Css underline: text-decoration-skip-ink — CSS: Cascading Style Sheets
05.06.2023 


 Разное
Разное
Увеличение отступа от линии подчеркивания в css
Вопрос задан
Изменён 10 месяцев назад
Просмотрен 44k раз
<span>
<a href="#" >TEXT</a>
</span>
span a {
text-decoration: underline;
}
Как можно увеличить отступ от линии подчеркивания в css?
С text-decoration: underline; такого не получится сделать.
Нужно поставить text-decoration: none; и border-bottom: 1px #цвет_ссылки solid;.
Вот хороший совет по теме.
2
В начале подумал что не походит выриант с бордером, так как заголовок может принимать ширину 100%, и тогда бордер ничем не отличается от hr.
прочитав следующий коммент про display:inline-block; помог сделать ширину заголовка, как бы по содержимому, остается только отцентрировать.
Дальше поигравшись и inline-block отставил в сторону, и применил table. Вот что получилось.
display: table;//ширина по тексту в заголовке border-bottom: 1px solid #8edfce;//само подчеркивание line-height: 36px;//высота строки, ну и соответственно отступ от подчеркивания
Я сам задался этим вопросом, но нашел такой вариант
.nav_link:hover {
padding-bottom: 8px;
border-bottom: 1.2px solid #4d4d4d;
text-transform: capitalize;
}
Мне нужно было после наведения на ссылку, чтобы появлялось подчеркивание с высотой от строки 8px и шириной в слово. text-decoration: underline; не давал такой возможности, а нижняя граница вуаля))
Я справился с данной задачей следующим образом:
p {
border-bottom: 1px solid black;
height: 20px;
}
Значение height будет определять на каком расстоянии от текста будет подчеркивание.
1
для текста, но не блока использую: text-underline-offset
p {
font-family: $main-font;
font-size: 20px;
font-weight: 600;
line-height: 22px;
color: $accent-color;
text-decoration: underline;
text-underline-offset: 10px;
}
На мой взгляд лучше использовать display:inline-block
Зарегистрируйтесь или войдите
Регистрация через Google
Регистрация через Facebook
Регистрация через почту
Отправить без регистрации
Почта
Необходима, но никому не показывается
Отправить без регистрации
Почта
Необходима, но никому не показывается
Нажимая на кнопку «Отправить ответ», вы соглашаетесь с нашими пользовательским соглашением, политикой конфиденциальности и политикой о куки
CSS-свойство text-underline-offset устанавливает дистанционное оформление (применяемое с помощью text-decoration)от его исходного положения.

Рекомендуется использовать единицы em, чтобы смещение масштабировалось вместе с размером шрифта. Определяет смещение подчеркивания как <процент> от 1 em в шрифте элемента. Процент наследуется как относительное значение и, следовательно, масштабируется при изменении шрифта.
Свойство text-underline-offset в CSS задает расстояние текстовых подчеркиваний от их начального положения.После того как вы нанесли подчеркивание для элемента с помощью text-decoration со значением underline,вы можете указать,на каком расстоянии от текста должна находиться эта линия,используя свойство text-underline-offset.
Свойство text-decoration-line используется для подчеркивания текста.Это свойство имеет три значения:overline,underline или line-through.Так,значение underline используется для подчеркивания текста в CSS.
Свойство CSS text-underline-offset устанавливает расстояние смещения линии оформления подчеркнутого текста (примененной с помощью text-decoration ) от ее исходного положения.
Try it
text-underline-offset не является частью сокращения text-decoration . В то время как элемент может иметь несколько строк text-decoration text-underline-offset подчеркивания текста влияет только на подчеркивание, но не на другие возможные варианты оформления строки, такие как overline или line-through .Syntax
/ * Одно ключевое слово * / text-underline-offset: auto; /* длина */ text-underline-offset: 0.1em; text-underline-offset: 3px; / * процент * / text-underline-offset: 20%; / * Глобальные значения * / text-underline-offset: inherit; text-underline-offset: initial; text-underline-offset: revert; text-underline-offset: revert-layer; text-underline-offset: unset;
Свойство text-underline-offset указывается как одно значение из списка ниже.
Values
autoБраузер выбирает соответствующее смещение для подчеркиваний.

<length>Задает смещение подчеркивания как
<length>, отменяя предложенный файл шрифта и значение по умолчанию в браузере. Рекомендуется использовать единицы измеренияem, чтобы смещение масштабировалось вместе с размером шрифта.<percentage>Определяет смещение подчеркивания как
<percentage>от 1 эм в шрифте элемента. Процент наследуется как относительное значение и, следовательно, масштабируется с изменением шрифта. Для данного применения этого свойства смещение является постоянным по всему блоку, к которому применяется подчеркивание, даже если есть дочерние элементы с разными размерами шрифта или вертикальным выравниванием.
Formal definition
| Initial value | auto |
|---|---|
| Applies to | все элементы. Это также относится к ::first-letter и ::first-line . |
| Inherited | yes |
| Percentages | указать размер шрифта самого элемента |
| Computed value | as specified |
| Animation type | по типу вычисленной стоимости |
Formal syntax
text-underline-offset = auto | <length> | <percentage>
Examples
Демонстрация функции text-underline-offset
<p>Hereтекст со смещенной волнистой красной линией подчеркивания! </p> <br> <p>This text has lines both above and below it. Only the bottom one is offset.</p>
p {
text-decoration: underline wavy red;
text-underline-offset: 1em;
}
.twolines {
text-decoration-color: purple;
text-decoration-line: underline overline;
}
Specifications
| Specification |
|---|
| Модуль оформления текста CSS, уровень 4 # underline-offset |
Browser compatibility
| Desktop | Mobile | |||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|
| Chrome | Edge | Firefox | Internet Explorer | Opera | Safari | WebView Android | Chrome Android | Firefox для Android | Opera Android | Safari на IOS | Samsung Internet | |
text-underline-offset | 87 | 87 | 70 | No | 73 | 12. | 87 | 87 | No | No | 12.2 | 14.0 |
percentage | No | No | 74 | No | No | No | No | No | No | No | No |
See also
text-decorationtext-decoration-thickness
CSS
-
text-transform
CSS-свойство text-transform указывает, как использовать заглавные буквы элемента.
 Свойство text-transform учитывает правила отображения регистра для конкретного языка.
Свойство text-transform учитывает правила отображения регистра для конкретного языка. -
Пример использования «полной ширины» (японская катакана половинной ширины)
Японская катакана половинной ширины использовалась для представления 8-битных кодов символов.
-
text-underline-position
CSS-свойство text-underline-position определяет,какое из них задается с помощью значения text-decoration.

-
Тип данных CSS <time> представляет значение, выраженное в секундах или миллисекундах.
- 1
- …
- 796
- 797
- 798
- 799
- 800
- …
- 857
- Next
Свойство CSS text-decoration-line
❮ Назад Полное руководство по CSS Далее ❯
Пример
Установка различных типов линий оформления текста:
дива
{
text-decoration-line: overline;
}
дел. б
{
б
{
text-decoration-line: подчеркивание;
}
дел.с
{
строка оформления текста: сквозная;
}
раздел д
{
text-decoration-line: надчеркивание, подчеркивание;
}
Попробуйте сами »
Определение и использование
Свойство text-decoration-line задает используемый вид оформления текста
(например, подчеркивание, надчеркивание, зачеркивание).
Совет: Также обратите внимание на свойство text-decoration, которое является сокращенным свойством для text-decoration-line, text-decoration-style, text-decoration-color и text-decoration-толщина.
Примечание: Вы также можете комбинировать более одного значения, например, подчеркивание и надчеркивание, чтобы отображать линии как под, так и над текстом.
Показать демо ❯
| Значение по умолчанию: | нет |
|---|---|
| По наследству: | нет |
| Анимация: | №. Читать о анимированном Читать о анимированном |
| Версия: | CSS3 |
| Синтаксис JavaScript: | объект .style.textDecorationLine=»overline» Попробуй |
Поддержка браузера
Числа в таблице указывают первую версию браузера, которая полностью поддерживает это свойство.
Числа, за которыми следует -moz- или -webkit-, указывают первую версию, которая работала с префиксом.
| Собственность | |||||
|---|---|---|---|---|---|
| строка оформления текста | 57,0 | 79,0 | 36,0 6,0 -моз- | 12,1 7.1 -вебкит- | 44,0 |
Синтаксис CSS
text-decoration-line: нет|подчеркивание|надчеркивание|сквозь строку|начальный|наследовать;
Значения свойств
| Значение | Описание | Играй |
|---|---|---|
| нет | Значение по умолчанию. Не указывает строку для оформления текста Не указывает строку для оформления текста | Демонстрация ❯ |
| подчеркивание | Указывает, что под текстом будет отображаться строка | Демонстрация ❯ |
| над чертой | Указывает, что строка будет отображаться поверх текста | Демонстрация ❯ |
| проходной | Указывает, что через текст будет отображаться строка | Демонстрация ❯ |
| начальный | Устанавливает для этого свойства значение по умолчанию. Читать о начальный | |
| унаследовать | Наследует это свойство от родительского элемента. Читать о унаследовать |
Связанные страницы
Учебник CSS: Оформление текста CSS
Ссылка HTML DOM: свойство textDecorationLine
❮ Предыдущая Полное руководство по CSS Следующий ❯
ВЫБОР ЦВЕТА
Лучшие учебники
HTML TutorialCSS Tutorial
JavaScript Tutorial
How To Tutorial
SQL Tutorial
Python Tutorial
W3.
 CSS Tutorial
CSS Tutorial Bootstrap Tutorial
PHP Tutorial
Java Tutorial
C++ Tutorial
jQuery Tutorial
Top References
Справочник по HTMLСправочник по CSS
Справочник по JavaScript
Справочник по SQL
Справочник по Python
Справочник по W3.CSS
Справочник по Bootstrap
Справочник по PHP
Цвета HTML
Справочник по Java
Справочник по Angular
Справочник по jQuery
Основные примеры
Примеры HTMLПримеры CSS
Примеры JavaScript
Примеры инструкций
Примеры SQL
Примеры Python
Примеры W3.CSS
Примеры Bootstrap
Примеры PHP
Примеры Java
Примеры XML
Примеры jQuery
FORUM | О
W3Schools оптимизирован для обучения и обучения. Примеры могут быть упрощены для улучшения чтения и обучения.
Учебники, ссылки и примеры постоянно пересматриваются, чтобы избежать ошибок, но мы не можем гарантировать полную правильность всего содержания. Используя W3Schools, вы соглашаетесь прочитать и принять наши условия использования,
куки-файлы и политика конфиденциальности.
Используя W3Schools, вы соглашаетесь прочитать и принять наши условия использования,
куки-файлы и политика конфиденциальности.
Copyright 1999-2023 Refsnes Data. Все права защищены.
W3Schools работает на основе W3.CSS.
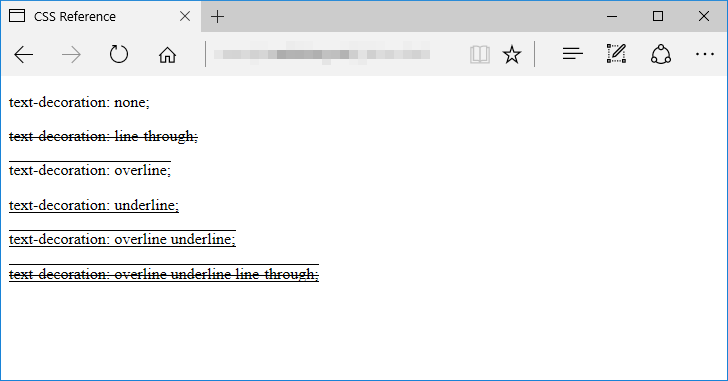
Оформление текста CSS
❮ Назад Далее ❯
Оформление текста
В этой главе вы узнаете о следующих свойствах:
-
строка оформления текста -
цвет оформления текста -
стиль оформления текста -
толщина оформления текста -
украшение текста
Добавить строку украшения к тексту
Свойство text-decoration-line используется для добавления
декоративная линия к тексту.
Совет: Вы можете комбинировать более одного значения, например надчеркивание и подчеркивание, чтобы отобразить линии как над текстом, так и под ним.
Пример
h2 {
text-decoration-line: overline;
}
h3 {
text-decoration-line: line-through;
}
h4 {
text-decoration-line: underline;
}
p {
текстовая-декорационная-строка:
надчеркивание подчеркивание;
}
Попробуйте сами »
Примечание: Не рекомендуется подчеркивать текст, не являющийся ссылкой, так как это часто сбивает читателя с толку.
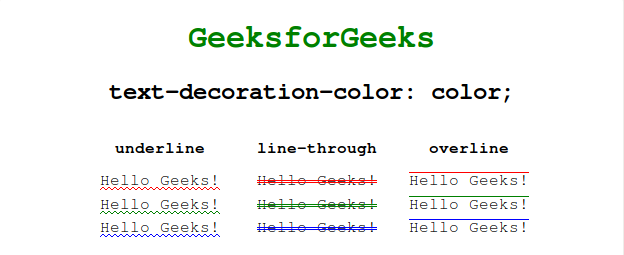
Укажите цвет для линии оформления
Свойство text-decoration-color используется для
установить цвет декоративной линии.
Пример
h2 {
text-decoration-line: overline;
текстовый-декоративный-цвет:
красный;
}
h3 {
text-decoration-line: line-through;
текстовый-декоративный-цвет:
синий;
}
h4 {
text-decoration-line: underline;
текстовый-декоративный-цвет:
зеленый;
}
p {
текстовая-декорационная-строка:
надчеркивание подчеркивание;
text-decoration-color: фиолетовый;
}
Попробуйте сами »
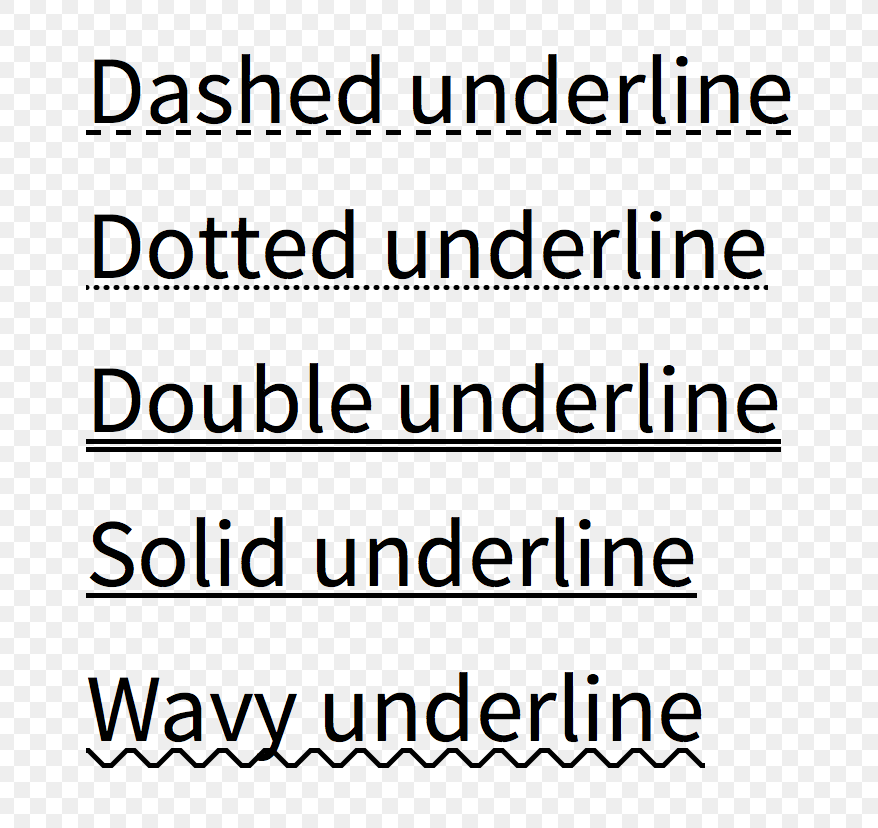
Укажите стиль для строки украшения
Свойство text-decoration-style используется для
задать стиль декоративной линии.
Пример
h2 {
text-decoration-line: underline;
стиль оформления текста:
твердый;
}
h3 {
text-decoration-line: underline;
стиль оформления текста: двойной;
}
h4 {
text-decoration-line: underline;
стиль оформления текста: пунктирный;
}
p. ex1 {
ex1 {
text-decoration-line: underline;
стиль оформления текста: пунктир;
}
p.ex2 {
text-decoration-line: underline;
стиль оформления текста: волнистый;
}
p.ex3 {
текстовая-декорация-строка:
подчеркнуть;
text-decoration-color: красный;
стиль оформления текста: волнистый;
}
Попробуйте сами »
Укажите толщину линии оформления
Свойство text-decoration-thickness используется для
установите толщину декоративной линии.
Пример
h2 {
text-decoration-line: underline;
толщина оформления текста: авто;
}
h3 {
текстовая-декорационная-строка:
подчеркнуть;
толщина оформления текста: 5 пикселей;
}
ч4 {
строка оформления текста: подчеркивание;
text-decoration-толщина: 25%;
}
р {
строка оформления текста: подчеркивание;
text-decoration-color: красный;
стиль оформления текста: двойной;
толщина оформления текста: 5 пикселей;
}
Попробуйте сами »
The Shorthand Property
text-decoration свойство является сокращенным
свойство для:
-
text-decoration-line(обязательно) -
цвет текста-декорации(опционально) -
стиль оформления текста(опционально) -
толщина оформления текста(опционально)
Пример
h2 {
text-decoration: underline;
}
ч3 {
оформление текста: подчеркивание красным;
}
h4 {
text-decoration: underline
красный двойной;
}
р {
оформление текста: подчеркивание красным двойным 5px;
}
Попробуйте сами »
Небольшой совет
Все ссылки в HTML по умолчанию подчеркнуты. Иногда вы
обратите внимание, что ссылки оформлены без подчеркивания. Текстовое оформление
Иногда вы
обратите внимание, что ссылки оформлены без подчеркивания. Текстовое оформление : нет; используется для удаления
подчеркивание из ссылок,
вот так:
Пример
a {
text-decoration: none;
}
Попробуйте сами »
Все свойства CSS text-decoration
| Свойство | Описание |
|---|---|
| украшение текста | Задает все свойства оформления текста в одном объявлении |
| цвет оформления текста | Задает цвет оформления текста |
| текстовая декоративная строка | Указывает тип используемого оформления текста (подчеркивание, надчеркивание, и др.) |
| стиль оформления текста | Задает стиль оформления текста (сплошной, пунктирный и т. д.) |
| толщина оформления текста | Задает толщину линии оформления текста |
❮ Предыдущий Следующий ❯
ВЫБОР ЦВЕТА
Лучшие учебники
HTML TutorialCSS Tutorial
JavaScript Tutorial
How To Tutorial
SQL Tutorial
Python Tutorial
W3.
 CSS Tutorial
CSS Tutorial Bootstrap Tutorial
PHP Tutorial
Java Tutorial
C++ Tutorial
jQuery Tutorial
Top References
Справочник по HTMLСправочник по CSS
Справочник по JavaScript
Справочник по SQL
Справочник по Python
Справочник по W3.CSS
Справочник по Bootstrap
Справочник по PHP
Цвета HTML
Справочник по Java
Справочник по Angular
Справочник по jQuery
Основные примеры
Примеры HTMLПримеры CSS
Примеры JavaScript
Примеры инструкций
Примеры SQL
Примеры Python
Примеры W3.CSS
Примеры Bootstrap
Примеры PHP
Примеры Java
Примеры XML
Примеры jQuery
FORUM | О
W3Schools оптимизирован для обучения и обучения. Примеры могут быть упрощены для улучшения чтения и обучения.
Учебники, ссылки и примеры постоянно пересматриваются, чтобы избежать ошибок, но мы не можем гарантировать полную правильность всего содержания.


 1
1 Свойство text-transform учитывает правила отображения регистра для конкретного языка.
Свойство text-transform учитывает правила отображения регистра для конкретного языка.
Leave a Comment