Цветовые схемы: Цветовые схемы—ArcGIS Pro | Документация
31.01.1974 


 Разное
Разное
Цветовые схемы—ArcGIS Pro | Документация
Цветовая схема является диапазоном связанных цветов, который может быть применен к коллекции пространственных объектов, растрам, графическим элементам или компонентам символов. Цветовые схемы содержат по меньшей мере два цвета; переход между парами цветов может быть либо непрерывным градиентом, либо дискретной границей, без смешения от одного цвета к другому.
ArcGIS Pro различает пять типов цветовых схем. В дополнение к непрерывным и дискретным цветовым схемам также есть случайные, в которых множество цветов, находящихся между двумя определенными цветами в цветовом пространстве HSV, составляют схему в случайном порядке. Различные типы цветовых схем могут быть объединены для создания сложных коллекций цветов, называемых составными цветовыми схемами. Вы также можете хранить цветовые схемы в стилях для повторного использования или совместного использования. ArcGIS Pro включает в себя цветовые схемы по умолчанию как в цветовых моделях RGB, так и в цветовых моделях CMYK.
Более подробно о стилях
Вы можете изменять или создавать пользовательские цветовые схемы в Редакторе цветовых схем, расположенном на панели Символы. Более подробно см. Работа с цветовыми схемами.
Прежние версии:
Цветовые схемы называются цветовыми шкалами в ArcMap, ArcScene и в ArcGlobe.
Непрерывные цветовые схемы
Непрерывные цветовые схемы показывают плавные градации между двумя или более цветовыми остановками. Каждая остановка цвета определяется цветом, его прозрачностью и положением на схеме, которое определяется в процентах от общей длины схемы слева направо. Остановка всегда находится в каждой конечной точке, на позициях 0 процентов и 100 процентов; цвет и прозрачность этих двух остановок может быть изменена, но их позиции не могут быть изменены. Остановка является специфичной точкой, в которой заканчивается смешение двух соседних цветов в градиенте. Вы можете перемещать остановки в непрерывной цветовой схеме, щелкая и перетаскивая их относительные положения.
Сегменты между цветовыми остановками также определяют отображение цветовой схемы. Сегменты цветовой схемы имеют два свойства: Алгоритм, который определяет путь прохождения через цветовое пространство между двумя остановками цвета (HSV или CIE Lab), и Полярное направление, которое определяет направление, которое будет пройдено вокруг цветового круга для вариантов оттенка (кратчайший путь или самый длинный путь).
Алгоритмы цветового пространства
Внешний вид сегментов в непрерывной цветовой схеме определяется параметром Алгоритм, который вычисляет промежуточные цвета между двумя окружающими цветовыми остановками.
HSV алгоритм (оттенок, насыщенность и значение) – это линейный переход через цветовое пространство между парами значений: линейный путь от оттенка цвета 1 к оттенку цвета 2, линейный путь от насыщенности цвета 1 к насыщенности цвета 2 и линейный путь от значения цвета 1 к значению цвета 2. Все промежуточные цвета показаны, поэтому это не всегда самый подходящий алгоритм для количественной визуализации.

Когда сегмент использует алгоритм HSV, свойство Полярного направления определяет, следует ли путь от оттенка цвета 1 до оттенка цвета 2 по кратчайшему направлению вокруг цветового круга (по умолчанию) или по самому длинному. Используйте ниспадающее меню Полярное направление, чтобы сделать свой выбор. Когда одна или обе цветовые остановки на обоих концах сегмента не имеют компонента оттенка (белый, серый и черный), настройка Полярного направления не имеет никакого эффекта, потому что нет никаких оттенков для смешивания. Когда присутствует малое значение оттенка, можно заметить некоторую дифференциацию в прогрессии цвета при изменении полярного направления. По этой причине цветовые схемы HSV, которые пересекают цвета слабых оттенков, могут выглядеть отлично от цветовых палитр предыдущих версий ArcGIS.
Алгоритм CIELab смешивает два цвета без пересечения промежуточного пространства тона, что приводит к более сглаженной прогрессии от Цвета 1 к Цвету 2, по сравнению с алгоритмом HSV.
 Во многих случаях это создает гладкую схему между двумя цветами, но промежуточные значения цвета могут быть серыми (низкая насыщенность), если есть большая разница между двумя цветами. Полярное направление не доступно для сегментов CIELab, так как данный алгоритм следует прямому пути через цветовое пространство.
Во многих случаях это создает гладкую схему между двумя цветами, но промежуточные значения цвета могут быть серыми (низкая насыщенность), если есть большая разница между двумя цветами. Полярное направление не доступно для сегментов CIELab, так как данный алгоритм следует прямому пути через цветовое пространство.Линейный алгоритм смешивает два цвета и линейно проходит значения цветового канала цвета 1 и цвета 2. Не подразумевая прохождения цветового пространства, этот алгоритм работает непосредственно со значениями канала указанных цветов. Используйте линейные схемы для интерполяции между плавными переходами значений необработанного цвета для остановок, которые должны восприниматься как эквивалентные шаги. Полярное направление недоступно для линейных сегментов, так как алгоритм всегда следует прямому пути через цветовое пространство.
Дискретные цветовые схемы
Дискретные цветовые схемы состоят из двух или более цельных блоков цветов без каких-либо градаций между ними. Дискретные цветовые схемы могут использоваться для создания последовательных или расходящихся цветовых схем. Блоки являются синонимами остановок цвета в непрерывных цветовых схемах, но они обладают только свойствами цвета и прозрачности. В дискретных цветовых схемах нет понятия сегмента цветовой схемы, равно как и ограничения на количество блоков. Однако, как показывает практика, наиболее распространенным диапазоном является диапазон от трех до девяти цветов, особенно при использовании монохроматических цветовых схем.
Дискретные цветовые схемы могут использоваться для создания последовательных или расходящихся цветовых схем. Блоки являются синонимами остановок цвета в непрерывных цветовых схемах, но они обладают только свойствами цвета и прозрачности. В дискретных цветовых схемах нет понятия сегмента цветовой схемы, равно как и ограничения на количество блоков. Однако, как показывает практика, наиболее распространенным диапазоном является диапазон от трех до девяти цветов, особенно при использовании монохроматических цветовых схем.
Произвольные цветовые схемы
Произвольные цветовые схемы не содержат цветовых остановок, сегментов или блоков. Они определяются исключительно минимальным и максимальным цветом HSV. Схема составлена из дискретных оттенков, которые генерируются случайным образом, так что настройки их H (оттенка), S (насыщенности) и V (значения) находятся между значениями H, S и V минимального и максимального цвета соответственно. Единственное значение прозрачности применяется ко всей схеме.
Произвольные цветовые схемы не включают никаких выбираемых по предварительному просмотру схемы компонентов. Внешний вид цветовой схемы диктуется значениями HSV, заданными как минимумы и максимумы от двух цветовых палитр. Эти значения можно изменить в Редакторе цветовых схем.
Хотя ArcGIS Pro рассматривает каждое значение HSV как случайное, два или более цветов могут выглядеть очень похожими. Как правило, нетренированный человеческий глаз может различить до 8 различных оттенков одного и того же цвета. При обозначении символами больших наборов данных случайными цветовыми схемами вполне вероятно, что цвета с одинаковыми значениями HSV будут неразличимы. Эффект может быть преувеличен, если цвета напечатаны или минимальные или максимальные значения цвета изменены в Редакторе цветовой схемы.
Составные цветовые схемы
Составные цветовые схемы состоят из любой комбинации двух или более непрерывных или дискретных подсхем. Подсхемы идентичны своим автономным вариантам, за исключением того, что непрерывные цветовые схемы в пределах составной цветовой схемы содержат только две остановки. Составная цветовая схема может содержать до 20 подсхем, но не может включать другую составную цветовую схему.
Составная цветовая схема может содержать до 20 подсхем, но не может включать другую составную цветовую схему.
Бивариантные цветовые схемы
Двумерные цветовые схемы предназначены только для использования с символами двумерных цветов. Они объединяют значения цветов двух отдельных схем для получения многоклассовой сетки цветов. Размер сетки всегда равен 2 на 2, 3 на 3 или 4 на 4. В отличие от дискретных цветовых схем, бивариантные цветовые схемы можно поворачивать, но их последовательность не может быть изменена динамически. Отдельные цвета можно редактировать, форматируя цветовую схему.
Связанные разделы
Отзыв по этому разделу?
Красивых цветовые схемы для вашего дизайна
Один из способов оживить ваш дизайн — выбор правильной цветовой комбинации.
Требуется натренированный глаз, чтобы передать чувства, связанные с захватывающим дух пейзажем, ассоциации с романтическим закатом или ярким событием; Нужен опыт, чтобы подобрать идеальную комбинацию оттенков и донести свое послание.
Чтобы сэкономить вам время и силы в поисках идеального сочетания цветов, мы создали список красивых цветовых схем, которые можно использовать в любом из ваших проектов.
Эти цветовые схемы уже доступны для вас в Visme, поэтому вы можете легко применить их к любому из ваших дизайнов; Достаточно нажать на цветовую комбинацию, как показано ниже.
Теперь, когда вы увидели, как применять цветовые схемы в Visme, представляем 50 уникальных и ярких цветовых комбинаций. Наша команда дизайнеров разработала их специально для вас.
1 Цветовая схема «Голубой закат»
Сочетание ярких желтых и оранжевых цветов с темно-синим и терракотовым делает эту комбинацию привлекательной практически для любого дизайна. Здесь скрыто послание энергии и жизненной силы.
2 Комбинация цветов «Ретро классика»
Это комбинация в основном темных цветов: от темно-серовато-голубого и припыленного-красного до пыльного-оранжевого; Комбинация идеальна для создания приглушенного образа. Для более простых дизайнов вы можете использовать только три основных цвета.
Для более простых дизайнов вы можете использовать только три основных цвета.
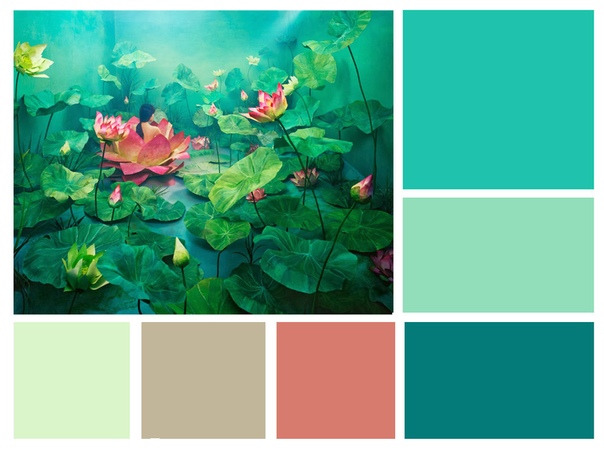
3 Комбинация «Мерцающий синий и зеленый»
Здесь представлена смесь насыщенного и яркого синего с мягким желтым и тусклым бежевым; идеально в том случае, если вы хотите что-то более захватывающее и динамичное, чем банальные цветовые сочетания.
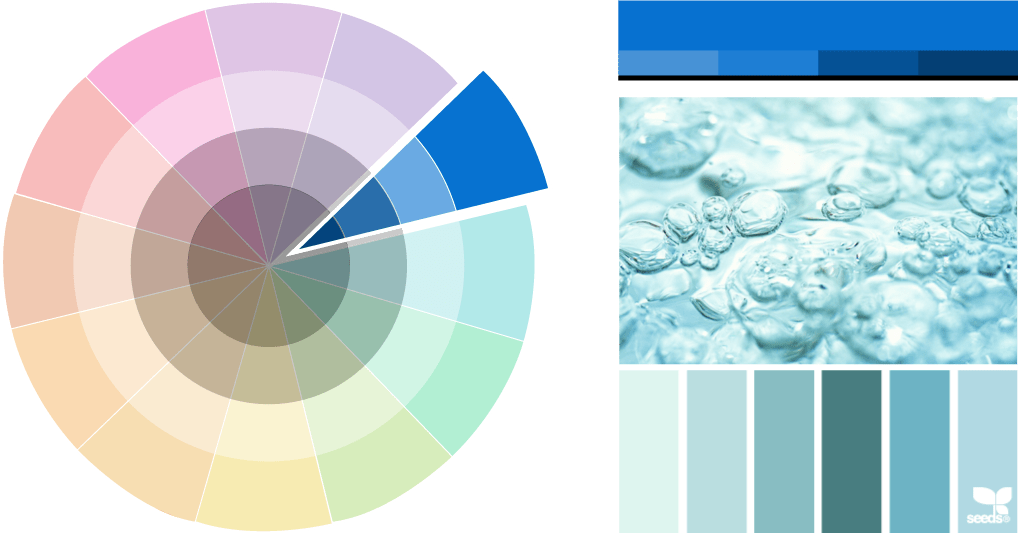
4 Цветовая комбинация «Закат над водоемом»
Это сочетание ненасыщенного темно-синего с мягким желтым, ярко-оранжевым и красным, делает эту красочную комбинацию подходящей для беззаботной молодежной тематики.
5 Цветовая схема «Средиземноморский блюз»
Это роскошное сочетание серовато-синего с темно-синим и ряд коричневых оттенков пробуждают глубокие чувства; оттенки переносят нас в волшебную и таинственную средиземноморскую атмосферу. Схема идеально подходит для дизайнов, связанных с дорогими путешествиями.
6 Комбинация цветов «Экзотические орхидеи»
Диапазон синего, дополненный темно-голубым и ярко-оранжевым; схема идеально подходит для красочного, яркого оформления. Вы также можете выбрать цвета, которые больше всего подходят вашему дизайну, например: верхний темно-синий в качестве основного цвета и оранжевый в качестве акцента.
Вы также можете выбрать цвета, которые больше всего подходят вашему дизайну, например: верхний темно-синий в качестве основного цвета и оранжевый в качестве акцента.
7 Комбинация цветов «Утонченный и спокойный»
Эта цветовая комбинация достаточно универсальна, ее можно использовать в самых разных дизайнерских проектах: от тех, которые имеют изысканный и высококлассный вид, до тех, которые создают ощущение спокойствия и комфорта.
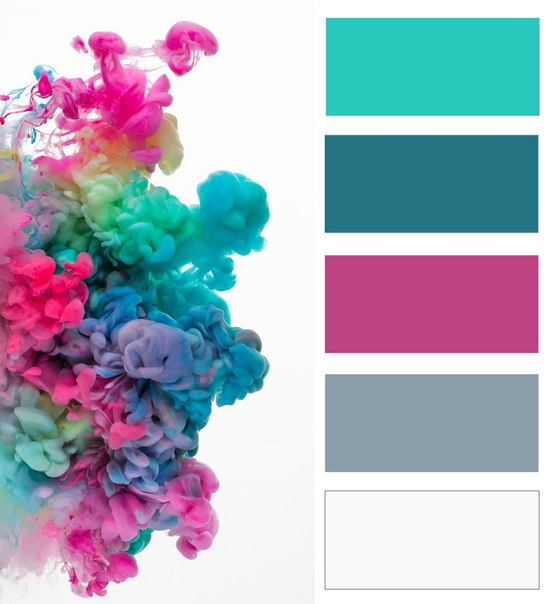
8 Комбинация цветов «Маджента и желтый»
Розовый цвет в сочетании с яркими желтыми и оливковыми тонами делает эту палитру освежающей и нетрадиционной.
9 Цветовая комбинация «Горные вершины и облака»
Это сочетание синего с темно-зеленым и пыльным-розовым делает данную цветовую схему универсальной; идеально для профессионального и консервативного дизайна.
10 Цветовая схема «Оранжевый закат»
Темно-розовый и темный, но прозрачный фиолетовый сочетаются здесь с мягким красным и оранжевым, чтобы создать яркую и красочную палитру; ее можно использовать в различных дизайнах, чтобы передать энергию и тепло.
11 Цветовая схема «Винтаж 1950-х»
Для классического ретро-образа, вызывающего ностальгию: уникальное сочетание цветов ненасыщенного синего и полупрозрачного оранжевого, c добавлением голубого и мягкого желтого.
12 Сочетание цветов «Яркое ретро»
Это оригинальное сочетание красного, розового и ярко-оранжевого делает эту палитру необыкновенно привлекательной. Ее можно использовать по-разному, например: сочетайте верхние три цвета или только три нижних цвета в дизайне.
13 Комбинация цветов «Красно-желтый орнамент»
Эта палитра состоит из очень темных красных и ряда желто-оранжевых оттенков. Выберите любой из этих цветов, чтобы придать вашему дизайну смелый вид.
14 Комбинация цветов «Бирюзовый и красный»
Этот красочный образ спелых фруктов рождает уникальное сочетание синего, голубого и гранатового цветов. Если вы решили смешивать и сочетать по два или три цвета за раз, вы можете создать целый ряд палитр для своих дизайнов: от профессиональных с холодными цветами до более оптимистичных и энергичных.
15 Цветовая схема «Голубая росянка»
Этот образ хищного растения в темно-красных и коричневых тонах контрастирует с глубокой синей гаммой.
16 Комбинация цветов «Классика 70-х»
Если вы ищете что-то напоминающее 70-е годы, вы можете найти множество цветовых схем в изображении автофургона Volkswagen, курсирующего по пляжу.
17 Цветовая схема «Готика»
Образ собора в Нормандии послужил источником вдохновения для этой схемы; она подходит для крутого, сложного и профессионального дизайна.
18 Сочетание цветов «Огненно-красный пейзаж»
Эта завораживающая швейцарская гора, окруженная облаками, хранит цветовую схему, которая включает черный и набор красных оттенков.
19 Цветовая схема «Городской горизонт»
Если вы ищете современную и динамичную цветовую схему, то обратились по адресу: палитра, вдохновленная изображением городского пейзажа, предоставит уникальную группу цветов на выбор.
20 Естественная элегантность
Красивый портрет невесты вдохновляет эту гармоничную палитру. Ее можно использовать в широком спектре дизайнов, чтобы передать профессионализм и консерватизм или изысканность и естественную элегантность.
Ее можно использовать в широком спектре дизайнов, чтобы передать профессионализм и консерватизм или изысканность и естественную элегантность.
21 Сочетание цветов «Летняя черника»
В этой палитре сочетаются фиалковый, насыщенный розовый и желтый цвета, напоминающие теплое и солнечное время года.
22 Комбинация цветов «На пристани бухты»
Эти морские цвета идеально подходят для создания приятных ассоциаций: прохлада и спокойствие послеобеденного отдыха на пристани в заливе, «наблюдая за уходящим приливом».
23 Цветовая схема «Лесовичок»
Эти оливковые и коричневые тона отлично подходят для тем, связанных с экологией, природой и окружающей средой.
24 Старая машина и синие джинсы
Вот еще одна уникальная комбинация: сочетание темно-синего и темно-зеленого, с мягким желтым и легким оттенком ржавчины.
25 Цветовая схема «Ягодное изобилие»
Эти сочные ягодные цвета можно использовать сразу по два или три за раз, в зависимости от вашего проекта. Например: вы можете добиться монохроматического эффекта, используя только первые три.
Например: вы можете добиться монохроматического эффекта, используя только первые три.
26 Набор цветов «Освежающий и бодрящий»
Это захватывающее дух изображение каменной арки в национальном парке послужило вдохновением для создания веселой и незаурядной цветовой схемы, которая добавит значительную дозу жизненной силы вашему дизайну.
27 Набор цветов «Безмятежность»
Эта успокаивающая цветовая палитра напоминает расслабляющую прогулку по пляжу, когда ветер треплет волосы и чайки шумят над волнами. Цветовая гамма зеленого с серым оттенком делает эту схему идеальной для множества проектов.
28 Цветовая схема «Аквамарин»
Эта гамма голубых и зеленых переливов напоминает все, что связано с подводными лодками, глубоководным нырянием и кораблями.
29 Набор цветов «Летний отпуск»
Этот микс синего в сочетании с бежевыми и коричневыми тонами пробуждает эмоции, связанные с веселым летним днем на солнце.
30 Сочетание цветов «Сумеречная луна»
Ищете тему для Хэллоуина? Этот набор из оранжевого и черного идеально подходит для любого дизайна, связанного с осенью или Хэллоуином.
31 Цветовая схема «Швейцарские луга»
Темно-синий в сочетании с золотом и бронзой в этой комбинации часто встречается в официальных цветах школьных спортивных команд. Однако, розовый цвет добавляет уникальности и красочности, с помощью которых можно выделить ваш дизайн.
32 Тропическая дикая природа
Если вы хотите добавить энергии своему дизайну, вы можете сделать следующее: применить все цвета в этой схеме или использовать два-три цвета за раз (например, три верхних или нижних цвета).
33 Цветовая схема «Детские игры»
В этом веселом, но стильном наборе сочетаются следующие цвета: темно-синий, умеренно-красный, ярко-оранжевый и серовато-оранжевый.
34 Цветовая комбинация «Закат в Гамбурге»
Образ завораживающего заката в Гамбурге напоминает о теплых цветах: от темно-красного и умеренно оранжевого до серовато-синего и серовато-оранжевого.
35 Цветовая схема «Лимон в воде»
Смесь мягкого желтого и оливкового с черным и серовато-фиолетовым создает смелый и привлекательный дизайн.
36 Сочетание цветов «Вдохновляющая и романтика»
Изображение захватывающего заката вдохновило на создание палитры, состоящей из темно-розового, фиалкового и красного цветов.
37 Цветовая схема «Риверсайд Лондон»
Хотя технически эта цветовая палитра состоит из коричневого, оранжевого и серовато-красного цветов, ее можно использовать как монохромную схему в любом из ваших дизайнов.
38 Сочетание цветов «Черный и ярко-оранжевый»
В этой высококонтрастной схеме сочетаются апельсиновый, черный и темно-серовато-салатовый цвета.
39 Цветовая схема «Индийские поля»
Этот экзотический образ послужил вдохновением для создания красочной схемы, которая состоит из множества зеленых и ярко-красных цветов.
40 Цветовая комбинация «Ночь джаза»
Выберите два или три из этих цветов, чтобы добавить своему дизайну характер; вы можете использовать либо два верхних в сочетании со светло-серовато-желтым, либо три нижних вместе.
41 Цветовая схема «Яркий и энергичный»
Если вы хотите передать энергию и теплоту, то эта цветовая схема поможет. В ней прохладные цвета идеально дополнены мягкими красными.
В ней прохладные цвета идеально дополнены мягкими красными.
42 Цветовая схема «Натуральность»
Это сочетание зеленых и коричневых цветов идеально подходит для любого дизайна, связанного с окружающей средой или дикой природой.
43 Цветовая комбинация «Чешская Архитектура»
Эта уникальная палитра напоминает красочные фасады домов по всей Европе. Вы можете использовать все цвета одновременно или придерживаться двух-трех цветов для каждого отдельного проекта.
44 Цветовая схема «Голубой Акцент»
Если вы ищете дизайн, который обязательно привлечет взгляды, наш совет: выберите гамму оттенков серого, дополненную идеальным мягким голубым акцентом.
45 Комбинация цветов «Калейдоскоп Иллюзии»
Лаймовая зелень в сочетании с коричневым и персиковым приводит к палитре, которую можно разделить на несколько других цветовых комбинаций.
46 Цветовая схема «Зимний сарай»
Сделайте свой дизайн ярким с помощью этой уникальной цветовой схемы: диапазон прохладного синего и характерного темно-красного.
47 Цветовая комбинация «Сочный и фруктовый»
В этом веселом сочетании холодных и теплых цветов рождаются ассоциации, связанные с едой, ЗОЖ, диетой и питанием.
48 Цветовая схема «Розовый чеснок»
В этой необычной схеме насыщенные красные оттенки дополняются светло-серовато-пурпурным и темно-красным.
49 Комбинация «Цвета природы»
Диапазон синих и коричневых оттенков делает эту цветовую схему удачной для передачи постоянства, легкости и надежности.
50 Цветовая комбинация «Восточная роскошь»
Нежный светло-фиолетовый, синий и пыльный оранжевый сочетается здесь с темно-синим и ярко-оранжевым, чтобы добавить жизни и живости схеме.
Примените эти цветовые схемы в своем следующем дизайне
Готовы использовать одну из цветовых комбинаций в своем следующем дизайне? Зарегистрируйте свою учетную запись Visme и введите шестнадцатеричные коды прямо в палитре цветов!
Применение цветовой схемы
Примечание:
Мы стараемся как можно оперативнее обеспечивать вас актуальными справочными материалами на вашем языке. Эта страница переведена автоматически, поэтому ее текст может содержать неточности и грамматические ошибки. Для нас важно, чтобы эта статья была вам полезна. Просим вас уделить пару секунд и сообщить, помогла ли она вам, с помощью кнопок внизу страницы. Для удобства также приводим
ссылку на оригинал (на английском языке)
.
Эта страница переведена автоматически, поэтому ее текст может содержать неточности и грамматические ошибки. Для нас важно, чтобы эта статья была вам полезна. Просим вас уделить пару секунд и сообщить, помогла ли она вам, с помощью кнопок внизу страницы. Для удобства также приводим
ссылку на оригинал (на английском языке)
.
В этой статье вы узнаете, какие цветовые схемы и точно их влиянии внешнего вида шаблона формы Microsoft Office InfoPath.
В этой статье
Общие сведения о цветовых схем
С помощью области задач Цветовые схемы для автоматического применения согласованный цвета определенных элементов шаблона формы. Каждая цветовая схема состоит из шести цветов, предназначенные для визуального также совместной работы.
При применении цветовой схемы для шаблона формы, только следующие элементы изменить цвет:
-
Текст, отформатированный с одним из встроенных стилей заголовков, которые доступны в области задач « Шрифт »
-
Цвет фона заголовка строки и границ ячеек в повторяющейся таблицы
-
Таблица с заголовком макетной таблицы
Совет: Если вы хотите фон шаблона формы для обнаружить цветов в цветовую схему, можно поместить дополнительные макетных таблиц и элементов управления макетной таблицы таблицу с заголовком.
 Кроме того можно выберите команду Цвет фона в меню Формат вручную применить цвет из цветовой схемы для весь фон шаблона формы.
Кроме того можно выберите команду Цвет фона в меню Формат вручную применить цвет из цветовой схемы для весь фон шаблона формы.
Если шаблон формы не содержит любой из этих элементов, вы не увидите Визуальное изменение при применении цветовую схему.
Следует помните, что цвета отображаются по-разному на различных экранах, вы можете просматривать цветов, которые можно выбрать на разных компьютерах, чтобы просмотреть, как выглядит шаблона формы.
Примечание: Поскольку цветовые схемы не поддерживаются в блоках шаблонов, области задач Цветовые схемы недоступна при разработке части шаблона. Кроме того образцы шаблонов форм, которые входят в состав InfoPath не работают с цветовыми схемами. Несмотря на то, что область задач Цветовые схемы доступен в образцы шаблонов форм, цвета в шаблоне формы не изменяются при щелчке цветовую схему в списке Применить цветовую схему.
К началу страницы
Изменение цветовой схемы для шаблона формы
При создании нового шаблона формы InfoPath автоматически применяет Синий цветовую схему. Чтобы выбрать другую цветовую схему, можно использовать область задач Цветовые схемы.
-
В меню Формат выберите пункт Цветовые схемы.
-
В области задач Цветовых схем выберите цветовую схему в списке Применить цветовую схему.
Совет: Чтобы удалить текущий примененный цветовую схему, выберите пункт Нет в списке Применить цветовую схему.
К началу страницы
Применение цветов цветовой схемы для отдельных элементов в шаблон формы
Только некоторые элементы в шаблоне формы цветового автоматически при применении цветовую схему. Тем не менее можно применить цвета из выбранной цветовой схемы к другим элементам шаблона формы, включая текстовые поля, разделы и подписи элемента управления.
Тем не менее можно применить цвета из выбранной цветовой схемы к другим элементам шаблона формы, включая текстовые поля, разделы и подписи элемента управления.
При применении цветовой схемы для шаблона формы, цвета из этой цветовой схемы отображаются в верхней части любого цветовую палитру в пользовательском интерфейсе InfoPath. Например в приведенном ниже рисунке шесть цвет плитках в верхней строке цветовую палитру представляют цвета бордовый цветовую схему.
Цветовая палитра доступен в диалоговых окнах границы и заливка и Просмотреть свойства, а также области задач Шрифт. Вы также можно открывать из различных кнопок на панели инструментов Форматирование, например кнопки Цвет шрифта и выделения.
Примечание: Если применить другую цветовую схему для шаблона формы после вручную применения цветов в шаблон формы, любые цвета, примененные вручную не изменится автоматически для отображения новых цветов цветовой схемы. Необходимо изменить их вручную в соответствии с новой цветовой схемы.
Необходимо изменить их вручную в соответствии с новой цветовой схемы.
В приведенных ниже процедурах научитесь цвета из активной цветовой схемы для границы и фона к элементам управления и ячеек таблицы в качестве фона для шаблона формы и для текста на шаблон формы.
Применение цвета схемы цвета на границу элемента управления или таблицы
-
Щелкните правой кнопкой мыши элемент управления, таблицу или ячейку, которую требуется изменить.
-
В контекстном меню выберите пункт границы и заливка.
-
Откройте вкладку Границы.
-
Щелкните стрелку рядом с полем цвет.
-
Выберите один из цветов в верхней строке цветовую палитру.

-
Чтобы применить границы, которая использует один из цветов из цветовой схемы, выполните одно из указанных ниже действий.
-
Применение предварительно определенный набор границ в группе Стили нажмите кнопку для необходимые границы.
-
Для применения определенной части границы, в разделе Граница нажмите кнопку для каждой части нужные границы. В некоторых случаях может потребоваться несколько раз нажмите кнопки, чтобы увидеть изменения.
-
Применение цвета схему цветов в качестве фона для элемента управления или таблицы
Также можно применить цвет цветовой схемы в качестве фона для текстовых полей, списков и других элементов управления шаблона формы.
-
Щелкните правой кнопкой мыши элемент управления, таблицу или ячейку, которую требуется изменить.
-
В контекстном меню выберите пункт границы и заливка.
-
Откройте вкладку Заливка.
-
Щелкните стрелку рядом с полем цвет.
-
Чтобы применить цвет из выбранной цветовой схемы, выберите один из цветов в верхней строке цветовую палитру.
Применение цвета цветовой схемы в качестве фона для шаблона формы
Можно применить цвет цветовой схемы для весь фон шаблона формы. Однако если применить цвет фона, убедитесь, что текст оставался удобочитаемым в шаблоне формы.
-
В меню Формат щелкните Цвет фона.
-
Откройте вкладку Общие.
-
Щелкните стрелку рядом с полем цвет фона.
-
Чтобы применить цвет из выбранной цветовой схемы, выберите один из цветов в верхней строке цветовую палитру.
Применить цвет цветовой схемы для метки или другого текста
В большинстве случаев применение цветовой схемы не изменять внешний вид текста в шаблоне формы. Если нужно, чтобы текст в соответствии с цветовую схему, примененный к шаблона формы, необходимо вручную применить цвета из этой цветовой схемы.
Если применить цвет к тексту, убедитесь, что текст остается видимым для цвета фона или заливки.
-
Выделите текст или подпись, которую требуется изменить.
-
В меню Формат выберите пункт Шрифт.
-
В области задач Шрифт щелкните стрелку рядом с полем цвет шрифта.
-
Чтобы применить цвет из выбранной цветовой схемы, выберите один из цветов в верхней строке цветовую палитру.
К началу страницы
Цветовые схемы в полиграфии
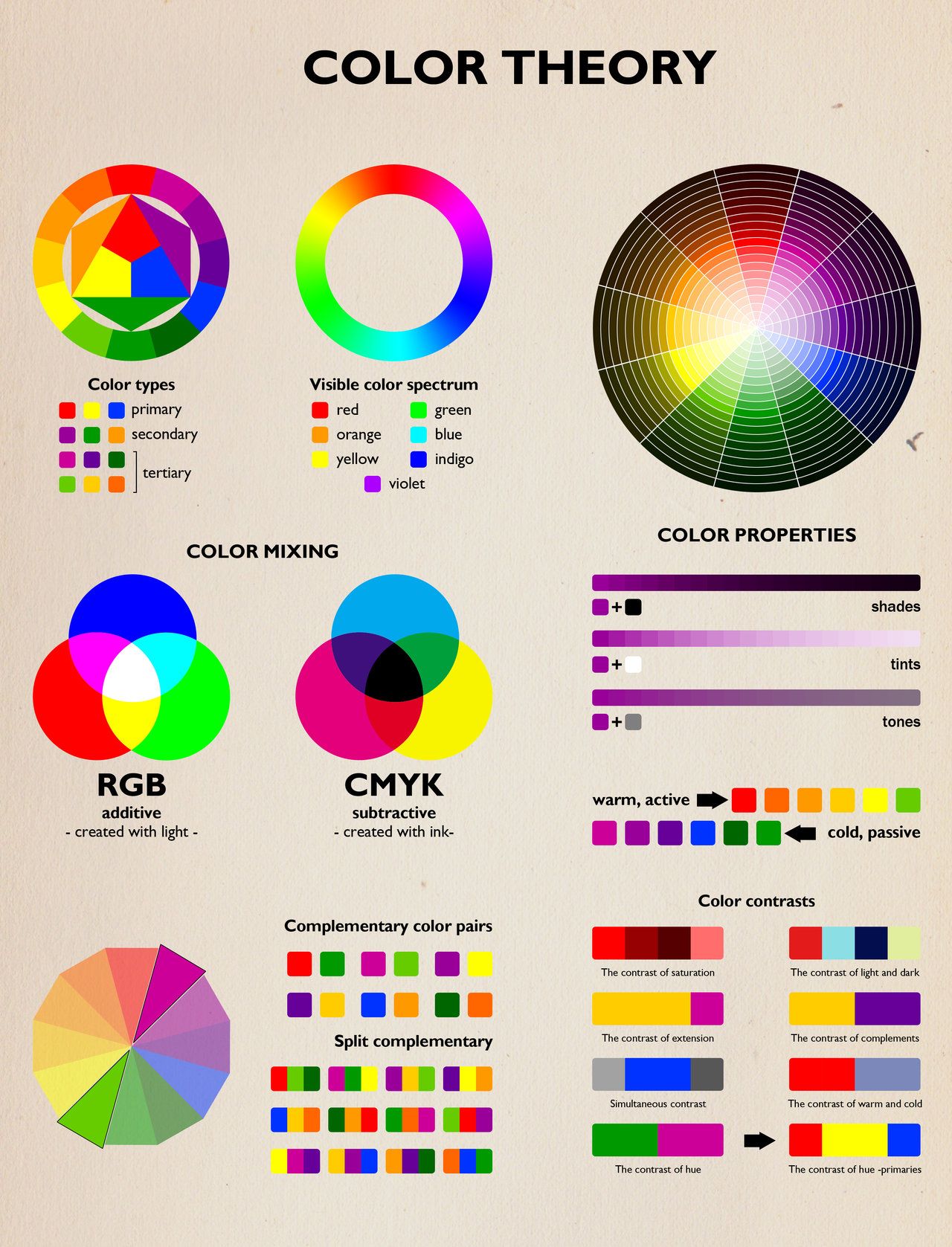
Существует множество различных цветовых схем, основанных на различных параметрах. Но есть две основные, которые основаны на смешивании трех основных цветов для получения любого другого, так называемые триадные системы RGB и CMYK. В полиграфии, в большинстве случаев, используются именно они.
В полиграфии, в большинстве случаев, используются именно они.
В схеме RGB базовыми цветами являются красный (R), зеленый(G) и синий(B). RGB называют системой прибавления, то есть аддитивной, потому, что для получения других цветов базовые добавляются к черному. Черный цвет — это отсутствие цвета. Белый цвет – смешение трех основных цветов.
Схема CMYK также основана на трех цветах, но основным её отличием от RGB является носитель цвета, то есть в RGB носитель цвета черный ( мониторы изначально черные), а в CMYK носитель цвета белый (белая бумага). Как известно белый цвет отражает свет. Свет, отраженный от белой бумаги с тремя основными цветами , дает три дополнительных цвета: голубой(C), пурпурный(M) и желтый(Y). Получается, что мы из белого вычитаем базовые цвета, поэтому цветовая схема CMYK называется субтрактивной. Тогда можно сделать вывод, что если смешать голубой, пурпурный и желтый цвет на бумаге мы получим черный, но мы ошибаемся. При печати на бумаге получается грязно серый, иногда серо-бурый цвет. Именно поэтому в схему CMYK добавлен еще чистый черный цвет (Black, или еще его называют коэффициентом, отсюда буква K в названии).
Именно поэтому в схему CMYK добавлен еще чистый черный цвет (Black, или еще его называют коэффициентом, отсюда буква K в названии).
При создании макетов для печати необходимо учитывать разницу между RGB и CMYK . У RGB охват цветов значительно больше, поэтому яркое изображение на мониторе, может получиться блеклым при печати на бумаге.
Поскольку большинство печатных машин устроены на основе цветовой схемы CMYK, макеты стоит готовить тоже в ней, тогда не возникнет проблем при печати. Большая часть графических редакторов позволяют конвертировать изображение из одной цветовой схемы в другую с минимальными искажениями. Также при разработке макета стоит учитывать особенности печатного материала, который вы собираетесь использовать.
Цветовая схема приложения — 14 трендовых вариантов
Привет! В этой статье расскажем что такое цветовая схема приложения и как подобрать правильную цветовую схему.
В наше время дизайн мобильного приложения очень важен для любого бизнеса, если бизнес должен обеспечить превосходный UX — пользовательский опыт. Согласно исследовательским данным, пользователи тратят 89% времени в смартфонах на мобильные приложения. Это очень много! Более того, больше 50% людей утром после пробуждениясразу начинают пользоваться своими гаджетами. Осознание этой информации во многом повышают важность дизайна в мобильных приложениях.
Согласно исследовательским данным, пользователи тратят 89% времени в смартфонах на мобильные приложения. Это очень много! Более того, больше 50% людей утром после пробуждениясразу начинают пользоваться своими гаджетами. Осознание этой информации во многом повышают важность дизайна в мобильных приложениях.
Обязательная часть дизайна мобильного приложения это его цветовая схема. Нельзя просто так преуменьшать мощь цвета в приложениях. Верная цветовая схема приложения может помочь определить необходимое настроение. Это также помогает пользователям взаимодействовать с UI элементами приложения и вернее понимать основное взаимодействие в приложении.
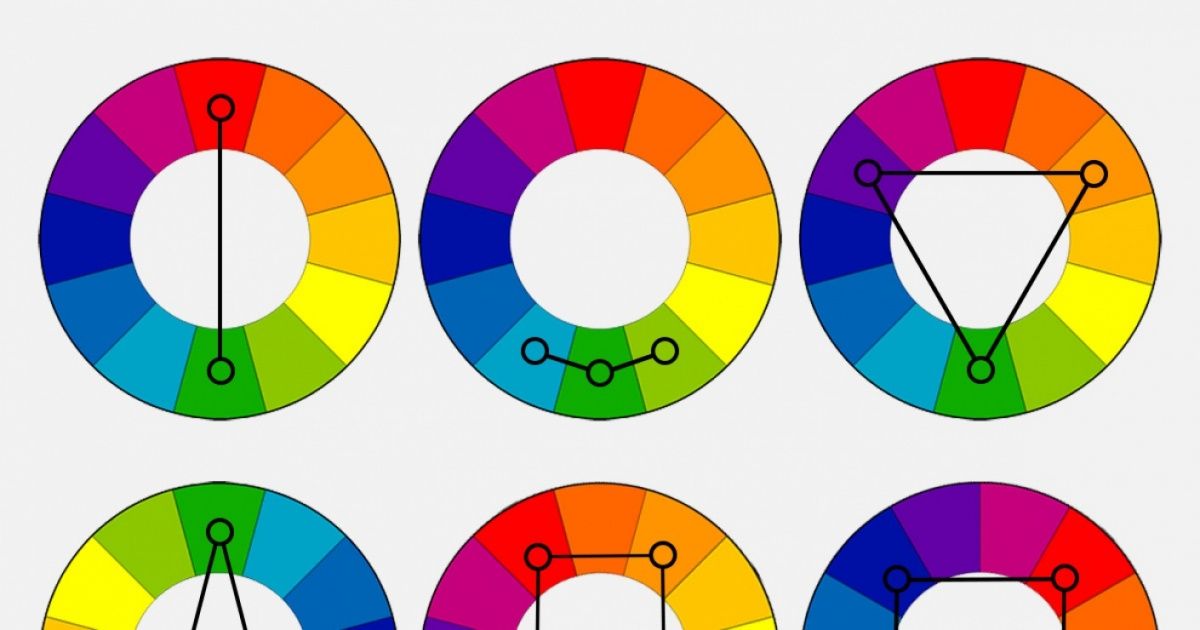
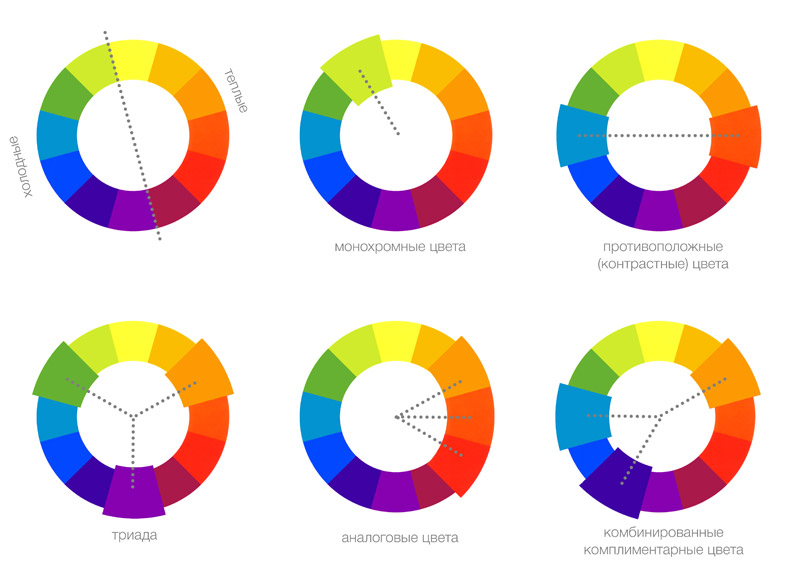
Когда дизайнер принимает решение о выборе цветовой схемы и основных цветах в приложении у него есть два пути: выбрать одну из классических цветовых схем или нестандартную. Классические цветовые схемы включают аналоговые, монохроматические, триадные, дополнительные и составные цветовые схемы.
В то время как нестандартные цветовые схемы дают большое пространство для творчества экспериментов. Выбрать цветовую схему, эффективно улучшающуюю удобство использования мобильного приложения и достаточно современна — главная задача дизайнера.
Выбрать цветовую схему, эффективно улучшающуюю удобство использования мобильного приложения и достаточно современна — главная задача дизайнера.
Аналоговая цветовая схема приложения
Аналоговая цветовая схема — одна из классических цветовых схем, которую используют дизайнеры. Это сочетание смежных цветов, которые располагаются на цветовом круге по соседству друг с другом . В этой цветовой схеме один цвет преобладает, а другие ее обогащают. Тем не менее, цвета в аналоговой схеме также могут быть использованы равноправно. Аналогичные цвета с легкостью можно встретить в природе, поэтому они очень гармоничны и будут радовать глаз пользователя в мобильном приложении.
Аналоговая цветовая схема приложения
Аналоговая цветовая схема на цветовом круге
Читайте также:
Монохромная цветовая схема приложения
Монохромные цветовые схемы используют какой-либо основной цвет и его более светлые оттенки и тона в качестве дополнительной палитры. Эти схемы создают эффект комфорта для глаз, в особенности если дизайнер использует зеленые или синие цвета. Таким образом чтобы получить более светлый оттенок, дизайнеры дополняют базовый цвет белым цветом,в то время как для создания тона следует добавить черный или серый. При помощи монохромной схемы можно получить простой, но в то же время целостный и элегантный внешний вид мобильного приложения.
Таким образом чтобы получить более светлый оттенок, дизайнеры дополняют базовый цвет белым цветом,в то время как для создания тона следует добавить черный или серый. При помощи монохромной схемы можно получить простой, но в то же время целостный и элегантный внешний вид мобильного приложения.
Монохромная цветовая схема приложения
Монохромная цветовая схема на цветовом круге
Цветовая схема триада
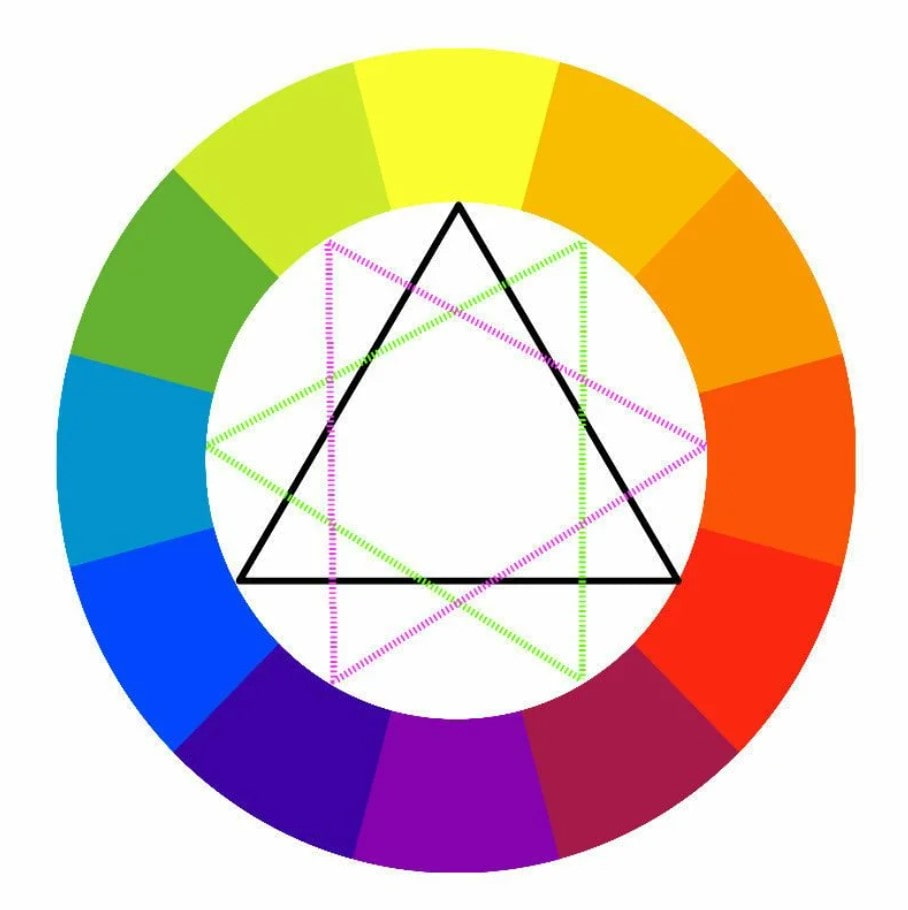
Цветовая схема триада основана на комбинации трех цветов, которые равноудалены друг от друга на цветовом круге. Наилучшее использование этой цветовой схемы состоит в том, чтобы сделать один цвет основным и использовать его как доминирующий цвет, а два других цвета использовать для акцента. Так гармония в триадной цветовой палитре получается за счет сбалансированного использования всех трех цветов.
Цветовая схема триада
Триада на цветовом круге
Дополнительная цветовая схема
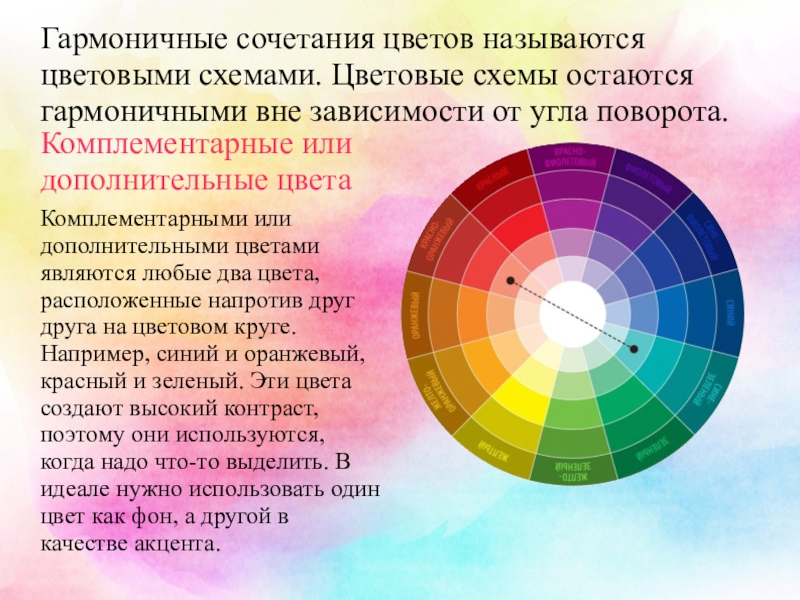
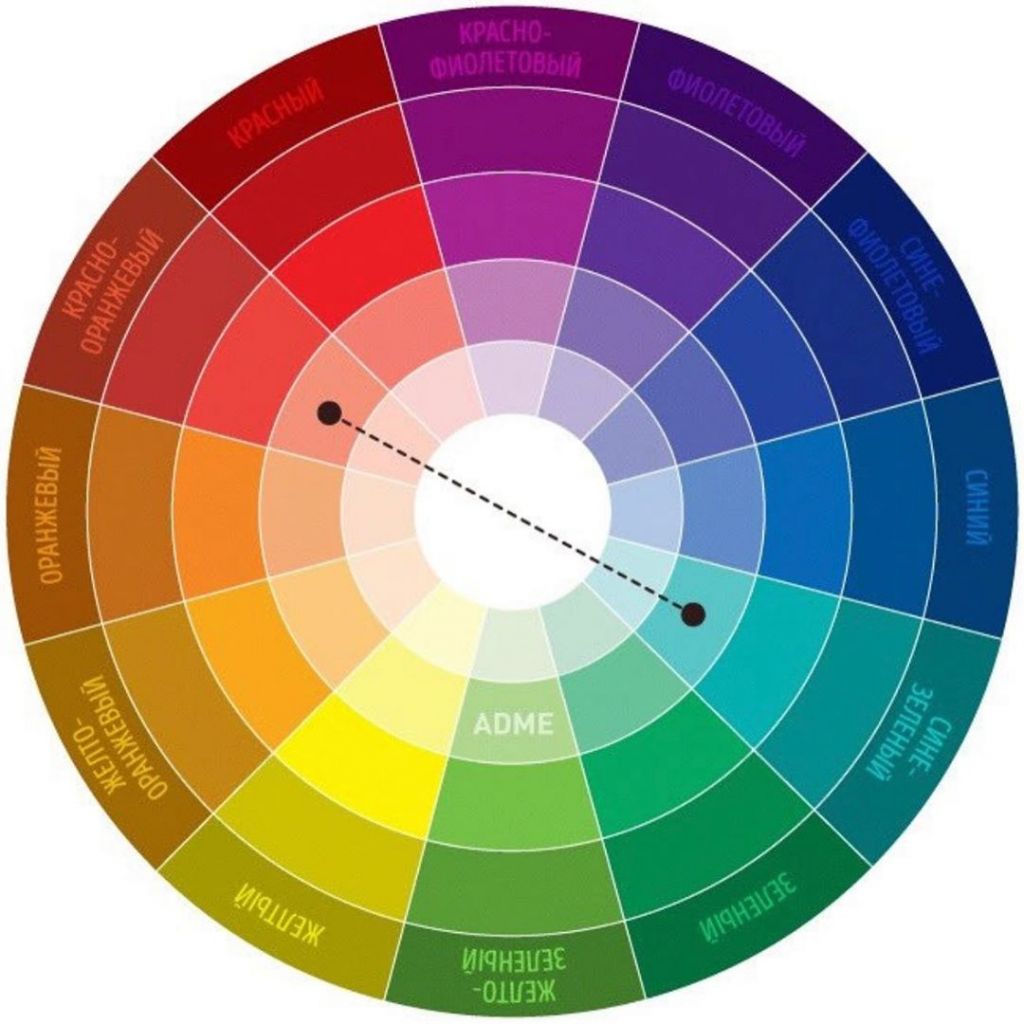
Дополняющие цвета располагаются на противоположных сторонах цветового круга. Примерами дополняющих цветов могут быть желтый и фиолетовый, красный и зеленый, оранжевый и синий. Они сильно контрастируют друг с другом. Дизайнеры используют дополняющие цвета для выделения какого-либо элемента в интерфейсе мобильного приложения.
Примерами дополняющих цветов могут быть желтый и фиолетовый, красный и зеленый, оранжевый и синий. Они сильно контрастируют друг с другом. Дизайнеры используют дополняющие цвета для выделения какого-либо элемента в интерфейсе мобильного приложения.
Дополнительная цветовая схема приложения
Дополнительные цвета на цветовом круге
Составная цветовая схема
Составную цветовую схему еще называют сплит-комплементарной. В нее входит три цвета — один главный цвет и два аналогичных ему цвета. Эта цветовая схема по уровню контрастности почти такая же, как и дополнительная схема. Несмотря на это она меньше акцентирует внимание, чем дополнительная цветовая схема.
Составная цветовая схема на примере мобильного приложения
Составная цветовая схема на цветовом круге
Цветовые оттенки в мобильном приложении
Чтобы создать оттенок нужно добавить к основному цвету черный цвет. Такая цветовая схема дает возможность приобрести мобильному приложению привлекательный монолитный дизайн. Оттенки достаточно эффективны для выделения важных элементов UI в приложении. Так же они хороши чтобы создать визуальные связи.
Оттенки достаточно эффективны для выделения важных элементов UI в приложении. Так же они хороши чтобы создать визуальные связи.
Цветовые оттенки в мобильном приложении
Креативные цветовые схемы
Нестандартные цветовые схемы должны быть аккуратно скомбинированы с учетом лучших сочетаний цветов на цветовом круге. Мы не советуем новичкам сразу выбирать такие цветовые схемы для создания UI мобильного приложения. Сначала нужно иметь опыт работы с традиционными цветовыми схемами, а затем вы можете приступить к более сложным цветовым решениям или создать свою схему. Хотелось добавить что опытные UI-дизайнеры чаще всего используют один два минималистичных основных цвета и его оттенки. Такой подход к цветам позволяет получить быструю визуальную связь с брендом.
Креативная цветовая схема для приложения
Красочные иллюстрации
Использование иллюстраций является сегодня очень популярной практикой в дизайне мобильных приложений. В особенности прием с иллюстрациями эффективен в минималистичных интерфейсах. Так они создают сильный эффект контраста и этим помогают донести послание бренда. Смелые яркие иллюстрации внесут немного жизни и веселья в приложение, поэтому они так легко очаровывают пользователей.
Так они создают сильный эффект контраста и этим помогают донести послание бренда. Смелые яркие иллюстрации внесут немного жизни и веселья в приложение, поэтому они так легко очаровывают пользователей.
Использование иллюстраций в мобильных приложениях
Цветные градиенты
Одной из главных тенденций в дизайне мобильных приложений последних лет это яркие цветные градиенты. Раньше были популярны только одноцветные градиенты, в то время как сегодня популярность обрели высококонтрастные градиенты. Переходы с оранжевого на красный, с синего на фиолетовый помогают добиться интересных визуальных эффектов. Совет — лучше использовать такие яркие градиенты с минималистичными иконками и изображениями.
Использование цветных градиентов в мобильных приложениях
Чёрный и его оттенки
Тенденция к минимализму неизбежно привела к минимализму в использовании цветов. Черный цвет играет такую же важную роль в дизайне как и маленькое черное платье в гардеробе каждой девушки. Несмотря на то, что черный цвет выбивается из всего дизайна, в комбинации с белым и серым он может создать очень контрастную схему.
Несмотря на то, что черный цвет выбивается из всего дизайна, в комбинации с белым и серым он может создать очень контрастную схему.
Черная цветовая схема для приложения
Использование пастельных цветов
Пастельные цвета в дизайне мобильных приложений — еще одна заметная тенденция для дизайнеров. Такие схемы помогают прийти к визуальному балансу в мобильном UI. На пользователей приложение в такой цветовой гамме произведет гармоничное впечатление.
Использование пастельных цветов в дизайне мобильного приложения
Яркие иконки
Также дизайнеры используют яркие и смелые иконки, чтобы обозначать действия и важные элементы в мобильных UI. Яркие иконки могут не только визуально улучшить ваш UI но и помогут пользователям легко понять логику мобильного приложения, его функционал и сценарии использования
Использование иконок в дизайне мобильного приложения
Использование мягких теней
Использование тонких теней на приглушенном или белом фоне является одной из эффективных тенденций в современных мобильных цветовых схемах. Как правило, мягкие, но красочные тени помогают дизайнерам создавать интересные и красивые визуальные эффекты для пользователей.
Как правило, мягкие, но красочные тени помогают дизайнерам создавать интересные и красивые визуальные эффекты для пользователей.
Мягкие тени в мобильном приложении
Высококонтрастные цвета
Высококонтрастные цветовые схемы стали популярны после выхода в свет Apple iPhone 7. Яркие голубые, бирюзовые, розовые, красные, зеленые цвета — главные составляющие таких цветовых схем.
создаем и используем – DIY и мастер-классы
Рассказываем, как легко создать цветовую схему, которую можно положить в основу гармоничного интерьера.
Всем нам хочется жить в гармоничном интерьере, но не каждый обладает талантом колориста, чтобы самостоятельно придумать идеальную цветовую гамму. Да что там говорить, даже для дизайнеров это зачастую оказывается сложным делом. Что же делать? Раскроем секрет: специалисты не всегда придумывают цветовые гаммы с нуля. Для них совершенно нормально вдохновиться созданным природой цветовым сочетанием, взять за основу оттенки картины или творчески переработать цветовое решение, найденное кем-то для другой цели.
Мы как люди, которые не собираются зарабатывать созданием цветовых схем, а просто хотят обустроить свой дом, можем пойти по еще более простому пути: взять за основу любимые интерьеры и буквально скопировать цвета оттуда.
Инструменты создания палитр онлайн
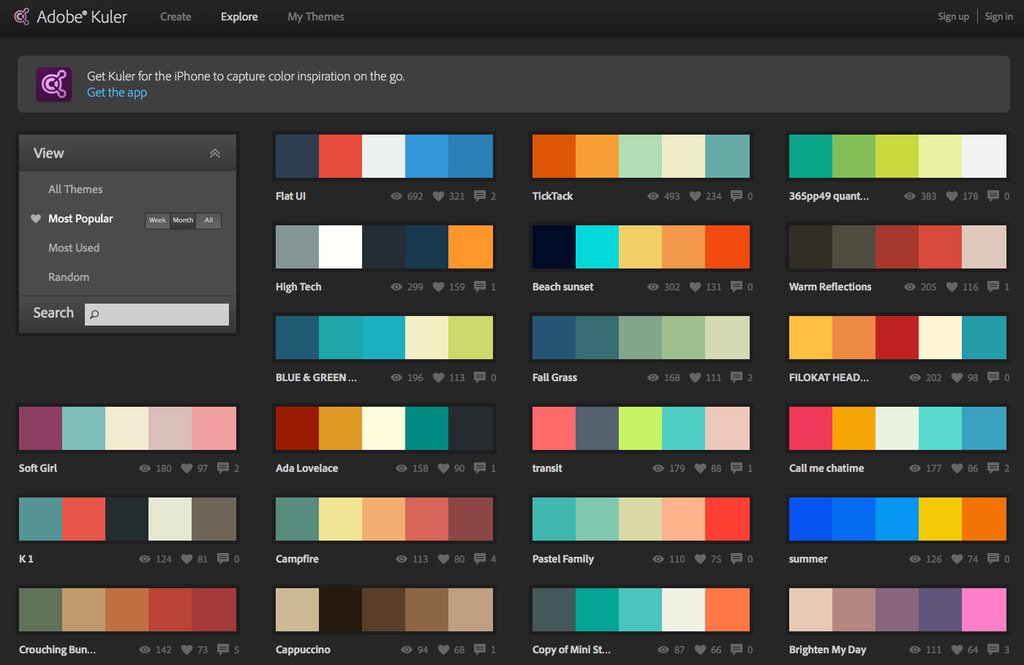
Существует много бесплатных онлайн-инструментов для создания цветовой палитры на основе фото (точнее, такая возможность обычно дополняет сервисы работы с «цветовым кругом»). Для наших целей подходят, например Kuler от компании Adobe и PHOTOCOPA на портале COLOURlovers.
Сравним, как они создадут палитру простого по цветам интерьера московской квартиры в 60 м2.
У Photocopa не получилось создать ни одной готовой к употреблению палитры: она отказалась от контрастов и предложила наборы родственных оттенков, из которых можно составить свою палитру. Что приятно, размеры ячеек палитры можно менять.
У Kuler с автоматизмом все оказалось намного лучше: он сразу сформировал набор готовых палитр, из которых нам больше понравилась «приглушенная». Правда, и ее можно было бы улучшить: выбрать на роль самого светлого чисто белый цвет, а желтый оттенок сделать чуть менее грязным. Кстати, инструмент выбора цвета тут несколько удобнее, чем в Photocopa.
Правда, и ее можно было бы улучшить: выбрать на роль самого светлого чисто белый цвет, а желтый оттенок сделать чуть менее грязным. Кстати, инструмент выбора цвета тут несколько удобнее, чем в Photocopa.
Создаем палитру в графическом редакторе
Если вы предпочитаете полагаться на себя и готовы потратить десять минут на подбор цветов, то палитру можно делать и вручную. Просто скачиваете образцовую фотографию, открываете ее в любом графическом редакторе и «пипеткой» выбираете нужные цвета. Помнить нужно только одно: обычно дизайнеры советуют использовать от трех до пяти цветов в одной комнате, так что в среднем в вашей будущей палитре должно быть именно столько ячеек.
Совет: по умолчанию инструмент «пипетка» берет цвет конкретного пикселя, который может не иметь почти ничего общего с общим цветом предмета. Если вы работаете в Photoshop – измените настройки инструмента, так, чтобы он выбирал средний цвет с определенной площади.
В качестве эксперимента давайте попробуем собрать простую палитру светлой однушки в Марьино.
Сначала выбираем цвета. Очевидно, это белый цвет потолка и стен, бирюзовый цвет деталей, коричневый оттенок деревянных поверхностей и сероватый – пола. Плюс тюльпаны — ярко-желтый акцент, без которого интерьер был бы скучнее. Получилось ровно пять цветов, как в теории!
Теперь пипеткой берем усредненный цвет нужных нам участков и помещаем его на палитру. Ее, кстати, лучше сразу разделить на неравные части, чтобы наглядно представить долю основных и акцентных цветов.
Вот, что у нас получилось. Кажется, неплохо.
Пять примеров палитр
Давайте рассмотрим еще пять фотографий и созданные на их основе цветовые схемы.
Светлый интерьер дачи по Выборгом инструменту Kuler оказался не по зубам, так что палитру мы корректировали вручную: инструмент «не заметил» черную фурнитуру и предложил слишком светлый зеленый цвет (растения в этом интерьере очень важны, поэтому мы включили его в набор).
Для яркого дома в Андалусии Kuler создал неплохую схему, хотя не избежал обычной ошибки: предложил в качестве самого светлого сероватый цвет, тогда как стены выкрашены в белый. Но белый на снимках вообще редко выглядит чистым, так что его лучше вносить в палитру вручную.
Но белый на снимках вообще редко выглядит чистым, так что его лучше вносить в палитру вручную.
Палитру этого яркого бразильского дома мы собрали вручную методом, описанным выше. Стоило бы добавить сюда и белый цвет, который разбавляет яркие краски.
Еще одна созданная в Kuler и подправленная вручную цветовая схема андалузского дома. Видно, что в палитру не влез необходимый здесь темно-синий цвет.
А вот эта палитра для ванной в лондонском доме получилась у Kuler очень даже хорошо, разве что черного в ней не должно было быть. На этом примере видна и еще одна особенность палитр: часто в интерьере важны позолоченные или иные металлические детали, цвет которых нельзя передать, выбрав один оттенок. В этом случае стоит делать на схеме соответствующую пометку.
P.S.
Надеемся, что этот материал поможет вам как определиться с цветовым решением квартиры, так и найти подходящие по цвету вещи (просто скачайте схему в телефон и сверяйтесь с ней, делая покупки). Ну а мы, в свою очередь, обещаем, что будем периодически баловать вас лучшими цветовыми схемами самых очаровательных интерьеров.
Ну а мы, в свою очередь, обещаем, что будем периодически баловать вас лучшими цветовыми схемами самых очаровательных интерьеров.
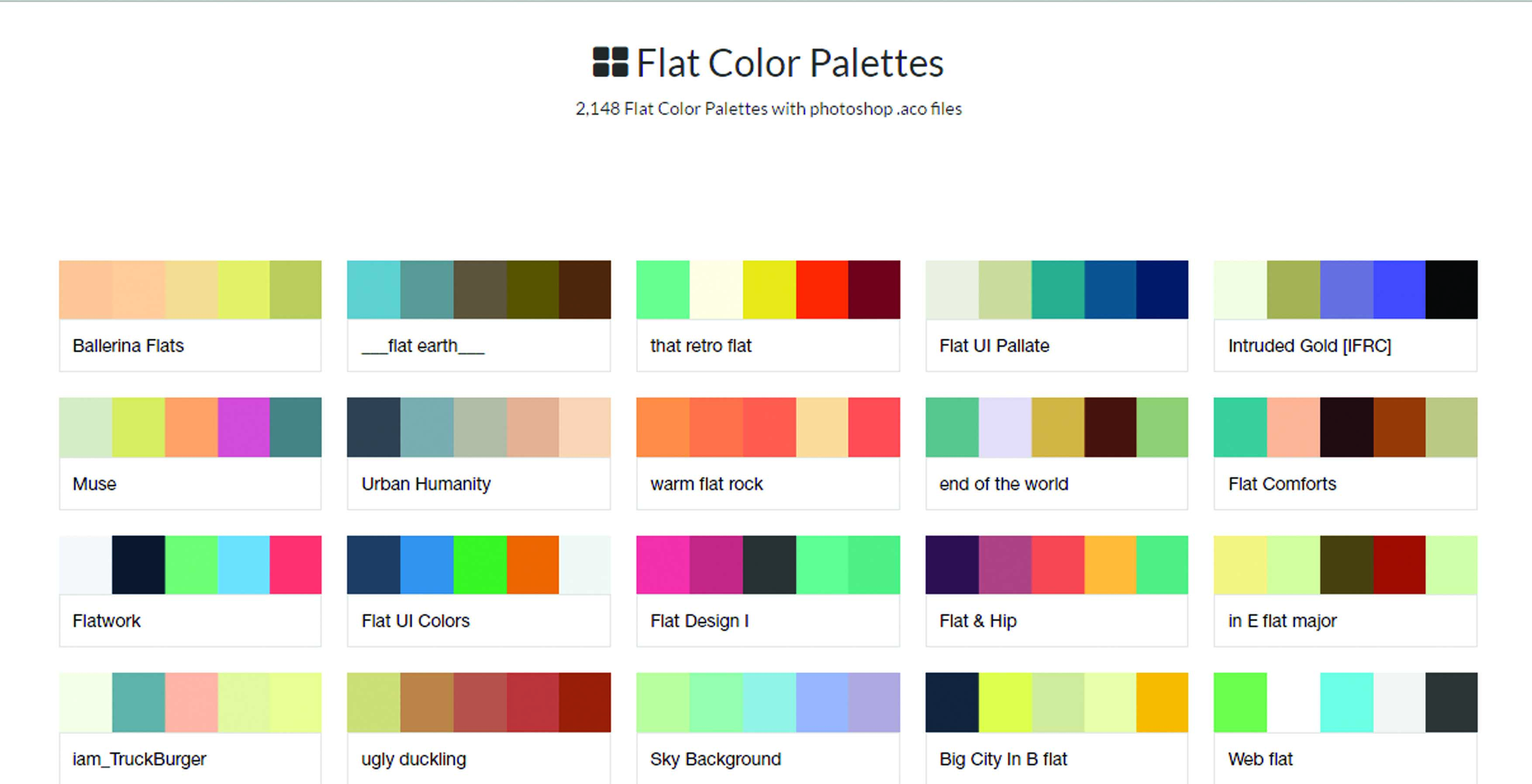
Подбор цветовой палитры сайта: 5 бесплатных сервисов
Подобрать цветовую схему — это половина успеха в создании и дизайне сайта. От правильной палитры зависит настроение сайта и то, как его воспринимают пользователи. Вы можете выбрать неон или наоборот, пастельные тона, использовать разные оттенки одного цвета или устроить радугу на главной странице. Главное — найти подходящее сочетание.
Мы собрали 5 генераторов цветовых палитр, которые помогут найти лучшие цвета для вашего сайта.
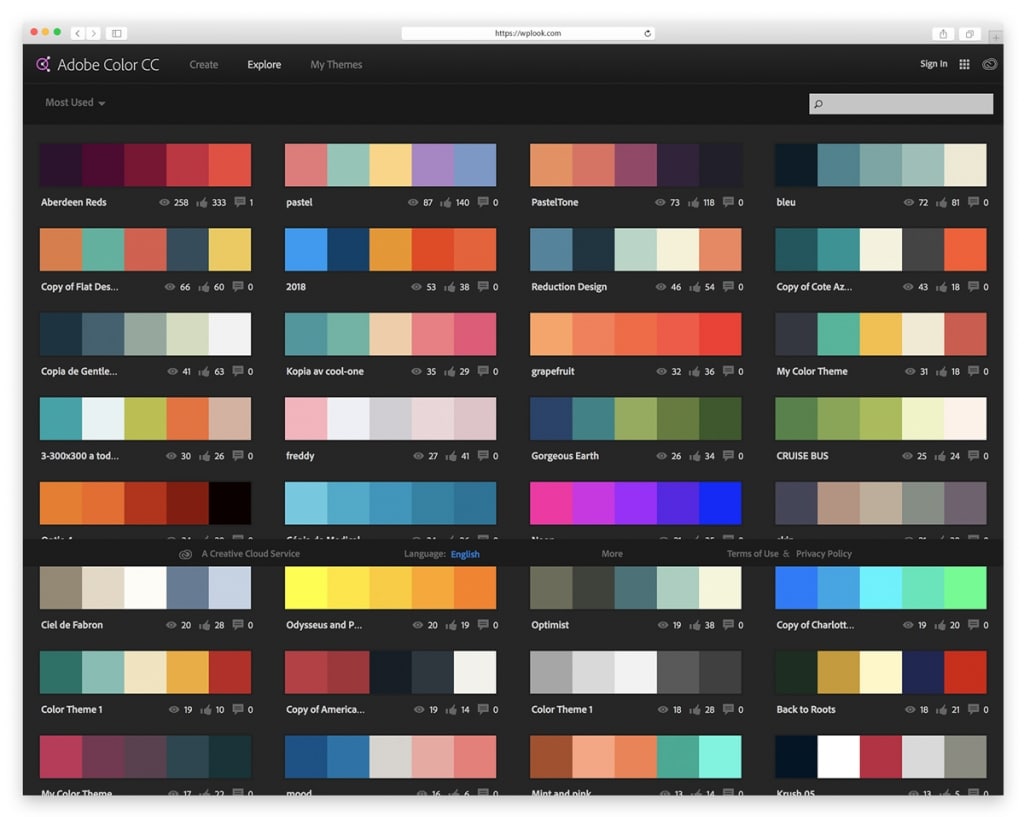
Adobe Color CC
Khroma
Coolors
Color Tool — Material Design
ColorSpace
01. Adobe Color: изучите готовые цветовые комбинации или создайте новую.
Если у дизайнера возникает вопрос, как создать цветовую палитру, то первым делом он вспомнит про Adobe Color. Это продвинутый инструмент, любимый профессионалами за обширное комьюнити и возможность делиться палитрами или брать чужие цветовые схемы и настраивать их под себя.
Это продвинутый инструмент, любимый профессионалами за обширное комьюнити и возможность делиться палитрами или брать чужие цветовые схемы и настраивать их под себя.
Советуем воспользоваться щедростью других дизайнеров и посмотреть на созданные ими комбинации. Их можно фильтровать по различным критериям: «Самые популярные», «Часто используемые», «Произвольно», темы, опубликованные вами, или темы, которые вам понравились ранее.
Чтобы отредактировать понравившуюся тему, нажмите на три горизонтальные точки и выберите «Edit this theme».
Также обратите внимание на цветовой круг. Здесь вы можете играть с цветами, используя параметры CMYK, RGB, LAB и HSV.
Выберите главный цвет — он будет отмечен перевернутыми белым треугольником — и задайте правило, по которому к нему подберутся остальные цвета.
Типы правил:
Аналогичное — цвета, которые расположены рядом друг с другом на на цветовом круге. Такие цвета хорошо сочетаются друг с другом и создают гармоничную комбинацию.
Монохромное — различные уровни насыщенности и яркости одного цвета. Тоже отлично сочетаются без излишней контрастности.
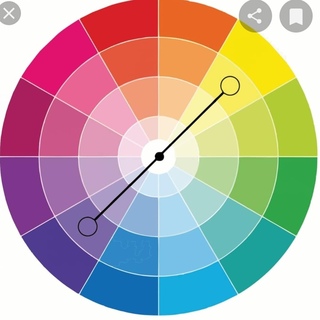
Триада — цвета, расположенные на одном расстоянии от трех равноудаленных точек цветового круга. Контрастность уже выше, чем у монохромного.
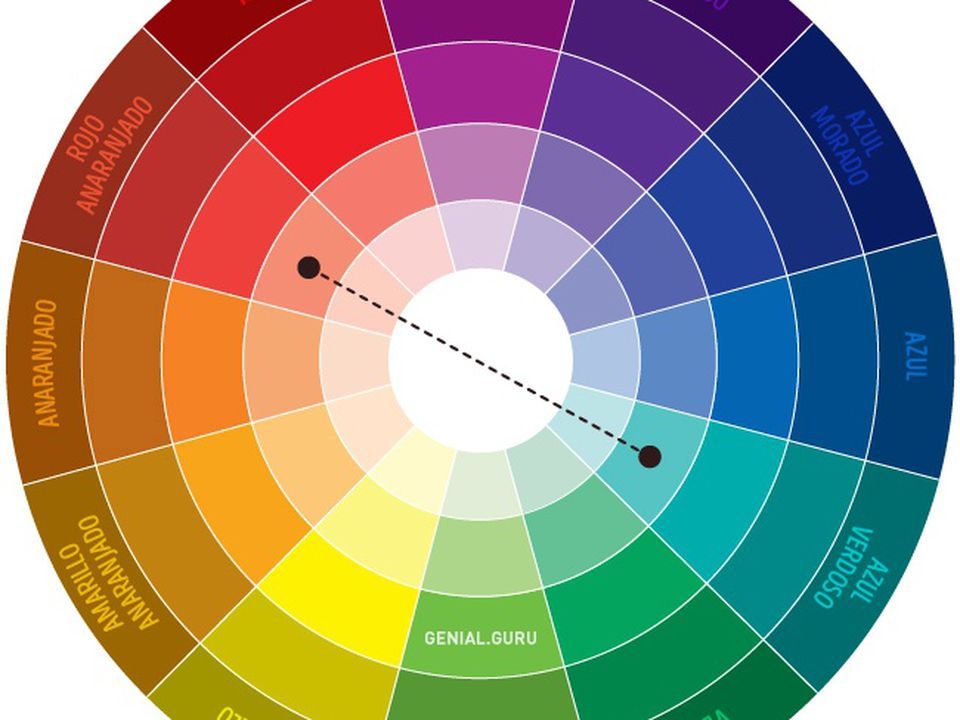
Дополнительное — цвета, которые находятся на цветовом круге диаметрально противоположно друг другу.
Составное — это сочетание дополняющих и аналоговых цветов. Эти цветовые темы обладают такой же сильной контрастностью, что и дополняющие темы, но меньшей интенсивностью.
Тени — используется пять цветов одного оттенка и насыщенности), но с разными значениями яркости.
Настраиваемое — цвета для палитры выбираются вручную.
02. Khroma: бесконечное количество комбинаций и машинное обучение
Продакт-дизайнер Джордж Хастингс создал сервис, который определяет, какие цвета вам нравятся, с помощью машинного обучения, а затем создает персонализированные цветовые палитры.
Для начала, вам потребуется выбрать 50 любимых цветов: так нейронная сеть будет знать, какие из них использовать, а какие игнорировать. Если будете выбирать слишком много похожих вариантов, сервис предложит обратить внимание и на другие, чтобы результаты были точнее.
Если будете выбирать слишком много похожих вариантов, сервис предложит обратить внимание и на другие, чтобы результаты были точнее.
Как только вы закончите, Khroma предложит уникальный набор цветов конкретно для вас. Сервис показывает цветовые комбинации на пяти различных экранах: шрифт на цветном фоне, блоки цветов, градиент, двухцветные фотографии и схема из 4 цветов.
03. Coolors: профессиональный инструмент охотника
Зайдя на сайт, вы получаете случайную схему из 5 цветов. Нажмите пробел, чтобы генерировать рандомные палитры. Если вам понравился один из цветов, нажмите на него, чтобы зафиксировать. Продолжайте нажимать пробел и фиксировать цвета, пока не получите подходящую комбинацию. Теперь наведите курсор на один из цветов, и поменяйте настройки цвета, если необходимо.
Есть еще одна крутая функция этого сервиса, про которую нельзя не рассказать. Вы можете загрузить фотографию, а Coolors разложить ее на цветовую палитру, которую далее можно отредактировать./easy-color-schemes-from-color-wheel-797784_V4-51db985b605c49e29ee1f6186d6ec258.png)
Кстати, сервис доступен и на смартфонах.
04. Color Tool — Material Design: тест вашего вкуса UI
Material Design — это дизайн система, разработанная Google. Она применяется во всех их продуктах для поддержания единства и согласованности визуального языка.
Как дизайнеры, так и разработчики могут черпать вдохновение из этой системы и адаптировать определенные элементы для использования в своих собственных интерфейсах. Material Design включает в себя множество полезных ресурсов, таких как бесплатный пакет значков и множество общедоступных шрифтов.
Color Tool — лишь небольшая часть этой ошеломляюще богатой базы данных инструментов и информации, которую предоставляет Google Material Design. Этот простой и удобный инструмент является одним из самых профессиональных и тем не менее простых генераторов цветовых схем. Он позволяет проверить, как выбранная цветовая палитра может выглядеть в дизайне пользовательского интерфейса.
В системе Material Design используются только два цвета: основной и дополнительный, а также их светлые и темные варианты. Эта ограниченная палитра обеспечивает гармонию и, несмотря на строгий подход к читаемости и доступности текста, оставляет достаточно простора для творчества.
Эта ограниченная палитра обеспечивает гармонию и, несмотря на строгий подход к читаемости и доступности текста, оставляет достаточно простора для творчества.
После того как вы выберете два цвета — основной и дополнительный, сервис предложит несколько вариантов каждого из них. Затем цветовая схема будет применена к в шести разным вариантам пользовательского интерфейса. Таким образом, вы получите представление о том, как выбранная схема будет воплощена в жизни.
Благодаря Color Tool вы можете убедиться, что цветовая тема имеет высокий уровень доступности и будет читаться быстро и легко абсолютно всеми пользователями.
05. ColorSpace: один цвет, множество вариантов.
Если у вас есть цвет, на основе которого вы хотите создать цветовую палитру, например, цвет бренда или просто любимый оттенок, то ColorSpace — это инструмент для вас. Введите значения RGB, HEX-код или найдите свой цвет прямо на цветовом круге, а затем нажмите «Создать». Сервис мгновенно создаст большое количество цветовых комбинаций, вам останется только выбрать лучшее из них.
Команда Wix ❤️
Палитра цветов — Coolors
Вариации
Посмотреть вариации оттенков, оттенков, тонов, оттенков и температур.
Оттенки
Тень создается путем добавления черного цвета к основному цвету, что увеличивает его темноту. Оттенки кажутся более драматичными и насыщенными.
Оттенки
Оттенок создается путем добавления белого к основному цвету, что увеличивает его яркость. Оттенки, скорее всего, будут выглядеть пастельными и менее интенсивными.
Тонов
Тон создается путем добавления серого к основному цвету, что увеличивает его яркость.Тона выглядят более утонченно и сложно, чем базовые цвета.
Оттенки
Оттенок относится к основному семейству цветов от красного до фиолетового. Оттенки — это вариации основного цвета на цветовом круге.
Температура
Цвета часто делятся на холодные и теплые в зависимости от того, как мы их воспринимаем. Зеленые и синие — холодные, а красные и желтые — теплые.
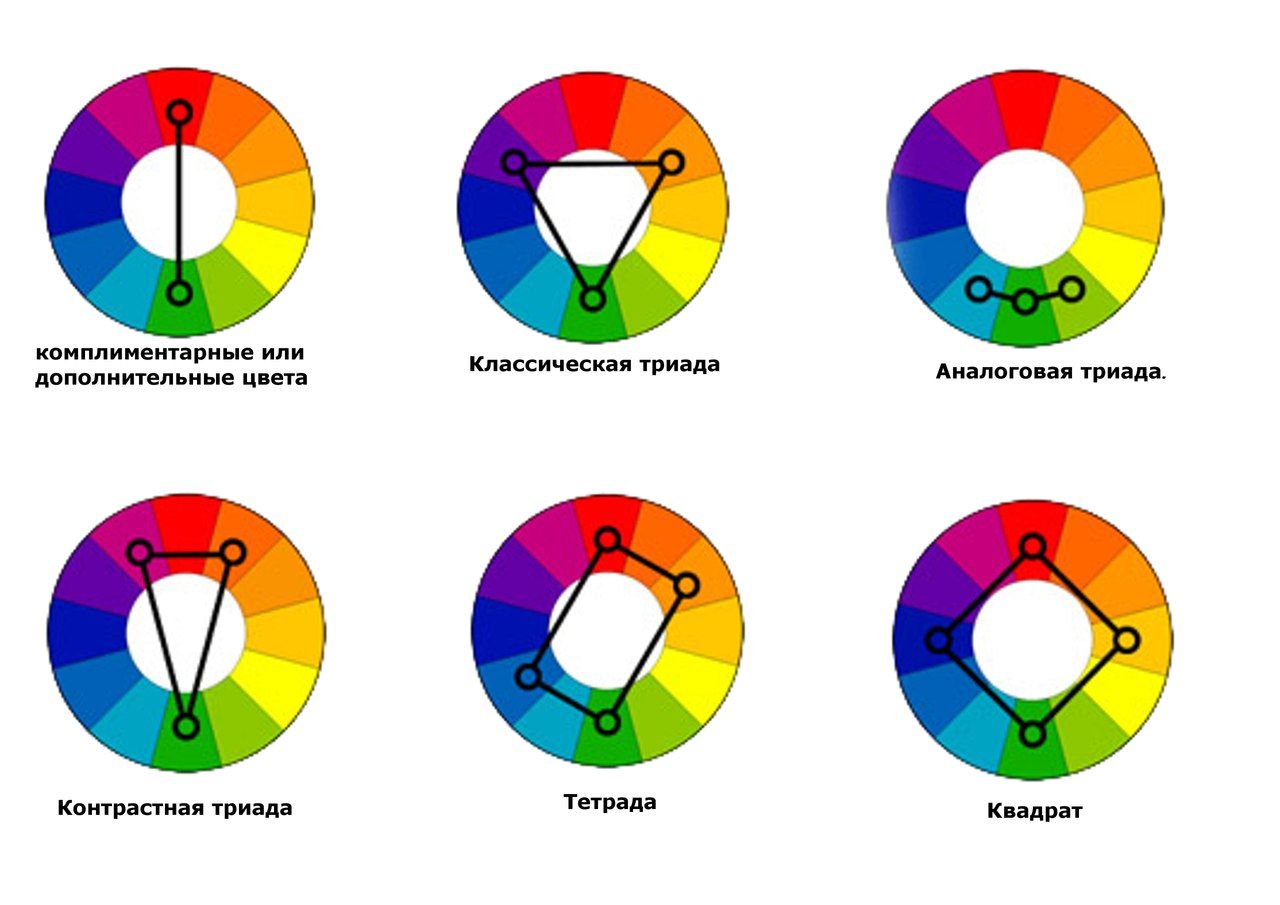
Цветовые гармонии
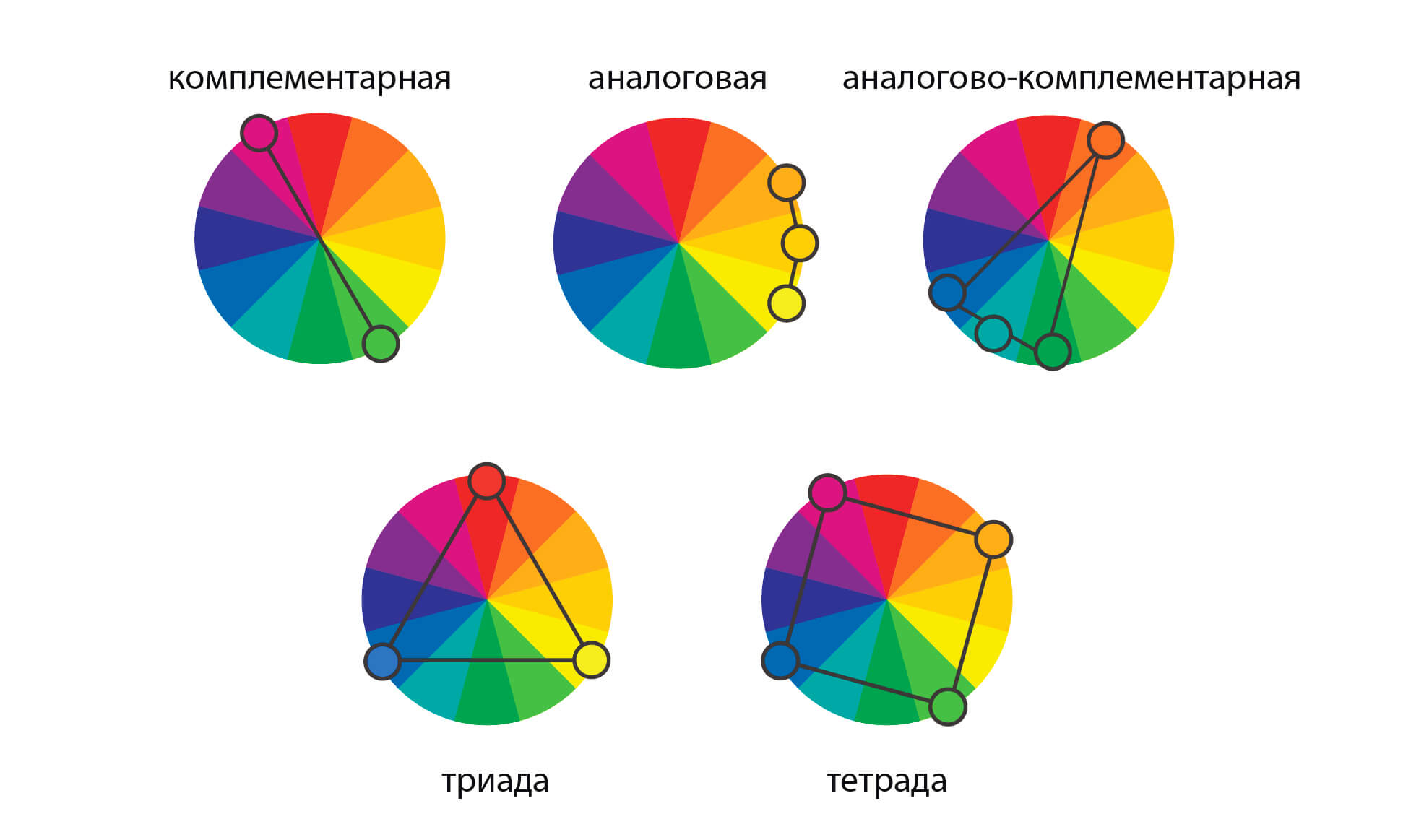
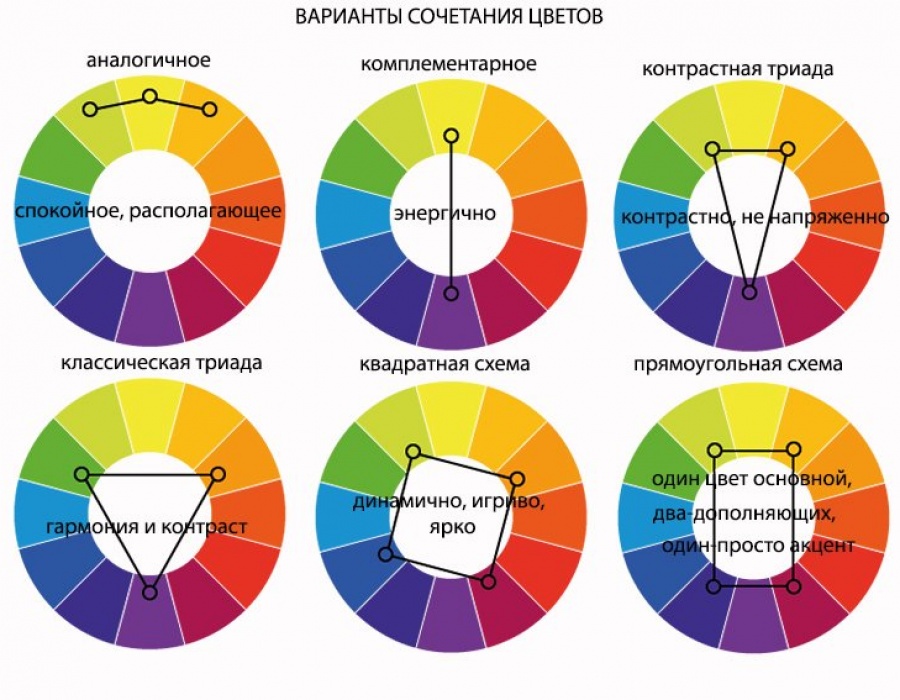
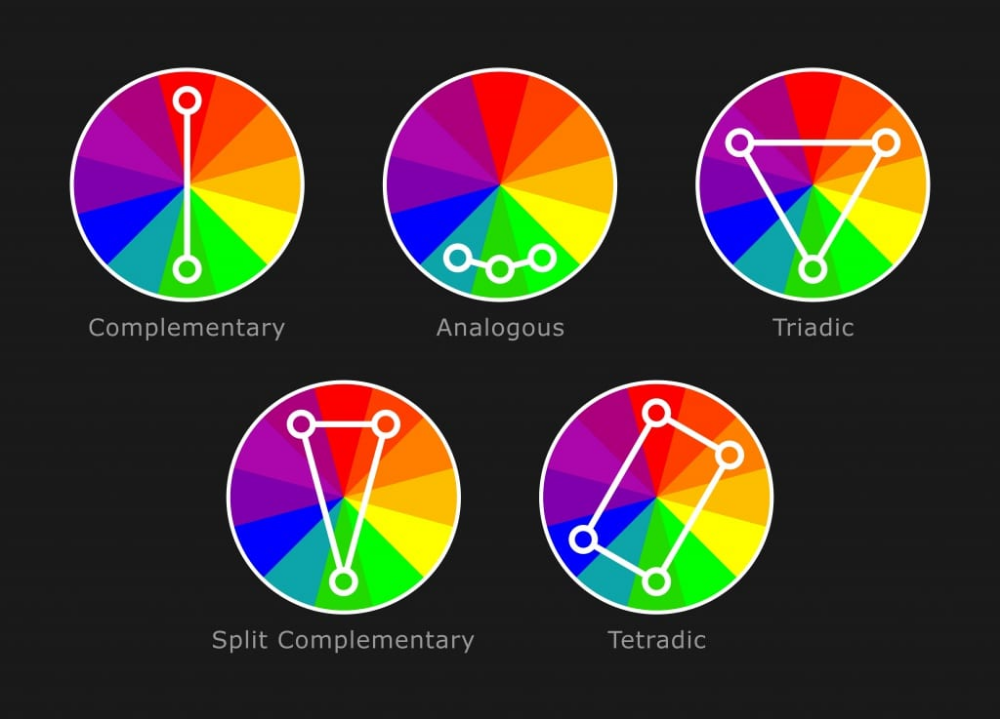
Цветовые гармонии — это приятные цветовые схемы, созданные в соответствии с их положением на цветовом круге.Узнать больше
Аналог
Аналогичные цветовые схемы создаются путем выбора трех цветов, расположенных рядом друг с другом на цветовом круге. Они воспринимаются как спокойные и безмятежные.
Дополнительный
Дополнительные цветовые схемы создаются путем выбора двух противоположных цветов на цветовом круге. Они кажутся яркими рядом друг с другом.
Сплит-дополнительный
Раздельные дополнительные схемы аналогичны дополнительным, но в них используются два смежных цвета дополнения.Они более гибкие, чем дополнительные.
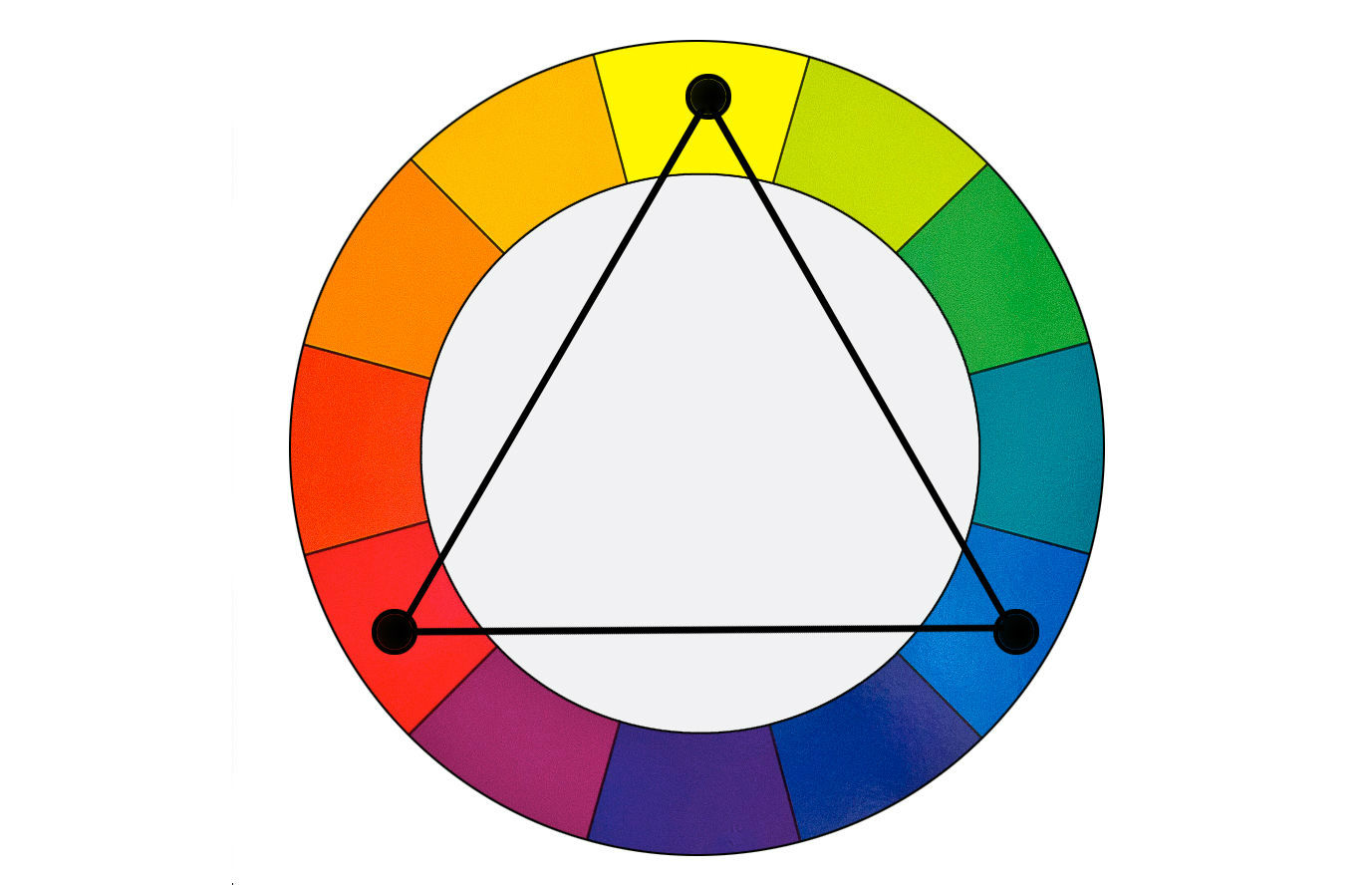
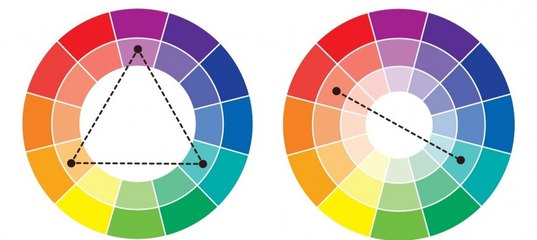
Триада
Триадные цветовые схемы создаются путем выбора трех цветов, равномерно расположенных на цветовом круге. Они кажутся довольно контрастными и разноцветными.
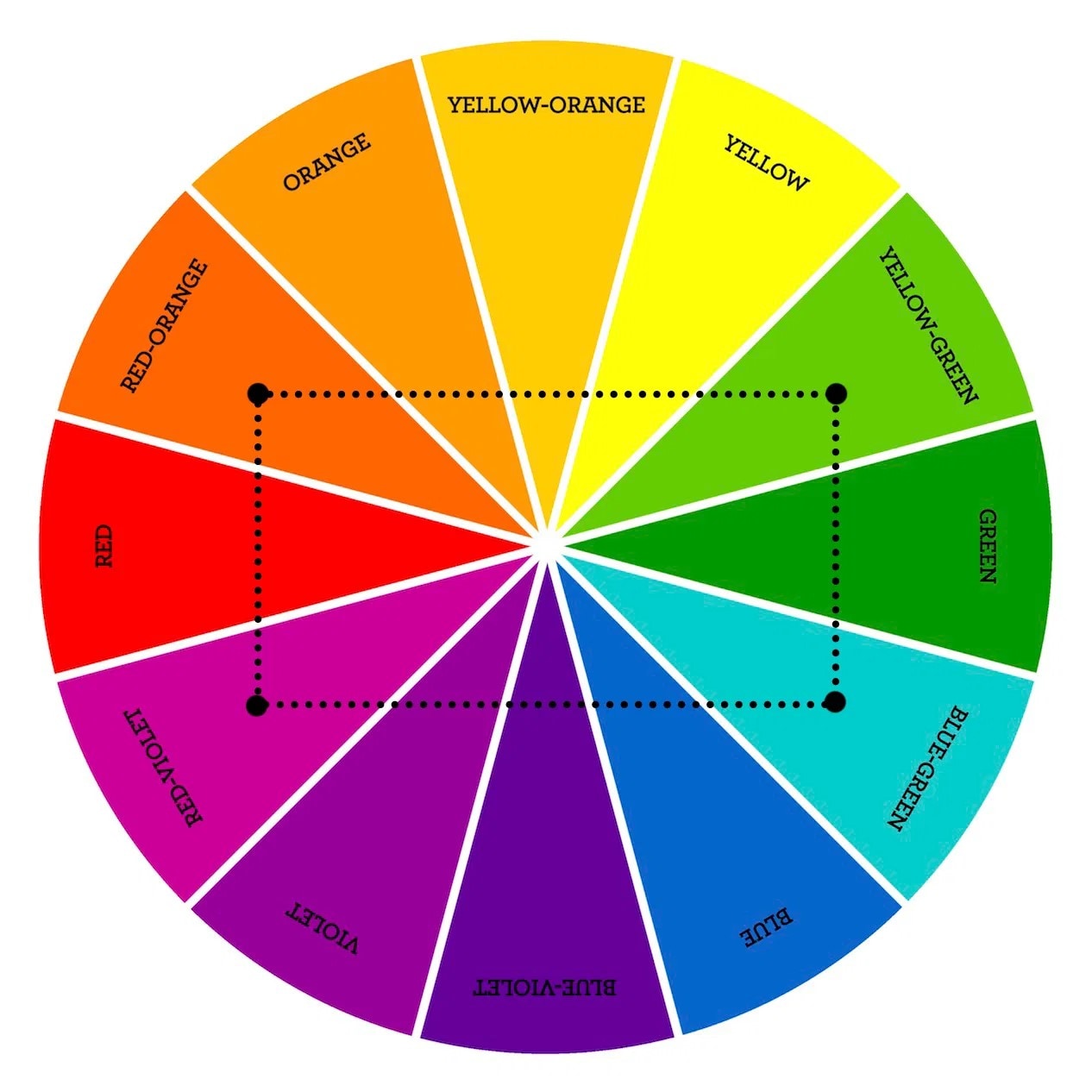
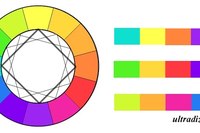
Тетрадик
Тетрадические цветовые схемы состоят из двух пар дополнительных цветов в прямоугольной форме на цветовом круге. Они очень универсальны и лучше всего работают с одним доминирующим цветом.
Они очень универсальны и лучше всего работают с одним доминирующим цветом.
Квадрат
Квадратные цветовые схемы похожи на тетрады, расположенные в виде квадрата, а не прямоугольника.Цвета кажутся еще более контрастными.
Симулятор слепоты
Проверьте, как цвет воспринимается дальтониками, чтобы создать доступный дизайн. Узнать больше
1,3% мужчин, 0,02% женщин
1,3% мужчин, 0,02% женщин
1,2% мужчин, 0,01% женщин
5% мужчин, 0,35% женщин
0,001% мужчин, 0,03% женщин
0,0001% населения
Контрастная проверка
Проверка контрастности текста на белом и черном фоне.Для дополнительных опций используйте этот инструмент.
Библиотеки цветов
Просмотрите наиболее похожие соответствия этого цвета в этих популярных библиотеках цветов.
Цветовые палитры
Некоторые примеры цветовых палитр с этим цветом. Посмотреть еще
Руководство по созданию цветовых схем
Введение
Цветовые схемы — это комбинации или комбинации цветов, используемые в иллюстрациях и дизайне. При использовании в дизайне цветовые схемы в основном используются для описания локальных цветов (цветов объектов или материалов при нейтральном освещении).Между тем, цветовые схемы в иллюстрациях используются для выражения настроения или атмосферы. На все локальные цвета иллюстрации влияют окружающие цвета. Например, серо-голубая юбка Риен на дизайне ее персонажа (слева) кажется темно-бирюзовой на иллюстрации (справа), потому что на нее повлиял зеленый окружающий свет.
При использовании в дизайне цветовые схемы в основном используются для описания локальных цветов (цветов объектов или материалов при нейтральном освещении).Между тем, цветовые схемы в иллюстрациях используются для выражения настроения или атмосферы. На все локальные цвета иллюстрации влияют окружающие цвета. Например, серо-голубая юбка Риен на дизайне ее персонажа (слева) кажется темно-бирюзовой на иллюстрации (справа), потому что на нее повлиял зеленый окружающий свет.
Цифровые художники наделены тысячами цветов, доступных одним щелчком мыши. И не забывайте о всемогущих корректирующих слоях, которые, как мы все думаем, могут решить любую проблему с цветом.Хотя рекомендуется использовать эти удобные функции для повышения эффективности, на самом деле есть правила, которым нужно следовать и игнорировать. Здесь я объясню некоторые базовые знания о цветах, которые помогут вам выбрать лучшие цветовые схемы для вашего искусства.
Использование
Использование гармоничных цветовых схем поможет нам создать приятное цветовое сочетание. Цветовые схемы также могут помочь нам передать определенное настроение зрителю.
Цветовые схемы также могут помочь нам передать определенное настроение зрителю.
Чувствуете ли вы разное настроение в этих одинаковых комиксах?
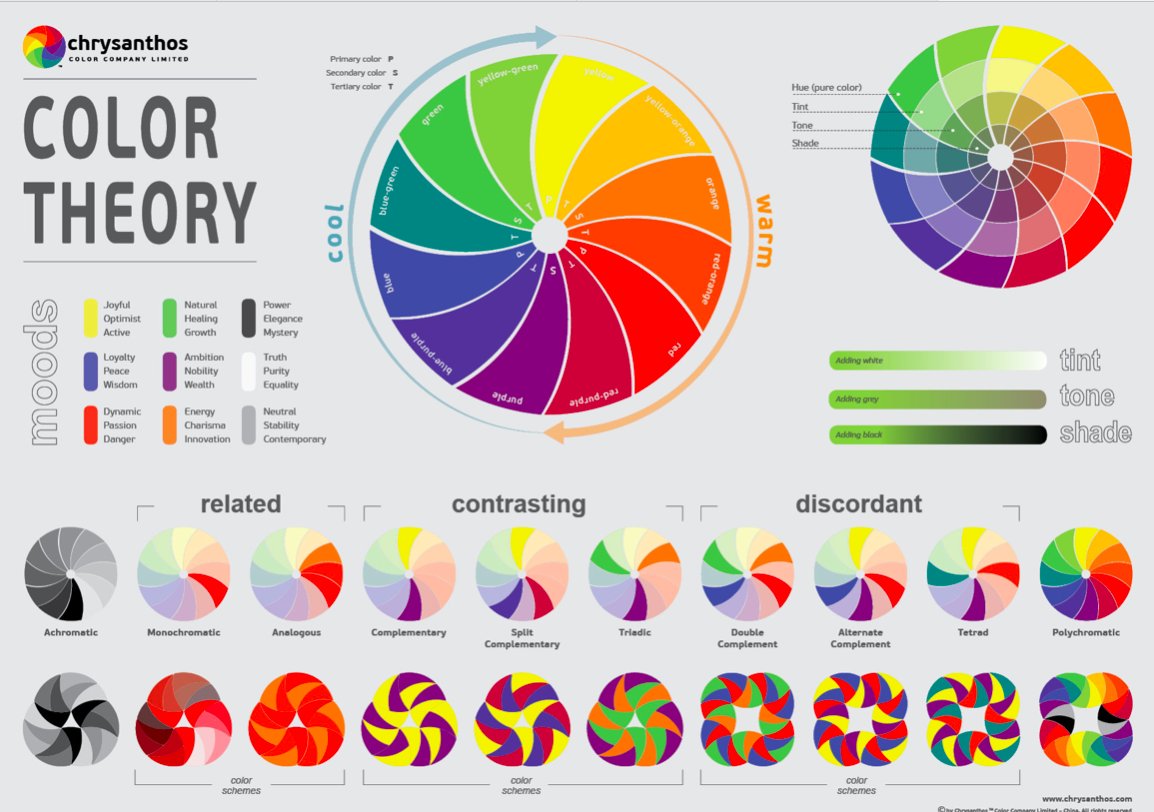
Теория цвета
Теория цвета посвящена пониманию того, как работают цветовые комбинации и почему цвета не всегда такие, какими мы их воспринимаем.
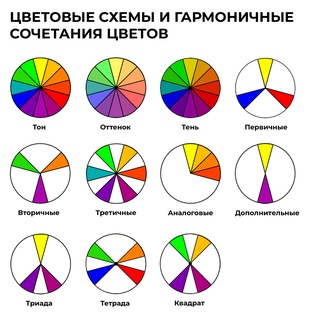
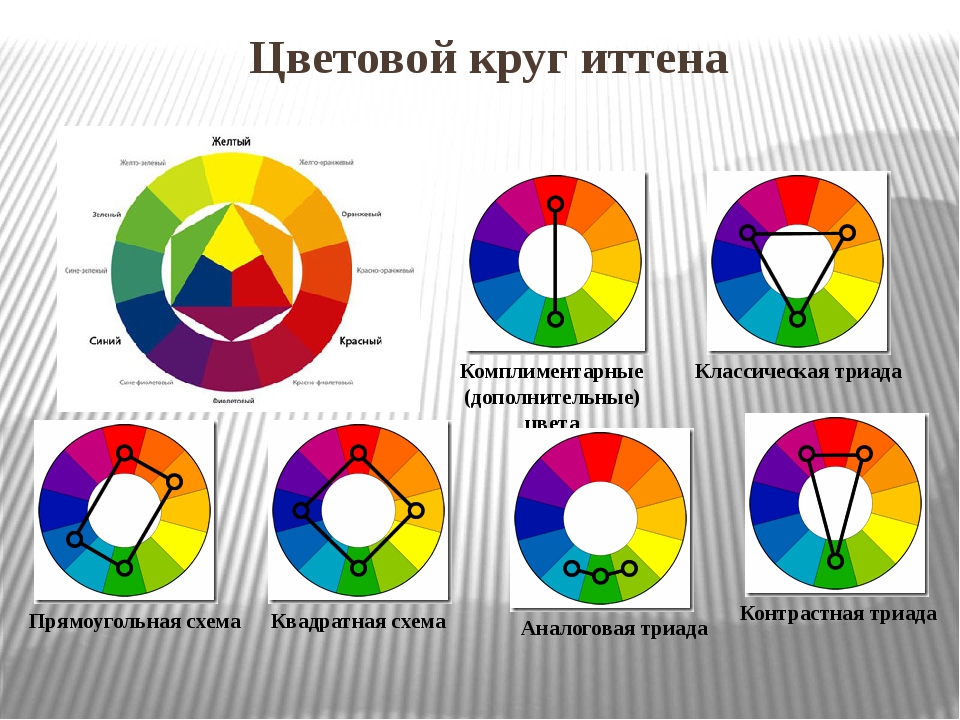
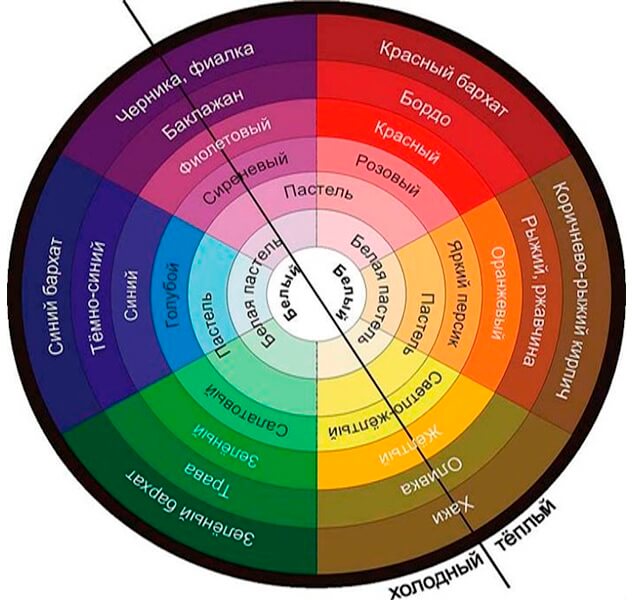
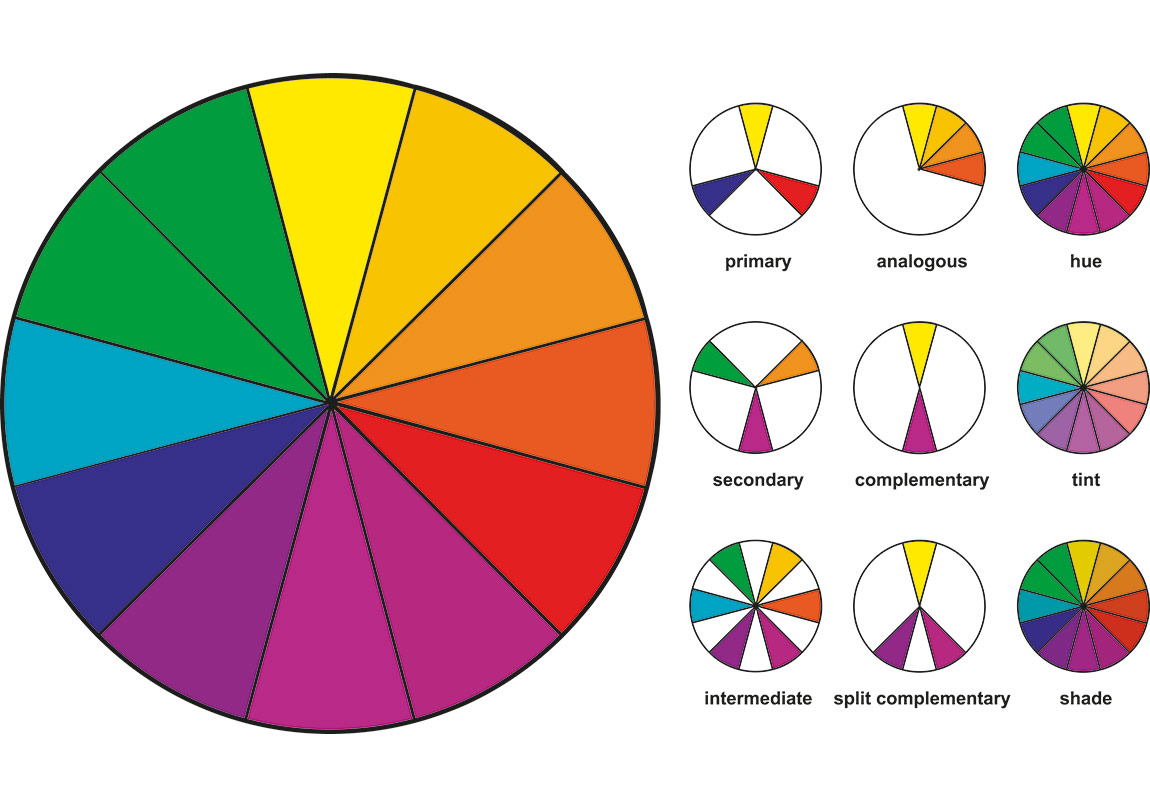
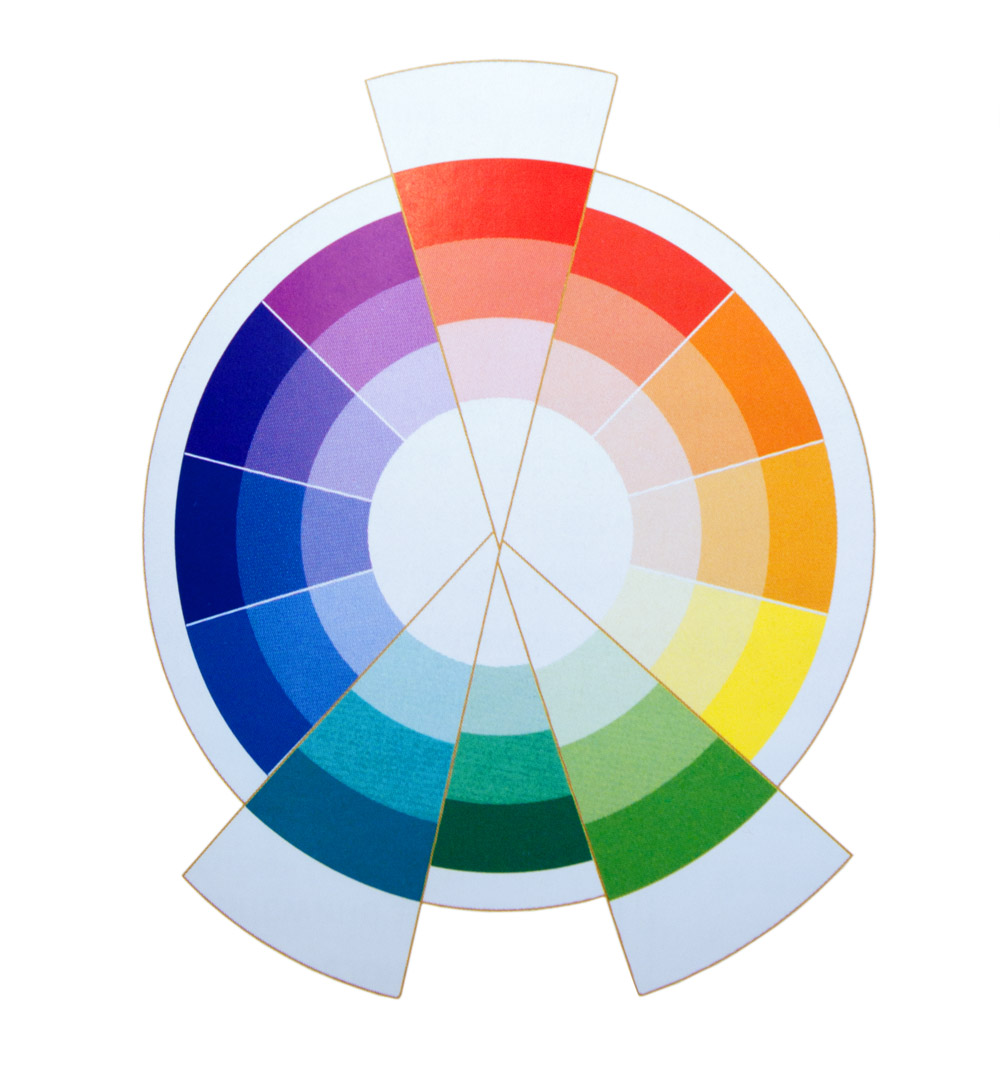
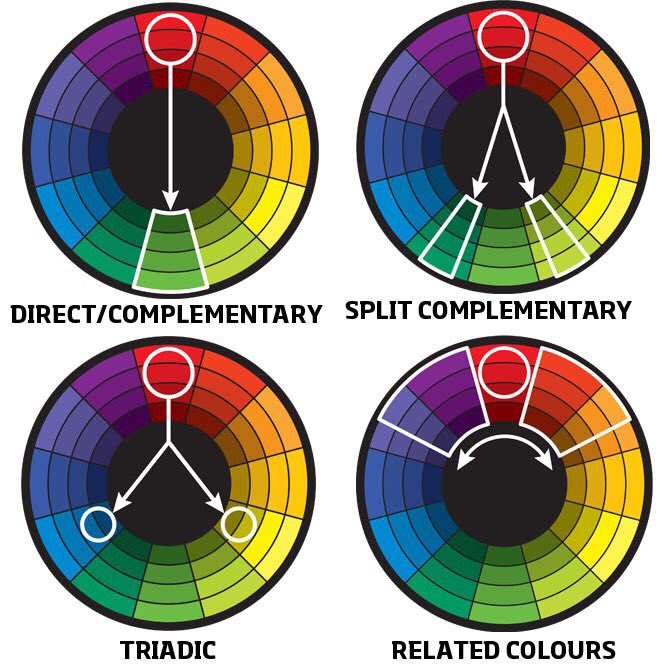
При близком расположении цвета взаимодействуют друг с другом. Некоторые из них дополняют друг друга, некоторые делают другие цвета более яркими, в то время как некоторые цвета плохо сочетаются друг с другом, в результате чего оба цвета кажутся тусклыми. Теория цвета показывает нам, что в цветовом круге есть определенные цветовые сочетания, которые могут гармонично сочетаться в художественном произведении или дизайне. Ниже приведен знакомый рисунок, показывающий гармоничные сочетания цветов, основанные на теории цвета.
Глядя на этот рисунок, гармоничные цветовые сочетания кажутся довольно ограниченными.
Но не забывайте, цветовые схемы состоят не только из комбинаций оттенков , но и из комбинаций различных значений и интенсивностей . Эти три переменные известны как три свойства цвета .
HUE — это традиционное «название» цвета, такое как «синий» или «желтый». Оттенки в спектре традиционно перечислены как ROYGBIV (красный, оранжевый, желтый, зеленый, синий, индиго, фиолетовый)
ИНТЕНСИВНОСТЬ относится к чистоте оттенка.Мы также называем это насыщенностью или цветностью .
ЗНАЧЕНИЕ — степень светлоты или темноты. Каждый цвет имеет значение, например. красный цвет с высоким значением будет отображаться как ярко-красный или розовый (если он менее интенсивный)
Теперь с этими тремя переменными появляется бесконечная возможность создания различных цветовых схем. Но есть ли на самом деле?
Но есть ли на самом деле?
Вот несколько цветовых схем, которые я использовал в своей иллюстрации с различными гармоничными цветовыми сочетаниями, основанными на приведенной выше теории цвета.
Как видите, помимо различных цветовых комбинаций, я также играл с интенсивностью и значениями цвета. Но есть определенные правила, которым я всегда следую, играя с этими переменными. Можете ли вы увидеть закономерность, прежде чем я упомяну об этом?
#1 Это необязательно, но я всегда подбираю цветовую схему на основе их уровня значений. Таким образом, легче применить цвета к иллюстрации или дизайну.Например, темные акцентные цвета используются для линейного изображения, а светлые цвета используются для неба, источников света или, ну, бликов.
#2 Я склонен (но не всегда) уменьшать интенсивность/насыщенность каждый раз, когда цвет становится светлее или темнее. Таким образом, полутоновые цвета — это в основном самые насыщенные цвета в моих цветовых схемах.
Таким образом, полутоновые цвета — это в основном самые насыщенные цвета в моих цветовых схемах.
#3 Наконец, это главное правило цвета, это закон, а не выбор:
«Если вы меняете значение, сдвиньте температуру (оттенок)!»
Чтобы понять этот закон цвета, давайте попробуем составить аналогичную цветовую схему!
●Начнем с зеленого цвета в полутонах (значение 50%).
● Цвета рядом с ним будут иметь более высокие и более низкие значения
●Здесь показано положение зеленого цвета на цветовом круге и шкале оттенков. Основываясь на законе цвета, если есть изменение значения, мы должны сместить температуру/оттенок. Но в каком направлении?
● В каком бы направлении ни смещался оттенок, убедитесь, что направления света и тени противоположны друг другу. Если вы сместите оттенок для более высокого значения вправо, обязательно сдвиньте оттенок для более низкого значения влево, и наоборот.
● Это оставляет нам два варианта: более теплый свет с более холодной тенью ИЛИ более холодный светлый с более теплой тенью .
давайте выберем более теплый свет с более прохладной тенью на этот раз. От полутона к увеличьте значение, одновременно смещая оттенок вправо (цветовой круг) или в сторону желтого (на ползунке оттенка), и у нас получится светлый полутон . Уменьшите интенсивность для естественного вида.
● Сделайте то же самое, чтобы получить светлый тон и светлый оттенок цвет
● Из полутона уменьшите значение, сдвинув оттенок влево, и у нас получится темный полутон .
●Проделайте все остальное таким же образом, пока не получите полную цветовую схему.
●Сдвиг значения, интенсивности и оттенка, как показано на цветовом круге CSP:
● Это сравнение цветовой схемы с более теплым и холодным светом с одним и тем же цветом полутона . Цветовые схемы с более холодным светом больше подходят для темных помещений.
Цветовые схемы с более холодным светом больше подходят для темных помещений.
●Дополнительные цвета: Просто замените один цвет дополнительным цветом в этой аналогичной цветовой схеме, и получится хорошая дополнительная цветовая схема.Дополнением к зеленому является пурпурный.
● Пробелы значений: я использую постоянные промежутки значений для шага за шагом выше, но не стесняйтесь добавлять вариации промежутков, чтобы получить другое настроение.
НАКОНЕЧНИКИ
#1 Используйте цветовой круг RYB при выборе цветовой схемы. Теорию цвета лучше всего использовать с традиционным цветовым кругом RYB. Большинство цветовых кругов в программах для рисования — RGB.
Цвета RYB создаются путем смешивания трех основных цветов: красного, желтого и синего.Этот цветовой круг используется в традиционной живописи для смешивания цветов.
RGB Цвета создаются путем смешивания красного, зеленого и синего света, эти цвета часто используются в лампах, мониторах и телевизорах.
Цвета CMYK основаны на смешении цветов, производимом красками, используемыми в цифровой печати.
#2 Не используйте цвета (оттенки) в равных количествах; выберите цвет в качестве основного цвета, а другие — в качестве акцентов или дополнительных цветов.
Образцы:
#3 Воспринимайте цвета как голоса в комнате, если все они громкие и много, это не будет гармонично.Пусть успокаивают с низкой насыщенностью (тихие голоса). Или пусть будет один громкий голос, а остальные приглушены.
Заключение
Пока вы придерживаетесь основных законов цвета, вы сможете создавать любые красивые цветовые схемы для своего искусства. Развлекайся!
Энн Маулина — художница комиксов из Индонезии. Ее комиксы — Raruurien (www.raruurien.com) и Varunair. Она также иногда работает внештатным художником по концептам игр.Она имеет степень бакалавра в области дизайна визуальных коммуникаций, что дает ей большое преимущество в художественных и дизайнерских проектах. Ей нравится создавать искусство, исследуя динамические и гармоничные цвета. Вы можете найти ее по телефону:
Ее комиксы — Raruurien (www.raruurien.com) и Varunair. Она также иногда работает внештатным художником по концептам игр.Она имеет степень бакалавра в области дизайна визуальных коммуникаций, что дает ей большое преимущество в художественных и дизайнерских проектах. Ей нравится создавать искусство, исследуя динамические и гармоничные цвета. Вы можете найти ее по телефону:
Полное руководство по цветовым кругам и цветовым схемам
Когда вы просматриваете ленту новостей, что привлекает ваше внимание? Скорее всего, это видеоролики YouTube, изображения, анимированные GIF-файлы и другой визуальный контент, верно?
Хотя текстовый контент всегда важен при поиске ответов на вопрос, создание визуальных элементов, таких как инфографика, диаграммы, графики, анимированные GIF-файлы и другие изображения, которыми можно поделиться, может творить чудеса, привлекая внимание читателей и улучшая вашу статью или отчет.
Я знаю, что вы можете подумать: «Я не знаю, как создавать потрясающие визуальные эффекты. Я не креативен».
Я не креативен».
Привет. Меня зовут Бетани, и я первая скажу вам, что я не артистична от природы. И все же я нашел силу в визуализации данных в HubSpot, где я провел большую часть своего дня, создавая инфографику и другие визуальные эффекты для сообщений в блогах.
Так что, хотя я и не сказал бы, что я естественно артистичен, я научился создавать привлекательный визуальный контент. Так и вы можете.
И вы можете сделать это, изучив теорию цвета. Считайте, что это ваш вводный курс, и мы рассмотрим следующие темы:
Что такое теория цвета?
Теория цвета является основой для основных правил и указаний, касающихся цвета и его использования для создания эстетически приятных визуальных эффектов. Поняв основы теории цвета, вы сможете начать самостоятельно анализировать логическую структуру цвета, чтобы создавать и использовать цветовые палитры более стратегически.Результат означает вызов определенной эмоции, вибрации или эстетики.
Почему теория цвета важна в веб-дизайне?
Цвет является важным аспектом, если не самым важным аспектом дизайна, и может влиять на значение текста, на то, как пользователи перемещаются по определенному макету, и на то, что они при этом чувствуют. Поняв теорию цвета, вы сможете более целенаправленно создавать эффектные визуальные эффекты.
Несмотря на то, что существует множество инструментов, которые помогут даже самым неискушенным из нас создавать привлекательные визуальные эффекты, задачи графического дизайна требуют немного больше базовых знаний о принципах дизайна.
Возьмем, к примеру, выбор правильного сочетания цветов. Это то, что может показаться простым на первый взгляд, но когда вы смотрите на цветовой круг, вы пожалеете, что у вас нет информации о том, на что вы смотрите. Понимание того, как цвета взаимодействуют друг с другом, как они влияют на настроение и эмоции, а также как они меняют внешний вид вашего веб-сайта, имеет решающее значение, чтобы помочь вам выделиться из толпы — и по правильным причинам.
От эффективных призывов к действию до конверсий продаж и маркетинговых усилий, правильный выбор цвета может выделить определенные разделы вашего веб-сайта, упростить навигацию для пользователей или дать им ощущение знакомства с первого момента, когда они щелкают.
Но недостаточно просто выбирать цвета и надеяться на лучшее — от теории цвета до настроений и схем, поиска правильных цветовых кодов HTML и определения доступных в Интернете цветов для продуктов и веб-сайтов, чем больше вы знаете об использовании цвета, тем выше ваши шансы на успех.
Ознакомьтесь с нашим руководством для дизайнеров по теории цвета, цветовым кругам и цветовым схемам для вашего сайта.
Теория цвета 101
Давайте сначала вернемся к школьному уроку рисования, чтобы обсудить основы цвета.
Помните, вы слышали о первичных, вторичных и третичных цветах? Они очень важны, если вы хотите понять, ну, все остальное о цвете.
Основные цвета
Первичные цвета — это те, которые нельзя получить, комбинируя вместе два или более других цвета. Они очень похожи на простые числа, которые нельзя получить, умножив два других числа на вместе.
Они очень похожи на простые числа, которые нельзя получить, умножив два других числа на вместе.
Есть три основных цвета:
Думайте об основных цветах как о своих родительских цветах, привязывая свой дизайн к общей цветовой схеме.Любой из этих цветов или их комбинация может стать опорой для вашего бренда, когда вы начнете исследовать другие оттенки, тона и оттенки (мы поговорим о них через минуту).
При разработке дизайна или даже рисовании с использованием основных цветов не думайте, что вы ограничены только тремя основными цветами, перечисленными выше. Например, оранжевый не является основным цветом, но бренды, безусловно, могут использовать оранжевый цвет в качестве основного (мы в HubSpot прекрасно это знаем).
Знание того, какие основные цвета создают оранжевый, поможет вам определить цвета, которые могут хорошо сочетаться с оранжевым — при условии правильного оттенка, тона или оттенка.Это подводит нас к следующему типу цвета. ..
..
Дополнительные цвета
Вторичные цвета — это цвета, которые образуются путем комбинирования любых двух из трех основных цветов, перечисленных выше. Ознакомьтесь с приведенной выше моделью теории цвета — посмотрите, как каждый вторичный цвет поддерживается двумя из трех основных цветов?
Существует три вторичных цвета: оранжевый , фиолетовый и зеленый . Вы можете создать каждый из них, используя два из трех основных цветов. Вот общие правила создания вторичного цвета:
- Красный + Желтый = Оранжевый
- Синий + Красный = Фиолетовый
- Желтый + Синий = Зеленый
Имейте в виду, что приведенные выше цветовые смеси работают только в том случае, если вы используете самую чистую форму каждого основного цвета.Эта чистая форма известна как оттенок цвета , и вы увидите, как эти оттенки соотносятся с вариантами под каждым цветом в цветовом круге ниже.
Третичные цвета
Третичные цвета создаются при смешивании основного цвета со вторичным.
Отсюда цвет становится немного сложнее, и если вы хотите узнать, как эксперты выбирают цвет в своем дизайне, вы должны сначала понять все остальные компоненты цвета.
Наиболее важным компонентом третичных цветов является то, что не каждый первичный цвет может сочетаться со вторичным цветом для создания третичного цвета.Например, красный цвет не может гармонировать с зеленым, а синий не может гармонировать с оранжевым — обе смеси приведут к слегка коричневому цвету (если, конечно, это то, что вы ищете).
Вместо этого третичные цвета создаются, когда первичный цвет смешивается с вторичным цветом, который идет рядом с ним на цветовом круге ниже. Этому требованию соответствуют шесть третичных цветов:
- Красный + Фиолетовый = Красно-фиолетовый (пурпурный)
- Красный + Оранжевый = Красно-оранжевый (киноварь)
- Синий + Фиолетовый = Сине-фиолетовый (фиолетовый)
- Синий + Зеленый = Сине-зеленый (бирюзовый)
- Желтый + Оранжевый = Желто-оранжевый (янтарный)
- Желтый + Зеленый = Желто-зеленый (шартрез)
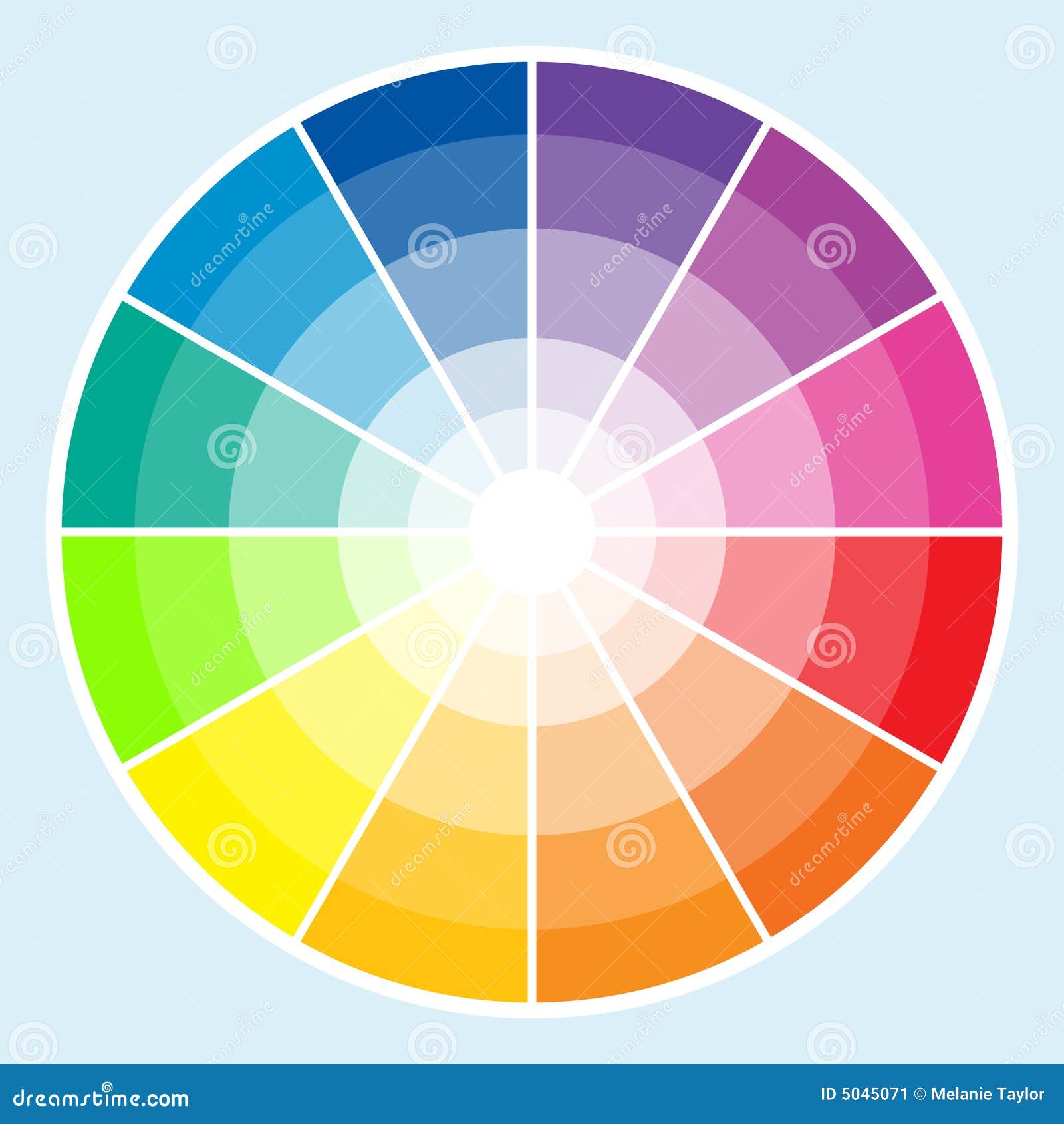
Колесо теории цвета
Хорошо, отлично. Итак, теперь вы знаете, что такое «основные» цвета, но мы оба знаем, что подбор цветовых комбинаций, особенно на компьютере, предполагает гораздо более широкий диапазон, чем 12 основных цветов.
Итак, теперь вы знаете, что такое «основные» цвета, но мы оба знаем, что подбор цветовых комбинаций, особенно на компьютере, предполагает гораздо более широкий диапазон, чем 12 основных цветов.
Это движущая сила цветового круга, круговая диаграмма, которая отображает каждый первичный, вторичный и третичный цвет, а также их соответствующие оттенки, оттенки, тона и оттенки. Визуализация цветов таким образом помогает вам выбирать цветовые схемы, показывая, как каждый цвет соотносится с цветом, который идет рядом с ним в цветовой шкале радуги.(Как вы, наверное, знаете, цвета радуги по порядку: красный , оранжевый , желтый , зеленый , синий , индиго и фиолетовый 5.)
При выборе цветов для цветовой схемы цветовой круг позволяет создавать более яркие, светлые, мягкие и темные цвета путем смешивания белого, черного и серого с исходными цветами. Эти смеси создают цветовые варианты, описанные ниже:
Оттенок
Оттенок в значительной степени является синонимом того, что мы на самом деле имеем в виду, когда говорим слово «цвет». Например, все первичные и вторичные цвета являются «оттенками».
Например, все первичные и вторичные цвета являются «оттенками».
Оттенки важно помнить при комбинировании двух основных цветов для создания вторичного цвета. Если вы не используете оттенки двух основных цветов, которые вы смешиваете вместе, вы не получите оттенок вторичного цвета. Это связано с тем, что внутри оттенка содержится наименьшее количество других цветов. Смешивая два основных цвета, которые несут в себе другие оттенки, тона и оттенки, технически вы добавляете в смесь более двух цветов, поэтому ваш окончательный цвет зависит от совместимости более чем двух цветов.
Если бы вы смешали, например, оттенки красного и синего вместе, вы бы получили фиолетовый, верно? Но смешайте оттенок красного с оттенком синего, и вы получите взамен слегка окрашенный фиолетовый.
оттенок
Вы можете узнать термин «оттенок», потому что он довольно часто используется для обозначения светлой и темной версий одного и того же оттенка. Но на самом деле оттенок — это технически цвет, который вы получаете, когда добавляете черный к любому оттенку. Различные «оттенки» просто относятся к тому, сколько черного вы добавляете.
Различные «оттенки» просто относятся к тому, сколько черного вы добавляете.
Оттенок
Оттенок противоположен оттенку, но люди не часто различают оттенок цвета и оттенок цвета. Вы получаете другой оттенок, когда добавляете белый к цвету. Итак, цвет может иметь диапазон как оттенков, так и оттенков.
Тон (или насыщенность)
Вы также можете добавить к цвету белый и черный для создания тона. Тон и насыщенность, по сути, означают одно и то же, но большинство людей будут использовать насыщенность, если речь идет о цветах, созданных для цифровых изображений.Тон будет чаще использоваться для покраски.
Изучив основы, давайте углубимся в нечто более сложное, например, в аддитивную и субтрактивную теорию цвета.
Аддитивная и субтрактивная теория цвета
Если вы когда-либо играли с цветом в какой-либо компьютерной программе, вы, вероятно, видели модуль, в котором перечислены цвета RGB или CMYK с некоторыми цифрами рядом с буквами.
Вы когда-нибудь задумывались, что означают эти буквы?
CMYK
CMYK означает голубой, пурпурный, желтый, ключевой (черный).Это также цвета, указанные на чернильных картриджах для вашего принтера. Это не случайно.
CMYK — это субтрактивная цветовая модель . Он так называется, потому что вам нужно вычесть цветов, чтобы получить белый цвет. Это означает, что верно обратное — чем больше цветов вы добавляете, тем ближе вы становитесь к черному. Сбивает с толку, верно?
Подумайте о печати на листе бумаги. Когда вы впервые загружаете лист в принтер, вы обычно печатаете на белом листе бумаги.Добавляя цвет, вы блокируете проникновение белых длин волн.
Затем, предположим, вы должны положить распечатанный лист бумаги обратно в принтер и снова напечатать что-то на нем. Вы заметите, что области, которые были напечатаны дважды, будут иметь цвета, близкие к черному.
Мне легче думать о CMYK с точки зрения соответствующих чисел. CMYK работает по шкале от 0 до 100. Если C = 100, M = 100, Y = 100 и K = 100, вы получите черный цвет. Но если все четыре цвета равны 0, вы получите настоящий белый цвет.
CMYK работает по шкале от 0 до 100. Если C = 100, M = 100, Y = 100 и K = 100, вы получите черный цвет. Но если все четыре цвета равны 0, вы получите настоящий белый цвет.
RGB
С другой стороны, цветовые моделиRGB предназначены для электронных дисплеев, включая компьютеры.
RGB означает красный, зеленый, синий и основан на аддитивной цветовой модели световых волн . Это означает, что чем больше цвета вы добавите, тем вы приблизитесь к белому. Для компьютеров RGB создается с использованием масштабов от 0 до 255. Таким образом, черный будет R = 0, G = 0 и B = 0. Белый будет R = 255, G = 255 и B = 255.
Когда вы создаете цвет на компьютере, ваш цветовой модуль обычно содержит числа как RGB, так и CMYK.На практике вы можете использовать любой из них для поиска цветов, а другая цветовая модель будет соответствующим образом корректироваться.
Однако многие веб-программы предоставляют вам только значения RGB или HEX-код (код, присвоенный цвету для CSS и HTML). Итак, если вы разрабатываете цифровые изображения или веб-дизайн, RGB, вероятно, лучший выбор для выбора цветов.
Итак, если вы разрабатываете цифровые изображения или веб-дизайн, RGB, вероятно, лучший выбор для выбора цветов.
Вы всегда можете преобразовать дизайн в CMYK и внести коррективы, если он вам когда-нибудь понадобится для печатных материалов.
Значение цвета
Наряду с разным визуальным воздействием разные цвета также несут разную эмоциональную символику.
- Красный — обычно ассоциируется с силой, страстью или энергией и может стимулировать действия на вашем сайте
- Оранжевый — радость и энтузиазм, хороший выбор для позитивных сообщений
- Желтый — счастье и интеллект, но опасайтесь злоупотребления
- Зеленый — часто связанный с ростом или амбициями, зеленый может помочь создать ощущение, что ваш бренд находится на подъеме
- Синий — спокойствие и уверенность, в зависимости от оттенка — более светлые оттенки создают ощущение умиротворения, темные — уверенность
- Фиолетовый — роскошь или креативность, особенно при обдуманном и экономном использовании на вашем сайте
- Черный — сила и тайна, и с помощью этого цвета можно создать необходимое негативное пространство
- Белый — безопасность и невинность, что делает его отличным выбором для оптимизации вашего сайта
Стоит отметить? Разные зрители могут по-разному воспринимать цвета. Перечисленные выше значения являются общими для аудитории в Северной Америке, но если ваш бренд перемещается в другие части мира, рекомендуется изучить, как пользователи будут воспринимать определенные цвета. Например, хотя в Соединенных Штатах красный обычно символизирует страсть или власть, в Южной Африке он считается цветом траура.
Перечисленные выше значения являются общими для аудитории в Северной Америке, но если ваш бренд перемещается в другие части мира, рекомендуется изучить, как пользователи будут воспринимать определенные цвета. Например, хотя в Соединенных Штатах красный обычно символизирует страсть или власть, в Южной Африке он считается цветом траура.
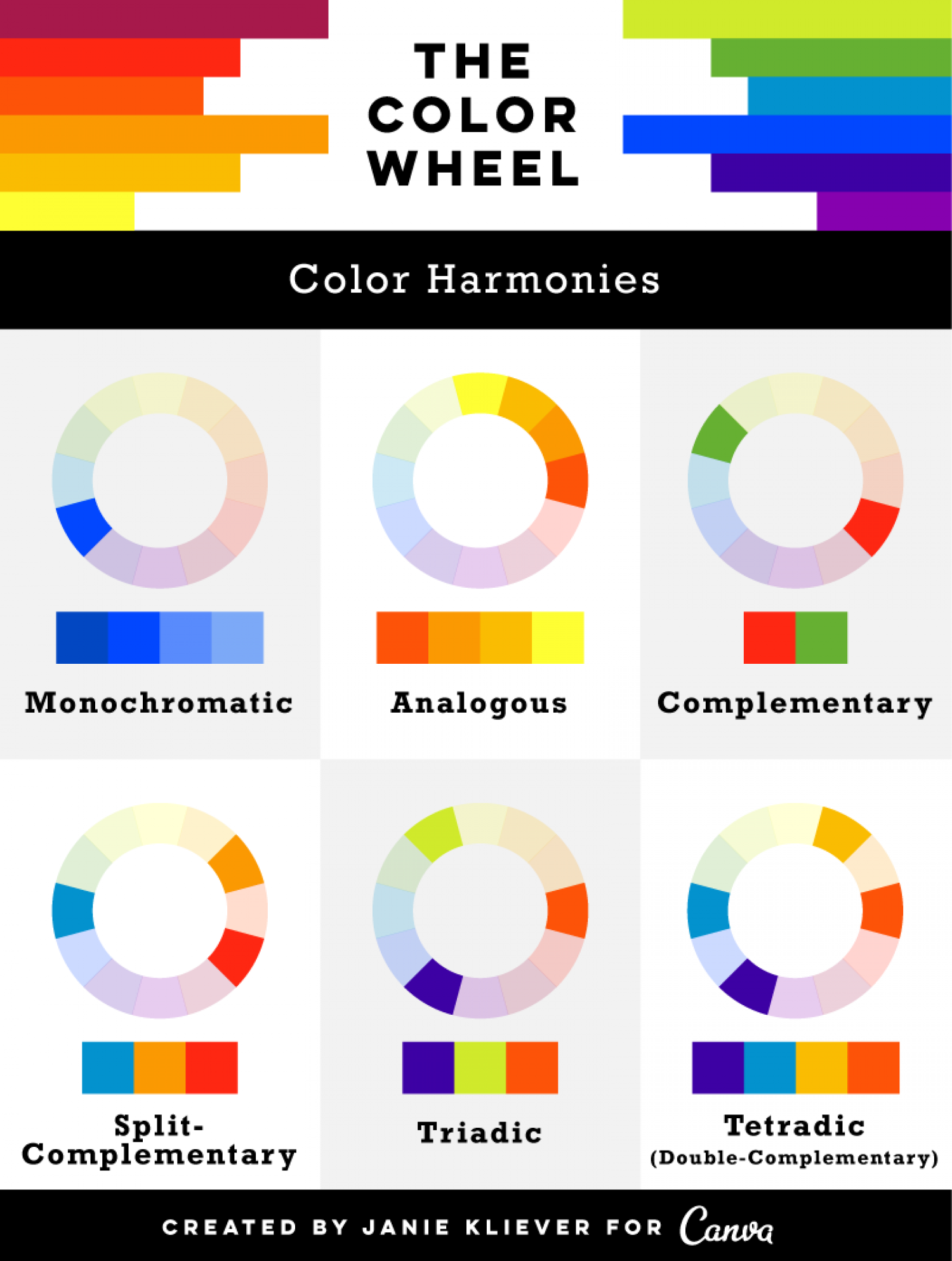
Хотя можно создать свой веб-сайт, используя комбинацию всех цветов радуги, скорее всего, конечный продукт не будет выглядеть великолепно. К счастью, эксперты по цвету и дизайнеры определили семь распространенных цветовых схем, которые помогут ускорить ваш творческий процесс.
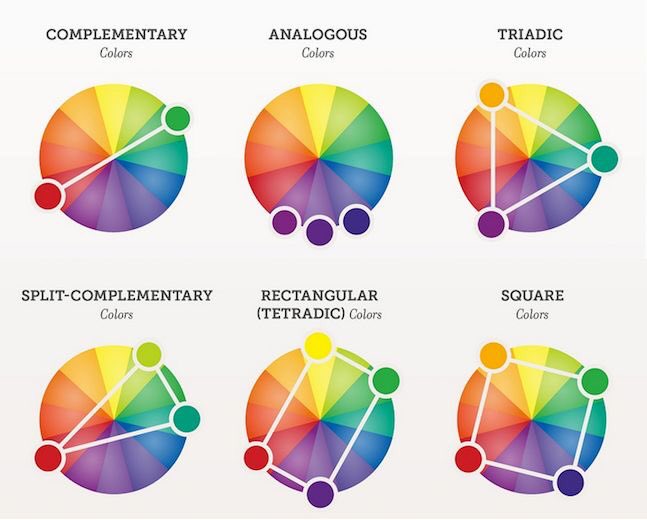
Какие семь цветовых схем?
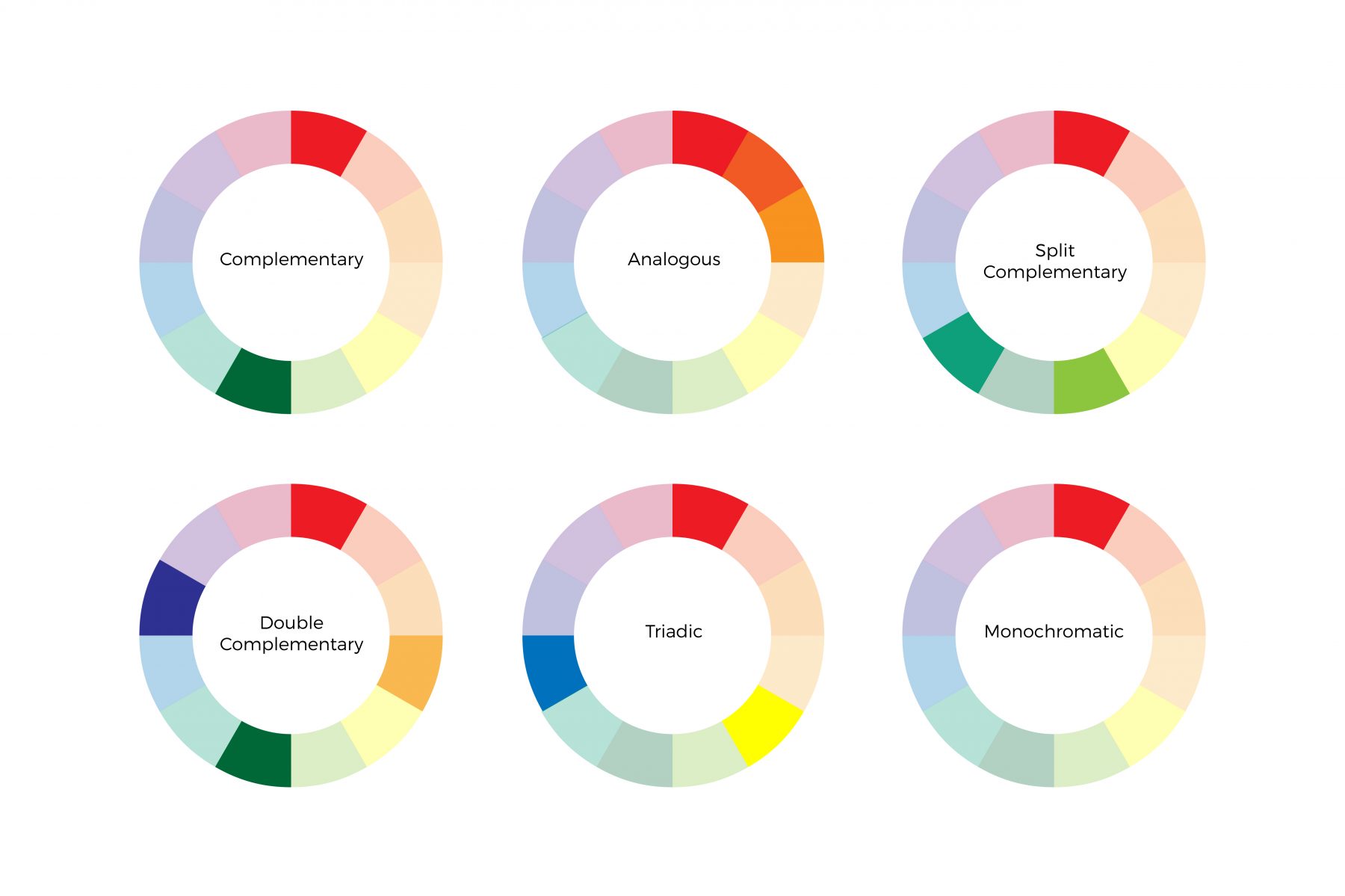
Семь основных цветовых схем: монохроматическая, аналогичная, дополнительная, расщепленная дополнительная, триадная, квадратная и прямоугольная (или тетрадная).
Рассмотрим каждый подробнее.
1. Однотонный
В монохроматических цветовых схемах используется один цвет с различными оттенками и оттенками для создания единообразного внешнего вида. Хотя ему не хватает цветового контраста, он часто выглядит очень чистым и отполированным.Это также позволяет вам легко изменить темноту и яркость ваших цветов.
Хотя ему не хватает цветового контраста, он часто выглядит очень чистым и отполированным.Это также позволяет вам легко изменить темноту и яркость ваших цветов.
Монохроматические цветовые схемы часто используются для диаграмм и графиков, когда нет необходимости в создании высокой контрастности.
Проверьте все монохроматические цвета, которые относятся к красному оттенку, основному цвету.
2. Аналог
Аналогичные цветовые схемы формируются путем сочетания одного основного цвета с двумя цветами, расположенными непосредственно рядом с ним на цветовом круге. Вы также можете добавить два дополнительных цвета (которые находятся рядом с двумя внешними цветами), если хотите использовать пятицветную схему вместо трех цветов.
Аналоговые структуры не создают тем с высокой контрастностью цветов, поэтому они обычно используются для создания более мягкого и менее контрастного дизайна. Например, вы можете использовать аналогичную структуру для создания цветовой схемы с осенними или весенними цветами.
Эта цветовая схема отлично подходит для создания более теплых (красный, оранжевый и желтый) или более холодных (фиолетовый, синий и зеленый) цветовых палитр, как показано ниже.
Аналогичные схемы часто используются для создания изображений, а не инфографики или гистограмм, поскольку все элементы хорошо сочетаются друг с другом.
3. Дополнительный
Как вы уже догадались, комплементарная цветовая схема основана на использовании двух цветов, расположенных непосредственно напротив друг друга на цветовом круге, и соответствующих оттенков этих цветов.
Дополнительная цветовая схема обеспечивает максимальный цветовой контраст. Из-за этого вы должны быть осторожны с тем, как вы используете дополнительные цвета в схеме.
Лучше всего использовать преимущественно один цвет, а второй использовать в качестве акцентов в дизайне.Дополнительная цветовая схема также отлично подходит для диаграмм и графиков. Высокая контрастность помогает выделить важные моменты и выводы.
4. Сплит Дополнительный
Раздельная дополнительная схема включает один доминирующий цвет и два цвета, непосредственно примыкающие к доминантному цветовому дополнению. Это создает более тонкую цветовую палитру, чем дополнительная цветовая схема, сохраняя при этом преимущества контрастных цветов.
Схему разделенных дополнительных цветов может быть трудно сбалансировать, потому что в отличие от аналоговых или монохроматических цветовых схем все используемые цвета обеспечивают контраст (аналогично дополнительной схеме).
Положительный и отрицательный аспект модели с разделенными дополнительными цветами заключается в том, что вы можете использовать любые два цвета в схеме и получить отличный контраст… но это также означает, что может быть сложно найти правильный баланс между цветами. В результате вы можете немного поэкспериментировать с этим, чтобы найти правильную комбинацию контраста.
5. Триада
Цветовые схемы Triadic предлагают высококонтрастные цветовые схемы с сохранением одного и того же тона. Триадные цветовые схемы создаются путем выбора трех цветов, которые одинаково расположены в линиях цветового круга.
Триадные цветовые схемы создаются путем выбора трех цветов, которые одинаково расположены в линиях цветового круга.
Триадные цветовые схемы полезны для создания высокого контраста между каждым цветом в дизайне, но они также могут показаться подавляющими, если все ваши цвета выбраны в одной и той же точке на линии цветового круга.
Чтобы приглушить некоторые из ваших цветов в триадной схеме, вы можете выбрать один доминирующий цвет и экономно использовать остальные, или просто приглушить два других цвета, выбрав более мягкий оттенок.
Триадная цветовая схема отлично смотрится в графических изображениях, таких как гистограммы или круговые диаграммы, потому что она обеспечивает контраст, необходимый для создания сравнений.
6. Квадрат
Квадратная цветовая схема использует четыре цвета, равноудаленные друг от друга на цветовом круге, для создания квадратной или ромбовидной формы. Хотя эта равномерно распределенная цветовая схема обеспечивает существенный контраст с вашим дизайном, рекомендуется выбрать один доминирующий цвет, а не пытаться сбалансировать все четыре.
Источник изображения
Цветовые схемыSquare отлично подходят для создания интереса к вашему веб-дизайну.Не уверен, где начать? Выберите свой любимый цвет и работайте с ним, чтобы увидеть, подходит ли эта схема для вашего бренда или веб-сайта. Также рекомендуется попробовать квадратные схемы как на черном, так и на белом фоне, чтобы найти наилучший вариант.
Источник изображения
7. Прямоугольник
Также называемая тетрадной цветовой схемой, прямоугольник похож на свой квадратный аналог, но предлагает более тонкий подход к выбору цвета.
Источник изображения
Как вы можете видеть на диаграмме выше, в то время как синий и красный оттенки довольно смелые, зеленый и оранжевый на другой стороне прямоугольника более приглушенные, что, в свою очередь, помогает выделить более смелые оттенки.
Источник изображения
Независимо от того, какую цветовую схему вы выберете, помните о том, что нужно вашей графике. Если вам нужно создать контраст, выберите цветовую схему, которая дает вам это. С другой стороны, если вам просто нужно найти лучшие «версии» определенных цветов, поэкспериментируйте с монохроматической цветовой схемой, чтобы найти идеальные оттенки и оттенки.
Если вам нужно создать контраст, выберите цветовую схему, которая дает вам это. С другой стороны, если вам просто нужно найти лучшие «версии» определенных цветов, поэкспериментируйте с монохроматической цветовой схемой, чтобы найти идеальные оттенки и оттенки.
Помните, если вы строите цветовую схему из пяти цветов, это не значит, что вы должны использовать все пять.Иногда выбор двух цветов из цветовой схемы выглядит намного лучше, чем объединение всех пяти цветов в одном изображении.
Как выбрать цветовую схему
- В первую очередь отдавайте предпочтение пользовательскому опыту. Используйте естественное вдохновение.
- Задайте настроение своей цветовой гамме.
- Учитывайте цветовой контекст.
- Обратитесь к своему цветовому кругу.
- Используйте правило 60-30-10.
- Создание нескольких дизайнов.
1.
 В первую очередь отдайте предпочтение пользовательскому опыту.
В первую очередь отдайте предпочтение пользовательскому опыту.Прежде чем добавить цвет на свой веб-сайт, приложение, продукт или упаковку, сделайте базовый дизайн в оттенках серого.
Это позволяет вам сосредоточиться на самом важном: пользовательском опыте. Вместо того, чтобы сосредотачиваться на цветовой гамме вашего сайта в целом или на оттенке конкретных кнопок или ссылок, убедитесь, что все работает так, как должно. Убедитесь, что ссылки не повреждены, страницы продуктов обновлены, а подписки по электронной почте готовы к работе.
И вот почему: даже самого красивого веб-сайта или продукта с идеальным выбором цветов будет недостаточно, чтобы удержать посетителей, если они не смогут найти то, что ищут.
2. Используйте естественное вдохновение.
После того, как ваш сайт заработает, пора приступать к выбору цветов.
Не знаете, что выглядит хорошо? Посмотрите снаружи. Природа — лучший пример цветов, которые дополняют друг друга — от зеленых стеблей и ярких цветков цветущих растений до лазурного неба и белых облаков — вы не ошибетесь, выбрав контекст из естественных цветов и сочетаний.
3. Создайте настроение для своей цветовой схемы.
Имея в виду несколько цветовых вариантов, подумайте, какое настроение вы хотите задать своей цветовой схемой. Если страсть и энергия являются вашими приоритетами, больше склоняйтесь к красному или яркому желтому цвету. Если вы хотите создать ощущение умиротворения или спокойствия, отдайте предпочтение более светлым голубым и зеленым цветам.
Негативно думать тоже стоит. Это связано с тем, что негативное пространство — либо черное, либо белое — может помочь вашему дизайну не казаться слишком загроможденным цветом.
4. Учитывайте цветовой контекст.
Также стоит учитывать, как воспринимаются цвета на контрасте.
На изображении ниже середина каждого круга имеет одинаковый размер, форму и цвет. Единственное, что меняется, это цвет фона.
Тем не менее, средние круги кажутся мягче или ярче в зависимости от контрастного цвета позади них. Вы можете даже заметить изменение движения или глубины только на основе одного изменения цвета.
Это потому, что то, как мы используем два цвета вместе, меняет наше восприятие.Итак, когда вы выбираете цвета для своего графического дизайна, подумайте о том, какой контраст вы хотите получить во всем дизайне.
Например, если вы создаете простую линейчатую диаграмму, вам нужен темный фон с темными полосами? Возможно нет. Скорее всего, вы захотите создать контраст между полосами и самим фоном, поскольку хотите, чтобы ваши зрители сосредоточились на полосах, а не на фоне.
5. Обратитесь к своему цветовому кругу.
Далее рассмотрите свой цветовой круг и упомянутые выше схемы.Выберите несколько различных цветовых комбинаций, используя такие схемы, как монохромный, дополнительный и триадный, чтобы увидеть, что выделяется.
Здесь цель состоит не в том, чтобы с первой попытки найти правильные цвета и создать идеальный дизайн, а в том, чтобы понять, какая схема естественным образом резонирует с вашим личным восприятием и внешним видом вашего сайта.
Вы также можете обнаружить, что выбранные вами схемы, которые теоретически выглядят хорошо, не работают с дизайном вашего сайта. Это часть процесса — метод проб и ошибок поможет вам найти цветовую палитру, которая подчеркнет ваш контент и улучшит взаимодействие с пользователем.
6. Используйте правило 60-30-10.
Часто используемое в домашнем дизайне правило 60-30-10 также полезно для дизайна веб-сайтов или приложений. Идея здесь состоит в том, чтобы использовать три цвета: основной цвет для 60% вашего дизайна, вторичный цвет для 30% вашего дизайна и акцентный цвет для последних 10%.
Хотя это не точные цифры, они помогают придать вашему сайту ощущение пропорции и баланса, предоставляя основной цвет с дополнительными и акцентными цветами, которые работают вместе.
7.Набросайте несколько дизайнов.
Создайте и примените несколько цветовых дизайнов к своему веб-сайту и посмотрите, какие из них выделяются. Затем сделайте шаг назад, подождите несколько дней и снова проверьте, не изменились ли ваши избранные.
И вот почему: хотя многие дизайнеры приходят с видением того, что они хотят видеть и что выглядит хорошо, готовый продукт на цифровых экранах часто отличается от физических цветовых кругов — то, что казалось идеальным дополнением или идеальным цветовым акцентом, может в конечном итоге оказаться выглядеть тусклым или устаревшим.
Не бойтесь набрасывать, просматривать, набрасывать снова и выбрасывать то, что не работает — цвет, как и создание веб-сайта, — это постоянно развивающаяся форма искусства.
Проще говоря? Практика делает совершенным. Чем больше вы играете с цветом и практикуете дизайн, тем лучше у вас получается. Никто не создает свой шедевр с первого раза.
Цветовые инструменты
Было много теории и практической информации, чтобы понять, какие цвета лучше всего сочетаются друг с другом и почему. Но когда дело доходит до фактической задачи выбора цветов во время проектирования, всегда полезно иметь инструменты, которые помогут вам выполнить работу быстро и легко.
К счастью, существует ряд инструментов, которые помогут вам найти и выбрать цвета для вашего дизайна.
Adobe Цвет
Adobe Color (ранее Adobe Kuler) — один из моих любимых инструментов для работы с цветом, который я использую при создании чего-либо — будь то инфографика или просто круговая диаграмма.
Этот бесплатный онлайн-инструмент позволяет быстро создавать цветовые схемы на основе цветовых структур, описанных ранее в этом посте. После того, как вы выбрали цвета в желаемой схеме, вы можете скопировать и вставить коды HEX или RGB в любую программу, которую вы используете.
Он также содержит сотни готовых цветовых схем, которые вы можете изучить и использовать в своих собственных проектах. Если вы являетесь пользователем Adobe, вы можете легко сохранять свои темы в своей учетной записи.
Цветовая шкала Illustrator
Я провожу много времени в Adobe Illustrator, и одной из моих наиболее часто используемых функций является руководство по цвету. Справочник цветов позволяет вам выбрать один цвет, и он автоматически сгенерирует для вас пятицветную схему. Это также даст вам ряд оттенков и оттенков для каждого цвета в схеме.
Справочник цветов позволяет вам выбрать один цвет, и он автоматически сгенерирует для вас пятицветную схему. Это также даст вам ряд оттенков и оттенков для каждого цвета в схеме.
Если вы переключите свой основной цвет, цветовая шкала переключит соответствующие цвета в этой схеме. Таким образом, если вы выбрали дополнительную цветовую схему с основным синим цветом, как только вы переключите основной цвет на красный, дополнительный цвет также переключится с оранжевого на зеленый.
Как и Adobe Color, цветовая шкала имеет несколько предустановленных режимов для выбора нужной цветовой схемы. Это поможет вам выбрать правильный стиль цветовой схемы в программе, которую вы уже используете.
После того, как вы создали нужную цветовую схему, вы можете сохранить эту схему в модуле «Цветовые темы», чтобы использовать ее в своем проекте или в будущем.
Предустановленные направляющие цветов
Если вы не являетесь пользователем Adobe, вы, вероятно, хотя бы раз использовали продукты Microsoft Office. Все продукты Office имеют предустановленные цвета, которые можно использовать и экспериментировать для создания цветовых схем. PowerPoint также имеет ряд предустановок цветовых схем, которые вы можете использовать, чтобы черпать вдохновение для своих проектов.
Все продукты Office имеют предустановленные цвета, которые можно использовать и экспериментировать для создания цветовых схем. PowerPoint также имеет ряд предустановок цветовых схем, которые вы можете использовать, чтобы черпать вдохновение для своих проектов.
Расположение цветовых схем в PowerPoint зависит от того, какую версию вы используете, но как только вы найдете цветовые «темы» вашего документа, вы можете открыть настройки и найти коды RGB и HEX для используемых цветов.
Затем вы можете скопировать и вставить эти коды, чтобы использовать их в любой программе, которую вы используете для проектирования.
Поиск правильной цветовой схемы
Я знаю, что в этом посте много теории. Но когда дело доходит до выбора цвета, понимание теории цвета может творить чудеса с тем, как вы на самом деле используете цвет.Это может упростить создание фирменных визуальных элементов, особенно при использовании шаблонов дизайна, в которых можно настраивать цвета.
Как выбрать эстетическую цветовую палитру [2022]
Важное примечание:
Если вы добавите ощущение срочности в свои призывы к действию, они станут значительно более эффективными. Итак, стоит попробовать. Помните, что то, что работает для некоторых веб-сайтов, не обязательно должно работать для всех сайтов. Итак, проводите A/B-тестирование, пока не найдете то, что вам подходит.
Лучшие и худшие цвета CTA
Какие цвета являются лучшими и худшими для кнопок CTA, остается открытым.Тем не менее, большинство маркетологов согласны с тем, что лучшие цвета для ваших CTA — это те, которые несомненно контрастируют с остальными цветами вашего сайта.
Я имею в виду, какие цвета являются лучшими или худшими, зависит от веб-сайта и цветов, используемых на этом сайте. Например, если вы использовали зеленый цвет на фоне своего сайта, зеленый не будет хорошим цветом для CTA. Почему? Потому что не было бы такого контраста.
Многие исследователи говорят, что лучшие цвета для CTA-кнопок — красный, зеленый и оранжевый.Вы можете подумать, но почему именно эти три? Что ж, они действительно привлекают внимание пользователей и легко контрастируют со многими другими цветами.
Красный выделяется на большинстве веб-сайтов. Кроме того, красный — это цвет, который вызывает волнение и создает безотлагательность.
Зеленый не только обладает определенным успокаивающим эффектом, но и ассоциируется с вождением автомобиля. Так что тоже хороший вариант.
Оранжевый — теплый и волнующий цвет. Это также связано с энергичностью. Таким образом, он просит людей принять незамедлительные меры.
Источник: Том ФордЧто касается худших цветов для ваших призывов к действию, стоит упомянуть черный, белый и коричневый. Любой из этих трех цветов не является хорошим вариантом. Вообще говоря, потому что их нелегко выделить на большинстве веб-сайтов.
Действительно, черный цвет темный и мрачный, что затрудняет его выделение на большинстве фонов веб-сайтов.
Аналогично, белый слишком светлый. Сложно то, что он бросается в глаза на большинстве фонов. Более того, как цвет CTA он ужасен, потому что белый не передает много эмоций и не создает ощущения срочности.
Многим не нравится коричневый цвет. Многие считают, что это скучный и некрасивый цвет. Таким образом, это не мотивирует среднего клиента идти и нажимать на CTA.
Быстрый совет:
Чтобы повысить конверсию с помощью кнопок CTA, вам нужно сообщить посетителям вашего сайта о следующих логических шагах. Другими словами, чем конкретнее ваше CTA-сообщение, тем больше конверсий вы получите.
Цвета имеют значение, но важно и то, что вы говорите. Итак, вам нужно будет найти идеальную комбинацию, если вы хотите, чтобы ваши CTA-кнопки были более эффективными и успешными.
Как выбрать цвета кнопок CTA для конверсии?
Как я упоминал выше, цвета оказывают сильное психологическое влияние на процессы принятия решений. Таким образом, выбор правильных цветов кнопки CTA влияет на коэффициент конверсии и пользовательский опыт.
Таким образом, выбор правильных цветов кнопки CTA влияет на коэффициент конверсии и пользовательский опыт.
Ознакомьтесь с этими важными советами по выбору цвета кнопки CTA:
1. Используйте контрастный цвет на основных кнопках призыва к действию, чтобы они выделялись на фоне фона
Неудивительно, что вы должны выбрать цвет CTA, который выделяется на фоне остальной части вашей веб-страницы.Вам также нужно будет четко указать, что ваша кнопка CTA активна, иначе она будет менее мощной.
Думайте о кнопках CTA так, как они есть. Они должны быть как-то прямоугольными и с границами. Они должны иметь форму кнопки, чтобы выглядеть кликабельными. И потом, чем контрастнее создаваемый ими эффект, тем эффективнее они будут.
2. Подберите цвет к вашему бренду
Неудивительно, что цвет кнопки CTA должен соответствовать цветам вашего бренда.Если вам случится выбрать цвет CTA, который не сочетается с цветами вашего бренда, ваш CTA не будет таким эффективным.
Или, что еще хуже, вы можете запутать посетителей вашего сайта, и они не поймут ваш призыв к действию как следующий логический шаг. Таким образом, это резко повлияет на ваш CTR.
3. Стратегически добавить пробел
Важность пустого пространства нельзя недооценивать. Правда в том, что пустое пространство имеет значение, потому что оно вызывает успокаивающий эффект у пользователей сайта.
Действительно, если вы решите включить белую область вокруг кнопок CTA, вы заметите увеличение числа кликов.
Если вы используете правильное количество пустого пространства на своем сайте, это повлияет на эффективность ваших CTA. Как? Потому что правильное использование белого цвета сделает ваши CTA-кнопки более заметными.
Чем заметнее ваши призывы к действию, тем продуктивнее они будут. Белый помогает сделать веб-сайты не только надежными в долгосрочной перспективе, но и более успешными.
Тем не менее, где и в какой степени использовать белый цвет, зависит от вашего веб-сайта, его цветовой схемы и любых других элементов, которые могут быть на нем. Тем не менее, использование белого, несомненно, увеличивает успех ваших призывов к действию. Не бойтесь его использовать!
Тем не менее, использование белого, несомненно, увеличивает успех ваших призывов к действию. Не бойтесь его использовать!
4. Использование дополнительных кнопок CTA
Большинство веб-сайтов используют только одну кнопку CTA. Таким образом, если на сайте используются правильные цвета, его кнопка CTA будет выделяться на фоне остального контента. Однако на некоторых веб-страницах необходимо использовать два CTA, поскольку они хотят выделить больше вещей.
Проблема в том, что во втором сценарии с двумя CTA оба не могут быть одинаково важны.Это вызовет большую нерешительность, и многие пользователи не будут нажимать, поскольку не будут знать, что делать.
Итак, если вы используете несколько CTA (не используйте более двух), один из них должен быть более заметным, чем другой. Таким образом, большинство пользователей будут нажимать на более заметный CTA.
Другая тактика, которая обычно хорошо работает, состоит в том, чтобы сделать текст вторичного или приглушенного CTA неудобным, например, «Да, я хочу еще X, пожалуйста» (основной CTA) вместо «Нет, мне достаточно X» (приглушенный СТА).
Большинству людей никогда не будет достаточно Х, если то, что вы предлагаете, будет разумным.Таким образом, очевидным щелчком будет вариант «Да».
5. Не забудьте учесть размер кнопки CTA
Наконец, очень важно учитывать размер кнопки CTA. Если ваша кнопка слишком мала, она не будет достаточно видна для пользователей вашего сайта. Тем не менее, если ваша кнопка слишком большая, это будет раздражать или единственное, что ваши пользователи увидят на вашем сайте.
Итак, вы должны искать достаточно большой размер по сравнению с остальными элементами на вашем сайте. Но размер кнопки, который не беспокоит посетителей вашего сайта.
Кроме того, не забудьте оптимизировать CTA-кнопки своего веб-сайта как для десктопных, так и для мобильных пользователей. В настоящее время большинство людей просматривают Интернет через свои мобильные телефоны, и размеры кнопок различаются.
Например, кнопки на мобильном устройстве должны быть достаточно большими, чтобы их можно было нажимать большим пальцем.
Важное примечание:
Чем проще и короче ваше CTA-сообщение, тем лучше. Таким образом, вы всегда должны стараться, чтобы ваши призывы к действию были простыми. Более того, действенные слова делают ваши призывы к действию более привлекательными и создают чувство срочности, которое вам нужно, чтобы сделать их более эффективными.
Не забывайте использовать первое лицо в ваших призывах к действию. Если вы сделаете это, вы заметите, что они более привлекательны для вашей аудитории и более личные. Таким образом, это повышает доверие и вызывает волнение из-за ответственности за действие, которое они собираются предпринять.
Отслеживание и мониторинг поведения пользователей с помощью цветовых схем веб-сайта
Когда все готово и ваш веб-сайт уже работает, крайне важно отслеживать и наблюдать за поведением вашей аудитории. Понимание поведения посетителей вашего сайта необходимо для его оптимизации.
Но что такое поведение пользователя? Что ж, это значит привлечь внимание к своей аудитории и попытаться узнать ее поближе. Вам придется сосредоточить свое внимание на том, как они взаимодействуют с вашим сайтом.
Вам придется сосредоточить свое внимание на том, как они взаимодействуют с вашим сайтом.
Вы должны знать, куда они щелкают и куда пытаются щелкнуть, но ссылки нет. Что касается ваших призывов к действию, проверьте, насколько они эффективны, проведите A/B-тестирование различных вариантов, играя с цветами и глаголами действия и т. д.
Вы должны понимать поведение своих пользователей. А затем внесите необходимые изменения, чтобы сделать их путешествие по вашему сайту более приятным.
Важность понимания поведения пользователей на веб-сайте
Без сомнения, если вы знаете, как цветовые схемы вашего веб-сайта влияют на ваших пользователей, вы сможете использовать эти данные для улучшения дизайна своего веб-сайта. Таким образом, ваши преобразования.
Но с чего начать? Во-первых, вы должны придумать те цветовые схемы, которые, как вы знаете, понравятся большей части вашей аудитории и будут соответствовать вашему бренду. И тогда вам просто нужно набраться терпения и наблюдать.
Всякий раз, когда вы замечаете, что что-то можно улучшить, не бойтесь изменить это, если оно соответствует предпочтениям ваших пользователей.
Что такое Lucky Orange
от Lucky Orange
Действительно, вы можете использовать такие инструменты, как Lucky Orange, которые сделают вашу жизнь намного проще. Он предлагает такие функции, как записи посетителей, тепловые карты, чат, опросы посетителей, информационные панели и т. д. по вполне разумной цене.
д. по вполне разумной цене.
Кроме того, Google Analytics также может помочь вам с этой задачей, и это бесплатно. С помощью этого инструмента вы сможете проверять такие показатели, как активные пользователи, когорты, события, настраиваемые параметры и многое другое.
Независимо от того, решите ли вы использовать тот или иной вариант, важно следить за тем, что происходит, и принимать во внимание поведение ваших пользователей. Таким образом, вы не только сможете оптимизировать цветовые схемы своего веб-сайта, но и преуспеете и получите больше потенциальных клиентов.
Запись сеанса
Источник: ХотьярЗапись сеанса — это ресурс, который маркетологи используют для записи сеансов посетителей своего веб-сайта. Информация, которую вы можете получить из записей сеансов, чрезвычайно ценна.Он может показать вам, есть ли у ваших посетителей какие-либо проблемы во время просмотра вашего сайта.
Эта функция предоставляет вам данные о том, когда ваши пользователи прокручивают страницу, нажимают на ваши CTA, взаимодействуют с элементами вашего веб-сайта и т. д. Например, если ваши пользователи не взаимодействуют с вашими призывами к действию, вы можете попробовать изменить цвет, сообщение или размер и проверить, будет ли это более эффективным.
д. Например, если ваши пользователи не взаимодействуют с вашими призывами к действию, вы можете попробовать изменить цвет, сообщение или размер и проверить, будет ли это более эффективным.
В любом случае, записи сеансов помогут вам улучшить UX и не дать посетителям покинуть ваш сайт.Вы также можете использовать его для анализа коэффициентов конверсии и многих других аспектов.
Записи сеансовмогут предоставить вам много данных, которые вы можете позже проанализировать и использовать в своих интересах. Несомненно, это отнимает много времени, хотя оно того стоит.
Тепловая карта
Точно так же тепловые карты очень полезны для понимания поведения пользователей. Тепловая карта использует цветовое кодирование, чтобы показать, как посетители взаимодействуют с вашим сайтом. Он учитывает клики, насколько далеко прокрутили ваши пользователи и многое другое.
Среди его преимуществ стоит отметить, что тепловые карты не только обеспечивают простой для понимания анализ поведения пользователей, но и более наглядны, чем другие отчеты. Таким образом, они широко используются из-за их легкого понимания.
Таким образом, они широко используются из-за их легкого понимания.
Тем не менее, если вы не хотите, чтобы они вводили в заблуждение, вам придется подождать, пока не будет достаточно данных для интерпретации. Они учитывают не то, сколько времени люди тратят на одно действие, а то, куда они нажимают. Таким образом, информация, которую они предоставляют, приблизительна.Тем не менее, все еще очень полезно понимать поведение пользователей.
Оптимизация коэффициента конверсии с учетом поведения пользователей
Оптимизация коэффициента конверсии (CRO) — это процедура, с помощью которой вы улучшаете свой веб-сайт в соответствии с поведением пользователей вашего веб-сайта. Это процесс оптимизации. Итак, вы должны его выполнить.
Действительно, такой процесс CRO, несомненно, будет полезен не только вам, но и вашей аудитории. Он заключается в улучшении вашего сайта в соответствии с поведением его пользователей.Тогда ваши пользователи и ваша аудитория получат лучший результат.
Что такое оптимизация коэффициента конверсии (CRO) в цифровом маркетинге?
от Fountain
Вам следует оптимизировать домашнюю и целевые страницы. Также важно обращать внимание на ваши призывы к действию, навигацию по вашему сайту, его формы и время загрузки вашего сайта.
Если вы улучшите свой веб-сайт в соответствии с тем, как ваши пользователи взаимодействуют с ним, вы повысите рентабельность инвестиций и улучшите UX. Это означает, что если вы настроите свой сайт в соответствии с предпочтениями ваших пользователей, у них будет больше шансов вернуться. А также больше конверсий.
Это означает, что если вы настроите свой сайт в соответствии с предпочтениями ваших пользователей, у них будет больше шансов вернуться. А также больше конверсий.
Ниже приведены ключевые функции для оптимизации цветовых схем веб-сайта:
A/B-тестирование цветов кнопки CTA
Если вы хотите узнать, какие цвета лучше всего подходят для ваших кнопок CTA, нет другого выхода, кроме как запустить A/B-тест, чтобы проверить их влияние на вашу аудиторию. Цвет ваших CTA по-разному влияет на людей из-за цвета фона вашего сайта и цвета других элементов.
Но стоит проверить, какие цвета CTA оказывают более убедительное воздействие на вашу аудиторию. Имейте в виду, что сообщение, которое вы пишете на своих CTA, также имеет значение. Если вы проводите A/B-тестирование эффективности кнопки CTA, вам придется заменить один цвет на другой. А затем используйте тот, который получает больше CTR.
A/B-тестирование размеров кнопки CTA
Точно так же вы можете поэкспериментировать с размерами ваших CTA. Какой размер подойдет лучше всего? Как и в случае с цветом, это будет зависеть от остальных элементов, которые у вас есть.Если остальные элементы не очень большие, вы можете рассмотреть возможность использования большего CTA, чтобы он был более заметен.
Какой размер подойдет лучше всего? Как и в случае с цветом, это будет зависеть от остальных элементов, которые у вас есть.Если остальные элементы не очень большие, вы можете рассмотреть возможность использования большего CTA, чтобы он был более заметен.
Но если на вашем сайте уже слишком много элементов значительного размера, изменение размера CTA может оказаться неэффективным. Что важно для CTA, так это то, что он контрастирует с остальными элементами.
Вы должны быть осторожны с размером ваших CTA, так как они должны быть оптимизированы как для мобильных, так и для настольных пользователей, иначе ваши конверсии будут сильно затронуты.
A/B-тест ваших изображений
Изображения необходимы на веб-сайте. Большинство людей запоминают изображения намного лучше, чем текст. Так что выбирать их придется с умом. Не забывайте, что с изображениями на вашем сайте вы также отправляете сообщение своей аудитории.
Таким образом, они будут судить о вас по той идее, которую вы им сообщаете. Изображения могут быть сложными для оптимизации. Есть много элементов, которые вы должны учитывать. Например, вам нужно сочетать цветовые схемы вашего веб-сайта с цветами ваших изображений или наоборот.
Изображения могут быть сложными для оптимизации. Есть много элементов, которые вы должны учитывать. Например, вам нужно сочетать цветовые схемы вашего веб-сайта с цветами ваших изображений или наоборот.
Размер изображения, качество, количество изображений и т. д. — аспекты, на которые следует обратить внимание. Следовательно, A/B-тестирование ваших изображений намного сложнее, чем CTA.
Тем не менее, это необходимо. Однако помните, что нельзя менять все сразу. Лучше внести небольшие изменения в соответствии с предпочтениями вашей аудитории и посмотреть, как это пойдет.
A/B-тест ваших ссылок на места, на которые люди нажимают
youtube.com/embed/NCIEe1me9oE?feature=oembed» frameborder=»0″ allow=»accelerometer; autoplay; clipboard-write; encrypted-media; gyroscope; picture-in-picture» allowfullscreen=»»/>
Что такое A/B-тестирование и как его использоватьот GrowthLab
Вы должны проверить, правильно ли работают ваши существующие ссылки, и направлять людей туда, куда вы хотите.Кроме того, вы должны знать, нажимают ли люди на места, где нет ссылки, хотя они верят, что она есть.
Что это вам говорит? Чтобы посетители вашего сайта считали, что вы должны разместить там ссылку. Если это ваш случай, вам нужно их послушать и создать там соответствующую ссылку.
То же самое относится и к тем ссылкам, которые не использует ваша аудитория. Если посетители вашего сайта не обращают внимания на ваши ссылки, это потому, что они не нужны там, где вы их разместили.Или, может быть, ваши ссылки недостаточно видны или имеют неправильный цвет.
Итак, вам нужно следить за тем, как люди взаимодействуют с вашими ссылками. А затем провести A/B-тестирование, чтобы внести необходимые изменения. Таким образом, ваш сайт, несомненно, будет иметь больше кликов.
А затем провести A/B-тестирование, чтобы внести необходимые изменения. Таким образом, ваш сайт, несомненно, будет иметь больше кликов.
Как улучшить взаимодействие с пользователем с помощью цветовых схем веб-сайта?
Пользовательский опыт веб-сайта относится к тому, что чувствуют посетители вашего веб-сайта, когда они просматривают ваш сайт. Таким образом, вы должны обратить на это внимание. Идея состоит в том, что чем лучше опыт ваших пользователей, тем больше времени они будут проводить на вашем сайте.
Более того, если вы не убедите свою аудиторию с самого начала, они больше не зайдут на ваш сайт. Или, что еще хуже, они бы отказались от него, не взаимодействуя с вами. Таким образом, вы должны сделать их опыт как можно более приятным.
Если ваш UX достаточно хорош, они, вероятно, загрузят файл, подпишутся на вашу рассылку, купят продукт, сделают телефонный звонок, нажмут на ваши CTA и т. д. Однако, если ваш сайт не предлагает отличный UX, вы потеряете перспективы, клиентов, деньги и т. д.
д.
Если вы хотите, чтобы посетители взаимодействовали с вашим сайтом, вы должны предложить им что-то ценное. Крайне важно, чтобы вы предоставили им высококачественный контент, умело размещенные CTA, привлекательные и релевантные изображения и т. д.
Есть много вещей, на которых вы должны сосредоточиться, чтобы обеспечить лучший пользовательский опыт:
Убедитесь в согласованности использования цветов
Цвета, которые вы используете, должны быть последовательны. В основном потому, что если нет никакой закономерности в том, как вы используете цвета, вы запутаете пользователей.
Итак, если вы не хотите, чтобы они чувствовали себя потерянными или отправили им неправильное сообщение, вы должны последовательно использовать цвета веб-сайта.
Вы должны использовать одни и те же цвета для одних и тех же функций, потому что они должны вызывать одинаковые эмоции. Если вы всегда используете красный цвет для заголовков и черный цвет для подзаголовков, вам следует продолжать делать это в том же духе.
Допустим, вы решили использовать черный цвет для заголовков и красный цвет для подзаголовков; вы, несомненно, запутаете пользователей вашего сайта, поскольку они привыкли видеть все наоборот.
Кроме того, эмоции, которые вызывает красный цвет, отличаются от эмоций, которые вызывает черный цвет. Таким образом, если вы замените одно на другое, ваша аудитория будет чувствовать себя по-другому, когда они взаимодействуют с вашим сайтом.
Использовать пробел; это твой лучший союзник
Настоятельно рекомендуется, если не обязательно, использовать белый цвет на вашем веб-сайте. Несмотря на то, что белый не вызывает быстрой реакции, он очень хорошо сочетается с большинством цветов. Белый при смешивании с другими цветами делает второй более заметным.
Действительно, белый цвет не только выделяет другие цвета, но и делает текст вашей веб-страницы более разборчивым. То есть, если ваш фон белый, а ваш текст любого другого цвета, кроме, может быть, желтого, ваш цвет текста будет легко читаться.
Поскольку белый цвет создает впечатление большого количества пустого пространства, если вы разместите что-то на белом фоне, это поможет пользователям сосредоточить свое внимание на содержании. Так что нет никаких сомнений в том, что белые — могущественный союзник.
Большинство маркетологов также используют его, чтобы сделать свои призывы к действию более заметными. Каким бы ни был цвет ваших CTA, они, вероятно, будут сильно контрастировать с белым.
Проверьте читабельность вашего сайта
Читаемость важна. Вам необходимо проверить читабельность вашего контента и убедиться, что его легко читать и понимать. Но вы также должны проверить читаемость ваших цветов. Некоторые цвета легче читаются друг над другом.
Теоретически чем контрастнее, тем лучше.Тем не менее, убедитесь, что это не раздражает глаз. Существуют инструменты анализа цветового контраста, которые вы можете использовать для проверки читабельности вашего сайта.
Не бойтесь, чтобы ваши ссылки и цвет текста выделялись на фоне. Таким образом, вы скажете своим пользователям, что они являются ключевым контентом, и вы хотите подчеркнуть их.
Таким образом, вы скажете своим пользователям, что они являются ключевым контентом, и вы хотите подчеркнуть их.
Будьте осторожны с цветами гиперссылок
Вы должны последовательно использовать цвета своих гиперссылок. Цвета, которые вы используете, должны быть подходящими.Например, синий подчеркнутый текст обычно ассоциируется с гиперссылками.
Итак, если вы используете синий цвет в качестве цвета текста, но этот текст не интерактивен, ваши пользователи, несомненно, будут разочарованы, поскольку они попытаются щелкнуть что-то, что не кликабельно.
То же самое верно и для красного. Считается, что этот цвет предупреждает. Большинство людей связывают это именно с этим. Таким образом, нет смысла использовать его для сообщения чего-то приятного, что не имеет ничего общего с предупреждениями, тревогами, предостережениями и т. д.
Кроме того, люди ожидают, что вы измените цвета посещенных ссылок. Представьте, что у вас есть несколько ссылок; вашим посетителям было бы полезно узнать, какие из них они уже нажали.
Вам необходимо изменить цвета ваших CTA из-за зависания пользовательского интерфейса. Если у пользователей вашего сайта есть намерение нажать на кнопку, вы должны сделать ее видимой. Неважно, сделаете вы его темнее или светлее. Что необходимо, так это то, что он показывает контраст.
Все больше и больше людей выходят в интернет через мобильные телефоны.Поэтому будьте осторожны с мобильным дизайном вашего сайта. Крайне важно, чтобы ваши гиперссылки были кликабельны на всех устройствах.
Выделите кнопку призыва к действию
Ваша основная и самая важная кнопка призыва к действию должна выделяться в верхней части страницы. Учитывая, что от этого зависят ваши конверсии, вы должны придать ему релевантность, которой он заслуживает.
Что касается вторичного призыва к действию, он тоже должен быть виден. Тем не менее, главный призыв к действию должен быть ярче и заметнее. Обычно другого цвета.
Нет никаких сомнений в том, что ваш главный призыв к действию должен быть видимым и контрастировать с остальной частью вашей веб-страницы. Так что это отличная идея, чтобы окружить его белым цветом. Белый — это цвет, который предлагает высокий контраст по сравнению с остальными цветами. Таким образом, он идеально подходит для того, чтобы сделать ваш основной призыв к действию более мощным.
Так что это отличная идея, чтобы окружить его белым цветом. Белый — это цвет, который предлагает высокий контраст по сравнению с остальными цветами. Таким образом, он идеально подходит для того, чтобы сделать ваш основной призыв к действию более мощным.
Неудивительно, что должна быть иерархия. Если на вашем веб-сайте есть более одного CTA, оба они не могут быть одинаково важными. Если вы это сделаете, они будут конкурировать друг с другом.И вы потеряете клиентов.
Итак, вы должны сделать одно не только более актуальным, но и более привлекательным, чем другое. Таким образом, большинство кликов будет переходить на ваш основной призыв к действию.
Примеры персональных веб-сайтов и цветовые палитры
Персональные веб-сайты — это веб-сайты, которые такие люди, как юристы, архитекторы, программисты, писатели и т. д., используют для демонстрации своей работы. Некоторые люди или семьи также имеют личный веб-сайт, чтобы поделиться своим жизненным опытом.
В наши дни многие люди также используют личные веб-сайты, чтобы показать свою квалификацию, опыт работы, навыки и опыт.Многие из них размещают резюме на своих личных веб-сайтах, чтобы добавить доверия.
Кроме того, личные веб-сайты, как правило, создаются владельцем веб-сайта. Так что в целом они не очень сложны. И содержание и дизайн этих сайтов могут меняться чаще, чем на бизнес-сайтах.
Что касается примеров персональных сайтов, вы можете посмотреть по этой ссылке Персональные сайты. Там вы легко заметите, что личные веб-сайты используют очень разные цветовые палитры.Некоторые люди используют насыщенные цвета на своих личных веб-сайтах, в то время как другие предпочитают использовать остальные.
Точно так же нейтральные цвета, то есть черный, белый и серый, довольно популярны среди личных веб-сайтов. Все зависит от того, что вы хотите сообщить на своем сайте. Не забывайте учитывать психологию цвета и чувства, которые цвета вызывают при выборе цветовой схемы вашего веб-сайта.
Вот список хорошо спроектированных личных сайтов:
- Данило Де Марко
Как вы можете видеть на изображении выше, веб-сайт Данило Де Марко использует неоново-зеленый цвет и палитру серых тонов, которые являются ключевыми, чтобы подчеркнуть важность зеленого цвета и его символическое значение.
Этот сайт является прекрасным примером персональных веб-сайтов, поскольку неоново-зеленый цвет и его типографика, несомненно, привлекают внимание аудитории Данило Де Марко.
Как только вы прокрутите сайт, вы увидите его проекты. Я имею в виду, что есть зеленая зона, а сразу после нее изображения его предыдущей работы.
- Алекс Вандерлит
Этот сайт использует черный цвет, чтобы выделить портфолио Алекса. Как вы можете понять из изображения, на этом веб-сайте используется несколько ухудшенных цветов, чтобы привлечь внимание.
Более того, насыщенный синий цвет тоже используется, но только на мелких элементах, чтобы он не раздражал глаз, а привлекал внимание.
- Владимир Груев
Сайт Владимира Груева выполнен в квадратной цветовой гамме. На этом сайте все цвета обесцвечены, кроме синего. Более того, ненасыщенные цвета используются на больших площадях.
Действительно, преобладающий цвет этого веб-сайта — ненасыщенный розовый.Черный и розовый служат вспомогательными цветами для остальных цветов на этом сайте.
Стоит отметить, что на этом сайте цвет играет существенную роль, так как пробелов почти нет.
- Владимир Тюрин
Этот последний пример личных веб-сайтов отображает аналогичную цветовую палитру. Красный является доминирующим цветом, хотя он не используется на больших площадях. Таким образом, это не так бросается в глаза, и это не раздражает глаз.
Фон этого сайта выполнен в ненасыщенном оранжевом цвете, который больше подходит для больших площадей. А черный используется только для того, чтобы мелкие детали выделялись на фоне.
Примеры бизнес-сайтов и цветовые палитры
Деловые веб-сайты — это те, которые предприятия и организации используют для рекламы своих продуктов и услуг в Интернете. В настоящее время люди могут приобретать или арендовать услуги непосредственно на бизнес-сайтах. Вы даже можете скачать брошюры и другие материалы.
Неудивительно, что бизнес-сайты чаще всего разрабатываются профессиональными разработчиками и веб-дизайнерами. Так. для создания бизнес-сайта требуется больше времени.
Более того, эти сайты не имеют частых изменений в отношении контента и дизайна из-за согласованности. Как вы знаете, постоянство является ключом к узнаваемости бренда.
Вы можете найти примеры веб-сайтов этого типа по следующей ссылке Бизнес-сайты. Надеюсь, они послужат вам источником вдохновения.Предприятиям требуется больше времени, чтобы определиться с цветовой схемой. Многие люди используют цвета, которые обычно ассоциируются с их отраслью.
Например, большинство экологически чистых брендов используют зеленый цвет в цветовой гамме своих веб-сайтов. Однако те, кто занимается финансами, склонны использовать синий цвет. В то же время для розничной торговли чаще используется красный цвет. Бизнес-сайты должны выбирать цветовую схему, которая поможет им заинтересовать аудиторию.
Однако те, кто занимается финансами, склонны использовать синий цвет. В то же время для розничной торговли чаще используется красный цвет. Бизнес-сайты должны выбирать цветовую схему, которая поможет им заинтересовать аудиторию.
Тем не менее, не все бизнес-сайты включают цвета в свою цветовую схему только потому, что они обычно ассоциируются с их отраслью.Все зависит от того, какое сообщение вы хотите отправить своей аудитории. Существует огромное разнообразие цветовых схем бизнес-сайтов.
Вот список хорошо оформленных бизнес-сайтов:
- Ferrumpipe
Ferrumpipe используется палитра дополнительных цветов (зелено-оранжевый) вместе с однотонными (зеленый).
Кроме того, стоит отметить, что на этом сайте очень хорошо используется белый цвет, так как все его элементы имеют достаточно места.Доминирующий цвет – темно-зеленый корпоративный.
- Оракл
На сайте Oracle используется разделенная дополнительная цветовая палитра. Более того, он использует цвета, которые напоминают вам о природе и земле, а также органические формы, чтобы проиллюстрировать эту тенденцию.
Более того, он использует цвета, которые напоминают вам о природе и земле, а также органические формы, чтобы проиллюстрировать эту тенденцию.
Это хорошо подобранная цветовая палитра для брендов, целью которых является ассоциироваться с природой, экологией и людьми.
- NBC
NBC используется монохромная цветовая палитра.Фактически, он использует только палитру, образованную оттенками серого. Два серых цвета холодные, поскольку они содержат синий цвет, а два других содержат черный цвет.
Отличный выбор цвета, учитывая, что бренд использует множество разнообразных цветов. Это помогает их аудитории сосредоточиться на изображениях их шоу. Черный фон относится к кино, как это происходит с другими платформами, такими как Netflix или HBO.
- Samsung
На сайте Samsung используется монохромная цветовая палитра.Они используют только корпоративный черный цвет и несколько деталей, выделенных серым цветом.
Как видно из изображения выше, на этом веб-сайте большое внимание уделяется фотографиям, и на нем много пустого пространства.
- Группа сплайнов
Понимание цветовых схем и выбор цветов для вашего веб-сайта
Выбор эффективной цветовой схемы для вашего бизнес-сайта может быть трудным решением. Однако, изучив основы теории цвета и поэкспериментировав с цветовыми инструментами, доступными в Интернете, вы сможете самостоятельно выбирать гармоничные цветовые схемы и палитры! Мы обновили этот пост, чтобы включить дополнительную информацию о теории цвета и о том, как она связана с вашим брендом, а также инструменты, которые помогут выбрать идеальные цвета для вашего веб-сайта или другого онлайн-проекта.
Пока вы читаете этот пост, наш шаблон руководства по стилю бренда может помочь вам создать или усилить цвета и стиль вашего бренда. Просто нажмите на ссылку и сделайте копию документа, чтобы приступить к созданию собственного руководства по фирменному стилю.
В этом сообщении:
- Что такое теория цвета?
- Что такое цветовые схемы?
- Теплые и холодные цвета
- Оттенки и оттенки
- Насыщенные и ненасыщенные цвета
- Онлайн-генераторы цветовых схем
- Как выбрать цвета для вашего веб-сайта
- Психология цвета и настроения
Теория цвета основана на принципах смешения цветов и визуального эффекта определенной комбинации цветов с помощью цветового круга.Традиционный цветовой круг, называемый цветовым кругом, основывался на красном, желтом и синем цветах. Но с годами цветовой круг превратился в цветовой круг, который представляет более широкий диапазон цветов и, что более важно, взаимосвязь между первичными, вторичными и третичными цветами.
- Основные цвета состоят из 3 пигментов: красного, желтого и синего. Они не могут быть смешаны или образованы любой комбинацией любого цвета.
 Но все остальные цвета получаются в результате смешения этих цветов.
Но все остальные цвета получаются в результате смешения этих цветов. - Дополнительные цвета — зеленый, оранжевый и фиолетовый. Они образуются путем смешивания основных цветов.
- Третичные цвета : желто-оранжевый, красно-оранжевый, красно-фиолетовый, сине-фиолетовый, сине-зеленый и желто-зеленый. Они образуются путем смешивания основного цвета и вторичного цвета.
Что такое цветовые схемы?
С помощью цветового круга мы также можем определить гармоничные цветовые сочетания с любыми 2, 3 или 4 цветами. Эти гармоничные цветовые комбинации называются цветовыми схемами и состоят из монохроматических, аналоговых, дополнительных, разделенных дополнительных, триадных и тетрадных цветов.
- Монохроматические цветовые схемы состоят из оттенков, тонов и оттенков одного оттенка.
- Аналогичные цветовые схемы представляют собой группу из 3-х цветов, расположенных рядом друг с другом на цветовом круге.

- Дополнительные цветовые схемы состоят из 2 цветов, расположенных напротив друг друга на цветовом круге.
- Сплит-комплементарные цветовые схемы являются разновидностью комплементарной цветовой схемы, в которой используются 2 цвета, смежные с комплементарными.
- В цветовых схемах Triadic используются цвета, равномерно распределенные по цветовому кругу.
- В цветовых схемах Tetradic используются 4 цвета, объединенные в 2 дополнительные пары.
Теплые и холодные цвета
Чтобы лучше понять теорию цвета, вам также необходимо понимать теплые и холодные цвета. Теплые цвета — это желтые и красные цвета цветового спектра, которые передают счастье и энергию. Холодные цвета — это оттенки синего и зеленого цветовой гаммы, которые передают спокойствие и умиротворение.Сам цветовой круг можно легко разделить, чтобы определить, где начинаются и заканчиваются теплые и холодные цвета.
Является ли цвет теплым или холодным, зависит от его оттенка, который является определенной точкой на цветовом круге. Красный, желтый, зеленый, синий и т. д. — все это уникальные оттенки. Каждый оттенок имеет вариации различных оттенков, тонов и оттенков. Например, васильковый — это более светлая версия синего (оттенок), темно-синий — более темная версия (оттенок), а стальной синий — менее насыщенная версия (тон). Все эти цвета разные, но все они одного оттенка.
Оттенки и оттенки
Яркость или темнота оттенка относится к его значению. Стоимость — еще одно важное соображение при выборе цветов для вашего веб-сайта. Наиболее классическое сочетание значений — черный текст на белом фоне. Конечно, есть много других комбинаций значений, которые могут сделать цвета вашего сайта привлекательными и функциональными.
Адекватный цветовой контраст
При выборе оттенков для цветовой схемы веб-сайта важно добиться подходящего уровня контраста.Адекватный контраст делает ваш сайт более приятным и удобным для навигации. Это особенно важно для текста и фона. Имейте в виду, что миллионы интернет-пользователей с дальтонизмом видят более ограниченный диапазон оттенков, поэтому из-за отсутствия насыщенности или контрастности определенные оттенки будут смешиваться друг с другом. Средство проверки цветового контраста WebAIM упрощает выбор цветов для вашего веб-сайта, которые все сочтут функциональными.
Это особенно важно для текста и фона. Имейте в виду, что миллионы интернет-пользователей с дальтонизмом видят более ограниченный диапазон оттенков, поэтому из-за отсутствия насыщенности или контрастности определенные оттенки будут смешиваться друг с другом. Средство проверки цветового контраста WebAIM упрощает выбор цветов для вашего веб-сайта, которые все сочтут функциональными.
Насыщенные и ненасыщенные цвета
Насыщенность оттенка, также известная как его интенсивность или цветность, также важна.При смешивании оттенка с его дополнением или с серым он станет менее ярким. Многие цвета с низкой насыщенностью считаются нейтральными цветами. Это может быть более темный, менее насыщенный бежевый или серый, а также пастельные тона с низкой насыщенностью, такие как серо-голубой или бледно-розовый.
Как правило, менее насыщенные цвета меньше выделяются и более приятны для глаз. Цвета с большей насыщенностью будут привлекать внимание, а использование слишком большого количества ярких цветов может быть ошеломляющим. Вдумчивое использование насыщенности может помочь выбрать правильные цвета для вашего сайта.
Вдумчивое использование насыщенности может помочь выбрать правильные цвета для вашего сайта.
Теперь, когда у вас есть базовое понимание теории цвета, вы можете начать экспериментировать с инструментами для работы с цветом, доступными онлайн! Я собрал список некоторых замечательных инструментов, которые помогут вам усовершенствовать свой выбор цветовой схемы.
Онлайн-генераторы цветовых схем
Охладители
Coolors — очень простой и быстрый генератор цветовых схем. Генератор загружает 5 гармоничных цветов для создания новой цветовой схемы. Если вам не нравится то, что получается, просто нажмите пробел и пролетите через бесконечные цветовые возможности.Если вы полностью проводите ребрендинг или выбираете цвета для нового веб-сайта или бизнеса, это отличное место для начала.
Адоб Кулер
Adobe Kuler имеет несколько приятных функций. Вы можете просматривать уже созданные цветовые схемы, сортируя темы или выполняя поиск по ключевым словам. Вы также можете создать свою собственную цветовую схему с помощью цветового круга. Это здорово, если вы имеете в виду цвет и ищете дополнительные цвета или другие правила цвета.Вы можете начать здесь, если у вас есть на уме цвет логотипа, но вы не знаете, с чем его сочетать.
Вы также можете создать свою собственную цветовую схему с помощью цветового круга. Это здорово, если вы имеете в виду цвет и ищете дополнительные цвета или другие правила цвета.Вы можете начать здесь, если у вас есть на уме цвет логотипа, но вы не знаете, с чем его сочетать.
Плоские цвета пользовательского интерфейса
Поскольку Flat UI является одной из самых популярных тенденций, этот веб-сайт гарантирует, что вы выбираете самые популярные цвета Flat UI. Плоский дизайн — это минималистский стиль дизайна, который подчеркивает простоту и эффективность. Вам нужно быть немного более осторожным с тем, какие цвета вы сочетаете вместе, используя этот инструмент. Вернитесь к цветовым схемам, упомянутым выше, чтобы получить некоторые рекомендации, если вы не уверены.
Конструктор цветовых схем 3
Color Scheme Designer 3 — отличный дизайнерский инструмент для создания цветовых комбинаций, которые хорошо сочетаются друг с другом. Этот инструмент отлично подходит для генерации случайных цветов, но еще лучше, когда вы имеете в виду конкретный цвет. Этот инструмент поможет вам придумать гармоничную цветовую схему, сочетающуюся с любым цветом! Этот инструмент также полезен, если вы имеете в виду цвет логотипа, но у вас еще нет полной цветовой схемы для вашего веб-сайта.
Этот инструмент отлично подходит для генерации случайных цветов, но еще лучше, когда вы имеете в виду конкретный цвет. Этот инструмент поможет вам придумать гармоничную цветовую схему, сочетающуюся с любым цветом! Этот инструмент также полезен, если вы имеете в виду цвет логотипа, но у вас еще нет полной цветовой схемы для вашего веб-сайта.
Живописный
Pictaculous — это генератор цвета, который позволяет извлекать палитру цветов из любого изображения. Этот инструмент отлично работает, когда у вас есть изображение, но вы не знаете, какие цвета вы должны сочетать с ним. Вы можете выбрать конкретную сцену, которая вас вдохновляет, фотографию, которую вы сами сделали, или фотографию вашего офиса или магазина, чтобы получить соответствующую цветовую схему. Или вы можете сделать скриншот другого веб-сайта, который вам нравится, и посмотреть, какой цвет он использует.Помните, что получение вдохновения с другого веб-сайта — это только отправная точка; вам нужно будет изменить некоторые цвета, чтобы получить свой собственный стиль.
Как выбрать цвета для вашего веб-сайта
Обладая базовыми знаниями теории цвета, цветовых схем и списка инструментов для выбора цвета, вы готовы выбирать цвета для своего веб-сайта. Еще несколько советов помогут вам выбрать цвета веб-сайта, которые точно представляют ваш бренд и связаны с вашей аудиторией.
Цвет и марка
Цвет вместе со шрифтами, изображениями, стилем и другими элементами составляют ваш бренд.Ваши цвета, как и все эти другие элементы, могут добавить к вашему бренду, если он последователен, или отвлечь его, если это не так. Выбирая цвета для своего веб-сайта, вы можете начать с цветов, которые вы используете в своем логотипе, с конкретного изображения или логотипа конкурента, которые вам нравятся, или с настроения, которое вы хотите создать. Для этого полезно понимать ассоциации, которые у нас возникают с цветами.
Психология цвета и настроения
Если у вас уже есть логотип или вы думаете о нем, у вас уже выбран хотя бы один из ваших цветов. Чуть более половины крупных брендов используют в своем логотипе только один цвет. Более двух третей логотипов основных брендов используют либо синий, либо черный цвет. Начиная с цвета вашего логотипа, выберите от трех до пяти дополнительных цветов с помощью ранее упомянутых инструментов. Это даст вам сплоченную цветовую схему.
Чуть более половины крупных брендов используют в своем логотипе только один цвет. Более двух третей логотипов основных брендов используют либо синий, либо черный цвет. Начиная с цвета вашего логотипа, выберите от трех до пяти дополнительных цветов с помощью ранее упомянутых инструментов. Это даст вам сплоченную цветовую схему.
Цвет и настроение
Хотя психология цвета и настроения сложна — и существуют более существенные различия в значениях цветов в разных культурах — есть некоторые общепринятые тенденции и ассоциации с цветами.Цвета, которые вы выбираете для своего веб-сайта, должны соответствовать настроению, которое вы хотите передать.
Синий
Синий чаще всего ассоциируется с безопасностью, безопасностью, стабильностью, доверием и опытом. Это также самый популярный оттенок, используемый в логотипах, и его применение огромно. Рассмотрим логотипы таких компаний, как AT&T, IBM, HP, Blue Cross Blue Shield, Chase Bank, GM, Facebook, Twitter, Cisco, GE, Walmart, Lowes и многих других. Другие ассоциации с синим могут включать полицейскую форму, дождь, океан и небо.
Другие ассоциации с синим могут включать полицейскую форму, дождь, океан и небо.
Красный
Красный тоже вызывает множество разнообразных ассоциаций. Этот привлекательный оттенок ассоциируется со страстью, желанием, силой, насилием и волнением. Красный цвет используют самые разные бренды, от YouTube до CNN, Netflix, Heinz, Kraft, Target, Marvel, Coca Cola, CVS и многих других. Считается, что красный и желтый стимулируют аппетит, вызывая совместное чувство желания и удовлетворения, поэтому он обычно используется в продуктах питания. Другие ассоциации с красным включают розы, кровь, огонь, пожарные машины, ягоды, знаки остановки и сердца.
Желто-золотой
Желтый обычно ассоциируется с радостью, оптимизмом, теплом и удовлетворением. Как упоминалось ранее, желтый и красный цвета часто используются вместе в продуктах питания. Желтый и золотой также очень похожи, а золото может ассоциироваться с богатством и престижем. Некоторые бренды, использующие желтый цвет, включают Nikon, National Geographic, Best Buy, UPS и Chevrolet. Другими распространенными ассоциациями желтого цвета являются солнце, подсолнухи, звезды и предупреждающие знаки.
Другими распространенными ассоциациями желтого цвета являются солнце, подсолнухи, звезды и предупреждающие знаки.
Оранжевый
Использование оранжевого цвета очень похоже на использование желтого и красного.Он обычно ассоциируется с волнением, оптимизмом и творчеством. Некоторые из самых узнаваемых оранжевых логотипов включают логотипы Amazon, Mozilla, Fanta, Nickelodeon и Harley Davidson. Эти бренды довольно разнообразны, поэтому понятно, что использование апельсина также разнообразно. Другие оранжевые ассоциации включают цветы, бабочек, дорожные конусы, тигров, осень, морковь и апельсины.
Зеленый
Зеленый обычно ассоциируется с заботой об окружающей среде, здоровьем, богатством и ростом.Многие бренды, стремящиеся продемонстрировать сильную экологическую позицию или провести ребрендинг после решения экологических проблем, будут использовать зеленый цвет. Эта практика даже получила название «гринвошинг». Сравните использование или назначение зеленого цвета в логотипах, таких как BP, Starbucks и Cargill, с логотипами Sierra Club, Animal Planet, Rainforest Alliance и другими, такими как XBOX, Fidelity Bank или продукты Android. Некоторые из наиболее распространенных зеленых ассоциаций включают деньги, траву и растения, символ переработки, мяту и лайм.
Некоторые из наиболее распространенных зеленых ассоциаций включают деньги, траву и растения, символ переработки, мяту и лайм.
Фиолетовый
Фиолетовый обычно ассоциируется с творчеством, весельем, воображением и снисходительностью. Это не обычный цвет логотипа, но он используется в самых разных брендах, от конфет Wonka и Cadbury до службы потокового видео Twitch, фитнеса Curves, мороженого Purple Cow, служб доставки FedEx и многого другого. Другие ассоциации с фиолетовым включают виноград и вино, сирень и фиалки, а также ткань королевского пурпура.
Черно-белый
Черный и белый становятся все более популярными цветами логотипа.Некоторые бренды, которые ранее использовали яркие цвета, вместо этого выбрали простой черный логотип. Это может быть связано с тем, что черно-белые логотипы можно адаптировать ко многим ситуациям. Или они фокусируются на определенной форме, а не на цветовой гамме. Черное и белое, как правило, внушают чувство равновесия, доверия, спокойствия и надежности. Рассмотрим New York Times, Apple, Nike и Wikipedia. Черный и белый имеют множество ассоциаций, включая газетную бумагу, игральные карты, символ инь и ян, фортепианную клавиатуру, ноты, пингвинов, панд, зебр, свет и тени и многое другое.
Рассмотрим New York Times, Apple, Nike и Wikipedia. Черный и белый имеют множество ассоциаций, включая газетную бумагу, игральные карты, символ инь и ян, фортепианную клавиатуру, ноты, пингвинов, панд, зебр, свет и тени и многое другое.
Теперь, когда вы знаете, что означают эти основные цвета, как они сочетаются друг с другом и какие инструменты можно использовать для поиска гармоничных цветовых схем, вы можете выбрать лучшие цвета для своего веб-сайта. Потратьте время и внимательно рассмотрите свои цвета. Таким образом, вы будете чувствовать себя уверенно в своем бренде по мере продвижения вперед.
цветовых схем—ArcGIS Pro | Документация
Цветовая схема представляет собой набор связанных цветов, которые можно применять
в набор пространственных объектов, растров, графических элементов или компонентов символов.Цветовые схемы содержат как минимум два цвета; переход между парами цветов может быть либо непрерывным градиентом, либо дискретной границей без перехода от одного цвета к другому.
ArcGIS Pro различает пять типов цветовых схем. В дополнение к непрерывным и дискретным цветовые схемы также могут быть случайными, в которых множество цветов, находящихся между двумя определенными цветами в цветовом пространстве HSV, составляют схему в случайном порядке. Различные типы цветовых схем можно комбинировать для создания сложных наборов цветов, называемых составными цветовыми схемами.Вы также можете хранить цветовые схемы в стилях для повторного использования или обмена. ArcGIS Pro включает свои цветовые схемы по умолчанию как в цветовых моделях RGB, так и в цветовых моделях CMYK.
Узнайте больше о стилях.
Пользовательские цветовые схемы можно изменять или создавать в редакторе цветовых схем, расположенном на панели символов. Дополнительную информацию см. в разделе Работа с цветовыми схемами.
Прежняя версия:
Цветовые схемы называются цветовыми схемами в ArcMap, ArcScene и ArcGlobe.
Непрерывные цветовые схемы
Непрерывные цветовые схемы показывают плавную градацию двух или более цветовых точек. Каждая цветовая точка определяется цветом, его прозрачностью и положением на схеме, определяемым как
процент от общей длины схемы слева направо. Остановка
всегда находится в каждой конечной точке, в позициях 0 процентов и 100 процентов; в
цвет и прозрачность этих двух остановок можно изменить, но их
позиции не могут. Остановка — это конкретная точка, в которой происходит слияние двух соседних
цвета в градиенте заканчивается. Вы можете перемещать точки в непрерывной цветовой схеме, щелкая и перетаскивая их относительное положение.
Каждая цветовая точка определяется цветом, его прозрачностью и положением на схеме, определяемым как
процент от общей длины схемы слева направо. Остановка
всегда находится в каждой конечной точке, в позициях 0 процентов и 100 процентов; в
цвет и прозрачность этих двух остановок можно изменить, но их
позиции не могут. Остановка — это конкретная точка, в которой происходит слияние двух соседних
цвета в градиенте заканчивается. Вы можете перемещать точки в непрерывной цветовой схеме, щелкая и перетаскивая их относительное положение.
Сегменты между точками цвета также определяют внешний вид цветовая схема. Сегменты цветовой схемы имеют два свойства: Алгоритм определяет путь, пройденный через цветовое пространство между два стоп-цвета (HSV или CIE Lab), а полярное направление определяет направление движения по цветовому кругу для вариации оттенка (кратчайший путь или самый длинный путь).
Алгоритмы цветового пространства
Внешний вид сегментов в непрерывной цветовой схеме
определяется свойством Algorithm, которое вычисляет промежуточные цвета
между двумя окружающими цветовыми остановками.
ВПГ (оттенок, насыщенность и значение) алгоритм представляет собой линейный обход через цветовое пространство между парами значений: линейный путь от оттенка цвет 1 к оттенку цвета 2, линейный путь от насыщенности цвет 1 до насыщенности цвета 2 и линейный путь от значения цвета 1 на значение цвета 2. Показаны все промежуточные цвета, поэтому не всегда самый подходящий алгоритм для количественного рендеринга.
Когда сегмент использует алгоритм HSV, свойство Polar Direction определяет, будет ли путь от оттенка цвета 1 к оттенку цвета 2 следует кратчайшее направление по цветовому кругу (по умолчанию) или самый длинный.Используйте раскрывающееся меню «Полярное направление», чтобы сделать свой выбор. Когда один или оба цветовых маркера на любом конце сегмента не имеют компонента оттенка (белый, серый и черный), параметр «Полярное направление» не действует, поскольку нет оттенков для смешивания. Когда присутствует небольшое значение оттенка, при изменении полярного направления можно увидеть некоторую дифференциацию в прогрессии цвета.
 По этой причине цветовые схемы HSV, в которых используются цвета с низкими оттенками, могут выглядеть иначе, чем их аналоги цветовых схем в предыдущих версиях ArcGIS.
По этой причине цветовые схемы HSV, в которых используются цвета с низкими оттенками, могут выглядеть иначе, чем их аналоги цветовых схем в предыдущих версиях ArcGIS.Алгоритм CIELab смешивает два цвета без пересечения промежуточного цветового пространства, что приводит к более плавному переход от цвета 1 к цвету 2, чем алгоритм HSV производит. Во многих случаях это дает гладкую схему между двумя цветами, но промежуточные значения цвета могут быть серым (низкая насыщенность), если есть большая разница между двумя цветами. Полярное направление недоступно для Сегменты CIELab, так как этот алгоритм всегда следует прямому пути через цветовое пространство.
Линейный алгоритм смешивает два цвета с линейным обходом значений цветового канала цвета 1 и цвета 2. Алгоритм не требует обхода цветового пространства и работает непосредственно со значениями канала указанных цветов. Используйте линейную рампу для интерполяции между плавным переходом необработанных значений цвета для остановок, которые, как известно, являются эквивалентными шагами восприятия.
 Полярное направление недоступно для линейных сегментов, поскольку алгоритм всегда следует прямому пути через цветовое пространство.
Полярное направление недоступно для линейных сегментов, поскольку алгоритм всегда следует прямому пути через цветовое пространство.
Дискретные цветовые схемы
Дискретные цветовые схемы состоят из двух или более сплошных блоков цветов без градации между ними. Дискретные цветовые схемы можно использовать для создания последовательных или расходящихся цветовых схем. Блоки являются синонимами цветовых остановок в непрерывных цветовых схемах, но они имеют только свойства цвета и прозрачности. В дискретных цветовых схемах нет ни понятия сегмента цветовой схемы, ни ограничения на количество блоков. Однако рекомендуется использовать от трех до девяти цветов, особенно при использовании монохроматических цветовых схем.
Случайные цветовые схемы
Случайные цветовые схемы не содержат цветовых остановок,
сегменты или блоки. Они определены
исключительно по минимальному и максимальному цвету HSV. Схема составлена из дискретных оттенков
которые генерируются случайным образом, так что их настройки H (оттенок), S (насыщенность) и V (значение) находятся между
значения H, S и V минимального и максимального цветов,
соответственно. Одно значение прозрачности применяется ко всему
схема.
Одно значение прозрачности применяется ко всему
схема.
Случайные цветовые схемы не включают никаких выбираемых компонентов вдоль предварительный просмотр схемы.Внешний вид цветовой схемы определяется значениями HSV, указанными как минимумы и максимумы. из двух цветовых палитр. Эти значения можно изменить в редакторе цветовой схемы.
Хотя ArcGIS Pro объявляет каждое значение HSV случайным, два или более цвета могут выглядеть очень похожими. Как правило, нетренированный человеческий глаз может различать до восьми различных оттенков одного и того же цвета. При отображении больших наборов данных случайными цветовыми схемами цвета с похожими значениями HSV, скорее всего, будут неразличимы.Эффект может быть преувеличен, если цвета напечатаны или минимальные или максимальные значения цвета изменены в редакторе цветовой схемы.
Составные цветовые схемы
Составные цветовые схемы состоят из любых
сочетание двух или более непрерывных или дискретных
подсхемы. Подсхемы идентичны своим автономным
аналоги, за исключением того, что непрерывные цветовые схемы в составных частях
цветовая схема содержит только две остановки. Составная цветовая схема может содержать до 20 подсхем, но не может
содержат другую составную цветовую схему.
Подсхемы идентичны своим автономным
аналоги, за исключением того, что непрерывные цветовые схемы в составных частях
цветовая схема содержит только две остановки. Составная цветовая схема может содержать до 20 подсхем, но не может
содержат другую составную цветовую схему.
Двумерные цветовые схемы
Двумерные цветовые схемы предназначены для использования только с двумерными цветовыми символами. Они объединяют значения цвета двух дискретных цветовых схем для создания многоклассовой сетки цветов. Размер сетки всегда 2 на 2, 3 на 3 или 4 на 4. В отличие от дискретных цветовых схем, двумерные цветовые схемы можно вращать, но их последовательный порядок нельзя изменить динамически. Отдельные цвета можно редактировать, форматируя цветовую схему.
Похожие темы
Отзыв по этой теме?
Как выбрать цветовые схемы для инфографики
Давайте будем реалистами: выбор цветовой схемы для инфографики может показаться совершенно невыполнимой задачей. Существует так много различных вариантов и комбинаций, что у вас может закружиться голова, просто взглянув на цветовой круг.
Существует так много различных вариантов и комбинаций, что у вас может закружиться голова, просто взглянув на цветовой круг.
Но надежда есть. Независимо от того, являетесь ли вы дизайнером или нет, если вы помните несколько ключевых принципов, создание цветовых схем инфографики не так сложно. На самом деле, это может быть довольно весело.
Давайте рассмотрим несколько полезных советов, которые раз и навсегда упростят цветовую схему инфографики. Но, во-первых, почему инфографика так важна и почему цвет должен быть частью вашей инфографической стратегии?
Как цвет влияет на вашу инфографику
Инфографика должна стать ценной частью вашего контент-маркетинга, если это еще не сделано.Как четвертый наиболее часто используемый вид контент-маркетинга, инфографика может увеличить посещаемость веб-сайта до 12%. Вот почему 65% брендов используют инфографику в маркетинговых целях. Инфографика — отличный способ преобразовать информацию в привлекательную и удобную визуальную информацию.
Хотя это должно быть легко, важно, чтобы ваша инфографика включала цвет. Не застревайте в другом десятилетии со скучными черно-белыми визуальными эффектами — используйте цвет, чтобы оставить неизгладимое впечатление в умах ваших зрителей.
Цветувеличивает продолжительность концентрации внимания и запоминаемость на 82%. Он также получает читательскую аудиторию на 80% и производит на 39% более запоминающееся впечатление. Понятно, что красочная инфографика обязательна.
Вот что вам нужно сделать, чтобы выбрать идеальную цветовую схему для вашей следующей инфографики.
Планирование стратегии цветовых схем для инфографики
Создание хорошей инфографики требует много времени, которого у большинства из нас нет.
У вас может возникнуть соблазн просто повторно поделиться графикой или изображением, созданным кем-то другим, вместо того, чтобы начинать с нуля.Но важность создания собственного визуального контента невозможно переоценить. Помните, что инфографика — отличный способ повысить узнаваемость вашей компании в Интернете.
Помните, что инфографика — отличный способ повысить узнаваемость вашей компании в Интернете.
Итак, как можно создать потрясающую инфографику за меньшее время? Ответ: начните с составления подробной стратегии заранее. Тщательно спланируйте каждый шаг вашей инфографики, включая цвета, которые вы собираетесь использовать.
Вы не хотите просто разбрасывать цвета на инфографике случайным образом. Это рецепт катастрофы.Убедитесь, что вы разработали свой план атаки, указав причину для каждого цвета, который вы включаете.
Знай свою целевую аудиторию
Подумайте о демографической группе, которая будет потреблять ваш контент. В зависимости от того, кто является вашей целевой аудиторией, ваш выбор цвета будет варьироваться. Разные цветовые комбинации более или менее подходят разным демографическим группам — возрасту, местоположению, роду занятий и т. д.
Специалисты по недвижимости требуют более нейтральных, сдержанных цветов, таких как синий и серый, которые обычно используются в деловом мире (см. ниже).
ниже).
С другой стороны, компанию по производству игрушек больше привлекут яркие основные цвета. Вот почему лучше всего подумать о том, кто именно является вашей аудиторией до того, как вы начнете проектировать.
Используйте фирменные цвета
Знаете ли вы, что цвет может повысить узнаваемость бренда на 80%? Если вы хотите, чтобы ваш бренд запомнился вашим клиентам, важно в значительной степени использовать цвета вашего бренда при создании цветовых схем инфографики.
Цель вашей инфографики — не просто передать информацию и данные. Инфографика также является частью контент-маркетинга, что означает, что это способ продвижения вашего бренда. И это означает, что цвета вашего бренда должны быть задействованы.
Используйте функцию Visme «захватить цвета с изображения», чтобы получить доступ к цветам вашего бренда с вашего веб-сайта или из графики, созданной с помощью другого инструмента дизайна. Затем сохраните эти пользовательские цветовые палитры с помощью Visme, чтобы вы могли применять цвета своего бренда ко всей будущей инфографике.
Используйте соответствующие цвета
Выбранные вами цвета должны соответствовать содержанию самой инфографики. Инфографика рассказывает о воде или плавании? Используйте оттенки синего. Информация о губной помаде или пожарных машинах должна быть представлена большим количеством красного цвета.
В этой инфографике на основе кофе используются насыщенные теплые тона коричневого цвета, подходящие для содержимого, содержащегося в графике. Использование соответствующих цветов помогает мозгу вашего зрителя установить связь, легко понять и запомнить представленные данные.
При выборе соответствующих цветов убедитесь, что они не конфликтуют с цветами вашего бренда. Очень важно, чтобы вся графика имела целостный, привлекательный вид.
Вызов эмоций
Ознакомьтесь с психологией цвета, чтобы стратегически использовать цвет для создания эмоций, которые вы хотите, чтобы ваши зрители чувствовали. Цвет влияет на наши эмоции, решения и поведение способами, которые мы не осознаем.
Цвет влияет на наши эмоции, решения и поведение способами, которые мы не осознаем.
Подумайте о том, что вы хотите, чтобы ваш зритель почувствовал или сделал после просмотра вашей инфографики.Затем основывайте свои решения на цветовой психологии, чтобы выбрать цвета, которые вызовут правильный отклик.
Например, желтый цвет заставляет людей чувствовать себя энергичными, оптимистичными и счастливыми. Однако слишком много желтого может вызвать чувство разочарования и подавленности. Вот почему так важно сбалансировать цвета, которые вы выбираете для своей графики.
Выберите количество цветов
Вы не хотите использовать слишком много цветов на графике.Это может отвлечь внимание от данных, которые вы пытаетесь объяснить. Но слишком мало цветов сделает инфографику скучной. Идеально 2-3 цвета.
При выборе основных цветов и акцентных цветов подумайте, как вы будете использовать эти цвета для выделения важной информации и облегчения восприятия графики. Наш мозг может обрабатывать лишь часть того, что мы видим одновременно. Это означает, что цвет — отличный инструмент для выделения или ослабления ключевых областей.
Наш мозг может обрабатывать лишь часть того, что мы видим одновременно. Это означает, что цвет — отличный инструмент для выделения или ослабления ключевых областей.
Например, эта инфографика об истории электронной почты использует коралловый цвет, чтобы привлечь внимание к датам, расположенным в центре изображения.Цвет выделяется на синем фоне и привлекает внимание.
Используйте цвета, которые хорошо сочетаются друг с другом
Используйте цветовой круг или инструмент выбора цвета Visme, чтобы понять, какие цвета сочетаются друг с другом.
В соответствии с цветовым кругом существует три способа выбора цветовых схем: монохромные цветовые схемы, триадные цветовые схемы и дополнительные цветовые схемы.
Монохроматические цветовые схемы можно создать, выбрав один цвет и изменив все остальные характеристики, такие как значение (количество черного и белого, добавленное к определенному цвету) и насыщенность (влияющая на яркость и чистоту цвета) на получить другие тона и оттенки того же оттенка.
Триадные цветовые схемы создаются путем выбора трех цветов, равноудаленных друг от друга на цветовом круге.
Наконец, дополнительные цветовые схемы сочетают контрастные цвета на цветовом круге, такие как красный и зеленый или синий и оранжевый. Эта система работает лучше всего, если один из цветов является доминирующим, а другой служит для создания контраста.
Используйте правило 60-30-10
После того, как вы решили, какие цвета вы собираетесь использовать, вам нужно выяснить, сколько использовать каждый цвет.Попробуйте правило 60-30-10, чтобы сбалансировать графику.
Это правило дизайна гласит, что 60 % вашей графики должны использовать один цвет (этот основной цвет обычно является более нейтральным), 30 % должны использовать дополнительный цвет, а 10 % — акцентный цвет.
Эта инфографика использует фиолетовый цвет фона, но также использует оранжевый и бирюзовый цвета, чтобы выделить определенную информацию.
Вы не ошибетесь с правилом 60-30-10. Это лучший способ убедиться, что вы используете каждый цвет в соответствующем количестве.Это правило дизайна дает вам формулу для создания инфографики, которая будет визуально привлекательной и легкой для восприятия.
Оставить пустое место
Белое пространство, или пустое пространство, важно, потому что оно добавляет баланса и облегчает восприятие содержимого. Видите, как много на этой инфографике белого пустого пространства? Лаконичный фон позволяет вашим глазам легко воспринимать текст.
Помните, меньше значит больше. Не поддавайтесь искушению добавить слишком много деталей или элементов, которые могут загромождать вашу графику.Пустое пространство создает лучший пользовательский опыт.
Будьте последовательны
Используйте Visme для сохранения пользовательских цветовых палитр, что позволит вам соответствовать цветовым схемам вашей инфографики не только в рамках одного фрагмента контента, но и во всем, что вы публикуете.
Ваша цветовая схема, скорее всего, не будет всегда одинаковой. Помните, вы хотите убедиться, что цвета, которые вы используете, имеют отношение к этому конкретному фрагменту контента. Некоторые цвета будут различаться в зависимости от тематики изображения и от того, является ли оно сезонным.
Но по-прежнему важно убедиться, что вся ваша инфографика имеет общие темы. Таким образом, они легко распознаются как ваши.
Используйте Visme для цветовых схем инфографики
Выбор цветов для инфографики может показаться сложной задачей. Но чем больше вы это делаете, тем лучше вы становитесь в процессе. А выбор правильной цветовой схемы выведет вашу инфографику на новый уровень, повысив узнаваемость бренда вашей компании.
Не хотите тратить время на выбор цветов? Visme поставляется с 50 готовыми к использованию цветовыми пресетами. С помощью нашего бесплатного конструктора инфографики с помощью перетаскивания можно легко создавать цветовые схемы для инфографики.


 Кроме того можно выберите команду Цвет фона в меню Формат вручную применить цвет из цветовой схемы для весь фон шаблона формы.
Кроме того можно выберите команду Цвет фона в меню Формат вручную применить цвет из цветовой схемы для весь фон шаблона формы.
 Но все остальные цвета получаются в результате смешения этих цветов.
Но все остальные цвета получаются в результате смешения этих цветов.
 По этой причине цветовые схемы HSV, в которых используются цвета с низкими оттенками, могут выглядеть иначе, чем их аналоги цветовых схем в предыдущих версиях ArcGIS.
По этой причине цветовые схемы HSV, в которых используются цвета с низкими оттенками, могут выглядеть иначе, чем их аналоги цветовых схем в предыдущих версиях ArcGIS. Полярное направление недоступно для линейных сегментов, поскольку алгоритм всегда следует прямому пути через цветовое пространство.
Полярное направление недоступно для линейных сегментов, поскольку алгоритм всегда следует прямому пути через цветовое пространство.
Leave a Comment