Css3 shadow generator text: CSS3 Text Shadow Generator — CSS3gen
21.05.2021 


 Разное
Разное
text-shadow — CSS | MDN
CSS-свойство text-shadow добавляет тени к тексту. Свойство задаётся разделённым запятыми списком теней, которые будут применены к тексту и к любым его свойствам decorations. Любая тень описывается комбинацией смещений по осям X и Y относительно элемента, радиусом размытия и цветом.
Исходный код этого интерактивного примера размещён в репозитории на GitHub. Если вы желаете внести вклад в проект интерактивных примеров, пожалуйста создайте клон https://github.com/mdn/interactive-examples и пришлите нам запрос на извлечение (pull request).
text-shadow: 1px 1px 2px black;
text-shadow: #fc0 1px 0 10px;
text-shadow: 5px 5px #558abb;
text-shadow: white 2px 5px;
text-shadow: 5px 10px;
text-shadow: inherit;
text-shadow: initial;
text-shadow: unset;
Это свойство определено как разделённый запятыми список теней.
Каждая тень определена как два или три значения <длина>
<цвет>. Первые два значения
Первые два значения <длина> определяют параметры <смещение-x> и <смещение-y>. Третье необязательное значение <длина> задаёт <радиус-размытия>. Значение <цвет> определяет цвет тени.Если определены больше чем одна тень, тени накладываются друг на друга в порядке обратном порядку их определения, что значит, первая тень окажется поверх последующих.
Это свойство можно применить к псевдо-элементам ::first-line и ::first-letter.
Значения
<цвет>- Необязательный. Цвет тени. Параметр может быть определён как до, так и после значений смещений. Если значение не задано, то его цвет будет определяться браузером пользователя, поэтому, для сохранения согласованности в отображении в браузерах, рекомендуется определить значение цвета явно.
<смещение-x> <смещение-y>- Обязательные.
 Эти величины
Эти величины <длина>задают расстояние тени от текста.<смещение-x>определяет горизонтальное расстояние; отрицательное значение размещает тень левее от текста.<смещение-y>определяет вертикальное расстояние; отрицательное значение размещает тень выше текста. Если оба значения заданы в0, тень будет располагаться прямо за текстом, она может быть видна из-за эффекта<радиус-размытия>. <радиус-размытия>- Необязательный. Это величина
<длина>. Чем больше значение, тем сильнее задаётся размытие; тень становится шире и светлее. Значение по умолчанию
Формальный синтаксис
none | (en-US) <shadow-t># (en-US)где
<shadow-t> = [ (en-US) <length>{ (en-US)2,3} (en-US) && (en-US) <color>? (en-US) ] (en-US)где
<color> = <rgb()> | (en-US) <rgba()> | (en-US) <hsl()> | (en-US) <hsla()> | (en-US) <hex-color> | (en-US) <named-color> | (en-US) currentcolor | (en-US) <deprecated-system-color>где
<rgb()> = rgb( <percentage>{ (en-US)3} (en-US) [ (en-US) / <alpha-value> ] (en-US)? (en-US) ) | (en-US) rgb( <number>{ (en-US)3} (en-US) [ (en-US) / <alpha-value> ] (en-US)? (en-US) ) | (en-US) rgb( <percentage># (en-US){ (en-US)3} (en-US) , <alpha-value>? (en-US) ) | (en-US) rgb( <number># (en-US){ (en-US)3} (en-US) , <alpha-value>? (en-US) )
<rgba()> = rgba( <percentage>{ (en-US)3} (en-US) [ (en-US) / <alpha-value> ] (en-US)? (en-US) ) | (en-US) rgba( <number>{ (en-US)3} (en-US) [ (en-US) / <alpha-value> ] (en-US)? (en-US) ) | (en-US) rgba( <percentage># (en-US){ (en-US)3} (en-US) , <alpha-value>? (en-US) ) | (en-US) rgba( <number># (en-US){ (en-US)3} (en-US) , <alpha-value>? (en-US) )
<hsl()> = hsl( <hue> <percentage> <percentage> [ (en-US) / <alpha-value> ] (en-US)? (en-US) ) | (en-US) hsl( <hue>, <percentage>, <percentage>, <alpha-value>? (en-US) )
<hsla()> = hsla( <hue> <percentage> <percentage> [ (en-US) / <alpha-value> ] (en-US)? (en-US) ) | (en-US) hsla( <hue>, <percentage>, <percentage>, <alpha-value>? (en-US) )где
<alpha-value> = <number> | (en-US) <percentage>
<hue> = <number> | (en-US) <angle>
Простая тень
. red-text-shadow {
text-shadow: red 0 -2px;
}
red-text-shadow {
text-shadow: red 0 -2px;
}<p>Sed ut perspiciatis unde omnis iste
natus error sit voluptatem accusantium doloremque laudantium,
totam rem aperiam, eaque ipsa quae ab illo inventore.</p>Множественные тени
.white-text-with-blue-shadow {
text-shadow: 1px 1px 2px black, 0 0 1em blue, 0 0 0.2em blue;
color: white;
font: 1.5em Georgia, serif;
}<p>Sed ut perspiciatis unde omnis iste
natus error sit voluptatem accusantium doloremque laudantium,
totam rem aperiam, eaque ipsa quae ab illo inventore.</p>BCD tables only load in the browser
Примечание Quantum CSS
- В движке Gecko есть программная ошибка в результате которой метод перехода (
transition) не будет производить переход от элемента со свойствомtext-shadowс заданным цветом к элементу со свойствомtext-shadowбез заданного цвета (баг 726550). Данная ошибка была исправлена в параллельной ветке движка CSS для Firefox (так же известном как Quantum CSS или Stylo, выпуск которого запланирован уже в версии Firefox 57).
Данная ошибка была исправлена в параллельной ветке движка CSS для Firefox (так же известном как Quantum CSS или Stylo, выпуск которого запланирован уже в версии Firefox 57).
генератор тени текста в CSS3
aliasall-scrollautocellcontext-menucol-resizecopycrosshairdefaulte-resizeew-resizegrabgrabbinghelpmoven-resizene-resizenesw-resizens-resizenw-resizenwse-resizeno-dropnonenot-allowedpointerprogressrow-resizes-resizese-resizesw-resizetextw-resizewaitzoom-inzoom-outinitialinheritКурсор
AutoInitialInheritpx em %Ширина объекта
AutoInitialInheritpx em %Высота объекта
Внутренний отступ
Padding сверху
Padding справа
Padding снизу
Padding слева
Ширина объекта
pxem%Единица ширины
Высота объекта
pxem%Единица высоты
Кайма
Прозрачная ЦветSolidDashedDottedDoubleGrooveRidgeInsetOutsetHiddenNoneСтиль каймы
Ширина каймы
pxemЕдиница ширины
Цвет каймы
Фон
Прозрачный ЦветФон
Включить фоновое изображениеno-repeatrepeat-xrepeat-yrepeatПовторение
scrollfixedlocalinitialinheritПрикрепление
centerleftrightпозиция X
centertopbottomпозиция Y
autocovercontaininitialinheritдлина (px)процентШирина фона
autocovercontaininitialinheritдлина (px)процентВысота фона
Отступ X
Отступ Y
Ширина фона
Высота фона
Про генератор тени текстаЧто такое генератор тени текста в CSS3?
Генератор теней для текста создает тень сзади текста средствами CSS3. Чтобы предварительно просмотреть результат тени, нужно сначала настроить текст внутри своего объекта. Установив все в настройках над заголовком «тень текста» можете переходить к настрокам теней, которые включают в себя цвет тени, горизонтальный и вертикальный отступы, размытость и уровень непрозрачности тени.
Чтобы предварительно просмотреть результат тени, нужно сначала настроить текст внутри своего объекта. Установив все в настройках над заголовком «тень текста» можете переходить к настрокам теней, которые включают в себя цвет тени, горизонтальный и вертикальный отступы, размытость и уровень непрозрачности тени.Совместимость с браузерами
| Значение | ||||||
|---|---|---|---|---|---|---|
| text-shadow | 2.0+ | 3.1+ | 9.5+ | 9.0+ | 4.0+ 3.1+ Частичная поддержка |
1.5+ |
Шрифт
НормальныйЖирныйКурсивЖирный курсивСтиль шрифта
Размер шрифта
pxemЕдиница размера
Цвет шрифта
CenterLeftRightJustifyInitialInheritВыравнивание
Тень текста
Цвет тени
Отступ слева (px)
Отступ справа (px)
Размытие (px)
Непрозрачность
Тень блока (свойство box-shadow) | CSS — Примеры
box-shadow generator
Свойство box-shadow (w3. org) создаёт элементу тень.
org) создаёт элементу тень.
Как создать объёмный HTML элемент из нескольких box-shadow
box-shadow может иметь сколько угодно значений. Поэтому им можно заменить картинки форматов JPEG, PNG и даже GIF [инструмент lvivski.com]. Можно, но не нужно. А вот создание объёма может быть полезным для того, чтобы смастерить, например, объёмную красивую кнопку.
цвет одной стороныцвет другой стороны
толщина тени
<div></div>
Эффект тени блока
Тень вокруг div CSS
Хм, отбрасывает ли предмет тень, когда свет на него падает сверху? Да, если предмет удалён от поверхности. Чем дальше, тем интенсивнее тень. Сама проверяла, светя фонариком.
CSS тень с одной стороны
Снизу (под блоком div)
По бокам (справа и слева)
Многослойный блок с помощью box-shadow
Разноцветная CSS рамка
Еще варианты можно посмотреть у css.yoksel.ru.
CSS внутренняя тень блока (внутри элемента)
Как сделать вдавленный элемент
Как сделать выпуклый элемент с округлыми краями
box-shadow inset и картинка img
Понадобится статья «Как убрать отступ под изображением»
<span><img alt="котёнок мечтает стать львом" src="http://4.bp.blogspot.com/-uXTQrdgmR5A/TVOtm4AfAzI/AAAAAAAABcA/ZPY0DjhgY0o/s00/mechty.jpg"/></span>
box-shadow и HTML тег input
Сначала поле как-будто вдавленное, при наведении появляется голубая обводка, а при фокусе виден эффект плавно появляющегося свечения. Вот так может выглядеть всплывающая форма обратной связи.
<input type="text" placeholder="псевдоним или email"/> <input type="password" placeholder="пароль">
Или подсветка внутри input (получилась красивая форма входа CSS):
<input type="text" placeholder="псевдоним или email"/> <input type="password" placeholder="пароль">
box-shadow и transition или animation
box-shadow можно плавно изменять, но нужно учитывать особенность этого изменения:
? нет да<span>да</span> <span>нет</span> <span>да</span>
Продолжение следует: box-shadow и :before и :after.
Генератор текстовых теней CSS онлайн
Предварительный просмотр
Галерея эффектов
Неон
Пылающий
Люкс
Гладкий
Ретро
Светящийся
Тактильные
Новости
Конфеты
Плавающий
80-х
Дальний
Наброски
Любовь
Вставка
Блоки
Могила
Цельный
Мультфильм
Вегас
комикс
глубокий
Мумия
Герой
Дракула
Размытые
Эмбосс
Пресс
Вырезать
Призрак
Выберите предопределенный стиль из галереи или сгенерируйте текстовую тень в соответствии с вашими предпочтениями. Настройте желаемые атрибуты, чтобы получить код CSS.
Настройте желаемые атрибуты, чтобы получить код CSS.
Сдвиньте тень вправо / вниз, установите размытие и непрозрачность и выберите цвет из палитры, чтобы получить свой CSS. Используйте онлайн-редактор, чтобы настроить свой стиль вручную. Следите за эволюцией вашей тени в предварительном просмотре в реальном времени, где вы можете установить собственный текст и цвет фона.
Подобно генератору теней коробки, этот инструмент также позволяет добавлять несколько теней к вашему дизайну с помощью кнопки Добавить новый . Создавайте удивительные проекции, определяя неограниченный список темных областей или форм, создаваемых телом, проходящим между лучами света и поверхностью.Загляните в галерею эффектов, чтобы вдохновиться и узнать, как они созданы. Щелкните один из них, чтобы заполнить редактор и изменить их дизайн. Выбор элемента из галереи приведет к удалению текущего прогресса в работе без предупреждения.
Обратите внимание, что последние пять элементов в галерее («Размытие», «Тиснение», «Пресс», «Вырезать», «Призрак») нельзя изменить после загрузки для предварительного просмотра, поскольку они используют цвета альфа-канала и другие атрибуты, не поддерживаемые этим веб-сайтом. Например, дизайн «Призрак» имеет полностью прозрачный цвет текста, а вся видимая и читаемая часть состоит из теней.Другой элемент, называемый «Carved», также является прозрачным и использует background-clip: text , который показывает фон только там, где находится текст.
Например, дизайн «Призрак» имеет полностью прозрачный цвет текста, а вся видимая и читаемая часть состоит из теней.Другой элемент, называемый «Carved», также является прозрачным и использует background-clip: text , который показывает фон только там, где находится текст.
Pro: перенесите среду разработки / проектирования веб-приложений в облако с помощью высокопроизводительного Citrix vdi из CloudDesktopOnline и испытайте легкий удаленный доступ к основным инструментам веб-разработки из любого места на любом устройстве (ПК / Mac / Android / iOS ). Узнайте больше о MS Azure и управляемых сервисах Azure, посетив одного из ведущих поставщиков решений для облачного хостинга — Apps4Rent.
Генератор теней текста CSS3 — CSS3gen
Используйте этот генератор тени текста CSS3, чтобы легко добавлять стили тени текста в ваш веб-проект.
Ваш браузер не поддерживает свойство CSS3 text-shadow. Вы по-прежнему можете использовать этот инструмент для создания правила CSS3, но вы не сможете увидеть результаты.
Пожалуйста, включите Javascript, чтобы использовать эту страницу.
Смотри, мама, без изображений!
Сгенерированный CSS:
Объяснение тени текста
Свойство CSS3 text-shadow — один из самых популярных методов постепенного улучшения дизайна веб-сайта.Хотя изначально он входил в спецификацию CSS 2.1, он был отозван из-за отсутствия поддержки. Однако теперь он вернулся в CSS 3 и имеет широкую поддержку среди современных браузеров.
Свойство text-shadow действительно просто в использовании. Синтаксис следующий:
#myDiv { тень текста: 1px 2px 3px # 666; }Он принимает четыре значения: первое значение определяет расстояние тени по оси x (по горизонтали), второе значение устанавливает расстояние по оси y (по вертикали), третье значение определяет размытие тени, а последнее значение устанавливает цвет.
Хотя это относительно легко запомнить по сравнению с другими правилами CSS3, такими как border-radius,
полезно иметь такой генератор, чтобы вы могли генерировать текстовую тень в реальном времени и
настройте его с помощью элементов управления в стиле Photoshop.
Поддерживающие браузеры
На момент написания следующие браузеры поддерживают свойство CSS3 text-shadow :
| Браузер | Поддерживает тень текста? |
| Firefox 3.1+ | Полная поддержка |
| Firefox 1-3 | № |
| Safari 4+ | Полная поддержка |
| Safari 3.1+ | Частичная поддержка |
| Хром 2+ | Полная поддержка |
| Хром 1 | № |
| IE9 | Полная поддержка |
| Opera 9.5+ | Полная поддержка |
text-shadow — CSS: каскадные таблицы стилей
Свойство CSS text-shadow добавляет тени к тексту.Он принимает список теней, разделенных запятыми, которые будут применяться к тексту и любому из его декораций . Каждая тень описывается некоторой комбинацией смещений X и Y от элемента, радиуса размытия и цвета.
Каждая тень описывается некоторой комбинацией смещений X и Y от элемента, радиуса размытия и цвета.
тень текста: 1px 1px 2px черный;
тень текста: # fc0 1px 0 10px;
тень текста: 5px 5px # 558abb;
тень текста: белый 2px 5px;
текстовая тень: 5px 10px;
текстовая тень: наследовать;
тень текста: начальная;
тень текста: отключено;
Это свойство указывается в виде списка теней, разделенных запятыми.
Каждая тень задается двумя или тремя значениями , за которыми необязательно следует значение . Первые два значения — это значения и . Третье, необязательное, значение — это . Значение — это цвет тени.
Когда дается более одной тени, тени применяются спереди назад, причем первая указанная тень находится сверху.
Это свойство применяется как к псевдоэлементам :: first-line , так и к :: first-letter .
Значения
-
<цвет> - Необязательно. Цвет тени. Его можно указать до или после значений смещения. Если не указано, значение цвета остается на усмотрение пользовательского агента, поэтому, когда требуется согласованность между браузерами, вы должны определить его явно.
-
<смещение-x> <смещение-y> - Обязательно.Эти значения
0, тень помещается непосредственно за текстом, хотя она может быть частично видна из-за эффекта -
<радиус размытия> - Необязательно. Это значение
<длина>. Чем выше значение, тем больше размытие; тень становится шире и светлее. Если не указано, по умолчанию используется
Если не указано, по умолчанию используется 0.
нет |# где
= [ {2,3} && ? ] где
<цвет> =| | | | <шестнадцатеричный цвет> | <имя-цвета> | текущий цвет | <цвет устаревшей системы> где
= rgb (<процент> {3} [/ ]?) | rgb (<число> {3} [/ <альфа-значение>]?) | rgb (<процент> # {3}, <альфа-значение>?) | rgb (<число> # {3}, <альфа-значение>?)
= rgba (<процент> {3} [/ <альфа-значение>]?) | rgba (<число> {3} [/ <альфа-значение>]?) | rgba (<процент> # {3}, <альфа-значение>?) | rgba (<число> # {3}, ?)
= hsl ( [/ ]?) | hsl (<оттенок>, <процент>, <процент>, <альфа-значение>?)
= hsla (<оттенок> <процент> <процент> [/ <альфа-значение>]?) | hsla (<оттенок>, <процент>, <процент>, <альфа-значение>?) , где
<альфа-значение> = <число> | <процент>
<оттенок> = <число> |
Простая тень
. red-text-shadow {
text-shadow: красный 0 -2px;
}
red-text-shadow {
text-shadow: красный 0 -2px;
} Sed ut perspiciatis unde omnis iste
natus error sit voluptatem accusantium doloremque laudantium,
totam rem aperiam, eaque ipsa quae ab illo inventory.
Множественные тени
.white-text-with-blue-shadow {
тень текста: 1px 1px 2px черный, 0 0 1em синий, 0 0 0.2em синий;
цвет белый;
шрифт: 1.5em Georgia, с засечками;
} Sed ut perspiciatis unde omnis iste
natus error sit voluptatem accusantium doloremque laudantium,
Totam rem aperiam, eaque ipsa quae ab illo Inventore.
Таблицы BCD загружаются только в браузере
Примечания Quantum CSS
- В Gecko есть ошибка, из-за которой переход
text-shadowс указанным цветом кtext-shadowбез указан цвет (баг 726550). Это было исправлено в новом параллельном движке CSS Firefox (также известном как Quantum CSS или Stylo, который планируется выпустить в Firefox 57).
Генератор теней текста CSS — Множественные тени текста
Генератор теней текста генерирует одну или несколько теней для текста.Этот инструмент позволяет использовать два слоя тени для текста.
Тень текста состоит из четырех значений: смещение по горизонтали , смещение по вертикали , радиус размытия и цвет тени . Эти значения разделены пробелом.
Слой 1:
Уровень 2:
Как работает генератор теней текста?
Использовать генератор теней текста очень просто. Вам просто нужно изменить значения. В результате генератор генерирует соответствующие значения, которые можно использовать для любого элемента.
Теперь посмотрим, что подразумевается под значениями, заданными в генераторе текстовой тени.
Предположим, у нас есть исходный текст, и мы изменим значения для создания тени текста.
1. Смещение по горизонтали
Смещение по горизонтали (первое значение) сдвигает тень текста от исходного положения влево или вправо в зависимости от значения.
Положительное значение сдвигает тень вправо от исходного положения.
Отрицательное значение смещает тень влево от исходного положения.
2. Вертикальное смещение
Вертикальное смещение (второе значение) сдвигает тень выше или ниже исходного текста.
Положительное значение сдвигает тень текста ниже исходного положения.
Отрицательное значение сдвигает тень текста над исходной позицией.
3. Радиус размытия
Радиус размытия (третье значение) создает эффект размытия тени текста. Значение радиуса размытия всегда положительное.
Значение радиуса размытия варьируется от 0 до 100 пикселей.Не может быть отрицательного.
4. Цвет тени коробки
Четвертое значение определяет цвет тени текста. Здесь мы используем шестнадцатеричное значение цвета, например #rrggbb.
Вы можете определить любой цвет тени блока в генераторе теней.
Несколько теней для текста
Может быть более одного слоя с тенями для текста. Более чем один слой тени коробки может дать нам привлекательную тень коробки.
Более чем один слой тени коробки может дать нам привлекательную тень коробки.
генератор границы css
Генератор радиуса границы css
генератор теней css box
16 CSS Text Shadow Effects
Коллекция отобранных вручную бесплатных HTML и CSS текстовых эффектов тени примеров кода.
- Текстовые эффекты CSS
- CSS эффекты свечения текста
- CSS 3D текстовые эффекты
- Анимация текста CSS
- Эффекты сбоя в тексте CSS
Автор
- Филдинг Джонстон
О коде
Трехмерный мультяшный текст с тенью текста CSS
Играем с CSS text-shadow и шрифтом Google «Luckiest Guy».
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Зависимости: —
Автор
- Лиам Иган
О коде
Миксин 3D текста SCSS
Это простой миксин SCSS, который создает трехмерный блочный текст с текстовыми тенями .
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Зависимости: —
Автор
- Эрин Э.Салливан
О коде
Анимированная тень текста
Забавная CSS-анимация, которая создает отскок, имитируя разделение RGB во время процесса.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Зависимости: —
Автор
- Мартин Пикод
Сделано с
- HTML / CSS (SCSS) / JavaScript
О коде
Тень текста с учетом направления
С учетом направления text-shadow , использование переменных CSS для создания перспективы и трехмерного светового эффекта на тексте.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Зависимости: —
Автор
- Даниэль Гонсалес
О коде
Groovy CSS-эффект
Эффект шрифта 1960-х годов с использованием свойства CSS text-shadow вместе с функцией SASS и миксинами для сохранения кода DRY.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Зависимости: —
Автор
- Нурай Йемон
О коде
Анимация текста в стиле Netflix с помощью CSS
Текстовая анимация в стиле Netflix с CSS и функцией SCSS для длинной тени текста .
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Зависимости: —
О коде
Необычная тень текста
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Зависимости: —
О коде
CSS текстовая тень
Современный эффект тени для текста с помощью CSS text-shadow .
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Зависимости: —
Автор
- Алекс Мур
О коде
Pretty Shadow
Красивая тень текста.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Зависимости: —
Автор
- Дарио Корси
О коде
Variable Longshadow с градиентами Mixin
Этого не должно быть. Но теперь вы можете определять длинные тени с разными цветами и размахами с помощью одного микшина Sass.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Зависимости: —
Автор
- Эрик Юнг
О коде
Неоновые эффекты
Neon текстовая тень эффекты.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Зависимости: —
Автор
- Нгуен Хоанг Нам
О коде
Потрясающая тень для текста
Эффект плоской и простой тени для текста.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Зависимости: —
Автор
- Маюр Эльбхар
О коде
Тень текста
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Зависимости: —
О коде
Смесь с градиентом длинных теней
Миксин Sass (SCSS) для быстрой генерации длинных теневых градиентов.Подходит как для text-shadow , так и для box-shadow .
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Зависимости: —
Автор
- Хорхе Эпуньян
О коде
CSS3 Эффекты тени текста
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Зависимости: —
Автор
- Лукас Беббер
О коде
CSS Пунктирная тень
Чистая хипстерская типографская пунктирная тень на CSS.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Зависимости: —
Создание светящейся тени текста с помощью HTML и CSS
Создание светящейся тени текста с помощью HTML и CSS
Для создания светящейся тени текста мы будем использовать HTML для создания структуры и CSS для стилизации текста. С помощью CSS мы можем добавить тень к тексту.
HTML-код: В этом разделе мы разработаем базовую структуру кода.
< meta charset = "UTF-8" > |
Код CSS: В этом разделе мы будем использовать некоторые свойства CSS для создания светящейся тени текста .Свойство CSS text-shadow применяет тень к тексту.
Свойство text-shadow CSS добавляет тени к тексту. Он принимает список теней, разделенных запятыми, которые будут применяться к тексту и любому его украшению. Каждая тень описывается некоторой комбинацией смещений X и Y от элемента, радиуса размытия и цвета.
|
Полный код: Это комбинация двух вышеуказанных разделов кода.
< meta charset = "UTF-8" > фон: черный; |
Вывод:
20+ Лучшие бесплатные генераторы CSS для дизайнеров
В сети есть несколько хороших и полезных генераторов CSS, которые я считаю каждый веб-дизайнер должен использовать.Почему вам следует использовать генераторы css? Это просто, они ускоряют ваш рабочий процесс, но предоставляют вам написанный код, который вам просто нужно скопировать и вставить в свой проект.
И если вы хотите настроить его, вы можете. Это экономит много времени. В этой статье я расскажу о некоторых генераторах CSS, которые я использую уже довольно давно.
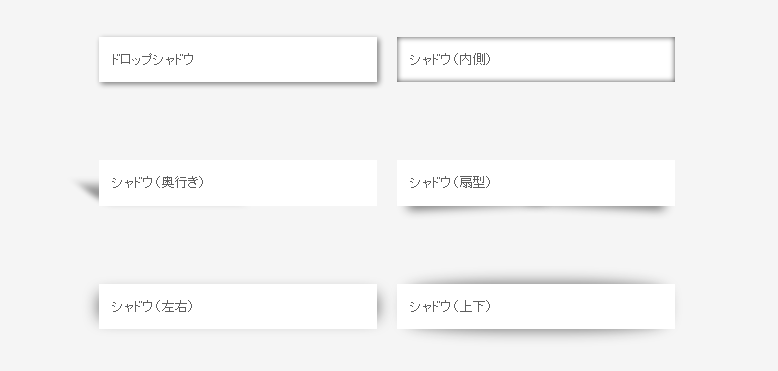
1. ThemeShock's CSS3 Drop Shadow Generator
Theme Shocks Drop Shadow CSS Generator очень прост в использовании, он может генерировать 8 типов теней и совместим с различными браузерами.
- По умолчанию
- Снизу
- По сторонам
- Вверху и внизу
- Внизу слева
- Внизу справа Вверху
- Справа и внизу слева
- Слева вверху и справа внизу
0
CSS
другой отличный и простой в использовании инструмент от themeShock. На этот раз это Text Shadow CSS Generator . Поддерживает несколько настраиваемых шрифтов, 12 типов теней, а также дает ссылку на настраиваемый шрифт в сгенерированном коде. 3. Генератор кнопок CSS
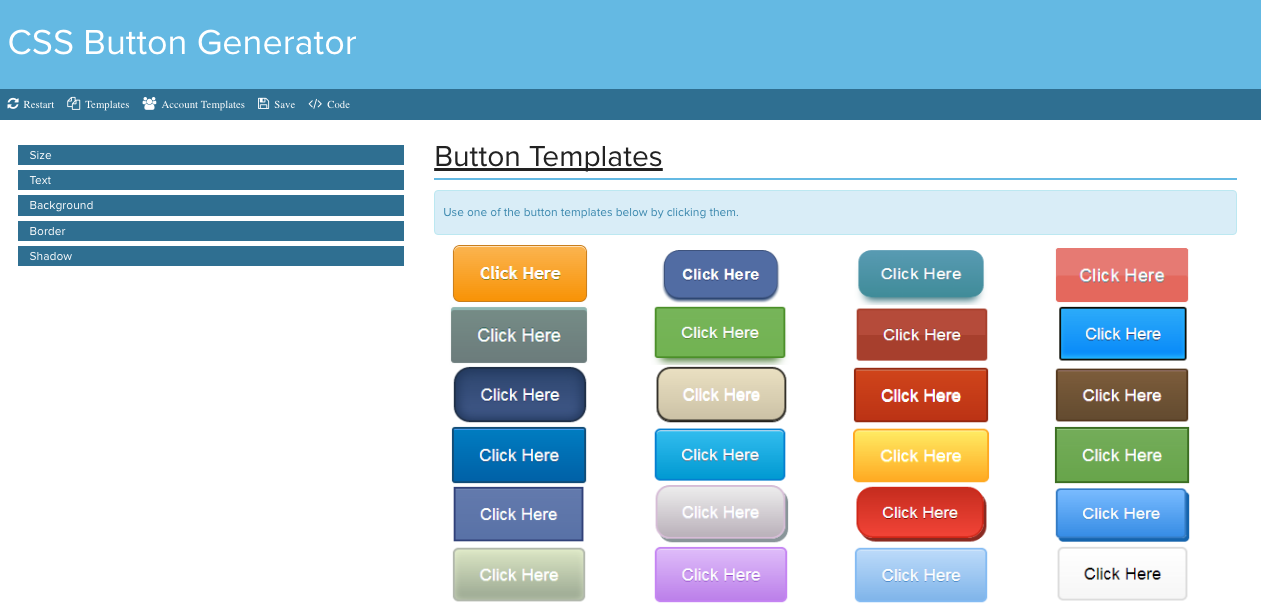
CSSButtonGenerator.com - это генератор CSS для кнопок. У него есть множество опций на выбор, цветовые оттенки, градиентный фон, сплошной фон, и он даже генерирует HTML и класс для кнопки. И, конечно же, это кроссбраузерная совместимость.
И еще у них есть приложение Google Chrome, которое вы тоже можете скачать.
4. Ultimate CSS Gradient Generator от ColorZilla
Ultimate Gradient CSS Generator от ColorZilla - еще один замечательный инструмент.В нем есть готовый градиент, но вы можете создать свой собственный. Работает так же, как в фотошопе. Вы выбираете цвета и т. Д., И он генерирует для вас код CSS. Кроме того, он совместим с несколькими браузерами.
5. Генератор стилей таблиц HTML, Эли Геске
Генератор HTML и CSS таблиц Эли Геске, - еще один простой и удобный полнофункциональный инструмент. У вас есть множество вариантов выбора и редактирования дизайна вашего стола. Или вы можете выбрать один из готовых дизайнов, которые они предоставляют.Генератор предоставляет вам структуру HTML и кроссбраузерный код CSS.
6. CSS3 3D CUBE GENERATOR
CSS3 Cube Generator позволяет с легкостью создавать сложные блочно-теневые, многослойные, градиентные 3D-формы. Просто скопируйте и вставьте код из текстового поля выше, чтобы включить его в файлы CSS и HTML вашего собственного сайта соответственно. Создание многослойных теней - это отличный способ создания 3D-эффектов CSS, и генерация очень важна, поскольку действительно утомительно вручную набирать 50 строк, каждая из которых отличается.
7. CSS Box Shadow Generator
CSS Box Shadow Generator предоставляет 8 стилей прямоугольных теней, которые можно настраивать на 100%. После создания он представляет предварительный просмотр, HTML-код и CSS, готовые к копированию.
8. Visual CSS Gradient Generator
CSS + SVG + Генератор кроссбраузерных градиентов Canvas для веб-дизайнеров
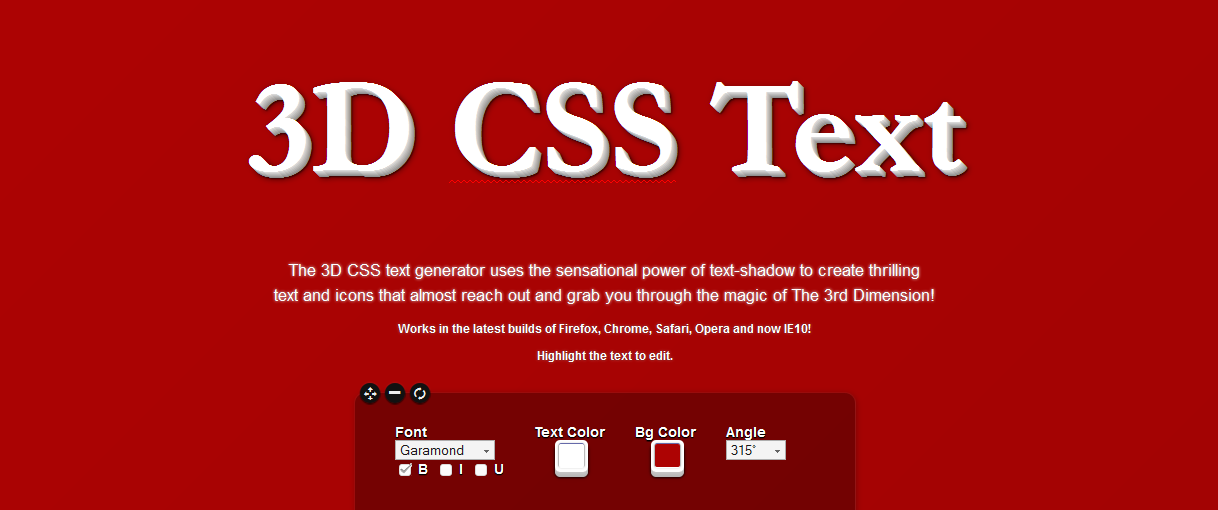
9. 3D CSS Text
Генератор 3D CSS текста использует сенсационную силу текстовой тени для создания
захватывающих текстов и значков, которые почти охватывают и захватывают вас с помощью магии 3-го измерения!
10.Палитра цветов HSL
Моя любимая палитра цветов. Большую часть времени я использую инспектор хрома для выбора цветов, но он хорош для точной настройки выбора цвета, а также дает вам хорошее представление о том, как работает цвет HSL.
11. Gradientoo
Gradientoo - это простой в использовании CSS Gradient Generator. Он использует 2 цвета для создания градиента, который вы можете выбрать в удобном палитре цветов. Инструмент поддерживает как линейные, так и радиальные градиенты.
12. CSS3 Factory - генератор градиентов CSS3
CSS3 Factory Gradient Generator от CSS3 Factory. Он прост в использовании, с простым интерфейсом. Инструмент может генерировать код CSS с цветами RBG или HEX. И код CSS совместим с несколькими браузерами.
13. CSS3 Maker
CSS3 Maker - еще один отличный инструмент для генерации CSS. Вы можете легко создавать кроссбраузерные CSS-анимации, градиенты, преобразования, переходы, текст и тень окна, вращать текст и коды шрифтов.
14. AngryTools.com
Angrytools - это набор полезных генераторов css; включая границу, радиус границы, тень поля / текста, фон, преобразование, переход и градиент.
15. ManyTools.org
Manytools помогает дизайнерам и разработчикам, таким как вы и я, ускорить их рабочий процесс, создавая полезные генераторы, такие как генераторы CSS, генераторы HTML и многое другое.
16. Layerstyles
Layerstyles похожи на стили слоев Photoshop, но в вашем браузере и создают CSS
17.CSS3 Generator
CSS3 Generator - довольно хороший инструмент, который может генерировать код для радиуса границы, тени блока, его размера, контуров, гибкости и многого другого.
18. Игровая площадка CSS3
Игровая площадка CSS3 поддерживает ряд свойств CSS3 и позволяет просматривать эффекты более чем на одном элементе и изменять содержимое полей.
19. Генератор кнопок CSS3
Генератор кнопок CSS3 позволяет настраивать шрифт, отступ, границу, градиент фона, внутреннюю тень, тень и тени текста с помощью элементов управления вверх / вниз, что может быть проще и логичнее, чем ползунки.
20. Генератор градиентов CSS3
Генератор градиентов CSS3 позволяет создавать линейные градиенты, добавляя цвета в любом количестве точек остановки. Создается старый синтаксис webkit, а также код Mozilla, который должен быть совместим с другими браузерами.
Я надеюсь, что этот список генераторов CSS поможет вам ускорить рабочий процесс. Также выражаю благодарность @gradientoo за помощь в сборе этих удивительных генераторов.
Обратите внимание, что этот список время от времени обновляется.
3. Генератор кнопок CSS
CSSButtonGenerator.com - это генератор CSS для кнопок. У него есть множество опций на выбор, цветовые оттенки, градиентный фон, сплошной фон, и он даже генерирует HTML и класс для кнопки. И, конечно же, это кроссбраузерная совместимость.
И еще у них есть приложение Google Chrome, которое вы тоже можете скачать.
4. Ultimate CSS Gradient Generator от ColorZilla
Ultimate Gradient CSS Generator от ColorZilla - еще один замечательный инструмент.В нем есть готовый градиент, но вы можете создать свой собственный. Работает так же, как в фотошопе. Вы выбираете цвета и т. Д., И он генерирует для вас код CSS. Кроме того, он совместим с несколькими браузерами.
5. Генератор стилей таблиц HTML, Эли Геске
Генератор HTML и CSS таблиц Эли Геске, - еще один простой и удобный полнофункциональный инструмент. У вас есть множество вариантов выбора и редактирования дизайна вашего стола. Или вы можете выбрать один из готовых дизайнов, которые они предоставляют.Генератор предоставляет вам структуру HTML и кроссбраузерный код CSS.
6. CSS3 3D CUBE GENERATOR
CSS3 Cube Generator позволяет с легкостью создавать сложные блочно-теневые, многослойные, градиентные 3D-формы. Просто скопируйте и вставьте код из текстового поля выше, чтобы включить его в файлы CSS и HTML вашего собственного сайта соответственно. Создание многослойных теней - это отличный способ создания 3D-эффектов CSS, и генерация очень важна, поскольку действительно утомительно вручную набирать 50 строк, каждая из которых отличается.
7. CSS Box Shadow Generator
CSS Box Shadow Generator предоставляет 8 стилей прямоугольных теней, которые можно настраивать на 100%. После создания он представляет предварительный просмотр, HTML-код и CSS, готовые к копированию.
8. Visual CSS Gradient Generator
CSS + SVG + Генератор кроссбраузерных градиентов Canvas для веб-дизайнеров
9. 3D CSS Text
Генератор 3D CSS текста использует сенсационную силу текстовой тени для создания
захватывающих текстов и значков, которые почти охватывают и захватывают вас с помощью магии 3-го измерения!
10.Палитра цветов HSL
Моя любимая палитра цветов. Большую часть времени я использую инспектор хрома для выбора цветов, но он хорош для точной настройки выбора цвета, а также дает вам хорошее представление о том, как работает цвет HSL.
11. Gradientoo
Gradientoo - это простой в использовании CSS Gradient Generator. Он использует 2 цвета для создания градиента, который вы можете выбрать в удобном палитре цветов. Инструмент поддерживает как линейные, так и радиальные градиенты.
12. CSS3 Factory - генератор градиентов CSS3
CSS3 Factory Gradient Generator от CSS3 Factory. Он прост в использовании, с простым интерфейсом. Инструмент может генерировать код CSS с цветами RBG или HEX. И код CSS совместим с несколькими браузерами.
13. CSS3 Maker
CSS3 Maker - еще один отличный инструмент для генерации CSS. Вы можете легко создавать кроссбраузерные CSS-анимации, градиенты, преобразования, переходы, текст и тень окна, вращать текст и коды шрифтов.
14. AngryTools.com
Angrytools - это набор полезных генераторов css; включая границу, радиус границы, тень поля / текста, фон, преобразование, переход и градиент.
15. ManyTools.org
Manytools помогает дизайнерам и разработчикам, таким как вы и я, ускорить их рабочий процесс, создавая полезные генераторы, такие как генераторы CSS, генераторы HTML и многое другое.
16. Layerstyles
Layerstyles похожи на стили слоев Photoshop, но в вашем браузере и создают CSS
17.CSS3 Generator
CSS3 Generator - довольно хороший инструмент, который может генерировать код для радиуса границы, тени блока, его размера, контуров, гибкости и многого другого.
18. Игровая площадка CSS3
Игровая площадка CSS3 поддерживает ряд свойств CSS3 и позволяет просматривать эффекты более чем на одном элементе и изменять содержимое полей.
19. Генератор кнопок CSS3
Генератор кнопок CSS3 позволяет настраивать шрифт, отступ, границу, градиент фона, внутреннюю тень, тень и тени текста с помощью элементов управления вверх / вниз, что может быть проще и логичнее, чем ползунки.
20. Генератор градиентов CSS3
Генератор градиентов CSS3 позволяет создавать линейные градиенты, добавляя цвета в любом количестве точек остановки. Создается старый синтаксис webkit, а также код Mozilla, который должен быть совместим с другими браузерами.
Я надеюсь, что этот список генераторов CSS поможет вам ускорить рабочий процесс. Также выражаю благодарность @gradientoo за помощь в сборе этих удивительных генераторов.
Обратите внимание, что этот список время от времени обновляется.

Leave a Comment