Css размер background image: background-size | htmlbook.ru
24.06.2020 


 Разное
Разное
background-size | htmlbook.ru
| Internet Explorer | Chrome | Opera | Safari | Firefox | Android | iOS |
| 9.0+ | 1.0+ | 9.5+ | 3.0+ | 3.6+ | 2.1+ | 1.0+ |
Краткая информация
| Значение по умолчанию | auto |
|---|---|
| Наследуется | Нет |
| Применяется | Ко всем элементам |
| Ссылка на спецификацию | http://www.w3.org/TR/css3-background/#the-background-size |
Версии CSS
| CSS 1 | CSS 2 | CSS 2.1 | CSS 3 |
|---|---|---|---|
Описание
Масштабирует фоновое изображение согласно заданным размерам.
Синтаксис
background-size: [ <значение> | <проценты> | auto ]{1,2} | cover | contain
Значения
- <значение>
- Задает размер в любых доступных для CSS единицах — пикселы (px), сантиметры (cm), em и др.

- <проценты>
- Задает размер фоновой картинки в процентах от ширины или высоты элемента.
- auto
- Если задано одновременно для ширины и высоты (auto auto), размеры фона остаются исходными; если только для одной стороны картинки (100px auto), то размер вычисляется автоматически исходя из пропорций картинки.
- cover
- Масштабирует изображение с сохранением пропорций так, чтобы его ширина или высота равнялась ширине или высоте блока.
- contain
- Масштабирует изображение с сохранением пропорций таким образом, чтобы картинка целиком поместилась внутрь блока.
Если установлено одно значение, оно задает ширину фона, второе значение принимается за auto. Пропорции картинки при этом сохраняются. Использование двух значений через пробел задает ширину и высоту фоновой картинки.
Пример
HTML5CSS2.1CSS3IECrOpSaFx
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>background-size</title>
<style>
div {
height: 200px; /* Высота блока */
border: 2px solid #000; /* Параметры рамки */
background: url(images/mybg. png) 100% 100% no-repeat; /* Добавляем фон */
background-size: cover; /* Масштабируем фон */
}
</style>
</head>
<body>
<div>...</div>
</body>
</html>
png) 100% 100% no-repeat; /* Добавляем фон */
background-size: cover; /* Масштабируем фон */
}
</style>
</head>
<body>
<div>...</div>
</body>
</html>Браузеры
Safari до версии 4.1 и Chrome до версии 3.0 используют нестандартное свойство -webkit-background-size.
Opera до версии 10.53 использует нестандартное свойство -o-background-size.
Firefox до версии 4.0 использует нестандартное свойство -moz-background-size.
Цвет и фон
CSS по теме
- background-size
Статьи по теме
- Как изменить размер фоновой картинки через CSS3
- Масштабирование фона
Статьи по теме
Рецепты CSS
- Как растянуть фон на всю ширину окна?
Как изменить размер фоновой картинки через CSS3
Оригинал: sitepoint.com/css3-background-size-property
Перевод: Влад Мержевич
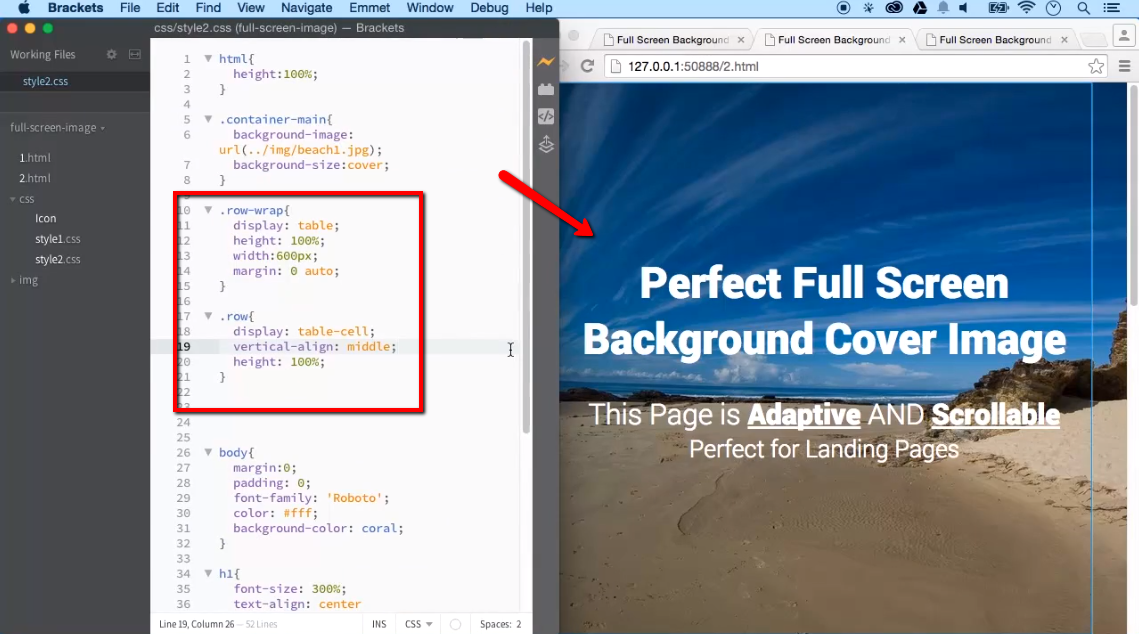
В CSS 2.1 фоновая картинка, применяемая к контейнеру, сохраняет свои фиксированные размеры. К счастью, в CSS3 введено свойство background-size, с помощью которого фон может быть растянут или сжат. Оно идеально подходит, если вы создаёте шаблон для адаптивного веб-дизайна.
К счастью, в CSS3 введено свойство background-size, с помощью которого фон может быть растянут или сжат. Оно идеально подходит, если вы создаёте шаблон для адаптивного веб-дизайна.
Есть несколько способов определения размеров — взгляните на демонстрационную страницу background-size.
Абсолютное изменение размера
Могут применяться единицы измерения.
background-size: ширина высота;
По умолчанию ширина и высота установлена как auto, что оставляет исходные размеры изображения.
Вы можете задать новый размер изображения с помощью абсолютных единиц измерения, таких как px, em, cm и др. Пропорции изменятся, если это необходимо. Например, если наша фоновая картинка имеет размеры 200×200 пикселов, то следующий код оставит эту высоту, но сделает ширину в два раза меньше:
background-size: 100px 200px;
Если указано только одно значение, оно считается шириной. Высота устанавливается как auto и сохраняются пропорции:
background-size: 100px; /* аналогично */ background-size: 100px auto;
Данный код масштабирует изображение с 200×200 до 100×100 пикселов.
Относительное изменение размера через проценты
Если применяются проценты, размеры основываются на элементе, а НЕ изображении:
background-size: 50% auto;
Ширина фонового изображения, таким образом, зависит от размеров контейнера. Если у контейнера ширина 500px, то размер нашего изображения уменьшится до 250×250.
Использование процентов может быть полезно для адаптивного дизайна. Поменяйте ширину демонстрационной страницы чтобы понять, как изменяются размеры.
Масштабирование до максимального размера
Свойство background-size также понимает ключевое слово contain. Оно масштабирует изображение таким образом, чтобы оно заполняло контейнер. Другими словами, изображение будет увеличиваться или уменьшаться пропорционально, но ширина и высота не будут превышать размеры контейнера:
background-size: contain;
Заполнение фоном
Свойство background-size также понимает ключевое слово cover. Изображение будет масштабироваться так, чтобы заполнить весь контейнер, но если различаются соотношения сторон, то картинка будет обрезана.
background-size: cover;
Масштабирование нескольких фонов
Несколько фонов могут быть масштабированы с помощью списка значений, разделенных запятыми, идущих в том же порядке.
background:
url("sheep.png") 60% 90% no-repeat,
url("sheep.png") 40% 50% no-repeat,
url("sheep.png") 10% 20% no-repeat #393;
background-size: 240px 210px, auto, 150px;Работа в браузерах
Последние версии всех браузеров поддерживают background-size без префиксов.
IE8 и ниже не поддерживают это свойство. Вы можете использовать фильтр IE для эмуляции значений content и cover, но невозможно изменить размер фоновой картинки без помощи уловок, вроде добавления настоящей картинки позади других элементов. Это грязно, так что я рекомендую изящную деградацию.
Просмотр демонстрационной страницы с background-size.
CSS3фон
CSS по теме
- background-size
Статьи по теме
- Как изменить размер фоновой картинки через CSS3
- Как растянуть фон на всю ширину окна?
- Масштабирование фона
Свойство размера блока CSS
❮ Назад Полное руководство по CSS Далее ❯
Пример
Установите размер элемента
div {
block-size: 200px;
}
Попробуйте сами »
Другие примеры «Попробуйте сами» ниже.
Определение и использование
Свойство block-size указывает размер элемента в направлении блока.
Примечание: Связанное свойство CSS режим записи определяет направление блока, и это влияет на результат свойства размера блока . Для страниц на английском языке направление блока — вниз, а направление строки — слева направо.
УС размер блока и свойства встроенного размера очень похожи на свойства CSS ширина и высота , но размер блока и inline-size свойства зависят от блочного и встроенного направлений.
Показать демо ❯
| Значение по умолчанию: | авто |
|---|---|
| Унаследовано: | нет |
| Анимация: | да. Читать про анимированный Попробуй |
| Версия: | CSS3 |
| Синтаксис JavaScript: | объект . style.blockSize=»100px»
Попробуй style.blockSize=»100px»
Попробуй |
Поддержка браузера
Цифры в таблице указывают на первую версию браузера, которая полностью поддерживает это свойство.
| Собственность | |||||
|---|---|---|---|---|---|
| размер блока | 57,0 | 79,0 | 41,0 | 12,1 | 44,0 |
Синтаксис CSS
inset-block: auto| значение |начальное|наследовать;
Значения свойств
| Значение | Описание | Демо |
|---|---|---|
| авто | По умолчанию. Значение размера блока элемента по умолчанию. | Демонстрация ❯ |
Указывает размер блока в px, pt, cm и т. д. Подробнее о единицах длины д. Подробнее о единицах длины | Демонстрация ❯ | |
| % | Задает размер блока в процентах относительно размера родительского элемента на соответствующей оси. | Демонстрация ❯ |
| начальный | Устанавливает для этого свойства значение по умолчанию. Читать про начальный | |
| унаследовать | Наследует это свойство от родительского элемента. Читать о унаследовать |
Другие примеры
Пример
Если для свойства write-mode элемента
div {
размер блока: 250 пикселей;
режим письма: вертикальный-rl;
}
Попробуйте сами »
Связанные страницы
Учебник CSS: Высота и ширина CSS
Учебник CSS: Модель CSS Box
Ссылка CSS: свойство height
Ссылка CSS: свойство ширины
Ссылка CSS: свойство режима письма
❮ Предыдущая Полное руководство по CSS Следующий ❯
ВЫБОР ЦВЕТА
Лучшие учебники
Учебник HTMLУчебник CSS
Учебник JavaScript
How To Tutorial
Учебник SQL
Учебник Python
Учебник W3.
 CSS
CSS Учебник Bootstrap
Учебник PHP
Учебник Java
Учебник C++
Учебник jQuery
Лучшие ссылки
Справочник по HTMLСправочник по CSS
Справочник по JavaScript
Справочник по SQL
Справочник по Python
Справочник по W3.CSS
Справочник по Bootstrap
Справочник по PHP
Цвета HTML
Справочник по Java
Справочник по Angular
Справочник по jQuery
Top9 Examples Примеры HTML
Примеры CSS
Примеры JavaScript
Примеры инструкций
Примеры SQL
Примеры Python
Примеры W3.CSS
Примеры Bootstrap
Примеры Java
Примеры XML
Примеры jQuery
FORUM | О
W3Schools оптимизирован для обучения и обучения. Примеры могут быть упрощены для улучшения чтения и обучения.
Учебники, ссылки и примеры постоянно пересматриваются, чтобы избежать ошибок, но мы не можем гарантировать полную правильность всего содержания. Используя W3Schools, вы соглашаетесь прочитать и принять наши условия использования,
куки-файлы и политика конфиденциальности.
Используя W3Schools, вы соглашаетесь прочитать и принять наши условия использования,
куки-файлы и политика конфиденциальности.
Авторское право 1999-2023 по данным Refsnes. Все права защищены.
W3Schools работает на основе W3.CSS.
Установить размер фонового изображения с помощью CSS?
Улучшить статью
Сохранить статью
- Уровень сложности: Базовый
- Последнее обновление: 15 фев, 2019
Улучшить статью
Сохранить статью
Свойство background-size используется для установки размера фонового изображения с помощью CSS. Используйте свойство height и width, чтобы установить размер фонового изображения.
Синтаксис:
background-size: ширина высота;
Примечание:
- Если первое значение опущено, изображение принимает исходную ширину.
- Если второе значение опущено, изображение принимает исходную высоту.

Пример 1: В этом примере размер фона задается шириной и высотой.
|
.


Leave a Comment