Css hamburger: Hamburgers by Jonathan Suh
09.04.2023 


 Разное
Разное
Более 10 примеров меню гамбургеров [только CSS]
В сегодняшнем меню есть гамбургеры CSS. Адаптивный способ отображения меню вне холста с использованием только HTML и CSS.
Каждый веб-сайт должен быть адаптивным, если он хочет добиться успеха. Наличие меню с поддержкой мобильных устройств жизненно важно для охвата всех аудиторий и устройств. Это то, о чем мы узнаем в этой статье о том, как гамбургер-меню с адаптивным CSS могут помочь.
Гамбургер-меню — это способ отображения навигационных ссылок на веб-сайте, обычно для мобильных устройств и небольших экранов. Однако гамбургер-меню CSS можно использовать и для настольных веб-сайтов. Как только вы нажмете значок «гамбургер», появится скользящее меню, отображаемое поверх основного содержимого.
Они также используются, когда у вас слишком много кнопок и ссылок на панели навигации заголовка. Адаптивное меню-гамбургер позволяет сжать все это в более масштабируемый дизайн меню, создавая компактное меню.
Как вы уже догадались, оно называется гамбургер-меню, потому что иконка выглядит как сложенный гамбургер 😋
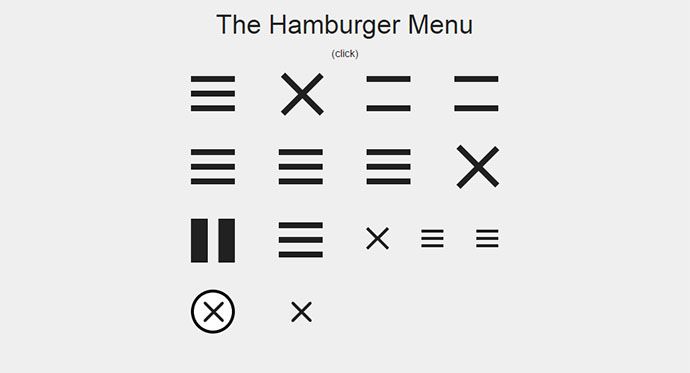
Мы знаем, откуда гамбургер-меню получило свое название, но не все значки меню должны быть одинаковыми. Существует множество различных дизайнов и анимаций значков, некоторые из которых вы увидите в наших примерах.
Обратите внимание на приведенные выше различные значки. Не все из них подойдут для любого дизайна веб-сайта, но, как вы видите, эти значки меню могут быть весьма креативными. То же самое касается их анимации.
Теперь, когда мы понимаем, что такое гамбургер-меню CSS и его основное назначение, давайте рассмотрим несколько примеров, которые вы можете использовать сами и черпать из них вдохновение.
Если вы хотите создать адаптивный дизайн, мобильный или просто разместить больше контента в элементах навигации, адаптивное меню-гамбургер CSS — одно из лучших решений.
См. перо на КодПене.
Предварительный просмотр
Довольно часто бургер-меню заменяют стандартные горизонтальные меню на небольших окнах просмотра. Таким образом, меню становится полностью отзывчивым и обеспечивает наилучшее взаимодействие в зависимости от размера области просмотра.
Если это то, что вы ищете, этот пример сделает именно это, а с только CSS . Чтобы проверить это, откройте codepen в новом окне и измените размер панели результатов.
В адаптивном режиме гамбургер-меню будет открывать список элементов один за другим в вертикальном столбце, идущем сверху. Вполне стандартное поведение для мобильных устройств.
Предварительный просмотр
Этот очень простой, но эффективный, он использует только HTML и CSS для создания гамбургер-меню с классной анимацией.
Сам значок гамбургера при нажатии превращается в крест и работает как кнопка закрытия. Меню открывается и отображается в центре вместе с навигационными ссылками.
См. перо на КодПене.Если вам нравятся скользящие дизайны меню и классная анимация с множеством опций, вас может заинтересовать fullPage.js — библиотека, позволяющая создавать полноэкранные веб-страницы с возможностью прокрутки. Он даже доступен для WordPress с плагинами Elementor и Gutenberg и темой WordPress.
Предварительный просмотр
Если вы ищете более полный пример того, как может быть полезно гамбургер-меню CSS, этот CodePen отображает пример веб-сайта, чтобы продемонстрировать использование гамбургер-меню CSS.
Он использует только чистый HTML и CSS, поэтому его легко изучить и понять, что происходит. Значок меню анимирован и трансформируется в крестик, когда меню открыто.
Само меню выдвигается из слайда и перекрывает основной сайт. Поскольку этот дизайн является адаптивным, он автоматически скроет меню заголовка и сделает меню гамбургеров доступным, как только ширина экрана уменьшится.
Если вы также заинтересованы в меню, а не только в элементе гамбургера, посмотрите эти примеры отличных боковых меню для вашей веб-страницы!
Предварительный просмотр
Рассматриваете возможность открытия элемента меню в полноэкранном режиме? Тогда вам понравится этот пример. Решение, основанное только на CSS, для отображения меню гамбургеров и его открытия в полноэкранном режиме.
Этот тип полноэкранных меню может пригодиться, когда в нашем меню много пунктов, подменю или дополнительной информации.
См. перо
на КодПене.
перо
на КодПене.
Предварительный просмотр
Если вы ищете другую анимацию для значка меню вашего гамбургера, обратите внимание на эти.
Он использует одну строку JavaScript (или jQuery) для установки состояния бургера. Остальное — чистый CSS.
См. перо на КодПене.
Предварительный просмотр
Очень быстрое и красивое гамбургер-меню на CSS, в котором используются только HTML и CSS.
Само меню быстро выдвигается слева и занимает не весь экран, а только левую часть. Пункты меню также имеют приятный эффект наведения. И если этот эффект недостаточно причудлив для вас, вы можете создать лучший эффект наведения, вдохновившись этими эффектами наведения кнопок CSS.
Подходит для работы, если вы хотите добавить это на существующий веб-сайт или вам нужна только базовая структура.
См. перо
на КодПене.
перо
на КодПене.
Предварительный просмотр
Большинство гамбургер-меню CSS либо выдвигаются слева и справа, либо занимают весь экран. Но этот немного отличается, потому что он использует только верхний левый угол внутри меню в форме пузыря.
Очень уникальный по сравнению с традиционным дизайном меню гамбургера, этот пример можно легко изменить, отредактировав цвета или добавив эффективную тень на фон.
Этот использует JavaScript, но он очень минимален: в основном просто переключает классы CSS для изменения статуса меню, открытого или закрытого. Ничего сложного. Никаких библиотек или зависимостей, на которые можно положиться, только чистый JavaScript, который очень прост.
См. перо на КодПене.
Предварительный просмотр
Анимация плавная и не липкая. Меню выдвигается слева и находится поверх любого основного содержимого позади.
Не требует JavaScript, просто работает на основе HTML и CSS, с ним легко работать или адаптировать по своему вкусу.
Само меню будет легко редактировать и добавлять свой собственный контент, просто напишите внутри свои собственные HTML-элементы, и меню выскользнет.
Значок меню гамбургера также имеет плавную анимацию открытия и закрытия, которая использует только CSS.
См. перо на КодПене.
Предварительный просмотр
Благодаря плавающему значку меню CSS-гамбургер внутри круглого фона, при нажатии на меню используется анимация открытия учебного плана.
Анимация очень плавная и открывается с точки самого значка меню.
Полноэкранный режим отлично подходит для загруженных навигационных меню, требующих много места для изображений, значков и текста.
Для этого используется только чистый HTML и CSS.
См. перо на КодПене.
Предварительный просмотр
Забавное анимированное меню-гамбургер CSS, которое трансформируется из правого верхнего угла экрана в полноэкранное меню.
Только с использованием HTML и CSS структура проста для отслеживания и внесения изменений, чтобы добавить свой собственный контент и навигационные ссылки/стиль.
См. перо на КодПене.
Предварительный просмотр
Этот дизайн меню, выдвигающийся из левой части экрана, больше подходит для сложной навигации.
У него красивая скользящая анимация, но в самом меню используется очень хорошо структурированный список элементов, который может иметь несколько уровней глубины, что полезно для внутренних категорий.
Он использует HTML и CSS, созданные из SCSS.
Мы видели много разных дизайнов гамбургер-меню CSS, некоторые традиционные, некоторые немного отличающиеся. Надеемся, что вы нашли что-то, что вам понравилось в наших примерах, и нашли вдохновение, чтобы использовать его на своем следующем веб-сайте.
Найдите идеальную комбинацию для своего меню гамбургеров, используя одно из этих удивительных меню JavaScript.
Гамбургер-меню CSS имеет широкий спектр применения: от гибкого дизайна, интерактивных возможностей с плавающими значками меню до предоставления вам большего пространства с помощью меню вне холста.
В целом, гамбургер-меню с поддержкой CSS — отличный способ сделать макет вашего веб-сайта адаптивным и уменьшить его до небольших экранов на мобильных устройствах. Это простой способ сделать раздел навигации заголовка отзывчивым и адаптируемым к разным размерам экрана.
Другие статьи, которые могут быть вам интересны.
- Как создать маркированную навигацию SlideBar
- Классные CSS-анимации для вашего сайта
- Примеры временных шкал HTML и CSS
- Примеры красивого нижнего колонтитула веб-сайта
- Великолепные эффекты анимации текста CSS
- Лучшие примеры вкладок HTML и CSS
Об авторе:
Люк Эмбри — разработчик полного стека, бакалавр компьютерных наук, проживающий в Великобритании.
Подробнее о нем можно узнать на https://lukeembrey.com/
сообщить об этом объявлении
сообщить об этом объявлении
51 Иконки меню гамбургеров CSS
Бесплатно Иконки меню гамбургеров HTML и CSS . Обновление коллекции марта 2019 года. 13 новых предметов.
- Иконки CSS и наборы иконок
- Пунктирные значки меню CSS
- Иконки социальных сетей CSS
- Иконки погоды CSS
О коде
Анимированное меню
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
О коде
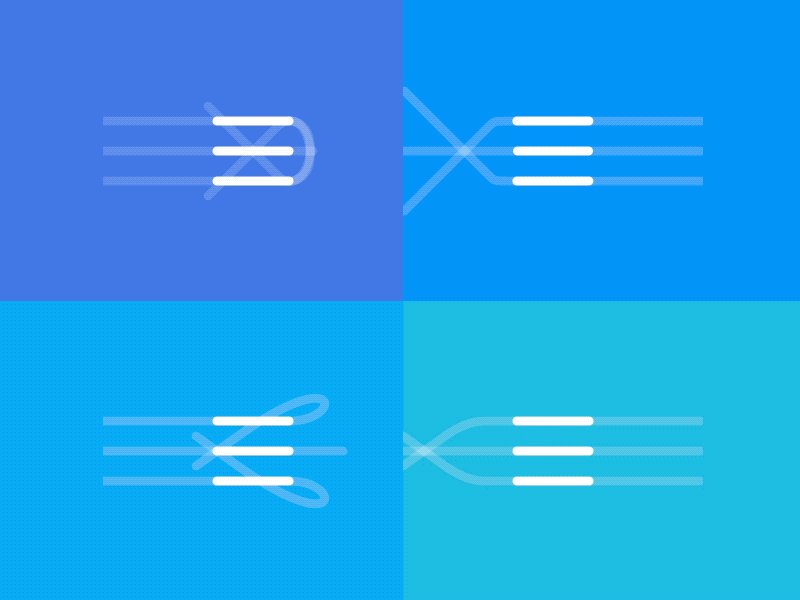
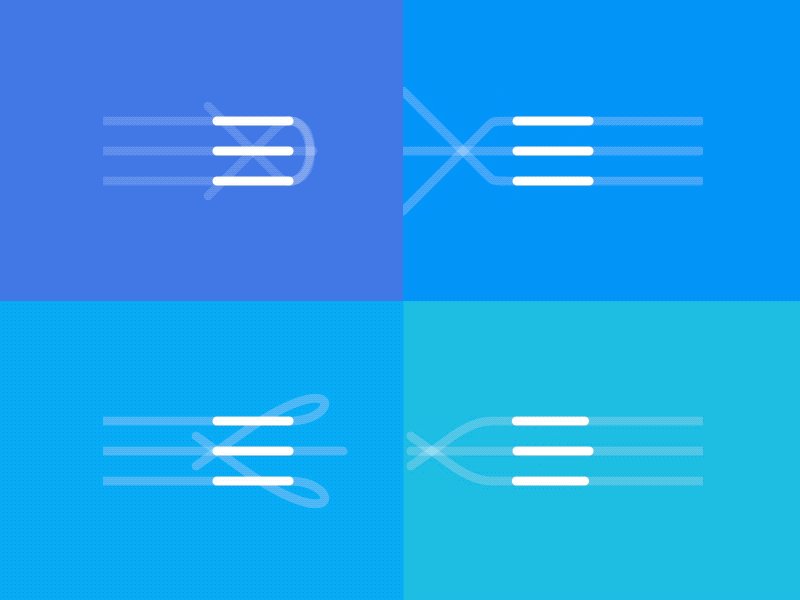
SVG-взаимодействие (меню со стрелкой влево)
Меню для взаимодействия со стрелкой влево с использованием анимации SVG и CSS.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: —
О коде
Меню гамбургеров
Простое гамбургер-меню.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
О коде
Меню гамбургера-трансформера
Переход значка меню гамбургера с использованием CSS.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
О коде
Анимация движущегося гамбургера
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
О коде
Отвратительный бургер
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
О коде
Гамбургер
Гамбургер-меню, римейк дриббла Аарона Икера, чей кадр — римейк Леонида Арестова.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
О коде
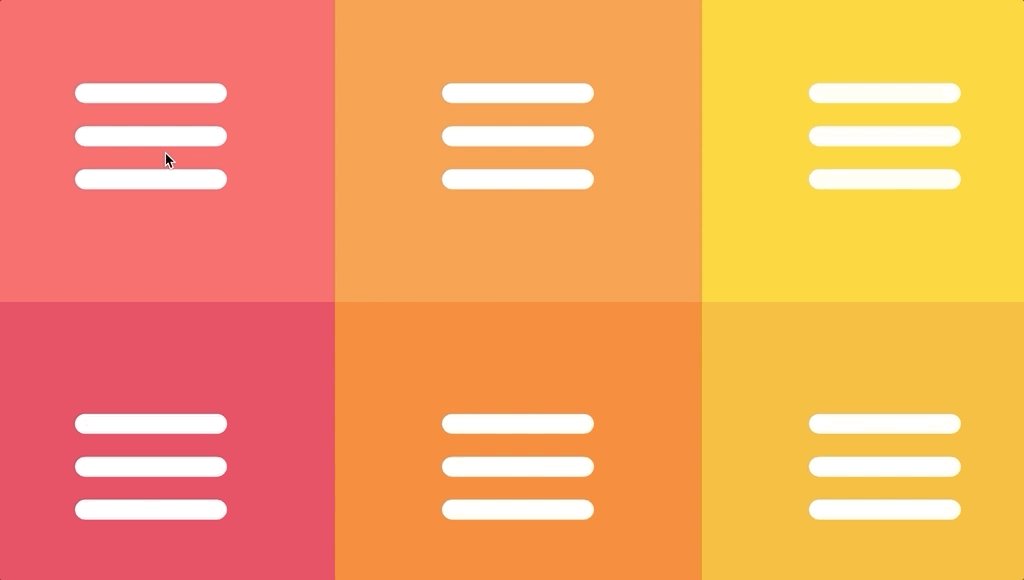
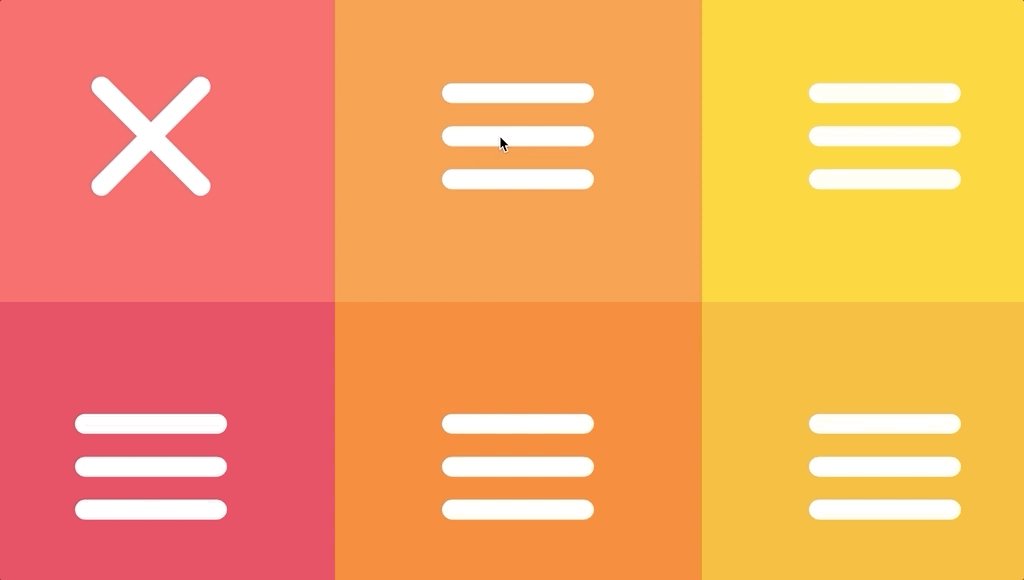
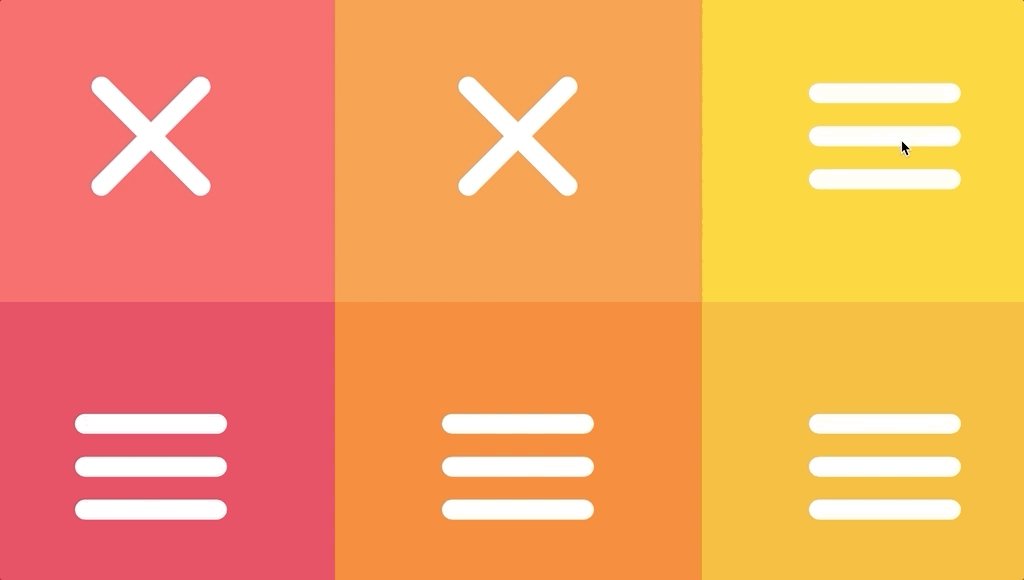
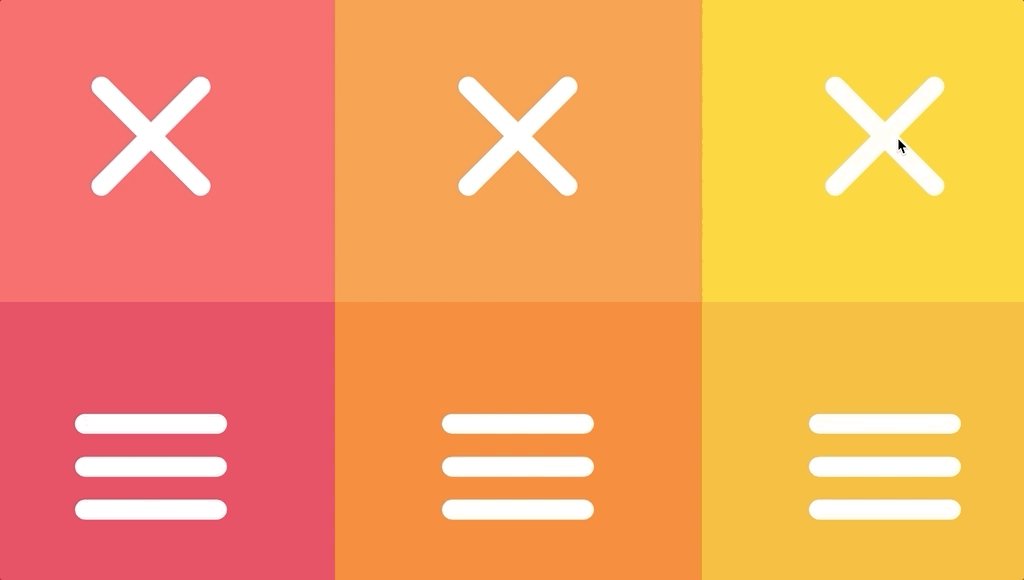
Гамбургер Анимация
Анимация гамбургера и тройной цвет фона с использованием CSS.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
О коде
Кнопка меню
Кнопка меню и анимация преобразования горизонтального многоточия.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
О коде
Минимальная анимированная иконка меню на чистом CSS
Минимальная анимированная иконка меню с чистым CSS, также может использоваться с JS.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
О коде
Гамбургер 3D CSS Switch Анимация
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
О коде
Меню гамбургера v2
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: jquery. js
js
О коде
Сочные бургеры Flippin’
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
О коде
Взаимодействие кнопки меню гамбургера
Взаимодействие кнопки меню гамбургера на чистом CSS.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
О коде
Гамбургер Анимация
Переход значка «Гамбургер/Закрыть».
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
О коде
Щелкните маркером на кнопке меню, используя :after
Используя псевдоэлемент :after на кнопке меню, мы можем добиться эффекта подсветки щелчка. Подобно материальному дизайну Google.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
О коде
Меню гамбургеров
Простой значок меню гамбургера с небольшим jQuery.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: jquery.js
О коде
Меню гамбургеров
Меню CSS только эффекты.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: svd-full.css
О коде
Перевернутые бургеры
Набор анимаций открытия/закрытия гамбургер-меню в SVG, HTML и CSS.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
О коде
Меню гамбургеров CSS
анимации меню гамбургеров, все на чистом CSS.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
О коде
Анимация меню гамбургера
Четыре различных анимации меню для кнопки меню, переключаемой между гамбургером, крестиком и значком «назад».
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
О коде
Кнопка навигации
Анимированная кнопка навигации (один элемент со стилем рисования) с использованием CSS и JavaScript.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
О коде
Значок меню со спином
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
О коде
Значок гамбургера с флажками
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
О коде
Меню гамбургеров
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
О коде
Анимация иконок гамбургеров
значка гамбургера CSS с отличными состояниями наведения и анимацией.
О коде
Переключатель меню
Что это за флип? Не идеально для производства, но вот забавный эксперимент по переключению меню с анимацией CSS.
О коде
Крутой гамбургер Эффект переключения
Креативный эффект переключения гамбургеров.
О коде
Кнопка для гамбургера
Сексуальная кнопка для гамбургера.
О коде
Открытая анимация гамбургера
HTML, CSS и JS анимация открытия гамбургера.
О коде
Анимация меню SVG
Анимация меню гамбургера с элементом svg.
О коде
Анимация иконки гамбургера
Простая анимация значка гамбургера CSS с небольшим количеством jQuery.
О коде
Анимация меню
Анимация меню гамбургера.
О коде
Кнопка меню гамбургера
HTML, CSS и JavaScript кнопка меню гамбургера.
О коде
3D Гамбургер Transformicon
Преобразование гамбургера в 3D с помощью HTML, CSS и JS.
Демонстрационное изображение: Нажмите на меня! Меню гамбургераНажмите на меня! Гамбургер-меню
Оригинальный снимок https://dribbble.com/shots/3323188-Experimental-Hamburger-Menue
Сделано Александром Изуменко
2 марта 2017 г.
скачать демо и код
О коде
Помощник по приготовлению гамбургеров на полсекунды
Витрина с меню гамбургеров.
Демонстрационное изображение: Анимация значка гамбургераАнимация значка гамбургера
12 анимаций значка гамбургера.
Сделано Розой
6 ноября 2016 г.
скачать демо и код
Демонстрационное изображение: Атомное меню гамбургеров CSSАтомное меню гамбургеров CSS
HTML и CSS атомарное меню гамбургеров.
Сделано Алексом Ковеном
10 октября 2016 г.
скачать демо и код
Демонстрационное изображение: Анимация значка гамбургераАнимация значка гамбургера
Анимация значка гамбургера в HTML, CSS и JavaScript.
Сделано Карлосом
13 августа 2016 г.
скачать демо и код
Демонстрационное изображение: Анимированный значок бургера/менюАнимированный значок бургера/меню
HTML, CSS и JavaScript анимированный значок бургера/меню.
Сделано Николасом М. Смитом
31 июля 2016 г.
скачать демо и код
Демонстрационное изображение: эластичное меню гамбургеровэластичное меню гамбургеров
эластичное меню гамбургеров с HTML, CSS и JavaScript.
Сделано Давиде Кантелли
6 июля 2016 г.
скачать демо и код
Демонстрационное изображение: 20 кнопок меню для гамбургера20 кнопок меню для гамбургера
Кнопка меню для гамбургера. Стилизовано и анимировано с помощью чистого CSS.
Сделано Иньси Чен
5 июня 2016 г.
скачать демо и код
Демонстрационное изображение: Анимированная иконка менюАнимированная иконка меню
Анимированная иконка меню, переключающаяся между гамбургером для открытия и X для выхода.![]()
Сделано Эриком Груца
27 мая 2016 г.
скачать демо и код
Демонстрационное изображение: Простое переключение панели навигации на X (ванильный JS)Простое переключение панели навигации в X (ванильный JS)
Простое решение CSS и JS, позволяющее превратить стандартный «гамбургер» панели навигации в X по щелчку, а затем обратно в гамбургер при нажатии. Не требует зависимостей, написан на vanilla JS.
Сделано Джозефом Генгареллой
3 апреля 2016 г.
скачать демо и код
Демонстрационное изображение: Анимация значка менюАнимация значка меню
Анимация значка меню с помощью HTML, CSS и JavaScript.
Сделано Мариусом Балаем
23 марта 2016 г.
скачать демо и код
Демонстрационное изображение: CSS(SASS) Анимация меню гамбургераCSS(SASS) Анимация меню гамбургера
Небольшая анимация при наведении на значок меню гамбургера.
Сделано Дереком Морашем
11 января 2016 г.
скачать демо и код
Демонстрационное изображение: значок меню SVGзначок меню SVG
Codrops значок меню SVG с popmotion.

Leave a Comment