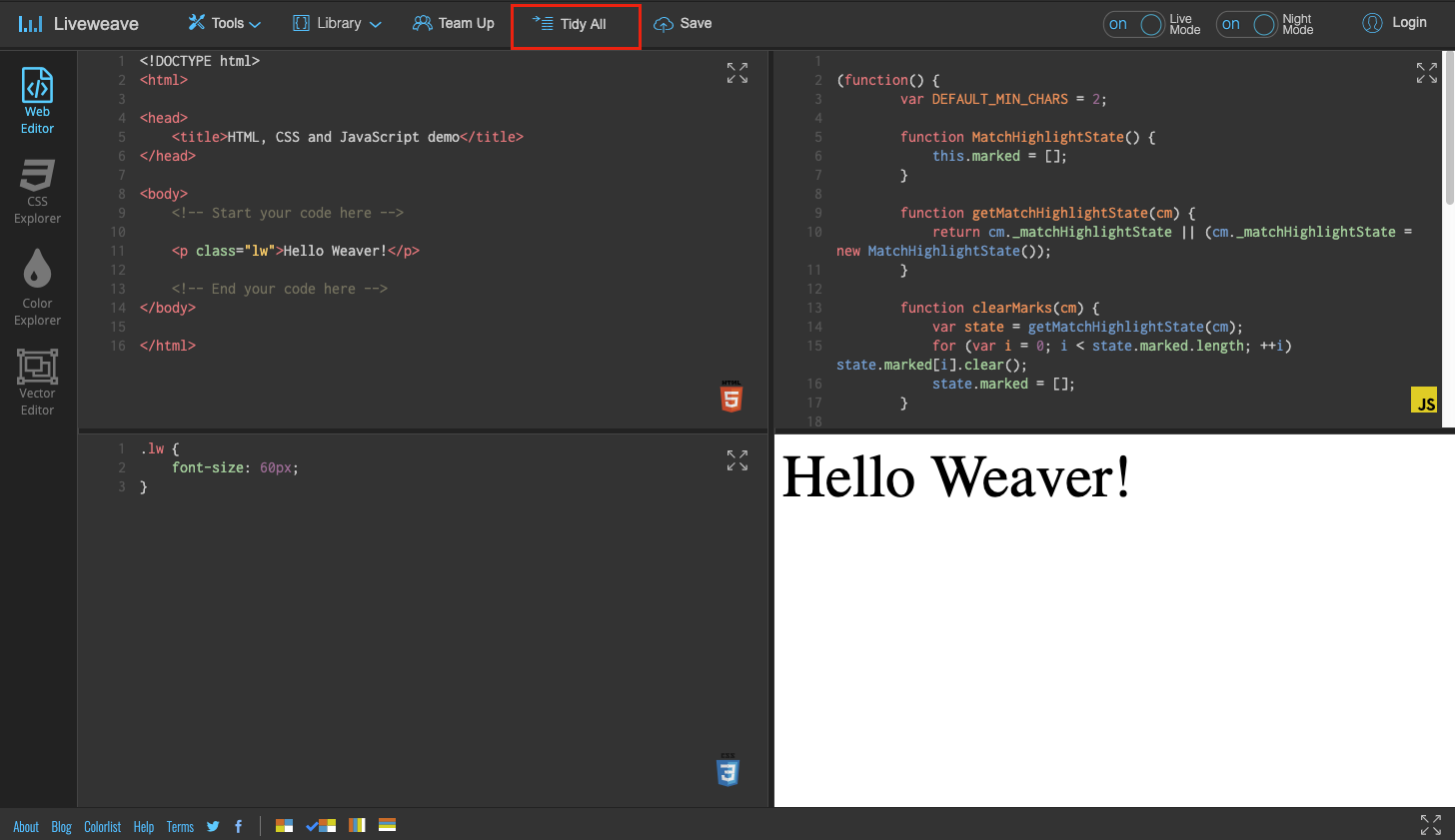
Css editor: CSS Editor — Online CSS Composer and Cleaner
16.09.1973 


 Разное
Разное
Топ 10. Лучшие CSS редакторы
По определению CSS – это каскадные таблицы стилей, они преимущественно используются для оформления внешнего вида веб-страниц. До создания CSS, чтобы задать, к примеру, определённый фон страницы в HTML, использовали теги, но если на вашем сайте к примеру 100 страниц, то вам нужно изменить атрибут на 100 страницах, согласитесь это очень неудобно. Но когда пришел язык CSS, мы смогли создать определённый файл, в котором можем указать свойства определённых элементов, будь их даже 100. Сейчас в интернете пошла очень позитивная тенденция о том, что HTML отвечает только за предоставления информации, а CSS за оформление.
1 место. Stylizer
Главный представитель редакторов CSS работающих на Windows. Эта утилита очень сильно упрощает процесс написания и редактирования кода. Это осуществляется за счёт наглядности, программа может помочь вам выполнить разметку CSS-стилей прямо в браузере, этот способ гораздо удобнее, чем применение внешних редакторов.
2 место. Style Master
Программа по праву считается одним из основных инструментов построения CSS структур. Этот редактор позволяет редактировать несколько файлов одновременно, может создавать таблицы стилей используя ваш HTML код, также напрямую редактировать CSS и поддерживает редактирование через FTP.
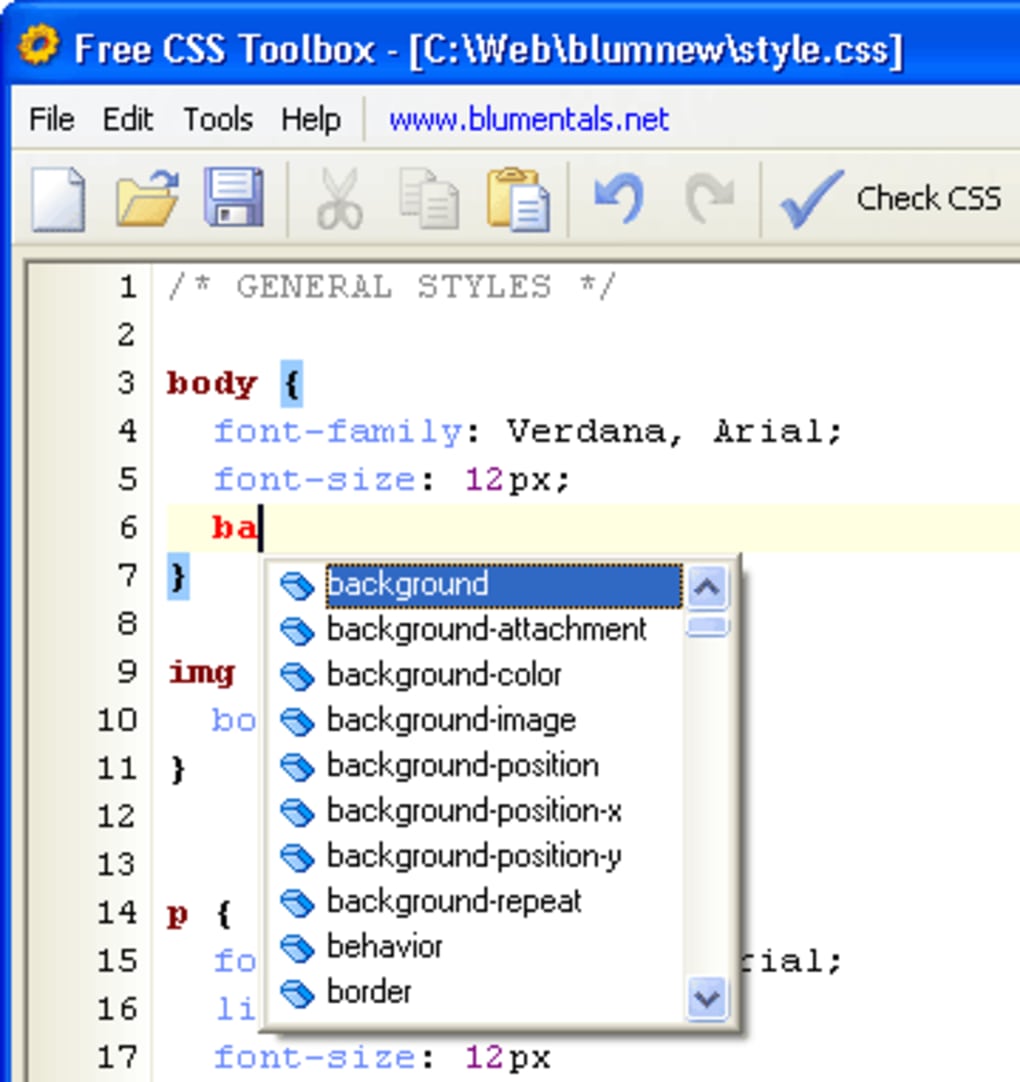
3 место. CSS Toolbox
Простой, удобный и бесплатный редактор CSS, благодаря ему сильно упрощается написание CSS таблиц. Содержит множество новых инструментов для генерации таблиц стилей. Также имеет ряд отличительных особенностей: подсветка кода, автозаполнение кода, подстановка тегов, автоматическая проверка CSS кода, сжатие CSS файла и многое другое.
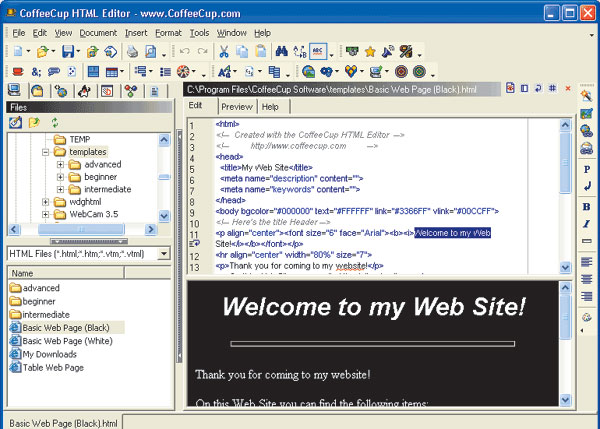
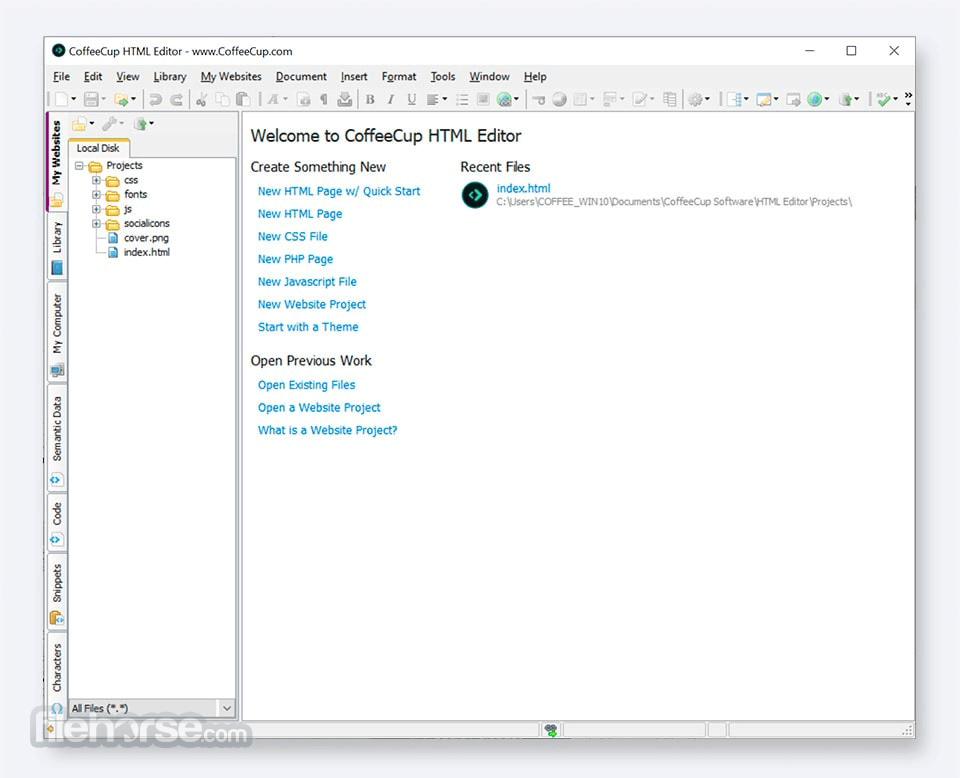
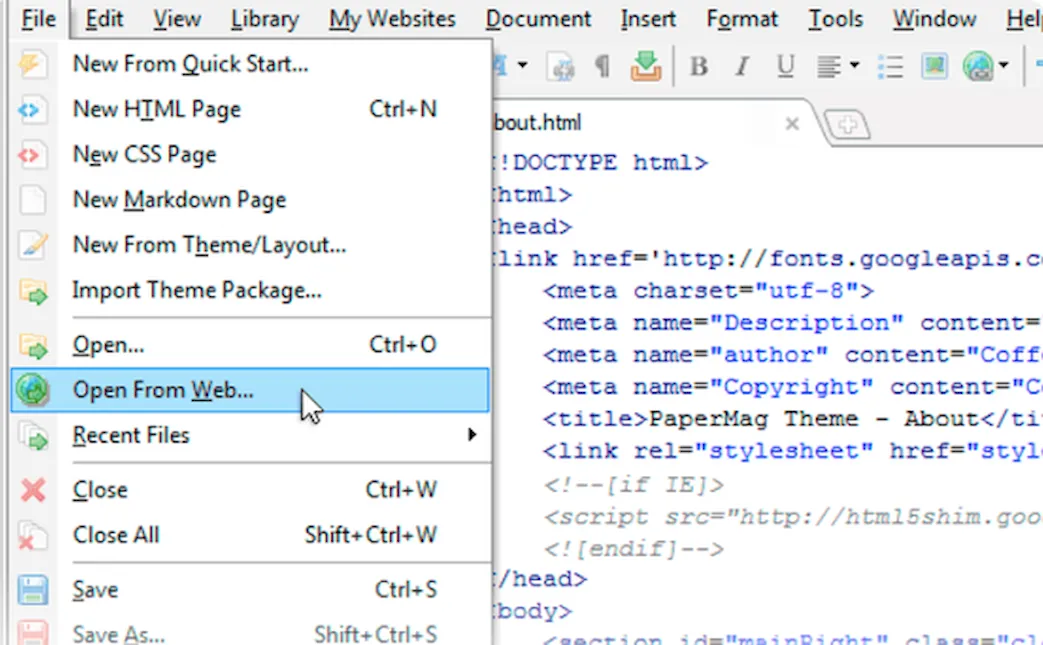
4 место. CoffeeCup StyleSheet Maker
Особенностями этой программы можно назвать то, что она оптимизирует стили под браузеры Internet Explorer, Netscape и ряд других.
5 место. CSSEdit
При работе с этой программой вы можете наблюдать за изменениями, которые вносятся в таблицу стилей при работе визуально. Работа с программой очень интуитивна и понятна, с новыми версиями исправлены некоторые глюки, добавлены новые возможности. Визуальный редактор кода действительно очень сильно помогает при разработке сайтов.
6 место. Jellyfish-CSS
При работе с Jellyfish-CSS поражает простота, с какой программа может работать. Она также имеет поддержку различный библиотек, которые имеют различные функции, например помогают избежать ошибок при написании таблицы, и много других. Единственный минус в том, что программа платная, в сети конечно вы запросто найдёте как крякнутые версии так и триал.
7 место. Snap CSS
Работа с этим редактором подобна работе с блокнотом. Разработчики этой программы усердно потрудились, чтобы сделать работу с ней простой и понятной. Редактор имеет отличные функции оптимизации для читабельности таблиц стилей. Эта программа существенно облегчает жизнь программистам, благодаря экономии сил и размера файла.
Разработчики этой программы усердно потрудились, чтобы сделать работу с ней простой и понятной. Редактор имеет отличные функции оптимизации для читабельности таблиц стилей. Эта программа существенно облегчает жизнь программистам, благодаря экономии сил и размера файла.
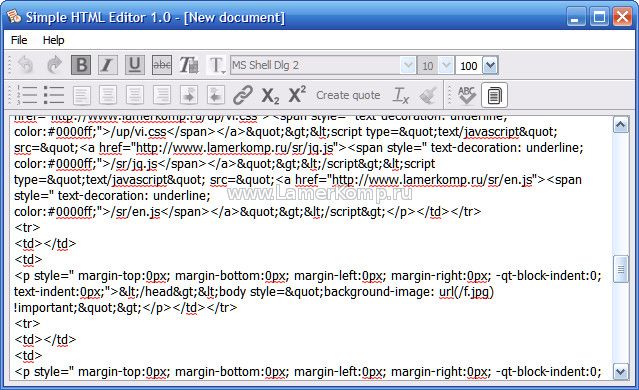
8 место. Simple CSS
Небольшой, но мощный инструмент для работы с CSS, позволяет программировать, не редактируя не единую строчку кода, это значит вы можете создать таблицу стилей не имея совершенно никаких навыков программирования. В функционале программы имеется сжатие CSS файла, поддержание нескольких видов форматов и возможность управления несколькими проектами.
9 место. TopStyle
Используя эту программу, имеется возможность предварительного просмотра таблицы, в то время, пока вы её редактируете, имеется поддержка нескольких браузеров, в которых каждая таблица отображается по разному. Программа поддерживает юникод, онлайн проверку правописания, объединение стилей в группы, интуитивное редактирование и т.
10 место. tsWebEditor
Этот редактор мультиязычный, поддерживает множество языков, таких как HTML, PHP, Perl, javascript, CSS и многих других. Имеет функции автодополнения, подсветки кода, проверки правильности синтаксиса, поддерживает функциональные подсказки, юникод, в арсенале имеется большое количество шаблонов кода, что очень сильно помогает WEB мастерам.
10 бесплатных редакторов CSS
Абсолютно каждому веб-дизайнеру, веб-мастеру или кодеру приходится постоянно прибегать к помощи плагинов для Google Chrome и, конечно же, хорошего редактора веб-страниц. С помощью таких редакторов веб-разработчики создают или редактируют HTML, CSS или JavaScript коды. Для начала могут подойти такие редакторы как Notepad или же TextEdit, но с накоплением опыта захочется использовать более универсальный инструмент для работы. Итак, поговорим о редакторах.
Notepad++
Вашему вниманию представлен текстовый редактор, используемый программистами и веб-дизайнерами. Главные отличия данного редактора – это хорошая функциональность и интуитивно простой интерфейс. Notepad++ способен открыть несколько документов одновременно, подсветить огромное количество языков программирования, записать макросы, автоматически завершить набираемый текст и многое другое. Данный текстовый редактор поддерживает такие опции как мастер создания подсветки, режим печати WYSIWYG, создание собственного API-файла и огромное количество всевозможных функций по работе с тестом. Также, программа позволяет подключать к себе различные плагины, которые способны обеспечить дополнительные функции.
Главные отличия данного редактора – это хорошая функциональность и интуитивно простой интерфейс. Notepad++ способен открыть несколько документов одновременно, подсветить огромное количество языков программирования, записать макросы, автоматически завершить набираемый текст и многое другое. Данный текстовый редактор поддерживает такие опции как мастер создания подсветки, режим печати WYSIWYG, создание собственного API-файла и огромное количество всевозможных функций по работе с тестом. Также, программа позволяет подключать к себе различные плагины, которые способны обеспечить дополнительные функции.
Editor PSPad
Editor PSPad представляет собой бесплатный текстовый редактор, созданный для упрощения работы программистов. Данный редактор способен работать сразу с несколькими языками программирования. Также, для него не является проблемой подсветить код. Редактор Editor PSPad успешно используется при работе с текстом plain text. Отличительные черты: маленький инструмент, доступность, простое управление и невероятно мощные возможности редактирования кода.
TopStyle 4 for Windows
TopStyle 4 – это финальная версия знаменитого Windows-редактора, как CSS, так и HTML-кодов, который был создан одним из разработчиков HomeSite. Что же может это редактор? TopStyle 4 способен поддерживать Unicode и редактировать документы по FTP. Также, данный редактор включает в себя специальные модифицируемые панели инструментов, различные подсказки кода, предназначенные для ASP, PHP и ColdFusion. Ещё TopStyle 4 поддерживает закладки, редактирование CSS-кода в рамках HTML-атрибутов и многое-многое другое.
Xyle scope
Данная программа обладает уникальным инструментом анализа, предназначенным для всех заинтересованных web стандартов. Благодаря данной программе можно углубить свои знания в CSS и HTML, а также получить исчерпывающую информацию о том или ином элементе с сайта конкурента. Также, с помощью Xyle scope можно увидеть собственную работу, так сказать, свежими глазами.
Rapid CSS Editor
Данная программа позволит с лёгкостью создавать и редактировать расположенные каскадом страницы в независимости от их размеров. Можно записывать код таблицы вручную, а можно доверить это Rapid CSS Editor. Программа имеет огромное количество вспомогательных функций, к примеру, CSS validator. Программа предусматривает встроенный предварительный просмотр, поэтому результаты проделанной работы можно просматривать в реальном времени. К тому же, Rapid CSS Editor является ещё и HTML-редактором, который способен упростить работу с CSS HTML редактированием.
Можно записывать код таблицы вручную, а можно доверить это Rapid CSS Editor. Программа имеет огромное количество вспомогательных функций, к примеру, CSS validator. Программа предусматривает встроенный предварительный просмотр, поэтому результаты проделанной работы можно просматривать в реальном времени. К тому же, Rapid CSS Editor является ещё и HTML-редактором, который способен упростить работу с CSS HTML редактированием.
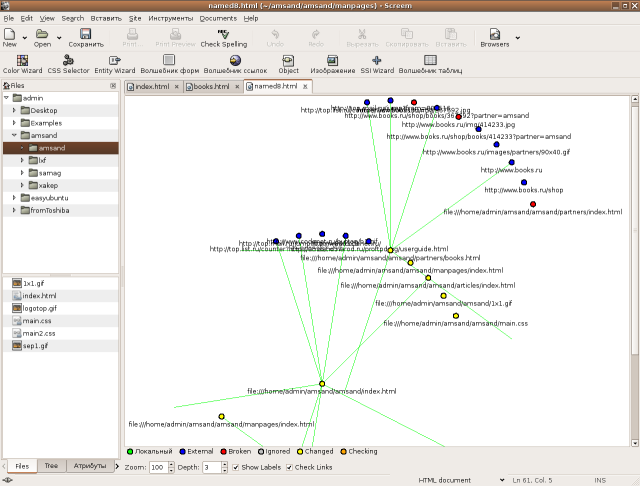
Namo Webeditor
Namo Webeditor представляет собой WYSIWYG редактор HTML и является детищем компании Namo Iteractive. Данный редактор способен поддерживать CSS, HTML, ASP, PHP и JavaScript технологии. Помимо визуального редактирования программа способна работать с самим кодом страницы. Если установлен локальный сервер (SSI, Apache), то встроенные в прогу мастера способны создавать на компьютере сложноструктуируемые сайты на основе MySQL базы данных и с применением технологии серверных языков.
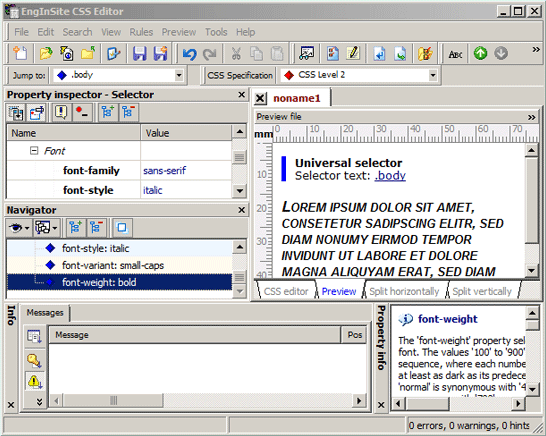
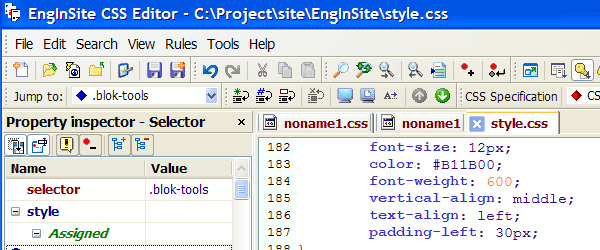
EngInSite CSS Editor
Данная программа предназначена для обработки стилей CSS. Она содержит многообразные опции просмотра и редактирования стилей, а также их проверку на совместимость с W3 стандартами. К тому же, EngInSite CSS Editor участвует в отображении всей работы в различных браузерах. Эта утилита способна проверить синтаксис, содержит внутреннюю систему помощи и ряд других весьма полезных для веб-мастеров примочек.
Она содержит многообразные опции просмотра и редактирования стилей, а также их проверку на совместимость с W3 стандартами. К тому же, EngInSite CSS Editor участвует в отображении всей работы в различных браузерах. Эта утилита способна проверить синтаксис, содержит внутреннюю систему помощи и ряд других весьма полезных для веб-мастеров примочек.
Arduo Css Editor
Arduo Css Editor – это бесплатный CSS редактор. Он прост в использовании и обладает приятным интерфейсом, который способствует созданию таблиц стилей без ручного написания кода. Данная программа позволяет просмотреть динамику влияния HTML на конкретный стиль изменений. То есть, основной отличительной чертой данного редактора является интуитивно простой и очень удобный интерфейс, позволяющий существенно сэкономить время, затрачиваемоё на работу.
Stylizer — Real-Time CSS Editing ($79)
Skybound Stylizer представляет собой WYSIWYG-редактор CSS стилей, один из лучших в своём роде, работающий на операционных системах Windows. Данная утилита способна значительно упростить работу веб-мастеров, а точнее написание и редактирование CSS кода. Данный редактор разработан для тех веб-мастеров, которые способны выйти за пределы работы с обычными текстовыми редакторами по обработке CSS.
Данная утилита способна значительно упростить работу веб-мастеров, а точнее написание и редактирование CSS кода. Данный редактор разработан для тех веб-мастеров, которые способны выйти за пределы работы с обычными текстовыми редакторами по обработке CSS.
Update 14.09.2015: В комментариях подсказывают, что редактор платный. На сайте нашел бесплатный триал на 30 дней, а лицензия стоит 79 долларов.
Simple CSS — A Free CSS Authoring Tool
Простенький редактор CSS-стилей, главной особенностью которого является его цена – он совершенно бесплатный. Данная программа позволяет веб-мастеру работать одновременно с несколькими проектами. Так же, как и другие подобные утилиты, Simple CSS обладает функцией предварительно просмотра, которая способна показать, как будет выглядеть конечный результат. Программа проста в эксплуатации и обладает достаточным количеством возможностей.
P.S. Спасибо за гостевой пост, как видите, бесплатных программ хватает сполна, причем многие редакторы достаточно функциональны — смысла покупать софт нету.
P.P.S. Не знаете что подарить ребенку на день рождение? возможно следует купить телескоп дабы прививать ему тягу к разным наукам и к обучению в целом, весьма интересный подарок.
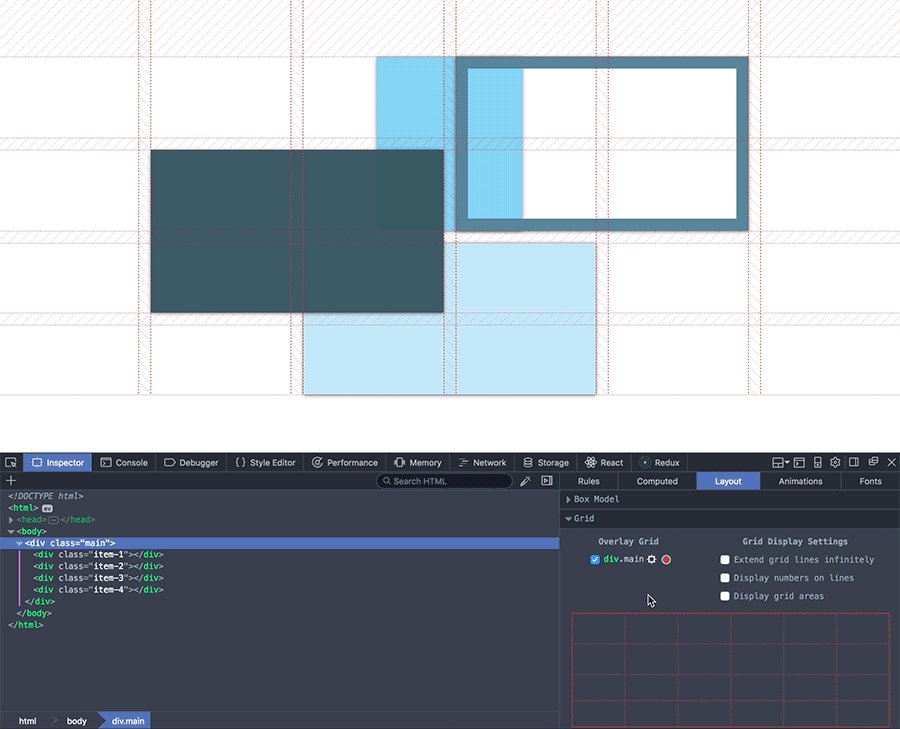
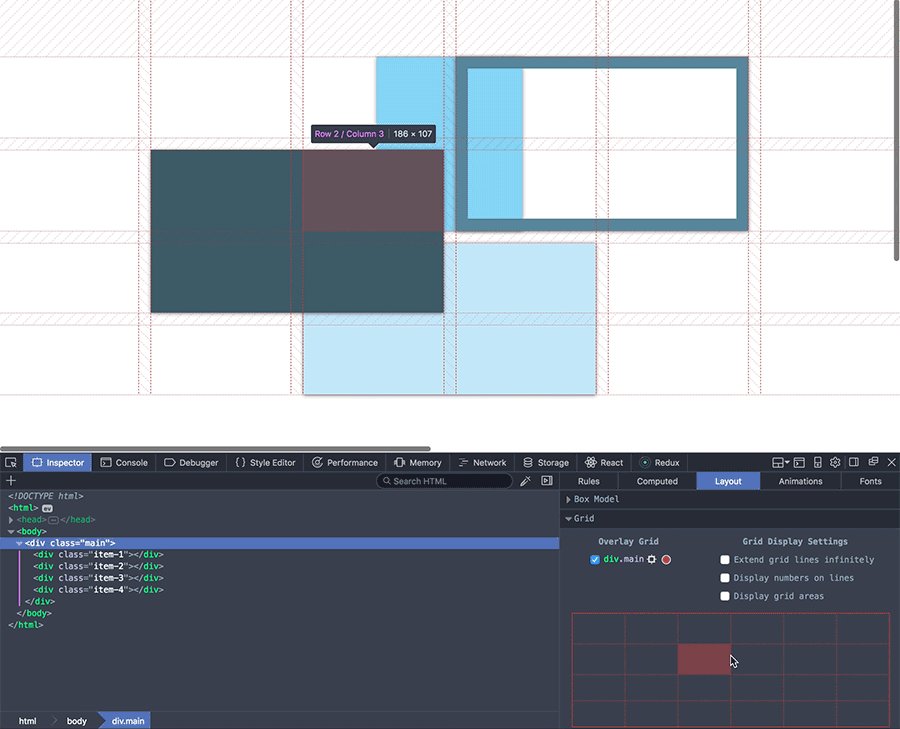
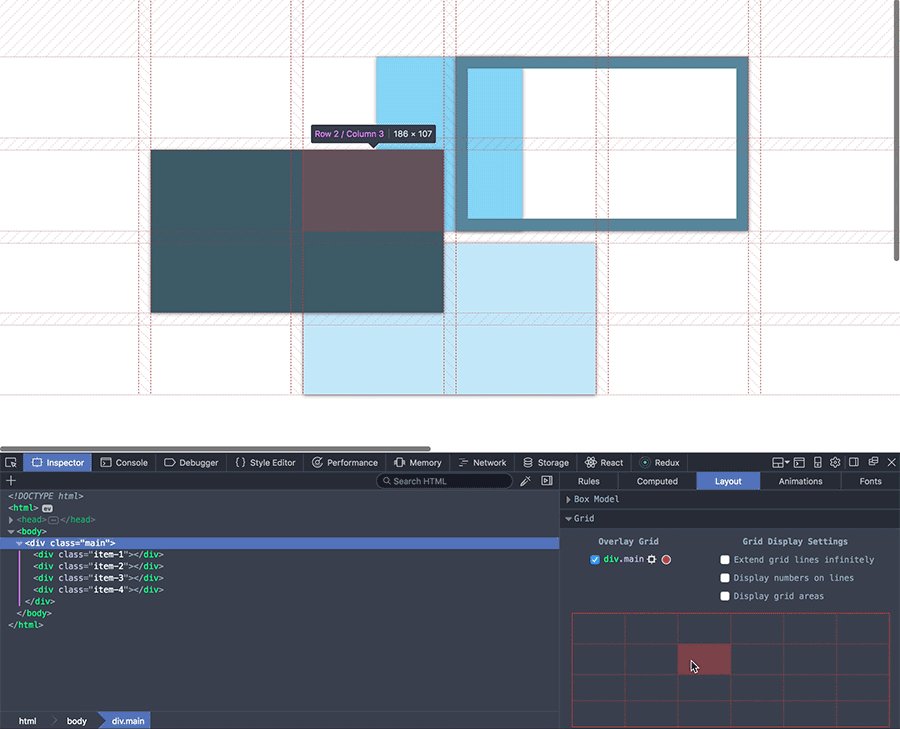
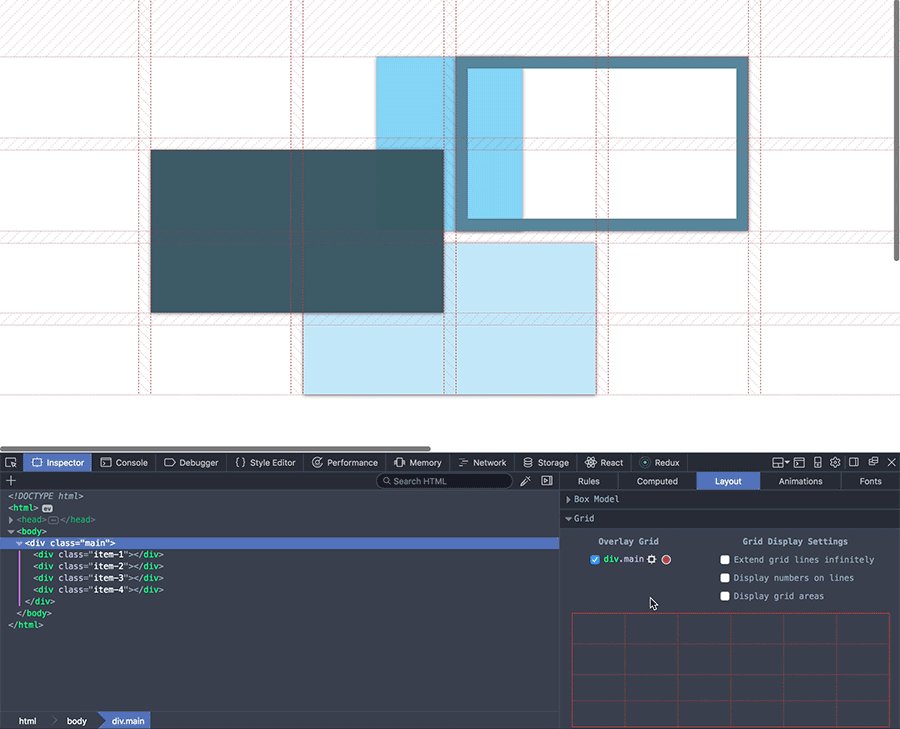
Редактор стилей — Инструменты разработчика Firefox
Редактор Стилей позволит вам:
- просматривать и редактировать все таблицы стилей, находящиеся на странице
- создать новые таблицы стилей с нуля, и применять их к странице
- импортировать существующие таблицы стилей и применять их к странице
Чтобы открыть редактор стилей выберите опцию «Редактор стилей» из меню «Разработка» (который является подменю в меню «Инструменты»). Инструменты появятся в нижней части окна браузера, с активной панелью редактора стилей:
Редактор Стилей делится на три основные части:
Начиная с Firefox 33 и далее, существует третий компонент Редактора Стилей:медиа боковая панель.
Панель стилей слева, перечисляет все таблицы стилей в текущем документе. Вы можете быстро включать и выключать стили листа нажав на против него значок глаза. Вы можете сохранить любые изменения, внесённые в таблицу стилей на локальном компьютере, нажав кнопку Сохранить в правом нижнем углу возле каждого листа в списке.
Справа находится панель редактора. Где вы можете видеть и редактировать исходный код выбранного листа стилей. Любые изменения, которые вы делаете, немедленно применяются к странице. Это позволяет легко экспериментировать, просматривать, а также изменять тестировать. После того как вы удовлетворены вашими изменениями, вы можете сохранить копию локально, нажав кнопку Сохранить в нижнем правом углу листа в панели таблица стилей.
Редактор предоставляет номера строк и подсветку синтаксиса, что обличает читать вам CSS. Он также поддерживает номер ряда keyboard shortcuts.
Редактор Стилей автоматически де-минимизирует таблицы стилей, которые он обнаруживает, не влияя на оригинал. Что делает его гораздо легче для работы на страницах, которые были оптимизированы.
Что делает его гораздо легче для работы на страницах, которые были оптимизированы.
Редактор Стилей поддерживает автозаполнение. Просто начните печатать, и он будет предлагать вам перечень предложений.
Вы можете включить автозаполнение в Style Editor settings.
С Firefox 33 и далее, Редактор Стилей отображает боковую панель на правой стороне, где текущий лист содержит какие-либо медиавыражения. Боковая панель содержит список правил и ссылку на строки таблицы, где правило определено. Щёлкните элемент, чтобы перейти к этому правилу в листе.Состояние текста остаётся серым, если запрос медиа в настоящее время не применяется.
Боковая панель медиа особенно хорошо работает с Responsive Design View для создания и отладки мобильных макетов:
Вы можете создать новую таблицу стилей, нажав на кнопку Создать на панели инструментов. После чего начать ввод CSS в отрывшемся редакторе и видеть, как новые стили в реальном времени применяются так же, как изменяются в других таблицах.
Вы можете загрузить таблицу стилей с диска и применить его на страницу, нажав на кнопку Импорт.
Веб-разработчики часто создают CSS файлы, используя препроцессор как Sass, Less, или Stylus. Эти инструменты создания CSS файлов с более богатым и выразительным синтаксисам. Если это сделать, будучи в состоянии просматривать и редактировать созданный CSS не так полезен, потому что код, который вы поддерживать синтаксис препроцессора, а не генерирует CSS. Так вы должны были бы изменить сгенерированный CSS, затем вручную работать, как с первоисточником.
Источник карты имеет инструменты для карты вернутся из полученных CSS к первоначальному синтаксису, так что они могут отображать, и позволяют редактировать файлы в оригинальном синтаксисе. С Firefox 29 и далее, Редактор Стиль могу понять исходные карты CSS.
Это означает, что если вы используете, например, Sass, то редактор Стиль покажу вам, и вы сможете редактировать, Sass файлы, а не CSS, который генерируется из них:
Для этого, чтобы работать, вы должны:
- использовать CSS препроцессора, который понимает Source Map Revision 3 proposal.
 В настоящее время это означает, Sass 3.3.0 или выше, или 1.5.0 version of Less.. Другие препроцессоры активно работаем над добавлением поддержки или его рассмотрения.
В настоящее время это означает, Sass 3.3.0 или выше, или 1.5.0 version of Less.. Другие препроцессоры активно работаем над добавлением поддержки или его рассмотрения. - на самом деле поручить препроцессор для генерации исходного карту, например, пропусканием —sourcemap аргумент Sass инструмента командной строки.
Просмотр первоисточников
Теперь, если вы выберете «Показать оригинальные источники» в Style Editor settings, ссылки рядом с правилом CSS в Rules view будет ссылаться к первоисточникам в редакторе стилей
Редактирование первоисточников
Вы также можете редактировать первоисточники в редакторе стилей и видеть результаты сразу на странице. Чтобы это сделать есть два варианта.
Во-первых, настроить препроцессор так следит за оригиналом и автоматически восстанавливает CSS при изменении исходного кода. С Sass вы можете сделать это, просто передавая в этой опции:
sass index.scss:index.css --sourcemap --watch
Затем сохраните оригинал в редакторе стилей, нажав на кнопку «Сохранить» рядом с файлом, и сохранение его на исходный файл.
Теперь, когда вы вносите изменения в исходный файл в редакторе стилей CSS регенерируется, и вы можете видеть изменения сразу.
Редактор исходного сочетания
Эта таблица перечисляет клавиатурные сокращения по умолчанию для редактора исходного кода.
Вместо них в разделе Настройки редактора настроек инструментов разработчика, вы можете выбрать схему привязки клавиш Vim, Emacs или Sublime Text.
Для этого откройте страницу about:config, выберите настройку devtools.editor.keymap и присвойте ей значение «vim», «emacs» или «sublime». Если вы сделаете это, выбранная схема привязки будет использоваться для всех инструментов разработчика, использующих редактор исходного кода. Вам нужно будет повторно открыть редактор, чтобы изменения вступили в силу.
Начиная с Firefox 33 и выше, настройки схемы привязки клавиш выставляются в разделе Настройки редактора настроек инструментов разработчика, и вы можете установить её там вместо ручного редактирования about:config.
| Команда | Windows | OS X | Linux |
|---|---|---|---|
| Перейти к строке | Ctrl + J | Cmd + J | Ctrl + J |
| Найти в файле | Ctrl + F | Cmd + F | Ctrl + F |
| Найти далее | Ctrl + G | Cmd + G | Ctrl + G |
| Выделить всё | Ctrl + A | Cmd + A | Ctrl + A |
| Вырезать | Ctrl + X | Cmd + X | Ctrl + X |
| Копировать | Ctrl + C | Cmd + C | Ctrl + C |
| Вставить | Ctrl + V | Cmd + V | Ctrl + V |
| Отменить | Ctrl + Z | Cmd + Z | Ctrl + Z |
| Повторить | Ctrl + Shift + Z / Ctrl + Y | Cmd + Shift + Z / Cmd + Y | Ctrl + Shift + Z / Ctrl + Y |
| Отступ | Tab | Tab | Tab |
| Убрать отступ | Shift + Tab | Shift + Tab | Shift + Tab |
| Переместить строки вверх | Alt + вверх | Alt + вверх | Alt + вверх |
| Переместить строки вниз | Alt + вниз | Alt + вниз | Alt + вниз |
| За-/раскомментировать строки | Ctrl + / | Cmd + / | Ctrl + / |
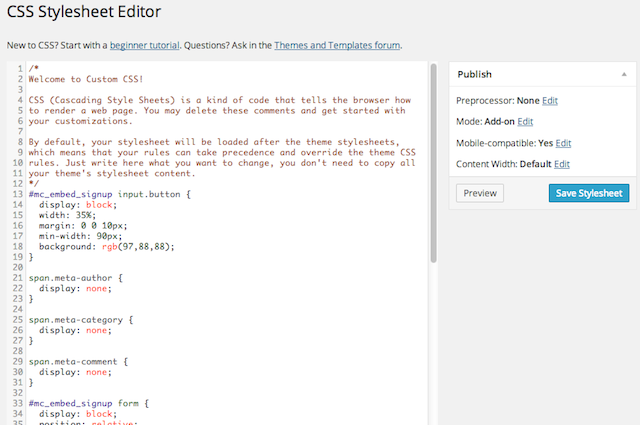
Visual CSS Style Editor — Плагин для WordPress
Style your WordPress site visually. Discover the most popular front-end design plugin! Try live demo.
Discover the most popular front-end design plugin! Try live demo.
Visual CSS Editor
The plugin allows you to customize any page and theme without coding. Click on an element and start visual editing. Adjust colors, fonts, sizes, positions and a lot more. Take full control over your website’s design with more than 60 style properties.
Key Features
- Customize any page, any element
- Customize WordPress login page
- Automatic CSS selectors
- 60+ CSS properties
- Visual Drag & Drop
- Visual Margin & Padding editing
- Live CSS editor
- Live preview
- Manage the changes
- Undo / Redo history
- Export stylesheet file
Design Tools
The plugin provides you advanced tools and ready-to-use libraries for styling your website effortlessly.
- Flexible element inspector
- Single element inspector
- Responsive tool
- Element search tool
- Measuring tool
- Wireframe view
- Design information tool
- Gradient generator (pro version)
- Animation manager (pro version)
- Animation generator (pro version)
Design Assets
Reach many design assets with one click. Customize your website’s design to fit your needs!
- 900+ Google fonts (pro version)
- 300+ Background patterns (pro version)
- Unsplash background stock images (pro version)
- Material and flat color palettes (pro version)
- 50+ Animations (pro version)
CSS Properties: Text
- Font Family (pro version)
- Font Weight
- Color (pro version)
- Text Shadow
- Font Size
- Line Height
- Font Style
- Text Align
- Text Transform
- Letter Spacing
- Word Spacing
- Text Decoration
- Text Indent
- Word Wrap
CSS Properties: Background
- Background Color (pro version)
- Background Image (pro version)
- Background Clip
- Background Blend Mode
- Background Position
- Background Size
- Background Repeat
- Background Attachment
Other CSS Properties
- Margin
- Padding
- Border
- Border Radius
- Position
- Width (pro version)
- Height (pro version)
- Lists
- Flexbox
- Animation
- Box Shadow
- Transition
- Filter
- Transform
- Opacity
- Display
- Cursor
- Float
- Clear
- Visibility
- Pointer Events
- Overflow
Compatible with any theme & plugin
This works seamlessly with almost any WordPress theme and plugin. You can use it for editing the pages that you created with the page builders.
You can use it for editing the pages that you created with the page builders.
Compatible with All Page Builders
The plugin allows you to customize the pages created with Gutenberg block editor, Elementor, or another page builder. Re-design your website today.
How does this work?
The plugin generates CSS codes like a professional web developer in the background while you are editing the web page visually.
The plugin doesn’t modify any theme file, instead of it loads the generated CSS codes to the website in a dynamic way so that you can manage the changes anytime.
Premium features
The following properties are available only in paid version;
- Font Families (Google fonts)
- Font Color
- Background Color
- Background Image
- Width & Height
- Animations
Purchase pro version now to unlock all features.
Documentation and Support
Community
- Upload ‘yellow-pencil-visual-theme-customizer’ folder to the ‘/wp-content/plugins/’ directory
- Активируйте плагин на странице «Плагины» в панели управления WordPress.

- Go to WordPress Panel > Appearance > «YellowPencil Editor» to customize!
Will the plugin work on my theme?
Yes, this plugin is compatible with all themes and plugins. You can be sure that it works in the best possible way.
Is it safe to use?
Yes, the plugin does not modify the theme and plugin files. This is 100% safe. You can manage all the changes, disable or delete them at any time.
Do I need to know coding knowledge to use it?
No, the plugin has a simple interface and this is developed for anyone. A beginner user can use it easily. If you worry about how to use it, plugin documentation will help you.
Can I customize WordPress Login page?
Yes, In the WordPress Dashboard, go to Appearance > YellowPencil Editor. Select the target page as WordPress login page and click customize button.
I having a look at the free version and for a front end visual editor, it is pretty impressive. I have one recommendation though without complaining. Every now and again, when I click on an element, the element jumps off set and it is a mission to re-align. this is obviously a glitch. besides that, as I am playing with the editor it is still great. I can edit woocommerce product pages and use siteorigin(backend) and the combination is terrific.
I have one recommendation though without complaining. Every now and again, when I click on an element, the element jumps off set and it is a mission to re-align. this is obviously a glitch. besides that, as I am playing with the editor it is still great. I can edit woocommerce product pages and use siteorigin(backend) and the combination is terrific.
便利だったので有償版を購入しました。 インストールしてから使用してみたところ、何故か保存ができなかったのですが サポートに問い合わせ、レンタルサーバーのセキュリティの問題と言われ レンタルサーバーに問い合わせてセキュリティを解除してやっと使えるようになりました。 サポートは自動翻訳ツールをつかって英語で対応しましたが、とても親切でした。 利用するにあたってせっかく設定されているセキュリティを解除する必要はありますが デザインを変更する時のみ解除してふだんはセキュリティをONにしておきます。 「WAF」の設定をONにしたままだと利用できないようです。
This plugin has saved me so much headache! Amazing plugin, thank you!
There’s definitely things about this plugin that frustrate me — don’t get me wrong — but if you’re a beginner like me who works farrr better visually than with trying to understand CSS coding, this is the best I’ve tried. CSS Hero was wayyy too technical, and both it and Microthemer were too unintuitive for me to understand how to use. My only real complaint about this plugin is that the documentation is Ancient. Guys, please give your documentation a little spiffing up, will you? It mentions a tool that isn’t even *available* anymore. It was last updated in 2019! THAT’S TOO LONG AGO, GUYS! I just want to know what the blue marker means on the breakpoint, but the documentation is obviously so far behind there is nothing even touching on it. Additionally, I will say I have broken my mobile version a couple of times, but that’s more likely to be my beginner self using the wrong setting for something than the plugin’s fault. So overall, I gotta say I’d recommend it, and it’s a really reasonable price for a lifetime license, especially as someone who just can’t afford to be shelling out for subscriptions left and right. I’ve also put in a couple tickets when things were going wrong and received prompt replies — they weren’t entirely helpful for my needs, but they did at least give me a starting point of information to move to the next step of problem-solving.
CSS Hero was wayyy too technical, and both it and Microthemer were too unintuitive for me to understand how to use. My only real complaint about this plugin is that the documentation is Ancient. Guys, please give your documentation a little spiffing up, will you? It mentions a tool that isn’t even *available* anymore. It was last updated in 2019! THAT’S TOO LONG AGO, GUYS! I just want to know what the blue marker means on the breakpoint, but the documentation is obviously so far behind there is nothing even touching on it. Additionally, I will say I have broken my mobile version a couple of times, but that’s more likely to be my beginner self using the wrong setting for something than the plugin’s fault. So overall, I gotta say I’d recommend it, and it’s a really reasonable price for a lifetime license, especially as someone who just can’t afford to be shelling out for subscriptions left and right. I’ve also put in a couple tickets when things were going wrong and received prompt replies — they weren’t entirely helpful for my needs, but they did at least give me a starting point of information to move to the next step of problem-solving. P.S. — I’ve been using this with elementor. Pro tip: if you want one theme with animations and one without, don’t put the animations into your templates with elementor — they are impossible to remove. Keep them still and let YP animate instead.
P.S. — I’ve been using this with elementor. Pro tip: if you want one theme with animations and one without, don’t put the animations into your templates with elementor — they are impossible to remove. Keep them still and let YP animate instead.
The basic things like changing fon color demand a pro version. This is ridiculous as they say it’s a free plugin.
What an amazing plugin it helps me a lot with a lot of edits. Big Thanks!
Посмотреть все 79 отзывов«Visual CSS Style Editor» — проект с открытым исходным кодом. В развитие плагина внесли свой вклад следующие участники:
Участники7.5.4
- Fixed: A minor conflict with older PHP versions.
7.5.3
- Fixed: A PHP warning occurred on PHP 8.
- Fixed: External stylesheet loading bug.
- Improvements: The editor is now able to stop unwanted redirects and page refreshes.

- Improvements: The blue dot on the responsive tool is removed.
7.5.2
- Google fonts list updated.
- Fixed a bug that occurred when trying to open the item menu.
- Fixed a bug that occurred when trying to select an item from the navigation tool while cursor mode was active.
7.5.1
- CSS rendering bug fixed
- Fixed a bug that occurred when editing the CSS selector
7.5.0
7.4.9
- Fixed a bug that occurred when resetting a CSS property.
7.4.8
- Improvements for animation triggers.
- Fixed a bug that appeared in older PHP versions.
7.4.7
- Fixed the editor not loading bug when WordPress dashboard and website have different protocols.
- Fixed a bug that related to the element states
7.4.6
- Fixed a bug that occurred when selecting elements
- Fixed a bug that occurred when editing the CSS selector
- Performance improvements to the editor
7.
- Performance improvements to the editor
7.4.4
- Fixed incorrect blue border position
- Fixed a bug that redirects the page when trying to select an element
- Fixed editor not loading bug at PHP 8 servers
- Fixed a bug at the background-clip property
- Fixed a bug in the responsive tool
- The live drag feature has been modernized. (anymore using transform:translate property)
7.4.3
- Fixed a javascript error that occurred while making changes.
7.4.2
- Fixed a bug in the responsive tool.
7.4.1
- Added option to pin the toolbar to the left of the screen
- Fixed: The slashes in the CSS selector disappear after saving changes and some styles don’t work
- Fixed a bug with the search tool in the code editor
- Fixed a bug that occurred when reading media queries in the responsive tool
- Performance improvements to the navigator tool
7.
 4.0
4.0- New Feature: Styling with conditions (Styling items for logged-in or non-logged-in users only)
- New Feature: Navigator tool (You can easily find all the items on the page from the navigator)
- New: Responsive tool interface
- New CSS Feature: Background Filters
- New CSS Feature: Columns
- Improvements: auto important tag algorithm
- Improvements: Wireframe tool
- Improvements: CSS Flex and Grid properties
- Improvements: CSS Selector algorithm
- Improvements: Editor load performance
- Updated: Google Fonts list.
- Fixed: A save error in WordPress version 5.7
- Fixed: An error not detecting new updates in the plugin update API.
- Fixed: Custom animations not showing up on WordPress login page
- improvements: Many minor bug fixes and improvements to all editor tools.
7.3.3
- Fixed: YellowPencil button doesn’t work in WordPress Block Editor.
7.
 3.2
3.2- Compatibility Update For WordPress 5.6
7.3.1
- New: shortcut for saving the changes. [CMD/CTRL + S]
- License activation bug fixed.
7.3.0
- Improvements to CSS selector engine.
- Outdated CSS warnings have been updated.
- Google Fonts Updated.
- A few minor bugs fixed.
7.2.9
- Fixed a bug that removes the element’s style attribute after selected.
7.2.8
- Improvements to editor performance.
- Added repeat option for animation trigger.
- Removed animation-iteration-count property.
- Fixed a bug with changing WooCommerce product tabs in the cursor tool.
- Fixed a bug with changing the CSS property formats.
7.2.7
- Textarea, Audio, Video Select element selection bug fixed.
- Compatibility improvements for Oxygen Builder and King Composer plugins.
- Fixed a bug that occurred while listing children’s elements.

- The styles in the review changes panel are grouped.
- A PHP warning error fixed, thanks to Jean Lorencini for your help.
- Added Animation easing option (animation-timing-function)
7.2.6
- The license activation error fixed.
7.2.5
- The editor panel has been redesigned to improve the user experience.
- Portable CSS editor.
- New Color Picker.
- Custom CSS variable bug fixed.
- Live preview bug fixed on the login page.
- Text-decoration bug fixed.
- CSS position sticky bug fixed.
- Performance Improvements for listing font families.
- Fixed a conflict with ace.js on some servers.
- Fixed the bug of reading the wrong data of line-height property.
7.2.4
- animation-events.js file converted to pure javascript from jQuery to run and load faster.
- nth-child CSS selector conflict fixed.
- Added bulk actions to «manage styles» page.
 You can easily manage the customizations now.
You can easily manage the customizations now. - Fixed conflicts with PHP 7
7.2.3
- Breakpoint active problem fixed in the responsive tool.
- «Breakpoints is not readable» problem fixed.
7.2.2
- We’ve added an option to the font-family property for include or not include the google font file to the website.
- CSS Transition property.
- Accessibility: gives detailed information about the element accessibility in the design information tool. The plugin is calculating the text contrast ratio with WCAG AA standards.
- New Responsive Tool.
- custom.css file moved to uploads folder.
- CSS saving bug fixed.
- Number slider updated.
- Google fonts updated
- animate.css updated
- Auto media API improved.
- Multiple element selection bugs fixed.
- Many bugs fixed, and the plugin improved.
7.2.1
- Extra Security: Added nonce (token) for all action.

7.2.0
- Important security bug fixed: A security bug in visitor view feature is fixed…
7.1.9
- Element selection bug fixed on Firefox.
7.1.8
- A few important bugs fixed.
7.1.7
7.1.6
- New: CSS direction property
- New: CSS Grid Properties. (select a grid element to reach grid properties)
- New: page colors palette
- New: Sticky option added to CSS position property
- New: Child Elements added to contextMenu
- Improvements to flex properties.
- Improvements to the interface.
7.1.5
- Improvements to line-height property.
- Improvements to Element Inspector.
- Stuck on loading screen bug fixed.
- Improvements to the interface.
7.1.4
- Important and unimportant, so many errors fixed.
- Compatibility update for WordPress 5.0
- Anymore CSS Editor doesn’t reorder CSS rules when adding a new rule.

- The plugin has been made more useful with little touches.
7.1.3
- New Feature: Stock Images (Unsplash API)
- New Feature: Page assets (Shows all images on the page in Design information Tool)
- New Feature: draft mode
- improvements to editor loading performance.
- Font loading bug in login page fixed.
- AutoComplete bug in CSS Editor fixed.
- PHP error in Login Page fixed.
7.1.2
- New Feature: WordPress login page customization support.
- A small bug fixed on Single Inspector.
7.1.1
- Blank page bug fixed.
- CSS editor conflict fixed.
7.1.0
- Media query sorting bug fixed.
7.0.9
- CSS Loading bugs fixed.
- Bugs in gradient generator tool fixed.
- Improvements to editor performance.
7.0.8
- CSS loading bug fixed on https protocol.
- Media query bug fixed.

7.0.7
- New Feature: Editable Element labels and CSS comment support for CSS selectors.
- New Feature: Specifies if property groups edited without open it.
- New Feature: Always shows Margin and Padding on mouseover.
- New Feature: High-performance option for the editor.
- New: advanced settings to Editor.
- New: Gutenberg integration support.
- New: background-position-x and background-position-y properties.
- New: support to edit draft pages.
- New: RTL support.
- The selected element reset bug fixed.
- Live preview bug fixed.
- Single inspector bug fixed.
- Smart media query sorting bug fixed.
- Improvements to core functions.
- Improvements to dynamic id and classes.
7.0.6
- Fixed: «the page jumps in the responsive tool.»
- CSS editor scrollbar bug fixed.
- Improvements in core functions.
7.0.5
- New: Detection automatically for the dynamic id and classes.

- Font-family bug fixed.
- Improvements in core functions.
- ContextMenu bug fixed.
- A small bug fixed on Element Tree.
7.0.4
- ContextMenu bugs fixed.
- Customization type bugs fixed.
- WooCommerce bugs fixed.
- Bugs fixed for low PHP versions.
- Resizing bug of body element fixed.
- Element selection bug fixed.
7.0.3
- Single and template customization bugs fixed.
- Synchronize feature has been canceled.
- Improvements to core functions.
7.0.2
7.0.1
7.0.0
- New Feature: The parent elements of the selected element always visible at the bottom of the editor.
- New Feature: Review all changes visually, disable or change.
- New Feature: Fixed Right Panel, drag-drop the right panel to the right corner of the page.
- New Feature: CSS Flexbox Support, Flexbox settings will be available on right panel when you select a flexbox element.

- New Feature: Live Customizing type change, Change the current customizing type from the right panel without refresh the page.
- New Feature: Change the target page live, Change the target page by clicking the page name on the right panel.
- New Feature: An new smart element Search Tool.
- Fixed: Selection problem on the elements which has javascript click events.
- New Feature: CSS Property Based Responsive Options, The editor will show you if there a «width» property applied in another media query to the target element.
- New Feature: Review breakpoint styles, review selected element styles, the customizing types styles visually, see all applied styles.
- New Feature: Customizable Interface, all tools are resizable.
- New Feature: Gradient Text Support, Select a background and apply «text» value to the background-clip property.
- New: 300+ Modern CSS3 Gradients
- New: Single, Template, Global tabs to CSS editor.
- New: All Pseudo-Classes to the editor.

- New: CSS Validation to CSS editor
- New: iframe element selection support by click.
- New: Highlight elements by class and ID, click any class or id on Design Information tool to highlight the target elements.
- New: CSS styles are available in Admin Page of YellowPencil, you can see applied styles directly in Admin Panel.
- Improvements: 23x faster CSS process and read speed with the new core functions.
- Improvements: Inspector tool is 3x faster
- Improvements to all tools reorganized for better user experience.
- Improvements to core functions of the editor.
- Many bugs fixed.
- Notice: Exported the plugin data in older versions will not work on 7 and above versions.
- Notice: Parallax image features anymore not available in the editor, but the elements that applied parallax feature will still work.
- Notice: Front page, The posts page, and archive pages are not affected by the page template styles.

- Notice: Defined selectors in the theme and plugin stylesheets are anymore not available in the editor.
6.1.4
- New: pointer-events property
- New: cursor property
- logical improvements to CSS selectors
- Animation manager tool bugs fixed
6.1.3
- New: support for HTML5 id and classes. ‘##test’, ‘#.#test’ and such.
6.1.2
- The changes you made may not be saved» popup problem has been fixed.
6.1.1
- Parent tree view feature has been New: to element settings.
6.1.0
- New smart algorithm for the auto important tag.
- Improvements to Editor loading speed.
- CSS Editor bugs fixed.
- Autoptimize plugin conflict fixed.
6.0.9
- Visual padding editing bug fixed.
6.0.8
- New Feature: Visual Margin & Padding Editing
- New Feature: List Style Properties
- New Feature: Smarter selector algorithm
- New Feature: Element Box Model has been New: to the design information section
- New: text-indent and word-wrap CSS properties
- Improvements to Gradient generator tool
- Improvements to Responsive breakpoints
- Improvements to ColorPicker
- Fixed: conflicts with CSS minify and WordPress Cache plugins.

6.0.6
- Improvements to the editor
- Saving bugs fixed
- Better editor performance
6.0.5
6.0.4
- jQuery updated
- Drag & Drop bug fixed
- CSS selector bugs fixed
- Fixed: a small bug with breakpoints
6.0.3
6.0.2
- New: visitor view feature.
- Fixed: element inspector bugs
- Fixed: the plugin does not delete old custom stylesheet files
- Fixed: animations do not work in Chrome
- Fixed: gradient Generator bugs
- Improvements to CSS selectors
- Improvements to update API
6.0.1
- New: dynamic breakpoints to responsive tool
- New gradient background generator
- New: new Google fonts.
- Fixed: animation generator and animation manager tool bugs.
- Fixed: WooCommerce shop page bug.
- Improvements to responsive tool
- Improvements to visual selection
- Improvements to background patterns
6.
 0.0
0.0- New: edit button to post edit pages in WordPress dashboard.
- Fixed: a few bugs.
5.5.9
5.5.8
- Performance optimization. 6x times faster.
5.5.7
- Display property updated
- Improvements to smart @media AI
- Improvements to the important automatic algorithm
- Admin panel pages updated
- New: one-click plugin activation with Envato login.
- Fixed: a few bugs.
5.5.6
- New: background-blend-mode property
- New: rotateX, rotateY and rotateZ settings to transforms.
- New: support to active, link, visited states.
- Minifying CSS in header Output
- CSS Selector algorithm Updated
- Fixed: SSL bug in live preview tool.
- New Algorithm: Detecting CSS rules in defined media queries of the target element and auto-creating limits with media queries.
- Live Resizing: Height property replaced with min-height
- Live Resizing: Top and left borders anymore not resizable.
 This feature disabled to keep the responsive system stable.
This feature disabled to keep the responsive system stable. - Fixed: minor bugs
- Animation bugs fixed.
5.5.5
5.5.4
- Fixed: the elements selecting bug.
- Fixed: the conflict with W3 total cache plugin.
5.5.3
- New Interface.
- 1500% more fast style processing time.
- 300% faster-resizing performance.
- Press SHIFT key to select multiple elements.
- Functional improvements.
5.5.2
- Fixed: a critical loading issue.
- A few Improvement to make it more functional.
- Many bugs fixed.
5.5.1
- New: multiple element selection support
- New: font families support to the exportable stylesheet.
- New: static stylesheet support.
- New: a new option for reset the selected element.
- New: Press delete key for hiding the selected element.
- Improvement to hover and focus states.
- Improvement to Search Element Tool.

- Improvement to Single Selector Tool.
- Engines of filter, box-shadow and transform properties updated. High performance!
- Improvement to undo & redo tools.
- Improvement to smart guides.
- New Shortcuts: [R] Responsive Tool, [M] : Measuring Tool, [W]: Wireframe, [D]: Design information
5.5.0
- Fixed: a bug with the single selector tool.
5.4.9
5.4.8
- Fixed: two critical bugs.
5.4.7
5.4.6
- New: transparent color support. (RGBA)
- Improvement to editor loading interface.
- New: Now you can export all CSS rules as ready-to-use.
5.4.5
- Improvements for Chrome browser.
5.4.4
- Animations work compatibly with the responsive tool.
- A critical bug fixed.
5.4.3
- Critical improvements to the core.
- Improvements to editor performance
5.4.2
- Fixed: slow loading issue.

- Improvements to CSS selectors.
5.4.1
- Critical CSS selector bugs fixed.
5.4.0
- Resize Elements visually
- Improvements to CSS Selectors.
- Improvements to the interface.
- New: smart guides to drag & drop and resize tools.
- New: design information tool; Information about selected element, typography and more.
- Improvements to CSS Editor.
- Improvements to border-radius, font-family, animation properties.
- New: animation manager tool
5.3.5
- New Feature wireframe tool.
- Fixed: minor bugs.
5.3.4
- New smart artificial intelligence! (Generating CSS codes as the human)
- Important performance updates!
- Improvements to the core.
- Woocommerce saving bug fixed.
5.3.3
- Saving bug fixed.
- New: Export & Import features
5.3.2
- Fixed: an important bug for SSL.

- Two minor bugs fixed.
5.3.1
- Fixed: bugs on localhost.
- Minor bugs fixed.
5.3.0
- New: Resizable responsive tool
- New: Support any CSS media query
- improvements to background patterns
- improvements to custom selectors
- improvements to measuring tool And CSS Editor
5.2.9
- Fixed: CSS selector bugs.
5.2.8
5.2.7
- Fixed: measuring tool bug.
5.2.6
- New: Single selector tool
- New: Measuring tool
- New: «write CSS» option to contextMenu.
- Improvements on the interface.
- Shortcuts updated.
5.2.5
- New: autocomplete for CSS selectors in the editor.
- Improvements to CSS selectors.
5.2.3
5.2.2
- New: showing the padding property visually.
- New: Smart titles for elements.
- Improvements to plugin core.
5.
 2.1
2.1- Animation bugs fixed.
- CSS Selector bugs fixed.
5.2.0
- New: animation generator tool.
- Improvements to visual editing.
- Improvements to font family.
- Box-shadow color bug fixed.
- Improvements to editor core.
- Background color bug fixed.
- «CSS editor doesn’t show codes» bug fixed.
- «CSS data lose» bug fixed.
5.1.2
- WordPress 4.4 update.
- CSS Selector bugs fixed.
5.1.1
- New: visibility Property
- Improvements to transformed elements.
- Improvements to drag & drop and live resizing tools.
- Animation bugs fixed.
- Improvements to CSS Editor
5.1.0
- New: live element resizing
- Improvements to CSS selectors
- Improvements to the core.
- Improvements to the color picker
- Improvements for small screens.
- Drag & Drop bugs fixed.
5.
 0.1
0.15.0.0
- Improvements to the color picker
- Improvements to performance
- Improvements to undo / Redo tools
- Improvements to CSS editor
- Improvements to automatic important system algorithm
- Improvements to the slider
- Loading bug fixed.
- New color picker!
4.7.0
- Some bugs fixed.
- New: custom selector support.
- Documentation updated.
4.6.3
- New: automatic update API
- Improvements to the interface
- Many improvements to core
- Fixed: «select just it» bug.
- Fixed: drag & drop bug.
- Fixed: parent settings.
4.6.2
4.5.1
- Fixed: background-image bugs.
4.5
- New: table-cell for display property.
- New: Drag & Drop support.
- Improvement for width, animations and display properties.
- background-image full-size bug fixed.
- ContextMenu close bug fixed.

- CSS Editor bug fixed.
- Chrome transform bug fixed.
- Measuring tool height bug fixed.
- Slider value bug fixed.
- Improvement to position property.
- Jquery bugs fixed.
4.4
- Improvement to undo/redo tools.
- New: background image uploader.
- New: color picker.
- Improvement to text-shadow property.
- New: CSS source manager.
4.3.5 Stable
- New: new shortcuts.
- Improvements to core functions.
4.3 Stable
- New: undo/redo feature
- New: material color palettes
- Improvement to core functions.
- New: new shortcuts
- Fixed: some bugs.
4.2
- Fixed: important bug.
- Improvement performance.
- Improvement for the core.
- New: Fullscreen setting.
- New: Pixel measuring tool.
- Fonts Updated.
4.1
4.0
- New: CSS Animation property.

- New: live CSS editor.
- New: automatic prefix.
- New: CSS filter property.
- New: CSS text-shadow property.
- New: box-shadow property.
- New: box-sizing property.
- New: transform property.
- New: shortcut keys.
- New: descriptions to some options.
- SSL bug Fixed.
- Fixed: some bugs.
3.2
3.1
- Improvements to core.
- New: «export CSS code» feature.
- Fixed: some bugs.
3.0
- Improvements to core functions.
- New: responsive support.
- New: «select only this.»
- Fixed: some bugs.
2.2.3
- Improvements to the core.
- New: 300+ background patterns
- New: color palettes.
1.7.0
- Improvements to make compatible with some themes.
1.2.1
- Improvements to CSS selector.
1.0.0
Расширение Live editor for CSS and LESS — Magic CSS
Run this extension and start writing your CSS/LESS code which gets applied immediately. The code you write will be saved in your browser’s local storage at site level.
The code you write will be saved in your browser’s local storage at site level.
Featuring:
* Live editor for CSS/LESS code — Preview changes as you write code
* Syntax Highlighting
* Auto-generate CSS selectors with point-and-click
* Autocomplete for CSS selectors, properties and values
* Emmet support helps in quickly expanding abbreviations to CSS code (https://docs.emmet.io/css-abbreviations/)
* Color picker (supports HEX, RGB, RGBA, HSL and HSLA)
* Convert code from LESS to CSS
* Beautify / Format code
* Minify code
* Highlight DOM elements matching the CSS selectors
* CSS reloader
* Lint CSS code
* Create GitHub Gist & E-mail
Open source:
* https://github.com/webextensions/live-css-editor
This extension is available for:
* Google Chrome
* Microsoft Edge
* Mozilla Firefox
Visit https://webextensions.org/ for further details
Created by:
* Priyank Parashar
Uses:
* No need to refresh pages to test your CSS/LESS code
* Speed-up development and testing of your styling code by doing it directly on your page
* Develop and test your code before finalizing your changes into the project files
* Apply some temporary styles (like hiding some components)
* Reload CSS resources without refreshing the page
* Test styling changes even when you cannot modify the original source code
Notes:
* The CSS/LESS code you write gets applied as you write it
* With this styling code tester, you can develop and test the code at the same time
* The code is saved in browser as soon as you write it
* The code editor is resizable and draggable
* The code you write is auto-saved at site level and can be used again for same or different pages
* You can use «TAB» key to indent your code
* Running Magic CSS again, while it is already loaded, will restore it to its original position and size
* Press «Esc» or click on close to hide it and run it again to continue making changes
* The code you write is added at the bottom of the <body> tag of the active page
* It includes CSS/LESS beautifier and minifier
* It highlights the DOM elements matching the CSS selectors
* Use it along with your favorite Chrome/Edge/Firefox Developer tools
* You might find it useful in creating your custom themes for websites based on Stylish / Stylist
* This extension is also known as «MagiCSS — Live CSS Editor»
Credits for open source code and services used by this extension:
* Amplify JS
* Browserify
* Code Mirror
* codemirror-colorpicker by easylogic @ GitHub
* Emmet codemirror-plugin by emmetio @ GitHub
* CSS Pretty
* CSSLint
* GitHub Gist
* jQuery
* jQuery UI
* Less
* Mozilla Source Map
* Tooltipster
Inspirations:
* «Auto-generate CSS selectors with point-and-click» feature is partly inspired by the Chrome extensions SelectorGadget and Stylebot
Connect to us at:
* https://webextensions. org/
org/
* https://github.com/webextensions/live-css-editor
* https://twitter.com/webextensions
* Priyank Parashar — https://linkedin.com/in/ParasharPriyank/
Программное обеспечение CSS
Программное обеспечение CSSЧастичный список программного обеспечения CSS
Почти все браузеры в настоящее время поддерживают CSS и много других приложений. Чтобы создать CSS, вам не нужно ничего, кроме текстового редактора, но доступно много инструментов, которые еще больше упрощают этот процесс.
Конечно, почти все программное обеспечение содержит ошибки. И некоторые программы, в отличие от остальных используют уже последние модули CSS . Различные сайты описывают ошибки и их обходные пути.
Таблицы поддержки
Ссылки на официальные списки возможностей различных продуктов.
- AH Formatter: 6
- Firefox: all versions
- Sciter (HTMLayout): all versions
- Internet Explorer: 6, 7, 8, 9, 10
- Edge: all versions
- Konqueror: 3.
 4
4 - Opera: 9.5, 9.80, 10.00, 10.10, Mobile 10, 10.50, 11.50, 12.15
- PDFreactor: 10.0
- Prince: 5.1, 6.0, 7.0, 8.1, 9.0, 10, 11, 12, 13
- Safari: all versions
- DocRaptor XLS: current version (see Prince above for DocRaptor PDF)
- Viviliostyle Viewer & Vivliostyle Formatter: current version
- WeasyPrint: current version
- Big Faceless Report Generator: current version
Несколько человек поддерживают независимые таблицы поддержки CSS:
Браузеры и CSS
- 2013-11-09 Microsys выпустила 5.0.0-ю версию автономного браузера. A1 Website Download, (Windows, бесплатная пробная версия.)
- 2009-04-17 The браузер Lobo (текущая версия 0.98) поддерживает CSS2 и запускает веб-приложения в JavaFX или Java. (Java, Открытый Исходный Код)
- 2009-03-23 Microsoft выпустила 8-ю
версию Internet Explorer, с полной поддержкой CSS 2-го
уровня, а также некоторых особенностей интернационализации с 3-го
уровня.
 (Windows, бесплатно)
(Windows, бесплатно) - 2008-11-25 Google сделала доступной бета версию своего Веб браузера Chrome. (бесплатно, частично открыт Исходный Код; Windows)
- 2008-07-01 Apple выпустила 3-ю версию Веб браузера Safari . Он основан на открытых исходных кодах HTML/CSS библиотек “WebKit” (производный от KHTML). (бесплатно; Mac OS X, Windows, iPhone)
- 2008-06-19 Opera выпустила 9.50-ю версию своего браузера, с поддержкой 2-го уровня CSS и частей 3-го уровня. (Для нескольких платформ, включая мобильные телефоны, бесплатно на большинстве платформ)
- 2008-06-19 Mozilla выпустила 3-ю версию своего Веб браузера Firefox с поддержкой 2-го уровня CSS и частей 3-го уровня. (Для различных платформ, Открытый Исходный Код)
- 2007-04-19 iCab, браузер для Mac,
поддерживает CSS2 и может помочь исправить ошибки в HTML или CSS
файлах. (безкоштовна стандартная версия, Pro-версия за отдельную
плату.
 )
) - 2006-01-16 Oregan Networks предлагает Oregan телевизионный браузер с поддержкой CSS2, XHTML, XML, и т.д. (Различные встраиваемые платформы)
- 2005-12-07 KDE (K Desktop Environment) выпустила 3.5-ю версию. Включен браузер Konqueror проходит Acid2 test. (Unix/X, Открытый Исходный Код)
- 2005-04-26 Cultured Code выпустила браузер Xyle Scope, который позволяет анализировать HTML и CSS структуру каждой страницы. (Mac OS X, Немецкий и Английский, бесплатная пробная версия)
- 2005-02-11 ANT предлагает Galio и Fresco — компактные встроенные браузеры для IPTV и цифровых продуктов для домашних развлечений. Поддерживает CSS 2.1, Телевизионный Профиль 1.0 CSS и части CSS3.
- 2004-07-26 Bimesoft выпустила SurfOffline 1.4,
автономный браузер, поддерживающий CSS2. Приложение может
загрузить веб-сайт на ваш жесткий диск полностью или частично,
который вы потом можете просматривать в оффлайн режиме.
 (Windows,
условно бесплатно)
(Windows,
условно бесплатно) - 2004-01-14 Tao изобрели браузер Qi для потребительских устройств (КПК, телефоны и т.д.). Он поддерживает CSS1 и частично CSS2.
- 2003-07-03 Netscape выпустила Netscape 7.1, основаный на Mozilla 1.4. (Windows, Mac, Linux, бесплатный),
- 2002-07-24 Проект Chimera випустил 0.4-ю версию. Chimera — браузер для Mac OS X, основаный на Mozilla’s Gecko движке. (Mac, Открытый Исходный Код)
- 2002-01-22 Команда X-Smiles выпустила 0.5-ю версию («Oulu») X-Smiles XML браузера, который поддерживает XHTML, SMIL, XForms и Мобильный профиль CSS. (Java, Открытый Исходный Код)
- 2002-01-08 NetClue выпустила 4.1.1-ю версию браузера Clue. Он поддерживает HTML, XML/XHTML, namespaces (пространство имен), 1-й уровень и часть 2-го уровня CSS, DOM, Javascript, и т.д. (Java)
- 2001-12-19 Microsoft
выпустила Internet
Explorer 5.1 для Mac, с исправленными ошибками и улучшенной
производительностью.
 Поддерживает полностью CSS1 и частично CSS2.
(Mac IE 5 был первым браузером, где достигли более 99% поддержки CSS1, в Марте 2000.) (бесплатно; Mac OS
8, 9 & X)
Поддерживает полностью CSS1 и частично CSS2.
(Mac IE 5 был первым браузером, где достигли более 99% поддержки CSS1, в Марте 2000.) (бесплатно; Mac OS
8, 9 & X) - 2001-12-18 OmniWeb 4 — веб-браузер для Mac (OS X) и имеет встроенный редактор исходного кода (поддержка HTTP PUT). (условно бесплатно)
- 2001-11-28 Galeon 1.0 — веб-браузер для Gnome. Он внутри использует движок Gecko от Mozilla. (Открытый Исходный Код, Unix)
- 2001-11-07 Adobe выпускает плагин SVG для браузеров под Mac и Windows и для Mozilla 0.9.1 под Linux и Solaris. Поддерживает SVG с CSS стилем. (бесплатно)
- 2001-10-31 K-Meleon 0.6-я версия — легкий браузер, основанный на Gecko, движке от Mozilla (Windows, Открытый Исходный Код)
- 2001-05-15 Браузер Espial’s Escape 4.7 реализует поддержку CSS для HTML, XML и XHTML. Написано на Java для встроенного программного обеспечения.
- 1999-12-02 Closure —
веб-браузер написаный на Common Lisp; поддерживает CSS1.

- Emacs-w3, иначе Gnuscape Navigator, имеет некоторую поддержку CSS1.
Эти источники обеспечивают поддержку в различных браузерах:
Средства для Разработки CSS
В настоящее время большинство веб-инструментов для разработки обеспечивают некоторую поддержку таблиц стилей CSS. Ниже приведен перечень, который есть далеко не полным, но содержит (в хронологическом порядке) все инструменты, о которых нам сообщили.
- 2010-10-09 Daniel Glazman с Disruptive Innovations сообщил о «milestone 1» (переход на новую стадию) (= 0.5-ю версию) BlueGriffon, Веб редактор WYSIWYG с поддержкой HTML, MathML, SVG и CSS (полностью 2-й уровень и частично 3-й). (Linux, Windows, Mac; Открытый Исходный Код)
- 2009-02-03 Improvingcode выпустили оснащение{для css}, текстовый редактор, специально изготовленный для редактирования CSS (Windows, источник доступный для проверки)
- 2009-01-21 XML редактор XMLBlueprint
создан Monkfish Software — полнофункциональный XML редактор,
поддерживающий создание и редактирование XML документа, DTDs,
Relax NG схемы, XML схемы и таблицы стилей XSLT.
 Он также
поддерживает подсветку синтаксиса CSS и выполнение кода CSS.
(Windows, бесплатная пробная версия)
Он также
поддерживает подсветку синтаксиса CSS и выполнение кода CSS.
(Windows, бесплатная пробная версия) - 2008-11-14 Oiko Software опубликовала 1.00RC1-ю версию их Oiko CSS редактора. (Windows, бесплатно)
- 2008-06-19 Skybound предлагает бесплатную версию Stylizer Basic (ранее StyleSpread) приложение к платному Stylizer Ultimate. Stylizer — редактор CSS с предварительным просмотром, автоматической проверкой, диагностическим инструментом, загрузкой через FTP, и т.д. (Windows, бесплатная базовая версия)
- 2008-06-19 JAPISoft предлагает EditiX, та XML & редактор схемы XML и отладчик XSLT. EditiX также включает редактор CSS. (Windows, Mac OS X & Linux; бесплатная версия доступна для некоммерческого использования)
- 2007-07-20 Выдана 2-я
версия XStandard XHTML
WYSIWYG редактора для систем управления контентом. Эта версия
поддерживает больше свойств CSS. (Для Windows и Mac, бесплатная
“Lite” (облегченная) версия).

- 2007-05-22 Panic выпустили Coda, HTML и CSS редактор из webdav, ssh, предварительным просмотром, HTML / CSS ссылками, совместное редактирование и многое другое. (Mac, бесплатная пробная версия)
- 2006-11-07 Macrabbit выпустила 2-ю версию CSSEdit, редактор CSS с предпросмотром (даже для динамических страниц), контрольно-пропускные пункты / откаты, проверка, анализатор структуры, и т.д. (Mac, бесплатная пробная версия)
- 2006-07-13 Westciv выпустила Style Master 4.5, — редактор CSS с предпросмотром, информацией о совместимости с браузером, CSS ссылками, “X-ray” (контролер CSS), мастера, и т.д. (Mac и Windows, бесплатная пробная версия)
- 2005-07-21 Disruptive Innovations та Linspire опубликовали 1.0-ю версию Nvu — WYSIWYG редактор веб сайту основаный на Gecko (Windows, Mac, Linux/X, Открытый Исходный Код)
- 2005-03-29 TARI выпустила
1.0.2-ю версию GoodPage
— редактор HTML/CSS с несколькими превью, проверкой, и т.
 д. (Mac
OS X, бесплатная пробная версия)
д. (Mac
OS X, бесплатная пробная версия) - 2005-03-25 Evrsoft предлагает 1st Page 2000, редактор HTML с несколькими превью, CSS ссылкой, мастерами, и т.д. (Windows, бесплатно)
- 2004-11-04 eLeDo опубликовали Eledicss 0.1, редактор CSS реализован как серверный PHP скрипт. Он позволяет редактировать CSS файлы с помощью браузера. (Unix, Открытый Исходный Код)
- 2004-01-07 cssed — синтаксис-направленный редактор для CSS2 файлов, с графическим интерфейсом, основанным на GTK2, подсветке синтаксиса, схематический просмотр, и т.д. (Linux, Открытый Исходный Код)
- 2004-01-07 HostM.com Web Hosting выпустила Simple CSS 1.0, легкий в использовании средство разработки CSS. Вы можете управлять несколькими проектами CSS и импортировать существующие стили. Поддерживает CSS2. (Windows & Mac, безкоштовно)
- 2003-05-24 Macromedia’s WYSIWYG HTML редактор и инструмент для разработки Веб сайта Dreamweaver MX частично поддерживает CSS2 и интегрирует TopStyle (Windows & Mac, бесплатная пробная версия)
- 2003-04-23 W3C выпустила
8.
 0-ю версию Amaya, WYSIWYG,
структурированный редактор/браузер (X)HTML, SVG, MathML и CSS.
Поддерживает удаленное редактирования и аннотации (Открытый
Исходный Код, Solaris, Linux, Mac, Windows)
0-ю версию Amaya, WYSIWYG,
структурированный редактор/браузер (X)HTML, SVG, MathML и CSS.
Поддерживает удаленное редактирования и аннотации (Открытый
Исходный Код, Solaris, Linux, Mac, Windows) - 2003-03-31 HTML-Kit — редактор HTML, XHTML и XML с плагинами, которые обеспечивают, помимо прочего, CSS и CSS руководства. (Windows, бесплатно)
- 2003-02-14 Bradbury Software выпустила 3.10-ю версию TopStyle Pro, редактор CSS 1 и 2. Новое в этой версии: поддержка Opera 7, W3C HTML и CSS проверки и Bobby. (Windows, бесплатная пробная версия)
- 2002-05-02 Daniel Glazman (daniel @glazman.org) выпустил редактор CSS, дополнение к Composer — редактор содержания Mozilla/Netscape 6. Этот редактор CSS имеет открытый исходный код и его можно скачать бесплатно.
- 2001-11-26 JustStyle CSS Editor (1.2.2-я версия) — редактор CSS1 таблиц стилей. (30-дневная бесплатная пробная версия, Java)
- 2000-10-14 Quanta — редактор HTML
рабочего стола KDE.
 Поддержка CSS 1 & 2 в бета-версии KDE2
(Unix, Открытый Исходный Код)
Поддержка CSS 1 & 2 в бета-версии KDE2
(Unix, Открытый Исходный Код) - 2000-07-04 AceHTML 4 Visicom Media — редактор HTML/CSS для Windows. Доступны как коммерческая, так и бесплатная версии.
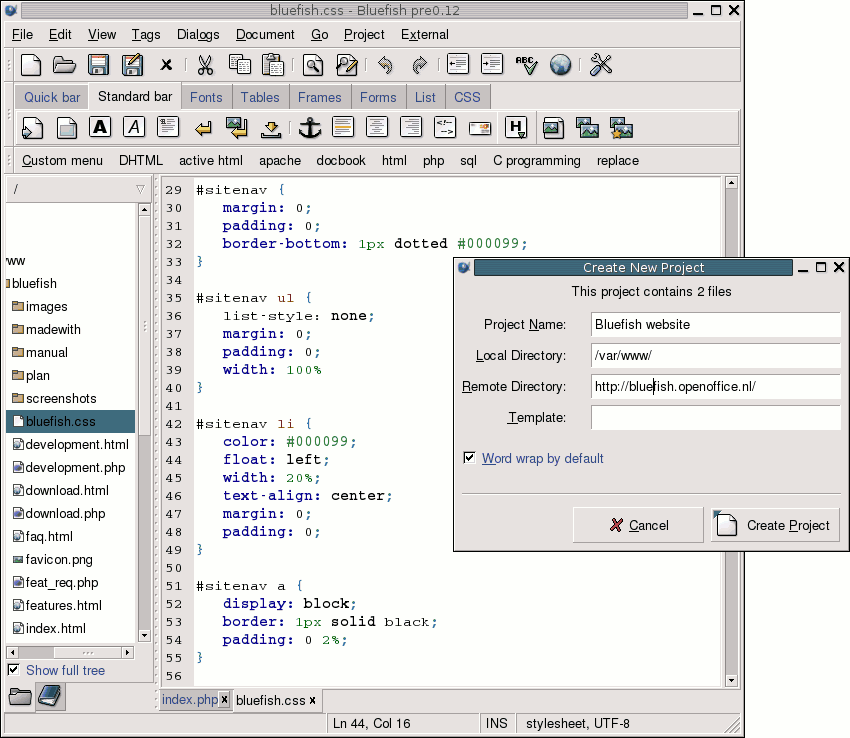
- 1999-11-19 Bluefish — редактор HTML с Открытым Исходным Кодом для Unix с поддержкой CSS1.
- 1999-08-04 En Vogue — редактор под Atari ST (не WYSIWYG) . Поддерживает CSS1 & 2.
- 1999-05-29 SoftQuad’s XMetaL разрабатывает и отображает XML документы с таблицами стилей CSS.
- 1999-05-25 Corel’s CorelDraw (начиная с версии 9) экспортирует HTML + CSS.
- 1998-08-29 Lewis Gartenberg выпустил 2-ю версию условно бесплатного инструмента, W2CSS который преобразует документы Word в HTML и CSS.
- 1997-12-04 CSS mode for Alpha, доступный редактор программирования для Mac.
- 1997-12-04 Anansi сообщает о поддержке CSS.
- 1997-11-04 Coffeecup Software’s StyleSheet Maker++ —
специальное приложение для создания таблиц стилей CSS.

- 1997-09-12 Optima System’s PageSpinner — условно бесплатный редактор HTML для MacOS с поддержкой CSS.
- 1997-03-26 Sausage Software’s HotDog редактор теперь поддерживает CSS.
- Adobe FrameMaker начиная с 5.5-й версии могут экспортировать HTML + CSS.
Другое программное обеспечение
- 2014-10-09 RealObjects выпустила PDFreactor 7, программа для форматирования XML и (X) HTML документов используя CSS, включая поддержку SVG и XSLT. PDFReactor выводит PDF и его можно установить на Веб сервер как сервлет Java. (Java. Бесплатная ознакомительная версия)
- 2010-11-25 PD4ML — конвертер HTML+CSS в PDF. 3.7.0-я версия выводит как PDF так и RTF и добавляет селекторы CSS 3-го уровня и начальную поддержку HTML5. Также может использоваться как библиотека в программах Java или Scala. Синтаксический анализатор CSS доступен отдельно. (Java или .Net, бесплатная пробная версия)
- 2010-05-17 YesLogic выпустила Prince 7.
 1, программа для
получения PDF из HTML, MathML, SVG и общего XML. В этой версии
добавлены PDF действия и некоторые экспериментальные возможности,
такие как Web Fonts (Веб шрифты) в WOFF,
свойство ‘базовая линия таблицы’ (особенно полезна для
математики), и ‘border-clip’ (границы) (для запрета частей
границы). Prince предлагает несколько (стандартные или
предложенные) CSS3 особенностей, включая переносы, закругленные
углы и сноски. (Windows, Mac OS X, Solaris, Linux (i386), BSD;
бесплатная персональная лицензия)
1, программа для
получения PDF из HTML, MathML, SVG и общего XML. В этой версии
добавлены PDF действия и некоторые экспериментальные возможности,
такие как Web Fonts (Веб шрифты) в WOFF,
свойство ‘базовая линия таблицы’ (особенно полезна для
математики), и ‘border-clip’ (границы) (для запрета частей
границы). Prince предлагает несколько (стандартные или
предложенные) CSS3 особенностей, включая переносы, закругленные
углы и сноски. (Windows, Mac OS X, Solaris, Linux (i386), BSD;
бесплатная персональная лицензия) - 2010-05-13 3-я версия Sass — препроцессора для CSS добавляет новый входной синтаксис, является расширением CSS. Это делает простым в использовании Sass с существующими таблицами стилей. Стиль Python с отступлением синтаксиса до сих пор доступен. Может использоваться автономно или интегрироваться в Ruby-on-Rails (Ruby, Открытый Исходный Код)
- 2010-03-16 Daniel Glazman (із Disruptive
Innovations) опубликовал развитую
версию JSCSSP, анализатора CSS на JavaScript.
 Существует
также онлайн демо-версія. Анализатор выводит CSS OM. (JavaScript, Открытый
Исходный Код)
Существует
также онлайн демо-версія. Анализатор выводит CSS OM. (JavaScript, Открытый
Исходный Код) - 2009-10-09 TallComponents выпустила WebToPDF.NET BETA в которой .NET компонент написан на C#, который превращает HTML в PDF. Преобразователь поддерживает HTML 4.01, XHTML 1.0, XHTML 1.1 и CSS 2.1 включая разрывы страниц, формы и ссылки. Он проходит все тесты W3C (кроме BIDI). Звуковые особенности, скрипт и HTML 4.01 фреймы не поддерживаются. (. NET, бесплатная пробная версия)
- 2009-04-24 Alexis Deveria создал прототип на JavaScript для людей, которые хотят экспериментировать с проектом Апреля 2009 — Макет CSS. Ранее прототипы Cesar Acebal (2006) и Andrew Fedoniouk также были написаны на JavaScript. (в марте 2009) в HTML макет были встроены средства визуализации. (JavaScript, Открытый Исходный Код)
- 2009-04-24 Terra
Informatica Software публикует HTML
макет с встроеными средствами визуализации HTML/CSS с
собственным языком скриптов, обширным API, и SDKs для Windows и
мобильных устройств.
 (Windows, бесплатно)
(Windows, бесплатно) - 2009-03-24 Antenna House опубликовали 5.0-ю версию AH Formatter. AH Formatter вылаживает XML и (X)HTML документы для печати или PDF. Он обрабатывает как CSS так и XSL и включает в себя CSS 2.1, Paged Media (выгруженный медиа), GCPM, Много колонок, Вертикальный Текст, и т.д. Он также поддерживает SVG и MathML. (Windows, Linux, Mac OS X, Solaris, HP-UX; ограниченная версия для ознакомления)
- 2008-05-05 Aurelia Systems предлагает Aurelia Reporter, драйвер принтера, который превращает все, что вы можете печатать на HTML + CSS, для веб-страниц или электронной почты (Windows).
- 2007-03-07 Julian Graham разрабатывает SCSS и libRUIN. SCSS — Схематический модуль для разбора данных, запросов, и излучающей стиль информации. libRUIN является C библиотекой использующей SCSS (через GNU Guile) для представления документов в текстовые терминалы (Схема & C, Открытый Исходный Код)
- 2007-02-12 c THE dot .
 de|sign (Christof
Hoeke) предлагает анализатор CSS & библиотеки в Python, называемые cssutils, в настоящее время бета версия 0.9.1. (Открытый Исходный Код)
de|sign (Christof
Hoeke) предлагает анализатор CSS & библиотеки в Python, называемые cssutils, в настоящее время бета версия 0.9.1. (Открытый Исходный Код) - 2005-11-02 Flying Saucer (текущая версия Beta R5) — набор Java классов для воспроизведение XHTML / XML + CSS (Java, Открытый Исходный Код)
- 2005-09-01 CSSToXSLFO программа которая превращает XML документ с CSS таблицей стилей в XSLFO. Она имеет специальную поддержку XHTML. (Java, Открытый Исходный Код)
- 2005-08-19 Disruptive Innovations опубликовали CSS Selector builder 0.11, программа для интерактивного построения CSS селекторов (написана на XUL / XBL, требует Firefox)
- 2005-07-01 Dzianis Koshkin начал проект MYTHcode, кодовая библиотека, включая анализатор CSS и XML. (Object Pascal, Открытый Исходный Код)
- 2005-04-08 Tommi Lahtonen
предлагает программу CSStoXML
которая анализирует CSS2 (основана на анализаторе CSS) и
выводит дерево разбора, как файл XML.
 Также включает процессор
XSLT , для преобразования дерева в другие форматы (Java,
бесплатная для некоммерческого использования)
Также включает процессор
XSLT , для преобразования дерева в другие форматы (Java,
бесплатная для некоммерческого использования) - 2004-12-16 Libcroco — библиотека (в C) для CSS. Она поддерживает SAC и CSSOM, можно применить селекторы к XML элементам и имеет начала визуализации. (Открытый Исходный Код)
- 2004-12-08 Анализатор CSS (ранее Steady State CSS2 Анализатор) доступный в SourceForge. Он реализует Стиль DOM2 и SAC (Java, Открытый Исходный Код)
- 2004-01-29 David Baldwin продает ThtmlViewer, компонент браузера для использования в программах, разработанных на Delphi (4, 5, 6 і 7). (Windows, бесплатное демо)
- 2003-07-10 Infinity Loop выпустила новые версии upCast и downCast, которые делают преобразования между XML+CSS и MS Word или RTF. Word и upCast вместе могут использоваться как редактор CSS: поименованные стили будут сохранены как таблицы стилей CSS. (Многие платформы, требуют Java, бесплатное демо)
- 2002-10-11 XMLmind выпустил 2-ю версию
XMLmind XML
редактора, графического редактора XML, который поддерживает
CSS2 для экранной компоновки и печати.
 (Java, бесплатный “Standard
Edition,” платный “Professional Edition”)
(Java, бесплатный “Standard
Edition,” платный “Professional Edition”) - 2002-01-08 Tidy — инструмент для очистки неработающих HTML страниц (таких, что были созданные некоторыми редакторами “HTML” неудачно). Он использует эвристику для замены плохой разметки на действенную HTML и CSS. BBTidy — Tidy вышедший, как плагин для BBEdit на Mac. (Открытый Исходный Код)
- 2001-12-06 Apache project выпустил Batik, SVG браузер. Поддерживает SVG с CSS. (Java, Открытый Исходный Код)
- 2001-08-06 Проект Perl CSS был начат на SourceForge, чтобы развивать CSS-DOM и SAC библиотеки для Perl.
- 2001-07-09 “xselect” — C программа которая извлекает все элементы с XML документа, которые соответствуют селектору CSS. Часть пакета HTML-XML-утилиты. (Открытый Исходный Код)
- 2001-04-27 Модуль Perl
который реализует SAC, называется CSS::SAC,
был написан Robin Berjon. (Открытый Исходный Код.
 )
) - 2000-02-17 Полезная? Или нет? В любом случае, DeCSS — крошечная (Perl) программа была создана Mr. Bad чтобы вырезать все CSS с HTML файла.
- 1999-10-24 SAC (W3C’s Simple API для CSS) есть бета версия. Предоставляются привязки к C и Java.
- 1999-10-24 flute 1.0 — W3C’s анализатор CSS на Java.
Навигация по сайту
9 самых популярных редакторов CSS для Windows и Mac [СПИСОК 2022]
Изучите список лучших редакторов CSS, чтобы легко и быстро редактировать код CSS:
Редактор CSS можно определить как приложение, которое может редактировать файл CSS.
Существуют различные типы редакторов CSS: редакторы визуального стиля, онлайн-редакторы, редакторы с открытым исходным кодом и коммерческие. Редакторы визуального стиля CSS позволят вам редактировать страницу без написания кода.
Даже WordPress предоставляет такую возможность через плагин под названием Yellow Pencil.
Почему редакторы CSS?
Код CSS облегчен, его легче поддерживать, и вы получите больше возможностей форматирования. С CSS вы также получите преимущества SEO.
Встроенный, внутренний и внешний — это три типа CSS.
Редакторы CSSтакже предоставляют функции подсветки синтаксиса, поиска и замены, автоматического завершения и т. д. Эти редакторы помогают разработчикам, показывая мгновенный результат кода. Это средство предварительного просмотра действительно даст представление о том, как будет выглядеть страница.
=> Свяжитесь с нами, чтобы предложить размещение здесь.
Лучшие инструменты редактора кода CSS для использования в 2022 году
Ниже перечислены лучшие редакторы CSS, которые будут популярны в 2022 году.
Сравнительная таблица
Давайте исследовать!!
#1) Стилизатор
Stylizer — это редактор CSS для Windows и Mac, который поможет вам оформить любой веб-сайт.
Особенности:
- Он покажет вывод вашего кода в реальном времени.
- Поддерживает все популярные браузеры. Результаты будут немедленно отображаться в параллельных панелях предварительного просмотра браузера.
- Повторяющиеся задачи можно выполнять одним щелчком мыши.
- Может работать с любым сайтом.
Плюсы: Не использует временные файлы.
Инструмент Стоимость/детали плана: $79. Также доступна бесплатная пробная версия.
Веб-сайт: Стилизатор
#2) TopStyle
Этот редактор больше используется для кодирования, чем редактор WYSIWYG.Последняя доступная версия — 5.0.0.108.
Особенности:
- Есть редактирование FTP в реальном времени.
- Может быть интегрирован с Adobe Dreamweaver и средством проверки HTML CSE.
- Обеспечивает подсветку синтаксиса для CSS, PHP, ASP, JavaScript, VB Script и т.
 д.
д. - Помогает в проверке проблем совместимости браузера.
Минусы: Остановлено развитие.
Веб-сайт: TopStyle
#3) StyleMaster
Style Master — это редактор кода CSS для Windows и Mac.Его может использовать любой, от новичка до эксперта.
Особенности:
- Может создавать таблицы стилей из HTML.
- Функция рентгена.
- Поддерживает редактирование CSS через FTP.
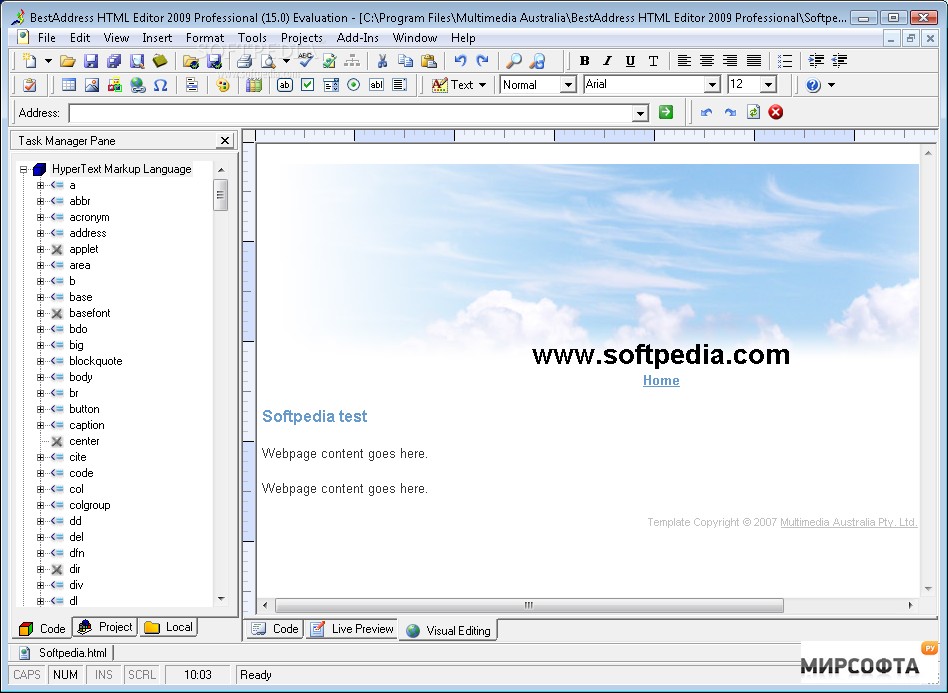
Плюсы: Предоставляется подробное руководство.
Стоимость инструмента/Сведения о плане: $59,99
Веб-сайт: StyleMaster
#4) Быстрый редактор CSS
Rapid CSS Editor предназначен для Windows и включает более продвинутые функции.Благодаря встроенной функции предварительного просмотра в нескольких браузерах вы можете мгновенно просматривать вывод для нескольких браузеров.
Особенности:
- Имеет встроенный файловый менеджер.
- Обеспечивает подсветку синтаксиса для многих языков, таких как CSS, HTML, JavaScript, ASP, Perl и т. д.
- Автодополнение кавычек, скобок и т.д.
- Параметры умного копирования и вставки.
- Вы можете обновлять и сохранять данные непосредственно на серверах FTP, SFTP и FTPS.
- Он имеет много других функций.
Плюсы:
- Обеспечивает поддержку плагинов. Вы даже можете написать свой собственный плагин и добавить его.
- Предоставляет функцию поиска и замены.
Стоимость инструмента / Детали плана: У него есть три плана, т.е. бесплатная версия, 39,95 долларов США и 49,95 долларов США.
Веб-сайт: Rapid CSS Editor
#5) Эспрессо
Это редактор текста и кода CSS для Mac. Он поддерживает несколько языков, таких как CSS, HTML, PHP, Coffee Script, Ruby, Python, XML и т.
Особенности:
- Множественный выбор и множественное редактирование.
- Включает функцию поиска и замены.
Плюсы: Поддержка плагинов
Минусы: Можно использовать только на Mac.
Инструмент Стоимость/детали плана: $79.
Веб-сайт: Эспрессо
#6) Xyle Scope
Это инструмент отладки CSS для Mac. Его можно использовать на Mac, iPhone и iPad.
Особенности: Он может проверять каскад на наличие необходимых элементов HTML.
Минусы: Поддержка отсутствует, так как разработка остановлена с 2007 года.
Инструмент Стоимость/детали плана: Бесплатно.
Веб-сайт: Xyle Scope
#7) Стиль Студия
Это редактор CSS для операционной системы Windows.
Особенности:
- Имеет валидатор CSS.

- Предварительный просмотр.
- Помогает обнаружить недопустимые свойства.
- Цветовое кодирование синтаксиса.
- Выбор цвета и управление цветом.
Плюсы:
- Предустановленные шаблоны.
- Доступна функция поиска и замены.
Минусы: Доступно только для операционной системы Windows.
Инструмент Стоимость/детали плана: $49,99. Он также предлагает бесплатную пробную версию.
Веб-сайт: Студия стиля
#8) CSS3 Пожалуйста
Это генератор правил для CSS 3.
Особенности:
- Подчеркнутая часть может быть изменена.
- Вы можете сразу просмотреть результаты для измененной детали.
- Вы даже можете скопировать отображаемый код.
Веб-сайт: CSS3 Пожалуйста
#9) КОДА
Это текстовый редактор, который можно использовать на Mac и iPad. Он имеет множество функций, таких как переопределение CSS, публикация, локальное индексирование и т. д.
Он имеет множество функций, таких как переопределение CSS, публикация, локальное индексирование и т. д.
Особенности:
- Он покажет вам превью с точностью до пикселя.
- Поможет вам в управлении локальными и удаленными файлами.
- Подсветка синтаксиса.
- Имеет встроенный терминал и редактор MySQL.
- Предоставляет возможность мгновенного переключения между редактором и панелями предварительного просмотра.
Плюсы: Функции могут быть добавлены через плагины, а также поддерживает существующие плагины.
Минусы: Доступно только для Mac OS.
Инструмент Стоимость/детали плана: $99.
Веб-сайт: КОДА
Дополнительные редакторы кода CSS:
Есть еще несколько очень популярных программных редакторов CSS, таких как EditPlus, Atom, TextWrangler, Brackets и Notepad++.
Редакторы кода CSS для систем Linux включают Gedit, Quanta, Scintilla и CSS. Редакторы кода CSS с открытым исходным кодом также доступны для практики редактирования CSS.Atom — один из самых популярных редакторов с открытым исходным кодом.
Редакторы кода CSS с открытым исходным кодом также доступны для практики редактирования CSS.Atom — один из самых популярных редакторов с открытым исходным кодом.
Вы также можете воспользоваться помощью онлайн-редакторов CSS. Главное преимущество онлайн-редакторов в том, что нет необходимости в настройке среды. Некоторые онлайн-редакторы включают HTML-CSS-JS.com, CSSPortal.com, Scratchpad.io, CSSdesk.com и т. д.
Заключение
Редакторы CSSупрощают написание кода, и эти редакторы действительно облегчают обновление. Таким образом, мы можем сделать вывод, что редакторы кода CSS добавляют больше гибкости разработчикам.
Надеюсь, что это руководство поможет вам выбрать правильный редактор CSS!!
Редактор CSS — онлайн-компоновщик и очиститель CSS
Организуйте и наведите порядок в своих таблицах стилей с помощью этого бесплатного онлайн-редактора CSS с подсветкой синтаксиса и множеством полезных опций очистки кода. Загрузите демонстрационный текст и попробуйте параметры очистки стиля.
Загрузите демонстрационный текст и попробуйте параметры очистки стиля.
Выполняйте опции очистки один за другим, нажимая нужные элементы в списке и устанавливая отступы строк с помощью кнопки Организовать , чтобы сделать текст более читаемым для человека.
Этот инструмент позволяет легко сжимать CSS, удалять комментарии, преобразовывать толщину шрифта в числовую форму, преобразовывать названия цветов в их шестнадцатеричные значения. Устанавливает один пробел перед !important и после двоеточия. Удаляет последнюю точку с запятой в блоке, правила @media и ненужные белые символы, увеличивающие размер файла.
Параметры редактирования
- Свернуть — сжимает таблицу стилей, удаляя новые строки, ненужные пробелы и помещая все в одну строку. Он не удаляет комментарии.
- Разрыв строки после } — если приведенный выше вариант слишком нечитаем, то этот немного фрагментирует его, добавляя отдельную строку для каждого правила.

- Удалить комментарии — Комментарии CSS записываются в следующем формате: /* … */ Экономьте место, избавляясь от них.Используйте эту опцию с осторожностью при редактировании темы WordPress, где указано имя шаблона и другие важные детали.
- Числовой вес шрифта — вес шрифта свойство может быть задано числами от 100 до 900 с увеличением на 100. Более удобный для человека способ установки жирности текста состоит в том, чтобы написать светлый , нормальный и полужирный .
- Названия цветов в шестнадцатеричных кодах . Цвета CSS можно задать по их имени (черный, фиолетовый, оранжевый) или по цветовым кодам RGB: #000, rgb(204,57,123)
- Настройка !important — использование !important делает правило CSS более сильным и может быть заменено только другим важным стилем (или JavaScript).Эта опция добавляет пробел перед восклицательным знаком, чтобы сделать код более читаемым.

- Один пробел после : Добавление пробела после двоеточия является обычной практикой в программировании, что облегчает чтение кода. За некоторыми исключениями, например, ::afer
- Удалить последнюю точку с запятой в блоке — последнюю точку с запятой перед закрывающей скобкой } можно удалить для экономии места.
- Удалить @media blocks — удаляет все написанное в медиаблоках: печать, темная тема, min-width, max-height и т.д.
- Удалить ненужные белые символы — последовательные пробелы и табуляции или пробелы непосредственно перед удалением новой строки.
Как получить чистый CSS?
Прежде чем приступить к работе с файлами для живого веб-сайта, я настоятельно рекомендую вам загрузить демонстрационный лист, нажав специальную кнопку над счетчиком символов слева. Выберите параметры, чтобы увидеть, как они влияют на содержимое. Обратите внимание, что вы всегда можете вернуться в состояние перед операцией с помощью кнопки «Отменить» или загрузить новую демонстрацию в любое время.
Имейте в виду!
- Всегда храните резервную копию вашего файла на жестком диске, чтобы вы могли восстановить раннюю версию, если что-то пойдет не так с этим онлайн-инструментом.
- Протестируйте свой сайт в промежуточной среде разработки перед запуском. Убедитесь, что он работает должным образом в различных веб-браузерах и на мобильных устройствах.
- Этот очиститель CSS не отправляет ваш код на сервер. Операции выполняются на стороне клиента, и ему требуется подключение к Интернету только при загрузке страницы.
10+ лучших бесплатных программ для редактирования CSS для Windows, Mac
Что такое CSS?
CSS — это стандартный язык таблиц стилей, который используется для описания макета и форматирования веб-страниц. Он предназначен для разделения представления и содержания. CSS описывает, как HTML-элементы отображаются на бумаге, экране или других носителях. Это поможет вам контролировать макет более чем одной веб-страницы одновременно.
Зачем использовать редакторы CSS?
Вот причины для использования редакторов CSS:
- Редакторы CSS помогают автоматически заполнять многострочные коды.Эти приложения позволяют выполнять поиск, предварительный просмотр и замену текста, введенного в файл, во всем проекте. Редакторы CSS
- предлагают панель инструментов, которую можно легко настроить с минимальными усилиями. Многие такие программы могут автоматически выравнивать ваш код по мере его ввода.
Ниже приводится список лучших редакторов CSS с описанием их функций и ссылками на веб-сайты. Список содержит как открытое (бесплатное), так и коммерческое (платное) программное обеспечение.
ЛУЧШАЯ программа для редактирования CSS (бесплатная/платная)
1) Визуальная студия
Visual Studio Code — это редактор CSS с открытым исходным кодом, разработанный Microsoft.Он обеспечивает встроенную поддержку TypeScript, JavaScript и Node.js. Этот инструмент редактора CSS предлагает функцию IntelliSense, которая обеспечивает интеллектуальное завершение на основе основных модулей, типов переменных и определений функций.
Особенности:
- Простая работа с Git и другими поставщиками SCM (управление конфигурацией программного обеспечения)
- Рефакторинг кода и отладка
- Этот WYSIWYG-редактор CSS с открытым исходным кодом легко расширяется и настраивается.
- Поддерживаемые платформы: macOS, Windows, Fedora, Ubuntu, Linux, Debian, RedHat.
- Цена: Бесплатно.
Плюсы:
- Может автоматически выделять повторяющиеся переменные.
- Быстрый и простой в использовании редактор.
- Темы легко настраиваются.
- Этот текстовый редактор CSS позволяет сравнивать два файла.
Минусы:
- Имеет сложное управление плагинами/расширениями.
Ссылка: https://code.visualstudio.com/docs/languages/css
2) Воздушный змей
Kite — это редактор CSS, который автоматически дополняет многострочные коды. Этот редактор поддерживает более 16 языков. Это поможет вам писать код быстрее и без хлопот.
Этот редактор поддерживает более 16 языков. Это поможет вам писать код быстрее и без хлопот.
Особенности:
- Предлагает простую документацию.
- Этот инструмент проектирования CSS предоставляет сигнатуру функции по мере ввода.
- При наведении мыши появится всплывающая подсказка.
- Обеспечивает поддержку по электронной почте.
- Использует модели машинного обучения для разных языков.
- Поддерживаемые платформы: macOS, Windows и Linux.
- Цена: Бесплатно.
Плюсы:
- Предлагает интеллектуальные функции анализа кода.
- Предоставляет интеллектуальную контекстную справку.
- Этот текстовый редактор CSS имеет гибкую конфигурацию безопасности для кода.
- Интеграция с такими инструментами, как Emacs, Atom, Sublime Text, Vim и PyCharm.
Минусы:
- Проблемы с управлением подписками.

3) Блокнот++
Notepad++ — популярный бесплатный редактор кода CSS, написанный на C++. Он использует чистый API Win32, который обеспечивает лучшее выполнение программы. Он работает только в среде Windows и доступен по лицензии GPL.
Особенности:
- Поддерживает подсветку синтаксиса для таких языков, как CSS, HTML, PHP и JavaScript.
- Имеет функцию автозавершения слов и функций.
- Это один из лучших бесплатных редакторов CSS, предлагающий возможность записи и воспроизведения макросов.
- Подсветка и свертывание синтаксиса, определяемое пользователем.
- Полностью настраиваемый графический интерфейс.
- Многоэкранная и многоязычная поддержка.
- Поддерживаемые платформы: Windows.
- Цена: Бесплатно.
Плюсы:
- Вы можете без проблем открывать большие файлы.

- Позволяет открывать несколько вкладок одновременно.
- Он автоматически сохраняет ваш код.
- Этот инструмент проектирования CSS может раскрашивать язык и переменные.
- Поддерживает более 60 языков сценариев или программирования.
Минусы:
- Предоставляет ограниченные возможности для тестирования вашего кода.
Ссылка: https://notepad-plus-plus.org/
4) Атом
Atom — это инструмент для редактирования кода CSS, предпочитаемый программистами из-за его простого интерфейса по сравнению с другими редакторами.Он предлагает палитру команд, которая содержит элементы, которые используются повторно.
Особенности:
- Предлагает интегрированный менеджер пакетов для поддержки плагинов.
- Автоматически дополняет слова и функции в коде CSS.
- Запись и воспроизведение макросов
- Поддерживает несколько панелей
- Это один из лучших редакторов CSS со встроенным менеджером пакетов.

- Позволяет выполнять поиск, предварительный просмотр и замену текста, введенного в файл, во всем проекте.
- Разрешает межплатформенное редактирование.
- Поддерживаемые платформы: Linux, macOS и Windows.
- Цена: Бесплатно
Плюсы:
- Предлагает хорошую библиотеку плагинов.
- Обеспечивает подсветку синтаксиса.
- Вы можете интегрировать его с Git.
- Имеет встроенный менеджер пакетов.
Минусы:
- Сложный общий дизайн и компоновка.
Ссылка: https://atom.ио/
5) Рапид CSS
Rapid CSS — это редактор кода CSS, предназначенный для повышения производительности при разработке веб-приложений. Это легкое приложение позволяет вам быстрее загружать код без каких-либо хлопот. Он предлагает библиотеку фрагментов и шаблоны кода с назначаемыми ярлыками.
Особенности:
- Вы можете предварительно просмотреть дизайн своего веб-сайта с экрана любого размера.
- Предлагает средства выбора цвета для управления проектом.
- Автоматически выделяет синтаксис.
- Позволяет без проблем выполнять быстрый поиск.
- Предоставляет встроенную проверку орфографии.
- Имеет встроенный файловый менеджер.
- Это один из лучших бесплатных редакторов CSS, который автоматически дополняет скобки и кавычки.
- Поддерживаемые платформы: Windows.
- Цена: Бесплатно
Плюсы:
- Это быстрый и простой в использовании редактор CSS.
- Помогает вам стать более продуктивным за счет более быстрого создания веб-сайта.
- Обеспечивает поддержку FTPS, SFTP, FTP.
- Предлагает предварительный поиск и замену.
Минусы:
- Имеет сложный пользовательский интерфейс.
Ссылка: https://www.rapidcsseditor.com/
6) возвышенный текст
Sublime Text — это редактор CSS, который поддерживает множество языков, таких как HTML, CSS, JavaScript, Perl, PHP, Python, Ruby и другие.Вы можете использовать этот редактор кода CSS для кода, разметки и прозы. Этот редактор кода поддерживает операционные системы macOS X, Windows и Linux.
Особенности:
- Этот редактор позволяет подсвечивать синтаксис.
- Имеет реализацию командной палитры, которая принимает ввод текста от пользователей.
- Обрабатывает спецификации UTF8 в файлах .gitignore
- Отображает значки для папок и файлов, чтобы указать статус Git
- Изменения в файле представлены маркерами, доступными в поле.
- Поддерживаемые платформы: Windows, Linux и Mac.
- Цена: 80 долларов.
Плюсы:
- Простые в использовании сочетания клавиш.

- Легко справляется с большим количеством текстов.
- Автоматически завершает код.
- Этот редактор не занимает много места в памяти вашего компьютера.
- Предлагает множество плагинов.
Минусы:
- Невозможно выделить определенную часть текста.
- Этот редактор не поддерживает автосохранение документов.
Ссылка: https://www.sublimetext.com/
7) Нова
Nova — это CSS-редактор, с помощью которого вы без труда создадите веб-сайт. Он автоматически меняет вашу тему, когда ваш компьютер Mac переключается со светлого на темный режим. Это приложение поможет вам легко запускать задачи для ваших проектов.
Особенности:
- Может автоматически удалять пробелы при написании кода.
- Этот редактор может автоматически завершать код CSS.
- Предлагает чистый и удобный интерфейс.
- Это поможет вам легко запускать код CSS.

- Поддерживаемые платформы: Mac.
- Цена: $99
Плюсы:
- Предлагает хорошие возможности поиска.
- Позволяет удаленно получать доступ к файлам и редактировать их.
- Эта программа CSS проста в использовании для веб-дизайнеров.
Минусы:
- Это немного дороже по сравнению с другими редакторами CSS.
Ссылка: https://nova.app/
8) Джетбрейнс
Jetbrains — один из лучших редакторов, который позволяет без проблем писать код CSS. Это приложение может автоматически заполнять ключевые слова, теги, метки, функции и параметры.
Особенности:
- Помогает просматривать изменения в режиме реального времени.
- Вы можете определить свои собственные сокращения в шаблонах.
- Этот редактор может обнаруживать недопустимые свойства CSS.

- Вы можете настроить точки останова кода.
- Предоставляет хорошие возможности для HTML, CSS и JavaScript.
- Поддерживаемые платформы: Linux, Mac, Windows Server.
- Цена: $199.
Плюсы:
- Может автоматически дополнять код.
- Обеспечивает коммерческую поддержку таких фреймворков, как react, node, angular и других.
- Это программное обеспечение CSS предлагает настраиваемый графический интерфейс.
Минусы:
- Занимает большую часть памяти вашего компьютера.
Ссылка: https://www.jetbrains.com/phpstorm/features/html_css_js_editor.html
9) Комодо Редактировать
Komodo Edit — это простой в использовании и мощный инструмент для редактирования кода. Он позволяет выполнять отладку, модульное тестирование, рефакторинг кода и т. д. Он также предоставляет профили кода, а также интеграцию с другими технологиями, такими как Grunt, PhoneGap, Docker, Vagrant и многими другими.
Особенности:
- Это многоязычный редактор
- Предлагает множество современных цветовых решений
- Встроенная поддержка Unicode и проверка совместимости
- Этот визуальный редактор CSS легко интегрируется в среду рабочего стола.
- Может подсвечивать синтаксис.
- Редактор Komodo CSS может автоматически выравнивать код по мере ввода.
- Вы можете отслеживать изменения, сделанные в CSS.
- Позволяет выполнять множественный выбор.
- Поддерживаемые платформы: Windows, Linux и Mac.
- Цена: Бесплатно.
Плюсы:
- Этот визуальный редактор CSS имеет встроенный FTP.
- Это открытый исходный код.
- Редактор Komodo имеет встроенное средство контроля версий.
- Предлагает инструменты для совместной работы с разработчиками.
Минусы:
- Медленно работает при запуске.

Ссылка: https://www.activestate.com/products/komodo-ide/
10) Эспрессо
Espresso — это CSS-редактор, который позволяет вам быстрее создавать веб-сайты с меньшими усилиями. Это поможет вам комбинировать и расширять аббревиатуры в зависимости от пользовательских фрагментов и тегов.
Особенности:
- Позволяет просматривать предварительный просмотр в реальном времени.
- Вы можете настроить панель инструментов по своему вкусу.
- Поддерживает различные языки веб-разработки, включая CSS.
- Поддерживаемые платформы: Mac.
- Цена: $99.
Плюсы:
- Помогает эффективно ориентироваться в структуре кода с помощью стилей, групп и предварительных просмотров.
- Имеет интуитивно понятный пользовательский интерфейс.
- Позволяет быстро и без проблем разработать веб-сайт.

- Последняя версия этого программного обеспечения CSS позволяет быстро переключаться между документами.
Минусы:
- Не поддерживает операционную систему Windows.
Ссылка: https://www.espressoapp.com/
11) Эдитплюс
Editplus — один из лучших редакторов для написания CSS без каких-либо хлопот. Эта программа может автоматически завершать написанный вами код. Он предлагает ярлыки, которые можно легко настроить.
Особенности:
- Это приложение может подсвечивать синтаксис.
- Позволяет настраивать функции панели инструментов.
- Вы можете легко искать и заменять текст.
- Это программное обеспечение CSS предлагает проверку орфографии.
- Вы можете свернуть код, чтобы увидеть подробности.
- Поддерживаемые платформы: Windows.
- Цена: $35.

Плюсы:
- Позволяет легко настроить макет.
- Это достойный редактор кода, который можно использовать для любого языка программирования, который вам нравится.
- Простой и удобный редактор.
Минусы:
- Отсутствует поддержка плагинов.
Ссылка: https://www.editplus.com/feature.html
12) NoteTab
NoteTab — хороший редактор для написания кода CSS. Для веб-мастеров это самый быстрый редактор CSS. Это самый универсальный текстовый редактор, предлагающий улучшенную подсветку синтаксиса для CSS.
Особенности:
- Предлагает поиск с помощью простых в использовании подстановочных знаков
- Обеспечивает проверку количества слов в реальном времени
- Подсветка синтаксиса для CSS
- Текстовая статистика для SEO
- Поддержка HTML5 и CSS3
- Новые библиотеки HTML/CSS
- Это программное обеспечение CSS предлагает настраиваемые панели инструментов и ярлыки меню.

- Поддерживаемые платформы: Windows, Linux и Mac.
- Цена : 39,95 долларов США.
Плюсы:
- Обеспечивает хорошую поддержку в чате.
- Предлагает документацию для начинающих.
- Имеет готовые шаблоны кодирования.
Минусы:
- В нем меньше функций веб-разработки по сравнению с другими инструментами.
Ссылка: https://www.notetab.com/html-editor
13) Небесный
Skybound — это редактор, позволяющий писать безошибочный код CSS.Он предлагает современный и простой в использовании пользовательский интерфейс, который поможет вам повысить производительность.
Особенности:
- Позволяет устанавливать размеры, щелкая и перетаскивая мышь.
- Он обновляет вашу веб-страницу в режиме реального времени.
- Предлагает настраиваемую панель инструментов.

- Вы можете изменить внешний вид сайта по мере ввода.
- Поддерживаемые платформы: Windows и Mac.
- Цена: $79.
Плюсы:
- Он может немедленно отображать изменения CSS в веб-браузере.
- Вы можете легко и быстро изменять размеры CSS.
- Этот редактор позволяет легко изменять цвета в вашем стиле.
Минусы:
- Этот редактор CSS стоит дорого.
Ссылка: http://www.skybound.ca/
Часто задаваемые вопросы:
❓ Зачем использовать для оформления CSS, а не HTML?
Вы можете использовать внешнюю таблицу стилей, чтобы отделить CSS от HTML. Весь ваш код хранится в одном файле, поэтому, если вы измените его один раз, изменения легко отразятся на других страницах, связанных с таблицей стилей.Это позволяет очень легко поддерживать и загружать большие страницы веб-сайта быстрее по сравнению с HTML. Таким образом, для внешнего вида веб-сайта предпочтительнее использовать CSS, а не HTML.
Таким образом, для внешнего вида веб-сайта предпочтительнее использовать CSS, а не HTML.
🚀 Какое программное обеспечение для редактирования CSS является лучшим?
Ниже приведены некоторые из лучших программ для редактирования CSS:
- Визуальная студия
- Воздушный змей
- Блокнот++
- Атом
- Рапид CSS
- Возвышенный текст
- Нова
- Джетбрейнс
⚡ Как выбрать лучший редактор CSS?
Ниже приведены факторы, которые следует учитывать при выборе правильного редактора кода CSS для ваших нужд:
- Поддержка нескольких языков
- Подсветка синтаксиса
- Функция автозаполнения
- Встроенный компилятор
- Встроенная отладка
- Функции перетаскивания графического интерфейса
- Поддержка нескольких ОС
- Предлагаются дополнительные функции
🚀 Что такое редактор WYSIWYG?
Редактор WYSIWYG (What You See Is What You Get) — это программное обеспечение для редактирования кода, которое позволяет разработчикам предварительно просматривать конечные результаты до того, как будет создан реальный интерфейс. Это помогает разработчикам редактировать содержимое в форме, которая выглядит одинаково при отображении или печати. Он также обеспечивает поддержку нескольких представлений и нескольких языков.
Это помогает разработчикам редактировать содержимое в форме, которая выглядит одинаково при отображении или печати. Он также обеспечивает поддержку нескольких представлений и нескольких языков.
🏅 Можно ли использовать Блокнот для CSS?
Да. Вы можете использовать Блокнот или любой другой текстовый редактор для написания CSS. Однако это простой редактор, поэтому в нем нет таких функций, как завершение кода, подсветка синтаксиса и удобный пользовательский интерфейс. Это станет трудным для написания кода, поэтому хорошо, что вы используете хорошие редакторы CSS, такие как Subline Text, Nova, Visual Studio и т. д.
👉 Как вы сочетаете HTML и CSS?
Чтобы объединить HTML и CSS, вы должны объединить оба кода в один файл. После этого вам нужно вставить CSS между тегами стиля .
❗ В чем разница между IDE и текстовым редактором?
Вот основное различие между IDE и текстовым редактором:
16 профессиональных бесплатных редакторов CSS и HTML
Ресурсы • Инструменты Натали Берч • 21 июня 2020 г. • 14 минут ПРОЧИТАТЬ
• 14 минут ПРОЧИТАТЬ
CSS или каскадные таблицы стилей — это особый тип веб-языка, который используется для описания различной семантики (то есть оформления и представления) конкретного документа.Это наиболее широко используемое приложение для разработки веб-страниц, написанных как на HTML, так и на XHTML. Существуют определенные бесплатные редакторы CSS , которые позволяют пользователю включать новые CSS и различать общие категории CSS. С помощью этих бесплатных редакторов CSS пользователи могут почти мгновенно увидеть изменения, а у вас может сложиться впечатление о том, как будет выглядеть веб-страница и как она повлияет на весь ваш шаблон. Это особенно важно перед тем, как вы встроите его в свой конкретный код.
При выборе определенного тега этот редактор предоставит вам код, который является примером, совместимым с этим конкретным тегом. Увидев это, вы можете отредактировать и попробовать еще раз после просмотра предварительного просмотра внесенных вами изменений. Большинство из этих бесплатных редакторов CSS дадут вам возможность быстро редактировать и загружать изменения.
Большинство из этих бесплатных редакторов CSS дадут вам возможность быстро редактировать и загружать изменения.
Несколько бесплатных редакторов HTML дадут пользователям возможность очень легко создать базовый дизайн. Они могут выбрать тот, который вам нужен, из семи различных типов вкладок и ряда вариантов редактирования, которые пользователь найдет встроенными в функцию, на которой есть вкладка.Главной задачей будет разбить его на пять частей или секторов — Код, Атрибуты, Предварительный просмотр, Выборка и Значения. После того, как вы это сделаете, редактирование и загрузка могут быть выполнены очень быстро. Некоторые бесплатные редакторы CSS снова дают вам возможность очень быстро рассказать о процессе правильного использования CSSMate.
Несколько бесплатных редакторов CSS снова позволяют пользователю вставлять код, который необходимо отредактировать, и предварительно просматривать изменения по мере необходимости. С другой стороны, несколько бесплатных редакторов CSS позволяют пользователю разработать основу веб-сайта или блога. В этом CSS главная страница будет содержать все доступные параметры, такие как заполнение, плавание, шрифты, которые будут использоваться на дисплее, фоны, редактирование границ и т. д. Создайте чистый код CSS, просмотрите свои изменения, а затем скопируйте свой CSS за считанные минуты.
В этом CSS главная страница будет содержать все доступные параметры, такие как заполнение, плавание, шрифты, которые будут использоваться на дисплее, фоны, редактирование границ и т. д. Создайте чистый код CSS, просмотрите свои изменения, а затем скопируйте свой CSS за считанные минуты.
Говорят, код — это поэзия. Хотя писатели могут обсуждать эту тему целыми днями, вы все равно должны согласиться с тем, что некоторые фрагменты кода напоминают стихи. В них есть что-то от ритмической композиции, написанной для возбуждающего удовольствия красивыми возвышенными мыслями.Если подумать, у каждого есть пять основных элементов истории: персонажи, место действия, сюжет, конфликт, развязка.
Поэтому неудивительно, что, как и писатели, которым требуются специальные инструменты, такие как Grammarly, для улучшения читабельности, разработчики также используют аналогичные программы, которые не позволяют их рассказам стать плоскими. Более того, в то время как ошибки в блогах или книгах можно не замечать, разработчики не могут наслаждаться таким прощением. Когда дело доходит до кода, даже малейшая ошибка может резко изменить ход событий.Поэтому каждый фрагмент кода требует тщательного соблюдения грамматики и пунктуации. Именно здесь на помощь приходят редакторы HTML и CSS. Они гарантируют, что ваш код — безупречная поэзия, которая заставляет движок делать много продвинутых и увлекательных вещей.
Когда дело доходит до кода, даже малейшая ошибка может резко изменить ход событий.Поэтому каждый фрагмент кода требует тщательного соблюдения грамматики и пунктуации. Именно здесь на помощь приходят редакторы HTML и CSS. Они гарантируют, что ваш код — безупречная поэзия, которая заставляет движок делать много продвинутых и увлекательных вещей.
Онлайн-конструктор шаблонов электронной почты
С помощью Postcards вы можете создавать и редактировать шаблоны электронной почты онлайн без каких-либо навыков программирования! Включает более 100 компонентов, которые помогут вам создавать собственные шаблоны электронных писем быстрее, чем когда-либо прежде.
Попробуйте бесплатноДругие продуктыДавайте погрузимся в эти выдающиеся помощники, выясним, какими функциями они должны обладать для выполнения своей миссии, и какие варианты у вас есть в 2020 году, чтобы упростить рабочий процесс и превратить вашу поэзию в безупречный шедевр.
Редактор HTML и CSS: основы
Что такое редактор HTML и CSS?
Редактор HTML и CSS — это расширенная версия текстового редактора.![]() Он предоставляет интуитивно понятный интерфейс для написания и редактирования кода и предлагает функциональные возможности для устранения всевозможных ошибок, повышения производительности и превращения вашей работы в приятное времяпрепровождение.Основные возможности редакторов кода
Он предоставляет интуитивно понятный интерфейс для написания и редактирования кода и предлагает функциональные возможности для устранения всевозможных ошибок, повышения производительности и превращения вашей работы в приятное времяпрепровождение.Основные возможности редакторов кода
- проверка ошибок,
- подсветка синтаксиса,
- автодополнение,
- форматирование,
- умный просмотр файлов.
В зависимости от производителя эта функциональность может различаться. Иногда вы можете получить гораздо больше, а в других случаях вы можете наслаждаться только основными инструментами со всеми дополнительными прибамбасами, входящими в платную версию.
Поскольку одни разработчики предпочитают базовый функционал и примитивный, но чистый и аккуратный интерфейс, а другие обожают настраивать каждую деталь внешнего вида под настроение, у каждого редактора есть своя фанатская база.Хотя одно можно сказать наверняка, независимо от того, являетесь ли вы новичком или опытным разработчиком, предпочитаете ли вы простые подходы или причудливые, редактор HTML и CSS является настоятельно рекомендуемым активом для вашего набора инструментов.
Дело в том, что хотя базовый текстовый процессор, встроенный в любую операционную систему, позволяет вам писать код любой сложности прямо здесь и сейчас, у него есть два существенных недостатка. Во-первых, изначально он для таких целей не предназначен; поэтому здесь нет компилятора или режима предварительного просмотра.Во-вторых, текстовые процессоры печально известны добавлением чепухи к фрагменту результата, что сводит на нет все ваши попытки создать чистый и оптимизированный код. Рассмотрим еще несколько плюсов использования редактора кода в своей работе.
Код Visual Studio
Плюсы использования редакторов HTML и CSS
Основные преимущества использования редакторов HTML и CSS по сравнению с обычными текстовыми процессорами:
- Они создают самый чистый код.
- Они ускоряют кодирование HTML.
- Обеспечивают высокую производительность.
- У них есть инструменты для устранения неполадок.
- Они предлагают более простое редактирование файлов.

- Автозаполнение экономит время.
- Они поддерживают различные языки, не только HTML и CSS, но также JavaScript и PHP. Таким образом, вы можете создать весь проект в одном интерфейсе, используя несколько вкладок.
- У них простая интеграция различных файлов.
- Они поставляются с дополнительными функциями, такими как встроенный FTP, возможность удаленного управления сайтом, поиск и замена нескольких файлов и т. д.
- Они регулярно обновляются, чтобы вы могли пользоваться преимуществами новой спецификации или даже использовать теги или свойства CSS, о которых вы еще не знаете.
Более того, вы можете добавить к этому списку некоторые преимущества использования WYSIWYG-редакторов, которые представляют собой особый тип редакторов кода, например:
- Быстрое и простое создание сайтов;
- Обширная библиотека компонентов, включающая множество готовых рисунков и шаблонов;
- Предварительный просмотр на разделенном экране, отображающий все изменения;
- Широкие возможности настройки;
- Нет необходимости в обширных навыках кодирования, так что с этим справятся даже люди, не разбирающиеся в технологиях.

Подводя итог, можно сказать, что все, что вы можете делать в базовом текстовом процессоре, — это писать, тогда как в редакторе HTML и CSS вы можете создавать.
Различия между редакторами WYSIWYG и редакторами на основе кода
Как вы уже догадались, редакторы HTML и CSS бывают двух типов. Первый — это WYSIWYG-редактор, который расшифровывается как What You See Is What You Get. Второй — это базовый редактор кода, который в основном напоминает обычный текстовый редактор с некоторыми существенными прибамбасами.
Первый тип ориентирован на обеспечение комфортной среды для не разбирающихся в технологиях людей, всех неопытных разработчиков, которые только начинают свою карьеру и разработчиков, которые хотят сэкономить свое драгоценное время.Как правило, он включает в себя готовые шаблоны или стильные проверенные в полевых условиях блоки, отвечающие всем современным стандартам, мгновенный предварительный просмотр и удобную игровую площадку для перетаскивания с многочисленными возможностями настройки.
The Slides — идеальный тому пример. Это позволяет вам сформировать вашу идею в течение нескольких минут. В нем более 200 стильных слайдов, 30 панелей и куча крошечных компонентов. Каждый элемент легко настроить и настроить. В отличие от своих конкурентов, он генерирует чистый, полностью оптимизированный код, который легко понять.
Слайды
Редактор кода слайдов
Второй вариант, конечно, для разработчиков, готовых замарать руки. Хотя редакторы на основе кода не имеют мгновенного предварительного просмотра и визуального конструктора, они по-прежнему являются универсальными инструментами для создания любого проекта. Они дают вам полный контроль над вашим кодом. Вы можете легко расширить его функциональность с помощью сторонних плагинов. Они дают свободу и дают все необходимые инструменты для реализации проекта любого масштаба.
Подводя итог, каждый тип имеет свои достоинства. В зависимости от ситуации вам может пригодиться тот или иной. Иногда опытные разработчики используют WYSIWYG-редакторы для экономии времени; иногда новички обращаются к традиционным редакторам на основе кода, чтобы набраться опыта и узнать что-то новое.
Иногда опытные разработчики используют WYSIWYG-редакторы для экономии времени; иногда новички обращаются к традиционным редакторам на основе кода, чтобы набраться опыта и узнать что-то новое.
Основные возможности современных редакторов CSS и HTML
Редакторы HTML и CSS бывают всех форм и размеров, от примитивных редакторов с базовой функциональностью до игровых онлайн-площадок с некоторыми уникальными функциями и сложных WYSIWYG, с которыми могут работать любители.Некоторые из них сосредоточены на визуальном представлении, в то время как другие отдают предпочтение функциональности.
Прежде чем выбрать среди такого разнообразия единственный и неповторимый инструмент для создания вашего следующего проекта, подумайте, какими функциями должен обладать редактор кода для удовлетворения общих потребностей:
- Открытие файлов и целых проектов;
- Умное автодополнение;
- Подсветка синтаксиса;
- Проверка ошибок;
- Настраиваемый интерфейс;
- Возможность расширения своего функционала за счет сторонних плагинов;
- Кроссплатформенное редактирование;
- Поддержка многоязычной среды кодирования;
- Проверка HTML-разметки;
- Положение для специальных символов;
- Поддержка метатегов.

Так же лучше иметь такие функции как
- Мощный API и экосистема пакетов;
- Инструменты для соответствия стандартам доступности;
- Git-команды;
- Расширение живого сервера;
- Предварительный просмотр HTML в реальном времени;
- Пользовательский контроль над кодировкой набора символов.
Бесплатные редакторы CSS и HTML
Настольные программы
Во-первых, мы собираемся рассмотреть редакторы HTML и CSS, доступные в виде настольных программ.Мы составили список из десятка бесплатных решений. Некоторые из них относительно примитивны и предлагают только самое необходимое, тогда как другие могут похвастаться впечатляющим набором функций и возможностей.
Атом
Созданный известным сообществом разработчиков Github, он сочетает в себе все лучшее, что вы можете найти в Интернете в наши дни. Он отлично работает во всех операционных системах: Linux, Microsoft Windows и macOS. И имеет такие жизненно важные функции, как
И имеет такие жизненно важные функции, как
- Поддержка широкого спектра языков: C, C++, HTML, CSS, PHP, JavaScript, Perl, Python, Ruby on Rails, Yaml и многих других.
- Полная настройка в HTML, CSS и JavaScript.
- Многочисленные пакеты расширения, которые можно установить через менеджер Atom.
- Постоянные обновления и улучшения для соответствия текущим стандартам.
- Умное автодополнение.
- Разделенный экран для работы с несколькими панелями.
- Цветовое выделение для основных языков.
- Сотрудничество через телетайп. Вы можете вместе редактировать код в режиме реального времени.
- Встроенная интеграция с Git и Github, позволяющая использовать эти системы отслеживания.
- Предустановленные темы с темным и светлым режимами.
Блокнот++
Notepad++, пожалуй, один из самых популярных вариантов среди веб-разработчиков, когда речь идет о бесплатных приложениях-редакторах. Он хорошо подходит для аудитории Windows. Продукт оснащен такими неотъемлемыми и жизнеспособными функциями, как
Он хорошо подходит для аудитории Windows. Продукт оснащен такими неотъемлемыми и жизнеспособными функциями, как
- подсветка синтаксиса и свертывание синтаксиса; Интерфейс вкладок
- для удобного мультипросмотра;
- Настройка графического интерфейса;
- карта документа;
- основная масса подсказок для автодополнения, включая слова, функции и даже его параметры;
- поиск, замена и поддержка Perl-совместимых регулярных выражений.
Возвышенный текст
Впервые представленный в 2007 году, этот простой, но эффективный редактор кода смог занять значительную нишу. Теперь это одно из популярных решений, которое имеет огромную базу поклонников. Это кроссплатформенное приложение, которое можно расширить с помощью подключаемых модулей, доступных по лицензиям бесплатного программного обеспечения. Его основные характеристики
- Множественный выбор, чтобы изменить столько строк, сколько вам нужно.

- GOTO Что угодно, чтобы перейти к символам, словам и строкам в течение нескольких секунд.
- Палитра команд для сортировки или изменения синтаксиса всего несколькими нажатиями клавиш.
- Раздельное редактирование для управления несколькими мониторами и одновременного редактирования кода.
- Мгновенное переключение между проектами для быстрого перехода от одного проекта к другому.
- Автодополнение, подсветка синтаксиса и, конечно же, проверка ошибок.
Код Visual Studio
Этот впечатляющий редактор HTML и CSS, созданный технологическим гигантом Microsoft, доказал веб-сообществу, что он может успешно решать любые проблемы.Используя фреймворк Electron в качестве ядра, он обеспечивает отличную производительность. Одной из его основных особенностей является то, что он может работать как независимый от языка редактор кода для любого языка. Еще одна замечательная вещь заключается в том, что он работает не только в Windows, но также в Linux и macOS, так что его преимуществами может пользоваться огромное количество людей. Среди других его действительных функций
Среди других его действительных функций
- Поддержка различных популярных языков: Java, JavaScript, Go, Node.js и C++.
- Интеллектуальная подсветка синтаксиса.
- Поддержка отладки для Node.js.
- IntelliSense для JavaScript, HTML и CSS.
- Широкий набор параметров настройки для изменения макета, значков и цветовой схемы.
- Встроенная интеграция с Git и другими поставщиками SCM.
- Встроенный предварительный просмотр уценки.
- Возможность расширения за счет нескольких подключаемых модулей.
Кронштейны
Легкий, но мощный, этот современный редактор кода представляет собой удобную площадку для создания проектов различного масштаба прямо в браузере.Его потенциал понравится как веб-дизайнерам, так и разработчикам. Это проект с открытым исходным кодом, который пользуется огромной поддержкой активного сообщества.
Особенности:
- Предварительный просмотр в реальном времени, где вы можете видеть мгновенные изменения.

- Препроцессоры, чтобы вы могли извлечь выгоду из настоящей красоты, скрытой в LESS и SCSS.
- Интуитивно понятный менеджер расширений для установки любого количества плагинов.
- Встроенный редактор для одновременной работы над кодом.
- Пользовательский интерфейс быстрого редактирования, содержащий только необходимые инструменты для оптимизации рабочего процесса.
Быстрый редактор CSS
Как мы уже говорили, некоторые редакторы HTML и CSS сосредоточены на основных функциях, предоставляя дополнительные функциональные возможности за небольшую плату; Rapid CSS — один из таких случаев. Доступный бесплатно для пользователей Windows, он может стать надежной отправной точкой в вашей карьере. А если вы хотите чего-то большего, вы всегда можете обновить его до профессиональной версии и получить дополнительный функционал.
Легкий вес и скорость — два основных преимущества. Хотя, безусловно, может похвастаться чем-то еще. Например, среди его ведущих функций
Например, среди его ведущих функций
- Поддержка всех популярных языков: HTML, CSS, LESS, SASS, JavaScript, PHP, XML, ASP, Perl.
- Интеллектуальное завершение.
- Поддержка FTP/SFTP/FTPS, чтобы вы могли редактировать файлы на веб-сервере.
- Расширенный поиск и замена.
- Усовершенствованный предварительный просмотр в браузере, поддерживающий все популярные размеры экрана.
- Мощная подсветка синтаксиса.
Эспрессо
В отличие от предыдущего продукта, этот редактор кода был специально создан для пользователей macOS.Как и Apple, он отличается вниманием к деталям и любовью к совершенству. Здесь вы можете насладиться красивым отточенным интерфейсом с множеством функций для оптимизации рабочего процесса. Взгляните на его превосходную функциональность:
- Предварительный просмотр в реальном времени с помощью Browser Xray;
- Удобный навигатор для быстрого поиска папок и файлов;
- Синхронизация сервера для работы с удаленными файлами;
- Средства публикации;
- Комплексные визуальные инструменты CSSEdit для создания модульных файлов SCSS и LESS;
- Расширенный API подключаемого модуля;
- Мультиредактирование посредством множественного выбора;
- Избранное панели инструментов.

Редактор EnginSite
EnginSite Editor — это инструмент разработки CSS, в котором нет всех тех навороченных функций, присущих предыдущим решениям, но тем не менее он достоин вашего внимания. Он предлагает простую среду, в которой вы можете сосредоточиться исключительно на написании всевозможных таблиц стилей. Хотя он не работает с другими языками, у него есть несколько полезных функций для любителей HTML и CSS, таких как
.- Автозаполнение кода;
- Мгновенный просмотр;
- Быстрый парсер CSS;
- Соответствие стандартам CSS и различным браузерам;
- Мастера для тела, полос прокрутки IE, списков и фонов;
- Настраиваемая и расширяемая библиотека кода;
- Интеграция с W3C HTML Validator.
Простой CSS
Simple CSS — это бесплатный инструмент для разработки CSS, доступный для Windows и Mac OS. Он призван облегчить создание каскадных таблиц стилей. Вы можете легко указать основные черты сайта, обновить их, не рискуя разрушить всю гармонию, и наслаждаться интуитивно понятным интерфейсом, где все на поверхности. Вы также можете работать с несколькими проектами одновременно, перемещаясь между ними в одном открытом окне.
Вы также можете работать с несколькими проектами одновременно, перемещаясь между ними в одном открытом окне.
PSPad
PSPad — это простой, немного примитивный, но все еще действующий редактор кода, созданный для пользователей Windows.Как и несколько предыдущих решений, он также не имеет расширенных функций или исключительного дизайна; тем не менее, его набора инструментов достаточно для оптимизации рабочего процесса и повышения производительности.
Среди его основных особенностей:
- Множество вариантов форматирования;
- Интеграция с внешними файлами;
- Расширенная подсветка синтаксиса;
- Несколько макросов и шаблонов для автоматизации повторяющихся задач;
- Традиционный FTP-клиент, поиск/замена файлов, обозреватель кода, преобразование кодовой страницы.
Стилизатор
Stylizer делает именно то, что сказано в паспортной табличке — предоставляет вам набор инструментов для быстрой разработки оптимизированных и удобочитаемых фрагментов для форматирования и стилизации веб-сайтов. Что касается функций,
Что касается функций,
- имеет версии как для пользователей Mac, так и для Windows;
- показывает немедленные изменения, даже без сохранения;
- упрощает адаптивную кроссбраузерную разработку, предлагая переключение между различными платформами одним щелчком мыши;
- имеет функцию Bullseye для лучшей настройки.
Благодаря более чем десяти годам продуктивной работы его, безусловно, стоит попробовать.
NoteTab
Представляя себя как достойную альтернативу знаменитому Блокноту (это номер 2 в нашей коллекции бесплатных редакторов HTML и CSS), NoteTab пытается попасть в звезду. Он претендует на звание самого быстрого и универсального решения. Его основные характеристики:
- Продуманный функционал: подсветка синтаксиса, автодополнение, проверка ошибок.
- Быстрый и гибкий поиск и замена.
- Повторно используемые текстовые фрагменты и макросы, которые вы можете хранить в библиотеке и использовать там, где вам нужно.

- Удобные утилиты, такие как шифрование и дешифрование данных, генератор хэшей, конвертеры величин.
- Встроенный двухпанельный планировщик.
- Инструменты преобразования текста и переформатирования.
Эдит Плюс
EditPlus — небольшой, но относительно мощный редактор HTML и CSS, позволяющий писать код на различных языках, включая HTML, CSS, PHP, Perl и даже ASP и C/C++.Как и PSPad, он предоставляет только основные функции, которых достаточно для создания интерфейсов различных масштабов. Что касается функций, вы можете наслаждаться такими функциями, как
- Предварительный просмотр веб-браузера для тестирования интерфейса на различных размерах экрана.
- FTP (также SFTP и FTPS) сервер для работы с удаленными файлами.
- Панель инструментов HTML для быстрой и эффективной вставки тегов HTML.
- Автодополнение. Вы можете создавать свои файлы для поддержки других языков.
- Подсветка URL.

- Пользовательские инструменты, делающие интерфейс более удобным.
Базовые модели
Как указано на табличке, этот редактор HTML и CSS предназначен для написания необработанного кода в пустой среде, где причудливые функции пользовательского интерфейса не отвлекают внимание от основной цели. Однако все не так просто. Этот редактор получил несколько наград и работает с нами целую вечность, поэтому он, безусловно, знает кое-что о том, как создать для разработчика удобную среду.Единственным недостатком является то, что он доступен только для macOS.
Среди его основных функций вы найдете:
- Дисковые браузеры и браузеры FTP/SFTP;
- Поиск и замена нескольких файлов;
- Окна проекта;
- Средства командной строки;
- Автодополнение;
- Контекстно-зависимое редактирование тегов и атрибутов;
- Различные параметры предварительного просмотра.
Онлайн-редакторы CSS и HTML
Здесь мы рассмотрим редакторы HTML и CSS, доступные в качестве онлайн-игр. Хотя они не обладают таким огромным потенциалом, как настольные приложения, они все же могут быть ценными активами для хранения фрагментов и совместной работы над одним и тем же проектом с вашими коллегами. Рассмотрим два самых популярных и проверенных временем решения.
Хотя они не обладают таким огромным потенциалом, как настольные приложения, они все же могут быть ценными активами для хранения фрагментов и совместной работы над одним и тем же проектом с вашими коллегами. Рассмотрим два самых популярных и проверенных временем решения.
Кодовая панель
Codepad — это онлайн-редактор HTML и CSS, предоставляющий удобную среду для разработки интерфейсов, как и все упомянутые выше решения. Хотя вы не можете реализовать здесь огромные решения, это все же отличная площадка, где вы можете оттачивать свои навыки и сотрудничать со своими товарищами по команде.Среди его основных особенностей:
- Сохранение сниппетов в коллекциях;
- Делитесь фрагментами с другими;
- Совместная работа в режиме реального времени;
- Управление версиями сниппета;
- Форматирование и выделение синтаксиса;
- Работа с популярными языками.
Кодепен
Codepen — один из самых популярных онлайн-редакторов HTML и CSS в Интернете. Его 14-миллионное сообщество является ярким тому доказательством. Созданный талантливым Крисом Койером, он предлагает веб-разработчикам удобную площадку для применения знаний на практике и демонстрации навыков с 2012 года.Имеет такие важные характеристики как:
Его 14-миллионное сообщество является ярким тому доказательством. Созданный талантливым Крисом Койером, он предлагает веб-разработчикам удобную площадку для применения знаний на практике и демонстрации навыков с 2012 года.Имеет такие важные характеристики как:
- Редактор пера с поддержкой HTML, CSS и JavaScript.
- Редактор проектов для обработки различных файлов под одной крышей.
- Коллекция повторно используемых фрагментов, которые вы можете организовать и контролировать вместе со своей командой.
- Хостинг активов для всех участников Pro.
- Встраиваемые ручки.
- Автоматическое обновление превью.
- Добавление внешних ресурсов и запуск их в перо.
- Автозаполнение для заполнения элементов и атрибутов HTML, свойств и значений CSS, а также переменных и функций JavaScript.
Заключение
Без сомнения, разработчики не пишут ни стихов, ни романов в традиционном смысле; тем не менее, в компьютерном коде, несомненно, есть возвышенная красота. Код — это поэзия, без вопросов. И все же эта поэзия требует полировки и уточнения, поскольку даже мельчайшие ошибки могут изменить концовку истории.
Код — это поэзия, без вопросов. И все же эта поэзия требует полировки и уточнения, поскольку даже мельчайшие ошибки могут изменить концовку истории.
Для доставки предполагаемого сообщения настоятельно рекомендуется использовать в рабочем процессе профессиональные инструменты, такие как редакторы HTML и CSS. Они не только предоставляют чистый и интуитивно понятный интерфейс, с помощью которого вы можете формировать свой творческий потенциал, но также имеют функции, которые позволяют вам писать безошибочный код, повышать уровень производительности, эффективно выполнять задачи, экономить ваше драгоценное время и просто наслаждаться процессом.
Разработка современных макетов веб-сайтов с фантастическими и передовыми CSS-эффектами с нуля может быть легкой задачей, если у вас под рукой есть нужные инструменты. Секретное оружие, конечно, удобный, интуитивно понятный и многофункциональный редактор. Это только кажется, что нет никакой разницы, писать ли код в стандартном родном для ОС блокноте или в навороченной сторонней программе. Есть что сравнивать и противопоставлять. Всегда есть смысл использовать конкретные инструменты, которые созданы именно для таких нужд.
Есть что сравнивать и противопоставлять. Всегда есть смысл использовать конкретные инструменты, которые созданы именно для таких нужд.
Наша коллекция тому подтверждение. Несмотря на то, что они преследуют одну и ту же цель и, в целом, обладают базовым функционалом, каждый из перечисленных выше предоставляет свою уникальную среду для разработки. Вот почему всегда приятно иметь свободу выбора, чтобы найти более подходящий инструмент .
Нравится то, что вы читаете? Подпишитесь на наши главные новости.
Редактор стилей — Инструменты разработчика Firefox
Редактор стилей позволяет:
- просмотр и редактирование всех таблиц стилей, связанных со страницей
- создавать новые таблицы стилей с нуля и применять их к странице
- импортировать существующие таблицы стилей и применить их к странице
Чтобы открыть редактор стилей, выберите пункт «Редактор стилей» в меню «Веб-разработчик» (это подменю в меню «Инструменты» на Mac). Панель инструментов появится в нижней части окна браузера с активированным редактором стилей:
Панель инструментов появится в нижней части окна браузера с активированным редактором стилей:
Редактор стилей разделен на три основных раздела:
Панель таблиц стилей слева содержит список всех таблиц стилей, используемых текущим документом. Вы можете быстро включать и выключать использование данного листа, щелкнув значок глазного яблока слева от имени листа. Вы можете сохранить любые изменения, внесенные в таблицу стилей, на свой локальный компьютер, нажав кнопку «Сохранить» в правом нижнем углу записи каждой таблицы в списке.
Начиная с Firefox 40, панель таблицы стилей также включает контекстное меню, позволяющее открыть выбранную таблицу стилей в новой вкладке.
Справа находится панель редактора. Здесь источник выбранной таблицы стилей доступен для чтения и редактирования. Любые внесенные вами изменения немедленно применяются к странице. Это позволяет легко экспериментировать, пересматривать и тестировать изменения. Когда вы будете удовлетворены своими изменениями, вы можете сохранить копию локально, нажав кнопку «Сохранить» на записи листа на панели таблицы стилей.
Редактор предоставляет номера строк и подсветку синтаксиса, чтобы упростить чтение вашего CSS. Он также поддерживает ряд сочетаний клавиш.
Редактор стилей автоматически деминимизирует обнаруженные им таблицы стилей, не затрагивая оригинал. Это значительно упрощает работу с оптимизированными страницами.
Редактор стилей поддерживает автозаполнение. Просто начните печатать, и он предложит вам список предложений.
Вы можете отключить автозаполнение в настройках редактора стилей.
Редактор стилей отображает боковую панель справа всякий раз, когда текущий лист содержит правила @media . На боковой панели перечислены правила и представлена ссылка на строку листа, где определено правило. Щелкните элемент, чтобы перейти к этому правилу на листе. Текст условия правила отображается серым цветом, если медиа-запрос в данный момент не применяется.
Боковая панель мультимедиа особенно хорошо работает с режимом адаптивного дизайна для создания и отладки адаптивных макетов:
Начиная с Firefox 46 и выше, если правило @media содержит размер экрана в условии, то оно становится интерактивным: щелкнув его, вы измените размер экрана до этого размера с помощью представления адаптивного дизайна:
Вы можете создать новую таблицу стилей, нажав кнопку «Создать» на панели инструментов. Затем вы можете просто начать вводить CSS в новый редактор и наблюдать, как новые стили применяются в режиме реального времени точно так же, как изменения на других листах.
Затем вы можете просто начать вводить CSS в новый редактор и наблюдать, как новые стили применяются в режиме реального времени точно так же, как изменения на других листах.
Вы можете загрузить таблицу стилей с диска и применить ее к странице, нажав кнопку Импорт.
Веб-разработчики часто создают файлы CSS с помощью препроцессоров, таких как Sass, Less или Stylus. Эти инструменты генерируют файлы CSS с более богатым и выразительным синтаксисом. Если вы сделаете это, то возможность видеть и редактировать сгенерированный CSS будет не так полезна, потому что код, который вы поддерживаете, представляет собой синтаксис препроцессора, а не сгенерированный CSS.Таким образом, вам нужно будет отредактировать сгенерированный CSS, а затем вручную решить, как повторно применить его к исходному источнику.
Исходные карты позволяют инструментам сопоставлять сгенерированный CSS с исходным синтаксисом, чтобы они могли отображать и разрешать вам редактировать файлы с исходным синтаксисом. Начиная с Firefox 29, редактор стилей может понимать исходные карты CSS.
Начиная с Firefox 29, редактор стилей может понимать исходные карты CSS.
Это означает, что если вы используете, например, Sass, то редактор стилей покажет вам и позволит редактировать файлы Sass, а не созданный из них CSS:
Чтобы это работало, необходимо:
- используйте препроцессор CSS, который понимает предложение Source Map Revision 3.В настоящее время это означает Sass 3.3.0 или выше или версию Less 1.5.0. Другие препроцессоры активно работают над добавлением поддержки или рассматривают ее.
- на самом деле указывает препроцессору генерировать исходную карту, например, путем передачи аргумента
--source-mapинструменту командной строки Lass, но в некоторых препроцессорах, таких как Sass, исходные карты генерируются по умолчанию, и вы не можете нужно что-то делать.
Просмотр оригинальных источников
Теперь, если вы отметите «Показать оригинальные источники» в настройках редактора стилей, ссылки рядом с правилами CSS в представлении «Правила» будут ссылаться на исходные источники в редакторе стилей.
Начиная с Firefox 35 исходные источники отображаются по умолчанию.
Редактирование исходных текстов
Вы также можете редактировать исходные тексты в Редакторе стилей и немедленно увидеть результаты, примененные к странице. Чтобы заставить это работать, есть два дополнительных шага.
Во-первых, настройте свой препроцессор так, чтобы он следил за исходным кодом и автоматически регенерировал CSS при изменении источника. С помощью Sass вы можете сделать это, передав параметр --watch :
индекс сасса.scss:index.css --watch
Затем сохраните исходный код в редакторе стилей, нажав кнопку «Сохранить» рядом с файлом и сохранив его поверх исходного файла.
Теперь, когда вы вносите изменения в исходный файл в Редакторе стилей, CSS регенерируется, и вы сразу видите изменения.
Демонстрация HTML, CSS и JavaScript
Инициализация…
- Шаблон
- Загрузить базовый шаблон («Hello Weaver!»)
- Скачать
- Загрузить это плетение как один файл HTML
- Загрузите это плетение в формате .
 Д ⌘ Д
Д ⌘ Д - Консоль JavaScript
- Консоль/терминал JavaScript
- Заполнитель
- Вставить «Lorem ipsum…» в позицию курсора
- Приведение в порядок и форматирование
- Приведение в порядок и формат только HTML
- Привести в порядок и отформатировать только CSS
- Приведение в порядок и формат только JS
- Привести в порядок и отформатировать все (HTML+CSS+JS)
- А
- Анимация CSS (3.7.0)
- Б
- Начальная загрузка (последняя)
- С
- Создать JS (последнюю версию)
- Диаграмма JS (1.
 0.2)
0.2) - Д
- Д3 (3,0)
- Додзё (последняя версия)
- Е
- Ember JS (последняя версия)
- Enyo JS (последняя версия)
- Внешн JS (4.2.0)
- Ф
- Ткань JS (1.3.0)
- Отличный шрифт (4.7.0)
- Дж
- jQuery (последняя версия)
- Пользовательский интерфейс jQuery (последняя версия)
- jQuery для мобильных устройств (последняя версия)
- Инструменты jQuery (1.2.7)
- К
- Кинетический JS 4.
 7.3
7.3 - Нокаут JS 3.0.0
- М
- Модернизр (последний)
- Инструменты Moo (последняя версия)
- Р
- Бумага JS (0.9.9)
- Обработка JS (1.4.1)
- Прототип JS (последний)
- Чистый CSS (0.60)
- В
- Куксду (3.0.1)
- Р
- Рафаэль JS (2.1.4)
- С
- Script.aculo.us (последний)
- Привязка SVG (последняя)
- SVG JS (последняя версия)
- Т
- Три JS (последние)
- У
- Подчеркивание JS (последняя версия)
- Вт
- Загрузчик веб-шрифтов (1.
 4.10)
4.10) - Д
- ЮИ (3.13.0)
- З
- Зепто (последняя версия)
-
Веб-редактор -
Обозреватель CSS -
Обозреватель цветов -
Редактор векторной графики
- О компании
- Блог
- Свяжитесь с нами
- Справка
- Конфиденциальность
- Условия
- Макет
Visual CSS Editor Плагин WordPress – YellowPencil
Нажмите и настройте324px57px
Нажмите на элемент и начните визуальное редактирование. Редизайн любой части вашего сайта без кодирования.
Редизайн любой части вашего сайта без кодирования.
Любая тема, любая страница
YellowPencil работает с любой темой и плагином WordPress.
Визуальный дизайн
Полный интерфейс визуального редактирования. Измените дизайн страниц в несколько кликов.
Кодирование не требуется
YellowPencil был разработан с простым интерфейсом для всех.
Получите полный контроль над дизайном вашего сайта!
Узнайте, почему YellowPencil — самый популярный редактор стилей WordPress! Вот некоторые ключевые особенности.
Управление шрифтами
Отредактируйте любой шрифт на своем веб-сайте, выберите один из шрифтов Google и настройте стили шрифта.
Управление цветом
Выберите правильные цвета для своего веб-сайта с помощью палитры цветов и цветовых палитр.
Adjust Measures
Визуально отредактируйте свойства размера, полей и отступов элемента.
История отмены/возврата
Не беспокойтесь! Если вы допустили ошибку, вы можете отменить и повторить ее в любое время.
Нет блокировки
Получите доступ к кодам CSS в любое время и экспортируйте файл таблицы стилей CSS, когда захотите.
Редактор кода CSS
Введите свой код CSS или внесите изменения в сгенерированные коды CSS в любое время.
Оформить как незарегистрированный
Оформить свой веб-сайт во время просмотра как незарегистрированный пользователь или зарегистрированный пользователь.
Стиль страницы входа Смотреть видео
С помощью YellowPencil теперь очень легко оформить страницу входа и регистрации WordPress.
Управление изменениями
Держите все изменения под контролем, редактируйте или удаляйте их в любое время.
Визуальное перетаскивание
Изменение позиции CSS любого элемента путем перетаскивания.
Генераторы визуального стиля
Создавайте анимацию, градиенты и тени с помощью визуальных генераторов.
Фильтры CSS3 Эффекты
Отредактируйте контрастность, яркость и другие настройки изображения с помощью инструмента фильтра.
Доступ ко множеству ресурсов одним щелчком мыши
Применяйте любые ресурсы к любому элементу, персонализируйте дизайн вашего веб-сайта в соответствии с вашими потребностями!
- Google Fonts Вас ждут сотни шрифтов, выберите лучший для своего сайта.
- Стоковые Изображения Достигайте стоковых изображений в любое время и используйте их на своем веб-сайте.
- Градиенты CSS3 Раскрасьте свой веб-сайт с помощью библиотеки градиентов CSS3.

- Библиотека узоров Добавляйте детали в дизайн с помощью библиотеки классических узоров.
- Цветовые палитры Выберите правильные цвета для своего веб-сайта, используя современные цветовые палитры.
- Библиотека анимации Оживите свой веб-сайт с помощью десятков готовых анимаций CSS3.
Гибкая настройка
YellowPencil позволяет легко редактировать, просматривать и контролировать отображение сайта на настольных компьютерах и других устройствах.
Редактирование для конкретных устройств
Применяйте определенные стили к телефонам, планшетам и ноутбукам с помощью адаптивного инструмента.
Адаптивный предварительный просмотр
Предварительный просмотр и тестирование дизайна на любом устройстве перед сохранением изменений.
«Потрясающий плагин. Серьезно меняет правила игры для тех, кто использует конструкторы страниц, такие как Elementor.» Macron
Редактор CSS для профессионалов
Введите код CSS или внесите изменения в созданные коды CSS в любое время.
Функции редактора CSS
Проверка ошибок, автозаполнение, редактор с изменяемым размером и т. д.
Автоматический выбор CSS
Автоматическое создание селекторов для выбранного элемента
Оживите свой веб-сайт с помощью анимации
Получите полный контроль над анимацией с помощью инструментов анимации, создавайте специальные анимации, редактируйте и присоединяйте к элементам.
Генератор анимации
Визуально создавайте собственные CSS-анимации и применяйте их к любому элементу.
Менеджер анимации
Прикрепите анимацию к элементам, визуально отрегулируйте задержку и продолжительность.
Утилиты
Эти инструменты легко удовлетворят все ваши потребности в оформлении веб-сайта.
- Инспектор элементов Выберите и отредактируйте любой элемент на вашем сайте.
- Инструмент «Каркас» Сосредоточьтесь на редактировании в виде каркаса.
- Измерительный инструмент Создайте идеальный дизайн с точностью до пикселя с помощью измерительного инструмента.

- Инструменты перемещения и изменения размера Визуально перемещайте элементы и изменяйте их размер.
Отлично работает с любой темой и плагином
YellowPencil работает практически с любой темой и плагином WordPress, поэтому вы можете продолжать использовать свои любимые инструменты и вывести свою работу на новый уровень.
Как это работает?
Плагин не изменяет файлы темы, вместо этого динамически загружает сгенерированные коды CSS на веб-сайт.
Без потери производительности
Плагин прикрепляет к вашему веб-сайту только таблицу стилей, и это не влияет на скорость загрузки.
Безопасное редактирование
Держите настройки под контролем, отключайте или сбрасывайте настройки в любое время.
#заголовок .logo {
семейство шрифтов: "Lora", без засечек;
}
#section . featured-section h6 {
размер шрифта: 15 пикселей;
высота строки: 22px;
}
#первая секунда {
цвет фона:#F1F1F1;
ширина:100%;
}
featured-section h6 {
размер шрифта: 15 пикселей;
высота строки: 22px;
}
#первая секунда {
цвет фона:#F1F1F1;
ширина:100%;
} Обзоры плагинов
Откройте для себя плагин дизайна №1 для WordPress.
Я купил 600 продуктов на Envato, и если бы мне пришлось рекомендовать только один, я бы выбрал этот. Этот предмет превосходит все остальные по многим параметрам, я даже не могу их перечислить. Если вы хотите значительно упростить веб-разработку на WordPress, купите этот плагин.
WebeauЭтот предмет потрясающий! Вам нужно добавить к своим уже замечательным инструментам, что вы также можете редактировать суперпопулярный Revolution Slider из внешнего интерфейса, не возясь с серверной частью с необработанным кодом! Просто великолепно!
Mrbyrd Это, без сомнения, отличный код.Мне нравится работать с ним, и я хочу сделать больше. Заслуженные пять звезд! Если у вас еще нет этого, приобретите (и это дешево), вы никогда не пожалеете о покупке. Это изменит вашу работу и ускорит рабочий процесс.
Это изменит вашу работу и ускорит рабочий процесс.
Продавец очень отзывчивый и очень-очень услужливый. Этот плагин должен быть у каждого пользователя WordPress (даже у тех, кто очень хорошо знает CSS), поскольку он упрощает внесение изменений, если бы я мог, я бы дал оценку 10+ продавцу и плагину Amazing Plugin.
ViaoYellowPencil — это самый важный плагин для настройки страниц WooCommerce для меня, это единственный плагин, который позволяет людям, которые не знают CSS, но все же хотят создать красивую страницу.
Amelia16Мне нравится этот плагин! Лучшее вложение, которое я мог бы сделать для развития моего сайта. Теперь я могу редактировать и вносить все необходимые изменения в свою тему, а также отменять шаги, пересматривать или полностью сбрасывать изменения. Блестящий инструмент. Обслуживание клиентов также было удовольствием; очень полезно с быстрыми ответами, каждый раз.Я настоятельно рекомендовал это!
playpenbabyГотовы взять эту милую вещицу?
Возможно, это лучшие цены, которые когда-либо предлагались.
Облегченная версия
$ 0
В бесплатной версии доступны только основные функции
.
Обычная
$ 39
Одна обычная лицензия на домен/веб-сайт.
Купить сейчасРасширенный
$ 199
Перепродать плагин в рамках одной темы, которой вы владеете.
Купить сейчасВсе лицензии на всю жизнь — 30-дневная гарантия возврата денег — Возврат без вопросов!
Часто задаваемые вопросы
В чем разница между YellowPencil Pro и бесплатной версией?
Бесплатная версия YellowPencil не включает семейство шрифтов, цвет, анимацию, размер и свойства фона.
Будет ли YellowPencil работать с моей темой?
Да, YellowPencil совместим со всеми темами и плагинами. Вы можете быть уверены, что он работает наилучшим образом.
Безопасно ли использовать YellowPencil?
Да, YellowPencil не изменяет файлы темы и плагинов.


Leave a Comment