Css text decoration none css: text-decoration | CSS-Tricks — CSS-Tricks
17.05.2023 


 Разное
Разное
CSS свойство text-decoration — Как создать сайт
CSS справочник
Определение и применение
CSS свойство text-decoration задает декорирование текста (подчеркивание, перечеркивание, линия над текстом).
Кроме того в CSS3 свойство text-decoration является короткой записью(сокращенным свойством) для следующих свойств, добавленных в CSS3:
- text-decoration-line
- text-decoration-style
- text-decoration-color
Обращаю Ваше внимание, что в настоящее время вышеуказанные свойства (добавленные в CSS3) имеют очень ограниченную поддержку и не рекомендованы к использованию.
Поддержка браузерами
| Свойство | Chrome | Firefox | Opera | Safari | IExplorer | Edge |
|---|---|---|---|---|---|---|
| text-decoration | 1.0 | 1.0 | 3.5 | 1.0 | 3.0 | 12.0 |
CSS синтаксис:
text-decoration:"none | underline | overline | line-through | initial | inherit"; Допускается использование нескольких значений в одном объявлении: text-decoration:"underline line-through overline"; В качестве короткой записи в CSS3: text-decoration:"text-decoration-line text-decoration-style text-decoration-color | initial | inherit";
JavaScript синтаксис:
object.style.textDecoration ="line-through"
Значения свойства
| Значение | Описание |
|---|---|
| none | Определяет нормальный текст (без декорирования). Это значение по умолчанию |
| underline | Определяет линию под текстом. |
| overline | Определяет линию над текстом. |
| line-through | Определяет линию, проходящую через текст (перечеркивание). |
| initial | Устанавливает свойство в значение по умолчанию. |
| inherit | Указывает, что значение наследуется от родительского элемента. |
Версия CSS
CSS1
Наследуется
Нет.
Анимируемое
Нет.
Пример использования
<!DOCTYPE html>
<html>
<head>
<title>Пример использования свойства text-decoration.</title>
<style>
.test {
text-decoration : underline; /* добавляем декорирование текста (линия снизу) */
color : red; /* устанавливаем цвет шрифта */
}
. test2 {
text-decoration : overline; /* добавляем декорирование текста (линия сверху) */
color : green; /* устанавливаем цвет шрифта */
}
.test3 {
text-decoration : line-through; /* добавляем декорирование текста (перечеркивание) */
color : blue; /* устанавливаем цвет шрифта */
}
</style>
</head>
<body>
<p class = "test">text-decoration: underline;</p>
<p class = "test2">text-decoration: overline;</p>
<p class = "test3">text-decoration: line-through;</p>
</body>
</html>
test2 {
text-decoration : overline; /* добавляем декорирование текста (линия сверху) */
color : green; /* устанавливаем цвет шрифта */
}
.test3 {
text-decoration : line-through; /* добавляем декорирование текста (перечеркивание) */
color : blue; /* устанавливаем цвет шрифта */
}
</style>
</head>
<body>
<p class = "test">text-decoration: underline;</p>
<p class = "test2">text-decoration: overline;</p>
<p class = "test3">text-decoration: line-through;</p>
</body>
</html>
CSS справочник
Если вы нашли ошибку, пожалуйста, выделите фрагмент текста и нажмите Ctrl+Enter.
Поделиться
Твитнуть
Поделиться
CSS/Свойство text-decoration
Синтаксис
CSS 1
CSS 2‒2.2
CSS 3
text-decoration: none | [ underline || overline || line-through || blink ] | inherit
Описание
Свойство text-decoration добавляет к тексту дополнительные элементы декора, такие как подчёркивание, зачёркивание текста, линия над текстом.
| Применяется: | ко всем элементам; |
|---|---|
| Наследование: | отсутствует; |
| Проценты: | не используются; |
| Медиа: | визуальные. |
Примечание
В CSS 3 можно устанавливать дополнительно цвет и тип линии.
JavaScript
[объект]
Поддержка браузерами
Chrome
Поддерж.[1]
Firefox
Поддерж.[1]
Opera
Поддерж.[1]
Maxthon
Поддерж.[1]
IExplorer
Поддерж.[1]
Safari
Поддерж.[1]
iOS
Поддерж.[1]
Android
Поддерж.[1]
[1] ‒ поддерживает синтаксис CSS 2-2. 2.
2.
Спецификация
| Раздел | ||
|---|---|---|
| 1 | 5.4.3 ‘text-decoration’ | Перевод |
| 2 | 16.3.1 Underlining, overlining, striking, and blinking: the ‘text-decoration’ property | |
| 2.1 | 16.3.1 Underlining, overlining, striking, and blinking: the ‘text-decoration’ property | |
| 2.2 | 16.3.1 Underlining, overlining, striking, and blinking: the ‘text-decoration’ property | |
| 3 | 2.4. Text Decoration Shorthand: the ‘text-decoration’ property | |
Значения
- none
- Указывает на отсутствие элементов декора.

- underline
- Подчёркивает текст.
text-decoration: underline; - overline
- Устанавливает линию над текстом.
text-decoration: overline; - line-through
- Перечёркивает текст.
text-decoration: line-through; - blink
- Создаёт мигающий текст. (Данное свойство не поддерживается большинством современных браузеров.)
- inherit
- Указывает, что элемент должен унаследовать параметры родительского элемента.
Начальное значение: «none».
Пример использования
<!DOCTYPE html>
<html>
<head>
<meta charset=»utf-8″>
<title>Свойство text-decoration</title>
</head>
<body>
<h2>Элементы декора</h2>
<p><span>Подчёркнутый текст</span>. </p>
</p>
<p><span>Надчёркнутый текст</span>.</p>
<p><span>Перечёркнутый текст</span>.</p>
<p><span>Мигающий текст</span>.</p>
</body>
</html>
Свойство text-decoration
текстовое оформление | CSS-трюки — CSS-трюки
DigitalOcean предоставляет облачные продукты для каждого этапа вашего путешествия. Начните с бесплатного кредита в размере 200 долларов США!
Свойство text-decoration добавляет к выделенному тексту подчеркивание, надчеркивание, сквозную линию или комбинацию строк.
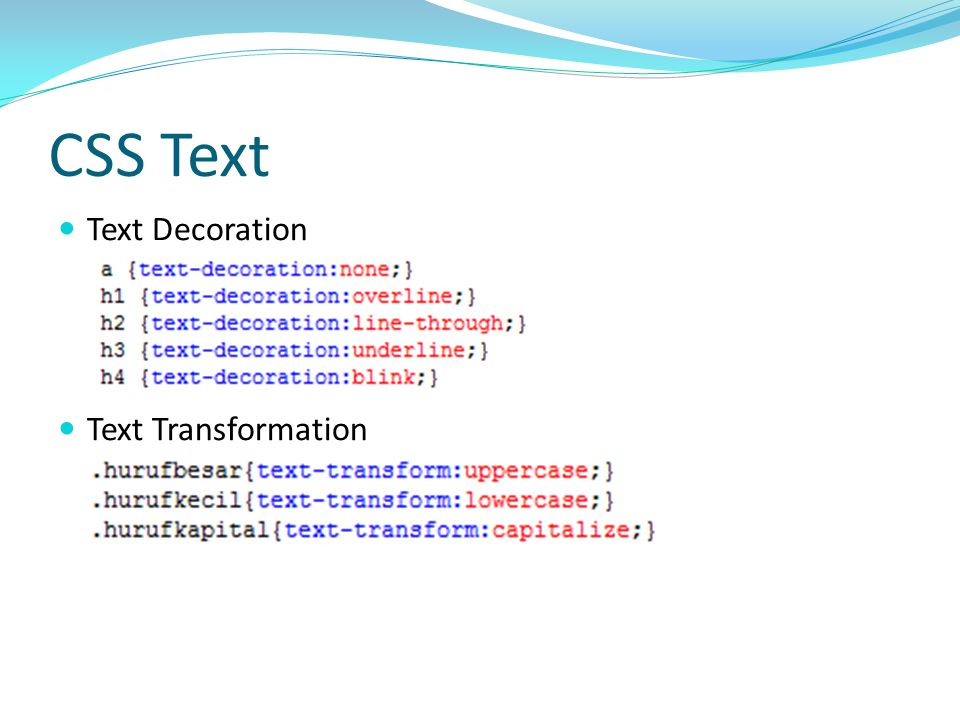
ч4 {
оформление текста: подчеркивание;
} Значения
-
нет: линия не рисуется, и любое существующее украшение удаляется. -
подчеркивание: рисует линию толщиной 1 пиксель поперек текста на его базовой линии. -
line-through: рисует линию толщиной 1 пиксель поперек текста в его «средней» точке.
-
overline: рисует линию толщиной 1 пиксель поперек текста, прямо над его «верхней» точкой. -
наследовать: наследует украшение родителя.
Значение blink есть в спецификации W3C, но оно устарело и не будет работать ни в одном из текущих браузеров. Когда это сработало, текст «мигал», быстро переключаясь между 0% и 100% непрозрачностью.
Demo
Замечания по использованию
Вы можете комбинировать значения underline , overline или line-through в списке, разделенном пробелами, чтобы добавить несколько декоративных строк:
p {
text-decoration: надчеркивание, подчеркивание, перечеркивание;
} По умолчанию линия или линии наследуют цвет текста, заданный его свойством color . Вы можете изменить это в браузерах, которые поддерживают свойство text-decoration-color или сокращенное свойство с тремя значениями.
text-decoration в качестве сокращенного свойства text-decoration можно использовать в сочетании с text-decoration-style и text-decoration-color в качестве сокращенного свойства:
.f { строка оформления текста: подчеркивание; стиль оформления текста: волнистый; цвет оформления текста: красный; /* можно сократить до */ оформление текста: подчеркивание волнистым красным цветом; }
В настоящее время только Firefox поддерживает это без префикса. Safari поддерживает его с - префикс webkit . Chrome также требуется префикс -webkit и экспериментальные функции веб-платформы, включенные в флагах Chrome.
Поддержка браузера
Все браузеры поддерживают свойство CSS2.1 «longhand» text-decoration . Сокращенное свойство и подсвойства text-decoration-color , text-decoration-line и text-decoration-style поддерживаются без префикса в Firefox и с префиксом -webkit в Safari. Chrome также распознает эти значения с
Chrome также распознает эти значения с -префикс webkit и флаг экспериментальных веб-платформ включены.
Desktop
| Chrome | Firefox | IE | Edge | Safari |
|---|---|---|---|---|
| 114 | 113 | No | 111 | TP |
Mobile / Tablet
| Android Chrome | Android Firefox | Android | iOS Safari |
|---|---|---|---|
| 111 | 110 | 111 | 16,4* |
Подробнее
-
. текстовое оформлениев MDN
цвет оформления текста
.element { text-decoration-color: оранжевый; } строка оформления текста
.element {строка-украшения-текста: подчеркивание; } текст-украшение-пропустить
.element { text-decoration-skip: ink; } текст-украшение-пропустить-чернила
. element {text-decoration-skip-ink: none; }
element {text-decoration-skip-ink: none; } стиль оформления текста
.element { стиль оформления текста: волнистый; } толщина оформления текста
.element {толщина украшения текста: 2px; } Свойство CSS text-decoration
❮ Назад Полное руководство по CSS Далее ❯
Пример
Установка различных вариантов оформления текста для элементов
,
и
:
h2 {
text-decoration: overline;
}
h3 {
text-decoration: line-through;
}
ч4 {
text-decoration: подчеркивание;
}
h5 {
украшение текста: подчеркивание
надчеркнуть;
}
Попробуйте сами »
Другие примеры «Попробуйте сами» ниже.
Определение и использование
Свойство text-decoration определяет украшение, добавляемое к тексту,
и является сокращением
свойство для:
- text-decoration-line (обязательно)
- цвет оформления текста
- стиль оформления текста
- толщина оформления текста
Показать демо ❯
| Значение по умолчанию: | нет currentColor сплошной авто |
|---|---|
| Унаследовано: | нет |
| Анимация: | нет, см. отдельные свойства . Читать о анимированном |
| Версия: | CSS1, обновлено в CSS3 |
| Синтаксис JavaScript: | объект .style.textDecoration=»подчеркивание» Попробуй |
Поддержка браузера
Числа в таблице указывают первую версию браузера, которая полностью поддерживает это свойство.
| Собственность | |||||
|---|---|---|---|---|---|
| текстовое украшение | 1,0 | 3,0 | 1,0 | 1,0 | 3,5 |
Синтаксис CSS
text-decoration: text-decoration-line text-decoration-color text-decoration-style text-decoration-thickness |initial|inherit;
Значения свойств
| Значение | Описание | Демо |
|---|---|---|
| текстовая декоративная строка | Устанавливает вид оформления текста (например, подчеркивание, надчеркивание, линейный) | Демонстрация ❯ |
| цвет оформления текста | Задает цвет оформления текста | Демонстрация ❯ |
| стиль оформления текста | Устанавливает стиль оформления текста (например, сплошной, волнистый, пунктирный, пунктирный, двойной) | Демонстрация ❯ |
| толщина оформления текста | Устанавливает толщину декоративной линии | |
| начальный | Устанавливает для этого свойства значение по умолчанию. Читать о начальный Читать о начальный | |
| унаследовать | Наследует это свойство от родительского элемента. Читать о унаследовать |
Другие примеры
Пример
Добавить больше оформления текста:
h2 {
text-decoration: подчеркивание, надчеркивание, пунктирная красная точка;
}
h3 {
text-decoration: подчеркнутый волнистый
синий 5px;
}
Попробуйте сами »
Связанные страницы
Учебник CSS: Оформление текста CSS
Ссылка HTML DOM: свойство textDecoration
❮ Предыдущая Полное руководство по CSS Следующий ❯
ВЫБОР ЦВЕТА
Лучшие учебники
Учебник HTMLУчебник CSS
Учебник JavaScript
Учебник How To
Учебник SQL
Учебник Python
Учебник по W3.
 CSS
CSS Учебник по Bootstrap
Учебник по PHP
Учебник по Java
Учебник по C++
Учебник по jQuery
Основные ссылки
HTML ReferenceCSS Reference
JavaScript Reference
SQL Reference
Python Reference
W3.CSS Reference
Bootstrap Reference
PHP Reference
HTML Colors
Java Reference
Angular Reference
jQuery Reference
Top6s Examples
Примеры HTML
Примеры CSS
Примеры JavaScript
Примеры инструкций
Примеры SQL
Примеры Python
Примеры W3.CSS
Примеры Bootstrap
Примеры PHP
Примеры Java
Примеры XML
Примеры jQuery
FORUM | О
W3Schools оптимизирован для обучения и обучения. Примеры могут быть упрощены для улучшения чтения и обучения.
Учебники, ссылки и примеры постоянно пересматриваются, чтобы избежать ошибок, но мы не можем гарантировать полную правильность всего содержания.

 style.textDecoration ="line-through"
style.textDecoration ="line-through"
 test2 {
text-decoration : overline; /* добавляем декорирование текста (линия сверху) */
color : green; /* устанавливаем цвет шрифта */
}
.test3 {
text-decoration : line-through; /* добавляем декорирование текста (перечеркивание) */
color : blue; /* устанавливаем цвет шрифта */
}
</style>
</head>
<body>
<p class = "test">text-decoration: underline;</p>
<p class = "test2">text-decoration: overline;</p>
<p class = "test3">text-decoration: line-through;</p>
</body>
</html>
test2 {
text-decoration : overline; /* добавляем декорирование текста (линия сверху) */
color : green; /* устанавливаем цвет шрифта */
}
.test3 {
text-decoration : line-through; /* добавляем декорирование текста (перечеркивание) */
color : blue; /* устанавливаем цвет шрифта */
}
</style>
</head>
<body>
<p class = "test">text-decoration: underline;</p>
<p class = "test2">text-decoration: overline;</p>
<p class = "test3">text-decoration: line-through;</p>
</body>
</html>


 element {text-decoration-skip-ink: none; }
element {text-decoration-skip-ink: none; }
Leave a Comment