Дизайн блога: 26 идей для дизайна блога, которые заставят вас гордиться результатом
08.05.2023 


 Разное
Разное
26 идей для дизайна блога, которые заставят вас гордиться результатом
Итак, вы выбрали тему и определились с тем, какие формулировки будете использовать. Вы пытаетесь создать свой блог, но не знаете, с чего начать.
Что ж, не волнуйтесь, мы собрали 26 идей дизайна блога, которые помогут вам сделать все правильно. От выбора основных изображений до размещения постов — мы рассмотрим несколько примеров блогов, которые эффективно справились с задачей.
Как улучшить дизайн вашего блога
Вне зависимости от того, идет ли речь о компании, которая стремится больше взаимодействовать со своими клиентами, или о человеке, желающем поделиться своими увлечениями и знаниями с миром, блог — это отличный способ связи с аудиторией. Он может быть автономным для привлечения трафика к вашим постам, или частью более крупного веб-сайта для привлечения клиентов к вашим продуктам.
Иллюстрация OrangeCrushБлог — окно, через которое пользователи увидят, кем вы являетесь как бренд или человек и какие увлечения у вас есть. Он также может побудить людей подписаться на ваш контент и делиться им в социальных сетях или оставить свой адрес электронной почты для получения рассылки.
Он также может побудить людей подписаться на ваш контент и делиться им в социальных сетях или оставить свой адрес электронной почты для получения рассылки.
Итак, в чем же разница между дизайном блога и новостного сайта или сайта журнала? Последние обычно являются информативными, авторитетными и содержат факты, а блоги — это шанс наладить контакт с аудиторией, используя свой тон голоса, энтузиазм и индивидуальность.
Вместо сухого изложения обстоятельств, как это бывает на новостных сайтах, или добавления цитат и множества цветов, как в онлайн-журнале, ваш блог — это возможность выразить свое мнение и чувства по интересующей теме. А его дизайн должен отражать все описанное визуально. Давайте начнем.
Познакомьте пользователей со своим брендом, применяя эти креативные идеи
1. Используйте полноэкранные фотографии, чтобы придать блогу изысканность
Хотите обратиться к аудитории, интересующейся модой или желающей изменить образ жизни, но не знаете, с чего начать? Вы точно не ошибетесь, если воспользуетесь некоторыми идеями из приведенного ниже примера. Обратите внимание на полноэкранный слайдер с чувственным модным фото в качестве фона.
Обратите внимание на полноэкранный слайдер с чувственным модным фото в качестве фона.
Изысканные цвета и дизайн просто кричат о высокой моде, а белые заголовки статей эффектно выделяются благодаря контрасту. Ссылки на социальные сети размещены в верхнем левом углу и сразу попадают в поле зрения пользователя, что побуждает его кликнуть на них и принять участие в обсуждении.
2. Придерживайтесь минимализма
Хорошо, вы серьезный человек и просто хотите понятно и лаконично донести до аудитории свои мысли. Вероятно, отличный выбор для вас — минималистичный дизайн.
Используйте один или два цвета и заметные заголовки, а также большое количество свободного пространства, чтобы эффективно передать свои ключевые идеи. Подобный стиль зачастую предпочитают технологические блоги или компании, такие как Apple, которые хотят привлечь внимание посетителей к изображениям своих продуктов или проиллюстрировать какой-то процесс либо функцию.
Дизайн Surya Wiguna, Behance3.
 Выберите серьезный корпоративный стиль
Выберите серьезный корпоративный стильЕсли предназначение вашего блога — предоставлять ценный контент о профессиональных услугах, он должен быть серьезным и вызывать доверие у посетителей. Для этого обычно используются фотографии высокого качества на тему офиса или бизнеса и затемненные главные изображения, как в примере ниже.
Дизайн aarsita4. Удивите пользователей
Хотите подарить своей современной молодой аудитории веселый и захватывающий опыт? Тогда вы можете использовать необычные забавные изображения, как в этом блоге. Яркие цвета и креативные иллюстрации не дадут пользователям скучать.
Дизайн sandy#ogmaИзображения и графические элементы сделают ваш сайт заметным
5. Иллюстрации на главной странице демонстрируют ваш творческий потенциал
Эта впечатляющая иллюстрация может быть использована на главной странице блога о правильном питании. Такое изображение способно привлечь внимание посетителей и заинтриговать их, поэтому они точно захотят подробнее узнать, о чем вы пишите.
6. Сдержанные, лаконичные иллюстрации для блогов, посвященных технологиям
Иногда меньше значит больше. Такого подхода придерживаются многие современные технологические компании. Взгляните на приведенный ниже пример первого экрана, который отличается эффективной визуальной иерархией: заголовок на фоне светло-серой геометрической формы сразу бросается в глаза.
Дизайн Designs Divine ™7. Мультяшные элементы добавляют индивидуальности
Необычные иллюстрации, такие как мультяшное изображение в этом примере, демонстрируют читателям индивидуальность вашего бренда и приглашают их более подробно изучить сайт.
Убедитесь, что все изображения, которые вы используете в блоге, снабжены замещающим текстом (атрибут alt). Это сделает ваш контент более доступным и обеспечит его восприятие программами чтения с экрана и поисковыми системами.
Дизайн Tubik, Dribbble8. Сочетание фотографий с графическими элементами добавит глубины
Сайт посвящен только вам? Может быть, вы спикер или консультант и хотите сфокусироваться на себе. Если это так, то почему бы не разместить свое фото на самом видном месте главной страницы?
Если это так, то почему бы не разместить свое фото на самом видном месте главной страницы?
Добавьте цветной фон и модные графические элементы, чтобы подчеркнуть свою индивидуальность. Такое изображение в сочетании с выразительным заголовком точно привлечет внимание пользователей.
Дизайн Dmitrij9. Выбирайте выразительные фотографии, отражающие ваш бренд или тему
Если вашу целевую аудиторию составляют мечтатели, почему бы не разместить на главной странице вдохновляющее красивое фото, как в этом блоге о путешествиях? Подобные изображения побудят посетителей проводить больше времени в вашем блоге, и они вряд ли захотят покидать такую страницу.
Дизайн Armin Braunsberger10. Обратите внимание на текстуры
Изображения, использованные в этом блоге, действительно выделяют его среди множества других сайтов, затрагивающих тему технологий. Градиентные формы как будто плавают поверх цветного градиентного фона, придавая странице гармоничный и запоминающийся вид.
Дизайн Saikat Kumar, Dribbble11.
 Добавляйте иллюстрации к постам
Добавляйте иллюстрации к постамХотите заинтересовать аудиторию креативным дизайном? Иллюстрация из примера ниже поможет привлечь любителей не только природы, но и искусства. Подобные уникальные изображения будут особенно уместны в блоге об экологии, органических продуктах или природе.
Дизайн Dwinawan, DribbbleЭффективно используйте типографику в дизайне своего блога
12. Рукописные шрифты добавят блогу индивидуальности
В самых уникальных дизайнах блогов типографика используется как креативный способ выделиться. В этом примере жирный рукописный шрифт смотрится оригинально и делает первый экран запоминающимся. При этом для основного контента дизайнер выбрал простой и разборчивый шрифт, что позволяет сделать текст читабельным.
Дизайн DSKY13. Используйте шрифт с засечками, чтобы подчеркнуть изысканность
В дизайне этого блога, посвященного моде и образу жизни, используется крупный элегантный шрифт с засечками, который мгновенно привлекает внимание аудитории. Это добавляет бренду утонченности, что полностью соответствует содержанию постов.
Это добавляет бренду утонченности, что полностью соответствует содержанию постов.
14. Будьте смелее и выберите для заголовка брусковый шрифт
Если вы хотите мгновенно впечатлить пользователя, заглянувшего на сайт, выберите для заголовка крупный дружелюбный брусковый шрифт, как в примере ниже. Он сразу же даст понять, что ваш блог действительно содержит важную и полезную информацию.
Дизайн DSKY15. Внимательно комбинируйте шрифты
Выбор эффективной комбинации шрифтов — настоящее искусство. Вам, вероятнее всего, необходимо будет найти подходящее сочетание декоративного шрифта для заголовков и нейтрального для основного контента.
Здесь дизайнер использовал уникальный декоративный шрифт с засечками “Romana” для заголовка, понятный, простой “Swift Neue” для основного текста, а также “Avenir Next” без засечек для вспомогательных элементов. Благодаря этому заголовок выделяется, а текст легко прочитать.
Дизайн George Olaru, Dribbble16.
 Эффективно используйте разные начертания шрифта
Эффективно используйте разные начертания шрифтаЕсли ваша цель состоит в создании профессионального, но дружелюбного блога, вы можете воспользоваться идеями из этого примера. Для заголовка был выбран полужирный шрифт, а для основного текста — шрифт с начертанием light, при этом ключевые слова выделены с помощью более жирного начертания.
Дизайнер обозначает кавычки, списки и ссылки бирюзовым цветом, что делает их заметными на фоне белого шрифта.
Дизайн PixtorВзаимодействуйте с читателями
17. Подойдите к созданию иконок творчески
Мы все знаем о том, каким образом иконки обычно используются на сайтах компаний, однако в этом блоге дизайнер креативно подошел к вопросу и применил их для обозначения категорий контента. Эти причудливые маленькие изображения могут поднять посетителям настроение и сделать опыт изучения информации о пушистых друзьях увлекательнее.
Дизайн Arijit8118. Покажите, что люди могут вам доверять
Дизайнер этого блога сделал иконки частью навигации, чтобы пользователям было удобнее ориентироваться на сайте. Призыв к действию, размещенный внутри слайдера, преследует аналогичную цель и упрощает переход к соответствующему посту.
Призыв к действию, размещенный внутри слайдера, преследует аналогичную цель и упрощает переход к соответствующему посту.
Кроме того, на странице можно увидеть логотипы различных медиа-платформ, содержащих упоминания о бренде, что придает ему авторитетности.
Дизайн DSKY19. Доработайте форму подписки
Вне зависимости от того, хотите ли вы, чтобы люди оставили свой адрес электронной почты для получения вашей новой электронной книги или просто подписались на рассылку, вам понадобится форма подписки с кнопкой призыва к действию (CTA).
Дизайн Anastasyia Kozmenko, BehanceВ этом случае дизайнер сделал форму подписки более интересной, добавив коллаж из иллюстраций и фотографии блогера. Изображение сразу привлекает внимание зрителей и побуждает их подписаться на рассылку.
Продумайте расположение элементов в интерфейсе
20. Добавьте карточки для быстрого перехода к постам
В этом блоге о еде и образе жизни дизайнер использует заметные на приглушенном фоне карточки, нажимая на которые пользователи могут переходить к нужным постам.
Обратите внимание, что названия разделов размещены на цветном фоне, а для их обозначения использован особый шрифт. Они позволяют посетителю с легкостью перемещаться по сайту и искать нужный контент.
Дизайн A.Creativ321. Покажите в слайдере несколько избранных постов
Мы все видели впечатляющие полноэкранные слайдеры с красивыми фотографиями, задача которых — привлечь внимание пользователей к конкретному посту.
Однако если вы хотите, чтобы читатель мгновенно получил доступ не к одному, а к нескольким постам, вы можете разделить слайд на фрагменты, разместив в каждом соответствующее изображение, как показано ниже.
Тогда посетители получат всю необходимую информацию сразу и им даже не придется листать слайды или ждать, пока один из них сменится на другой.
Дизайн Minel Paul VПоскольку слайдер, в отличие от основного контента, занимает всю ширину страницы, он выглядит более изысканно и обращает на себя основное внимание. Помните о том, что пользователям придется потратить время на прокрутку страницы и поиск нужного контента. В этом заключается один из недостатков большого главного изображения.
В этом заключается один из недостатков большого главного изображения.
22. Помогите посетителям найти нужную информацию, параллельно познакомив их с остальным контентом
Возможно, ваш блог обладает сложной структурой, а посты в нем распределены по нескольким категориям. Этот пример будет полезен, если сайт содержит большое количество контента, который ежедневно обновляется.
Дизайн Designs Divine ™В дизайне использована сетка из трех колонок. Избранные посты показаны в верхней части страницы, при этом темы обозначены разными цветами. В интерфейсе также размещены стрелки, с помощью которых пользователи могут посмотреть, какие еще посты есть в блоге, не покидая страницу.
Главный пост занимает две из трех колонок, поэтому он является самым заметным на странице. Кроме того, внимание пользователей привлекают красочные карточки социальных сетей, размещенные в боковой панели справа, приглашающие их подписаться, чтобы не пропустить новые публикации.
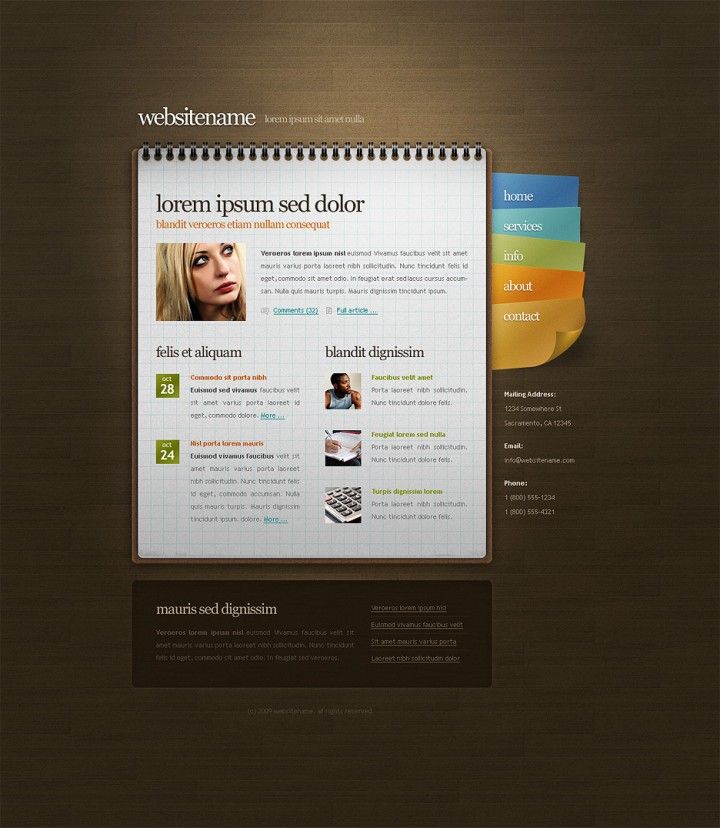
23. Выделяйте избранные посты
Первый экран блога выполнен в темном цвете. Это позволяет создать ощущение, что источник информации является серьезным и авторитетным. Карточки постов размещены на темном фоне, поэтому пользователям легко найти избранные посты.
Это позволяет создать ощущение, что источник информации является серьезным и авторитетным. Карточки постов размещены на темном фоне, поэтому пользователям легко найти избранные посты.
Кроме того, читатели могут выбрать интересующую их тему, нажав на соответствующую кнопку, чтобы отфильтровать ненужный контент.
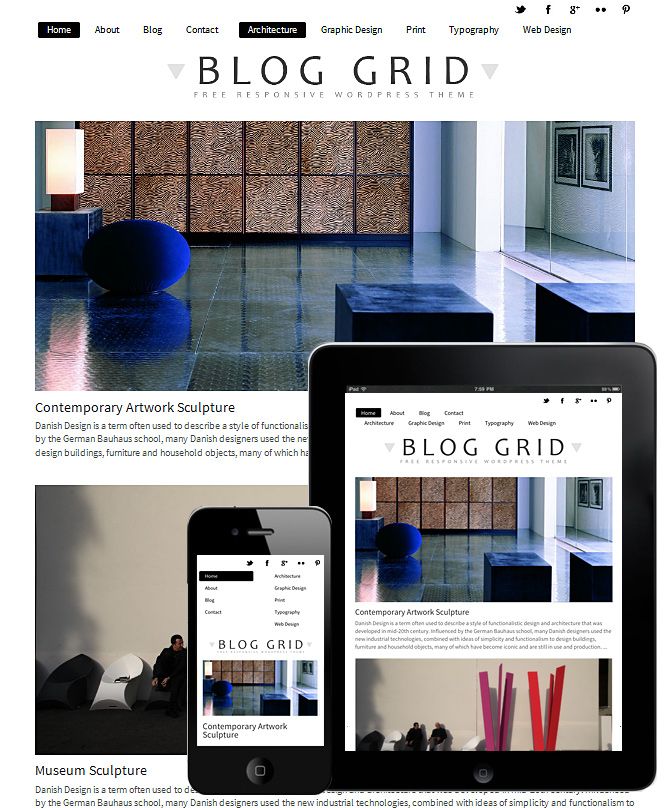
Дизайн Adam Muflihun24. Сделайте навигацию простой и доступной
В основе этой страницы лежит трехколонная сетка. Каждая карточка поста включает кнопку, нажав на которую посетитель может попасть на соответствующую страницу. Так как избранные материалы здесь не отмечены, пользователи сразу видят множество постов, любой из которых может их заинтересовать.
Такое решение будет эффективным, если дизайнер не стремится привлечь внимание читателей к конкретному посту, а все материалы на сайте одинаково важны. Пользователи могут воспользоваться навигацией, размещенной над карточками постов, и выбрать интересующий их раздел блога.
25.
 Упростите поиск материалов в блоге, четко обозначив его разделы
Упростите поиск материалов в блоге, четко обозначив его разделыВ этом минималистичном дизайне названия разделов выделены приглушенным синим цветом и размещены над заголовками постов. Они достаточно заметны, что помогает пользователям быстро находить посты одной тематики.
На странице размещены главное изображение со ссылкой на избранный материал и список постов, то есть посетители сразу видят множество доступных статей. Это решение подойдет сайту с большим количеством контента.
Дизайн Designer’s Spot26. Используйте темные цвета, но выделяйте важное
Карточки постов здесь располагаются на темном фоне. Вместо того, чтобы разбивать страницу на разделы, дизайнер сделал ее цельной, и лишь белые заголовки прорываются сквозь темноту. Это делает их максимально заметными, ведь изображения практически полностью сливаются с фоном.
Сайт BBC решает задачу аналогичным образом, однако немного деликатнее.
Дизайн masikoПодведем итоги
Мы рассмотрели множество примеров дизайна блогов и уверены, что вы нашли для себя несколько интересных идей. Помните, что самое важное — выбрать именно то, что подойдет бренду и будет соответствовать теме блога, поэтому вам, вероятно, следует изучить дополнительную информацию, прежде чем вы приступите к работе над сайтом.
Помните, что самое важное — выбрать именно то, что подойдет бренду и будет соответствовать теме блога, поэтому вам, вероятно, следует изучить дополнительную информацию, прежде чем вы приступите к работе над сайтом.
Как сделать удобный дизайн блога: лучшие практики
Учим работать и зарабатывать в интернете
Рассказываем, как сделать, чтобы пользователям было удобно искать и читать контент в блоге, подписываться на рассылку, оставлять комментарии. Ведь мы хотим, чтобы люди дольше задерживались на сайте и были всем довольны.
Студия веб-дизайна Orbit Media Studios (OMS) изучила более 100 популярных блогов и собрала проверенные и эффективные практики дизайна блога. Мы подсмотрели у ребят несколько советов и дополнили их собственными.
Распространенные элементы интерфейса блоговРазберем каждый элемент подробнее.
Поиск в блоге
Необходимость в окне поиска очевидна: оно поможет пользователям быстро найти информацию и ориентироваться в контенте.
Возникает несколько вопросов. Во-первых, как должно выглядеть окно поиска? Согласно исследованию OMS, 37% дизайнеров блогов делают поиск в виде обычной поисковой иконки (лупа), на которую пользователь кликает. 36% добавляют к иконке еще и поле для ввода запроса. У 27% блогов поиска нет вообще.
Мы в Академии выбрали второй вариантВо-вторых, насколько точным должен быть поиск? Должен ли он показывать только стопроцентные совпадения с запросом? Будет ли искать только по заголовкам статей, или также по их содержанию? Будет ли автоматически делать транслит: например, если пользователь вводит запрос «инстаграм», получит ли выдачу со словом «Instagram»?
(Спойлер: советуем, чтобы поиск учитывал все варианты и показывал пользователю как можно большую выборку статей.)
Какой вариант подойдет вашему блогу, подскажет аналитика. Например, в Google Analytics можно настроить отслеживание поиска по сайту. Проводите А/Б-тестирование: половине пользователей показывайте страницу с одним вариантом поиска, остальным — с другим. Смотрите, где показатели пользования функцией и вовлеченности выше.
Смотрите, где показатели пользования функцией и вовлеченности выше.
Если окажется, что посетители блога не используют поиск, его лучше убрать — во имя визуальной незахламленности.
Имя и фото автора постаПоказывать имя и фото автора поста — неплохая идея. Такой прием создает некую близость между читателем и автором, повыашет вовлеченность, делает контент более человечным.
Некоторые блоги идут дальше и пишут краткую информацию об авторе: например, его сферу интересов, должность или даже что-нибудь шуточное.
В некоторых блогах мы видим имена и фото всех людей, которые работали над статьей: автора, редактора, иллюстратора.
Блок с именем и фото особенно важен, если для вашего блога пишут эксперты, известные авторы, люди, активно ведущие соцсети. Читатели могут погуглить их и понять, что таким авторам можно доверять.
Впрочем, в блоке с фото и именем автора нет смысла, если большинство статей пишет один человек. В таком случае редких гостевых авторов можно обозначать отдельно прямо в тексте.
Еще один элемент, который используют в большинстве блогов. Причем часто показывают не только дату первой публикации, но и дату, когда пост был обновлен. Это полезно: люди (а часто и поисковики) отдают предпочтение статьям с более актуальной информацией.
Впрочем, у такой фичи есть и недостаток. Контент может быть вечнозеленым, не требующим обновлений (скажем, статья о каком-нибудь любопытном историческом событии). Однако люди все равно отдадут предпочтение более свежей публикации, даже если ваша статья будет круче и информативнее.
Скорее всего, пользователь выберет более новую статьюВ общем, дата может визуально состарить контент, отпугнуть пользователей. А ребята из OMS вообще считают, что отсутствие даты поста может повысить CTR страницы.
В качестве альтернативы дату можно указать в тексте или в заголовке. Например, обозначить в лиде, что вы рассказываете об исследовании 2021 года, или назвать пост так: «Тренды цифрового маркетинга 2021».
Впрочем, в новостных блогах или блогах, которые сосредоточены на трендах, даты лучше оставлять: это будет честнее и поможет пользователю лучше ориентироваться в повестке.
Кнопка «Поделиться»Это полезные кнопки и для пользователей, и для владельцев блога. Читатели могут поделиться понравившимся контентом с друзьями или отправить его в свой аккаунт соцсети, чтобы прочитать позже (кстати, такие кнопки часто называют именно «Прочитать позже или поделиться с друзьями»).
Для блогеров клик на такую кнопку — дополнительные бэклинки, охваты, новые пользователи.
Располагаются такие элементы либо до поста, либо сбоку от него, либо сверху. Практика показывает, что все три решения примерно одинаково распространены, первое — чуть больше остальных.
Казалось бы: зачем размещать кнопку «Поделиться» в начале поста? Ведь пользователи еще не успели прочитать его. Однако статистика показывает: нет связи между прочитыванием поста и желанием поделиться им в соцестях. Людей цепляют заголовки, лиды, обложки, и они готовы делиться статьей, не зная содержания.
Людей цепляют заголовки, лиды, обложки, и они готовы делиться статьей, не зная содержания.
И к недостаткам. Кнопки «Поделиться» обычно выглядят как ряд разноцветных иконок соцсетей. Это аляповато, выбивается из цветовой схемы блога. Поэтому идея расположить виджеты после статьи может показаться более привлекательной: внизу страницы они не так отвлекают внимание пользователя.
Форма подписки и CTAЕсли пользователь впервые очутился в блоге, он вряд ли сразу конвертируется в лид. Однако вполне может подписаться на рассылку или, например, добавить сайт в избранное. Однако для этого форма подписки или кнопка с призывом совершить целевое действие должна быть удобная и заметная.
Вот в каком качестве опрошенные OMS блоги визуализируют такие элементы:
- всплывающие окна (попапы, попандеры) — 44%;
- «прилипающие» к экрану футеры, которые остаются снизу экрана, даже когда вы прокручиваете страницу — 13%;
- выскакивающие сбоку окна — 12%
- никак — 43%.

Эксперты считают, что второй вариант наиболее эффективный. Он не перекрывает контент полностью, как попапы, но при этом более заметен, чем третий вариант. Впрочем, не забывайте добавлять к таким «прилипающим» окнам возможность их закрыть.
Важно и само сообщение СТА: оно должно быть четким, чтобы пользователь точно понимал, на что он подписывается, что получит взамен.
Когда приглашаете людей оставить информацию о себе, не забывайте о работе с персональными данными пользователей.
Похожие статьи
Этот блок может называться по-разному: «Вам также понравится», «Статьи по теме», «Читайте также», «Недавние статьи», «Популярное». Кстати, это самая распространенная фича, которая есть аж у 79% блогов из исследования. И в Академии тоже:
Такие элементы «затягивают» посетителей, побуждают их больше времени провести в блоге. Это продвинутая форма внутреннего линкбилдинга, которая особенно важна для блогов: ведь показатель отказов у этого вида сайтов обычно один из самых высоких.
Добавлять такой блок лучше, если у вас действительно много полезного, связанного между собой по темам контента. Рекомендовать прочитать откровенно слабые и далекие от темы статьи после того, как пользователь уже нашел искомую информацию, не стоит.
Комментарии
С одной стороны, комментарии — способ для коммуникации с читателями, возможность построить комьюнити, ответить на вопросы, изучить боли аудитории. С другой — место для спама и даже отталкивающий показатель (некоторые пользователи не взглянут на пост, если у него ноль комментариев).
Кроме того, плагины комментариев нагружают страницу и негативно влияют на скорость ее загрузки.
Итак, форму комментариев стоит добавлять, только если у вас уже есть вовлеченные пользователи, которые точно будут что-то писать. Или если таких людей еще нет, но вы уверены, что привлечете их контентом, который провоцирует на обсуждения, споры.
А еще будьте готовы, что придется тратить время на модерацию постов, ответы на вопросы.
Время прочтения
Довольно редкий элемент: его используют лишь в 14% из исследованных OMS блогов. Смысл в том, чтобы пользователь заранее понимал, сколько времени потратит на статью.
OMS поэкспериментировали со своим блогом и сначала показывали время прочтения посетителям, а затем убрали его. Оказалось, что на показатели отказа и время просмотра страницы эта фича не влияет.
Таким образом, скорее всего блок со временем прочтения не имеет особого значения. Использовать его стоит, если он вписывается в дизайн и не привносит визуальный шум. С другой стороны, мы полагаем, что слишком долгое время прочтения может отпугнуть пользователя.
Аж 30 минут! Пугает, правда?Несколько ноу-хау от Академии- Главная страница блога обычно представляет собой ленту постов, расположенных по хронологии. Советуем не делать «бесконечную» ленту (когда пользователь листает страницу вниз, а новые посты подгружаются автоматически — и так до самого первого поста).
 Лучше — кнопка «Показать еще», которая откроет следующую порцию статей. Или постраничная пагинация. «Бесконечные» ленты не позволяют долистать до футера, раздражают пользователей, снижают скорость загрузки страницы.
Лучше — кнопка «Показать еще», которая откроет следующую порцию статей. Или постраничная пагинация. «Бесконечные» ленты не позволяют долистать до футера, раздражают пользователей, снижают скорость загрузки страницы.
- Форма для комментариев должна быть как можно более простой, с минималистичным интерфейсом. Пользователь не должен вводить много данных, чтобы оставить комментарий (в идеале — только имя и, например, email). Мы проверили на собственном опыте: чем сложнее форма, тем меньше комментариев вы будете получать.
- Меню также советуем делать минималистичным: не слишком разветвленным, без десятков рубрик и подрубрик. Так пользователю будет удобнее ориентироваться в блоге.
- Если громоздкого меню не избежать, сделайте поиск по фильтрам, чтобы человек по определенным темам, рубрикам получал подборку статей. Или используйте хлебные крошки — меню-путь пользователя:
- В постах с несколькими главами и подглавами добавляйте оглавление-навигацию, чтобы пользователь мог сразу перейти к интересующей его части.
 В WordPress, например, это можно делать с помощью плагина верстки Table of Contents.
В WordPress, например, это можно делать с помощью плагина верстки Table of Contents. - Также рекомендуем посты разбавлять разными элементами верстки. Например, выделять важные абзацы специальным цветом, вставлять блоки с цитатами, делать сноски сбоку.
Как все эти красивые и полезные штуки реализовать? Для большинства упомянутых фич (похожие статьи, подписки) есть плагины для каждой CMS. Так и гуглим: например, «добавить похожие статьи в вордпресс» — и получаем подборку плагинов.
Также можно обратиться к помощи разработчиков. Например, нанять фрилансеров или пойти в агентство (как это сделали мы в Академии).
Посмотрите несколько полезных статей, которые помогут работать с блогом:
- Как создать блог на WordPress
- Выбираем платформу для ведения блога
- Как заработать с помощью блога
- Опыт перезапуска блога от Академии: составляем ТЗ
- Опыт перезапуска блога от Академии: исправляем баги
Призываем думать не только о содержании, но и о форме. Если пользователям будет удобно взаимодействовать с контентом блога, вы заработаете их лояльность и привлечете больше трафика.
Если пользователям будет удобно взаимодействовать с контентом блога, вы заработаете их лояльность и привлечете больше трафика.
22 лучших примера красивого дизайна блога
Согласно недавнему опросу, 70% клиентов полагаются на советы экспертов и инсайдеров. Правильно — это означает, что большинство людей доверяют блогерам больше, чем знаменитостям, журналистам или политикам.
Но как заставить людей влюбиться в ваш блог? (Помимо замечательного содержания, конечно.)
Так же, как домашняя страница вашего веб-сайта похожа на входную дверь в ваш бизнес, дизайн вашего блога — почти как приветственный коврик — является входной дверью в ваш бизнес-блог.
Если вы не привлекаете людей визуально, как вы заставите их предпринять следующие шаги, чтобы действительно прочитать (и, надеюсь, подписаться) ваш контент? После того, как вы закончите создавать качественный контент, вам все равно придется представить его таким образом, чтобы он четко определял, о чем ваш блог.
Изображения, текст и ссылки должны быть правильно показаны — в противном случае читатели могут отказаться от вашего контента, если он не представлен таким образом, чтобы он был привлекательным, легким для восприятия и вызывающим больший интерес.
Вот почему мы собрали несколько примеров домашних страниц блогов, чтобы помочь вам создать идеальный блог для ваших читателей. Проверьте их ниже.
Красивые примеры блогов, которые вас вдохновят
- Help Scout
- Истории Майкрософт
- Пандо
- Дизайнерское молочко
- Фубиз
- Склад веб-дизайнеров
- Измельчаемый
- Брит + Ко
- Истории любви Tesco Food
- HubSpot
- Я люблю типографику
- 500px
- Проводной
- Золото
- Перекодировать
- плюралсайт
- Мел
- Дорожный бокс черного цвета
- Pixelgrade
- БаркПост
- Гудвилл Индастриз Интернэшнл
- Весенний
Бесплатный ресурс
77 блестящих примеров домашних страниц, блогов и целевых страниц
Расскажите нам немного о себе ниже, чтобы получить доступ сегодня:
Вдохновляющие примеры красивого дизайна домашней страницы блога900 71 1.
 Помощь разведчику
Помощь разведчику Иногда лучший дизайн блога оказывается еще и самым простым. Help Scout, производитель программного обеспечения для обслуживания клиентов, использует уникальный, но минималистичный дизайн в своем блоге, который нам нравится — он ограничивает текст и визуальные эффекты и охватывает пустое пространство.
Что нам особенно нравится в этом блоге, так это использование избранных изображений для всех сообщений, включая раздел «Самые последние сообщения», в котором выделяются последние или особенно популярные записи. Эти изображения привлекают внимание читателей и сигнализируют о том, о чем пост. И это работает — все в дизайне этого блога говорит о чистоте и удобочитаемости.
2. Microsoft Work & Life Полное раскрытие: мы уже полностью изучили микросайты Microsoft. Ничего не поделаешь — что может быть лучше, чем оживить бренд старой школы с помощью блога, который может похвастаться красивым, интерактивным и вдохновляющим фирменным контентом? Кроме того, квадратные изображения в макете этих историй напоминают логотип Microsoft. Это помогает ему достичь ценной согласованности бренда.
Это помогает ему достичь ценной согласованности бренда.
Microsoft Work & Life также является ярким примером того, как бизнес-блог может стать основным активом для общего ребрендинга. В последние годы Microsoft работала над гуманизацией своего бренда, в основном в ответ на конкуренцию с Apple.
Микросайт «Работа и жизнь» имеет простой слоган — «Узнайте, как мы помогаем людям оставаться на связи, заниматься и продуктивно работать — на работе, в школе, дома и на отдыхе». Это, так сказать, более мягкая сторона Microsoft.
Когда вы пытаетесь передать определенное сообщение бренда, вы можете использовать свой блог для его передачи — как с точки зрения эстетики, так и с точки зрения содержания.
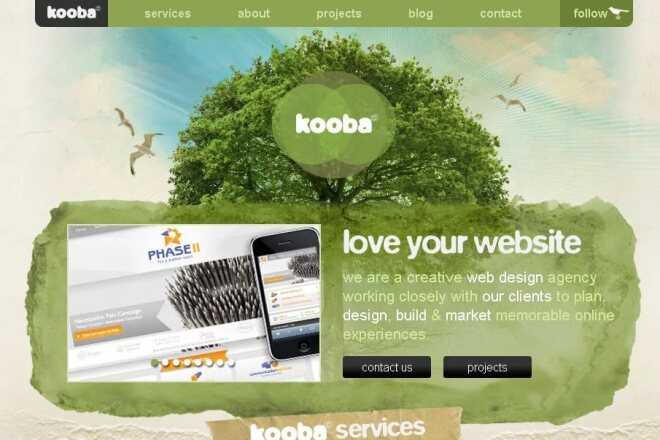
3. PandoВажным аспектом хорошо оформленного блога является последовательная цветовая схема и стиль. В конце концов, 80% потребителей говорят, что цвет повышает узнаваемость бренда.
Интересно наблюдать, как постоянство цвета может объединить более разнообразные элементы дизайна. Pando, блог, который исследует цикл запуска, включает в себя установленную палитру цветов — оранжевый, зеленый, бледно-голубой, лавандовый и темно-желтый — в нескольких разделах своего сайта. Эти цвета отображаются на фоне, в полосах выделения и в определенных областях текста.
Pando, блог, который исследует цикл запуска, включает в себя установленную палитру цветов — оранжевый, зеленый, бледно-голубой, лавандовый и темно-желтый — в нескольких разделах своего сайта. Эти цвета отображаются на фоне, в полосах выделения и в определенных областях текста.
Но он также использует несколько разных шрифтов, каждый из которых выглядит цельным, когда связан единой цветовой схемой.
4. Design MilkDesign Milk, интернет-магазин современного дизайна, использует простой макет для выделения своих постов. Если стрелка рядом с надписью «Читать» в левом верхнем углу указывает вниз, вы можете прокручивать избранные изображения и текст тизеров для различных статей. Если стрелка рядом с надписью «Читать» указывает вверх, вы видите идеальную демонстрацию тем блога и выделенных сообщений.
Это стратегия внутренних ссылок, которая помогает читателям дольше оставаться на сайте.
Значки социальных сетей в верхней части каждого сообщения приятно дополняют общий вид сайта. Их легко заметить, и они позволяют легко делиться контентом Design Milk. (А чтобы узнать больше о добавлении кнопок социальных сетей в свой блог, ознакомьтесь с этим сообщением.)
Их легко заметить, и они позволяют легко делиться контентом Design Milk. (А чтобы узнать больше о добавлении кнопок социальных сетей в свой блог, ознакомьтесь с этим сообщением.)
Fubiz, блог об искусстве и дизайне, является примером действительно элегантного дизайна, который также включает в себя некоторые интересные персонализации.
На главной странице блога читатели могут легко прокручивать «Основные моменты». Ниже находится Creativity Finder, где посетители могут выбрать свою персону — от «любитель искусства» до «фрилансер» — местоположение и тип контента, который они ищут. Оттуда читатели могут просматривать контент, специально предназначенный для них.
Изображения тоже не могут не понравиться. Каждое представленное изображение имеет особый стиль. Используя дизайн, чтобы выделить эти мощные фотографии, Fubiz может визуально привлечь посетителей к своему контенту.
Для похожего внешнего вида посмотрите коллекцию тем CMS Hub на торговой площадке Envato.
С таким названием, как «Webdesigner Depot», неудивительно, что этот новостной сайт дизайна визуально привлекателен.
Нам особенно нравятся адаптивные изображения в каждом отдельном сообщении. Легкое движение изображения, когда читатели просматривают ряд статей, помогает привлечь внимание посетителей.
И посмотрите, как эффективно используется избранное изображение, чтобы выделить самую последнюю статью. Этот подход сразу же привлекает зрителя к последнему контенту блога.
Более того, цветовая схема, фон и шрифты одинаковы, благодаря чему этот блог выглядит профессионально, но при этом отличается от основных шаблонов блогов, к которым вы, возможно, привыкли.
7. Mashable Я имею в виду, просто посмотрите на это изображение заголовка — смелые цвета, узнаваемые гаджеты и контрастный текст. Это абсолютно бросается в глаза читателю — без каламбура.
Mashable разбивает свой контент на три заметных раздела на главной странице:
- Новые сообщения привлекают внимание большим изображением и тремя выделенными блоками.
- Сообщения для каждого раздела привлекают внимание благодаря избранному изображению в верхней части двух-трех столбцов с кратким списком заголовков под ним.
- Затем справа отобразятся сообщения «Популярные» с полужирным текстом поверх теневого изображения.
Этот многоаспектный подход к отображению контента может помочь читателям решить, какие новости для них важнее всего. Они могут быстро выбирать между привлекающими внимание главными новостями, самыми горячими сообщениями или историями на тему, которая им больше всего интересна.
«Похожие истории», которые заканчиваются каждой публикацией, также являются отличной функцией, позволяющей читателям получить больше интересующего их контента.
8. Brit + Co Все на домашней странице Brit + Co говорит о чистоте, теплоте и гостеприимстве. В нем нет беспорядка, что делает контент более удобоваримым, а макет чрезвычайно организован.
В нем нет беспорядка, что делает контент более удобоваримым, а макет чрезвычайно организован.
Мы также обращаем внимание на сезонность сайта — от фонариков из тыквы из авокадо на первое октября до рецептов ужина на День святого Валентина. Восхитительный и изобилующий красочными забавными фотографиями, иллюстрирующими содержание каждой истории.
Тонкий заголовок «Истории этой недели» также служит хорошим способом продвижения популярного контента, не слишком бросаясь в глаза. Кроме того, с такими великолепными визуальными эффектами мы приняли к сведению намек на Pinterest. Этот значок важно включить, когда в вашем блоге так много привлекательных изображений.
9. Tesco Food Love StoriesНам нравится красочный, последовательный дизайн Tesco Food Love Stories от британской сети продуктовых магазинов Tesco.
Помните, как мы постоянно твердим о постоянстве бренда? Посмотрите, как этот бренд естественно включает логотип в свои фотографии и видео.
Чего удалось достичь Tesco, так это идеального баланса между простотой и смелостью. Оформление минимальное, но не скучное. Теплые и приятные оттенки подчеркивают каждую изюминку контента и рецепт, а фотографии добавляют красок всему сайту. Это отличный пример того, как правильное изображение может создать привлекательный внешний вид по принципу «меньше значит больше», особенно если это соответствует общей концепции вашего бренда.
10. HubSpotБлог HubSpot находит способ упаковать много интересного контента на страницу, оставаясь при этом приятным для глаз. Обратите внимание, что в верхней части страницы есть одна запись в блоге с большим изображением, заголовком и призывом к действию, чтобы прочитать больше. Представленное изображение уникально для бренда благодаря привлекательному сочетанию фотографии и графики, привлекающих внимание.
Справа находится список лучших сообщений, чтобы заинтересовать читателей разнообразным контентом в блоге. Это позволяет читателям легко подключиться к HubSpot или узнать больше.
Это позволяет читателям легко подключиться к HubSpot или узнать больше.
К тому же, опять постоянство. По мере того, как вы продолжаете прокручивать страницу вниз, каждый раздел визуально согласуется, независимо от того, какую тему, подкаст, видео или запись в блоге вы ищете. Использование этой стратегии может помочь вам укрепить доверие к бренду.
11. Я люблю типографикуЕсли вы увлекаетесь дизайном, вы понимаете силу шрифтов. Правильный шрифт может заставить слова петь на веб-странице, в то время как неправильный выбор может испортить чтение. Таким образом, блог, в котором представлены сотни шрифтов, должен проявить творческий подход к дизайну блога.
I Love Typography идеально сочетает в себе чистый и простой дизайн. Три вертикальных столбца отделяют темы блога и самые популярные сообщения от последних добавлений в блог. Между тем, он посвящает правую колонку выделенным функциям блога. В этом разделе представлена забавная интерактивная графика (например, эта милая кассета), которая уравновешивает яркие цвета и формы, которые преобладают в сообщениях в левой части блога.
Если вы создаете блог впервые, это разумный способ позаимствовать. Вы также можете ознакомиться с этими советами по созданию успешного блога.
12. 500pxБлог фотографии, 500px, ведет с одной избранной статьей и большой, жирной фотографией высокого разрешения, чтобы привлечь читателя. Это делает его довольно ясным, о чем блог. — он может похвастаться ценным контентом о фотографии с захватывающими фотографиями.
К тому же, как здорово, что ссылки на социальные сети прямо там, очевидно, отображаются вверху страницы? Они поддерживают интерес читателей к контенту и упрощают обмен фотографиями. Кроме того, контент с изображениями получает в два раза больше внимания на Facebook, чем посты без изображений.
13. Проводной Чем больше тем в вашем блоге, тем более хаотичным может быть опыт для ваших читателей. Вот почему нам нравится освежающая простота дизайна блога Wired.
В зависимости от размера вашего экрана может быть восемь или более заголовков только вверху страницы, но этот дизайн по-прежнему легко сканировать и находить. выбор позволяет быстро понять категорию, автора и заголовок для каждого сообщения с первого взгляда.
Если ваш блог начинался с простого, но вам трудно заставить его работать по мере его роста, этот блог станет отличным источником вдохновения для редизайна. Вы также можете использовать эту книгу для редизайна своего веб-сайта блога.
14. GoldeGolde — еще один блог, который использует изображения для отличного общения. Используя название бренда в качестве отправной точки для своего блога «Золотой час», Golde делает избранное изображение центром внимания каждого поста в блоге.
Великолепная фотография использует желтые и зеленые тона на каждой фотографии. Это создает последовательное, теплое и привлекательное ощущение, привлекающее вас к каждому посту в блоге.
После того, как вы нажмете на сообщение, этот блог идеально использует пространство под текстом для выделения продуктов, рецептов и других полезных ресурсов.
15. ПерекодироватьДля многих блогов реклама является полезным способом получения дохода. Многие малые предприятия предлагают блог для освещения своих продуктов и услуг. В то же время другим автономным блогам сложно найти баланс между дизайном и необходимостью монетизации своего контента.
В Recode представлены последние технические новости с использованием асимметричной сетки. Жирные эскизы в сочетании с текстом заголовка выровнены с более крупными изображениями с наложенным текстом, набранным заглавными буквами.
Такое разнообразие подходов к изображению и тексту позволяет зрителям легко сканировать и выбирать сообщение, которое они хотят прочитать. Макет также включает в себя некоторую анимацию, и это добавляет азарта макету блога.
Этот дизайн не только удобен для пользователя, но и позволяет размещать в блоге рекламу, не отвлекающую внимание. В то же время они также не сливаются с органическим контентом, позволяя Recode создавать для своих читателей аутентичный опыт.
В то же время они также не сливаются с органическим контентом, позволяя Recode создавать для своих читателей аутентичный опыт.
Этот блог — прекрасное напоминание о том, что дизайн блога не должен быть слишком вычурным.
Обратите внимание на заголовок, выделенный жирным шрифтом вверху и в центре страницы. Затем показанная иллюстрация вверху использует яркий фон и простой текст белым на черном. Это смелое присутствие бренда остается постоянным на протяжении всего блога компании.
Чистые шрифты, например, соответствуют логотипу и соответствуют ясному и информативному голосу бренда. А структура сетки и заголовки для каждого раздела позволяют легко понять, что вы можете найти в блоге.
Нам также нравятся легко перемещаемые ссылки на архив вверху и то, как легко просматривать архив блога с минимальной прокруткой.
17. Карандаш Многие блоги хотят показать читателям немного всего, что они предлагают. Но глубина может быть так же привлекательна для читателей, как и широта. Если вы хотите, чтобы ваши посетители погрузились в то, что говорят авторы вашего блога, этот дизайн блога дает им простой выбор — просто начните читать.
Но глубина может быть так же привлекательна для читателей, как и широта. Если вы хотите, чтобы ваши посетители погрузились в то, что говорят авторы вашего блога, этот дизайн блога дает им простой выбор — просто начните читать.
Благодаря расширенному тизеру в заголовке в центре внимания блога Crayon находится последний пост в блоге. Когда читатель прокрутит страницу вниз, он найдет сетку с большим количеством контента из блога.
Нам также нравится цветовое кодирование по темам, что позволяет легко находить интересующие блоги с первого взгляда. Вы можете увидеть больше примеров дизайна блога с перемоткой текста здесь.
18. Black TravelboxВо избежание путаницы, Black Travelbox не производит чемоданы. Компания производит средства личной гигиены для путешествий. Но компания проделала большую работу, соединив свои портативные бальзамы, кондиционеры и многое другое с радостью путешествий.
Кроме того, люди из блога этой компании «Travel and Slay» кое-что знают о согласованности бренда в разных каналах. Блог имеет простую цветовую схему, а соответствующие шрифты помогают создать единый пользовательский интерфейс от магазина до общего контента. В то же время он содержит смелые, красочные изображения, чтобы привлечь внимание читателей.
Блог имеет простую цветовую схему, а соответствующие шрифты помогают создать единый пользовательский интерфейс от магазина до общего контента. В то же время он содержит смелые, красочные изображения, чтобы привлечь внимание читателей.
Посетите веб-сайт и пролистайте — мы думаем, это здорово, что изображения различаются, но каждая запись в блоге посвящена разным «путешественникам». Затем он упаковывает каждый пост яркими фотографиями, умными интервью и радостными историями.
19. PixelgradePixelgrade — это студия дизайна, которая создает потрясающие темы WordPress для творческих людей и малого бизнеса. Их страница блога отлично справляется с выделением одного из последних или популярных сообщений в блоге, наряду с четким призывом к действию и коротким отрывком.
Что мне больше всего нравится, так это то, что дизайн страницы на 100% соответствует их бренду. Если вам нравится дизайн их блога, скорее всего, вы также захотите попробовать одну из их умных и красиво оформленных тем WordPress.
Чтобы узнать больше об идеях дизайна блога WordPress, ознакомьтесь с этим постом о темах WordPress для блоггеров.
20. BarkPostМы в HubSpot немного любим собак. Поэтому, когда на наш радар попал блог, посвященный жизни владельца собаки, он привлек наше внимание.
BarkPost, блог компании-производителя коробок для собак BarkBox, является прекрасным примером дизайна по многим причинам. Во-первых, обратите внимание на большой забавный шрифт в каждом заголовке — его легко и быстро читать даже с мобильного устройства.
Очаровательные изображения также делают сообщения по каждой теме заметными — и, конечно же, все в соответствующем бренду, заслуживающем доверия синем цвете.
Нам также нравится, что BarkPost привлекает внимание к дочерним компаниям. Интересуетесь ли вы уходом за зубами собачек или лучшим кормом для вашего щенка, этот забавный дизайн блога позволяет родителям и любителям собак легко находить последние новости и ресурсы.
Кто сказал, что некоммерческие организации не могут вести блог? Нет, они должны. Ознакомьтесь с этим окончательным руководством по маркетингу для некоммерческих организаций, чтобы сделать свой бизнес лучше.
В этом примере чистая, красочная навигация Goodwill (опять же — заслуживающий доверия синий) привлекает читателя к важным элементам этого блога.
Сообщения также аккуратно расположены и легко доступны для читателей. Кроме того, посетители могут выбрать наиболее важный для них тип информации, выбрав тему с помощью простых кнопок на графике в верхней части страницы.
Наконец, нам нравится акцент на личных историях в блоге Goodwill. В этом дизайне есть длинные тизеры, которые ведут читателей к программам этой организации. Такой подход позволяет легко понять, почему так много людей решили поддержать Goodwill.
22. Springly Springly поддерживает движение поезда некоммерческих блогов, который отлично использует простой формат сетки, выделяя самые большие ресурсы большинства некоммерческих организаций — преданных людей.
Этот блог имеет упрощенный дизайн с лаконичным текстом и четкой цветовой палитрой для некоммерческих организаций, которые ищут полезные ресурсы.
Каждая карточка статьи содержит имя и фотографию автора, привлекая внимание к авторам. Он также показывает, сколько времени потребуется, чтобы прочитать пост.
Выдвижение времени и людей на первый план соответствует тому, на чем сосредоточено большинство некоммерческих организаций. Такой подход делает блог более ценным для тех, кто с наибольшей вероятностью внесет свой вклад и будет его использовать.
Все еще ищете вдохновение и идеи? Нажмите здесь, чтобы ознакомиться с более чем 70 примерами дизайна блогов, домашних страниц и целевых страниц.
Используйте эти примеры дизайна блога, чтобы создать свой лучший блог
Создание красивого блога — это не только внешний вид. Если вы хотите, чтобы ваши читатели действительно влюбились, дизайн вашего блога должен соответствовать потребностям и ожиданиям ваших пользователей. Что для них важнее всего? А что предлагает ваш блог такого, чего никто другой не может предложить?
Что для них важнее всего? А что предлагает ваш блог такого, чего никто другой не может предложить?
Не просматривайте эти вдохновляющие дизайны блогов. Используйте их в качестве трамплина, чтобы представить, как ваш блог может быть связан с вашей аудиторией и улучшить дизайн вашего блога. Затем наблюдайте, как растет ваша читательская аудитория.
Примечание редактора: этот пост был первоначально опубликован в 2013 году и обновлен для большей полноты.
Просмотрите тысячи изображений в блогах, чтобы найти вдохновение для дизайна
Блог — Пользовательский интерфейс без названия
Веб-сайт блога и журнала
Минимальный пост в блоге — Пользовательский интерфейс без названия
Домашняя страница блога — Пользовательский интерфейс без названия
Blog Spot — пользовательский интерфейс целевой страницы
Минимальный пост в блоге — Пользовательский интерфейс без названия
365МАГ — Артикул
Wancana — Дизайн веб-сайта платформы блогов
Домашняя страница блога — Пользовательский интерфейс без названия
Домашняя страница блога — Пользовательский интерфейс без названия
Веб-интерфейс для новостей и статей
Статья Мобильное приложение
Дом блога
365МАГ
Платформа для блогов
Концепция веб-сайта блога — Домашняя страница
Целевая страница блога Taara
Блог Дизайн сайта.


Leave a Comment