Css дизайн сайта: Бесплатные HTML и CSS шаблоны сайтов
24.06.2023 


 Разное
Разное
Шаблоны CSS Дизайн и FrontEnd для верстки сайта
Шаблоны CSS Дизайн и FrontEnd для верстки сайтаРазделы блога
- Битрикс
- CSS Дизайн и FrontEnd
- JS и Jquery
- Настройка сервера
- Настройки работы
- Микроразметка
Готовая кнопка «гамбургер» для бокового меню на CSS и SCSS
В этой статье мы создадим кнопку мобильного меню на чистом CSS, без картинок, svg вектора и другой ерунды. Кнопка открытия бокового меню для мобильной версии сайта. Универсальная кнопка, которая подойдет для раскрытия бокового меню сайта в адаптивной и мобильной верстке.
Кнопка открытия бокового меню для мобильной версии сайта. Универсальная кнопка, которая подойдет для раскрытия бокового меню сайта в адаптивной и мобильной верстке.
Выезжающее мобильное меню Jquery+HTML+CSS
В этой статье разберем процесс создания мобильного меню с плавным выездом слева из-за границы окна на Jquery, JS, CSS и HTML. Меню будет адаптивно, то есть будет возможность применить его и в версии для ПК и планшетов. Ширину для ПК установим примерно в 30% от ширины экрана.Веб-дизайн сайта: UI Эффект матового стекла на HTML + CSS
Украсить сайт можно с помощью необычного UI решения «Эффект матового стекла» веб-дизайна при помощи HTML и CSS (ну и немного JS).
Иконки социальных сетей на CSS и Base64 для вставки на сайт
Я не сторонница использования сторонних библиотек по типу font awesome, так как не раз сталкивалась с проблемой совместимости с разными версиями браузеров, а также банальными сбоями подключения или шрифтов.
Веб-Дизнайн: Крутые Цветные Градиенты и Тени в Пользовательском Интерфейсе
Сегодня мы посмотрим на уже не новую, но до сих пор актуальную тенденцию веб-дизайна, это цветные градиенты и цветные тени для них. Она немного отличается от классического Flat или по-другому плоского минималистичного дизайна, который используют уже очень долго.
Курс по ADOBE XD за 1 ЧАС на Примере | Функции | Прототипы | Анимации | Ускоренный урок Веб-Дизайна
Adobe XD — популярный инструмент UI/UX веб-дизайна и прототипирования пользовательских интерфейсов. Вы изучите все основные функции этого мощного приложения в формате ускоренного курса, создавая при этом пользовательский интерфейс для вымышленного туристического бизнеса.
Кастомный Bootstrap 4 — 3500 строк вместо 11 тысяч
Заводская версия Bootstrap 4 является достаточно объемной и зачастую там присутствует огромное количество классов которые не используются в вашем проекте. Поэтому я уже очень давно урезала в ней стили и использую версию поменьше.
Заполните форму
Шаблоны CSS Дизайн и FrontEnd для верстки сайта
Как к вам обращаться * Введите e-mail * Введите номер телефонаНажимая «Отправить» Вы даете разрешение на обработку персональных данных
Ваше сообщение отправлено!
Мы свяжемся с Вами в ближайшее время.
Отлично!
Как изменить дизайн готового сайта. Азбука CSS
Итак, у вас есть готовый сайт на UMI.ru. С профессиональным дизайном, тщательно спроектированными интерфейсами, настроенными стилями форматирования. Но что делать, если текущий шаблон вам не совсем подходит: хочется изменить внешний вид сайта, поиграть с цветами, адаптировать веб-страницы под ваш корпоративный стиль или ваше видение? Как изменить сайт?
Прежде всего, внимательно изучить все основные правила юзабилити и сверять с ними все дальнейшие действия. И действовать!
А можно такой же, но с перламутровыми пуговицами? Да!
На 1С-UMI есть возможность изменить внешний вид готового сайта несколькими способами, которые можно сочетать или использовать по отдельности:
1. Самый простой способ — изменить вид страниц сайта при помощи картинок.
- Поставьте ваш логотип в левом верхнем углу сайта. Если у вас нет логотипа – это может быть любое имиджевое изображение, дающее понять, чему посвящен сайт.
 Это может быть даже ваша фотография – если бизнес привязан к вашей личности (например, уроки английского языка).
Это может быть даже ваша фотография – если бизнес привязан к вашей личности (например, уроки английского языка). - Замените основное имиджевое изображение в “шапке” сайта. Это ключевой элемент вашего брендинга и первое, что увидит посетитель вашего сайта, поэтому подбирайте изображение очень тщательно. Оно должно быть качественным, демонстрировать суть вашего предложения и особенности позиционирования. Использовать его можно также в качестве временного или постоянного баннера, рекламирующего какое-либо предложение или акцию.
- Добавьте картинки, иллюстрирующие текст сайта. Это легко сделать при помощи визуального редактора. Иллюстрации в тексте нужны, но, в зависимости от использования, они могут как улучшить сайт, так и испортить его. Про то, как грамотно работать с изображениями для веб-страниц, мы поговорим отдельно, в другой раз.
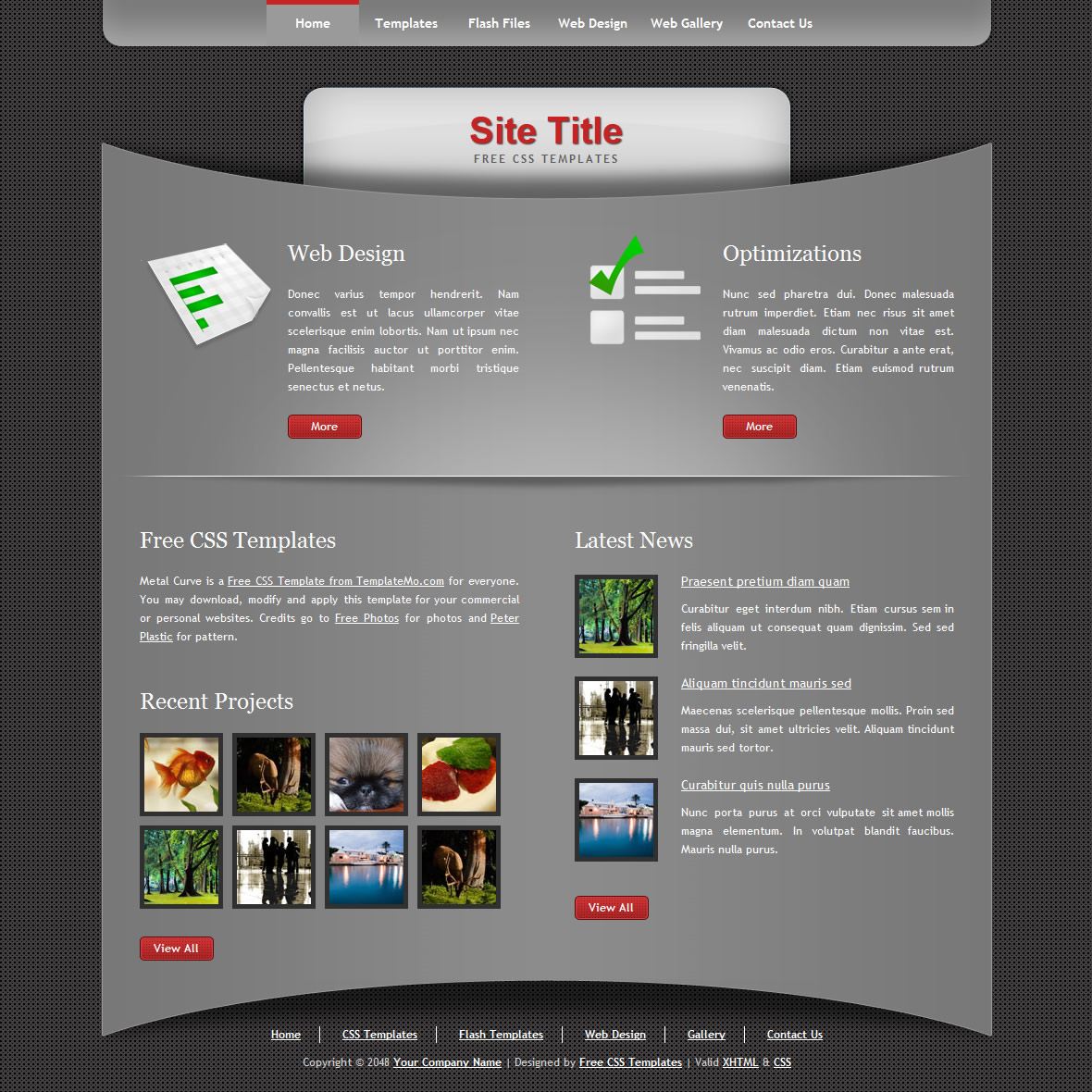
Исходный шаблон дизайна:
Шаблон, измененный при помощи картинок:
2. Самый радикальный способ — изменить шаблон дизайна.
Самый радикальный способ — изменить шаблон дизайна.
Этот способ подойдет, если вы хотите полностью изменить внешний вид сайта, выбрав другую тематику оформления. Для этого просто зайдите в раздел “Дизайн – Смена дизайна” в панели управления вашего сайта и выберите новый дизайн. При этом, вы можете сохранить все внесенные изменения: тексты, картинки, структуру, объекты каталога и т.д.
3. Самый творческий способ — редактирование стилей CSS.
CSS — это технология описания внешнего вида веб-страниц, написанных на языке разметки HTML. Определенные стили CSS уже применены к готовым сайтам на UMI.ru и описывают внешний вид всех элементов: текстов, кнопок, ссылок, меню, “хлебных кошек” и др. Для их изменения необходимо прописать новые стили в специальном файле, который находится в разделе “Дизайн” — “Управление CSS” в панели управления вашего сайта (доступно на платном тарифе).
С помощью стилей CSS можно изменить:
- фон сайта (вставить фоновую картинку или поменять цвет)
- цвет, расположение и угол наклона объектов
- шрифты
- форматирование абзацев
- добавить тени, рамки или закругления объектам
- передвинуть блоки или изменить их форму
- многое другое.

Все это можно сделать самостоятельно, но вам потребуются некоторые базовые знания о редактировании стилей CSS. Не пугайтесь, вам не придется сочинять код: все стили уже есть в специальных учебниках. Разобраться в основах вам поможет отличный самоучитель CSS — htmlbook.ru, а получить нужный код — генераторы CSS: css3maker.com и css3generator.com. А если у вас есть знакомые, знающие язык HTML, то они с легкостью помогут в редактировании стилей.
И сайт превращается…
Как изменить сайт при помощи CSS и посмотреть, какие стили уже применены к элементам страниц — вы узнаете из нашего руководства.
А чтобы вы поняли, насколько это легко — разберем несколько примеров.
Действия с объектами
Первая задача: изменение цвета кнопки с голубого на красный.Перед тем, как изменить сайт, не забудьте сохранить его резервную копию — тогда вы сможете его легко восстановить с случае неполадок. Теперь можно приступать к редактированию. При помощи инструмента инспектирования кода (в нашем примере использован Firebug в браузере Mozilla Firefox) находим код необходимого элемента — в данном случае, это код кнопки:
Теперь можно приступать к редактированию. При помощи инструмента инспектирования кода (в нашем примере использован Firebug в браузере Mozilla Firefox) находим код необходимого элемента — в данном случае, это код кнопки:
В правом окошке инспектора “Стиль” прописан код, обозначенный разными цветами:
- черным — класс (в данном случае, кнопка),
- зеленым — CSS-свойство (в данном случае, цвет),
- синим — значение (в данном случае, голубой),
- зачеркнутый код обозначает, что данный стиль не работает, поскольку конфликтует с другим, более приоритетным стилем.
Мы видим, что класс кнопки называется .direction_title. Чтобы понять, какой фрагмент представленного кода отвечает за цвет, можно “перевести” зеленые теги, воспользовавшись поиском в справочнике. За цвет фона кнопки отвечает свойство background (не путайте со свойством color, оно отвечает за цвет шрифта). Сейчас кнопке присвоен стиль background: #1f1f1f; где background — это свойство, определяющее стиль фона, а #1f1f1f — голубой цвет в шестнадцатеричной кодировке цвета.
Теперь перейдем в раздел “Дизайн” — “Управление CSS” админзоны нашего сайта и пропишем новое значение для класса кнопки, соблюдая тот же синтаксис, что показывает инспектор в исходном коде: между открывающей и закрывающей фигурной скобкой помещают CSS-свойства со значениями, разделяя их знаком “;”.
Таким образом, в общем виде схема CSS-кода выглядит так:
Тег.Имя класса { свойство1: значение; свойство2: значение; … }
- записываем класс (название элемента) — .direction_title
- ставим фигурные скобки — { }
- внутри фигурных скобок прописываем стиль кнопки — background:
- после двоеточия указываем код красного цвета — #ff0000
- в конце строки ставим ;
- не забываем в самом конце закрыть фигурную скобку.

Что получилось:
Было Стало
Вторая задача: перемещение кнопки вверх и вправо на 100px.
Для начала посмотрим значения текущего расположения кнопки с помощью инспектора, если нужно — “переведем” через самоучитель. Сейчас стоят значения bottom: 20px; left: 40px; где bottom — расстояние от нижнего края кнопки до нижнего края родительского блока, а left — расстояние от левого края кнопки до левого края родительского блока.
Таким образом, для перемещения кнопки вверх и вправо на 100px нужно прибавить по 100px снизу и слева — получится 120px снизу и 140px слева. Добавим новые значения в наш файл стилей к уже прописанному классу нашей кнопки .direction_title, соблюдая синтаксис исходного кода:
Что получилось:
Было Стало
Изменение шрифтов
При редактировании некоторых текстовых полей на готовых сайтах не появляется визуальный редактор, а потому нельзя стандартным способом изменить цвет, размер и начертание шрифта. Это могут быть заголовки, анонсы новостей, цены на товары, контактные данные в шапке сайта, надписи на кнопках и др. Мы сделали это умышленно: настроили лучшие шрифты, самые удобные для чтения и оптимально подходящие к дизайну сайта. Но если все же вам потребуется изменить стиль этих элементов, то это можно сделать при помощи CSS.
Это могут быть заголовки, анонсы новостей, цены на товары, контактные данные в шапке сайта, надписи на кнопках и др. Мы сделали это умышленно: настроили лучшие шрифты, самые удобные для чтения и оптимально подходящие к дизайну сайта. Но если все же вам потребуется изменить стиль этих элементов, то это можно сделать при помощи CSS.
Задача: изменить размер и цвет шрифта в заголовке “Новости”.
Найдем класс заголовка и значения стилей при помощи инспектора кода Firebug, если нужно — “переведем” значения через справочник.
Мы видим, что класс заголовка “Новости” называется .shop-heading, за размер шрифта отвечает свойство font-size, значение которого сейчас — 18px; а за цвет — свойство color со значением #111111 (темно-серый).
Перейдем в раздел “Дизайн” — ”Управление CSS” админзоны сайта и изменим эти значения на нужные нам. Например, увеличим размер до 28px, а цвет изменим на красный. Как вы помните, цвет указывается в шестнадцатеричном коде:
Как вы помните, цвет указывается в шестнадцатеричном коде:
Сохраняем и смотрим, что получилось. Обратите внимание, что при изменении стиля элемента внешний вид поменяют ВСЕ элементы на сайте, к которым применен данный стиль. В нашем случае, стиль .shop-heading применен к заголовкам “Новости” и “Популярные товары”.
Что получилось:
Было Стало
Еще несколько примеров работы с CSS описаны в нашем руководстве.
Возможные сложности
1. Не “срабатывают” стили, прописанные в файле CSS.
Решение: после значения свойства прописать правило !important, которое позволяет повысить приоритет стиля. Например:
.shop-heading{
color: #ff0000 !important;
font-size: 28px
!important;}
2. Вам не понравился результат работы со стилями. Решение: просто очистить файл стилей CSS в админзоне.
Вам не понравился результат работы со стилями. Решение: просто очистить файл стилей CSS в админзоне.
3. Если после изменения CSS вы сменили шаблон дизайна, то прописанные вами стили сохранятся, но могут не работать в случае, если на новом шаблоне используется другая верстка. Решение: внести изменения в CSS заново, с учетом новой верстки.
примеров CSS-дизайна веб-сайтов для вдохновения
Поделиться- Доля
- Твитнуть
- Поделиться
- Приколи
Вдохновение • Примеры веб-сайтов Натали Берч • 22 августа 2022 г. • 14 минут ПРОЧИТАТЬ
Распространение современных технологий, таких как WebGL или Three.js, открыло множество дверей для веб-разработчиков; тем не менее, они продолжают возвращаться к CSS и эффектам, основанным на нем.
Какими бы экстравагантными инструментами и решениями мы ни располагали, мы все равно склоняемся к простоте и прозрачности, которые предлагает нам CSS. Являясь одним из основных столпов современного веб-дизайна, этот неподвластный времени язык обладает многочисленными возможностями, которые доставляют истинное удовольствие при изучении и, что наиболее важно, просты в обращении. Поэтому веб-сайты CSS и дизайны CSS по-прежнему становятся все более популярными.
Поэтому веб-сайты CSS и дизайны CSS по-прежнему становятся все более популярными.
Слайды: HTML конструктор статических веб-сайтов
Плюсы и минусы создания сайтов на CSS
Как создавать дизайны веб-сайтов на CSSСоздавайте все с нуля
Использование сеток CSS
Использование готовых CSS-шаблонов
CSS-конструкторы веб-сайтов
Проблемы совместимости браузера с веб-сайтами CSS
Доступность в CSS-дизайне
Инструменты для создания лучших сайтов на CSS
Примеры потрясающих сайтов на CSSЗаключение
Плюсы и минусы создания веб-сайтов CSS
CSS — это язык стилей, который управляет ими всеми. Впрочем, его массовая популярность обусловлена не только этим фактом. Дело в том, что у него есть и другие сильные плюсы. Например,
Дело в том, что у него есть и другие сильные плюсы. Например,
- Позволяет отделить контент от дизайна.
- Позволяет лучше контролировать макет.
- Обеспечивает превосходную согласованность дизайна.
- Обеспечивает гибкость.
- Простота обслуживания. Это преимущество невероятно ощутимо в масштабных проектах, таких как онлайн-журналы или живые порталы.
- Он имеет множество вариантов форматирования, которые дадут волю вашему воображению и воплотят в жизнь невероятные идеи.
- Он легкий, что приводит к быстрой загрузке и экономии полосы пропускания.
- Обладает отличными характеристиками.
- Он стоит за отличным пользовательским интерфейсом.
- Имеет современные инструменты для создания анимации, динамических эффектов и интерактивности.
- Улучшает SEO-рейтинг.
- Подходит для печати.
- Улучшает доступность.
- Это экономит время, поскольку вы можете повторно использовать блоки или применять язык сценариев препроцессора на основе CSS.

- Он постоянно развивается, чтобы соответствовать текущим требованиям.
Преимущества создания CSS-дизайнов огромны; однако всегда есть другая сторона медали. В случае с CSS есть две существенные проблемы.
В первую очередь это несовместимость браузера. Хотите верьте, хотите нет, но даже несмотря на то, что CSS существует уже много лет, пользователи до сих пор сталкиваются с непоследовательностью отображения веб-сайтов с помощью CSS. Среди популярных браузеров нет единого мнения. Ситуация усугубляется, когда дело доходит до новых функций. Именно здесь вы не сможете выжить без запасных вариантов, префиксов и хаков на основе JavaScript.
Вторая большая проблема с дизайном CSS — это уязвимость. Будучи открытой текстовой системой, она подвержена атакам. Поэтому он требует повышенной защиты.
Эти два препятствия существенны, но не непреодолимы. Есть проверенные временем выходы, позволяющие создавать CSS-дизайны, не беспокоясь о том, что все рухнет и сгорит.
McDonalds India
Как создавать дизайны веб-сайтов с помощью CSS
Прежде чем мы перейдем к основам создания веб-сайтов с помощью CSS, следует отметить, что существует два основных способа его использования. Первый подразумевает встраивание стилей CSS в HTML-код с помощью встроенной техники. Второй предлагает использование отдельного внешнего файла.
Первый вариант пользовался все большей популярностью на заре существования CSS. На сегодняшний день это по-прежнему единственный верный способ создания дизайна электронной рассылки. Однако когда дело доходит до веб-сайтов и мобильных приложений, все резко изменилось.
Никто не использует встроенные стили без веской причины. Настоятельно рекомендуется отделить макет от дизайна и поместить все ваши стили CSS во внешний файл, чтобы воспользоваться всеми преимуществами, описанными выше. Поэтому второй метод является бесспорным лидером. Все стандартные способы создания дизайна CSS в наши дни основаны на нем. Рассмотрим самые популярные из них.
Рассмотрим самые популярные из них.
Создание всего с нуля
Традиционный способ — создание веб-сайта CSS с нуля. Именно здесь вам нужно знать CSS, HTML, JavaScript, PHP и SQL. Если вам нужно создать дизайн CSS на основе CMS, вам следует добавить к этому набору инструментов некоторые знания в этой конкретной области.
Хотя процесс создания чего угодно своими руками занимает много времени, он все же вознаграждается. С каждым таким завершенным проектом приходит богатый опыт, новые знания, открытия и, конечно же, удовлетворение от преобразования вашей идеи на бумаге в настоящий цифровой вариант.
Использование сеток CSS
Второй вариант основан на сетках CSS. Как и предыдущий путь, этот подразумевает применение на практике навыков ваших разработчиков. Однако на этот раз у вас есть надежная отправная точка, на которой вы можете построить полноценный проект, пропустив трудоемкий этап закладки фундамента. Интернет изобилует различными сетками CSS, поэтому вы можете найти наилучшее соответствие для своего конкретного проекта.
Однако следует отметить, что CSS-сетки в наши дни умирают из-за Flexbox и CSS Grid. Хотя эти собственные системы модулей компоновки CSS не могут похвастаться полной совместимостью с браузерами, они представляют собой многообещающие инструменты, которые затрудняют работу сторонних сеток CSS. Вы можете проверить последние тенденции веб-дизайна, прежде чем приступить к разработке.
CSS Grid Generator by Sarah Drasner
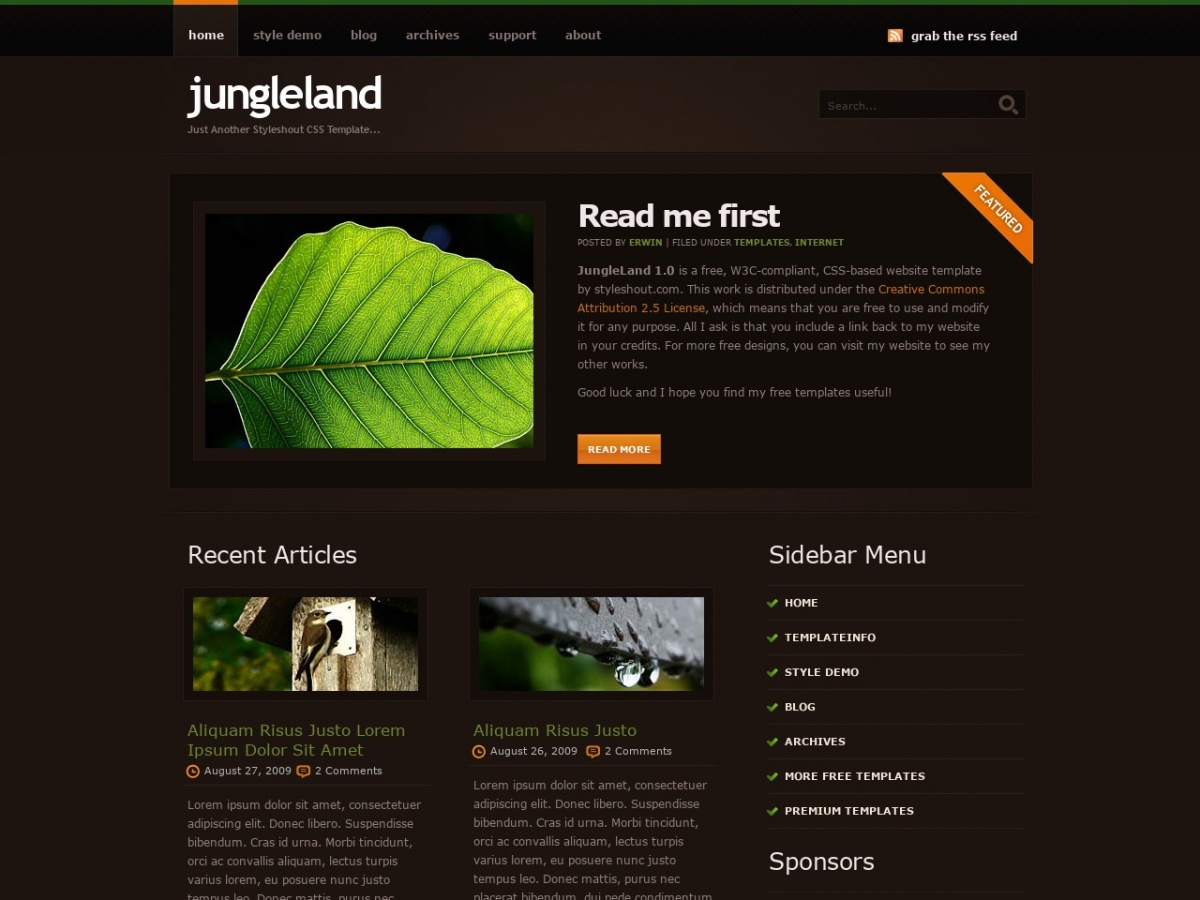
Использование готовых шаблонов CSS
Третий вариант предполагает использование готовых шаблонов. Они бывают всех форм и размеров. Начиная с бесплатных версий и заканчивая премиум-версиями, вы сможете найти решение на любой бюджет. Основные преимущества использования готовых шаблонов CSS:
- Все, что вам нужно сделать, это настроить тему. Ваш дизайн CSS будет готов в кратчайшие сроки.
- Многие бесплатные шаблоны имеют отличную функциональность, красивый дизайн и оптимальное взаимодействие с пользователем.
- Простота в использовании.
 Вам не нужно быть продвинутым веб-разработчиком, чтобы изменять такие шаблоны. Базовых навыков может быть достаточно, чтобы настроить их в соответствии с имиджем вашего бренда.
Вам не нужно быть продвинутым веб-разработчиком, чтобы изменять такие шаблоны. Базовых навыков может быть достаточно, чтобы настроить их в соответствии с имиджем вашего бренда.
Конструкторы веб-сайтов CSS
Конструкторы веб-сайтов занимают свою нишу. Они предоставляют интуитивно понятную среду и инструменты для создания стильных и надежных веб-сайтов CSS без каких-либо навыков программирования и дизайна. Возьмем Слайды в качестве репрезентативного примера.
Это онлайн-приложение содержит более 200 настраиваемых модулей ручной работы. Благодаря удобному интерфейсу вы можете создать любой веб-сайт за считанные минуты. Аккуратный.
Слайды
Подведем итоги. Каждый способ имеет свои плюсы и минусы. В зависимости от ваших технических навыков, количества времени и денег, вы можете найти то или иное решение, подходящее для вашего проекта.
Проблемы совместимости браузера с веб-сайтами CSS
Как мы уже упоминали, несовместимость браузера по-прежнему является одной из самых серьезных проблем, когда дело доходит до создания дизайна CSS.
Печальная правда заключается в том, что заставить веб-сайт одинаково отображаться в разных браузерах — непростая задача. Причина этого в том, что несовместимость браузера проявляется тремя способами:
- Браузер вообще не поддерживает эту функцию.
- Браузер поддерживает эту функцию, но только частично.
- Браузер полностью поддерживает эту функцию, но отображает ее иначе.
Каждый тип несоответствия требует своего решения.
С чего начать? Первый шаг к преодолению несоответствий браузера — знание своих инструментов торговли. Посетите страницу Могу ли я использовать, чтобы определить, будут ли функции CSS, которые вы будете использовать в своем следующем проекте, одинаково работать в разных браузерах. В зависимости от этой информации вы можете использовать запасные варианты или другие проверенные временем решения.
Чтобы узнать, как работать с каждым из этих трех типов, прочитайте «Руководство по поддержке CSS в браузерах» Рэйчел Эндрю.
Могу ли я использовать
Доступность в проектах CSS
Доступность имеет большое значение в наши дни. Поскольку CSS обеспечивает отличную гибкость, вы можете создать все, что захотите, и превратить ссылку в декоративный элемент с помощью нескольких строк кода. Однако этого делать не следует.
CSS должен давать людям важные подсказки для удобной навигации по веб-сайту. Поэтому для создания CSS-сайта, отвечающего требованиям доступности, следует использовать соответствующий семантический элемент. Как бы банально это ни звучало, ваша задача — придерживаться общепринятых соглашений, чтобы избежать путаницы и обеспечить комфортный пользовательский опыт. Компонент пользовательского интерфейса должен выглядеть и вести себя так, как ожидается; и CSS должен помочь в этом вопросе.
Следуйте этим рекомендациям, чтобы сделать проекты CSS доступными.
- Оформите элементы заголовков соответствующим образом, чтобы их было легче определить в тексте.

- Используйте подходящий размер шрифта, стиль шрифта, высоту строки и расстояние между буквами, чтобы создать оптимальный уровень читаемости.
- Изменить правила для текста, чтобы достичь оптимального уровня читаемости на маленьких экранах.
- Сделайте так, чтобы кнопки и ссылки выделялись из потока чтения.
- Сделайте списки похожими на списки, используя правильное форматирование, маркеры и числа.
- Используйте цвета, которые создают поразительный контраст между элементами переднего плана и фоном. Это помогает людям с нарушениями зрения, такими как дальтонизм, читать ваш контент.
- Измените указатель мыши со значка стрелки на значок руки, чтобы идентифицировать ссылку и интерактивные элементы.
- Выровняйте этикетки и элементы ввода, чтобы они выглядели аккуратно.
- Предоставление выделенным или выбранным элементам различных стилей, чтобы пользователи могли получать обратную связь при взаимодействии с ними.
- Используйте блок @media, чтобы изменить стили или скрыть элементы, чтобы создать дизайн CSS, подходящий для печати.

- Скрыть элементы, которые являются излишними для программ чтения с экрана, например значки или маркеры на основе изображений.
- Упростите навигацию по веб-сайту с помощью клавиатуры с помощью стилей для фокусируемых элементов.
Для получения дополнительной информации ознакомьтесь с методами CSS для WCAG 2.0
Инструменты для создания лучших веб-сайтов CSS
Какой бы дизайн CSS вы ни создавали, он должен соответствовать современным стандартам. Он должен быть адаптивным, удобным для мобильных устройств, совместимым с браузером, доступным, действительным и легким.
Чтобы узнать, соответствует ли ваш CSS-дизайн всем этим критериям, вы можете воспользоваться специальными сторонними инструментами. Они помогают указать на ваши ошибки и дают некоторое представление о том, как правильно с ними справляться. В вашем арсенале должны быть три ключевых инструмента:
- Валидатор CSS. Он проверяет код на наличие ошибок и правильный синтаксис, помогая вам создавать дизайн CSS без грамматических ошибок.

- Веб-сайт Адаптивный тест, чтобы показать вам, как веб-сайт CSS выглядит и ведет себя на разных экранах и в разных браузерах.
- CSS Compressor для уменьшения размера файла CSS для повышения производительности и уменьшения количества HTTP-запросов.
И последнее, но не менее важное. Сброс CSS. Эти файлы переопределяют стили браузера по умолчанию, что может привести к некоторой несогласованности отображения веб-сайта. Если ваша таблица стилей CSS устанавливает правила для каждого элемента интерфейса или вы не против незначительных отличий во внешнем виде, то вам это не нужно. Однако имейте в виду, что переопределение каждого аспекта может привести к увеличению размера файла, что приведет к сокращению времени загрузки и непредвиденным ошибкам.
Служба проверки CSS
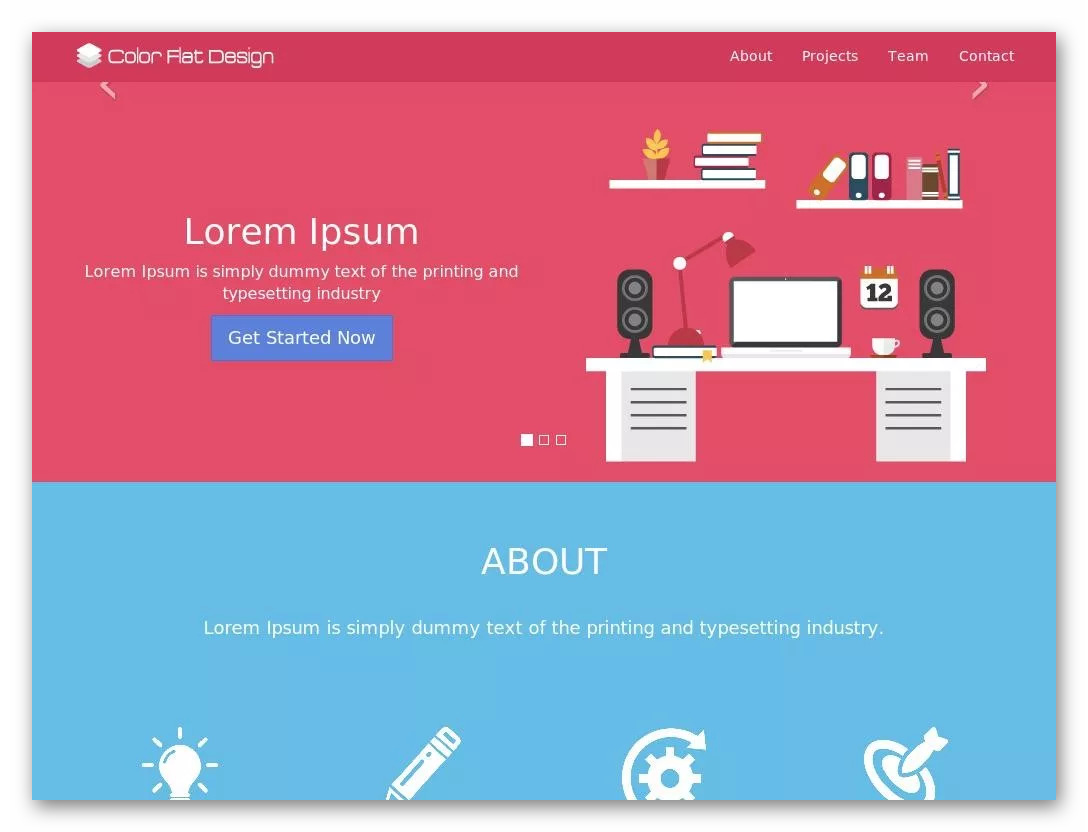
Примеры удивительных веб-сайтов CSS
Дизайн CSS может быть статическим, динамичным и интерактивным. Погрузитесь глубже в нашу коллекцию примеров дизайна CSS, чтобы увидеть каждый из них вживую и получить изрядную дозу вдохновения.
Личное портфолио Хорхе Ригаберта
У Хорхе Ригаберта есть стильное личное портфолио, которое идеально вписывается в современные реалии. Он имеет одностраничный макет, разделенный на две неодинаковые секции, чтобы разместить всю информацию и в то же время обеспечить удобную навигацию. Его ключевой особенностью является симбиоз текстов и визуальных средств. Контент занимает свое место под солнцем, а анимация, активируемая прокруткой, показывает красивые иллюстрации, подтверждающие каждое утверждение.
art4web
Домашняя страница Art4Web встречает нас причудливой областью героев на основе параллакса. Несмотря на то, что несколько лет назад это решение было невероятно популярным, оно до сих пор привлекает внимание и производит впечатление.
Остальная часть этого CSS-дизайна вполне традиционна. Он имеет полосатый макет, где каждый раздел представляет собой комбинацию текста и изображений, приправленных прекрасными динамическими эффектами CSS и анимацией.
Просто, но эффективно.
Vlog
Vlog остается верным своим корням на протяжении многих лет. Их сайт CSS выглядит так же, как и несколько лет назад. Он открывается центральным элементом, вдохновленным колесом, который проливает свет на работы агентства. Хотя WebGL не поддерживает это решение, тем не менее, благодаря CSS оно выглядит просто невероятно. Идея, безусловно, отличает бренд от других своей креативностью и оригинальностью.
Самое замечательное, что вам не нужно никуда переходить, так как все ссылки открываются внутри главной страницы. Хороший ход.
Slavery Footprint
Команда разработчиков Slavery Footprint для своего CSS-дизайна использовала одно из самых популярных решений в этой области — рассказывание историй. Они использовали активируемую прокруткой анимацию, иллюстрации и эффекты CSS, чтобы рассказать историю о рабстве в увлекательной форме.
Обратите внимание, что нет щедрых эффектов; команда использует в основном скользящие переходы. Однако этого достаточно, чтобы сосредоточить внимание на содержании и вызвать интерес.
Однако этого достаточно, чтобы сосредоточить внимание на содержании и вызвать интерес.
Future of Car Sharing
Как и Slavery Footprint, Future of Car Sharing — это пример веб-сайта CSS, в основе которого лежит опыт рассказывания историй. Однако у него есть одно маленькое исключение: история раскрывается в горизонтальной плоскости.
Опять же, мы видим, как команде удалось превратить скучный контент — статистику — в увлекательную часть, просто используя иллюстрации и эффекты CSS. Простой, но гениальный.
Почему интерактивный
Why Interactive представляет относительно простой и компактный пример веб-сайта на CSS с акцентом на контенте. Раздел шоурила представляет собой интересный подход к многослойному подходу, который в какой-то момент напоминает обновленный скрапбукинг.
Хотя веб-сайту не хватает реальных интерактивных функций, тем не менее, команде удалось сделать свою точку зрения сильной и привлекательной для пользователей, полагаясь только на возможности CSS .
Бланкрем
Blancreme — небольшой интернет-магазин, ориентированный на местную аудиторию. Поэтому неудивительно, что команда сделала выбор в пользу личной и уютной атмосферы. Для этого они выбрали хорошо структурированную сетку, чтобы вместить все виды информации и некоторые прекрасные функции CSS, такие как динамические детали, красивая окраска и элегантная типографика.
В ядре решение банальное и примитивное. Тем не менее, упаковка, основанная на современных функциях CSS, спасает положение и превращает этот проект в приятное место, где товары продаются сами собой.
Routalempi
Официальный сайт Routalempi в полной мере использует монохромный подход. Черно-белая окраска показывает себя здесь с лучшей стороны. Это просто потрясающе. Читабельность отличная, а пользовательский опыт прекрасен.
В дизайне CSS нет ни экстравагантных функций CSS, ни динамических решений. Тем не менее, выглядит фантастически. Команда использует проверенные временем приемы, такие как красивые центральные элементы на основе типографики, чудесные иллюстрации и необычное форматирование, придающие проекту уютную атмосферу и харизму, достойную группы.
Family of Fish
Family Fish — это невероятно упрощенный пример сайта на CSS. Это всего лишь одна страница, где все разделы отображаются один за другим в строгой последовательности. Каждая единица представляет собой изображение со ссылкой. Тем не менее, его простота является его преимуществом, поскольку страница загружается очень быстро и мгновенно предоставляет всю необходимую информацию толпе.
Более того, такой скромный подход имеет деловой налет, который создает нужную атмосферу для целевой аудитории.
It’s Massive
It’s Massive — это пример веб-сайта CSS креативного агентства, который резко контрастирует с большинством подобных сайтов в сети. Дело в том, что он использует макет новостного журнала, который нетипичен для такого рода интерфейсов. Тем не менее, идея, безусловно, работает здесь, поскольку она привлекает внимание, приятно преподносит информацию и делает компанию исключительной.
Еще один момент, несмотря на то, что дизайн имеет сильно упакованную структуру, все же есть место для эффектов CSS. Они используются в различных блоках, чтобы ненавязчиво улучшить общий дизайн и улучшить пользовательский опыт.
Они используются в различных блоках, чтобы ненавязчиво улучшить общий дизайн и улучшить пользовательский опыт.
Rally Interactive
Rally Interactive — один из тех примеров веб-сайтов CSS, который использует интерактивные функции для проверки ограничений CSS.
Главная страница представляет собой уникальный шоурил, разбитый на отдельные разделы, каждый из которых имеет свой цвет и тему. Динамическая лента на задней панели связывает все вместе, создавая общее пространство и обеспечивая отчетливое движение взгляда сверху вниз.
Как известно, все дело в деталях. И вот эта динамичная лента делает проект исключительным.
Sparks
Sparks имеет традиционный дизайн CSS, который проливает свет на агентство в организованном и хорошо структурированном виде. Команда использует всевозможные популярные модули и компоненты.
Например, на главной странице есть основная область изображений, полноэкранный слайдер, галерея и даже раздел блога. Этот пример веб-сайта CSS является источником вдохновения для тех, кто хочет создать корпоративный веб-сайт с деловой атмосферой и идеальной структурой.
Этот пример веб-сайта CSS является источником вдохновения для тех, кто хочет создать корпоративный веб-сайт с деловой атмосферой и идеальной структурой.
Лыжи Moment
Лыжи Moment имеют дизайн CSS с современным внешним видом. У него есть индивидуальность, которая оживляет контент и делает продукты привлекательными.
Обратите внимание, как команда отобразила содержимое. Они взяли обычный двухколоночный макет и приправили его красивыми цветами, впечатляющими изображениями и небольшими CSS-эффектами. В результате мы можем наслаждаться интерфейсом с чистой, аккуратной эстетикой, которая источает творческие соки на всех фронтах.
War Child
Команда War Child несколько раз меняла дизайн своего веб-сайта CSS. Однако каждый раз CSS был лучшим выбором для предоставления команде надежных инструментов для воплощения их идеи в жизнь. Сегодняшняя версия проекта, направленного на защиту уязвимых детей, имеет обычную структуру. Команда придерживается макета с одной или двумя колонками, чтобы сосредоточить внимание на содержании.
Обратите внимание, что хотя проект решает серьезную проблему, все же команда сделала выбор в пользу нескольких креативных деталей CSS. Например, они используют декоративные шрифты и причудливые фоны. В результате сайт кажется привлекательным, а не мрачным и мрачным.
Mad AS
Mad AS — прекрасный пример веб-сайта CSS, где современные решения сочетаются с классической деловой привлекательностью. Сайт выглядит отточенным, утонченным и элегантным.
Домашняя страница имеет традиционную область статического изображения, кнопку гамбургера и логотип — ничего необычного. Однако команде удалось придать ей изюминку. Используя огромные пробелы вокруг изображения и сделав логотип перевернутым, команда придала дизайну приятный модный оттенок.
Melonfree
Melonfree — это пример веб-сайта CSS, который выглядит как взрыв из прошлого. Он становится все более художественным и декоративным. Обратите внимание на кнопку в области героя: она настолько напористая, что вы хотите нажать ее сразу. Команда проделала колоссальную работу. Интерфейс наполнен красивыми текстурами, эффектами скоса и тиснения, тенями, декоративными рамками, иллюстрациями и причудливой типографикой.
Команда проделала колоссальную работу. Интерфейс наполнен красивыми текстурами, эффектами скоса и тиснения, тенями, декоративными рамками, иллюстрациями и причудливой типографикой.
Хотя веб-сайт использует скевоморфный подход, который вышел из моды, однако в море веб-сайтов в плоском стиле такая темная овца подобна глотку свежего воздуха. Он привлекает внимание и заставляет ненадолго задержаться, чтобы изучить все мельчайшие детали интерфейса.
Matchball
Это еще один пример веб-сайта CSS в нашей коллекции, который кажется приятно старомодным. В отличие от предыдущего случая, нам предлагается насладиться изометрическим подходом, который придает интерфейсу фантастическое трехмерное ощущение.
Обратите внимание на 3D-остров на главной странице. Эта сцена полностью интерактивна. Все важные детали являются навигационными ссылками. Как это круто? Та же тема, но в меньшем масштабе, можно увидеть на странице, раскрывающей содержание. Идея блестящая.
На сайте всего две страницы, которые находятся в одном клике друг от друга. Это делает навигацию по проекту быстрой и интуитивно понятной.
Этот дизайн CSS является отличным моментом в случае хорошо продуманных капсульных подходов.
Cascade Brewery Co
Это еще один капсульный веб-сайт CSS в нашей коллекции. По сути, это просто домашняя страница с двумя разделами и несколькими PDF-файлами. Тем не менее, для этого сектора бизнеса этого достаточно.
Команда извлекает выгоду из минимализма, отдавая приоритет информации, которая имеет реальную ценность для клиентов. Домашняя страница включает в себя несколько видео-шаблонов, которые намекают на заведение, и все основные ссылки, которые ведут к файлу PDF с меню, всплывающей контактной формой и службой бронирования.
Weblounge
Weblounge относится к большой группе стилей CSS, популярных в наши дни среди стартапов и небольших компаний. Он имеет относительно простую структуру, основанную на двух- или трехколоночном каркасе, элегантные стилистические решения, делающие интерфейс безупречным, и нейтральную расцветку.
Традиционно такие CSS-дизайны имеют приятные эффекты при наведении курсора и небольшую анимацию CSS, которые используются для улучшения деловой атмосферы. Веблаундж не исключение. Имеет стильный интерфейс с приятными интерактивными функциями.
Заключение
Какой бы сложный проект вы ни собирались построить, CSS будет лежать в его основе. Он имеет функции для обработки и контроля всех аспектов интерфейса. Несмотря на то, что он испытывает некоторые несоответствия браузера и проблемы с уязвимостями, он по-прежнему обладает огромным потенциалом, который дает возможность воплотить в жизнь любую идею.
Используя различные хаки и обходные пути, вы можете полностью использовать CSS и извлечь все преимущества, которые он подразумевает, создавая настоящий шедевр.
Единицы CSS
❮ Предыдущий Далее ❯
Единицы CSS
CSS имеет несколько различных единиц измерения длины.
Многие свойства CSS принимают значения длины, например ширина , поля , отступы , размер шрифта и т. д.
д.
Длина — это число, за которым следует единица длины, например 10px , 2em и т. д.
Пример
Задайте разные значения длины, используя px (пиксели):
h2 {размер шрифта: 60 пикселей;
}
p {
размер шрифта: 25 пикселей;
высота строки: 50 пикселей;
}
Попробуйте сами »
Примечание: Между числом и единицей измерения не должно быть пробела. Однако, если значение 0 единицу измерения можно не указывать.
Для некоторых свойств CSS допускается отрицательная длина.
Существует два типа единиц длины: абсолютные и относительные .
Абсолютные длины
Единицы абсолютной длины фиксированы, и длина, выраженная в любой из них, будет отображаться точно как этот размер.
Абсолютные единицы длины не рекомендуются для использования на экране, поскольку размеры экрана сильно различаются. Однако их можно использовать, если известна среда вывода, например
что касается макета печати.
Однако их можно использовать, если известна среда вывода, например
что касается макета печати.
| Блок | Описание |
|---|---|
| см | сантиметров Попробуй |
| мм | миллиметров Попробуй |
| в | дюймов (1 дюйм = 96 пикселей = 2,54 см) Попробуй |
| пикселей * | пикселей (1 пиксель = 1/96 дюйма) Попробуй |
| баллов (1 балл = 1/72 от 1 дюйма) Попробуй | |
| шт. | пик (1 шт = 12 пт) Попробуй |
* Пиксели (px) относятся к устройству просмотра. Для устройств с низким разрешением 1 пиксель — это один пиксель (точка) устройства на дисплее. Для принтеров и высокого разрешения экраны 1px подразумевает несколько пикселей устройства.
Относительная длина
Единицы относительной длины задают длину относительно другого свойства длины. Единицы относительной длины лучше масштабируются между различными средами рендеринга.
Единицы относительной длины лучше масштабируются между различными средами рендеринга.
| Блок | Описание | |
|---|---|---|
| эм | Относительно размера шрифта элемента (2em означает удвоенный размер текущего шрифта) | Попробуйте |
| бывший | Относительно x-высоты текущего шрифта (используется редко) | Попробуйте |
| ч | Относительно ширины «0» (ноль) | Попробуйте |
| рем | Относительно размера шрифта корневого элемента | Попробуйте |
| ВВ | Относительно 1% ширины окна просмотра* | Попробуйте |
| вх | Относительно 1% высоты окна просмотра* | Попробуйте |
| мин | Относительно 1% меньшего размера области просмотра* | Попробуйте |
| вмакс | Относительно 1% большего размера окна просмотра* | Попробуйте |
| % | Относительно родительского элемента | Попробуйте |
Совет: Единицы em и rem практичны для создания идеальных
масштабируемая планировка!
* Viewport = размер окна браузера.

 Это может быть даже ваша фотография – если бизнес привязан к вашей личности (например, уроки английского языка).
Это может быть даже ваша фотография – если бизнес привязан к вашей личности (например, уроки английского языка).


 Вам не нужно быть продвинутым веб-разработчиком, чтобы изменять такие шаблоны. Базовых навыков может быть достаточно, чтобы настроить их в соответствии с имиджем вашего бренда.
Вам не нужно быть продвинутым веб-разработчиком, чтобы изменять такие шаблоны. Базовых навыков может быть достаточно, чтобы настроить их в соответствии с имиджем вашего бренда.


Leave a Comment