Цвета формат: Конвертер Цветов Онлайн — HEX ⇒ RGB ⇒ RGBA ⇒ CMYK ⇒ HSL ⇒ HSLA ⇒ HSB ⇒ HSV ⇒ XYZ ⇒ LAB. Калькулятор цветов HTML. Генератор цветов CSS3 — ColorScheme.Ru
15.08.1972 


 Разное
Разное
Цвета HTML. Таблица из 147 имён цветов для HTML и CSS — ColorScheme.Ru
ColorScheme
· Инструмент для подбора цветов и генерации цветовых схем ·
Цветовой Круг Онлайн ⇒
Карта СайтаНазвания ЦветовЦвета АвтомобилейИмена цветов в HTMLКонвертер Цветов
На данной странице представлены специальные ключевые слова, которые можно применять для обозначения того или иного цвета на интернет сайтах, и при разработке на языках программирования для Web, таких как HTML, CSS, JavaScript, Flash, и др.
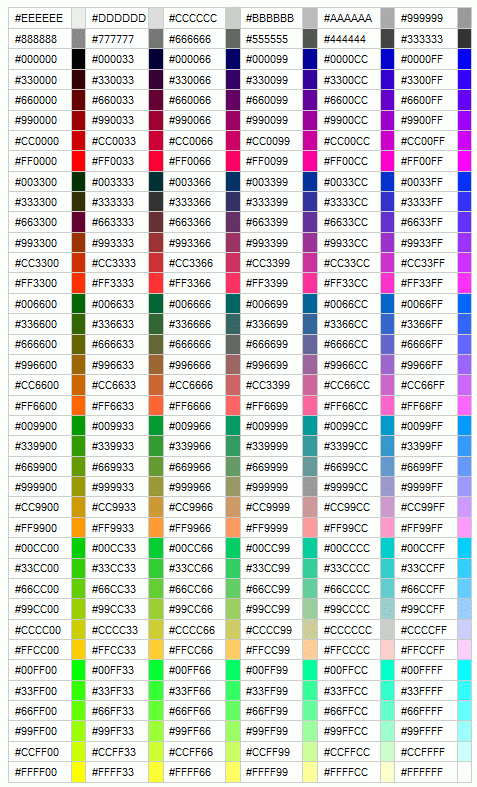
В ранних спецификациях W3C было определено всего 16 ключевых цветов. В более поздних спецификациях дополнительно было определено ещё 130 различных названий цветов. Следующая таблица содержит имена, и образцы цветов, которые ассоциируются с этими именами.
Таблица HTML цветов
Имена цветов в HTML не чувствительны к регистру, и могут записываться в любой форме
Также стоит отметить, что имея 147 различных ключевых слов (17 старых и 130 новых), не все цвета в этом списке уникальны. Некоторые имена обозначают один и тот же цвет. Так, например, и Grey, и Gray обозначают 50-процентный серый цвет #808080, а Magenta — это лишь синоним HTML цвета Fuchsia, и ссылается на шестнадцатеричный код цвета #FF00FF.
Некоторые имена обозначают один и тот же цвет. Так, например, и Grey, и Gray обозначают 50-процентный серый цвет #808080, а Magenta — это лишь синоним HTML цвета Fuchsia, и ссылается на шестнадцатеричный код цвета #FF00FF.
|
| ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
Цветовые модели и форматы цветов — Разработка на vc.
 ru
ruВ современном цифровом мире существует достаточно много форматов цветов, или цветовых моделей. Простому пользователю достаточно визуально увидеть цвет, в то время как разработчику или дизайнеру необходимо передать этот же цвет через его математическое описание или формулу в конкретном формате в зависимости от интерфейса.
1572 просмотров
Кратко рассмотрим наиболее распространенные цветовые модели, используемые в популярном конвертере цветов: HEX, RGB, RGB %, CMYK, HSL, HSV, LAB, XYZ, YIQ, RYB, WEBSAFE, Decimal, Yxy, Android, YUV, Hunter-Lab.
HEX
HEX происходит от слова Hexadecimal (в переводе «шестнадцать»). В веб-дизайне используются 16 ключевых цветов, так называемый шестнадцатеричный код цвета #RRGGBB, RR – красный, GG – зеленый и BB – синий. Каждая доля цвета находится в диапазоне от 00 до FF.
Пример цвета пастельно-розовый: #FFD4DD (ниже в примерах тоже будет этот цвет).
RGB
Самая популярная и существующая со времен первых браузеров цветовая модель. Способ кодирования цвета для цветовоспроизведения с помощью трёх цветов, которые принято называть основными: red, green, blue — красный, зелёный, синий. Смешивание этих цветов позволяет получить приблизительно 16,7 млн различных оттенков. Значение каждого цвета варьируется от 0 до 255.
Способ кодирования цвета для цветовоспроизведения с помощью трёх цветов, которые принято называть основными: red, green, blue — красный, зелёный, синий. Смешивание этих цветов позволяет получить приблизительно 16,7 млн различных оттенков. Значение каждого цвета варьируется от 0 до 255.
Пример: 255, 212, 221
В процентах: 100%, 83%, 87%
Также есть формат rgba. Буква a означает альфа-канал, с помощью которого можно задать прозрачность цвета в CSS.
Пример: rgba(255,212,221,0.5)
CMYK
CMYK — Cyan, Magenta, Yellow, Key или Black. Смешивая в разных пропорциях эти цвета, мы можем получить на бумаге оттенки любого цвета. Чаще всего используется в полиграфии. Является субтрактивной цветовой моделью, так как поверхность поглощает в себе часть лучей спектра, а часть отражает. То, что она отражает, мы и видим как цвет.
Цветовая модель осуществляется поворотом по цветовому кругу на определённый градус. Точка отсчета 0 градусов находится в середине красного спектра. 60 градусов — желтый цвет, 120 — зелёный, 180 — циан, 240 — синий, 300 — пурпурный (маджента), и возвращаемся в исходную точку — 360 градусов — красный цвет. Формат обозначается в долях или процентах.
60 градусов — желтый цвет, 120 — зелёный, 180 — циан, 240 — синий, 300 — пурпурный (маджента), и возвращаемся в исходную точку — 360 градусов — красный цвет. Формат обозначается в долях или процентах.
Пример: 0.00, 0.17, 0.13, 0.00
В процентах: 0%,17%,13%,0%
Иногда пользуются таким обозначением: C0M17Y13K0
HSL
Цветовая модель, в которой цветовыми координатами являются тон, насыщенность и светлота. Следует отметить, что HSL и HSV — две разные цветовые модели, хотя и основаны на 3-х координатном методе записи цвета.
Данные цветовые модели имеют чисто прикладное применение в обыденной жизни человека и при проведении работ с цветным зрением и зрением вообще необходимо учитывать явления метамерии — когда цвета воспринимаются и оцениваются разными людьми одинаково, хотя воспроизводятся с использованием различных эталонов для сравнения, коррекции, аттестации.
Пример: 347°, 100%, 92%
HSV
Hue, Saturation, Value — тон, насыщенность, значение. HSL, HSV, HSI или связанные модели также используются в компьютерном видении и в анализе en:Image_analysis для обнаружения особенностей изображения en:Feature_detection_(computer_vision) или отображения сегментации en:Segmentation_(image_processing).
HSL, HSV, HSI или связанные модели также используются в компьютерном видении и в анализе en:Image_analysis для обнаружения особенностей изображения en:Feature_detection_(computer_vision) или отображения сегментации en:Segmentation_(image_processing).
Пример: 347°, 100%, 17%
LAB
Аббревиатура названия двух разных цветовых пространств. Более известным и распространенным является CIELAB, другим — Hunter Lab. Таким образом, Lab — это неформальная аббревиатура, не определяющая цветовое пространство однозначно. Чаще всего, говоря о пространстве Lab, подразумевают CIELAB.
LAB используют как промежуточное цветовое пространство для конвертирования RGB в CMYK и наоборот, поскольку оно не привязано к конкретному носителю. В цветокоррекции его применяют, чтобы быстро убрать желтизну или усилить естественные цвета фотографии. Некоторые цветокорректоры предпочитают LAB, если с его помощью внести изменения будет проще, нежели через корректирующие слои.
Пример: 88. 72, 16.42, 1.21
72, 16.42, 1.21
XYZ
Цветовое пространство модели цвета XYZ представляет собой криволинейный конус с вершиной в начале цветовых координат. По мере удаления от вершины светлота цветов, соответствующих точкам, лежащим внутри этого конуса, возрастает.
Название объясняется тем, что в нормированном варианте координаты х и y сохраняются, а координата z исчезает, поскольку этот вариант цветового пространства двухмерный (цветовая диаграмма или локус). Она строится путем проецирования треугольника цветности на плоскость xy.
Основные цвета в системе XYZ позволяют упростить расчеты в связи с отсутствием отрицательных значений удельных координат цвета.
Пример: 77.83, 73.57, 78.49
YIQ, YUV
В цветовых системах YIQ и YUV информация о цвете представляется в виде сигнала яркости (Y) и двух цветоразностных сигналов (IQ и UV соответственно). Популярность этих цветовых систем обусловлена в первую очередь появлением цветного телевидения.
YUV — система цветного кодирования, обычно используемая как часть контура цветного изображения. Он кодирует цветное изображение или видео, учитывающее человеческое восприятие, позволяя уменьшить пропускную способность для компонентов цветности, тем самым, как правило, позволяя передавать ошибки передачи или артефакты сжатия более эффективно маскироваться восприятием человека, чем использовать «прямое» RGB-представление.
YIQ — цветовая модель, используемая системой цветного ТВ NTSC, и применяется в Северной и Центральной Америке, а также в Японии.
Пример YIQ: 225.88, 22.74, 10.85
Пример YUV: 225.88, -2.40, 25.54
RYB
Red, Yellow, Blue. Цветовая модель субтрактивного синтеза, основанная на составлении цвета из красного, жёлтого и голубого/синего. Смешивая эти цвета можно получить все остальные в физическом мире. Эта модель отображена на цветовом круге Иттена, которым пользуются художники.
Пример: 255, 212, 221
WEBSAFE
Websafe, или безопасные цвета – это 216 оттенков, которые отображаются максимально точно независимо от монитора компьютера или выбранного браузера, способного отображать, по крайней мере 8-ми битный цвет (256 цветов).
Пример: FFCCCC
Decimal
Decimal — позиционная система счисления по целочисленному основанию 10 (десятичная система). Одна из наиболее распространённых систем. В ней используются цифры 1, 2, 3, 4, 5, 6, 7, 8, 9, 0, называемые арабскими цифрами. В цветах применяется достаточно редко.
Пример: 16766173
Yxy
Обычно диаграмма Yxy используется для иллюстрации характеристик гамутов (цветовой гаммы) различных устройств воспроизведения цвета — дисплеев и принтеров. Конкретный гамут обычно имеет вид треугольника, углы которого образованы точками основных, или первичных, цветов. Внутренняя область гамута описывает все цвета, которые способно воспроизвести данное устройство.
Пример: 73.57, 0. 34, 0.32
34, 0.32
Android
Аndroid.graphics.Color используется в разработке мобильных приложений. Иногда значения указываются не в десятичной форме, а в шестнадцатеричной от 00 до FF вместо 0 и 255. В этом случае обычно пишут не ARGB, а AARRGGBB.
Пример: 0xFFFFD4DD
В этой публикации я старался максимально сжать информацию, иначе статья получилась бы очень объемной. Если где-то заметили ошибку, прошу не судить строго и поправить в комментариях.
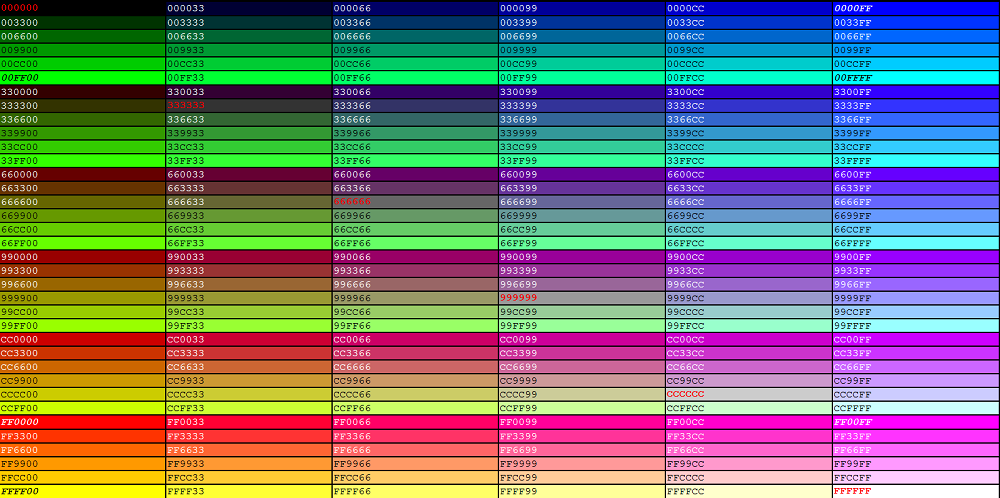
Шестнадцатеричные/десятичные цвета
Красный, зеленый и синий
Шестнадцатеричные числа используются на веб-страницах для установки цветов.
Цвет определяется сочетанием
| от 0 до 255 (в десятичном формате) или |
| 00 от до FF (в шестнадцатеричном формате) |
| Цвет A можно получить путем смешивания R ed, G reen и B lue, поэтому он называется «Цветовая система RGB ». Ее также называют «аддитивной» цветовой системой, поскольку она начинается с черного, а затем добавляется цвет. |
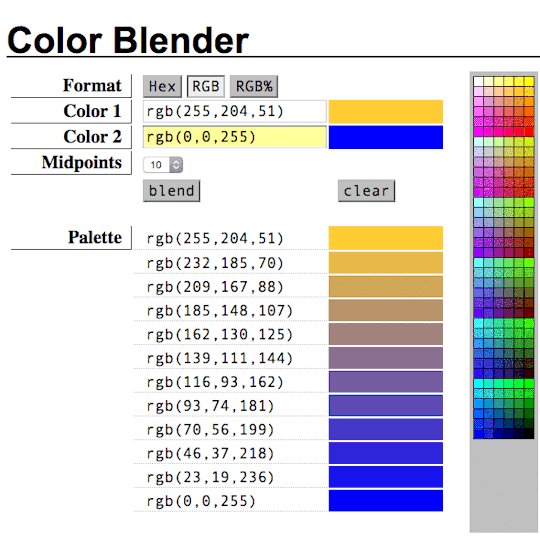
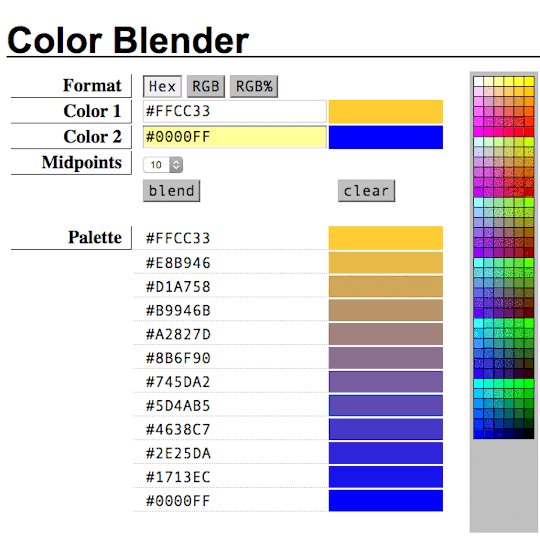
Смеситель цветов
Попробуйте смешать свои собственные цвета, чтобы увидеть, как это работает (или введите значения в шестнадцатеричные или десятичные поля):
номера/изображения/hex-color.js
См. также Интерактивное цветовое колесо.
Шестнадцатеричные
Шестнадцатеричные числа «естественны» для компьютеров, потому что компьютеры хранят и обрабатывают двоичные цифры, а четыре двоичных цифры составляют одну шестнадцатеричную цифру (см. Двоичные цифры):
| Десятичный: | Двоичный: | Шестнадцатеричный: |
|---|---|---|
| 0 | 0 | 0 |
| 1 | 1 | 1 |
| 2 | 10 | 2 |
| 3 | 3 | |
| 4 | 100 | 4 |
| 5 | 101 | 5 |
| 6 | 110 | 6 |
| 7 | 111 | 7 |
| 8 | 1000 | 8 |
| 9 | 1001 | 9 |
| 10 | 1010 | А |
| 11 | 1011 | Б |
| 12 | 1100 | С |
| 13 | 1101 | Д |
| 14 | 1110 | Е |
| 15 | 1111 | Ф |
Таким образом, одна шестнадцатеричная цифра может иметь 16 различных значений (от 0 до 15 в десятичном формате), а две шестнадцатеричные цифры вместе (называемые «байтом») могут составлять 16 × 16 = 256 различных уровней цвета.
16 миллионов цветов
Поскольку каждый из трех цветов может иметь значения от 0 до 255 (256 возможных значений), имеется:
| 256 × 256 × 256 | = 256 3 |
| = 16 777 216 возможных комбинаций цветов |
(именно поэтому вы видите заявления о «16 миллионах цветов» на компьютерном оборудовании)
Веб-формат
Формат («обозначение»), используемый на веб-страницах, — #RRGGBB , где RR — сколько красного (с использованием двух шестнадцатеричных цифр), GG — сколько зеленого, а BB — сколько синего.
Пример : приятный оттенок синего состоит из:
- 64/255 Красный,
- 48/255 Зеленый
- 255/255 (т.е. полный) Синий
Таким образом, это (64, 48,255) в десятичном виде, что равно (40, 30, FF) в шестнадцатеричном и кодируется как #4030FF .
Это может помочь вам запомнить:
Розы #FF0000
Фиалки #0000FF
Только не забудьте,
Трава #00FF00 , тоже
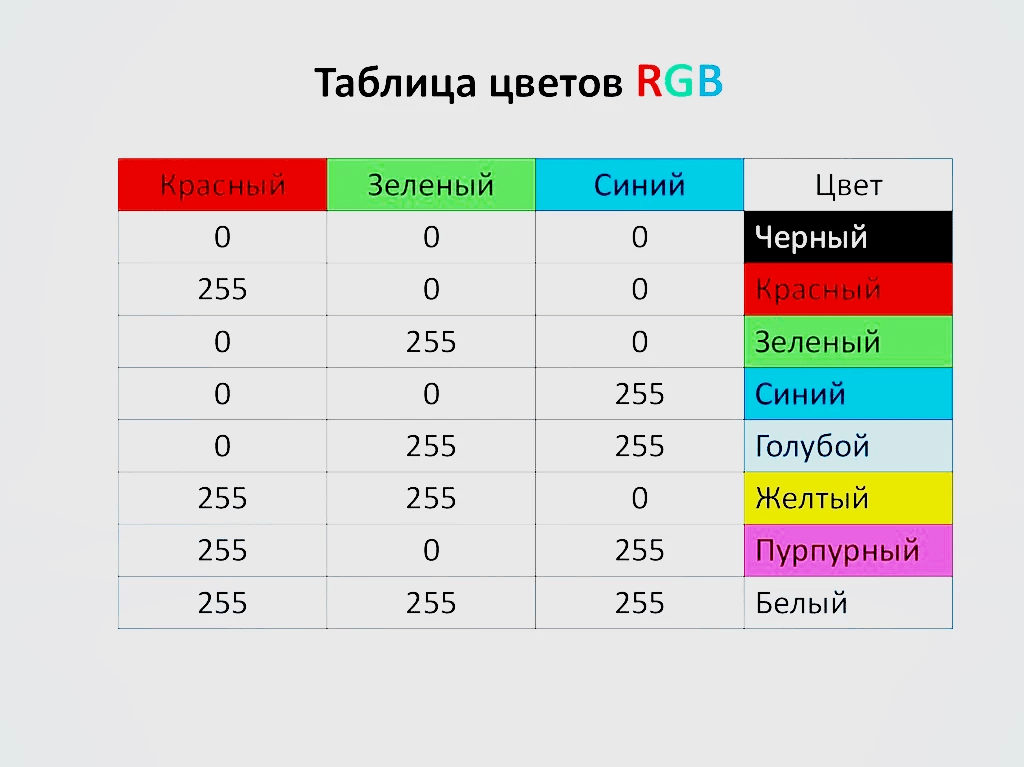
Некоторые распространенные цвета
| Цвет | Десятичный (красный, зеленый, синий) | Шестнадцатеричный (#RRGGBB) |
| Черный | (0, 0, 0) | #000000 |
| Белый | (255 255 255) | #FFFFFF |
| Красный | (255, 0, 0) | #FF0000 |
| Зеленый | (0,255, 0) | #00FF00 |
| Синий | (0, 0,255) | #0000FF |
| Желтый | (255 255, 0) | #FFFF00 |
| Голубой | (0 255 255) | #00FFFF |
| Пурпурный | (255, 0,255) | #FF00FF |
Попробуйте ввести шестнадцатеричный код в микшер цветов выше и посмотрите, что вы получите (вы можете скопировать, затем щелкнуть правой кнопкой мыши шестнадцатеричное поле и выбрать «вставить») .
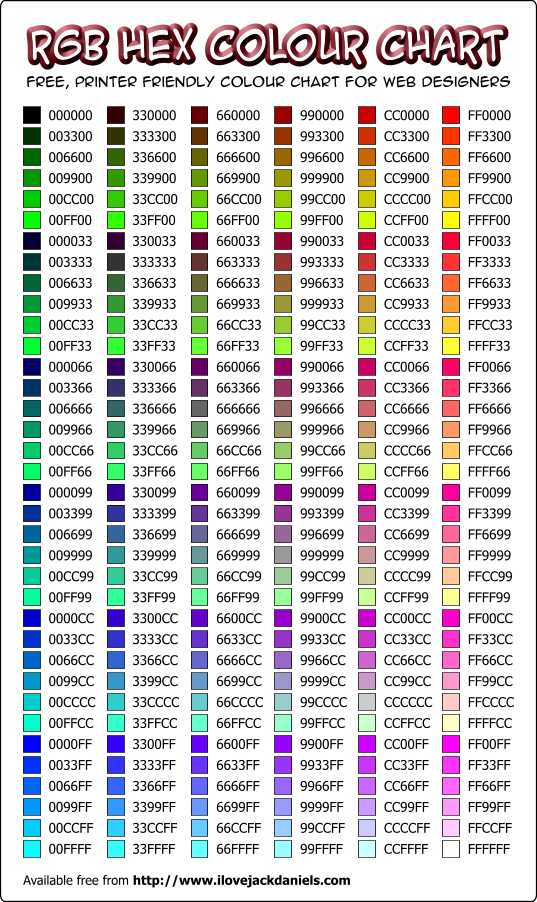
Я также составил гораздо более длинный список шестнадцатеричных цветов и их названий.
Таблицацветовых кодов HTML 🎨 Таблица
цветовых кодов HTML 🎨Главная›Интернет›Цвет› Цветовые коды HTML
Цветовые коды и названия HTML.
Выбор цвета HTML
Красные цвета
| Цвет | HTML/CSS Название цвета | Шестнадцатеричный код #RRGGBB | Десятичный код (R,G,B) |
|---|---|---|---|
| светлый лосось | #FFA07A | RGB(255 160 122) | |
| лосось | #FA8072 | RGB(250 128 114) | |
| темно-лососевый | #E9967A | RGB(233 150 122) | |
| светло-коралловый | #F08080 | RGB(240 128 128) | |
| индийский красный | #CD5C5C | RGB(205,92,92) | |
| малиновый | # DC143C | RGB(220,20,60) | |
| огнеупорный кирпич | #B22222 | RGB(178,34,34) | |
| красный | #FF0000 | RGB(255,0,0) | |
| темно-красный | #8B0000 | RGB(139,0,0) |
Оранжевые цвета
| Цвет | HTML/CSS Название цвета | Шестнадцатеричный код #RRGGBB | Десятичный код (R,G,B) |
|---|---|---|---|
| коралловый | #FF7F50 | RGB(255,127,80) | |
| помидор | #FF6347 | RGB(255,99,71) | |
| оранжевыйкрасный | #FF4500 | RGB(255,69,0) | |
| золото | #FFD700 | RGB(255,215,0) | |
| оранжевый | #FFA500 | RGB(255,165,0) | |
| темно-оранжевый | #FF8C00 | RGB(255,140,0) |
Желтые цвета
| Цвет | HTML/CSS Название цвета | Шестнадцатеричный код #RRGGBB | Десятичный код (R,G,B) |
|---|---|---|---|
| светло-желтый | #FFFFFE0 | RGB(255 255 224) | |
| лимонный шифон | #FFFACD | RGB(255 250 205) | |
| светло-золотистый родо-желтый | #ФАФАД2 | RGB(250 250 210) | |
| папайя | #FFEFD5 | RGB (255 239,213) | |
| мокасины | #FFE4B5 | RGB(255 228 181) | |
| персиковый слой | #FFDAB9 | RGB(255 218 185) | |
| бледно-золотистый | #EEE8AA | RGB(238 232 170) | |
| хаки | #F0E68C | RGB(240 230 140) | |
| темный хаки | #BDB76B | RGB(189 183 107) | |
| желтый | #FFFF00 | RGB(255,255,0) |
Зеленый цвет
| Цвет | HTML/CSS Название цвета | Шестнадцатеричный код #RRGGBB | Десятичный код (R,G,B) |
|---|---|---|---|
| зеленый газон | #7CFC00 | RGB(124,252,0) | |
| шартрез | #7FFF00 | RGB(127,255,0) | |
| зеленый лайм | #32CD32 | RGB(50,205,50) | |
| лайм | #00FF00 | RGB(0. 255.0) 255.0) | |
| зеленый лес | № 228B22 | RGB(34,139,34) | |
| зеленый | № 008000 | RGB(0,128,0) | |
| темно-зеленый | #006400 | RGB(0,100,0) | |
| зелено-желтый | #ADFF2F | RGB(173,255,47) | |
| желто-зеленый | #9ACD32 | RGB(154,205,50) | |
| весенне-зеленый | #00FF7F | RGB(0,255,127) | |
| средний весенне-зеленый | #00FA9A | RGB(0,250,154) | |
| светло-зеленый | #90EE90 | RGB(144 238 144) | |
| бледно-зеленый | #98FB98 | RGB(152 251 152) | |
| темно-зеленый | #8FBC8F | RGB(143 188 143) | |
| средняя морская зелень | #3CB371 | RGB(60 179 113) | |
| морская зелень | #2E8B57 | RGB(46,139,87) | |
| оливковое | #808000 | RGB(128,128,0) | |
| темно-оливково-зеленый | № 556B2F | RGB(85,107,47) | |
| оливково-красный | #6B8E23 | RGB(107,142,35) |
Голубой цвет
| Цвет | HTML/CSS Название цвета | Шестнадцатеричный код #RRGGBB | Десятичный код (R, G, B) |
|---|---|---|---|
| светло-голубой | #E0FFFF | RGB(224 255 255) | |
| голубой | #00FFFF | RGB(0,255,255) | |
| цвет морской волны | #00FFFF | RGB(0,255,255) | |
| аквамарин | #7FFFD4 | RGB(127 255 212) | |
| средний аквамарин | #66CDAA | RGB(102 205 170) | |
| бледно-бирюзовый | #АФЕЕЕЕ | RGB(175 238 238) | |
| бирюзовый | #40E0D0 | RGB(64 224 208) | |
| средний бирюзовый | #48D1CC | RGB(72 209 204) | |
| темно-бирюзовый | #00CED1 | RGB(0,206,209) | |
| светло-зеленый | #20B2AA | RGB(32 178 170) | |
| синий кадет | #5F9EA0 | RGB(95 158 160) | |
| темно-голубой | #008B8B | RGB(0,139,139) | |
| бирюзовый | № 008080 | RGB(0,128,128) |
Синий цвет
| Цвет | HTML/CSS Название цвета | Шестнадцатеричный код #RRGGBB | Десятичный код (R,G,B) |
|---|---|---|---|
| пудрово-синий | #B0E0E6 | RGB(176 224 230) | |
| голубой | #ADD8E6 | RGB(173 216 230) | |
| светло-голубой | #87CEFA | RGB(135 206 250) | |
| небесно-голубой | #87CEEB | RGB(135 206 235) | |
| темно-синий | #00BFFF | RGB(0,191,255) | |
| светло-стальной синий | # B0C4DE | RGB(176 196 222) | |
| Доджерблю | #1E90FF | RGB(30 144 255) | |
| васильковый | #6495ED | RGB(100 149 237) | |
| стальной синий | № 4682B4 | RGB(70 130 180) | |
| королевский синий | № 4169E1 | RGB(65 105 225) | |
| синий | #0000FF | RGB(0,0,255) | |
| средне-синий | #0000CD | RGB(0,0,205) | |
| темно-синий | #00008B | RGB(0,0,139) | |
| темно-синий | #000080 | RGB(0,0,128) | |
| темно-синий | № 1 | RGB(25,25,112) | |
| сланцево-синий | #7B68EE | RGB(123 104 238) | |
| сине-серый | #6A5ACD | RGB(106,90,205) | |
| темно-синий | # 483D8B | RGB(72,61,139) |
Фиолетовый
| Цвет | HTML/CSS Имя цвета | Шестнадцатеричный код #RRGGBB | Десятичный код (R,G,B) |
|---|---|---|---|
| лаванда | #E6E6FA | RGB(230 230 250) | |
| чертополох | #D8BFD8 | RGB(216 191 216) | |
| слива | #DDA0DD | RGB(221 160 221) | |
| фиолетовый | #EE82EE | RGB(238 130 238) | |
| орхидея | #DA70D6 | RGB(218 112 214) | |
| фуксия | #FF00FF | RGB(255,0,255) | |
| пурпурный | #FF00FF | RGB(255,0,255) | |
| средняя орхидея | #BA55D3 | RGB(186,85,211) | |
| среднефиолетовый | #9370DB | RGB(147 112 219) | |
| сине-фиолетовый | #8A2BE2 | RGB(138,43,226) | |
| темно-фиолетовый | № 9400D3 | RGB(148,0,211) | |
| темная орхидея | #9932CC | RGB(153,50,204) | |
| темно-пурпурный | #8B008B | RGB(139,0,139) | |
| фиолетовый | #800080 | RGB(128,0,128) | |
| индиго | № 4B0082 | RGB(75,0,130) |
Розовый
| Цвет | HTML/CSS Название цвета | Шестнадцатеричный код #RRGGBB | Десятичный код (R,G,B) |
|---|---|---|---|
| розовый | #FFC0CB | RGB(255 192 203) | |
| светло-розовый | #FFB6C1 | RGB(255 182 193) | |
| ярко-розовый | #FF69B4 | RGB(255 105 180) | |
| темно-розовый | #FF1493 | RGB(255,20,147) | |
| бледно-фиолетово-красный | #DB7093 | RGB(219 112 147) | |
| средне-фиолетовый красный | #C71585 | RGB(199,21,133) |
Белый цвет
| Цвет | HTML/CSS Название цвета | Шестнадцатеричный код #RRGGBB | Десятичный код (R,G,B) |
|---|---|---|---|
| белый | #FFFFFF | RGB(255 255 255) | |
| снег | #FFFAFA | RGB(255 250 250) | |
| медвяная роса | #F0FFF0 | RGB(240 255 240) | |
| мятный крем | #F5FFFA | RGB(245 255 250) | |
| лазурный | #F0FFFF | RGB(240 255 255) | |
| Алисаблю | #F0F8FF | RGB(240 248 255) | |
| призрачный белый | #F8F8FF | RGB(248 248 255) | |
| белый дым | #F5F5F5 | RGB(245 245 245) | |
| морская ракушка | #FFF5EE | RGB(255 245 238) | |
| бежевый | #F5F5DC | RGB(245 245 220) | |
| олдлейс | #FDF5E6 | RGB(253 245 230) | |
| в цветочекбелый | #FFFFAF0 | RGB(255 250 240) | |
| слоновая кость | #FFFFFF0 | RGB(255 255 240) | |
| античный белый | #FAEBD7 | RGB(250 235 215) | |
| белье | #FAF0E6 | RGB(250 240 230) | |
| лавандовый румянец | #FFF0F5 | RGB(255 240 245) | |
| туманная роза | #FFE4E1 | RGB(255 228 225) |
Серые цвета
| Цвет | HTML/CSS Название цвета | Шестнадцатеричный код #RRGGBB | Десятичный код (R,G,B) |
|---|---|---|---|
| Гейнсборо | #DCDCDC | RGB(220 220 220) | |
| светло-серый | #D3D3D3 | RGB(211 211 211) | |
| серебро | #C0C0C0 | RGB(192 192 192) | |
| темно-серый | #A9A9A9 | RGB(169 169 169) | |
| серый | #808080 | RGB(128 128 128) | |
| темно-серый | #696969 | RGB(105 105 105) | |
| светло-латунно-серый | #778899 | RGB(119 136 153) | |
| сланцево-серый | № 708090 | RGB(112 128 144) | |
| темно-сланцево-серый | #2F4F4F | RGB(47,79,79) | |
| черный | #000000 | RGB(0,0,0) |
Коричневый
| Цвет | HTML/CSS Название цвета | Шестнадцатеричный код #RRGGBB | Десятичный код (R,G,B) |
|---|---|---|---|
| кукурузный шелк | #FFF8DC | RGB(255 248 220) | |
| бланшированный миндаль | #FFEBCD | RGB(255 235 205) | |
| бисквит | #FFE4C4 | RGB(255 228 196) | |
| навахоуайт | #FFDEAD | RGB(255 222 173) | |
| пшеница | #F5DEB3 | RGB(245 222 179) | |
| бурливуд | #DEB887 | RGB(222 184 135) | |
| желтовато-коричневый | #D2B48C | RGB(210 180 140) | |
| розово-коричневый | #BC8F8F | RGB(188 143 143) | |
| песочно-коричневый | #F4A460 | RGB(244,164,96) | |
| золотарник | #DAA520 | RGB(218,165,32) | |
| перу | #CD853F | RGB(205,133,63) | |
| шоколад | #D2691E | RGB(210,105,30) | |
| седельно-коричневый | #8B4513 | RGB(139,69,19) | |
| сиена | #A0522D | RGB(160,82,45) | |
| коричневый | #A52A2A | RGB(165,42,42) | |
| темно-бордовый | #800000 | RGB(128,0,0) |
См.



Leave a Comment