Css текста толщина: Урок 4. Оформление и декор текста в CSS
16.12.2019 


 Разное
Разное
Урок 4. Оформление и декор текста в CSS
В данном уроке мы рассмотрим CSS свойства, которые позволят работать непосредственно с web-документом и с его элементами — создавать, изменять, убирать определённые свойства, придающие внешний вид.В качестве первого примера работы CSS свойств используем текст и попробуем его изменить: цвет, размер, положение, шрифт и тд. Практически на каждом сайте текст определённым образом декорируется для того, чтобы он был читабельным и не вызывал у пользователя раздражения, а наоборот, ощущение лёгкости. Заголовки, например, сделать другим цветом, ключевые фразу выделять жирным шрифтом и так далее.
font-size
font-size — это свойство, которое определяет размер текста, относительной указанной единицы измерения. Самое используемое свойство для работы с текстом.
Существует несколько принятых видов измерения шрифта: px, pt, em, % и прочее.
| В качестве сравнения: 12pt=16px=1em=100% |
Стандарт W3 (WorldWideWeb) рекомендует к использованию для вывода на экран лишь указывать em, px, %.
Код CSS
#fs1em {
font-size: 1em;
}text-decoration
text-decoration — это свойство предназначено для декорация текста и имеет четыре значения.
Список установленных значений
1. none — декорация отсутствует.
2. blink — делает мигающий текст (раз в секунду исчезает и появляется на прежнем месте). Устаревшая установка, по эстетическим соображениям используется всё реже и реже.
3. line-through — перечёркивает текст.
4. overline — создаёт линию над текстом.
5. underline — подчёркивает текст. Как правило, используется для обозначения ссылок.
Чаще всего используется underline. Как правило, для обозначения ссылок — элементов <a>. В примере ниже у всех ссылок в документе убирается заданное им по умолчанию нижнее подчёркивание, но при наведении на них оно заново появляется.
Код СCS
a {
text-decoration: none;
}
a:hover {
text-decoration: underline;
}font-weight
font-weight — это свойство, которое отвечает за насыщенность текста, жирность его начертания.
 В качестве значений имеются величины от 100 до 900 с интервалом в 100, то есть 100, 200, 300 … 900. Где 900 — жирное начертание, 100 — соответственно светлое начертание.
В качестве значений имеются величины от 100 до 900 с интервалом в 100, то есть 100, 200, 300 … 900. Где 900 — жирное начертание, 100 — соответственно светлое начертание.| Внимание! Для многих новых шрифтов будут доступны не все значения. Для многих современных делают начертания, например, 300-400-700. Поэтому, если у вас не сработала установка с каким-либо шрифтом, то не переживайте, попробуйте другие интервалы. |
Список установленных значений
bold — полужирное начертание.
bolder — жирное начертание (со многими шрифтами либо не работает, либо отображает аналогично bold)
lighter — светлое начертание
normal — стандартное, обычное начертание.
Помимо установленных значений, как уже говорилось, можно использовать числовые единицы:
Код СCS
#bold {
font-weight: bold;
}…либо…
#bold {
font-weight: 900;
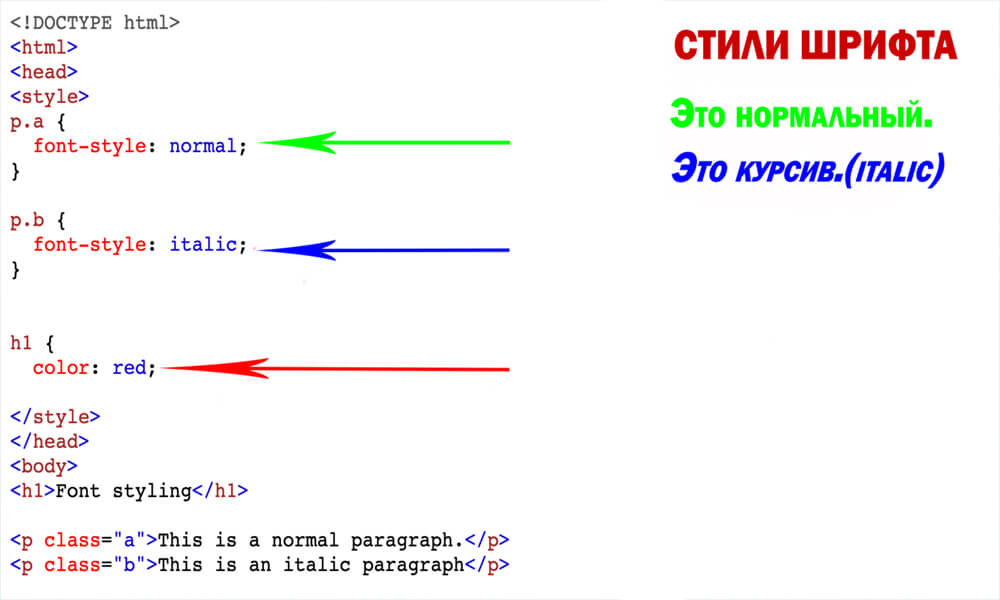
}font-style
font-style — это свойство, определяющее тип написания текста: стандартное, наклонное или курсивное.

normal — обычное начертание текста.
italic — курсивное начертание.
oblique — наклонное начертание.
| Курсивное и наклонное начертание похожи друг на друга, но тем не менее отличаются. Курсив задумывался как начертание, имитирующее рукописный текст, а наклонный текст образуется путём наклона обычных знаков вправо. |
Код СCS
#italic {
font-style: italic;
}Спасибо за внимание!
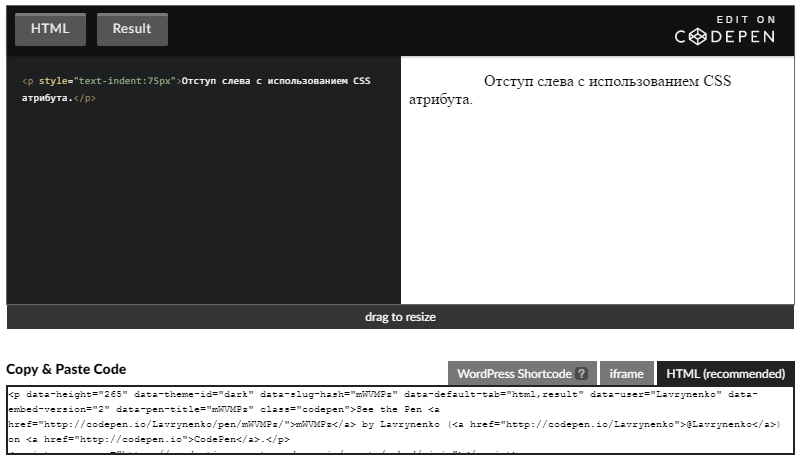
Как изменить интерлиньяж в HTML-тексте
Чтобы изменить расстояние между строками в HTML, вам не нужно забивать шпоны. Вам нужно всего лишь к объекту, в котором вы хотите это расстояние отрегулировать, например, к абзацу текста (тег <p></p>) или к блочному элементу (<div></div>), применить CSS-свойство line-height. Свойство может применяться ко всем тегам HTML.
Значение у line-height можно задавать в процентах, множителем, единицами измерения (пиксели (px), пункты (pt), пайки (pc) и т.
При normal расстояние между строками вычисляется браузером автоматически по своим соображениям, при inherit — наследуется значение родительского элемента, т.е. тега, в который данный тег вложен.
Черкнем несколько строк на HTML.
1 | <!DOCTYPE html> </div> </body> </html> |
Вот так выглядит в браузере расстояние между строками в абзаце со значением 1 (т.е. одинарный интерлиньяж) и 70% у заголовка (заметьте что при расчете в % за 100% берется высота шрифта):
Если мы зададим line-height для тега <div>, окутывающего и заголовок, и абзац, а у них, соответственно, это свойство уберем, то получится:
1 | <!DOCTYPE html> <head> <meta charset=»utf-8″> <title>line-height</title> <style> div { </style> |
Если мы поставим line-height = 0.4, получится экспонат отрицательного интерлиньяжа:
Зачем же вообще с расстоянием между строками что-то делают? Из-за вредности? От нечего делать?
Отнюдь.Правильно подобранное расстояние между строками может повысить читабельность текста, а это очень важный аспект в веб-дизайне, в книгопечатании и во всем, что связано с текстом. Согласитесь, что когда мы во втором примере увеличили расстояние между строками, текст стало приятнее читать, не так ли? Но это совсем не значит, что чем больше интерлиньяж, тем выше удобочитаемость текста. После как
После как
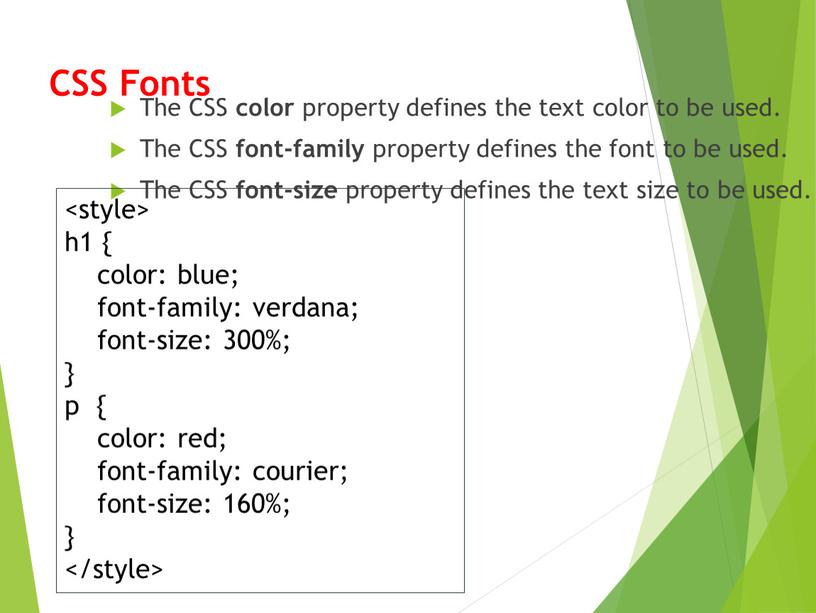
Свойства CSS для изменения текста
Основные данные по стилям CSS были рассмотрены в предыдущих статьях. Теперь можно перейти к свойствам стилей, которые вы будете применять для достижения своих целей в сайтостроении. Начнем с изучения свойств CSS, которые применяются к тексту для изменения его вида, размеров, цвета, отступов и т.п.
Свойство Font
font — универсальное свойство, в которое можно включать несколько характеристик, указывая их через пробел — такие как стиль, жирность, размер, размер шрифта.
font: italic 12px arial;
Но обычно свойства font расписывают отдельно:
font-family — указывается имя (тип) шрифта. Можно указать через запятую, тогда — если у пользователя нет 1-го шрифта, то применится следующий.
font-family: verdana, times new roman;
font-size — размер шрифта, можно указывать в px, em, процентах или через постоянные значения — xx-small, x-small, small, medium, large, x-large-xx-large.
font-size:1.3em;
font-style — выбор способа вида шрифта — курсив (italic), наклонный (oblique) и обычный (normal)
font-style: italic;
font-variant — определение строчных букв — нормальное (normal) и small-caps (строчные буквы, как уменьшенные заглавные)
font-variant: small-caps;
font-weight — определние жирности шрифта. Можно указывать от 100 до 900 или с помощью слов: bold, bolder, lighter и normal.
font-weight: bold;
Изменения между символами
letter-spacing — отступ между символами. Можно указывать в отрицательном значении в px, in, pt и т.п. Для обычного интервала — normal.
letter-spacing:5px;
line-height — отступ между строками. Можно указывать в px, % или normal. Нельзя указать отрицательное значение.
line-height:50%;
word-spacing — отступ между словами. Указывается в px, in, pt и т.п. или normal.
Указывается в px, in, pt и т.п. или normal.
word-spacing:5pt;
Положение и декор текста
text-align — положение теста по центру (center), по левому (left) или по правому (right
text-align:center;
vertical-align — положение текста по вертикали, относительно родителя. Устанавливается с помощью слов:
- bottom — по нижнему краю родителя
- middle — по середине
- top — по верхнему краю родителя
- sub — текст показывается по нижнему индексу
- super — текст располагается по верхнему индексу
Также можно указывать в мерах длины и процентах с учетом того, что при положительном значении — смещение вверх, а при отрицательном — вниз.
vertical-align:sub;
text-decoration — добавление декора к тексту с помощью подчеркивания снизу (underline), сверху (overline), перечеркивания (line-through) и мигание (blink). Значение none — отменяет декорирование, даже подчеркивание ссылок.
Значение none — отменяет декорирование, даже подчеркивание ссылок.
text-decoration:overline;
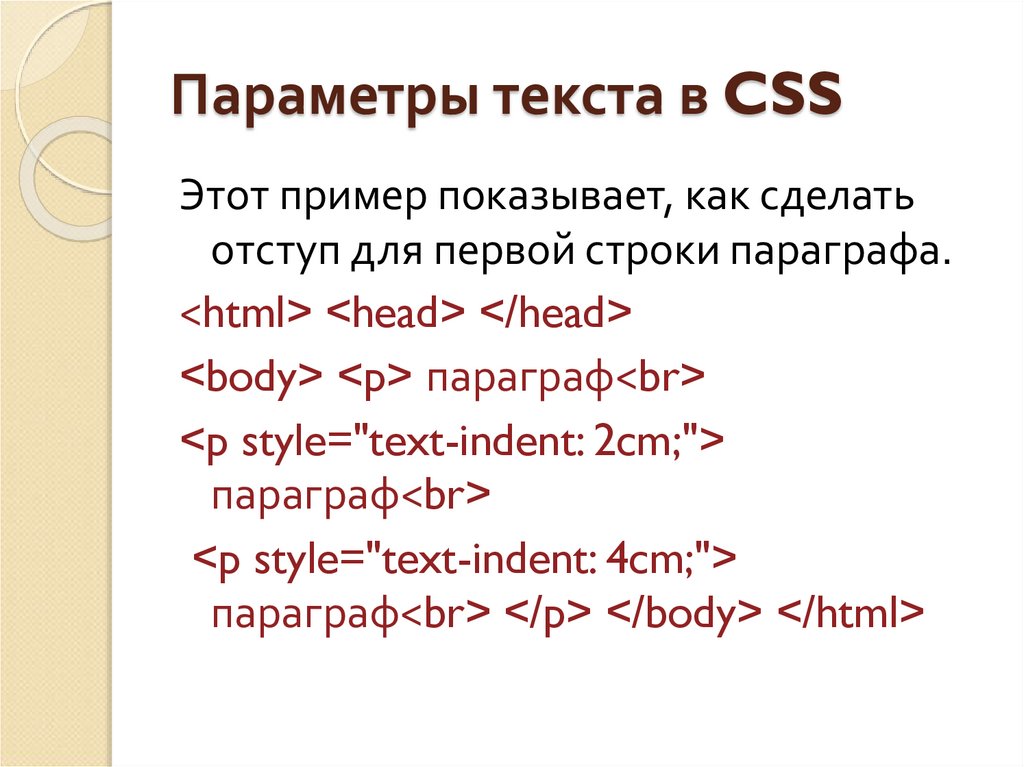
text-indent — определение отступа первой строки абзаца. Указывается в любой мере длины.
text-indent:20px;
text-shadow — тень к тексту. Сначала указывается смещение по x, затем по у и радиус размытия тени. В конце можно указать цвет тени.
text-shadow:2px 2px 5px red;
text-transform — управление заглавными и строчными буквами с помощью слов:
- capitalize — у каждого слова 1-й символ заглавный
- lowercase — все символы будут строчными
- uppercase — все символы станут заглавными
- none — по-умолчанию
text-transform:lowercase;
white-space — выбор отображения пробелов с помощью слов:
- normal — значение по-умолчанию
- nowrap — текст располагается в одну строку, перенос только с <br>
- pre — учитываются все пробелы и переносы
- pre-line — разрешаются переносы строк
- pre-wrap — перенос строки, если не вмещается по ширине
Для знакомства с основными тегами для текста читайте статью из раздела верстки HTML.
text-decoration — CSS: Каскадные таблицы стилей
Сокращенное свойство CSS text-decoration устанавливает внешний вид декоративных линий в тексте. Это сокращение для text-decoration-line , text-decoration-color , text-decoration-style и более нового свойства text-decoration-Thickness .
Исходный код этого интерактивного примера хранится в репозитории GitHub. Если вы хотите внести свой вклад в проект интерактивных примеров, клонируйте https: // github.com / mdn / interactive-examples и отправьте нам запрос на перенос.
Текстовые украшения рисуются на дочерних текстовых элементах. Это означает, что если элемент задает украшение текста, то дочерний элемент не может удалить украшение. Например, в разметке Этот текст содержит несколько выделенных слов . p {text-decoration: underline; } приведет к подчеркиванию всего абзаца. Правило стиля
Правило стиля em {украшение текста: нет; } не вызовет никаких изменений; весь абзац по-прежнему будет подчеркнут.Однако правило em {text-decoration: overline; } приведет к появлению второго украшения на «некоторых подчеркнутых словах».
Это свойство является сокращением для следующих свойств CSS:
Свойство text-decoration задается как одно или несколько значений, разделенных пробелами, представляющих различные свойства longhand text-decoration.
Значения
Демонстрация значений оформления текста
. Под {
оформление текста: подчеркивание красным;
}
.над {
текст-оформление: волнистый контур лайм;
}
.линия {
оформление текста: сквозное;
}
.plain {
текстовое оформление: нет;
}
.под более {
оформление текста: пунктирное подчеркивание над чертой;
}
.thick {
оформление текста: сплошное подчеркивание фиолетовым цветом 4 пикселя;
}
.blink {
текст-украшение: мигать;
}
Под этим текстом есть линия.
Над этим текстом есть линия.
В этом тексте проходит линия.
Эта ссылка не будет подчеркнута ,
поскольку ссылки вообще есть по умолчанию.Будьте осторожны при снятии
оформление текста на якорях, поскольку пользователи часто зависят от
подчеркивание для обозначения гиперссылок.
У этого текста есть строки над и под ним.
Этот текст имеет очень толстое фиолетовое подчеркивание в поддерживающих браузерах.
Этот текст может мигать для вас,
в зависимости от используемого вами браузера.
таблицы BCD загружаются только в браузере
CSS Text Decoration Module Level 3
1.Введение
Этот подраздел не является нормативным.
Этот модуль предназначен для оформления текста, т.е. украшения глифов.
текста, набранного в соответствии с правилами шрифтов и типографикой.
(См. [CSS-TEXT-3] и [CSS-FONTS-3].)
Такие особенности традиционно используются не только в чисто декоративных целях,
но также в некоторых случаях, чтобы подчеркнуть, для вежливости,
и для обозначения редакционных изменений, таких как вставки, удаления и орфографические ошибки.
CSS Уровни 1 и 2 определяли только самые простые украшения линий (подчеркивание, оверлейты и зачеркивания) соответствует западным типографским традициям.Уровень 3 этого модуля добавляет возможность изменять цвет, стиль, положение и непрерывность этих украшений, а также вводит акцентные знаки (традиционно используемые в восточноазиатской типографике), и тени (которые были предложены, а затем отложены с Уровня 2).
1.1. Модуль взаимодействия
Этот модуль заменяет и расширяет декорирование текста функции, определенные в главе 16 [CSS2].
1,2. Значения
Эта спецификация следует правилам определения свойств CSS из [CSS2].Типы значений, не определенные в этой спецификации, определены в CSS Values & Units [CSS-VALUES-3]. Другие модули CSS могут расширять определения этих типов значений.
В дополнение к значениям для конкретных свойств, перечисленным в их определениях,
все свойства, определенные в этой спецификации
также принимают ключевые слова для всего CSS в качестве значения свойства. Для удобства чтения они не повторяются явно.
Для удобства чтения они не повторяются явно.
1,3. Терминология
Термины символ , буква и язык содержимого , используемые в этой спецификации, определены в [CSS-TEXT-3].Другая терминология и концепции, используемые в данной спецификации, определены. в [CSS2] и [CSS-WRITING-MODES-4].
2. Оформление линии: подчеркивание, надчеркивание и зачеркивание
Следующие свойства описывают украшения строк, которые добавляются к содержимому элемента.
При указании или распространении на встроенный блок,
эта коробка становится украшающей коробкой для этого украшения,
нанесение украшения на все его фрагменты.
Затем оформление распространяется на любые блоки на уровне блоков в потоке, которые разделяют встроенный
(см. CSS2.1 раздел 9. 2.1.1).
При указании или распространении на контейнер блока, который устанавливает встроенный контекст форматирования,
украшения распространяются на анонимный встроенный блок, который оборачивает все текущие дочерние элементы на встроенном уровне контейнера блока.
При указании на контейнере с рубином или его распространении на него,
украшения распространяются только на рубиновую основу.
Для всех остальных типов ящиков
украшения распространяются на всех дочерних элементов.
2.1.1).
При указании или распространении на контейнер блока, который устанавливает встроенный контекст форматирования,
украшения распространяются на анонимный встроенный блок, который оборачивает все текущие дочерние элементы на встроенном уровне контейнера блока.
При указании на контейнере с рубином или его распространении на него,
украшения распространяются только на рубиновую основу.
Для всех остальных типов ящиков
украшения распространяются на всех дочерних элементов.
Обратите внимание, что текстовые украшения не распространяются на потомков вне потока, ни к содержимому атомарных потомков строкового уровня, таких как строчные блоки и строчные таблицы.Они также не распространяются на встроенные дочерние элементы встроенных блоков, хотя на такие коробки нанесено украшение .
Подчеркивание, надчеркивание и сквозные линии отображаются только для незамещенных строчных блоков,
и отображаются по всему тексту (включая пробелы, межбуквенные и межсловные интервалы)
кроме пробелов (пробелы, межбуквенные интервалы и интервалы между словами) в начале и в конце строки. Атомарные строчки, такие как изображения и строчные блоки, не декорируются.
Поля, границы и заполнение рамки украшения всегда пропускаются,
однако поля, граница и отступ дочерних строковых блоков — нет.
Атомарные строчки, такие как изображения и строчные блоки, не декорируются.
Поля, границы и заполнение рамки украшения всегда пропускаются,
однако поля, граница и отступ дочерних строковых блоков — нет.
Обратите внимание, что CSS 2.1 требует всегда пропускать поля, границы и отступы.
На этом уровне по умолчанию пропускаются только поля, границы и отступы блока украшения.
В будущем CSS2.1 может быть обновлен, чтобы соответствовать этому новому значению по умолчанию.
Кроме того, на уровне 4 ожидается контроль над украшением начальных / конечных пробелов,
и будет применяться по умолчанию к элементам HTML ins и del .
UA может прерывать подчеркивания и надстрочные линии там, где линия пересекает чернила глифа
и на некотором расстоянии по обе стороны от контура глифа;
это поведение не контролируется на этом уровне,
но будет дополнительно определено на уровне 4.Однако проходы между линиями должны оставаться непрерывными.
Пропуск чернил символов
Когда UA прерывает подчеркивание или наложение на границах глифа, форма линии на этой границе должна следуйте форме глифа.
Обратите внимание, что эта спецификация намеренно не требует определенного метода. для «следования форме» глифа чтобы UA могли принять соответствующие меры для обработки эстетические и эксплуатационные соображения. Например, UA может предполагать, что окончания квадратных линий ниже определенного порога размера по соображениям производительности; или используйте трапециевидные окончания для аппроксимации кривых, особенно на украшениях с тонкими линиями.С точки зрения эстетики, UA может также рассмотреть, что происходит, когда граница глифа пересекает только часть толщины линии или наклонен близко к горизонтали — Скрытие части подчеркивания внутри чаши придает шрифту более четкий вид,
в то время как изогнутые концы подчеркивания за его пределами
предложите непрерывность подчеркивания через букву
обнимая его внешний контур.
При относительном расположении потомка перемещаются все текстовые украшения применяется к нему вместе с текстом потомка; это не влияет расчет начального положения украшения на этой линии. Свойство видимости, тень текста, фильтры и другие графические преобразования аналогичным образом влияют на оформление текста как часть текста, на котором они нарисованы, даже если украшения были указаны на поле предка, и не влияют на расчет их начального положения или толщины.(В случае линейного оформления, нарисованного поверх атомарного инлайн или через поля / границы / отступы незамещенного встроенного блока, они аналогично связаны с затронутым атомарным встроенным / незамещенным встроенным блоком а не с украшением коробки.)
В следующей таблице стилей и фрагменте документа: цитата {украшение текста: подчеркивание; цвет синий; }
em {display: block; }
цитируй {цвет: фуксия; }
<цитата>Помогите помогите! Я под шляпой! —GwieF
… подчеркивание элемента цитаты переносится на
анонимный встроенный блок, который окружает элемент span, вызывая
текст «Помогите, помогите!» быть синим, с синим подчеркиванием от
анонимная строка под ним, цвет взят из
элемент цитаты. текст в блоке em также подчеркнут, поскольку он находится во входном блоке для
которым подчеркивается подчеркивание. Последняя строка текста — фуксия,
но подчеркивание под ним по-прежнему остается синим подчеркиванием
анонимный встроенный элемент.На этой диаграмме показаны блоки, использованные в приведенном выше примере. В
закругленная морская линия представляет собой анонимную обертку встроенного элемента
встроенное содержимое элемента абзаца, закругленная синяя линия
представляет элемент span, а оранжевые линии представляют
блоки.
Примечание: линейные украшения распространяются через дерево блоков, не по наследству, и, таким образом, не влияют на потомков при указании в элементе с display: contents.
2.1. Линии оформления текста: свойство
text-decoration-line.Указывает, какие линейные украшения, если они есть, добавляются к элементу. Значения имеют следующие значения:
- нет
- Не производит и не запрещает оформление текста.
- подчеркивание
- Каждая строка текста подчеркнута.
- стр.
- Каждая строка текста имеет над ней черту (т.е. на противоположной сторона от подчеркивания).
- сквозной
- Каждая строка текста проходит через линию посередине.
- мигает
- Текст мигает (чередуется между видимым и невидимым). Соответствующие пользовательские агенты могут просто не мигать текстом. Обратите внимание, что отсутствие мигания текста — это один из способов удовлетворения контрольной точки 3.3 WAI-UAAG. Это значение , а не в пользу анимации [CSS-ANIMATIONS-1].
Примечание. В режимах вертикального письма положение подчеркивания текста может привести к смещению сторон подчеркивания и надчеркивания.Это позволяет расположить подчеркивание, чтобы отключить языковые предпочтения. автоматически.
2.2. Стиль оформления текста: свойство стиля оформления текста
Это свойство определяет стиль линий, нарисованных для текстовое оформление, указанное в элементе. Ценности имеют то же значение, что и для стиля границы свойства [CSS-BACKGROUNDS-3]. wavy указывает на волнистую линию.
Стиль оформления текста должен оставаться одинаковым для всех украшений, происходящих из данного элемента, даже если у потомков разные заданные стили.
2.3. Цвет оформления текста: свойство
цвета оформления текста.Это свойство определяет цвет оформления текста (подчеркивание overlines и line-throughs), заданный для элемента с помощью text-decoration-line.
Цвет текстовых украшений должен оставаться одинаковым для всех украшений, происходящих из данного элемента, даже если блоки-потомки имеют разные указанные цвета.
2.4. Сокращение оформления текста: свойство text-decoration
Это свойство является сокращением для установки строки-украшения-текста, цвета-украшения-текста и стиля-украшения-текста в одном объявлении.Пропущенные значения устанавливаются на их начальные значения. Объявление text-decoration, в котором отсутствуют значения text-decoration-color и text-decoration-style, обратно совместимо. с уровнями CSS 1 и 2.
В следующем примере непосещенные ссылки подчеркнуты сплошным синим цветом. подчеркивание в UA CSS1 и CSS2 и подчеркнутое темно-синим пунктиром в UA CSS3. ссылка {
цвет синий;
текст-оформление: подчеркивание;
оформление текста: темно-синяя пунктирная линия; / * Игнорируется в UA CSS1 / CSS2 * /
}
Примечание: в сокращении намеренно опущено свойство text-underline-position, это параметр, зависящий от языка / системы письма, который позволяет отключать контент, так что он может каскадировать и наследовать независимо из (ненаследственных) стилистических настроек стенографического оформления текста.
2,5. Text Underline Position: свойство text-underline-position
Это свойство устанавливает положение подчеркивания, указанного в элементе. (Это не влияет на подчеркивание, указанное элементами-предками.) Если указано только left или right, подразумевается также auto.
В следующем примере стили современного китайского, японского и корейского языков. тексты с соответствующими положениями подчеркивания по горизонтали и вертикальный текст:: root: lang (ja), [lang | = ja],: root: lang (ko), [lang | = ko] {положение подчеркивания текста: внизу справа; }
: root: lang (zh), [lang | = zh] {положение подчеркивания текста: внизу слева; }
Значения имеют следующие значения:
- авто
- Пользовательский агент может использовать любой алгоритм для определения
положение подчеркивания; однако он должен быть размещен на или под
алфавитный базовый уровень.
Примечание. Рекомендуется, чтобы позиция подчеркивания по умолчанию быть близко к алфавитной базовой линии, если это не приведет к пересечению текста с нижним индексом (или иного понижения) или нарисуйте глифы из азиатских шрифтов, таких как хань или тибетский для которых буквенное подчеркивание слишком велико: в таких случаях смещение подчеркивания ниже или выравнивание по краю EM-бокса, как описано ниже, может быть более подходящим.
Типичное «буквенное» подчеркивание располагается чуть ниже буквенной базовой линии
- под
- Подчеркивание располагается под текстовым содержимым элемента.В этом случае подчеркивание обычно не пересекает нижние элементы.
(Это иногда называют «бухгалтерским» подчеркиванием.)
Это значение можно комбинировать с левым или правым, если конкретная сторона предпочтительнее в вертикальных типографских режимах.
Поскольку положение подчеркивания текста наследуется и не сбрасывается
сокращенно text-decoration следующий пример
переключает документ на использование с подчеркиванием, что может
быть более подходящим для систем письма с длинными, сложными
спусковые устройства.Это также часто полезно для математических или химических
тексты, в которых используется много нижних индексов.
: корень {положение-подчеркивания-текста: ниже; }Примечание: меньшее значение не гарантирует подчеркивание не будет конфликтовать с глифами, поскольку у некоторых шрифтов есть нисходящие символы или диакритические знаки которые простираются ниже метрик спуска шрифта.
- слева
- В вертикальных типографских режимах подчеркивание выравнивается так же, как и нижнее, за исключением того, что оно всегда выравнивается по левому краю текста.Если это приводит к тому, что подчеркивание будет нарисовано на «верхней» стороне текст, затем линия также переключает стороны и рисуется на сторона «снизу».
- правый
- В вертикальных типографских режимах подчеркивание выравнивается так же, как и нижнее, за исключением того, что оно всегда выравнивается по правому краю текста. Если это приводит к тому, что подчеркивание будет нарисовано на «верхней» стороне текст, затем линия также переключает стороны и рисуется на сторона «снизу».
В вертикальных типографских режимах значения позиции подчеркивания текста слева и справа позволяют разместить подчеркивание на любом сторона текста.(В горизонтальных типографских режимах оба значения рассматривается как под.)
Точное положение и толщина линий декораций определяется UA на этом уровне. Однако для подчеркивания и подчеркивания UA должен использовать одну толщину и позицию на каждой линии для украшений, происходящих из единственной декоративной коробки.
vs. Правильный и неправильный рендеринг AB C D
Из-за выравнивания центральной базовой линии вертикального текста, левое подчеркивание на небольшом вертикальном тексте прорезает текст ребенка с большим размером шрифта. Подчеркивание не допускается, но изменяя свое положение левее правильно вмещает весь подчеркнутый текст.
UA должны отрегулировать положение линии чтобы соответствовать смещенным метрикам украшающих коробок, сдвинутым со значениями vertical-align, отличными от baseline [CSS2] или с нижним / верхним индексом через font-variant-position [CSS-FONTS-3], но не должен регулировать положение линии или толщину в ответ на потомков украшения коробки, которые так стилизованы.Это позволяет правильно оформить надстрочные и подстрочные индексы. (подчеркнуты, зачеркнуты и т. д.) но мешает им исказить или нарушить расположение таких украшений на своих предках.
Пример подчеркивания, примененного к надстрочному тексту по сравнению с подчеркиванием, примененным к тексту, содержащему надстрочный индекс
Некоторые форматы шрифтов (например, OpenType) могут содержать информацию о правильном положении линейного украшения. UA должен использовать такую информацию (например, толщина подчеркивания, или соответствующая буквенная позиция подчеркивания) из шрифта, где это возможно.
Примечание. Обычно метрики шрифта OpenType указывают позицию буквенного подчеркивания; в некоторых случаях (особенно в шрифтах CJK), это дает положение нижнего подчеркивания слева. (В этом случае показатели подчеркивания шрифта обычно прикоснитесь к нижнему краю поля em). UA может, но не обязан, исправлять неверные метрики шрифта.
3. Акцентные знаки
В восточноазиатских документах традиционно используются маленькие символы рядом с каждым глифом, чтобы подчеркнуть серия текста.Например:
Акцентный акцент (показан синим для ясности), примененный к японскому тексту
Сокращение выделения текста и его длинные символы стиля выделения текста и цвета выделения текста, можно использовать для нанесения таких пометок на текст. Свойство text-focus-position, которое наследуется отдельно, позволяет установить положение акцентов по отношению к тексту.
3.1. Стиль акцента: свойство стиля выделения текста
Это свойство применяет знаки выделения к тексту элемента.Значения имеют следующие значения:
- нет
- Без упора.
- заполнено
- Форма залита сплошным цветом.
- открытый
- Форма полая.
- точка
- Показывать маленькие кружки как отметки. Закрашенная точка — это U + 2022 ‘•’, а открытая точка — U + 25E6 ‘◦’.
- круг
- Показывать большие круги как отметки.Закрашенный кружок — это U + 25CF ‘●’, а белый кружок — U + 25CB ‘○’.
- двойной круг
- Отобразить двойные кружки как отметки. Закрашенный двойной круг — это U + 25C9 », а открытый двойной круг — это U + 25CE ».
- треугольник
- Отобразить треугольники как метки. Закрашенный треугольник — это U + 25B2 ‘▲’, а открытый треугольник — это U + 25B3 ‘△’.
- кунжут
- Кунжуты отображаются в виде знаков.Кунжут с начинкой — U + FE45 », а открытый кунжут — U + FE46 ».
- <строка>
- Отобразить данную строку как метки.
Авторы не должны указывать более одного символа в
. UA может обрезать или игнорировать строки, состоящие более чем из одного кластера графем.
Если ключевое слово формы указано, но ни заполнено, ни открыто не указано, заполнено предполагается. Если указано только заполненное или открытое, ключевое слово shape вычисляет круг в горизонтальных типографских режимах и кунжут в вертикальных типографских режимах.
Отметки должны быть нанесены с использованием настроек шрифта элемента. с добавлением рубина и размер уменьшился на 50%. Однако, поскольку не все шрифты имеют все эти глифы, и некоторые шрифты используют неподходящие размеры для выделения знаков в этих кодовых точках, UA может выбрать использование шрифта, который, как известно, подходит для выделения знаков, или вместо этого метки могут быть синтезированы UA. Метки должны оставаться вертикальными в вертикальных типографских режимах: как и символы CJK, они не поворачиваются в соответствии с режимом письма.Ориентация меток в горизонтальных типографских режимах и вертикальных режимах письма на этом уровне не определена. (но может быть определено на будущем уровне, если возникнут определенные варианты использования).
Примечание. Одним из примеров хороших шрифтов для выделения акцентов является шрифт Adobe Kenten Generic OpenType с открытым исходным кодом, который специально разработан для выделения знаков.
Знаки наносятся один раз для каждой единицы типографских знаков. Тем не менее, выделены отметки , а не , нарисованные для:
- Разделители слов или другие символы, которые принадлежат к классам разделителей Unicode (Z *).(Но обратите внимание, что акцентные знаки — это , нарисованные для пробела который сочетается с любыми комбинированными символами.)
- Пунктуация — в частности,
любые персонажи, принадлежащие
Unicode P * общая категория и
не
NFKDнормализовать [UAX15] в любой из следующих символов:# U + 0023 НОМЕРНЫЙ ЗНАК % U + 0025 ЗНАК ПРОЦЕНТА ‰ U + 2030 ЗНАК НА МИЛЛЬ ‱ U + 2031 НА ДЕСЯТЬ ТЫСЯЧ ЗНАКОВ ٪ U + 066A Арабский знак процента ؉ U + 0609 АРАБСКИЙ ИНДИКАТОР НА ЗНАК ؊ U + 060A АРАБСКИЙ ИНДИК НА ДЕСЯТЬ ТЫСЯЧ ЗНАКОВ и U + 0026 АМПЕРСАНД ⁊ U + 204A TIRONIAN SIGN ET @ U + 0040 КОММЕРЧЕСКИЙ АТ § U + 00A7 РАЗДЕЛ ЗНАК ¶ U + 00B6 ЗНАК ПИЛКРОУ ⁋ U + 204B ПЕРЕВЕРНУТЫЙ ЗНАК PILCROW ⁓ U + 2053 SWUNG DASH 〽️ U + 303D ЗАМЕТКА ЗАМЕНА ДЕТАЛИ - Символы, принадлежащие классам Unicode для управляющих кодов и неназначенные символы (Cc, Cf, Cn).
Примечание. Контроль над помеченными символами будет добавлен на уровне 4. (Список знаков препинания также может быть уточнен, особенно для знаков препинания, отличных от CJK.)
3.2. Цвет акцента: свойство
цвета выделения текстаЭто свойство определяет цвет переднего плана для меток выделения.
Примечание: ключевое слово currentcolor вычисляет само и преобразуется в значение цвета после выполнения наследования. Это означает, что цвет текста по умолчанию соответствует цвету текста даже при изменении цвета элементов.
3.3. Сокращение с выделением акцента: свойство
выделения текстаЭто свойство является сокращением для установки стиля выделения текста и цвета выделения текста в одном объявлении. Пропущенные значения устанавливаются на их начальные значения.
Обратите внимание, что положение выделения текста не сбрасывается в этом стенография. Это потому, что обычно форма и цвет различаются, но позиция согласована для определенного языка во всем документе. Поэтому положение должно наследоваться независимо.
3.4. Позиция акцента: свойство
позиции выделения текстаЭто свойство описывает, где ставятся метки выделения. Если [право | left] опускается, по умолчанию используется right. Значения имеют следующие значения:
- более
- Нарисуйте отметки над текстом в горизонтальных типографских режимах.
- под
- Нарисуйте метки под текстом в горизонтальных типографских режимах.
- правый
- Нарисуйте метки справа от текста в вертикальных типографских режимах.
- слева
- Нарисуйте метки слева от текста в вертикальных типографских режимах.
Знаки акцента рисуются точно так, как если бы каждый символ был назначил метку в качестве текста аннотации рубина с положением рубина задано текстовым акцентом и выравниванием рубина по центру. Обратите внимание, что это положение может быть изменено, если оно противоречит с подчеркиванием или надводным орнаментом.
Эффект выделения знаков на высоту строки такой же, как и для рубиновый текст.
Обратите внимание, что предпочтительное положение акцентов зависит от язык. Например, в японском языке предпочтительная позиция — сверху справа. В китайском же, напротив, предпочтительный позиция внизу справа. В информационной таблице ниже приведены предпочтительные Положения курсора для китайского и японского:| Язык | Лучшая позиция | Иллюстрация | ||
|---|---|---|---|---|
| По горизонтали | Вертикальный | |||
| японский | более | правый | ||
| корейский | ||||
| монгольский | ||||
| китайский | под | правый | ||
Если к символам применены знаки выделения рубин нарисован в том же положении, что и акцент, акценты расположены за пределами рубина.Сюда входят автоматически скрытые и пустые рубиновые аннотации.
Курсивные знаки, нанесенные на 4 символа, с рубином также на 2 из них
Некоторые редакторы предпочитают скрывать метки выделения, когда они конфликтуют с рубином. В HTML это можно сделать с помощью следующего правила стиля: рубин {выделение текста: нет; } Некоторые другие редакторы предпочитают скрывать рубин, если они противоречат знакам выделения. В HTML это можно сделать с помощью следующего шаблона:
em {выделение текста: точка; } / * Устанавливаем выделение текста для элементов * /
em rt {дисплей: нет; } / * Скрываем рубин внутри элементов * /
4.Text Shadows: свойство text-shadow
Это свойство принимает разделенный запятыми список эффектов тени для применяться к тексту элемента. Значения интерпретируются как тень блока [CSS-BACKGROUNDS-3]. (Но обратите внимание, что значения спреда и ключевое слово inset не допускаются.) Каждый слой затеняет текст элемента и все его текстовые украшения. (собраны вместе). Если цвет тени не указан, по умолчанию это currentColor, т.е. цвет тени берется из свойства цвета элемента.
Эффекты тени применяются спереди назад: первая тень включена Топ. Таким образом, тени могут накладываться друг на друга, но никогда не накладываются друг на друга. сам текст. Тень должна быть нарисована на уровне стека между граница и / или фон элемента, если они есть, и элементы текст и оформление текста. UA следует избегать закрашивания текста тенями поверх текст в соседних элементах, принадлежащих к одному уровню стека и стека контекст. (Это может означать, что точный уровень стека теней зависит от от того, есть ли у элемента граница или фон: точное расположение Таким образом, поведение текстовых теней определяется UA.) Не определено, затеняет ли данный теневой слой каждый глиф или украшение независимо или если текст и / или украшения сглаживаются, а затем затемняются.
В отличие от теневого блока, тени текста не обрезаются форма и может просвечивать, если текст частично прозрачен. Как и тень блока, тени текста не влияют на макет и не запускайте прокрутку или увеличивайте размер прокручиваемой области переполнения.
Примечание: порядок рисования теней, определенный здесь, противоположен того, что определено в Рекомендации CSS2 1998 г.
Свойство text-shadow применяется к псевдоэлементу :: first-line и :: first-letter
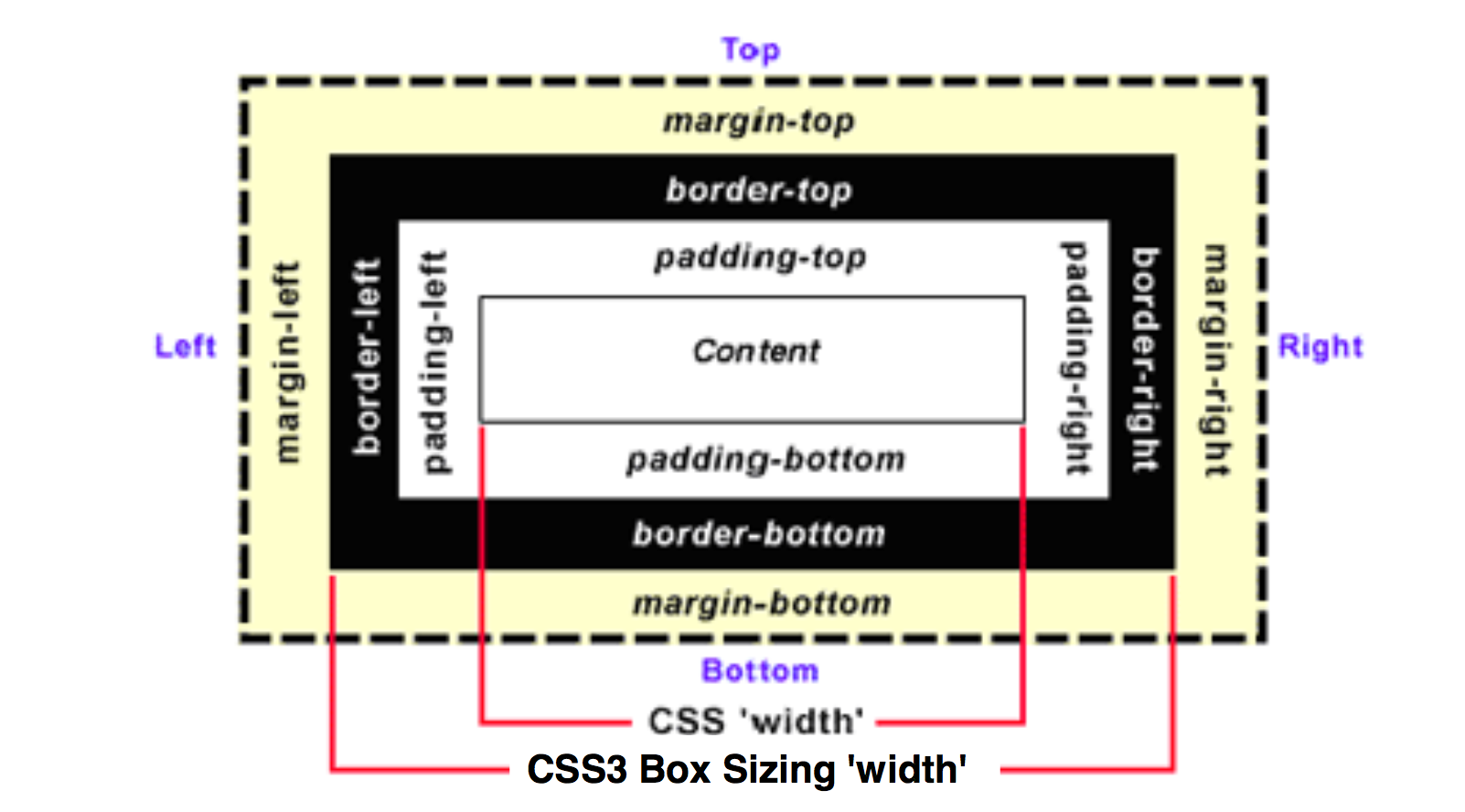
Как изменить толщину тега hr с помощью CSS?
Тег HTML
используется для вставки горизонтальной линейки или тематического разрыва в HTML-страницу для разделения или разделения разделов документа .
Толщина тега hr может быть , задана с использованием свойства высоты в CSS .Минимальная высота может составлять 1 пиксель, так как наименьшая доступная единица измерения — 1 пиксель.
Можно добавить изображения, чтобы сделать тег hr более красивым.
Пример-1:
|
CSS Text
Демонстрация форматирования текста CSS
Это руководство по работе с текстами CSS.В этом руководстве вы узнаете все о тексте. Форматирование текста CSS играет важную роль в форматировании текста для создания интерактивных письменных абзацев. Здесь вы узнаете о свойства текста, цвет текста, направление текста, межбуквенный интервал, интервал между словами, отступ текста, выравнивание текста, оформление текста, текст преобразование, пробелы и высота строки.
CSS позволяет применять, а также изменять стили, уже примененные к тексту веб-страницы. Например, вы можете изменить цвет и направление текста.
СвойстваCSS также позволяют изменять отступ первой строки текста, чтобы придать ей вид абзаца. Кроме того, вы можете также подчеркнуть: над строкой или зачеркните текст в соответствии с требованиями.
Свойства текста CSS
В следующей таблице описаны свойства CSS, используемые для настройки внешнего вида текста на веб-странице.
| Недвижимость | Описание |
|---|---|
| цвет | Задает цвет текста на веб-странице.Значением свойства цвета может быть имя цвета или шестнадцатеричный код цвета, например # ff0000 - шестнадцатеричный код красного цвета. |
| направление | Задает направление текста. Следующие возможные значения используются со свойством direction: (i) ltr - изменяет направление текста слева направо. (ii) наследовать - изменяет направление текста в том же направлении, что и у родительского элемента. (iii) rtl - Изменяет направление текста справа налево. |
| знак пунктуации | Определяет, определены ли знаки препинания за пределами строчного поля. Возможные значения, которые можно использовать со свойством висячей пунктуации, отсутствуют, first, last, allow-end и force-end. |
| межбуквенный интервал | Задает интервал между символами |
| разрыв строки | Определяет набор правил разрыва строки для использования с текстом |
| высота строки | Задает высоту строки |
| текстовый отступ | Сдвигает первую строку текста блока для создания внешнего вида абзаца.Это свойство применимо не ко всем элементам. Это применимо только к элементу типа блока, например заголовок, абзац и div. Это не применимо к элементам, таким как таблица и список. Также допускаются отрицательные значения. В случае отрицательных значений, первая строка текста будет смещена влево. |
| знак пунктуации | Задает обрезку знаков препинания в начале или в конце строки. |
| выравнивание текста | Задает горизонтальное выравнивание текста.Ниже приведены четыре возможных значения, которые используются со свойством text-align: (i) center - изменяет текст в середине содержащего элемента (ii) justify - помещает текст в содержащий элемент (iii) left - выравнивает текст по левой стороне содержащего элемента (iv) right - выравнивает текст по правой стороне содержащего элемента |
| text-align-last | Задает выравнивание последней строки текста.Возможные значения: начало, конец, центр, влево, вправо, выравнивание по ширине и размер. |
| текст-автопространство | Управляет интервалом слева и справа текста |
| оформление текста | Выполняет различные действия с текстом, такие как подчеркивание текста, выравнивание текста, вычеркивание текста и мигание текста.
Различные значения свойства text-decoration следующие: (i) Подчеркнутый - Подчеркивает текст (ii) Overline - Рисует черту поверх текста (iii) Через линию - Зачеркивается текст (iv) мигание - заставляет текст мигать (v) нет - не изменяет исходный текст |
| текст-украшение-строка | Определяет оформление линий элемента.Возможны следующие значения: (i) нет - не украшает (ii) подчеркивает - подчеркивает текст (iii) над чертой - обеспечивает строку над текстом (iv) строка- через - Предоставляет строку в середине текста |
| цвет текстового оформления | Определяет цвет линии оформления текста, заданный с помощью свойства text-decoration-line. |
| стиль оформления текста | Определяет стиль линии оформления текста, заданный с помощью свойства text-decoration-line |
| текст-украшение-пропустить | Задает содержимое элементов, чтобы пропустить оформление текста.Возможные значения: (i) нет - ничего не пропускает (ii) изображения - пропускает все изображения (iii) пробелы - пропускает все пробелы (iv) ink - пропускает нарисованные глифы (v) all - пропускает все содержимое элемента |
| стиль выделения текста | Задает стиль меток выделения текста элемента |
| цвет выделения текста | Задает цвет метки выделения в тексте элемента |
| выделение текста | Обеспечивает выделение текста элемента.В этом свойстве вы можете определить стиль и цвет метки выделения. |
| положение выделения текста | Задает позицию для рисования метки выделения. Возможные значения: больше и меньше |
| по ширине текста | Задает метод выравнивания текста, если для свойства text-align установлено выравнивание. |
| тень текста | Задает список теневых эффектов, применяемых к тексту |
| преобразование текста | Преобразует символы текста.Следующие четыре возможных значения используются со свойством text-transform: (i) Capitalize - преобразует первую букву каждого слова в тексте в верхний регистр (ii) нижний регистр - преобразует текст в нижний регистр (iii) Верхний регистр - Преобразует текст в верхний регистр (iv) Нет - Не вносит никаких изменений в исходный текст |
| контур текста | Обводит текст |
| переполнение текста | Задает поведение текста, когда он выходит за пределы содержащего элемента |
| текстовый штрих | Обеспечивает выделение текста.Это свойство принимает два значения: цвет обводки текста и ширина обводки текста | .
| позиция подчеркивания текста | Устанавливает положение подчеркивания, указанного в тексте. Возможные значения: авто, больше, меньше и буквенное | .
| перенос текста | Определяет способ обтекания текста в элементе |
| свертывание белого пространства | Задает способ сворачивания пробелов в элементе |
| белое пространство | Задает обработку пробелов в элементе.Возможные значения: normal, nowrap, pre, pre-line, pre-wrap и наследовать | .
| разрыв слова | Определяет правило, которое позволяет слову переноситься на следующую строку. |
| межсловный интервал | Определяет минимальное и максимальное расстояние между словами |
| перенос слов | Позволяет разрывать длинные слова и переносить их в следующую строку |
Цвет текста CSS
Вот пример, показывающий, как установить цвет текста с помощью CSS.
Пример текста CSS <стиль> корпус {цвет: красный; } h3 {цвет: синий; } p.ex {цвет: зеленый; }Пример цвета текста CSS
Это обычный абзац. Цвет текста этого текста красный. Цвет текста по умолчанию для веб-страницы определяется в селекторе тела.
Цвет текста этого текста зеленый.
Вот пример вывода, полученный с помощью приведенного выше кода примера цвета текста CSS:
Направление текста CSS
Вот пример, демонстрирующий направление текста CSS.
Пример текста CSS <стиль> div.ex1 {направление: rtl; юникод-биди: биди-переопределить; }Этот текст имеет направление текста по умолчанию.Это направление текста справа налево.
Вот пример вывода приведенного выше примера кода направления текста CSS:
CSS Расстояние между буквами
Вот пример, иллюстрирующий межбуквенный интервал CSS.
Пример текста CSS <стиль> p.p1 {межбуквенный интервал: 5 пикселей; } p.p2 {интервал между буквами: 3 пикселя; } p.p3 {межбуквенный интервал: -1px; }Этот текст с интервалом между буквами 5 пикселей
Этот текст с интервалом между буквами 3 пикселя
Этот текст с интервалом между буквами -1 пиксель
Ниже приведен пример вывода приведенного выше кода примера интервала между буквами CSS:
Интервал между словами CSS
Вот пример, демонстрирующий интервал между словами в CSS.
Пример текста CSS <стиль> p.p1 {word-spacing: 25px; } p.p2 {word-spacing: 10px; } p.p3 {word-spacing: -1px; }Этот текст с интервалом между словами 25 пикселей
Этот текст с интервалом между словами 10 пикселей
Этот текст с интервалом между словами -1 пиксель
Вот пример вывода приведенного выше примера кода CSS-интервала между словами:
Отступ текста CSS
Вот пример, демонстрирующий отступ текста CSS.
Пример текста CSS <стиль> п {текст-отступ: 60 пикселей; } h3 {выравнивание текста: центр; цвет: зеленый; }Отступ текста CSS
Этот текст с текстовым отступом: 60 пикселей
Вот пример вывода приведенного выше примера кода отступа текста CSS:
Выравнивание текста CSS
Вот пример, демонстрирующий выравнивание текста CSS.
Пример текста CSS <стиль> h3 {выравнивание текста: центр; } p.quote {выравнивание текста: право; } p.content {выравнивание текста: выравнивание; }Выравнивание текста CSS
Это руководство по обработке текста CSS
Здесь вы узнаете все о тексте с примерами и их соответствующие выходы.
Вот пример вывода, полученный с помощью приведенного выше кода примера выравнивания текста CSS:
Оформление текста CSS
Вот пример оформления текста CSS.
Пример текста CSS <стиль> а {текст-украшение: нет; }Это руководство по тексту CSS . на codecracker.com с примерами.
Подчеркивание удалено из ссылки после установки text-decoration как none.Ниже приведен пример вывода вышеуказанного оформления текста CSS. пример кода:
Преобразование текста CSS
Вот пример, демонстрирующий преобразование текста CSS.
Пример текста CSS <стиль> p.uppercase {преобразование текста: прописные буквы; } p.lowercase {преобразование текста: нижний регистр; } p.capitalize {преобразование текста: заглавные буквы; }Этот текст переводится в верхний регистр
Этот текст переводится в нижний регистр
Этот текст преобразуется в заглавные
Ниже приведен результат приведенного выше примера преобразования текста CSS:
CSS Белое пространство
Вот пример, показывающий, как использовать пробелы в CSS.
Пример текста CSS <стиль> p {пробел: nowrap; }Абзац без переноса
Это какой-то текст. Это какой-то текст. Это какой-то текст. Это какой-то текст. Это какой-то текст. Это какой-то текст. Это какой-то текст. Это какой-то текст. Это какой-то текст. Это какой-то текст. Это какой-то текст. Это какой-то текст.
Вот пример вывода приведенного выше примера кода пустого пространства CSS:
Как видно из вышеприведенного вывода, все тексты записываются в одну строку без переноса.
CSS высота строки
Вот пример, демонстрирующий свойство CSS line-height.
Пример текста CSS <стиль> p.small {высота строки: 60%; } p.big {высота строки: 210%; }Стандартная / по умолчанию высота строки
Это написано со стандартной высотой строки.
Высота строки по умолчанию в большинстве браузеров составляет от 110% до 120%.Малая высота строки (60%)
Это написано с меньшей высотой строки
используя свойство CSS, line-height: 60%.Большая высота строки (210%)
Это написано с большей высотой строки
используя свойство CSS, line-height: 210%.
Вот пример вывода приведенного выше примера кода высоты строки CSS:
Онлайн-тест CSS
«Предыдущее руководство Следующее руководство »
Оформление текста - попутный ветер CSS
Подчеркнутый
Используйте утилиту underline для подчеркивания текста.
Быстрая коричневая лисица перепрыгнула через ленивую собаку.
Быстрая коричневая лиса ...
Сквозная линия
Используйте утилиту сквозную , чтобы зачеркнуть текст.
Быстрая коричневая лисица перепрыгнула через ленивую собаку.
Быстрая коричневая лиса ...
Без подчеркивания
Используйте утилиту без подчеркивания , чтобы удалить подчеркивание или сквозную линию.
Ссылка без подчеркивания Адаптивный
Чтобы управлять оформлением текста элемента в определенной точке останова, добавьте префикс {screen}: к любому существующему утилита для оформления текста.Например, используйте md: underline , чтобы применить утилиту underline только к экранам среднего размера и выше.
Быстрая, коричневая лиса, перепрыгнула через ленивого пса.
Для получения дополнительной информации о функциях адаптивного дизайна Tailwind ознакомьтесь с документацией по адаптивному дизайну.
Hover
Чтобы управлять оформлением текста элемента при наведении курсора, добавьте префикс hover: к любой существующей утилите оформления текста.Например, используйте hover: underline , чтобы применить утилиту underline при наведении курсора.
Ссылка Утилиты Hover также можно комбинировать с адаптивными утилитами, добавив префикс {screen}: префикса перед префиксом hover: .
Link Focus
Чтобы управлять оформлением текста элемента в фокусе, добавьте префикс focus: к любой существующей утилите оформления текста.Например, используйте focus: подчеркните , чтобы применить утилиту underline к фокусу.
Утилиты Focus также можно комбинировать с адаптивными утилитами, добавив префикс {screen}: с префиксом перед к префиксу focus: .
Настройка
Варианты
По умолчанию для утилит оформления текста генерируются только адаптивные варианты, варианты с групповым наведением, с фокусом внутри, с наведением и фокусом.
Вы можете контролировать, какие варианты будут созданы для утилит оформления текста, изменив свойство textDecoration в разделе вариантов файла tailwind.config.js .
Например, этот конфиг также будет генерировать активные варианты:
module.exports = {
варианты: {
продлить: {
+ textDecoration: ['активный'],
}
}
} Если вы не планируете использовать утилиты оформления текста в своем проекте, вы можете полностью отключить их, установив для свойства textDecoration значение false в разделе corePlugins вашего файла конфигурации:
модуль.экспорт = {
corePlugins: {
+ textDecoration: false,
}
} html (CSS). ,. оформление текста: подчеркивание.
html CSS. :
- html
- CSS-оформление текста
- CSS-граница снизу
html
.
«подчеркивание».Html .
. u
. ins
CSS-оформление текста
CSS-оформление текста, html.
CSS-оформление текста
украшение текста: нет | подчеркивание | над чертой | сквозная строка | наследование;
- нет
- подчеркивание
- поверх
- сквозной
- мигание ()
подчеркивание
:
<стиль> .подчеркивание { текст-оформление: подчеркивание; }украшение текста: подчеркивание
текст-украшение: подчеркивание
. : CSS-оформление текста
CSS-граница снизу
CSS-граница снизу (). .
граница снизу ()<стиль> .border_bottom_red { нижняя граница: сплошной 1px # F00; } .border_bottom_dashed { нижняя граница: 2px пунктирная # 000; }нижняя граница ()нижняя граница ()
нижняя граница ()
:
• - граница CSS
• HTML CSS
• CSS
• html - ,
• html - <таблица>,
• html ()
• html
• html
• css (высота строки)
• позиция HTML
• html
← html
.

 5;
5;
Leave a Comment