
И восхитительно пухлым Recoleta в недавней библиотеке иллюстраций Пабло Стэнли (которая представляет собой полную отголосков Элис Ли!), Humaaans.
Мы отметили ренессанс шрифтов с засечками в 2018 году, но похоже, что 2019 год может продвинуться вперед более причудливым и ностальгическим образом — по крайней мере, в заголовках. Каждое из приведенных выше лиц в ретро-стиле имеет полный диапазон веса, что делает их идеальными для гибкости, необходимой для редакционной работы.
Спасибо за выявление тенденций, Зак!
Наш следующий участник — Саша Гриф, дизайнер, разработчик и предприниматель, живущий в Киото, Япония. Вы можете знать его по его фантастическому (и минимальному) курируемому сайту и новостной рассылке, боковой панели или Vulcan.js.
Он был достаточно любезен, чтобы сделать свои собственные короткие репортажи, поэтому вот список трендов Саши, его собственными словами:
7. Инклюзивный дизайн
Уже было написано много строк о важности доступности, но ребрендинг это как «Инклюзивный дизайн», и у вас есть совершенно новое невостребованное модное слово, о котором можно писать книги и эссе!
Шутки в сторону, думать о потребностях различных групп пользователей никогда не бывает плохо , и если для этого нам понадобится модная концепция, я ее возьму.
Примечание редактора: как вы можете видеть на снимке экрана выше, сторонники более инклюзивных стилей дизайна часто ссылаются на то, как инклюзивный/доступный дизайн может помочь брендам достичь бизнес-целей. Логика здравая, но они не должны.
Освободить место для других и приспособиться к ним — это просто проявление человечности, и если вы встроите инклюзивное мышление в свой процесс проектирования, затраты будут не более чем дополнительными и в конечном итоге могут улучшить ваш пользовательский опыт для всех.
В конце концов, мы все иногда инвалиды.
8. Дизайн + код
В то время как мы все мучительно думали, должны ли дизайнеры учиться кодировать, некоторые из нас тихонько так и сделали — и использовали наши новообретенные знания для разработки лучших инструментов дизайна. Мы видим новый набор инструментов дизайна, таких как Figma или Framer X, которые обеспечивают более тесную интеграцию с кодированием через API и системы подключаемых модулей.
Примечание редактора: не говоря уже о таких инструментах, как Webflow, которые пропускают API и плагины, позволяя вам код конструкции . О, и если вы поклонник Figma, вам следует посмотреть видео дизайнера Чарли Мари о переводе дизайнов Figma на функциональные сайты Webflow:
9. Жирный шрифт
По какой-то причине в любом списке тенденций дизайна всегда есть включить «жирный шрифт». Учитывая, что типографика существует с 1439 года, вы не ошибетесь с этим. (Ну, за исключением того короткого периода в 2013 году, когда Apple решила, что теперь все должно быть установлено в Helvetica Neue Ultra Light).
Примечание редактора: Виновен по обвинению , Саша. Подробнее об этом ниже.
Наш следующий автор — неподражаемый Пабло Стэнли. Когда Пабло не разрабатывает отличные вещи для InVision или не удивляет мир дизайна своими проницательными, характерными иллюстрациями, ему, кажется, действительно нравится копаться в Webflow.
Тем более, что мы запустили …
10. Сетка CSS
Святая мольба! Я люблю Грида, чувак!!!
–Pablo Stanley
Для многих веб-дизайнеров и разработчиков flexbox стал чем-то вроде Святого Грааля. Он отвечает на извечный вопрос о том, как правильно центрировать объекты как по вертикали, так и по горизонтали. Это делает ранее сложные макеты относительно простыми в реализации. Это даже (в буквальном смысле) позволяет использовать легендарный макет «Святой Грааль».
Дело в том, что он не дает вам контроля над горизонтальным и вертикальным положением элементов одновременно. То есть это тот или иной инструмент.
Введите сетку CSS: которая позволяет разместить элемент именно там, где вы хотите, как по вертикали, так и по горизонтали. Звучит просто, но реальность такова, что он открывает уровень свободы выражения и контроля, который раньше мог дать нам только принт.
И еще: им никто не пользуется.
Ну почти никто. Особенно, если посмотреть на это относительно flexbox.
Согласно статусу платформы Chrome, примерно 83% просмотров страниц включают flexbox. CSS-сетка? Всего 1,5%, грубо говоря.
Почему, спросите вы? Что ж, ответ, как это часто бывает с инструментами веб-верстки, заключается в неравномерной поддержке.
Или, точнее, никогда не ожидаемое отсутствие поддержки (или сомнительной поддержки), предлагаемой Internet Explorer (IE), который, несмотря на то, что Microsoft не рекомендует его, по-прежнему несоразмерно полагаются на многие предприятия.
Тем не менее, использование IE, вероятно, недостаточно значительно, чтобы полностью объяснить отсутствие внедрения сетки. Итак, учтите, что статистика, приведенная выше, сосредоточена на просмотр страниц , а не страниц . Это означает, что непринятие сетки крупными веб-сайтами, скорее всего, объясняет кажущуюся низкую производительность сетки на сегодняшний день.
Что логично. Эти основные платформы, вероятно, совсем недавно полностью перешли на flexbox. И изменить макеты сайтов, привлекающих миллиарды пользователей, — задача не из легких.
К счастью, вы , вероятно, не сталкиваетесь с теми же проблемами в большей части своей работы. А с Webflow вам даже не нужно тратить часы на изучение синтаксиса сетки. Вы можете просто использовать его. Сегодня. Визуально.
Начните работу с сеткой в Webflow.
Почему вашей команде дизайнеров следует использовать Webflow
Узнайте, как команды дизайнеров оптимизируют свои рабочие процессы и улучшают взаимодействие с помощью Webflow.
Сотрудничать проще
Подпишитесь на участие в программе предварительной оценки Webflow
Спасибо! Теперь вы подписаны!
Ой! Что-то пошло не так при подписке.
Сотрудничать проще
В качестве нашего следующего приглашенного дизайнера-мыслителя я обратился к Лос Монтойя, ведущему дизайнеру социального приложения Mappen и креативному директору Juxta Labs. Вот слова Лоса:
Вот слова Лоса:
В настоящее время я сосредоточен на ведущем дизайне для наших усилий по маркетингу и дизайну продуктов в Mappen, и получил уникальное представление о том, что будет в 2019 году.
11. Противоположные подходы к цвету в зависимости от положения на рынке В 2019 году я ожидаю увидеть больше компаний, которые последуют примеру других известных брендов и будут использовать более мягкие и доступные цветовые палитры.
Напротив, мы по-прежнему будем видеть, как независимые дизайнеры и компании-производители привлекают внимание более смелыми, насыщенными и самоуверенными цветами. Мы по-прежнему будем сталкиваться с интенсивным использованием иллюстраций в попытке очеловечить технологию и, что более важно, очеловечить бренд.
12. Сетка разрывает сетку
Мы увидим использование сетки CSS в качестве основы для разделения из «сетки». Распространение и доступность сеточных технологий CSS помогут дизайнерам и разработчикам использовать сломанные макеты, чтобы перенести в Интернет макеты «старой школы», вдохновленные печатью.
13. Мобильная анимация
Веб-дизайн в конце 2018 года показал нам множество анимаций на основе прокрутки и включение «временных анимаций», которые помогают направлять взгляд вниз по маркетинговой странице. Хотя это хорошо работает на контрольной точке для настольных компьютеров, в 2019 году мы увидим более ориентированный на мобильные устройства подход к взаимодействию.. Я с нетерпением жду возможности увидеть, как дизайнеры и разработчики привносят аспекты «настольного веб-дизайна» в мобильный веб-дизайн.
14. Год отличного письма
Я считаю, что все это — естественная эволюция того, что мы видели в 2018 году. В некотором смысле визуальный дизайн как для веба, так и для продукта стабилизировался. У нас есть надежная платформа проверенных и проверенных UX-потоков и взаимодействий как для веб-дизайна, так и для продуктового дизайна. В результате цифровые продукты и веб-сайты выглядят как близкие родственники, если не братья и сестры.
Вот почему, если вы хотите создать бренд, который люди любят, а ваша работа — [Вставьте желаемое название] Дизайнер, вам необходимо укрепить свои навыки рассказывания историй и повысить эффективность писательского мастерства. Слишком легко развить отличный вкус с точки зрения визуального дизайна. У вас есть так много примеров красивых дизайнов, на которых можно поучиться. У вас есть проверенные потоки маркетинговой воронки и потоки UX цифровых продуктов, которые легко доступны для вас, поэтому вы можете разработать опыт, понятный большинству клиентов.
Слишком легко развить отличный вкус с точки зрения визуального дизайна. У вас есть так много примеров красивых дизайнов, на которых можно поучиться. У вас есть проверенные потоки маркетинговой воронки и потоки UX цифровых продуктов, которые легко доступны для вас, поэтому вы можете разработать опыт, понятный большинству клиентов.
После этого 2019 год станет годом великих произведений. Год великих рассказов и рассказов. Уберите с веб-сайта цвета, анимацию, сетки и иллюстрации, и у вас останутся в основном слова. Слова имеют значение на веб-сайте, а слова имеют значение в дизайне продукта. То, как и когда вы общаетесь со своими клиентами, когда они путешествуют по вашему приложению, имеет решающее значение для того, чтобы дать вам еще один шанс на то, чтобы они вернулись и снова наняли ваше приложение.
Слова — это то, как вы общаетесь со своей командой, чтобы эффективно выполнять работу.
Слова помогают покупателю влюбиться в ваш бренд.
Слова — это то, как вы говорите людям, почему им должно быть интересно то, что вы делаете.
2019 год — это год создания чего-то достойного любви.
Наш следующий участник — Мэрайя Драйвер, собственный производитель контента Webflow, шутник и защитник доступности:
15. Слишком много движения
В пьесе Шекспира « Как вам это понравится», Розалинда спрашивает: «Можно ли желать слишком много хорошего?»
Вам, наверное, интересно, как мы можем связать пасторальную комедию, написанную в 1599 году, с тенденциями веб-дизайна 2019 года. Два слова: моушн-дизайн.
Тенденция к анимированным и интерактивным элементам совсем не нова — и, что более важно, она никуда не денется. Моушн-дизайн может быть «хорошей» вещью в веб-дизайне — когда он помогает пользователям перемещаться по сайтам.
Последствия добавления анимации и взаимодействий ради визуального эффекта, а не удобства использования, могут быть намного серьезнее, чем простое отвлечение пользователя. В некоторых случаях они могут сделать невозможным и даже опасным для пользователей навигацию по вашему сайту.
В некоторых случаях они могут сделать невозможным и даже опасным для пользователей навигацию по вашему сайту.
Например, любой дисплей, который мерцает, мигает или мигает, может вызвать у людей светочувствительную эпилепсию. Хотя этот элемент дизайна, безусловно, делает сайт запоминающимся, он может быстро стать вредным, если его использовать неправильно.
Мы включили сайт ниже, чтобы продемонстрировать тип мигания дисплея, который может быть опасен для определенных пользователей. Пожалуйста, не переходите на сайт, если вы чувствительны к вспышкам или мерцанию :
Чтобы лучше понять, как можно безопасно использовать вспышки, мерцания и мерцания без ущерба для доступности вашего сайта, ознакомьтесь с Руководством по доступности веб-сайтов, посвященным захватам и миганиям.
Вывод из этой тенденции?
Не поддавайтесь искушению добавить анимацию на свой сайт только потому, что современные инструменты веб-дизайна, такие как Webflow, позволяют это сделать. Прежде чем добавлять взаимодействие или анимацию, спросите, служат ли они цели на странице. И, что более важно, если это может помешать кому-либо перемещаться по вашему сайту.
Прежде чем добавлять взаимодействие или анимацию, спросите, служат ли они цели на странице. И, что более важно, если это может помешать кому-либо перемещаться по вашему сайту.
Далее: я, старушка.
16. Массивный, доминирующий на экране текст
Копирайтеры и другие специалисты по контенту уже давно утверждают, что контент всегда должен стоять на первом месте в процессе дизайна. В конце концов, публикация для Интернета… остается публикацией. И независимо от того, сумели ли мы, наконец, убедить мир в ценности контента, или дизайнеры только начали интересоваться буквенными формами, мы начинаем видеть веб-сайты, которые действительно отдают центральное место текстовому контенту.
Взгляните на снимок выше от производителя курительных изделий Rolling Flowers. Представленная как альтернатива самокрутке, Rolling Flowers позволяет тексту говорить (большую часть) на их (громко) минимальном сайте электронной коммерции.
И добавляет несколько невероятно больших кнопок купить для загрузки.
Или возьмите этот снимок из (пока) сверхсекретного внутреннего проекта:
Который делает копию настолько большой, что вы вынуждены обрабатывать предложение фрагментами, а не целыми фразами. (Следовательно, теоретически фокусируя ваше внимание.)
Даже Huffpost участвует в масштабных текстовых махинациях:
Для справки, это все, что я вижу на своем MacBook Pro:
Мы также наблюдаем появление этой тенденции массивного текста в креативном дизайне меню. , как вы можете видеть на сайте архитектурной фирмы Dot to Dot:
Интересно, что меню переместилось из относительного гетто полосы в верхней части экрана, чтобы занять центральное место, так что его система навигации становится, по крайней мере, на главной странице, «мясе» сайта.
17. Игривый дизайн и анимация курсора
Чтобы ненадолго задержаться в режиме «Точка за точкой», стоит также отметить новую тенденцию, связанную с максимально эффективным использованием главного инструмента взаимодействия человека с компьютером: скромного курсора.
Поскольку он играет жизненно важную роль в динамике взаимодействия человека с цифровым пространством, многие из нас не хотят возиться с курсором. Но не все из нас.
Например, при работе от точки к точке курсор выполняет большую работу:
Здесь становится подсказкой, как взаимодействовать с меню, если вы колеблетесь несколько секунд.
И здесь раскрывается часть миссии. (К сожалению, текст отображается как изображение.)
На сайте фестиваля KIKK кажется, что ваш курсор почти прожигает насыщенный синий фон, открывая другое измерение дизайна, добавляя удовольствия вашему пребыванию на сайте.
Дизайнер, использующий Webflow, Никколо Миранда также навел курсор на более творческую работу, чем наведение и нажатие на сайт своего портфолио. На его домашней странице курсор подсказывает, что нужно щелкнуть и удерживать, запуская остроумную анимацию, на которой он усердно работает в течение дня.
18. Приветствуем нового однородного героя
До недавнего времени мы все разделяли представление о вездесущем веб-сайте. Это выглядело примерно так:
Мы даже написали учебник по созданию именно этого, на случай, если ваши клиенты будут требовать его.
Но в 2018 году этот дизайн начал меняться. Веб-дизайнеры устали от расположенного по центру заголовка и кнопки поверх красивой фотографии.
Что они сделали вместо этого? Переместите заголовок и CTA влево. Затем уменьшите изображение, поверните его вправо и, может быть, сделайте из него собственную иллюстрацию?
И вуаля! Вот новый однородный герой.
Dropbox.com
Mailchimp.com
Stripe.com
Для ясности: лично я не думаю, что с этим что-то не так. Заголовки становятся яснее. Подзаголовки добавляют столь необходимый контекст. Вы всегда знаете, где найти призыв к действию. Наше стремление к когнитивной беглости — чувству мастерства, которое мы получаем, работая со знакомыми вещами, — удовлетворено. Учитывается закон Якоба.
Вы всегда знаете, где найти призыв к действию. Наше стремление к когнитивной беглости — чувству мастерства, которое мы получаем, работая со знакомыми вещами, — удовлетворено. Учитывается закон Якоба.
И текст по центру никогда не предназначался для того, чтобы его можно было увидеть где-либо, кроме свадебных приглашений.
Но это точно модно.
19. Перекрывайте все вещи
Эпоха карточного дизайна привела нас к дискретным объектам с очень четкими, явными группами. Это разумный выбор, учитывая закон общих областей гештальт-психологии.
Но общие области — не единственный способ визуально связать отдельные элементы дизайна. Существует также закон равномерной связности, который объясняет, почему в приведенном выше дизайне ясно, что «Это свет» относится к лампе, изображенной слева.
Таким образом, в 2019 году мы ожидаем увидеть гораздо больше способов установления связи, таких как этот модуль информационного бюллетеня на сайте NBC:
И этот настраиваемый коллаж из фото и текста:
И на сайте японского креативного агентства SONICJAM:
 (Обратите внимание на причудливый курсор!)
(Обратите внимание на причудливый курсор!)
20. Год, когда «пользователи» дают отпор
«Mobile Lovers», Бэнкси С момента выпуска смартфонов и появления социальных сетей мы наслаждаемся совершенно новым уровнем связи. Мировые знания у нас под рукой. Мы можем «подружиться» (правильно, дети: для этого уже был глагол) практически с кем угодно и где угодно через социальные сети. Мы «наслаждаемся» постоянно обновляемыми «потоками» «контента», «созданного специально для нас».
И нам все это надоело. Мы устали от инвазивности. Неправильное направление и нечестность. Высокопарная риторика о соединении мира перед лицом новостей об утечках, манипуляциях со СМИ и (может быть?) фальсификации выборов.
Мы понимаем, что у нас на спине сидит обезьяна. И живет в наших карманах. И всегда и навсегда означало для нас только лучшее.
Но это осознание заставило многих из нас, «пользователей», задаться вопросом: стоит ли входная плата окупаемости инвестиций? Обошелся ли нам переход от мобильного «телефона» к карманному суперкомпьютеру дороже, чем он нам принес?
И если это так: как мы можем исправить дисбаланс? Можем ли мы получить наш торт и съесть его тоже?
Но вы, читая это, не можете просто ответить на эти вопросы как «пользователь», как часть аудитории.

Leave a Comment