Цветовая гамма сайта: Выбор цвета для дизайна сайта. Примеры: 50 великолепных цветовых схем
05.06.2023 


 Разное
Разное
Выбор цвета для дизайна сайта. Примеры: 50 великолепных цветовых схем
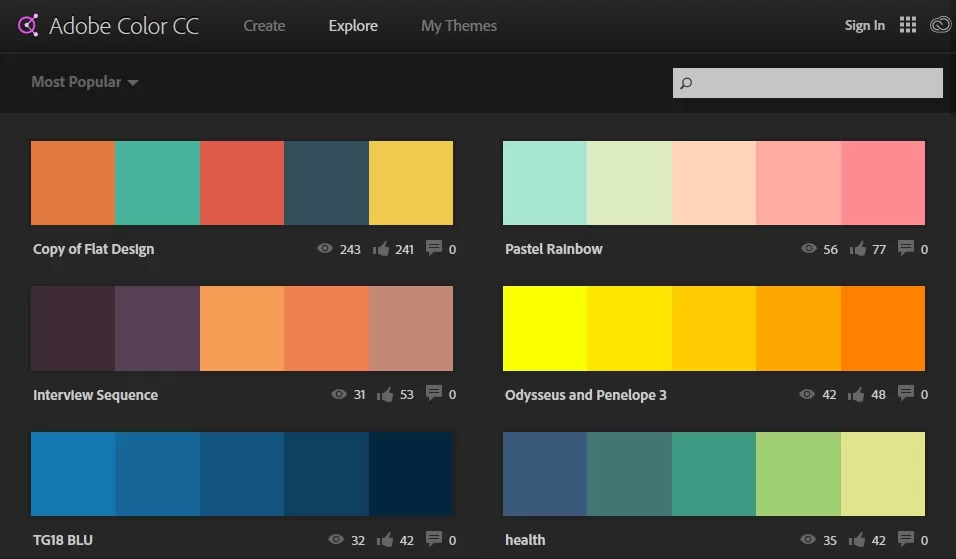
Цвета для веб-дизайна играют огромную роль. Чтобы грамотно подобрать цветовую схему для сайта, существуют специальные сервисы, но сначала познакомьтесь с информацией о том, что будут рассказывать цвета сайта о вашем бизнесе
Выбор цвета для дизайна сайта это ответственный шаг, так как цвета в значительной степени влияют на эмоции. Есть цветовые схемы, которые удачны, но бывает и наоборот. Веб-дизайнер должен создать положительный пользовательский опыт, чтобы посетителям сайта было комфортно просматривать контент и не появлялось желание закрыть веб-страницу.
Цветовая гамма. У каждого сайта должна быть основная цветовая гамма, в которой они используются для заполнения большего пространства. Использование этих цветов воздействует на разум и настроение человека в основном подсознательно, так что выбирать их нужно тщательно.
- Цвета могут устанавливать правильный тон и передавать необходимые эмоции посетителям
- могут взволновать, вызвать множество чувств и стимулировать к действиям
- Цвет является чрезвычайно мощным фактором воздействия на пользователей
- При выборе цветовой гаммы для сайта, важно сделать это правильно, руководствуясь основными принципами теории цвета
На что влияет выбор цветовой палитры
Цвета вашего сайта многое могут рассказать пользователям о вашем бизнесе. Правильно подобранная цветовая гамма создает нужное настроение для восприятие информации, которая представлена на на вашем сайте. Выбор цвета иногда оказывает решающее влияние на выбор пользователя, оставаться ли ему дальше на веб странице или уйти на сайт конкурентов.
Правильно подобранная цветовая гамма создает нужное настроение для восприятие информации, которая представлена на на вашем сайте. Выбор цвета иногда оказывает решающее влияние на выбор пользователя, оставаться ли ему дальше на веб странице или уйти на сайт конкурентов.
Многие клиенты ошибочно пытаются настаивать на применении законов полиграфии при разработке дизайна сайта. Доверяйте профессиональным дизайнерам, используйте их рекомендации при разработке дизайна вашего сайта.
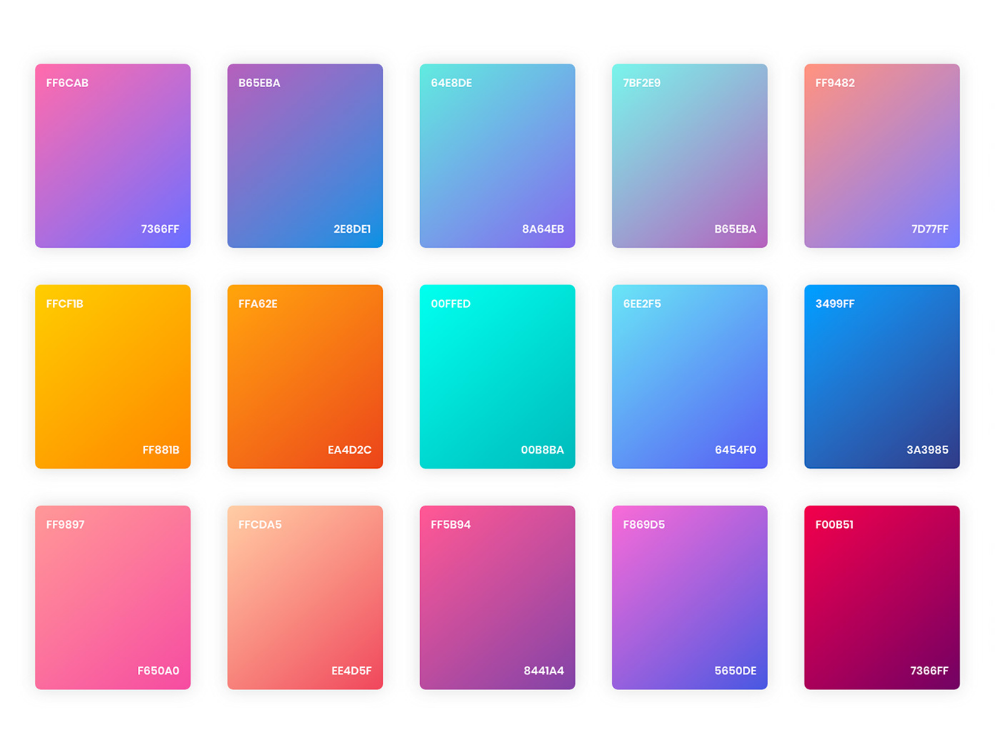
50 великолепных цветовых схем для дизайна вашего сайта
Цвет — это такая фундаментальная часть нашего восприятия мира, что мы часто воспринимаем его как должное.Подумайте об этом: от молодого и яркого оранжевого на чьем-то наряде до серого и мрачного неба над нами, цвета способны формировать наше восприятие других и даже обстоятельства, в которых мы находимся.
Вот почему одним из самых мощных инструментов в арсенале дизайнера является цвет. Цвет может или сломать дизайн или сделать его определяющим фактором в привлечении зрителей. Как же подобрать те самые цвета для сайта, которые усилят то, что вы хотите передать и будут выглядеть профессионально?
Как же подобрать те самые цвета для сайта, которые усилят то, что вы хотите передать и будут выглядеть профессионально?
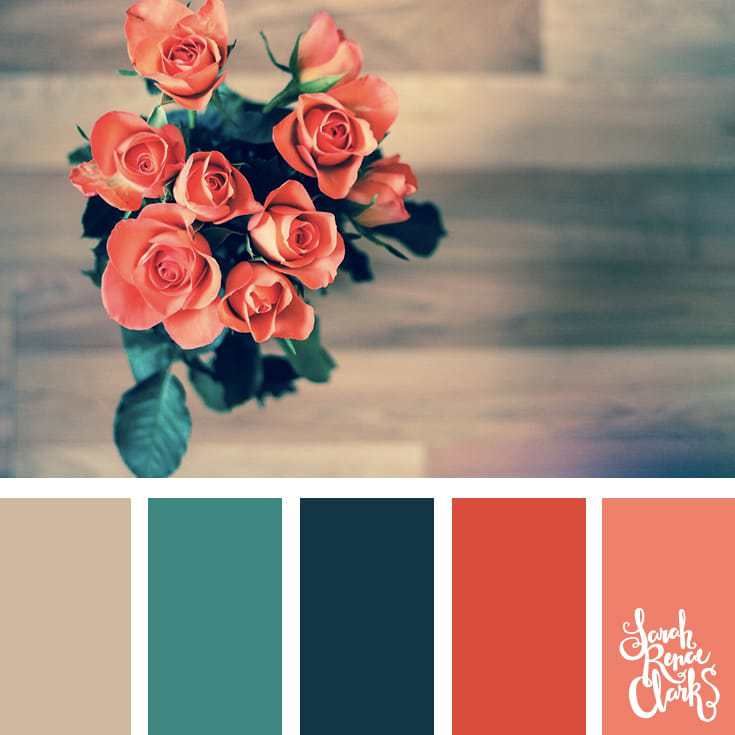
1. Красочные и сбалансированные
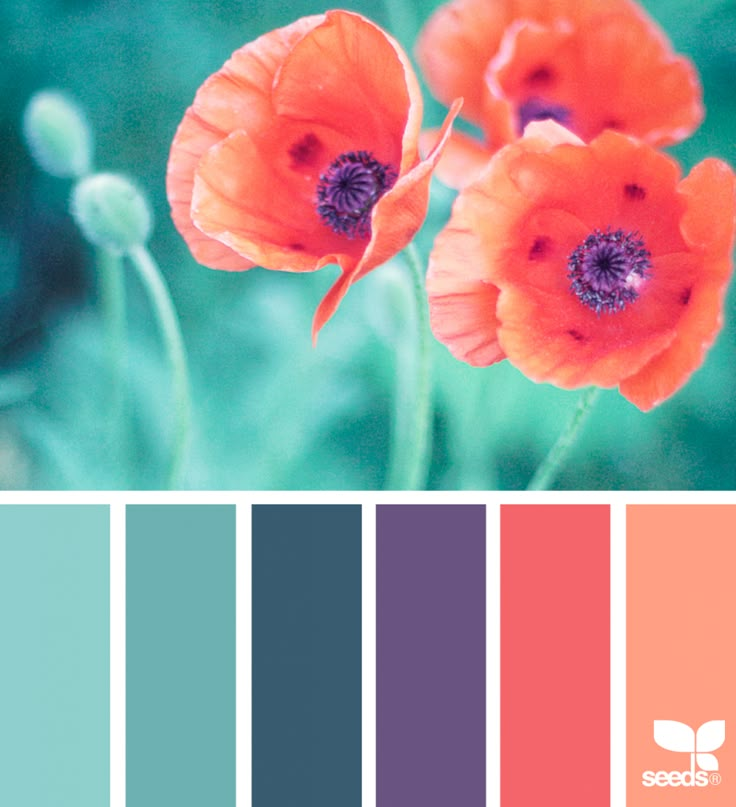
Теплые и прохладные оттенки объединены в этой красочной, но не подавляющей палитре. От привлекательной и яркой голубовато-зеленой до землистой терракоты, эта цветовая схема хорошо подходит для молодежных и современных сайтов. Она выглядит насыщенно, но не перегружено.
2. Яркие цвета с сильным акцентом
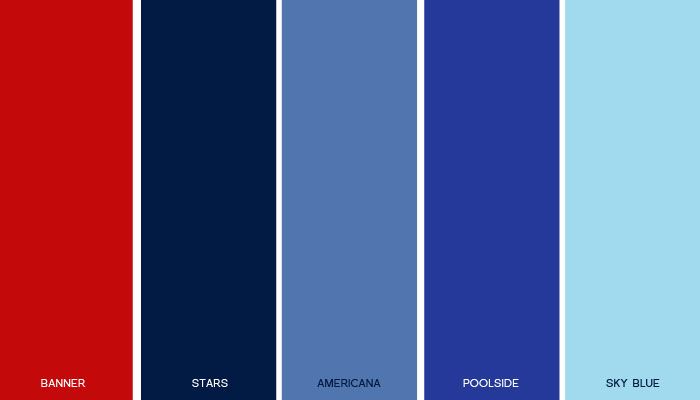
В этой комбинации оттенки синего и фиолетового сочетаются с сногсшибательными красными и оранжевыми акцентами. Обратите внимание на то, как контраст между ярким синим фоном и красно-оранжевыми акцентами сразу привлекает внимание к нужным местам, от верхней части страницы до видео внизу.
3. Природные и земные цвета
Ощущение того, что вас окружает утешительное голубое небо и заботливая сцена на открытом воздухе, немедленно вызывается этой очень «приземленной» цветовой схемой. Эта приятная цветовая комбинация идеально подходит для проектов, связанных с природой и устойчивостью, и может пригодиться для проектов, которые подчеркивают экологическое сознание.
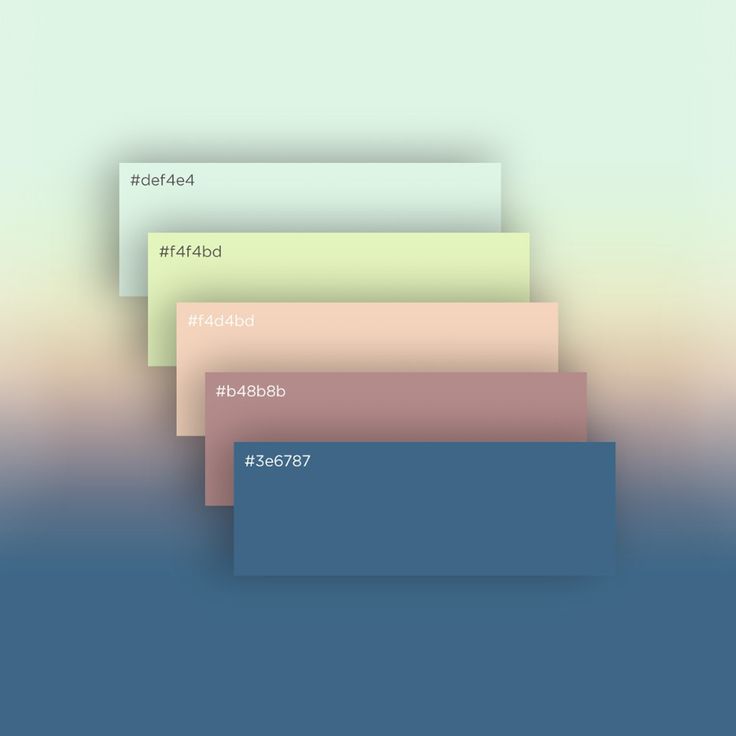
4. Свежие и лаконичные цвета
Темный имперский синий и изумрудно-зеленый цвета объединяются в этой схеме для создания чистой и освежающей палитры. Эта комбинация, напоминающая об океане или о любой обстановке, связанной с водой, идеально подходит для проектов, призванных передать спокойствие и надежность. Вместе они успокаивают и располагают к себе..
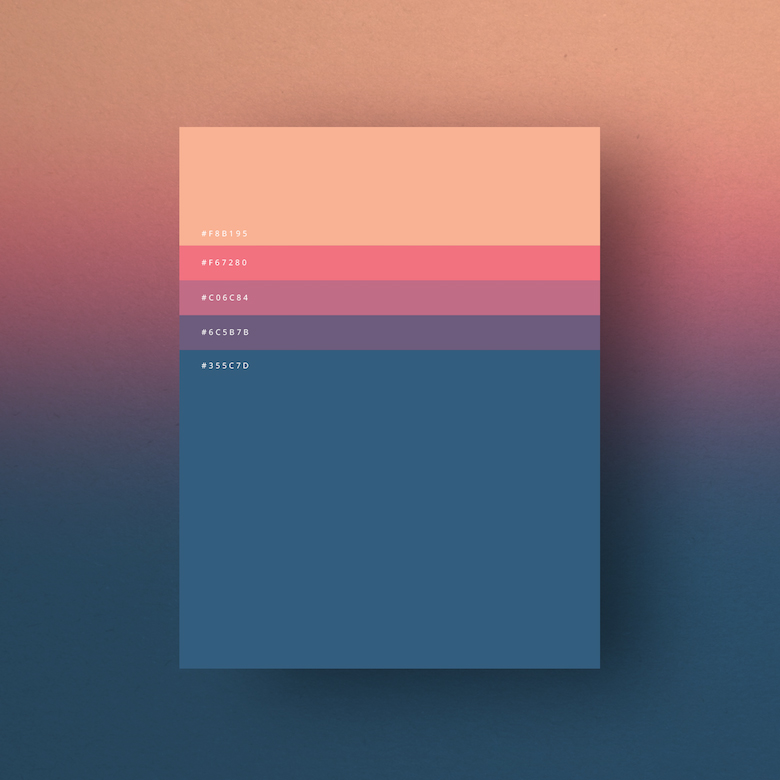
5. Смелые и яркие
Это привлекательное сочетание кораллового красного и бирюзового, наряду с другими оттенками синего, является одновременно ярким и дерзким. Более холодные голубые оттенки чудесно компенсируются смелым цветом, что делает его идеальной цветовой схемой для любого остроумного и современного дизайна.
6. Черные с ярким акцентом
Распространенная техника, используемая на современных сайтах, эта страница создает привлекательный контраст, комбинируя черный фон с яркими акцентными цветами. В этом случае вариации красного, такие как ярко-красный и темно-рыжий, дополняются уникальным русским зеленым.
7. Стильные и утонченные
Эта элегантная цветовая гамма объединяет темные приглушенные тона для создания чистого и утонченного образа. Оттенки серого и синего идеально подходят для более консервативных дизайнов.
8. Оттенки красновато-коричневого
Оттенки темно-красновато-коричневого в сочетании с глубоким тосканским красным и старой лавандой создают уникальную палитру, которая привлекает вас своим теплом и глубиной. Эта схема идеально подходит для элегантных вещей, которые отражают энергию и богатство.
9. Мистические темные цвета
Эта темная и таинственная цветовая схема с ярким синим акцентом соответствует преобладающей тенденции веб-дизайна: использование темных фоновых цветов с яркими и смелыми акцентными цветами.
10. Современные и смелые
Привлекательная комбинация розового, красного, черного и серого цветов, эта современная палитра вызывает ощущение роскоши, изысканности и минимализма.
11.
 Живые и привлекательные цвета
Живые и привлекательные цветаЭто прекрасное сочетание сладкого розового, зелено-желтого, лавандового и пастельно-коричневого цветов идеально подходит для дизайна, стремящегося создать яркий и привлекательный образ.
12. Поразительно простые цвета
Трудно отвести взгляд, когда сталкиваешься с минималистским, но поразительным дизайном, таким как этот. Темный дымчато-черный фон в сочетании с ярким электрическим синим цветом делают эту цветовую схему выигрышной, полезной для различных проектов.
13. Оттенки живого красного
Используя красный польский флаг в качестве основы для своей цветовой схемы, этот привлекательный веб-сайт сочетает темно-алый красный с темно-розовым на светло-сером фоне. Его живое и креативное и в то же время изысканное использование минималистской цветовой гаммы с разными оттенками одного и того же оттенка.
14. Вычурные и креативные
Это красочное сочетание золотисто-красного, темно-синего и темно-синего голландского цветов воплощает в жизнь этот художественный и креативный дизайн для онлайн-архива музыкальных произведений. Дарит легкое чувство ностальгии и отлично привлекает внимание.
Дарит легкое чувство ностальгии и отлично привлекает внимание.
15. Элегантные и доступные
Это уникальное сочетание оттенков кожи и более элегантных цветов, таких как темно-имперский синий и рубин, делает его идеальной цветовой схемой для дизайнов с нюансами сообщений. Утонченно и доступно, легко и забавно: это те виды серых оттенков, которые эффектно выглядят в этой приятной для глаз комбинации.
16. Футуристические цвета
Эта привлекательная смесь голубого сапфира, серо-металлического оружия и платины с одной стороны и персиково-оранжевого и коричневого с другой — подходит для современной и гладкой цветовой гаммы. Используемые здесь оттенки подходят, чтобы спроектировать футуристический образ, прохладные металлические цвета эффективно смягчаются более человеческими, землистыми тонами.
17. Инновационные и смелые
Эта комбинация оранжевого, ярко-желтого и нефритового оттенков на темно-сером, почти черном фоне вызывает ваше внимание. Смелая и полная энергии, эта цветовая комбинация идеальна, если вы ищете современный и дерзкий образ.
Смелая и полная энергии, эта цветовая комбинация идеальна, если вы ищете современный и дерзкий образ.
18. Текстурированные и динамичные
Темная палитра, уголь и всплеск бледно-красно-фиолетового делают эту цветовую схему обязательной для тех, кто ищет элегантный, футуристический, но динамичный вид и ощущение элегантности. Эта комбинация цветов достаточно универсальна, и ее можно использовать в проектах, начиная от современных корпоративных и заканчивая элегантными и футуристичными сайтами, она передает динамику и утонченность.
19. Теплые оттенки и минимализм
Оттенок белого в тональности яичной скорлупы, темно-ванильный и серовато-коричневый цвета с в сочетании с пастельно-красными тонами хорошо объединяются в минималистском, но теплом и лаконичном дизайне. Вспышка энергичного цвета в этом дизайне делает его элегантным и в то же время привлекательным.
20. Яркие и контрастные цвета
Темно-розовый, фиолетовый и темно-синий цвета смешаны в этом красивом и привлекательном дизайне. Насыщенные неоновые оттенки действуют как акценты на темно-фиолетовом фоне, привлекая зрителей к навигационному меню, как только они открывают сайт.
Насыщенные неоновые оттенки действуют как акценты на темно-фиолетовом фоне, привлекая зрителей к навигационному меню, как только они открывают сайт.
21. Чистые и энергичные
Оттенки бледно-синего, голубого и фиолетового на этом сайте особенно приятны для глаз и вызывают энергию и покой одновременно. Черника и небесно-голубой искусно сочетаются с аметистом, чтобы дать жизнь освежающей и приятной для глаз цветовой комбинации, подходящей для любого дизайна, который стремится вызвать положительные эмоции.
22. Традиционная бизнес-классика
Если вы ищете более приглушенный образ, эта цветовая схема объединяет оттенки зеленого, синего и коричневого, которые передают профессионализм и надежность. В этой сдержанной палитре используются оттенки серо-зеленого, темно-сланцево-серого и оловянно-синего которые хороши для корпоративного стиля.
23. Глубокий сдержанный синий
Диапазон синего, от яркого лазурита до глубокого синего цвета, делает эту сдержанную, но красивую цветовую гамму подходяще для корпоративных проектов. Его можно так же использовать в визуальных образах образовательных и консультационных сайтов.
Его можно так же использовать в визуальных образах образовательных и консультационных сайтов.
24. Чистые и современные
Здесь сочетаются прекрасный миртово-зеленый с лазурным белым и простым белым в простой, но эффективной комбинации, которая выглядит профессионально и стильно.
25. Яркие и элегантные
Эта яркая и элегантная цветовая гамма объединяет очень насыщенный светло-холодный синий с другими оттенками, такими как темно-синий и бледно-васильковый. Это сочетание элегантно дополнено ярким и ярким оттенком розового, которые делают дизайн современным.
26. Веселые и задорные цвета
Эта игривая и красочная схема сочетает в себе несколько ярких оттенков: ярко-бирюзовый, мандариново-желтый и темная орхидея Она отличноподойдет для смелых молодежных проектов
27. Минималистичные контрастные цвета
Этот элегантный и ультрасовременный сайт может похвастаться элегантной и привлекательной комбинацией с эффектным контрастом. Яркий желто-зеленый хорошо сочетается с черным и серым на заднем плане и смотрится очень элегантно.
Яркий желто-зеленый хорошо сочетается с черным и серым на заднем плане и смотрится очень элегантно.
28. Эффектные цвета с четким акцентом
Это еще один пример сайта, который эффективно использует яркий акцентный цвет, чтобы направить взгляд зрителей на важное. В этом случае ярко-желтый цвет привлекает внимание сначала к заголовку, затем к пути вверх по горе и, наконец, к кнопкам призыва к действию в нижней части страницы.
29. Современные и актуальные цвета
Эта комбинация океанического зеленого, аквамаринового и морского зеленого прекрасно передает концепцию современности и в то же время жизни и плодородия, что полностью совпадает со словами в центральном сообщении сайта. Отличное решение проектов объединяющих технологичность, современность и натуральность.
30. Природные естественные цвета
Эта природная комбинация зеленого с рядом синих оттенков идеально подходит для консервативных проектов, призванных создать образ стабильности, надежности и изобилия.
31. Ярко-розовые и пастельные
Этот оживленный сайт объединяет ярко-малиново-розовый с более мягкими цветами, такими как пастельно-синий и светло-пастельно-фиолетовый. Результатом является удивительно свежая и беззаботная цветовая гамма, которая создает ощущение легкости и свежести.
32. Уникальная необычная комбинация цветов
Эта невероятная смесь темно-розового и синего цветов делает эту уникальную и привлекательную комбинацию выделяющейся и захватывающей внимание, она может быть использована для проектов в специфических областях.
33. Яркие цитрусовые цвета
Эта свежая и цитрусовая смесь светло-зеленовато-желтого, светло-зеленого и черного цветов является фаворитом среди брендов, связанных со спортом, высокоадреналиновыми энергетическими напитками и экстриме.
34. Энергичные голубые и апельсиновые цвета
Яркий бирюзовый фон и оранжевая кнопка призыва к действию на этом сайте могут быть немного громкими для некоторых посетителей, но комбинация определенно передает эмоции высокой энергии, которые сопровождают изображение на заднем плане.
35. Оттенки бородово-красного и и синего
Эта гамма бордовых и красных цветов с ярко-синей кнопкой призыва к действию создает визуального интерес и сразу привлекает к себе внимание. Хорошо подходит для интересных уникальных проектов
36. Дерзкие, смелые и современные
Это смелое и уникальное сочетание королевского синего и золотого с яркими голубыми бликами захватывает взгляд. Его неожиданное и несколько нестандартное решение поможет сделать этот сайт победителем и стать лучшим среди многих в своей нише.
37. Веселые и энергичные
Голубой, синий и апельсин на этой странице делают этот дизайн сайта особенно привлекательным и энергичным, и его можно применять к проектам с оптимистичным и вдохновляющим посланием.
38. Снежный, но теплый
Это зимнее сочетание красного и синего цветов одновременно вызывает одновременно ощущения прохлады и тепла, отличный вариант для дизайна, связанного с зимними праздниками.
39.
 Богатство насыщенных красок
Богатство насыщенных красокЭта яркая и насыщенная цветовая комбинация объединяет яркие желтые, синие и розовые цвета в этом прекрасном минималистском дизайне, который можно использовать в минималистичных, профессиональных проектах.
40. Элегантный минимализм
Этот сайт демонстрирует привлекательный дизайн с несколькими элементами и хорошо подобранной цветовой гаммой. Всего пары геометрических фигур с искусно подобранными цветами на черном и сером фоне достаточно, чтобы привлечь внимание зрителя.
41. Простые и бесстрашные цвета
Эта эффектная цветовая комбинация использует оттенки синего и красного, чтобы создать ощущение смелости и истинного профессионализма, идеально подходит для дизайна, стремящегося передать силу и компетентность.
42. Плоские и простые цвета
Даже если вы не знакомы с термином плоский дизайн, вы наверняка видели его раньше: сайты без теней, градиентов и скосов; короче говоря, нет трехмерных элементов. В то время как сайт выше добавляет немного теневого эффекта мальчику справа, технически это можно назвать плоским дизайном 2.0, который является не чем иным, как добавлением нескольких очень тонких трехмерных эффектов. Как видно здесь, цвета плоского дизайна, как правило, очень яркие и супер насыщенные.
В то время как сайт выше добавляет немного теневого эффекта мальчику справа, технически это можно назвать плоским дизайном 2.0, который является не чем иным, как добавлением нескольких очень тонких трехмерных эффектов. Как видно здесь, цвета плоского дизайна, как правило, очень яркие и супер насыщенные.
43. Комфортный и спокойный
Это уникальное сочетание оттенков кофе с небесно-голубым и различных оттенков коричневого делает эту успокаивающую и утешительную цветовую схему: чем-то напоминающим вашу любимую кофейню или гостиную. Отлично подходит для сферы HoReCa.
44. Классический и традиционный
Эта комбинация розового, голубого и гранитно-серого очень утонченная и отлично подчеркнет серьезность и актуальность проекта. Классическая палитра с современными нотками эта схема может быть использована в любом дизайне, требующем как серьезности, так и немного живости.
45. Популярные акцентные цвета
Эта цветовая схема прекрасно использует виноградный акцент против очень темного ненасыщенного фиалкового. Такой дизайн может использоваться для любого проекта, где есть небольшое количество элементов и центральное сообщение, к которому вы действительно хотите привлечь внимание посетителей.
Такой дизайн может использоваться для любого проекта, где есть небольшое количество элементов и центральное сообщение, к которому вы действительно хотите привлечь внимание посетителей.
46. Серьезный корпоративный
Оксфордский синий с несколькими ярко-синими и красными бликами делает этот сайт очень традиционным и корпоративным. Синий и зеленый, которые передают профессионализм и стабильность, обычно используются в корпоративных сайтах.
47. Гламурные и стильные цвета
Эта смесь золота, пурпура и черного ассоциируется с такими понятиями, как богатство и расточительность. Эта комбинация может быть применена к дизайнам, связанным с модой, роскошью и продуктами высокого класса.
48. Привлекательный и насыщенный
Это прекрасное сочетание бирюзового и насыщенно-розового на темном фоне создает повышенный визуальный интерес и сразу притягивает взгляд. Смелая, но профессиональная, эта цветовая комбинация, при правильном использовании, может даже применяться к корпоративному дизайну.
49. Контрастные кислотные цвета
Эта комбинация преднамеренно бросская до такой степени, что она может оттолкнуть некоторых зрителей. Однако, когда вы хотите сделать смелое заявление, эта цветовая комбинация может хорошо сработать, если все сделано правильно, ее просто невозможно пропустить.
50. Оптимистичные, живые успокаивающие цвета
Это расслабляющее, но веселое сочетание лимонного, желтого, мятного и темно-голубого цветов делает эту идеальную цветовую схему подходящей для любого сайта, стремящегося передать энергию, оптимизм и, в то же время, гармонию и рост.
Публикация адаптирована в веб-студии АВАНЗЕТ на основе опыта гуру индустрии дизайна и статьи Найоми Чибана. Вдохновляйтесь вместе с visme и найдите для себя идеальную цветовую палитру!
02.04.2023
← Поделиться с друзьями !
Цветовая гамма и дизайн интернет-сайта
Продолжаем говорить про дизайн интернет-сайта. Теперь с точки зрения подбора цветовой гаммы.
Содержание статьи
- Цвет мой зеркальце: дизайн интернет-сайта запросто может увеличить конверсию
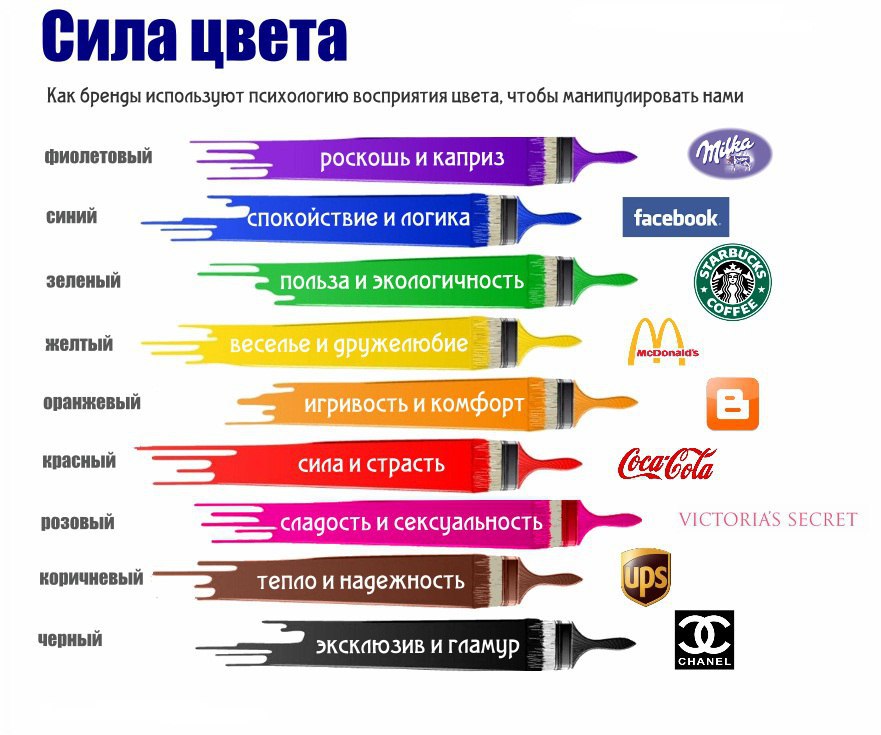
- Что такое цветовая психология?
- Где использовать цвет?
- Используйте правильный цвет с умом
- Почему так, а не иначе?
- Красный: Молодость, Сила и отВажность
- Дружелюбный и энергичный Оранжевый
- Счастье с энтузиазмом: Желтый
- Спокойный и надежный Синий
- Зелень: Развитие и стабильность
- Роскошный пурпур
- Сила Черного
- Белый: просто и ясно
- Меланхоличный и нейтральный серый
- Беж — Подчеркивает окружающее
- Айвори: просто, но со вкусом
- Еще одна небольшая хитрость
- Вместо заключения
Цвет мой зеркальце: дизайн интернет-сайта запросто может увеличить конверсию
Не секрет, что цвет играет огромную роль в человеческих отношениях и эмоциях. Когда наши глаза сталкиваются с цветом, задействуется та область мозга, которая известна всем как гипоталамус, а он, в свою очередь, посылает каскад сигналов в гипофиз, эндокринную систему – и затем в щитовидную железу. Щитовидка вырабатывает гормоны, которые вызывают колебания нашего настроения, эмоций, а значит, и поведения.
Щитовидка вырабатывает гормоны, которые вызывают колебания нашего настроения, эмоций, а значит, и поведения.
Станем вашим союзником в создании успешного бренда.
Напишите нам, чтобы узнать условия и стоимость
Кейсы по веб-дизайну Напишите нам
Исследования показывают, что 90% оценки покупателем дизайна упаковки продукта, так или иначе связано с цветом. Очень часто именно цвет становится ключевым параметром в пользу определенного выбора. Вне всякого сомнения, для абсолютно любого сайта цвет имеет не меньшее значение, потому что цветовое решение даже самого незначительного, казалось бы, элемента влияет на конверсию.
Смысл такой: используйте правильные цвета – и вы выиграете.
Что такое цветовая психология?
Чтобы лучше воспринять наши подсказки, в каком цвете выполнить создание сайта, вам не помешает краткий экскурс в предмет.
Цветовая психология (или психология цвета)– наука, которая изучает, как цвет влияет на поведение человека. Фактически, это часть огромной, довольно сложной сферы поведенческой психологии. Конечно, некоторые относятся к такой науке скептически, потому что ее теории достаточно трудно подвергнуть объективному тестированию. Однако глупо отрицать глубокое влияние, которое цвет оказывает на человека.
Фактически, это часть огромной, довольно сложной сферы поведенческой психологии. Конечно, некоторые относятся к такой науке скептически, потому что ее теории достаточно трудно подвергнуть объективному тестированию. Однако глупо отрицать глубокое влияние, которое цвет оказывает на человека.
Клиенту, как правило, хватает всего 90 секунд для того, чтобы составить свое мнение о продукте. И 62-90% этого мнения основывается, в первую очередь, на цвете.
Цветовая психология обязательна к изучению для любого предпринимателя, а не только для маркетолога или дизайнера. А может быть, вы готовитесь стать родителями и не можете выбрать, в какой цвет покрасить стены в детской? Поверьте, цвет имеет значение. Наш успех зависит от того, как мы его используем. В одной из статей мы писали про важность цветовой гаммы в создании логотипа, теперь поговорим про веб-дизайн.
Где использовать цвет?
Давайте ориентироваться на наш контекст. Так как цвет вездесущ, нужно понять, где и когда применять свои знания о нем.
Используйте правильный цвет с умом
Цвет – хитрая штука. Нужно уметь им пользоваться – в правильное время, для правильной аудитории, с правильной целью. Чтобы преуспеть в цветовой психологии, не забывайте об этих ключевых принципах.
Например, если вы открываете свой ресторанчик фастфуда с ориентацией на семейную аудиторию, вряд ли ваш дизайн интернет-сайта будет включать в себя много черного цвета.
Вам захочется побольше ярких и живых цветов – возможно, красного, зеленого и желтого. Если вы замахнулись на женскую аудиторию, вряд ли во главе вашей цветовой концепции окажутся коричневый и оранжевый цвета. Например, компания Loreal выбрала для фирменного стиля своего веб-сайта сочетание черного и белого с нежным сиреневым акцентом.
Почему так, а не иначе?
В ходе многочисленных опросов около 35% женщин отметили синий как свой любимый цвет, 23% предпочли фиолетовый и 14% — зеленый. Самым нелюбимым цветом оказался оранжевый, за ним идут коричневый и серый.
Инфографика о гендерных цветовых предпочтениях. Это важно учитывать, создавая дизайн интернет-сайта. Другие исследования также подтвердили вывод, что женщины не склонны отдавать предпочтение землистым тонам. Привлекательными оказались основные цвета и их оттенки. Проверить, так ли это – очень легко. Зайдите практически на любой сайт интернет-магазина с женской целевой аудиторией, и вы увидите там именно такую цветовую палитру.
У Yves Rocher, в основном, женская клиентская база. Поэтому на их главной странице нет ни оранжевого, ни серого, ни коричневого.
Woman’s Day использует все три любимых женских цвета и до сих пор остается очень популярным сайтом среди своей целевой аудитории.
 Это не так. Лишь малый процент женщин выбрали его в качестве любимого. Оттенки розового могут восприниматься нежными, а потому – женственными, однако, в большинстве случаев, это все же стереотип. Практика показывает, что именно синий, сиреневый и зеленый приведут на ваш сайт больше женской аудитории. А это, в свою очередь, скажется и на увеличении конверсии.
Это не так. Лишь малый процент женщин выбрали его в качестве любимого. Оттенки розового могут восприниматься нежными, а потому – женственными, однако, в большинстве случаев, это все же стереотип. Практика показывает, что именно синий, сиреневый и зеленый приведут на ваш сайт больше женской аудитории. А это, в свою очередь, скажется и на увеличении конверсии.Если ваша продукция ориентирована на мужчин, держитесь подальше от сиреневого, оранжевого и коричневого. Лучшим вариантом снова опять же синий и зеленый, а также черный. Эти цвета принято ассоциировать с мужественностью.
Но давайте отойдем от гендерно-цветового деления и посмотрим, какие цветовые комбинации может сочетать в себе дизайн интернет-сайта.
Красный: Молодость, Сила и отВажность
Наиболее стимулирующий цвет, красный настолько заряжает энергией, что его используют для улучшения циркуляции крови. Красный сразу привлекает внимание и символизирует страсть и силу. На картинке сверху – темные, насыщенные оттенки красного использованы для интернет-магазина сладостей, что в сочетании цвета и контента усиливает эффект желания что-то у них заказать.
Однако будьте аккуратны. Красный может спровоцировать агрессию или перевозбуждение. Если вы стремитесь к более расслабляющей атмосфере своего виртуального пространства, попробуйте убавить интенсивность этого цвета, остановитесь на более светлых оттенках или вовсе откажитесь от него.
Дружелюбный и энергичный Оранжевый
Несмотря на данные, приведенные выше, многие крупные и успешные компании выбирают оранжевый в качестве фирменного цвета. Как наиболее приглушенный из теплых цветов, оранжевый вполне универсален. В качестве основного цвета он заряжает и бодрит, а будучи вторичным, он передает это же настроение, но более деликатно и ненавязчиво.
Фанта выбрала оранжевый не только в качестве главного цвета при разработке фирменного стиля – он очень хорошо вписался в легкий мультяшный стиль их веб-сайта. Сохранив узнаваемый миллионами цвет бренда, компания по-новому обыграла его, освежив и омолодив свой облик.
Однажды журнал «Форбс» поставил такой вопрос: «Оранжевый – значит дешевый?» Ответом стало дружное «Да». Если ваша компания предлагает недорогую продукцию или услуги (или вам хочется, чтобы так казалось), обратите внимание на этот цвет. При этом, если чистый оранжевый может показаться «недорогим», то сделав его чуть более темным, вы значительно визуально «обогатите». Ниже пример дизайна сайта образовательного портала от нашей студии. Здесь оранжевый использован, потому что это цвет обучения и молодости.
Если ваша компания предлагает недорогую продукцию или услуги (или вам хочется, чтобы так казалось), обратите внимание на этот цвет. При этом, если чистый оранжевый может показаться «недорогим», то сделав его чуть более темным, вы значительно визуально «обогатите». Ниже пример дизайна сайта образовательного портала от нашей студии. Здесь оранжевый использован, потому что это цвет обучения и молодости.
Счастье с энтузиазмом: Желтый
Портал Business Insider пишет, что «бренды используют желтый, чтобы показать, какие они веселые и дружелюбные». Вероятно, желтый воспринимается как игривый цвет. Однако, если желтый стимулирует центр мозгового возбуждения, за чувство игривости может ошибочно выступить состояние повышенной эмоциональности – а это необязательно радостные эмоции.
Цветовая психология тесно связана с памятью и опытом. Так, если у кого-то был очень приятный опыт общения с человеком в рубашке этого тона, сытного обеда в кафе с желтыми столиками или счастливого детства на бабушкиной даче с желтым забором, тогда этот цвет, безусловно, может вызывать радость – по причине воспоминаний.
Но, в целом, желтый тоже является одним из наиболее универсальных цветов – в зависимости от оттенка.
Яркий желтый – один из самых энергичных цветов, но уже без тяжести красного. Средние тона дают ощущение комфорта, сохраняя бодрящий эффект. Темные оттенки (включая золотой) привнесут впечатление старины и некий дух безвременья, мудрости, любознательности.
Спокойный и надежный Синий
Как в случае с желтым цветом, смысл синего сильно варьируется в зависимости от оттенка. В любом случае, он вызывает некое чувство безопасности и надежности. С одной стороны, цветовое решение дизайна интернет-сайта для интернет магазина Alexander&Alexandra было продиктовано цветом фирменного стиля из брендбука, но в то же время, гармония светлых и темных оттенков позволила передать посыл о надежности и инновационности бренда.
Марк Цукерберг, основатель самой крупной социальной сети в мире Facebook, предпочел для своего сайта оттенки синего. Для компании, заявляющей о прозрачности и доверии как о своих главных ценностях, это, надо думать, не случайно.
Зелень: Развитие и стабильность
Зеленый – мостик между теплыми и холодными цветами, хотя его чаще относят к прохладной палитре. Зеленый имеет расслабляющий, безмятежный эффект синего, но сохраняет некоторые позитивные качества желтого. Таким образом, этот цвет участвует в создании сбалансированной и устойчивой атмосферы. Темные оттенки – это цвета доллара, что вашему придаст сайту некое денежное ощущение.
Зеленый определенно станет частью цветовой палитры вашего сайта, если его контекст связан с эко-тематикой. А также это идеальный цвет для кнопок типа «купить», «заказать», «позвонить» и т.д. Подробнее об этом психологическом моменте мы расскажем далее.
Роскошный пурпур
Фиолетовый исторически ассоциируется с королевской кровью. Этот цвет предполагает щедрость и богатство, что делает его частым выбором в индустрии моды и люксовой продукции. Более светлые оттенки, как, например, лавандовый, подходят для стиля романтик, участь темных – роскошь и таинственность. Не менее роскошным оказался и следующий цвет.
Не менее роскошным оказался и следующий цвет.
Сила Черного
Практический каждый дизайн интернет-сайта так или иначе включает в свою палитру самый сильный из нейтральных тонов.
Черный способен подстроиться под любую характеристику – в зависимости от дополняющих цветов. Или доминировать над всеми, если он использован в избытке. Привычный, нейтральный черный шрифт может использоваться для длинных блоков текста, а в качестве основного цвета он привносит утонченность и изысканность.
В создании дизайна сайта для фотоагентства Flash Forward мы опирались на пожелания клиента – стильно, лаконично и информативно. Получившееся цветовое решение определенно стильное и лаконичное. В качестве дополнительного к черному цвета мы выбрали резкий красный, отлично подходящий для расставления акцентов. Для сайта по поиску работы мы выбрали глубокий черный и темно-серый в качестве основного фона, расставив акценты яркими желтыми и оранжевыми мазками.
Белый: просто и ясно
В западной культуре белый цвет, в основном, ассоциируется с чистотой и простотой.
Минималистичные, «упрощенные» сайты часто используют этот цвет для своего бэкграунда. Не привлекая к себе внимания, белый легко позволяет акцентировать другие цвета на странице.
Всем известная страница Google выбрала белый цвет, сделав акцент на ярких буквах логотипа, чтобы ничего не отвлекало пользователей от поиска нужной информации.
Меланхоличный и нейтральный серый
Хотя в определенных случаях серый может показаться скучным и грустным, этот цвет остается популярным выбором для сдержанного, стильного и профессионального облика сайта. Одно из главных преимуществ серого цвета и его множества оттенков в том, что каждый раз меняя тон, вы получаете новые, уникальные сочетания белого и черного – в умелых руках это может быть мощным инструментом.
В соединении с более яркими цветами и минималистичном дизайном серый цвет на вашем сайте придаст ему элегантности.
Беж — Подчеркивает окружающее
Бежевый – это своеобразный джокер. Его главная особенность состоит в выделении других цветов.
Сам по себе, беж достаточно скучный, хотя он может подчеркнуть, например, скромность. В любом случае, бежевый цвет может стать хорошим фоном для других цветов, что делает его интересным дизайнерским инструментом. Поэтому беж почти всегда на вторых ролях.
Темные оттенки бежевого привнесут землистую, бумажную текстуру, а светлые тона придадут ощущение свежести и нежности. Оттенки бежевого идеально впишутся в дизайн свадебного сайта.
Айвори: просто, но со вкусом
С точки зрения эмоций, цвет слоновой кости схож с белым. Он смотрится теплее (и менее стерильно), чем белый, его комфортнее воспринимать глазам, хотя он привносит ту же минималистичность и комплиментарность. Айвори можно использовать вместо белого там, где хочется смягчить переход к более темным цветам. Для дизайна интернет-магазина свадебной моды мы взяли за основу для фона фотографию и утопили ее в сливочных оттенках сепии. Теплая гамма цвета айвори отлично сочетается с основным синим цветом элементов сайта.
Еще одна небольшая хитрость
Как мы уже упоминали, важно обратить внимание на цвет call-to-action кнопок. На кнопки, окрашенные в красный, зеленый, оранжевый или желтый цвет, подсознательно хочется нажать сильнее, чем на серые или черные.
Например, все элементы конверсии на сайте Dell – зеленые.
Вновь обратившись к исследованиям, вспомним, что оранжевый редко встречается среди любимых цветов у респондентов. Но, как ни странно, именно оранжевые и желтые кнопки приносят больше откликов. Оказывается, психологически «неэстетичные» цвета цепляют больше внимания, чем те, которые входят в почетный список «эстетичных». А так как цель конверсионных элементов – захватить столько внимания клиентов, сколько возможно, имеет смысл сделать огромную оранжевую кнопку. Или желтую.
Поможем вам в создании веб-сайта
Свяжитесь с нами, чтобы узнать условия и стоимость работ.
Написать
Вместо заключения
Интернет – очень пестрое пространство, и многое здесь зависит от того, насколько правильно, вовремя, для кого и зачем вы используете силу цвета. Неудивительно, если после этой статьи вы задумаетесь о ребрендинге. Насколько точно ведущий цвет вашего бренда отражает специфику продукции? Не поблекли ли цвета вашего логотипа?
Неудивительно, если после этой статьи вы задумаетесь о ребрендинге. Насколько точно ведущий цвет вашего бренда отражает специфику продукции? Не поблекли ли цвета вашего логотипа?
Наше креативное брендинговое агентство MindRepublic поможет вам правильно подойти к такому ключевому аспекту качественного брендинга, как цветовая палитра, учитывая все психологические, творческие и деловые моменты.
Понравилась статья? Будьте в курсе новых статей о маркетинге и рекламе!
Поделиться с друзьями
11 цветовых схем веб-сайтов, которые помогут вам найти идеальную палитру
Логотипы, веб-сайты и многое другое…
Логотипы, веб-сайты, обложки книг и многое другое… Получить дизайн
При разработке веб-сайта главным приоритетом является совершенствование цветовой палитры вашего веб-сайта. Лучший способ сделать это — просмотреть существующие веб-сайты и изучить конкурентов, поэтому мы сделали всю работу за вас и составили список из 11 цветовых схем веб-сайтов, которые идеально подходят для каждого бренда.
Но подождите минутку. Что, если у вас уже есть цветовая палитра веб-сайта, которую вы хотите использовать? Что ж, конечно, это отличное начало, но важно подумать о том, что вы хотите, чтобы цветовая схема вашего веб-сайта говорила, прежде чем торопиться…
Учет психологии цвета для цветовых схем веб-сайта
—
Возьмем, к примеру, замечательного художника Йозефа Альберса. Мастер цвета, он посвятил свою практику пониманию цвета и тому, как он влияет на настроение зрителя и адаптируется к различным контекстам. Огромная часть его исследований заключалась в изучении различных способов взаимодействия цветов друг с другом. Возьмем, к примеру, его картину ниже: сочетание темно-зеленого и оранжевого кажется резким, в то время как сочетание зеленого с серым Альберс создает баланс с гораздо более спокойным, современным настроением для публики.
«Взаимодействие цвета». Йозеф Альберс через Phillips. они помогут вам выбрать цвета веб-дизайна в соответствии с вашими услугами и подчеркнут индивидуальность вашего бренда, чтобы донести его до потребителей.
Этот разговор представляет собой введение в психологию цвета, что означает изучение цветов и их влияния на наш мозг. Как продемонстрировал Марк Ротко со своими одноименными картинами «Цветовое поле», определенные цвета требуют определенной реакции. Итак, когда мы рассматриваем цветовые схемы веб-сайта, важно понимать, как разные тона и оттенки влияют на наше настроение. Например, если бы мы разрабатывали веб-сайт для благотворительной организации по устойчивому развитию, мы могли бы использовать оттенки зеленого и синего, потому что они вызывают чувство доверия, природы и здоровья.
Принятие идеальной цветовой палитры для вашего веб-сайта создает положительное восприятие и доверие потребителей.
Вы можете не только использовать определенные цветовые схемы, чтобы влиять на настроение людей, но и управлять тем, как они воспринимают ваш веб-сайт. Почему Facebook всегда придерживался своей синей цветовой схемы? Действительно ли это потому, что Марк Цукерберг не различает красно-зеленый цвет, а значит, синий кажется ему необычайно ярким? Ну да, но еще и потому, что синий — самый любимый всеми цвет. Фактически, синий используется более чем в половине всех логотипов. Имея это в виду, давайте рассмотрим основные психологические принципы всех ключевых цветов:
Фактически, синий используется более чем в половине всех логотипов. Имея это в виду, давайте рассмотрим основные психологические принципы всех ключевых цветов:
- Красный : скорость, энергия и страсть. Красный — отличный цвет для использования, когда вы хотите, чтобы ваша аудитория действовала. Красный часто используется для цветовых схем веб-сайтов электронной коммерции, а также ресторанов и приложений для еды на вынос — когда вы голодны и заказываете еду на вынос, вы страстно хотите, чтобы еда была быстрой!
- Оранжевый : оптимизм и счастье. Оранжевый повсеместно считается «забавным» цветом, и использование его в веб-дизайне — отличный способ показать, что вы не относитесь к себе слишком серьезно.
- Желтый : тепло, манящее чувство, позитив. Цвет солнца, желтый ассоциируется со счастьем и радостью. Супер весело и доступно. Это отличный цвет веб-сайта для сферы услуг — вы будете рады помочь!
- Зеленый: природа и здоровье.
 Успокаивающий и естественный зеленый — идеальный выбор для цветовой схемы при разработке здорового бренда. Зеленый также является отличным выбором цвета, чтобы передать экологичность и устойчивость.
Успокаивающий и естественный зеленый — идеальный выбор для цветовой схемы при разработке здорового бренда. Зеленый также является отличным выбором цвета, чтобы передать экологичность и устойчивость. - Синий: самый универсальный и универсальный. Было показано, что синий вызывает чувство доверия, что делает его фаворитом в цветовых схемах веб-сайтов.
- Фиолетовый : творчество, мудрость и уверенность. Фиолетовый — это уникальный, сильный цвет для использования в цветовой гамме веб-сайта, поскольку он привлекает внимание и выделяется.
- Розовый : творчество и изобилие. Розовый цвет сейчас актуален, больше, чем когда-либо, его принимают люди всех полов и национальностей, а это означает, что бренды следуют его примеру и включают его в ряд отраслей.
- Коричневый : Доброта, теплота и честность. При использовании в веб-дизайне коричневый — успокаивающий цвет.
 Он придает веб-сайтам естественную, приземленную атмосферу и часто идет рука об руку с традиционным винтажным дизайном.
Он придает веб-сайтам естественную, приземленную атмосферу и часто идет рука об руку с традиционным винтажным дизайном. - Черный: современный, элегантный, нейтральный. Его минимализм отлично подходит для роскошных веб-сайтов; многие косметические бренды используют черный цвет в качестве своего основного цвета, чтобы показать, что их продукт качественный, что, возможно, помогает вам оправдать такие большие расходы..?
- Белый: минимализм, прозрачность. Иногда лучший выбор цвета для минимального веб-дизайна — это вообще отсутствие цвета. Белый — нейтральный оттенок, а это значит, что его можно легко комбинировать с другими цветами в целях брендинга. Он в основном используется в качестве акцента или фонового цвета.
- Серый: зрелость, авторитет. Если у вас есть более серьезный веб-сайт, серый — отличный выбор цвета, он показывает людям, что вы настроены серьезно.
Мы только что отправили вам первый урок.
11 прекрасных цветовых схем для веб-сайтов, которые вас вдохновят
—
Итак, похоже, нам нравится приписывать цветам эмоциональные и человеческие черты. Бренды используют эти абстрактные ассоциации для установления эмоциональных связей с людьми, что помогает им приобретать и удерживать больше потребителей или клиентов. Когда вы выбираете цветовую палитру своего веб-сайта, вы можете использовать эти ассоциации в своих интересах. Чтобы помочь нам объяснить, мы просмотрели в Интернете 11 конкретных примеров цветовых схем веб-сайтов в действии:
1. Цвета для умных экологически чистых продуктов
При выборе цветовой схемы для бренда органической конопли есть ли какой-либо другой выбор, кроме зеленого?! Помимо экологичности, это синоним сорняков, конопли и продуктов CBD. Бледные оттенки желтого и овсяного цвета дополняют конопляно-зеленый, в то время как серьезность темно-синего придает этой цветовой гамме определенный уровень доверия.
Конопляно-зеленый, бледно-лимонный, овсяный и темно-синий:
Цветовая схема веб-сайта в тонах конопли от Tonitrix: #f5eec2 #416a59#39395f #73a24e #a9c25d2.
 Яркие и безопасные для здоровья цвета
Яркие и безопасные для здоровья цветаБыло бы легко увязнуть в предсказуемо землистых тонах коричневого и зеленого при визуализации экологичного фирменного стиля… но чего нельзя делать забыть, чтобы держать вашу целевую аудиторию постоянно в вашем периферийном зрении!
Daye в основном нацелен на молодых, профессиональных, умных и заботящихся о своем здоровье женщин. В связи с этим инновационный бренд выбрал яркую палитру персиковых, оранжевых и зеленых тонов (которая выглядит настолько актуальной, что не будет выглядеть неуместной в вычурном аккаунте в Instagram), чтобы передать свои современные ценности устойчивости и натуральных продуктов.
Бледно-персиковый, оранжевый, мятный и темно-зеленый:
Эко-оттенки Millennial от Your Daye: #f6c453 #fefbe9 #f0a04b #183a1d #e1eedd3. Стильные, подобранные цветовые схемы
Сиреневый. Пролистайте любой актуальный модный журнал, и вы увидите, как этот фиолетовый цвет сочится со страниц вашего гардероба. Это свежая, мягкая и крутая альтернатива , от которого тысячелетнего розового цвета мои глаза повидали так много, что на него стало больно смотреть.
Это свежая, мягкая и крутая альтернатива , от которого тысячелетнего розового цвета мои глаза повидали так много, что на него стало больно смотреть.
Цветовая гамма этого веб-сайта электронной коммерции, состоящая из сиреневого, ржавого и кремового цветов, мгновенно создает особую атмосферу. Он внушает доверие пользователям, показывая, что они, как и они, вдумчивы, продвигают индивидуальность и держат руку на пульсе современных тенденций моды.
Сиреневый, ржавый, кремовый и уголь:
Цветовая схема Contemporary Lilac от Collagerie: #e4ddf4 #943d24 #fffbf0 #2d2d2d #282612«Камень-бумажный завод» сам по себе настолько забавен, что, безусловно, нет ничего лучше, чем использовать выбранные им детские вторичные цвета. На первый взгляд, эта цветовая схема веб-сайта приносит столько радости и волнения, что вы вернетесь в школьные годы — как в творческой мастерской.
Нежно-розовый, зеленый, оранжевый и фиолетовый:
Полихроматическая цветовая схема веб-сайта от Brent & Jo Studio: #397754 #f0a3bc #70be51 #eb6b40 #9b45b2а первичный желтый кажется экстремальным: он не просто требует, чтобы его заметили, он заставляет мои глаза физически слезиться.
 Впрочем, как-то я не против. Эта смелая цветовая схема передает нарочитую харизму креативного агентства: она смелая, захватывающая, и мне очень нравится с ней работать.
Впрочем, как-то я не против. Эта смелая цветовая схема передает нарочитую харизму креативного агентства: она смелая, захватывающая, и мне очень нравится с ней работать.Желтый, неоново-синий и черный:
Контрастная цветовая схема веб-сайта от e2infinity: #5bccf6 #fcde67 #030e126. Успокаивающие и оптимистичные нейтральные палитры самый простой аспект приучения малышей к туалету. Почти черная копия легко читается для торопливых родителей и менее резкая, чем абсолютно черная. Упрощенная, сдержанная и компактная цветовая палитра веб-сайта успокаивает.
Персиковый, кремовый и угольный:
Успокаивающая нейтральная цветовая гамма от Lovely Grit Studio: #ef9273 #fef9f8 #0d0d0d надежность и доверие к цветовым схемам сайта: практически все, что вы хотите от онлайн-банка.Бирюзовый, серый, синий, ярко-белый, темно-серый и бирюзовый:
Надежные бирюзовые оттенки через N26: #2b6777 #c8d8e4 #ffffff #f2f2f2 #52ab988.
 Успокаивающие, но уверенные цветовые решения
Успокаивающие, но уверенные цветовые решенияХотя коралловый и темно-синий — довольно сильные цвета, их смягчают безмятежные оттенки серого, сиреневого и бледно-розового. Это умная цветовая схема для приложения для медитации, потому что, хотя она и успокаивает, она также уверена (красный) и надежна (синий), что вместе довольно подходит для услуг, ориентированных на психическое здоровье и благополучие.
Бледно-розовый, коралловый, серый, сиреневый и темно-синий:
Медитативная цветовая гамма от Spoon Lancer: #fae5df #f5cac2 #ed7966 #303179 #1418509. Современные, модные цветовые схемы
Фиолетовый возвращается на бис, так как на этот раз лиловый сочетается с мятным и оранжевым. Эти цветовые схемы повсюду в мире иллюстраций Instagram и модных интернет-магазинов. Хотя они довольно мягкие и скромные, они создают взрыв современной энергии, достаточно универсальной, чтобы проникнуть в брендинг любой отрасли.
Фиолетовый, лиловый, мятный и оранжевый:
Через Saluto: #5f2c3e #d1adcc #c2d2bd #c65032 #f6e9d710.
 Жизнерадостные и благотворительные цветовые палитры
Жизнерадостные и благотворительные цветовые палитрыЭта некоммерческая организация из Нью-Йорка использует пастельно-синий и зеленый с желтым оттенком, чтобы проиллюстрировать юношеский и радостный настрой, поскольку все их усилия направлены на то, чтобы научить детей правильному питанию и заботиться о здоровье. услуги школам. С такой цветовой гаммой они кажутся искренними, позитивными и заботливыми.
Синий, желтый, серовато-зеленый и белый:
Веселые некоммерческие цвета от Lovely Grit Studio: #1b4d89 #f9e45b #6db784 #ffffff11. Яркие и эмоциональные цветовые схемы
Как бренду, основная функция которого заключается в том, чтобы говорить и поддерживать аудиторию, испытывающую трудности с рождаемостью, жизненно важно, чтобы ваш бренд воспринимался правильно. Он должен быть заслуживающим доверия, но не снисходительным, дерзким и в то же время чувствительным. Нежное тепло розового цвета по сравнению с более сильными оттенками фуксии и нефрита отражает разнообразие чувств, переживаний и людей, для которых создан этот бренд: он целостный, инклюзивный и не боится справиться с любыми эмоциями.
Розовая пудра, фуксия и нефрит:
Цветовая схема цвета фуксии и зеленого для Fertility Tribe от Lovely Grit Studio: #eddcd9 #f2ebe9 #de5499 #264143 #e99f4c новый диван, губная помада или велосипед, выбор правильного цвета может оказаться довольно сложным. Если это для веб-сайта, который вы пытаетесь запустить, все становится сложнее. Вы должны оценить психологические и культурные последствия различных цветовых палитр веб-сайтов и то, как это повлияет на восприятие вашего бренда.К счастью, для этого не нужна ученая степень. Изучите теорию цвета, выбор цвета веб-сайтов ваших конкурентов и не бойтесь экспериментировать с границами: при успешном выполнении это может стать разницей между вашим брендом и остальным рынком. Когда вы думаете об этом, волшебство цветов заключается в том, что мы буквально окружены ими: вдохновляющая часть начинается, когда вы открываете глаза и смотрите вокруг.
Ищете «то самое» в цветовых схемах?
Позвольте нашим дизайнерам подобрать ваши оттенки.

Получите идеальный веб-дизайн
Эта статья была первоначально опубликована в 2017 году и написана Диной ДеБара. Он был обновлен новой информацией и примерами.
39 Вдохновляющие цветовые схемы для веб-сайтов, пробуждающие ваши творческие способности
Ищете вдохновляющие цветовые схемы для веб-сайтов? Мы собрали коллекцию красивых дизайнов веб-сайтов, чьи великолепные цветовые схемы, безусловно, заставят вас творить. В эту коллекцию входят:
- мягкие и бледные цветовые схемы веб-сайта
- пастельные и землистые цветовые схемы веб-сайта
- яркие цветовые схемы сайта
- темные цветовые схемы веб-сайта
- монохромных цветовых схем сайта
Хотите узнать о главных тенденциях веб-дизайна 2022?
I. Мягкие и бледные цветовые схемы веб-сайтов: Feelin’ Comfy
Мягкие пастельные цветовые схемы веб-сайтов являются одними из самых популярных вариантов оформления веб-сайтов. Такие цветовые схемы сайта легко ассоциируются с романтикой и чистотой. Они также склонны к спокойствию. Это делает их идеально подходящими для широкого круга брендов, которым необходимо сообщать о надежности и комфорте.
Такие цветовые схемы сайта легко ассоциируются с романтикой и чистотой. Они также склонны к спокойствию. Это делает их идеально подходящими для широкого круга брендов, которым необходимо сообщать о надежности и комфорте.
Мягкие и бледные цветовые схемы сайта приветливы и уютны. Вот подборка сайтов, выполненных в такой цветовой гамме Можете ли вы уловить комфорт и уют?
1. Beauregard
Веб-сайт, посвященный искусству и красоте дизайна часов. Веб-сайт предлагает интуитивно понятный интерфейс и оформлен в красивой цветовой гамме, передающей чистоту и комфорт. Шестнадцатеричные коды соответствуют следующим цветам:
- ISABELLINE
- БЫСТРОЕ СЕРЕБРО
- АВРОМЕТАЛЗАВР
- СВЕТЛО-СЕРЫЙ
- ЧЕРНАЯ ОЛИВА
2. Squilla Fund
Мягкие бежевые тона в сочетании с успокаивающими бирюзовыми оттенками делают этот корпоративный сайт об инвестициях в криптоиндустрию олицетворением надежности и комфорта. Вот цвета, использованные при создании дизайна этого веб-сайта:
Вот цвета, использованные при создании дизайна этого веб-сайта:
- TEAL BLUE
- СИНИЙ ЛУННЫЙ КАМЕНЬ
- СИНИЙ ПОРОШОК
- ВОЛШЕБНАЯ МЯТА
- БЕЛЫЙ ДЫМ
3. Libenar
Мягкие пастельные тона веб-сайта передают чистоту, что делает их идеальными для презентации детских товаров. Этот конкретный веб-сайт был выполнен с использованием мягких и бледно-розовых и голубых оттенков, дополняющих основной посыл веб-сайта. Используемые цвета:
- СНЕЖНЫЙ
- ИСПАНСКИЙ РОЗОВЫЙ
- ПЫЛЬНАЯ БУРЯ
- МЫЛО
- ЯЛЬСКИЙ СИНИЙ
4. Мон-Рукус
Чистый и красивый сайт, рекламирующий товары для детей. Дизайнеры сделали ставку на бледно-розовые оттенки в сочетании с пурпурными оттенками, чтобы создать красивую цветовую палитру веб-сайта:
- CAROLINA BLUE
- ПАСТЕЛЬНО-РОЗОВЫЙ
- ЧАЙНАЯ РОЗА
- МАКСИМАЛЬНЫЙ СИНИЙ ФИОЛЕТОВЫЙ
- ОРГАНИЗАЦИЯ ОБЪЕДИНЕННЫХ НАЦИЙ СИНИЙ
5.
 Ковбойские велосипеды
Ковбойские велосипедыСайт о электрическом велосипеде нового поколения. Этот дизайн был выполнен с мягкими золотисто-розовыми оттенками, смелыми цветами типографики и забавными золотыми деталями. Цветовая схема сайта состоит из:
- ЛАВАНДОВЫЕ РУМЯНЯ
- ЧАЙНАЯ РОЗА
- РОЗОВОЕ ЗОЛОТО
- РАДИКАЛЬНЫЙ КРАСНЫЙ
- СВЕТЛО-ФРАНЦУЗСКИЙ БЕЖЕВЫЙ
Вдохновляющие цветовые схемы веб-сайта фиолетовый пастельный фиолетово-розовый веб-сайт
6. Sahel
Мягкий и элегантный дизайн веб-сайта достигается за счет сложной цветовой схемы, сочетающей нежные пастельные оттенки розового и бежевого цветов с золотыми и медными элементами дизайна. Названия цветов, используемых в цветовой схеме этого веб-сайта:
- ТЕМНЫЙ ЗОЛОТИСТЫЙ
- ТАН
- ПЫЛЬНАЯ БУРЯ
- БЕЛЫЙ ДЫМ
- ВАН ДАЙК КОРИЧНЕВЫЙ
7. Я и мистер Дарси
Блог представлен в очень женственном веб-дизайне, радующем глаз красивыми теплыми цветами. Этот блог о «жизни и любви», по словам владельца, выполнен в цветовой гамме с использованием следующих ведущих цветов:
Этот блог о «жизни и любви», по словам владельца, выполнен в цветовой гамме с использованием следующих ведущих цветов:
- МИНДАЛЬ
- ШАМПАНСКОЕ РОЗОВОЕ
- СРЕДНИЙ ФИОЛЕТОВЫЙ
- КОБИ
- ПОДСОЛНЕЧНИК
8. Спасите воздух
Многоцветный дизайн веб-сайта, выполненный в красивой очаровательной цветовой гамме радуги. Представленная в бледных тонах цветов, эта гамма несомненно передает чистоту и свежесть. В этом дизайне использованы следующие цвета:
- AERO BLUE
- СВЕТЛАЯ СРЕДНЯЯ ОРХИДЕЯ
- МЕДВОСЬ
- СВЕТЛО-КОРАЛОВЫЙ
- НЕОТБЕЛЕННЫЙ ШЕЛК
9. Mend Seltzer
Красивая и романтичная цветовая схема веб-сайта, специально выбранная для представления новых продуктов для здоровья. Сочетая романтические оттенки розового, желтого и лавандового, вот точные названия цветов, используемых в этом веб-дизайне:
- ПЛАТИНА
- ТАНГО РОЗОВЫЙ
- ОРАНЖЕВО-ЖЕЛТЫЙ
- ЯЩИК ДЛЯ ИНСТРУМЕНТОВ
- ЯРКО-ЛАВАНДОВЫЙ
Вдохновляющий веб-сайт Цветовые схемы красочные пастельные тона веб-сайт
10.
 Омар
ОмарСочетание розово-синего цвета является одним из наиболее предпочтительных цветовых сочетаний, которые радуют глаз. Для дизайна этого веб-сайта дизайнер выбрал несколько оттенков пастельно-голубого, разбавленных энергичным розовым.
- БЛЕСК
- СИНИЙ ПОРОШОК
- ЗЕЛЕНО-СИНИЙ
- БЕЛЫЙ
- ФАНДАНГО РОЗОВЫЙ
Вас также может заинтересовать эта статья: Психология цвета – как улучшить веб-дизайн
II. Пастельные и землистые цветовые схемы веб-сайтов: вдохновленные природой
Землистые цвета, или, другими словами, все цвета, которые можно найти в природе, являются одними из самых популярных цветов, выбранных для цветовых схем веб-сайтов.
Зеленые — цвет листьев и травы, коричневые — цвета почвы и дерева, бежевый — цвет песка, голубые — цвета неба и океанов, желтый и оранжевый — цвета огня. Все эти мощные цвета открывают безграничные возможности для дизайнеров по созданию впечатляющего внешнего вида веб-сайтов. Вот несколько, чтобы вдохновить вас.
Вот несколько, чтобы вдохновить вас.
11. Cure Nails
Дизайн веб-сайта полностью выполнен в пастельных земляных тонах, которые символизируют чистоту. Нюансы вызывают ассоциации с природой и прекрасно сочетаются с концепцией сайта – органические средства по уходу за кожей. Вот используемая палитра:
- PLATINUM
- ЧЕРЕПАХОВЫЙ ЗЕЛЕНЫЙ
- СЕРО-СИНИЙ
- ТАН
- КОКОС
12. Mountain Man
Сайт создан специально для нового музыкального альбома. Полностью выполнен в теплых пастельных тонах – землистых коричневых и зеленых оттенков, смешанных с фруктово-персиковыми оттенками. Цвета, используемые в цветовой схеме веб-сайта:
- БЛЕДНОЕ ЗОЛОТО
- ОЛЕНЬ
- АРТИШОК
- ТЕМНО-КОРИЧНЕВЫЙ-ТАНДЖЕЛО
- СОЛОМА
Вдохновляющий веб-сайт Цветовые схемы Веб-сайт ретро-цветов
13. Andris Gauracs
Основанный на землистых синих и медных тонах, этот веб-сайт на самом деле представляет собой портфолио веб-разработчика. Успокаивающий эффект синего передает надежность и доверие. Вот названия цветов, используемых в цветовой схеме этого веб-сайта:
Успокаивающий эффект синего передает надежность и доверие. Вот названия цветов, используемых в цветовой схеме этого веб-сайта:
- TUFTS BLUE
- ФРАНЦУЗСКИЙ ГОЛУБОЙ
- СИНЯЯ ЭЛИС
- БЕЛЫЙ
- МЕДЬ
14. The Green Organic Dutchman
Приземленные цветовые схемы идеально подходят для веб-сайтов, рекламирующих экологически чистые продукты. Это потому, что они легко ассоциируются с природой. Вот отличный пример сочетания зелени с оттенками золотистого песка.
- БИСТР
- ВЕГАС ЗОЛОТО
- ПУСТЫННЫЙ ПЕСОК
- БЕЛЫЙ
- ПАЛЬМОВЫЙ ЛИСТ
15. 10×18
Сайт, выполненный в приятных тонах, передающих теплоту и комфорт, — сайт, на котором 33 исполнителя визуально интерпретируют свои любимые альбомы. Теплые земляные цвета, используемые в цветовой гамме этого веб-сайта, следующие:
- БЕЛЫЙ ДЫМ
- Искорка глубокого космоса
- КОРИЧНЕВЫЙ ПЕСЧАННЫЙ
- ПАСТЕЛЬНЫЙ ОРАНЖЕВЫЙ
- СВЕТЛО-КОРАЛОВЫЙ
Реклама
16.
 Adrien Laurent
Adrien LaurentСайт-портфолио французского интерактивного дизайнера, выполненный в коричневато-бежевых земляных оттенках, смешанных с бодрящим апельсином, напоминающим огонь. Цветовая схема сайта состоит из следующих цветов:
- ПЫЛИ
- УПЛОТНЕНИЕ КОРИЧНЕВОЕ
- ОРАНЖЕВЫЙ (PANTONE)
- БЕЛАЯ МЕДЬ
- ЛЕН
Вдохновляющий веб-сайт Цветовые схемы теплые тона веб-сайт
17. Бронзовая коллекция от Bang Olufsen
Сайт о спикерах, представленный в красивом художественном стиле – бронзовая тема. Бронза — известный сплав металлов, воплощенный в веб-дизайне, вызывает элегантность и изысканность. Цвета в этой палитре:
- ACAJOU
- СТАРЫЙ БОРДОВЫЙ
- БЕЛЫЙ
- ИНДИЙСКИЙ ЖЕЛТЫЙ
- КРАСОВЫЙ
Вас также могут заинтересовать 30 идей дизайна веб-сайта электронной коммерции для вашего интернет-магазина
III. Яркие и смелые цветовые схемы веб-сайтов: привлекающие внимание
Действительно, яркие цвета способны мгновенно привлечь внимание. В отличие от пастельной гаммы яркие цвета возбуждают и заряжают посетителя энергией. Веб-сайты, выполненные в ярких цветовых схемах, кажутся освежающими и веселыми. В этой подборке мы выбрали веб-сайты, полностью выполненные в ярких цветах, и веб-сайты, сочетающие яркие цвета с более бледными тонами.
В отличие от пастельной гаммы яркие цвета возбуждают и заряжают посетителя энергией. Веб-сайты, выполненные в ярких цветовых схемах, кажутся освежающими и веселыми. В этой подборке мы выбрали веб-сайты, полностью выполненные в ярких цветах, и веб-сайты, сочетающие яркие цвета с более бледными тонами.
18. МА-ЧАЙ
Освежающий напиток обязательно нуждается в освежающем дизайне сайта. Отличный пример яркой цветовой схемы веб-сайта, которая заряжает энергией, веселит и в то же время уравновешивает. Основные цвета, используемые в этой палитре:
- РАЙСКИЙ РОЗОВЫЙ
- КОСМИЧЕСКИЙ КОБАЛЬТ
- АУРЕОЛИН
- КЕЛЛИ ЗЕЛЕНЫЙ
- ШАЛДЕЙ
19. Мяу-Волк
Яркие цвета в сочетании с черным цветом выглядят мистически и футуристично. Этот веб-сайт, на котором представлен художественный коллектив, безусловно, передает творчество и тайну, которые заряжают энергией и вызывают любопытство. Достигается использованием следующих цветов:
- АУРЕОЛИН
- АЭРО
- БОГОМОЛ
- СВОБОДА
- МЕКСИКАНСКИЙ РОЗОВЫЙ
20.
 Монреаль в движении
Монреаль в движенииЦветовая комбинация, которая перенесет будущее прямо на ваш экран! Мистические оттенки фиолетового, наполненные энергией райского розового и синего электрик, переведены в красивые градиенты. Достигните этого чарующего эффекта, используя следующие цвета:
- РАЙСКИЙ РОЗОВЫЙ
- СИНИЙ ПАЛАТ
- ПОЛНОЧНО-СИНИЙ
- ТЕМНАЯ ОРХИДЕЯ
- НАСЫЩЕННЫЙ ЭЛЕКТРИЧЕСКИЙ СИНИЙ
21. Animat Kreatik
Независимо от того, представлены ли они в виде градиентов или плоских форм, каждая из которых заполнена сплошным цветом, яркие нюансы производят впечатление на зрителя. В данном случае — креативный веб-сайт, представляющий плоскую иллюстрацию на белом фоне, чтобы все красивые цвета выделялись.
- КОБИ
- ХАН ФИОЛЕТОВЫЙ
- СРЕДНИЙ СИНИЙ
- МАКСИМАЛЬНЫЙ ЖЕЛТЫЙ
- РУБИН
Вы можете ознакомиться с нашей коллекцией удивительных веб-сайтов с иллюстрациями.
22. Happy Online
Яркие цвета не должны быть навязчивыми и повсюду. В дизайне этого веб-сайта яркие цвета превращаются в забавные элементы веб-дизайна, которые делают весь веб-сайт намного более увлекательным. Используемые цвета:
- YANKEES BLUE
- ПИКТОН СИНИЙ
- БЕЗУМИЕ
- ОРАНЖЕВЫЙ (WEB)
- СРЕДНИЙ МОРСКОЙ ЗЕЛЕНЫЙ
23. Gramado Summit
Свежая и яркая цветовая схема в сочетании с еще большим количеством тенденций графического дизайна в дизайне этого веб-сайта для Gramado Summit: наложение цвета ультрамарина синего цвета, сплошной вишнево-розовый фон и детали грушево-желтого цвета.
- СВЕТЛО-РОЗОВЫЙ
- ГРУША
- ПИКТОН СИНИЙ
- УЛЬТРАМОРСКИЙ СИНИЙ
24. La Phase 5
Еще один бренд, который сделал ставку на яркие однотонные геометрические детали для своего присутствия в Интернете. Белый фон по-прежнему передает ощущение надежности, а красочные детали делают общий вид более веселым. Цвета в этой палитре:
Цвета в этой палитре:
- НАСЫЩЕННЫЙ КАРМИН
- ЗОЛОТОЙ МАК
- СИНИЙ КАРОЛИНА
- МОРСКОЙ ЗМЕЙ
- ИЗАБЕЛЛИН
25. ICO Syndicate
Яркое сочетание ярко-желтого и неоново-лавандового фиолетового, дополненное их более бледными и мягкими оттенками, создает приятное впечатление от посещения этого веб-сайта. Цветовая схема сайта следующая:
- БЕЛЫЙ ЦВЕТОЧНЫЙ
- БАНАНОВАЯ МАНИЯ
- БЕЗОПАСНЫЙ ЖЕЛТЫЙ
- ЛИЛОВЫЙ
- НАСЫЩЕННАЯ ЛАВАНДА
26. Securinvest
Синий цвет доверия в сочетании с бодрящим оранжевым, смягчающим бледно-розовым и захватывающим неоновым аквамарином, которые прекрасно передают идею этого веб-сайта – финансовая услуга, которая побуждает вас мечтать о большем и помогает жить уверенно.
- ПОЛНОЧНО-СИНИЙ
- ГОЛУБОЙ
- БЛЕДНО-РОЗОВЫЙ
- МАНДАРИН
- СРЕДНИЙ АКВАМАРИН
27.
 HtmlBurger
HtmlBurgerВеселая и простая цветовая схема веб-сайта для этой службы веб-разработки. Дизайн сайта был выполнен с использованием ярких и пастельных веселых цветов, которые раскалывают лед и создают дружелюбную атмосферу для посетителя. Цветовая палитра:
- ЖЕЛТЫЙ (CRAYOLA)
- ГЛУБОКИЙ МОРКОВНО-АПЕЛЬСИН
- ВЕРМИЛИОН
- АЭРО
- НЕБЕСНО-СИНИЙ
28. Juicy Food
Даже один яркий цвет может сделать весь дизайн более веселым и веселым. Это случай для этого веб-сайта. Веб-дизайнеры выбрали темно-синий оксфорд для основного раздела, приятный пастельно-фиолетовый цвет в качестве фирменного цвета и яркий желтый оттенок, привлекающий внимание.
- АУРЕОЛИН
- ГОЛУБОЙ ПУРПУРНЫЙ
- АНТИВСПЫШКА БЕЛАЯ
- БЕЛЫЙ
- СИНИЙ ОКСФОРД
IV. Темные и драматические цветовые схемы веб-сайта: Раскройте тайну
Темные цветовые схемы очень популярны, поскольку они вызывают ассоциации с тайной и роскошью. И эти чувства, безусловно, вызывают любопытство. Будь то полностью темная тема или сочетание одного яркого цвета для оживления экрана, темные цветовые схемы веб-сайтов выглядят интригующе. Посетите веб-сайты, которые мы подготовили для вашего вдохновения.
И эти чувства, безусловно, вызывают любопытство. Будь то полностью темная тема или сочетание одного яркого цвета для оживления экрана, темные цветовые схемы веб-сайтов выглядят интригующе. Посетите веб-сайты, которые мы подготовили для вашего вдохновения.
29. Мое зеркало 360°
Чтобы добиться чистого элегантного вида, сопровождаемого ощущением роскоши, дизайнеры этого веб-сайта использовали темно-серую цветовую гамму с таинственными бирюзовыми оттенками. Цветовая палитра сайта включает:
- ONYX
- ТЕМНО-СЕРЫЙ
- БЕЛЫЙ ДЫМ
- КОРОЛЕВСКАЯ СИНЯЯ
- СРЕДНЕ-БИРЮЗОВЫЙ
30. Margaux Leroy
Эффектный темно-синий монохромный веб-дизайн в сочетании с бодрящим мятно-зеленым цветом создает таинственный и свежий образ. Веб-сайт, представляющий собой портфолио UX | Дизайнер пользовательского интерфейса использовал следующую палитру для создания этого вида:
- КЕППЕЛЬ
- МЕТАЛЛ
- КОСМОС
- МЫШЬЯК
- РИТМ
31.
 Iván Ibáñez
Iván IbáñezЧерно-белый дизайн веб-сайта с монохромными серыми иллюстрациями и ярким фиолетовым оттенком. Этот веб-сайт представляет внештатного дизайнера UX и выполнен в следующей цветовой гамме:
- ТЕЛЕЖКА СЕРАЯ
- ТЕМНО-ФИОЛЕТОВЫЙ
- СВЕТЛО-СЕРЫЙ
- ДЭВИ’С СЕРЫЙ
- ДЖЕТ
32. Производство, Португалия
Для платформы, которая демонстрирует работы, было бы неправильно привлекать к себе внимание «кричащей» цветовой схемой веб-сайта. Для этого веб-дизайна создатели сделали ставку на несколько оттенков серого и добавили немного цвета, используя энергичный красный цвет.
- БЕЛЫЙ
- ИСПАНСКИЙ СЕРЫЙ
- ЗЕЛЕНАЯ РУЖЬЯ
- ЖУТКИЙ ЧЕРНЫЙ
- ПОСТОЯННАЯ ГЕРАНЬ ОЗЕРНАЯ
33. Microsoft в цифрах
Дизайн веб-страницы, олицетворяющий собой прекрасный пример сочетания темных и тусклых оттенков с теплыми пастельными тонами для создания загадочного, но дружелюбного и мягкого внешнего вида. Цветовая палитра для этой веб-страницы:
Цветовая палитра для этой веб-страницы:
- CHARLESTON GREEN
- ТЕМНАЯ ПЕЧЕНЬ
- СВЕТЛО-СЕРЫЙ
- РОЗОВАЯ ОРХИДЕЯ
- ЧАЙНАЯ РОЗА
Хотите посмотреть несколько удивительных примеров параллакса CSS?
V. Монохромные цветовые схемы веб-сайта: единый цвет для победы
Иногда веб-дизайнер выбирал один цвет для всего веб-дизайна и играл со всеми его оттенками, чтобы создать впечатление, достойное конкуренции с многоцветным сайты. Монохромные веб-сайты могут казаться драматичными, свежими, милыми… все зависит от цвета, который используется в качестве основы. Вот несколько примеров веб-сайтов, которые используют монохромные цветовые схемы.
34. Ефрем Иосиф
Сайт-портфолио креативного директора, который делает ставку на чистый дизайн и умные слова для своих проектов. Именно так общается с аудиторией его монохромный сайт, основанный на чистой и успокаивающей синеве океана.
- КРАСИТЕЛЬ ИНДИГО
- СИНИЙ ОКЕАН
- ЯЩИК ДЛЯ ИНСТРУМЕНТОВ
- ДЕТСКАЯ ПРИПРУШКА
- БЕЛЫЙ АКВА
35. Джин Whitetail
Чистый и стильный внешний вид достигается за счет использования белого и нескольких оттенков серовато-синего, чтобы передать дух бренда и принять философию, лежащую в основе названия бренда. Точные цвета, используемые в этой палитре:
- БЕЛЫЙ
- БЛЕСК
- СИНИЙ ОКСФОРД
- СЕРЫЙ ПЕЙНА
- ГОЛУБОЙ
36. Fitspirit Fashion
Когда дело доходит до создания монохромного дизайна веб-сайта, целевой аудиторией которого являются женщины, розовый цвет, вероятно, подойдет лучше всего. Мода Fitspirit объединила цвет своего бренда ярко-вишнево-розовый с пастельными оттенками в пурпурно-розовой гамме.
- ТИРИАНСКИЙ ПУРПУРНЫЙ
- АМАРАНТ DEEP PURPLE
- СРЕДНИЙ ФИОЛЕТОВЫЙ
- ЛАВАНДОВЫЕ РУМЯНЯ
- ГОЛЛИВУД СЕРИЗ
37.
 Sikkema
SikkemaЭнергичный, женственный и оптимистичный, этот желтый монохромный дизайн веб-сайта передает ассоциации с теплом и яркостью солнца. Цветовая схема сайта состоит из нескольких оттенков ярко-желтого.
- МАНДАРИН
- ВЫБОРОЧНЫЙ ЖЕЛТЫЙ
- ПЕСЧАНАЯ БУРЯ
- ЖЕЛТЫЙ МИНЬОН
- FLAVESCENT
38. Gotham Siti
Монохромный веб-сайт в темно-серых тонах, отсутствие цвета которого передает драму и тайну. Цветовая палитра веб-сайта, представленная шумом, идеально передает темную атмосферу и передает сообщение веб-сайта.
- БЕЗО-СЕРЫЙ
- ИЗЮМ ЧЕРНЫЙ
- ТЕМНО-СЕРЫЙ
- СЕРЕБРО
- РЕГИСТРАЦИЯ ЧЕРНАЯ
39. Айя Уилсон
Дизайн веб-сайта, приветствующий посетителя пурпурно-серым монохромным видео для главной области со следующими оттенками и оттенками:
- ANTIFLASH WHITE
- СВЕТЛО-СЕРЫЙ
- СТАРАЯ ЛАВАНДА
- ИЗЮМ ЧЕРНЫЙ
- ПУРПУРНЫЙ СЕРО-БЕЖЕВЫЙ
Вот и все!
Мы надеемся, что эта коллекция цветовых схем для веб-сайтов вдохновила вас засучить рукава и начать создавать потрясающие веб-дизайны уже сегодня.

 Успокаивающий и естественный зеленый — идеальный выбор для цветовой схемы при разработке здорового бренда. Зеленый также является отличным выбором цвета, чтобы передать экологичность и устойчивость.
Успокаивающий и естественный зеленый — идеальный выбор для цветовой схемы при разработке здорового бренда. Зеленый также является отличным выбором цвета, чтобы передать экологичность и устойчивость.  Он придает веб-сайтам естественную, приземленную атмосферу и часто идет рука об руку с традиционным винтажным дизайном.
Он придает веб-сайтам естественную, приземленную атмосферу и часто идет рука об руку с традиционным винтажным дизайном.
Leave a Comment