Css text decoration none css: text-decoration — CSS: Cascading Style Sheets
05.08.1973 


 Разное
Разное
text-decoration | htmlbook.ru
| Internet Explorer | Chrome | Opera | Safari | Firefox | Android | iOS |
| 6.0+ | 1.0+ | 4.0+ | 1.0+ | 1.0+ | 1.0+ | 1.0+ |
Краткая информация
| Значение по умолчанию | none |
|---|---|
| Наследуется | Нет |
| Применяется | Ко всем элементам |
| Ссылка на спецификацию | http://www.w3.org/TR/CSS21/text.html#propdef-text-decoration |
Версии CSS
| CSS 1 | CSS 2 | CSS 2.1 | CSS 3 |
|---|---|---|---|
Описание
Добавляет оформление текста в виде его подчеркивания, перечеркивания, линии над текстом и мигания. Одновременно можно применить более одного стиля, перечисляя значения через пробел.
Синтаксис
text-decoration: [ blink || line-through || overline || underline ] | none | inherit
Значения
- blink
- Устанавливает мигающий текст.
 Такой текст периодически, примерно раз в секунду
исчезает, потом вновь появляется на прежнем месте. Это значение в настоящее время не поддерживается браузерами и осуждается в CSS3, взамен рекомендуется использовать анимацию.
Такой текст периодически, примерно раз в секунду
исчезает, потом вновь появляется на прежнем месте. Это значение в настоящее время не поддерживается браузерами и осуждается в CSS3, взамен рекомендуется использовать анимацию. - line-through
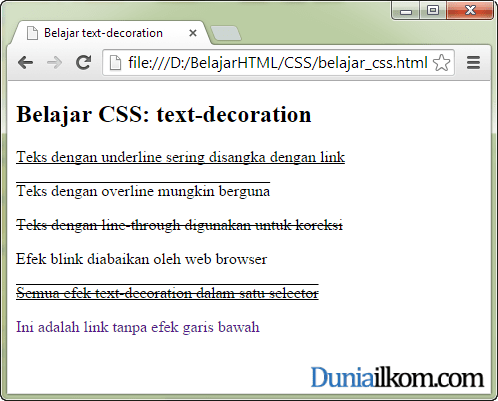
- Создает перечеркнутый текст (пример).
- overline
- Линия проходит над текстом (пример).
- underline
- Устанавливает подчеркнутый текст (пример).
- none
- Отменяет все эффекты, в том числе и подчеркивания у ссылок, которое задано по умолчанию.
- inherit
- Значение наследуется у родителя.
Пример
HTML5CSS2.1IECrOpSaFx
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>text-decoration</title>
<style>
a {
text-decoration: none; /* Убираем подчеркивание у ссылок */
}
a:hover {
text-decoration: underline; /* Добавляем подчеркивание
при наведении курсора мыши на ссылку */
}
</style>
</head>
<body>
<p><a href="1.
html">Стратегическое нападение</a></p>
</body>
</html>Объектная модель
[window.]document.getElementById(«elementID»).style.textDecoration
[window.]document.getElementById(«elementID»).style.textDecorationBlink
[window.]document.getElementById(«elementID»).style.textDecorationLineThrough
[window.]document.getElementById(«elementID»).style.textDecorationNone
[window.]document.getElementById(«elementID»).style.textDecorationOverLine
[window.]document.getElementById(«elementID»).style.textDecorationUnderline
Браузеры
Internet Explorer до версии 7.0 включительно не поддерживает значение inherit. Линия полученная с помощью значения line-through в IE7 располагается выше, чем в других браузерах; в IE8 эта ошибка исправлена.
Текст
CSS по теме
- text-decoration
Статьи по теме
- Свойства ссылок
- Свойства текста
- Ссылки без подчеркивания
Рецепты CSS
- Как добавить подчеркивание к заголовку?
- Как изменить вид ссылки при наведении на нее курсора мыши?
- Как убрать подчеркивание у ссылок?
text-decoration | CSS | WebReference
- Содержание
- Краткая информация
- Синтаксис
- Значения
- Песочница
- Пример
- Примечание
- Спецификация
- Браузеры
Добавляет оформление текста в виде его подчёркивания, перечёркивания или линии над текстом.
| Значение по умолчанию | none |
|---|---|
| Наследуется | Нет |
| Применяется | Ко всем элементам |
| Анимируется | text-decoration-line: Нет text-decoration-style: Нет text-decoration-color: Да |
Синтаксис
text-decoration: text-decoration-line || text-decoration-style || text-decoration-color
Обозначения
| Описание | Пример | |
|---|---|---|
| <тип> | Указывает тип значения. | <размер> |
| A && B | Значения должны выводиться в указанном порядке. | <размер> && <цвет> |
| A | B | Указывает, что надо выбрать только одно значение из предложенных (A или B). | normal | small-caps |
| A || B | Каждое значение может использоваться самостоятельно или совместно с другими в произвольном порядке. | width || count |
| [ ] | Группирует значения. | [ crop || cross ] |
| * | Повторять ноль или больше раз. | [,<время>]* |
| + | Повторять один или больше раз. | <число>+ |
| ? | Указанный тип, слово или группа не является обязательным. | inset? |
| {A, B} | Повторять не менее A, но не более B раз. | <радиус>{1,4} |
| # | Повторять один или больше раз через запятую. | <время># |
Значения
- blink
- Устанавливает мигающий текст. Такой текст периодически, примерно раз в секунду исчезает, потом вновь появляется на прежнем месте. Это значение в настоящее время не поддерживается браузерами и осуждается в CSS3, взамен рекомендуется использовать анимацию.

- line-through
- Создает перечёркнутый текст (пример).
- overline
- Линия проходит над текстом (пример).
- underline
- Устанавливает подчёркнутый текст (пример).
- none
- Отменяет все эффекты, в том числе и подчёркивание у ссылок, которое задано по умолчанию.
Песочница
Винни-Пух был всегда не прочь немного подкрепиться, в особенности часов в одиннадцать утра, потому что в это время завтрак уже давно окончился, а обед ещё и не думал начинаться. И, конечно, он страшно обрадовался, увидев, что Кролик достаёт чашки и тарелки.
none line-through overline underline
div {
text-decoration: {{ playgroundValue }};
}Пример
<!DOCTYPE html>
<html>
<head>
<meta charset=»utf-8″>
<title>text-decoration</title>
<style>
a {
text-decoration: none; /* Убираем подчеркивание у ссылок */
}
a:hover {
text-decoration: underline; /* Добавляем подчёркивание
при наведении курсора мыши на ссылку */
}
</style>
</head>
<body>
<p><a href=»page/1.
Объектная модель
Объект.style.textDecoration
Примечание
Линия, полученная с помощью значения line-through, в IE7 располагается выше чем в других браузерах; в IE8 эта ошибка исправлена.
Спецификация
| Спецификация | Статус |
|---|---|
| CSS Text Decoration Module Level 3 | Возможная рекомендация |
| CSS Level 2 Revision 1 (CSS 2.1) | Рекомендация |
| CSS Level 1 | Рекомендация |
Спецификация
Каждая спецификация проходит несколько стадий одобрения.
- Recommendation (Рекомендация) — спецификация одобрена W3C и рекомендована как стандарт.
- Candidate Recommendation (Возможная рекомендация) — группа, отвечающая за стандарт, удовлетворена, как он соответствует своим целям, но требуется помощь сообщества разработчиков по реализации стандарта.

- Proposed Recommendation (Предлагаемая рекомендация) — на этом этапе документ представлен на рассмотрение Консультативного совета W3C для окончательного утверждения.
- Working Draft (Рабочий проект) — более зрелая версия черновика после обсуждения и внесения поправок для рассмотрения сообществом.
- Editor’s draft (Редакторский черновик) — черновая версия стандарта после внесения правок редакторами проекта.
- Draft (Черновик спецификации) — первая черновая версия стандарта.
Браузеры
| 3 | 12 | 1 | 3.5 | 1 | 1 |
| 1 | 1 | 4 | 1 |
Браузеры
В таблице браузеров применяются следующие обозначения.
- — свойство полностью поддерживается браузером со всеми допустимыми значениями;
- — свойство браузером не воспринимается и игнорируется;
- — при работе возможно появление различных ошибок, либо свойство поддерживается лишь частично, например, не все допустимые значения действуют или свойство применяется не ко всем элементам, которые указаны в спецификации.

Число указывает версию браузера, начиная с которой свойство поддерживается.
Текст и шрифт
См. также
- <blink>
- text-decoration-color
- text-decoration-line
- text-decoration-style
- Начертание
- Оформление ссылок
- Свойства текста в CSS
Рецепты
- Как добавить подчёркивание к ссылке?
- Как добавить пунктирное подчёркивание к ссылкам?
- Как сделать мигающий текст?
- Как сделать подчёркивание заголовка?
- Как сделать подчёркнутый текст?
- Как убрать подчёркивание у ссылок?
Практика
- Двойное подчёркивание ссылок
- Пунктирное подчёркивание ссылок
- Ссылки без подчёркивания
- Убираем подчёркивание
Автор и редакторы
Автор: Влад Мержевич
Последнее изменение: 02. 03.2020
03.2020
Редакторы: Влад Мержевич
text-decoration — CSS: Каскадные таблицы стилей
Свойство CSS text-decoration устанавливает внешний вид декоративных линий в тексте. Это сокращение для text-decoration-line , text-decoration-color , text-decoration-style и более нового свойства text-decoration-thickness .
Текстовые декорации рисуются на дочерних текстовых элементах. Это означает, что если элемент определяет текстовое оформление, то дочерний элемент не может удалить оформление. Например, в разметке В этом тексте есть некоторые выделенные слова. p { text-decoration: underline; } приведет к подчеркиванию всего абзаца. Правило стиля em { text-decoration: none; } не вызовет никаких изменений; весь абзац все равно будет подчеркнут. Однако правило em { text-decoration: overline; } приведет к появлению второго украшения на «некоторых выделенных словах».
Это свойство является сокращением для следующих свойств CSS:
-
цвет текста-декорации -
строка оформления текста -
стиль оформления текста -
толщина оформления текстаНестандартный
украшение текста: подчеркивание; оформление текста: обводка красная; текстовое оформление: нет; /* Глобальные значения */ оформление текста: наследовать; оформление текста: инициал; текстовое оформление: вернуться; текстовое оформление: возвратный слой; текстовое оформление: не задано;
Свойство text-decoration задается как одно или несколько значений, разделенных пробелами, представляющих различные свойства полнотекстового оформления текста.
Значения
-
текст-оформление-линия Устанавливает тип используемого оформления, например
подчеркиваниеилисквозное.
-
цвет оформления текста Задает цвет украшения.
-
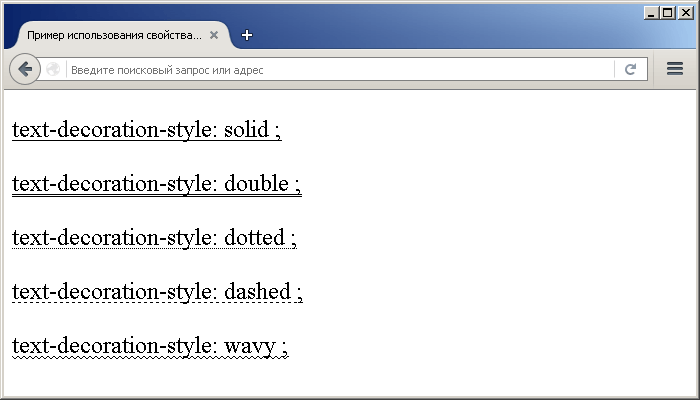
стиль оформления текста Устанавливает стиль линии, используемой для оформления, например
сплошная,волнистаяилипунктирная.-
толщина оформления текста Устанавливает толщину линии, используемой для оформления.
text-decoration =
<'text-decoration-line'> ||
<'стиль оформления текста'> ||
<'text-decoration-color'>
Демонстрация значений оформления текста
.under {
оформление текста: подчеркивание красным;
}
.над {
текст-декор: волнистый лаймовый обвод;
}
.линия {
оформление текста: сквозное;
}
.простой {
текстовое оформление: нет;
}
.под более {
оформление текста: пунктирное подчеркивание надчеркивание;
}
.толстый {
оформление текста: сплошное подчеркивание фиолетового цвета 4 пикселя;
}
. blink {
оформление текста: мерцание;
}
blink {
оформление текста: мерцание;
}
Под этим текстом есть черта.
Этот текст перечеркнут.
В этом тексте есть линия.
Эта ссылка не будет подчеркнута, так как ссылки обычно стоят по умолчанию. Будьте осторожны при удалении текстового оформления на якоря, так как пользователи часто полагаются на подчеркивание для обозначения гиперссылок.
В этом тексте есть строки над и под ним.
В поддерживаемых браузерах этот текст выделен жирным фиолетовым подчеркиванием.
<р> Этот текст может мигать для вас, в зависимости от используемого вами браузера.
| Спецификация |
|---|
| CSS-модуль модуля 3 # Text-Decoration Property |
BCDALD TABLEAL LOTALABLE IN. Включите JavaScript для просмотра данных.
- Индивидуальные свойства оформления текста:
text-decoration-line,text-decoration-color,text-decoration-styleиtext-decoration-thickness.
- Свойства
text-decoration-skip-ink,text-underline-offsetиtext-underline-positionтакже влияют на text-decoration, но не включены в сокращение. - Атрибут в стиле списка
управляет внешним видом элементов в списках HTML
Последнее изменение: , участниками MDN
text-decoration-line - CSS: Каскадные таблицы стилей
Свойство CSS text-decoration-line задает вид оформления, используемого в тексте элемента, например подчеркивание или надчеркивание.
При одновременной настройке нескольких свойств line-decoration может оказаться более удобным вместо этого использовать сокращенное свойство text-decoration .
/* Одно ключевое слово */ строка оформления текста: нет; строка оформления текста: подчеркивание; строка оформления текста: надчеркивание; строка оформления текста: сквозная; строка оформления текста: мерцание; /* Несколько ключевых слов */ text-decoration-line: подчеркивание над чертой; /* Две линии оформления */ text-decoration-line: надчеркивание, подчеркивание, перечеркивание; /* Несколько декоративных строк */ /* Глобальные значения */ строка оформления текста: наследовать; строка оформления текста: начальная; строка оформления текста: вернуться; строка оформления текста: слой возврата; строка оформления текста: не задана;
Свойство text-decoration-line указано как none или одно или несколько значений , разделенных пробелами, из списка ниже.
Значения
-
нет Не создает текстовое оформление.
-
подчеркивание Под каждой строкой текста находится декоративная черта.
-
сверху Над каждой строкой текста есть декоративная линия.
-
проходной Каждая строка текста имеет декоративную черту, проходящую через ее середину.
-
мигаетУстаревший Текст мигает (поочередно видимый и невидимый). Соответствующие пользовательские агенты могут не мигать текстом. Это значение устарело в пользу анимации CSS.
text-decoration-line =
нет |
[ подчеркивание || надчеркивание || линейный || blink ]
Базовый пример
Вот текст с красным волнистым подчеркиванием!
В этом тексте есть строки как сверху, так и снизу.

 Такой текст периодически, примерно раз в секунду
исчезает, потом вновь появляется на прежнем месте. Это значение в настоящее время не поддерживается браузерами и осуждается в CSS3, взамен рекомендуется использовать анимацию.
Такой текст периодически, примерно раз в секунду
исчезает, потом вновь появляется на прежнем месте. Это значение в настоящее время не поддерживается браузерами и осуждается в CSS3, взамен рекомендуется использовать анимацию.




 blink {
оформление текста: мерцание;
}
blink {
оформление текста: мерцание;
}


Leave a Comment