Цвета формат: Конвертер Цветов Онлайн — HEX ⇒ RGB ⇒ RGBA ⇒ CMYK ⇒ HSL ⇒ HSLA ⇒ HSB ⇒ HSV ⇒ XYZ ⇒ LAB. Калькулятор цветов HTML. Генератор цветов CSS3 — ColorScheme.Ru
23.05.2023 


 Разное
Разное
Цветовые модели и форматы цветов — Разработка на vc.ru
В современном цифровом мире существует достаточно много форматов цветов, или цветовых моделей. Простому пользователю достаточно визуально увидеть цвет, в то время как разработчику или дизайнеру необходимо передать этот же цвет через его математическое описание или формулу в конкретном формате в зависимости от интерфейса.
3001 просмотров
Кратко рассмотрим наиболее распространенные цветовые модели, используемые в популярном конвертере цветов: HEX, RGB, RGB %, CMYK, HSL, HSV, LAB, XYZ, YIQ, RYB, WEBSAFE, Decimal, Yxy, Android, YUV, Hunter-Lab.
HEX
HEX происходит от слова Hexadecimal (в переводе «шестнадцать»). В веб-дизайне используются 16 ключевых цветов, так называемый шестнадцатеричный код цвета #RRGGBB, RR – красный, GG – зеленый и BB – синий. Каждая доля цвета находится в диапазоне от 00 до FF.
Пример цвета пастельно-розовый: #FFD4DD (ниже в примерах тоже будет этот цвет).
RGB
Самая популярная и существующая со времен первых браузеров цветовая модель. Способ кодирования цвета для цветовоспроизведения с помощью трёх цветов, которые принято называть основными: red, green, blue — красный, зелёный, синий. Смешивание этих цветов позволяет получить приблизительно 16,7 млн различных оттенков. Значение каждого цвета варьируется от 0 до 255.
Пример: 255, 212, 221
В процентах: 100%, 83%, 87%
Также есть формат rgba. Буква a означает альфа-канал, с помощью которого можно задать прозрачность цвета в CSS.
Пример: rgba(255,212,221,0.5)
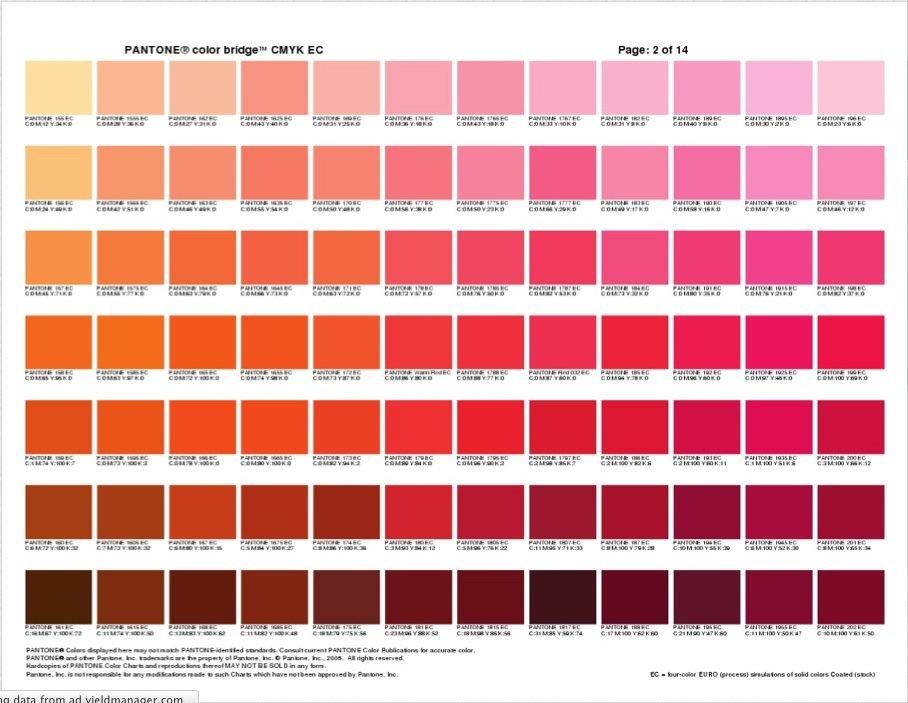
CMYK
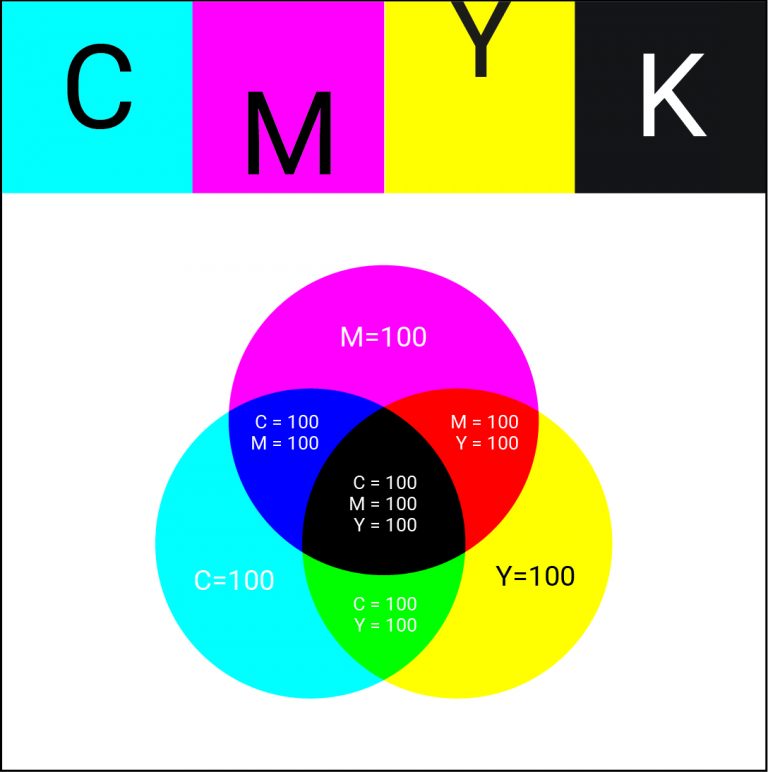
CMYK — Cyan, Magenta, Yellow, Key или Black. Смешивая в разных пропорциях эти цвета, мы можем получить на бумаге оттенки любого цвета. Чаще всего используется в полиграфии. Является субтрактивной цветовой моделью, так как поверхность поглощает в себе часть лучей спектра, а часть отражает. То, что она отражает, мы и видим как цвет.
Цветовая модель осуществляется поворотом по цветовому кругу на определённый градус. Точка отсчета 0 градусов находится в середине красного спектра. 60 градусов — желтый цвет, 120 — зелёный, 180 — циан, 240 — синий, 300 — пурпурный (маджента), и возвращаемся в исходную точку — 360 градусов — красный цвет. Формат обозначается в долях или процентах.
Точка отсчета 0 градусов находится в середине красного спектра. 60 градусов — желтый цвет, 120 — зелёный, 180 — циан, 240 — синий, 300 — пурпурный (маджента), и возвращаемся в исходную точку — 360 градусов — красный цвет. Формат обозначается в долях или процентах.
Пример: 0.00, 0.17, 0.13, 0.00
В процентах: 0%,17%,13%,0%
Иногда пользуются таким обозначением: C0M17Y13K0
HSL
Цветовая модель, в которой цветовыми координатами являются тон, насыщенность и светлота. Следует отметить, что HSL и HSV — две разные цветовые модели, хотя и основаны на 3-х координатном методе записи цвета.
Данные цветовые модели имеют чисто прикладное применение в обыденной жизни человека и при проведении работ с цветным зрением и зрением вообще необходимо учитывать явления метамерии — когда цвета воспринимаются и оцениваются разными людьми одинаково, хотя воспроизводятся с использованием различных эталонов для сравнения, коррекции, аттестации.
Пример: 347°, 100%, 92%
HSV
Hue, Saturation, Value — тон, насыщенность, значение. HSL, HSV, HSI или связанные модели также используются в компьютерном видении и в анализе en:Image_analysis для обнаружения особенностей изображения en:Feature_detection_(computer_vision) или отображения сегментации en:Segmentation_(image_processing).
Пример: 347°, 100%, 17%
LAB
Аббревиатура названия двух разных цветовых пространств. Более известным и распространенным является CIELAB, другим — Hunter Lab. Таким образом, Lab — это неформальная аббревиатура, не определяющая цветовое пространство однозначно. Чаще всего, говоря о пространстве Lab, подразумевают CIELAB.
LAB используют как промежуточное цветовое пространство для конвертирования RGB в CMYK и наоборот, поскольку оно не привязано к конкретному носителю. В цветокоррекции его применяют, чтобы быстро убрать желтизну или усилить естественные цвета фотографии. Некоторые цветокорректоры предпочитают LAB, если с его помощью внести изменения будет проще, нежели через корректирующие слои.
Пример: 88.72, 16.42, 1.21
XYZ
Цветовое пространство модели цвета XYZ представляет собой криволинейный конус с вершиной в начале цветовых координат. По мере удаления от вершины светлота цветов, соответствующих точкам, лежащим внутри этого конуса, возрастает.
Название объясняется тем, что в нормированном варианте координаты х и y сохраняются, а координата z исчезает, поскольку этот вариант цветового пространства двухмерный (цветовая диаграмма или локус). Она строится путем проецирования треугольника цветности на плоскость xy.
Основные цвета в системе XYZ позволяют упростить расчеты в связи с отсутствием отрицательных значений удельных координат цвета.
Пример: 77.83, 73.57, 78.49
YIQ, YUV
В цветовых системах YIQ и YUV информация о цвете представляется в виде сигнала яркости (Y) и двух цветоразностных сигналов (IQ и UV соответственно). Популярность этих цветовых систем обусловлена в первую очередь появлением цветного телевидения.
YUV — система цветного кодирования, обычно используемая как часть контура цветного изображения. Он кодирует цветное изображение или видео, учитывающее человеческое восприятие, позволяя уменьшить пропускную способность для компонентов цветности, тем самым, как правило, позволяя передавать ошибки передачи или артефакты сжатия более эффективно маскироваться восприятием человека, чем использовать «прямое» RGB-представление.
YIQ — цветовая модель, используемая системой цветного ТВ NTSC, и применяется в Северной и Центральной Америке, а также в Японии.
Пример YIQ: 225.88, 22.74, 10.85
Пример YUV: 225.88, -2.40, 25.54
RYB
Red, Yellow, Blue. Цветовая модель субтрактивного синтеза, основанная на составлении цвета из красного, жёлтого и голубого/синего. Смешивая эти цвета можно получить все остальные в физическом мире. Эта модель отображена на цветовом круге Иттена, которым пользуются художники.
Пример: 255, 212, 221
WEBSAFE
Websafe, или безопасные цвета – это 216 оттенков, которые отображаются максимально точно независимо от монитора компьютера или выбранного браузера, способного отображать, по крайней мере 8-ми битный цвет (256 цветов).
Пример: FFCCCC
Decimal
Decimal — позиционная система счисления по целочисленному основанию 10 (десятичная система). Одна из наиболее распространённых систем. В ней используются цифры 1, 2, 3, 4, 5, 6, 7, 8, 9, 0, называемые арабскими цифрами. В цветах применяется достаточно редко.
Пример: 16766173
Yxy
Обычно диаграмма Yxy используется для иллюстрации характеристик гамутов (цветовой гаммы) различных устройств воспроизведения цвета — дисплеев и принтеров. Конкретный гамут обычно имеет вид треугольника, углы которого образованы точками основных, или первичных, цветов. Внутренняя область гамута описывает все цвета, которые способно воспроизвести данное устройство.
Пример: 73.57, 0. 34, 0.32
34, 0.32
Android
Аndroid.graphics.Color используется в разработке мобильных приложений. Иногда значения указываются не в десятичной форме, а в шестнадцатеричной от 00 до FF вместо 0 и 255. В этом случае обычно пишут не ARGB, а AARRGGBB.
Пример: 0xFFFFD4DD
В этой публикации я старался максимально сжать информацию, иначе статья получилась бы очень объемной. Если где-то заметили ошибку, прошу не судить строго и поправить в комментариях.
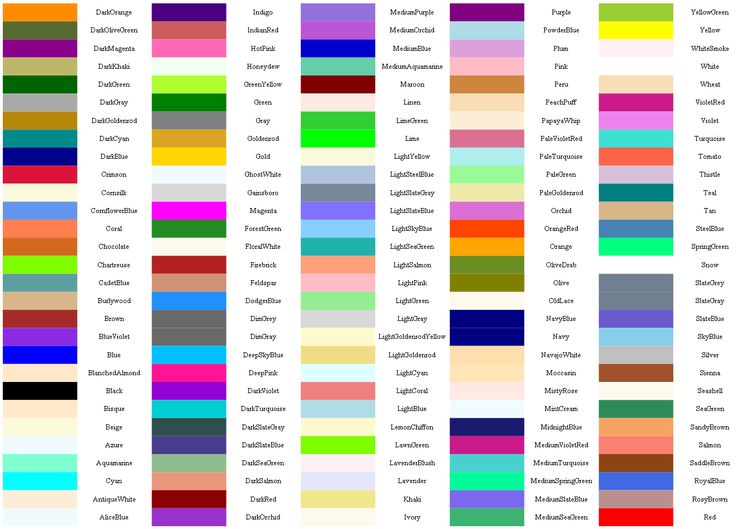
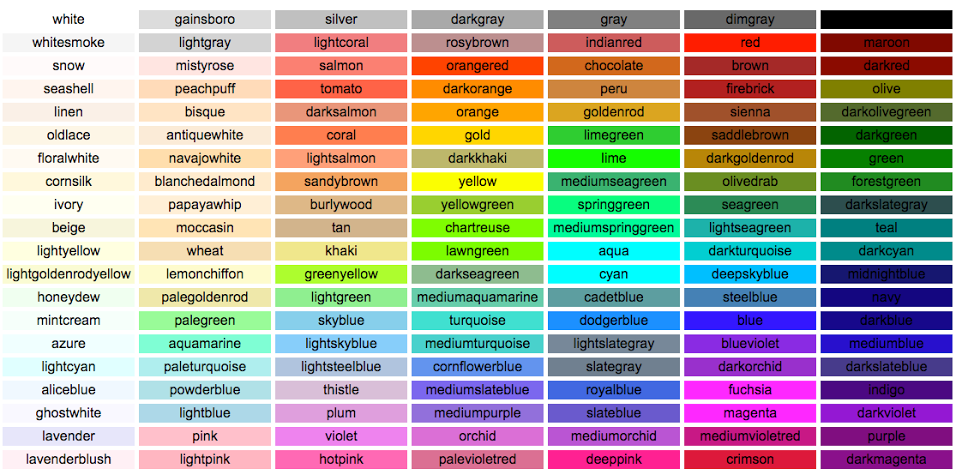
140 HTML цветов с названиями, HEX и RGB кодами
В HTML с помощью специального кода можно изменить цвет текста, фона, ссылки, шрифта, таблицы или всей страницы.
Цвет в HTML
Значение для свойства color можно задать тремя основными способами:
- по названию цвета:
red,blue,gold,olive,magenta,cyan,brownи так далее - по шестнадцатеричному значению (hexadecimal number): от
#000000до#ffffff - по коду цвета в RGB палитре: от
rgb(0, 0, 0)доrgb(255, 255, 255)
С названием цвета все относительно просто. Единственное ограничение в том, что мы должны выбирать цвет из нескольких предустановленных вариантов.
Единственное ограничение в том, что мы должны выбирать цвет из нескольких предустановленных вариантов.
В стандартном наборе HTML 140 цветов и если тебе нужен будет какой-то цвет, который не представлен там, то нужно будет использовать шестнадцатеричный формат (HEX код) или RGB.
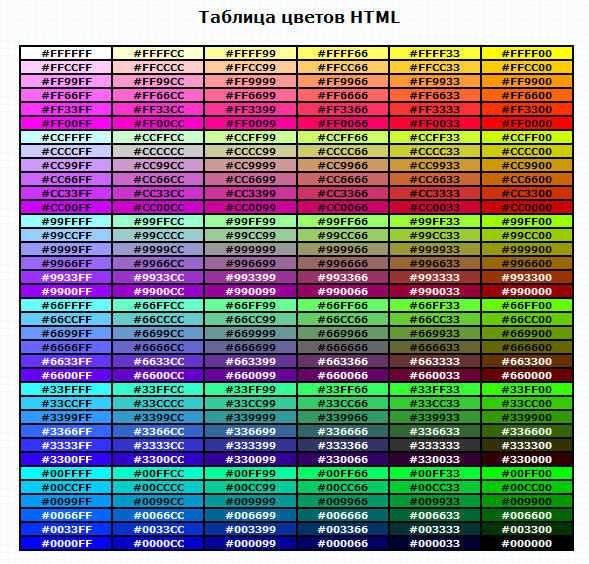
HEX код для цвета в HTML
HEX код всегда начинается с символа # за которым следует трехбайтовое шестнадцатеричное число (всего 6 цифр). Каждый байт отвечает за интенсивность одного из трех основных цветов: первый отвечает за интенсивность красного цвета, второй — зеленого, третий — синего:
Значение 00 — самая низкая интенсивность, FF — самая высокая. Например, для получения белого цвета нужно “смешать” три основных цвета с максимальной интенсивностью: #FFFFFF. Для получения черного цвета, соответственно, интенсивность всех цветом должна быть минимальной: #000000.
— Так это же как на уроках рисования — для получения любого цвета нужно просто смешать красный, синий и зеленый.
— Точно. Для получения красного цвета нужно байту, отвечающий за красный цвет установить максимальное значение, а для остальных — минимальное: ##FF0000.
— Тогда для зеленого HEX код будет таким: #00FF00.
RGB палитра HTML цветов
В RGB палитре цвет добавляется по такому же, принципу: задается интенсивность красного (red), зеленого (green) и синего (blue) цветов. От сюда и аббревиатура RGB. Только интенсивность указываться здесь числами 0 от 225, где 0 — самая низкая интенсивность, 225 — самая высокая. Для примера, зеленый цвет будет выглядеть следующим образом: rgb(0, 225, 0);
Все эти значения подходят и для других ситуаций, где нужен цвет, например в background-color.
Таблица из 140 HTML цветов с названиями и кодами (строка, HEX, rgb)
В этой таблице все HTML цвета у которых есть английское название и HTML код. Если ты хочешь стать FULL STACK JS разработчиком — регистрируйся бесплатно на мой курс по веб программированию
| Цвет | Название | HTML Код | HEX код | RGB код |
|---|---|---|---|---|
| бордовый | maroon | #800000 | (128,0,0) | |
| темно-красный | darkred | #8B0000 | (139,0,0) | |
| коричневый | brown | #A52A2A | (165,42,42) | |
| кирпичный | firebrick | #B22222 | (178,34,34) | |
| малиновый | crimson | #DC143C | (220,20,60) | |
| красный | red | #FF0000 | (255,0,0) | |
| томатный | tomato | #FF6347 | (255,99,71) | |
| коралловый | coral | #FF7F50 | (255,127,80) | |
| индийский красный | indianred | #CD5C5C | (205,92,92) | |
| светлый коралл | lightcoral | #F08080 | (240,128,128) | |
| темный лосось | darksalmon | #E9967A | (233,150,122) | |
| лосось | salmon | #FA8072 | (250,128,114) | |
| светлый лосось | lightsalmon | #FFA07A | (255,160,122) | |
| оранжево-красный | orangered | #FF4500 | (255,69,0) | |
| темно-оранжевый | darkorange | #FF8C00 | (255,140,0) | |
| оранжевый | orange | #FFA500 | (255,165,0) | |
| золотой | gold | #FFD700 | (255,215,0) | |
| темно-золотой | darkgoldenrod | #B8860B | (184,134,11) | |
| золотистый | goldenrod | #DAA520 | (218,165,32) | |
| бледно-золотой | palegoldenrod | #EEE8AA | (238,232,170) | |
| темный хаки | darkkhaki | #BDB76B | (189,183,107) | |
| хаки | khaki | #F0E68C | (240,230,140) | |
| оливковый | olive | #808000 | (128,128,0) | |
| желтый | yellow | #FFFF00 | (255,255,0) | |
| желто-зеленый | yellowgreen | #9ACD32 | (154,205,50) | |
| темно-оливковый | darkolivegreen | #556B2F | (85,107,47) | |
| оливково-зеленый | olivedrab | #6B8E23 | (107,142,35) | |
| салатовый | lawngreen | #7CFC00 | (124,252,0) | |
| шартрез | chartreuse | #7FFF00 | (127,255,0) | |
| зелено-желтый | greenyellow | #ADFF2F | (173,255,47) | |
| темно-зеленый | darkgreen | #006400 | (0,100,0) | |
| зеленый | green | #008000 | (0,128,0) | |
| зеленый лес | forestgreen | #228B22 | (34,139,34) | |
| лайм | lime | #00FF00 | (0,255,0) | |
| зеленый лайм | limegreen | #32CD32 | (50,205,50) | |
| светло-зеленый | lightgreen | #90EE90 | (144,238,144) | |
| бледно-зеленый | palegreen | #98FB98 | (152,251,152) | |
| темно-зеленое море | darkseagreen | #8FBC8F | (143,188,143) | |
| средне-весенний зеленый | mediumspringgreen | #00FA9A | (0,250,154) | |
| весенний зеленый | springgreen | #00FF7F | (0,255,127) | |
| зеленое море | seagreen | #2E8B57 | (46,139,87) | |
| средний аквамарин | mediumaquamarine | #66CDAA | (102,205,170) | |
| средне-зеленое море | mediumseagreen | #3CB371 | (60,179,113) | |
| светло-зеленое море | lightseagreen | #20B2AA | (32,178,170) | |
| темно-серый | darkslategray | #2F4F4F | (47,79,79) | |
| бирюзовый | teal | #008080 | (0,128,128) | |
| темно-голубой | darkcyan | #008B8B | (0,139,139) | |
| вода | aqua | #00FFFF | (0,255,255) | |
| голубой | cyan | #00FFFF | (0,255,255) | |
| светло-голубой | lightcyan | #E0FFFF | (224,255,255) | |
| темно-бирюзовый | darkturquoise | #00CED1 | (0,206,209) | |
| бирюзовый | turquoise | #40E0D0 | (64,224,208) | |
| средне-бирюзовый | mediumturquoise | #48D1CC | (72,209,204) | |
| бледно-бирюзовый | paleturquoise | #AFEEEE | (175,238,238) | |
| аквамарин | aquamarine | #7FFFD4 | (127,255,212) | |
| синий порошок | powderblue | #B0E0E6 | (176,224,230) | |
| кадетский синий | cadetblue | #5F9EA0 | (95,158,160) | |
| стальной синий | steelblue | #4682B4 | (70,130,180) | |
| васильковый | cornflowerblue | #6495ED | (100,149,237) | |
| темно-голубой | deepskyblue | #00BFFF | (0,191,255) | |
| синеватый | dodgerblue | #1E90FF | (30,144,255) | |
| светло-синий | lightblue | #ADD8E6 | (173,216,230) | |
| небесный | skyblue | #87CEEB | (135,206,235) | |
| светло-небесный | lightskyblue | #87CEFA | (135,206,250) | |
| полуночно-синий | midnightblue | #191970 | (25,25,112) | |
| флот | navy | #000080 | (0,0,128) | |
| темно-синий | darkblue | #00008B | (0,0,139) | |
| средне-синий | mediumblue | #0000CD | (0,0,205) | |
| синий | blue | #0000FF | (0,0,255) | |
| королевский синий | royalblue | #4169E1 | (65,105,225) | |
| сине-фиолетовый | blueviolet | #8A2BE2 | (138,43,226) | |
| индиго | indigo | #4B0082 | (75,0,130) | |
| темно-грифельный синий | darkslateblue | #483D8B | (72,61,139) | |
| грифельно-синий | slateblue | #6A5ACD | (106,90,205) | |
| средне-грифельно синий | mediumslateblue | #7B68EE | (123,104,238) | |
| средне-фиолетовый | mediumpurple | #9370DB | (147,112,219) | |
| темно-пурпурный | darkmagenta | #8B008B | (139,0,139) | |
| темно-фиолетовый | darkviolet | #9400D3 | (148,0,211) | |
| темная орхидея | darkorchid | #9932CC | (153,50,204) | |
| средняя орхидея | mediumorchid | #BA55D3 | (186,85,211) | |
| фиолетовый | purple | #800080 | (128,0,128) | |
| чертополох | thistle | #D8BFD8 | (216,191,216) | |
| слива | plum | #DDA0DD | (221,160,221) | |
| лиловый | violet | #EE82EE | (238,130,238) | |
| фуксия | fuchsia | #FF00FF | (255,0,255) | |
| орхидея | orchid | #DA70D6 | (218,112,214) | |
| средне-фиолетовый красный | mediumvioletred | #C71585 | (199,21,133) | |
| бледно-фиолетовый красный | palevioletred | #DB7093 | (219,112,147) | |
| темно-розовый | deeppink | #FF1493 | (255,20,147) | |
| ярко-розовый | hotpink | #FF69B4 | (255,105,180) | |
| светло-розовый | lightpink | #FFB6C1 | (255,182,193) | |
| розовый | pink | #FFC0CB | (255,192,203) | |
| антично-белый | antiquewhite | #FAEBD7 | (250,235,215) | |
| бежевый | beige | #F5F5DC | (245,245,220) | |
| бисквит | bisque | #FFE4C4 | (255,228,196) | |
| бланшированный миндаль | blanchedalmond | #FFEBCD | (255,235,205) | |
| пшеничный | wheat | #F5DEB3 | (245,222,179) | |
| кукурузный шелк | cornsilk | #FFF8DC | (255,248,220) | |
| лимонный шифон | lemonchiffon | #FFFACD | (255,250,205) | |
| светло-золотой желтый | lightgoldenrodyellow | #FAFAD2 | (250,250,210) | |
| светло-желтый | lightyellow | #FFFFE0 | (255,255,224) | |
| коричневое седло | saddlebrown | #8B4513 | (139,69,19) | |
| сиенна | sienna | #A0522D | (160,82,45) | |
| шоколадный | chocolate | #D2691E | (210,105,30) | |
| перу | peru | #CD853F | (205,133,63) | |
| песочно-коричневый | sandybrown | #F4A460 | (244,164,96) | |
| крепкое дерево | burlywood | #DEB887 | (222,184,135) | |
| загар | tan | #D2B48C | (210,180,140) | |
| розово-коричневый | rosybrown | #BC8F8F | (188,143,143) | |
| мокасины | moccasin | #FFE4B5 | (255,228,181) | |
| белый навахо | navajowhite | #FFDEAD | (255,222,173) | |
| персиковый | peachpuff | #FFDAB9 | (255,218,185) | |
| туманная роза | mistyrose | #FFE4E1 | (255,228,225) | |
| лавандовый | lavenderblush | #FFF0F5 | (255,240,245) | |
| белье | linen | #FAF0E6 | (250,240,230) | |
| старое кружево | oldlace | #FDF5E6 | (253,245,230) | |
| папайа | papayawhip | #FFEFD5 | (255,239,213) | |
| морская ракушка | seashell | #FFF5EE | (255,245,238) | |
| мятный крем | mintcream | #F5FFFA | (245,255,250) | |
| серый шифер | slategray | #708090 | (112,128,144) | |
| светло-серый шифер | lightslategray | #778899 | (119,136,153) | |
| светло-стальной голубой | lightsteelblue | #B0C4DE | (176,196,222) | |
| лавандовый | lavender | #E6E6FA | (230,230,250) | |
| цветочно-белый | floralwhite | #FFFAF0 | (255,250,240) | |
| синяя алиса | aliceblue | #F0F8FF | (240,248,255) | |
| призрачно-белый | ghostwhite | #F8F8FF | (248,248,255) | |
| медовая роса | honeydew | #F0FFF0 | (240,255,240) | |
| слоновая кость | ivory | #FFFFF0 | (255,255,240) | |
| лазурный | azure | #F0FFFF | (240,255,255) | |
| снежный | snow | #FFFAFA | (255,250,250) | |
| черный | black | #000000 | (0,0,0) | |
| тускло-серый | dimgray | #696969 | (105,105,105) | |
| серый | gray | #808080 | (128,128,128) | |
| темно-серый | darkgray | #A9A9A9 | (169,169,169) | |
| серебристый | silver | #C0C0C0 | (192,192,192) | |
| светло-серый | lightgray | #D3D3D3 | (211,211,211) | |
| гейнсборо | gainsboro | #DCDCDC | (220,220,220) | |
| белый дым | whitesmoke | #F5F5F5 | (245,245,245) | |
| белый | white | #FFFFFF | (255,255,255) |
Шестнадцатеричные/десятичные цвета
Красный, зеленый и синий
Шестнадцатеричные числа используются на веб-страницах для установки цветов.
Цвет определяется сочетанием Red , Green и Blue , каждый из которых может быть в диапазоне:
| от 0 до 255 (в десятичном формате) или |
| 00 от до FF (в шестнадцатеричном формате) |
| Цвет A можно получить путем смешивания R ed, G reen и B lue, поэтому он называется «Цветовая система RGB ». Ее также называют «аддитивной» цветовой системой, поскольку она начинается с черного, а затем добавляется цвет. |
Смеситель цветов
Попробуйте смешать свои собственные цвета, чтобы увидеть, как это работает (или введите значения в шестнадцатеричные или десятичные поля):
номера/изображения/hex-color. js
js
См. также Интерактивное цветовое колесо.
Шестнадцатеричные
Шестнадцатеричные числа «естественны» для компьютеров, потому что компьютеры хранят и обрабатывают двоичные цифры, а четыре двоичных цифры составляют одну шестнадцатеричную цифру (см. Двоичные цифры):
| Десятичный: | Двоичный: | Шестнадцатеричный: |
|---|---|---|
| 0 | 0 | 0 |
| 1 | 1 | 1 |
| 2 | 10 | 2 |
| 3 | 11 | 3 |
| 4 | 100 | 4 |
| 5 | 101 | 5 |
| 6 | 110 | 6 |
| 7 | 111 | 7 |
| 8 | 1000 | 8 |
| 9 | 1001 | 9 |
| 10 | 1010 | А |
| 11 | 1011 | Б |
| 12 | 1100 | С |
| 13 | 1101 | Д |
| 14 | 1110 | Е |
| 15 | 1111 | Ф |
Таким образом, одна шестнадцатеричная цифра может иметь 16 различных значений (от 0 до 15 в десятичном формате), а две шестнадцатеричные цифры вместе (называемые «байтом») могут составлять 16 × 16 = 256 различных уровней цвета.
16 миллионов цветов
Поскольку каждый из трех цветов может иметь значения от 0 до 255 (256 возможных значений), имеется:
| 256 × 256 × 256 | = 256 3 |
| = 16 777 216 возможных комбинаций цветов |
(именно поэтому вы видите заявления о «16 миллионах цветов» на компьютерном оборудовании)
Веб-формат
Формат («обозначение»), используемый на веб-страницах, — #RRGGBB , где RR — сколько красного (с использованием двух шестнадцатеричных цифр), GG — сколько зеленого, а BB — сколько синего.
Пример : приятный оттенок синего состоит из:
- 64/255 Красный,
- 48/255 Зеленый
- 255/255 (т.е. полный) Синий
Таким образом, это (64, 48,255) в десятичном виде, что равно (40, 30, FF) в шестнадцатеричном и кодируется как #4030FF .
Это может помочь вам запомнить:
Розы #FF0000
Фиалки #0000FF
Только не забудьте,
Трава #00FF00 , тоже
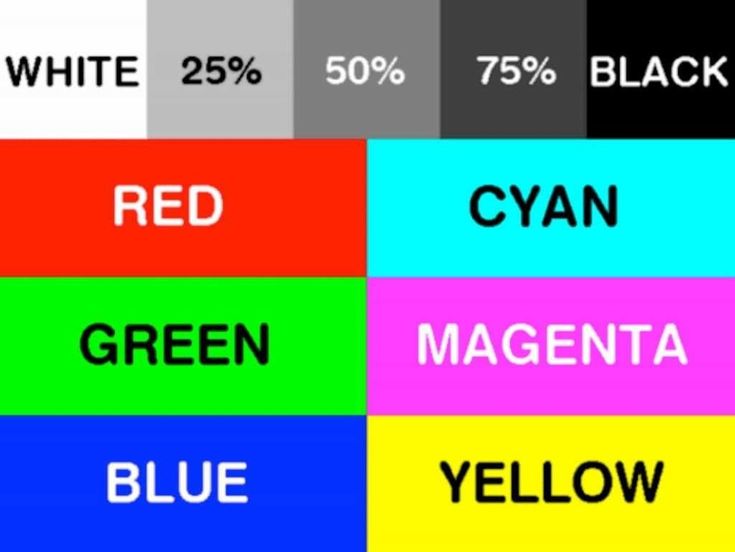
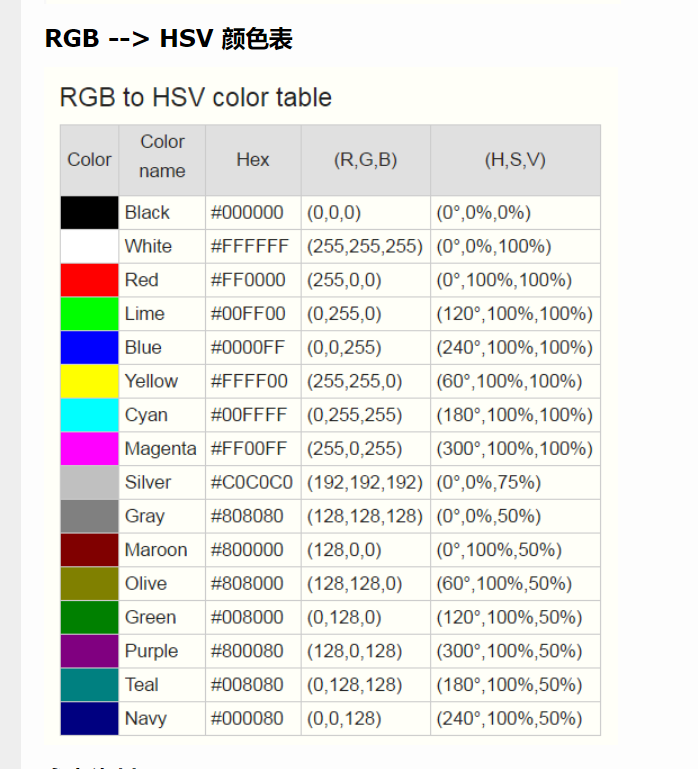
Некоторые распространенные цвета
| Цвет | Десятичный (красный, зеленый, синий) | Шестнадцатеричный (#RRGGBB) |
| Черный | (0, 0, 0) | #000000 |
| Белый | (255 255 255) | #FFFFFF |
| Красный | (255, 0, 0) | #FF0000 |
| Зеленый | (0,255, 0) | #00FF00 |
| Синий | (0, 0,255) | #0000FF |
| Желтый | (255 255, 0) | #FFFF00 |
| Голубой | (0 255 255) | #00FFFF |
| Пурпурный | (255, 0,255) | #FF00FF |
Попробуйте ввести шестнадцатеричный код в микшер цветов выше и посмотрите, что вы получите (вы можете скопировать, затем щелкнуть правой кнопкой мыши шестнадцатеричное поле и выбрать «вставить») .
Я также составил гораздо более длинный список шестнадцатеричных цветов и их названий.
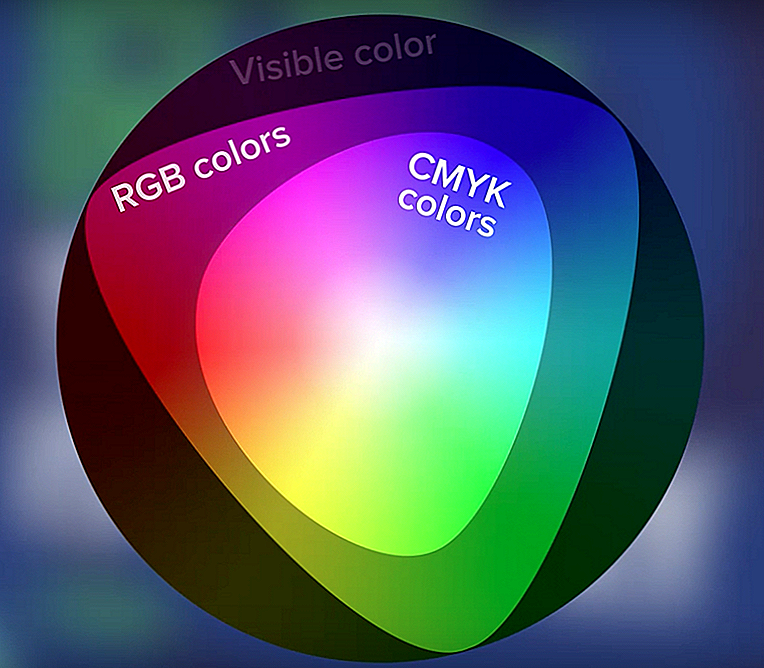
RGB и CMYK: в чем разница?
Логотипы, веб-сайты и многое другое…
Логотипы, веб-сайты, обложки книг и многое другое…
Получить дизайн
Являетесь ли вы дизайнером или разрабатываете дизайн, важно знать разницу между цветовыми режимами RGB и CMYK, чтобы вы могли планировать и оптимизировать каждый этап процесса проектирования. Это выходит за рамки простого знания того, что означают буквы — спойлер: в основном это цвета! В зависимости от того, где и как отображается конечный результат, одно цветовое пространство всегда лучше другого.
Больше никогда не бойтесь этих аббревиатур! Мы собираемся объяснить, что такое цветовые режимы RGB и CMYK, как они работают и когда лучше всего использовать каждый из них.
Перейти к:
- Что такое RGB?
- Когда использовать RGB
- Лучшие форматы файлов для RGB
- Что такое CMYK?
- Когда использовать CMYK
- Лучшие форматы файлов для CMYK
- Настройка цветового режима в Photoshop, Illustrator и InDesign
- Преобразование между RGB и CMYK
В чем разница между RGB и CMYK?
—
И RGB, и CMYK — это режимы смешивания цветов в графическом дизайне. Для справки: цветовой режим RGB лучше всего подходит для цифровой работы, а CMYK используется для печатной продукции. Но чтобы полностью оптимизировать свой дизайн, вам нужно понимать механизмы, лежащие в основе RGB и CMYK. Давайте погрузимся глубже.
Для справки: цветовой режим RGB лучше всего подходит для цифровой работы, а CMYK используется для печатной продукции. Но чтобы полностью оптимизировать свой дизайн, вам нужно понимать механизмы, лежащие в основе RGB и CMYK. Давайте погрузимся глубже.
Что такое RGB?
—
RGB (красный, зеленый и синий) — это цветовое пространство для цифровых изображений. Используйте цветовой режим RGB, если ваш дизайн должен отображаться на любом экране.
RGB и аддитивное смешениеИсточник света внутри устройства создает любой нужный вам цвет путем смешивания красного, зеленого и синего цветов и изменения их интенсивности. Это известно как аддитивное смешивание: все цвета начинаются как черная тьма, а затем к красному, зеленому и синему свету добавляются друг на друга, чтобы сделать его ярче и создать идеальный пигмент. Когда красный, зеленый и синий свет смешиваются вместе с одинаковой интенсивностью, они создают чистый белый цвет.
Дизайнеры могут управлять такими аспектами, как насыщенность, яркость и оттенки, изменяя любой из трех исходных цветов. Поскольку это делается в цифровом виде, дизайнер манипулирует тем, как проявляется свет на экране, чтобы создать нужный цвет.
Поскольку это делается в цифровом виде, дизайнер манипулирует тем, как проявляется свет на экране, чтобы создать нужный цвет.
Когда использовать RGB?
Если конечной целью вашего дизайнерского проекта является цифровой экран, используйте цветовой режим RGB. Это относится ко всему, что связано с компьютерами, смартфонами, планшетами, телевизорами, камерами и т. д.
Выберите RGB или CMYK, если ваш дизайн-проект включает:
- веб-дизайн и дизайн приложений
- иконки
- кнопки
- графика
- брендинг
- логотипы онлайн
- интернет-объявлений
- социальные сети
- изображения для постов
- фотографии профиля
- фоны профиля
- визуальный контент
- видео
- цифровая графика
- инфографика
- фотографии для веб-сайта, социальных сетей или приложений
Какие форматы файлов лучше всего подходят для RGB?
Форматы файлов RGB JPEG идеально подходят для файлов RGB, потому что они представляют собой хорошее среднее между размером файла и качеством, и их можно читать практически в любом месте.
PSD — это стандартный исходный файл для документов RGB, при условии, что все члены команды работают с Adobe Photoshop.
PNG поддерживают прозрачность и лучше подходят для графики, которую необходимо накладывать поверх других. Рассмотрите этот тип файла для элементов интерфейса, таких как кнопки, значки или баннеры.
GIF-файлы захватывают движение, поэтому, если вы используете анимированный элемент, например движущийся логотип или подпрыгивающий значок, этот тип файла будет идеальным.
Лучше избегать форматов TIFF, EPS, PDF и BMP для целей RGB. Эти форматы несовместимы с большинством программ, не говоря уже о том, что они могут быть излишне большими с точки зрения данных.
Что такое CMYK?
—
CMYK (голубой, пурпурный, желтый, ключевой/черный) — цветовое пространство для печатных материалов.
CMYK и субтрактивное смешение Печатная машина создает изображения, комбинируя цвета CMYK в различной степени с физическими чернилами. Это известно как субтрактивное смешение. Все цвета начинаются с чистого белого, и каждый слой чернил уменьшает начальную яркость для создания предпочтительного цвета. Когда все цвета смешиваются вместе, получается чистый черный цвет.
Это известно как субтрактивное смешение. Все цвета начинаются с чистого белого, и каждый слой чернил уменьшает начальную яркость для создания предпочтительного цвета. Когда все цвета смешиваются вместе, получается чистый черный цвет.
Когда использовать CMYK?
Используйте CMYK для любого дизайна проекта, который будет распечатываться физически, а не отображаться на экране. Если вам нужно воссоздать свой дизайн с помощью чернил или красок, цветовой режим CMYK даст вам более точные результаты.
Выберите CMYK вместо RGB, если ваш проект включает:
- Брендинг
- визитки
- стационарный
- наклейки
- вывески и витрины
- Реклама
- рекламные щиты
- плакаты
- листовки
- оклейка автомобиля
- брошюры
- Товары
- футболки, кепки и другая фирменная одежда
- рекламные сувениры (ручки, кружки и т. д.
 )
)
- Основные материалы
- упаковка продукта
- меню ресторана
Какие форматы файлов лучше всего подходят для CMYK?
Форматы файлов CMYKPDF-файлы идеально подходят для файлов CMYK, поскольку они совместимы с большинством программ.
AI — это стандартный исходный файл для CMYK, при условии, что все члены команды работают с Adobe Illustrator.
EPS может быть отличной альтернативой исходному файлу для AI, поскольку он совместим с другими векторными программами.
Учитывая все обстоятельства, всегда лучше заранее проконсультироваться с вашим принтером, чтобы узнать, какой формат файла он предпочитает.
Как настроить цветовые режимы RGB и CMYK в дизайнерских программах
—
Если вы используете программное обеспечение Adobe, вот как настроить цветовой режим для нового проекта.
Как установить цветовой режим в Photoshop
Параметр «Цветовой режим» в Photoshop включен в окно «Новый документ» При создании нового документа в Photoshop параметр «Цветовой режим» будет включен вместе с другими параметрами в окне Новый документ .
Как установить цветовой режим в Illustrator
Параметр «Цветовой режим» в Illustrator скрыт в меню «Дополнительные параметры» окна «Новый документ»При создании нового документа в Illustrator параметр «Цветовой режим» будет скрыт в разделе «Дополнительно». Опции сворачиваемое меню. Нажмите на стрелку, чтобы развернуть это меню.
Как установить цветовой режим в InDesign
Цветовой режим устанавливается автоматически в зависимости от того, какой документ вы выберете: печать (CMYK) или веб-/мобильный (RGB) документ. Вы можете установить цветовое пространство отдельных образцов с помощью раскрывающегося списка «Цветовой режим». меню на панели «Параметры образца»InDesign автоматически устанавливает цветовой режим по умолчанию в зависимости от выбранного типа документа (в категории «Печать» или «Интернет/мобильное устройство», что соответствует CMYK или RGB соответственно).
При работе с цветами внутри программы вы заметите, что образцы уже измеряются в значениях RGB или CMYK в зависимости от типа документа, с которым вы работаете. Поскольку InDesign позволяет смешивать цветовые пространства, вы можете изменить цветовой режим отдельных образцов всякий раз, когда вы их создаете, но в целом лучше сохранять цвета согласованными.
Поскольку InDesign позволяет смешивать цветовые пространства, вы можете изменить цветовой режим отдельных образцов всякий раз, когда вы их создаете, но в целом лучше сохранять цвета согласованными.
Как проверить, находится ли ваш документ в режиме RGB или CMYK
—
Если вы не можете вспомнить, в какой режим вы установили свой документ, или вы работаете с чужим файлом, вот как вы можете проверить цветовой режим.
Как проверить цветовой режим в Photoshop
Изображение > РежимВ Photoshop цветовой режим указан в скобках на вкладке документа. Вы также можете найти его, перейдя к Image > Mode . Цветовой режим документа будет отмечен галочкой.
Как проверить цветовой режим в Illustrator
Файл > Цветовой режим документа В Illustrator цветовой режим указан в скобках на вкладке документа. Вы также можете найти его, перейдя к Файл > Цветовой режим документа . Цветовой режим документа будет отмечен галочкой.
Как проверить цветовой режим в InDesign
Цветовой режим CMYK отображается на панели «Цвета» Одним из простых способов проверить цветовой режим в InDesign является использование панели «Цвет». Перейти к Окно > Цвет > Цвет , чтобы открыть панель Цвет, если она еще не открыта. Вы увидите цвета, измеренные в отдельных процентах CMYK или RGB, в зависимости от цветового режима вашего документа.
Как конвертировать между RGB и CMYK
—
Некоторые из вас могут подумать: «Ну, эта статья пригодилась бы мне, когда я только начинал проект!»
Не отчаивайтесь. Да, важно начать проект в правильном формате, но при необходимости можно конвертировать между RGB и CMYK.
Будьте готовы к тому, что цвета будут выглядеть по-разному (темнее или светлее из-за аддитивного или субтрактивного смешения). Если вы дизайнер, вам придется объяснить это вашему клиенту. И в дополнение к изменению цветового пространства документа вам может понадобиться изменить сами цвета, чтобы приблизиться к тому, что у вас было раньше.
Вот как использовать программное обеспечение для проектирования для преобразования цветовых режимов RGB в CMYK.
Как изменить цветовое пространство в Photoshop
«Правка» > «Преобразовать в профиль» Используйте раскрывающееся меню «Целевое пространство» для изменения цветового режимаЧтобы изменить цветовой режим документа Photoshop, перейдите к Edit > Convert to Profile . Это вызовет диалоговое окно. На что стоит обратить внимание, так это на поле Destination Space . Используйте раскрывающийся список, чтобы выбрать нужный цветовой режим.
Существуют различные библиотеки цветов RGB и CMYK, поэтому вы увидите несколько вариантов. Для общих целей подходят первые два варианта, но вы можете заранее уточнить у своего принтера, что ему нужно.
Если ваше изображение еще не сведено, установите флажок Свести изображение для сохранения внешнего вида , так как ваши цвета могут не получиться в нескольких слоях с смешиванием/прозрачностью между ними. Когда вы будете готовы, нажмите «ОК», и вы увидите изменение информации о цветовом режиме на вкладке в верхней части документа.
Когда вы будете готовы, нажмите «ОК», и вы увидите изменение информации о цветовом режиме на вкладке в верхней части документа.
Как изменить цветовое пространство в Illustrator
«Правка» > «Редактировать цвета», выберите цветовое пространство, которое вы хотите преобразовать в. Чтобы изменить цветовой режим файла Illustrator, выберите все объекты в документе. Перейдите к Edit > Edit Colors и выберите нужное цветовое пространство.
Как изменить цветовое пространство в InDesign
Файл > Предустановки Adobe PDF > [Качество печати] Выберите «Вывод» слева и используйте раскрывающееся меню «Назначение», чтобы преобразовать цветовой режим. Вы можете изменить цветовой режим документа InDesign в процессе экспорта. Перейдите к File > Adobe PDF Presets > [Press Quality] и выберите место для сохранения. Во всплывающем окне «Экспорт Adobe PDF» выберите «Вывод» слева и используйте раскрывающееся меню «Назначение» в разделе «Цвет», чтобы выбрать нужный цветовой режим.

Leave a Comment