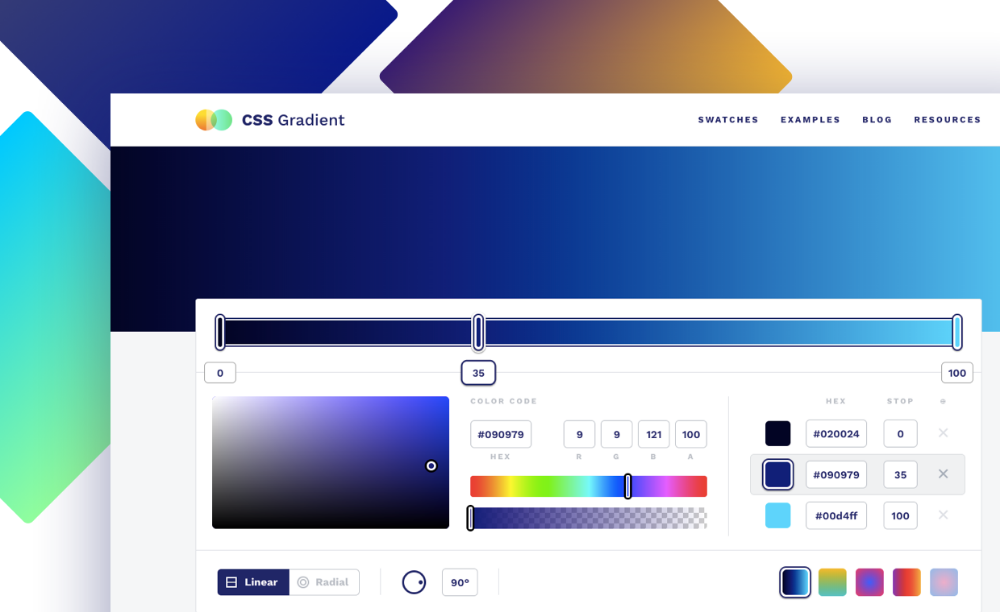
Css gradient background: Using CSS gradients — CSS: Cascading Style Sheets
23.12.2020 


 Разное
Разное
Руководство по добавлению градиентов с помощью Tailwind CSS
Вам нужно подробное руководство по добавлению градиентов с помощью Tailwind CSS? Может быть, вы хотите создать красивый текстовый градиент для главного раздела вашего веб-сайта или добавить привлекательный градиент границы для карточек вашего сайта.
Вам повезло! Недавно я экспериментировал с градиентами в Tailwind CSS и подумал, что было бы интересно написать руководство по их добавлению.
В этом блоге мы будем использовать Tailwind CSS для создания красивых градиентов фона, текста, границ и подчеркивания. Мы также рассмотрим, как анимировать градиенты в Tailwind CSS. Давайте начнем!
- Введение в CSS-градиенты Tailwind
- Как добавить линейные градиенты фона в Tailwind CSS
- Настройка CSS-градиентов Tailwind с более чем двумя точками цвета
- Добавление радиальных фоновых градиентов
- Добавление текстовых градиентов
- Как добавить градиенты границ в Tailwind CSS
- Градиент границы кнопки
- Градиент границы ввода
- Градиент границы карты
- Добавление градиентного подчеркивания
- Как анимировать градиенты в Tailwind CSS
- Кнопки градиентной фоновой анимации
- Анимация градиента границы ввода
- Градиент подчеркивания анимации
Введение в CSS-градиенты Tailwind
Градиенты — отличный способ добавить яркости вашим веб-сайтам. Но они больше не только для фона — мы можем добавлять градиенты к любому элементу, включая текст, границы, карточки, элементы ввода и так далее!
Но они больше не только для фона — мы можем добавлять градиенты к любому элементу, включая текст, границы, карточки, элементы ввода и так далее!
Перед тем, как углубиться в CSS-градиенты Tailwind и написать несколько интересных вещей, нам нужно понять основы CSS-градиентов Tailwind и то, как они работают.
Чтобы создать базовый градиент в Tailwind CSS, нам нужно использовать эти три класса Tailwind CSS:
-
bg-градиент-к-{направлению} -
от-{цвет} -
к-{цвет}
Давайте обсудим первый. bg-gradient-to-{direction} определяет направление градиента. направление может быть горизонтальным, вертикальным или диагональным.
Горизонтальный линейный градиент имеет два класса:
-
bg-gradient-to-r: определяет горизонтальный линейный градиент (HLG) слева направо -
bg-gradient-to-l: определяет HLG справа налево
Вертикальный линейный градиент также имеет два класса:
-
bg-gradient-to-t: определяет вертикальный линейный градиент (VLG) снизу вверх -
bg-gradient-to-b: определяет VLG сверху вниз
Наконец, диагональный градиент имеет четыре класса:
-
bg-gradient-to-tr: определяет диагональный линейный градиент (DLG) снизу слева вверх справа -
bg-gradient-to-tl: определяет DLG снизу справа вверху слева -
bg-gradient-to-br: определяет DLG сверху слева вниз справа -
bg-gradient-to-bl: определяет DLG от верхнего правого до нижнего левого
Далее у нас есть from-{color} . Это определяет начальный цвет градиента. Мы можем использовать любой класс Tailwind CSS
Это определяет начальный цвет градиента. Мы можем использовать любой класс Tailwind CSS color в качестве начального цвета для градиента, например from-purple-500 .
Наконец, у нас есть to-{color} . Это определяет конечный цвет градиента. Мы можем использовать любой класс Tailwind CSS color в качестве конечного цвета для градиента, например to-purple-800 .
Как добавить линейные градиенты фона в Tailwind CSS
Мы узнали об основных классах CSS-градиента Tailwind. Теперь давайте воспользуемся этими знаниями для создания линейного фонового градиента.
Для начала нам понадобится контейнер div . Давайте сначала создадим его и зададим ему высоту:
<дел>
Следующее, что нам нужно сделать, это добавить фоновый градиент. Давайте добавим простой линейный градиент, указав CSS-классы from-{color} и to-{color} Tailwind.
В этом примере мы создадим линейный градиент от от фиолетового-600 до до синего-600 . Давайте добавим эти классы:
<дел>
Далее нам нужно указать направление с помощью класса bg-gradient-to-{direction} . Это сообщает Tailwind CSS, в каком направлении он должен течь.
Более 200 000 разработчиков используют LogRocket для улучшения цифрового взаимодействия
Подробнее →
В этом примере мы хотим, чтобы поток шел слева направо, поэтому мы добавим класс
<дел>
В приведенной ниже демонстрации вы должны увидеть линейный градиент фона:
См. Фоновый градиент Pen
от Rishi Purwar (@rishi111)
на CodePen.
Попробуем изменить направление градиента слева направо сверху вниз. Чтобы изменить направление, нам нужно заменить
Чтобы изменить направление, нам нужно заменить bg-gradient-to-r на 9Класс 0053 с классом bg-gradient-to-b :
<дел>
Вы можете видеть, что градиент теперь течет сверху вниз, а не слева направо:
См. Градиент фона пера
: сверху вниз от Риши Пурвара (@rishi111)
Подсказка: если мы хотим создать эффект блеклого градиента, нам не нужно добавлять класс to-{color} . Нам нужно использовать только bg-gradient-to-{direction} и from-{color} для создания эффекта выцветшего градиента в Tailwind CSS.
Настройка CSS-градиентов Tailwind с более чем двумя точками цвета
В этом разделе мы рассмотрим, как можно создавать градиенты в Tailwind CSS с более чем двумя точками цвета. Это позволяет нам делать более красочные и яркие градиенты.
До сих пор мы использовали только две точки цвета: from-{color} и to-{color} . Теперь, чтобы добавить третью точку цвета в наш градиент, мы будем использовать
Теперь, чтобы добавить третью точку цвета в наш градиент, мы будем использовать класс via-{color} вместе с классами from-{color} и to-{color} , чтобы добавить средний цвет.
Давайте сделаем это, используя наш предыдущий пример. Ваш код должен выглядеть так:
<дел>
В этой демонстрации вы можете увидеть фоновый градиент с тремя точками цвета в действии:
См. Градиент фона пера
: более двух цветовых остановок от Риши Пурвара (@rishi111)
на CodePen.
Добавление радиальных фоновых градиентов
Далее мы узнаем, как добавить радиальные градиенты фона в Tailwind CSS. Как вы уже знаете, в Tailwind CSS нет прямых классов для создания радиального градиента. Вместо этого нам нужно сделать некоторую настройку, чтобы добавить его поддержку. Давайте начнем!
Первое, что нам нужно сделать, это добавить поддержку радиального градиента. Мы делаем это, расширяя свойство темы, добавляя следующий код в наш файл
Мы делаем это, расширяя свойство темы, добавляя следующий код в наш файл tailwind.config.js :
модуль.экспорт = {
содержимое: ["./src/**/*.{js,jsx}"],
тема: {
продлевать: {
изображение на заднем плане: {
'радиальный градиент': 'радиальный градиент (var (--tw-gradient-stops))',
}
}
}
}
Теперь мы готовы приступить к созданию нашего первого радиального фонового градиента!
Сначала скопируйте и вставьте окончательный код из последнего раздела:
<дел>
Чтобы создать радиальный градиент фона, нам нужно заменить bg-gradient-to-r классом bg-gradient-radial , чтобы добавить радиальный градиент фона:
<дел>
На изображении ниже вы можете увидеть радиальный градиент фона с тремя точками цвета:
Добавление текстовых градиентов
Текстовые градиенты — отличный способ добавить яркости вашему тексту. В этом разделе мы узнаем, как добавить текстовые градиенты в Tailwind CSS.
Для начала нам понадобится тег h2 . Давайте сначала создадим его и придадим ему базовый стиль.
Руководство по добавлению градиентов с помощью Tailwind CSS
Следующее, что нам нужно сделать, это добавить фоновый градиент к нашему тексту. Давайте добавим простой линейный градиент, указав точки цвета. Мы будем использовать те же цвета, что и в предыдущем примере, 9.0052 от фиолетового-600 через розовый-600 до синего-600 .
Далее нам нужно указать направление градиента с помощью класса bg-gradient-to-r . Добавьте эти классы.
Руководство по добавлению градиентов с помощью Tailwind CSS
Вы должны увидеть что-то вроде этого:
Как мы видим, градиент фона применяется в качестве фона для нашего текста вместо градиента текста. Итак, как заставить его работать?
Чтобы получить желаемый эффект, нам нужно использовать класс CSS bg-clip-text Tailwind, который позволяет нам обрезать фон элемента. В нашем случае мы хотим обрезать фон тега
В нашем случае мы хотим обрезать фон тега h2 , чтобы он соответствовал форме текста. Идем дальше и добавляем этот класс:
Руководство по добавлению градиентов с помощью Tailwind CSS
Здесь мы обрезали фон элемента, но не видим градиент текста. Это потому, что черный цвет текста перекрывается с фоновым градиентом. Чтобы скрыть это, нам нужно использовать text-transparent класс, чтобы сделать цвет текста прозрачным. Идем дальше и добавляем этот класс:
Руководство по добавлению градиентов с помощью Tailwind CSS
Отлично! Вы можете увидеть текстовый градиент в действии в этой демонстрации:
См. Текстовый градиент CSS Pen
Tailwind от Rishi Purwar (@rishi111)
на CodePen.
Как добавить градиенты границ в Tailwind CSS
 Мы также увидим, как можно добавить градиентные границы вокруг компонента карты.
Мы также увидим, как можно добавить градиентные границы вокруг компонента карты.Градиент границы кнопки
Во-первых, давайте посмотрим, как мы можем добавить градиент границы к элементу кнопки. Давайте создадим кнопку с базовым стилем CSS Tailwind:
. <кнопка>
Следуй за мной
Затем добавьте к кнопке градиентный фон, используя классы фонового градиента, которые мы видели в предыдущих разделах:
<кнопка>
Следуй за мной
Кнопка должна выглядеть так:
Теперь нам нужно добавить класс bg-white к тегу span, чтобы скрыть градиентный фон кнопки. Нам также нужно добавить отступ к элементу кнопки, чтобы создать границу вокруг тега span . Идем дальше и добавляем эти классы:
<кнопка>
Следуй за мной
В этой демонстрации вы можете увидеть кнопку с градиентной рамкой:
83203125″ data-default-tab=»result» data-slug-hash=»BarWaeW» data-user=»rishi111″> See the PenКнопка Tailwind CSS с градиентом границы от Rishi Purwar (@rishi111)
на CodePen.
Градиент границы ввода
Далее мы рассмотрим, как добавить градиентную рамку вокруг входного тега . Это может быть немного сложно.
Во-первых, давайте создадим ввод с базовым стилем:
<дел>
Используя классы фонового градиента, давайте добавим фоновый градиент к тегу div :
<дел>
Вы должны увидеть что-то вроде этого:
В данный момент мы не видим никакого градиентного фона. Это связано с тем, что фон input перекрывает градиент фона div .
Чтобы сделать границу градиента видимой, нам нужно добавить отступ к элементу div , чтобы создать границу вокруг ввод тега . Идем дальше и добавляем
Идем дальше и добавляем p-1 класс:
><дел>
🤩 Волшебство! Теперь мы можем видеть градиентную границу вокруг тега input !
Так что именно мы сделали?
Мы добавили пространство внутри div , используя класс p-1 . Это сделало градиент фона div видимым только в пространстве, которое отображается как граница вокруг ввод тега .
Вы можете увидеть элемент ввода с градиентной рамкой в демонстрации ниже:
См. ввод CSS Pen
Tailwind с градиентом границы от Rishi Purwar (@rishi111)
на CodePen.
Градиент границы карты
Теперь давайте посмотрим, как можно добавить градиент границы вокруг компонента карты. Добавление градиентной рамки вокруг компонента карты похоже на то, что мы видели в предыдущем разделе, поэтому давайте сначала создадим компонент карты с базовым стилем. Просто скопируйте и вставьте следующий HTML-код в свой HTML-файл:
Просто скопируйте и вставьте следующий HTML-код в свой HTML-файл:
<артикул>
<дел>
Поднимите свои навыки веб-разработки на новый уровень!
Посетите CodingSpace↗
Это создаст компонент карты с базовым стилем CSS Tailwind, который выглядит примерно так:
Давайте добавим к этой карточке градиентный фон, добавив классы градиента в тег article . Идем дальше и добавляем эти классы:
<артикул>
<дел>
Поднимите свои навыки веб-разработки на новый уровень!
Посетите CodingSpace↗
Теперь компонент карты должен выглядеть так:
Угадайте, каким должен быть следующий шаг?🤔
Мы сделаем фон div белым, чтобы скрыть за ним градиентный фон. Мы также добавим отступ к тег article с использованием класса p-1. для создания границы вокруг элемента  5
5 div .
Давайте добавим эти классы, чтобы создать градиентную рамку вокруг компонента карты:
<артикул>
<дел>
Поднимите свои навыки веб-разработки на новый уровень!
Посетите CodingSpace↗
Теперь компонент карты должен выглядеть так:
См. компонент карты CSS Pen
Tailwind с градиентом границы от Rishi Purwar (@rishi111)
на CodePen.
Добавление подчеркивания градиента
В этом разделе мы узнаем, как добавить градиентное подчеркивание к некоторому тексту в Tailwind CSS. Во-первых, давайте создадим тег h2 с базовым стилем:
Повысьте уровень своих навыков веб-разработки, посетите
CodingSpace
Мы должны увидеть что-то вроде этого:
Теперь давайте добавим градиентный фон к тегу привязки . Добавьте классы фонового градиента Tailwind CSS, например:
Добавьте классы фонового градиента Tailwind CSS, например:
Повысьте уровень своих навыков веб-разработки, посетите
CodingSpace
Вы должны увидеть что-то вроде этого:
Давайте зададим ширину и высоту фоновому градиенту. Мы собираемся использовать произвольную значение background-size , например bg-[length:100%_6px] , чтобы задать ширину 100% и высоту 6px . Если вы не знакомы с произвольными значениями, вы можете обратиться к документации по CSS Tailwind, чтобы узнать о них больше.
Нам также нужно добавить класс bg-no-repeat , чтобы предотвратить повторение градиентного фона:
Повысьте уровень своих навыков веб-разработки, посетите
CodingSpace
Теперь вы должны увидеть что-то вроде этого:
Последнее, что нам нужно сделать, это изменить положение этого фона вниз, используя класс bg-bottom :
Повысьте уровень своих навыков веб-разработки, посетите
vercel.app" target="_blank">CodingSpace
Теперь вы можете видеть подчеркивание градиента под текстом!
См. перо
Попутный ветер Градиент подчеркивания CSS от Rishi Purwar (@rishi111)
на CodePen.
Как анимировать градиенты в Tailwind CSS
Анимация в TailwindCSS может добавить веселья и значимости в ваши проекты! В этом разделе мы узнаем, как анимировать градиенты в Tailwind CSS при наведении и фокусе для создания красивых анимационных эффектов. По сути, мы будем анимировать компоненты, которые мы уже создали в этой статье.
Анимация градиента фона кнопки
Во-первых, мы посмотрим, как анимировать фон компонента кнопки, который мы уже создали. Скопируйте и вставьте окончательный код из раздела градиента границы кнопки:
<кнопка>
Следуй за мной
Чтобы добавить градиентный фон при наведении, нам нужно использовать псевдокласс Tailwind CSS hover: . В состоянии наведения мы сделаем фон элемента
В состоянии наведения мы сделаем фон элемента span прозрачным, используя класс bg-transparent . Нам также нужно добавить класс transition-colors , чтобы сделать переход плавным. Вперед и те классы:
<кнопка>
Следуй за мной
Теперь, когда мы добавили все эти классы, вы можете увидеть анимацию фонового градиента в действии в этой демонстрации:
См. Анимированную кнопку фонового градиента CSS с попутным ветром Pen
от Rishi Purwar (@rishi111)
на CodePen.
Анимация градиента границы ввода
Теперь мы посмотрим, как анимировать границу компонента ввода. Скопируйте и вставьте окончательный код из раздела градиента входной границы:
.<дел>


 Эта граница по умолчанию остается, даже когда
Эта граница по умолчанию остается, даже когда  перо
перо  Если вы заинтересованы в мониторинге и отслеживании использования ЦП на стороне клиента, использования памяти и т. д. для всех ваших пользователей в рабочей среде, попробуйте LogRocket.https://logrocket.com/signup/
Если вы заинтересованы в мониторинге и отслеживании использования ЦП на стороне клиента, использования памяти и т. д. для всех ваших пользователей в рабочей среде, попробуйте LogRocket.https://logrocket.com/signup/ Градиентный фон переходит от одного к другому и обратно.
Градиентный фон переходит от одного к другому и обратно. Это работает путем наложения 2 градиентов. Первый — это градиент сверху вниз с высотой содержимого. Он содержит цвета, которые вы хотите перебирать. Другой — это градиент слева вверху и справа внизу от прозрачного к сплошному цвету. Этот градиент привязан к размерам области просмотра и располагается за текстом, подобно индикатору прокрутки.
Это работает путем наложения 2 градиентов. Первый — это градиент сверху вниз с высотой содержимого. Он содержит цвета, которые вы хотите перебирать. Другой — это градиент слева вверху и справа внизу от прозрачного к сплошному цвету. Этот градиент привязан к размерам области просмотра и располагается за текстом, подобно индикатору прокрутки. Накладывая градиенты и применяя маски, дизерингом можно управлять, чтобы воздействовать только на области, где цвета смешиваются. На силу сглаживания влияет шумовое изображение (тот, который используется здесь, довольно ярко выражен, дает зернистый вид, но эффект может быть гораздо более тонким).
Накладывая градиенты и применяя маски, дизерингом можно управлять, чтобы воздействовать только на области, где цвета смешиваются. На силу сглаживания влияет шумовое изображение (тот, который используется здесь, довольно ярко выражен, дает зернистый вид, но эффект может быть гораздо более тонким). css, jquery.js
css, jquery.js Чтобы не использовать дочерний элемент
Чтобы не использовать дочерний элемент 
Leave a Comment