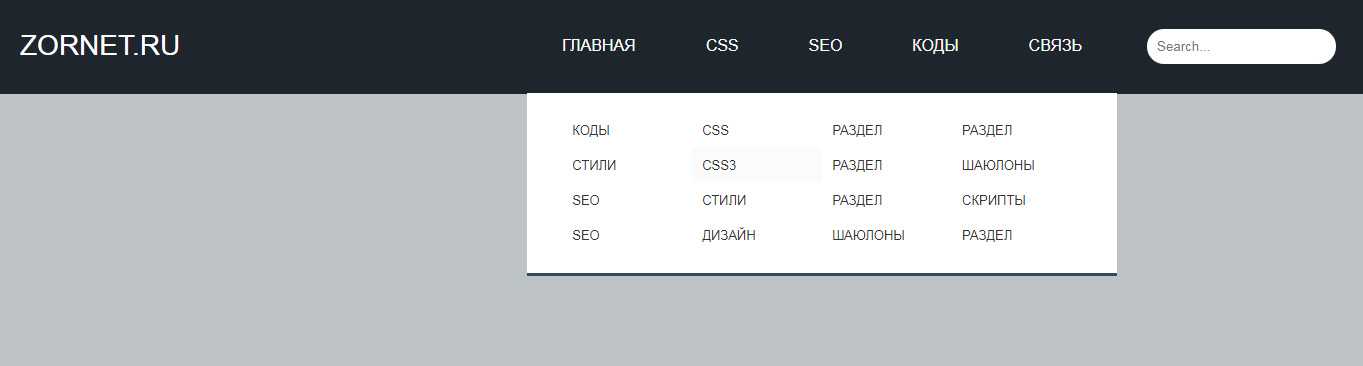
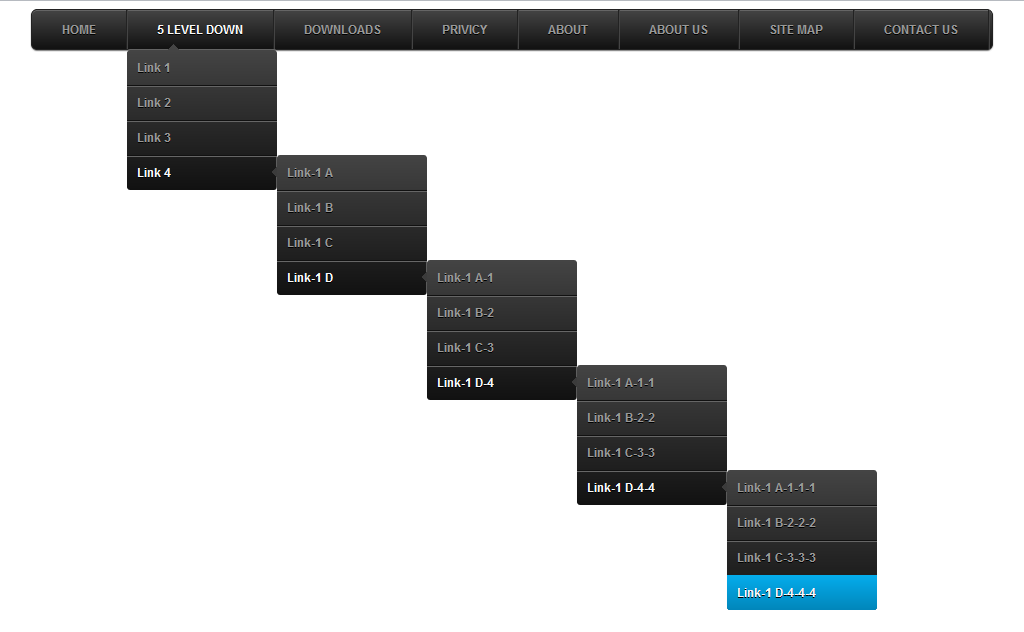
Css меню: Меню для сайта html и css горизонтальное
05.06.1975 


 Разное
Разное
— HTML | MDN
Experimental: Это экспериментальная технология
Так как спецификация этой технологии ещё не стабилизировалась, смотрите таблицу совместимости по поводу использования в различных браузерах. Также заметьте, что синтаксис и поведение экспериментальной технологии может измениться в будущих версиях браузеров, вслед за изменениями спецификации.
HTML-элемент <menu> представляет группу команд, которые пользователь может выполнить или активировать. Он включает как меню-списки, которые могут отображаться в верхней части экрана, так и контекстные меню, например, такие, что могут появиться под кнопкой после нажатия.
К этому элементу применимы глобальные атрибуты.
labelDeprecatedThe name of the menu as shown to the user. Used within nested menus, to provide a label through which the submenu can be accessed.

<menu>in the context menu state.typeThis attribute indicates the kind of menu being declared, and can be one of two values.*
contextDeprecated : Indicates the popup menu state, which represents a group of commands activated through another element. This might be as a button menu referenced by amenuattribute of a<button>element, or as context menu for an element with a contextmenu (en-US) attribute. This value is the default if the attribute is missing and the parent element is also a<menu>element.toolbar: Indicates the toolbar state, which represents a toolbar consisting of a series of commands for user interaction. This might be in the form of an unordered list of<li>elements, or, if the element has no<li>element children, flow content (en-US) describing available commands. This value is the default if the attribute is missing.
This value is the default if the attribute is missing.
The <menu> and <ul> elements both represent an unordered list of items. The key difference is that <ul> primarily contains items for display, whilst <menu> is intended for interactive items, to act on.
An HTML menu can be used to create context menus (typically activated by right-clicking another element) or toolbars.
Context menus consist of a <menu> element which contains <menuitem> (en-US) elements for each selectable option in the menu, <hr> elements for separator lines to break up the menu’s content into sections. Context menus are then attached to the element they’re activated from using either the associated element’s contextmenu attribute or, for button-activated menus attached to <button> elements, the menu attribute.
Toolbar menus consist of a <menu> element whose content is described in one of two ways: either as an unordered list of items represented by <li> elements (each representing a command or option the user can utilize), or (if there are no <li> elements), flow content (en-US) describing the available commands and options.
This element was deprecated in HTML4, but reintroduced in HTML5.1 and the HTML living standard. This document describes the current Firefox implementation. Type ‘list’ is likely to change to ‘toolbar’ according to HTML5.1.
Устарело: Эта возможность была удалена из веб-стандартов. Хотя некоторые браузеры по-прежнему могут поддерживать её, она находится в процессе удаления. Не используйте её ни в старых, ни в новых проектах. Страницы или веб-приложения, использующие её, могут в любой момент сломаться.
HTML
<!-- A <div> element with a context menu --> <div contextmenu="popup-menu"> Right-click to see the adjusted context menu </div> <menu type="context"> <menuitem>Action</menuitem> <menuitem>Another action</menuitem> <hr/> <menuitem>Separated action</menuitem> </menu>
CSS
div {
width: 300px;
height: 80px;
background-color: lightgreen;
}
Result
Предупреждение: Menu buttons haven’t been implemented in any known browsers yet.
type attribute on the <menu> element is now obsolete.Предупреждение: <menuitem> (en-US) element is obsolete.
HTML
<!-- A button, which displays a menu when clicked. --> <button type="menu" menu="popup-menu"> Dropdown </button> <menu type="context"> <menuitem>Action</menuitem> <menuitem>Another action</menuitem> <hr/> <menuitem>Separated action</menuitem> </menu>
Result
Toolbar
Предупреждение: Toolbar menus haven’t been implemented in any known browsers yet.
HTML
<!-- A context menu for a simple editor,
- containing two menu buttons. -->
<menu type="toolbar">
<li>
<button type="menu" menu="file-menu">File</button>
<menu type="context">
<menuitem label="New...">
<menuitem label="Save. ..">
</menu>
</li>
<li>
<button type="menu" menu="edit-menu">Edit</button>
<menu type="context">
<menuitem label="Cut...">
<menuitem label="Copy...">
<menuitem label="Paste...">
</menu>
</li>
</menu>
..">
</menu>
</li>
<li>
<button type="menu" menu="edit-menu">Edit</button>
<menu type="context">
<menuitem label="Cut...">
<menuitem label="Copy...">
<menuitem label="Paste...">
</menu>
</li>
</menu>
Result
| Specification | Status | Comment |
|---|---|---|
| HTML Living Standard Определение ‘<menu>’ в этой спецификации. | Живой стандарт | No change from latest snapshot, Unknown |
| HTML 5.1 Определение ‘<menu>’ в этой спецификации. | Рекомендация |
BCD tables only load in the browser
with JavaScript enabled. Enable JavaScript to view data.- Other list-related HTML Elements:
<ol>,<ul>,<li>,<hr>, and the obsolete<dir>(en-US).
- The
contextmenuglobal attribute can be used on an element to refer to theidof amenuwithtype="context".
Last modified: , by MDN contributors
Создание меню на CSS – руководство для новичков
Просторы всемирной сети стремительно растут, размещая огромное множество различных веб-сайтов, каждый из которых стремится привлечь внимание посетителей и заинтересовать их.
Способы покорения людских сердец выбираются разные — от применения Flash анимации, использования баннеров и смелых дизайнерских решений до различных звуковых и визуальных эффектов.
Однако не стоит забывать, что сайт — это в первую очередь источник информации, поэтому удобству представления контента на сайте веб-разработчик должен уделять особое внимание и именно поэтому навигация, понятная посетителю на интуитивном уровне, так важна.
Меню является самой распространённой системой навигации на сайте, которую можно сравнить с оглавлением в книге. Меню должно быть заметно на любой странице ресурса, позволяя пользователю мгновенно перейти на интересующий раздел.
На объёмных сайтах, содержащих более 50 страниц, невозможно разместить полное меню для доступа ко всем разделам.
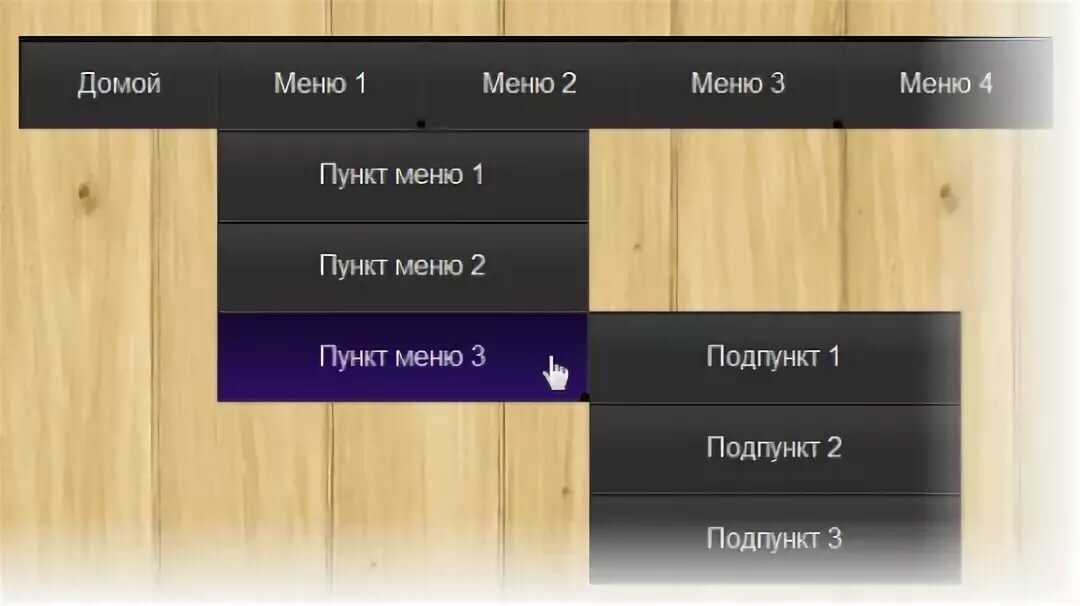
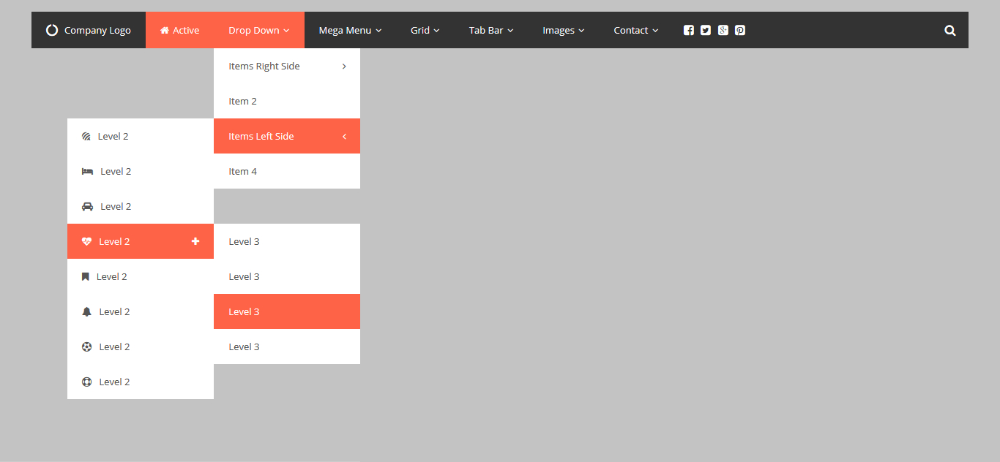
В таком случае следует использовать выпадающее меню на CSS, при клике на которое появляются дополнительные ссылки на подразделы.
Существует сразу несколько видов и типов CSS меню:
- Главное меню. Это список определённых ссылок на ключевые разделы веб-сайта.
- Дополнительное меню. Такое меню имеет иерархическую структуру и бывает трёх типов:
- Выпадающее меню. Раскрывается при наведении курсора мыши на пункт;
- Всплывающее меню сайта. Раскрывается при клике на определённом пункте;
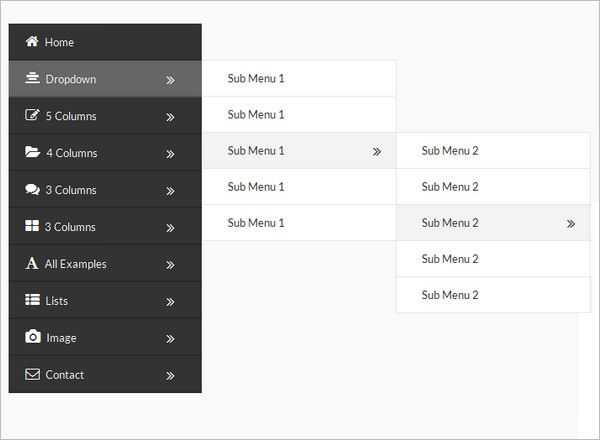
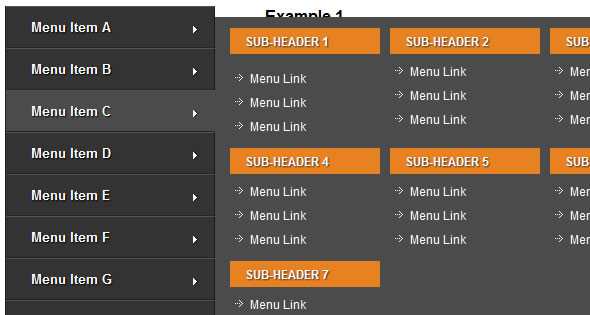
- Статическое дополнительное меню для CSS. Древовидная структура, представленная в уже раскрытом виде.
Как создать меню в CSS?
Приведём пример создания простого горизонтального и вертикального меню на CSS с пояснениями.
Код горизонтального меню прописывается следующим образом:
<head>
<title>Горизонтальное меню сайта</title>
<style type="text/css">
.navigation {
list-style: none; /* Отключение отображения маркеров. */
}
.navigation li {
float: left; /* Выстраивание элементов списка в один ряд. */
margin-right: 1px; /* создание отступов для того, чтобы не сливались пункты меню. */
font-family: Verdana, Arial, Helvetica, sans-serif; /* Указание типа шрифта. */
font-size: 14px; /* Размер текста в ссылках. */
}
.navigation li a {
display: block; /* Изменение отображения на блочное для того чтобы иметь возможность задать внутренние отступы. */
padding: 15px 20px; /* Внутри блочные отступы. */
background: #0db5b5; /* Цвет блоков меню. */
color: #3f3f3f; /* Цвет текста в блоках меню. */
text-decoration: none; /* Устранение подчёркивания ссылок. */
position: relative; /* Это необходимо при использовании Internet Explorer 6 для того, чтобы ссылка по всей своей площади была «кликабельной».
*/
}
.navigation li a:hover {
background: #92d3d3; /* Цвет блока при наведении курсора. */
color: #6b6b6b; /* Цвет текста при наведении курсора. */
}
</style>
</head>
<body>
<ul>
<!-- Описание ссылок в меню и сами ссылки. -->
<li><a href="https://www.internet-technologies.ru/news" target="_blank">Новости</a></li>
<li><a href="https://www.internet-technologies.ru/articles" target="_blank">Статьи</a></li>
<li><a href="https://www.internet-technologies.ru/templates/" target="_blank">Шаблоны</a></li>
<li><a href="https://www.internet-technologies.ru/books" target="_blank">Книги</a></li>
<li><a href="https://www.internet-technologies.ru/scripts" target="_blank">Скрипты</a></li>
<li><a href="https://www.internet-technologies.ru/lessons" target="_blank">Видео</a></li>
<li><a href="http://talk. internet-technologies.ru/" target="_blank">Форум</a></li>
</ul>
<body>
</body>
</html>
internet-technologies.ru/" target="_blank">Форум</a></li>
</ul>
<body>
</body>
</html>В конечном итоге получается подобное горизонтальное меню:
Код вертикального меню записывается так:
<head>
<title>Вертикальное меню сайта</title>
<style type="text/css">
.navigation {
list-style: none; /* Отключение отображения маркеров. */
width: 120px; /* Ширина меню. */
}
.navigation li {
margin-top: 5px; /* Отступ между блоками по высоте, необходимый для того чтобы пункты меню не сливались */
font-family: Verdana, Arial, Helvetica, sans-serif; /* Тип шрифта пунктов меню */
font-size: 14px; /* Размер текста меню */
}
.navigation li a {
display: block; /* Изменение отображения на блочное для того, чтобы иметь возможность задать внутренние отступы. */
padding: 4px 15px; /* Отступы внутри блоков. */
background: #0db5b5; /* Цвет блоков меню. */
color: #3f3f3f; /* Цвет текста в блоках меню. */
text-decoration: none; /* Устранение подчёркивания ссылок.
*/
position: relative; /* Это необходимо при использовании Internet Explorer 6 для того, чтобы ссылка по всей своей площади была «кликабельной». */
}
.navigation li a:hover {
background: #92d3d3; /* Цвет фона при наведении курсора мыши */
color: #6b6b6b; /* Цвет текста при наведении курсора мыши */
}
</style>
</head>
<body>
<!-- Описание ссылок в меню и сами ссылки. -->
<ul>
<li><a href="https://www.internet-technologies.ru/news" target="_blank">Новости</a></li>
<li><a href="https://www.internet-technologies.ru/articles" target="_blank">Статьи</a></li>
<li><a href="https://www.internet-technologies.ru/templates/" target="_blank">Шаблоны</a></li>
<li><a href="https://www.internet-technologies.ru/books" target="_blank">Книги</a></li>
<li><a href="https://www.internet-technologies.ru/scripts" target="_blank">Скрипты</a></li>
<li><a href="https://www. internet-technologies.ru/lessons" target="_blank">Видео</a></li>
<li><a href="http://talk.internet-technologies.ru/" target="_blank">Форум</a></li>
</ul>
<body>
</body>
</html>
internet-technologies.ru/lessons" target="_blank">Видео</a></li>
<li><a href="http://talk.internet-technologies.ru/" target="_blank">Форум</a></li>
</ul>
<body>
</body>
</html>Вертикальное меню, полученное при помощи данного кода, выглядит так:
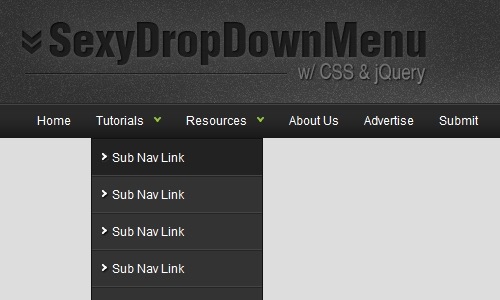
Руководствуясь всеми вышеперечисленными принципами, приведём код для простого выпадающего меню:
<ul>
<li><a href="https://www.internet-technologies.ru/news">Новости</a></li>
<li><a href="https://www.internet-technologies.ru/articles" target="_blank">Статьи</a>
<ul>
<li><a href="#">Ссылка 1</a></li>
<li><a href="#">Ссылка 2</a></li>
<li><a href="#">Ссылка 3</a></li>
</ul>
</li>
<li><a href="https://www.internet-technologies.ru/templates/">Шаблоны</a>
<ul>
<li><a href="#">Ссылка 1</a></li>
</ul>
</li>
<li><a href="https://www. internet-technologies.ru/books">Книги</a></li>
<li><a href="https://www.internet-technologies.ru/scripts">Скрипты</a></li>
<li><a href="https://www.internet-technologies.ru/lessons">Видео</a></li>
<li><a href="http://talk.internet-technologies.ru">Форум</a></li>
</ul>
<style type="text/css">
#menu {
background: #0db5b5;
width: 60%;
padding:1;
text-align: center;
float:left;
font-family: Verdana, Arial, Helvetica, sans-serif;
}
#menu a {
color: #3f3f3f;
text-decoration: none;
}
#menu a:hover {
color: #6b6b6b;
}
#menu ul {
padding:0;
margin:0;
}
#menu li {
list-style: none;
padding: 0 15px 0 0;
width:100px;
margin: 0 auto;
float:left;
line-height: 50px;
}
#menu li ul {
position:absolute;
display: none;
}
#menu li ul li {
float: none;
display: inline;
width:100px;
line-height:35px;
}
#menu li ul li:hover {
background: #c392b;
}
#menu li:hover ul {
display:block;
}
#menu li ul li {
display: block;
background:#92d3d3;
}
</style>
internet-technologies.ru/books">Книги</a></li>
<li><a href="https://www.internet-technologies.ru/scripts">Скрипты</a></li>
<li><a href="https://www.internet-technologies.ru/lessons">Видео</a></li>
<li><a href="http://talk.internet-technologies.ru">Форум</a></li>
</ul>
<style type="text/css">
#menu {
background: #0db5b5;
width: 60%;
padding:1;
text-align: center;
float:left;
font-family: Verdana, Arial, Helvetica, sans-serif;
}
#menu a {
color: #3f3f3f;
text-decoration: none;
}
#menu a:hover {
color: #6b6b6b;
}
#menu ul {
padding:0;
margin:0;
}
#menu li {
list-style: none;
padding: 0 15px 0 0;
width:100px;
margin: 0 auto;
float:left;
line-height: 50px;
}
#menu li ul {
position:absolute;
display: none;
}
#menu li ul li {
float: none;
display: inline;
width:100px;
line-height:35px;
}
#menu li ul li:hover {
background: #c392b;
}
#menu li:hover ul {
display:block;
}
#menu li ul li {
display: block;
background:#92d3d3;
}
</style>Получаем такое выпадающее меню:
Как вы видите, достаточно простая HTML разметка и всего несколько строк CSS кода позволяют создать простое, но стильное меню, которое обязательно найдёт свое место в каком-либо веб-сайте. Обязательно попробуйте реализовать что-то подобное самостоятельно.
Обязательно попробуйте реализовать что-то подобное самостоятельно.
Желаем удачи!
ДШДанил Шемякинавтор
Горизонтальная панель навигации CSS
❮ Предыдущая Следующий ❯
Горизонтальная панель навигации
- Главная
- Новости
- Контакт
- О
Существует два способа создания горизонтальной панели навигации. Использование встроенные или плавающие элементов списка.
Встроенные элементы списка
Один из способов построить горизонтальную панель навигации — указать элементы
Пример
ли
{
дисплей: встроенный;
}
Попробуйте сами »
Объяснение примера:
-
display: inline;— по умолчанию элементы - являются блочными элементами. Мы тут удалить разрывы строк до и после каждого элемента списка, чтобы отображать их на одной строке
Элементы плавающего списка
Другой способ создания горизонтальной панели навигации — плавающий
Пример
ли
{
с плавающей запятой: слева;
}
а
{
дисплей: блок;
отступ: 8 пикселей;
цвет фона:
#дддддд;
}
Попробуйте сами »
Объяснение примера:
-
float: left;— Используйте float для получения блочных элементов плавать рядом друг с другом -
дисплей: блок;— Позволяет нам указать отступы (и высота, ширина, поля и т. д., если хотите)
д., если хотите) -
отступы: 8px;— Укажите отступ между каждым элементом , чтобы сделать они хорошо выглядят -
background-color: #dddddd;— Добавить серый цвет фона для каждого <а> элемент
Совет: Добавьте фоновый цвет к


 This value is the default if the attribute is missing.
This value is the default if the attribute is missing. ..">
</menu>
</li>
<li>
<button type="menu" menu="edit-menu">Edit</button>
<menu type="context">
<menuitem label="Cut...">
<menuitem label="Copy...">
<menuitem label="Paste...">
</menu>
</li>
</menu>
..">
</menu>
</li>
<li>
<button type="menu" menu="edit-menu">Edit</button>
<menu type="context">
<menuitem label="Cut...">
<menuitem label="Copy...">
<menuitem label="Paste...">
</menu>
</li>
</menu>


 internet-technologies.ru/" target="_blank">Форум</a></li>
</ul>
<body>
</body>
</html>
internet-technologies.ru/" target="_blank">Форум</a></li>
</ul>
<body>
</body>
</html>
 internet-technologies.ru/lessons" target="_blank">Видео</a></li>
<li><a href="http://talk.internet-technologies.ru/" target="_blank">Форум</a></li>
</ul>
<body>
</body>
</html>
internet-technologies.ru/lessons" target="_blank">Видео</a></li>
<li><a href="http://talk.internet-technologies.ru/" target="_blank">Форум</a></li>
</ul>
<body>
</body>
</html> internet-technologies.ru/books">Книги</a></li>
<li><a href="https://www.internet-technologies.ru/scripts">Скрипты</a></li>
<li><a href="https://www.internet-technologies.ru/lessons">Видео</a></li>
<li><a href="http://talk.internet-technologies.ru">Форум</a></li>
</ul>
<style type="text/css">
#menu {
background: #0db5b5;
width: 60%;
padding:1;
text-align: center;
float:left;
font-family: Verdana, Arial, Helvetica, sans-serif;
}
#menu a {
color: #3f3f3f;
text-decoration: none;
}
#menu a:hover {
color: #6b6b6b;
}
#menu ul {
padding:0;
margin:0;
}
#menu li {
list-style: none;
padding: 0 15px 0 0;
width:100px;
margin: 0 auto;
float:left;
line-height: 50px;
}
#menu li ul {
position:absolute;
display: none;
}
#menu li ul li {
float: none;
display: inline;
width:100px;
line-height:35px;
}
#menu li ul li:hover {
background: #c392b;
}
#menu li:hover ul {
display:block;
}
#menu li ul li {
display: block;
background:#92d3d3;
}
</style>
internet-technologies.ru/books">Книги</a></li>
<li><a href="https://www.internet-technologies.ru/scripts">Скрипты</a></li>
<li><a href="https://www.internet-technologies.ru/lessons">Видео</a></li>
<li><a href="http://talk.internet-technologies.ru">Форум</a></li>
</ul>
<style type="text/css">
#menu {
background: #0db5b5;
width: 60%;
padding:1;
text-align: center;
float:left;
font-family: Verdana, Arial, Helvetica, sans-serif;
}
#menu a {
color: #3f3f3f;
text-decoration: none;
}
#menu a:hover {
color: #6b6b6b;
}
#menu ul {
padding:0;
margin:0;
}
#menu li {
list-style: none;
padding: 0 15px 0 0;
width:100px;
margin: 0 auto;
float:left;
line-height: 50px;
}
#menu li ul {
position:absolute;
display: none;
}
#menu li ul li {
float: none;
display: inline;
width:100px;
line-height:35px;
}
#menu li ul li:hover {
background: #c392b;
}
#menu li:hover ul {
display:block;
}
#menu li ul li {
display: block;
background:#92d3d3;
}
</style> д., если хотите)
д., если хотите) active {
active { 
 Internet Explorer не поддерживает фиксированное позиционирование. Для Safari требуется -webkit-
префикс (см. пример выше). Вы также должны указать хотя бы один из
Internet Explorer не поддерживает фиксированное позиционирование. Для Safari требуется -webkit-
префикс (см. пример выше). Вы также должны указать хотя бы один из 
 CSS
CSS 
 css
css

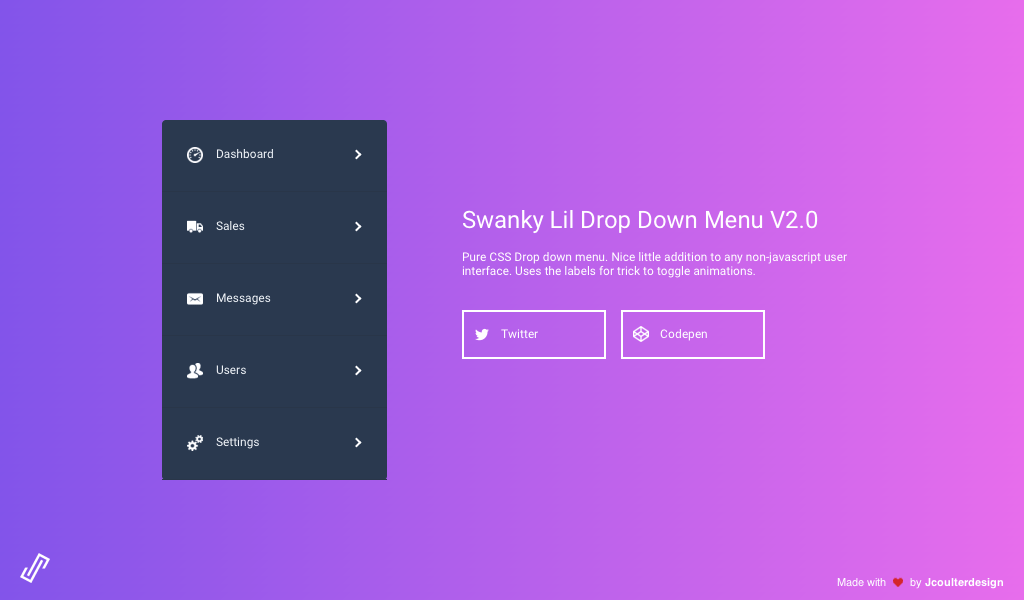
 Только CSS. Давайте Щелкнем!
Только CSS. Давайте Щелкнем!












Leave a Comment