Цвета основные html: Цвета HTML. Таблица из 147 имён цветов для HTML и CSS — ColorScheme.Ru
23.07.2022 


 Разное
Разное
Цвета HTML. Таблица из 147 имён цветов для HTML и CSS — ColorScheme.Ru
ColorScheme
· Инструмент для подбора цветов и генерации цветовых схем ·
Цветовой Круг Онлайн ⇒
Карта СайтаНазвания ЦветовЦвета АвтомобилейИмена цветов в HTMLКонвертер Цветов
На данной странице представлены специальные ключевые слова, которые можно применять для обозначения того или иного цвета на интернет сайтах, и при разработке на языках программирования для Web, таких как HTML, CSS, JavaScript, Flash, и др.
В ранних спецификациях W3C было определено всего 16 ключевых цветов. В более поздних спецификациях дополнительно было определено ещё 130 различных названий цветов. Следующая таблица содержит имена, и образцы цветов, которые ассоциируются с этими именами.
Таблица HTML цветов
Имена цветов в HTML не чувствительны к регистру, и могут записываться в любой форме
Также стоит отметить, что имея 147 различных ключевых слов (17 старых и 130 новых), не все цвета в этом списке уникальны. Некоторые имена обозначают один и тот же цвет. Так, например, и Grey, и Gray обозначают 50-процентный серый цвет #808080, а Magenta — это лишь синоним HTML цвета Fuchsia, и ссылается на шестнадцатеричный код цвета #FF00FF.
Некоторые имена обозначают один и тот же цвет. Так, например, и Grey, и Gray обозначают 50-процентный серый цвет #808080, а Magenta — это лишь синоним HTML цвета Fuchsia, и ссылается на шестнадцатеричный код цвета #FF00FF.
|
| ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
Таблица цветов HTML и CSS
Все стандартные цвета – их названия, HEX коды и RGB значения.
1
| Черный | Black | #000000 | rgb(0,0,0) |
| Серый | Gray | #808080 | rgb(128,128,128) |
| Серебряный | Silver | #c0c0c0 | rgb(192,192,192) |
| Белый | White | #ffffff | rgb(255,255,255) |
| Фуксия, Маджента | Fuchsia,Magenta | #ff00ff | rgb(255,0,255) |
| Пурпурный | Purple | #800080 | rgb(128,0,128) |
| Красный | Red | #ff0000 | |
| Коричнево-малиновый | Maroon | #800000 | rgb(128,0,0) |
| Жёлтый | Yellow | #ffff00 | rgb(205,92,92) |
| Оливковый | Olive | #808000 | rgb(240,128,128) |
| Лайм | Lime | #00ff00 | rgb(250,128,114) |
| Зелёный | Green | #008000 | rgb(233,150,122) |
| Цвет морской волны | Aqua | #00ffff | rgb(205,92,92) |
| Окраски птицы чирок | Teal | #008080 | rgb(240,128,128) |
| Синий | Blue | #0000ff | rgb(250,128,114) |
| Форма морских офицеров | Navy | #000080 | rgb(233,150,122) |
2
| Дымчато-белый | WhiteSmoke | #f5f5f5 | rgb(245,245,245) |
| Гейнсборо | Gainsboro | #dcdcdc | rgb(220,220,220) |
| Светло серый | LightGrey,LightGray | #d3d3d3 | rgb(211,211,211) |
| Серебряный | Silver | #c0c0c0 | rgb(192,192,192) |
| Темно серый | DarkGray,DarkGrey | #a9a9a9 | rgb(169,169,169) |
| Серый | Gray,Grey | #808080 | rgb(128,128,128) |
| Тусклый серый | DimGray,DimGrey | #696969 | rgb(105,105,105) |
| Светлый аспидно-серый | LightSlateGray,LightSlateGrey | #778899 | rgb(119,136,153) |
| Серый шифер | SlateGray,SlateGrey | #708090 | rgb(112,128,144) |
| Аспидно-серый | DarkSlateGray,DarkSlateGrey | #2f4f4f | rgb(47,79,79) |
| Чёрный | Black | #000000 | rgb(0,0,0) |
3
| Светло-коралловый | LightCoral | #f08080 | rgb(240,128,128) |
| Лососевый | Salmon | #fa8072 | rgb(250,128,114) |
| Тёмно-лососёвый | DarkSalmon | #e9967a | rgb(233,150,122) |
| Светло-лососёвый | LightSalmon | #ffa07a | rgb(255,160,122) |
| Малиновый | Crimson | #dc143c | rgb(220,20,60) |
| Красный | Red | #ff0000 | rgb(255,0,0) |
| Индийский красный | IndianRed | #cd5c5c | rgb(205,92,92) |
| Кирпичный | FireBrick | #b22222 | rgb(178,34,34) |
| Коричнево-бордовый | Brown | #a52a2a | rgb(165,42,42) |
| Тёмно-красный | DarkRed | #8b0000 | rgb(139,0,0) |
| Коричнево-малиновый | Maroon | rgb(128,0,0) |
4
| Цвет морской раковины | Seashell | #fff5ee | rgb(255,245,238) |
| Бежевый | Beige | #f5f5dc | rgb(245,245,220) |
| Старое кружево | OldLace | #fdf5e6 | rgb(253,245,230) |
| Цветочный белый | FloralWhite | #fffaf0 | rgb(255,250,240) |
| Белый антик | AntiqueWhite | #faebd7 | rgb(250,235,215) |
| Льняной | Linen | #faf0e6 | rgb(250,240,230) |
| Очищенный миндаль | BlanchedAlmond | #ffebcd | rgb(255,235,205) |
| Бисквитный | Bisque | #ffe4c4 | rgb(255,228,196) |
| Белый навахо | NavajoWhite | #ffdead | rgb(255,222,173) |
| Пшеничный | Wheat | #f5deb3 | rgb(245,222,179) |
| Плотная древесина | BurlyWood | #deb887 | rgb(222,184,135) |
| Цвет загара | Tan | #d2b48c | rgb(210,180,140) |
| Красный песок | SandyBrown | #f4a460 | rgb(244,164,96) |
| Золотисто-березовый | Goldenrod | #daa520 | rgb(218,165,32) |
| Тёмный золотарник | DarkGoldenRod | #b8860b | rgb(184,134,11) |
| Перу | Peru | #cd853f | rgb(205,133,63) |
| Шоколадный | Chocolate | #d2691e | rgb(210,105,30) |
| Кожаного седла для лошади | SaddleBrown | #8b4513 | rgb(139,69,19) |
| Сиена | Sienna | #a0522d | rgb(160,82,45) |
| Светлый сомон | LightSalmon | #ffa07a | rgb(255,160,122) |
| Коралловый | Coral | #ff7f50 | rgb(255,127,80) |
| Томатный | Tomato | #ff6347 | rgb(255,99,71) |
| Оранжево-красный | OrangeRed | #ff4500 | rgb(255,69,0) |
| Тёмно-оранжевый | DarkOrange | #ff8c00 | rgb(255,140,0) |
| Оранжевый | Orange | #ffa500 | rgb(255,165,0) |
5
| Цвет пестиков неспелой кукурузы | Cornsilk | #fff8dc | rgb(255,248,220) |
| Слоновая кость | Ivory | #fffff0 | rgb(255,255,240) |
| Светло-жёлтый | LightYellow | #ffffe0 | rgb(255,255,224) |
| Лимонно-кремовый | LemonChiffon | #fffacd | rgb(255,250,205) |
| Светло-жёлтый золотистый | LightGoldenrodYellow | #fafad2 | rgb(250,250,210) |
| PapayaWhip | #ffefd5 | rgb(255,239,213) | |
| Мокасиновый | Moccasin | #ffe4b5 | rgb(255,228,181) |
| Тёмно-персиковый | PeachPuff | #ffdab9 | rgb(255,218,185) |
| Бледно-золотистый | PaleGoldenrod | #eee8aa | rgb(238,232,170) |
| Светлый хаки | Khaki | #f0e68c | rgb(240,230,140) |
| Тёмный хаки | DarkKhaki | #bdb76b | rgb(189,183,107) |
| Жёлтый | Yellow | #ffff00 | rgb(255,255,0) |
| Золотой | Gold | #ffd700 | rgb(255,215,0) |
6
| Медовая роса | Honeydew | #f0fff0 | rgb(240,255,240) |
| Мятно-кремовый | MintCream | #f5fffa | rgb(245,255,250) |
| Зелёно-жёлтый | GreenYellow | #adff2f | rgb(173,255,47) |
| Шартрёз | Chartreuse | #7fff00 | rgb(127,255,0) |
| Зелёная лужайка | LawnGreen | #7cfc00 | rgb(124,252,0) |
| Лайм | Lime | #00ff00 | rgb(0,255,0) |
| Лаймово-зелёный | LimeGreen | #32cd32 | rgb(50,205,50) |
| Бледный зелёный | PaleGreen | #98fb98 | rgb(152,251,152) |
| Светло-зелёный | LightGreen | #90ee90 | rgb(144,238,144) |
| Умеренный весенний зелёный | MediumSpringGreen | #00fa9a | rgb(0,250,154) |
| Весенне-зелёный | SpringGreen | #00ff7f | rgb(0,255,127) |
| Умеренно-зелёное море | MediumSeaGreen | #3cb371 | rgb(60,179,113) |
| Зелёное море | SeaGreen | #2e8b57 | rgb(46,139,87) |
| Лесной зелёный | ForestGreen | #228b22 | rgb(34,139,34) |
| Зелёный | Green | #008000 | rgb(0,128,0) |
| Очень тёмный лимонный зеленый | DarkGreen | #006400 | rgb(0,100,0) |
| Жёлто-зелёный | YellowGreen | #9acd32 | rgb(154,205,50) |
| Нежно-оливковый | OliveDrab | #6b8e23 | rgb(107,142,35) |
| Оливковый | Olive | #808000 | rgb(128,128,0) |
| Тёмный оливково-зеленый | DarkOliveGreen | #556b2f | rgb(85,107,47) |
| Умеренный аквамариновый | MediumAquamarine | #66cdaa | rgb(102,205,170) |
| Тёмное зелёное море | DarkSeaGreen | #8fbc8f | rgb(143,188,143) |
| Светлое зелёное море | LightSeaGreen | #20b2aa | rgb(32,178,170) |
| Тёмный циан | DarkCyan | #008b8b | rgb(0,139,139) |
| Окраски птицы чирок | Teal | #008080 | rgb(0,128,128) |
7
| Небесная лазурь | Azure | #f0ffff | rgb(240,255,255) |
| Синяя Элис | AliceBlue | #f0f8ff | rgb(240,248,255) |
| Светлый циан | LightCyan | #e0ffff | rgb(224,255,255) |
| Циан,цвет морской волны | Cyan,Aqua | #00ffff | rgb(0,255,255) |
| Аквамариновый | Aquamarine | #7fffd4 | rgb(127,255,212) |
| Светло-бирюзовый | Turquoise | #40e0d0 | rgb(64,224,208) |
| Умеренно-бирюзовый | MediumTurquoise | #48d1cc | rgb(72,209,204) |
| Тёмно-бирюзовый | DarkTurquoise | #00ced1 | rgb(0,206,209) |
| Бледно-синий | PaleTurquoise | #afeeee | rgb(175,238,238) |
| Пыльный голубой | PowderBlue | #b0e0e6 | rgb(176,224,230) |
| Светлый синий | LightBlue | #add8e6 | rgb(173,216,230) |
| Светлый стальной синий | LightSteelBlue | #b0c4de | rgb(176,196,222) |
| Городское небо | SkyBlue | #87ceeb | rgb(135,206,235) |
| Светло-голубой | LightSkyBlue | #87cefa | rgb(135,206,250) |
| Морозное небо | DeepSkyBlue | #00bfff | rgb(0,191,255) |
| Защитно-синий | DodgerBlue | #1e90ff | rgb(30,144,255) |
| Васильковый | CornflowerBlue | #6495ed | rgb(100,149,237) |
| Умеренный аспидно-синий | MediumSlateBlue | #7b68ee | rgb(123,104,238) |
| Кадетский синий | CadetBlue | #5f9ea0 | rgb(95,158,160) |
| Синяя сталь | SteelBlue | #4682b4 | rgb(70,130,180) |
| Королевский синий | RoyalBlue | #4169e1 | rgb(65,105,225) |
| Синий | Blue | #0000ff | rgb(0,0,255) |
| Средний синий | MediumBlue | #0000cd | rgb(0,0,205) |
| Тёмный ультрамариновый | DarkBlue | #00008b | rgb(0,0,139) |
| Формы морских офицеров | Navy | #000080 | rgb(0,0,128) |
| Полуночный чёрный | MidnightBlue | #191970 | rgb(25,25,112) |
| Аспидно-синий | SlateBlue | #6a5acd | rgb(106,90,205) |
| Тёмный аспидно-синий | DarkSlateBlue | #483d8b | rgb(72,61,139) |
8
| Призрачно-белый | GhostWhite | #f8f8ff | rgb(248,248,255) |
| Лаванда | Lavender | #e6e6fa | rgb(230,230,250) |
| Чертополох | Thistle | #d8bfd8 | rgb(216,191,216) |
| Светлая слива | Plum | #dda0dd | rgb(221,160,221) |
| Розово-фиолетовый | Violet | #ee82ee | rgb(238,130,238) |
| Орхидея | Orchid | #da70d6 | rgb(218,112,214) |
| Фуксия,Маджента | Fuchsia,Magenta | #ff00ff | rgb(255,0,255) |
| Умеренный фиолетово-красный | MediumVioletRed | #c71585 | rgb(199,21,133) |
| Умеренный цвет орхидеи | MediumOrchid | #ba55d3 | rgb(186,85,211) |
| Умеренный пурпурный | MediumPurple | #9370db | rgb(147,112,219) |
| Сине-лиловый | BlueViolet | #8a2be2 | rgb(138,43,226) |
| Тёмно-фиолетовый | DarkViolet | #9400d3 | rgb(148,0,211) |
| Тёмная орхидея | DarkOrchid | #9932cc | rgb(153,50,204) |
| Тёмный маджента | DarkMagenta | #8b008b | rgb(139,0,139) |
| Пурпурный | Purple | #800080 | rgb(128,0,128) |
| Индиго | Indigo | #4b0082 | rgb(75,0,130) |
9
| Белоснежный | Snow | #fffafa | rgb(255,250,250) |
| Розово-лавандовый | LavenderBlush | #fff0f5 | rgb(255,240,245) |
| Тускло-розовый | MistyRose | #ffe4e1 | rgb(255,228,225) |
| Розовый | Pink | #ffc0cb | rgb(255,192,203) |
| Светло-розовый | LightPink | #ffb6c1 | rgb(255,182,193) |
| Ярко-розовый | HotPink | #ff69b4 | rgb(255,105,180) |
| Глубокий розовый | DeepPink | #ff1493 | rgb(255,20,147) |
| Лиловый | PaleVioletRed | #db7093 | rgb(219,112,147) |
| Розово-коричневый | RosyBrown | #bc8f8f | rgb(188,143,143) |
Какие названия цветов HTML поддерживаются всеми браузерами?
Какие имена цветов HTML поддерживаются всеми браузерами?
Какие имена цветов HTML поддерживаются всеми браузерами?
Цвета играют жизненно важную роль в дизайне веб-сайтов. Будь то цвет фона веб-страницы или цвет шрифта веб-сайта. Эти цвета в основном представлены своими именами.
Будь то цвет фона веб-страницы или цвет шрифта веб-сайта. Эти цвета в основном представлены своими именами.
Например,
цвет фона: красный;
Теперь то же самое можно представить следующим образом:
background-color: #FF0000;
Приведенный выше #FF0000 — это Шестнадцатеричный код для красного цвета.
HTML 4.01 определил шестнадцать стандартных названий цветов , которые поддерживаются всеми браузерами (бирюзовый, черный, синий, фуксия, серый (или серый), зеленый, салатовый, темно-бордовый, темно-синий, оливковый, фиолетовый, красный, серебристый). , бирюзовый, белый и желтый, поддерживаемые всеми браузерами
Что такое шестнадцатеричный код?
Цветовые коды HTML представляют собой шестнадцатеричные триплеты, представляющие красный, зеленый и синий цвета (#RRGGBB).
Например, для красного цвета код цвета #FF0000, который равен «255» красный , «0» зеленый и 0 синий . Существует 16 777 216 возможных цветовых кодов HTML, и все они видны на 24-битном дисплее .
Цветовые коды HTML представляют собой шестнадцатеричный код, представляющий триплет красного, зеленого и синего цветов. Код представляет эти цвета в порядке #RRGGBB. Например, в данном шестнадцатеричном коде #FF0000 представляет значения RGB 9.0010 255, 0 и 0 соответственно.
- Существует 147 цветов, определенных в спецификации цветов HTML.
- Существует 17 стандартных цветов, определенных в спецификации цветов HTML.
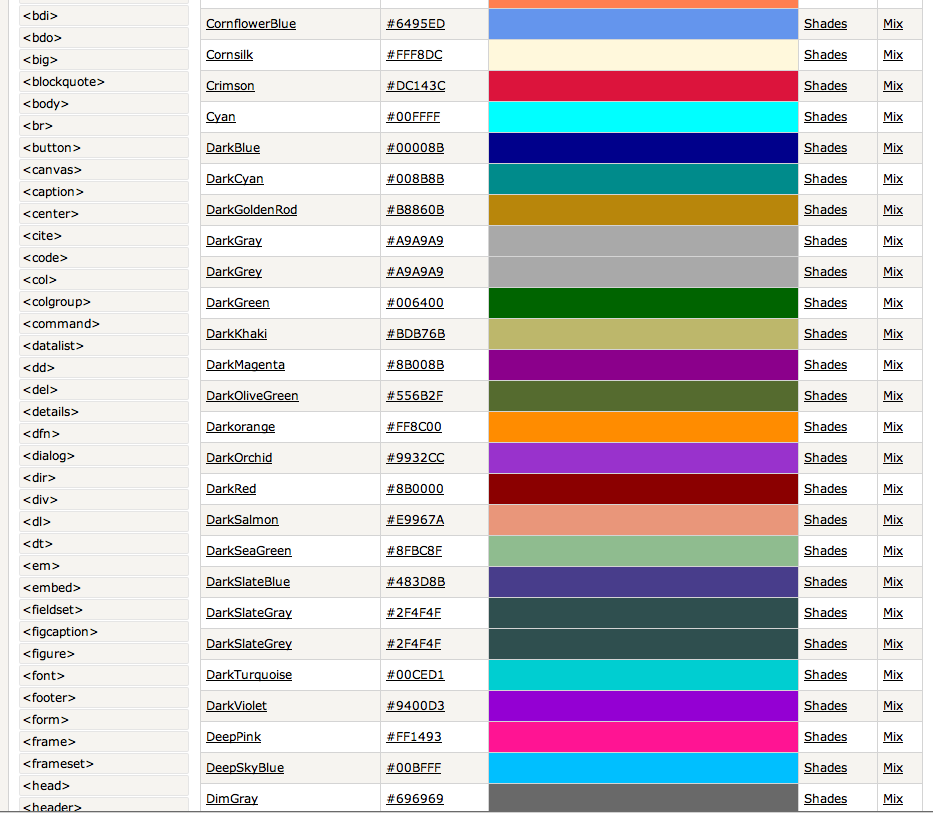
Список имен цветов, поддерживаемых всеми браузерами
| Color | Code | |
|---|---|---|
| AliceBlue | #F0F8FF | |
| AntiqueWhite | #FAEBD7 | |
| Aqua | #00FFFF | |
| Aquamarine | #7FFFD4 | |
| Azure | #F0FFFF | |
| Beige | #F5F5DC | |
| Bisque | #FFE4C4 | |
| Black | #000000 | |
| Blanchedall0039 | ||
| Blue | #0000FF | |
| BlueViolet | #8A2BE2 | |
| Brown | #A52A2A | |
| BurlyWood | #DEB887 | |
| CadetBlue | #5F9EA0 | |
| Chartreuse | #7FFF00 | |
| Chocolate | #D2691E | |
| Coral | #FF7F50 | |
| CornflowerBlue | #6495ED | |
| Cornsilk | #FFF8DC | |
| Crimson | #DC143C | |
| Cyan | #00FFFF | |
| DarkBlue | #00008B | |
| DarkCyan | #008B8B | |
| DarkGoldenRod | #B8860B | |
| DarkGrey | #A9A9A9 | |
| DarkGreen | #006400 | |
| DarkKhaki | #BDB76B | |
| DarkMagenta | #8B008B | |
| DarkOliveGreen | #556B2F | |
| Darkorange | #FF8C00 | |
| DarkOrchid | #9932CC | |
| DarkRed | #8B0000 | |
| DarkSalmon | #E9967A | |
| DarkSeaGreen | #8FBC8F | |
| DarkSlateBlue #B | 4 800880083||
| DarkSlateGrey | #2F4F4F | |
| DarkTurquoise | #00CED1 | |
| DarkViolet | #9400D3 | |
| DeepPink | #FF1493 | |
| DeepSkyBlue | #00BFFF | |
| DimGray | #696969 | |
| DodgerBlue | #1E90FF | |
| FireBrick | #B22222 | #FFFAF0 |
| ForestGreen | #228B22 | |
| Fuchsia | #FF00FF | |
| Gainsboro | #DCDCDC | |
| GhostWhite | #F8F8FF | |
| Gold | #FFD700 | |
| GoldenRod | #DAA520 | |
| Grey | #808080 | |
| Green | #008000 | |
| GreenYellow | #ADFF2F | |
| HoneyDew | #F0FFF0 | |
| HotPink | #FF69B4 | |
| IndianRed | #CD5C5C | |
| Indigo | #4B0082 | |
| Ivory | #FFFFF0 | |
| Khaki | #F0E68C | |
| Lavender | #E6E6FA | |
| LavenderBlush | #FFF0F5 | |
| LawnGreen | #7CFC00 | |
| LemonChiffon | #FFFACD | |
| LightBlue | #ADD8E6 | |
| LightCoral | #F08080 | |
| LightCyan | #E0FFFF | |
| LightGoldenRodYellow | #FAFAD2 | |
| Светло-серый | #D3D3D3 | |
| Светло-зеленый | #90EE90 | |
| Светло-розовый | #FFB0088 | |
| LightSalmon | #FFA07A | |
| LightSeaGreen | #20B2AA | |
| LightSkyBlue | #87CEFA | |
| LightSlateGrey | #778899 | |
| LightSteelBlue | #B0C4DE | |
| LightYellow | #FFFFE0 | |
| Лаймовый | #00FF00 | |
| Зеленый лайм | #32CD32 | |
| Linen | #FAF0E6 | |
| Magenta | #FF00FF | |
| Maroon | #800000 | |
| MediumAquaMarine | #66CDAA | |
| MediumBlue | #0000CD | |
| MediumOrchid | # BA55D3 | |
| MediumPurple | #9370D8 | |
| MediumSeaGreen | #3CB371 | |
| MediumS8 Blue | 0087 #7B68EE | |
| MediumSpringGreen | #00FA9A | |
| MediumTurquoise | #48D1CC | |
| MediumVioletRed | #C71585 | |
| MidnightBlue | #191970 | |
| MintCream | #F5FFFA | |
| MistyRose | #FFE4E1 | |
| Мокасины | #FFE4B5 | |
| NavajoWhite | #FFDEAD | |
| Navy | #000080 | |
| OldLace | #FDF5E6 | |
| Olive | #808000 | |
| OliveDrab | #6B8E23 | |
| Orange | #FFA500 | |
| OrangeRed | #FF4500 | |
| Orchid | #DA70D6 | |
| PaleGoldenRod | #EEE8AA | |
| PaleGreen | #98FB98 | |
| PaleTurquoise | #AFEEEE | |
| PaleVioletRed | #D87093 | |
| PapayaWhip | #FFEFD5 | |
| PeachPuff | #FFDAB9 | |
| Peru | #CD853F | |
| Розовый | #FFC0CB | |
| Сливовый | #DDA0DD | |
| Синий | #B0E0E6 | |
| Red | #FF0000 | |
| RosyBrown | #BC8F8F | |
| RoyalBlue | #4169E1 | |
| SaddleBrown | #8B4513 | |
| Salmon | #FA8072 | |
| SandyBrown | #F4A460 | |
| SeaGreen | #2E8B57 | |
| SeaShell | #FFF5EE | |
| Sienna | #A0522D | |
| Silver | #C0C0C0 | |
| SkyBlue | #87CEEB | |
| SlateBlue | #6A5ACD | |
| SlateGrey | #708090 | |
| Snow | #FFFAFA | |
| SpringGreen | #00FF7F | |
| SteelBlue | #4682B4 | |
| Tan | #D2B48C | |
| Teal | #008080 | |
| Thistle | #D8BFD8 | |
| Tomato | #FF6347 | |
| Turquoise | #40E0D0 | |
| Violet | #EE82EE | |
| Wheat | #F5DEB3 | |
| White | #ffffff | |
| Whitesmoke | #F5F5F5 | |
| Желтый | #FFFF00 | |
| #FFFF00 | ||
| 70087777777 | . 0088 0088 | #9ACD32 |
Заключение
- Шестнадцатеричный код используется для представления цветов в HTML .
- Он использует шестнадцатеричный код для троек, представляющих цвета
- Существует 147 цветов, определенных в спецификации цветов HTML, из которых 17 являются стандартными.
Введение в цвета HTML
Цвета являются неотъемлемой частью любой веб-страницы. Это придает хороший вид вашему сайту. Браузер принимает более 200 цветов. В этой статье о цветах HTML мы обсудим различные цвета и методы, с помощью которых мы можем включить их на нашу веб-страницу.
Методы цветового кодирования HTML
В основном существует три типа методов установки цветов на вашей веб-странице, а именно:
Названия цветов
Вы можете напрямую указать имя цвета, чтобы задать цвет текста или фона.
Вот список из 12 стандартных наименований цветов.
Веб-браузер поддерживает более 200 различных названий цветов.
Давайте создадим веб-страницу, чтобы понять работу цветов.
Это приведет к следующему результату.
Шестнадцатеричные коды
Шестнадцатеричный код — это шестизначное представление цвета. Он представлен в формате #RRGGBB, где (RR) представляет значение красного цвета, (GG) представляет значение зеленого цвета, а (BB) представляет значение синего цвета.
Вот пример, поясняющий шестнадцатеричный код.
Это приведет к следующему результату.
значения RGB
Цвет RGB представляет КРАСНЫЙ, ЗЕЛЕНЫЙ и СИНИЙ источники света. Он представлен как
RGB (красный, зеленый, синий).
Ниже приведены несколько цветов со значением RGB.
Вот пример, чтобы понять, как работают цвета RGB.
Это приведет к следующему результату.
Цветовые значения HSL
HSL означает оттенок, насыщенность и яркость. В HTML цвет можно указать с помощью значения HSL.
В HTML цвет можно указать с помощью значения HSL.
HSL (оттенок, насыщенность, яркость)
Оттенок измеряется в градусах цветового круга в диапазоне от 0 до 360 градусов (красный = 0°, синий = 120°, зеленый = 240°). Насыщенность измеряется в процентах (100% полная насыщенность, 0% оттенок серого). Яркость также измеряется в процентах (100% — белый, 0% — черный, 50% — нормальный).
Давайте посмотрим на некоторые основные цвета с их значениями HSL.
Давайте изменим фон нашего абзаца на оранжевый, добавив значение HSL.
Это изменит цвет фона нашего абзаца на оранжевый.
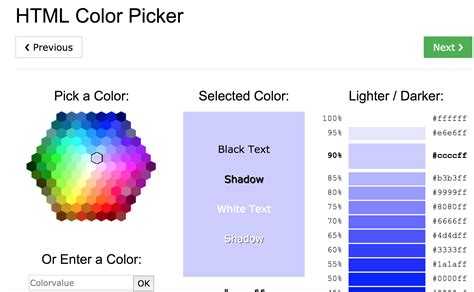
Выбор цвета HTML
определяет поле ввода для палитры цветов. Давайте посмотрим, как мы можем сделать палитру цветов.
Это приведет к следующему результату.
Получите навыки работы с HTML5 и CSS3 с помощью магистерской программы Full Stack Java Developer. Нажмите, чтобы узнать подробности программы!
Следующие шаги
Мы надеемся, что эта статья о цветах HTML помогла вам понять атрибуты цвета и различные способы их установки.

Leave a Comment