Цветовой круг онлайн rgb: Attention Required! | Cloudflare
24.03.1973 


 Разное
Разное
Цветовой круг онлайн подбор цветов. Цветовой круг
Цвета для веб-дизайна играют огромную роль. Чтобы грамотно подобрать цветовую схему для сайта, существуют специальные сервисы. Уверена, что у каждого веб-дизайнера в закладках есть хотя бы один такой.
Иногда вот сидишь и думаешь, какой оттенок голубого выбрать основным для сайта, чуть светлее или чуть ярче, а может потемнее взять… А к нему еще надо дополнительные подобрать. Можно конечно делать это и на глаз, но лучше воспользоваться одним из специальных сервисов.
Я не буду рассказывать про теорию цвета (это слишком объемная информация), а просто опубликую здесь сервисы, которые есть у меня в закладках и которыми я пользуюсь.
С этим инструментом я дружу уже много лет. Наиболее удобный инструмент для подбора цветов (на мой взгляд). У него много дополнительных возможностей. Например можно посмотреть пример светлой и темной страницы с выбранными цветами.
Есть возможность оценить, как будут видеть вашу цветовую гамму люди с дальтонизмом и другими особенностями зрения.
Adobe Kuler второй веб инструмент, который я довольно часто использую. Подбор цветовой схемы происходит практически также, как и на предыдущем сайте, но люблю я его не за это. Кроме того, что вы сами можете создавать цветовые схемы, вы можете посмотреть и использовать схемы, созданные другими людьми.
Для этого надо нажать кнопку в левом верхнем меню «Смотреть». И перед вами откроется галерея всевозможных цветовых сочетаний.
Этот инструмент немного похож на Сolorscheme, но имеет меньше функций, зато есть возможность посмотреть, как будут выглядеть цветовые блоки.
Этим сайтом я практически не пользуюсь, но раз уж он есть у меня в закладках, то решила добавить и его.
Следующие два сайта генерируют палитру из выбранного вами изображения. It is magic:)
Вы выбираете любую картинку, цвета которой вам нравятся, сервис ее анализирует и выдает вам цветовую палитру. Эти два сайта отличаются лишь тем, как предоставлять им картинку.
На этот сайт нужно загрузить картинку со своего компьютера.
Очень удобный инструмент для подбора цвета. Основан на принципе «Нравится — Не нравится».
Как видно из названия, здесь можно подобрать цвета для модного сейчас, плоского дизайна. Сайт интересен тем, что выбрав палитру, вы можете скачать ее для программ Corel и Photoshop.
Еще один модный тренд — материал дизайн. Данный сайт помогает подобрать сочетания цветов для UI (user interface). Дополнительно на сайте есть большой набор иконок.
И напоследок снова user interface. Здесь просто набор цветов для UI дизайна. Нажав на любой цвет, можно посмотреть как на определенном фоне будет читаться белый текст.
Вот такие инструменты есть у меня в закладках.
Напишите в комментариях, какими сайтами подбора цвета для веб-дизайна пользуетесь вы?
Нужен сайт с правильными цветами? , сделаем:)
Нашли ошибку? Выделите фрагмент текста и нажмите CTRL+ENTER
Подборка цвета – один из важнейших этапов в процессе создания хорошего дизайна.
Чтобы облегчить вам задачу, мы решили составить подборку, состоящую из лучших сервисов для создания цветовых схем. Они помогут сэкономить время, и при этом получить достойный результат.
01. Adobe Colour CC
Компания Adobe переименовала свой проект Kuler в Colour
Вы можете быть знакомы с этим инструментом по его прежнему названию — Adobe Kuler . Однако совсем недавно компания Adobe переименовала одно из своих популярных веб-приложений в Adobe Colour CC .
Он позволяет подбирать, создавать и сохранять различные цветовые схемы, в каждой из которых может присутствовать до пяти цветов. Инструмент доступен как в браузерной, так и в настольной версии. Если вы используете настольную версию, то вы сможете экспортировать цветовую схему прямо в Photoshop , Illustrator и InDesign .
02. Mudcube Colour Sphere
Если вы не уверены по поводу вашей цветовой схемы, то у Mudcude есть собственная галерея готовых ресурсов
Mudcube Colour Sphere
– очень удобный миниатюрный ресурс для дизайнеров, который не только предлагает hex-коды
выбранных цветов, но и позволяет создавать цветовые схемы для собственных проектов. Также стоит отметить, что в Mudcube
имеется собственная галерея готовых ресурсов, которые также можно использовать.
Также стоит отметить, что в Mudcube
имеется собственная галерея готовых ресурсов, которые также можно использовать.
03. Check my Colours
Check my Colours разработан специально для оценки и подборки комбинации фона и основного цвета для всех DOM-элементов . А также для того, чтобы выяснить, достаточно ли элементы гармоничны между собой. Все тесты основаны на алгоритмах, рекомендованных World Wide Web Consortium (W3C ).
04. The Color App
Приложение поможет узнать RGB, HEX, а также HSLA-значения выбранных цветов
iOS-инструмент The Color App позволит легко и просто определять цвета при помощи большой цветовой палитры. Он позволяет узнать RGB , HEX и HSLA-значения цветов, а также создавать собственные цветовые схемы для сайта.
05. Color Hunter
Color Hunter формирует цветовую схему на основе выбранного изображения
Это очень удобный инструмент, особенно если необходимо найти какой-то конкретный цвет. Выберите изображение и загрузите его в Color Hunter
. Инструмент создаст цветовую палитру на основе выбранного изображения. Это отличный метод создания собственных цветовых схем.
Инструмент создаст цветовую палитру на основе выбранного изображения. Это отличный метод создания собственных цветовых схем.
06. TinEye
Если вам нужно получить конкретный цвет, просто введите HEX-значение в URL
На этом сайте используется база данных, состоящая из 10 миллионов изображений, доступных бесплатно по лицензионному соглашению Creative Commons , которые создатели тщательно отобрали с Flickr . Их можно использовать для генерации соответствующих цветовых схем.
07. Color
Удобное миниатюрное веб-приложение. Наведите курсор мыши на экран, и определите нужный цвет, затем прокрутите немного, чтобы подобрать оттенок. После чего инструмент выдаст все необходимые HEX-коды , которые можно использовать в собственных проектах. Один из самых простых в использовании инструментов.
08. SpyColor.com
Бесплатный генератор цветовых схем, который предоставляет информацию о цвете, а также позволяет конвертировать его в любые схемы (RGB , CMYK и другие
).![]()
09. Designspiration
На Designspiration можно выбрать до пяти оттенков при помощи удобной палитры на всю страницу, которая поможет без труда найти именно те цветовые схемы HTML , которые вы ищете. После этого сайт сгенерирует страницу со всеми изображениями из базы данных, в которых используется похожая цветовая комбинация. Также будут предоставлены HEX-значения , которые можно использовать в собственных проектах. А изображения можно сохранять в коллекциях на сайте.
10. ColorExplorer
Один из самых продуманных веб-инструментов, который предлагает множество функций, связанных с дизайном, настройкой и аналитикой цветовых схем. Здесь представлены инструменты, которые помогут определить WCAG-валидность цветовых схем , а также сгенерировать собственные цветовые палитры.
11. Hex Color Scheme Generator
Небольшой удобный инструмент для генерирования комбинации цветов на основе одного выбранного оттенка.
12. COLOURlovers
COLOURlovers представляет собой сообщество для обмена цветовыми схемами. Здесь можно черпать вдохновение из цветовых наборов других пользователей, а также создавать собственные и делиться ими.
13. Color Scheme Designer
Этот онлайн-инструмент предлагает интересные способы генерирования цветовых схем, позволяя настраивать их яркость и регулировать контраст. Здесь можно создать несколько популярных математических моделей цветовых схем, включая монохромную.
14. COPASO
Один из инструментов с сайта COLOURlovers
. Но COPASO
достоин отдельного внимания, так как представляет собой невероятное решение «все в одном
», и позволяет легко генерировать готовые цветовые схемы для сайта. Здесь представлено множество инструментов для подбора цвета, и все они размещаются в удобном и простом интерфейсе. Кроме этого к палитрам можно добавлять заметки, загружать изображения и т.
15. Colourmod
Colourmod представляет собой программное обеспечение, которое позволяет выбирать отдельные цвета из области виджетов, независимо от того, используете ли вы Mac или Konfabulator на Windows . Это не совсем простой инструмент для работы с цветовыми палитрами, однако он поможет быстро и просто определять цвета без необходимости загружать тяжеловесные программы.
16. ColorZilla
ColorZilla доступен как для Chrome, так и для Firefox
Этот проект начинался как плагин для Firefox , однако сегодня он также доступен и для Google Chrome . ColorZilla представляет собой расширение, которое включает в себя несколько инструментов, предназначенных для работы с цветом, среди которых палитра, генератор css-градиентов и пипетка.
17. Colormunki
Удобный онлайн-инструмент для подбора цветовых схем от создателей Colormunki
. С его помощью можно без труда создавать привлекательные цветовые палитры из образцов на основе Pantone
с использованием нескольких методик.
18. colr.org
Colr.org позволяет установить диапазон цветов любого изображения
Этот инструмент позволяет провести подробный анализ цветов изображения, который обычно автоматизирован в других инструментах. Это позволит выбрать наиболее подходящий цвет. Мы рекомендуем познакомиться с этим инструментом, хотя его интерфейс не настолько продуман, как в других приложениях.
19. ColourGrab
Этот удобный инструмент создает цветовые палитры из любого изображения. Вставьте адрес изображения, которое хотите проанализировать, и сервис автоматически сгенерирует трехмерный график с информацией по использованным цветам. Хотя это приложение не совсем подходит для подбора цветовой схемы для сайта, но с его помощью можно изучить изображения и их цветовые характеристики.
20. ColorBlender
ColorBlender генерирует палитру из пяти сочетающихся цветов
Один из простейших инструментов, который позволяет настраивать цветность и в режиме реального времени получать пять сочетающихся между собой цветов. Сгенерированную палитру можно скачать в Photoshop
или Illustrator
в виде EPS-файла
.
Сгенерированную палитру можно скачать в Photoshop
или Illustrator
в виде EPS-файла
.
21. GrayBit
GrayBit позволяет анализировать сайты, чтобы понять, как бы они выглядели в градации серого
Этот инструмент поможет увидеть, как ваш сайт смотрится в серых тонах. Отличный сервис, который позволит выявить проблемные по контрасту места.
22. COLRD
Инструмент, который можно использовать в качестве источника вдохновения или для обмена цветовыми схемами. Конечно, этот ресурс не поможет с генерированием схем, но его обязательно следует взять на заметку.
23. Shutterstock Spectrum
Изображения можно фильтровать по цветовому балансу и яркости
Иногда проверить будет ли цветовая схема сочетаться легче всего путем просмотра стоковых картинок. Практически все основные стоковые ресурсы предлагают подобные инструменты, однако Shutterstock Spectrum
имеет очень удобный интерфейс. После использования слайдера для определения цвета вы сможете указать ключевые слова, которые позволят определить тему снимков. Кроме этого можно отфильтровать изображения по цветовому балансу и яркости.
Кроме этого можно отфильтровать изображения по цветовому балансу и яркости.
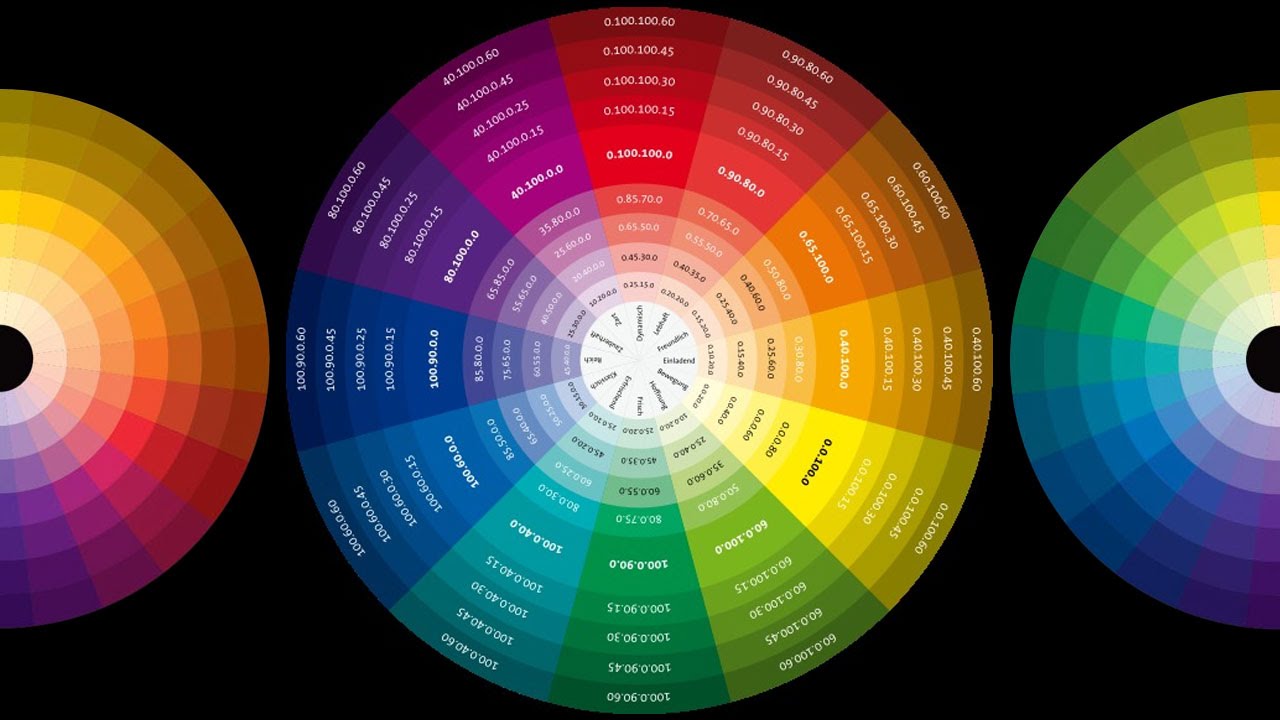
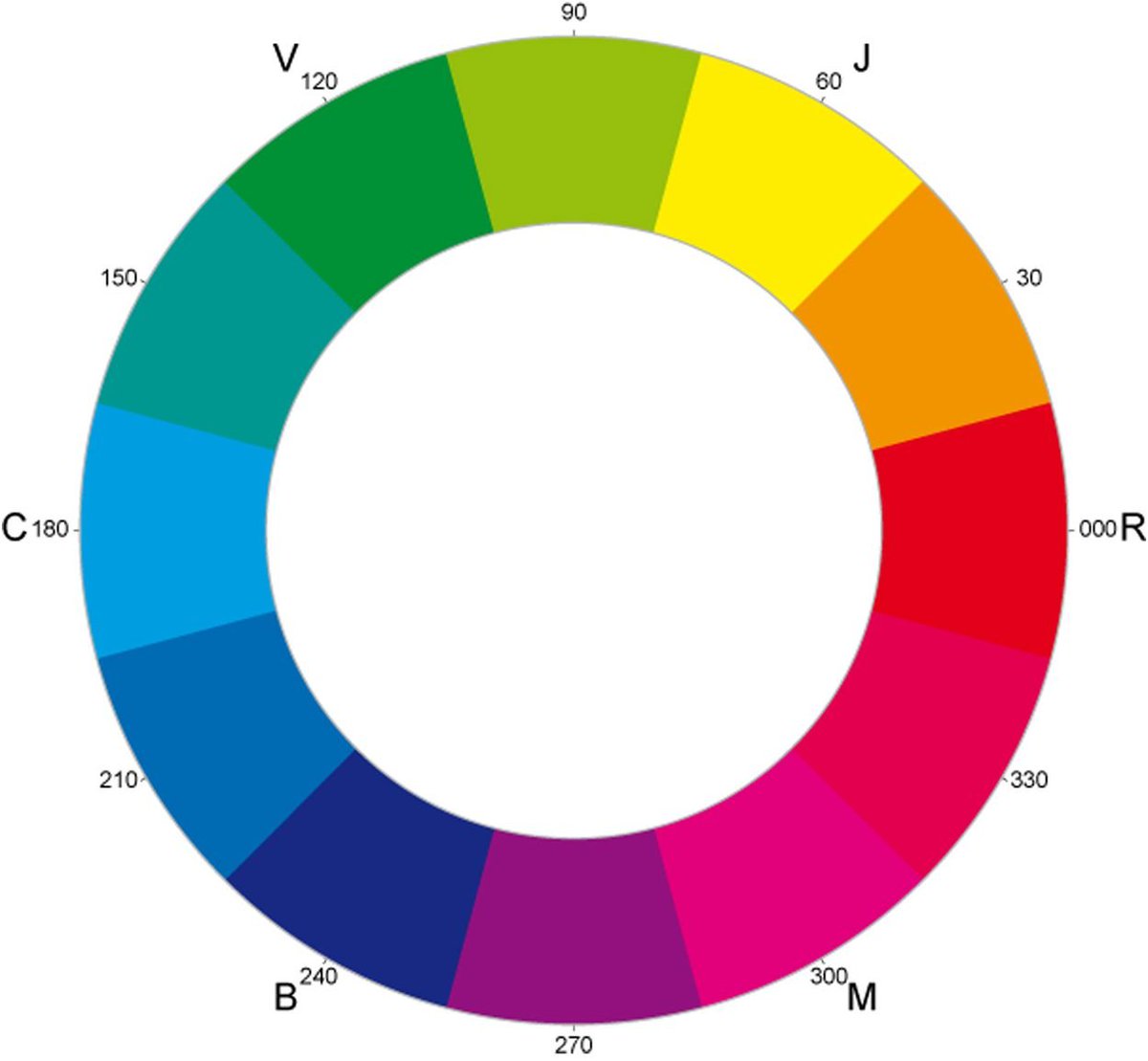
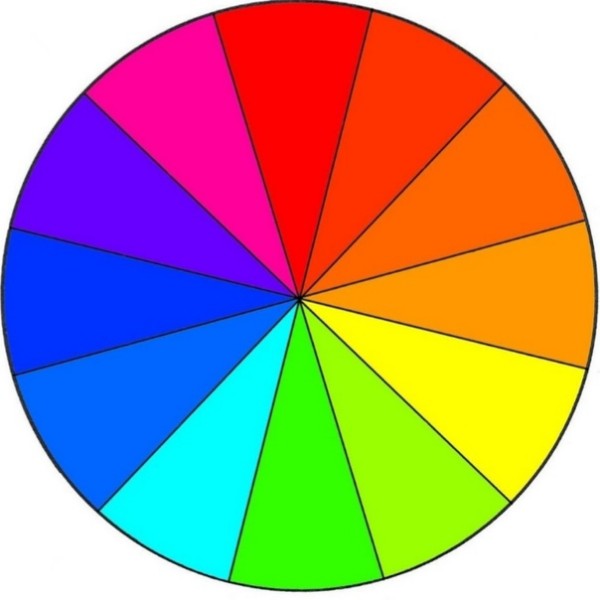
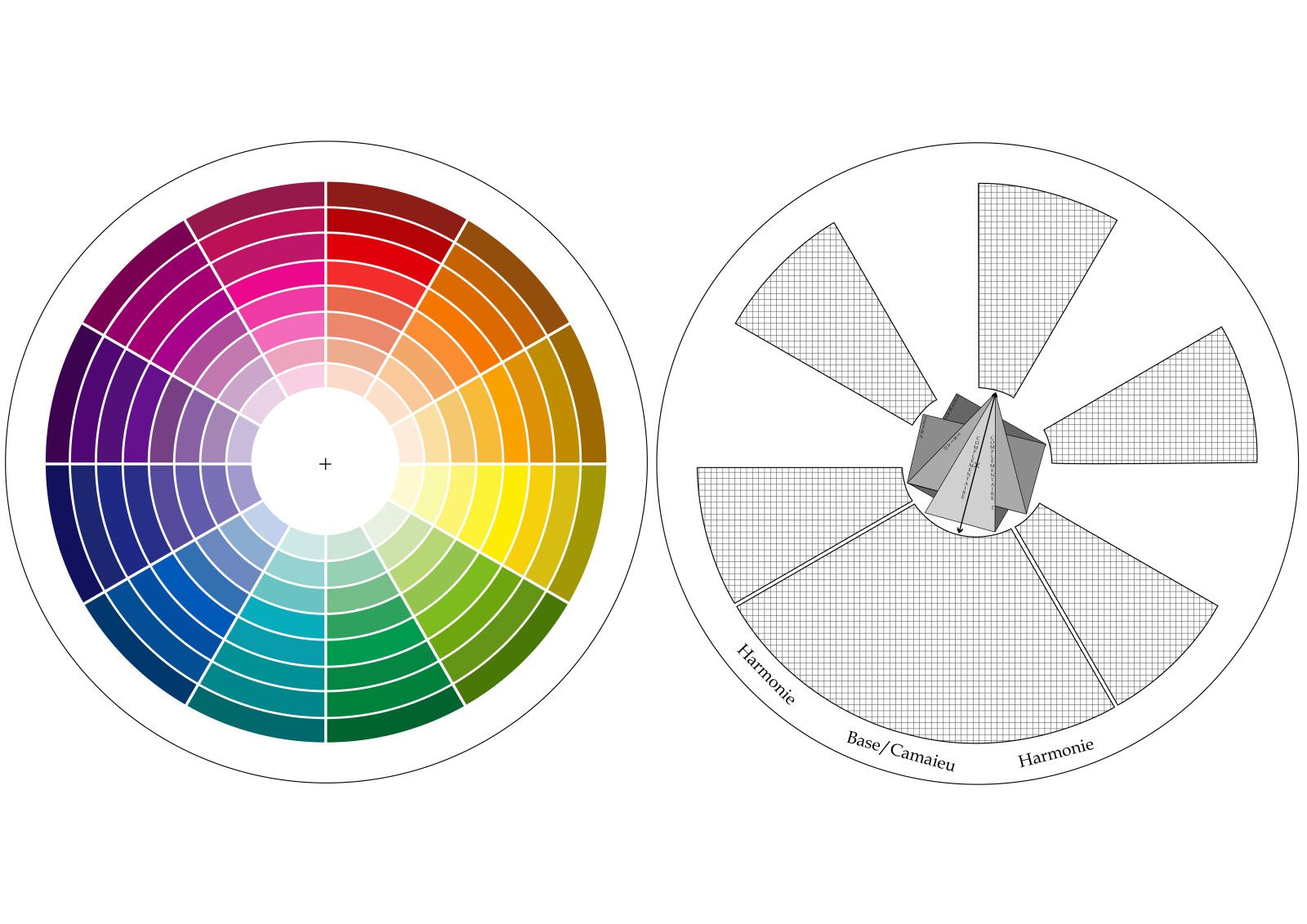
Представляем полезный инструмент для подбора цветовой гаммы — цветовой круг Иттена.
Что это такое?
Если выразиться вкратце — это три диска размещённых на одной оси, на поверхностях которых отображены все основные цвета светового спектра, а так же максимально возможное количество оттенков и шкала контрастности.
Взаимное расположение цветов, оттенков, прорезей и указателей на круге реализовано на основе законов «колористики» (теории цвета) , поэтому с его помощью очень удобно подбирать гармоничные сочетания оттенков там, где это необходимо.
То есть, фактически — это «живая», материальная шпаргалка, на которой отображаются все основные колористические схемы. «Живая», потому что её можно взять в руки, в отличие от изображения на экране.
Устройство цветового круга
Купить
Естественно, таким на первый взгляд сложным устройством нужно уметь пользоваться, поэтому на нашем сайте вы можете не только купить цветовой круг, но и подробно ознакомиться с его устройством, прочитать инструкции о том как им пользоваться, посмотреть различное видео по данной теме.
Рекомендуем так же ознакомиться с онлайн-сервисом по подбору цвета в одежде.
Круг для подбора цветовых комбинаций
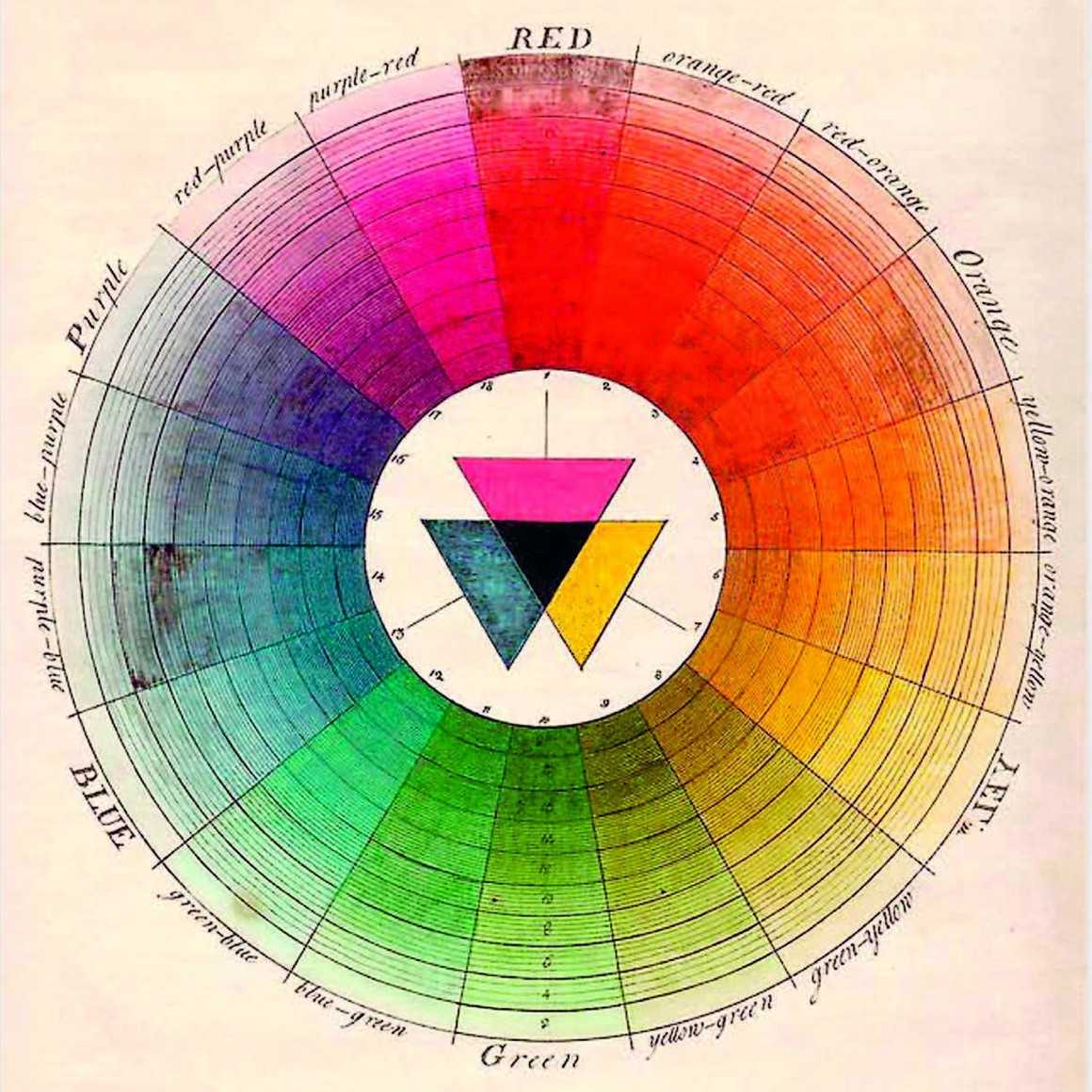
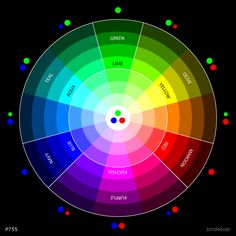
Предшественником данного устройства в его современном виде является цветовое кольцо Иттена (смотрите рисунок ниже).
Именно Йоханесс Иттен первым из всего спектра выделил именно двенадцать цветов и расположил их по окружности таким образом, что максимально контрастирующие друг с другом пары оказались друг напротив друга. В центре он расположил треугольник с тремя основными цветами — красным , синим и жёлтым (именно из них можно получить все остальные путём смешения в разных пропорциях). Этот треугольник Иттен заключил в шестиугольник, внутри которого обозначил какие оттенки получатся при смешении основных цветов в равных пропорциях.
То есть первое информационное послание, которое несёт в себе такая схема расположения адресовано начинающим художникам — они могут наглядно видеть результаты смешения различных красок.
Рассмотрим этот момент немного подробнее. .
.
Почему основных цветов двенадцать?
- Как видите на приведённом рисунке, есть три первичных цвета (которые так же называют основными).
- Путём их смешивания попарно в равной пропорции, можно получить три вторичных , итого — шесть.
- Смесь первичного с соседним по кругу вторичным даёт третичный цвет. Получается ещё шесть комбинаций, итого — двенадцать. (Так же, третичные цвета можно получить смешивая первичные в неравной пропорции)
Конечно, двенадцати цветов маловато, чтобы сориентироваться в окружающем многообразии красок и найти на желаемый оттенок, или увидеть что получится при смешении не соседних, а совершенно произвольных цветов. Поэтому те круги, которые вы можете найти в продаже или заказать на этом сайте устроены сложнее и несут в себе гораздо больше полезной информации, чем простое «двенадцатичастное кольцо Иттена».
Гид по смешению красок
С его помощью можно определять результат смешения произвольных цветов и оттенков — количество комбинаций получается достаточным для того, чтобы художник смог понять какие цвета нужно смешать для получения данного оттенка. Это замечательная помощь в рисовании, особенно для начинающих художников.
Это замечательная помощь в рисовании, особенно для начинающих художников.
Даже если оттенок слегка отличается от желаемого — нужного результата можно добиться изменяя пропорции смешиваемых красок.
А как же определить эти самые пропорции? Неужели наугад? Нет, цветовой круг может помочь и в этом.
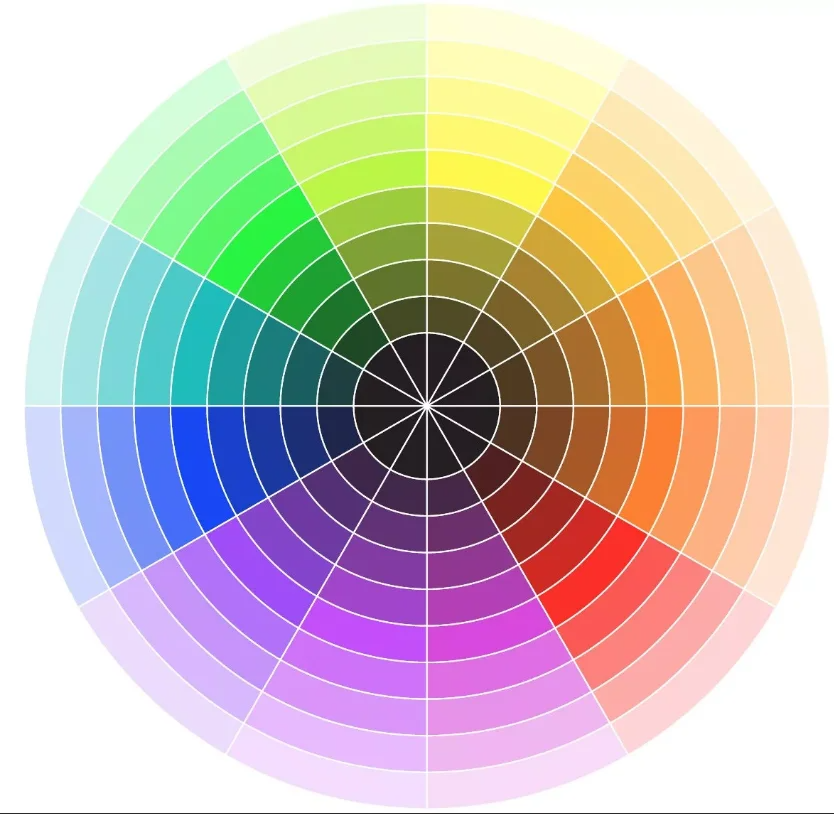
Шкала насыщенности
Эта шкала находится на той же стороне что и гид по смешению, так как эти две функции работают в паре.
Шкала насыщенности представляет собой градацию серых тонов от чёрного до белого. Из представленных на шкале серых клеточек различной яркости можно всегда найти серый оттенок максимально близкий по насыщенности к требуемому оттенку, после чего станет ясно на сколько нужно затемнить или осветлить краску.
Чтобы понять как это делается практически, посмотрите это видео:
Схемы цветовых сочетаний
Обратная сторона диска несёт в себе не меньше полезной информации, а может быть даже больше — она помогает подбирать сочетания цветов исходя из выбранной схемы.
Схема цветовых сочетаний — это фигура, в простейшем случае линия, соединяющая «подходящие» друг к другу цвета. Формулировка очень расплывчатая, так как подбор хроматической гаммы — это одновременно и наука и искусство.
Во-первых, гармония или дисгармония красок — это очень субъективное понятие. Как говорится, «на вкус и цвет товарища нет».
Во-вторых, «подходящие» они или «неподходящие» — всё зависит от конкретной ситуации, настроения, от того что именно хочет сказать художник или дизайнер, от того в каком стиле выполняется данная работа, нужно ли выделить какой-либо элемент, или наоборот — сделать его незаметным.
Цветовой круг — это инструмент, на котором можно визуально отобразить все основные колористические схемы, но пользоваться этим инструментом нужно уметь. Вы должны сами знать, или хотя бы чувствовать какая из схем больше всего подходит для вашей задачи. Мы со своей стороны постараемся выложить на этом сайте максимум полезной информации о том как пользоваться цветовым кругом (смотрите раздел
Профессиональный веб-дизайн не обходится без создания цветовой схемы. В этой статье рассказывается о 20-ти фантастических инструментах, которые помогут вам идеально подобрать цветовое решение.
В этой статье рассказывается о 20-ти фантастических инструментах, которые помогут вам идеально подобрать цветовое решение.
Во всемирной паутине существует множество инструментов для достижения цветовой «нирваны». Кажется, что они совершенно разные, но многие из них — всего лишь измененные версии более популярных и полезных инструментов.
Поэтому, чтобы упростить процесс выбора цветового решения, мы собрали 20 лучших доступных инструментов. Они помогут вам не растеряться в поисках подходящего варианта и ощутить «цветовое блаженство»
01. KulerKuler, возможно, самый известный инструмент для работы с цветом.
Adobe Kuler, пожалуй, самый популярный online-инструмент для цветовых тем, который прошел путь от простого инструмента для работы с цветом в Интернете до полноценного ресурса, на котором можно создавать темы и делиться с другими. Плагины доступны для всех основных приложений Adobe, включая Photoshop, Illustrator и InDesign, что делает Kuler прекрасным многофункциональным инструментом для постоянных пользователей программ Creative Suite.
ColorExplorer может выполнять множество различных функций.
Можно сказать, что это один из самых продуманных инструментов, которые есть в Интернете. Он предлагает большой набор инструментов для дизайна, адаптирования и анализа ваших цветовых палитр. Например, инструменты, которые помогают определить доступность WCAG выбора цвета, средства для конверсии, которые позволяют перемещаться между разными системами, а также все необходимое для выбора цвета и создания палитр.
03. Colors on the WebColors on the Web работает на базе Flash.
В Colors on the Web загружаются однотонные цвета в кодах HEX или RGB, и он выдает набор схем на базе различных математических пропорций. Данный инструмент не работает на iPad или iPhone, поскольку использует Flash для запуска программы.
04. COLOURloversCOLOURlovers слегка напоминает Pinterest для цвета
05. PictaculousPictaculous позволяет вам загружать изображение и на его основе генерировать цветовую схему.
Этот инструмент от создателей MailChimp позволит загрузить изображение и создать цветовую схему на базе его же цветов. Он совместим с некоторыми другими инструментами, такими как Kuler и Colourlovers. Pictaculous имеет удобный Adobe Swatch для загрузки тем, что позволяет быстро и легко «захватывать цвета», которые необходимы, чтобы дополнить фотографию.
06. Contrast-AContrast-A создает имитацию разных визуальных дефектов.
Это не совсем обычный инструмент для цветовых схем. Он разработан для того, чтобы можно было убедиться, что вы создали WCAG-совместимую цветовую схему, это происходит путем предварительного просмотра уровней контраста, и использования техники имитации отсутствия восприятия цвета и низкой видимости. Contrast-A имеет массу ссылок на руководства, в которых все изложено в более удобной для пользователя форме, чем в самом документе о технических свойствах.
07. ColoRotateColoRotate может похвастаться красивой визуалиацией «цветового колеса»
ColoRotate имеет схожие функции с Kuler, но отличается изображением палитры на красивом трёхмерном конусе и способностью генерировать более, чем 5 цветов в одной схеме. Инструмент можно интегрировать с некоторыми приложения Creative Suite. Также он доступен в качестве приложения для iPad и может работать совместно с Photoshop в режиме «цветовой консоль».
Инструмент можно интегрировать с некоторыми приложения Creative Suite. Также он доступен в качестве приложения для iPad и может работать совместно с Photoshop в режиме «цветовой консоль».
HEX создает цвета, которые хорошо сочетаются с имеющейся цветовой гаммой.
HEX — это небольшой удобный инструмент для генерирования цветов. Просто задайте код цвета, и он выведет на экран набор приятных цветов, которые будут идеально сочетаться с вашими базовыми цветами.
09. Color Scheme DesignerColor Scheme Designer имеет несколько интересных способов создания цветовых тем.
Этот online-инструмент обладает схожими функциями с Adobe Kuler. Но благодаря интересным приемам для создания цветовых тем, позволяет выбирать из свойств схемы параметры яркость/насыщенность и контраст, вместо того, чтобы «возиться» с отдельными цветами, из которых состоит тема. Color Scheme Designer предоставляет доступ к набору стандартных математических методов, включая возможность гармоничного подбора цветовой гаммы дизайна для одного (mono) , двух (complement) , трёх (triad) или четырёх (tetrad) цветов с оттенками и полутонами.![]()
COPASO — это прекрасное средство для решения сразу нескольких задач.
Один из инструментов сайта COLOURlovers , COPASO заслуживает отдельного внимания, как как позволяет одновременно решать множество вопросов при создании палитр. Он предоставляет собой полный набор инструментов для выбора цвета на простом интерфейсе. С его помощью можно делать пометки к палитрам, загружать изображения, сразу переходить по ссылкам CMYK и выбирать способы создания вашей цветовой схемы.
11. ColourmodВиджет Colourmod на рабочем столе помогает легко выбирать и определять цвета.
Colourmod — это инструмент на рабочем столе, который позволяет легко выбирать один из цветов в той зоне, где находятся виджеты, даже если вы работаете с программой Dashboard для MacBook или используете Konfabulator для Windows. Colourmod,сам по себе, не является инструментом для выбора палитры, но, тем не менее, с его помощью можно выбирать и определять цвет. При этом вам не понадобится запускать другие более тяжёлые программы.
При этом вам не понадобится запускать другие более тяжёлые программы.
ColorZilla работает в Chrome и Firefox.
Это приложение изначально разабатывалось как плагин для Firefox, но его также можно применять в браузере Google Chrome. ColorZilla — это расширение, в котором есть масса различных инструментов для работы с цветом, в том числе: выбор цвета, пипетка, создание градиента css и просмотр палитр.
13. ColormunkiColormunki позволяет создавать цветовую схему на основе образцов Pantone.
Удобный инструмент для работы online, представленный создателями Colormunki для калибровки цвета. Вы можете создавать палитры на основе цветовых образцов Pantone в режиме online и использовать разные приемы, чтобы подобрать приятные сочетания.
14. colr.orgС помощью Colr.org можно увидеть цветовую гамму ваших изображений.
Этот простой инструмент дает уникальную возможность проанализировать цветовую схему изображения (в других программах эта функция выполняется автоматически). Таким образом, вы можете увидеть, из каких цветов состоит ваша картинка, и выбрать те из них, которые вам нравятся, чтобы задать их в качестве основных цветов темы.
Таким образом, вы можете увидеть, из каких цветов состоит ваша картинка, и выбрать те из них, которые вам нравятся, чтобы задать их в качестве основных цветов темы.
ColourGrab — отличный компактный генератор цветовых схем изображений.
Этот удобный инструмент создает цветовую палитру на основе любого изображения в интернете. Просто введите адрес изображения, которое вы хотите проанализировать, сайт «захватит» его, определит его цветовую гамму и создаст несложную 3D- диаграмму, которая будет отражать использование различных цветов для этого изображения. Пусть он является и не самым лучшим вариантом для стандартных тем, но ColourGrab отлично подойдет для анализа распределения цвета на изображениях.
16. ColorBlenderColorBlender создает набор из пяти цветов, которые хорошо сочетаются между собой.
Этот сайт представляет собой простой инструмент, который позволяет создать образец изображения, настроить цвета и проследить в реальном времени за тем, как подбирается набор из 5 прекрасно сочетающихся цветов. Палитры можно загрузить прямо в Photoshop или в Illustrator в формате файла EPS.
Палитры можно загрузить прямо в Photoshop или в Illustrator в формате файла EPS.
GrayBit позволяет проанализировать сайт, чтобы узнать, как он выглядит в оттенках серого.
Этот удобный инструмент не подбирает напрямую цветовые темы, но он позволяет проанализировать сайт, чтобы увидеть, как он выглядит, если перевести его в оттенки серого. Это поможет проверить, добились ли вы достаточного контраста цветовой палитры, чтобы она была удобной для восприятия.
18. COLRDCOLRD идеально подходит для того, чтобы делиться своими цветовыми схемами и узнавать о новых.
Этот красочный сайт — отличный источник вдохновения, здесь пользователи делятся своими цветовыми палитрами, а также градиентами и картинками. Это не просто сайт для создания цветовых схем, а скорее, настоящий праздник для эстетического восприятия, и сюда стоит заглянуть, чтобы сделать пару потрясающих открытий.
19. Color HunterColor Hunter — это замечательный сайт, на котором можно найти новые цвета.
Color Hunter помогает быстро подобрать цветовую гамму загруженных изображений, через поиск подходящего тэга или с помощью ссылок HEX. Быстрый и легкий в применении, сайт позволяет совершать интересные цветовые открытия.
20. Stripe Generator 2.0Stripe Generator 2.0 помогает привлекать внимание к вашим цветовым решениям.
О нем часто говорят, как о «последнем инструменте для веб2.0». Stripe Generator 2.0 — хорошее средство для создания приятных цветовых комбинаций и необычных картинки одновременно.
Выбор цветовой схемы для сайта является одним из важных моментов в процессе дизайна. Подбор сочетания цветов — достаточно сложный и творческий процесс. К счастью, существует достаточно много сервисов, которые могут оказать существенную поддержку для правильного выбора.
Некоторые ресурсы, упомянутые в данном обзоре, предоставляют возможность выбора из большого количества уже готовых цветовых схем, а другие позволяют в интерактивном режиме построить собственную схему.
Kuler
Adobe Kuler содержит большую библиотеку готовых цветовых схем. Вы можете просмотреть схему онлайн и загрузить ее для использования в продуктах серии Adobe Creative Suite.
Colour Lovers в текущий момент имеет почти 2 миллиона созданных пользователями цветовых схем. Вы можете просматривать их, сортируя по дате, рейтингу, количеству просмотров.
ColoRotate имеет библиотеку готовых цветовых схем. Также вы можете создать свою собственную схему с помощью уникального 3D инструмента. Цветовую схему можно использовать напрямую в Photoshop и Fireworks с помощью плагина ColoRotate .
Color Scheme Designer позволяет выбрать тип цветовой схемы (моно, комплиментарную, триада, тетрада, аналоговая). Затем можно будет настроить цвета и посмотреть действие схемы на примере.
ColorSchemer располагает большой библиотекой созданной пользователями цветовых схем. Вы можете сортировать их по дате размещения, рейтингу или количеству загрузок.
Pictaculous — простой онлайновый инструмент для генерации цветовой схемы. Вы можете загрузить изображение, а сервис сгенерирует схему для использования с картинкой.
Color Spire
Color Spire очень простой в использовании сервис. Вы выбираете базовый цвет, а он предлагает цветовую схему. Также можно посмотреть внешний вид схемы на простом шаблоне.
Статья про цветовой круг Иттена, Ньютона, Гёте, Освальда.
Круг И.Ньютона
Цветовой круг Иттена один из основных инструментов дизайнера. Наверное, каждый, работающей в сфере дизайна и моды не раз сталкивался с понятием «цветовой круг», но мало кто знает, кто стоит у истоков данного творения.
Первым, кто исследовал свойства цвета был И. Ньютон. На основании его работ, стало известно, что белый цвет, который, по его мнению, единственный объективно существует в природе распадается на семь составляющих. Красный, оранжевый, желтый, зеленый, голубой, синий, фиолетовый – основные цвета, составляющие радугу. Ньютон описал модель цветового круга по аналогии музыкальной модели, разделив окружность на 7 частей, пропорциональных музыкальным тонам.
Ньютон описал модель цветового круга по аналогии музыкальной модели, разделив окружность на 7 частей, пропорциональных музыкальным тонам.
Круг Гёте
У поэта и мыслителя — Иога́нн Во́льфганг фон Гете, другой взгляд. По его мнению, цвет объективно существует в природе, он реален. Гёте выявил чистые цвета – которые нельзя получить путем смешивания (красный, желтый, синий) и смешанные, число которых неограниченно. Все они плавно перетекают из одного оттенка в другой и находятся на стыках между чистыми цветами. Более того, И. В. Гёте выдвинул предположение о том, что один, из существующих цветов, не входящих в число радужных является продолжением фиолетового и началом красного. Таким образом, Гёте замкнул радугу и создал свой цветовой круг (хотя иногда данный этап приписывают И. Ньютону, называя 8-ми цветовой круг «Цветовым кругом И. Ньютона»).
Круг Иттена
Круг В.Освальда
Позже Йохансен Иттен предложил двенадцатичастный цветовой круг, который принято считать классическим. Он основан на тех же 3-х цветах, названных Гёте чистыми. Затем идет вторичные цвета – полученные путем смешивания синий+красный=фиолетовый, красный+желтый получается оранжевый, синий и желтый дают зеленый – это цвета второго порядка. Остальные цвета также образуются путем смешивания.
Он основан на тех же 3-х цветах, названных Гёте чистыми. Затем идет вторичные цвета – полученные путем смешивания синий+красный=фиолетовый, красный+желтый получается оранжевый, синий и желтый дают зеленый – это цвета второго порядка. Остальные цвета также образуются путем смешивания.Круг Иттена получил наибольшую популярность в мире художников и дизайнеров.
Не менее известен и цветовой круг Вильгельма Освальда, представляющий собой непрерывный спектральный цветовой круг. Основными цветами в нем являются так же 3 цвета, но это уже красный, синий и зеленый – стоящие в основании современной модели цвета RGB. А белый и черный цвета в чистом виде отсутствуют. Они трактуются как полное отсутствие цвета – белый, или же, как максимальная насыщенность цвета — черный цвет.
Цветовой круг прошел долгий путь, прежде чем приобрел привычный нашему глазу вид и вошел в обиход. Но, независимо от того, кому мы приписываем создание цветового круга, и кому в большей степени признательны современные дизайнеры, цветовой круг — это прежде всего инструмент колористики.
Цветовой круг Онлайн
Подбор цветов онлайн | Дорога к Бизнесу за Компьютером
Подбор цветов онлайн — сервис, помогающий создать комфортную среду для нашего обитания. Несмотря на внешнюю простоту, он позволяет генерировать исключительно гармоничную цветовую гамму, которую Вы можете использовать в самых разных областях своей жизни: от подбора цветовой гаммы для сайта до выбора одежды, или цветов интерьера.
Все, что нужно сделать — это, подвигав бегунки, выбрать исходный цвет. Он выбирается по принципу цветовой модели RGB, в которой можно отобразить любой цветовой оттенок — с помощью сочетания основных цветов: красного (red), зеленого (green) и синего (blue). Итак, подвигав красный, зеленый и синий бегунки, Вы выбираете цвет, который отображается в большом квадрате, а ниже Вы увидите цвета, которые будут гармонично сочетаться с ним. Можно также кликнуть по любому из нижних цветов, и он станет основным — попадет в большой квадрат, а ниже появятся уже другие цвета. Вот, в принципе и все — можете брать и использовать.
Вот, в принципе и все — можете брать и использовать.
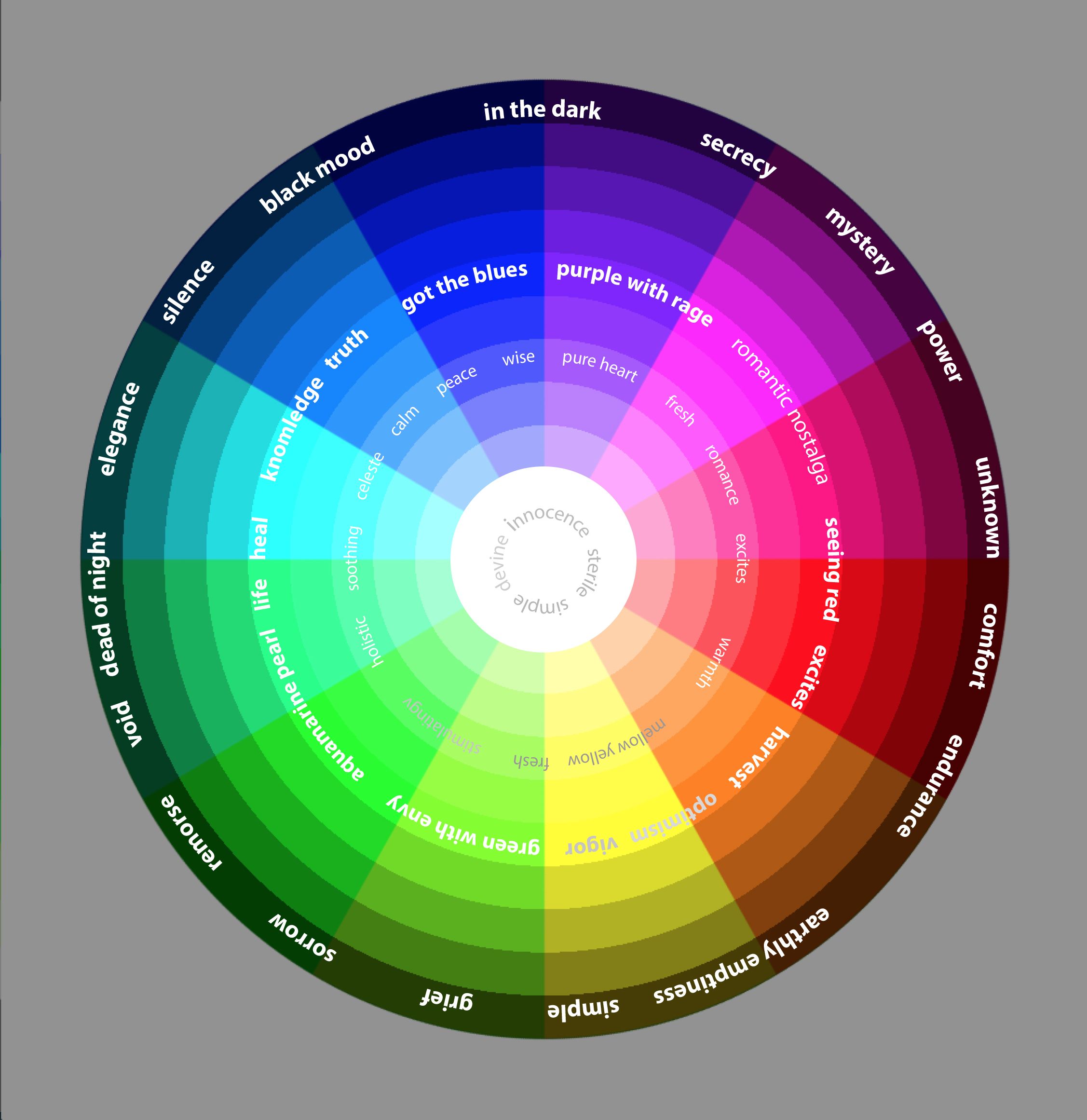
Цветовые сочетания вызывают у нас самые разные ассоциации, эмоции и чувства — от откровенного неприятия до чувства комфорта, уюта и расслабленности. Они могут раздражать и успокаивать, вызывать тоску и взбадривать. Цвета влияют на наше ощущение пространства, на трудоспособность и общение. Подобрать гармоничные цвета гораздо проще, чем кажется. Цветовая гармония подчиняется своим законам, и они универсальны для всех случаев нашей жизни, не важно, чем мы занимаемся — создаем сайты или делаем ремонт в квартире, покупаем одежду или мебель.
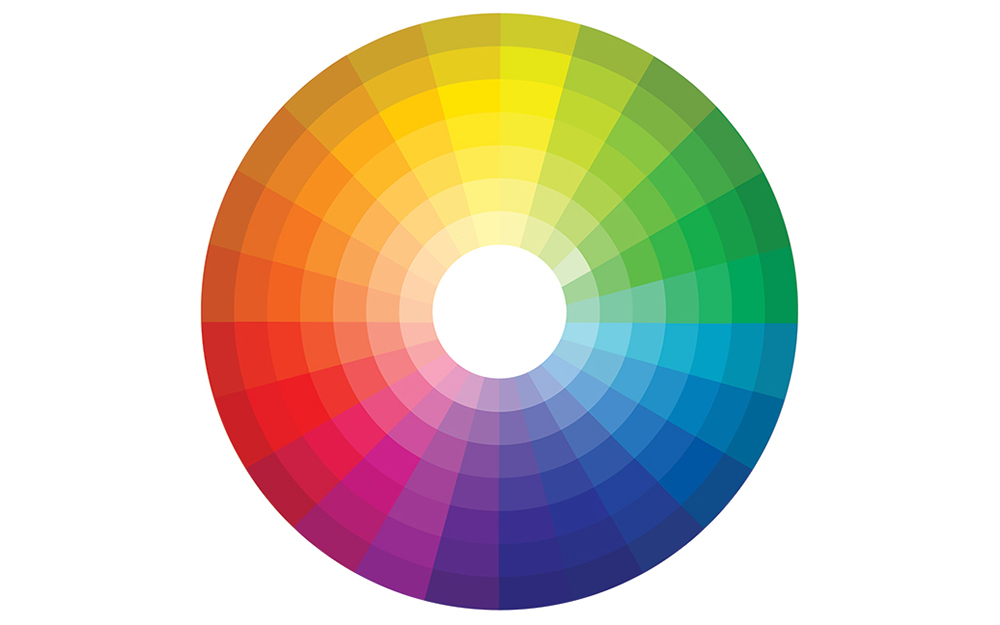
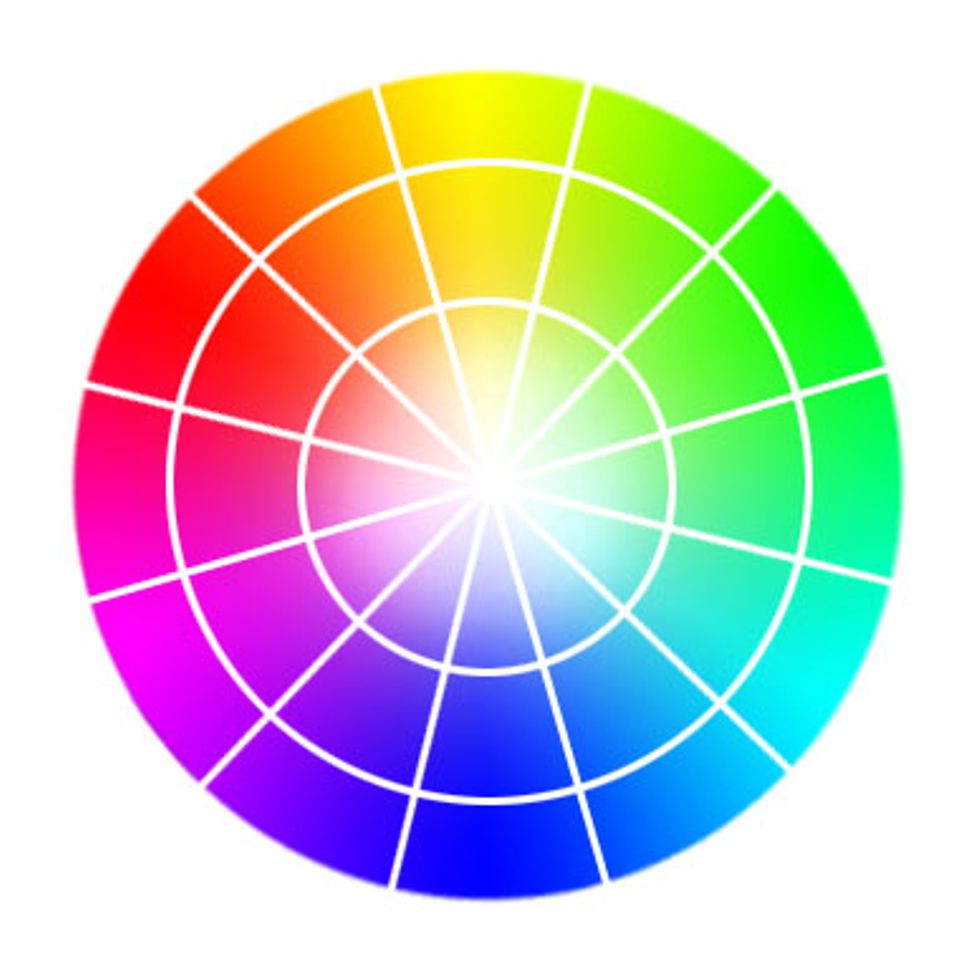
Давайте рассмотрим различные цветовые схемы, с помощью которых Вы можете создать гармоничные сочетания, радующие глаз. Все они основаны на концепции цветового круга, который широко используется дизайнерами.
Монохромные цвета
Комбинация цветов одного цветового тона, которые отличаются насыщенностью и яркостью, то есть степенью разбавленности белым и черным цветами. Такие сочетания не раздражают, не отвлекают, но не хватает «изюминки», глазу не за что зацепиться.
Такие сочетания не раздражают, не отвлекают, но не хватает «изюминки», глазу не за что зацепиться.
Аналоговые цвета
Комбинация соседних цветов цветового круга. Мягкое, спокойное сочетание, которое действует успокаивающе, умиротворяюще на психику.
Классическая триада
Цвета, расположенные в углах воображаемого равностороннего треугольника, который накладывается на цветовой круг. Таким образом получаются наиболее гармоничные сочетания цветов, которые не приедаются, не вызывают скуку, и в то же время не раздражают. Триада используется и тогда, когда нужны всего лишь два цвета: они выбираются из трех триадных цветов, и результат все равно получается исключительно гармоничным.
Противоположные цвета
Резко контрастные, привлекающие внимание, яркие сочетания. Могут раздражать, поэтому использовать их следует крайне осторожно, и в небольших количествах. В дизайне, например, используется цвет, противоположный основному, только в виде небольшого фрагмента. А если Вы хотите выделиться из толпы — оденьтесь в одежду контрастных цветов, и внимание будет Вам обеспечено, все будут оглядываться на Вас. Данные схемы не ограничивают все возможности цветовых сочетаний. Например, можно вписывать в цветовой круг четырехугольники и шестиугольники, и брать цвета из углов, но эти методы требуют более четкого соблюдения баланса, и наличие определенного вкуса у составителей. Также можно яркие и сочные цвета без опаски сочетать с универсальными цветами: черным, белым, серым и бежевым. В этом случае Вы не рискуете перестараться и сделать слишком яркую расцветку, как у попугаев.
А если Вы хотите выделиться из толпы — оденьтесь в одежду контрастных цветов, и внимание будет Вам обеспечено, все будут оглядываться на Вас. Данные схемы не ограничивают все возможности цветовых сочетаний. Например, можно вписывать в цветовой круг четырехугольники и шестиугольники, и брать цвета из углов, но эти методы требуют более четкого соблюдения баланса, и наличие определенного вкуса у составителей. Также можно яркие и сочные цвета без опаски сочетать с универсальными цветами: черным, белым, серым и бежевым. В этом случае Вы не рискуете перестараться и сделать слишком яркую расцветку, как у попугаев.
Более подробные сведения Вы можете получить в разделах «Все курсы» и «Полезности», в которые можно перейти через верхнее меню сайта. В этих разделах статьи сгруппированы по тематикам в блоки, содержащие максимально развернутую (насколько это было возможно) информацию по различным темам.
Также Вы можете подписаться на блог, и узнавать о всех новых статьях.
Это не займет много времени. Просто нажмите на ссылку ниже:
Просто нажмите на ссылку ниже:
Подписаться на блог: Дорога к Бизнесу за Компьютером
Проголосуйте и поделитесь с друзьями анонсом статьи на Facebook:
Круг Иттена для качественного дизайна
Специалисты постоянно ищут уникальные цветовые решения для сайтов, которые будут интересны и привлекательны для пользователей. Эффективная реклама не может обойтись без ярких баннеров, а работа блогера зависит от красочности фотографий и креативов — все это влияет на качество продвижения товаров, услуги и личного бренда.
Работа с цветом может показаться сложной, но это лишь на первый взгляд. Главное — разобраться в основах. Если у вас, как и у автора данного материала, нет четкого понимания, с чего нужно начинать, давайте разбираться вместе на основе инструмента — круга Иттена.
Что такое круг Иттена
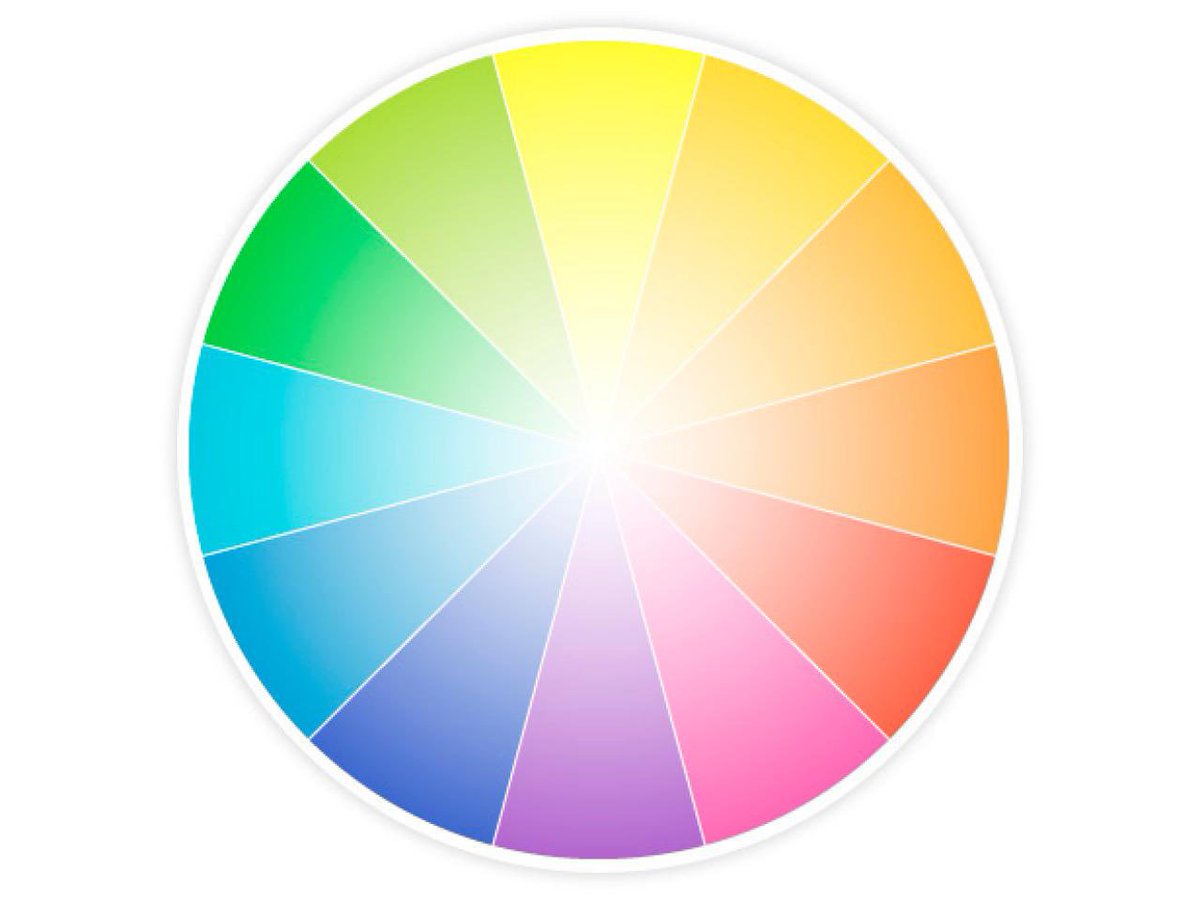
Цветовой круг Иттена — это графическая схема из 12 цветовых секторов для поиска грамотного сочетания оттенков. Она разделяется на первичные и вторичные цвета, а также на холодные и теплые тона.
Примечание. Назван в честь швейцарского художника Иоганнеса Иттена, который переработал классическую цветовую схему. Он применил в своей работе не только знания из сферы искусства, но и химии, психологии и физики.
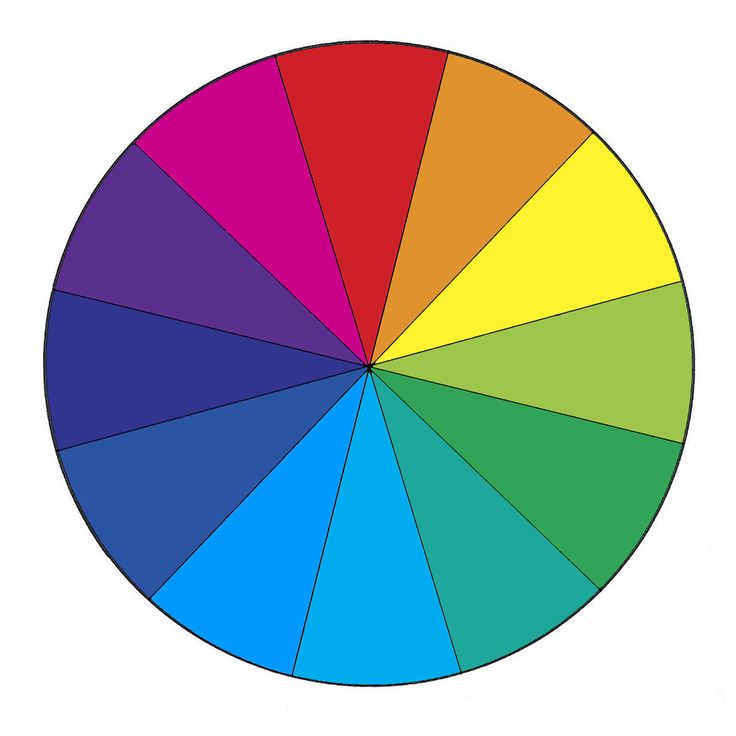
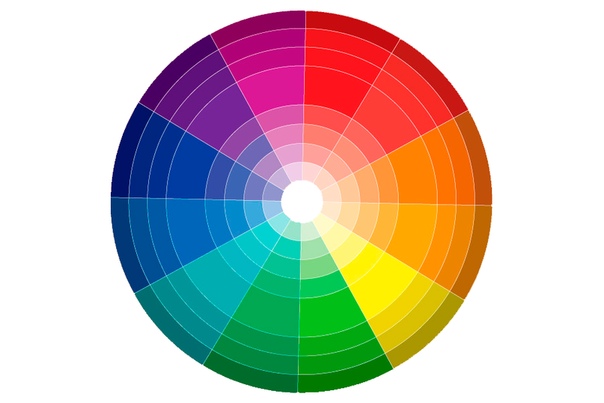
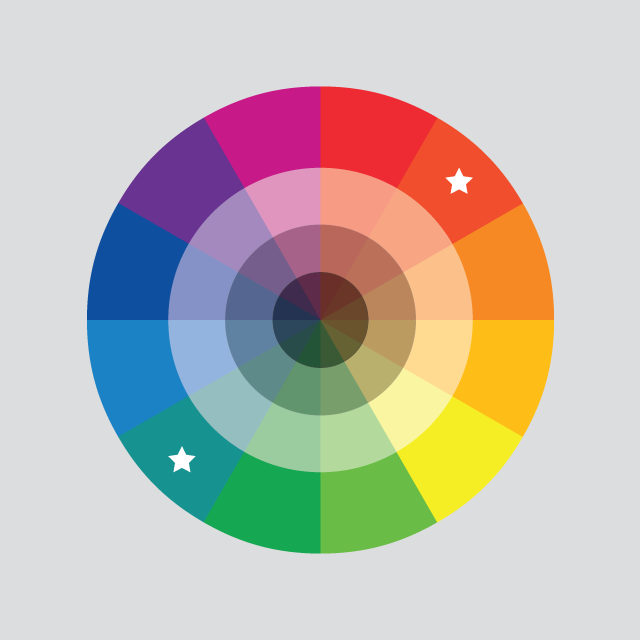
Круг цветовых сочетаний. ИсточникОбозначения цветов в круге и их значения
Первичные, или основные — это синий, желтый и красный цвет. Их нельзя получить путем смешивания, поэтому они расположены в центре.
Вторичные, или дополнительные — получаются за счет смешивания двух цветов.
- Желтый + Синий = Зеленый
- Желтый + Красный = Оранжевый
- Красный + Синий = Фиолетовый
Третичные, или составные — смешивание основных и дополнительных цветов.
Примеры:
- Желтый (первичный) + Зеленый (вторичный) = Желто-зеленый
- Красный (первичный) + Оранжевый (вторичный) = Красно-оранжевый
На практике можно использовать вариации основных цветов — к примеру, от ярко-желтого до темно-желтого, чтобы получить собственный круг Иттена с новой гаммой.
Как устроены цвета круга:
- Максимально контрастные цвета находятся на максимальном отдалении друг от друга.
- Оттенки от зеленого до малинового являются холодными.
- Тона от красного до желто-зеленого — теплыми.
Цветовой круг Иттена для дизайнеров — значение
Он является помощником для тех, кто только начинает изучать цветовые решения и не до конца понимает, как именно палитра влияет на стиль и дизайн.
Схему Иттена можно использовать везде: в фотографиях, видео, иллюстрациях, картинах, в дизайне сайтов, при подборе наряда, в интерьере и многом другом. Таким образом вы можете каждый день тренировать глаз и свое восприятие гармонии оттенков.
Простой, но мощный конструктор лендингов
Создайте мобильный лендинг, интернет-магазин или мультиссылку для Instagram и продвигайте ее через чат-боты в мессенджерах, email и SMS — все это на одной платформе!
Создать лендинг
Цветовой круг для дизайнеров — это возможность визуализировать комбинацию оттенков и понять, какие контрастные элементы нужно добавить на сайт и какой выбрать фон.
Несколько особенностей при работе с цветом, которые также отмечал Иттен в своей книге «Искусство цвета»:
- Если вы хотите получить сочетание двух цветов — используйте их в равных пропорциях.
- Когда нужно выделить какой-то цвет или субъект среди прочих элементов — добавьте монохромный фон. На сайте будет уместно расположить зеленые кнопки на белом фоне. На фотографии — синее небо и человек в оранжевом костюме.
- При использовании трех цветов сконцентрируйте внимание на одном оттенке, а два других добавляйте акцентами. Все в разных пропорциях — например, в соотношении 60% x 25% x 15%.
- Белый сочетают с любыми цветами и оттенками.
- Черный можно сочетать с любыми, но лучше с мягкими и яркими оттенками.
Основные комбинации на круге Иттена
В этом разделе мы обсудим варианты использования круга. Существует четыре основных типа сочетания цветов. Для каждого из них используют геометрические фигуры — линия, треугольник, квадрат, прямоугольник, которые можно поворачивать и получить новые комбинации оттенков.![]()
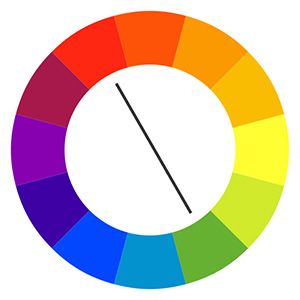
Комплементарная комбинация из двух оттенков
Это сочетание двух противоположных цветов. Например, желтый и фиолетовый. Подобные комбинации считаются гармоничными и приятными для глаз. Выбранные цвета можно использовать в равных пропорциях.
Пример: выбор контрастных цветов для кнопки и текста — CTA.
Пример комплементарной комбинацииПостер к фильму «Бойцовский клуб». Комбинация из двух основных цветов — зеленый и розовый.
Вариант постера с двумя основными цветами. ИсточникТриада
Разделяют два вида триад, в которых совмещаются три противоположных оттенка:
- Контрастная — относится к комплементарной комбинации, но дополнительный цвет заменяется двумя другими, расположенными рядом. Это менее контрастное сочетание.
Пример контрастной триады - Классическая — берутся три цвета, равноудаленных друг от друга. В итоге получается сбалансированная гамма, в которой оттенки используются в разных пропорциях: один тон задает композицию, второй — обыгрывает ее, а третий добавляется как акцент.

Пример классической триады
Постер фильма «Кролик Джоджо». В простой иллюстрации в качестве фона задействован основной цвет — красный, а акценты сделаны с помощью голубого и желтого.
Вариант изображения с использованием классической триады. ИсточникМонохромная
Ее также называют аналоговой триадой. Она допускает сочетание от трех до пяти соседних цветов с мягкими переходами и без резкого контраста. Комбинацию можно считать своеобразным градиентом — цвета плавно переходят друг в друга.
Пример аналоговой триадыПостер к фильму «Джон Уик», который оформлен в аналоговых цветах — плавный переход от фиолетового к оранжевому.
Вариант постера с монохромной палитрой. ИсточникПолихромная
Использование четырех цветов. Чтобы грамотно вписать все цвета — потребуется изучение правил колористики. Комбинации бывают двух видов:
- Квадратная схема — гармоничное и яркое сочетание равноудаленных цветов. Ее можно использовать, например, при разработке ярких сайтов со сложной структурой.

Пример квадратной схемы - Прямоугольная схема — еще одно сочетание комплементарных цветов: пары оттенков находятся близко друг к другу. Один оттенок становится доминирующим, а остальные — вспомогательными.
Пример прямоугольной схемы
Постер фильма «Однажды в Голливуде». Главный цвет, который используется в качестве фона, — красный. Дополнительные оттенки — голубой, зеленый и желтый.
Пример постера с комбинацией цветов из четырех оттенков. ИсточникХарактеристика цвета
Цвет не ограничивается кругом Иттена из 12 оттенков. В этом разделе разберемся в разновидностях цвета и его характеристиках.
Цвета делят на:
- Хроматические — цветные.
- Ахроматические — белые, серые и черные оттенки.
Качественные характеристики цвета
Цвет может меняться в сторону насыщенности, тона или светлоты. Рассмотрим эти характеристики подробнее.
Цветовой тон
Это место цвета в световом спектре. Помогает определить оттенок, дать ему название и сравнить его с остальными.
Насыщенность
Помогает определить контрастные яркие или тусклые цвета. Насыщенность зависит от примеси серого оттенка.
Пример насыщенностиСветлота
Ее также называют яркостью. Именно она определяет, каким будет цвет: светлым или темным. Зависит от примеси белых или черных оттенков.
Пример светлотыИнструменты для выбора палитры
Чтобы вы могли быстро найти нужные оттенки и определить цвета для проекта — используйте онлайн-инструменты. Все представленные ниже сервисы являются бесплатными и не требуют регистрации.
Paletton
Paletton — инструмент на английском языке, который позволяет подобрать оттенки из основных комбинаций цветов.
Особенности:
- Настройка параметров насыщенности и светлоты.
- Просмотр вариантов дизайна страницы.
- Создание собственных цветовых схем.
- Тонкая настройка по четырем параметрам: оттенок, насыщенность, яркость и контраст.
- Просмотр информации о цветовых режимах — RGB, LAB.

- Экспорт цветовой гаммы для сайта в формате кода.
Adobe Color
Adobe Color — сервис от Adobe, который постоянно обновляется новыми возможностями.
Особенности:
- Сохранение палитры в облачном хранилище для дальнейшего использования в сервисах Adobe.
- Возможность настраивать яркость и каждый параметр цветового режима — RGB, LAB, HSB, CMYK.
- Есть инструмент для определения контрастности фона, текста и графических элементов.
ColorScheme
ColorScheme — функционал аналогичен представленному в Paletton, полностью русскоязычное меню.
Особенности:
- Проверка цветовой гаммы на странице сайта.
- Тонкая настройка — насыщенность, яркость и контрастность.
- Показывает основные и вторичные цвета.
- Есть возможность запустить рандом и выбрать оттенки случайным образом.
- Сохранение в формате PNG, таблицы стилей, палитры или HTML.

- Настройка палитры для людей с ограниченными возможностями.
getColor
getColor — красивый инструмент для быстрого поиска цветовых сочетаний.
Особенности:
- Настройка тона, насыщенности и яркости.
- Современный дизайн инструмента.
- Предоставляет на выбор четыре комбинации цвета по Иттену.
- Простое управление.
- Есть возможность скопировать номер оттенка.
Заключение
В этой статье мы рассмотрели круг Иттена, узнали цветовых комбинациях и характеристиках цвета.
- Круг состоит из 12 цветов, но в него включены не все оттенки — поэтому смело используйте онлайн-инструменты для подбора идеальных комбинаций.
- Помните, что два оттенка можно сочетать в равных пропорциях, а для трех и более — используйте разное соотношение.
- Черный и белый можно использовать как дополнительные цвета. Они сочетаются с любыми гаммами.
- Не забывайте настраивать тон, насыщенность и светлоту цвета.

- Проверяйте цветовые сочетания, которые окружают вас — так вы быстрее натренируете глаз и сможете интуитивно находить новые интересные комбинации оттенков.
Используйте цвет в каналах коммуникации с клиентами — регистрируйтесь в сервисе SendPulse и создавайте яркие мультиссылки через конструктор лендингов, отправляйте привлекательные email, Viber, SMS, WhatsApp рассылки и push уведомления, настраивайте чат-боты в мессенджерах Facebook Messenger, ВКонтакте, WhatsApp и Telegram, а также подключайте бесплатную CRM-систему!
Схема «Цветовой круг» — презентация онлайн
Тема 1.Поиск гармоничных цветовых сочетаний с
использованием схемы «Цветовой круг».
Презентация 1.
Схема «Цветовой круг».
Тема1 «Поиск гармоничных цветовых сочетаний с использованием схемы «Цветовой круг»
включает 6 презентаций:
1.Схема «Цветовой круг».
Подготовлено 2021.12.19
2.Направления поиска гармоничных цветовых сочетаний с использованием схемы «Цветовой круг».

3.Родственные цвета (аналогичные гармонии).
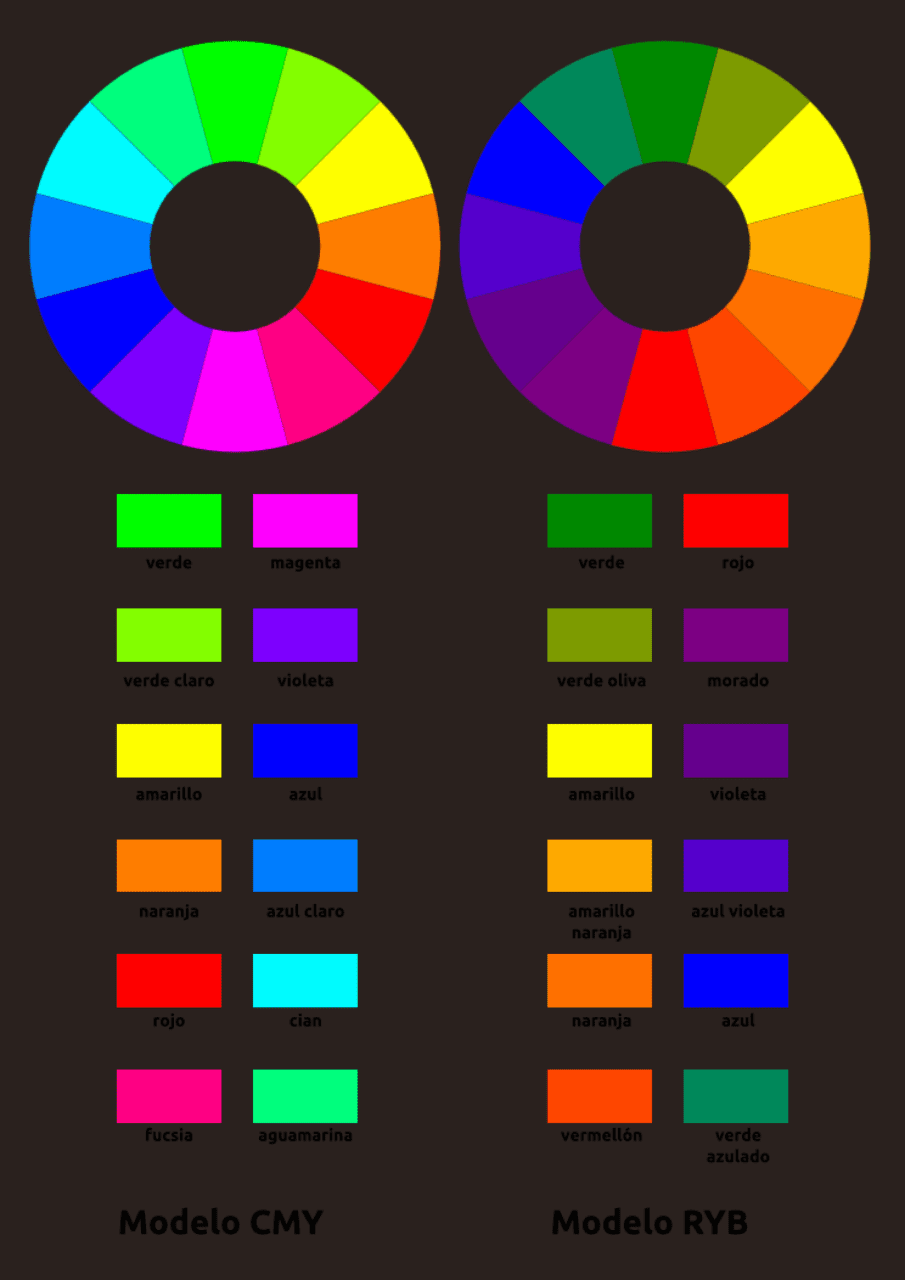
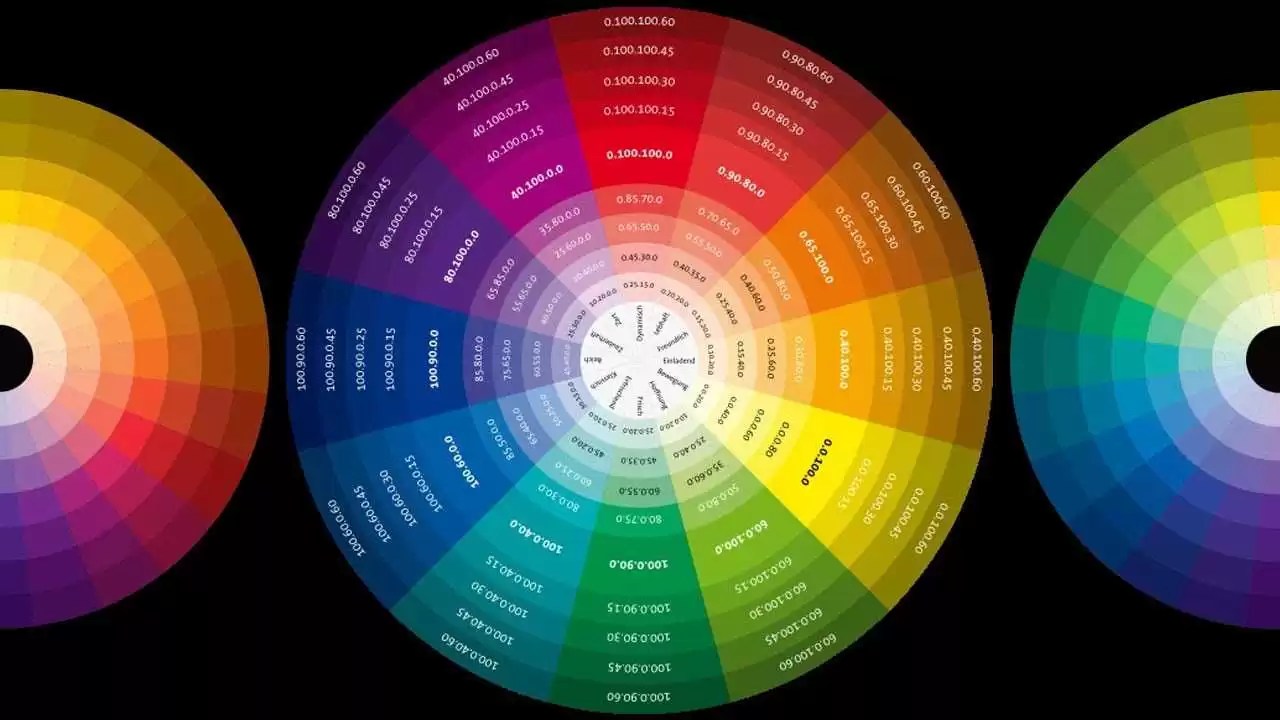
Поиск гармоничных цветовых сочетаний с использованием цветовых кругов, построенных в рамках систем определения цвета RGB и CMYK.
4.Дополнительные цвета (противоположные гармонии).
Поиск гармоничных цветовых сочетаний с использованием цветовых кругов, построенных в рамках систем определения цвета RGB и CMYK.
5.Родственно-контрастные цвета (гармонии равнобедренного треугольника).
Поиск гармоничных цветовых сочетаний с использованием цветовых кругов, построенных в рамках систем определения цвета RGB и CMYK.
6.Триады.
Поиск гармоничных цветовых сочетаний с использованием цветовых кругов, построенных в рамках систем определения цвета RGB и CMYK.
Об авторе:
Попова Ирина Игоревна, 1964 г.
Popova Irina
Окончила Физический факультет МГУ им. М.В.Ломоносова в 1987 г.
В 1999 г. прошла курс росписи по ткани в Школе ремёсел при Всероссийском музее декоративно-прикладного и
народного искусства.

Прошла курс обучения в Центре Батика Сергея Давыдова и получила свидетельство в 2014 году.
Если Вам понравился подготовленный текст, напишите, пожалуйста, отзыв на электронную почту.
Готова предоставить свои материалы по теме «Цветоведение» для совместных публикаций.
e-mail: [email protected]
Свет и цвет.
Глаз – орган, способный реагировать на раздражитель в виде электромагнитных волн, поступающий из внешней среды. Глаз
человека может воспринимать электромагнитное излучение с длинами волн в диапазоне приблизительно от 390нм до 590нм.
Светом называют электромагнитное излучение видимого диапазона, то есть только те электромагнитные волны, на которые
может реагировать глаз.
Источник света — физическое тело, испускающее электромагнитные волны видимого диапазона. Источники света могут быть
различными. В том числе, излучать свет могут нагретые до высоких температур тела. На Земле основным источником света
является Солнце – звезда, представляющая собой огромную массу вещества, имеющего очень высокую температуру.
 Спектр
Спектризлучения Солнца можно считать непрерывным. Это значит, что в потоке солнечного света есть электромагнитные волны всех
длин видимого диапазона.
Цвет – это ощущение, формируемое мозгом после того, как на рецепторы глаза подействовало электромагнитное излучение.
Установлено, что электромагнитные волны с длиной волны 620-770 нанометров(1нм= 10-9м) формируют у нас ощущение красного
цвета. Условно излучение в диапазоне 620-770 нм называют красным. Может идти речь, например, о световом луче красного
цвета, или о красном световом луче, или о «красной» части спектра, но это лишь чистая условность, позволяющая дать явлению
более краткое описание. Далее:
590-620 нм – формируют ощущение оранжевого цвета (условно – оранжевые лучи),
570-590 нм – формируют ощущение жёлтого цвета (условно – жёлтые лучи),
490-570 нм – формируют ощущение зелёного цвета (условно – зелёные лучи),
470-490 нм – формируют ощущение голубого цвета (условно – голубые лучи),
450-470 нм – формируют ощущение синего цвета (условно – синие лучи),
390-450 нм – формируют ощущение фиолетового цвета (условно – фиолетовые лучи).

После прохождения через призму (опыт Ньютона) световые лучи, характеризующиеся разными длинами волн, разделяются,
поскольку показатель преломления зависит от длины волны. Говорят, что происходит разложение света в спектр.
Опыт Ньютона заключается в следующем: в затемнённой комнате с помощью отверстия
в чёрном экране выделяется луч дневного света, пропускается через стеклянную призму
и на экране появляется цветная полоса, в которой один цвет плавно переходит в другой.
Лучи «красной» части спектра преломляются меньше, «фиолетовые» – больше. Поэтому
при разложении солнечного света в спектр мы видим цвета в такой последовательности:
красный, оранжевый, жёлтый, зелёный, голубой, синий, фиолетовый (цвета радуги).
Спектральные цвета – цвета, наблюдаемые при разложении в спектр солнечного света.
На электромагнитные волны длиннее, чем красные (длина волны больше 620 нм) и
короче, чем фиолетовые (длина волны меньше, чем 450 нм) глаз человека не реагирует.

Слагательный (аддитивный) метод смешения цветов.
Опыт Ньютона с разложением солнечного света показывает, что в спектре присутствуют лучи разных длин волн. Солнечный
свет воспринимается нами как белый. Это говорит о том, что воздействие на глаз лучей света разных длин волн суммируется.
В этом случае говорят о сложении цветов световых лучей, или о слагательном (аддитивном) методе смешения цветов.
Возможно, правильнее говорить о слагательной схеме смешения цветов. В любом случае, это лишь условное обозначение
явления.
Подчеркнём, что суммируется именно воздействие на орган зрения световых волн разной длины волны. Сложение цветов
световых лучей надо понимать именно как сложение их воздействия, а ни в коем случае не как сложение волн,
характеризуемых разной длиной волны.
Слагательный метод смешения цветов основан на том, что после того, как на рецепторы органа зрения (глаза) подействовало
электромагнитное излучение нескольких разных длин волн, мозг формирует некоторое суммарное ощущение, которое
назовём суммарным цветом.

Одновременное воздействие на глаз всех световых лучей, присутствующих в спектре солнечного света (условно – сложение
световых лучей всех цветов радуги) даёт ощущение белого цвета.
Из опыта известно следующее явление. Имея источники излучения в трёх узких частях спектра – красной, зелёной и синей, при
оптическом смешении их лучей можно получить ощущение белого цвета, а варьируя интенсивность излучения таких источников,
можно добиться ощущения всех возможных цветов из цветовой гаммы. Для этого надо разместить источники этих лучей близко,
а наблюдать их издалека. В этом случае говорят о точечном источнике света. Точечный источник света – источник, который так
мал или удалён на такое большое расстояние от глаза, что световые лучи от него можно считать исходящими из одной точки.
Говорят, что при этом происходит оптическое смешение лучей, или, что то же самое, реализуется слагательный метод
смешения цветов световых лучей.
Почему именно красный, зелёный и синий цвета оказались особыми, выделенными цветами для глаза человека, пока
остаётся не вполне понятным.
 Точно известно лишь одно: сетчатка состоит из миллионов чувствительных клеток, которые при
Точно известно лишь одно: сетчатка состоит из миллионов чувствительных клеток, которые привоздействии на них света генерируют нервные импульсы. Есть клетки, называемые палочками, и есть три (только три!) вида
клеток, называемых колбочками. Считается, что эти три вида клетки-колбочек отвечают за цветовое зрение. Существует
трёхкомпонентная теория цветоощущения Юнга-Гельмгольца, согласно которой клетки-колбочки имеют максимум восприятия
одни в «красной» области спектра, другие в «зелёной» области спектра а третьи в «синей» области спектра. Сегодня можно
сказать, что, эта теория не вполне подтверждается опытом. Есть научные данные, которые противоречат этой теории.
Существуют и другие теории цветоощущения.
Однако, в современной жизни широко используются устройства, которые используют эту особенность зрения – своеобразную
трёхкомпонентность. Эти устройства – цветные телевизоры и цветные жидкокристаллические мониторы. Человеческий мозг
можно «обмануть», имея только три световых луча: красный, зелёный и синий.
 Глаз будет получать раздражение только от
Глаз будет получать раздражение только оттрёх монохроматических источников, а мозг будет формировать в ответ ощущение всех возможных цветов.
Модель RGB. Цвет на экране монитора.
Общим в устройстве цветного телевизора и жидкокристаллического монитора является пиксельное строение экрана.
Пиксель формируется из трёх участков, которые являются источниками красных, зелёных и синих лучей. Количество пикселей
велико – не менее 1024х68 таких маленьких участков. Предполагается, что пиксель формирует отдельную точку изображения, то
есть является точечным источником света. Происходит оптическое смешение цветов трёх световых лучей .
На схеме условно показано пиксельное строение экрана. Эта картинка не имеет ничего общего с
тем, как реально располагаются цветовые участки, она нужна только для разъяснения принципа.
Каждый пиксель формирует точку изображения, отличаемую глазом от соседней точки. А цвет
каждой такой светящейся точки экрана определяется в рамках слагательного метода смешения
цветов световых лучей, а именно сложением трёх базовых, первичных цветов — красного, зелёного и
синего.
 Таким образом, суммарный цвет каждой точки экрана будет определяться соотношением
Таким образом, суммарный цвет каждой точки экрана будет определяться соотношениеминтенсивности свечения трёх световых лучей (красного, зелёного и синего), которые формируют эту
точку.
Система определения цвета RGB привязана к устройствам, использующим оптическое смешение трёх световых лучей:
красного, зелёного, синего (Red, Green, Blue). В этой системе каждый цвет может быть однозначно задан тремя цифрами,
которые определят долю каждого из трёх базовых цветов в суммарном цвете.
В модели RGB каждый базовый цвет характеризуется яркостью (интенсивностью), которая может принимать 256 (это 28,
удобное для вычислительной техники число) дискретных значений от 0 до 255. Можно смешивать цвета в различных
пропорциях, изменяя яркость каждой составляющей. Таким образом, получаем 256х256х256 цветов. Каждому цвету
соответствует код, который содержит значения яркости трёх базовых составляющих. Десятичное представление – это тройка
десятичных чисел, разделённых запятыми.
 Первое число соответствует яркости красной составляющей, второе – зелёной, а
Первое число соответствует яркости красной составляющей, второе – зелёной, атретье – синей.
Белый цвет – все составляющие при максимальной яркости (255,255,255). Чёрный цвет – полное отсутствие сигнала (0 ,0 ,0)
В рамках системы RGB будет верно, что цвета, значения параметров которых одинаковы, образуют шкалу из 256 оттенков
(градаций) серого цвета – от чёрного до белого.
Например: (191,191,191) – свето-серый, (127,127,127) – средний серый, (67 , 67 , 67 ) – тёмно-серый.
(255, 0 ,0 ) Красный
(255,255,0 ) Жёлтый
Красный и зелёный при максимальной яркости дают жёлтый цвет.
(0 ,255,0 ) Зелёный
(0 ,255,255) Голубой
Зелёный и синий при максимальной яркости дают голубой.
(0 ,0 ,255) Синий
(0 ,255,255) Пурпурный Синий и красный при максимальной яркости дают пурпурный.
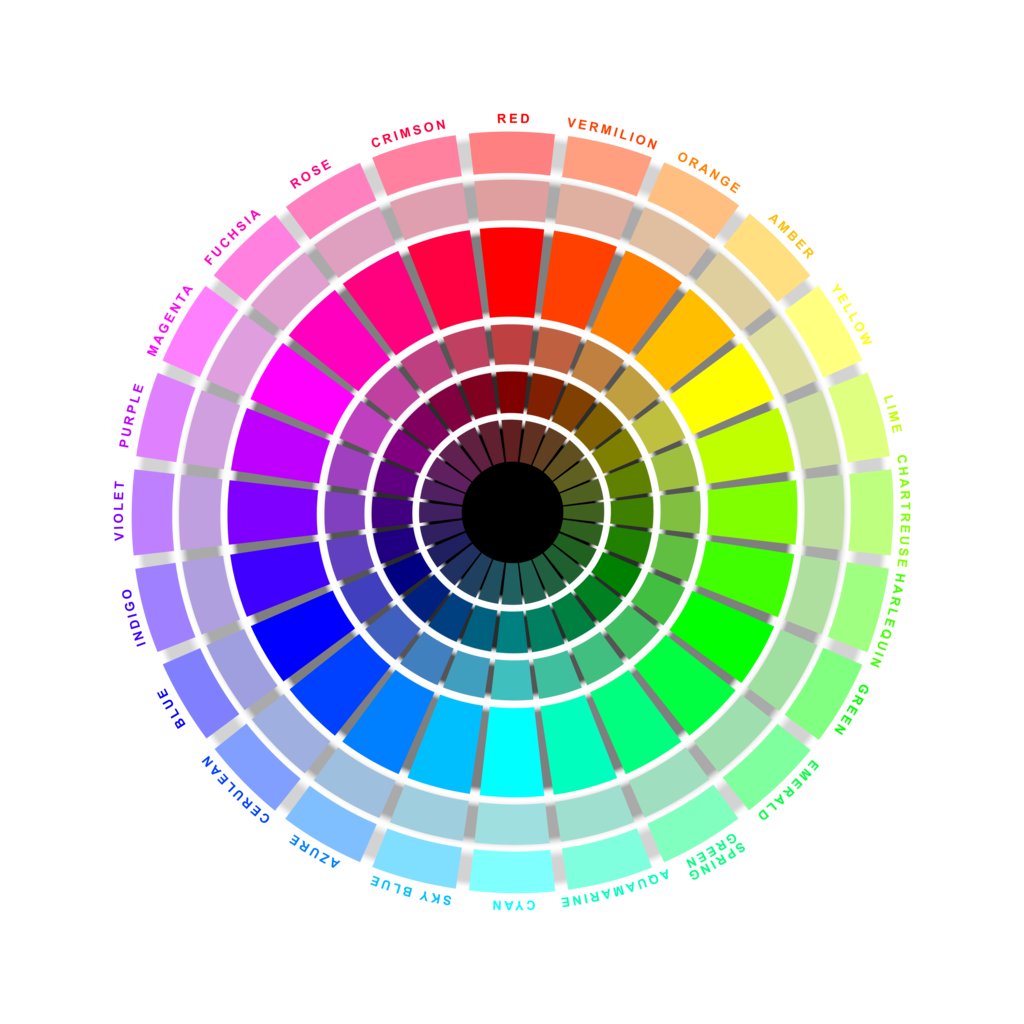
Цветовой круг – схема, позволяющая систематизировать многообразие цветов.
Предпринятое исследование имеет цель – поиск гармоничных цветовых сочетаний. Понятие «гармоничное сочетание»
весьма расплывчато.
 Можно сказать, что это такое сочетание, в котором нет желания ничего изменить, которое в целом
Можно сказать, что это такое сочетание, в котором нет желания ничего изменить, которое в целомвызывает положительные эмоции. Понятие гармонии также связывают с понятием равновесия, «разумной соразмерности
начал» (Н.А. Заболоцкий).
В декоративно-прикладном искусстве поиск гармоничных цветовых сочетаний бывает важен. Возможны два пути: первый –
положиться на интуицию, второй – попытаться систематизировать цветовые сочетания, разбить из на группы по каким-то
признакам. Первый шаг – уложить все цвета в какую-то схему. Такой схемой традиционно является «Цветовой круг».
Цветовой круг – схема, позволяющая систематизировать многообразие цветов. Как любая схема, это условное построение,
приспособленное к конкретным нуждам. Это – как попытка навести порядок в некоем многообразии. Каждый хозяин имеет право
наводить свой порядок. В основу построения схемы могут быть заложены разные принципы. Далее будут приведены несколько
возможных схем. Их объединяет одно: каждая такая схема — круговая диаграмма, при обходе которой против часовой стрелки
цвета располагаются в том порядке, в котором мы их видим в спектре солнечного света (цвета радуги).
 Нужно оценить
Нужно оценитьдостоинства и недостатки каждой из этих схем во-первых, с точки зрения того, насколько хорошо они соответствуют физическим
представлениям о цвете, и во-вторых, насколько они могут быть полезны для выбора гармоничных цветовых сочетаний.
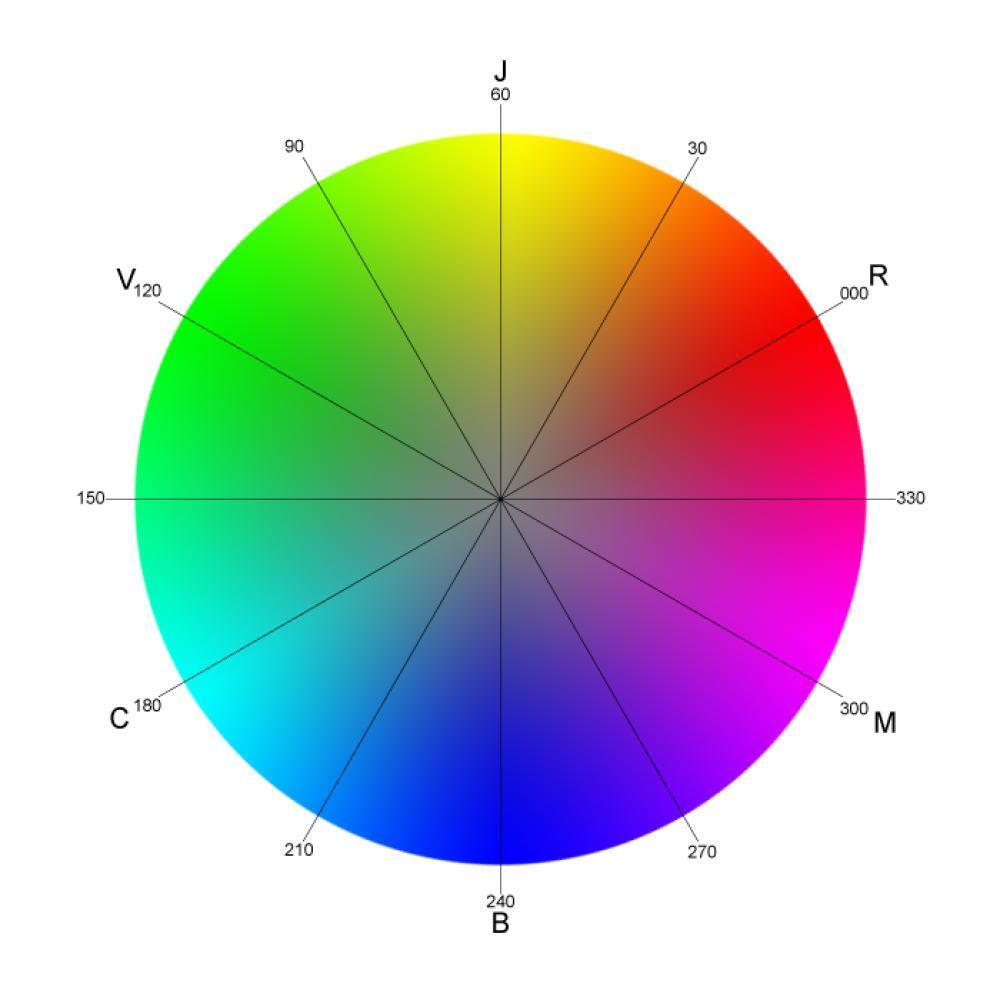
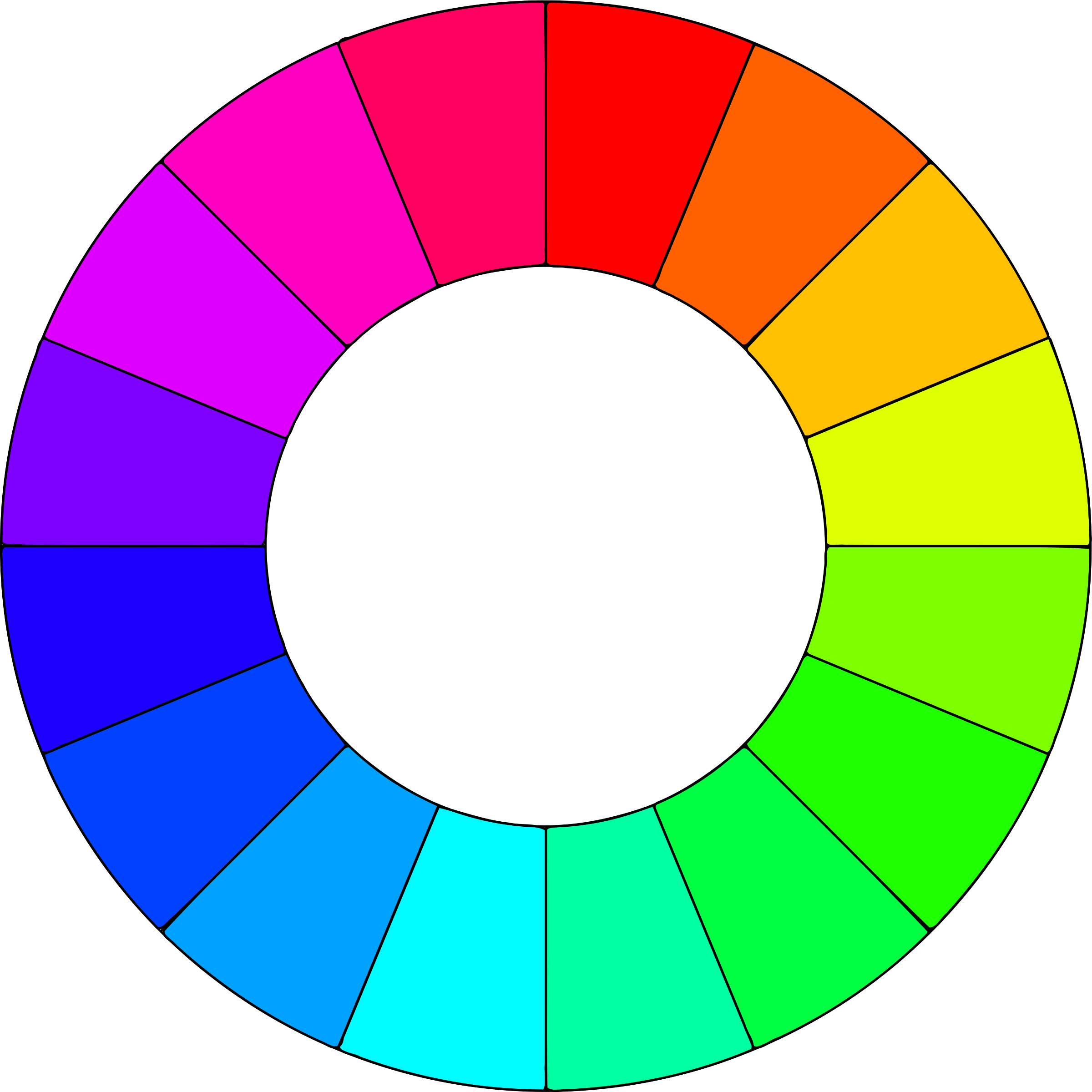
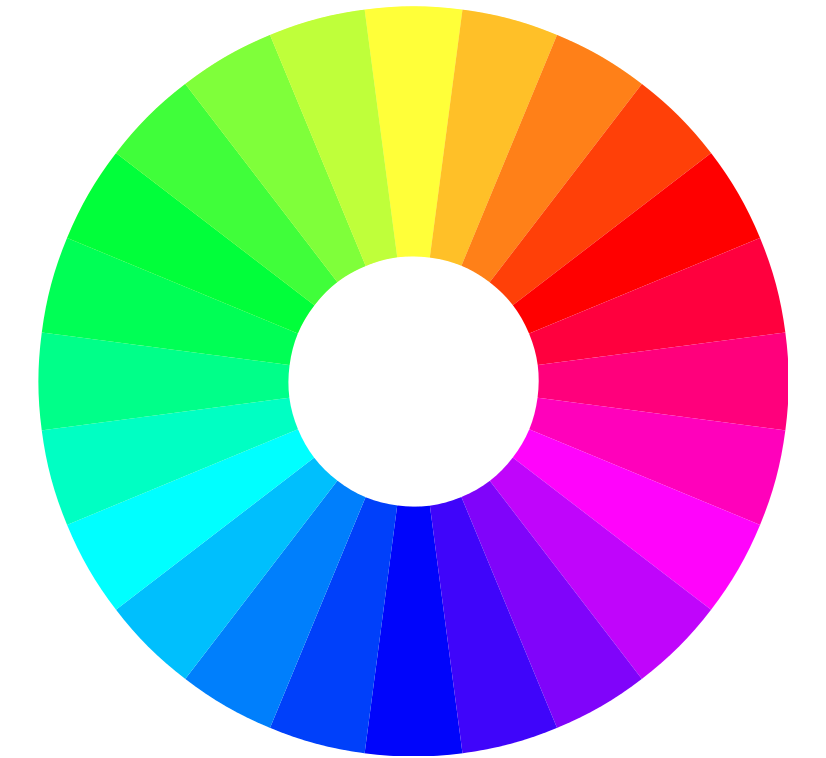
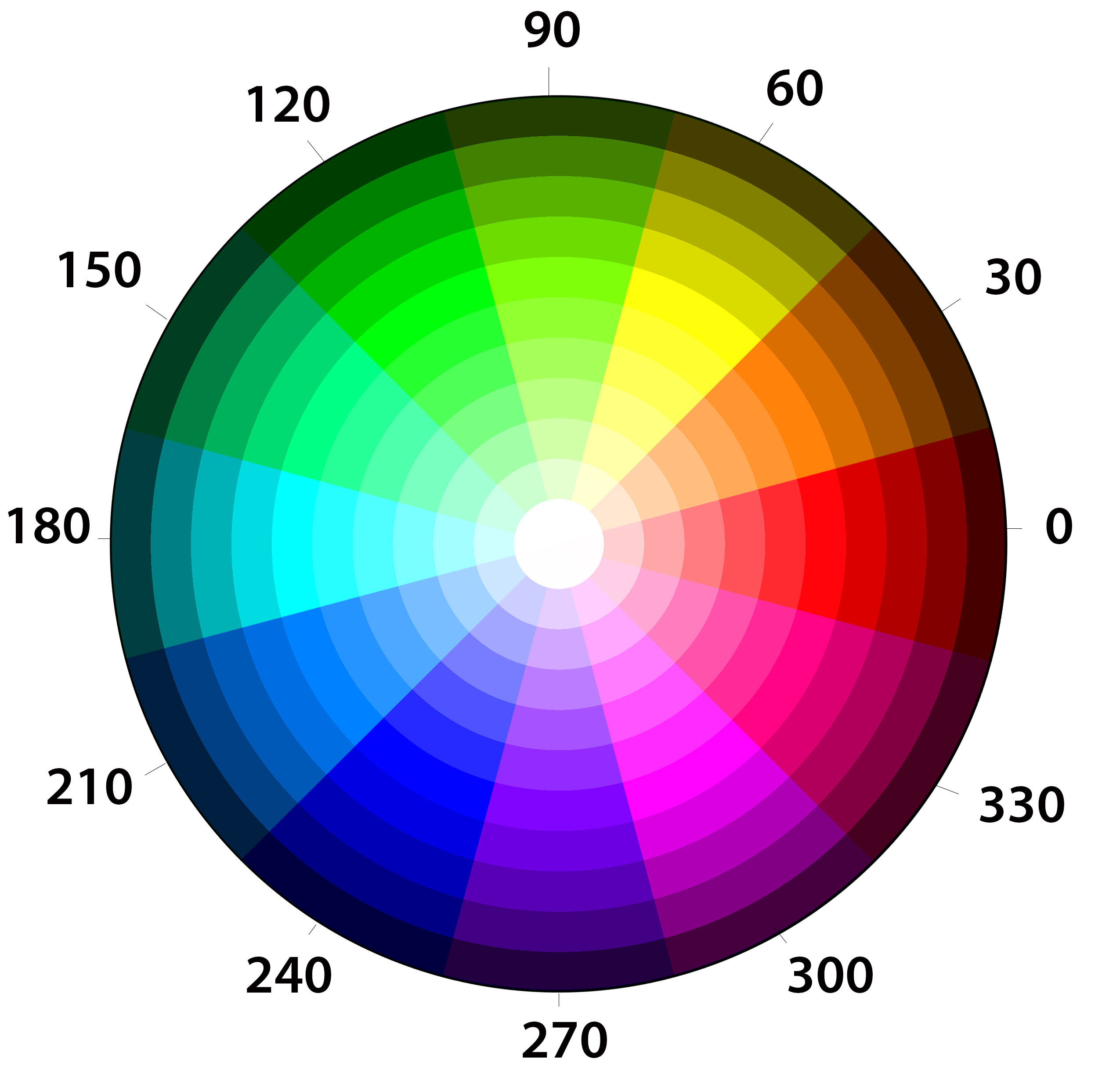
Первая схема, которую мы рассмотрим, это цветовой круг, построенный в рамках системы определения цвета RGB.
Это легко сделать, воспользовавшись программой PhotoShop. В рамках этой программы каждый цвет можно задать тремя
цифрами в системе RGB. Будем постепенно раскрашивать заранее подготовленную диаграмму и посмотрим, к чему это приведёт.
Опорными точками для построения выберем цвета красный, зелёный и синий (Red, Green, Blue).
Сразу видим большое достоинство такой схемы: в построенной модели
цвета, лежащие напротив, по диаметрам круга, формально дополняют
друг друга до белого цвета.
Красный (255, 0 , 0 ) – голубой (0 , 255, 255)
Зелёный (0 ,255, 0 ) – пурпурный (255, 0 , 255)
Синий (0 ,0 ,255) – жёлтый
(255, 255, 0 )
Дополнительными называют цвета световых лучей, которые при
оптическом смешении дадут впечатление белого цвета.
 Однако,
Однако,подтвердить физическим экспериментом то, что два цвета действительно
являются дополнительными, трудно и не всегда возможно.
В построенной модели цвета, лежащие напротив, являются
дополнительными формально, по цифровым значениям параметров.
Цветовой круг, построенный в рамках системы определения цвета RGB.
В рамках системы задания цвета RGB цветовой круг можно рассматривать как некое математическое построение. Опорными
точками будут базовые цвета красный (Red) (255, 0, 0), зелёный (Green) (0, 255,0) и синий (Blue) (0 ,0 ,255).
Красный и зелёный при максимальной яркости дают жёлтый цвет (Yellow) (255,255, 0).
Зелёный м синий при максимальной яркости дают голубой (Cyan) (0, 255,255).
Синий и красный при максимальной яркости дают пурпурный (Magenta) (255, 0 ,255).
У нас, таким образом, есть шесть точек
для построения схемы. Для простоты
будем считать, что между этими
точками параметры, задающие цвет,
меняются линейно.
 Построим схему и
Построим схему ипосмотрим, насколько она будет
соответствовать действительности.
В цветовом круге, который построился таким образом, при обходе его
против часовой стрелки от красного встречаем цвета в том порядке, в каком
мы их видим в спектре солнечного света (спектральные цвета):
красный, оранжевый, жёлтый, зелёный, голубой, синий, фиолетовый.
Кроме этого, присутствуют неспектральные цвета (вокруг пурпурного). В
спектре нет таких лучей, которые создавали бы у нас ощущение пурпурного
цвета. Для того, чтобы создалось ощущение пурпурного цвета (Magenta) и
цветов, находящихся рядом с ним в цветовом круге, необходимо
одновременное воздействие на глаз «красных» и «синих» лучей, то есть в
этом случае мы видим результат оптического смешения цветов световых
лучей.
На противоположных концах любого диаметра в этой схеме находятся
формально дополнительные цвета. Это значит, что их численные параметры
дополняют друг друга до белого цвета (255, 255, 255).

Построив цветовой круг в рамках системы определения цвета RGB мы
сводим сложное явление оптического смешения цветов в реальности к
сложению воздействия на глаз трёх базовых цветов – красного, зелёного и
синего. Однако, эта схема оказывается полезной для понимания многих
вопросов, связанных с цветом.
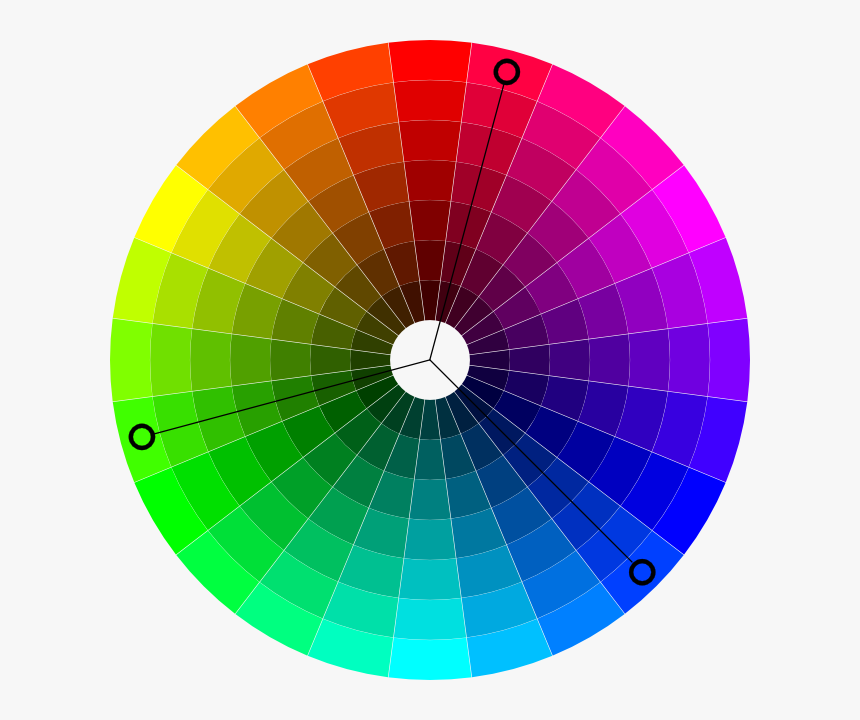
Симметрия в цветовом круге, построенном в рамках системы определения цвета RGB.
Гармония – это, в сущности, равновесие. Поэтому, если искать гармоничные цветовые сочетания, то нужно, в первую очередь,
поискать какую-нибудь симметрию. Цветовой круг, который построен в рамках системы определения цвета RGB включает цвета
полной насыщенности (цветовой тон выражен максимально). С помощью этой схемы можно попробовать поискать гармоничные
сочетания цветов только по цветовому тону (без учёта светлоты).
Каждый цвет в круге задан тремя цифрами. Это значит, что с помощью этой схемы можно попробовать поискать какие-то
математические закономерности, которыми будут описываться гармоничные сочетания цветов полной насыщенности.
 По крайней
По крайнеймере, можно разбить цвета на группы, объединённые какими-то признаками.
Такой цветовой круг имеет видимое деление на 6 сегментов. Можно увидеть следующие моменты симметрии:
1-2 сегменты. Объединяющий цвет – полный красный.
Симметрия относительно оси красный-голубой .
В сторону жёлтого цвета наблюдается постепенное нарастание
зелёной компоненты, в сторону пурпурного цвета –
симметричное нарастание синей компоненты.
3-4 сегменты. Объединяющий цвет – полный синий.
Симметрия относительно оси синий-жёлтый .
5-6 сегменты. Объединяющий цвет – полный зелёный.
Симметрия относительно оси зелёный-пурпурный .
6-1 сегменты. Объединяющий момент – отсутствие синего.
Симметрия относительно оси жёлтый-синий.
В сторону зелёного цвета наблюдается снижение красной
компоненты при максимальном значении зелёной, в сторону
красного цвета – симметрично происходит снижение зелёной
компоненты при максимальном значении красной.
2-3 сегменты. Объединяющий момент – отсутствие зелёного.
Симметрия относительно оси пурпурный-зелёный.
4-5 сегменты. Объединяющий момент – отсутствие красного.
Симметрия относительно оси голубой-красный.
Вычитательный (субтрактивный) метод смешения цветов.
Предметы, которые сами не излучают свет, представляются нам имеющими цвет благодаря явлению, которое называют
вычитанием цветов. Объект «отнимает» у падающего на него белого света часть спектра и поглощает её, а остальная часть спектра
отражается. Цвет предмета будет зависеть от того, в лучах какого источника света мы его наблюдаем. Когда говорят о
собственном цвете предмета, имеют в виду его цвет в лучах дневного солнечного света.
В спектре солнечного света есть световые лучи всех длин волн. Упростим явление для того, чтобы проще было его объяснить, и
представим себе, что на предмет падают только красные, зелёные и синие лучи. Воздействуя на глаз одновременно, они дадут
ощущение белого цвета.
 Тогда создастся модель, которая будет зеркальным отражением уже рассмотренной модели слагательного
Тогда создастся модель, которая будет зеркальным отражением уже рассмотренной модели слагательногосмешения цветов. Представим себе гипотетические фильтры, каждый из которых поглощает (вычитает из потока света) лучи одного
из основных цветов.
Фильтр поглощает красные лучи — зелёные и синие частично проходят через него, частично отражаются. Пропускаемый свет будет
видеться голубым, поскольку из потока света «вычтены» красные лучи, а сам фильтр будет голубого цвета (Cyan), поскольку он
отражает зелёные и синие лучи.
Фильтр поглощает синие лучи — зелёные и красные частично проходят через него, частично отражаются. Пропускаемый свет будет
видеться жёлтым, поскольку из потока света «вычтены» синие лучи, а сам фильтр будет жёлтого цвета (Yellow), поскольку он
отражает зелёные и красные лучи.
Фильтр поглощает зелёные лучи — синие и красные частично проходят через него, частично отражаются. Пропускаемый свет будет
видеться пурпурным, поскольку из потока света «вычтены» зелёные лучи, а сам фильтр будет пурпурным (Magenta), поскольку он
отражает синие и красные лучи.

При наложении фильтров:
Голубой и жёлтый фильтры, перекрываясь, пропускают и отражают только
зелёные лучи – получаем зелёный цвет.
Жёлтый и пурпурный фильтры, перекрываясь, пропускают и отражают только
красные лучи – получаем красный цвет.
Пурпурный и голубой фильтры, перекрываясь, пропускают и отражают только
синие лучи – получаем синий цвет.
Это — вычитательный метод смешения цветов, модель, обратная методу
слагательного смешения цветов. В этой новой модели основными цветами
станосятся голубой, пурпурный и жёлтый (Cyan, Magenta, Yellow), а красный,
зелёный и синий будут рассматриваться как результат попарного смешения
основных цветов.
Несмотря на то, что при создании этой модели допускается очень грубое приближение (белый дневной свет условно представляется суммой
красных, синих и зелёных лучей, тогда как в спектре присутствуют лучи всех длин волн), эта модель оказывается достаточной для описания
реальных физических явлений.

Цвет в полиграфии. Модель CMYK.
В рамках вычитательного метода смешения цветов голубой (Cyan) получается в результате вычитания красного цвета из белого,
пурпурный (Magenta) – вычитанием зелёного цвета из белого, жёлтый (Yellow) – вычитанием синего цвета из белого.
Голубой, пурпурный и жёлтый цвета (Cyan, Magenta, Yellow) составляют так называемую полиграфическую триаду. В
современной полиграфии цветная печать осуществляется при помощи красок этих трёх цветов. Поскольку названия цветов – вещь
очень расплывчатая, эти три цвета будем считать цветами картриджей цветного принтера. На бытовом уровне эти цвета
назвались бы ярко-голубой, ярко-розовый и лимонно-жёлтый. Называть цвет Magenta пурпурным не совсем правильно, но для
описания цветов в языке недостаточно слов.
Цветное изображение на белом листе бумаги, которое получается при печати тремя красками полиграфической триады, состоит
из трёх слоев – голубой слой, жёлтый слой и пурпурный слой.
 На белом листе как-бы лежат три световых фильтра. Насыщенность
На белом листе как-бы лежат три световых фильтра. Насыщенностькаждого цвета регулируется. Меньше краски – меньше насыщенность цвета, он стремится к белому. В идеале при совмещении
трёх основных цветов в максимальной насыщенности их смесь должна выглядеть чёрной, то есть поглощать все световые лучи и
ничего не отражать. В реальности этого не происходит, наложение всех трёх красок даст грязно-коричневый цвет. Чтобы получить
чёрный цвет придётся воспользоваться чёрной (BlacK) краской, обеспечивающей максимальное поглощение всех световых лучей.
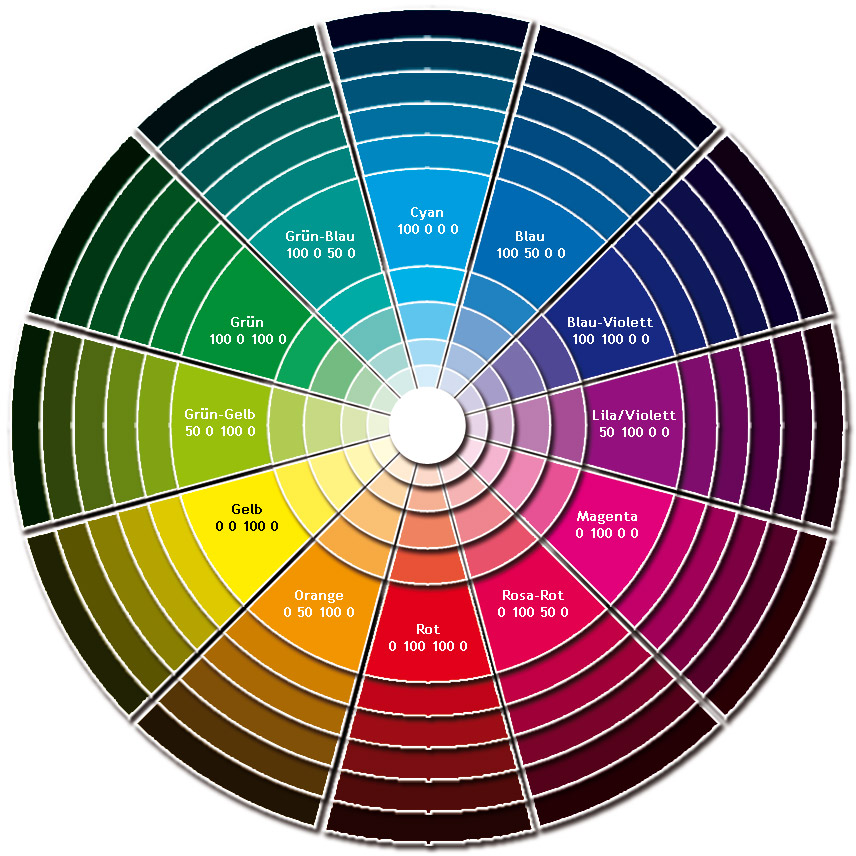
Каждый цвет в полиграфии определяется по системе CMYK (Cyan, Magenta, Yellow + Black) (голубой, пурпурный, жёлтый +
чёрный). Количество краски для печати каждой точки изображения определяется цифрой от 0 до 100.
Цвет
Красный
Жёлтый
Чёрный
C
0
0
0
M Y K
100 100
0
0 100
0
0
0
100
Будем строить цветовой круг, привязываясь
теперь к системе задания цвета CMYK –
возьмём сначала три опорные точки, к ним
добавим ещё три — цвета, получающиеся
смешением основных.

Цвет
C
M
Y K
Жёлтый
0
0 100
0
Красный
0 100 100 0
Пурпурный 0 100
0
0
Синий
100 100
0
0
Голубой
100
0
0
0
Зелёный
100
0 100 0
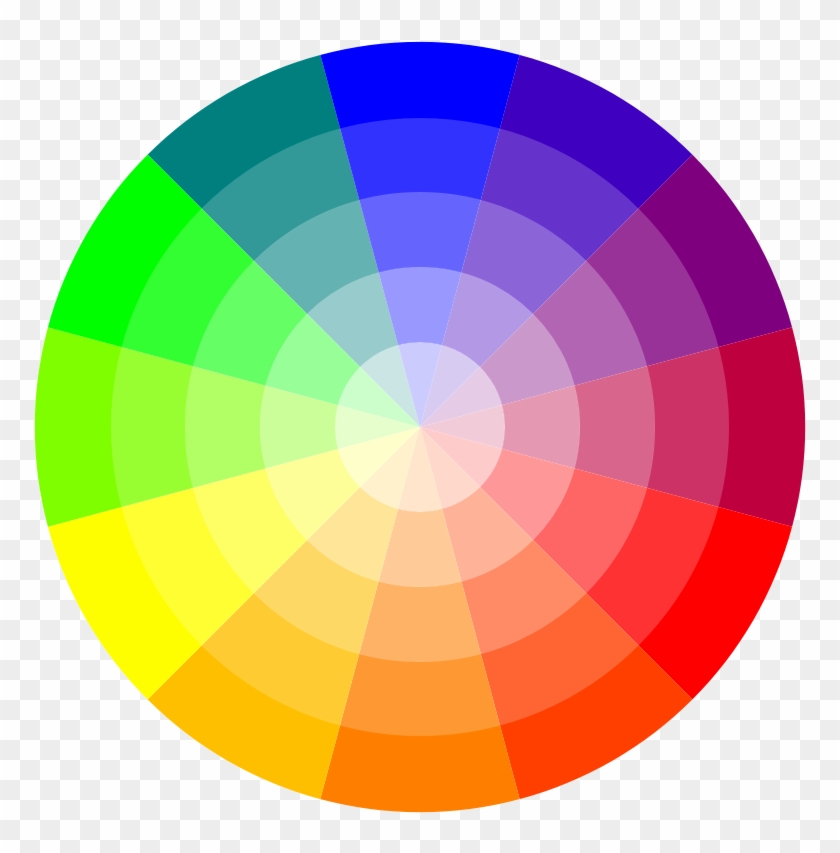
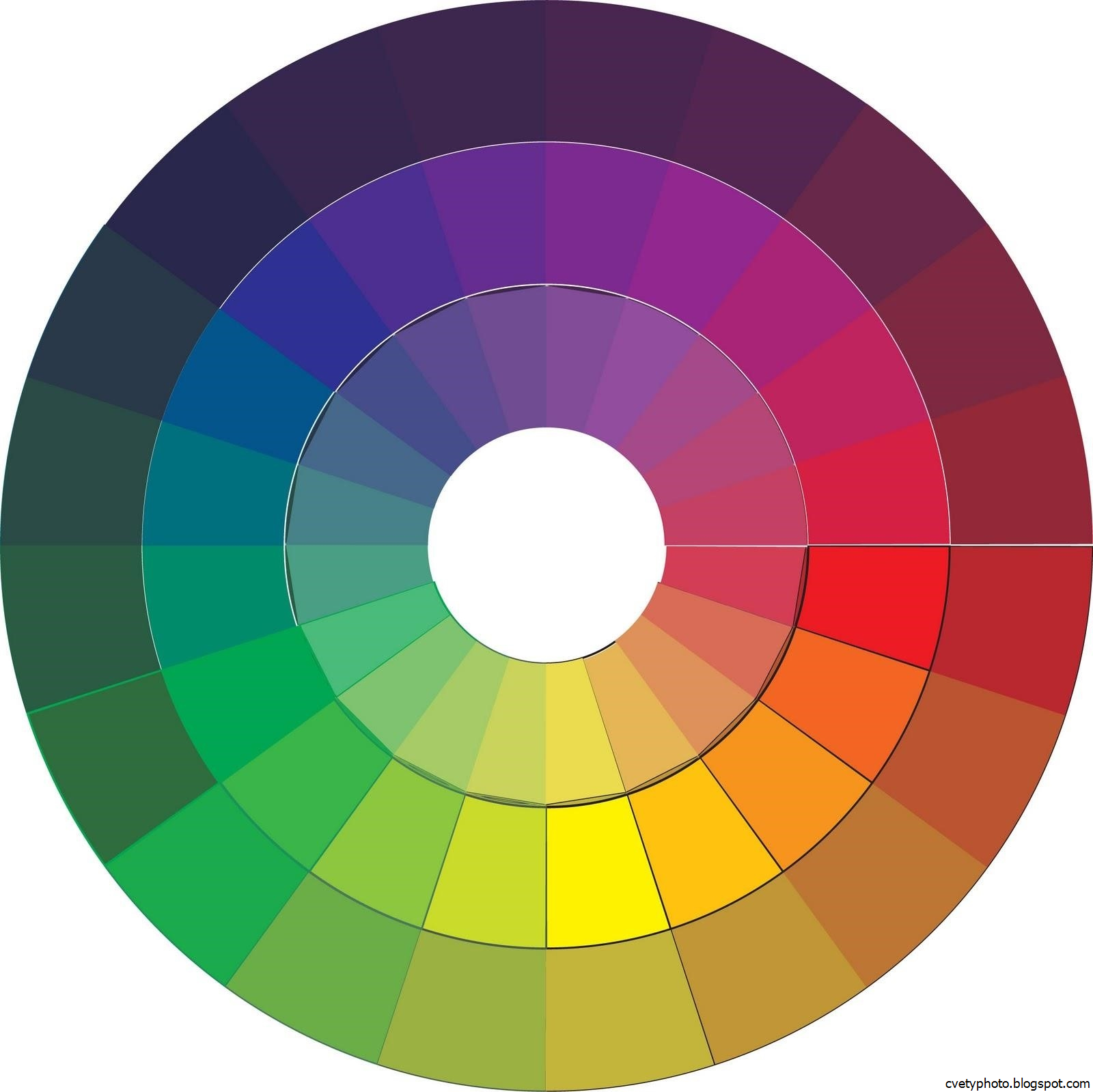
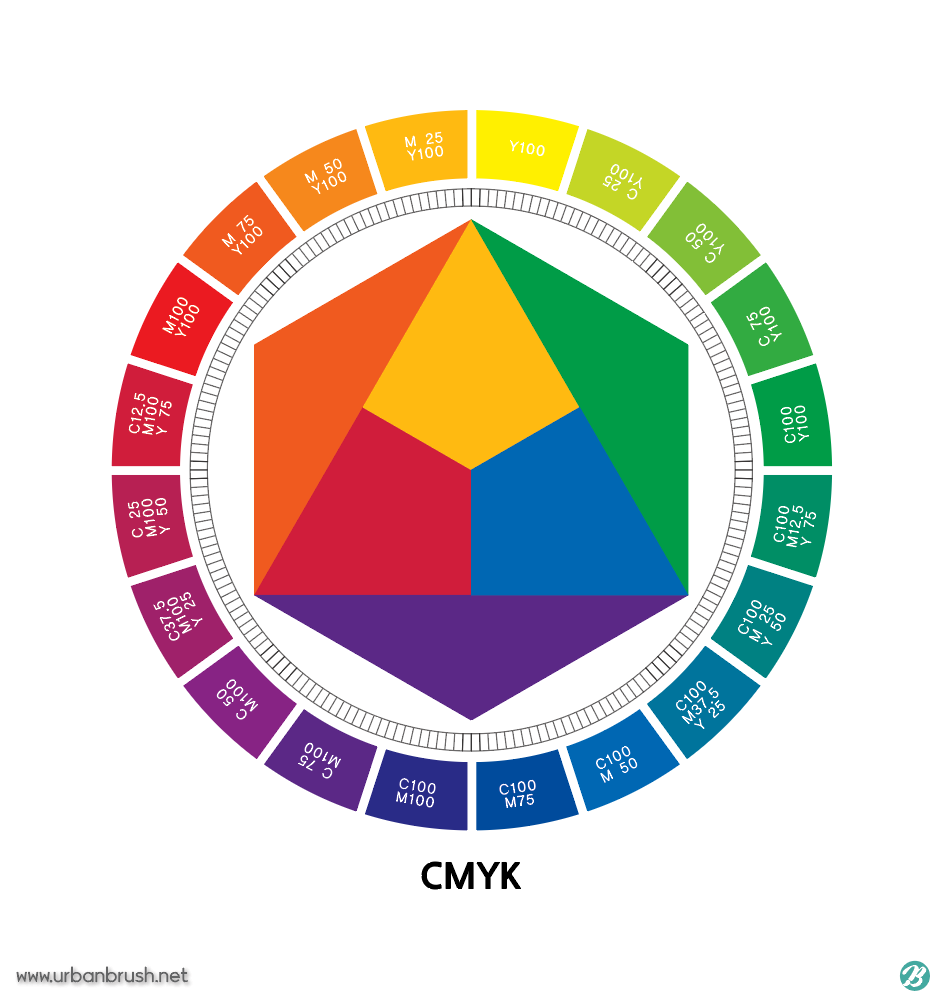
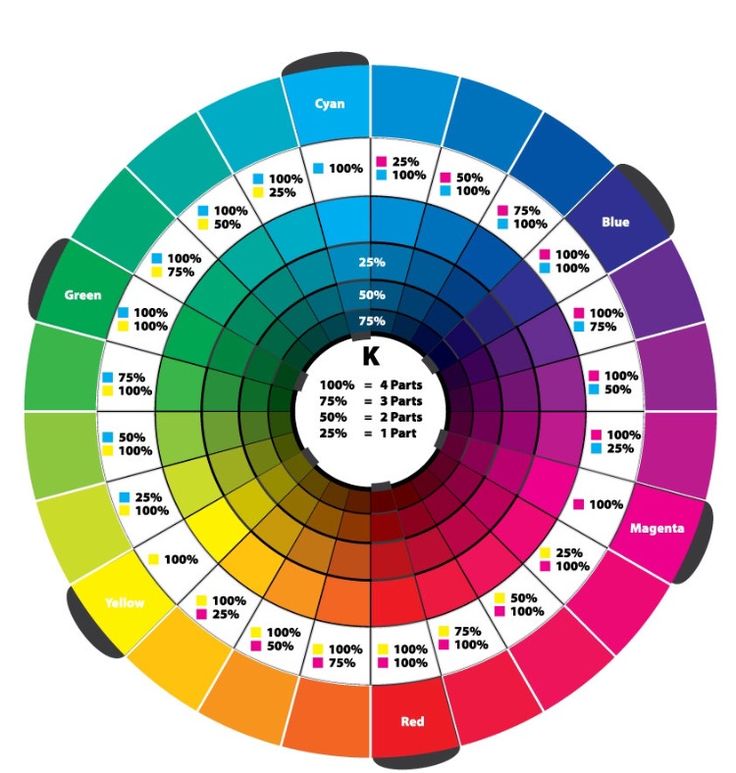
Цветовой круг, построенный в рамках системы определения цвета CMYK.
В модели RGB при уменьшении числовых значений компонентов цвет стремился к чёрному за счёт угасания световых лучей. В
модели CMYK при уменьшении числовых значений компонентов цвет стремится к белому – в предельном случае имеем
отсутствие краски, белый лист. Стремление к чёрному в модели CMYK достигается добавлением чёрной краски, ростом
численного значения чёрного компонента. В цветовом круге, который мы строим, все цвета будут в максимальной насыщенности
(цветовой тон выражен максимально), поэтому чёрная краска не используется, для задания цвета достаточно будет трёх цифр.
Воспользуемся программой Photoshop для построения цветового круга в рамках системы определения цвета CMYK.
 В этой
В этойпрограмме цвет может задаваться и в системе RGB, и в системе CMYK.
Будем считать, что в точках, промежуточных между заданными опорными точками, параметры изменяются линейно, и
построим цветовой круг полностью.
Такой цветовой круг имеет видимое деление на 6 сегментов. Можно увидеть следующие моменты симметрии:
1-2 сегменты. Объединяющий момент – отсутствие голубого.
Симметрия относительно оси красный-голубой.
От жёлтого цвета к красному – постепенное нарастание
присутствия пурпурного цвета в составе краски.
От пурпурного к красному – постепенное нарастание
присутствия жёлтого цвета в составе краски.
3-4 сегменты. Объединяющий момент – отсутствие жёлтого.
Симметрия относительно оси синий-жёлтый.
5-6 сегменты. Объединяющий момент – отсутствие пурпурного.
Симметрия относительно оси зелёный-пурпурный.
6-1 сегменты. Объединяющий цвет – жёлтый.
Симметрия относительно оси жёлтый-синий.
В сторону зелёного цвета -постепенное нарастание присутствия
голубого цвета в составе краски.

В сторону красного цвета – постепенное нарастание присутствия
пурпурного цвета в составе краски.
2-3 сегменты. Объединяющий цвет – пурпурный.
Симметрия относительно оси пурпурный-зелёный.
4-5 сегменты. Объединяющий цвет – голубой.
Симметрия относительно оси голубой-красный.
Схема «Цветовой круг», выполненная реальными красками,
основываясь на вычитательном методе смешения цветов.
Схема «Цветовой круг», построенная в рамках системы определения цвета CMYK, даёт подсказку, как выстроить схему «Цветовой
круг», пользуясь реальными красками, цвета которых визуально похожи на цвета картриджей, заправляемых в цветной принтер –
жёлтый, голубой и пурпурный. На фотографии – цветовой круг, нарисованный в технике «батик» на шёлке. Текстильные краски
жидкие, они хорошо смешиваются. Есть промышленные краски подходящих цветов, которые можно взять как основные.
1-2 сегменты. Объединяющий момент – отсутствие в составе голубого цвета.
Симметрия относительно оси красный-голубой: от жёлтого к красному — нарастание компоненты М, от
пурпурного к красному – нарастание компоненты Y.

Желая выстроить эти сегменты круга реальными красками, поступаем так: постепенно к жёлтой краске
добавляем пурпурную, пока не придём к красному цвету. Идя со стороны пурпурного цвета, постепенно
добавляем жёлтую краску к пурпурной, и , пройдя оттенки красного цвета, который называют «красный
холодный», придём к тому же алому цвету.
В теории – жёлтая краска полностью поглощает синие лучи, пурпурная – зелёные. Когда к жёлтой
подмешиваем пурпурную краску , смесь красок приобретает способность поглощать зелёные лучи. Когда
смесь красок станет красного цвета — она имеет способность поглощать синие и зелёные лучи, и отражает
только красные.
Симметричная ситуация, когда идём со стороны пурпурного цвета, который поглощает зелёные. Когда к
пурпурной краске подмешиваем жёлтую, смесь красок приобретает способность поглощать синие лучи.
Постепенно увеличивая присутствие жёлтой краски, придём к тому же красному цвету – отражаться будут
только красные, а синие и зелёные лучи краска красного цвета поглощает.

Аналогично выстраиваются другие сегменты круга.
3-4 сегменты. Объединяющий момент – отсутствие в составе жёлтого цвета.
Симметрия относительно оси синий-жёлтый: от пурпурного к синему – нарастание компоненты C, от голубого
к синему – нарастание компоненты М.
Идя со стороны пурпурного цвета, постепенно добавляем голубую краску, пока не получим синий цвет. Идя
со стороны голубого цвета, постепенно добавляем пурпурную краску, пока не придём к тому же синему.
5-6 сегменты. Объединяющий момент – отсутствие в составе пурпурного цвета.
Симметрия относительно оси зелёный- пурпурный: от голубого к зелёному – нарастание компоненты Y, от
жёлтого к зелёному – нарастание компоненты C.
Идя со стороны голубого цвета, постепенно добавляем жёлтую краску, пока не получим зелёный цвет. Идя со
стороны жёлтого цвета, постепенно добавляем голубую краску, пока не придём к тому же зелёному.
Тот факт, что удаётся с помощью реальных красок трёх основных цветов: жёлтой, пурпурной и голубой, выстроить полный
цветовой круг, в котором присутствуют все остальные цвета, говорит о том, что вычитательный метод смешения цветов годится, по
крайней мере, в некоторых пределах, для описания физических явлений, происходящих в реальности.
 Если взять три краски,
Если взять три краски,визуально похожие на Yellow, Cyan, Magenta , можно в любой художественной технике получить все остальные цвета цветового
круга.
Сравнение цветового круга, построенного в рамках системы определения цвета RGB и
цветового круга, построенного в рамках системы определения цвета CMYK.
Вычитательный метод смешения цветов — модель, обратная методу слагательного смешения цветов. В цветовом круге, построенном в рамках
системы определения цвета RGB главные цвета – красный, зелёный и синий, а жёлтый, пурпурный и голубой – результат оптического смешения
основных цветов. В цветовом круге, построенном в рамках определения цвета CMYK главные цвета жёлтый (краска, поглощающая синие лучи),
пурпурный (краска, поглощающая зелёные лучи) и голубой (краска, поглощающая красные лучи). Красный цвет – результат вычитательного
смешения жёлтого и пурпурного цветов (поглощаются и синие, и зелёные лучи). Синий цвет – результат вычитательного смешения пурпурного и
голубого цвета (поглощаются и зелёные, и красные лучи).
(поглощаются и красные, и синие лучи).
Ожидаемый результат, что цветовые круги, выстроенные с помощью программы Photoshop, когда в одном случае цвета задаются в RGB, а в
другом случае цвета задаются в CMYK, будут абсолютно идентичны. Может вызвать удивление, что при печати на бумаге они окажутся не
похожи. Интересно, что фотография нарисованного красками цветового круга, визуально больше похожа на картинку, в которой параметры
цвета задавались в системе RGB.
Легко заметить, что , в рамках той же программы Photoshop голубой цвет, заданный параметрами (C100,M0,Y0) в системе RGB будет отображён
как (R0, G158, B224), а не как (R0, G255, B255). То же и с другими цветами – то есть, формально соблюдённой симметрии схем не будет.
Картинки будут похожи, но не идентичны. Формулы перевода параметров цвета из одной системы в другую задаются с какой-то целью и
привязаны к возможностям конкретных технических устройств.
 Эти формулы могут задаваться по-разному. Как как заложено в программу, так и
Эти формулы могут задаваться по-разному. Как как заложено в программу, так ибудет.
Главное то, что и при построении цветового круга в RGB, и при построении в CMYK, в основу положен физический принцип – принцип
выделенности для зрения человека трёх цветов (красного, зелёного, синего), который связан с особенностями глаза как органа зрения.
Традиционный цветовой круг (круг Гёте).
Опорные точки построения : жёлтый, красный и синий цвета.
Цветовые круги, построенные на компьютере в рамках системы определения цвета RGB и в рамках системы определения цвета
CMYK привязаны к законам физики, а также к известным на сегодняшний день законам физиологии (часть медицины), по которым
происходит восприятие глазом внешнего раздражителя в виде света (электромагнитных волн светового диапазона). В первом
случае мы находимся в рамках применения метода слагательного смешения цветов, во втором – в рамках применения метода
вычитательного смешения цветов.
Однако, компьютерные технологии появились недавно, а цветовым кругом как схемой систематизации цветов художники
пользуются с очень давних времён.
 При построении цветового круга ранее не думали о физике восприятия цвета, в основу
При построении цветового круга ранее не думали о физике восприятия цвета, в основупостроения схемы закладывались другие принципы, которые основывались на практике смешивания реальных красок. Между
понятиями «смешение цветов» и «смешивание красок таких цветов» ставился знак равенства. Сегодня можно сказать, что при
таком подходе мы остаёмся в рамках вычитательного метода смешения цветов
Впервые цветовой круг как способ систематизации цветов был предложен Гёте. Гёте Иоганн Вольфганг (1749-1832), немецкий
писатель, автор «Фауста», мыслитель и естествоиспытатель, среди многих своих трудов создал также «Учение о цвете»(1810 год).
Обратим внимание на то, что Гёте проводил своё исследование цвета более чем через 100 лет после первого опыта Ньютона,
демонстрирующего дисперсию световых лучей. («Оптика» Ньютона – 1704 год.) Ньютон назвал основными цветами те семь цветов,
которые ясно видятся в спектре дневного света – красный, оранжевый, жёлтый, зелёный, голубой, синий, фиолетовый.
 Гёте считал,
Гёте считал,что основными цветами являются красный, жёлтый и синий на том основании, что краски этих цветов не могут быть получены
смешиванием красок других цветов, тогда как краски остальных цветов могут быть получены смешиванием жёлтой, красной и
синей красок. Цвета жёлтый, красный и синий являются основными в цветовом круге, предложенном Гёте. Они лежат на вершинах
равностороннего треугольника (основная триада). Смешением этих цветов можно получить вторичную триаду – оранжевый,
фиолетовый, зелёный. Цветовой круг, построенный таким образом, почти два века был общепринятым, традиционным способом
систематизации цветов. До сих пор во многих учебниках цветовой круг представлен в таком виде, хотя такой подход к
систематизации цветов можно считать устаревшим.
Само утверждение, что красный и синий цвета нельзя получить, смешивая
краски других цветов, сегодня неверно. Во времена Гёте не было таких
красок, какие есть сейчас.
Имея современные нам краски на синтетических пигментах, мы можем
смешать краску, близкую по цвету к Magenta (ярко-розовую) с лимонной
жёлтой краской и получить красный алый цвет.
 Это противоречит
Это противоречитутверждению, что красный цвет нельзя получить смешиванием других цветов.
Можно смешать краску, близкую по цвету к Cyan (ярко-голубую) с краской,
близкой по цвету к Magenta и получить синий цвет. Это противоречит
утверждению, что синий цвет нельзя получить смешиванием других цветов.
Сравнение цветового круга, построенного в рамках системы определения цвета CMYK и
традиционного цветового круга, построенного с опорными точками: жёлтый, красный, синий.
Старая схема цветового круга, построенного на жёлтом, красном и синем цветах, имеет много недостатков.
На самом деле, нарисовать такой цветовой круг, пользуясь реальными красками, нельзя. Смешивая красную краску с синей,
будем получать коричневые оттенки, фиолетового цвета не получим. Чтобы появился цвет, похожий на фиолетовый, красная краска
должна быть не алой, как это предполагается, а иметь цвет типа «красный холодный», цвет, смещённый в сторону Magenta. Синий
тоже должен быть смещён в сторону голубого (Cyan ).
 Важные для человеческого зрения цвета Cyan и Magenta оказываются просто
Важные для человеческого зрения цвета Cyan и Magenta оказываются простовыброшенными из схемы. Они нигде в старой схеме не явятся, потому что это действительно такие цвета, которые нельзя получить,
смешивая другие краски.
На противоположных концах диаметров в старой схеме оказываются цвета, которые не могут считаться дополнительными в
физическом смысле (дополнительными считаются цвета световых лучей, которые при оптическом смешении создадут впечатление
белого цвета).
Тем не менее, классическим цветовым кругом продолжают
пользоваться.
Интересно, что даже в полиграфии, хотя это кажется совсем
нелогичным,
цветовой
круг,
по
которому
предлагают
ориентироваться для поиска гармоничных сочетаний, «подгоняют»
под классический цветовой круг Гёте.
В книге «Гармония цвета. Природные натуральные цвета.» (Минск,
«Харвест», 2006 г.) предлагается цветовой круг, который показан на
рисунке.
Очевидно, что такая схема является результатом
«подгонки» под классический цветовой круг.
образующие цвета, чистые Magenta и Cyan. Сделано, правда, одно
движение в сторону приближения к действительности – основными
цветами круга названы не синий, красный и жёлтый, а голубой,
красный и жёлтый.
Таким образом, пользуясь старой схемой, мы отдаём дань
традиции, но при этом отдаляемся от научного, физического подхода.
Кроме того, как видно из рисунка, оказывается полностью потеряна
красивая симметрия в численных значениях параметров, задающих
каждый цвет, а это означает, что никаких математических
закономерностей, сопутствующих появлению гармоничных цветовых
сочетаний , пользуясь таким цветовым кругом, мы не увидим.
Цветовой круг Шугаева.
Существует другой подход к построению схемы «Цветовой круг».
Художник и педагог В. М. Шугаев в книге «Орнамент на ткани» (М.,1967)
разработал теорию гармоничных сочетаний цветов. Шугаевым была
предложена другая схема цветового круга, отличающаяся от традиционной,
классической.
 Про эту схему можно было бы сказать, что она имеет очень
Про эту схему можно было бы сказать, что она имеет оченькрасивое и логичное построение, если бы не полная оторванность от научного
знания о природе цвета. Опора идёт не на физику, а на практику смешивания
реальных красок. Между понятиями «смешение цветов» и «смешивание
красок таких цветов» стоит знак равенства (при таком подходе мы находимся
в рамках вычитательного метода смешения цветов).
В цветовом круге Шугаева четыре выделенных, главных цвета – жёлтый,
красный, синий и зелёный. Цвета эти выбраны основными, поскольку
визуально ни один из них не содержит примеси другого основного цвета. На
противоположных концах диаметра, идущего по вертикали рисунка – пара
цветов жёлтый (вверху) и синий (внизу). На противоположных концах
диаметра, идущего по горизонтали рисунка – пара цветов зелёный (слева) и
красный (справа).
Схема
подсказывает,
как
изобразить
такой
круг
реальными
художественными красками.
 Выберем четыре краски, которые можно назвать
Выберем четыре краски, которые можно назватьжёлтой, красной, синей и зелёной и будем смешивать их согласно схеме. При
этом встретится та же проблема, что и при попытке нарисовать красками
классический цветовой круг Гёте. Для основного красного цвета было бы
естественно выбрать красный алый, но при смешивании его с синим
фиолетового не получается – цвет уходит в коричневый. Чтобы как-то
справиться с проблемой, надо брать цвет «красный холодный», сдвинутый в
сторону Magenta.
Ярко выраженные цвета голубой и пурпурный (Cyan и Magenta), при таком
подходе окажутся выброшены из рассмотрения, поскольку их нельзя
получить, смешивая краски других цветов.
Цвета, находящиеся на противоположных концах диаметров в таком
цветовом круге, можно назвать контрастными, но не во всех случаях они будут
дополнительными в физическом смысле .
При попытке задать параметры цветов такого круга в системе CMYK вскроется ещё
одно противоречие – жёлтая краска будет участвовать в формировании всех цветов
нижней половины круга, кроме синего , чего не должно быть по замыслу Шугаева.

Чем удобен цветовой круг Шугаева для поиска гармоничных цветовых сочетаний.
Цветовой круг Шугаева удобен тем, что он, будучи построен на четырёх опорных точках, обладает осевой симметрией. В основу его
построения заложена симметрия относительно оси жёлтый-синий (вертикальная ось симметрии)
и симметрия относительно оси зелёный-красный (горизонтальная ось симметрии).
Цвета верхней половины круга (по замыслу, содержащие жёлтый), относятся к тёплым цветам
цвета нижней половины круга (по замыслу, не содержащие жёлтый), относятся к холодным цветам.
Две оси симметрии делят круг на четыре области. Таким образом, выделяются четыре цветовые группы, каждая из которых
находится в своей четверти круга. Эти группы принципиально различны по эмоциональному восприятию:
1)жёлто-красные (ассоциируются с солнцем, огнём),
2)сине-красные (ассоциируются с драгоценными камнями),
3)сине-зелёные (ассоциируются с водой),
4)жёлто-зелёные (ассоциируются с растениями).

На противоположных концах любой хорды по горизонтали оказываются
цвета, контрастность которых обусловлена противопоставлением красного и
зелёного. Говорят при этом, что по жёлто-синей контрастности эти цвета
нейтральны, поскольку в верхней половине круга в цветах, расположенных на
концах горизонтальных хорд, жёлтый цвет присутствует в равной мере. В
нижней половине круга на концах горизонтальных хорд в равной мере
присутствует синий цвет.
На противоположных концах любой хорды по вертикали оказываются
цвета, контрастность которых обусловлена противопоставлением синего и
жёлтого. По красно-зелёной контрастности такие цвета нейтральны.
Схема обладает также центральной симметрией: на противоположных
концах любого диаметра находятся цвета, контрастность которых
обусловлена противопоставлением обеих пар цветов.
Там, где есть симметрия, можно искать и принципы нахождения гармоничных
цветовых сочетаний, поскольку гармония и есть, в сущности, равновесие.

Способ поиска цветовых гармоний с опорой на цветовой круг Шугаева
считается достаточно действенным, обычно именно этот способ излагается в
учебниках для художников-текстильщиков (например: Козлов В.Н. «Основы
художественного оформления текстильных изделий» (учебник для ВУЗов), Москва, «Лёгкая и
пищевая промышленность», 1981 г.).
Какое построение цветового круга считать наилучшим с точки зрения поиска цветовых гармоний?
В заключение обзора различных способов построения цветового круга, ещё раз
скажем, что цветовой круг – это только схема, некое искусственное построение.
Она должна помогать систематизировать цвета, находить какие-то группы цветов,
объединённые общими признаками. Схема должна быть как можно более
логичной, удобной, она не должна противоречить практике, должна хорошо
увязываться с научной теорией о формировании ощущения цвета.
Способы построения цветового круга можно разделить на две группы:
с тремя опорными точками построения и с четырьмя опорными точками
построения.

Круги с тремя опорными точками построения имеют удобное деление на три или на шесть секторов, цвета в которых объединяются какими-то
признаками. Разбиение круга на области определяет способы поиска гармоничных цветовых сочетаний при помощи этой схемы.
1)Цветовой круг, построенный в рамках системы определения цвета RGB.
Опорные точки – красный, зелёный, синий цвета (Red, Green, Blue).
Эта схема наилучшим образом согласуется с современными представлениями о восприятии цвета. Каждому цвету приписываются численные
характеристики, что делает возможным поиск математических закономерностей при выборе гармоничных цветовых сочетаний. Схема обладает
красивой внутренней симметрией.
Недостаток – аппаратно-привязанная схема, то есть схема, привязанная к конкретному техническому устройству (к монитору).
2) Цветовой круг, построенный в рамках системы определения CMYK .
Опорные точки – голубой, пурпурный, жёлтый (Cyan, Magenta, Yellow).
Этот цветовой круг можно назвать также кругом, построенным на цветах полиграфической триады.

Схема хорошо согласуется с современными научными представлениями. Каждому цвету приписываются численные характеристики.
Схема обладает красивой внутренней симметрией. Особое достоинство схемы – она с лёгкостью может быть воспроизведена при помощью
реальных красок трёх цветов: жёлтой, пурпурной и голубой.
Недостаток – аппаратно привязанная схема (привязана к устройствам, осуществляющим цветную печать).
3)Классический цветовой круг (круг Гёте). Опорные точки – цвета жёлтый, красный, синий.
Эта схема не соответствует современным представлениям о природе цвета. Она не обладает никакими видами симметрии. Эту схему сегодня
следовало бы считать устаревшей и неудобной, однако, она по-прежнему продолжает использоваться.
Цветовой круг с четырьмя опорными точками построения — цветовой круг Шугаева.
Сам способ построения привязан не к физическим представлениям о цвете, а, скорее, к практике смешивания реальных красок.
Однако, цветовой круг Шугаева удобно делится на четыре части, имеет две оси симметрии и обладает центральной симметрией, что даёт
возможность сформулировать простые правила для поиска гармоничных цветовых сочетаний, основываясь на принципах симметрии.

| цвет | Имя цвета HTML / CSS | Шестнадцатеричный код #RRGGBB | Десятичный код (R, G, B) |
|---|---|---|---|
| лосось | # FFA07A | RGB (255,160,122) | |
| лосось | # FA8072 | RGB (250,128,114) | |
| темный лосось | # E9967A | RGB (233,150,122) | |
| светло-коралловый | # F08080 | rgb (240,128,128) | |
| индийский | # CD5C5C | RGB (205,92,92) | |
| малиновый | # DC143C | RGB (220,20,60) | |
| огнеупорный кирпич | # B22222 | RGB (178,34,34) | |
| красный | # FF0000 | RGB (255,0,0) | |
| темно-красный | # 8B0000 | RGB (139,0,0) | |
| коралл | # FF7F50 | RGB (255,127,80) | |
| помидор | # FF6347 | RGB (255,99,71) | |
| Оранжево-красный | # FF4500 | RGB (255,69,0) | |
| золото | # FFD700 | RGB (255 215,0) | |
| апельсин | # FFA500 | RGB (255,165,0) | |
| темно-оранжевый | # FF8C00 | RGB (255,140,0) | |
| светло-желтого | # FFFFE0 | rgb (255 255 224) | |
| лимонный шифон | #FFFACD | rgb (255 250 205) | |
| светзолото-желтый | # FAFAD2 | RGB (250,250,210) | |
| папайавип | # FFEFD5 | rgb (255 239 213) | |
| мокасины | # FFE4B5 | rgb (255 228 181) | |
| персиковый | # FFDAB9 | rgb (255 218 185) | |
| Palegoldenrod | # EEE8AA | RGB (238 232 170) | |
| цвет хаки | # F0E68C | RGB (240,230,140) | |
| темный хаки | # BDB76B | RGB (189 183 107) | |
| желтый | # FFFF00 | RGB (255,255,0) | |
| газон | # 7CFC00 | RGB (124,252,0) | |
| шартрез | # 7FFF00 | RGB (127,255,0) | |
| салатовый | # 32CD32 | RGB (50,205,50) | |
| Лайм | # 00FF00 | RGB (0,255,0) | |
| зеленый лес | # 228B22 | RGB (34,139,34) | |
| зеленый | # 008000 | RGB (0,128,0) | |
| темно-зеленый | # 006400 | rgb (0,100,0) | |
| желто-зеленый | # ADFF2F | RGB (173,255,47) | |
| желтый зеленый | # 9ACD32 | RGB (154,205,50) | |
| весенне-зеленый | # 00FF7F | RGB (0,255,127) | |
| средний весенний | # 00FA9A | RGB (0,250,154) | |
| светло-зеленый | # 90EE90 | RGB (144 238 144) | |
| бледно-зеленый | # 98FB98 | RGB (152 251 152) | |
| темно-зеленый | # 8FBC8F | RGB (143 188 143) | |
| средний | # 3CB371 | RGB (60 179 113) | |
| цвет морской волны | # 2E8B57 | RGB (46,139,87) | |
| оливковый | # 808000 | RGB (128,128,0) | |
| темно-оливковый | # 556B2F | RGB (85,107,47) | |
| оливковый | # 6B8E23 | RGB (107,142,35) | |
| светло-голубой | # E0FFFF | RGB (224,255,255) | |
| голубой | # 00FFFF | RGB (0,255,255) | |
| аква | # 00FFFF | RGB (0,255,255) | |
| Аквамарин | # 7FFFD4 | rgb (127,255,212) | |
| среднийаквамарин | # 66CDAA | RGB (102 205 170) | |
| палитра бирюза | #AFEEEE | RGB (175 238 238) | |
| бирюзовый | # 40E0D0 | RGB (64 224 208) | |
| средняя бирюза | # 48D1CC | RGB (72 209 204) | |
| темно-бирюзовый | # 00CED1 | RGB (0,206,209) | |
| свет | # 20B2AA | RGB (32 178 170) | |
| кадетсиний | # 5F9EA0 | RGB (95 158 160) | |
| темно-синий | # 008B8B | RGB (0,139,139) | |
| бирюзовый | # 008080 | RGB (0,128,128) | |
| синий порошок | # B0E0E6 | rgb (176,224,230) | |
| светло-синий | # ADD8E6 | RGB (173 216 230) | |
| светнебосиний | # 87CEFA | RGB (135 206 250) | |
| голубое небо | # 87CEEB | RGB (135 206 235) | |
| темно-синий | # 00BFFF | RGB (0,191,255) | |
| светстальсиний | # B0C4DE | RGB (176 196 222) | |
| голубой | # 1E90FF | RGB (30,144,255) | |
| васильковый | # 6495ED | RGB (100 149 237) | |
| стальной синий | # 4682B4 | RGB (70 130 180) | |
| Королевский синий | # 4169E1 | RGB (65,105,225) | |
| синий | # 0000FF | RGB (0,0,255) | |
| средне-синий | # 0000CD | RGB (0,0,205) | |
| темно-синий | # 00008B | RGB (0,0,139) | |
| флот | # 000080 | RGB (0,0,128) | |
| темно-синий | # 191970 | RGB (25,25,112) | |
| средний | # 7B68EE | RGB (123 104 238) | |
| сланцево-синий | # 6A5ACD | RGB (106,90,205) | |
| темно-синий | # 483D8B | RGB (72,61,139) | |
| лаванда | # E6E6FA | RGB (230,230,250) | |
| чертополох | # D8BFD8 | RGB (216,191,216) | |
| слива | # DDA0DD | RGB (221 160 221) | |
| Виолетта | # EE82EE | RGB (238 130 238) | |
| орхидея | # DA70D6 | RGB (218 112 214) | |
| фуксия | # FF00FF | RGB (255,0,255) | |
| пурпурный | # FF00FF | RGB (255,0,255) | |
| среднеорхид | # BA55D3 | RGB (186,85,211) | |
| среднефиолетовый | # 9370DB | RGB (147 112 219) | |
| сине-фиолетовый | # 8A2BE2 | RGB (138,43,226) | |
| темно-фиолетовый | # 9400D3 | RGB (148,0 211) | |
| Darkorchid | # 9932CC | RGB (153,50,204) | |
| темно-пурпурный | # 8B008B | RGB (139,0,139) | |
| фиолетовый | # 800080 | RGB (128,0,128) | |
| индиго | # 4B0082 | RGB (75,0,130) | |
| розовый | # FFC0CB | RGB (255 192 203) | |
| светло-розовый | # FFB6C1 | RGB (255 182 193) | |
| ярко-розовый | # FF69B4 | RGB (255 105 180) | |
| темно-розовый | # FF1493 | RGB (255, 20, 147) | |
| бледно-фиолетовый | # DB7093 | RGB (219 112 147) | |
| среднефиолетовый | # C71585 | RGB (199,21,133) | |
| белый | #FFFFFF | RGB (255,255,255) | |
| снег | #FFFAFA | rgb (255,250,250) | |
| нектар | # F0FFF0 | RGB (240,255,240) | |
| мятный крем | # F5FFFA | rgb (245,255,250) | |
| лазурный | # F0FFFF | RGB (240,255,255) | |
| алиса синий | # F0F8FF | RGB (240 248 255) | |
| призрачный | # F8F8FF | RGB (248 248 255) | |
| белый дым | # F5F5F5 | RGB (245 245 245) | |
| морская ракушка | # FFF5EE | rgb (255 245 238) | |
| бежевый | # F5F5DC | RGB (245 245 220) | |
| старое платье | # FDF5E6 | RGB (253 245 230) | |
| цветочный белый | # FFFAF0 | rgb (255,250,240) | |
| слоновая кость | # FFFFF0 | rgb (255 255 240) | |
| античный | # FAEBD7 | rgb (250 235 215) | |
| белье | # FAF0E6 | RGB (250,240,230) | |
| лаванда | # FFF0F5 | RGB (255 240 245) | |
| туманная роза | # FFE4E1 | rgb (255 228 225) | |
| Gainsboro | #DCDCDC | RGB (220,220,220) | |
| светло-серый | # D3D3D3 | RGB (211 211 211) | |
| Серебряный | # C0C0C0 | RGB (192,192,192) | |
| темно-серый | # A9A9A9 | RGB (169 169 169) | |
| серый | # 808080 | RGB (128,128,128) | |
| тусклый | # 696969 | RGB (105 105 105) | |
| свет | # 778899 | RGB (119,136,153) | |
| шифер серый | # 708090 | rgb (112,128,144) | |
| темно-серый | # 2F4F4F | RGB (47,79,79) | |
| черный | # 000000 | rgb (0,0,0) | |
| кукурузные рыльца | # FFF8DC | RGB (255 248 220) | |
| бланшированный миндаль | #FFEBCD | RGB (255 235 205) | |
| бисквит | # FFE4C4 | RGB (255 228 196) | |
| навайовайт | #FFDEAD | rgb (255 222 173) | |
| пшеница | # F5DEB3 | RGB (245 222 179) | |
| Burlywood | # DEB887 | RGB (222 184 135) | |
| загар | # D2B48C | RGB (210,180,140) | |
| розово-коричневый | # BC8F8F | RGB (188 143 143) | |
| песочно-коричневый | # F4A460 | RGB (244,164,96) | |
| золотарник | # DAA520 | RGB (218,165,32) | |
| Перу | # CD853F | RGB (205,133,63) | |
| шоколад | # D2691E | RGB (210,105,30) | |
| седло-коричневый | # 8B4513 | RGB (139,69,19) | |
| Сиена | # A0522D | RGB (160,82,45) | |
| коричневый | # A52A2A | RGB (165,42,42) | |
| бордовый | # 800000 | RGB (128,0,0) |
Пять бесплатных инструментов для выбора цветовой схемы сайта / Хабр
Один из самых важных факторов при создании уникального и узнаваемого дизайна — цвет. Грамотный выбор
Грамотный выбор
может определить успех или провал сайта. Когда посетитель бросает первый взгляд на веб-страницу, то выбранные вами цвета посылают ему мгновенное сообщение об этой странице. К счастью, существует много инструментов, которые помогут выбрать правильную цветовую схему. Вот пять лучших из них.
1. Kuler
Kuler от компании Adobe давно признан лучшим помощником профессионального веб-дизайнера. В отличие от конкурентов, здесь есть обширное коммьюнити и можно делиться созданными палитрами или брать чужие цветовые схемы и модифицировать под свои нужды. Для общения в сообществе нужно зарегистрироваться и получить Adobe ID. Цвета в Kuler представляются в различных форматах, включая RGB, CMYK, LAB и HSV.
2. Color Palette Generator
Вдохновение может возникнуть под влиянием самого неожиданного повода. Например, вы можете наткнуться на красивую фотографию с привлекательной цветовой гаммой. Этот генератор цветовой палитры создан как раз для обработки таких фотографий. Загружаете файлы в форматах JPG или PNG — и получаете подробную раскладку по ключевым цветам. Независимо от того, какую реакцию вы пытаетесь вызвать у ваших посетителей, генератор цветовой палитры поможет создать уникальный внешний вид для любого веб-сайта.
Загружаете файлы в форматах JPG или PNG — и получаете подробную раскладку по ключевым цветам. Независимо от того, какую реакцию вы пытаетесь вызвать у ваших посетителей, генератор цветовой палитры поможет создать уникальный внешний вид для любого веб-сайта.
3. Contrast-A
Отдельные цвета никогда не висят в вакууме, и каждый оттенок воздействует на окружающие. Инструмент Contrast-A применяет сугубо технический подход к конфигурации палитры, предоставляя подробную информацию о соотношение канала яркости (Luminance Ratio) и отличиях в яркости и цвете. Это идеальный инструмент, если нужно создать минималистский сайт с небольшим количеством цветов, которые дополняют друг друга.
4. ColorZilla
Этот популярный плагин для Firefox позволяет прямо в браузере определить значения отдельных цветов и измерить разницу между ними. Есть «браузер цветовых схем» для выбора отдельных цветов из заранее подобранных наборов. Простой в использовании и чрезвычайно многофункциональный, плагин ColorZilla — словно швейцарский армейский нож среди расширений браузера для веб-дизайнеров и художников.
5. Colorotate
В отличие от большинства других генераторов цветовых схем типа «цветового колеса», Colorotate показывает палитру на трёхмерном конусе. Как и Kuler, пользователи могут сохранять и редактировать свои цветовые схемы, а также просматривать палитры, сделанные другими дизайнерами. Инструмент интегрирован с популярными дизайнерскими программами Adobe Fireworks и Photoshop.
____________
Когда речь идёт об эффективном веб-дизайне, то говорят об интуитивном пользовательском интерфейсе и макетах, однако цветовые схемы имеют такое же большое значение, а то и бóльшее. Перечисленные здесь инструменты должны направить вас в верном направлении, чтобы выбрать отличную цветовую палитру для сайта с первой попытки. В интернете можно найти и другие полезные инструменты, но именно с этих вы можете начать подбор идеального арсенала, который соответствует вашему персональному стилю. Удачи и счастливого дизайна!
Цветовой круг и калькулятор теории цвета
При выборе цвета одной из наиболее распространенных проблем является определение того, какие оттенки сочетаются друг с другом.![]() Цветовой круг — это простой инструмент, основанный на теории цвета, который может помочь ответить на этот вопрос. Каждая декоративная цветовая комбинация может быть определена тем, где она находится на цветовом круге, диаграмме, отображающей цвета радуги. Цветовой круг позволяет легко увидеть цветовые отношения, разделяя спектр на 12 основных оттенков: три основных цвета, три вторичных цвета и шесть третичных цветов. Как только вы научитесь пользоваться им и его сотнями цветовых комбинаций, цветовой круг может стать полезным ориентиром при выборе цветов для вашего дизайна, дома и т. д.
Цветовой круг — это простой инструмент, основанный на теории цвета, который может помочь ответить на этот вопрос. Каждая декоративная цветовая комбинация может быть определена тем, где она находится на цветовом круге, диаграмме, отображающей цвета радуги. Цветовой круг позволяет легко увидеть цветовые отношения, разделяя спектр на 12 основных оттенков: три основных цвета, три вторичных цвета и шесть третичных цветов. Как только вы научитесь пользоваться им и его сотнями цветовых комбинаций, цветовой круг может стать полезным ориентиром при выборе цветов для вашего дизайна, дома и т. д.
Что такое цветовой круг?
Цветовой круг или цветовой круг — это абстрактная иллюстративная организация цветовых оттенков по кругу, показывающая отношения между первичными, вторичными, третичными цветами и т. д.
Цветовой круг на основе RGB (красный, зеленый, синий) или РГВ (красный, зеленый, фиолетовый) — аддитивный цветовой круг; В качестве альтернативы такое же расположение цветов по кругу с голубым, пурпурным, желтым (CMYK) представляет собой субтрактивный цветовой круг.
Большинство цветовых кругов основаны на трех основных цветах, трех вторичных цветах и шести промежуточных, образованных путем смешивания основного и вторичного цветов, известных как третичные цвета, всего 12 основных цветов; некоторые добавляют больше промежуточных звеньев для 24 названных цветов. Однако другие цветовые круги основаны на четырех цветах соперника и могут иметь четыре или восемь основных цветов.
Как работает цветовой круг
Основные цвета — это красный, синий и желтый, эти цвета чистые, что означает, что вы не можете создать их из других цветов, а все остальные цвета создаются из них. Вторичные цвета находятся между равноудаленными спицами основного цвета на цветовом круге: оранжевый, зеленый и фиолетовый. Эти оттенки располагаются между основными цветами на цветовом круге, потому что они образуются при объединении равных частей двух основных цветов. Третичные цвета образуются путем смешивания основного цвета с дополнительным цветом рядом с ним на цветовом круге. С каждым смешиванием (первичное с первичным, затем первичное со вторичным) результирующие оттенки становятся менее яркими.
С каждым смешиванием (первичное с первичным, затем первичное со вторичным) результирующие оттенки становятся менее яркими.
Как использовать цветовой круг для создания цветовых схем
Сегментация цветового круга поможет вам смешивать цвета и создавать палитры с различной степенью контрастности.Существует четыре распространенных типа цветовых схем, полученных из цветового круга.
Монохроматическая цветовая палитра
- Три оттенка, тона и оттенки одного основного цвета. Обеспечивает тонкое и консервативное сочетание цветов. Это универсальная цветовая комбинация, которую легко применять в дизайнерских проектах для создания гармоничного образа. Хотя монохроматическая цветовая схема является самой простой для понимания цветовой схемой, ее, пожалуй, сложнее всего реализовать. Дизайн, наполненный одним цветом, может показаться скучным или подавляющим, в зависимости от того, как вы с ним справитесь.
Аналоговая цветовая палитра
- Для большей контрастности аналогичная цветовая схема включает цвета, расположенные рядом друг с другом на колесе, такие как оранжевый, желтый и зеленый, для красочного, но расслабляющего ощущения.
 Соседние оттенки хорошо сочетаются друг с другом, потому что они имеют одни и те же базовые цвета. Ключом к успеху этой схемы является выбор одного оттенка в качестве основного или доминирующего цвета в комнате; это цвет, который вы видите чаще всего. Затем выберите один, два или три оттенка в качестве акцентных оттенков ограниченного использования.Эта гостиная демонстрирует аналогичную схему синего, фиолетового и фуксии.
Соседние оттенки хорошо сочетаются друг с другом, потому что они имеют одни и те же базовые цвета. Ключом к успеху этой схемы является выбор одного оттенка в качестве основного или доминирующего цвета в комнате; это цвет, который вы видите чаще всего. Затем выберите один, два или три оттенка в качестве акцентных оттенков ограниченного использования.Эта гостиная демонстрирует аналогичную схему синего, фиолетового и фуксии. Дополнительная цветовая палитра
- Дополнительная цветовая схема состоит из двух цветов, расположенных прямо напротив друг друга на цветовом круге, например, синего и оранжевого, что гарантированно добавит энергии любому дизайну. Эти дополнительные цвета хорошо сочетаются друг с другом, потому что они визуально уравновешивают друг друга. Вы можете поэкспериментировать с различными оттенками и оттенками этих дополняющих друг друга цветовых клиньев, чтобы найти схему, которая вам нравится.
Разделенная дополнительная цветовая палитра
- Также известная как составная цветовая схема, разделенная дополнительная цветовая схема состоит из двух противоположных цветов, расположенных по обе стороны от одного основного цвета.
 Это менее привлекательно, чем дополнение, но столь же эффективно. Хороший пример — логотип Taco Bell, состоящий из синего, фиолетового и желтого цветов.
Это менее привлекательно, чем дополнение, но столь же эффективно. Хороший пример — логотип Taco Bell, состоящий из синего, фиолетового и желтого цветов. Триадная цветовая палитра
- Триадная цветовая схема состоит из трех цветов, равномерно расположенных на цветовом круге, что обеспечивает высококонтрастную цветовую схему, но менее контрастную, чем комбинация дополнительных цветов, что делает ее более универсальной. .Эта комбинация создает смелые, яркие цветовые палитры.
Цветовая палитра Tetradic
- Цветовая схема Tetradic является особым вариантом двойной цветовой схемы с одинаковым расстоянием между всеми цветами. Все четыре цвета равномерно распределены по цветовому кругу, поэтому нет явного преобладания одного цвета. Тетрадические цветовые схемы смелые и работают лучше всего, если вы позволяете одному цвету быть доминирующим, а другие использовать в качестве акцентов. Чем больше цветов в вашей палитре, тем сложнее сбалансировать.

Сделайте цветовой круг квадратным!
Новая функция инструмента цветового круга — использование квадратного цветового круга (думаю, его можно назвать цветовым кубом :D).
В этом разделе, как и в круглом разделе, вы можете использовать цветовой круг в монохроматическом режиме, дополнительном режиме, квадратном режиме, режиме холодных цветов и режиме теплых цветов.
В каждом разделе выберите нужный цвет, проводя по кружочкам внутри квадрата, или введите шестнадцатеричный код нужного цвета.И даже увеличить или уменьшить количество цветов, которые вы хотите.
Наконец, поставьте лайк, поделитесь или сохраните нужную палитру. Таким образом, вы можете найти подходящие цвета. Посмотрим, как это работает?!
Color Wheel — наше бесплатное онлайн-приложение Color Wheel и подробное руководство
Создание любого вида искусства, будь то рисование на холсте или работа с графикой на компьютере, требует некоторых знаний теории цвета. Во всех случаях вы, скорее всего, будете использовать цветовой круг, и вам придется понять и научиться использовать этот инструмент для смешивания цветов.Наша миссия — помочь вам понять теорию цвета и принцип работы цветового круга.
Во всех случаях вы, скорее всего, будете использовать цветовой круг, и вам придется понять и научиться использовать этот инструмент для смешивания цветов.Наша миссия — помочь вам понять теорию цвета и принцип работы цветового круга.
Цветовой круг — самый полезный инструмент, когда дело доходит до смешивания цветов. Он показывает вам, какие цвета хорошо сочетаются друг с другом. С помощью нашего бесплатного онлайн-инструмента цветового круга вы можете выбирать из множества режимов сочетания цветов, которые помогут вам создать наилучшее произведение искусства.
Если вы хотите узнать больше о самой теории цвета, ознакомьтесь с нашей статьей о смешивании цветов , а также с нашим бесплатным смешиванием цветов .
Вам не хватает каких-либо функций? Не стесняйтесь связаться с нами.
Основы теории цвета
Понимание теории цвета поможет вам более эффективно использовать цвета. Есть несколько правил, которым нужно следовать, чтобы создавать визуально привлекательные произведения искусства. Делая это, вы можете улучшить способ рисования, создав глубину и контраст. Цвета также можно использовать для воздействия на эмоции или привлечения клиентов, что делает их важными в рекламной индустрии.
Есть несколько правил, которым нужно следовать, чтобы создавать визуально привлекательные произведения искусства. Делая это, вы можете улучшить способ рисования, создав глубину и контраст. Цвета также можно использовать для воздействия на эмоции или привлечения клиентов, что делает их важными в рекламной индустрии.
Создание привлекательных веб-сайтов также зависит от использования цветового круга. Дизайнеры интерьеров используют теорию цвета для оформления и оформления комнат дома и в офисе. Таким образом, чем больше вы сможете оценить сложность цвета и научиться извлекать из этого пользу, тем выше ваши шансы на успешное создание визуально привлекательных произведений искусства и графики.
Давайте начнем с основ и постепенно перейдем к пониманию диаграммы цветового круга.
Основные цвета
Вы всегда должны начинать с базовых знаний, чтобы вы могли наращивать их.Многие из нас уже со школьной скамьи понимают, что такое основные цвета. У вас есть три основных цвета и включает:
У вас есть три основных цвета и включает:
| Название цвета | Цвет Шестнадцатеричный код | Код цвета CMYK | Цветовой код RGB | Цвет |
| Синий | #0000ff | 100, 100, 0, 0 | 0, 0, 255 | |
| Желтый | #ffff00 | 0, 0, 100, 0 | 255, 255, 0 | |
| Красный | #ff0000 | 0, 100, 100, 0 | 255, 0, 0 |
Эти цвета являются основой всех других цветов, а также различных оттенков, полутонов и тонов, о которых мы поговорим позже.Эти цвета не могут быть получены путем смешивания любых других цветов. Вы используете эти основные цвета для создания вторичных цветов.
Дополнительные цвета
Ваши вторичные цвета легко создаются путем комбинирования основных цветов. У вас есть три вторичных цвета, включая зеленый, фиолетовый и оранжевый. Чтобы создать эти цвета, вы будете комбинировать два из следующих основных цветов.
У вас есть три вторичных цвета, включая зеленый, фиолетовый и оранжевый. Чтобы создать эти цвета, вы будете комбинировать два из следующих основных цветов.
- Синий и желтый дают зеленый
- Желтый и красный дают оранжевый
- Красный и синий составляют фиолетовый
| Название цвета | Цвет Шестнадцатеричный код | Код цвета CMYK | Цветовой код RGB | Цвет |
| Зеленый | #00ff00 | 100, 0, 100, 0 | 0, 255, 0 | |
| Оранжевый | #ffa500 | 0, 35, 100, 0 | 255, 165, 0 | |
| Фиолетовый | #a020f0 | 33, 87, 0, 6 | 160, 32, 240 |
Эти истинные цвета создаются только с использованием самой чистой формы основных цветов, что означает отсутствие оттенка, тона или оттенка. Эти вторичные цвета — это то, что у вас есть при работе с пигментами и красками. Когда дело доходит до света, ваши основные цвета — красный, зеленый и синий, а вторичные — голубой, желтый и пурпурный. Мы обсудим это чуть позже.
Третичные цвета
Это спорный вопрос; однако многие называют комбинацию первичных и вторичных цветов третичными цветами . Другие скажут, что это промежуточные цвета, в то время как третичные цвета представляют собой комбинацию ваших вторичных цветов.Мы будем называть эти цвета промежуточными.
Единственное правило, которое следует помнить для третичных цветов: не каждый основной цвет может смешиваться с любым вторичным цветом. Например, зеленый и красный, потому что зеленый содержит желтый и синий. Итак, вы будете комбинировать все три основных цвета, что создаст коричневатый цвет.
Промежуточные цвета образуются при смешивании вторичного цвета с основным цветом, расположенным рядом друг с другом на цветовом круге. Промежуточные цвета всегда идут сначала с основным цветом, а затем с вашим вторичным цветом.Каждой комбинации присвоено узнаваемое название цвета.
Промежуточные цвета всегда идут сначала с основным цветом, а затем с вашим вторичным цветом.Каждой комбинации присвоено узнаваемое название цвета.
- Желто-оранжевый, также известный как янтарный
- Желто-зеленый, известный как шартрез
- Сине-фиолетовый, известный как фиолетовый
- Сине-зеленый, известный как бирюзовый
- красно-фиолетовый, известный как пурпурный
- Красно-оранжевый, известный как киноварь
| Название цвета | Цвет Шестнадцатеричный код | Код цвета CMYK | Цветовой код RGB | Цвет |
| Янтарный | #ffbf00 | 0, 25, 100, 0 | 255, 191, 0 | |
| Шартрез | #dfff00 | 13, 0, 100, 0 | 223, 255, 0 | |
| Фиолетовый | #8f00ff | 44, 100, 0, 0 | 143, 0, 255 | |
| Бирюзовый | № 008080 | 100, 0, 0, 50 | 0, 128, 128 | |
| Пурпурный | #ff00ff | 0, 100, 0, 0 | 255, 0, 255 | |
| Вермиллион | #e34234 | 0, 71, 77, 11 | 227, 66, 52 |
Что такое цветовой круг?
Прежде чем двигаться дальше, мы можем добавить цветовой круг. Выше приведены ваши основные цвета, однако между ними есть множество оттенков, оттенков и тонов. Для этого и предназначен цветовой круг, который используется для визуального представления различных цветов. Этот инструмент используется в качестве руководства по смешиванию цветового круга, помогая вам увидеть, как каждый цвет соотносится с другими цветами.
Выше приведены ваши основные цвета, однако между ними есть множество оттенков, оттенков и тонов. Для этого и предназначен цветовой круг, который используется для визуального представления различных цветов. Этот инструмент используется в качестве руководства по смешиванию цветового круга, помогая вам увидеть, как каждый цвет соотносится с другими цветами.
Художники используют цветовой круг для смешивания цветов, и даже дизайнеры интерьеров используют цветовой круг, чтобы ориентироваться в дизайне интерьеров.
Первичные, вторичные, третичные и промежуточные цвета расположены на цветовом круге.Однако существует множество различных типов цветов, каждый из которых можно использовать для создания различных эффектов при рисовании и создании компьютерной графики. Есть также много других отраслей, где можно производить самые маленькие вариации цвета.
Многие цвета хорошо смотрятся вместе, хорошо сочетаются и создают цветовую гармонию. Эти взаимодействующие цвета используются для создания произведений искусства и дизайна, создающих определенный образ. Создать цветовую гармонию можно, просто следуя некоторым основным правилам, когда речь идет о позициях различных цветов в цветовом круге.
Эти взаимодействующие цвета используются для создания произведений искусства и дизайна, создающих определенный образ. Создать цветовую гармонию можно, просто следуя некоторым основным правилам, когда речь идет о позициях различных цветов в цветовом круге.
Кто впервые составил карту цветового спектра? Неудивительно, что это был сэр Исаак Ньютон в 17 -м -м веке. Это привело к цветовому кругу и отправной точке теории цвета. Тем не менее, многие из них опираются на теорию цвета, и существует несколько версий, в том числе версия Йоханнеса Иттена, швейцарского художника конца 19 904–29-го 90–430-го века, который создал цветовой круг, используемый большинством из нас сегодня и основанный на том, как различные смешение цветов.
Йоханнес Иттен, ок. 1920 г.; Фотография: Паула Стокмар (как указано на https://bauhaus.daserste.de/credits) Производная работа: MagentaGreen, CC BY-SA 3.0, через Wikimedia Commons
Затем у вас есть Харальд Либеданк Купперс, родившийся в начале 20-го века, который увлекся технологиями цветной печати. Он стал лектором по теории цвета и написал об этом несколько книг. Он основал свою теорию цвета на том, как мы видим цвет, и вместо круга цветового круга разработал шестиугольник, в котором нет первичных, вторичных и третичных цветов.
Он стал лектором по теории цвета и написал об этом несколько книг. Он основал свою теорию цвета на том, как мы видим цвет, и вместо круга цветового круга разработал шестиугольник, в котором нет первичных, вторичных и третичных цветов.
Его теория цвета находится между первичными (изначальными) цветами оранжево-красного (R), зеленого (G), фиолетово-синего (B) и основных цветов.
Наконец, Иоганн Вольфганг фон Гёте, родившийся в середине 18 -го -го века, был поэтом, учёным и многим другим. Он разработал свою собственную теорию цветов и связал ее с тем, как светлые и темные цвета влияют на цвета. Другие имена, важные для развития теории цвета, включают Аристотеля и профессора Альберта Манселла, которого считают отцом теории цвета.
Иоганн Вольфганг фон Гёте в возрасте 79 лет (1828) картина маслом Йозефа Карла Штилера; Джозеф Карл Стилер, общественное достояние, через Wikimedia Commons
Наиболее распространенной цветовой моделью, используемой сегодня, является RYB (красный, желтый и синий), который используется многими художниками и представляет собой цветовой круг для смешивания цветов для художников и пигментов. Затем у вас есть цветовая модель RGB (красный, зеленый и синий), которая используется в сети, когда свет участвует в смешении различных цветов. Кроме того, когда дело доходит до печати, у вас есть цветовая модель CMYK (голубой, пурпурный, желтый и черный).
Затем у вас есть цветовая модель RGB (красный, зеленый и синий), которая используется в сети, когда свет участвует в смешении различных цветов. Кроме того, когда дело доходит до печати, у вас есть цветовая модель CMYK (голубой, пурпурный, желтый и черный).
Давайте теперь сначала посмотрим, какие типы цветов вы можете получить в своем основном цветовом круге.
Дополнительные цвета
Цветовой круг — это именно то, что представляет собой круглое изображение, представляющее множество различных цветов.Итак, если вы можете найти свои основные цвета: красный, синий и желтый, затем найдите цвета, расположенные напротив каждого из них, это будут ваши дополнительные цвета. При близком расположении дополнительные цвета всегда будут подчеркивать друг друга, создавая смелые контрасты.
Дополнительные цвета относятся не только к основным цветам, но и к любым двум цветам на цветовом круге, расположенным напротив друг друга.

При использовании дополнительных цветов в дизайне рекомендуется использовать один из цветов в качестве основного, а дополнительный цвет — в качестве акцента.При использовании слишком большого количества контрастных цветов на это может стать трудно смотреть.
Чтобы добавить больше разнообразия и смягчить яркие контрастные цвета, вы можете подумать о разделении дополнительных цветов. Это почти то же самое, что и дополнительные цвета, разница в том, что у вас есть два цвета напротив вашего основного цвета. У вас все еще есть контраст, но он немного менее привлекателен. Одним из основных недостатков является то, что может быть трудно сбалансировать эти цвета в цветовой схеме, поскольку они все еще обеспечивают контраст.
Например, если вы возьмете желтый в качестве основного цвета, фиолетовый будет его дополнительным цветом. Таким образом, два цвета рядом с фиолетовым будут вашими разделенными дополнительными цветами, которые склоняются либо к более холодному, либо к более теплому цвету фиолетового.

Монохроматические цвета
Этот тип цветовой схемы берет один цвет, а затем использует различные оттенки или оттенки для создания согласованного и однородного вида. В отличие от контрастных цветов, которые бросаются в глаза, эти цвета часто успокаивают и создают приятный чистый вид.Например, взять синий и добавить немного белого, получится бледно-голубой. Сделайте его темнее, добавив немного черного и получите темно-синий. Итак, ваша цветовая схема будет синей, бледно-голубой и темно-синей.
Аналогичные цвета
Посмотрите на цветовой круг и выберите цвет, например, красный. Затем проверьте цветовой круг и посмотрите, какие цвета расположены рядом с каждой стороной красного цвета. Итак, у вас есть три цвета рядом друг с другом. Это ваши аналогичные цвета. Вы можете пойти еще дальше и создать пятицветную схему, что означает, что вы берете два цвета, которые находятся рядом с первыми двумя цветами. Эти цвета обычно успокаивают и на них легко смотреть.
Эти цвета обычно успокаивают и на них легко смотреть.
Например, оранжевый, красно-оранжевый и красный. Вы сможете создавать гармоничные теплые или холодные цветовые палитры с аналогичными цветами.
Триадные цвета
Название говорит само за себя, триада означает три цвета. Все три цвета расположены одинаково, если их расположить в ряд на цветовом круге, и они будут выглядеть как треугольник. Эти цвета, как правило, контрастны, однако каждый из них имеет одинаковый тон.Поскольку эти цвета являются контрастными и доминирующими, лучше всего использовать один цвет в качестве основного, а остальные использовать в качестве акцентов. Вы также можете смягчить два цвета, чтобы создать меньший контраст.
Тетрадик Цвета
Это означает наличие четырех частей, поэтому вместо треугольника выше у вас есть квадрат или прямоугольник из четырех связанных цветов. Квадрат соединяет четыре цвета, находящиеся на равном расстоянии друг от друга. Опять же, эти цвета контрастируют друг с другом.Прямоугольник подобен и также использует два набора дополнительных цветов.
Опять же, эти цвета контрастируют друг с другом.Прямоугольник подобен и также использует два набора дополнительных цветов.
Цвета, расположенные на более коротком конце прямоугольника, разделены одним цветом. Например, красный и желто-зеленый, а фиолетовый и сине-зеленый. Чем больше задействовано цветов, тем сложнее их гармонизировать или сбалансировать. Опять же, рекомендуется взять только один доминирующий цвет, а остальные цвета можно расставить в качестве акцентов.
Теплые и холодные цвета
Вы можете легко определить теплые и холодные цвета, так как вы можете провести прямую линию через цветовой круг, и каждый из этих цветов будет на противоположных сторонах.Ваши теплые цвета вызывают чувство тепла и включают в себя красный, оранжевый и желтый. Более холодные цвета вызывают ощущение холодных вещей, таких как вода или лес, и включают в себя зеленый, синий и фиолетовый.
Нейтральные цвета, такие как серый или белый, также могут быть теплыми или холодными, в зависимости от оттенка каждого цвета.
Это также работает со всеми цветами, поэтому вы также можете получить более холодные тона красного и более теплые тона синего.
Оттенки, оттенки, оттенки и тона
Каждый полученный цвет может иметь разные оттенки или тона, что позволяет создавать множество цветов.Чтобы лучше понять эти термины, ниже приводится краткое объяснение каждого из них. Это всего лишь еще один шаг к пониманию удивительного многообразия цветов.
Цветовые оттенки
Описывая оттенок, вы, скорее всего, имеете в виду более светлый и более темный цвета одного и того же оттенка. Цветовой оттенок описывает количество черного, которое вы добавляете к другому цвету. Различные оттенки зависят от количества используемого черного цвета, но сохраняют одинаковую насыщенность цвета.
Цветовые оттенки
Оттенок является полной противоположностью цветовому оттенку и определяется тем, сколько белого вы добавляете к цвету. Тем не менее, многие используют эти термины взаимозаменяемо, но существует множество различных оттенков и оттенков цвета.
Тем не менее, многие используют эти термины взаимозаменяемо, но существует множество различных оттенков и оттенков цвета.
Цвет Оттенок
Оттенки иногда называют цветами и рассматриваются как одно и то же. Однако цвет относится ко всем различным оттенкам, оттенкам и тонам. Даже белый и черный можно рассматривать как цвета.Оттенок относится к чистым или доминирующим цветам. Черный, белый, а также серый никогда не описываются как оттенок.
Оттенок цвета важен при смешивании цветов, поскольку истинный цвет или оттенок содержит наименьшее количество других цветов.
Если вы используете, например, основной цвет с оттенком, оттенком или другим тоном, вы технически смешиваете больше цветов , и вы можете получить цвет, отличный от ожидаемого. То же самое происходит с цветом света, оттенок основан на его доминирующей длине волны, при этом легкость и интенсивность цвета не принимаются во внимание.
Цветовой тон
Итак, чистый оттенок или цвет с одинаковой насыщенностью, имеющий разную степень светлоты, — это ваши оттенки и оттенки. С другой стороны, цвет с похожим оттенком и светлотой, который имеет различную насыщенность, является цветовым тоном. Тона получаются при добавлении нейтрального серого, который снижает интенсивность цветов. Вы также можете встретить термин «значение цвета».
О том, насколько светлые и темные цвета или насколько цвет близок к белому или черному.
Насыщенность цвета рассматривается как интенсивность цвета. Это яркий или более мягкий пастельный цвет? При добавлении серого цвета исчезают, а меньшее количество серого создает более яркие цвета. Это легко исправить с помощью компьютерной графики.
Компьютерная графика и цвет
Многие не осознают важность цвета и его влияние на нас. Даже в фильмах различные цвета использовались, чтобы вызвать определенные эмоции или выделить различные аспекты фильма. В рекламе это также чрезвычайно важно, привлекая аудиторию к просмотру и покупке товаров. Сегодня мы в основном имеем дело с большим количеством компьютерной графики, и есть две системы, о которых вам следует знать.
В рекламе это также чрезвычайно важно, привлекая аудиторию к просмотру и покупке товаров. Сегодня мы в основном имеем дело с большим количеством компьютерной графики, и есть две системы, о которых вам следует знать.
Система вычитания цвета
Это включает в себя печать, поэтому рассмотрите белый лист бумаги, на который вы собираетесь добавить цвет. Технически это означает, что вы блокируете белый цвет бумаги. Распечатайте на бумаге, а затем снова напечатайте на ней.Вы должны заметить, что цвет печати затем становится темнее и ближе к черному.
Эта система известна как субтрактивная цветовая система и достигается за счет использования четырех цветов, а именно голубого, пурпурного, желтого и черного.
Глядя на числа от нуля до 100, рассмотрите следующие цвета:
- Если все цвета CMYK равны 100, то у вас есть черный
- Когда все цвета равны нулю, у вас есть белый
Эти номера обычно даются для каждого цвета и записываются буквами CMYK, за которыми следуют четыре цифры. Например, красный будет CMYK с цифрами 0, 100, 100, 0.
Например, красный будет CMYK с цифрами 0, 100, 100, 0.
Аддитивная цветовая система
Онлайн-графика включает свет и использует модель RGB (красный, зеленый и синий), которая работает как аддитивная цветовая система. Цвет, который вы добавляете, приблизит вас к белому. Это представлено числами по шкале от нуля до 255. Например, красный будет RGB 255, 0, 0, а белый будет RGB 255, 255 и 255.
При работе с онлайн-графикой цвета обычно отображаются в обеих цветовых системах RGB и CMYK, за которыми следуют числа.
Однако некоторые программы веб-дизайна могут предоставлять только модель RGB, поэтому лучше иметь шестнадцатеричный код для определенного цвета, который вы ищете. Шестнадцатеричный код представляет собой набор цифр и/или букв, обозначающих определенный цвет. Шестнадцатеричный код представляет красный, зеленый и синий цвета определенного цвета. Код всегда начинается с хэштега, за которым следует комбинация из шести цифр и/или букв. Первые две буквы или цифры обозначают красный цвет, следующие две буквы — зеленый, а затем — синий.
Первые две буквы или цифры обозначают красный цвет, следующие две буквы — зеленый, а затем — синий.
Существуют миллионы цветовых комбинаций, поэтому обязательно найдется цвет, соответствующий вашим потребностям.
Как выбрать цветовую схему для компьютерной графики
Когда дело доходит до создания веб-сайтов, интернет-рекламы, даже продуктов и упаковки, вам лучше нанять профессионального графического дизайнера для выполнения этой работы. Тем не менее, вот несколько советов, если вы хотите попробовать это сами. Давайте взглянем на несколько простых идей для веб-дизайна.
Создание первоначального дизайна
Во-первых, вы должны создать свой базовый дизайн, даже если он только в оттенках серого. Вы хотите сосредоточиться на пользовательском опыте, прежде чем переходить к цветам и деталям. Все должно работать правильно, если вы нажмете на ссылку, она должна перейти туда, куда вы хотите. Все ваши страницы, контакты и опции подписки должны работать. У вас могут быть лучшие сочетания цветов и графики, но если на сайте сложно ориентироваться, а некоторые ссылки или кнопки не работают, этого будет недостаточно, чтобы клиенты или посетители возвращались.
Все ваши страницы, контакты и опции подписки должны работать. У вас могут быть лучшие сочетания цветов и графики, но если на сайте сложно ориентироваться, а некоторые ссылки или кнопки не работают, этого будет недостаточно, чтобы клиенты или посетители возвращались.
Выбор цветовых комбинаций
Один из способов черпать вдохновение — смотреть на природу. Все цвета в естественной среде всегда хорошо сочетаются друг с другом. От разной зелени до синего и белого. Вы также можете узнать о значении цветов и о том, как цвета могут влиять на эмоции. Это также зависит от того, что вы продаете, типа услуги или продукта. Вы не хотите выбирать стимулирующую комбинацию цветов , если вы предлагаете расслабляющие спа-услуги.
Возможно, вам придется провести некоторое исследование, чтобы выбрать правильный цвет. В Интернете есть много примеров, из которых вы также можете черпать вдохновение.
Будьте осторожны при выборе цветов
Это особенно верно, если вы хотите создать контраст. Контрастные цвета помогут создать глубину и привлечь внимание. Однако при неправильном использовании вы можете отвлечь внимание от нужного вам места. Вы также можете создать что-то сложное или слишком сложное для глаз, и люди просто уйдут.
Контрастные цвета помогут создать глубину и привлечь внимание. Однако при неправильном использовании вы можете отвлечь внимание от нужного вам места. Вы также можете создать что-то сложное или слишком сложное для глаз, и люди просто уйдут.
См. таблицу цветового круга
При выборе цветов выбирайте различные комбинации из типов цветов, которые мы описали выше. Попробуйте монохромную комбинацию, дополнительные цвета или тройные цвета. Поэкспериментируйте с цветами, чтобы выяснить, какой из них подходит к тому, чего вы хотите достичь.
При выборе цветов рекомендуется использовать правило 60-30-10.
Это означает, что если вы выбрали три цвета, ваш основной цвет будет составлять 60 процентов вашего дизайна, а ваши два других цвета будут составлять 30 процентов и 10 процентов.Это общее правило, но оно помогает создать баланс в дизайне. Это особенно верно, если у вас есть более одного яркого цвета, так как вы не хотите, чтобы цвета слишком сильно конкурировали друг с другом.
Используйте инструменты цвета
Существует множество инструментов и веб-сайтов, которые помогут вам выбрать правильный цвет для вашего проекта. Существует множество цветовых кругов, с помощью которых вы можете выбирать цвета или программы для дизайна, такие как Adobe Color, которые могут вам помочь. Многие цветовые инструменты также предоставляют различные цветовые палитры на ваш выбор, поэтому вам не нужно делать это самостоятельно.
Руководство по смешиванию цветового круга
Чтобы получить правильные цвета для своего рисунка, многие художники создают цветовую диаграмму. Это упрощает создание определенных цветов в любое время, когда они вам нужны. Во-первых, вам необходимо ознакомиться с теорией цвета и получить себе цветовую диаграмму цветового круга . Есть много диаграмм цветового круга, которые вы можете использовать в Интернете или купить.
Таблицы цветов можно создавать для любого носителя, включая акварель, масляные краски , акрил и пастель. Чтобы создать диаграмму, нарисуйте сетку с таким количеством столбцов, сколько у вас есть цветов, плюс дополнительный столбец, чтобы добавить название цвета и марку. Квадраты сетки должны быть достаточно большими, чтобы в них можно было закрасить небольшой образец цвета.
Чтобы создать диаграмму, нарисуйте сетку с таким количеством столбцов, сколько у вас есть цветов, плюс дополнительный столбец, чтобы добавить название цвета и марку. Квадраты сетки должны быть достаточно большими, чтобы в них можно было закрасить небольшой образец цвета.
Может быть, вы хотите узнать, как будет выглядеть тот или иной цвет, если добавить в него белый. Вы можете получить множество конкретных цветов. Итак, чтобы упростить задачу, давайте выберем одно цветовое разнообразие, например берлинскую лазурь, кобальтово-синюю и ультрамариновую голубизну.
В первой колонке начните с чистого цвета каждой краски и постепенно добавляйте немного белого к каждому типу синего.Важно маркировать бренды, так как они могут не иметь одинакового цвета. Вы можете усложнить свою цветовую диаграмму, экспериментируя и используя цветовой круг для получения различных цветов. Это поможет составить список цветов, которые вы будете использовать в своих картинах.
Вы даже можете создать множество цветов из ваших основных цветов, включая белый и черный.

В противном случае вы можете приобрести конкретный цвет в тюбике, где смешивание не требуется.Однако разные бренды производят свои краски по-разному, поэтому многие художники предпочитают смешивать свои собственные цвета с нуля.
Значение цветов
На протяжении многих лет различным цветам придавалось значение, поскольку они формировали ассоциации. Очевидным примером может служить зеленый цвет, так как он в изобилии окружает нас в природе. Таким образом, это связано с ростом и изобилием.
Ниже приведены еще несколько популярных цветов и их общие ассоциации, которые могут различаться в зависимости от человека.Дальнейшее изучение различных оттенков этих разных цветов дает еще больше смысла. Например, красный цвет можно осветлить, чтобы сделать его розовым, что символизирует дружбу, любовь и романтику.
| Цвет | Значение |
| Красный | Энергия, страсть, приключения, а также опасность и насилие |
| Синий | Успокоение, уверенность, доверие, лояльность и интеллект |
| Желтый | Счастье, тепло, энтузиазм, позитив |
| Фиолетовый | Роскошь, амбиции, власть, духовность, королевская власть |
| Оранжевый | Радость, творчество, энтузиазм, теплота |
Как видите, цвета сложны, и для создания идеальных цветов требуется много усилий.
Цветовой круг — это то, что вы можете использовать, чтобы помочь вам использовать и находить нужные цвета. Являетесь ли вы художником, графиком или дизайнером интерьеров, цветовой круг будет играть неотъемлемую роль в вашем дизайне.
Часто задаваемые вопросы
Что такое цветовой круг?
Цветовой круг для художников Цветовой круг — это визуальное представление цвета и того, как эти цвета взаимодействуют друг с другом. Базовый цветовой круг обычно содержит первичные, вторичные, третичные, дополнительные цвета с различными оттенками и оттенками.Согласно теории цвета, вы сможете определить, какие цвета лучше всего сочетаются друг с другом, изучив цветовой круг.
Что такое контрастные цвета?
Когда дело доходит до вашей традиционной цветовой модели RYB (красный, синий и зеленый), контрастные цвета или цвета, которые выделяют друг друга, являются вашими дополнительными цветами. Эти цвета расположены друг напротив друга. Например, если посмотреть на цветовой круг, дополнительный цвет красного — зеленый.
Эти цвета расположены друг напротив друга. Например, если посмотреть на цветовой круг, дополнительный цвет красного — зеленый.
Что такое монохроматические цветовые схемы?
Монохроматическая цветовая схема использует один цвет и создает различные тона из этого цвета.Выберите базовый цвет, например синий, затем используйте цветовой круг для выбора различных оттенков, оттенков и тонов. Вы можете выбрать множество различных светлых и более темных цветов из одного и того же основного цвета. Монохроматическое цветовое колесо для художников помогает создавать тени, глубину и блики на картинах.
Что означают аналогичные цвета?
Если посмотреть на цветовой круг, аналогичные цвета представляют собой группу из трех цветов, которые можно найти рядом друг с другом. Аналогичные цвета обычно имеют основной первичный или вторичный цвет, сопутствующий вторичный или третичный цвет и третий цвет.Например, красный, оранжевый и красно-оранжевый. Их можно использовать для создания яркой монохроматической цветовой схемы.
Их можно использовать для создания яркой монохроматической цветовой схемы.
Палитра цветового круга | Онлайн-теория цвета и калькулятор
Общие сведения о цветовом круге и теории цветового круга
Теория цветового круга определяет цвета на цветовом круге как основные цвета, а затем использует различные итерации основного цвета по отдельности или в комбинации. Использование цветового круга или цветового круга описано ниже.
Как использовать цветовой круг и смешивать подходящие цвета?
Как создавать красивые рисунки с помощью цветового круга?
Цветовой круг от Appy Pie позволяет создавать яркую цветовую историю для всех ваших дизайнов.Неважно, насколько хорош ваш дизайн, если выбранные вами цвета не сочетаются друг с другом или с общим тоном вашего бизнеса, он никогда не окажет должного влияния на вашу целевую аудиторию. Например, вы не будете использовать дополнительные цвета для предмета роскоши, и вы не будете использовать приглушенные тона для карнавального мероприятия.
Давайте посмотрим, как вы можете использовать цветовой круг Appy Pie, чтобы создать правильную палитру для вашего веб-сайта, офиса, баннера или даже маркетингового материала вашего бренда.
- Выберите цвет: В палитре цветов выберите цвет, вокруг которого вы хотите построить свою палитру, либо введя код цвета HTML в первое поле, либо просто щелкнув нужный цвет на колесе. Вы можете щелкнуть и перетащить точку, пока не будете довольны цветом.
- Выберите тип сочетания цветов: Существует шесть различных типов (гармоний), которые вы можете выбрать: комплементарные, монохроматические, аналогичные, триадные, тетрадные или пятиричные.Однако для творческих душ также есть возможность выбрать собственную комбинацию.
- Ознакомьтесь с результатами: После того, как вы выбрали тип цветовой комбинации, у вас будет вся палитра внизу, чтобы вы могли наблюдать, как они взаимодействуют друг с другом. Вы можете получить точные цветовые коды HTML для всех цветов в цветовой палитре, чтобы использовать точную комбинацию в своем дизайне.
Концепция теории цвета возникла через несколько столетий после определения Ньютоном и создания первого цветового круга.Колесо цвета постепенно породило концепцию теории цвета. Сегодня цветовой круг и общие понятия теории цвета используются как художниками, так и дизайнерами в своих профессиях.
Различение различных типов цветов
Различие цветов по происхождению цвета:Цветовой цикл содержит около 15 цветов. Их можно условно разделить на три категории:
- Основные цвета: : Основные цвета являются основными цветами цветового круга.Для онлайн-дизайна цветового круга к ним относятся красный, зеленый и синий. Для художественных работ используется красная, желтая и синяя палитра. Основные цвета уникальны, потому что их нельзя получить путем смешивания других цветов цветового круга.
- Вторичные цвета: Вторичные цвета создаются, когда два основных цвета онлайнового цветового круга смешиваются друг с другом. Есть шесть цветов, которые считаются вторичными.
- Третичные цвета: Эти цвета образуются при смешивании основного цвета со вторичным.Так же, как вторичные, есть шесть цветов, которые являются третичными.
Цветовая температура делит цвета на цветовом круге примерно на два типа: теплые и холодные. Цветовая температура – это ощущение тепла или холода цвета. Он основан не на буквальной температуре, а на психологическом воздействии цвета на зрителя. Например, ассоциация Ferrari с привлекательной внешностью больше связана с широким использованием красного цвета, чем с дизайном.У синего Феррари нет такого ощущения.
Разница между теплыми и холодными цветами объясняется психологией ассоциаций, которые вызывают у зрителя разные чувства. Например, желтый цвет называют теплым из-за его ассоциации с солнцем, а зеленый называют холодным из-за его ассоциации с деревьями. В соответствии с цветовой температурой теплые цвета пробуждают тепло и повышают энергию, а холодные цвета создают ощущение безмятежности и изоляции.
Цвета от красного до желтого считаются теплыми, а цвета от синего до зеленого/фиолетового считаются холодными.
Применение цветового круга или цветового круга
Профессиональные дизайнеры используют палитру цветового круга RGB для создания эстетики веб-сайтов в Интернете. Цветовая схема веб-сайта, которую часто называют цветовой гармонией, создается путем комбинирования различных цветов круга в различных цветовых сочетаниях. Обычно существует 5 видов цветовых комбинаций, которые дизайнеры используют для цветовой схемы веб-сайта. Они приведены ниже:
- Дополнительный цвет: Дополнительные цвета находятся на противоположных сторонах цветового круга.Использование этих цветов обеспечивает яркое и заметное ощущение. Эта комбинация имеет чрезвычайно высокую контрастность и часто может быть названа громкой.
- Триадный цвет: Триадные цвета используют три противоположных цвета с разных сторон цветового круга. Триада используется редко, так как балансировка с использованием трех противоположных цветов затруднена. Подобно комплементарным цветам, триада создает яркие, контрастные цветовые схемы.
- Монохроматический цвет: Монохроматические цвета используют три различных оттенка, тона и оттенка одного и того же основного цвета.Монохроматические цветовые схемы обычно приятны для глаз и обеспечивают многогранность и гармонию разработанному веб-сайту.
- Аналогичный цвет: В этой цветовой схеме используются три соседних цвета цветового круга. Он обеспечивает ту же универсальность, что и описанный выше, но аналогичные цвета чрезвычайно трудно сбалансировать вместе, и сделать цвета гармоничными в природе — сложная задача.
- Tetradic color: В этой цветовой схеме используются 4 цвета из цветового круга и используются цвета, которые равномерно отделены друг от друга.Тетрадик сложнее всего сбалансировать, и они часто создают очень смелую цветовую схему. Лучше всего работает, если один из четырех цветов используется в качестве доминирующего, а остальные подчеркивают.
Базовые цвета цветового круга никогда не используются непосредственно для цветового круга. Они имеют тенденцию быть грубыми и лишены универсальности в качестве цветов фона или переднего плана. Их меняют с помощью следующих миксов. Они придают базовому цвету необходимую универсальность и эстетическую привлекательность, которые могут иметь большое значение для психологического восприятия веб-сайта.
Генератор цветовых колес
Генератор цветовых колес позволяет создавать цветовые комбинации за считанные секунды. Вам просто нужно загрузить фотографию, и с помощью оттенков на фотографии она поможет вам создать свою собственную палитру.
Дополнительная палитра цветов
Дополнительная палитра цветов очень проста и удобна в использовании. Вы можете использовать дополнительную палитру цветов, просто выбрав оттенок, а затем настроив насыщенность и яркость.
Простой в использовании онлайн-инструмент выбора цвета Appy Pie идеально подходит для дизайнеров, которые могут мгновенно получить цветовой код.Чтобы использовать средство выбора цветового круга, щелкните первое поле, чтобы открыть его, выберите нужный оттенок и перетащите точку, чтобы настроить насыщенность и значение. Инструмент выбора цветового круга поможет вам получить наилучшие результаты.
Теперь вы можете создавать привлекательные дизайны, выбирая идеальные цвета с помощью инструмента выбора цветового круга. Он позволяет дизайнерам выбирать фирменный цвет и предоставляет палитру цветов в соответствии с пользовательской комбинацией. Дизайнерам не нужно вручную выбирать каждый цвет в палитре, когда они используют палитру цветового круга.
Итерации также гарантируют, что дизайнерам будет доступна широкая цветовая схема для создания уникальных цветовых схем.
Оттенки, оттенки и тона
Оттенки, оттенки и тона цветов создаются путем добавления черного, белого и серого к основному цвету соответственно.
- Оттенки: Оттенки создаются при смешивании черного цвета с цветом из круга. Тени создают глубокий и смелый цвет. Широкое использование оттенков может быть подавляющим.
- Оттенок: Оттенки создаются при смешивании белого цвета с цветом из круга. Оттенки прекрасно сочетаются с теплыми цветами, так как они уменьшают интенсивность цвета и помогают сбалансировать его.
- Тона: : Тона создаются, когда цвет смешивается с серым, что в конечном итоге создает тонкую версию исходного цвета. Тона создают отличные цветовые миксы и показывают нежные, но интенсивные итерации. Тона могут в конечном итоге создать отличную цветовую схему.
Оттенок, насыщенность и яркость
Оттенок — это слово, которое обычно используется применительно к цвету.Оттенки определяются как составляющие цвета, которые можно найти на цветовом круге. Когда вы используете цветовой круг или средство выбора теории цвета, вы можете настроить насыщенность и яркость оттенка. Каждый оттенок на цветовом круге онлайн имеет различное врожденное значение. Желтый, например, светлее синего. Палитра теории цвета очень проста в использовании для получения желаемых результатов.
Насыщенность — это чистота цвета, а яркость — это яркость цвета.
Чтобы правильно использовать теорию цвета, эмпирическое правило заключается в том, чтобы отрегулировать насыщенность и яркость основного оттенка, а затем смешать его с оттенками, оттенками или тонами.Это гарантирует, что составной характер выбранных вами цветов будет правильно сохранен.
Теперь, когда у вас есть знания о цветовых схемах, вы можете использовать инструмент поиска цвета, чтобы подобрать цвета, которые лучше всего подходят для вашего дизайна. Все, что вам нужно сделать, это просто поиграть с инструментом выбора цвета и найти лучший цвет для вашего дизайна.
Калькулятор цвета
Если вы хотите разработать логотип или сделать пригласительные открытки, выбор цвета сбивает с толку. Есть тысячи вопросов типа –
С чего начать?
Какие цвета сочетаются друг с другом?
Как исследовать различные настроения?
Ответом на все эти вопросы является калькулятор цветового круга.Калькулятор цветового круга поможет вам изучить различные варианты цвета для вашего проекта. Вам просто нужно выбрать базовый цвет, выбрать цветовую гармонию, настроить в соответствии с вашими потребностями. Калькулятор цвета предоставит вам отчет о значениях цвета Hex, RGB и CMYK для вашего проекта. Калькулятор цветового круга также покажет цвета, примененные к образцам дизайна. Вы можете поделиться или распечатать результаты калькулятора цветового круга.
Color Mixer — Colordesigner
Что такое Color Mixer
Color Mixer или Color Blender — один из многих инструментов браузера доступны на веб-сайте ColorDesigner.Это позволяет пользователям смешать два или более цветов в разных количествах и увидеть цвет, который получится у смеси после смешивания как пропорции и цвета, используемые для его создания. Помимо отображения результирующего цвета, Color Mixer также позволяет пользователю отображать и использовать цвета в различных режимы, такие как HLC, HSL и LAB, а также RGB и LRGB.
Как пользоваться
Страница Color Mixer приветствует пользователя с базовым набором цветов. первичные и вторичные цвета, которые пользователь затем может смешивать и свободно смешиваются по своему усмотрению.Начните с выбора цветов, которые вы хочу смешать. Вы можете либо выбрать свои цвета из уже существующие оттенки, предлагаемые на сайте, или добавьте свои собственные цвет, который вы создали. Когда у вас есть все цвета, которые вы хотите смешать, добавьте каждый цвет в нужном количестве. То результирующий цвет будет отображаться вместе с пропорциями цвета, используемые для смеси, и продолжают меняться в зависимости от цвета, которые добавляет пользователь.Продолжайте смешивать цвета, пока не получите доволен результатом. Ваш цвет также будет отображаться в различные режимы и форматы, так что вы можете легко воссоздать их в более поздний момент времени.
Пользовательские цвета
Пользователи могут добавлять собственные цвета по своему выбору, используя либо Палитра цветов, которая отображает цветовую палитру и позволяет пользователю выбрать нужный цвет, нажав на него из цветового круга или путем ввода шестнадцатеричного кода цвета, RGB десятичный код или значения оттенка, насыщенности и яркость.Кроме того, пользователь может переключиться на вкладку «Образцы». который, в свою очередь, будет отображать образцы цвета для обоих основных и вторичные основные цвета. Оттуда, как только пользователь остановится на основной цвет, он или она сможет выбрать один из многих оттенки нужного цвета, которые будут отображаться на экран. Когда пользователь доволен своим выбором, он может подтвердите их выбор, и их цвет будет добавлен к выбор основного цвета, из которого они могут принять решение о смешивании количество.
Генератор случайных цветов 🎨 — Выберите случайный цвет
Используйте этот генератор цветов, чтобы случайным образом выбрать цвет из цветовой палитры. Произвольный выбор цвета из всего цветового круга или из ограниченной палитры отдельных цветов (красный или синий, красный или черный, только первичные и вторичные цвета и т. д.). Выберите 1, 2, 3, 4 или более случайных цветов одновременно.
Быстрая навигация:
- Использование генератора случайных цветов
- Что такое цвета HEX, RGB и HSL?
- Сколько цветов выбирает случайный выбор цвета?
Чтобы случайным образом сгенерировать цвет , просто загрузите эту страницу.Нажмите кнопку «Выбрать случайный цвет», если вы хотите, чтобы генератор случайных цветов произвел для вас другой цвет. Наше программное обеспечение использует мощный генератор случайных чисел для получения значений красного, зеленого и синего, составляющих каждый цвет. Результатом является визуализированный цвет и его уникальный код в HEX, RGB и HSL.
Если вы хотите выбрать более одного цвета, просто введите необходимое число в первое поле. Например, чтобы выбрать два случайных цвета, введите «2». Чтобы выбрать три случайных цвета, введите «3».
При использовании случайного цветового круга для создания различных уникальных цветов , то есть для игроков в игре, сначала введите количество игроков в первое поле, а затем выберите соответствующую цветовую палитру. Инструмент поддерживает случайный выбор между красным и синим, красным и черным и черным и белым. Кроме того, вы можете использовать 3-цветное колесо, состоящее из трех основных цветов ( красный, желтый, синий ), 6-цветное колесо с тремя вторичными цветами ( оранжевый, зеленый, фиолетовый ) поверх них, или 12-цветное колесо, которое содержит шесть третичных в дополнение к первичным и вторичным.В идеале используйте палитру с таким количеством цветов, которое вам нужно, или чуть больше. Максимальное поддерживаемое количество уникальных цветов — двенадцать, независимо от того, из какой палитры они выбираются.
Что такое цвета HEX, RGB и HSL?Это различные системы для представления цветов техническим и однозначно идентифицируемым способом. Три из них поддерживаются нашей палитрой случайных цветов:
.- HEX — это просто группа из шести шестнадцатеричных цифр, часто используемая в веб-дизайне.Например, шестнадцатеричный код черного цвета — #000000, а шестнадцатеричный код фиолетового цвета — #8f0f8d.
- RGB означает «красный, зеленый, синий» и в основном применяется к цифровым дисплеям, компьютерным мониторам, телевизионным экранам и так далее. Цвет, записанный в RGB, состоит из трех чисел, каждое из которых обозначает количество красного, зеленого и синего света, которые необходимо смешать для получения желаемого конечного цвета.
- HSL означает «Hue, Saturation, Lightness», что является альтернативным способом кодирования цветов.Грубо говоря, оттенок относится к части светового спектра (0–360°), насыщенность – к его интенсивности (0–1, 0–100 %), а легкость – к его яркости (0–1, 0–100 %).
Наш генератор случайных цветов выдаст случайно выбранный цвет во всех трех системах для вашего удобства.
Сколько цветов выбирает случайный выбор цвета?
Поскольку цвет — это просто видимый свет определенной частоты, для практических целей существует бесконечное количество цветов, поскольку частотный диапазон можно разделить почти бесконечно.Человеческий глаз довольно хорош в том, что он делает, и может различать около 10 миллионов цветов [1] . Теоретически мы могли бы нарисовать случайный цвет из этой бесконечности.
Однако большинство современных экранов и мониторов могут воспроизводить более 16 миллионов цветов, поэтому наш цветовой генератор также выбирает этот диапазон цветов. Его виртуальное «цветовое колесо» состоит из 16 777 216 цветов, если быть точным.
Ссылки[1] Википедия «Цветовое зрение» Online https://en.wikipedia.org/wiki/Color_vision
Цветовой круг: руководство
С бесконечным количеством цветов, вы когда-нибудь задумывались, как художники всегда знают, какие цвета использовать? Все сводится к принципу, называемому теорией цвета, и инструменту, известному как цветовой круг.
Самые ранние упоминания о теории цвета можно проследить до 1490-х годов в записных книжках легендарного художника Леонардо да Винчи, но она не применялась как практика до середины 17 века.Интересно, кто изобрел цветовой круг? Именно сэр Исаак Ньютон создал круговой цветовой спектр в 1666 году.
Цветовой круг используется художниками для поиска цветовых комбинаций, которые лучше всего подходят для их проектов.Используя смесь искусства и науки, Ньютон определил, что определенные цвета в спектре хорошо смотрятся вместе, известные как дополнительные цвета или контрастные цвета. Он разработал основной цветовой круг, который можно было использовать для поиска этих гармоничных комбинаций.
С тех пор цветовой круг используется для определения того, какие сочетания вызывают определенные эмоции у зрителя.
Но что такое цветовой круг? Простейшее дополнительное цветовое колесо следует схеме RYB (красный, желтый, синий) с 12 цветами. Вы также можете увидеть, что это называется вычитающим цветовым кругом. Это помогает художникам определить общую цветовую палитру или различные цвета, которые они хотят сочетать в своих работах.
С изобретением Интернета было разработано аддитивное или цветовое колесо RGB (красный, зеленый, синий), чтобы помочь создателям цифровых изображений находить подходящие цвета для использования на экранах и в цифровых носителях.Такие инструменты, как Adobe Color Wheel, помогают цифровым художникам определять правильные цвета для своих проектов и сохранять свои цветовые палитры для повторного использования в различных проектах.
Основы цветового круга
Используя цветовой круг RYB, исходные 12 цветов разбиты на три основные категории: первичные, вторичные и третичные цвета.
Основные цвета
Основные цвета не могут быть получены с использованием любой другой комбинации цветов.Красный, желтый и синий — единственные цвета, которые нельзя получить путем смешивания любых других цветов.Это то, что делает их основными цветами. Когда вы научитесь делать цветовой круг, вы начнете с этих трех вариантов и будете строить дальше. Любой другой цвет в цветовом круге может быть получен с помощью комбинаций этих основных цветов, так мы создаем вторичные и третичные цвета.
Дополнительные цвета
Вторичные цвета создаются путем смешивания основных цветов.Если вы думаете о цветовом круге, состоящем из уровней, то следующий «слой» состоит из цветов, которые могут быть созданы при смешивании двух основных цветов.Это фиолетовый (красный и синий), оранжевый (красный и желтый) и зеленый (желтый и синий).
Третичные цвета
В базовом цветовом круге третичные цвета представляют собой смесь основных и соседних с ними вторичных цветов.Третичные цвета являются последним слоем основного цветового круга. Это цвета, которые получаются путем смешивания основного цвета с дополнительным цветом, который находится рядом с ним. Возможные комбинации: желто-оранжевый, красно-оранжевый, красно-фиолетовый, сине-фиолетовый, сине-зеленый и желто-зеленый.
Хотите знать, где коричневый цвет на цветовом круге? Коричневый — это составной цвет, получаемый путем смешивания основных и дополнительных цветов, которых нет в традиционном 12-цветном круге. На колесе RYB он создается путем смешивания оранжевого с черным, тогда как на цветовом круге RGB коричневый получается путем смешивания красного с зеленым.
Узнайте, как использовать цветовой круг, создав свой собственный с помощью краски.Если у вас есть под рукой краски, попробуйте смешать цвета и научитесь самостоятельно составлять цветовой круг.Это лучший способ попрактиковаться в понимании теории цвета для начинающих, прежде чем переходить к более сложным техникам.
Изучите теорию цвета для графического дизайна!Графический дизайн для начинающих. Часть 3. Изучение и применение эффективного цвета
Дополнительные цвета
Дополнительные цвета расположены прямо напротив друг друга на цветовом круге.Если вы пытаетесь определить цветовую схему для своей картины или домашнего декора, работа с комбинацией двух дополнительных или контрастных цветов — отличное место для начала.Используя дополнительный цветовой круг, выберите цвета, расположенные напротив друг друга, чтобы создать высококонтрастный вид. Использование этого подхода создает энергию, но важно использовать оба цвета одинаково, чтобы не было дисбаланса.
Триада цветов
Триадная цветовая схема создает гармонию, используя три равномерно расположенных цвета на цветовом круге.Хотите выйти за рамки дополнительных цветов? Цвета триады включают третий вариант в вашу цветовую палитру, образуя треугольник внутри цветового круга.Как и в случае с дополнительными цветами, триадная схема создает еще больший контраст, но сохраняет ощущение гармонии. Вы можете настроить различные оттенки этих цветов, чтобы создать более смелый или мягкий вид в зависимости от эмоциональной реакции, которую вы пытаетесь вызвать.
Монохромный
Монохроматический дизайн использует один и тот же цвет в разных оттенках и оттенках, чтобы создать приятный окончательный дизайн.От древнегреческого слова «иметь одну поверхность» монохроматическая цветовая схема делает именно это.Используется один цвет, но с различными оттенками и оттенками, чтобы создать цельный вид. Хотя это не требует особого понимания того, как использовать цветовой круг, монохроматическая схема является одной из самых сложных, чтобы сделать ее хорошо, не выглядя слишком скучной или интенсивной.
Оттенок
Таблица цветов поможет вам увидеть все варианты, которые вы можете создать с помощью цветового круга и различных доступных оттенков.Оттенок определяется как происхождение цвета, который мы видим на цветовом круге.Это самая основная форма цвета до того, как будут сделаны какие-либо вариации для создания более темных или светлых версий этого цвета (оттенков и оттенков). Цветовые диаграммы представляют собой комбинацию основных оттенков из цветового круга и всех последующих вариаций, в которые можно превратить цвет, добавив к оригиналу черный или белый.
Теплые цвета против холодных цветов
Цветовой круг можно разделить пополам, чтобы получить шесть теплых и шесть холодных цветов.Подумайте о том, какие чувства вызывают у вас определенные цвета.Излучают ли они согревающую температуру или ощущаются прохладными и успокаивающими? Цветовой круг можно поровну разделить между этими теплыми и холодными цветами, с оранжевым, красным и желтым на теплой стороне и фиолетовым, зеленым и синим на холодной стороне. Когда вы используете цветовой круг, подумайте о тоне, который вы хотите передать в своей работе, и выберите со стороны колеса цвета, которые соответствуют этому ощущению.
Теперь, когда вы лучше понимаете основы теории цвета, пора приступить к работе над собственным дизайном.
Раскрась с помощью собственного цветового круга!Easy Color Theory for Watercolor: руководство для начинающих
RGB в HSV, HSL — бесплатный онлайн конвертер цветовых кодов
Хотите преобразовать цвет RGB в HSV или HSL?
Это бесплатный онлайн-конвертер цветового кода, преобразовать цветовой оттенок в другую цветовую модель, поддерживает 4 цветовые модели: RGB, HSL, HSV и HEX, они могут быть преобразованы друг в друга.
Как использовать этот преобразователь цветового кода
- Введите цветовые коды в любую область цветовой модели, RGB, HSV, HSL или HEX
- Чтобы преобразовать RGB в HSV, введите цветовые коды RGB в область RGB, например, rgb(40, 110, 255)
- Чтобы преобразовать HSL в RGB, введите цветовые коды HSL в область RGB, например, hsl(220, 100%, 58%)
- Чтобы преобразовать HEX в HSV, введите цветовые коды HEX в область HEX, например, #286eff
- Наш преобразователь цветового кода покажет результаты в интерактивном режиме
Что такое цветовая модель RGB?
Цветовая модель RGB — это аддитивная цветовая модель, в которой красный, зеленый и синий свет складываются вместе различными способами для воспроизведения широкого спектра цветов.Название модели происходит от инициалов трех аддитивных основных цветов: красного, зеленого и синего.
Основная цель цветовой модели RGB заключается в восприятии, представлении и отображении изображений в электронных системах, таких как телевизоры и компьютеры, хотя она также использовалась в обычной фотографии.
Красный, зеленый и синий цвета можно комбинировать в различных пропорциях, чтобы получить любой цвет в видимом спектре. Уровни R, G и B могут варьироваться от 0 до 100 процентов от полной интенсивности.Каждый уровень представлен диапазоном десятичных чисел от 0 до 255 (256 уровней для каждого цвета), эквивалентным диапазону двоичных чисел от 00000000 до 11111111 или шестнадцатеричных чисел от 00 до FF. Общее количество доступных цветов составляет 256 x 256 x 256 или 16 777 216 возможных цветов.
Что такое цветовая модель HSL?
HSL (Hue, Saturation, Lightness) и HSV (Hue, Saturation, Value) — это два альтернативных представления цветовой модели RGB, они более точно соответствуют тому, как человеческое зрение воспринимает цветообразующие атрибуты.В этих моделях цвета каждого оттенка располагаются в виде радиального среза вокруг центральной оси нейтральных цветов, которая находится в диапазоне от черного внизу до белого вверху.
Оттенок
В HSL оттенок определяет цвет радуги. Он представлен на 360 градусов, как традиционный цветовой круг. Одно из основных преимуществ HSL по сравнению с цветом RGB заключается в том, что дополнительные цвета расположены напротив друг друга, что делает всю систему интуитивно понятной.
Насыщенность
Расстояние от середины цветового круга называется «Насыщенностью», или количеством присутствующего оттенка.При внимательном рассмотрении цветового круга видно, что цвет становится ярче и ярче по мере продвижения от центра круга к краю.
Легкость
Значение Lightness цвета HSL находится в третьем измерении, что фактически делает систему HSL цилиндром:
Что такое цветовая модель HSV?
HSV (Hue, Saturation and Value) — определяет тип цветового пространства. Он похож на современные модели RGB и CMYK. Цветовое пространство HSV состоит из трех компонентов: оттенка, насыщенности и значения.«Значение» иногда заменяют «яркостью», и тогда это известно как HSB.
Оттенок
В HSV оттенок представляет цвет. В этой модели оттенок — это угол от 0 до 360 градусов.
| Угол | ||
| цвет | ||
| 0-60 | Red | |
| 60155 | 60134 | |
| 120-180 | ||
| Green | ||
| 180-240 | Cyan | |
| 240-300 | Синий | |
| 300-360 | Пурпурный |
Насыщенность
Насыщенность указывает диапазон серого в цветовом пространстве.Он колеблется от 0 до 100%. Иногда значение рассчитывается от 0 до 1. Когда значение равно «0», цвет серый, а когда значение равно «1», цвет является основным. Бледный цвет возникает из-за более низкого уровня насыщенности, что означает, что цвет содержит больше серого.
Значение
Значение представляет собой яркость цвета и зависит от насыщенности цвета. Он колеблется от 0 до 100%. При значении «0» цветовое пространство будет полностью черным. С увеличением значения яркость цветового пространства увеличивается и отображаются различные цвета.
Дополнительные бесплатные онлайн-инструменты для работы с цветом
- RGB в Pantone
- CMYK в Pantone (цвет с покрытием)
- CMYK в Uncoated PMS (цвет без покрытия)
- CMYK в RGB (преобразователь цветового кода CMYK, RGB, HEX)
- CMYK в HEX (преобразователь цветового кода CMYK, HEX, RGB)
- RGB в HSV (преобразователь цветового кода RGB, HSV, HSL, HEX)
- Поиск цвета PMS на изображении (выбор цвета логотипа)
- Средство выбора цвета изображения (CMYK, RGB, HEX)
- Поиск цветового кода PMS
- Имена цветов HTML
- Название цвета
- Распознать цвет

Leave a Comment