Css вертикальное меню для сайта: Вертикальное меню на CSS
02.07.2023 


 Разное
Разное
Примеры дизайна меню сайтов
Навигация — важный элемент дизайна, который помогает пользователю быстро получать доступ к нужным ему частям сайта. В этой статье мы расскажем, почему планирование навигации заслуживает особого внимания, и продемонстрируем лучшие дизайны меню сайта.
Попав на сайт впервые, пользователь не обязательно видит вашу начальную страницу. Он мог прийти по поисковому запросу или кликнуть ссылку на товар или статью в социальной сети. Поэтому на всех страницах сайта должна присутствовать навигация, которая позволит посетителям узнать о существовании других потенциально интересных им разделов. Например, любой сайт электронной коммерции должен содержать информацию об условиях оплаты и доставки.
Хороший веб-сайт не может обойтись без навигации по следующим причинам:
- Она помогает понять, чему посвящен сайт, не просматривая все страницы.
- Благодаря навигации сайт выглядит логичным и упорядоченным, повышается его юзабилити.
- Навигация призывает пользователя задержаться, чтобы изучить другие разделы.

- Хорошая навигация полезна для SEO, потому что помогает поисковым роботам индексировать содержимое сайта.
Мы разделили отобранные примеры дизайна меню на три группы: горизонтальные, вертикальные и раскрывающиеся (выпадающие). Однако на сайте можно одновременно использовать и несколько видов меню — все зависит от того, насколько разветвленная у него структура.
Горизонтальное меню
Горизонтальное меню подходит для сайтов с небольшим количеством разделов, а также одноколоночных сайтов. Обычно оно располагается под или над шапкой. Вот несколько вариантов дизайна такого меню:
В виде вкладок:
В виде ссылок с тем или иным оформлением:
С использованием иконок:
При этом с точки зрения юзабилити важно выделить текущий раздел в меню, чтобы пользователь понимал, в какой части сайта он сейчас находится:
То же самое касается пункта, на который наведен курсор. В этом примере он на Notes:
Если сайт достаточно длинный, горизонтальное меню можно зафиксировать, чтобы оно не прокручивалось:
Недостаток горизонтальных меню состоит в том, что количество ссылок, которые можно в них добавить, ограничено. Поэтому сайты со сложной структурой используют либо раскрывающиеся меню, либо разделяют разные уровни навигации на два меню. Например, на этом сайте используется и раскрывающееся меню-гамбургер, и второе горизонтально меню (оно выполнено в виде вкладок Magazine, Popular и Recommended):
Поэтому сайты со сложной структурой используют либо раскрывающиеся меню, либо разделяют разные уровни навигации на два меню. Например, на этом сайте используется и раскрывающееся меню-гамбургер, и второе горизонтально меню (оно выполнено в виде вкладок Magazine, Popular и Recommended):
А здесь присутствуют два горизонтальных меню, причем «раскрывается» только один из подпунктов верхнего меню — последний. Это не случайно, ведь больше всего внимания привлекают первые и последние пункты, Features и Resources:
А вот пример одновременного использования горизонтального и вертикального меню:
Вертикальное меню
Соотношение сторон у современных мониторов таково, что ширина значительно больше высоты. Разместив меню сбоку, мы освобождаем пространство для контента вверху страницы. При этом вертикальная навигация обычно располагается слева, поскольку так она лучше воспринимается носителями языков с письмом слева на право.
В отличие от горизонтального меню, дизайн вертикального меню сайта не так часто выполняется в виде вкладок:
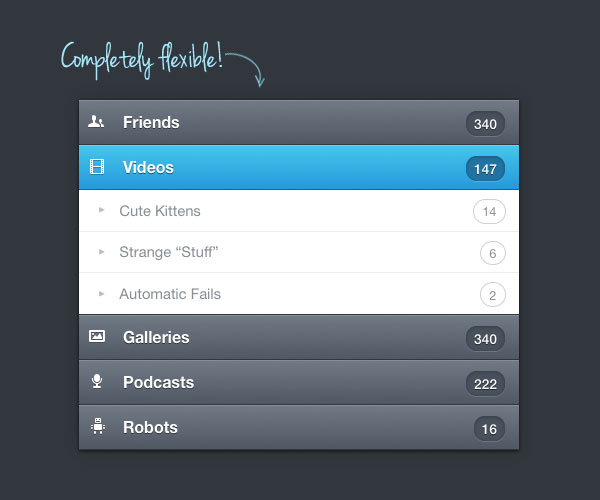
Но зато здесь гораздо чаще используется группирование ссылок:
Использование иконок также распространено. Кроме того, иногда вертикальное меню можно минимизировать и отображать только иконки:
Кроме того, иногда вертикальное меню можно минимизировать и отображать только иконки:
Из-за того, что вертикальные меню могут вместить большое количество ссылок, иногда они разрастаются просто до гигантских размеров. В таких случаях следует задуматься над тем, чтобы использовать раскрывающееся вертикальное или горизонтальное меню.
Раскрывающееся меню
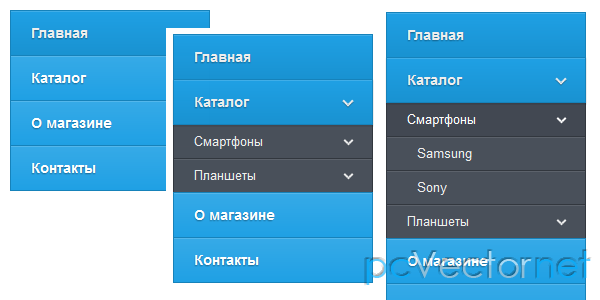
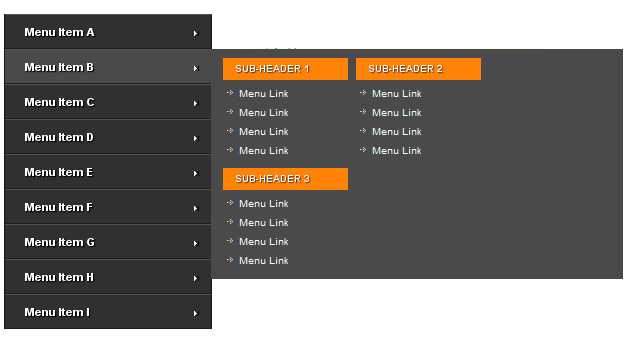
Раскрывающиеся меню подходят для сайтов с разветвленной структурой: магазинов с широким ассортиментом и большим количеством групп товаров. Они помогают скрыть подразделы и не захламлять пространство сайта:
Частный случай раскрывающегося меню — это меню-гамбургер, которое теперь используют не только на мобильных, но и на настольных версиях сайтов. В нем может прятаться несколько пунктов:
Или же полный набор разделов и подразделов:
В примере выше используется много свободного пространства, чтобы облегчить восприятие большого количества ссылок.
Недостаток такого типа меню — незаметность, поэтому в нем размещают второстепенные данные. При этом дизайнер должен позаботиться о том, чтобы пользователю было понятно, что перед ним именно меню:
При этом дизайнер должен позаботиться о том, чтобы пользователю было понятно, что перед ним именно меню:
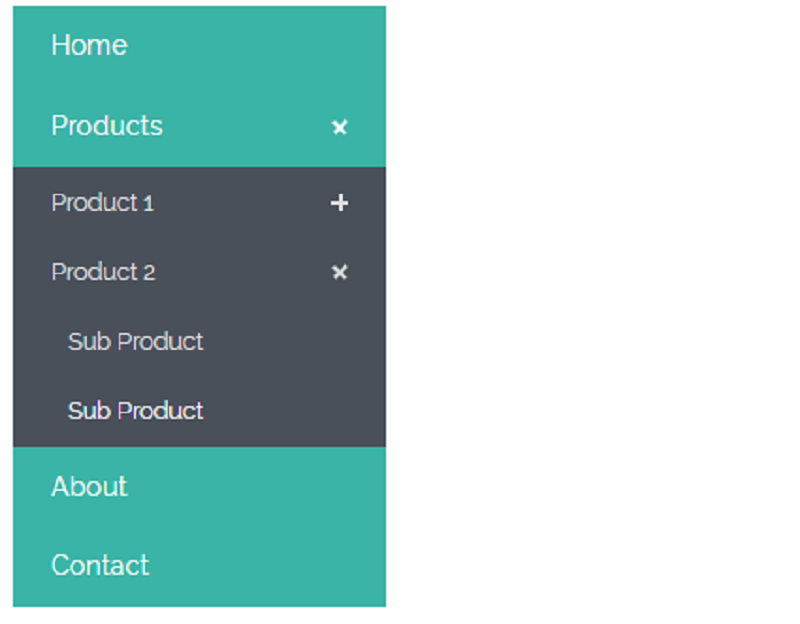
А в случае с комбинированными типами меню потребуется решить, какие части меню будут раскрываться и содержать в себе дополнительные подразделы:
В больших раскрывающихся меню можно использовать графические элементы, которые помогу направить внимание пользователя. Пример использование изображений в горизонтальном меню:
В вертикальном меню:
Упоминания также заслуживает инновационный дизайн для меню сайтов, который пока еще не получил широкого распространения, но вызывает интерес. Например, элементы навигации на сайте компании Unlabel расположены по все четыре стороны от основного содержимого страницы:
Такой вариант навигации неудобно использовать на экране ПК или ноутбука, поскольку для перехода по разделам пользователю придется совершать слишком много движений рукой с мышкой, но это уникальное меню подойдет для мобильных устройств:
Идея выезжающего меню интересно реализована в теме Wordie для WordPress:
На сайте веб-приложения Issuefly реализована возможность переключаться между уже посещенными разделами, как если бы они были открытыми окнами в операционной системе, используя меню-гамбургер:
Надеемся, что примеры дизайна меню из этой статьи помогут вам понять, как улучшить навигацию на сайте.
Мы, студия stfalcon.com, разрабатываем дизайны с удобной и функциональной навигацией и будем рады создать веб-сайт или приложение для вашего бизнеса.
Как создать вертикальное меню
schoolsw3.comСАМОСТОЯТЕЛЬНОЕ ОБУЧЕНИЕ ДЛЯ ВЕБ РАЗРАБОТЧИКОВ
❮ НазадВперед ❯
Узнать, как создать вертикальное меню с помощью CSS.
Вертикальное меню
ГлавнаяСсылка 1Ссылка 2Ссылка 3Ссылка 4
Редактор кода »
Как создать вертикальную группу кнопок
Шаг 1) Добавить HTML:
Пример
<div>
<a href=»#»>Главная</a>
<a href=»#»>Ссылка 1</a>
<a href=»#»>Ссылка 2</a>
<a href=»#»>Ссылка 3</a>
<a href=»#»>Ссылка 4</a>
</div>
Шаг 2) Добавить CSS:
Пример
.vertical-menu {width: 200px; /* Установите ширину, если хотите */
}
.vertical-menu a {
background-color: #eee; /* Серый цвет фона */
color: black; /* Черный цвет текста */
display: block; /* Сделайте так, чтобы ссылки располагались друг под другом */
padding: 12px; /* Добавить немного отступа */
text-decoration: none; /* Удалить подчеркивание из ссылок */
}
. vertical-menu a:hover {
vertical-menu a:hover {
background-color: #ccc; /* Темно-серый фон на наведении курсора мыши */
.vertical-menu a.active {
background-color: #4CAF50; /* Добавить зеленый цвет «активная/текущая» ссылки */
color: white;
}
Вертикальное прокрутка меню
ГлавнаяСсылка 1Ссылка 2Ссылка 3Ссылка 4Ссылка 5Ссылка 6Ссылка 7Ссылка 8Ссылка 9Ссылка 10
Установите определенный height и добавить свойство overflow, если вы хотите меню вертикальной прокрутки:
Пример
.vertical-menu {
width: 200px;
height: 150px;
overflow-y: auto;
}
Совет: Проверьте наши учебник Как сделать — Боковую панели навигации чтобы узнать, как создать фиксированную, полноразмерную боковую навигацию.
❮ НазадВперед ❯
ВЫБОР ЦВЕТА
ТОП Учебники
HTML УчебникCSS Учебник
JavaScript Учебник
КАК Учебник
SQL Учебник
Python Учебник
W3.

Bootstrap Учебник
PHP Учебник
Java Учебник
C++ Учебник
jQuery Учебник
ТОП Справочники
HTML СправочникCSS Справочник
JavaScript Справочник
SQL Справочник
Python Справочник
W3.CSS Справочник
Bootstrap Справочник
PHP Справочник
HTML Цвета
Java Справочник
Angular Справочник
jQuery Справочник
ТОП Примеры
HTML ПримерыCSS Примеры
JavaScript Примеры
КАК Примеры
SQL Примеры
Python Примеры
W3.CSS Примеры
Bootstrap Примеры
PHP Примеры
Java Примеры
XML Примеры
jQuery Примеры
Форум | О SchoolsW3
SchoolsW3 оптимизирован для бесплатного обучения, проверки и подготовки знаний. Примеры в редакторе упрощают и улучшают чтение и базовое понимание. Учебники, ссылки, примеры постоянно пересматриваются, чтобы избежать ошибок, но не возможно гарантировать полную правильность всего содержания. Некоторые страницы сайта могут быть не переведены на РУССКИЙ язык, можно отправить страницу как ошибку, так же можете самостоятельно заняться переводом. Используя данный сайт, вы соглашаетесь прочитать и принять
Условия к использованию,
Cookies и политика конфиденциальности.
Используя данный сайт, вы соглашаетесь прочитать и принять
Условия к использованию,
Cookies и политика конфиденциальности.Авторское право 1999- Все права защищены.
SchoolsW3 работает на площадке от SW3.CSS.
47 Меню Bootstrap
Коллекция бесплатных Меню навигации Bootstrap Примеры кода: адаптивный, боковая панель, раскрывающийся список, фиксированный, вертикальный, горизонтальный, гамбургер и т. д. Обновление майской коллекции 2020 года. 23 новинки.
- Меню CSS
- Меню jQuery
- Меню JavaScript
- Меню React JS
- Меню попутного ветра
О коде
Bootstrap 5 Меню боковой панели с кнопкой переключения
Ответ: да
Зависимости: boxicons.css
Версия начальной загрузки: 5.0.0
О коде
Меню начальной загрузки V14
Шаблон меню навигационной панели с выравниванием по правому краю с иконками социальных сетей и полностью адаптивной структурой. Вы можете легко встроить его в свой веб-сайт и внести дополнительные изменения, чтобы адаптировать его к вашим потребностям.
Вы можете легко встроить его в свой веб-сайт и внести дополнительные изменения, чтобы адаптировать его к вашим потребностям.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: font-awesome.css, jquery.js, popper.js
Версия начальной загрузки: 4.3.1
О коде
Меню начальной загрузки V18
Предоставьте еще больше контента и сделайте навигацию более удобной с помощью этого бесплатного шаблона мегаменю. Сначала вы можете предварительно просмотреть его, затем нажать «Загрузить» и в третий раз запустить его в действие. Наслаждайтесь процессом.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: font-awesome.css, jquery.js, popper.js
Версия начальной загрузки: 4.3.1
О коде
Меню начальной загрузки V19
Вместо того, чтобы придерживаться традиционного позиционирования навигации на веб-сайте, этот бесплатный шаблон меню левой боковой панели немного противоречит сути. Он также полностью удобен для мобильных устройств, предлагая меню вне холста для лучшего взаимодействия с пользователем.
Он также полностью удобен для мобильных устройств, предлагая меню вне холста для лучшего взаимодействия с пользователем.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: font-awesome.css, jquery.js, popper.js
Версия начальной загрузки: 4.3.1
О коде
Меню начальной загрузки V20
Сохраняйте минимализм и в то же время смелость с помощью этого бесплатного шаблона наложения полноэкранного меню. Навигация идет прямо к делу, и вы также можете добавить логотип компании или полностью отказаться от него.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: font-awesome.css, jquery.js, popper.js
Версия начальной загрузки: 4.3.1
О коде
Как преобразовать пилюли Bootstrap (вкладки) в раскрывающееся меню
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: jquery. js
js
Версия начальной загрузки: 4.6.0
О коде
Меню начальной загрузки V07
Создайте отличную навигацию по веб-сайту с помощью этого красивого, отзывчивого и бесплатного прозрачного шаблона меню. Он также имеет верхнюю панель со значками социальных сетей и многоуровневым раскрывающимся меню.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: icomoon.css, owl.carousel.css, jquery.js, popper.js
Версия начальной загрузки: 4.3.1
О коде
Меню начальной загрузки V05
Создайте отличную навигацию по веб-сайту с помощью этого красивого, отзывчивого и бесплатного прозрачного шаблона меню. Он также имеет верхнюю панель со значками социальных сетей и многоуровневым раскрывающимся меню.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: icomoon.css, owl.carousel.css, jquery. js, popper.js
js, popper.js
Версия начальной загрузки: 4.3.1
О коде
Адаптивное боковое меню Bootstrap
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: font-awesome.css
Версия начальной загрузки: 4.5.2
О коде
Bootstrap 5 Красочная панель навигации с анимацией
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: font-awesome.css
Версия начальной загрузки: 5.0.0
С код
Классная панель навигации Bootstrap
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: jquery.js
Версия начальной загрузки: 4.1.1
О коде
Эффект меню
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: jquery. js
js
Версия начальной загрузки: 4.5.0
С код
Bootstrap 4 Панель навигации
Панель навигации Bootstrap 4 с логотипом и названием бренда.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: font-awesome.css, jquery.js
Версия начальной загрузки: 4.3.1
О коде
Создайте липкую верхнюю панель навигации, используя служебные классы Bootstrap 4.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: font-awesome.css, jquery.js
Версия начальной загрузки: 4.3.1
О коде
Стиль выпадающего меню Bootstrap 96
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: bootsnav.css, jquery.js, bootsnav.js
Версия начальной загрузки: 3.3.0
О коде
Стиль выпадающего меню Bootstrap 83
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: bootsnav. css, jquery.js, bootsnav.js
css, jquery.js, bootsnav.js
Версия начальной загрузки: 3.3.0
О коде
Стиль выпадающего меню Bootstrap 75
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: bootsnav.css, jquery.js, bootsnav.js
Версия начальной загрузки: 3.3.0
О коде
Меню с Awesome Hover
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
Версия начальной загрузки: 4.1.3
О коде
Bootstrap 4 Mega
Bootstrap 4 мега-меню навигации с иконками.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: font-awesome.css, jquery.js
Версия начальной загрузки: 4.3.1
О коде
Bootstrap Прозрачная панель навигации
Меню начинается с прозрачной строки заголовка. Затем, когда посетитель вашего сайта прокручивает страницу вниз, он становится непрозрачным, что повышает доступность вашего меню. Кроме того, строка меню отзывчива, а пункты меню скрыты в минимальном меню-гамбургере. Прозрачная панель навигации Bootstrap хорошо смотрится как на настольных компьютерах, так и на мобильных устройствах.
Затем, когда посетитель вашего сайта прокручивает страницу вниз, он становится непрозрачным, что повышает доступность вашего меню. Кроме того, строка меню отзывчива, а пункты меню скрыты в минимальном меню-гамбургере. Прозрачная панель навигации Bootstrap хорошо смотрится как на настольных компьютерах, так и на мобильных устройствах.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: font-awesome.css, jquery.js
Версия начальной загрузки: 4.3.1
О коде
В Bootstrap панель навигации может расширяться или сворачиваться в зависимости от размера экрана. Стандартная панель навигации создается с помощью класса .navbar , за которым следует адаптивный сворачивающийся класс: .navbar-expand-xl. ... см (панель навигации размещается вертикально на очень больших, больших, средних или маленьких экранах).
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: font-awesome. css, jquery.js
css, jquery.js
Версия начальной загрузки: 4.3.1
О коде
Bootstrap 4 Выпадающее мегаменю
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: jquery.js
Версия начальной загрузки: 4.3.1
О коде
Начальное меню
Bootstrap меню с плавным переходом границ.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: popper.js
Версия начальной загрузки: 4.3.1
О коде
Многоуровневое меню начальной загрузки
Многоуровневое меню Bootstrap при наведении Bootstrap3.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
Версия начальной загрузки: 3.4.0
О коде
Создайте панель навигации Bootstrap 4 с изображением логотипа.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: font-awesome.css, jquery.js
Версия начальной загрузки: 4.3.1
О коде
Bootstrap Вертикальная панель навигации
Создайте фиксированную боковую панель, используя вертикальную навигацию Bootstrap 4 и мультимедийные объекты.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: font-awesome.css, jquery.js
Версия начальной загрузки: 4.3.1
О коде
Отзывчивое меню Bootstrap 4 — светлое/темное
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: jquery.js
Версия начальной загрузки: 4.1.3
О коде
Адаптивная навигация Bootstrap Hover
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
Версия начальной загрузки: 3. 3.7
3.7
О коде
Эффект подчеркивания меню начальной загрузки
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: jquery.js
Версия начальной загрузки: 4.0.0
О коде
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: jquery.js
Версия начальной загрузки: 4.0.0
О коде
Меню начальной загрузки для одной страницы
Одностраничное меню с эффектом плавной прокрутки Bootstrap + jQuery, если щелкнуть элемент меню, изменить статус активного и перейти к разделу.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: jquery.js
Версия начальной загрузки: 3.3.7
О коде
Начальное меню + подменю
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: font-awesome. css, jquery.js
css, jquery.js
Версия начальной загрузки: 3.3.5
С код
Mega Dropdown Menu Navbar — фрагмент кода Bootstrap 4 с раскрывающимся меню полной ширины.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: jquery.js
Версия начальной загрузки: 4.1.3
О коде
Минимальная загрузочная панель навигации
Минимальная панель навигации Bootstrap.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: font-awesome.css, jquery.js
Версия начальной загрузки: 3.3.7
О коде
Перетаскиваемое меню начальной загрузки
Это перетаскиваемое загрузочное меню выходит за пределы раскрывающихся меню, но имеет цвет фона того же размера, что и свернутое меню.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: jquery. js, jquery-ui.js
js, jquery-ui.js
Версия начальной загрузки: 3.3.7
О коде
Фиксированная боковая панель навигации
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: linearicons.js, jquery.js
Версия начальной загрузки: 3.3.6
О коде
Полноэкранное меню начальной загрузки
Вот пример использования модального плагина Bootstrap для навигации по сайту. Это красиво оживит вашу навигацию и отлично подходит для веб-сайтов в стиле портфолио и брошюр, которые не требуют ссылок второго уровня.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: jquery.js
Версия начальной загрузки: 3.3.6
О коде
Адаптивная анимированная навигация
Полностью адаптивное анимированное навигационное меню для Bootstrap буквально скопируйте и вставьте, и вы уже в пути.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: font-awesome.css, jquery.js
Версия начальной загрузки: 3.3.1
О коде
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: font-awesome.css, jquery.js
Версия начальной загрузки: 2.3.2
О коде
Коллектор синий
Заголовок целевой страницы с адаптивной панелью навигации, красивым вступительным текстом и макетом телефона для демонстрации ваших продуктов.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: font-awesome.css, jquery.js
Версия начальной загрузки: 4.1.3
О коде
Эффект меню заголовка стиля
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: font-awesome. css, jquery.js
css, jquery.js
Версия начальной загрузки: 4.1.1
О коде
Аккордеонное меню
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: font-awesome.css, jquery.js
Версия начальной загрузки: 4.0.0
О коде
Адаптивная боковая панель меню навигации
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: font-awesome.css, jquery.js
Версия начальной загрузки: 4.0.0
О коде
Адаптивное боковое меню
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: jquery.js
Версия начальной загрузки: 4.0.0
О коде
Мегаменю Bootstrap
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: jquery. js
js
Версия начальной загрузки: 3.3.0
О коде
Мегаменю
Мегаменю скользит вниз при наведении с помощью карусели.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: jquery.js
Версия начальной загрузки: 3.3.0
О коде
Мегаменю
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Отвечает: да
Зависимости: jquery.js
Версия начальной загрузки: 3.3.0
68 меню JavaScript
Коллекция бесплатных ванильных навигационных меню JavaScript примеров кода: адаптивных, анимированных, выпадающих, липких и полностраничных . Обновление коллекции апреля 2020 года. 35 новых предметов.
- Меню начальной загрузки
- Меню CSS
- Меню jQuery
- Реагировать меню
- Меню попутного ветра
О коде
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
О коде
Выбор вектора/проекта
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
О коде
Целевая страница туристического видео
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
О коде
Боковая панель Твиттера
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: gsap.js
О коде
Выдвижная навигация с GSAP 3
Совместимые браузеры: Chrome, Edge, Opera, Safari
Ответ: да
Зависимости: gsap. js
js
О коде
Эффект наведения на кнопку
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
О коде
Навигация Endless Wheel, созданная с помощью AlpineJS и TailwindCSS
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: tailwind.css, alpine.js
О коде
Меню для анимации внутренней страницы с фоновым изображением сетки
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
О коде
Полноэкранная панель навигации
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
О коде
Анимация навигации по меню
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: gsap. js
js
О коде
Целевая страница веб-сайта для путешествий/отслеживания
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
О коде
Контекстное меню
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
О коде
Причудливая навигация
Причудливая навигация с эффектами наведения.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
О коде
Навигация по изображению при наведении
Продолжительность вступительной анимации меняется. Отслеживание положения мыши с помощью переменных CSS. Контур текста раскрывается при наведении.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
О коде
Анимация трехмерной навигации
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
О коде
Прыгающая липкая навигация
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: gsap. js
js
О коде
Навигация в полноэкранном режиме
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
О коде
Навигация Stretch
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: gsap.js
О коде
Жирная анимация при наведении с помощью Splitting.js
Добавлен Splitting.js, чтобы включить другие глупые идеи анимации при наведении.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: splitting.css, splitting.js
О коде
Взаимодействие при наведении ссылки
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Отвечает: да
Зависимости: splitting.js
О коде
Взаимодействие с меню при наведении
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: локомотив-scroll. css, imagesloaded.js, локомотив-scroll.js, gsap.js
css, imagesloaded.js, локомотив-scroll.js, gsap.js
О коде
Анимация изображения меню при наведении
Эффект наведения для меню, в котором появляются изображения с анимацией для каждого элемента.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
О коде
Навигация по сетке
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: gsap.js
О коде
Контекстное меню
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Отвечает: да
Зависимости: —
О коде
Бесконечно прокручиваемое вертикальное меню
Краткий обзор того, как работает меню с бесконечной прокруткой, основанное на иллюзии циклической прокрутки клонированных элементов.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
О коде
Адаптивная навигация с анимацией
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: font-awesome. css
css
О коде
Расширяемое меню
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
О коде
Подчеркивание заголовка
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: —
О коде
Текстовое меню мигания в шахматном порядке
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: —
О коде
SVG-навигация
Tinker с синтаксисом SVG, элементом textPath и атрибутом startOffset для создания интригующей навигации. Анимировано с помощью anime.js.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: аниме.js
О коде
Меню навигации по кусочкам бумаги
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: gsap. js
js
О коде
Полностраничная навигация
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: gsap.js
О коде
Навигация по оконной шторке
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
О коде
Полностраничная навигационная анимация
Концепция навигационного меню, в которой три полосы заполняют экран. Это происходит так, как будто блоки складываются друг в друга. При сворачивании меню последовательность обратная.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
О коде
Полностраничная навигация
Создана полностраничная навигация с использованием anime.js и некоторых SVG.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: аниме. js
js
О коде
Перекидная навигация
Немного подтормаживает при первом перевороте…
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: —
О коде
Плавная прокрутка липкой навигации по скроллингу.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: —
О коде
Анимация навигации CSS
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Отвечает: нет
Зависимости: font-awesome.css
О коде
Переполнение заголовка навигации в мобильной навигации
Идея этой навигации заголовка состоит в том, чтобы переместить элементы, которые больше не помещаются в навигационный ящик/мобильную навигацию. Хитрость заключается в том, чтобы задать заголовку заданную высоту и разрешить перенос элементов навигации заголовка, но скрыть переполнение. Затем используйте JavaScript, чтобы проверить наличие завернутых элементов и показать их в ящике/мобильной навигации.
Затем используйте JavaScript, чтобы проверить наличие завернутых элементов и показать их в ящике/мобильной навигации.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: resizeobserver.js
О коде
Меню навигации с круговой анимацией
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: —
О коде
Взаимодействие с меню
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: —
О коде
Навигация и дополнительная навигация
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: аниме.js
О коде
Щелчковое меню
Щелчковые меню: доступное и постоянно расширяемое меню с раскрывающимися списками.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
О коде
Перетаскиваемое меню с предварительным просмотром сетки изображений
Перетаскиваемое встроенное меню с разрозненными эскизами предварительного просмотра сетки изображений.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: imagesloaded.js, charm.js, tweenmax.js, draggabilly.js
О коде
Интерактивное круговое меню
Интерактивное радиальное меню в HTML, CSS и JS.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: font-awesome.css
О коде
Креативное меню гамбургеров
Гамбургер-меню с использованием нового свойства CSS clip-path .
Совместимые браузеры: Chrome, Edge (частично), Firefox, Opera, Safari
Ответ: да
Зависимости: —
О коде
Хороший эффект для навигации
Отличный эффект наведения и щелчка для панели навигации или других элементов.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: —
О коде
Навигация с SVG
SVG используется для анимации панели навигации. Эффекты срабатывают при наведении и клике.
Эффекты срабатывают при наведении и клике.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Отвечает: нет
Зависимости: tweenmax.js
О коде
Ленточное меню
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: —
О коде
Желейное меню
Концепт желейного меню в HTML, CSS и JS.
Совместимые браузеры: Chrome, Edge (частично), Firefox, Opera, Safari
Ответ: нет
Зависимости: —
О коде
Кнопки навигации
Кнопки навигации пользовательского интерфейса.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: font-awesome.css
О коде
Кодовое меню
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
О коде
Панели меню сетки CSS
Анимированные панели меню на основе сетки CSS. Щелкните переключатель в верхнем левом углу, чтобы увидеть его в действии.
Щелкните переключатель в верхнем левом углу, чтобы увидеть его в действии.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
О коде
Выпадающее меню
Пользовательское раскрывающееся меню.
О коде
Адаптивная боковая панель/навигационная панель
Вертикальная/горизонтальная адаптивная боковая панель/навигационная панель.
О коде
Навигация вне холста с переходами страниц
Больше экспериментов с переходами и навигацией. Решил добавить немного для переходов страниц.
О коде
Шаблон боковой панели
Шаблон боковой панели с выпадающим меню на основе Bootstrap.
О коде
Индикаторы боковой панели
Боковое меню с индикаторами.
О коде
Круговая навигация
Экспериментальное меню навигации для технического сайта. Создан на платформе GreenSock Animation и SVG.
Создан на платформе GreenSock Animation и SVG.
О коде
Подменю Развернуть
Игривая анимация, расширяющая подменю на панели инструментов в веб-приложениях. Переводит, затухает и трансформирует иконки SVG. Вдохновленный Вирджилом Панасом, переход в подменю на дриббле.
О коде
Кнопка вкладки Morphing со списком
Кнопка морфинга с выпадающим списком под ней.
О коде
Текстовый редактор ES6/контекстное меню
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: font-awesome.css,
О коде
Эффект подсветки при наведении
Использует переменные CSS, но все равно отлично выглядит без них.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: font-awesome.css
О коде
Контекстное меню
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: —
О коде
Концепция кругового/радиального меню
Эксперименты с радиальными меню.


Leave a Comment