Css эффекты при наведении на блок: CSS3 hover effects. Пошаговый туториал / Хабр
01.03.2021 


 Разное
Разное
реализация анимации с помощью SVG и CSS
От автора: дизайнер, с которым я работаю, представил на недавнем собрании команды свой проект. Она проделала замечательную работу, объединив концепцию системы дизайна, компоненты, шаблонов и все, что между ними, и это сделало бы любого стороннего разработчика счастливым.
Но в ее работе был, на мой взгляд, крошечный нюанс: эффекты при наведении на ссылку были странными.
Ссылка по умолчанию (сверху) и эффект наведения (внизу)
Ха! Я не только не видел такого раньше, эта идея никогда не приходила мне в голову. Оказывается, есть много примеров этого на реальных сайтах, один из которых — The Outline. Именно эта идея вдохновила дизайнера.
Практический курс по верстке адаптивного сайта с нуля!
Изучите курс и узнайте, как верстать современные сайты на HTML5 и CSS3
Узнать подробнееКруто, подумал я. Мы можем сделать что-то вроде линейного фонового градиента или даже фонового изображения. Но! Это не все. Оказывается, этот эффект анимирован. Опять же, на The Outline:
Но! Это не все. Оказывается, этот эффект анимирован. Опять же, на The Outline:
Снимок экрана из статьи The Outline
Вау! Это довольно дико. Я не был уверен, как подойти к этому, честно говоря, потому что анимация для любой из моих первоначальных идей будет сложной, особенно по части кросс-браузерной поддержки.
Итак, как это сделали The Outline? Оказывается, это SVG. Мы можем сделать крутой контур и анимировать его довольно просто:
Но как это работает со ссылкой? Ну, мы можем использовать SVG для свойства background-image:
Но это немного не то, потому что мы не можем его анимировать. Для этого нам нужны лучшие решения. Тем не менее, мы можем встроить CSS непосредственно в SVG, в свойство background-image. Мы не можем просто скопировать и вставить SVG-код в свойство, но с помощью определенного кода это возможно:
И поскольку SVG может содержать собственные стили в разметке, анимация может быть передана прямо в свойство background-image, так же, как мы делаем это с помощью CSS в заголовке HTML-документа или встроенного CSS в HTML.
Мы можем немного изменить стили:
Практический курс по верстке адаптивного сайта с нуля!
Изучите курс и узнайте, как верстать современные сайты на HTML5 и CSS3
Узнать подробнееЭто вдохновляет!
Я понятия не имею, хорошо ли влияет такая яркая анимация на опыт пользователя, и, честно говоря, не в этом суть этого поста. Дело в том, что у The Outline появилась забавная идея с реализацией CSS.
Это заставило меня задуматься о других нестандартных (возможно, даже нетрадиционных) стилях наведения, которые мы можем создать. Опять же, не рассматривая юзабилити. а только проводя захватывающие эксперименты с CSS…
Эффекты границы, переходящей в фон
Возможно, та же самая нижняя граница ссылки по умолчанию может растягиваться и становиться фоном ссылки при наведении:
Черт, мы можем сделать что-то подобное горизонтально:
Эффект обведенного текста
Давайте уберем цвет шрифта и оставим только контур.
Эффект увеличивающегося текста
Другая идея — увеличить текст при наведении:
Эффект изменяющегося шрифта
Это так непрактично, что это заставляет меня улыбнуться, так почему бы нет:
Эффект «Появись, Крис»
Прости, Крис. Я думаю, тебе это понравится.
Я думаю, тебе это понравится.
Что вы еще можете придумать?
Есть идеи? Дайте мне знать в комментариях, и я отправлю их в коллекцию CodePen, которую я начал.
Автор: Geoff Graham
Источник: //css-tricks.com/
Редакция: Команда webformyself.
Практический курс по верстке адаптивного сайта с нуля!
Изучите курс и узнайте, как верстать современные сайты на HTML5 и CSS3
Узнать подробнееPSD to HTML
Практика верстки сайта на CSS Grid с нуля
СмотретьHover css эффект при наведении примеры
«Hover» — это один из способов оживить ссылку, но и не только ссылку! Можно «hover» применить для картинки, блока и в общем для всего, что имеет физическую оболочку – имеется ввиду тег.
Если у вас есть код какого-то объекта, то его на 99% можно обернуть в свойство :hover. Конечно же мы не будем рассматривать все возможные варианты использования a:hover.
Hover html css эффект при наведении
Что такое hover?
Я всегда называл «hover» — свойством, и посудите сами, что способность изменяться объектам – самое правильное название свойство, но на самом деле «hover» — это псевдокласс.
С самого начала нужно дать определение. Что такое hover !? Hover — как я и написало ранее – способность изменять свои свойства при наведении мышки.
Как обозначается свойство меняющее цвет ссылки при наведении!?
Свойство, которое свойством не является — называется псевдокласс, которое меняет цвет при наведении мышки на ссылку, обозначается в стилях таким образом:
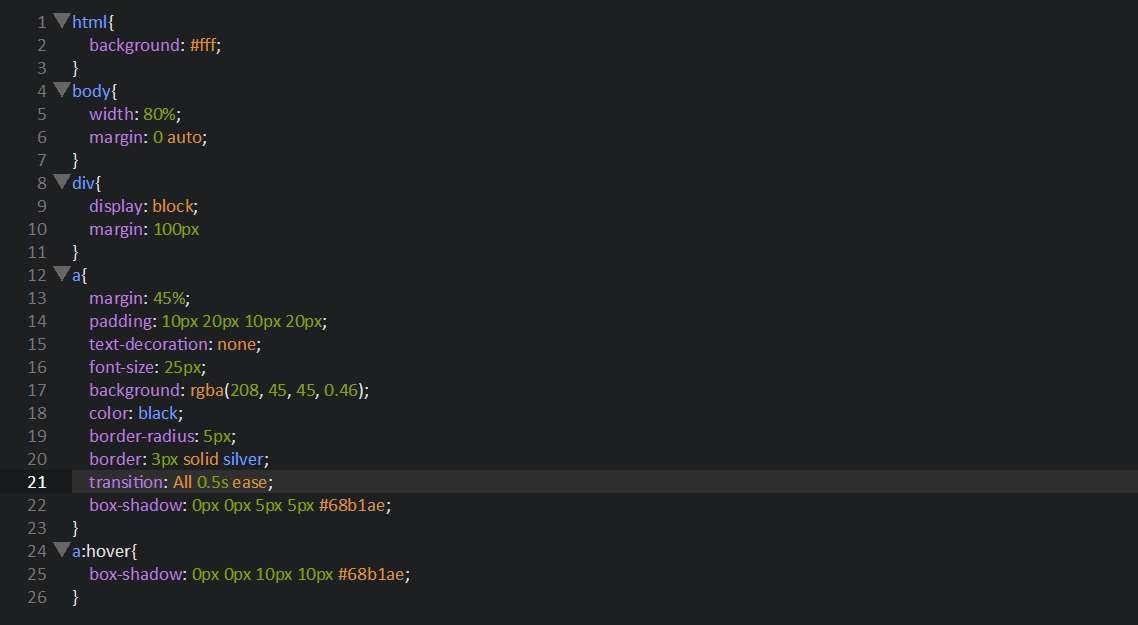
Где буква а, перед которой нет никаких знаков, ссы воспринимает как тег ссылки. После буквы а идет : — двоеточие, которое и обозначает, что дальше идет псевдокласс, после него идет название псевдокласса a:hover, далее открываются фигурные скобки и внутри прописываются свойства для этого тега ссылкиКак прописать hover в файле css, на странице, в теге
Нам нужно разобраться, как задавать свойство, которое меняет цвет при наведении! Поскольку ссылка у нас по умолчанию забита стиями, то возиться ней муторно, поэтому возьмем для римера любой тег! Вообще любой, например span! И будем с ним работать!Прежде нужно сказать пару вводных.
 ..
..Как вы знаете, что свойства css можно прописывать тремя способами! 1). В файле css, 2). на странице в стилях, 3).в самом теге .
Начнем с файла css.
Изменение цвета с помощью «hover»
1). Для данного примера нам потребуется наш объявленный тег ранее без стилей! Сейчас на этом теге ничего не сработает!<span>Тег span без ничего</span>
Результат:
Тег span без ничего
Добавляем к нашему тегу класс -><span>Тег span с классом и example:hover</span>
Теперь в файле css напишем стили для этого класса, пусть hover меняет цвет при наведении на красный:
.example:hover
{
color:red;
}
Результат:
Что проверить работу стилей при наведении мышки наведите по тексту
Тег span с классом и example:hover
Появление руки при наведении пример
2). Второй вариант, это прописать стили на самой странице, обычно их прописывают между тегами <head></head>, откройте код страницы ctrl + U и далее нажмите ctrl + F и введите скопированное отсюда слово head.
Но сейчас можно прописывать стили вообще в любом месте страницы!
Там они прописываются в соответствующем теге
<style></style>
Возьмем сверху экспериментальный тег, и к нему добавим еще один класс example_2:
<span>Тот же тег span, но и добавим еще один класс example_2</span>
Менять цвет второй раз скучно, давайте теперь к нашему тегу прибавим например руку, при наведении будет показываться рука.
За это у нас отвечает свойство -> cursor: pointer;. Берем теги стилей и помещаем куда-нибудь на страницу:<style>
.example_2
{
cursor: pointer;
}
</style>
Результат:
Здесь приведен пример появления руки при наведении, но и осталось изменение цвета при наведении!
Тот же тег span, но и добавим еще один класс example_2
Hover внутри тега
3). Третий вариант использования hover — использование его в самом теге!
Третий вариант использования hover — использование его в самом теге!
Здесь нужно сказать, что это невозможно , потому, что hover не свойство, а псевдо класс, и в теге размещение его невозможно!
НО!
Есть другая возможность поставить эффект при наведении прямо в тег — это добавление js во внутрь тега:
Создадим какой-то div со стилями! Наведите мышку на этот див…
<div> ЛЮБОЙ ТЕКСТ </div>
ЛЮБОЙ ТЕКСТ
Как видим — никакого эффекта при наведении нет!
Теперь добавим появление мышки над объектом и после этого будем отправлять в тег свойство стилей background:
Но если мы убираем мышку, то свойства остаются!
ЛЮБОЙ ТЕКСТ
А нам надо чтобы свойства возвращались при покидании мышкой — в общем эмуляция псевдо класса Hover — нам надо добавить еще одно поведении мышки — покидание мышки с объекта:
onmouseout=»this. style.backgroundColor=’#333′;
style.backgroundColor=’#333′;
Теперь соединим весь код вместе:
<div > ЛЮБОЙ ТЕКСТ </div>
Вот мы заставили hover работать и в теге!
ЛЮБОЙ ТЕКСТ
Использовать opacity в hover в css
Решил добавить пример использования hover в связке с opacity , все довольно просто! Мы можем просто понизить opacity в hover до 0.5.example_opacity:hover
{
opacity: 0.5;
}
<span>Делаем opacity 0.5 в hover</span>
Эффект будет понижение контрастности.. или просто будет становиться прозрачным…
Результат установки opacity в hover
Делаем opacity 0.5 в hover
Если сделать наоборот!?
Предположим, что нам требуется убрать opacity в hover. Изначально устанавливаем opacity 0.5, а в hover opacity =1.example_opacity2
{
opacity: 0. 5;
5;
}
.example_opacity2:hover
{
opacity: 1;
}
<span>Убираем эффект opacity в hover</span>
Результат:
Убираем эффект opacity в hover
Как задать время появления hover
Я как-то делал страницу о плавном появлении подчеркивания ссылки.Существует, вообще, несколько способов задать время появления hover.
Свойство transition
Свойство animation
@keyframes
Вы все это можете изучить самостоятельно, либо вот здесь рассматривали transitionПсевдокласс :hover | htmlbook.ru
| Internet Explorer | Chrome | Opera | Safari | Firefox | Android | iOS | |
| 6.0+ | 8.0+ | 1.0+ | 4.0+ | 1. 0+ 0+ | 1.0+ | ||
Краткая информация
Версии CSS
| CSS 1 | CSS 2 | CSS 2.1 | CSS 3 |
|---|---|---|---|
Описание
Определяет стиль элемента при наведении на него курсора мыши, но при этом элемент еще не активирован, иными словами кнопка мыши не нажата.
Синтаксис
элемент:hover { … }
Значения
Нет.Пример 1
HTML5CSS2.1IECrOpSaFx
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>hover</title>
<style>
a:link {
color: #0000d0; /* Цвет ссылок */
padding: 2px; /* Поля вокруг текста */
}
a:hover {
background: #786b59; /* Цвет фона под ссылкой */
color: #ffe; /* Цвет ссылки */
}
</style>
</head>
<body>
<p><a href="1. html">Ссылка 1</a></p>
<p><a href="2.html">Ссылка 2</a></p>
<p><a href="3.html">Ссылка 3</a></p>
</body>
</html>
html">Ссылка 1</a></p>
<p><a href="2.html">Ссылка 2</a></p>
<p><a href="3.html">Ссылка 3</a></p>
</body>
</html>В данном примере псевдокласс :hover применяется к ссылке (тегу <a>), при этом меняется цвет ссылки и фона под ней. Результат примера показан на рис. 1.
Рис. 1. Результат использования псевдокласса :hover для ссылок
Пример 2
HTML5CSS2.1IECrOpSaFx
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>hover</title>
<style>
ul {
width: 180px; /* Ширина меню */
list-style: none; /* Для списка убираем маркеры */
margin: 0; /* Нет отступов вокруг */
padding: 0; /* Убираем поля вокруг текста */
font-family: Arial, sans-serif; /* Рубленый шрифт для текста меню */
font-size: 10pt; /* Размер названий в пункте меню */
}
li ul {
position: absolute; /* Подменю позиционируются абсолютно */
display: none; /* Скрываем подменю */
margin-left: 165px; /* Сдвигаем подменю вправо */
margin-top: -2em; /* Сдвигаем подменю вверх */
}
li a {
display: block; /* Ссылка как блочный элемент */
padding: 5px; /* Поля вокруг надписи */
text-decoration: none; /* Подчеркивание у ссылок убираем */
color: #666; /* Цвет текста */
border: 1px solid #ccc;/* Рамка вокруг пунктов меню */
background-color: #f0f0f0; /* Цвет фона */
border-bottom: none; /* Границу снизу не проводим */
}
li a:hover {
color: #ffe; /* Цвет текста активного пункта */
background-color: #5488af; /* Цвет фона активного пункта */
}
li:hover ul {
display: block; /* При выделении пункта курсором мыши отображается подменю */
}
. brd {
border-bottom: 1px solid #ccc; /* Линия снизу */
}
</style>
</head>
<body>
<ul>
<li><a href="russian.html">Русская кухня</a>
<ul>
<li><a href="linkr1.html">Бефстроганов</a></li>
<li><a href="linkr2.html">Гусь с яблоками</a></li>
<li><a href="linkr3.html">Крупеник новгородский</a></li>
<li><a href="linkr4.html">Раки по-русски</a></li>
</ul>
</li>
<li><a href="ukrainian.html">Украинская кухня</a>
<ul>
<li><a href="linku1.html">Вареники</a></li>
<li><a href="linku2.html">Жаркое по-харьковски</a></li>
<li><a href="linku3.html">Капустняк черниговский</a></li>
<li><a href="linku4.html">Потапцы с помидорами</a></li>
</ul>
</li>
<li><a href="caucasus.
brd {
border-bottom: 1px solid #ccc; /* Линия снизу */
}
</style>
</head>
<body>
<ul>
<li><a href="russian.html">Русская кухня</a>
<ul>
<li><a href="linkr1.html">Бефстроганов</a></li>
<li><a href="linkr2.html">Гусь с яблоками</a></li>
<li><a href="linkr3.html">Крупеник новгородский</a></li>
<li><a href="linkr4.html">Раки по-русски</a></li>
</ul>
</li>
<li><a href="ukrainian.html">Украинская кухня</a>
<ul>
<li><a href="linku1.html">Вареники</a></li>
<li><a href="linku2.html">Жаркое по-харьковски</a></li>
<li><a href="linku3.html">Капустняк черниговский</a></li>
<li><a href="linku4.html">Потапцы с помидорами</a></li>
</ul>
</li>
<li><a href="caucasus.
html">Кавказская кухня</a>
<ul>
<li><a href="linkc1.html">Суп-харчо</a></li>
<li><a href="linkc2.html">Лилибдж</a></li>
<li><a href="linkc3.html">Чихиртма</a></li>
<li><a href="linkc4.html">Шашлык</a></li>
</ul>
</li>
<li><a href="asia.html">Кухня Средней Азии</a></li>
</ul>
</body>
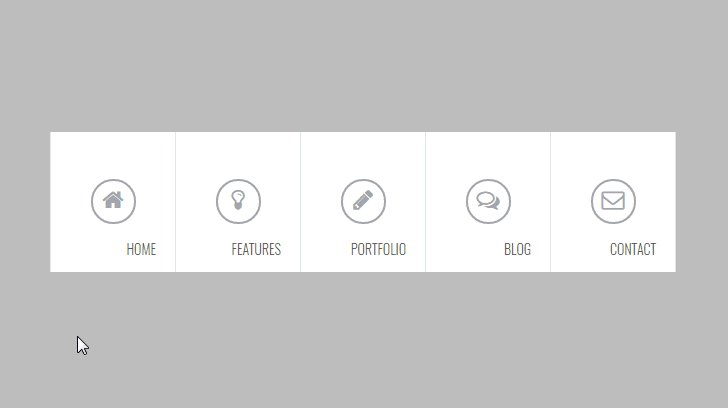
</html>В данном примере псевдокласс :hover добавляется к элементу списка (тег <li>) для создания двухуровневого меню. Результат примера показан на рис. 2.
Рис. 2. Использование :hover для создания меню
Браузеры
В браузере Internet Explorer до версии 6.0 включительно псевдокласс :hover работает только для ссылок.
50 CSS Hover Effects
Коллекция специально подобранных бесплатных HTML и CSS эффектов наведения примеров кода: анимаций, переходов и т. Д. . Обновление коллекции за февраль 2019 г. 11 новинок.
Д. . Обновление коллекции за февраль 2019 г. 11 новинок.
- CSS Примеры эффектов наведения
- Библиотеки CSS эффектов наведения
- jQuery Hover Effects
- Bootstrap Hover Effects
HTML и CSS эффект наведения примера кода (34 элемента).
Автор
- Гетьман Паулина
О коде
CSS-эффект наведения с учетом направления
Поставляется с Sass @mixin , так что вы можете быстро изменять количество столбцов и элементов. Также вы можете изменить размер окна. Он продолжает работать при изменении сетки.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
отзывчивый: да
Зависимости: —
Автор
- Влад Ракоар
О коде
Clip-Path Анимация наведения
clip-path анимация наведения, полностью доступная с клавиатуры.
Совместимые браузеры: Chrome, Firefox, Opera, Safari
Адаптивный: нет
Зависимости: font-awesome.css
Автор
- Джесси Коуч
О коде
Удовольствие с: парение
Просто поиграйте с некоторыми интересными вещами, которые вы можете сделать с помощью CSS : наведите курсор на при стилизации тех же элементов HTML (и их братьев и сестер).
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
отзывчивый: да
Зависимости: —
О коде
Многокнопочная кнопка для наведения плитки
Совместимые браузеры: Chrome, Firefox, Opera, Safari
отзывчивый: да
Зависимости: —
О коде
Соединения CSS Hover FX
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
отзывчивый: да
Зависимости: —
О коде
CSS Hover FX
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
отзывчивый: да
Зависимости: —
Автор
- Мелисса Эм
О коде
Гладкая и резкая
Преобразование эффекта наведения краев на чистом CSS.
Совместимые браузеры: Chrome, Firefox, Opera, Safari
отзывчивый: да
Зависимости: —
Автор
- Энди Бэрфут
О коде
Тесселяции электронной коммерции
Тесселяция элементов сетки электронной коммерции с эффектами наведения.
Совместимые браузеры: Chrome, Firefox, Opera, Safari
отзывчивый: да
Зависимости: —
Автор
- Крис Койер
О коде
Анимация в шахматном порядке
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
отзывчивый: да
Зависимости: —
О коде
Чистый CSS Box Hover с фоновым эффектом
При наведении курсора на цитаты фон будет меняться, на котором вы наводите курсор. Лучше всего просматривать на экране планшета или рабочего стола. Полная отзывчивость все еще желательна.
Лучше всего просматривать на экране планшета или рабочего стола. Полная отзывчивость все еще желательна.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Адаптивный: нет
Зависимости: —
Автор
- Дронка Рауль
Сделано с
- HTML / CSS (SCSS) / JavaScript (Babel)
О коде
Кинетическая магнитная точка
Кинетическая магнитная точка с небольшим количеством JavaScript.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Адаптивный: нет
Зависимости: —
О коде
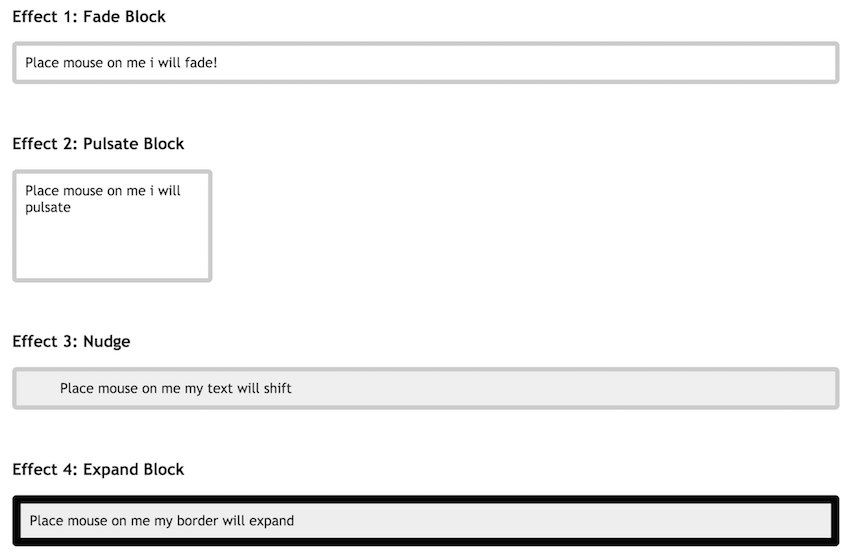
Эффект наведения для ящиков
Эффект наведения на блоки в HTML и CSS.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
отзывчивый: да
Зависимости: font-awesome.css
Автор
- Брэдли Будах
О коде
Эффект наведения на круг
Эффект наведения кружка на чистом CSS.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Адаптивный: нет
Зависимости: —
Автор
- ВикторКоролюк
О коде
Эффект наведения круговой ряби на кнопку
Наведите курсор на каждую из кнопок, чтобы увидеть эффект в действии.
Совместимые браузеры: Chrome, Firefox, Opera, Safari
отзывчивый: да
Зависимости: —
Автор
- Сиддхартх Хубли
О коде
Наведите указатель мыши на информацию о продукте
Используемых свойств CSS: filter: drop-shadow () , clip-path: polygon () , CSS Grid.
Совместимые браузеры: Chrome, Firefox, Opera, Safari
отзывчивый: да
Зависимости: —
Автор
- Фитри Али
О коде
Эффект наведения как Super Team Deluxe
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
отзывчивый: да
Зависимости: —
Автор
- Жуан Марсель
О коде
Футуристический 3D эффект наведения
Можно использовать как навигацию, меню или эффект.Он использует CSS , преобразование и перспективу для создания уникального анимационного эффекта, подобного гололенсам. Может использоваться во многих других случаях, у вас, вероятно, будут свои собственные идеи. Это экспериментальная идея, вы можете усовершенствовать ее для использования в продакшене.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Адаптивный: нет
Зависимости: —
О коде
Показать содержимое карты при наведении курсора
Эффект наведения чистой карточки в HTML и CSS.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
отзывчивый: да
Зависимости: material-icons.css
Автор
- Тобиас Глаус
О коде
Позвольте мне увидеть, что у вас есть!
Эффект наведения для бокса с медиа-контентом в HTML и CSS.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
отзывчивый: да
Зависимости: —
О коде
Коробка с эффектом волшебного зума
Коробка с анимированным волшебным эффектом масштабирования на чистом CSS.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
отзывчивый: да
Зависимости: —
О коде
Анимированный блок с эффектами наведения
Анимированный бокс с эффектами наведения в HTML и CSS.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
отзывчивый: да
Зависимости: —
Автор
- Лукаш Вернер
О коде
Анимация углов коробки
Анимация углов прямоугольника при наведении курсора на чистый CSS.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
отзывчивый: да
Зависимости: —
Автор
- Дэвид Лейнингер
О коде
Эффект наведения: поп и анимация фона
Эффект наведения на товар. Изображение выскакивает вверх и вниз, а затем выдвигается фон и оживляется.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Адаптивный: нет
Зависимости: —
Автор
- Парк Джорджа У.
Сделано с
- HTML
- CSS
- JavaScript / Babel
О коде
Эффект прожектора с радиальным градиентом
Это перо показывает, как радиальные градиенты CSS можно использовать для создания эффекта фокусируемого прожектора.
Автор
- Инь Сзето
О коде
Иконки парят
Симпатичные эффекты наведения для иконок.
О коде
Эффект сбоя при наведении курсора
Узнайте, как создать эффект сбоя с помощью CSS clip-path без JS.
Совместимые браузеры: Chrome, Firefox, Opera, Safari
отзывчивый: да
Зависимости: —
Автор
- Квентин Верон
Сделано с
- HTML / Мопс
- CSS / SCSS
- JavaScript
О коде
Адаптивный эффект наведения миниатюр 16/9 и сияния
Этот эскиз поддерживает соотношение сторон 16/9 при любом размере.Есть эффект сияющего наведения и небольшая анимация при запуске видео. Эффект сияния с использованием переменных CSS, вдохновленных Раулем Дронка.
Автор
- Кэссиди Уильямс
О коде
Анимация наведения
Одна анимация наведения div .
Attract Hover Effect
Привлекайте эффект наведения с помощью HTML, CSS и JavaScript.
Сделано Луи Хёбрегсом
6 июля 2017 г.
Эффект наведения перспективы на чистом CSS
Список блоков с эффектом перспективы.
Сделано Максимом Лафари
6 июля 2017 г.
Эффект наведения на изображение
Изображение с эффектом отражения и близости при наведении.
Сделано Тьяго Александр Лопес
2 июня 2017 г.
Эффекты наведения для сложенных карт
Просто поиграйте с дополнительными CSS-переходами и эффектами наведения.
Сделано Кайл Брамм
17 мая 2017 г.
Автор
- Патент Русь
О коде
Размытие при наведении на чистый CSS
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
отзывчивый: да
Зависимости: —
Демонстрационное изображение: CSS 3D HoverCSS 3D Hover
Чистый CSS-эффект наведения 3D для карточек.
Сделано Ахил Сай Рам
24 декабря 2016 г.
Автор
- Бастиан Андре
О коде
Поднятые бумажные полоски
Поднятые бумажные полоски (эффект наведения).
Демо-изображение: 10 стильных эффектов наведения с LESS10 стильных эффектов наведения с LESS
Небольшая коллекция стильных эффектов с LESS.
Сделано Ренаном К. Араужо
13 октября 2016 г.
10 потрясающих эффектов наведения с помощью SCSS
Небольшой сборник стильных эффектов с SCSS.
Сделано Ренаном К. Араужо
13 октября 2016 г.
: hover Animation Pure CSS 3D Perspective Render With : hover Animation
Совет: чтобы сохранить этот трехмерный вид, вы должны знать детали, длина слова должна быть пропорциональна номеру свойства перспективы тела.Если длина этого слова увеличивается, вы должны увеличить перспективу 🙂
Сделано Рафаэлем Гонсалесом
16 сентября 2016 г.
О коде
CSS Only Fade Siblings On Hover
Скрыть всех братьев и сестер при наведении курсора на элемент, используя только CSS.
Автор
- Джереми Буле
О коде
Эффект наведения для Discover A Project Link
Эффект наведения, например, для обнаружения названия проекта в портфолио.
Демонстрационное изображение: Hover SquaresHover Squares
HTML и CSS квадратов наведения.
Сделано Рудольфом ван дер Веном
8 декабря 2015 г.
Автор
- Никола Пресс
О коде
Эффект наведения
Анимационный эффект наведения.
Демонстрационный GIF: 3D-эффект наведения с указанием направления3D-эффект наведения с указанием направления
CSS и биты JS.
Сделано Ноэлем Дельгадо
30 октября 2014 г.
CSS3 Hover Effects
На основе tympanus.net, демонстрации большинства эффектов наведения курсора CSS3.
Сделано honglio
21 ноября 2013 г.
Анимация наведения
Использует jQuery для добавления / удаления классов и запуска анимации только при отключении мыши.
Сделано Мэттом Болдтом
8 июля 2013 г.
HTML и CSS библиотеки эффектов наведения (5 элементов).
Демо-изображение: Hover. css
cssHover.css
Коллекция CSS3-эффектов при наведении курсора, применяемых к ссылкам, кнопкам, логотипам, SVG, избранным изображениям и так далее. Легко применяйте к своим собственным элементам, изменяйте или просто используйте для вдохновения. Доступен в CSS, Sass и LESS.
Сделано Яном Ланном
iHover.css
iHover — это коллекция эффектов наведения с использованием чистого CSS, вдохновленная статьей codrops, созданной на Sass.
Сделано gudh
Эффекты наведения на изображение
Эффекты наведения изображения, которые работают с Bootstrap или без него.
Сделано Майклом
Mocassin.css
Mocassin.css — это адаптивный набор эффектов наведения для подписей, созданный на основе Sass. Каждая подпись адаптируется под размер изображения.
Сделано Элиэзером Пуйольсом
 css
cssHoverEffects.css
Несколько эффектов наведения для навигации (CSS3).
Сделано Кевином Яннисом
CSS: селектор наведения
Пример
Выбор и стиль ссылки при наведении на нее курсора:
а: парение
{
цвет фона: желтый;
}
Дополнительные примеры «Попробуйте сами» ниже.
Определение и использование
Селектор : hover используется для выбора элементов при наведении на них указателя мыши.
Совет: Селектор: hover можно использовать для всех элементов, а не только по ссылкам.
Совет: Используйте селектор: link для стилизации ссылок на непосещенные страницы, селектор: посещенный для стиля ссылки на посещенные страницы, и : активный селектор для стилизации активной ссылки.
Примечание: : hover ДОЛЖЕН стоять после: link и: loaded (если они присутствуют) в определении CSS, чтобы быть эффективным!
Поддержка браузера
Числа в таблице указывают первую версию браузера, которая полностью поддерживает селектор.
| Селектор | |||||
|---|---|---|---|---|---|
| : парение | 4,0 | 7,0 | 2,0 | 3,1 | 9,6 |
Примечание: В IE должен быть объявлен чтобы селектор: hover работал с другими элементами, кроме элемента .
Синтаксис CSS
: hover {объявления css ;
} Демо
Другие примеры
Пример
Выбор и стиль элемента
,
и при наведении на него курсора: p: hover, h2: hover, a: hover {
background-color: желтый;
}
Попробуй сам » Пример
Выбор и стиль непосещенных, посещенных, наведенных и активных ссылок:
/ * непосещенная ссылка * /
a: ссылка {
цвет: зеленый;
} / * посещенная ссылка * /
a: посетил {
цвет: зеленый;
}
/ * наведение курсора мыши на ссылку * /
a: парение {
цвет: красный;
}
/ * выбранная ссылка * /
а: активный {
цвет: желтый;
}
Попробуй сам » Пример
Стили ссылок с разными стилями:
а. ex1: hover, a.ex1: active {
ex1: hover, a.ex1: active {
цвет: красный;
} a.ex2: hover, a.ex2: active {
font-size: 150%;
}
Попробуй сам » Пример
Наведите указатель мыши на элемент , чтобы отобразить элемент (например, всплывающую подсказку): div {
дисплей: нет;
} span: hover + div {
display: block;
}
Попробуй сам » Пример
Показать и скрыть раскрывающееся меню при наведении курсора мыши:
ul {
дисплей: встроенный;
маржа: 0;
отступ: 0;
}
ul li {display: inline-block;}
ul li: hover {background: # 555;}
ul li: hover ul {display: block;}
ul li ul {
позиция: абсолютная;
ширина: 200 пикселей;
дисплей: нет;
}
ul li ul li {
фон: # 555;
дисплей: блок;
}
ul li ul li a {display: block! Important;}
ul li ul li: hover {background: # 666;}
Попробуй сам »
связанные страницы
Учебник CSS: ссылки CSS
Учебник CSS: Псевдоклассы CSS
CSS-эффекты наведения изображения, эффекты наведения на изображение, непрозрачность наведения, наложение при наведении и изменение изображения при наведении
CSS-эффекты наведения изображения
CSS-эффекты наведения дают нам возможность анимировать изменения значения свойства CSS. В следующем уроке мы рассмотрим это с помощью различных эффектов, специально созданных для использования с изображениями. Однако эти эффекты могут сделать ваш сайт более динамичным и живым. Все эффекты, которые мы будем использовать сегодня, используют код, поддерживаемый современными браузерами.
В следующем уроке мы рассмотрим это с помощью различных эффектов, специально созданных для использования с изображениями. Однако эти эффекты могут сделать ваш сайт более динамичным и живым. Все эффекты, которые мы будем использовать сегодня, используют код, поддерживаемый современными браузерами.
Создание эффекта наведения изображения (эффекты наведения)
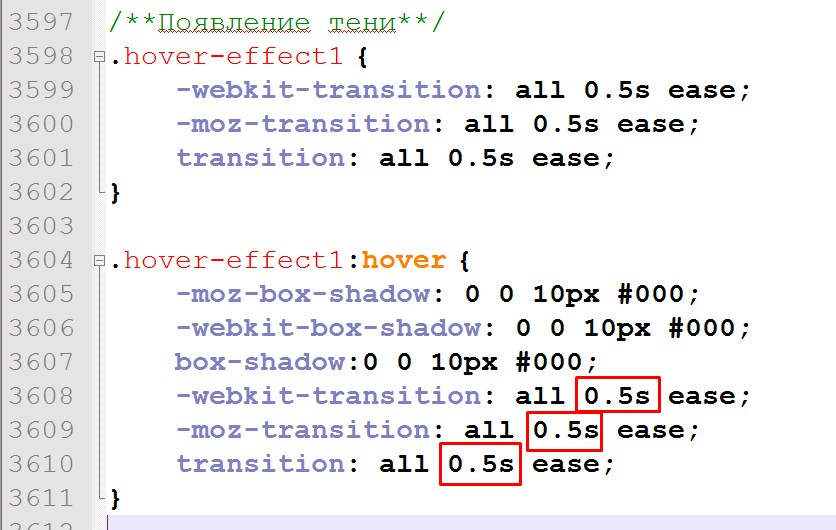
Следующий код показывает, как показать эффект наведения на Box Shadow.
Исходный код
Наведите указатель мыши сюда
Эффекты наведения изображения (переворачивание изображений)
Следующий код CSS показывает, как представить эффекты наведения на изображение.
Наведите указатель мыши на изображение. Исходный код
Подробнее о CSS Shadow …. Примеры CSS Shadow
CSS Прозрачность / прозрачность изображения
Непрозрачность — это противоположность прозрачности, не пропускающая свет. Вы можете создавать прозрачные изображения в CSS с помощью свойства opacity.
CSS Эффект затухания изображения
Эффект размытия изображения
img
{
непрозрачность: 0.3;
} Подробнее о …. Как сделать прозрачные фоновые изображения
Создание прозрачных / непрозрачных изображений — эффект наведения курсора
Следующая программа CSS показывает, как применить непрозрачность к изображению при наведении курсора мыши. Когда вы наводите указатель мыши на изображение, вы можете видеть, что оно тускнеет.
Непрозрачность изображения при наведении
Наведите указатель мыши на изображение. Исходный код
Наложение текста при наведении курсора на изображение
Наложение изображений друг на друга — отличный способ придать изображению новый вид.Здесь код CSS, отображающий текст на изображении при наведении курсора мыши
Наведите указатель мыши на изображение. Тигр — самый крупный вид кошек, достигающий
общая длина тела до 3,3 м и весом до
до 306 кг. Его самая узнаваемая особенность — узор
темных вертикальных полос на рыжевато-оранжевом мехе
с более светлой нижней стороной.
Его самая узнаваемая особенность — узор
темных вертикальных полос на рыжевато-оранжевом мехе
с более светлой нижней стороной.
Исходный код
Подробнее о наложении CSS …. Методы наложения CSS
Тигр — самый крупный вид кошек, достигающий
общая длина тела до 3-х.3 м и взвешивание
до 306 кг. Его самая узнаваемая особенность — узор
темных вертикальных полос на рыжевато-оранжевом мехе
с более светлой нижней стороной.
CSS замена изображения при наведении курсора — событие onmouseover
Следующий код CSS показывает, как изменить изображение при наведении курсора мыши. При наведении курсора мыши одно изображение, содержащее div, помещается поверх другого изображения.
Наведите указатель мыши на изображение. Исходный код
Как полностью закрыть окно страницы…. CSS Полноэкранный оверлей
Изменение ссылки на изображение при наведении курсора (эффект наведения изображения)
В следующем исходном коде показано, как изменить ссылку на изображение при наведении курсора мыши.
Наведите указатель мыши на ссылку на изображение. Исходный код
CSS Div Hover
Вы можете изменить цвет фона Div при наведении курсора. Следующий код CSS показывает, как изменить цвет фона div при наведении курсора.
Наведите указатель мыши на Div.
CSS Div эффекты зависания Исходный код
120+ CSS Link Hover Effects and Styles with examples
- Home
- jQuery Webdesign
- Website Themes
- Free Templates
- CSS CodeLab
- AngularJS Plugins
- Blog
10 Submit Your Tutorial
Codelab / Эффект наведения ссылки Посмотреть
Link Hover Style 128 Framework:
Посмотреть
Link Hover Style 127 Framework:
Посмотреть
Link Hover Style 126 Framework:
Посмотреть
Link Hover Style 125 Framework:
Посмотреть
Link Hover Style 124 Framework:
Посмотреть
Link Hover Style 123 Framework:
Посмотреть
Link Hover Style 122 Framework:
Посмотреть
Link Hover Style 121 Framework:
Посмотреть
Link Hover Style 120 Framework:
Посмотреть
Link Hover Style 119 Framework:
12345. ..10 … »Последний»
..10 … »Последний» Категории кода
- Эффекты наведения (291)
- Предварительный загрузчик (287)
- Сервисный бокс (174)
- Таблица цен (174)
- Сетка продукта (169)
- Счетчик Стиль (135)
- Эффект наведения ссылки (128)
- Временная шкала (124)
- Кнопка (116)
- Разбиение на страницы (103)
- Раскрывающееся меню (101)
- Текстовые эффекты (95)
- Аккордеон (88)
- Вкладки (88)
- Ползунок диапазона (83)
- Подпись электронной почты (80)
- Индикатор выполнения (79)
- Вертикальная вкладка (79)
- Витрина команды (76)
- Витрина отзывов (73)
- Стиль модели (63)
- Формы (51)
- Ползунок новостей (33)
- Всплывающая подсказка (20)
- Стиль хлебных крошек (10)
- Стиль таблицы (5)
- Пользовательский флажок (5)
CSS Framework
- Бутстрап (2,267)
Другие лучшие ссылки jQuery
- Лучшие дизайны веб-сайтов на jQuery
- Лучшие шаблоны и темы веб-сайтов
- Учебники по Angular JS
- Фрагменты кода jQuery
- Бесплатные шаблоны
- CodeLab
- Блог
- 33 Теги jQuery 900Query RSS-каналы 900 3D SliderAutoCompleteBarcodeBlur EffectCalculatorCaptchaCheckboxColor PickerConfirm DialogContext MenuCookiesCountdown TimerCoverflowCurrency FormatDateTime PickerDialogEditableEvent CalendarFacebookFile UploadFilterFixed HeaderFlipbookForm SubmitForm ValidationForm WizardFullscreenGeolocationGridHistoryHtml5 Аудио PlayerHTML5 canvasHtml5 Местное StorageHtml5 Видео PlayerImage CropImage Hover EffectInstagramLazy LoadLoginMaskMega MenuMultiSelectNews TickerNotificationParallaxPlaceholderPortfolioPreloaderProgress BarRange SliderRatingRotate ImageScrollbarScrolling EffectsSelectBoxShopping CartSide MenuSocial ShareSortingTimelineTooltipTreeviewVideo BackgroundWea theWebsite TourWysiwyg EditorYouTube
© 2021 Лучший jQuery.
12 библиотек CSS для красивых эффектов наведения изображения
Предоставление пользователям простой и четкой информации о том, какая часть веб-страницы является интерактивной. — важная часть UX-дизайна. Старый, но золотой способ сделать это — изменить цвет текста и подчеркнуть его. В настоящее время с помощью CSS существует гораздо больше способов создания эффектов наведения, особенно для изображений.
Разработчики теперь могут добавлять эффекты перехода или анимацию при срабатывании события наведения .Мы рассматриваем направленные слайды, масштабирование с разной скоростью, постепенное появление и исчезновение, эффекты шарниров, световые эффекты, колебания, отскоки и многое другое.
В этой подборке более 250 эффектов наведения , которые вдохновят вас. Вы также можете получить код у источника.
Как использовать переходы и анимацию CSS3 для выделения изменений пользовательского интерфейса Как использовать переходы и анимацию CSS3 для выделения изменений пользовательского интерфейса
Дизайнеры и художники имеют долгую историю экспериментов с движением, эффектами и различными видами иллюзий. .. Читать далее
.. Читать далее
Эффекты наведения изображения (16 эффектов)
На этой странице вы найдете красивую коллекцию из 16 эффектов наведения изображения с подписями. Возьмите код HTML и CSS для каждого эффекта, наведя указатель мыши на изображения и нажав Показать код .
Анимация наведения подписи к изображению (4 эффекта)
Вот 4 классных анимации с заголовками, которые запускаются при наведении курсора на изображение. Эффекты созданы с использованием переходов и преобразований на чистом CSS3, а не JavaScript, чтобы повысить совместимость в браузере.
iHover (35 эффектов)
iHover — это набор эффектов наведения на основе CSS3. Есть 20 эффектов наведения кружка и 15 эффектов наведения квадрата. Чтобы использовать эффекты, вам нужно будет написать некоторую разметку HTML и включить файлы CSS.
Image Hover (44 эффекта)
Эта библиотека содержит 44 эффекта, созданных на чистом CSS. Некоторые из эффектов включают затухание, толчки, скольжение, петли, раскрытие, масштабирование, размытие, переворачивание, складки и ставни в нескольких направлениях.Существует расширенная версия из 216 эффектов, которую можно купить за 14 евро.
Некоторые из эффектов включают затухание, толчки, скольжение, петли, раскрытие, масштабирование, размытие, переворачивание, складки и ставни в нескольких направлениях.Существует расширенная версия из 216 эффектов, которую можно купить за 14 евро.
Идеи эффектов наведения (30 эффектов)
Эта демонстрация наведения изображения, созданная Codrop, дает вам вдохновение при создании плавных переходов между изображениями и их подписями. Всего 30 эффектов на двух наборах с учебными пособиями и исходным кодом.
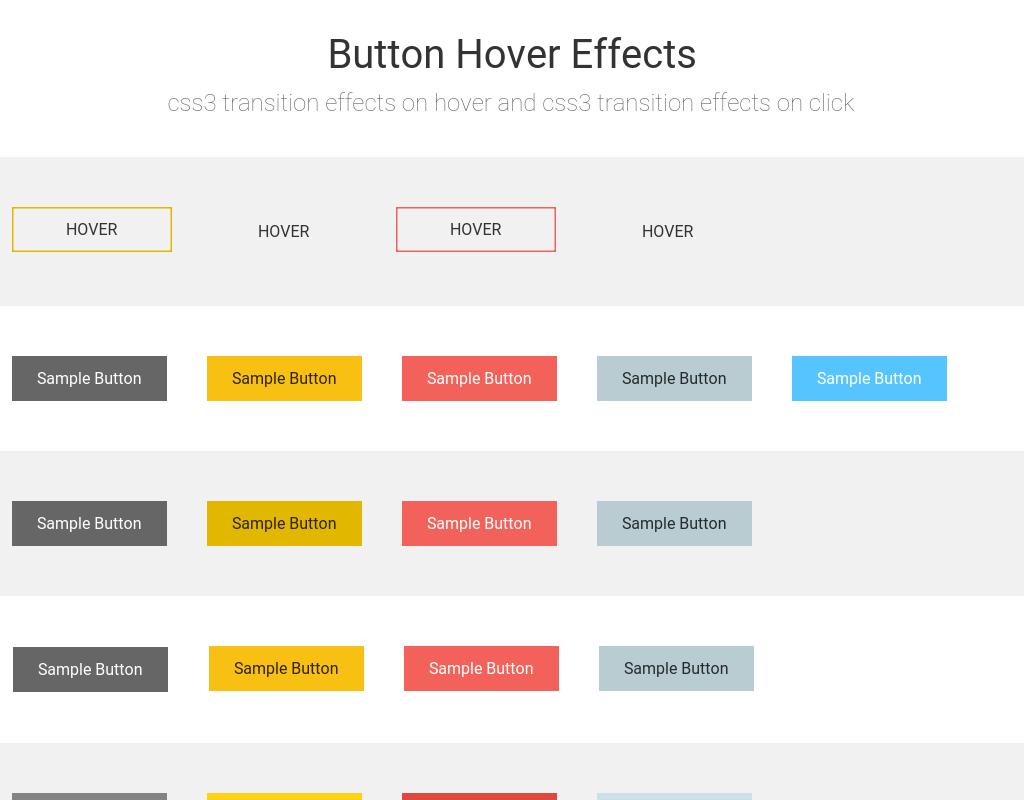
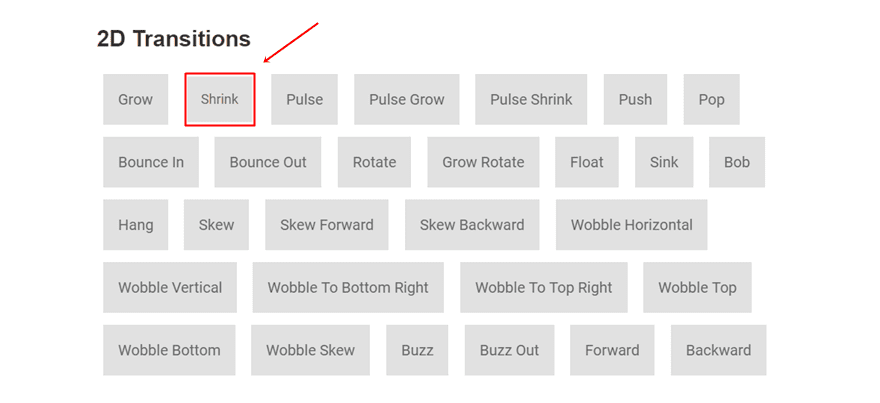
Hover CSS (108 эффектов)
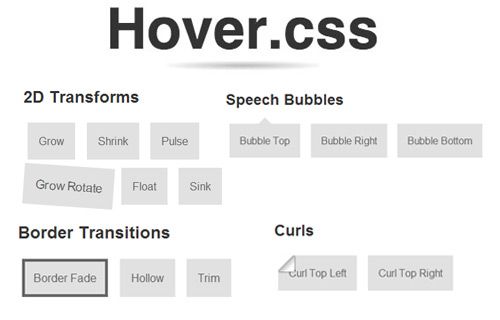
Hover CSS позволяет добавлять эффекты наведения к любому элементу, например кнопке, ссылке или изображению. Эффекты включают 2D-переходы, фоновые переходы, границу, переходы тени и свечения и многое другое.Библиотека доступна на CSS, Sass и LESS.
Аниматизм (100+ эффектов)
Имеется более 100 анимаций при наведении курсора на кнопки, наложения, детали, подписи, изображения и кнопки социальных сетей. Все эффекты поддерживаются CSS3.
Все эффекты поддерживаются CSS3.
Caption Hover Effect (7 эффектов)
В коллекции 7 различных эффектов. Все переходы выглядят очень красиво и плавно. Перейдите в раздел учебника, чтобы узнать, как применить эти эффекты в своем проекте.
CSS Image Hover Effects (15 эффектов)
Коллекция простых эффектов наведения, таких как масштабирование, скольжение, поворот, градация серого, размытие, непрозрачность и другие базовые эффекты. Вы можете использовать эти эффекты, добавив класс CSS перед тегом figure .
3D-эффект наведения с учетом направления
Это супер крутой эффект наведения, который обнаружит ваше последнее движение мыши. Подписи к изображениям будут открываться в одном из четырех направлений в зависимости от последнего положения курсора.
Плитки с анимированным наведением
Один для мозаичного дизайна с медленным масштабированием, слайдами, всплывающими окнами, затемненным наложением среди прочего.
SVG clip-Path Hover Effect
Потрясающий эффект наведения изображения рентгеновского прожектора на основе SVG clip-path и переходов CSS. Прекрасно работает в Chrome, Opera и Safari.
Примените эффекты наведения курсора CSS для улучшения пользовательского опыта — WordPress.com
Чтобы удержать посетителей сайта, вы должны предоставлять контент, который соответствует их ожиданиям.Однако, даже если ваш сайт предлагает правильную информацию, вам все равно придется при необходимости направлять читателей на другие ресурсы. В этом отношении вы должны выделить наиболее важные элементы своего сайта, чтобы посетители знали, куда идти дальше и что делать, когда они туда попадут.
Добавление CSS-эффектов наведения — один из способов выделить важные элементы сайта и упростить взаимодействие с пользователем. Благодаря множеству готовых эффектов наведения, добавление одного на ваш сайт может быть несложным процессом.
Во-первых, разберитесь, что такое эффекты наведения курсора CSS и когда их использовать.
Эффекты наведения выделяют важные элементы сайта
Вкратце, каскадные таблицы стилей (CSS) — это фрагменты кода, которые сообщают веб-браузерам, как отображать содержимое веб-страницы. Эффекты наведения анимируют определенные элементы сайта, такие как ссылки или кнопки, всякий раз, когда посетитель наводит на них курсор. Чтобы создать эффект наведения, примените код CSS к элементу, который вы хотите выделить.
Обычный вариант использования эффекта наведения — это когда вы наводите указатель мыши на строку текста, и ее фон меняет цвет.Эффекты наведения можно использовать, чтобы выделить конкретное действие, например кнопку «Не пропустите» на главной странице eBay, или выделить ярлык меню, который вы можете увидеть в действии на веб-сайте Village Voice . Подобно домашней странице Angry Birds, многие сайты сочетают эффекты заголовка и наведения курсора на кнопку, чтобы повысить вовлеченность посетителей.
Направляйте посетителей и продвигайте свои призывы к действию
Эффекты наведения более эффективны, если их экономно применять к элементам, на которые вы хотите, чтобы посетители нажимали.
Один из наиболее распространенных способов использования этого эффекта — комбинировать его с призывом к действию (CTA). Согласно блогу CreativeMMS , призывы к действию — это директивные заявления, которые облегчают путь вашего потенциального клиента или клиента, сообщая им, что делать дальше.
Применяя эффекты наведения, вы можете направлять посетителей и повышать вероятность того, что они отреагируют на ваш призыв к действию.
Начало работы с эффектами наведения CSS
Если у вас есть план WordPress.com Premium или Business, вы можете добавить собственный CSS на свой сайт.Вот как добавить эффект наведения.
1. Найдите эффект наведения, который вы хотите использовать
CodePen — это онлайн-хранилище бесплатных стилей и анимации CSS, которые вы можете просматривать, чтобы найти понравившийся эффект наведения. Кроме того, вы также можете выполнить поиск в Google, чтобы найти другие ресурсы CSS. Но если вы собираетесь использовать эффекты CSS из Интернета, поищите те, которые используют только HTML и CSS. Избегайте использования JavaScript, поскольку он добавляет дополнительный уровень сложности (и не допускается на WordPress.com, если у вас нет бизнес-плана).
Кроме того, вы также можете выполнить поиск в Google, чтобы найти другие ресурсы CSS. Но если вы собираетесь использовать эффекты CSS из Интернета, поищите те, которые используют только HTML и CSS. Избегайте использования JavaScript, поскольку он добавляет дополнительный уровень сложности (и не допускается на WordPress.com, если у вас нет бизнес-плана).
2. Добавьте HTML в свой контент
После того, как вы выберете подходящий CSS-эффект наведения, добавьте его HTML-код в свой пост или страницу. Вы можете сделать это, переключившись в редактор HTML.
Добавьте HTML-код в соответствующее место и сохраните страницу.
3. Добавьте CSS в настройщик
Следующим шагом является добавление CSS, который будет применять эффект наведения после запуска. Чтобы получить доступ к функции Custom CSS, щелкните пункт меню Customize , чтобы открыть Customizer , затем выберите CSS .
background-color: желтый;
}
a: посетил {
цвет: зеленый;
}
a: парение {
цвет: красный;
}
а: активный {
цвет: желтый;
}
font-size: 150%;
}
дисплей: нет;
}
span: hover + div {
display: block;
}
Пример
Показать и скрыть раскрывающееся меню при наведении курсора мыши:
ul {
дисплей: встроенный;
маржа: 0;
отступ: 0;
}
ul li {display: inline-block;}
ul li: hover {background: # 555;}
ul li: hover ul {display: block;}
ul li ul {
позиция: абсолютная;
ширина: 200 пикселей;
дисплей: нет;
}
ul li ul li {
фон: # 555;
дисплей: блок;
}
ul li ul li a {display: block! Important;}
ul li ul li: hover {background: # 666;}
связанные страницы
УчебникCSS: ссылки CSS
Учебник CSS: Псевдоклассы CSS
CSS-эффекты наведения изображения, эффекты наведения на изображение, непрозрачность наведения, наложение при наведении и изменение изображения при наведении
CSS-эффекты наведения изображения
CSS-эффекты наведения дают нам возможность анимировать изменения значения свойства CSS. В следующем уроке мы рассмотрим это с помощью различных эффектов, специально созданных для использования с изображениями. Однако эти эффекты могут сделать ваш сайт более динамичным и живым. Все эффекты, которые мы будем использовать сегодня, используют код, поддерживаемый современными браузерами.
В следующем уроке мы рассмотрим это с помощью различных эффектов, специально созданных для использования с изображениями. Однако эти эффекты могут сделать ваш сайт более динамичным и живым. Все эффекты, которые мы будем использовать сегодня, используют код, поддерживаемый современными браузерами.
Создание эффекта наведения изображения (эффекты наведения)
Следующий код показывает, как показать эффект наведения на Box Shadow.
Исходный код
Наведите указатель мыши сюда
Эффекты наведения изображения (переворачивание изображений)
Следующий код CSS показывает, как представить эффекты наведения на изображение.
Наведите указатель мыши на изображение.Исходный код
Подробнее о CSS Shadow …. Примеры CSS Shadow
CSS Прозрачность / прозрачность изображения
Непрозрачность — это противоположность прозрачности, не пропускающая свет. Вы можете создавать прозрачные изображения в CSS с помощью свойства opacity.
CSS Эффект затухания изображения
Эффект размытия изображения
img { непрозрачность: 0.3; }Подробнее о …. Как сделать прозрачные фоновые изображения
Создание прозрачных / непрозрачных изображений — эффект наведения курсора
Следующая программа CSS показывает, как применить непрозрачность к изображению при наведении курсора мыши. Когда вы наводите указатель мыши на изображение, вы можете видеть, что оно тускнеет.
Непрозрачность изображения при наведении
Наведите указатель мыши на изображение.Исходный код
Наложение текста при наведении курсора на изображение
Наложение изображений друг на друга — отличный способ придать изображению новый вид.Здесь код CSS, отображающий текст на изображении при наведении курсора мыши
Наведите указатель мыши на изображение. Тигр — самый крупный вид кошек, достигающий
общая длина тела до 3,3 м и весом до
до 306 кг. Его самая узнаваемая особенность — узор
темных вертикальных полос на рыжевато-оранжевом мехе
с более светлой нижней стороной.
Его самая узнаваемая особенность — узор
темных вертикальных полос на рыжевато-оранжевом мехе
с более светлой нижней стороной.
Исходный код
Подробнее о наложении CSS …. Методы наложения CSS
Тигр — самый крупный вид кошек, достигающий общая длина тела до 3-х.3 м и взвешивание до 306 кг. Его самая узнаваемая особенность — узор темных вертикальных полос на рыжевато-оранжевом мехе с более светлой нижней стороной.
CSS замена изображения при наведении курсора — событие onmouseover
Следующий код CSS показывает, как изменить изображение при наведении курсора мыши. При наведении курсора мыши одно изображение, содержащее div, помещается поверх другого изображения.
Наведите указатель мыши на изображение.Исходный код
Как полностью закрыть окно страницы…. CSS Полноэкранный оверлей
Изменение ссылки на изображение при наведении курсора (эффект наведения изображения)
В следующем исходном коде показано, как изменить ссылку на изображение при наведении курсора мыши.
Исходный код
CSS Div Hover
Вы можете изменить цвет фона Div при наведении курсора. Следующий код CSS показывает, как изменить цвет фона div при наведении курсора.
Наведите указатель мыши на Div.CSS Div эффекты зависания
Исходный код
120+ CSS Link Hover Effects and Styles with examples
- Home
- jQuery Webdesign
- Website Themes
- Free Templates
- CSS CodeLab
- AngularJS Plugins
- Blog
Framework:
Посмотреть Link Hover Style 127Framework:
Посмотреть Link Hover Style 126Framework:
Посмотреть Link Hover Style 125Framework:
Посмотреть Link Hover Style 124Framework:
Посмотреть Link Hover Style 123Framework:
Посмотреть Link Hover Style 122Framework:
Посмотреть Link Hover Style 121Framework:
Посмотреть Link Hover Style 120Framework:
Посмотреть Link Hover Style 119Framework:
12345. ..10 … »Последний»
..10 … »Последний»Категории кода
- Эффекты наведения (291)
- Предварительный загрузчик (287)
- Сервисный бокс (174)
- Таблица цен (174)
- Сетка продукта (169)
- Счетчик Стиль (135)
- Эффект наведения ссылки (128)
- Временная шкала (124)
- Кнопка (116)
- Разбиение на страницы (103)
- Раскрывающееся меню (101)
- Текстовые эффекты (95)
- Аккордеон (88)
- Вкладки (88)
- Ползунок диапазона (83)
- Подпись электронной почты (80)
- Индикатор выполнения (79)
- Вертикальная вкладка (79)
- Витрина команды (76)
- Витрина отзывов (73)
- Стиль модели (63)
- Формы (51)
- Ползунок новостей (33)
- Всплывающая подсказка (20)
- Стиль хлебных крошек (10)
- Стиль таблицы (5)
- Пользовательский флажок (5)
CSS Framework
- Бутстрап (2,267)
Другие лучшие ссылки jQuery
- Лучшие дизайны веб-сайтов на jQuery
- Лучшие шаблоны и темы веб-сайтов
- Учебники по Angular JS
- Фрагменты кода jQuery
- Бесплатные шаблоны
- CodeLab
- Блог
- 33 Теги jQuery 900Query RSS-каналы 900 3D SliderAutoCompleteBarcodeBlur EffectCalculatorCaptchaCheckboxColor PickerConfirm DialogContext MenuCookiesCountdown TimerCoverflowCurrency FormatDateTime PickerDialogEditableEvent CalendarFacebookFile UploadFilterFixed HeaderFlipbookForm SubmitForm ValidationForm WizardFullscreenGeolocationGridHistoryHtml5 Аудио PlayerHTML5 canvasHtml5 Местное StorageHtml5 Видео PlayerImage CropImage Hover EffectInstagramLazy LoadLoginMaskMega MenuMultiSelectNews TickerNotificationParallaxPlaceholderPortfolioPreloaderProgress BarRange SliderRatingRotate ImageScrollbarScrolling EffectsSelectBoxShopping CartSide MenuSocial ShareSortingTimelineTooltipTreeviewVideo BackgroundWea theWebsite TourWysiwyg EditorYouTube
© 2021 Лучший jQuery.

12 библиотек CSS для красивых эффектов наведения изображения
Предоставление пользователям простой и четкой информации о том, какая часть веб-страницы является интерактивной. — важная часть UX-дизайна. Старый, но золотой способ сделать это — изменить цвет текста и подчеркнуть его. В настоящее время с помощью CSS существует гораздо больше способов создания эффектов наведения, особенно для изображений.
Разработчики теперь могут добавлять эффекты перехода или анимацию при срабатывании события наведения .Мы рассматриваем направленные слайды, масштабирование с разной скоростью, постепенное появление и исчезновение, эффекты шарниров, световые эффекты, колебания, отскоки и многое другое.
В этой подборке более 250 эффектов наведения , которые вдохновят вас. Вы также можете получить код у источника.
Как использовать переходы и анимацию CSS3 для выделения изменений пользовательского интерфейсаКак использовать переходы и анимацию CSS3 для выделения изменений пользовательского интерфейса
Дизайнеры и художники имеют долгую историю экспериментов с движением, эффектами и различными видами иллюзий.
 .. Читать далее
.. Читать далееЭффекты наведения изображения (16 эффектов)
На этой странице вы найдете красивую коллекцию из 16 эффектов наведения изображения с подписями. Возьмите код HTML и CSS для каждого эффекта, наведя указатель мыши на изображения и нажав Показать код .
Анимация наведения подписи к изображению (4 эффекта)
Вот 4 классных анимации с заголовками, которые запускаются при наведении курсора на изображение. Эффекты созданы с использованием переходов и преобразований на чистом CSS3, а не JavaScript, чтобы повысить совместимость в браузере.
iHover (35 эффектов)
iHover — это набор эффектов наведения на основе CSS3. Есть 20 эффектов наведения кружка и 15 эффектов наведения квадрата. Чтобы использовать эффекты, вам нужно будет написать некоторую разметку HTML и включить файлы CSS.
Image Hover (44 эффекта)
Эта библиотека содержит 44 эффекта, созданных на чистом CSS.
 Некоторые из эффектов включают затухание, толчки, скольжение, петли, раскрытие, масштабирование, размытие, переворачивание, складки и ставни в нескольких направлениях.Существует расширенная версия из 216 эффектов, которую можно купить за 14 евро.
Некоторые из эффектов включают затухание, толчки, скольжение, петли, раскрытие, масштабирование, размытие, переворачивание, складки и ставни в нескольких направлениях.Существует расширенная версия из 216 эффектов, которую можно купить за 14 евро.Идеи эффектов наведения (30 эффектов)
Эта демонстрация наведения изображения, созданная Codrop, дает вам вдохновение при создании плавных переходов между изображениями и их подписями. Всего 30 эффектов на двух наборах с учебными пособиями и исходным кодом.
Hover CSS (108 эффектов)
Hover CSS позволяет добавлять эффекты наведения к любому элементу, например кнопке, ссылке или изображению. Эффекты включают 2D-переходы, фоновые переходы, границу, переходы тени и свечения и многое другое.Библиотека доступна на CSS, Sass и LESS.
Аниматизм (100+ эффектов)
Имеется более 100 анимаций при наведении курсора на кнопки, наложения, детали, подписи, изображения и кнопки социальных сетей.
 Все эффекты поддерживаются CSS3.
Все эффекты поддерживаются CSS3.Caption Hover Effect (7 эффектов)
В коллекции 7 различных эффектов. Все переходы выглядят очень красиво и плавно. Перейдите в раздел учебника, чтобы узнать, как применить эти эффекты в своем проекте.
CSS Image Hover Effects (15 эффектов)
Коллекция простых эффектов наведения, таких как масштабирование, скольжение, поворот, градация серого, размытие, непрозрачность и другие базовые эффекты. Вы можете использовать эти эффекты, добавив класс CSS перед тегом
figure.3D-эффект наведения с учетом направления
Это супер крутой эффект наведения, который обнаружит ваше последнее движение мыши. Подписи к изображениям будут открываться в одном из четырех направлений в зависимости от последнего положения курсора.
Плитки с анимированным наведением
Один для мозаичного дизайна с медленным масштабированием, слайдами, всплывающими окнами, затемненным наложением среди прочего.
SVG clip-Path Hover Effect
Потрясающий эффект наведения изображения рентгеновского прожектора на основе SVG
clip-pathи переходов CSS. Прекрасно работает в Chrome, Opera и Safari.Примените эффекты наведения курсора CSS для улучшения пользовательского опыта — WordPress.com
Чтобы удержать посетителей сайта, вы должны предоставлять контент, который соответствует их ожиданиям.Однако, даже если ваш сайт предлагает правильную информацию, вам все равно придется при необходимости направлять читателей на другие ресурсы. В этом отношении вы должны выделить наиболее важные элементы своего сайта, чтобы посетители знали, куда идти дальше и что делать, когда они туда попадут.
Добавление CSS-эффектов наведения — один из способов выделить важные элементы сайта и упростить взаимодействие с пользователем. Благодаря множеству готовых эффектов наведения, добавление одного на ваш сайт может быть несложным процессом.

Во-первых, разберитесь, что такое эффекты наведения курсора CSS и когда их использовать.
Эффекты наведения выделяют важные элементы сайта
Вкратце, каскадные таблицы стилей (CSS) — это фрагменты кода, которые сообщают веб-браузерам, как отображать содержимое веб-страницы. Эффекты наведения анимируют определенные элементы сайта, такие как ссылки или кнопки, всякий раз, когда посетитель наводит на них курсор. Чтобы создать эффект наведения, примените код CSS к элементу, который вы хотите выделить.
Обычный вариант использования эффекта наведения — это когда вы наводите указатель мыши на строку текста, и ее фон меняет цвет.Эффекты наведения можно использовать, чтобы выделить конкретное действие, например кнопку «Не пропустите» на главной странице eBay, или выделить ярлык меню, который вы можете увидеть в действии на веб-сайте Village Voice . Подобно домашней странице Angry Birds, многие сайты сочетают эффекты заголовка и наведения курсора на кнопку, чтобы повысить вовлеченность посетителей.

Направляйте посетителей и продвигайте свои призывы к действию
Эффекты наведения более эффективны, если их экономно применять к элементам, на которые вы хотите, чтобы посетители нажимали.
Один из наиболее распространенных способов использования этого эффекта — комбинировать его с призывом к действию (CTA). Согласно блогу CreativeMMS , призывы к действию — это директивные заявления, которые облегчают путь вашего потенциального клиента или клиента, сообщая им, что делать дальше.
Применяя эффекты наведения, вы можете направлять посетителей и повышать вероятность того, что они отреагируют на ваш призыв к действию.
Начало работы с эффектами наведения CSS
Если у вас есть план WordPress.com Premium или Business, вы можете добавить собственный CSS на свой сайт.Вот как добавить эффект наведения.
1. Найдите эффект наведения, который вы хотите использовать
CodePen — это онлайн-хранилище бесплатных стилей и анимации CSS, которые вы можете просматривать, чтобы найти понравившийся эффект наведения.
 Кроме того, вы также можете выполнить поиск в Google, чтобы найти другие ресурсы CSS. Но если вы собираетесь использовать эффекты CSS из Интернета, поищите те, которые используют только HTML и CSS. Избегайте использования JavaScript, поскольку он добавляет дополнительный уровень сложности (и не допускается на WordPress.com, если у вас нет бизнес-плана).
Кроме того, вы также можете выполнить поиск в Google, чтобы найти другие ресурсы CSS. Но если вы собираетесь использовать эффекты CSS из Интернета, поищите те, которые используют только HTML и CSS. Избегайте использования JavaScript, поскольку он добавляет дополнительный уровень сложности (и не допускается на WordPress.com, если у вас нет бизнес-плана).2. Добавьте HTML в свой контент
После того, как вы выберете подходящий CSS-эффект наведения, добавьте его HTML-код в свой пост или страницу. Вы можете сделать это, переключившись в редактор HTML.
Добавьте HTML-код в соответствующее место и сохраните страницу.
3. Добавьте CSS в настройщик
Следующим шагом является добавление CSS, который будет применять эффект наведения после запуска. Чтобы получить доступ к функции Custom CSS, щелкните пункт меню Customize , чтобы открыть Customizer , затем выберите CSS .


Leave a Comment