Цвета основные html: Цвет | htmlbook.ru
28.09.1971 


 Разное
Разное
Цвет | htmlbook.ru
В HTML цвет задается одним из двух путей: с помощью шестнадцатеричного кода и по названию некоторых цветов. Преимущественно используется способ, основанный на шестнадцатеричной системе исчисления, как наиболее универсальный.
Шестнадцатеричные цвета
Для задания цветов в HTML используются числа в шестнадцатеричном коде. Шестнадцатеричная система, в отличие от десятичной системы, базируется, как следует из ее названия, на числе 16. Цифры будут следующие: 0, 1, 2, 3, 4, 5, 6, 7, 8, 9, A, B, C, D, E, F. Числа от 10 до 15 заменены латинскими буквами. В табл. 1 приведено соответствие десятичных и шестнадцатеричных чисел.
| Десятичные | 1 | 2 | 3 | 4 | 5 | 6 | 7 | 8 | 9 | 10 | 11 | 12 | 13 | 14 | 15 |
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| Шестнадцатеричные | 1 | 2 | 3 | 4 | 5 | 6 | 7 | 8 | 9 | A | B | C | D | E | F |
Числа больше 15 в шестнадцатеричной системе образуются объединением двух чисел в одно (табл.
| Десятичные | 16 | 17 | 18 | 19 | 20 | 21 | 22 | 23 | 24 | 25 | 26 | 27 | 28 |
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| Шестнадцатеричные | 10 | 11 | 12 | 13 | 14 | 15 | 16 | 17 | 18 | 19 | 1A | 1B | 1C |
Чтобы не возникало путаницы в определении системы счисления, перед шестнадцатеричным числом ставится символ решетки #, например #aa69cc.
Типичный цвет, используемый в HTML, выглядит следующим образом.
<body bgcolor="#fa8e47">Здесь цвет фона веб-страницы задан как #fa8e47. Символ решетки # перед числом означает, что оно шестнадцатеричное. Первые две цифры (fa) определяют красную составляющую цвета, цифры с третьей по четвертую (8e) — зеленую, а последние две цифры (47) — синюю.
Каждый из трех цветов — красный, зеленый и синий — может принимать значения от 00 до FF, что в итоге образует 256 оттенков. Таким образом, общее количество цветов может быть 256х256х256 = 16.777.216 комбинаций. Цветовая модель, основанная на красной, зеленой и синей составляющей получила название RGB (red, green, blue; красный, зеленый, синий). Эта модель аддитивная (от add — складывать), при которой сложение всех трех компонент образует белый цвет.
Чтобы легче ориентироваться в шестнадцатеричных цветах, примите во внимание некоторые правила.
- Если значения компонент цвета одинаковы (например: #d6d6d6), то получится серый оттенок. Чем больше число, тем светлее цвет, значения при этом меняются от #000000 (черный) до #ffffff (белый).
- Ярко-красный цвет образуется, если красный компонент сделать максимальным (ff), а остальные компоненты обнулить. Цвет со значением #ff0000 самый красный из возможных красных оттенков. Аналогично обстоит с зеленым цветом (#00ff00) и синим (#0000ff).

- Желтый цвет (#ffff00) получается смешением красного с зеленым. Это хорошо видно на цветовом круге (рис. 1), где представлены основные цвета (красный, зеленый, синий) и комплиментарные или дополнительные. К ним относятся желтый, голубой и фиолетовый (еще называемым пурпурным). Вообще, любой цвет можно получить смешением близлежащих к нему цветов. Так, голубой (#00ffff) получается за счет объединения синего и зеленого цвета.
Рис. 1. Цветовой круг
Цвета по шестнадцатеричным значениям не обязательно подбирать эмпирическим путем. Для этой цели подойдет графический редактор, умеющий работать с разными цветовыми моделями, например, Adobe Photoshop. На рис. 2 показано окно для выбора цвета в этой программе, линией обведено полученное шестнадцатеричное значение текущего цвета. Его можно скопировать и вставить к себе в код.
Рис. 2. Окно для выбора цвета в программе Photoshop
Веб-цвета
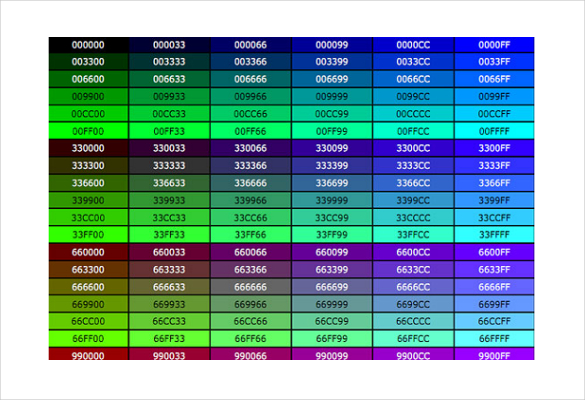
Если установить качество цветопередачи монитора в 8 бит (256 цветов), то один и тот же цвет может показываться в разных браузерах по-своему. Это связано со способом отображения графики, когда браузер работает со своей собственной палитрой и не может показать цвет, который у него в палитре отсутствует. В этом случае цвет заменяется сочетанием пикселов других, близких к нему, цветов, имитирующих заданный. Чтобы цвет оставался неизменным в разных браузерах, ввели палитру так называемых веб-цветов. Веб-цветами называются такие цвета, для каждой составляющей — красной, зеленой и синей, устанавливается одно из шести значений — 0 (00), 51 (33), 102 (66), 153 (99), 204 (CC), 255 (FF). В скобках указано шестнадцатеричное значение данной компоненты. Общее количество цветов из всех возможных сочетаний дает 6х6х6 — 216 цветов. Пример веб-цвета — #33ff66.
Это связано со способом отображения графики, когда браузер работает со своей собственной палитрой и не может показать цвет, который у него в палитре отсутствует. В этом случае цвет заменяется сочетанием пикселов других, близких к нему, цветов, имитирующих заданный. Чтобы цвет оставался неизменным в разных браузерах, ввели палитру так называемых веб-цветов. Веб-цветами называются такие цвета, для каждой составляющей — красной, зеленой и синей, устанавливается одно из шести значений — 0 (00), 51 (33), 102 (66), 153 (99), 204 (CC), 255 (FF). В скобках указано шестнадцатеричное значение данной компоненты. Общее количество цветов из всех возможных сочетаний дает 6х6х6 — 216 цветов. Пример веб-цвета — #33ff66.
Основная особенность веб-цвета заключается в том, что он показывается одинаково во всех браузерах. В данный момент актуальность веб-цветов весьма мала из-за повышения качества мониторов и расширения их возможностей.
Цвета по названию
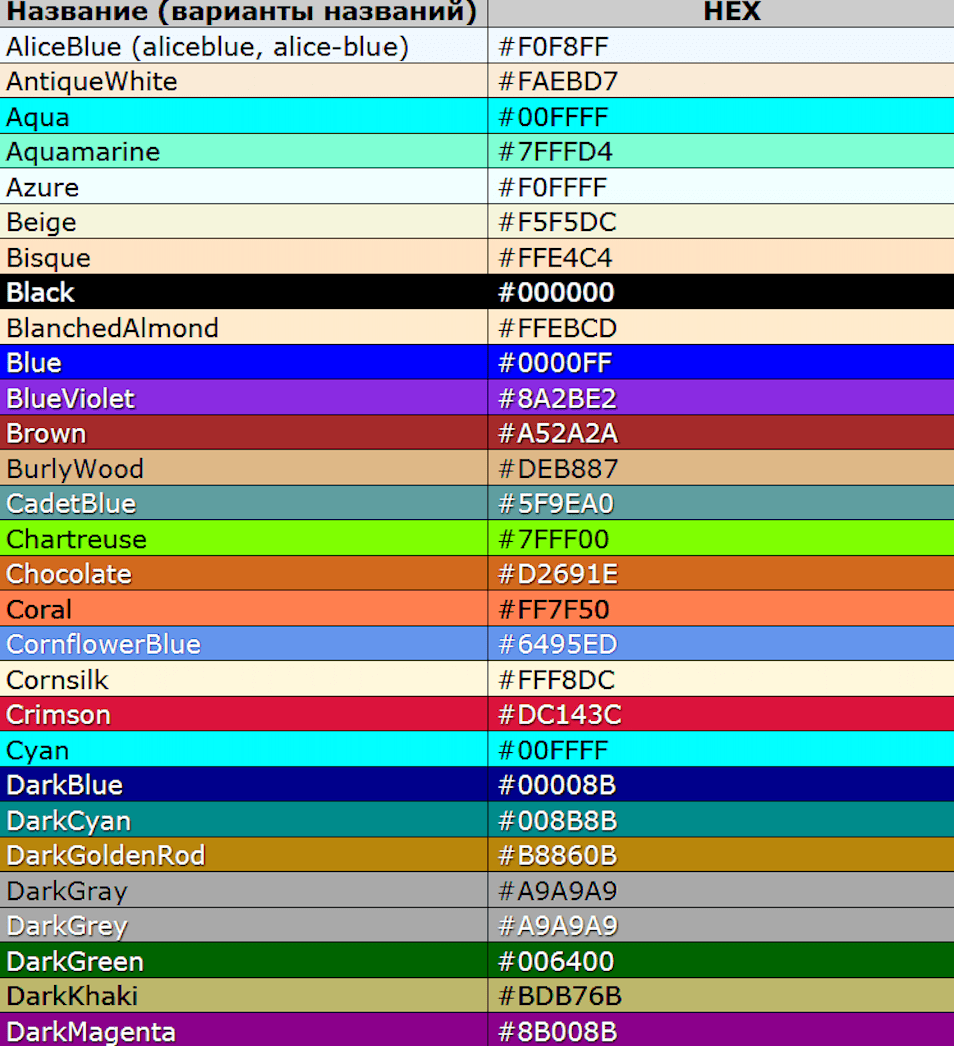
Чтобы не запоминать совокупность цифр, вместо них можно использовать имена широко используемых цветов. В табл. 3 приведены имена популярных названий цветов.
В табл. 3 приведены имена популярных названий цветов.
| Имя цвета | Цвет | Описание | Шестнадцатеричное значение |
|---|---|---|---|
| aqua | Голубой | #00ffff | |
| black | Черный | #000000 | |
| blue | Синий | #0000ff | |
| fuchsia | Фуксия | #ff00ff | |
| gray | Серый | #808080 | |
| green | Зеленый | #008000 | |
| lime | Светло-зеленый | #00ff00 | |
| maroon | Темно-красный | #800000 | |
| navy | Темно-синий | #000080 | |
| olive | Оливковый | #808000 | |
| purple | Фиолетовый | #800080 | |
| red | Красный | #ff0000 | |
| silver | Светло-серый | #c0c0c0 | |
| teal | Сине-зеленый | #008080 | |
| white | Белый | #ffffff | |
| yellow | Желтый | #ffff00 |
Цвет | htmlbook.
 ru
ruВ HTML цвет задается одним из двух путей: с помощью шестнадцатеричного кода и по названию некоторых цветов. Преимущественно используется способ, основанный на шестнадцатеричной системе исчисления, как наиболее универсальный.
Шестнадцатеричные цвета
Для задания цветов в HTML используются числа в шестнадцатеричном коде. Шестнадцатеричная система, в отличие от десятичной системы, базируется, как следует из ее названия, на числе 16. Цифры будут следующие: 0, 1, 2, 3, 4, 5, 6, 7, 8, 9, A, B, C, D, E, F. Числа от 10 до 15 заменены латинскими буквами. В табл. 6.1 приведено соответствие десятичных и шестнадцатеричных чисел.
| Десятичные | 0 | 1 | 2 | 3 | 4 | 5 | 6 | 7 | 8 | 9 | 10 | 11 | 12 | 13 | 14 | 15 |
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| Шестнадцатеричные | 0 | 1 | 2 | 3 | 4 | 5 | 6 | 7 | 8 | 9 | A | B | C | D | E | F |
Числа больше 15 в шестнадцатеричной системе образуются объединением двух чисел в одно (табл. 6.2). Например, числу 255 в десятичной системе соответствует число FF в шестнадцатеричной.
6.2). Например, числу 255 в десятичной системе соответствует число FF в шестнадцатеричной.
| Десятичные | 16 | 17 | 18 | 19 | 20 | 21 | 22 | 23 | 24 | 25 | 26 | 27 | 28 |
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| Шестнадцатеричные | 10 | 11 | 12 | 13 | 14 | 15 | 16 | 17 | 18 | 19 | 1A | 1B | 1C |
Чтобы не возникало путаницы в определении системы счисления, перед шестнадцатеричным числом ставится символ решетки #, например #aa69cc. При этом регистр значения не имеет, поэтому допустимо писать #F0F0F0 или #f0f0f0.
Типичный цвет, используемый в HTML, выглядит следующим образом.
<body bgcolor="#fa8e47">Здесь цвет фона веб-страницы задан как #FA8E47. Символ решетки # перед числом означает, что оно шестнадцатеричное.
Каждый из трех цветов — красный, зеленый и синий — может принимать значения от 00 до FF, что в итоге образует 256 оттенков. Таким образом, общее количество цветов может быть 256х256х256 = 16.777.216 комбинаций. Цветовая модель, основанная на красной, зеленой и синей составляющей получила название RGB (red, green, blue; красный, зеленый, синий). Эта модель аддитивная (от add — складывать), при которой сложение всех трех компонент образует белый цвет.
Чтобы легче ориентироваться в шестнадцатеричных цветах, примите во внимание некоторые правила.
- Если значения компонент цвета одинаковы (например: #D6D6D6), то получится серый оттенок. Чем больше число, тем светлее цвет, значения при этом меняются от #000000 (черный) до #FFFFFF (белый).
- Ярко-красный цвет образуется, если красный компонент сделать максимальным (FF), а остальные компоненты обнулить.
 Цвет со значением #FF0000 самый красный из возможных красных оттенков. Аналогично обстоит с зеленым цветом (#00FF00) и синим (#0000FF).
Цвет со значением #FF0000 самый красный из возможных красных оттенков. Аналогично обстоит с зеленым цветом (#00FF00) и синим (#0000FF). - Желтый цвет (#FFFF00) получается смешением красного с зеленым. Это хорошо видно на цветовом круге (рис. 6.1), где представлены основные цвета (красный, зеленый, синий) и комплементарные или дополнительные. К ним относятся желтый, голубой и фиолетовый (еще называемым пурпурным). Вообще, любой цвет можно получить смешением близлежащих к нему цветов. Так, голубой (#00FFFF) получается за счет объединения синего и зеленого цвета.
Рис. 6.1. Цветовой круг
Цвета по шестнадцатеричным значениям не обязательно подбирать эмпирическим путем. Для этой цели подойдет графический редактор, умеющий работать с разными цветовыми моделями, например, Adobe Photoshop. На рис. 6.2 показано окно для выбора цвета в этой программе, линией обведено полученное шестнадцатеричное значение текущего цвета. Его можно скопировать и вставить к себе в код.
Рис. 6.2. Окно для выбора цвета в программе Photoshop
Веб-цвета
Если установить качество цветопередачи монитора в 8 бит (256 цветов), то один и тот же цвет может показываться в разных браузерах по-своему. Это связано со способом отображения графики, когда браузер работает со своей собственной палитрой и не может показать цвет, который у него в палитре отсутствует. В этом случае цвет заменяется сочетанием пикселов других, близких к нему, цветов, имитирующих заданный. Чтобы цвет оставался неизменным в разных браузерах, ввели палитру так называемых веб-цветов. Веб-цветами называются такие цвета, для каждой составляющей которых — красной, зеленой и синей — устанавливается одно из шести значений — 0 (00), 51 (33), 102 (66), 153 (99), 204 (CC), 255 (FF). В скобках указано шестнадцатеричное значение данной компоненты. Общее количество цветов из всех возможных сочетаний дает 6х6х6 — 216 цветов. Пример веб-цвета — #33FF66.
Основная особенность веб-цвета заключается в том, что он показывается одинаково во всех браузерах. В данный момент актуальность веб-цветов весьма мала из-за повышения качества мониторов и расширения их возможностей.
В данный момент актуальность веб-цветов весьма мала из-за повышения качества мониторов и расширения их возможностей.
Цвета по названию
Чтобы не запоминать совокупность цифр, вместо них можно использовать имена широко используемых цветов. В табл. 6.3 приведены имена популярных названий цветов.
| Имя цвета | Цвет | Описание | Шестнадцатеричное значение |
|---|---|---|---|
| black | Черный | #000000 | |
| blue | Синий | #0000FF | |
| fuchsia | Светло-фиолетовый | #FF00FF | |
| gray | Темно-серый | #808080 | |
| green | Зеленый | #008000 | |
| lime | Светло-зеленый | #00FF00 | |
| maroon | Темно-красный | #800000 | |
| navy | Темно-синий | #000080 | |
| olive | Оливковый | #808000 | |
| purple | Темно-фиолетовый | #800080 | |
| red | Красный | #FF0000 | |
| silver | Светло-серый | #C0C0C0 | |
| teal | Сине-зеленый | #008080 | |
| white | Белый | #FFFFFF | |
| yellow | Желтый | #FFFF00 |
Не имеет значения, каким способом вы задаете цвет — по его имени или с помощью шестнадцатеричных чисел. По своему действию эти способы равны. В примере 6.1 показано, как установить цвет фона и текста веб-страницы.
По своему действию эти способы равны. В примере 6.1 показано, как установить цвет фона и текста веб-страницы.
Пример 6.1. Цвет фона и текста
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<title>Цвета</title>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
</head>
<body bgcolor="teal" text="#ffffff">
<p>Пример текста</p>
</body>
</html>В данном примере цвет фона задается с помощью атрибута bgcolor тега <body>, а цвет текста через атрибут text. Для разнообразия значение у атрибута text установлено в виде шестнадцатеричного числа, а у bgcolor с помощью зарезервированного ключевого слова teal.
| Код | цвет |
|---|---|
| #000000 | черный |
| # 0C090A | Ночь |
| # 2C3539 | темно-серый цвет |
| # 2B1B17 | полуночный |
| # 34282C | Древесный уголь |
| # 25383C | Темный шифер серый |
| # 3B3131 | масло |
| #413839 | Черная кошка |
| # 3D3C3A | Iridii |
| # 463E3F | Черный угорь |
| # 4C4646 | Черная корова |
| # 504A4B | Серый волк |
| #565051 | Сердце вампиров |
| # 5C5858 | Серый дельфин |
| # 625D5D | Углеродный серый |
| #666362 | Ясень |
| # 6D6968 | Облачно серый |
| # 726E6D | Дымчатый серый |
| # 736F6E | Серый |
| # 837E7C | гранит |
| #848482 | Броненосец Серый |
| # B6B6B4 | Серый облако |
| # D1D0CE | Серый гусь |
| # Скорость4E2 | платиновый |
| # BCC6CC | Металлический серебристый |
| # 98AFC7 | Серо-голубой |
| # 6D7B8D | Светлый серый шифер |
| #657383 | Шифер серый |
| # 616D7E | Jet Grey |
| # 646D7E | Mist Blue |
| # 566D7E | Мраморный синий |
| # 737CA1 | Шифер Синий |
| # 4863A0 | Стальной синий |
| # 2B547E | Голубая сойка |
| # 2B3856 | Темный шифер Синий |
| # 151B54 | Темно-синий |
| #000080 | Темно-синий |
| # 342D7E | Синий кит |
| # 15317E | Ляпис синий |
| # 151B8D | Джинсовая темно-синяя |
| # 0000A0 | Земля Синий |
| # 0020C2 | Синий кобальт |
| # 0041C2 | Голубика голубая |
| # 2554C7 | Сапфирово-синий |
| # 1569C7 | Голубые глаза |
| # 2B60DE | Королевский синий |
| # 1F45FC | Голубая орхидея |
| # 6960EC | Голубой Лотос |
| # 736AFF | Световой шифер синий |
| # 357EC7 | Windows Blue |
| # 368BC1 | Ледяной синий лед |
| # 488AC7 | Синий Синий |
| # 3090C7 | Голубой плющ |
| # 659EC7 | Синий кои |
| # 87AFC7 | Columbia Blue |
| # 95B9C7 | Голубые |
| # 728FCE | Легкий стальной синий |
| # 2B65EC | Синий океан |
| # 306EFF | Голубая лента |
| # 157DEC | Голубое платье |
| # 1589FF | Dodger Blue |
| # 6495ED | Васильковый |
| # 6698FF | Голубое небо |
| # 38ACEC | Бабочка Blue |
| # 56A5EC | айсберг |
| # 5CB3FF | Кристально синий |
| # 3BB9FF | Глубокий небесно-голубой |
| # 79BAEC | Джинсовый синий |
| # 82CAFA | Светло-голубой |
| # 82CAFF | День Голубого |
| # A0CFEC | Джинсы синие |
| # B7CEEC | Голубой ангел |
| # B4CFEC | Пастель Синий |
| # C2DFFF | Синее море |
| # C6DEFF | Порошок синий |
| #AFDCEC | Коралловый синий |
| #ADDFFF | Светло-синий |
| #BDEDFF | Робин Яйцо Синий |
| #CFECEC | Бледно-голубая лилия |
| # E0FFFF | Светлый голубой |
| # EBF4FA | вода |
| # F0F8FF | AliceBlue |
| # F0FFFF | лазурь |
| #CCFFFF | Световой шифер |
| # 93FFE8 | Легкий аквамарин |
| # 9AFEFF | Электрический синий |
| # 7FFFD4 | Аквамарин |
| # 00FFFF | Голубой или Аква |
| # 7DFDFE | Трон Блю |
| # 57FEFF | Синий циркон |
| # 8EEBEC | Голубая лагуна |
| # 50EBEC | небесный |
| # 4EE2EC | Голубой бриллиант |
| # 81D8D0 | Тиффани Блю |
| # 92C7C7 | Cyan Opaque |
| # 77BFC7 | Голубая Хоста |
| # 78C7C7 | Северное сияние |
| # 48CCCD | Средняя бирюза |
| # 43C6DB | Бирюзовый |
| # 46C7C7 | медуза |
| # 7BCCB5 | Цвет морской волны |
| # 43BFC7 | Ара синий зеленый |
| # 3EA99F | Светло-зеленый |
| # 3B9C9C | Темный бирюзовый |
| # 438D80 | Морская черепаха зеленая |
| #348781 | Средний аквамарин |
| # 307D7E | Зеленый |
| # 5E7D7E | Сероватый бирюзовый |
| # 4C787E | Жук Зеленый |
| #008080 | чирок |
| # 4E8975 | Цвет морской волны |
| # 78866B | Камуфляж зеленый |
| # 848b79 | Зеленый шалфей |
| # 617C58 | Хейзел Грин |
| # 728C00 | Зеленый яд |
| # 667C26 | Папоротник зеленый |
| #254117 | Темный лес зеленый |
| #306754 | Средний морской зеленый |
| #347235 | Средний лес зеленый |
| # 437C17 | Морские водоросли |
| # 387C44 | Сосновый зеленый |
| # 347C2C | Джунгли Грин |
| # 347C17 | Shamrock Green |
| #348017 | Средний весенний зеленый |
| # 4E9258 | Зеленый лес |
| # 6AA121 | Зеленый лук |
| # 4AA02C | Весенний зеленый |
| # 41A317 | Лайм Грин |
| # 3EA055 | Зеленый клевер |
| # 6CBB3C | Зеленая змея |
| # 6CC417 | Чужой Грин |
| # 4CC417 | Зеленое яблоко |
| # 52D017 | Желто-зеленый |
| # 4CC552 | Келли зеленый |
| # 54C571 | Зомби-зеленый |
| # 99C68E | Лягушка зеленый |
| # 89C35C | Зеленый горошек |
| # 85BB65 | Доллар Билл Грин |
| # 8BB381 | Темное море |
| # 9CB071 | Игуана Грин |
| # B2C248 | Авокадо-зеленый |
| # 9DC209 | Фисташковый зеленый |
| # A1C935 | Зеленый салат |
| # 7FE817 | Колибри Зеленый |
| # 59E817 | Туманность Грин |
| # 57E964 | Стоп-сигнал Go Green |
| # 64E986 | Водоросли Зеленые |
| # 5EFB6E | Нефрит зеленый |
| # 00FF00 | зеленый |
| # 5FFB17 | Изумрудно-зеленый |
| # 87F717 | Зеленый газон |
| # 8AFB17 | картезианский монастырь |
| # 6AFB92 | Зеленый дракон |
| # 98FF98 | мятно-зеленый |
| # B5EAAA | Зеленый большой палец |
| # C3FDB8 | Легкий нефрит |
| # CCFB5D | Чай зеленый |
| # B1FB17 | Желто-зеленый |
| # BCE954 | Слизь зеленый |
| # EDDA74 | Goldenrod |
| # EDE275 | Урожайное золото |
| # FFE87C | Солнце |
| # FFFF00 | желтый |
| # FFF380 | Кукуруза желтая |
| # FFFFC2 | Пергамент |
| #FFFFCC | Крем |
| # FFF8C6 | Лимонный шифон |
| # FFF8DC | Кукурузные рыльца |
| # F5F5DC | Бежевый |
| # FBF6D9 | Блондинка |
| # FAEBD7 | AntiqueWhite |
| # F7E7CE | шампанское |
| #FFEBCD | BlanchedAlmond |
| # F3E5AB | ваниль |
| # ECE5B6 | Тан Браун |
| # FFE5B4 | персик |
| # FFDB58 | горчичный |
| # FFD801 | Резиновый Ducky Yellow |
| # FDD017 | Яркое золото |
| # EAC117 | золотисто-коричневый |
| # F2BB66 | Макароны с сыром |
| # FBB917 | шафран |
| # FBB117 | Пиво |
| # FFA62F | Мускусная дыня |
| # E9AB17 | Пчела Желтая |
| # E2A76F | Коричневый сахар |
| # DEB887 | BurlyWood |
| # FFCBA4 | Глубокий персик |
| # C9BE62 | Имбирь Браун |
| # E8A317 | Школьный автобус желтый |
| # EE9A4D | Сэнди Браун |
| # C8B560 | Падение листьев |
| # D4A017 | Оранжевое золото |
| # C2B280 | песок |
| # C7A317 | Коричневый Печенье |
| # C68E17 | карамель |
| # B5A642 | Латунь |
| # ADA96 в | Хаки |
| # C19A6B | Верблюд коричневый |
| # CD7F32 | бронза |
| # C88141 | Тигр Оранж |
| # C58917 | корица |
| # AF9B60 | Bullet Shell |
| # AF7817 | Темный Goldenrod |
| # B87333 | медь |
| # 966F33 | Дерево |
| #806517 | Дуб Браун |
| #827839 | мокасин |
| # 827B60 | Армия Браун |
| # 786D5F | песчаник |
| # 493D26 | кофе мокко |
| # 483C32 | темно-серый |
| # 6F4E37 | Кофе |
| # 835C3B | Бурый медведь |
| # 7F5217 | Красная грязь |
| # 7F462C | сепия |
| # C47451 | Оранжевый лосось |
| # C36241 | Ржавчина |
| # C35817 | Рыжая лиса |
| # C85A17 | Шоколад |
| # CC6600 | Sedona |
| # E56717 | Папайя апельсин |
| # E66C2C | Хэллоуин Оранж |
| # F87217 | Тыква оранжевый |
| # F87431 | Строительство Cone Orange |
| # E67451 | Восход Оранжевый |
| # FF8040 | Манго Оранж |
| # F88017 | Темный оранжевый |
| # FF7F50 | коралловый |
| # F88158 | Баскетбол Оранжевый |
| # F9966B | Легкий лосось |
| # E78A61 | мандарин |
| # E18B6B | Темный лосось |
| # E77471 | Светлый коралл |
| # F75D59 | Бин красный |
| # E55451 | Валентин Красный |
| # E55B3C | Шокирующий Оранжевый |
| # FF0000 | красный |
| # FF2400 | алый |
| # F62217 | Рубиново-красный |
| # F70D1A | Ferrari Red |
| # F62817 | Пожарная машина |
| # E42217 | Лава красный |
| # E41B17 | Любовь Красная |
| # DC381F | Грейпфрут |
| # C34A2C | Честнат красный |
| # C24641 | Черри красный |
| # C04000 | красное дерево |
| # C11B17 | Перец чили |
| # 9F000F | Клюква |
| #990012 | Красное вино |
| # 8C001A | Бургундия |
| #954535 | каштан |
| # 7E3517 | Кроваво красный |
| # 8A4117 | охра |
| # 7E3817 | сангрия |
| #800517 | огнеупорный кирпич |
| #810541 | каштановый |
| # 7D0541 | Сливочный пирог |
| # 7E354D | Бархатный мрамор |
| # 7D0552 | Слива бархат |
| # 7F4E52 | Розовый Финч |
| # 7F5A58 | красновато-коричневый |
| # 7F525D | Тусклый фиолетовый |
| # B38481 | Розовый Браун |
| # C5908E | Хаки Роуз |
| # C48189 | Розовый лук |
| # C48793 | Губная помада Розовая |
| # E8ADAA | Роза |
| # ECC5C0 | Розовое золото |
| # EDC9AF | Песок пустыни |
| # FDD7E4 | Свинья Розовый |
| #FCDFFF | Сахарная вата |
| #FFDFDD | Розовая пузырьковая камедь |
| # FBBBB9 | Туманная роза |
| #FAAFBE | розовый |
| #FAAFBA | Светло-розовый |
| # F9A7B0 | Фламинго Розовый |
| # E7A1B0 | Розовая роза |
| # E799A3 | Розовая ромашка |
| # E38AAE | Кадиллак Пинк |
| # F778A1 | Гвоздика розовая |
| # E56E94 | Румяна красные |
| # F660AB | Ярко-розовый |
| # FC6C85 | Арбуз розовый |
| # F6358A | Фиолетовый Красный |
| # F52887 | Темно-розовый |
| # E45E9D | Розовый кекс |
| # E4287C | Розовый лемонад |
| # F535AA | Неоновый розовый |
| # FF00FF | фуксин |
| # E3319D | Dimorphotheca Magenta |
| # F433FF | Яркий неоновый розовый |
| # D16587 | Бледно-фиолетовый красный |
| # C25A7C | Тюльпан Розовый |
| # CA226B | Средний фиолетовый красный |
| # C12869 | Розовый Розовый |
| # C12267 | Утомленные розовые |
| # C25283 | Застенчивый розовый |
| # C12283 | Темная гвоздика Розовая |
| # B93B8F | слива |
| # 7E587E | Виола Фиолетовый |
| # 571B7E | Фиолетовая радужка |
| #583759 | Слива Фиолетовая |
| # 4B0082 | Индиго |
| # 461B7E | Фиолетовый монстр |
| # 4E387E | Фиолетовый туман |
| #614051 | Баклажан |
| # 5E5A80 | виноград |
| # 6A287E | Фиолетовый джем |
| # 7D1B7E | Темная орхидея |
| # A74AC7 | Фиолетовый цветок |
| # B048B5 | Средняя орхидея |
| # 6C2DC7 | Фиолетовый аметист |
| # 842DCE | Темно-фиолетовый |
| # 8D38C9 | Фиолетовый |
| # 7A5DC7 | Фиолетовый мудрец Буш |
| # 7F38EC | Прекрасный фиолетовый |
| #8E35EF | Пурпурный |
| #893BFF | Aztech Purple |
| #8467D7 | Средний фиолетовый |
| #A23BEC | Жасмин Фиолетовый |
| #B041FF | Фиолетовый нарцисс |
| #C45AEC | Тирьян Фиолетовый |
| #9172EC | Крокус Фиолетовый |
| #9E7BFF | Фиолетовая мимоза |
| #D462FF | Гелиотроп Фиолетовый |
| #E238EC | малиновый |
| #C38EC7 | Фиолетовый дракон |
| #C8A2C8 | Сирень |
| #E6A9EC | Румяна Розовый |
| #E0B0FF | розовато-лиловый |
| #C6AEC7 | Вистерия Фиолетовый |
| #F9B7FF | Цветущий Розовый |
| #D2B9D3 | чертополох |
| #E9CFEC | барвинок малый |
| #EBDDE2 | Лаванда Пиноккио |
| #E3E4FA | Лаванда синяя |
| #FDEEF4 | жемчужный |
| #FFF5EE | Морская ракушка |
| #FEFCFF | Молочный белый |
| #FFFFFF | белый |
HTML цвета
Подробную информацию об использовании цветов в HTML и CSS, способах указания цвета с помощью шестнадцатеричных значений, значений цвета RGB, RGBA, HSL, HSLA и с помощью предопределённых цветов, вы сможете найти в следующих статьях учебников:
Конвертер цветов
Конвертер цветов позволяет преобразовать (конвертировать) RGB цвета (аббревиатура английских слов red, green, blue — красный, зелёный, синий) в шестнадцатеричные (HEX) значения, RGB цвета в формат HSL (от англ. hue, saturation, lightness (intensity) — тон, насыщенность и осветленность) и обратно HEX значения в RGB и HSL цвета.
hue, saturation, lightness (intensity) — тон, насыщенность и осветленность) и обратно HEX значения в RGB и HSL цвета.
Предопределенные имена цветов
| Имя цвета | HEX | RGB |
|---|---|---|
| IndianRed | #CD5C5C | rgb(205, 92, 92) |
| LightCoral | #F08080 | rgb(240, 128, 128) |
| Salmon | #FA8072 | rgb(250, 128, 114) |
| DarkSalmon | #E9967A | rgb(233, 150, 122) |
| LightSalmon | #FFA07A | rgb(255, 160, 122) |
| Crimson | #DC143C | rgb(220, 20, 60) |
| Red | #FF0000 | rgb(255, 0, 0) |
| FireBrick | #B22222 | rgb(178, 34, 34) |
| DarkRed | #8B0000 | rgb(139, 0, 0) |
| Имя цвета | HEX | RGB |
|---|---|---|
| Gold | #FFD700 | rgb(255, 215, 0) |
| Yellow | #FFFF00 | rgb(255, 255, 0) |
| LightYellow | #FFFFE0 | rgb(255, 255, 224) |
| LemonChiffon | #FFFACD | rgb(255, 250, 205) |
| LightGoldenrodYellow | #FAFAD2 | rgb(250, 250, 210) |
| PapayaWhip | #FFEFD5 | rgb(255, 239, 213) |
| Moccasin | #FFE4B5 | rgb(255, 228, 181) |
| PeachPuff | #FFDAB9 | rgb(255, 218, 185) |
| PaleGoldenrod | #EEE8AA | rgb(238, 232, 170) |
| Khaki | #F0E68C | rgb(240, 230, 140) |
| DarkKhaki | #BDB76B | rgb(189, 183, 107) |
| Имя цвета | HEX | RGB |
|---|---|---|
| Coral | #FF7F50 | rgb(255, 127, 80) |
| Tomato | #FF6347 | rgb(255, 99, 71) |
| OrangeRed | #FF4500 | rgb(255, 69, 0) |
| DarkOrange | #FF8C00 | rgb(255, 140, 0) |
| Orange | #FFA500 | rgb(255, 165, 0) |
| Имя цвета | HEX | RGB |
|---|---|---|
| Pink | #FFC0CB | rgb(255, 192, 203) |
| LightPink | #FFB6C1 | rgb(255, 182, 193) |
| HotPink | #FF69B4 | rgb(255, 105, 180) |
| DeepPink | #FF1493 | rgb(255, 20, 147) |
| MediumVioletRed | #C71585 | rgb(199, 21, 133) |
| PaleVioletRed | #DB7093 | rgb(219, 112, 147) |
| Имя цвета | HEX | RGB |
|---|---|---|
| Lavender | #E6E6FA | rgb(230, 230, 250) |
| Thistle | #D8BFD8 | rgb(216, 191, 216) |
| Plum | #DDA0DD | rgb(221, 160, 221) |
| Violet | #EE82EE | rgb(238, 130, 238) |
| Orchid | #DA70D6 | rgb(218, 112, 214) |
| Fuchsia(Magenta) | #FF00FF | rgb(255, 0, 255) |
| MediumOrchid | #BA55D3 | rgb(186, 85, 211) |
| MediumPurple | #9370DB | rgb(147, 112, 219) |
| BlueViolet | #8A2BE2 | rgb(138, 43, 226) |
| DarkViolet | #9400D3 | rgb(148, 0, 211) |
| DarkOrchid | #9932CC | rgb(153, 50, 204) |
| DarkMagenta | #8B008B | rgb(139, 0, 139) |
| Purple | #800080 | rgb(128, 0, 128) |
| Indigo | #4B0082 | rgb(75, 0, 130) |
| SlateBlue | #6A5ACD | rgb(106, 90, 205) |
| DarkSlateBlue | #483D8B | rgb(72, 61, 139) |
| Имя цвета | HEX | RGB |
|---|---|---|
| Cornsilk | #FFF8DC | rgb(255, 248, 220) |
| BlanchedAlmond | #FFEBCD | rgb(255, 235, 205) |
| Bisque | #FFE4C4 | rgb(255, 228, 196) |
| NavajoWhite | #FFDEAD | rgb(255, 222, 173) |
| Wheat | #F5DEB3 | rgb(245, 222, 179) |
| BurlyWood | #DEB887 | rgb(222, 184, 135) |
| Tan | #D2B48C | rgb(210, 180, 140) |
| RosyBrown | #BC8F8F | rgb(188, 143, 143) |
| SandyBrown | #F4A460 | rgb(244, 164, 96) |
| Goldenrod | #DAA520 | rgb(218, 165, 32) |
| DarkGoldenrod | #B8860B | rgb(184, 134, 11) |
| Peru | #CD853F | rgb(205, 133, 63) |
| Chocolate | #D2691E | rgb(210, 105, 30) |
| SaddleBrown | #8B4513 | rgb(139, 69, 19) |
| Sienna | #A0522D | rgb(160, 82, 45) |
| Brown | #A52A2A | rgb(165, 42, 42) |
| Maroon | #800000 | rgb(128, 0, 0) |
| Имя цвета | HEX | RGB |
|---|---|---|
| Aqua(Cyan) | #00FFFF | rgb(0, 255, 255) |
| LightCyan | #E0FFFF | rgb(224, 255, 255) |
| PaleTurquoise | #AFEEEE | rgb(175, 238, 238) |
| Aquamarine | #7FFFD4 | rgb(127, 255, 212) |
| Turquoise | #40E0D0 | rgb(64, 224, 208) |
| MediumTurquoise | #48D1CC | rgb(72, 209, 204) |
| DarkTurquoise | #00CED1 | rgb(0, 206, 209) |
| CadetBlue | #5F9EA0 | rgb(95, 158, 160) |
| SteelBlue | #4682B4 | rgb(70, 130, 180) |
| LightSteelBlue | #B0C4DE | rgb(176, 196, 222) |
| PowderBlue | #B0E0E6 | rgb(176, 224, 230) |
| LightBlue | #ADD8E6 | rgb(173, 216, 230) |
| SkyBlue | #87CEEB | rgb(135, 206, 235) |
| LightSkyBlue | #87CEFA | rgb(135, 206, 250) |
| DeepSkyBlue | #00BFFF | rgb(0, 191, 255) |
| DodgerBlue | #1E90FF | rgb(30, 144, 255) |
| CornflowerBlue | #6495ED | rgb(100, 149, 237) |
| MediumSlateBlue | #7B68EE | rgb(123, 104, 238) |
| RoyalBlue | #4169E1 | rgb(65, 105, 225) |
| Blue | #0000FF | rgb(0, 0, 255) |
| MediumBlue | #0000CD | rgb(0, 0, 205) |
| DarkBlue | #00008B | rgb(0, 0, 139) |
| Navy | #000080 | rgb(0, 0, 128) |
| MidnightBlue | #191970 | rgb(25, 25, 112) |
| Имя цвета | HEX | RGB |
|---|---|---|
| GreenYellow | #ADFF2F | rgb(173, 255, 47) |
| Chartreuse | #7FFF00 | rgb(127, 255, 0) |
| LawnGreen | #7CFC00 | rgb(124, 252, 0) |
| Lime | #00FF00 | rgb(0, 255, 0) |
| LimeGreen | #32CD32 | rgb(50, 205, 50) |
| PaleGreen | #98FB98 | rgb(152, 251, 152) |
| LightGreen | #90EE90 | rgb(144, 238, 144) |
| MediumSpringGreen | #00FA9A | rgb(0, 250, 154) |
| SpringGreen | #00FF7F | rgb(0, 255, 127) |
| MediumSeaGreen | #3CB371 | rgb(60, 179, 113) |
| SeaGreen | #2E8B57 | rgb(46, 139, 87) |
| ForestGreen | #228B22 | rgb(34, 139, 34) |
| Green | #008000 | rgb(0, 128, 0) |
| DarkGreen | #006400 | rgb(0, 100, 0) |
| YellowGreen | #9ACD32 | rgb(154, 205, 50) |
| OliveDrab | #6B8E23 | rgb(107, 142, 35) |
| Olive | #808000 | rgb(128, 128, 0) |
| DarkOliveGreen | #556B2F | rgb(85, 107, 47) |
| MediumAquamarine | #66CDAA | rgb(102, 205, 170) |
| DarkSeaGreen | #8FBC8F | rgb(143, 188, 143) |
| LightSeaGreen | #20B2AA | rgb(32, 178, 170) |
| DarkCyan | #008B8B | rgb(0, 139, 139) |
| Teal | #008080 | rgb(0, 128, 128) |
| Имя цвета | HEX | RGB |
|---|---|---|
| White | #FFFFFF | rgb(255, 255, 255) |
| Snow | #FFFAFA | rgb(255, 250, 250) |
| Honeydew | #F0FFF0 | rgb(240, 255, 240) |
| MintCream | #F5FFFA | rgb(245, 255, 250) |
| Azure | #F0FFFF | rgb(240, 255, 255) |
| AliceBlue | #F0F8FF | rgb(240, 248, 255) |
| GhostWhite | #F8F8FF | rgb(248, 248, 255) |
| WhiteSmoke | #F5F5F5 | rgb(245, 245, 245) |
| Seashell | #FFF5EE | rgb(255, 245, 238) |
| Beige | #F5F5DC | rgb(245, 245, 220) |
| OldLace | #FDF5E6 | rgb(253, 245, 230) |
| FloralWhite | #FFFAF0 | rgb(255, 250, 240) |
| Ivory | #FFFFF0 | rgb(255, 255, 240) |
| AntiqueWhite | #FAEBD7 | rgb(250, 235, 215) |
| Linen | #FAF0E6 | rgb(250, 240, 230) |
| LavenderBlush | #FFF0F5 | rgb(255, 240, 245) |
| MistyRose | #FFE4E1 | rgb(255, 228, 225) |
| Имя цвета | HEX | RGB |
|---|---|---|
| Gainsboro | #DCDCDC | (220, 220, 220) |
| LightGray | #D3D3D3 | rgb(211, 211, 211) |
| Silver | #C0C0C0 | rgb(192, 192, 192) |
| DarkGray | #A9A9A9 | rgb(169, 169, 169) |
| Gray | #808080 | rgb(128, 128, 128) |
| DimGray | #696969 | rgb(105, 105, 105) |
| LightSlateGray | #778899 | rgb(119, 136, 153) |
| SlateGray | #708090 | rgb(112, 128, 144) |
| DarkSlateGray | #2F4F4F | rgb(47, 79, 79) |
| Black | #000000 | rgb(0, 0, 0) |
Цвета html.
 Урок 7.
Урок 7.Тексту можно задать абсолютно любой цвет, в этом уроке мы разберем как это делается.
Для начала давайте применим к тексту тег <font> и зададим ему параметр color со значением red.
Как вы уже догадались, цвет текста будет красный. Давайте откроем наш файл в браузере, перед этим не забудьте сохранить изменения в Notepad.
Пока что ничего нового мы не изучили. Подобную операцию мы уже выполняли, но в прошлый раз мы задавали тексту не красный цвет, а зеленый. HTML знает только основные название цветов, например: green, yellow, black, grey, brown и другие. А что делать если тексту нужно задать серо-буро-малиновый цвет? Этому и посвящен данный урок.
У каждого цвета есть свой цифровой html код. Например, у красного цвета html код «#FF0000», соответственно, если в нашем html коде параметру color дать значение «#FF0000» вместо «red» , то ничего не поменяется и в браузере текст будет выводиться по прежнему красный. Попробуйте это на практике.
Попробуйте это на практике.
Генератор цвета html.
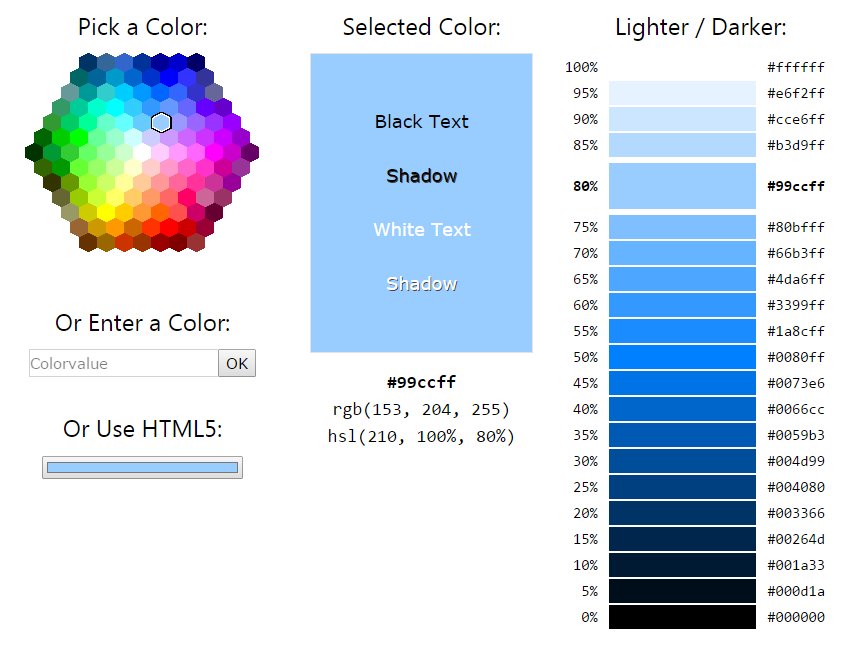
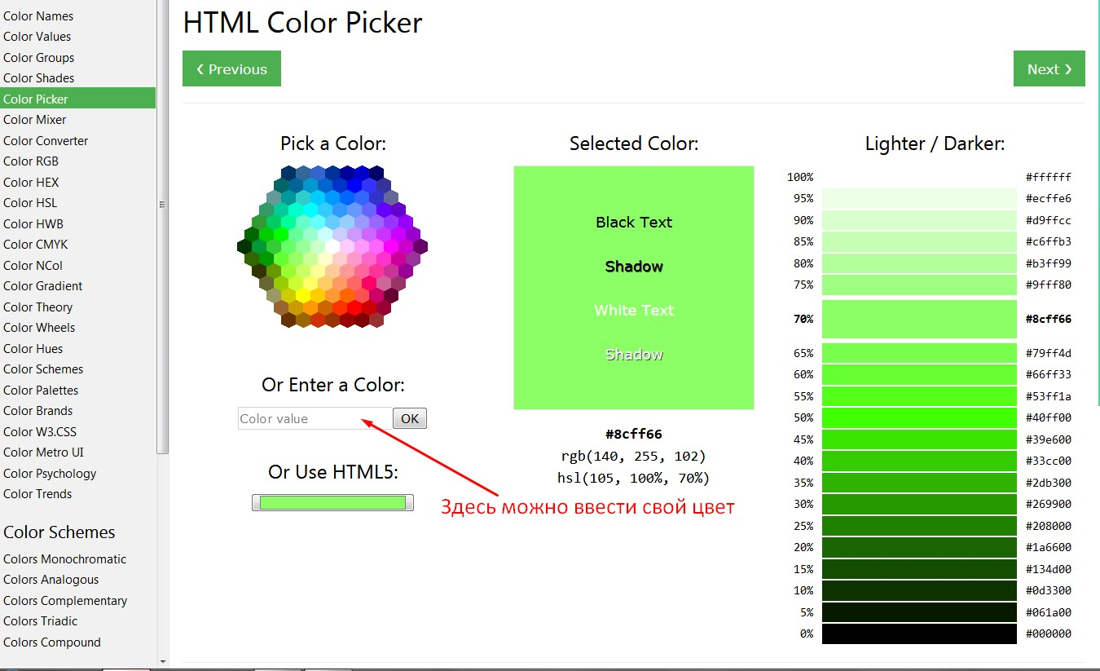
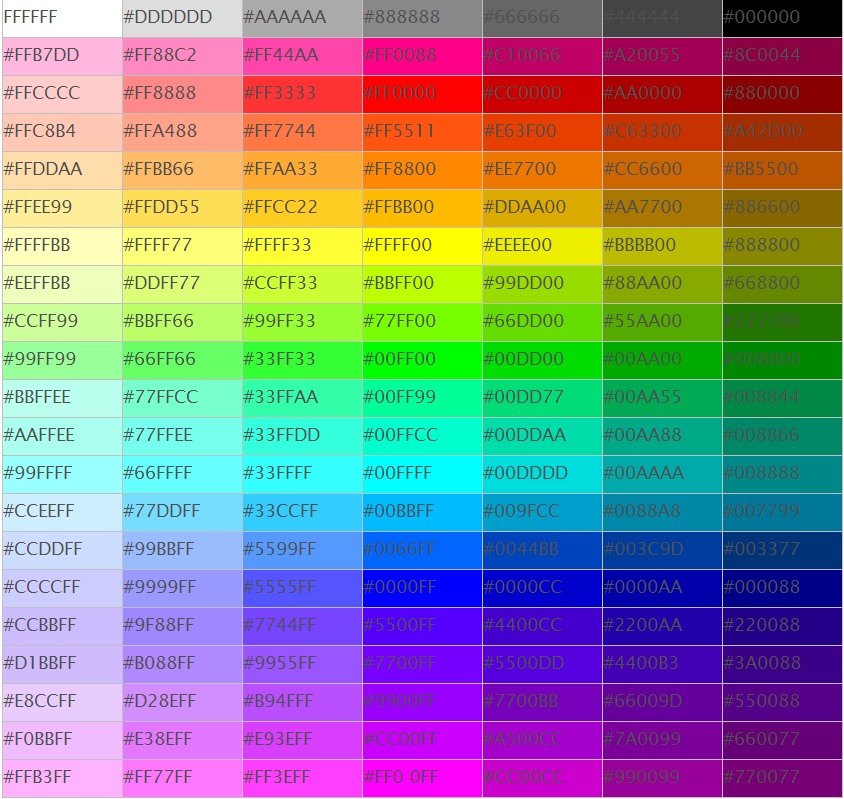
Узнать html код нужного цвета очень просто. Самый удобный вариант — воспользоваться генератором цвета html. Ниже Вам представлено два генератора цветов. Пользоваться ими проще простого, все интуитивно понятно. Кликните мышкой на нужный цвет, и программа выдаст html код выбранного цвета.
В первом генераторе можно выбрать любой цвет известный природе. Второй же генератор по выбору цветов ограничен, но за то удобен в использовании.
В дальнейшем, когда Вы будете делать свои собственные сайты, то генератор цветов html будет Вам в помощь. Заходите ко мне на сайт, выбирайте 7-ой урок и пользуйтесь генератором цветов сколько душе угодно!
Меняем цвет фона страницы.
Сейчас мы будем оперировать с тегом <body>, напомню, это тег входящий в структуру html страницы. Если Вы забыли, что это за тег, то смотрите 4-ый урок. К тегу <body> можно применять параметр (атрибут) bgcolor. Этот атрибут отвечает за цвет фона.
Этот атрибут отвечает за цвет фона.
Значение для атрибута bgcolor в теге <body>, задается точно так же, как значение атрибута color в теге <font>.
Теперь давайте воспользуемся генератором цвета html и зададим цвет фона для нашей страницы. HTML код будет выглядеть следующим образом:
Я выбрал бирюзовый цвет для фона страницы, надпись по прежнему красная. Вы можете выбрать любые другие цвета. Не забывайте сохранить изменения в Notepad перед тем как открыть файл в браузере.
Результат:
Вы что-то не поняли из этого урока? Спрашивайте!
— [email protected]
Как задаются цвета в Html и CSS коде, подбор RGB оттенков в таблицах, выдаче Яндекса и других программах
Обновлено 19 мая 2021 Просмотров: 23 219 Автор: Дмитрий Петров- Коды и таблица базовых RGB цветов
- Яндекс Цвета — подбор RGB палитры оттенков
- Использование кодов и названий цветов на сайте
- Программы для захвата цвета с экрана
Здравствуйте, уважаемые читатели блога KtoNaNovenkogo. ru. Я продолжаю публиковать статьи в рубрике «HTML для чайников». Сегодня хочу поговорить про цвета в HTML и CSS коде, пояснить для тех, кто еще не в курсе, как можно их задать, каким образом они формируются, как для поиска или захвата нужного колора использовать специально предназначенные для этого программы и многое другое.
ru. Я продолжаю публиковать статьи в рубрике «HTML для чайников». Сегодня хочу поговорить про цвета в HTML и CSS коде, пояснить для тех, кто еще не в курсе, как можно их задать, каким образом они формируются, как для поиска или захвата нужного колора использовать специально предназначенные для этого программы и многое другое.
Вопрос задания нужного оттенка может быть особенно актуален для начинающих вебмастеров, когда не совсем понятны приводимые в web документе их коды (например, #f3af6c) и не понятно каким образом и откуда можно будет взять эту информацию (где найти таблицы Html и CSS цветов), и как их использовать для оформления текстового или какого-либо другого блока web документа.
Позволю себе вам напомнить, что мы уже успели познакомиться с основополагающими принципами, используемыми в языке гипертекстовой разметки. Так же мы уже рассмотрели теги img и гиперссылки, узнали, как создается таблица, узнали много вариантов создания Html форм и то, как осуществлять верстку сайта.
Коды и таблица базовых RGB цветов
Вполне логично, что в языке гипертекстовой разметки и таблицах каскадных стилей имеется возможность цветового оформления документов, ибо в противном случае сайты были бы очень скучными и однотипными. Для этого обычно используют модель под названием RGB (аббревиатура, образованная от трех английских слов, обозначающих красный, зеленый и синий).
В модели RGB используются только три цвета (понятно, что это красный, зеленый и синий), каждый из которых может быть представлен с разным уровнем яркости свечения. Для каждого из каналов (красный, зеленый и синий) можно будет выбрать одну из 256 возможных градаций яркости. Число 256 взято по той причине, что столько значений оттенков можно закодировать в одном байте информации.
Соответственно, для своего web документа мы можем выбрать любой оттенок из огромного количества возможных (256*256*256). Например, для получения черного цвета нужно, чтобы у всех трех каналов цветовой схемы было нулевое значение яркости, а для получения белого — красный, зеленый и синий цвета должны иметь максимальную яркость.
Давайте теперь попробуем разобраться, как задать яркость в каждом канале и сколько у нас есть для этого возможностей?
На самом деле, есть два основных способа:
- задание с помощью записи яркости по каждому из каналов (красному, зеленому и синему) в шестнадцатеричной системе счисления
- задание с помощью ввода названия цвета в коде web документа
Давайте начнем со сложного и попробуем разобраться с записью цветов в шестнадцатиричном коде. Если бы мы хотели, например, записать код белого в десятичной системе, то получили бы код 256 256 256, а для черного — 0 0 0. Тут, наверное, все понятно.
Но в шестнадцатеричной системе счисления кроме арабских цифр используются еще и первые шесть букв латинского алфавита, ну и есть своя специфика формирования цифр. Углубляться в это, думаю, не стоит, но для примера скажу, что белый для Html можно будет задать так: #ffffff, а черный так: #000000. Т.е. 00 соответствует 0 в десятичной системе счисления, а ff соответствует 256.
Т.е. на каждый канал RGB цвета в CSS коде отводится две шестнадцатеричных цифры, поэтому записи значения цвета состоят из шести цифр (или букв, которые приравнены к цифрам в шестнадцатеричной системе), перед которыми ставится знак решетки «#». Все довольно просто.
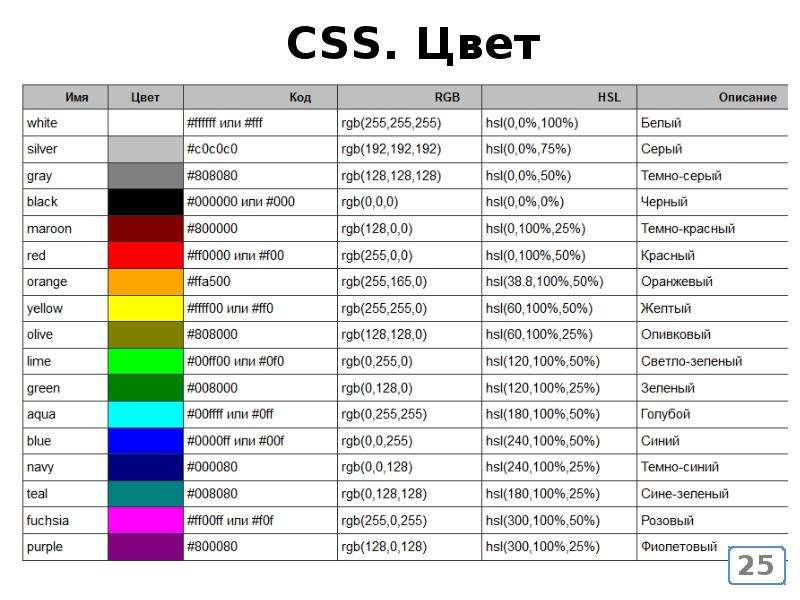
Например, в приведенной таблице для простейших оттенков их шестнадцатиричные записи будут выглядеть так:
| Оттенок | Шестнадцатиричная запись |
| Желтый | #ffff00 |
| Зеленый | #008000 |
| Белый | #ffffff |
| Красный | #ff0000 |
| Серый | #808080 |
| Синий | #0000ff |
| Черный | #000000 |
Естественно, что вы не обязаны сами придумывать и сопоставлять шестнадцатиричные коды оттенков с теми, что вы хотите увидеть на своем интернет проекте. Подбирать колор для сайта вы можете в любом графическом редакторе (даже в бесплатном онлайн-редакторе Pixlr Editor), где вам обязательно покажут запись этого оттенка в формате RGB, или найти таблицу Html цветов и скопировать нужный вам код оттуда.
Яндекс Цвета — подбор RGB палитры оттенков в выдаче Yandex
Не хотите использовать для этой цели графический редактор или искать таблицу с кодами? Нет проблем. Прокрутите немного вниз эту страницу и вы найдете массу специфических и заточенных именно для работы с цветом в Html или CSS коде программ.
Если и это вам не подходит, то откройте просто Яндекс и введите в поисковую строку запрос с названием того оттенка, который вам интересен (хотя, можно ввести просто: серобуромалиновый).
В результате, в самом верху поисковой выдачи, вы увидите очень удобную палитру-таблицу Яндекс.Цвета для подбора колора для своего сайта. В правом нижнем углу этой палитры вы сможете скопировать шестнадцатеричный код нужного вам оттенка (перед ним стоит решетка), который потом останется только вставить в нужное место вашего web документа.
Все это реализуется благодаря так называемому «колдунщику» Яндекса, который призван помочь верстальщикам и дизайнерам.
Вы можете задать цвет в поисковой строке Yandex, как в виде его названия, так и в виде кода — в результате вы увидите, как он будет выглядеть на экране и при необходимости сможете получить его шестнадцатеричную запись.
Собственно, этот инструмент может пригодиться и обычным пользователям интернета, например, для того, чтобы понять, как же все-таки будет выглядеть мебель оттенка сер-бур-малин-в-крапинку.
Некоторые цвета в языке гипертекстовой разметки могут быть заданны с помощью слов, например, «black» означает черный, «white» — белый и т.д. Но тут есть один нюанс. Задание колора, таким образом, возможно только для ограниченного их числа.
Ну, во-первых, наверное, понятно, что все 16 миллионов возможных в RGB схеме оттенков вы с помощью слов представить не сможете ни в одной таблице (устанете ее прокручивать).
Во-вторых, в валидаторе W3C для спецификации языка гипертекстовой разметки 4.01 (ее в полной мере поддерживают все возможные браузеры на текущий момент) определено только 16 колоров, которые в Html или CSS коде можно задавать словами:
Вы можете встретить и гораздо более развернутые таблицы оттенков, которые можно будет задать в коде словами, но там существует вероятность, что в каком-нибудь браузере данный цвет будет отображаться не корректно.
Поэтому, кроме приведенной чуть выше таблицы 16 базовых оттенков, все остальные цвета следует задавать в коде web документов только с помощью шестнадцатеричной записи, во избежании никому не нужных эксцессов.
Использование кодов и названий цветов в вебмастеринге
На данный момент все внешнее оформление web страниц отдано на откуп CSS (таблицам каскадных стилей) и указание кода цвета непосредственно в Html встречается крайне редко, но все же встречается. К тому же бывают ситуации, когда нельзя по тем или иным причинам использовать внешние таблицы стилей CSS (например, в случае создания выпуска почтовой рассылки subscribe).
Поэтому я все же приведу пример задания цвета в Html, хотя при этом и будут использоваться уже не рекомендованные валидатором W3C теги. Например, раньше колор для фона задавали в теге «BODY» через атрибут «bgcolor», а текст раскрашивали сразу на всей вебстранице с помощью атрибута «text».
Задание нужных оттенков в таком случае могло выглядеть, например, так:
<body text="navy">Содержимое документа</body>
В результате вы получите вебстраницу с бежевым фоном и темно-синим шрифтом. До того, как CSS вошел в обиход, для изменения цвета шрифта какого-либо отдельного участка текста повсеместно использовали сейчас уже не рекомендуемый валидатором W3C тег «SPAN», в который для задания колора включали правило «color»:
До того, как CSS вошел в обиход, для изменения цвета шрифта какого-либо отдельного участка текста повсеместно использовали сейчас уже не рекомендуемый валидатором W3C тег «SPAN», в который для задания колора включали правило «color»:
<span>участок текста, который нужно было окрасить в синий колор</span>
Для того, чтобы увидеть результат работы написанного кода на экране, вам нужно сохранить этот файл с расширением html, а затем открыть его в любом удобном для вас браузере.
Сейчас для того, чтобы верстка вашего сайта считалась валидной, рекомендуют задавать цвета элементов в таблице каскадных стилей через соответствующие правила и свойства. Правила такой вставки в CSS ничем не отличаются от описанных выше.
Как вы можете видеть, иногда для сокращения записи оттенка используют не шесть знаков, а только три, в том случае, если они совпадают для каждого канала — «#6с0» вместо «#66сс00».
Выбор цвета из палитры специальной программы или захват его с экрана
Как я уже писал чуть выше, повсеместно используется RGB (красный, зеленый, синий) цветовая схема. Для каждого из трех основных колоров предусмотрено 256 градаций – от 0 до 255 (если перевести эти значения в шестнадцатеричную систему счисления, то получим – от 00 до FF).
Для каждого из трех основных колоров предусмотрено 256 градаций – от 0 до 255 (если перевести эти значения в шестнадцатеричную систему счисления, то получим – от 00 до FF).
Т.к. у нас три основных колора, из комбинации которых формируются все остальные оттенки, то шестнадцатиричная запись будет иметь примерно такой вид: 99FF66 (оттенок зеленого). Добавив перед ним # получим код #99FF66, который можно использовать как в Html, так и в стилевых файлах. Само собой разумеется, что вы сами не должны вычислять и помнить всю эту абрукадабру.
Для этого можно воспользоваться специальной программой, позволяющей выбрать нужный оттенок на палитре (или захватить его с экрана инструментом типа пипетки) и тут же получить его код. Можно и не иметь программы, а зайти на Яндекс и набрать в строке запроса название любого цвета (об этом я писал чуть выше).
Вот список программ, которые позволяют все это реализовать в полной мере:
- ColorPic
- ColorMania
- Contrast Analyser 2.
 0
0 - Absolute Color Picker
- Just Color Picker
Удачи вам! До скорых встреч на страницах блога KtoNaNovenkogo.ru
| Цвет | RGB код | HEX код | Название цвета | Название цвета на англ. |
| 000000000 | #000000 | Черный | Black | |
| 000000128 | #000080 | Темно-синий | Navy | |
| 000000139 | #00008b | Темно-голубой | Darkblue | |
| 000000205 | #0000cd | Умеренно-голубой | Mediumblue | |
| 000000255 | #0000ff | Синий | Blue | |
| 000100000 | #006400 | Темно-зеленый | Darkgreen | |
| 000128000 | #008000 | Зеленый | Green | |
| 000128128 | #008080 | Чайный | Teal | |
| 000139139 | #008b8b | Темный циан | Darkcyan | |
| 000191255 | #00bfff | Темный небесно-синий | Deepskyblue | |
| 000206209 | #00ced1 | Темно-бирюзовый | Darkturquoise | |
| 000250154 | #00fa9a | Умеренный синевато-серый | Mediumspringgreen | |
| 000255000 | #00ff00 | Известковый | Lime | |
| 000255127 | #00ff7f | Весенний зеленый | Springgreen | |
| 000255255 | #00ffff | Морской волны | Aqua | |
| 025025112 | #191970 | Ночной синий | Midnightblue | |
| 030144255 | #1e90ff | Тускло-васильковый | Dodgerblue | |
| 032178170 | #20b2aa | Светлой морской волны | Lightseagreen | |
| 034139034 | #228b22 | Лесной зеленый | Forestgreen | |
| 046139087 | #2e8b57 | Морской зеленый | Seagreen | |
| 047079079 | #2f4f4f | Темный синевато-серый | Darkslategray | |
| 050205050 | #32cd32 | Зеленовато-известковый | Limegreen | |
| 060179113 | #3cb371 | Умеренной морской волны | Mediumseagreen | |
| 064224208 | #40e0d0 | Бирюзовый | Turquoise | |
| 065105225 | #4169e1 | Королевский голубой | Royalblue | |
| 070130180 | #4682b4 | Голубовато-стальной | Steelblue | |
| 072061139 | #483d8b | Темный серовато-синий | Darkslateblue | |
| 072209204 | #48d1cc | Умеренно-бирюзовый | Mediumturquoise | |
| 075000130 | #4b0082 | Индиго | Indigo | |
| 085107047 | #556b2f | Темно-оливковый | Darkolivegreen | |
| 095158160 | #5f9ea0 | Блеклый серо-голубой | Cadetblue | |
| 100149237 | #6495ed | Васильковый | Cornflowerblue | |
| 102205170 | #66cdaa | Умеренно-аквамариновый | Mediumaaquamarine | |
| 105105105 | #696969 | Тускло-серый | Dimgray | |
| 106090205 | #6a5acd | Серовато-синий | Slateblue | |
| 107142035 | #6b8e23 | Тускло-коричневый | Olivedrab | |
| 112128144 | #708090 | Синевато-серый | Slategray | |
| 119136153 | #778899 | Светлый синевато-серый | Lightslategray | |
| 123104238 | #7b68ee | Умеренный серовато-синий | Mediumslateblue | |
| 124252000 | #7cfc00 | Зеленой травы | Lawngreen | |
| 127255000 | #7fff00 | Фисташковый | Chartreuse | |
| 127255212 | #7fffd4 | Аквамарин | Aquamarine | |
| 128000000 | #800000 | Оранжево-розовый | Maroon | |
| 128000128 | #800080 | Пурпурный | Purple | |
| 128128000 | #808000 | Оливковый | Olive | |
| 128128128 | #808080 | Серый | Gray | |
| 135206235 | #87ceeb | Небесно-голубой | Skyblue | |
| 135206250 | #87cefa | Светлый небесно-синий | Lightskyblue | |
| 138043226 | #8a2be2 | Светло-фиолетовый | Blueviolet | |
| 139000000 | #8b0000 | Темно-красный | Darkred | |
| 139000139 | #8b008b | Темный фуксин | Darkmagenta | |
| 139069019 | #8b4513 | Старой кожи | Saddlebrown | |
| 143188143 | #8fbc8f | Темный морской волны | Darkseagreen | |
| 147112219 | #9370db | Умеренно-пурпурный | Mediumpurple | |
| 148000211 | #9400d3 | Темно-фиолетовый | Darkviolet | |
| 152251152 | #98fb98 | Бледно-зеленый | Palegreen | |
| 153050204 | #9932cc | Темно-орхидейный | Darkorchid | |
| 154205050 | #9acd32 | Желто-зеленый | Yellowgreen | |
| 156238144 | #9cee90 | Светло-зеленый | Lightgreen | |
| 160082045 | #a0522d | Охра | Sienna | |
| 165042042 | #a52a2a | Коричневый | Brown | |
| 169169169 | #a9a9a9 | Темно-серый | Darkgray | |
| 173216230 | #add8e6 | Светло-голубой | Lightblue | |
| 173255047 | #adff2f | Желто-зеленый | Greenyellow | |
| 175238238 | #afeeee | Бледно-бирюзовый | Paleturquise | |
| 176196222 | #b0c4de | Светло-стальной | Lightsteelblue | |
| 176224230 | #b0e0e6 | Туманно-голубой | Powderblue | |
| 178034034 | #b22222 | Огнеупорного кирпича | Firebrick | |
| 184134011 | #b8860b | Темный красно-золотой | Darkgoldenrod | |
| 186085211 | #ba55d3 | Умеренно-орхидейный | Mediumorchid | |
| 188143143 | #bc8f8f | Розово-коричневый | Rosybrown | |
| 189183107 | #bdb76b | Темный хаки | Darkkhaki | |
| 192192192 | #c0c0c0 | Серебристый | Silver | |
| 199021133 | #c71585 | Умеренный красно-фиолетовый | Mediumvioletred | |
| 205092092 | #cd5c5c | Ярко-красный | Indianred | |
| 205133063 | #cd853f | Коричневый | Peru | |
| 210105030 | #d2691e | Шоколадный | Chocolate | |
| 210180140 | #d2b48c | Желтовато-коричневый | Tan | |
| 211211211 | #d3d3d3 | Светло-серый | Lightgray | |
| 216191216 | #d8bfd8 | Чертополоха | Thistle | |
| 218112214 | #da70d6 | Орхидейный | Orchid | |
| 218165032 | #daa520 | Красного золота | Goldenrod | |
| 219112147 | #db7093 | Бледный красно-фиолетовый | Plaevioletred | |
| 220020060 | #dc143c | Малиновый | Crimson | |
| 220220220 | #dcdcdc | Светлый серо-фиолетовый | Fainsboro | |
| 221160221 | #dda0dd | Сливовый | Plum | |
| 222184135 | #deb887 | Старого дерева | Burlywood | |
| 224255255 | #e0ffff | Светлый циан | Lightcyan | |
| 230230250 | #e6e6fa | Бледно-лиловый | Lavender | |
| 233150122 | #e9967a | Темный оранжево-розовый | Darksalmon | |
| 238130238 | #ee82ee | Фиолетовый | Violet | |
| 238232170 | #eee8aa | Бледно-золотой | Palegoldenrod | |
| 240128128 | #f08080 | Светло-коралловый | Lightcoral | |
| 240230140 | #f0e68c | Хаки | Khaki | |
| 240248255 | #f0f8ff | Блекло-голубой | Aliceblue | |
| 240255240 | #f0fff0 | Свежего меда | Honeydew | |
| 240255255 | #f0ffff | Лазурь | Azure | |
| 244164096 | #f4a460 | Рыже-коричневый | Sandybrown | |
| 245222179 | #f5deb3 | Пшеничный | Wheat | |
| 245245220 | #f5f5dc | Бежевый | Beige | |
| 245245245 | #f5f5f5 | Белый дымчатый | Whitesmoke | |
| 245255250 | #f5fffa | Мятно-кремовый | Mintcream | |
| 248248255 | #f8f8ff | Туманно-белый | Ghostwhite | |
| 250128114 | #fa8072 | Оранжево-розовый | Salmon | |
| 250235215 | #faebd7 | Античный белый | Antuquewhite | |
| 250240230 | #faf0e6 | Льняной | Linen | |
| 253245230 | #fdf5e6 | Старого коньяка | Oldlace | |
| 255000255 | #ff00ff | Фуксия | Fuchsia | |
| 255020147 | #ff1493 | Темно-розовый | Deeppink | |
| 255069000 | #ff4500 | Красно-оранжевый | Orangered | |
| 255099071 | #ff6347 | Томатный | Tomato | |
| 255105180 | #ff69b4 | Ярко-розовый | Hotpink | |
| 255127080 | #ff7f50 | Коралловый | Coral | |
| 255140000 | #ff8c00 | Темно-оранжевый | Darkorange | |
| 255160122 | #ffa07a | Светлый оранжево-розовый | Lightsalmon | |
| 255165000 | #ffa500 | Оранжевый | Orange | |
| 255182193 | #ffb6c1 | Светло-розовый | Lightpink | |
| 255192203 | #ffc0cb | Розовый | Pink | |
| 255215000 | #ffd700 | Золотой | Gold | |
| 255218185 | #ffdab9 | Персиковый | Peachpuff | |
| 255222173 | #ffdead | Грязно-серый | Navajowhite | |
| 255228181 | #ffe4b5 | Болотный | Moccasin | |
| 255228196 | #ffe4c4 | Бисквитный | Bisque | |
| 255228225 | #ffe4e1 | Туманно-розовый | Mistyrose | |
| 255235205 | #ffebcd | Светло-кремовый | Blanchedalmond | |
| 255239213 | #ffefd5 | Дыни | Papayaawhip | |
| 255240245 | #fff0f5 | Бледный розово-лиловый | Lavenderblush | |
| 255245238 | #fff5ee | Морской пены | Seashell | |
| 255248220 | #fff8dc | Бледно-желтый | Cornsilk | |
| 255250205 | #fffacd | Лимонный | Lemonchiffon | |
| 255250240 | #fffaf0 | Цветочно-белый | Floralwhite | |
| 255250250 | #fffafa | Снежный | Snow | |
| 255255000 | #ffff00 | Желтый | Yellow | |
| 255255224 | #ffffe0 | Светло-желтый | Lightyellow | |
| 255255240 | #fffff0 | Слоновой кости | Ivory | |
| 255255255 | #ffffff | Белый | White |
🎨 Цветовые коды HTML
шестнадцатеричный:
RGB: rgb (102 232 232)
HSL: HSL (232,232,232)
- #FFFFFF
RGB (255,255,255)
белый
- # C0C0C0
RGB (192,192,192
)серебро
- # 808080
RGB (128,128,128)
серый
- # 800000
RGB (128,0,0)
бордовый
- # 800080
RGB (128,0,128)
фиолетовый
- # FF00FF
RGB (255,0,255)
фуксия
- # 008000
RGB (0,128,0)
зеленый
- # 00FF00
гб (0,255,0)
лайм
- # 808000
RGB (128,128,0)
оливковый
- # FFFF00
RGB (255,255,0)
желтый
- # 000080
гб (0,0,128)
военно-морской флот
- # 0000FF
гб (0,0,255)
синий
- # 008080
RGB (0,128,128)
бирюзовый
- # 00FFFF
гб (0,255,255)
аква
Что такое цветовой код HTML?
Цветовой код HTML — это идентификатор, используемый для представления цвета в Интернете и в других цифровых активах. Общие формы этих кодов представляют собой
имя ключевого слова, шестнадцатеричное значение, триплет RGB (красный, зеленый, синий) и триплет HSL (оттенок, насыщенность, яркость).
Каждая форма позволяет выбрать из 16 777 216 цветов.
Общие формы этих кодов представляют собой
имя ключевого слова, шестнадцатеричное значение, триплет RGB (красный, зеленый, синий) и триплет HSL (оттенок, насыщенность, яркость).
Каждая форма позволяет выбрать из 16 777 216 цветов.
Например, красный цвет может быть идентификатором в следующих форматах:
- красный (название ключевого слова)
- # ff0000 (шестнадцатеричный)
- (255,0,0) (RGB)
- (0, 100%, 50%) (HSL)
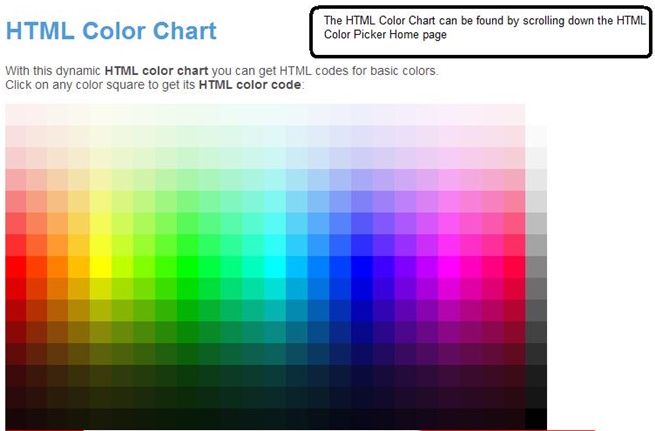
Поскольку существует так много цветов на выбор, были созданы инструменты, которые значительно упрощают задачу выбора.Палитра цветов позволяет пользователю выбрать цвет, щелкнув визуальный диапазон цвета, чтобы указать точный код. Цветовая диаграмма содержит список общих цветов для быстрого выбора.
Чтобы использовать выбранный цветовой код на своей веб-странице, вы можете поместить следующий атрибут в данный элемент, чтобы изменить его цвет фона на красный: style = "background-color: # ff0000;"
HTML используются в HTML и CSS для создания цветовых схем веб-дизайна. Они в основном используются веб-дизайнерами, графическими дизайнерами, программистами и цифровыми иллюстраторами.
Выбор правильных веб-цветов может быть утомительным, но это отличный навык, особенно для маркетинговых целей.
Они в основном используются веб-дизайнерами, графическими дизайнерами, программистами и цифровыми иллюстраторами.
Выбор правильных веб-цветов может быть утомительным, но это отличный навык, особенно для маркетинговых целей.
Чтобы узнать больше о цветах html, в Википедии есть хороший ресурс по веб-цветам: https://en.wikipedia.org/wiki/Web_colors.
HTML Таблица цветовых кодов 🎨
HTML цветовых кодов и названий.
Палитра цветов HTML
Красный цвет
| Цвет | HTML / CSS Название цвета | Шестнадцатеричный код #RRGGBB | Десятичный код (R, G, B) |
|---|---|---|---|
| светлый лосось | # FFA07A | RGB (255,160,122) | |
| лосось | # FA8072 | RGB (250,128,114) | |
| темный лосось | # E9967A | RGB (233,150,122) | |
| светло-коралловый | # F08080 | RGB (240,128,128) | |
| индийский красный | # CD5C5C | RGB (205,92,92) | |
| малиновый | # DC143C | гб (220,20,60) | |
| огнеупорный кирпич | # B22222 | RGB (178,34,34) | |
| красный | # FF0000 | RGB (255,0,0) | |
| темно-красный | # 8B0000 | RGB (139,0,0) |
Оранжевый цвет
| Цвет | HTML / CSS Название цвета | Шестнадцатеричный код #RRGGBB | Десятичный код (R, G, B) |
|---|---|---|---|
| коралловый | # FF7F50 | RGB (255,127,80) | |
| помидор | # FF6347 | гб (255,99,71) | |
| оранжево-красный | # FF4500 | RGB (255,69,0) | |
| золото | # FFD700 | RGB (255,215,0) | |
| оранжевый | # FFA500 | RGB (255,165,0) | |
| темно-оранжевый | # FF8C00 | RGB (255,140,0) |
Желтые цвета
| Цвет | HTML / CSS Название цвета | Шестнадцатеричный код #RRGGBB | Десятичный код (R, G, B) |
|---|---|---|---|
| светло-желтый | # FFFFE0 | RGB (255,255,224) | |
| лимонный шифон | #FFFACD | RGB (255,250,205) | |
| светло-золотистый, желтый | # FAFAD2 | RGB (250,250,210) | |
| papayawhip | # FFEFD5 | RGB (255 239 213) | |
| мокасины | # FFE4B5 | RGB (255 228 181) | |
| персиковый | # FFDAB9 | RGB (255 218 185) | |
| палево-золотой | # EEE8AA | RGB (238,232,170) | |
| хаки | # F0E68C | RGB (240,230,140) | |
| даркхаки | # BDB76B | RGB (189 183 107) | |
| желтый | # FFFF00 | RGB (255,255,0) |
Зеленые цвета
| Цвет | HTML / CSS Название цвета | Шестнадцатеричный код #RRGGBB | Десятичный код (R, G, B) |
|---|---|---|---|
| зеленый | # 7CFC00 | RGB (124,252,0) | |
| шартрез | # 7FFF00 | RGB (127,255,0) | |
| зеленовато-зеленый | # 32CD32 | RGB (50,205,50) | |
| лайм | # 00FF00 | RGB (0. 255,0) 255,0) | |
| лесозеленый | # 228B22 | RGB (34,139,34) | |
| зеленый | # 008000 | RGB (0,128,0) | |
| темно-зеленый | # 006400 | гб (0,100,0) | |
| зелено-желтый | # ADFF2F | RGB (173,255,47) | |
| желто-зеленый | # 9ACD32 | RGB (154,205,50) | |
| весенне-зеленый | # 00FF7F | RGB (0,255,127) | |
| средне-весенний зеленый | # 00FA9A | гб (0,250,154) | |
| светло-зеленый | # 90EE90 | RGB (144 238 144) | |
| бледно-зеленый | # 98FB98 | RGB (152 251 152) | |
| темно-синий | # 8FBC8F | RGB (143 188 143) | |
| средний, зеленый | # 3CB371 | RGB (60,179,113) | |
| Сигрин | # 2E8B57 | RGB (46,139,87) | |
| оливковый | # 808000 | RGB (128,128,0) | |
| темно-оливковый, зеленый | # 556B2F | RGB (85,107,47) | |
| оливидраб | # 6B8E23 | RGB (107,142,35) |
Голубые цвета
| Цвет | HTML / CSS Название цвета | Шестнадцатеричный код #RRGGBB | Десятичный код (R, G, B) |
|---|---|---|---|
| светло-голубой | # E0FFFF | RGB (224,255,255) | |
| голубой | # 00FFFF | RGB (0,255,255) | |
| аква | # 00FFFF | RGB (0,255,255) | |
| аквамарин | # 7FFFD4 | RGB (127,255,212) | |
| средний аквамарин | # 66CDAA | RGB (102,205,170) | |
| палитра бирюза | #AFEEEE | RGB (175 238 238) | |
| бирюза | # 40E0D0 | RGB (64,224,208) | |
| средний бирюзовый | # 48D1CC | RGB (72,209,204) | |
| темно-бирюзовый | # 00CED1 | RGB (0,206,209) | |
| светло-голубой | # 20B2AA | RGB (32,178,170) | |
| кадетсиний | # 5F9EA0 | RGB (95,158,160) | |
| темно-синий | # 008B8B | гб (0,139,139) | |
| бирюзовый | # 008080 | RGB (0,128,128) |
Синий цвет
| Цвет | HTML / CSS Название цвета | Шестнадцатеричный код #RRGGBB | Десятичный код (R, G, B) | |
|---|---|---|---|---|
| синий порошок | # B0E0E6 | RGB (176,224,230) | ||
| голубой | # ADD8E6 | RGB (173 216 230) | ||
| светло-голубой | # 87CEFA | RGB (135,206,250) | ||
| голубой | # 87CEEB | RGB (135,206,235) | ||
| темно-синий | # 00BFFF | гб (0,191,255) | ||
| голубой | # B0C4DE | RGB (176,196,222) | ||
| голубой | # 1E90FF | RGB (30,144,255) | ||
| васильковый | # 6495ED | RGB (100,149,237) | ||
| синий стальной | # 4682B4 | RGB (70,130,180) | ||
| королевский синий | # 4169E1 | RGB (65,105,225) | ||
| синий | # 0000FF | гб (0,0,255) | ||
| средний синий | # 0000CD | гб (0,0,205) | ||
| темно-синий | # 00008B | RGB (0,0,139) | ||
| темно-синий | # 000080 | гб (0,0,128) | ||
| полуночный синий | # 1 | RGB (25,25,112) | ||
| средний голубой | # 7B68EE | RGB (123,104,238) | ||
| голубой | # 6A5ACD | RGB (106,90,205) | ||
| темно-синий | # 483D8B | RGB (72,61,139) |
Пурпурный
| Цвет | HTML / CSS Название цвета | Шестнадцатеричный код #RRGGBB | Десятичный код (R, G, B) |
|---|---|---|---|
| лаванда | # E6E6FA | RGB (230,230,250) | |
| чертополох | # D8BFD8 | RGB (216,191,216) | |
| слива | # DDA0DD | RGB (221,160,221) | |
| фиолетовый | # EE82EE | RGB (238 130 238) | |
| орхидея | # DA70D6 | RGB (218,112,214) | |
| фуксия | # FF00FF | гб (255,0,255) | |
| пурпурный | # FF00FF | гб (255,0,255) | |
| среднеорхид | # BA55D3 | RGB (186,85,211) | |
| средне-фиолетовый | # 9370DB | RGB (147,112,219) | |
| сине-фиолетовый | # 8A2BE2 | RGB (138,43,226) | |
| темно-фиолетовый | # 9400D3 | RGB (148,0 211) | |
| даркорхид | # 9932CC | RGB (153,50,204) | |
| темно-пурпурный | # 8B008B | RGB (139,0,139) | |
| фиолетовый | # 800080 | RGB (128,0,128) | |
| индиго | # 4B0082 | RGB (75,0,130) |
Розовые цвета
| Цвет | HTML / CSS Название цвета | Шестнадцатеричный код #RRGGBB | Десятичный код (R, G, B) |
|---|---|---|---|
| розовый | # FFC0CB | RGB (255,192,203) | |
| светло-розовый | # FFB6C1 | RGB (255 182 193) | |
| розовый | # FF69B4 | RGB (255 105 180) | |
| диппинк | # FF1493 | RGB (255,20,147) | |
| палево-фиолетовый | # DB7093 | RGB (219,112,147) | |
| средний фиолетовый | # C71585 | RGB (199,21,133) |
Белый цвет
| Цвет | HTML / CSS Название цвета | Шестнадцатеричный код #RRGGBB | Десятичный код (R, G, B) |
|---|---|---|---|
| белый | #FFFFFF | RGB (255,255,255) | |
| снег | #FFFAFA | RGB (255,250,250) | |
| медовая роса | # F0FFF0 | RGB (240,255,240) | |
| мятный крем | # F5FFFA | RGB (245,255,250) | |
| лазурный | # F0FFFF | RGB (240,255,255) | |
| голубой | # F0F8FF | RGB (240 248 255) | |
| белый привидение | # F8F8FF | RGB (248 248 255) | |
| белый дым | # F5F5F5 | RGB (245 245 245) | |
| морская ракушка | # FFF5EE | RGB (255 245 238) | |
| бежевый | # F5F5DC | RGB (245 245 220) | |
| старое | # FDF5E6 | RGB (253 245 230) | |
| цветочный белый | # FFFAF0 | RGB (255,250,240) | |
| слоновая кость | # FFFFF0 | RGB (255,255,240) | |
| антикв белый | # FAEBD7 | RGB (250 235 215) | |
| лен | # FAF0E6 | RGB (250,240,230) | |
| бледно-лиловый | # FFF0F5 | RGB (255 240 245) | |
| туманная роза | # FFE4E1 | RGB (255,228,225) |
Серые цвета
| Цвет | HTML / CSS Название цвета | Шестнадцатеричный код #RRGGBB | Десятичный код (R, G, B) |
|---|---|---|---|
| Гейнсборо | #DCDCDC | RGB (220,220,220) | |
| светло-серый | # D3D3D3 | RGB (211,211,211) | |
| серебро | # C0C0C0 | RGB (192,192,192) | |
| темно-серый | # A9A9A9 | RGB (169 169 169) | |
| серый | # 808080 | RGB (128,128,128) | |
| димгрей | # 696969 | гб (105,105,105) | |
| светлый серый | # 778899 | RGB (119,136,153) | |
| серый | # 708090 | RGB (112,128,144) | |
| темно-серый | # 2F4F4F | RGB (47,79,79) | |
| черный | # 000000 | гб (0,0,0) |
Коричневые цвета
| Цвет | HTML / CSS Название цвета | Шестнадцатеричный код #RRGGBB | Десятичный код (R, G, B) |
|---|---|---|---|
| корнсилк | # FFF8DC | RGB (255 248 220) | |
| бланшированный миндаль | #FFEBCD | RGB (255 235 205) | |
| бисквит | # FFE4C4 | RGB (255 228 196) | |
| навайовит | #FFDEAD | RGB (255 222 173) | |
| пшеница | # F5DEB3 | RGB (245 222 179) | |
| бурливуд | # DEB887 | RGB (222 184 135) | |
| загар | # D2B48C | RGB (210,180,140) | |
| розово-коричневый | # BC8F8F | RGB (188 143 143) | |
| песочно-коричневый | # F4A460 | RGB (244,164,96) | |
| золотарник | # DAA520 | RGB (218,165,32) | |
| Перу | # CD853F | RGB (205,133,63) | |
| шоколад | # D2691E | RGB (210,105,30) | |
| седло-коричневый | # 8B4513 | RGB (139,69,19) | |
| сиена | # A0522D | RGB (160,82,45) | |
| коричневый | # A52A2A | RGB (165,42,42) | |
| бордовый | # 800000 | RGB (128,0,0) |
См.
 Также
ТакжеНапишите, как улучшить эту страницу
Этот веб-сайт использует файлы cookie для улучшения вашего опыта, анализа трафика и отображения рекламы.Выучить большеРуководство по цветовым кодам HTML для новичков
Добавление цвета на ваш сайт может вызвать эмоции, создать атмосферу и сделать ваш общий дизайн более целостным.
В этом посте мы расскажем все, что вам нужно знать о принципах дизайна, связанных с цветовыми кодами HTML, чтобы вы могли обновлять и добавлять цвета на своем сайте. Независимо от того, переделываете ли вы свой веб-сайт или выбираете цветовую палитру в первый раз, освоение этого важного навыка может помочь вам создать сайт, который будет последовательно отражать внешний вид вашего бренда.
Начнем с определения цветовых кодов HTML.
Цветовые коды HTML
Мы видим цвета каждый день и даем им названия, например красный и желтый. В этих цветах есть сотни различных оттенков, для которых у нас также есть названия. Например, есть не только розовый, но и неоново-розовый, жевательный розовый, розовый, фуксия, пурпурный и множество других.
Например, есть не только розовый, но и неоново-розовый, жевательный розовый, розовый, фуксия, пурпурный и множество других.
Проблема в том, что даже если мы попытаемся уточнить эти названия, разные люди могут интерпретировать эти названия цветов по-разному.Неоново-розовый для одного человека может быть фуксией для другого, а может быть пурпурным для кого-то.
Чтобы избежать этой неточности в Интернете, мы используем цветовые коды HTML. Компьютеры могут интерпретировать цветовые коды HTML для отображения соответствующего цвета. Эти коды могут быть разных форматов, включая шестнадцатеричные цветовые коды. Давайте подробнее рассмотрим этот формат ниже.
Шестнадцатеричные цветовые коды HTML
Шестнадцатеричные цветовые коды — это самый популярный формат HTML, используемый на веб-сайтах и в других программных приложениях.Каждый шестнадцатеричный код состоит из трех байтовых шестнадцатеричных чисел, которым предшествует хэштег.
Байт — это пара символов в шестнадцатеричном коде, которые представляют интенсивность трех основных цветов (красного, зеленого и синего) в цвете. Диапазон значений от 00 (самая низкая интенсивность основного цвета) до FF (самая высокая интенсивность основного цвета)
Диапазон значений от 00 (самая низкая интенсивность основного цвета) до FF (самая высокая интенсивность основного цвета)
Это означает, что каждый шестнадцатеричный код состоит из трех пар или шести символов. Эти шесть символов могут быть любой комбинацией из десяти цифр (0-9) и шести букв (a-f).Эта 16-символьная система счисления известна как шестнадцатеричный код. Всего существует 16 777 216 возможных комбинаций. Попробуем разобраться в некоторых из них.
Чтобы вычислить шестнадцатеричный код белого цвета, примите во внимание, что вы должны смешать каждый из трех основных цветов с их полной интенсивностью. Это означает, что шестнадцатеричный цветовой код белого — #FFFFFF. Поскольку черному не хватает основного цвета, его шестнадцатеричный код цвета # 000000. Если вы хотите красный цвет, вам нужна самая высокая интенсивность красного и самая низкая интенсивность двух других основных цветов.Следовательно, шестнадцатеричный код красного цвета будет # FF0000. Взгляните на диаграмму ниже, чтобы увидеть еще несколько комбинаций.
Источник
Посмотрите на снимок экрана ниже, чтобы увидеть больше примеров.
Источник
Чтобы лучше познакомиться с шестнадцатеричными кодами, вы можете поиграть с онлайн-инструментами, такими как палитра цветов и колеса.
Используя палитру цветов, показанную ниже, вы можете вычислить шестнадцатеричные коды разных цветов, от черного и белого до самого глубокого зеленого и самого яркого синего.
Источник
Найдя понравившийся цвет, запишите его шестнадцатеричный код. Таким образом, вы можете повторно использовать одни и те же цвета в разных дизайнах и на разных каналах, что важно для единообразного брендинга.
Теперь, когда вы понимаете, что такое цветовые коды HTML и, в частности, шестнадцатеричные коды, давайте посмотрим, как можно использовать цветовые коды HTML.
Как использовать цветовые коды HTML
Вы можете добавить шестнадцатеричные коды в HTML своего сайта, чтобы изменить цвет отдельных элементов.
Скажем, например, вы хотите изменить цвет абзаца на красный. Вы просто добавляете атрибут стиля к элементу абзаца, который хотите раскрасить, и используете свойство цвета с правильным шестнадцатеричным кодом. Код будет выглядеть так:
Красный текст абзаца
Используя этот код, я мог преобразовать вступление к этому сообщению в блоге, сделав первый абзац красным. На передней панели это будет выглядеть примерно так:
Источник
Вы также можете разделить HTML и CSS и получить тот же результат.
Вот код CSS, который вы поместили в заголовок своего документа:
кузов {
цвет: # FF0000;
}
Вот HTML-код, который вы поместили в основной раздел документа:
Красный абзац текста
Используя этот же процесс, вы можете изменить цвет фона, текста и других элементов на вашем сайте.
Создание сайта в цвете
Color может помочь выделить элемент на странице, создать узнаваемость бренда и сделать ваш сайт запоминающимся.Теперь, когда у вас есть базовые представления о цветовых кодах HTML, вы можете добавлять или изменять цвет на своем сайте, чтобы создать единый дизайн.
Теперь, когда у вас есть цветовые коды HTML, узнайте о других кодах HTML, которые могут помочь вам правильно отображать информацию на вашем веб-сайте и вносить необходимые обновления.
названий цветов
Эта страница содержит названия цветов HTML. Это названия цветов, которые можно использовать при кодировании HTML и CSS. Первая таблица содержит 17 названий цветов, признанных CSS 2.1 спецификация. Вторая таблица содержит более обширный список названий цветов. Они известны как названия цветов X11 и стандартизированы SVG 1.0.
Основные названия цветов
HTML изначально распознавал 16 названий цветов. Затем CSS включил эти имена и добавил оранжевый, что сделало его 17 цветовыми именами, указанными в спецификации CSS 2. 1. Названия цветов в следующей таблице являются основными названиями цветов в CSS.
1. Названия цветов в следующей таблице являются основными названиями цветов в CSS.
| Название цвета | Шестнадцатеричный код RGB | Десятичный код RGB |
|---|---|---|
| Бордовый | 800000 | 128,0,0 |
| Красный | FF0000 | 255,0,0 |
| Оранжевый | FFA500 | 255,165,0 |
| Желтый | FFFF00 | 255,255,0 |
| оливковое | 808000 | 128,128,0 |
| зеленый | 008000 | 0,128,0 |
| Название цвета | Шестнадцатеричный код RGB | Десятичный код RGB |
|---|---|---|
| фиолетовый | 800080 | 128,0,128 |
| фуксия | FF00FF | 255,0,255 |
| лайм | 00FF00 | 0,255,0 |
| бирюзовый | 008080 | 0,128,128 |
| Аква | 00FFFF | 0,255,255 |
| Синий | 0000FF | 0,0,255 |
| Название цвета | Шестнадцатеричный код RGB | Десятичный код RGB |
|---|---|---|
| Темно-синий | 000080 | 0,0,128 |
| Черный | 000000 | 0,0,0 |
| серый | 808080 | 128,128,128 |
| Серебристый | C0C0C0 | 192,192,192 |
| Белый | FFFFFF | 255,255,255 |
X11 Названия цветов
Следующая таблица содержит названия цветов, которые распознаются большинством, если не всеми, современными браузерами. Большинство из них взяты из списка названий цветов X11, распространяемого с X Window System. Эти названия цветов были стандартизированы SVG 1.0.
Большинство из них взяты из списка названий цветов X11, распространяемого с X Window System. Эти названия цветов были стандартизированы SVG 1.0.
CSS теперь включил их как часть своего официального списка именованных цветов (начиная с CSS3).
| Название цвета | Шестнадцатеричный код RGB | Десятичный код RGB |
|---|---|---|
| красный | ||
| Индийский красный | CD5C5C | 205,92,92 |
| Светлый коралловый | F08080 | 240,128,128 |
| Лосось | FA8072 | 250,128,114 |
| темный лосось | E9967A | 233,150,122 |
| светлый лосось | FFA07A | 255,160,122 |
| малиновый | DC143C | 220,20,60 |
| Красный | FF0000 | 255,0,0 |
| FireBrick | B22222 | 178,34,34 |
| Темно-красный | 8B0000 | 139,0,0 |
| Розовый | ||
| розовый | FFC0CB | 255,192,203 |
| Светло-розовый | FFB6C1 | 255 182 193 |
| HotPink | FF69B4 | 255,105,180 |
| DeepPink | КрасныйFF1493 | 255,20 147 |
| средний фиолетовый красный | C71585 | 199,21,133 |
| бледно-фиолетовый красный | DB7093 | 219 112 147 |
| Апельсины | ||
| Коралл | FF7F50 | 255,127,80 |
| Помидор | FF6347 | 255,99,71 |
| Оранжевый Красный | FF4500 | 255,69,0 |
| Темно-оранжевый | FF8C00 | 255,140,0 |
| Оранжевый | FFA500 | 255,165,0 |
| желтый | ||
| Золото | FFD700 | 255 215,0 |
| Желтый | FFFF00 | 255,255,0 |
| Светло-желтый | FFFFE0 | 255,255,224 |
| Лимонный шифон | FFFACD | 255,250,205 |
| Светлый Голденрод Желтый | FAFAD2 | 250,250,210 |
| Кнут папайи | FFEFD5 | 255 239 213 |
| Мокасины | FFE4B5 | 255 228 181 |
| PeachPuff | FFDAB9 | 255 218 185 |
| Бледный Голденрод | EEE8AA | 238 232 170 |
| хаки | F0E68C | 240,230,140 |
| Темный хаки | BDB76B | 189 183 107 |
| фиолетовый | ||
| Бледно-лиловый | E6E6FA | 230,230,250 |
| Чертополох | D8BFD8 | 216,191 216 |
| Слива | DDA0DD | 221,160,221 |
| фиолетовый | EE82EE | 238 130 238 |
| Орхидея | DA70D6 | 218 112 214 |
| фуксия | FF00FF | 255,0,255 |
| пурпурный | FF00FF | 255,0,255 |
| Средний Орхидея | BA55D3 | 186,85,211 |
| средний фиолетовый | 9370DB | 147,112,219 |
| Синий-фиолетовый | 8A2BE2 | 138,43,226 |
| Темно-фиолетовый | 9400D3 | 148,0 211 |
| Темная орхидея | 9932CC | 153,50,204 |
| Темно-пурпурный | 8B008B | 139,0,139 |
| фиолетовый | 800080 | 128,0,128 |
| Ребекка фиолетовый | 663399 | 102,51,153 |
| Индиго | 4B0082 | 75,0,130 |
| средний пластинчатый синий | 7B68EE | 123 104 238 |
| Синий Сланец | 6A5ACD | 106,90,205 |
| Темно-синий | 483D8B | 72,61,139 |
| Название цвета | Шестнадцатеричный код RGB | Десятичный код RGB | |
|---|---|---|---|
| Зелень | |||
| зеленый желтый | ADFF2F | 173,255,47 | |
| Шартрез | 7FFF00 | 127,255,0 | |
| Зеленый газон | 7CFC00 | 124,252,0 | |
| лайм | 00FF00 | 0,255,0 | |
| салатовый | 32CD32 | 50,205,50 | |
| Бледно-зеленый | 98FB98 | 152 251 152 | |
| Светло-зеленый | 90EE90 | 144 238 144 | |
| средний весенний зеленый | 00FA9A | 0,250,154 | |
| SpringGreen | 00FF7F | 0,255,127 | |
| средний SeaGreen | 3CB371 | 60,179,113 | |
| SeaGreen | 2E8B57 | 46,139,87 | |
| Лес зеленый | 228B22 | 34,139,34 | |
| зеленый | 008000 | 0,128,0 | |
| темно-зеленый | 006400 | 0,100,0 | |
| желтый зеленый | 9ACD32 | 154,205,50 | |
| OliveDrab | 6B8E23 | 107,142,35 | |
| оливковое | 808000 | 128,128,0 | |
| DarkOliveGreen | Темно-зеленый556B2F | 85,107,47 | |
| средний аквамарин | 66CDAA | 102,205,170 | |
| темно-зеленый | 8FBC8F | 143 188 143 | |
| Светлое Морезеленое | 20B2AA | 32,178,170 | |
| Темный Циан | 008B8B | 0,139,139 | |
| бирюзовый | 008080 | 0,128,128 | |
| Голубой / голубой | |||
| Аква | 00FFFF | 0,255,255 | |
| Голубой | 00FFFF | 0,255,255 | |
| LightCyan | E0FFFF | 224,255,255 | |
| бледно-бирюзовый | AFEEEE | 175 238 238 | |
| Аквамарин | 7FFFD4 | 127,255,212 | |
| бирюзовый | 40E0D0 | 64 224 208 | |
| средний бирюзовый | 48D1CC | 72,209,204 | |
| Темно-бирюзовый | 00CED1 | 0,206,209 | |
| CadetBlue | 5F9EA0 | 95,158,160 | |
| SteelBlue | 4682B4 | 70,130,180 | |
| Голубой Сталь | B0C4DE | 176,196,222 | |
| Синий порошок | B0E0E6 | 176,224,230 | |
| Голубой | ДОБАВИТЬ8E6 | 173 216 230 | |
| SkyBlue | 87CEEB | 135,206,235 | |
| Светло-Голубой | 87CEFA | 135 206 250 | |
| DeepSkyBlue | Синий00BFFF | 0,191,255 | |
| Доджер синий | 1E90FF | 30,144,255 | |
| Василек синий | 6495ЕД | 100 149 237 | |
| RoyalBlue | 4169E1 | 65,105,225 | |
| Синий | 0000FF | 0,0,255 | |
| средний синий | 0000CD | 0,0,205 | |
| Темно-синий | 00008B | 0,0,139 | |
| Темно-синий | 000080 | 0,0,128 | |
| MidnightBlue | Синий1 | 25,25,112 | |
| Название цвета | Шестнадцатеричный код RGB | Десятичный код RGB |
|---|---|---|
| Коричневый | ||
| Корнсилк | FFF8DC | 255 248 220 |
| Бланшированный миндаль | FFEBCD | 255,235,205 |
| Бисквит | FFE4C4 | 255 228 196 |
| Навахо Белый | FFDEAD | 255 222 173 |
| Пшеница | F5DEB3 | 245 222 179 |
| BurlyWood | ДЭБ887 | 222 184 135 |
| Желто-коричневый | D2B48C | 210,180,140 |
| розово-коричневый | BC8F8F | 188 143 143 |
| Сэнди Браун | F4A460 | 244,164,96 |
| Золотарник | DAA520 | 218,165,32 |
| Темный Голденрод | B8860B | 184,134,11 |
| Перу | CD853F | 205,133,63 |
| Шоколад | D2691E | 210,105,30 |
| Седло Коричневое | 8B4513 | 139,69,19 |
| Сиена | A0522D | 160,82,45 |
| коричневый | A52A2A | 165,42,42 |
| Бордовый | 800000 | 128,0,0 |
| Белые | ||
| Белый | FFFFFF | 255,255,255 |
| Снег | FFFAFA | 255,250,250 |
| Ханидью | F0FFF0 | 240,255,240 |
| MintCream | F5FFFA | 245,255,250 |
| Лазурь | F0FFFF | 240,255,255 |
| AliceBlue | F0F8FF | 240 248 255 |
| Призрачный белый | F8F8FF | 248 248 255 |
| Белый дым | F5F5F5 | 245 245 245 |
| Морская ракушка | FFF5EE | 255 245 238 |
| бежевый | F5F5DC | 245 245 220 |
| OldLace | FDF5E6 | 253 245 230 |
| Цветочно-белый | FFFAF0 | 255,250,240 |
| слоновая кость | FFFFF0 | 255,255,240 |
| Белый античный | FAEBD7 | 250 235 215 |
| Лён | FAF0E6 | 250,240,230 |
| Бледно-лиловый | FFF0F5 | 255,240,245 |
| туманная роза | FFE4E1 | 255,228,225 |
| серый | ||
| Гейнсборо | DCDCDC | 220,220,220 |
| светло-серый | D3D3D3 | 211 211 211 |
| светло-серый | D3D3D3 | 211 211 211 |
| Серебристый | C0C0C0 | 192,192,192 |
| темно-серый | A9A9A9 | 169 169 169 |
| темно-серый | A9A9A9 | 169 169 169 |
| серый | 808080 | 128,128,128 |
| серый | 808080 | 128,128,128 |
| DimGray | 696969 | 105,105,105 |
| DimGrey | 696969 | 105,105,105 |
| Светло-серый | 778899 | 119,136,153 |
| Светло-серый | 778899 | 119,136,153 |
| Серый сланец | 708090 | 112,128,144 |
| Серый сланец | 708090 | 112,128,144 |
| Темно-серый | 2F4F4F | 47,79,79 |
| Темно-серый | 2F4F4F | 47,79,79 |
| Черный | 000000 | 0,0,0 |
См. Также палитру выбора цвета и веб-палитру.
Также палитру выбора цвета и веб-палитру.
Введение в цвета HTML
Цвета — неотъемлемая часть любой веб-страницы. Это придает хороший внешний вид вашему сайту. Браузер принимает более 200 цветов. В этой статье о цветах HTML мы обсудим различные цвета и методы, с помощью которых мы можем добавить их на нашу веб-страницу.
Бесплатный курс: основы программирования
Изучите основы программированияМетоды цветового кодирования HTML
Существует три основных метода установки цветов на вашей веб-странице:
Названия цветов
Вы можете напрямую указать название цвета, чтобы установить цвет текста или фона.
Вот список из 12 стандартных названий цветов.
Веб-браузер поддерживает более 200 различных названий цветов.
Давайте создадим веб-страницу, чтобы понять работу цветов.
Это даст следующий результат.
Шестнадцатеричные коды
Шестнадцатеричный код — это шестизначное представление цвета. Он представлен в формате #RRGGBB, где (RR) представляет значение красного цвета, (GG) представляет значение зеленого цвета, а (BB) представляет значение синего.
Он представлен в формате #RRGGBB, где (RR) представляет значение красного цвета, (GG) представляет значение зеленого цвета, а (BB) представляет значение синего.
Вот пример, объясняющий шестнадцатеричный код.
Это даст следующий результат.
значений RGB
Цвет RGB представляет КРАСНЫЙ, ЗЕЛЕНЫЙ и СИНИЙ источники света. Он представлен как
RGB (красный, зеленый, синий).
Ниже приведены несколько цветов со значением RGB.
Вот пример, чтобы понять, как работают цвета RGB.
Это даст следующий результат.
Курс разработчика Java Full Stack
В сотрудничестве с HIRIST и HackerEarthEXPLORE COURSEЗначения цвета HSL
HSL означает оттенок, насыщенность и легкость. В HTML цвет можно указать с помощью значения HSL.
HSL (оттенок, насыщенность, яркость)
Оттенок измеряется в градусах цветового круга в диапазоне от 0 до 360 градусов (красный = 0 °, синий = 120 °, зеленый = 240 °). Насыщенность измеряется в процентах (полная насыщенность 100%, оттенок серого 0%).Яркость также измеряется в процентах (100% — белый, 0% — черный, 50% — нормальный).
Насыщенность измеряется в процентах (полная насыщенность 100%, оттенок серого 0%).Яркость также измеряется в процентах (100% — белый, 0% — черный, 50% — нормальный).
Давайте посмотрим на некоторые основные цвета с их значениями HSL.
Давайте изменим фон нашего абзаца на оранжевый, добавив значение HSL.
Это изменит цвет фона нашего абзаца на оранжевый.
Палитра цветов HTML
определяет поле ввода для палитры цветов. Давайте посмотрим, как сделать палитру цветов.
Это даст следующий результат.
Получите навыки работы с HTML5 и CSS3 с помощью магистерской программы для разработчиков Java Full Stack. Нажмите, чтобы узнать подробности программы!
Следующие шаги
Мы надеемся, что эта статья о цветах HTML помогла вам понять атрибуты цвета и различные способы их установки. Мы обсудили несколько цветовых кодов и способы изменения цвета фона и текста. Но чтобы узнать больше о веб-разработке в целом, настоятельно рекомендуется сертификация, которая может послужить катализатором для вашей карьеры программиста.
Но чтобы узнать больше о веб-разработке в целом, настоятельно рекомендуется сертификация, которая может послужить катализатором для вашей карьеры программиста.
Simplilearn поможет вам освоить мир веб-разработки. Курс познакомит вас с сущностью интерфейсных, промежуточных и внутренних технологий веб-разработки на Java. Вы научитесь создавать сквозное приложение, тестировать и развертывать код, хранить данные с помощью MongoDB и многое другое.
Если у вас есть какие-либо вопросы или отзывы, дайте нам знать в разделе комментариев. Наши специалисты немедленно свяжутся с вами.
основных названий цветов — CSS Portal
HTML 4.Спецификация 01 определяет шестнадцать именованных цветов, как показано ниже (имена определены в этом контексте без учета регистра):
Эти 16 также были указаны как sRGB и
включены в спецификацию HTML 3.0, которая
отметил «Эти цвета изначально были выбраны как
это стандартные 16 цветов, поддерживаемые
Палитра Windows VGA ». Следует отметить, что
фуксия точно такая же, как и пурпурный (в
Названия цветов X11)
и аналогично бирюзовый цвет — это то же самое, что и голубой.
Следует отметить, что
фуксия точно такая же, как и пурпурный (в
Названия цветов X11)
и аналогично бирюзовый цвет — это то же самое, что и голубой.
Следует отметить, что все значения цвета из # 000000 — #FFFFFF (16 777 216 цветов) допустимы.
Нестандартный HTML распознает другие Названия цветов X11, включая «оранжевый», «темно-серый» (который, по иронии судьбы, светлее серого), темно-оранжевый, светло-серый, темно-зеленый, «бежевый», «коричневый», «коричневый» и другие.
| Предварительный просмотр цвета | Название цвета | HEX значение | Значение RGB |
|---|---|---|---|
| Белый | #FFFFFF | 255,255,255 | |
| желтый | # FFFF00 | 255,255,0 | |
| фуксия | # FF00FF | 255,0,255 | |
| Красный | # FF0000 | 255,0,0 | |
| Серебро | # C0C0C0 | 192,192,192 | |
| серый | # 808080 | 128,128,128 | |
| оливковое | # 808000 | 128,128,0 | |
| фиолетовый | # 800080 | 128,0,128 | |
| Бордовый | # 800000 | 128,0,0 | |
| Аква | # 00FFFF | 0,255,255 | |
| Лайм | # 00FF00 | 0,255,0 | |
| бирюзовый | # 008080 | 0,128,128 | |
| зеленый | # 008000 | 0,128,0 | |
| Синий | # 0000FF | 0,0,255 | |
| Синий | # 000080 | 0,0,128 | |
| Черный | # 000000 | 0,0,0 |
Использование веб-цветов в 2020
HTML предоставляет несколько вариантов настройки цветов. Вам следует использовать CSS , чтобы указать все цвета, поскольку атрибуты цвета в HTML устарели и, как правило, больше не поддерживаются.
Вам следует использовать CSS , чтобы указать все цвета, поскольку атрибуты цвета в HTML устарели и, как правило, больше не поддерживаются.
В этой статье предполагается, что вы работаете с CSS3. В результате некоторые из представленных здесь функций не будут работать в старых браузерах.
Каковы основы?
Самый простой способ указать любой цвет — использовать символ решетки (#), за которым следуют шесть шестнадцатеричных цифр, не зависящих от регистра.
Если вы не знакомы с шестнадцатеричными числами, это числа, в которых используется основание 16, а не 10.Буквы от A до F представляют «цифры» от 10 до 15. Для двухзначного числа значение равно 16 раз первой цифре плюс вторая цифра. Шестнадцатеричное число 3F означает 3 * 16 + 15 или 63 в десятичном виде.
Первые две цифры шестнадцатеричного цвета — это красный цвет, следующие две — зеленый, а последние две — синий. Подумайте о «RGB», чтобы запомнить порядок. Меньшие значения дают более темные цвета, поэтому # 000000 — черный, а #FFFFFF — белый.
В более короткой версии используются три цифры.Это эквивалент шестизначному формату , где каждая цифра дублируется для получения шестизначной версии. Значение # 46A совпадает с # 4466AA.
Восьмизначная версия добавляет значение прозрачности. В трех- и шестизначном обозначении все цвета полностью непрозрачны.
В восьмизначном обозначении есть две цифры в конце, указывающие степень прозрачности. Значение 00 указывает на полностью прозрачный цвет, а ff — полностью непрозрачный.
Например, # 0000FF88 будет полупрозрачным синим цветом.
Точно так же вы можете добавить одну цифру прозрачности к трехзначному цветному коду. Четырехзначное значение # 46A8 определяет полупрозрачный цвет и эквивалентно # 4466AA88.
При желании вы можете использовать функциональную нотацию для значения цвета с десятичными числами от 0 до 255.
Например: rgb (250,75,155)
Чтобы получить альфа-канал, используйте rgba и четыре числа.
Значение альфа, что сбивает с толку, представляет собой число от 0 до 1.0, а не от 0 до 255.
Например: rgba (250,75,155,0.4)
Вы также можете использовать именованные цвета вместо числовых значений.
Цвета и CSS
Некоторые свойства CSS определяют цвета для различных аспектов страницы.
Свойство color предназначено для цвета переднего плана объекта и ничего больше.
Если вы хотите, чтобы область элемента была заполнена цветом, используйте свойство background-color .
Обычно он охватывает области содержимого, отступов и границ элемента. Третье свойство, border-color , устанавливает цвет границ таблицы.
Чтобы указать цвета текста и фона для всей страницы, вы можете использовать:
body {color: # 001818; background-color: #EEEEEE} Некоторые свойства используют цвета в сочетании с другими значениями. Например, свойство границы использует три значения: ширину, стиль и цвет. Например, вы можете использовать
Например, вы можете использовать border: 1px solid # 000; , чтобы добавить черную рамку вокруг объекта.
Между тем, цвета CSS используют цветовую модель sRGB.
Это «аддитивная» цветовая модель, в которой красный, зеленый и синий компоненты складываются вместе, чтобы получить результирующий цвет.
Если вы не специалист по цвету, вам необязательно знать, как это работает.
Использование sRGB не гарантирует, что значение цвета будет одинаковым на всех устройствах; большинство экранов и принтеров
не откалиброваны точно и будут отличаться от идеальных.
Однако цвет sRGB даст вам цвет, близкий к ожидаемому на любом работающем устройстве.
Именованные цвета
Использование именованных цветов в CSS дает несколько преимуществ. Если у вас есть избранные, вам не нужно запоминать их числовые значения, только их имена. Другие люди, работающие над той же страницей или пытающиеся создать новую по аналогичной схеме, лучше поймут ваши намерения.
Некоторые цвета имеют несколько названий; не имеет значения, какой из них вы используете, прописные или строчные буквы. Имя с ошибкой, если оно не соответствует чему-то другому, не подействует.
| AliceBlue F0F8FF | AntiqueWhite FAEBD7 | Аква 00FFFF | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| Аквамарин 7FFFD4 | Azure F0FFFF | Бежевый F5F5DC | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| Bisque FFE4C4 | Черный 000000 | BlanchedAlmond FFEBCD | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| Синий 0000FF | BlueViolet 8A2BE2 | Коричневый A52A2A | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| BurlyWood DEB887 | CadetBlue 5F9EA0 | Chartreuse 7FFF00 | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| Шоколад D2691E | Coral FF7F50 | CornflowerBlue 6495ED | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| Cornsilk FFF8DC | Crimson DC143C | Cyan 00FFFF | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| DarkBlue 00008B | 9025 00 Darkroblue темно-зеленый 006400 | DarkGrey A9A9A9 | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| DarkKhaki BDB76B | DarkMagenta 8B008B | DarkOliveGreen 556B2F | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| DarkOrange FF8C00 | Darkred 8B0000 | DarkSalmon E9967A | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| DarkSeaGreen 8FBC8F | DarkSlateBlue 483D8B | DarkSlateGray 2F4F4F | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| DarkSlateGrey 2F4F4F | DarkTurquoise 00CED1 | DarkViolet 9400D3 | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| DeepPink FF1493 | DeepSkyBlue 00BFFF | DimGray 696969 | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| DimGrey 696969 | DodgerBlue 1E90FF | FireBrick B22222 | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| Цветочно-белый FFFAF0 | ForestGreen 228B22 | FUCHS 245 DCDCDC | GhostWhite F8F8FF | Золото FFD700 | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| золотарник DAA520 | Серый 808080 | Серый 808080 | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| Зеленый 008000 | GreenYellow ADFF2F | Honeydew F0FFF0 | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| HotPink FF69B4 | IndianRed CD5C5C | Indigo 4B0082 | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| Ivory FFFFF0 | хаки F0E68C | Лаванда E6E6FA | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| LavenderBlush FFF0F5 | LawnGreen 7CFC00 | LemonChiffon FFFACD | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| LightBlue ADD8E6 | LightCoral F08080 | LightCyan E0FFFF | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| LightGoldenrodYellow FAFAD2 | LightGray D3D3DEE | LightGray D3D3DEE | LightGrey | D3D3DEE | LightGrey | LightGrey | LightGrey | LightGrey | LightGrey | LightGrey | 0245 FFB6C1 | LightSalmon FFA07A | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| LightSeaGreen 20B2AA | LightSkyBlue 87CEFA | LightSlateGray 778899 | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| LightSlateGrey 778899 | LightSteelBlue B0C4DE | светло-желтого FFFFE0 | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| Lime 00FF00 | LimeGreen 32CD32 | Льняные FAF0E6 | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| Magenta FF00FF | Maroon 800000 | MediumAquamarine 66CDAA | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| MediumBlue 0000CD | MediumOrchid BA55F3 | MediumPurple 9370DB | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| MediumSeaGreen 3CB371 | MediumSlateBlue 7B68EE | MediumSpringGreen 00FA9A | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| MediumTurquoise 48D1CC | MediumVioletRed C71585 | MidnightBlue 19259 0245 F5FFFA | MistyRose FFE4E1 | Мокасины FFE4B5 | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| NavajoWhite FFDEAD | Navy 000080 | OldLace FDF5E6 | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| Olive 808000 | OliveDrab 6B8E23 | Оранжевый FFA500 | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| OrangeRed FF4500 | Orchid DA70D6 | PaleGoldenrod EEE8AA | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| PaleGreen 98FB98 | PaleTurquoise AFEEEE | PaleVioletRed DB7093 | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| PapayaWhip FFEFD5 | Peachpuff FFDAB9 | Перу CD853F | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| Розовый FFC0CB | Сливовый DDA0DD | PowderBlue B0E0E6 | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| Фиолетовый 800080 | RebeccaPurple 663399 | SaddleBrown 8B4513 | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| лосося FA8072 | Sandybrown F4A460 | SeaGreen 2E8B57 | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| SeaShell FFF5EE | Сиенна A0522D | Серебро C0C0C0 | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| SkyBlue 87CEEB | SlateBlue 6A5ACD | SlateGray 708090 | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| SlateGrey 708090 | Snow FFFAFA | SpringGreen 00FF7F | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| SteelBlue 4682B4 | Тан D2B48C | Teal 008080 | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| Чертополох D8BFD8 | Помидор FF6347 | Бирюзовый 40E0D0 | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| Фиолетовый EE82EE | Пшеничный F5DEB3 | Белый FFFFFF | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| FFFFFF | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| Желтый | FD Желтый желтый
| 000 | 003 | 006 | 009 | |||||
| 00C | 00F | 030 | 033 | 033 | 033 | 902503F | ||
| 060 | 063 | 066 | 069 | |||||
| 06C | 06F | 090 | 093 | 9025 9025 | 0C3 | 0C6 | 0C9 | |
| 0CC | 0CF | 0F0 | 0F3 | |||||
| 0F6 | 9025 309 | |||||||
| 30C | 30F | 330 | 333 | |||||
| 336 | 339 | 33C | 33F | |||||
| 360 | 363 | 366 | 369 | |||||
| 36C | 36F | 390 | 393 | |||||
| 3C0 | 3C3 | 3C6 | 3C9 | |||||
| 3CC | 3CF | 3F0 | 3F3 | 3F256 | 3F256 | 606 | 609 | |
| 60C | 60F | 630 | 633 | |||||
| 636 | 639 | 63C | 63F | 66F | 690 | 693 | ||
| 696 | 699 | 69 С | 69F | |||||
| 6C0 | 6C3 | 6C6 | 6C9 | |||||
| 6CC | 6CF | 6F0 | 6F256 | 900 | 903 | 906 | 909 | |
| 90C | 90F | 930 | 933 | |||||
| 936 | 939 | 969 | ||||||
| 96C | 96F | 990 | 993 | |||||
| 996 | 999 | 99C | 99F | |||||
| 99025 | 9CF | 9F0 | 9F3 | |||||
| 9F6 | 9F9 | 9FC | 9 FF | |||||
| C00 | C03 | C06 | C09 | |||||
| C0C | C0F | C30 | C33 | C33 | C33 C63 | C66 | C69 | |
| C6C | C6F | C90 | C93 | |||||
| C96 | C99 | C9C | CC9 CC9 CC9||||||
| CCC | CCF | CF0 | CF3 | |||||
| CF6 | CF9 | CFC | CFF | |||||
| F00 | F00 | F00 | F30 | F33 | ||||
| F36 | F39 | F3C | F3F | |||||
| F60 | F63 | F66 | F69 | |||||
| F6C | F6F | F90 | F93 | |||||
| F96 | 9025 FC6 | FC9 | ||||||
| FCC | FCF | FF0 | FF3 | |||||
| FF6 | FF9 | FFC | FFF | 9000 9000 9000 ЦветЕсли точный оттенок не имеет значения, используйте безопасные для Интернета цвета, чтобы обеспечить лучшую совместимость со старыми машинами. Comments |


 Цвет со значением #FF0000 самый красный из возможных красных оттенков. Аналогично обстоит с зеленым цветом (#00FF00) и синим (#0000FF).
Цвет со значением #FF0000 самый красный из возможных красных оттенков. Аналогично обстоит с зеленым цветом (#00FF00) и синим (#0000FF). 0
0 На старых компьютерах с 8-битным цветом только определенные цвета могли отображаться напрямую, а другие были получены путем смешивания комбинаций этих цветов. Результатом было более низкое разрешение. Современные видеокарты воспроизводят 24-битный цвет, поэтому их не волнует веб-безопасность.
На старых компьютерах с 8-битным цветом только определенные цвета могли отображаться напрямую, а другие были получены путем смешивания комбинаций этих цветов. Результатом было более низкое разрешение. Современные видеокарты воспроизводят 24-битный цвет, поэтому их не волнует веб-безопасность.
Leave a Comment