Css какое свойство определяет степень жирности шрифта: Свойство font-weight | CSS справочник
01.03.2021 


 Разное
Разное
Свойство font-weight | CSS справочник
CSS свойстваОпределение и применение
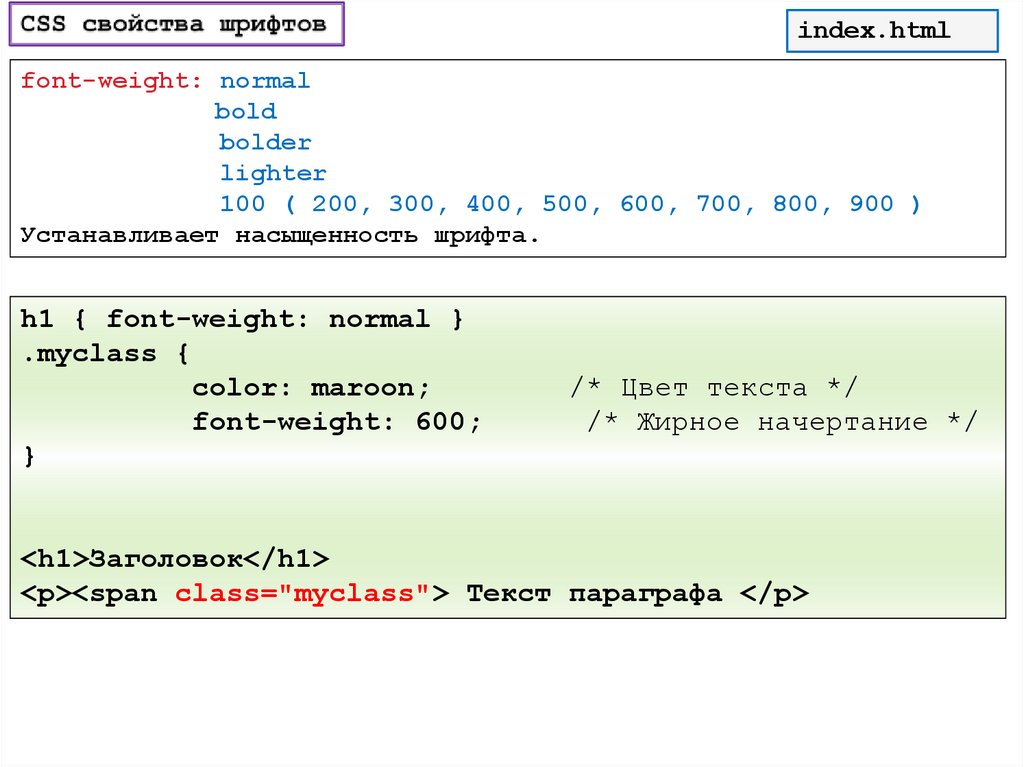
CSS свойство font-weight устанавливает насколько жирным будет выглядеть текст в элементе.
Поддержка браузерами
CSS синтаксис:
font-weight:"normal | bold | bolder | lighter | number | initial | inherit";
JavaScript синтаксис:
object.style.fontWeight = "normal"
Значения свойства
| Значение | Описание |
|---|---|
| normal | Определяет нормальное начертание символов. Это значение по умолчанию. |
| bold | Определяет жирное начертание символов. |
| bolder | Увеличивает унаследованное значение font-weight до следующего возможного для данного шрифта значения. |
| lighter | Уменьшает унаследованное значение font-weight до следующего возможного для данного шрифта значения. |
| 100 200 300 400 500 600 700 800 900 | Определяет толщину шрифта в тексте исходя из указанного значения. 400 — соответствует значению normal. 700 — соответствует значению bold. |
| initial | Устанавливает свойство в значение по умолчанию. |
| inherit | Указывает, что значение наследуется от родительского элемента. |
Версия CSS
CSS1Наследуется
Да.Анимируемое
Да.Пример использования
<!DOCTYPE html>
<html>
<head>
<title>Пример использования свойства font-weight.</title>
<style>
.test {
font-weight : 100;
}
.test2 {
font-weight : bold;
}
.test3 {
font-weight : 900;
}
</style>
</head>
<body>
<p class = "test">font-weight: 100;</p>
<p>font-weight: normal;</p>
<p class = "test2">font-weight: bold;</p>
<p class = "test3">font-weight: 900;</p>
</body>
</html>
Пример использования свойства CSS font-weight («жирность» шрифта).CSS свойстваСвойство font | CSS справочник
CSS свойстваОпределение и применение
CSS свойство font устанавливает все свойства шрифта в одном объявлении.
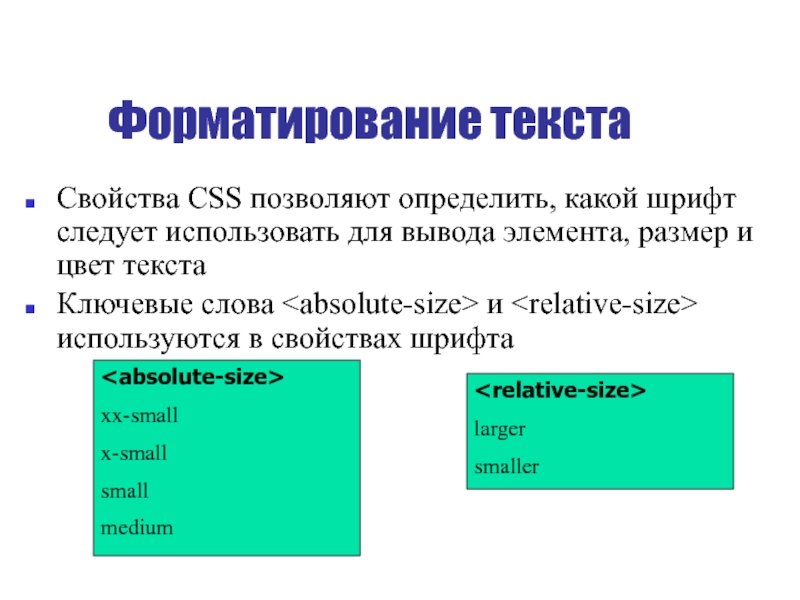
Свойства, которые можно установить (в указанном порядке!):
- font-style (стиль шрифта)
- font-variant (капитель — малые заглавные)
- font-weight (жирность шрифта)
- font-size (размер шрифта) / line-height (задает расстояние между строками)
- font-family (семейство шрифта элемента)
Значения font-size (размер шрифта) и font-family (шрифт элемента) являются обязательными. Если один из других значений отсутствуют, то будут установлены значения по умолчанию.
Поддержка браузерами
CSS синтаксис:
font:"font-style font-variant font-weight font-size / line-height font-family | caption | icon | menu | message-box | small-caption | status-bar | initial | inherit";
JavaScript синтаксис:
object.style.font = "italic small-caps bold 12px/30px courier"
Значения свойства
| Значение | Описание |
|---|---|
| font-style | Задает стиль шрифта для элемента. Значение по умолчанию normal. Значение по умолчанию normal. |
| font-variant | Указывает, должен ли текст быть выведен в капители (оставить без модификаций строчные буквы или установить строчные знаки как уменьшенные заглавные). Значение по умолчанию normal. |
| font-weight | Устанавливает насколько жирным будет выглядеть текст в элементе. Значение по умолчанию normal. |
| font-size/line-height | Задает размер шрифта элемента / задает расстояние между строками. Значение по умолчанию medium / normal. |
| font-family | Задает шрифт для элемента. Значение по умолчанию зависит от браузера. |
| caption | Устанавливает шрифт, который используется для заголовков элементов управления (например — кнопки). |
| icon | Устанавливает шрифт, который используется для текста в иконках (значках). |
| menu | Устанавливает шрифт, который используется в раскрывающихся меню. |
| message-box | Устанавливает шрифт, который используется в диалоговых окнах. |
| small-caption | Более мелкая версия шрифта, который устанавливается с помощью значения caption. |
| status-bar | Устанавливает шрифт, который используется в статус баре. |
| initial | Устанавливает свойство в значение по умолчанию. |
| inherit | Указывает, что значение наследуется от родительского элемента. |
Версия CSS
CSS1Наследуется
Да.Анимируемое
Да.Пример использования
<!DOCTYPE html>
<html>
<head>
<title>Пример использования свойства font-weight.</title>
<style>
.test {
font : italic small-caps bold 12px/30px courier;;
background-color : orange;
}
.test2 {font : caption;}
.test3 {font : icon;}
.test4 {font : menu;}
.test5 {font : message-box;}
.test6 {font : small-caption;}
. test7 {font : status-bar;}
</style>
</head>
<body>
<p class = "test">font: italic small-caps bold 12px/30px courier;background-color:orange;</p>
<p class = "test2">font: caption;</p>
<p class = "test3">font: icon;</p>
<p class = "test4">font: menu;</p>
<p class = "test5">font: message-box;</p>
<p class = "test6">font: small-caption;</p>
<p class = "test7">font: status-bar;</p>
</body>
</html>
test7 {font : status-bar;}
</style>
</head>
<body>
<p class = "test">font: italic small-caps bold 12px/30px courier;background-color:orange;</p>
<p class = "test2">font: caption;</p>
<p class = "test3">font: icon;</p>
<p class = "test4">font: menu;</p>
<p class = "test5">font: message-box;</p>
<p class = "test6">font: small-caption;</p>
<p class = "test7">font: status-bar;</p>
</body>
</html>
Пример использования универсального свойства CSS font.CSS свойстваbolder» для шрифтов со множеством начертаний / Хабр
Если вы используете шрифт со множеством начертаний, то вам, вероятно, захочется, чтобы тегиstrong и b не увеличивали жирность шрифта до фиксированного значения font-weight:700, как это происходит по-умолчанию, а использовали промежуточные значения, рассчитанные исходя из жирности шрифта родительского элемента.
Ведь не очень красиво, когда в ультратонком шрифте появляются жирные кляксы тегов
strong.
Возьмём для примера Open Sans.
Open Sans имеет пять начертаний: Light 300, Normal 400, Semi-Bold 600, Bold 700 и Extra-Bold 800.
Цифры соответствуют значению font-weight.
Пусть основной текст имеет начертание Light 300, заголовки и цитаты — Normal 400, а промо-блок — Semi-Bold 600:
body {
font-family: 'Open Sans', sans-serif;
font-weight: 300;
}
h2, h3, h4, h5, h5, h6,
blockquote {
font-weight: 400;
}
.promo {
font-weight: 600;
}
Тег strong может встечаться и в основном тексте, и в цитатах, и промо-блоке. Надо это учесть.
По-умолчанию:
strong, b {
font-weight: bold; /* bold = 700 */
}
А нам хочется, чтобы у strong и b для основного текста было Normal 400, для цитат и заголовков — Bold 700, а для промо блока — Extra-Bold 800. Это сохранит контраст между жирным и нежирным текстом примерно равным во всех случаях.
Это сохранит контраст между жирным и нежирным текстом примерно равным во всех случаях.
Уверен, многие пробовали использовать strong {font-weight: bolder;}, но это не принесло ожидаемого результата — текст стал ещё жирнее, чем ожидалось.
А всё потому, что согласно спецификации, значение bolder (lighter) увеличивает (уменьшает) унаследованное значение font-weight до следующего возможного для данного шрифта значения, согласно следующей таблице.
| наследуемое значение | bolder | lighter |
|---|---|---|
| 100 | 400 | 100 |
| 200 | 400 | 100 |
| 300 | 400 | 100 |
| 400 | 700 | 100 |
| 500 | 700 | 100 |
| 600 | 900 | 400 |
| 700 | 900 | 400 |
| 800 | 900 | 700 |
| 900 | 900 | 700 |
Но в браузерной CSS прописано strong, b {font-weight: bold;}
 е. унаследуется значение «700», а потом оно ещё и увеличивается до «900». Поэтому кажется, что
е. унаследуется значение «700», а потом оно ещё и увеличивается до «900». Поэтому кажется, что bolder работает неправильно.Исправить это можно так:
/* сбрасываем стандартное «bold»,
шрифт становится таким же как его родительский элемент */
strong, b {
font-weight: inherit;
}
/* теперь bolder будет вычисляться исходя из веса шрифта родительского элемента */
strong, b {
font-weight: bolder;
}
Именно так, как два отдельных правила. Первое обнуляет значение font-weight из браузерной таблицы стилей, второе задаёт жирность уже в относительных, а не абсолютных единицах.
Теперь нам не придётся заботиться о вложенности элементов — каскад всё сделает автоматически. Мы можем вкладывать теги strong друг в друга.
Вложенные теги «strong». Толщина шрифта определяется исходя из значения родительского элемента.
Демка
Ограничения
Используя относительные значения
font-weight мы получаем только по три градации жирности шрифта для bolder и lighter соответственно. Спецификация не гарантирует, что браузеры правильно сопоставят названия начертаний и числовые значения. Не гарантирует, что для шрифта найдётся более жирное или более тонкое начертание. У некоторых шрифтов всего два начертания, у некоторых может быть восемь.
Спецификация не гарантирует, что браузеры правильно сопоставят названия начертаний и числовые значения. Не гарантирует, что для шрифта найдётся более жирное или более тонкое начертание. У некоторых шрифтов всего два начертания, у некоторых может быть восемь.Единственной гарантией при использовании bolder / lighter является то, что шрифт при значении «bolder» не будет тоньше, чем более легкие начертания этого шрифта, а при значении «lighter» будет не толще, чем более жирные начертания этого шрифта.
Чтобы более тонко настроить вес шрифта, надо использовать абсолютные значения.
Баги
@font-face, то Google Chrome определяет только Normal и Bold начертания шрифта. Чтобы локальный шрифт заработал, нужно дополнительно указать его font-family..fw300 {
font-family: "Open Sans Light", "Open Sans";
font-weight: 300;
}
.fw600 {
font-family: "Open Sans SemiBold", "Open Sans";
font-weight: 600;
}
CSS, Свойство font.
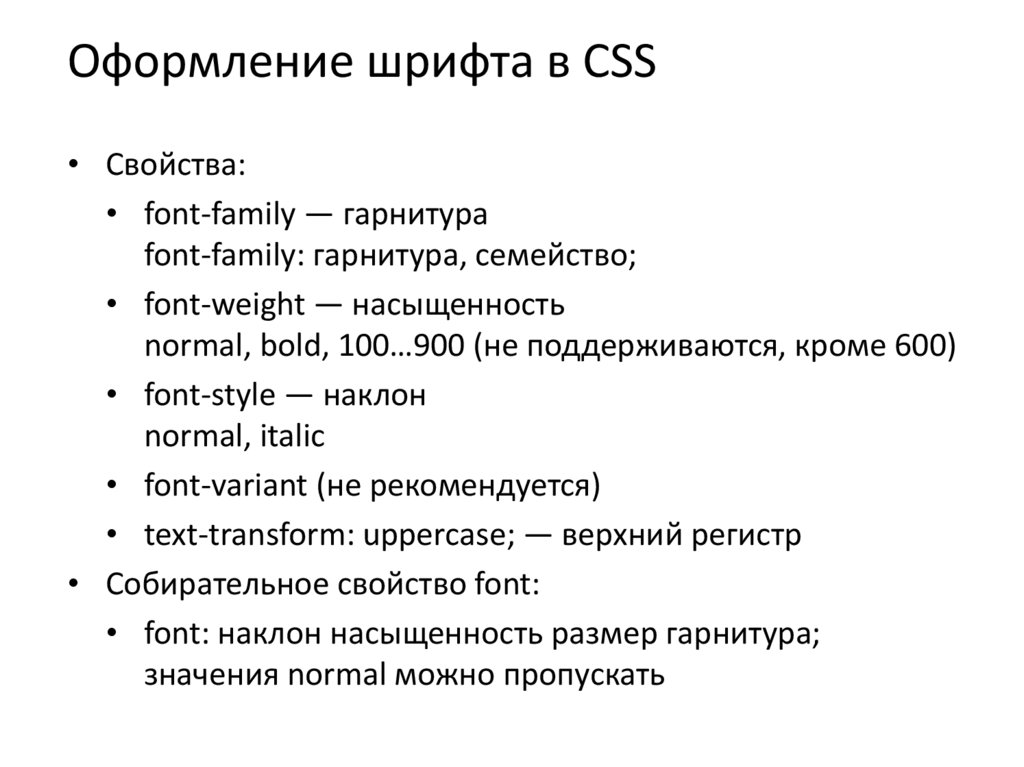
Итак, мы подошли к финишной прямой по оформлению шрифта и в этом уроке мы рассмотрим последнее свойство относящееся к шрифтам — font. Это свойство является универсальным и позволяет сокращать запись, путем одновременного задания всех параметров шрифта в одном свойстве.
При использовании этого свойства нужно соблюдать последовательность, которая указана на картинке выше. То есть первым указывается font-style — это italic.
Вторым указывается font-variant — установка капители (заглавные буквы уменьшенного размера).
Третьим указывается font-weight — насыщенность шрифта bold или normal.
Затем указывается размер шрифта font-size и если требуется высоту межстрочного интервала line-height и, в конце уже, указывается тип шрифта font-family.
При использовании свойства font обязательно должны быть указаны размер шрифта и тип шрифта или его семейство. Остальные свойства являются не обязательными и указываются при необходимости.
Ниже представлено несколько вариантов использования:
HTML
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/strict.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>HTML страница</title>
<link href="css/fonts.css" type="text/css" rel="stylesheet">
</head>
<body>
Текст, которому задано Свойство font
Текст, которому задано Свойство font
Текст, которому задано Свойство font
Текст, которому задано Свойство font
Текст, которому задано Свойство font
Текст, которому задано Свойство font
</body>
</html>
CSS
p{
font: 18px/35px sans-serif;
}
В этом примере указывается, что размер шрифта — 18px, а межстрочный интервал — 35px. В качестве шрифта указан рубленый шрифт без засечек из семейства sans-serif.
В качестве шрифта указан рубленый шрифт без засечек из семейства sans-serif.
CSS
p {
font: bold italic 18px serif;
}
Указанные значения соответствуют тому, что шрифт должен быть bold — жирным, и в то же время быть italic — наклонным (курсивным). Размер шрифта 18px, а вид шрифта выбирается из семейства serif с засечками.
CSS
p {
font: normal small-caps 18px/35px fantasy;
}
И последний вариант: придает шрифту следующие параметры — normal — не жирный, small-caps — текст в виде капители, то есть заглавные буквы уменьшенного размера. Размер шрифта 18px и растояние между строк 35px, а тип шрифта fantasy.
Вот таким образом можно объединить все свойства шрифта в одно общее свойство, тем самым сократив запись.
Вот мы рассмотрели универсальное свойство относящиеся к шрифту. На этом все, мы рассмотрели все Основные свойства, которые позволяют нам работать и изменять внешний вид, как шрифта, так и текста, а мы идем дальше, где рассмотрим новые свойства CSS.
font-weight — CSS | MDN
CSS свойство font-weight устанавливает начертание шрифта. Некоторые шрифты доступны только в нормальном или полужирном начертании.
The source for this interactive example is stored in a GitHub repository. If you’d like to contribute to the interactive examples project, please clone https://github.com/mdn/interactive-examples and send us a pull request.
font-weight: normal;
font-weight: bold;
font-weight: lighter;
font-weight: bolder;
font-weight: 100;
font-weight: 200;
font-weight: 300;
font-weight: 400;
font-weight: 500;
font-weight: 600;
font-weight: 700;
font-weight: 800;
font-weight: 900;
font-weight: inherit;
font-weight: initial;
font-weight: unset;
Значения
normal- Нормальное начертание.
 То же, что и
То же, что и 400. bold- Полужирное начертание. То же, что и
700. lighter- Изменяет начертание относительно насыщенности родительского элемента (сверхтонкое начертание).
bolder- Изменяет начертание относительно насыщенности родителя элемента (сверхжирное начертание).
100,200,300,400,500,600,700,800,900- Цифровые значения насыщенности шрифтов, которые позволяют задавать больше, чем нормальное и полужирное начертание.
Недоступность заданного значения
Если заданное цифровое значение насыщенности недоступно, для определения толщины отображемого шрифта используется следующий алгоритм:
- Если задано значение выше
500, будет использовано первое доступное более жирное начертание (если такого не окажется, то первое доступное более светлое).
- Если задано значение менее
400, будет использовано первое доступное более светлое начертание (если такого не окажется, то первое доступное более жирное). - Если задано значение
400, будет применено500. Если500недоступно, то будет использован алгоритм для подбора значений менее400. - Если задано значение
500, будет применено400. Если400недоступно, то будет использован алгоритм для подбора значений менее400.
Это означает, что для шрифтов, которые предоставляют только normal и bold начертания, 100-500 normal, и 600-900 bold.
Значение относительных весов
Когда используется жирнее или светлее, следующая таблица используется для вычисления абсолютного веса элемента:
| наследуемое значение | жирнее | светлее |
|---|---|---|
| 100 | 400 | 100 |
| 200 | 400 | 100 |
| 300 | 400 | 100 |
| 400 | 700 | 100 |
| 500 | 700 | 100 |
| 600 | 900 | 400 |
| 700 | 900 | 400 |
| 800 | 900 | 700 |
| 900 | 900 | 700 |
Определение веса имени
Значения от 100 до 900, примерно, соответствуют следующим распространенным именам насыщенности:
| Значение | Общее название |
|---|---|
100 | Тонкий (Волосяной) Thin (Hairline) |
200 | Дополнительный светлый (Сверхсветлый) Extra Light (Ultra Light) |
300 | Светлый Light |
400 | Нормальный Normal |
500 | Средний Medium |
600 | Полужирный Semi Bold (Demi Bold) |
700 | Жирный Bold |
800 | Дополнительный жирный (Сверхжирный) Extra Bold (Ultra Bold) |
900 | Черный (Густой) Black (Heavy) |
Интерполяция
Значения font-weight интерполируются с помощью дискретных шагов (кратные 100). Интерполяция происходит в действительном пространстве чисел и превращается в целое число путем округления до ближайшего числа, кратного 100, со значениями посредине между кратными 100 округленными в сторону положительной бесконечности.
Интерполяция происходит в действительном пространстве чисел и превращается в целое число путем округления до ближайшего числа, кратного 100, со значениями посредине между кратными 100 округленными в сторону положительной бесконечности.
Формальный синтаксис
HTML
<p>
Alice was beginning to get very tired of sitting by her sister on the
bank, and of having nothing to do: once or twice she had peeped into the
book her sister was reading, but it had no pictures or conversations in
it, 'and what is the use of a book,' thought Alice 'without pictures or
conversations?'
</p>
<div>I'm heavy<br/>
<span>I'm lighter</span>
</div>
CSS
p {
font-weight: bold;
}
div {
font-weight: 600;
}
span {
font-weight: lighter;
}Result
| Feature | Chrome | Firefox (Gecko) | Internet Explorer | Opera | Safari (WebKit) |
|---|---|---|---|---|---|
| Базовая поддержка | 2. 0 0 | 1.0 (1.7 или ранее) | 3.0 | 3.5 | 1.3 |
| Feature | Android | Firefox Mobile (Gecko) | IE Phone | Opera Mobile | Safari Mobile |
|---|---|---|---|---|---|
| Базовая поддержка | 1.0 | 1.0 (1.0) | 6.0 | 6.0 | 3.1 |
Форматирование текста (font-weight, font-style, font-size, text-indent) в HTML
В этой статье будут рассмотрены способы форматирования текста с помощью различных CSS свойств.Жирность текста (font-weight)
С первого взгляда свойство font-weight дублирует тег <b>. То есть делает текст жирным. Но не спешите с выводами, потому что это свойство может различать градации жирного. Для этого у него есть несколько значений:- normal — нормальная жирность шрифта (то есть нет жирного)
- bold — текст будет выделен жирным
- bolder — текст будет жирнее, чем жирность текста у родительского элемента
- lighter — текст будет менее жирным, чем текст у родительского элемента
Тише, <span>мыши</span>, кот на крыше.
Тише, мыши, кот на крыше.Помимо эти названий свойство font-weight может принимать численные значения: 100, 200, 300, 400 и т.д. до 900. Чем больше цифра — тем жирнее текст. Нормальный текст без выделения жирным соответствует цифре 400. Выделенный жирным текст соответствует цифре 700.
Далеко не у всех шрифтов есть весь набор градаций жирного. Обычно используются только два: bold и normal варианты. Поэтому в таких ситуациях какую цифру ни ставь, все равно получишь только 2 варианта жирности. Но через CSS можно подключить шрифты (указать адреса файлов), в которых будет все остальные градации жирности.
Курсив (font-style)
Курсив можно получить с помощью тега <i>. Но ещё и через свойство font-style со значением italic. Приведём пример:Тише, <span>мыши</span>, кот на крыше.Тише, мыши, кот на крыше.Чтобы сделать из курсива нормальный шрифт, используйте «font-style: normal;»
Размер шрифта (font-size)
Через CSS свойство font-size можно задать размер шрифта. Это свойство может принимать несколько единиц измерений. Перечислим их в порядке убывания популярности использования:
Это свойство может принимать несколько единиц измерений. Перечислим их в порядке убывания популярности использования:- px — пикселы,
- % — проценты (от размера шрифта родительского элемента)
- em — высота шрифта элемента (единица — это сто процентов от размера шрифта родительского элемента),
- pt — пункты (по сути пиксели, но в пропорции 12pt = 16px)
- текстовые названия размеров: xx-small, x-small, smal, medium, large, x-large, xx-large
- ex — высота символа х (единица — это сто процентов),
Тише, <span>мыши</span>, кот на крыше.
Тише, <span>мыши</span>, кот на крыше.
Тише, <span>мыши</span>, кот на крыше.
Тише, <span>мыши</span>, кот на крыше.
Тише, <span>мыши</span>, кот на крыше.
Тише, <span>мыши</span>, кот на крыше.
Тише, мыши, кот на крыше. Тише, мыши, кот на крыше. Тише, мыши, кот на крыше. Тише, мыши, кот на крыше. Тише, мыши, кот на крыше. Тише, мыши, кот на крыше. Тише, мыши, кот на крыше.
Красная строка (text-indent)
Наверное, вы уже заметили, что HTML не воспринимает пробелы. То есть если в HTML коде поставить сотню пробелов между словами, а потом открыть этот HTML файл в браузере, то пробелы заменятся на один. Из-за этого и нет возможности сделать красную строку в абзаце. Но на помощь приходит CSS свойство text-indent, которое может сделать этот отступ. Значение этого свойства задаются в пикселях. Приведём пример:<div>
Тише, мыши, кот на крыше,<br>
а котята ещё выше.
</div>
Тише, мыши, кот на крыше,
а котята ещё выше.
CSS Свойство: font | HTML Собака
Характеристики шрифта. Некоторые или все названия шрифта, размер шрифта, жирность, курсив, капители и высоту строки.
Некоторые или все названия шрифта, размер шрифта, жирность, курсив, капители и высоту строки.
Сокращенное свойство, объединяющее:
font-stretch также можно включить, но, учитывая его новомодность и отсутствие поддержки, это вызывает проблемы (например, отображение свойства font , игнорируемого большинством браузеров). Лучший совет: если вы достаточно причудливы, чтобы использовать font-stretch , используйте его отдельно.
Возможные значения
Список значений, взятых из font-family , font-size , font-weight , font-style , font-option и line-height (подробности см. На отдельных страницах свойств. возможных значений для каждой характеристики):
[стиль] [вариант] [вес] [размер] / [высота строки] [семейство]
Пример: курсив, полужирный шрифт, прописные буквы 12 пикселей / 1,5 Helvetica, Arial, sans-serif
Обратите внимание, что это список , разделенных пробелами, за исключением между font-size и line-height , которые разделены косой чертой /.
Части значений font-size и font-size семейства являются обязательными, но остальные необязательны. Любые исключенные значения по умолчанию будут иметь исходное значение.
наследуют , начальные или незаданные также можно использовать на их одиноких.
Ссылка на нас! Если вы нашли HTML Dog полезным, рассмотрите возможность ссылки на нас.
Пример
.shorthand1 {font: курсив, капители полужирный, 12 пикселей / 1.5 Helvetica, Arial, без засечек; }
/ * ... эквивалентно ... * /
.longhand1 {
стиль шрифта: курсив;
вариант шрифта: капители;
font-weight: жирный;
размер шрифта: 12 пикселей;
высота строки: 1,5;
семейство шрифтов: Helvetica, Arial, sans-serif;
}
.shorthand2 {font: bold 1.5em Times, "Times New Roman", serif; }
/ * ... эквивалентно ... * /
.longhand2 {
стиль шрифта: начальный;
вариант шрифта: начальный;
font-weight: жирный;
размер шрифта: 1. 5em;
высота строки: начальная;
семейство шрифтов: Times, Times New Roman, с засечками;
}
5em;
высота строки: начальная;
семейство шрифтов: Times, Times New Roman, с засечками;
}
Поддержка браузера
Поддерживается всеми современными браузерами.
Список свойств CSS3 — Tutorial Republic
Следующий раздел содержит список свойств CSS3 вместе с кратким описанием.
Свойства CSS Сортировать по категориям
В следующем разделе содержится полный список стандартных свойств, относящихся к последним спецификациям CSS3. Все свойства перечислены в алфавитном порядке.
| Недвижимость | Описание |
|---|---|
align-content | Задает выравнивание элементов гибкого контейнера внутри гибкого контейнера. |
align-items | Задает выравнивание по умолчанию для элементов в гибком контейнере. |
с выравниванием | Задает выравнивание для выбранных элементов в гибком контейнере. |
анимация | Задает анимацию на основе ключевых кадров. |
задержка анимации | Указывает, когда начнется анимация. |
анимация-направление | Определяет, должна ли анимация воспроизводиться в обратном порядке поочередно или нет. |
продолжительность анимации | Определяет количество секунд или миллисекунд, которое требуется анимации для завершения одного цикла. |
режим заливки анимации | Определяет, как CSS-анимация должна применять стили к своей цели до и после ее выполнения. |
количество итераций анимации | Определяет, сколько раз цикл анимации должен быть воспроизведен перед остановкой. |
имя-анимации | Задает имя @keyframes определенных анимаций, которые должны быть применены к выбранному элементу. |
состояние воспроизведения анимации | Определяет, запущена или приостановлена анимация. |
функция синхронизации анимации | Определяет, как должна развиваться анимация CSS в течение каждого цикла. |
задняя видимость | Указывает, будет ли «обратная» сторона преобразованного элемента видна, если смотреть лицом к пользователю. |
фон | Определяет множество свойств фона в одном объявлении. |
фон-приставка | Укажите, фиксируется ли фоновое изображение в области просмотра или прокручивается. |
фон-клипса | Задает область рисования фона. |
цвет фона | Определяет цвет фона элемента. |
фоновое изображение | Определяет фоновое изображение элемента. |
фон-происхождение | Задает область расположения фоновых изображений. |
фон-позиция | Определяет источник фонового изображения. |
фон-повтор | Укажите, будет ли / как фоновое изображение выложено мозаикой. |
размер фона | Задает размер фонового изображения. |
граница | Задает ширину, стиль и цвет для всех четырех сторон границы элемента. |
граница нижняя | Задает ширину, стиль и цвет нижней границы элемента. |
border-bottom |
Лучшие практики использования font-weight с веб-шрифтами
Свойство CSS font-weight используется для определения веса шрифта, например обычного или полужирного.В этой статье описывается, как наилучшим образом использовать семейства шрифтов с расширенным весом, который может варьироваться от Extra Light до Extra Black.
Вот как можно определить обычный и жирный вес:
font-weight: нормальный font-weight: жирный
Но для всех остальных весов используется числовой диапазон от 100 до 900. Одна из проблем с веб-шрифтами заключается в том, что большинство веб-браузеров не поддерживают должным образом другие веса шрифта, кроме обычного и жирного. В следующей таблице описаны возможные сопоставления весов с числовыми определениями:
- 100 Extra Light или Ultra Light
- 200 Легкая или тонкая
- 300 Книга или Деми
- 400 Обычный или Обычный
- 500 Средний
- 600 Полужирный, Демиболд
- 700 Полужирный
- 800 Черный, особо жирный или толстый
- 900 Экстра черный, толстый, плакат или ультра черный
Как Webtype решает проблемы с толщиной шрифта
Мы решили проблему веса шрифта с помощью нашей службы веб-шрифтов, позволив вам настроить имя семейства шрифтов для каждого веб-шрифта. Например, вы можете создать определение семейства шрифтов для Interstate-Light, а затем использовать определение «font-weight: normal» (по сравнению с «font-weight: 100», которое не работает должным образом во всех браузерах).
Например, вы можете создать определение семейства шрифтов для Interstate-Light, а затем использовать определение «font-weight: normal» (по сравнению с «font-weight: 100», которое не работает должным образом во всех браузерах).
Вы найдете возможность настроить имя семейства шрифтов после добавления шрифтов к ресурсу CSS в веб-диспетчере шрифтов в своей учетной записи.
Вот пример использования семейства шрифтов Interstate:
{font-family: "Межгосударственный свет"; font-weight: нормальный; }
{font-family: "Межгосударственный средний"; font-weight: нормальный; }
{font-family: "Межгосударственный регулярный"; font-weight: нормальный; }
{font-family: "Межгосударственный полужирный шрифт"; font-weight: жирный; }
{font-family: "Межгосударственный полужирный"; font-weight: жирный; }
{font-family: "Interstate Extrabold"; font-weight: жирный; }
{font-family: "Межгосударственный черный"; font-weight: жирный; }
.

 test7 {font : status-bar;}
</style>
</head>
<body>
<p class = "test">font: italic small-caps bold 12px/30px courier;background-color:orange;</p>
<p class = "test2">font: caption;</p>
<p class = "test3">font: icon;</p>
<p class = "test4">font: menu;</p>
<p class = "test5">font: message-box;</p>
<p class = "test6">font: small-caption;</p>
<p class = "test7">font: status-bar;</p>
</body>
</html>
test7 {font : status-bar;}
</style>
</head>
<body>
<p class = "test">font: italic small-caps bold 12px/30px courier;background-color:orange;</p>
<p class = "test2">font: caption;</p>
<p class = "test3">font: icon;</p>
<p class = "test4">font: menu;</p>
<p class = "test5">font: message-box;</p>
<p class = "test6">font: small-caption;</p>
<p class = "test7">font: status-bar;</p>
</body>
</html>

 То же, что и
То же, что и 


 5em;
высота строки: начальная;
семейство шрифтов: Times, Times New Roman, с засечками;
}
5em;
высота строки: начальная;
семейство шрифтов: Times, Times New Roman, с засечками;
}
Leave a Comment