Decoration css: text-decoration-style — CSS: Cascading Style Sheets
03.03.1973 


 Разное
Разное
Свойство text-decoration | CSS справочник
CSS свойстваОпределение и применение
CSS свойство text-decoration добавляет декорирование текста (подчеркивание, перечеркивание, линия над текстом).
Кроме того в CSS3 свойство text-decoration является короткой записью(сокращенным свойством) для следующих свойств, добавленных в CSS3:
Обращаю Ваше внимание, что в настоящее время вышеуказанные свойства (добавленные в CSS3) имеют очень ограниченную поддержку и не рекомендованы к использованию.
Поддержка браузерами
CSS синтаксис:
text-decoration:"none | underline | overline | line-through | initial | inherit"; Допускается использование нескольких значений в одном объявлении: text-decoration:"underline line-through overline"; В качестве короткой записи в CSS3: text-decoration:"text-decoration-line text-decoration-style text-decoration-color | initial | inherit";
JavaScript синтаксис:
object.style.textDecoration ="line-through"
Значения свойства
| Значение | Описание |
|---|---|
| none | Определяет нормальный текст (без декорирования). Это значение по умолчанию |
| underline | Определяет линию под текстом. |
| overline | Определяет линию над текстом. |
| line-through | Определяет линию, проходящую через текст (перечеркивание). |
| initial | Устанавливает свойство в значение по умолчанию. |
| inherit | Указывает, что значение наследуется от родительского элемента. |
Версия CSS
CSS1Наследуется
Нет.Анимируемое
Нет.Пример использования
<!DOCTYPE html>
<html>
<head>
<title>Пример использования свойства text-decoration.</title>
<style>
.test {
text-decoration : underline; /* добавляем декорирование текста (линия снизу) */
color : red; /* устанавливаем цвет шрифта */
}
. test2 {
text-decoration : overline; /* добавляем декорирование текста (линия сверху) */
color : green; /* устанавливаем цвет шрифта */
}
.test3 {
text-decoration : line-through; /* добавляем декорирование текста (перечеркивание) */
color : blue; /* устанавливаем цвет шрифта */
}
</style>
</head>
<body>
<p class = "test">text-decoration: underline;</p>
<p class = "test2">text-decoration: overline;</p>
<p class = "test3">text-decoration: line-through;</p>
</body>
</html>
test2 {
text-decoration : overline; /* добавляем декорирование текста (линия сверху) */
color : green; /* устанавливаем цвет шрифта */
}
.test3 {
text-decoration : line-through; /* добавляем декорирование текста (перечеркивание) */
color : blue; /* устанавливаем цвет шрифта */
}
</style>
</head>
<body>
<p class = "test">text-decoration: underline;</p>
<p class = "test2">text-decoration: overline;</p>
<p class = "test3">text-decoration: line-through;</p>
</body>
</html>
Пример декорирования текста в CSS (свойство text-decoration).CSS свойстваCSS свойство text-decoration-skip-ink
Свойство text-decoration-skip-ink указывает, как отображаются линии под/над текстом, когда они пересекают глифы.
Свойство text-decoration-skip-ink имеет эффект, когда text-decoration-line установлено как «underline» и»overline» . «Line-through» не подвергается влиянию.
| Значение по умолчанию | auto |
| Применяется | Ко всем элементам. |
| Наследуется | Да |
| Анимируемое | Нет |
| Версия | CSS4 |
| DOM синтаксис | object.style.textDecorationSkipInk = «none»; |
Синтаксис
text-decoration-skip-ink: auto | none | initial | inherit;Пример
<!DOCTYPE html> <html> <head> <title>Заголовок документа</title> <style> .ex1 { margin: 0; font-size: 2em; text-decoration: underline #1c87c9; text-decoration-skip-ink: none; } .ex2 { margin: 0; font-size: 2em; text-decoration: underline #1c87c9; text-decoration-skip-ink: auto; } </style> </head> <body> <h3>Пример свойства text-decoration-skip-ink</h3> <h4>Text-decoration-skip-ink: none;</h4> <p>Lorem Ipsum - это текст-"рыба"</p> <h4>Text-decoration-skip-ink:auto;</h4> <p>Lorem Ipsum - это текст-"рыба"</p> </body> </html>
Значения
| Значение | Описание |
|---|---|
| auto | Отображает линии над/под текстом, когда они не касаются глифа и не слишком приближены к нему. Значение по умолчанию. |
| none | Отображает линии над/под текстом для всего текстового контента. |
| initial | Устанавливает свойство в значение по умолчанию. |
| inherit | Значение элемента наследуется от родительского элемента. |
text-decoration | Справочник CSS | schoolsw3.com
Пример
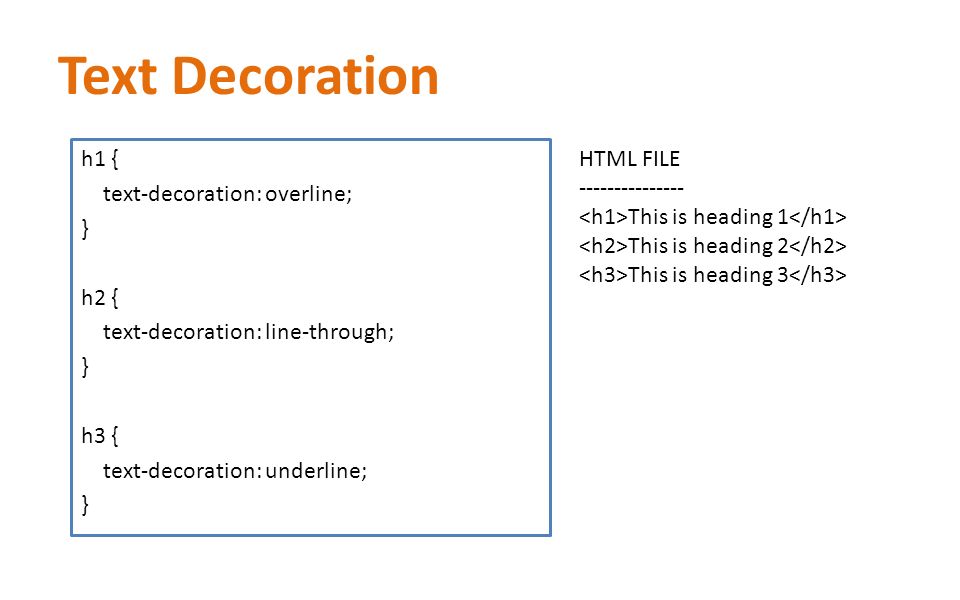
Установить различные текстовые оформления для элементы <h2>, <h3>, и <h4>: h2 {text-decoration: overline;
}
h3 {
text-decoration: line-through;
}
h4 {
text-decoration: underline;
}
h4 {
text-decoration: underline
overline;
}
Определение и использование
Свойство text-decoration указывает оформление, добавленное к тексту, и является сокращенным свойством для:
- text-decoration-line (required)
- text-decoration-color
- text-decoration-style
| Значение по умолчанию: | none currentcolor solid |
|---|---|
| Унаследованный: | нет |
| Анимируемый: | нет, см. раздел отдельные свойства. Прочитать о animatable раздел отдельные свойства. Прочитать о animatable |
| Версия: | CSS1, renewed in CSS3 |
| JavaScript синтаксис: | object.style.textDecoration=»underline» Попробовать |
Поддержка браузеров
Числа в таблице указывают первая версия браузер, который полностью поддерживает свойство.
| Свойство | |||||
|---|---|---|---|---|---|
| text-decoration | 1.0 | 3.0 | 1.0 | 1.0 | 3.5 |
CSS Синтаксис
text-decoration: text-decoration-line text-decoration-color text-decoration-style|initial|inherit;
Значения свойств
| Значение | Описание |
|---|---|
| text-decoration-line | Задает тип оформления текста для использования (например, как подчеркивание, надчеркивание, зачеркивание) |
| text-decoration-color | Задает цвет оформления текста |
| text-decoration-style | Задает стиль оформления текста (сплошной, волнистый, пунктирный, пунктирный-мелкий, двойной) |
| initial | Устанавливает это свойство в значение индекса. Прочитать о initial Прочитать о initial |
| inherit | Наследует это свойство от родительского элемента. Прочитать о inherit |
Примеры
Пример
Добавить больше оформления текста:
h2 {text-decoration: underline overline dotted red;
}
h3 {
text-decoration: underline overline wavy
blue;
}
Связанные страницы
CSS Учебник: CSS Текс
HTML DOM Справочник: Свойство textDecoration
CSS свойство text-decoration
Содержание web-сайта, в тех или иных случаях, требует оформления его части в виде подчёркнутого, перечёркнутого, а также текста с линией сверху или мигающий вариант отображения, который в прочем в настоящее время мало используется в виду не соответствия с текущими требованиями. Одновременно можно задействовать более одного стиля, перечисляя выбранные значения через пробел.
Наиболее распространённые стили
underline – подчёркивание текста сплошной линией.
HTML
<div>
<p>
Подчеркнутый текст.
</p>
</div>
CSS
.box{
width: 300px;
margin: 0px auto;
padding: 3px 20px;
border-radius: 8px;
background-color: #fc0;
border: 3px solid #960;
}
.box p{
font-size: 25px;
font-weight: bold;
text-align: center;
text-decoration: underline;
}
line-through
HTML
<div>
<p>
Перечёркнутый текст.
</p>
</div>
CSS
.box p{
font-size: 25px;
font-weight: bold;
text-align: center;
text-decoration : line-through;
}
none – отменяет все заданные ранее эффекты, включая и подчеркивания у ссылок которое установлено по умолчанию.
HTML
<div>
<p>
Отмена эффектов.
</p>
</div>
CSS .box p{ font-size: 25px; font-weight: bold; text-align: center; text-decoration : none; }
Менее используемые стили
overline – отображает текст с линией поверх него.
HTML
<div>
<p>
Линия над текстом.
</p>
</div>
CSS
text-decoration : overline;
blink – этот параметр задаёт пульсирующий текст.
HTML
<div>
<p>
Пульсирующий текст. </p>
</div>
</p>
</div>
CSS
text-decoration : blink;
Тонкое управление свойством text-decoration
От автора: Скорее всего, вы уже знакомы с данным свойством. Например, большинство браузеров, по умолчанию, задают с помощью данного свойства подчеркивание у ссылок (text-decoration: underline;), которое мы можем отменить вот так: text-decoration: none;.
Но возможно вы не знаете о том, что вы можете делать не только это с помощью данного свойства, а также существуют различные дополнительные свойства, которые предоставляют вам больше возможностей для управления оформлением текста.
Для данного свойства можно задать несколько значений
Например:
a { text-decoration: underline overline; }
a { text-decoration: underline overline; } |
Практический курс по верстке адаптивного сайта с нуля!
Изучите курс и узнайте, как верстать современные сайты на HTML5 и CSS3
Узнать подробнееПосмотрите описание данной возможности в Альманахе. Если быть точнее, то в данном случае происходит добавление нескольких значений для дополнительного свойства text-decoration-line.
Если быть точнее, то в данном случае происходит добавление нескольких значений для дополнительного свойства text-decoration-line.
Вы можете управлять цветом данного свойства
По умолчанию для данного свойства задается цвет, указанный для текста (в свойстве color). Но вы можете изменить это:
a { text-decoration-color: #f06d06; }
a { text-decoration-color: #f06d06; } |
Посмотрите описание данной возможности в Альманахе.
Примечание: Браузерный «движок» Gecko отображает подчеркивание под нижним выносным элементом букв (подстрочным элементом литеры), а WebKit/Blink – над:
Слева показан пример в браузере Chrome, справа – в Firefox.
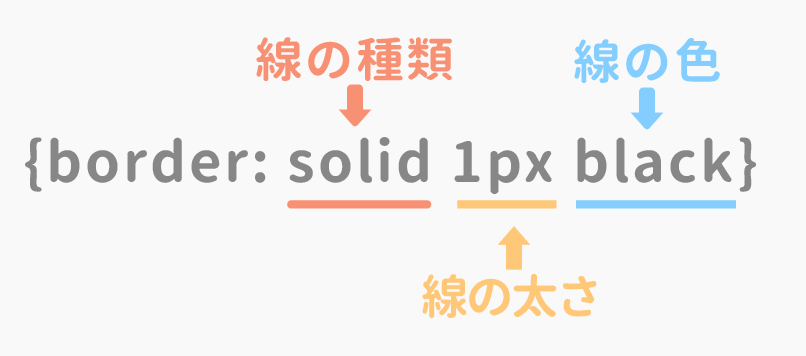
Обычно цветные подчеркивания реализуются с помощью свойства border, а не text-decoration. Для каждой из границ элемента может быть указан индивидуальный цвет, толщина, и позиционируются границы значительно лучше.
Но есть вещи, которые нельзя сделать с помощью границ, например…
Вы можете менять стиль данного свойства
Вы просто не сможете сделать также с помощью границ!
Практический курс по верстке адаптивного сайта с нуля!
Изучите курс и узнайте, как верстать современные сайты на HTML5 и CSS3
Узнать подробнееa { text-decoration-style: wavy; }
a { text-decoration-style: wavy; } |
Посмотрите описание данной возможности в Альманахе.
А можно сделать и еще лучше
Есть определенное желание сделать подчеркивание текста лучше. Например, пропускать подчеркивание нижних выносных элементов у букв для улучшения читабельности подчеркнутого текста:
Такая возможность будет доступна благодаря свойству text-decoration-skip, хотя она пока не реализована ни в одном из браузеров. А пока мы можем указать для подчеркивания более мягкий и менее контрастный цвет. Здесь можно применить rgba():
Здесь можно применить rgba():
И, кстати, пропуск нижних выносных элементов у букв – это всего лишь одна из возможностей. Вы также сможете пропускать некоторые строчные элементы, пробелы и управлять подчеркиванием по краям текста.
Примечание: Похоже, что в Safari/iOS пропуск нижних выносных элементов у букв задан по умолчанию.
Если вы хотите отменить данное поведение, воспользуйтесь следующей записью: -webkit-text-decoration-skip: none;.
Тестирование
Из-за разной степени браузерной поддержки, некоторые (или все) демо-примеры могут не сработать в вашем браузере.
Так что да! Даже такие простые вещи, которые мы воспринимаем, как должное, могут со временем меняться в CSS царстве.
Автор: Chris Coyier
Источник: //css-tricks.com/
Редакция: Команда webformyself.
Практический курс по верстке адаптивного сайта с нуля!
Изучите курс и узнайте, как верстать современные сайты на HTML5 и CSS3
Узнать подробнееВерстка.
 Быстрый старт
Быстрый стартПрактический курс по верстке адаптивного сайта с нуля!
СмотретьText-transform в CSS • Vertex Academy
- Данная статья написана командой Vertex Academy.
- Это одна из статей из нашего Самоучителя по HTML&CSS.
- Надеемся, что данная статья Вам будет полезна. Приятного прочтения!
Привет! В этой статье мы продолжим говорить об изменениях шрифтов с помощью CSS, а именно поговорим о том, как работает свойство text-transform.
Можно заметить, что часто заголовки пишутся прописными буквами. А в английском языке в названиях (например, книг, сериалов и пр.) первые буквы всех слов прописные:
- General Electric
- Game of Thrones
- Microsoft Office
Или, например, у Вас может возникнуть необходимость отобразить часть текста прописными буквами, а часть большими буквами.
Для примера возьмем параграф из Википедии:
Слово компьютер является производным от английских слов to compute, computer, которые переводятся как «вычислять», «вычислитель» (английское слово, в свою очередь, происходит от латинского computāre — «вычислять»). ПЕРВОНАЧАЛЬНО В АНГЛИЙСКОМ ЯЗЫКЕ ЭТО СЛОВО ОЗНАЧАЛО ЧЕЛОВЕКА, ПРОИЗВОДЯЩЕГО АРИФМЕТИЧЕСКИЕ ВЫЧИСЛЕНИЯ С ПРИВЛЕЧЕНИЕМ ИЛИ БЕЗ ПРИВЛЕЧЕНИЯ МЕХАНИЧЕСКИХ УСТРОЙСТВ. В дальнейшем его значение было перенесено на сами машины, однако современные компьютеры выполняют множество задач, не связанных напрямую с математикой.
Именно для того, чтобы поменять регистр текста (из прописных в заглавные, из заглавных в прописные) и используется свойство text-transform.
У text-transform есть 5 значений:- text-tranform: capitalize (Первая Буква Каждого Слова Будет Большой)
- text-tranform: lowercase (все буквы будут маленькими)
- text-transform: uppercase (ВСЕ БУКВЫ БУДУТ БОЛЬШИМИ)
- text-transform: none (отменяет предыдущие форматирование)
- text-tranform: inherit (наследует форматирование родителя)
Рассмотрим как это работает на практике. Представим, что у нас есть следующая HTML-страница:
Представим, что у нас есть следующая HTML-страница:
<!DOCTYPE html> <html> <head> <meta charset = «utf-8″> <title>My Page</title> <link rel=»stylesheet» href=»style.css»> </head> <body> <p>A paragraph with some TEXT</p> </body> </html>
<!DOCTYPE html> <html> <head> <meta charset = «utf-8»> <title>My Page</title> <link rel=»stylesheet» href=»style.css»> </head> <body> <p>A paragraph with some TEXT</p> </body> </html> |
Как видите, стили у нас подключены отдельным файлом style.css
Итак, пока никаких CSS-стилей мы не задали, текст в теге <p> будет выглядеть так:
ПРИМЕР 1
Чтоб сделать весь текст в теге <p> заглавными буквами, напишите в файле style. css следующее:
css следующее:
p { text-transform: uppercase; }
p { text-transform: uppercase; } |
Получим:
ПРИМЕР 2
Чтоб сделать все буквы прописными, напишите следующее:
p { text-transform: lowercase; }
p { text-transform: lowercase; } |
Получим:
ПРИМЕР 3
Чтобы сделать все первые буквы заглавными, напишите:
p { text-transform: capitalize; }
p { text-transform: capitalize; } |
Получим:
Обратите внимание: слово, написанное полностью заглавными буквами, не изменилось.
ПРИМЕР 4
Теперь протестируем text-transorm: none.
Но в таком виде его тестировать не интересно. Давайте представим, что у нас еще есть h2:
<!DOCTYPE html> <html> <head> <meta charset = «utf-8″> <title>My Page</title> <link rel=»stylesheet» href=»style.css»> </head> <body> <h2>Heading</h2> <p>A paragraph with some TEXT</p> </body> </html>
<!DOCTYPE html> <html> <head> <meta charset = «utf-8»> <title>My Page</title> <link rel=»stylesheet» href=»style.css»> </head> <body> <h2>Heading</h2> <p>A paragraph with some TEXT</p> </body> </html> |
Поменяем и файл со стилями. Давайте зададим text-transform: uppercase для всего body:
Давайте зададим text-transform: uppercase для всего body:
body { text-transform: uppercase; }
body { text-transform: uppercase; } |
В итоге получим:
Но что если мы не хотим, чтобы текст параграфа <p> не менялся? Пишем:
body { text-transform: uppercase; } p { text-transform: none; }
body { text-transform: uppercase; }
p { text-transform: none; } |
Получаем:
ПРИМЕР 5
А теперь представим, что у нас есть несколько параграфов:
<!DOCTYPE html>
<html>
<head>
<meta charset = «utf-8″>
<title>My Page</title>
<link rel=»stylesheet» type=»text/css» href=»style. css»>
</head>
<body>
<p>A paragraph with some TEXT</p>
<p>A paragraph with some TEXT</p>
<p>A paragraph with some TEXT</p>
</body>
</html>
css»>
</head>
<body>
<p>A paragraph with some TEXT</p>
<p>A paragraph with some TEXT</p>
<p>A paragraph with some TEXT</p>
</body>
</html>
<!DOCTYPE html> <html> <head> <meta charset = «utf-8»> <title>My Page</title> <link rel=»stylesheet» type=»text/css» href=»style.css»> </head> <body> <p>A paragraph with some TEXT</p> <p>A paragraph with some TEXT</p> <p>A paragraph with some TEXT</p> </body> </html> |
Допустим, для родительского тега body у нас задан один стиль, а для самих параграфов — другой:
body { text-transform: uppercase; } p { text-transform: none; }
body { text-transform: uppercase; }
p { text-transform: none; } |
В итоге сейчас это выглядит так:
Но что если мы хотим, чтобы один из параграфов имел стиль родителя? Например, мы хотим его выделить таким образом?
Давайте сделаем следующее — допишем ему text-transform: inherit:
<!DOCTYPE html>
<html>
<head>
<meta charset = «utf-8″>
<title>My Page</title>
<link rel=»stylesheet» type=»text/css» href=»style. css»>
</head>
<body>
<p>A paragraph with some TEXT</p>
<p>A paragraph with some TEXT</p>
<p>A paragraph with some TEXT</p>
</body>
</html>
css»>
</head>
<body>
<p>A paragraph with some TEXT</p>
<p>A paragraph with some TEXT</p>
<p>A paragraph with some TEXT</p>
</body>
</html>
<!DOCTYPE html> <html> <head> <meta charset = «utf-8»> <title>My Page</title> <link rel=»stylesheet» type=»text/css» href=»style.css»> </head> <body> <p>A paragraph with some TEXT</p> <p>A paragraph with some TEXT</p> <p>A paragraph with some TEXT</p> </body> </html> |
Получим:
ИТОГО:
- Хотите, чтобы текст отображался ЗАГЛАВНЫМИ БУКВАМИ — используйте:
text-transform: uppercase;
text-transform: uppercase; |
- Хотите, чтобы текст отображался прописными буквами — используйте:
text-transform: lowercase;
text-transform: lowercase; |
- Хотите, чтобы Каждое Слово Было С Большой Буквы (чаще применяется в английском) — используйте:
text-transform: capitalize;
text-transform: capitalize; |
- Хотите отменить предыдущий стиль text-transform (заданный вами или кем-то другим) — используйте:
- Хотите взять такой же text-transform как и у родительского элемента — используйте:
Надеемся, данная статья была Вам полезна! Читайте дальше наши статьи или приходите учиться к нам на курсы по Front-End. Детальнее о наших курсах у нас на сайте здесь.
Детальнее о наших курсах у нас на сайте здесь.
text-decoration-style — CSS: Каскадные таблицы стилей
Свойство CSS text-decoration-style задает стиль строк, указанный параметром text-decoration-line . Стиль применяется ко всем строкам, заданным с помощью text-decoration-line .
Если указанное украшение имеет определенное семантическое значение, например сквозная строка, означающая, что некоторый текст был удален, авторам рекомендуется обозначать это значение с помощью тега HTML, например или .Поскольку в некоторых случаях браузеры могут отключать стилизацию, смысловое значение в такой ситуации не исчезнет.
При одновременной настройке нескольких свойств line-decoration может быть удобнее использовать сокращенное свойство text-decoration .
стиль оформления текста: сплошной;
стиль оформления текста: двойной;
стиль оформления текста: пунктирный;
стиль оформления текста: пунктир;
стиль оформления текста: волнистый;
стиль оформления текста: наследовать;
стиль оформления текста: начальный;
стиль оформления текста: вернуться;
стиль оформления текста: не установлен;
Значения
- сплошные
Рисует одну линию.

- двойной
Рисует двойную линию.
- с точкой
Рисует пунктирную линию.
- пунктир
Рисует пунктирную линию.
- волнистый
Рисует волнистую линию.
- -moz-нет
Не рисует линию. Вместо этого используйте
text-decoration-line: none.
твердый | двойной | пунктирная | пунктир | волнистый
Установка волнистой линии подчеркивания
Красная волнистая линия создается следующим образом:
УСБ
.волнистый {
строка оформления текста: подчеркивание;
стиль оформления текста: волнистый;
цвет оформления текста: красный;
}
HTML
Под этим текстом красная волнистая линия.
Результаты
Таблицы BCD загружаются только в браузере
text-decoration-line — CSS: каскадные таблицы стилей
элемент, например подчеркивание или надчеркивание.
При одновременной настройке нескольких свойств line-decoration может быть удобнее использовать сокращенное свойство text-decoration .
строка оформления текста: нет;
строка оформления текста: подчеркивание;
строка оформления текста: надчеркивание;
строка оформления текста: сквозная;
строка оформления текста: мерцание;
text-decoration-line: подчеркивание над чертой;
text-decoration-line: надчеркивание, подчеркивание, перечеркивание;
строка оформления текста: наследовать;
строка оформления текста: начальная;
строка оформления текста: вернуться;
строка оформления текста: не задана;
Свойство text-decoration-line указано как none или одно или несколько разделенных пробелом значений из списка ниже.
Значения
-
нет Не создает текстовое оформление.
-
подчеркивание Под каждой строкой текста находится декоративная черта.

-
сверху Над каждой строкой текста есть декоративная линия.
-
проходной Каждая строка текста имеет декоративную черту, проходящую через ее середину.
-
мигает Текст мигает (поочередно видимый и невидимый). Соответствующие пользовательские агенты могут не мигать текстом. Это значение устарело в пользу анимации CSS.
нет | [подчеркнуть || надчеркивание || линейный || мигать ] | орфографическая ошибка | грамматическая ошибка
Базовый пример
Вот текст с красным волнистым подчеркиванием!
В этом тексте есть строки как сверху, так и снизу.
.волнистый {
строка оформления текста: подчеркивание;
стиль оформления текста: волнистый;
цвет оформления текста: красный;
}
.оба {
text-decoration-line: подчеркивание над чертой;
}
Таблицы BCD загружаются только в браузере
- При одновременной настройке нескольких свойств оформления строк может быть удобнее использовать сокращенное свойство
text-decoration.
text-decoration-thickness — CSS: Каскадные таблицы стилей , подчеркивание или надчеркивание.
толщина оформления текста: авто;
толщина оформления текста: от шрифта;
толщина оформления текста: 0,1 em;
толщина оформления текста: 3px;
толщина оформления текста: 10%;
толщина оформления текста: наследовать;
толщина оформления текста: начальная;
толщина оформления текста: вернуться;
толщина оформления текста: не установлено;
Значения
-
авто Браузер выбирает подходящую ширину строки оформления текста.
-
от шрифта Если файл шрифта содержит информацию о предпочтительной толщине, используйте это значение. Если файл шрифта не содержит этой информации, ведите себя так, как если бы было установлено
auto, а браузер выбрал соответствующую толщину.-
<длина> Указывает толщину линии оформления текста как

-
<процент> Определяет толщину линии оформления текста как
<процент>из 1em в текущем шрифте. Процент наследуется как относительное значение и, следовательно, масштабируется при изменении шрифта. Браузер должен использовать как минимум 1 пиксель устройства. Для данного применения этого свойства толщина постоянна для всего поля, к которому оно применяется, даже если есть дочерние элементы с другим размером шрифта.
Различная толщина
HTML
Вот текст с красным подчеркиванием толщиной 1 пиксель.
У этого есть красная линия подчеркивания шириной 5 пикселей.
Здесь используется эквивалентное сокращение.
УСБ
.тонкий {
строка оформления текста: подчеркивание;
стиль оформления текста: сплошной;
цвет оформления текста: красный;
толщина оформления текста: 1px;
}
.толстый {
строка оформления текста: подчеркивание;
стиль оформления текста: сплошной;
цвет оформления текста: красный;
толщина оформления текста: 5px;
}
. стенография {
оформление текста: подчеркивание сплошным красным 5px;
}
стенография {
оформление текста: подчеркивание сплошным красным 5px;
}
Результаты
Примечание: Свойство раньше называлось text-decoration-width , но в 2019 году было обновлено до text-decoration-thickness .
Таблицы BCD загружаются только в браузере
Свойство CSS text-decoration-style
Пример
Установить различные типы стилей оформления текста:
дива {строка оформления текста: подчеркивание;
стиль оформления текста: сплошной;
}
дел.б
{
строка оформления текста: подчеркивание;
стиль оформления текста: волнистый;
}
дел.с
{
строка оформления текста: подчеркивание;
стиль оформления текста: двойной;
}
раздел д
{
text-decoration-line: надчеркивание, подчеркивание;
стиль оформления текста: волнистый;
}
Определение и использование
Свойство text-decoration-style устанавливает стиль оформления текста
(типа сплошной, волнистый, пунктирный, пунктирный, двойной).
Совет: Также обратите внимание на свойство text-decoration, которое является сокращенным свойством для text-decoration-line, text-decoration-style и цвет оформления текста.
| Значение по умолчанию: | твердый |
|---|---|
| По наследству: | нет |
| Анимация: | нет. Читать о анимированном |
| Версия: | УС3 |
| Синтаксис JavaScript: | объект .style.textDecorationStyle=»волнистый» Попробуй |
Поддержка браузера
Цифры в таблице указывают на первую версию браузера, которая полностью поддерживает это свойство.
Числа, за которыми следует -moz-, указывают на первую версию, которая работала с префиксом.
| Имущество | |||||
|---|---|---|---|---|---|
| стиль оформления текста | 57,0 | 79. 0 0 | 36,0 6,0 -моз- | 12.1 | 44,0 |
Синтаксис CSS
стиль оформления текста: сплошной | двойной | пунктирный | пунктирный | волнистый | начальный | наследовать;
Значения свойств
Связанные страницы
Учебник по CSS: Текст CSS
Ссылка на HTML DOM: свойство textDecorationStyle
Свойство CSS text-decoration-line
Пример
Установить различные типы линий оформления текста:
разд.а {text-decoration-line: overline;
}
дел.б
{
text-decoration-line: подчеркивание;
}
дел.с
{
строка оформления текста: сквозная;
}
раздел д
{
text-decoration-line: надчеркивание, подчеркивание;
}
Определение и использование
Свойство text-decoration-line задает используемый вид оформления текста
(например, подчеркивание, надчеркивание, зачеркивание).
Совет: Также обратите внимание на свойство text-decoration, которое является сокращенным свойством для text-decoration-line, text-decoration-style и цвет оформления текста.
Примечание: Вы также можете комбинировать более одного значения, например подчеркивание и надчеркивание, чтобы отображать линии как под текстом, так и над ним.
| Значение по умолчанию: | нет |
|---|---|
| По наследству: | нет |
| Анимация: | нет. Читать о анимированном |
| Версия: | УС3 |
| Синтаксис JavaScript: | объект .style.textDecorationLine=»над чертой» Попробуй |
Поддержка браузера
Цифры в таблице указывают на первую версию браузера, которая полностью поддерживает это свойство.
Числа, за которыми следует -moz- или -webkit-, указывают первую версию, которая работала с префиксом.
| Имущество | |||||
|---|---|---|---|---|---|
| строка оформления текста | 57,0 | 79.0 | 36,0 6,0 -моз- | 12.1 7.1 -вебкит- | 44,0 |
Синтаксис CSS
строка-украшения текста: нет | подчеркивание | надчеркивание | через строку | начальный | наследовать;
Значения свойств
| Значение | Описание | Играй |
|---|---|---|
| нет | Значение по умолчанию. Не указывает строку для оформления текста | Играй » |
| подчеркивание | Указывает, что строка будет отображаться под текстом | Играй » |
| сверху | Указывает, что линия будет отображаться поверх текста | Играй » |
| проходной | Указывает, что через текст будет отображаться строка | Играй » |
| начальный | Устанавливает для этого свойства значение по умолчанию. Читать о начальный Читать о начальный | Играй » |
| унаследовать | Наследует это свойство от родительского элемента. Читать о унаследовать |
Связанные страницы
Учебник по CSS: Текст CSS
Ссылка на HTML DOM: свойство textDecorationLine
CSS «Украшения» | CSS-трюки — CSS-трюки
На днях мне написал читатель, который спрашивал меня об этом кусочке CSS, который он нашел в Википедии Common.CSS:
/* @noflip */
плыть налево;
/* @noflip */
выравнивание текста: по левому краю;
} Что это за @noflip бизнес? Это то, что они называют «декоратором CSS», и я думаю, что это прекрасный термин для этого. На самом деле это просто комментарии CSS, но очевидно, что здесь происходит нечто большее, поскольку они выглядят как программные операторы, обладающие функциональностью.
Без какой-либо обработки CSS эти комментарии ничего не сделают.Навскидку, я не уверен на 100%, какой CSS-процессор используется здесь, но я думаю, что разумно предположить, что при запуске он создает таблицу стилей «справа налево», которая превращает float: left в float: right и text-align: left в text-align: right .
Я думаю, стоит отметить, что в наши дни, вероятно, разумнее использовать встроенную поддержку text-align: start , чтобы вам не приходилось полагаться на обработку CSS и альтернативные таблицы стилей, чтобы помочь вам.Я не думаю, что существует «логический» эквивалент для float , к сожалению, но может быть способ рефакторинга макета (используя сетку?), чтобы «переворачивание» не требовалось. Хотя обертывание элементов вокруг элемента довольно уникально для float , поэтому здесь может не быть простой альтернативы.
Немного поискав, кажется, что источником /* @noflip */ является CSSJanus.
Репозиторий предполагает, что это сделано Викимедиа, так что я думаю, что это решенный случай.Похоже, технология пробилась к другим вещам, таким как плагин для стилизованных компонентов, плагин для Sublime Text, и Salesforce даже использовала его в своей системе дизайна.
Существует еще один процессор под названием css-flip (из архива из Твиттера), который, похоже, делает то же самое, и README показывает, сколько свойств может понадобиться для этого:
background-position , background-position-x , border-bottom-left-radius , border-bottom-right-radius , border-color , border-left , 4 , 4 левый цвет
граница влево-стиль , граница-левая ширина , граница-радиус , граница-вправо , граница-правая-цвет , граница-правый стиль 4 9000 border-right-width , border-style , border-top-left-radius , border-top-right-radius , border-width , box-shadow , 0 90 clear 9 Направление , float , левый , маржи , маржина - вправо , прокладки , прокладки , PADDING-LEVER , PADDING-PROLE , Право , Text- выравнивание переход свойство перехода
Меня бы очень удивило, если бы для этого не существовало плагина PostCSS, а небольшой поиск выдал postcss-rtl, но, увы, владелец также устарел.
Все началось с разговора о «декораторах CSS», которые, я думаю, мы определяем как «комментарии CSS, содержащие директивы процессора». Лично я использую чаще всего:
. /* красивее-игнорировать */
.здорово {
линейный градиент (
налево,
розовый
розовый 20%
красный 20%
красный
)
} Я люблю Prettier, но если я сам отформатирую немного CSS для удобочитаемости, я добавлю /* prettier-ignore */ в предыдущей строке, чтобы это не мешало.
Используете ли вы какие-либо декораторы CSS в своих кодовых базах?
text-decoration · WebPlatform Docs
Резюме
CSS-свойство text-decoration используется для настройки форматирования текста: подчеркивание, надчеркивание, сквозная линия или мерцание. подчеркивание и надчеркивание располагаются под текстом, а над ним — через линию.
Обзорная таблица
- Начальное значение
-
нет - Относится к
- Все элементы
- Унаследовано
- Нет
- Медиа
- визуальный
- Расчетное значение
- Как указано
- Анимируемый
- Нет
- Свойство объектной модели CSS
-
текстУкрашение - Проценты
- ???
Синтаксис
-
украшение текста: мерцание -
украшение текста: сквозное -
украшение текста: нет -
украшение текста: надчеркивание -
украшение текста: подчеркивание
Значения
- нет
- Не создает текстовое оформление.

- подчеркивание
- Каждая строка текста подчеркнута.
- над чертой
- Над каждой строкой текста есть строка.
- проходной
- Каждая строка текста имеет линию посередине.
- мигает
- Текст мигает.
Примеры
Подчеркнутый текст
Текст над чертой
Через текст
Мигающий текст
Смешанный декоративный текст
[Посмотреть живой пример](http://code.webplatform.org/gist/7283381) .under { text-decoration: underline; }
.over {украшение текста: надстройка; }
.through { text-decoration: line-through; }
.blink {украшение текста: мигание; }
.mixed { text-decoration: подчеркивание, надчеркивание, сквозная линия; }
Использование
CSS Text Decoration Level 3 преобразовал это свойство в сокращение для трех новых свойств CSS text-decoration-color, text-decoration-line и text-decoration-style. Как и для любого другого сокращенного свойства, это означает, что оно сбрасывает их значение по умолчанию, если оно явно не установлено в сокращении.
Браузеры могут игнорировать значение blink (без объявления недействительным), как это делают Internet Explorer и Safari. Поддерживается Firefox (Gecko) и Opera. Обратите внимание, что не мигание текста является одним из методов выполнения контрольной точки 3.3 WAI-UAAG.
Оформление текста рисуется на дочерних элементах. Это означает, что невозможно отключить на потомке оформление текста, указанное на одном из его предков.
Например, в разметке:
В этом тексте есть некоторые выделенные слова.
правило стиля:
p {украшение текста: подчеркивание}
приведет к подчеркиванию всего абзаца. Однако правило стиля:
em {украшение текста: нет}
не вызовет никаких изменений; весь абзац все равно будет подчеркнут. (Однако правило em { text-decoration: overline } приведет к появлению второго украшения на «некоторых выделенных словах». )
)
Значение по умолчанию отличается для следующих тегов.
- Значение по умолчанию подчеркнуто для a при использовании с href , u и ins .
- Значение по умолчанию: от строки до для Strike , s и del .
Если значение нет помещено в конец значений, все значения очищаются. Например, установка {text-decoration: underline overline blink none} приводит к тому, что ни одно из украшений не отображается. Если объект не имеет текста (например, объект img в HTML) или является пустым объектом (например, ), это свойство не действует.Если вы установите для атрибута text-decoration значение none в объекте body , объекты a все равно будут подчеркнуты. Чтобы убрать подчеркивание с объектов a, либо установите встроенный стиль, либо используйте a в качестве селектора в глобальной таблице стилей. Указание свойства text-decoration для блочных элементов влияет на все встроенные дочерние элементы. Если он указан для встроенного элемента или влияет на него, он влияет на все блоки, созданные этим элементом.
Указание свойства text-decoration для блочных элементов влияет на все встроенные дочерние элементы. Если он указан для встроенного элемента или влияет на него, он влияет на все блоки, созданные этим элементом.
Связанные характеристики
- Модуль шрифтов CSS, уровень 3
- Рабочий проект
- CSS уровень 2 (редакция 1)
- Рекомендация
- Уровень CSS 1
- Рекомендация
См. также
Внешние ресурсы
Атрибуция
.


 test2 {
text-decoration : overline; /* добавляем декорирование текста (линия сверху) */
color : green; /* устанавливаем цвет шрифта */
}
.test3 {
text-decoration : line-through; /* добавляем декорирование текста (перечеркивание) */
color : blue; /* устанавливаем цвет шрифта */
}
</style>
</head>
<body>
<p class = "test">text-decoration: underline;</p>
<p class = "test2">text-decoration: overline;</p>
<p class = "test3">text-decoration: line-through;</p>
</body>
</html>
test2 {
text-decoration : overline; /* добавляем декорирование текста (линия сверху) */
color : green; /* устанавливаем цвет шрифта */
}
.test3 {
text-decoration : line-through; /* добавляем декорирование текста (перечеркивание) */
color : blue; /* устанавливаем цвет шрифта */
}
</style>
</head>
<body>
<p class = "test">text-decoration: underline;</p>
<p class = "test2">text-decoration: overline;</p>
<p class = "test3">text-decoration: line-through;</p>
</body>
</html>
 ex2 {
margin: 0;
font-size: 2em;
text-decoration: underline #1c87c9;
text-decoration-skip-ink: auto;
}
</style>
</head>
<body>
<h3>Пример свойства text-decoration-skip-ink</h3>
<h4>Text-decoration-skip-ink: none;</h4>
<p>Lorem Ipsum - это текст-"рыба"</p>
<h4>Text-decoration-skip-ink:auto;</h4>
<p>Lorem Ipsum - это текст-"рыба"</p>
</body>
</html>
ex2 {
margin: 0;
font-size: 2em;
text-decoration: underline #1c87c9;
text-decoration-skip-ink: auto;
}
</style>
</head>
<body>
<h3>Пример свойства text-decoration-skip-ink</h3>
<h4>Text-decoration-skip-ink: none;</h4>
<p>Lorem Ipsum - это текст-"рыба"</p>
<h4>Text-decoration-skip-ink:auto;</h4>
<p>Lorem Ipsum - это текст-"рыба"</p>
</body>
</html> </p>
</div>
</p>
</div>




 стенография {
оформление текста: подчеркивание сплошным красным 5px;
}
стенография {
оформление текста: подчеркивание сплошным красным 5px;
}


Leave a Comment