Css размер фонового изображения: Как изменить размер фоновой картинки через CSS3
07.06.1970 


 Разное
Разное
Как изменить размер фоновой картинки через CSS3
Оригинал: sitepoint.com/css3-background-size-property
Перевод: Влад Мержевич
В CSS 2.1 фоновая картинка, применяемая к контейнеру, сохраняет свои фиксированные размеры. К счастью, в CSS3 введено свойство background-size, с помощью которого фон может быть растянут или сжат. Оно идеально подходит, если вы создаёте шаблон для адаптивного веб-дизайна.
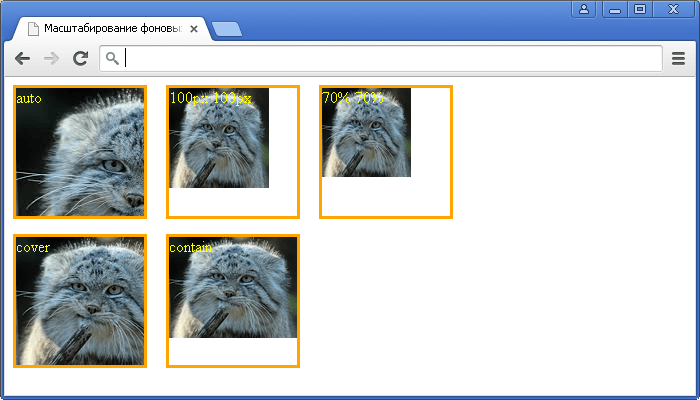
Есть несколько способов определения размеров — взгляните на демонстрационную страницу background-size.
Абсолютное изменение размера
Могут применяться единицы измерения.
background-size: ширина высота;
По умолчанию ширина и высота установлена как auto, что оставляет исходные размеры изображения.
Вы можете задать новый размер изображения с помощью абсолютных единиц измерения, таких как px, em, cm и др. Пропорции изменятся, если это необходимо. Например, если наша фоновая картинка имеет размеры 200×200 пикселов, то следующий код оставит эту высоту, но сделает ширину в два раза меньше:
background-size: 100px 200px;
Если указано только одно значение, оно считается шириной. Высота устанавливается как auto и сохраняются пропорции:
Высота устанавливается как auto и сохраняются пропорции:
background-size: 100px; /* аналогично */ background-size: 100px auto;
Данный код масштабирует изображение с 200×200 до 100×100 пикселов.
Относительное изменение размера через проценты
Если применяются проценты, размеры основываются на элементе, а НЕ изображении:
background-size: 50% auto;
Ширина фонового изображения, таким образом, зависит от размеров контейнера. Если у контейнера ширина 500px, то размер нашего изображения уменьшится до 250×250.
Использование процентов может быть полезно для адаптивного дизайна. Поменяйте ширину демонстрационной страницы чтобы понять, как изменяются размеры.
Масштабирование до максимального размера
Свойство background-size также понимает ключевое слово contain. Оно масштабирует изображение таким образом, чтобы оно заполняло контейнер. Другими словами, изображение будет увеличиваться или уменьшаться пропорционально, но ширина и высота не будут превышать размеры контейнера:
background-size: contain;
Заполнение фоном
Свойство background-size также понимает ключевое слово cover. Изображение будет масштабироваться так, чтобы заполнить весь контейнер, но если различаются соотношения сторон, то картинка будет обрезана.
Изображение будет масштабироваться так, чтобы заполнить весь контейнер, но если различаются соотношения сторон, то картинка будет обрезана.
background-size: cover;
Масштабирование нескольких фонов
Несколько фонов могут быть масштабированы с помощью списка значений, разделенных запятыми, идущих в том же порядке.
background:
url("sheep.png") 60% 90% no-repeat,
url("sheep.png") 40% 50% no-repeat,
url("sheep.png") 10% 20% no-repeat #393;
background-size: 240px 210px, auto, 150px;Работа в браузерах
Последние версии всех браузеров поддерживают background-size без префиксов.
IE8 и ниже не поддерживают это свойство. Вы можете использовать фильтр IE для эмуляции значений content и cover, но невозможно изменить размер фоновой картинки без помощи уловок, вроде добавления настоящей картинки позади других элементов. Это грязно, так что я рекомендую изящную деградацию.
Просмотр демонстрационной страницы с background-size.
CSS3фон
CSS по теме
- background-size
Статьи по теме
- Как изменить размер фоновой картинки через CSS3
- Как растянуть фон на всю ширину окна?
- Масштабирование фона
background-size | htmlbook.ru
| Internet Explorer | Chrome | Opera | Safari | Firefox | Android | iOS |
| 9.0+ | 1.0+ | 9.5+ | 3.0+ | 3.6+ | 2.1+ | 1.0+ |
Краткая информация
| Значение по умолчанию | auto |
|---|---|
| Наследуется | Нет |
| Применяется | Ко всем элементам |
| Ссылка на спецификацию | http://www.w3.org/TR/css3-background/#the-background-size |
Версии CSS
| CSS 1 | CSS 2 | CSS 2.1 | CSS 3 |
|---|---|---|---|
Описание
Масштабирует фоновое изображение согласно заданным размерам.
Синтаксис
background-size: [ <значение> | <проценты> | auto ]{1,2} | cover | contain
Значения
- <значение>
- Задает размер в любых доступных для CSS единицах — пикселы (px), сантиметры (cm), em и др.
- <проценты>
- Задает размер фоновой картинки в процентах от ширины или высоты элемента.
- auto
- Если задано одновременно для ширины и высоты (auto auto), размеры фона остаются исходными; если только для одной стороны картинки (100px auto), то размер вычисляется автоматически исходя из пропорций картинки.
- cover
- Масштабирует изображение с сохранением пропорций так, чтобы его ширина или высота равнялась ширине или высоте блока.
- contain
- Масштабирует изображение с сохранением пропорций таким образом, чтобы картинка целиком поместилась внутрь блока.
Если установлено одно значение, оно задает ширину фона, второе значение принимается за auto. Пропорции картинки при этом сохраняются.
Пример
HTML5CSS2.1CSS3IECrOpSaFx
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>background-size</title>
<style>
div {
height: 200px; /* Высота блока */
border: 2px solid #000; /* Параметры рамки */
background: url(images/mybg.png) 100% 100% no-repeat; /* Добавляем фон */
background-size: cover; /* Масштабируем фон */
}
</style>
</head>
<body>
<div>...</div>
</body>
</html>Браузеры
Safari до версии 4.1 и Chrome до версии 3.0 используют нестандартное свойство -webkit-background-size.
Opera до версии 10.53 использует нестандартное свойство -o-background-size.
Firefox до версии 4.0 использует нестандартное свойство -moz-background-size.
Цвет и фон
CSS по теме
- background-size
Статьи по теме
- Как изменить размер фоновой картинки через CSS3
- Масштабирование фона
Статьи по теме
Рецепты CSS
- Как растянуть фон на всю ширину окна?
Как изменить размер фоновых изображений с помощью CSS3
В CSS2. 1 фоновые изображения, применяемые к контейнеру, сохраняли свои фиксированные размеры. К счастью, в CSS3 появилось свойство
1 фоновые изображения, применяемые к контейнеру, сохраняли свои фиксированные размеры. К счастью, в CSS3 появилось свойство background-size , которое позволяет растягивать или сжимать фон. Идеально, если вы создаете шаблон с использованием методов адаптивного веб-дизайна.
Существует несколько способов определения размеров размеров — просмотреть демонстрационную страницу размера фона CSS3 .
Абсолютное изменение размера
Измерения длины могут быть применены с использованием:
background-size: ширина высота;
По умолчанию для ширины и высоты установлены значения auto , при которых сохраняются исходные размеры изображения.
Мы можем изменить размер изображения до нового размера, используя абсолютные измерения, такие как px, em, cm и т. д. При необходимости соотношение сторон будет изменено, поэтому, если наше фоновое изображение имеет размер 200×200 пикселей, следующий код сохраняет эту высоту но вдвое меньше ширины:
background-size: 100px 200px;
Если определена только одна длина, предполагается, что это ширина. Высота установлена на
Высота установлена на auto , и изображение сохранит соотношение сторон, т.е.
background-size: 100px; /* идентично */ размер фона: 100 пикселей авто;
Этот код масштабирует наше изображение 200×200 до 100×100 пикселей.
Относительное изменение размера с использованием процентов
Если используется процент, размер основывается на содержащем элементе — НЕ размер изображения, например.
background-size: 50% авто;
Следовательно, ширина фонового изображения зависит от размера его контейнера. Если ширина нашего контейнера составляет 500 пикселей, размер нашего изображения изменяется до 250×250.
Использование процента может быть полезно для адаптивного дизайна. Измените размер демонстрационной страницы , чтобы узнать, как меняются размеры.
Масштабирование до максимального размера
Свойство background-size также принимает ключевое слово contains . Это масштабирует изображение, чтобы оно соответствовало контейнеру. Другими словами, изображение будет увеличиваться или уменьшаться пропорционально, но ширина и высота не будут превышать размеры контейнера:
Это масштабирует изображение, чтобы оно соответствовало контейнеру. Другими словами, изображение будет увеличиваться или уменьшаться пропорционально, но ширина и высота не будут превышать размеры контейнера:
размер фона: содержит;
Заливка фона
background-size также принимает ключевое слово cover . Изображение масштабируется, чтобы соответствовать всему контейнеру, но если оно имеет другое соотношение сторон, изображение будет обрезано:
background-size: cover;
Изменение размера нескольких фонов
Размер нескольких фонов можно изменить, используя список значений, разделенных запятыми, которые применяются в одном и том же порядке, например.
фон:
url("sheep.png") 60% 90% без повторов,
url("sheep.png") 40% 50% без повторов,
url("sheep.png") 10% 20% без повторов #393;
размер фона: 240px 210px, авто, 150px; Совместимость с браузерами
Последние версии всех браузеров поддерживают background-size без префикса.
IE8 и более ранние версии не поддерживают это свойство. Вы можете использовать фильтр IE для имитации содержания и покрытия, но невозможно изменить размер фоновых изображений, не прибегая к таким уловкам, как использование настоящих img s позади других элементов. Это грязно; Я рекомендую изящную деградацию.
Сокращенная нотация
В спецификации W3C CSS Backgrounds and Borders Module Level 3 указано, что background-size может быть определено после background-position в сокращенной нотации background . Ни один из браузеров не поддерживает эту опцию, поэтому на данный момент background-size необходимо определить как отдельное свойство.
Посмотреть демонстрационную страницу CSS3 в фоновом режиме…
Поднимите свои навыки работы с CSS на новый уровень с помощью нашей книги «Мастер CSS, 2-е издание» Тиффани Б. Браун, в которой рассказывается об анимации, переходах, трансформациях CSS и многом другом.
Как изменить размер фонового изображения в CSS
Если вы хотите изменить размер фонового изображения в CSS, вам нужно использовать свойство background- size . Это свойство принимает два значения, первое значение — ширина изображения, а второе — высота. Вы также можете установить размер фона на «обложку» или «содержать». Обложка сделает изображение больше или меньше, чтобы оно покрывало весь элемент, а содержит сделает изображение больше или меньше, чтобы было видно все изображение.
Одним из самых простых способов использования атрибутов высоты и ширины тега img является изменение размера изображения в HTML. Здесь задаются высота и ширина элемента. Если значение равно px, оно устанавливается в пиксели CSS.
CSS-свойство background- size определяет размер фонового изображения элемента. Вам решать, хотите ли вы оставить изображение в его естественном размере, растянутом или ограниченном в пространстве.
Можно ли изменить размер фонового изображения в Css?
Авторы и права: CSS-Tricks CSS-свойство background-size позволяет регулировать размер фонового изображения элемента, переопределяя поведение по умолчанию, состоящее в разбиении изображения в полный размер с шириной и/или высотой изображение. В результате вы можете настроить размер изображения в большую или меньшую сторону.
В результате вы можете настроить размер изображения в большую или меньшую сторону.
Изображения фона можно использовать для масштабирования и изменения размера. С помощью свойства background-size можно определить длину документа. Когда вы используете процентное значение в измерении, оно используется для определения содержащего элемента, а не размера изображения. Вы не должны использовать проценты, если у вас есть определенная ширина контейнера. Если для свойства background-size установлено значение обложки, фоновое изображение будет масштабироваться, чтобы покрыть всю область содержимого. Хотя изображение масштабируется для размещения всего контейнера, оно будет обрезано, если оно имеет другое соотношение сторон. Медиа-запрос можно использовать для отображения разных изображений на разных устройствах, чтобы уменьшить нагрузку.
Использование размера фона: Cove
В этом примере используется размер фона : Контейнер имеет размер фона 1.
youtube.com/embed/s6YKpQ2acdA»/>Как изменить размер изображения в Css?
Кредит: blogspot.comСуществует несколько различных способов изменить размер изображения в CSS. Вы можете использовать свойства ширины и высоты, которые будут устанавливать ширину и высоту изображения в пикселях. Вы также можете использовать свойства max-width и max-height, которые будут устанавливать максимальную ширину и высоту изображения в пикселях.
CSS 130 можно использовать для изменения размера изображений пропорционально их соответствующим размерам. Вы можете упорядочить свой любимый контент, сохранив или организовав свои вопросы и ответы. Об этой проблеме уже сообщалось в CSS, изменяющем размер . Для этого отрегулируйте одну сторону (например, высоту) и установите автоматическую настройку другой. Вы можете обрезать изображение, если считаете, что это уместно. Вы можете поместить изображение в контейнер div без переполнения и центрировать его, отрегулировав поле, если это необходимо, чтобы предотвратить его растяжение, если вы не хотите его растягивать. Когда вы нажмете эту кнопку, вы увидите область внутри div размером 120×120, которая обрезает все лишнее изображение. Если вы знакомы с соотношением сторон, вы можете отрегулировать высоту в diff, выбрав padding-bottom в процентах, а затем определив ширину diff.
Когда вы нажмете эту кнопку, вы увидите область внутри div размером 120×120, которая обрезает все лишнее изображение. Если вы знакомы с соотношением сторон, вы можете отрегулировать высоту в diff, выбрав padding-bottom в процентах, а затем определив ширину diff.
Свойство object-fit можно использовать для указания того, как объект должен быть заполнен, закрыт или подогнан. Значения свойства object-fit и соответствующее ему поведение приведены в таблице ниже.
Назначив свойство object-fit, вы можете заполнить, покрыть или подогнать его.
Это значение определяется свойством соответствия объекта.
Свойство объекта *br> используется для вычисления его свойства соответствия объекту. Контейнер натягивается на растянутое изображение или видео.
Изображение или видео должны быть растянуты, чтобы заполнить весь контейнер.
Если размер контейнера соответствует размеру изображения или видео, он соответствует его размеру.
Как настроить автоматическое изменение размера фонового изображения в Css?
В свойстве background-size CSS указано значение обложки. Значение обложки задает автоматическое и пропорциональное масштабирование браузером ширины и высоты фонового изображения, чтобы они всегда соответствовали или превышали ширину и высоту окна просмотра.
Значение обложки задает автоматическое и пропорциональное масштабирование браузером ширины и высоты фонового изображения, чтобы они всегда соответствовали или превышали ширину и высоту окна просмотра.
Размер и соотношение сторон изображений и фона можно изменить с помощью каскадных таблиц стилей (CSS). Существует три типа изменения размера: абсолютное изменение размера, сохранение пропорций и относительное изменение размера . Вы можете легко преобразовывать изображения с помощью Cloudinary, в том числе изменять их размер и фон. В нем объясняется, как автоматизировать их с помощью Cloudinary, а также как выполнять эти задачи вручную с помощью CSS. В двух словах, Cloudinary — это служба управления изображениями и видео, которая предоставляется в виде облачной службы. Вы также можете загружать изображения, добавлять к ним эффекты, фильтры и изменения, используя эту платформу. Вы также можете автоматизировать изменение размера изображения, ориентироваться на определенные элементы с помощью ИИ или оптимизировать дизайн веб-сайта без кадрирования или масштабирования с помощью нашей технологии ИИ.
Инструмент Cloudinary для изменения размера изображения позволяет установить размер изображения (в URL-адресах) до определенного предела. Cloudinary автоматически обрезает изображения с функциями на основе ИИ на основе контента, включая лица, отдельные функции или области интереса. Другой пример — акцентировать внимание на продукте на изображениях продукта, а не на ненужных объектах.
Фоновое изображение
Если у вас есть фоновое изображение с разрешением 300 или 600– точек на дюйм, занимающее 300 или 600 пикселей, вы можете отрегулировать размер изображения, чтобы оно соответствовало всей поверхности вашего элемента. Если хотите, вы также можете использовать свойство background-repeat, чтобы укоротить изображение только сверху и снизу.
Размер фонового изображения CSS по размеру Div
Размер фонового изображения CSS по размеру Div — это свойство, позволяющее управлять размером фонового изображения. Это полезно, если вы хотите убедиться, что ваше фоновое изображение имеет тот же размер, что и ваш div.
Это полезно, если вы хотите убедиться, что ваше фоновое изображение имеет тот же размер, что и ваш div.
Для этого можно использовать свойство background-size, которое теперь поддерживается почти всеми браузерами. Существует также фильтр IE 5.5, а также префиксы поставщиков для некоторых старых браузеров. Запустите snippetnable, чтобы масштабировать фоновое изображение, чтобы покрыть весь div, или JSFiddle, чтобы масштабировать фоновое изображение, чтобы покрыть весь div. Размер фоновых изображений выражается свойством background-size. Это свойство можно настроить различными способами. Поскольку фоновое изображение было бы сложно сделать с фиксированной шириной, вы можете предпочесть максимальную ширину для div. На веб-сайте W3Schools есть файл CSSref/CSS3_pr_background-size.asp для Bootstrap.
Как добавить фон к изображению с помощью Object-fit: Содержит
Включите фон в изображение, которое имеет Object-Fit.
Фоновое изображение Css
Свойство CSS background- image устанавливает одно или несколько фоновых изображений для элемента. По умолчанию фоновое изображение размещается в верхнем левом углу элемента и повторяется как по вертикали, так и по горизонтали.
По умолчанию фоновое изображение размещается в верхнем левом углу элемента и повторяется как по вертикали, так и по горизонтали.
Когда установлено свойство фонового изображения CSS, к фону элемента применяется графика (например, PNG, .JPG, .GIF, .JPG, .PDF, .PDF, .PDF) или градиент.
Существует два вида CSS: обычные изображения и градиентные изображения. Значение Theurl(), которое позволяет указать путь к файлу для любого изображения, является довольно простым методом отображения изображения на фоне. Все современные браузеры и IE9+ хорошо оснащены несколькими фоновыми изображениями (для графических изображений, IE10+ для градиентных изображений). Количество фоновых изображений, которые вы можете создать, не ограничено, и вы можете анимировать свои изображения некоторыми интересными способами. Использование нескольких фоновых изображений требует наложения большего количества значений для фона, чтобы правильно найти их все.
Как использовать фоновые изображения на веб-странице
Любому файлу изображения можно задать свойство background-image, которое является значением по умолчанию для изображения. Еще одним вариантом является URI (унифицированный идентификатор ресурса), который предоставляет файл изображения для веб-страницы. Если вы хотите указать расположение изображения внутри элемента, вы можете использовать свойство background-position. Добавление изображения на фон вашей веб-страницы может быть отличным способом передать визуальный интерес. Если вы используете фоновые изображения, ваш сайт будет выглядеть более профессионально и изысканно. Заполните атрибут фона вашей веб-страницы фотографией. Атрибут изображения можно использовать в любом формате, включая .JPG, .gif и .png. Вы можете добавить изображение к фону элемента, используя свойство background-image. В дополнение к URL-адресу или имени файла свойство background-image принимает значение. При включении фонового изображения на веб-страницу обязательно используйте соответствующий формат файла. Файлы GIF и PNG не поддерживаются Internet Explorer 6 или 7. Если вам требуется поддержка этих типов, следует использовать форматы файлов .
Еще одним вариантом является URI (унифицированный идентификатор ресурса), который предоставляет файл изображения для веб-страницы. Если вы хотите указать расположение изображения внутри элемента, вы можете использовать свойство background-position. Добавление изображения на фон вашей веб-страницы может быть отличным способом передать визуальный интерес. Если вы используете фоновые изображения, ваш сайт будет выглядеть более профессионально и изысканно. Заполните атрибут фона вашей веб-страницы фотографией. Атрибут изображения можно использовать в любом формате, включая .JPG, .gif и .png. Вы можете добавить изображение к фону элемента, используя свойство background-image. В дополнение к URL-адресу или имени файла свойство background-image принимает значение. При включении фонового изображения на веб-страницу обязательно используйте соответствующий формат файла. Файлы GIF и PNG не поддерживаются Internet Explorer 6 или 7. Если вам требуется поддержка этих типов, следует использовать форматы файлов .

Leave a Comment