Css меню: Меню для сайта html и css горизонтальное — 11 вариантов меню
15.06.2023 


 Разное
Разное
35 меню CSS и HTML для мобильных устройств, блогов, электронной коммерции и др.
В этой серии статей с lИзбранные представления кода CSS, HTML и JavaScript, мы обычно используем текстовые эффекты, стрелки, Заголовки или ползунки, с помощью которых можно подчеркнуть дизайн нашего веб-сайта, сделав его более элегантным или способным повысить ценность контента, который мы представляем посетителю.
На этот раз пришло время меню в HTML и CSS, с помощью которых можно анимировать адекватно те важные элементы, которые позволяют нам направлять пользователя к наиболее важным частям нашей электронной коммерции, блога и многого другого. Мы идем вместе с ними, чтобы придать нашему сайту качественный штрих и максимально соответствовать стандартам дизайна пользовательского интерфейса.
Индекс
- 1 Слайд-меню аккордеона
- 2 Выпадающий список Swanky на чистом CSS
- 3 Аккордеонное меню
- 4 Вертикальное меню с jQuery и CSS3
- 5 Круговое меню
- 6 Круговое меню
- 7 Круговое меню CSS HTML
- 8 Концепция кольцевого меню
- 9 Всплывающее меню цветов
- 10 Рекурсивная навигация при наведении
- 11 Раскрывающаяся навигация
- 12 Выпадающее меню на чистом CSS
- 13 Адаптивное и простое меню
- 14 Полноэкранное меню в SVG
- 15 Мега меню CSS
- 16 Другая концепция меню
- 17 Меню дизайна материалов
- 18 Мобильное меню Burger
- 19 Полноэкранный Flexbox Velocity.
 js
js - 20 Полная страница вне холста
- 21 Эффект строки меню при наведении
- 22 Концепция меню CSS clip-path
- 23 Зачеркнутый наведение
- 24 Меню CSS Lavalamp
- 25 Слайдер навигации
- 26 Навигация по мобильному меню
- 27 Концепция мобильного меню iPhone X
- 28 Развернуть подменю для мобильных
- 29 Анимированная мобильная навигация
- 30 Меню с эффектами прокрутки и наведения
- 31 Меню мобильных фильтров
- 32 Off-canvas навигация
- 33 CSS скрытое боковое меню
- 34 Фиксированная боковая панель навигации
- 35 Вкладка «Морфинг»
Слайд-меню аккордеона
Un слайд-меню или боковое меню гамбургера состоит из изящных анимаций с минималистичным оттенком для большого эффекта.
Теме статьи:
9 CSS-меню боковой панели, которые нельзя пропустить
Подпишитесь на наш Youtube-канал
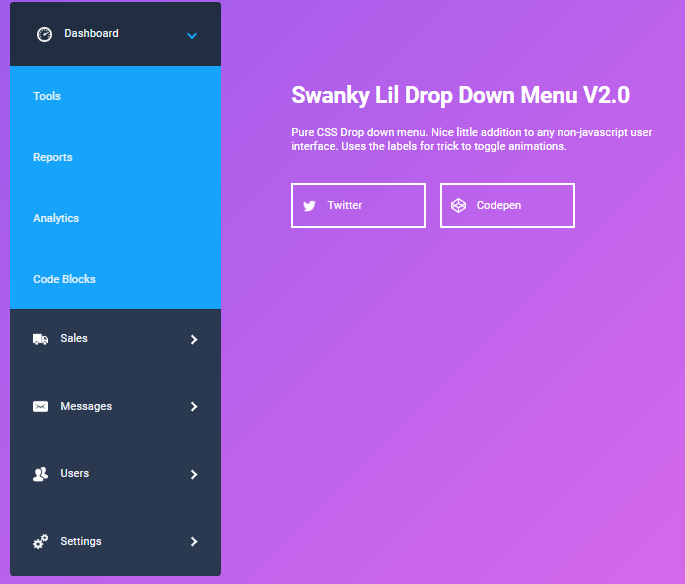
Выпадающий список Swanky на чистом CSS
Роскошный Lil Drop Down Manu V2. 0 es меню ну полный чистый CSS что имеет дополнительную ценность в том, что в пользовательском интерфейсе нет кода JavaScript. Просто отличное сочетание, чтобы открыть для себя большую элегантность.
0 es меню ну полный чистый CSS что имеет дополнительную ценность в том, что в пользовательском интерфейсе нет кода JavaScript. Просто отличное сочетание, чтобы открыть для себя большую элегантность.
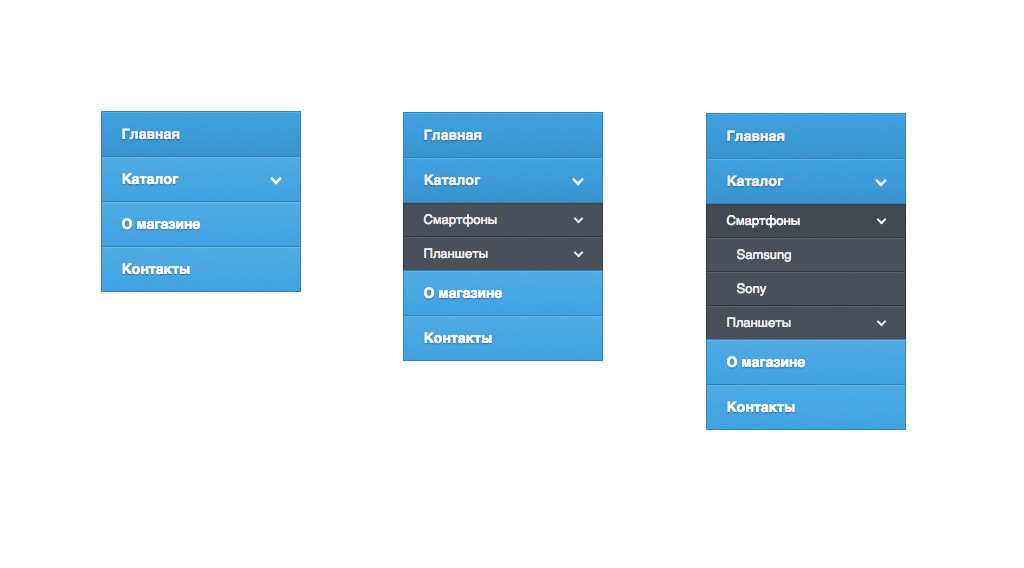
Аккордеонное меню
Este аккордеонное меню es очень просто если мы сравним его с двумя предыдущими с HTML, JS и CSS.
Теме статьи:
16 каскадных меню на CSS для обновления вашего сайта
Вертикальное меню с jQuery и CSS3
Un вертикальное меню с jQuery и CSS3 de отличный штрих для приложения или веб-сайт. Всевозможные переходы и градиенты с минималистичными тенями.
Круговое меню
Un круговое меню de экспериментальная навигация который идеально подходит для технического сайта. Произведено в SVG и GreenSock Animation Platform, без сомнения, разные.
Круговое меню
Другой круговое меню и экспериментальный что идеально подходит для страницы, предназначенной для игры.
Круговое меню CSS HTML
Un круговое меню CSS HTML разместить его сбоку и что открывается по кругу с отличным пользовательским интерфейсом.
Концепция кольцевого меню
В этом кольцо меню лос связи позиционируются в верхней части каждой для создания разных колец.
Всплывающее меню цветов
Другой конкретный всплывающее меню с очень хорошо примененной анимацией, дающей отличный эффект.
Рекурсивная навигация при наведении
Рекурсивная навигация при наведении является выпадающее меню высокого качества для тех анимаций, которые идеально отражают структуру содержимого сети.
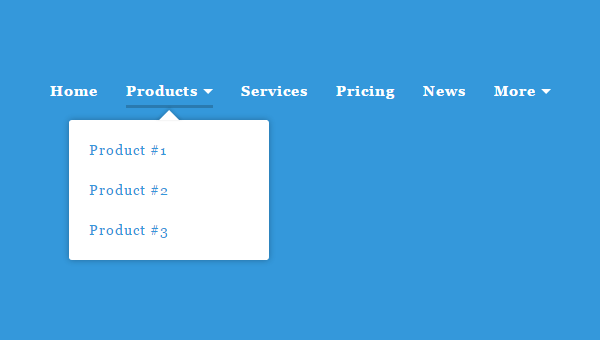
Раскрывающаяся навигация
Un меню выпадающая навигация аналогичен предыдущему, но с другими оттенками в дизайне интерфейса.
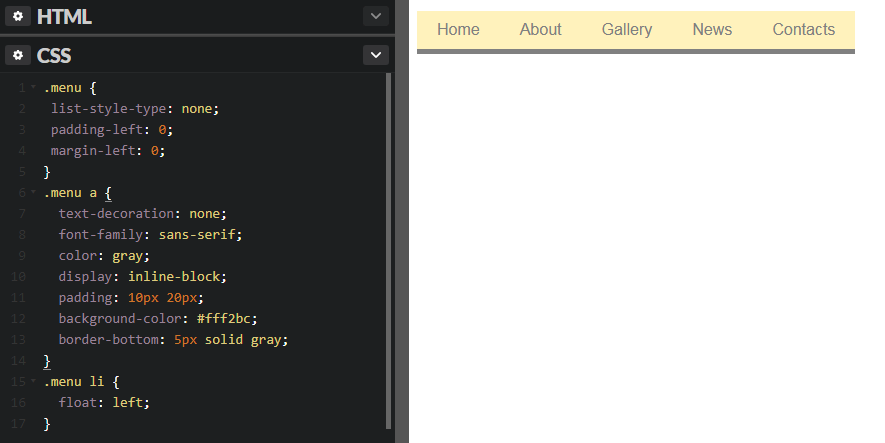
Выпадающее меню на чистом CSS
Другой выпадающее меню качества в CSS который соответствует текущим стандартам дизайна пользовательского интерфейса.
Адаптивное и простое меню
A полный экран, это отзывчивое и простое меню в HTML5 и CSS3 он совместим с Internet Explorer 11.
Полноэкранное меню в SVG
Un полноэкранное меню в SVG кладут сбоку в гамбургер, и это очень привлекает внимание.
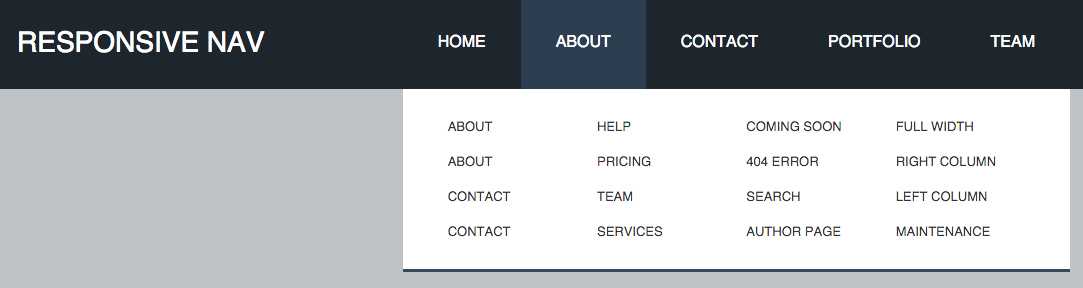
Мега меню CSS
Un Мега меню в CSS и HTML отличается от того, что видно, в современном и минималистском стиле.
Другая концепция меню
Другая концепция меню идеальный вариант, если вы ищете другое и оригинальное менюОн просто великолепен благодаря настраиваемому меню на значке и тщательно проработанной анимации.
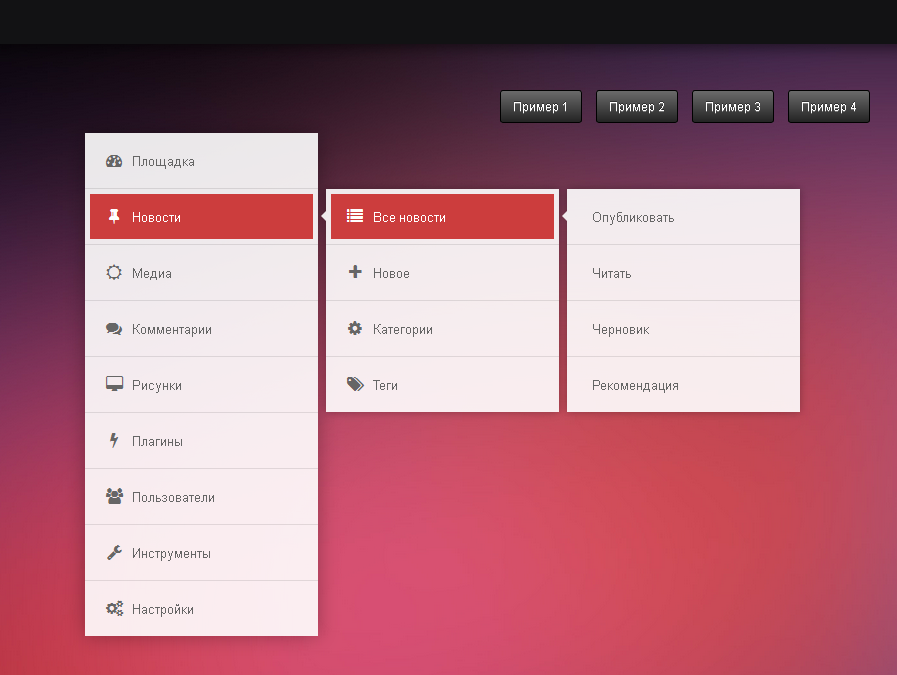
Меню дизайна материалов
Меню дизайна материалов está на основе языка дизайна Google.
Мобильное меню Burger
Un гамбургер-меню оптимизирован для мобильных устройств и что это сделано в HTML, CSS и JavaScript.
Полноэкранный Flexbox Velocity.
 js
jsПолноэкранный Flexbox Velocity.js это меню огромное качество достигнутого эффекта и за его почти уникальный пользовательский опыт. Полноэкранный флексбокс с velocity.js.
Полная страница вне холста
Полная страница вне холста это высококачественное полноэкранное меню, которое идеально подходит для отображения Как создать вебсайт с этими значениями.
Эффект строки меню при наведении
Un всплывающее меню простой эффект линии и очень красиво.
Концепция меню CSS clip-path
Еще одна концепция меню с clip-path состоящий из очень любопытного наведения и нескольких анимированных категорий.
Зачеркнутый наведение
Зачеркнутый наведение это другое меню наведите указатель мыши на любопытные ссылки Результат.
Меню CSS Lavalamp
Меню CSS Lavalamp содержит один анимация наведения для каждой ссылки это поддается динамизму.
Слайдер навигации
Un ползунок навигации который прокручивает каждую ссылку отличаться красным оттенком и хорошо ухоженной анимацией, дающей отличные результаты.
Навигация по мобильному меню
Un навигация по меню бургеров большой эффект, нацеленный на мобильные устройства.
Концепция мобильного меню iPhone X
Un меню предназначено для iPhone X которые могут придать вашему веб-сайту нотку качества, чтобы он соответствовал дизайну телефона Apple.
Развернуть подменю для мобильных
Развернуть подменю для мобильных предназначен для нижний колонтитул с изящной анимацией и очень подходящий объем двигателя. Элегантность на всех уровнях для мобильного интерфейса вашего приложения или веб-сайта.
Анимированная мобильная навигация
Другой анимированное меню для мобильного с круговым анимированным фоном с отличными визуальными результатами.
Меню с эффектами прокрутки и наведения
Другой отличный эффект для другого меню и причудливый. Восток меню с эффектами прокрутки и наведения он идеально подходит для ресторанов, обзоров и т. д.
Меню мобильных фильтров
Un фильтр меню мобильный преобразован в веб-версию и предназначен для мобильных устройств.
Off-canvas навигация
Off-canvas навигация Это меню, которое экспериментируйте с переходами и навигацией быть очень актуальным. Если вы ищете что-то новое, чтобы удивить, его уровень — лучший в этом списке.
CSS скрытое боковое меню
Un боковое меню в CSS что скрыто и так появляется со значком гамбургера.
Фиксированная боковая панель навигации
использование bootstrap вместо flexbox для поддержки IE9 / 10. Еще одно отличное меню для своих Фиксированная боковая панель навигации в своей концепции.
Вкладка «Морфинг»
Вкладка «Морфинг» это меню раскрывающийся список, который появляется при нажатии на главной кнопке вкладки.
— HTML | MDN
Experimental: Это экспериментальная технология
Так как спецификация этой технологии ещё не стабилизировалась, смотрите таблицу совместимости по поводу использования в различных браузерах. Также заметьте, что синтаксис и поведение экспериментальной технологии может измениться в будущих версиях браузеров, вслед за изменениями спецификации.
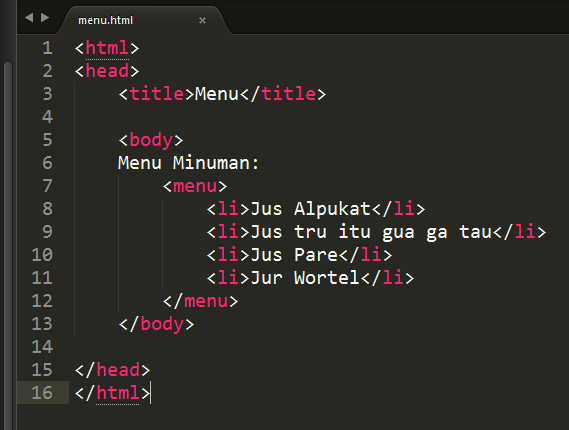
HTML-элемент <menu> представляет группу команд, которые пользователь может выполнить или активировать. Он включает как меню-списки, которые могут отображаться в верхней части экрана, так и контекстные меню, например, такие, что могут появиться под кнопкой после нажатия.
| Категории контента | Flow content. If the element’s children include at least one <li> element: Palpable content. |
|---|---|
| Допустимое содержимое | If the element is in the list menu state: flow content, or alternatively, zero or more occurrences of <li>, <script>, and <template>. (list menu is the default state, unless the parent element is a (list menu is the default state, unless the parent element is a <menu> in the context menu state.)If the element is in the context menu state: zero or more occurrences, in any order, of <menu> (context menu state only), <menuitem> (en-US), <hr>, <script>, and <template>. |
| Пропуск тегов | Нет, открывающий и закрывающий теги обязательны. |
| Допустимые родители | Любой элемент, который поддерживает основной поток. |
| Неявные ARIA-роли | list |
| Допустимые ARIA-роли | directory (en-US), group (en-US), listbox, menu (en-US), menubar (en-US), none (en-US), presentation , radiogroup (en-US), tablist (en-US), toolbar (en-US) или tree (en-US) |
| DOM-интерфейс | HTMLMenuElement (en-US) |
К этому элементу применимы глобальные атрибуты.
labelУстарелоThe name of the menu as shown to the user. Used within nested menus, to provide a label through which the submenu can be accessed. Must only be specified when the parent element is a
<menu>in the context menu state.typeThis attribute indicates the kind of menu being declared, and can be one of two values.*
contextУстарело : Indicates the popup menu state, which represents a group of commands activated through another element. This might be as a button menu referenced by amenuattribute of a<button>element, or as context menu for an element with acontextmenu(en-US) attribute. This value is the default if the attribute is missing and the parent element is also a<menu>element.
toolbar: Indicates the toolbar state, which represents a toolbar consisting of a series of commands for user interaction. This might be in the form of an unordered list of<li>elements, or, if the element has no
The <menu> and <ul> elements both represent an unordered list of items. The key difference is that <ul> primarily contains items for display, whilst <menu> is intended for interactive items, to act on.
An HTML menu can be used to create context menus (typically activated by right-clicking another element) or toolbars.
Context menus consist of a <menu> element which contains <menuitem> (en-US) elements for each selectable option in the menu, <menu> elements for submenus within the menu, and <hr> elements for separator lines to break up the menu’s content into sections.
contextmenu attribute or, for button-activated menus attached to <button> elements, the menu attribute.Toolbar menus consist of a <menu> element whose content is described in one of two ways: either as an unordered list of items represented by <li> elements (each representing a command or option the user can utilize), or (if there are no <li> elements), flow content describing the available commands and options.
This element was deprecated in HTML4, but reintroduced in HTML5.1 and the HTML living standard. This document describes the current Firefox implementation. Type ‘list’ is likely to change to ‘toolbar’ according to HTML5.1.
Устарело:
 Не используйте её ни в старых, ни в новых проектах. Страницы или веб-приложения, использующие её, могут в любой момент сломаться.
Не используйте её ни в старых, ни в новых проектах. Страницы или веб-приложения, использующие её, могут в любой момент сломаться.HTML
<!-- A <div> element with a context menu --> <div contextmenu="popup-menu">Right-click to see the adjusted context menu</div> <menu type="context"> <menuitem>Action</menuitem> <menuitem>Another action</menuitem> <hr /> <menuitem>Separated action</menuitem> </menu>
CSS
div {
width: 300px;
height: 80px;
background-color: lightgreen;
}
Result
Предупреждение: Menu buttons haven’t been implemented in any known browsers yet. The type attribute on the <menu> element is now obsolete.
Предупреждение: <menuitem> (en-US) element is obsolete.
HTML
<!-- A button, which displays a menu when clicked. --> <button type="menu" menu="popup-menu">Dropdown</button> <menu type="context"> <menuitem>Action</menuitem> <menuitem>Another action</menuitem> <hr /> <menuitem>Separated action</menuitem> </menu>
Result
Toolbar
Предупреждение: Toolbar menus haven’t been implemented in any known browsers yet.
HTML
<!-- A context menu for a simple editor,
- containing two menu buttons. -->
<menu type="toolbar">
<li>
<button type="menu" menu="file-menu">File</button>
<menu type="context">
<menuitem label="New...">
<menuitem label="Save...">
</menu>
</li>
<li>
<button type="menu" menu="edit-menu">Edit</button>
<menu type="context">
<menuitem label="Cut...">
<menuitem label="Copy...">
<menuitem label="Paste...">
</menu>
</li>
</menu>
Result
| Specification | Status | Comment |
|---|---|---|
| HTML Living Standard Определение ‘<menu>’ в этой спецификации. | Живой стандарт | No change from latest snapshot, Unknown |
| HTML 5.1 Определение ‘<menu>’ в этой спецификации.  | Рекомендация |
BCD tables only load in the browser
with JavaScript enabled. Enable JavaScript to view data.- Other list-related HTML Elements:
<ol>,<ul>,<li>,<hr>, and the obsolete<dir>(en-US). - The
contextmenuglobal attribute can be used on an element to refer to theidof amenuwithtype="context".
Found a content problem with this page?
- Edit the page on GitHub.
- Report the content issue.
- View the source on GitHub.
Want to get more involved?
Learn how to contribute.
This page was last modified on by MDN contributors.
102 Меню CSS
Коллекция бесплатных HTML и CSS навигационных меню примеров кода. Обновление майской коллекции 2020 года. 27 новых предметов.
Обновление майской коллекции 2020 года. 27 новых предметов.
- Мегаменю
- Меню начальной загрузки
- Меню jQuery
- Меню JavaScript
- Меню React JS
- Меню попутного ветра
О коде
Меню
Меню на чистом CSS.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: —
О коде
Полноэкранная оверлейная панель навигации
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
О коде
Три причудливых эффекта наведения на ссылку
Переход clip-path и преобразование псевдоэлемента s для создания плавных переходов по ссылкам.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: —
О коде
Навигация с точечным эффектом наведения
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Отвечает: нет
Зависимости: —
О коде
Полноэкранная оверлейная панель навигации
Полноэкранная панель навигации с неоновым эффектом html и css.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: font-awesome.css
О коде
Контекстное меню
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: —
О коде
Чистое меню CSS
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: bootstrap. css
css
О коде
Контекстное меню неоморфизма
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: —
О коде
Простая навигационная система
Простая система навигации по иерархии в ограниченном пространстве. Использует стандартные HTML и CSS, без JavaScript.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: —
О коде
Меню CSS
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: font-awesome.css
О коде
Полноэкранное меню Введите
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
О коде
Контекстное меню со значками перьев
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: перо-icons. js
js
О коде
Меню гамбургеров CSS
Взаимодействие с меню на чистом CSS. Сделано с использованием HTML-тегов , детали и , сводки .
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
О коде
Заливка текста при наведении
Заливка текста другим цветом при наведении — креативный текстовый эффект.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: —
О коде
Элемент списка Эффект Хауэра
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: —
О коде
Эффект выделения только для CSS
Простой CSS-эффект выделения для меню.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
О коде
Полностраничная навигация CSS
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
О коде
Случайно сгенерированная навигация-клякса, созданная с помощью CSS. Имеет плавную прокрутку привязки, использует фоновый фильтр
Имеет плавную прокрутку привязки, использует фоновый фильтр и фильтр SVG.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
О коде
Полностраничная навигация
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
О коде
Pure CSS Полностраничная навигация
Совместимые браузеры: Chrome, Edge, Firefox (частично), Opera, Safari
Ответ: да
Зависимости: —
О коде
Раскладное мобильное меню
CSS раскрывает только мобильное меню.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
С код
Заполнение меню при наведении текста
Текст заливки меню при наведении ( цвет + фоновый клип ).
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: —
О коде
Меню с Awesome Hover
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Отвечает: да
Зависимости: bootstrap.css, bootstrap-social.css, font-awesome.css
О коде
Панель навигации CSS
Реализована минимальная панель навигации, которая меняет цвет при наведении. Написано с использованием только HTML и SCSS.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: —
С код
Подчеркивание при наведении курсора на меню
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
О коде
Интерфейс меню Apple TV
Совместимые браузеры: Chrome, Edge, Opera, Safari
Ответ: нет
Зависимости: —
О коде
CSS странная навигация
Сделал странную навигацию. Только CSS. Давайте Щелкнем!
Только CSS. Давайте Щелкнем!
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: —
О коде
Панель навигации с чистым CSS
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: font-awesome.css
О коде
Взаимодействие с навигационной панелью
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: —
О коде
Меню Off Canvas Pure CSS
Меню вне холста на чистом CSS с использованием только CSS.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
О коде
Строка меню CSS
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: —
О коде
Вертикальное темное меню с CSS
Простое вертикальное темное меню с CSS и иконками.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: font-awesome.css
О коде
Перемещение подчеркнутого меню навигации
Совместимые браузеры: Chrome, Firefox, Opera, Safari
Ответ: нет
Зависимости: —
О коде
Веселая навигация
Забавный эффект навигации с использованием ключевых кадров CSS. Быстрый переход к старой школе.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: —
О коде
Меню навигации
Используется как навигация, меню или эффект. Он использует преобразование CSS и перспективу для создания уникального эффекта анимации, похожего на hololens.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Отвечает: нет
Зависимости: —
О коде
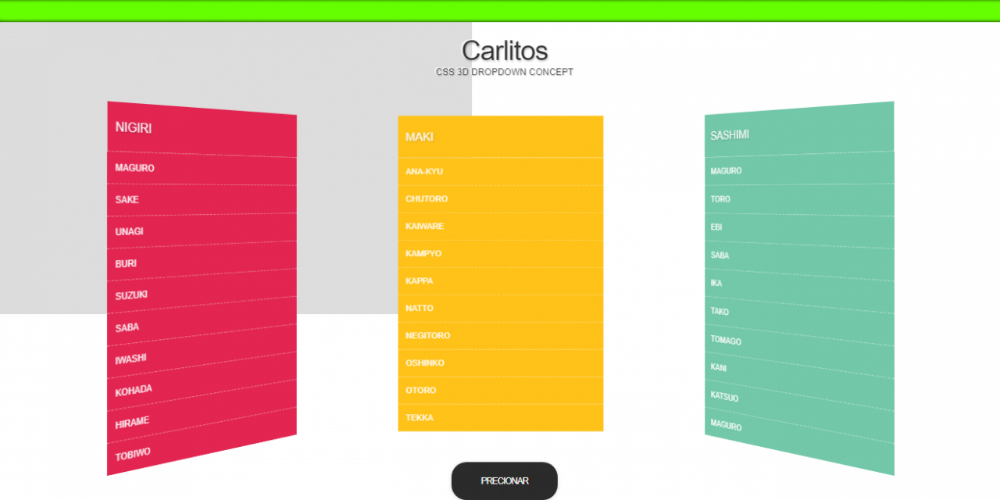
3D-навигационная панель
3D панель навигации в HTML и CSS.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
О коде
Еще одно меню
Анимация плавающего меню на чистом CSS.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: —
О коде
Чистое меню CSS
Ящик меню Pure CSS с отключенным щелчком мыши.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
О коде
CSS Menu Feat. Смайлик
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
О коде
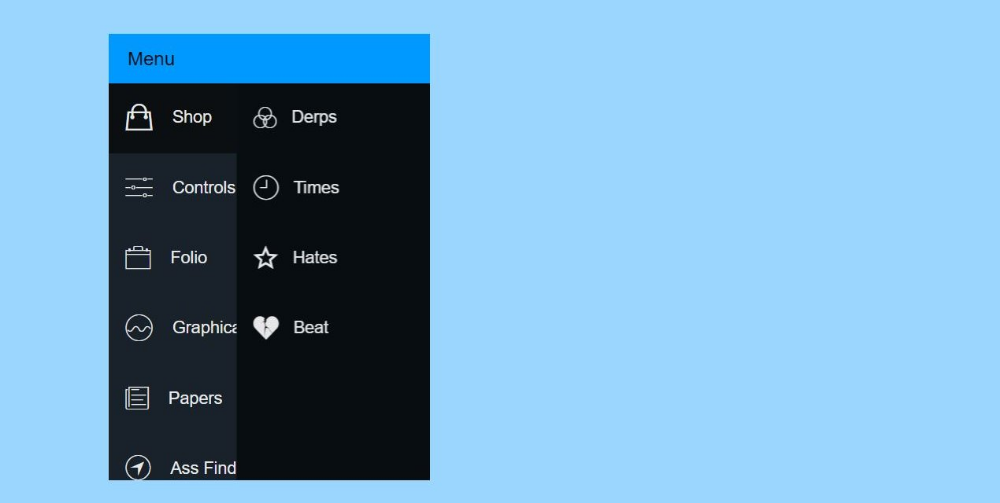
Меню
Меню стиля содержимого таблицы.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
О коде
Эффект меню
Инверсия эффектов меню цвета текста.
Совместимые браузеры: Chrome, Firefox, Opera, Safari
Ответ: да
Зависимости: —
О коде
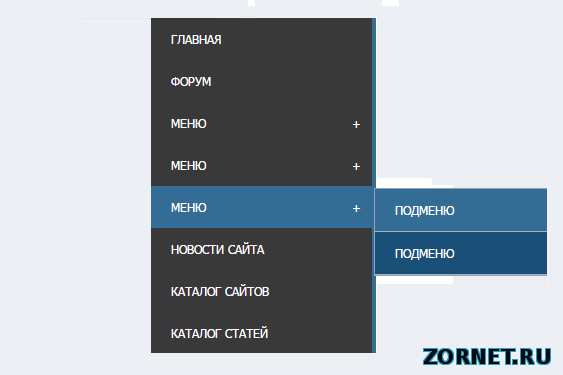
Вложенная раскрывающаяся навигация только на CSS
CSS только вложенная раскрывающаяся навигация с ARIA.
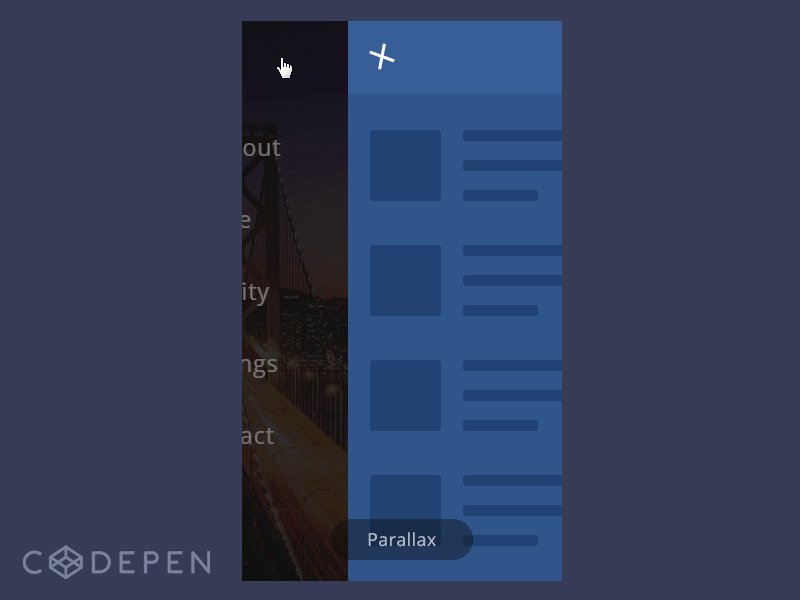
Демонстрационное изображение: полностраничная навигация вне холстаПолностраничная навигация вне холста
Пример создания полностраничной навигации, которая существует вне холста экрана и перемещается в поле зрения при нажатии пункта меню. Добавлена специя с изменением цвета фона в зависимости от наведения на элемент навигации.
Автор Калеб Варога
17 июня 2016 г.
скачать демо и код
Демонстрационное изображение: Простое круговое менюПростое круговое меню
HTML, CSS, JavaScript простое круговое меню с социальными иконками.
Сделано Николаем Талановым
13 июня 2016 г.
скачать демо и код
Демонстрационное изображение: Меню-гармошкаМеню-гармошка
Простое меню-гармошка с HTML, CSS и JavaScript.
Сделано Джулией Ритвельд
8 июня 2016 г.
скачать демо и код
Демонстрационное изображение: Меню мобильного фильтраМеню мобильного фильтра
Меню фильтра, созданное Антоном Агейчанкой, преобразовано в веб-версию.
Сделано Арджуном Амгаином
1 июня 2016 г.
скачать демо и код
О коде
Полноэкранное меню Flexbox Style
Chrome и Firefox хорошо… IE плохо, нет поддержки перехода для свойства flex.
О коде
Анимация выпадающего меню
Красивое выпадающее меню с анимацией.
О коде
Анимация мобильной навигации
Анимация открытия и закрытия мобильной навигации с использованием GSAP TweenMax и TimelineMax. Все еще нуждается в некоторой настройке перехода…
О коде
Концепция навигации SVG UI
Только анимации SVG и CSS3, без каких-либо анимационных библиотек.
О коде
Выпадающее меню
Выпадающее меню с небольшим jQuery.
О коде
Раскрывающийся список
Красивое выпадающее меню.
О коде
Боковая панель навигации
Боковая панель навигации с всплывающими подсказками.
О коде
Меню круглой маски Material Design
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
О коде
Полноэкранная навигация
Включает в себя бургер с анимацией на чистом CSS, анимацией fadeIn из animate.css, минимальным JS.
Демонстрационное изображение: Меню навигации заголовкаМеню навигации заголовка
Меню навигации заголовка с HTML, CSS и jQuery.
Сделано Кайлом Лавери
4 февраля 2016 г.
скачать демо и код
Демонстрационное изображение: Полноэкранная навигация по флексбоксуПолноэкранная навигация по флексбоксу
Полноэкранная навигация по флексбоксу в HTML, CSS и jQuery.
Автор Мирко Зорич
8 января 2016 г.
скачать демо и код
О коде
Подробная информация и навигация
Навигация с помощью jQuery, CSS и HTML.
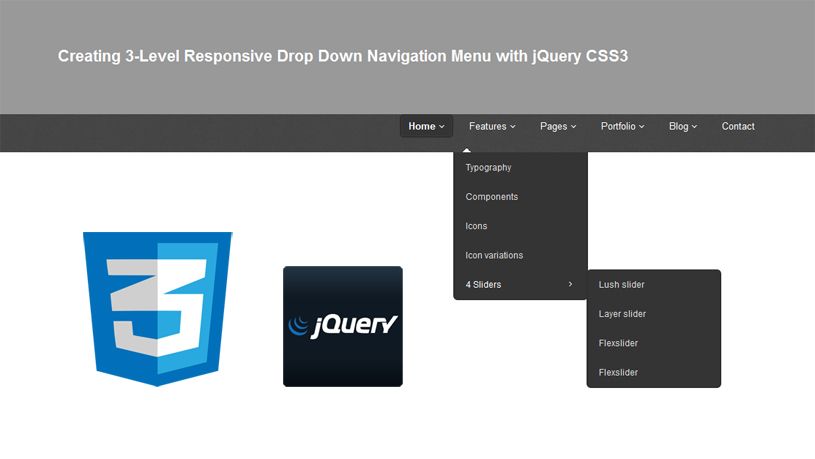
Демонстрационное изображение: Полноэкранное меню CSS3 + jQueryПолноэкранное меню CSS3 + jQuery
Простое, простое и элегантное полноэкранное меню на основе CSS3 и jQuery.
Сделано Антоном Петровым
5 декабря 2015 г.
скачать демо и код
О коде
Наложение полноэкранной навигации
Пример полноэкранного наложения навигации с использованием flexbox.
О коде
Круговое меню материалов
Необычное круглое меню.
Демонстрационное изображение: полукруглое липкое менюПолукруглое липкое меню
липкое меню с фильтрами CSS и SVG. Версия 1.
Сделано Лукасом Беббером
22 октября 2015 г.
скачать демо и код
Демонстрационное изображение: полноэкранная навигация4 Полноэкранная навигация
4 Полноэкранная навигация с HTML, CSS и jQuery.
Сделано ари
13 сентября 2015 г.
скачать демо и код
Демонстрационное изображение: полноэкранная навигацияПолноэкранная навигация
CSS-анимация гамбургера взята с http://codepen.io/designcouch/details/Atyop/
Сделано Маркусом Бизалом
3 сентября 2015 г.
скачать демо и код
О коде
Морозный эффект переключения навигации
HTML, CSS и jQuery морозный эффект переключения навигации.
Демонстрационное изображение: значок гамбургера с трансформируемым менюЗначок гамбургера с трансформируемым меню
Креативное меню, созданное с помощью HTML, SASS/CSS3 и JQuery.
Сделано Серхио
15 июля 2015 г.
скачать демо и код
Демонстрационное изображение: раскрывающаяся навигацияраскрывающаяся навигация
раскрывающаяся навигация с HTML, CSS и JavaScript
Сделано Райаном Морром
7 июля 2015 г.
скачать демо и код
Демонстрационное изображение: полноэкранная навигация с использованием SVGПолноэкранная навигация с использованием SVG
Полноэкранная навигация с использованием SVG, HTML, CSS и jQuery.
Сделано Анасом Ашрафом
2 июля 2015 г.
скачать демо и код
О коде
Gooey Мобильная навигация
Крутой липкий эффект применен к меню в мобильном стиле. Переходы jQuery и CSS для анимации.
О коде
Полноэкранная навигация
Полноэкранная навигация с HTML, CSS и JS.
Демонстрационное изображение: Красочная навигацияКрасочная навигация
Когда вы наводите курсор на красочную навигацию, точка следует за вашими движениями к текущему элементу. Когда вы выходите, он возвращается к активному элементу.
Сделано Льюи Хасси
4 июня 2015 г.
скачать демо и код
О коде
Полноэкранное меню
Простое полноэкранное меню.
Демонстрационное изображение: Взрывное менюВзрывное меню
Довольно взрывное меню находится всего в одном клике. Все, что вам нужно сделать, это сказать огонь.
Сделано Харрисом Карни
17 мая 2015 г.
скачать демо и код
О коде
Навигация вне холста Sass.
Демонстрационное изображение: Решение для длинных выпадающих элементовРешение для длинных выпадающих элементов
Проблема с длинными выпадающими меню? Что ж, попробуйте это простое решение с использованием JavaScript и jQuery.
Сделано Ларри Гимсом Паранган
13 марта 2015 г.
скачать демо и код
Демонстрационное изображение: Полноэкранное наложение менюПолноэкранное наложение меню
Полноэкранное меню, демонстрирующее ваш бренд и навигацию по веб-сайту. Создан с использованием SCSS и vanilla JS.
Сделано Ettrics
12 марта 2015 г.
скачать демо и код
О коде
Мобильное меню
Эффект HTML, CSS и jQuery для мобильного меню.
Демонстрационное изображение: Меню боковой панели Offcanvas с изюминкойМеню боковой панели Offcanvas с изюминкой
HTML, CSS и jQuery меню боковой панели Offcanvas с изюминкой.
Сделано дьявольским алхимиком
13 января 2015 г.
скачать демо и код
Демонстрационное изображение: Меню вне холстаМеню вне холста
Маленькое анимированное меню вне холста.
Сделано Марком Мюрреем
28 ноября 2014 г.
скачать демо и код
Демонстрационное изображение: выпадающее меню «гармошка»выпадающее меню «гармошка»
HTML, CSS-меню-гармошка с jQuery. Никаких плагинов.
Сделано Агустином Ортисом
18 ноября 2014 г.
скачать демо и код
Демонстрационное изображение: Плоская вертикальная навигацияПлоская вертикальная навигация
Простая плоская вертикальная навигация с анимированным выпадающим меню. Также включая Font Awesome и Animate.css.
Сделано Энди Тран
18 ноября 2014 г.
скачать демо и код
Демонстрационное изображение: навигация в стиле Material DesignНавигация в стиле Material Design
Страница скользит, открывая четкую и простую навигацию.
Сделано Льюи Хасси
30 октября 2014 г.
скачать демо и код
Демонстрационное изображение: Забавное боковое меню CSS3Забавное боковое меню CSS3
Забавное меню CSS3.
Сделано Вагнер Москини
1 сентября 2014 г.
скачать
О коде
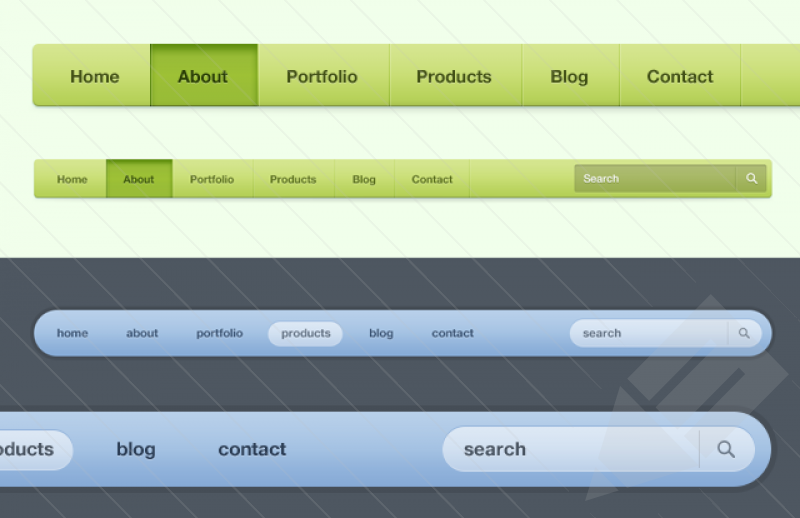
Плоская горизонтальная навигация
Плоская горизонтальная навигация, в которой используется jQuery для чистого выпадающего меню, а также animate.css для красивого перелистывания в начале.
Демонстрационное изображение: Плоская вертикальная навигацияПлоская вертикальная навигация
Простая плоская вертикальная навигация с простым раскрывающимся меню.
Сделано Энди Тран
1 сентября 2014 г.
скачать демо и код
О коде
Круговое меню
Анимированное круговое меню.
Демонстрационное изображение: Переключаемое менюПереключаемое меню
Переключаемое меню с помощью HTML, CSS и jQuery.
Сделано Йоанном
16 июля 2014 г.
скачать демо и код
Демонстрационное изображение: Боковое меню-аккордеонБоковое меню-аккордеон
HTML, CSS, jQuery боковое меню-аккордеон.
Сделано Бенджамином
18 апреля 2014 г.
скачать демо и код
О коде
Выпадающее меню
Меню наведения создано на чистом CSS. Переключаемое меню использует минимальное количество JavaScript, но будет изящно деградировать, потому что оно использует JavaScript только для закрытия меню, когда пользователь щелкает за пределами меню.
О коде
Всплывающее меню круговой навигации
Полная круговая анимированная навигация в CSS. Идеально подходит для мобильных устройств. На основе круговой навигации codrops.
О коде
Сенсорное устройство Jelly Menu Concept
Концепт желейного меню сенсорного устройства с HTML, CSS и JavaScript.
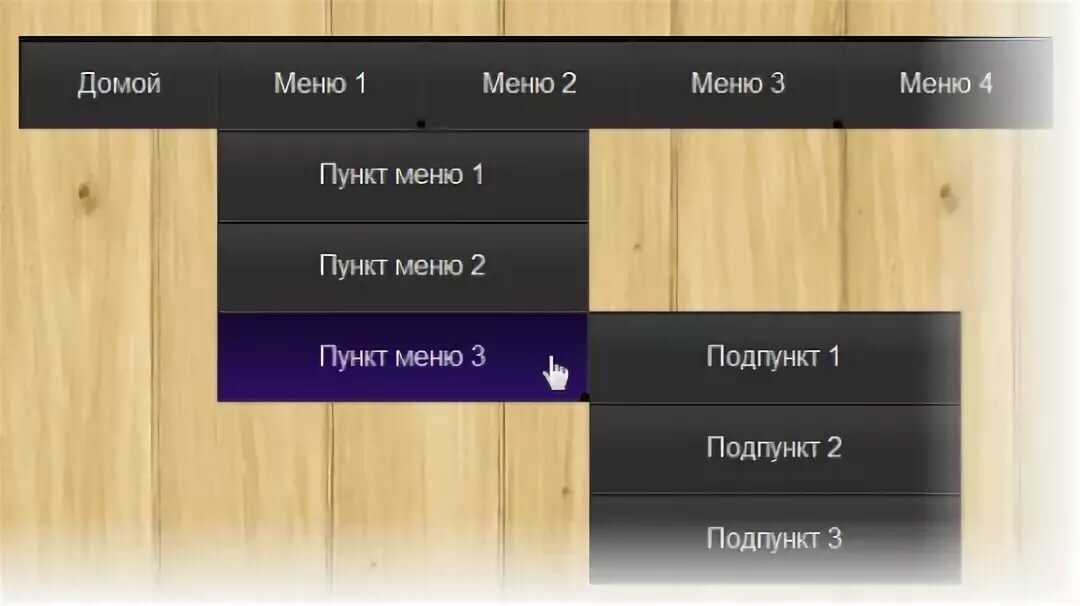
Демонстрационное изображение: Вертикальное меню-гармошкаВертикальное меню-гармошка с использованием jQuery и CSS3
Изящное вертикальное меню-гармошка для вашего следующего веб-сайта/приложения. В заголовках используется иконочный шрифт Font Awesome. Градиенты, переходы и тени CSS3 использовались в демонстрации вместе с минималистичным использованием jQuery для скольжения списков ссылок.
В заголовках используется иконочный шрифт Font Awesome. Градиенты, переходы и тени CSS3 использовались в демонстрации вместе с минималистичным использованием jQuery для скольжения списков ссылок.
Сделано thecodeplayer
ссылка на демо и код
О коде
Мобильное меню отказов
Анимация меню с помощью HTML, CSS и jQuery.
О коде
Выпадающее меню
Это простое выпадающее меню, созданное с использованием несортированных списков и переходов CSS3.
О коде
Полоса, как только меню CSS
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: —
15 Tailwind Menu
Коллекция бесплатных компонентов Tailwind CSS menu от Codepen и других ресурсов.
- Меню CSS
- Меню начальной загрузки
- Меню JavaScript
- Реагировать Меню
- Меню jQuery
С код
Анимированные иконки меню гамбургеров
Коллекция анимированных значков гамбургер-меню Tailwind CSS. Только HTML, без пользовательского CSS, без JavaScript.
Только HTML, без пользовательского CSS, без JavaScript.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
Версия попутного ветра: 3.0.18
О коде
Мегаменю
Мегаменю на чистом CSS.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
Версия попутного ветра: 2.2.19
О коде
Анимация меню гамбургера
Анимация открытия и закрытия меню гамбургера с помощью TailwindCSS. Нет пользовательского CSS.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
Версия попутного ветра: 2.0.3
О коде
Мобильное меню Попутный ветер
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
Версия попутного ветра: 2. 0.3
0.3
О коде
Меню Biings
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
Версия попутного ветра: 2.0.0+
О коде
Lo-Fi Tailwind CSS Mega Menu
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
Версия попутного ветра: 1.8.10
О коде
Компонент навигации
Компонент навигации боковой панели.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
Версия попутного ветра: 1.4.6
О коде
Темный навигационный компонент
Темный навигационный компонент Tailwind CSS.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
Версия попутного ветра: 1. 4.6
4.6
О коде
Панель меню GSAP + Tailwind 3D
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: vue.js, gsap.js
Версия попутного ветра: 1.4.6
О коде
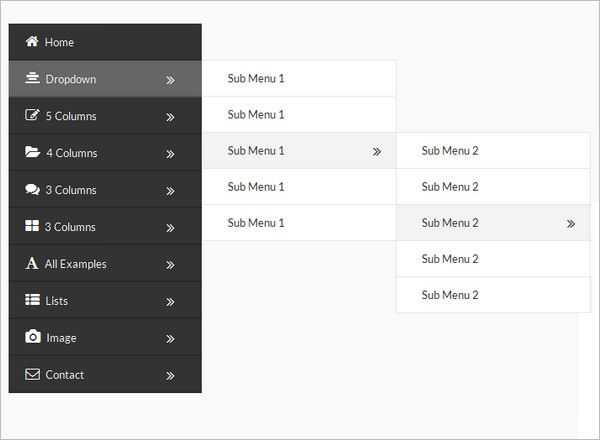
Многоуровневое выпадающее меню с анимацией
Вложенное выпадающее меню. Полезно при отображении многоуровневого контента. Восхитительный анимационный.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
Версия попутного ветра: 1.2.0
О коде
Многоуровневый раскрывающийся список
Многоуровневый раскрывающийся список для Tailwind CSS.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
Версия попутного ветра: 1.2.0
О коде
Параметры папки
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: alpine.

 js
js
Leave a Comment