Что за шрифт узнать онлайн: Определить шрифт по картинке онлайн
04.10.1974 


 Разное
Разное
Как определить название шрифта на сайте за 1 секунду
- Типографика
- 2 мин на чтение
- 26865
В одной из ранних статей мы рассказали об Интернет-ресурсах, способных превратить процесс распознавания шрифтов если не в нечто занимательное, то по крайней мере в рядовую, но перспективную процедуру.
И хотя лучшее — враг хорошего, сегодня мы пойдём ещё дальше. Ведь кому нужны целые сайты, когда есть расширения для браузеров?
Повальное увлечение азиатской, и в частности японской, культурой, охватившее западный мир в предыдущем столетии, едва ли могло не найти отражения и в сфере IT.
На примере отдельных веб-продуктов мы видим это в минимализме, граничащем со строгостью, в смещении акцентов с результата на процесс и, безусловно, в симпатии к внешней атрибутике.
Расширение для идентификации шрифтов Fontface Ninja для Safari и Chrome вполне соответствует идее скрытного и эффективного наёмника. Работа с ним строится так: нажав на кнопку расширения, наведите курсор на интересующий шрифт — всплывающая подсказка будет содержать информацию о его названии, межстрочном интервале, размере. Если повезёт, тут же шрифт можно будет скачать.
Весьма любопытной может оказаться функция Mask: она позволяет скрывать графическое содержимое страницы, оставляя лишь текстовые блоки.
Ещё одно полезное расширение, но только для пользователей Chrome. Остальные могут приобщиться к прекрасному по старинке — воспользовавшись услугами закладок.
Принцип работы в данном случае аналогичен; особого внимания заслуживает, пожалуй, реализованная возможность «поиграться со шрифтами» в режиме реального времени.
Посредством авторизации чере аккаунт Twitter’a с помощью Type Sample можно создать собственную коллекцию шрифтов и поглядеть на чужие.
Расширение и для Chrome, и для Firefox, и для Яндекс.Браузера. Компенсируется такая всеядность предельно простым функционалом: нажал на кнопку, включив режим определения шрифтов, навёл на нужный и узнал кое-что новое.
Стоит отметить: WhatFont позволяет определить не только название, но при нажатии на текст также межстрочный интервал, начертание, размер, семейство, которому принадлежит шрифт, а также его текущий цветовой код.
Чем объяснить тот пиетет, который испытывают разработчики к пользователям Chrome, неизвестно, однако факт остаётся фактом: расширений для распознавания шрифта, поддерживаемых этим браузером, чуть больше.
Typ.io — идеальный вариант для максималистов, которые не приемлют лишних телодвижений. После установки расширения в нижнем углу браузера появится кнопка с букой «Т», нажатие на которую выводит названия всех идентифицированных на странице шрифтов в отдельном столбце. Чтобы узнать, где какой шрифт использовался, достаточно кликнуть на его название.
Автор: Денис Стригун
- #инструмент
- #типографика
- #шрифт
- 9
Как определить шрифт
Здесь мы собрали самые удобные сервисы и приложения для идентификации шрифтов. Сохраните эту статью себе в закладки и вы с легкостью сможете узнать название любого шрифта!
Сохраните эту статью себе в закладки и вы с легкостью сможете узнать название любого шрифта!
Дизайнеры часто сталкиваются с необходимостью узнать, каким шрифтом написан тот или иной текст. Перебор всей имеющейся коллекции шрифтов в поисках совпадения — далеко не самый удобный способ. Кроме того, нужного шрифта может просто не оказаться. Конечно, можно обратиться за помощью на тематические форумы, где другие дизайнеры смогут подсказать название шрифта. Только вот ждать ответа придется неделями. А если ждать некогда? Что же делать тогда?
На самом деле все просто. Воспользуйтесь этими ресурсами и вы сможете узнать название шрифта буквально за пару минут, а может даже быстрее!
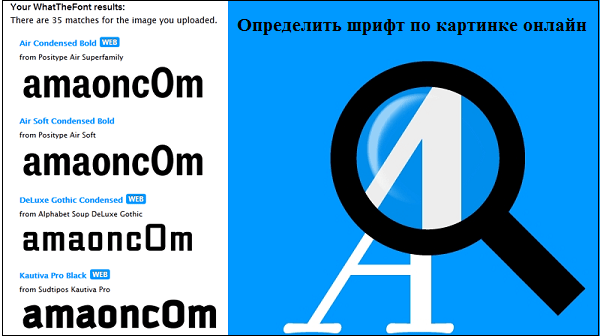
Online-сервисыWhatTheFont
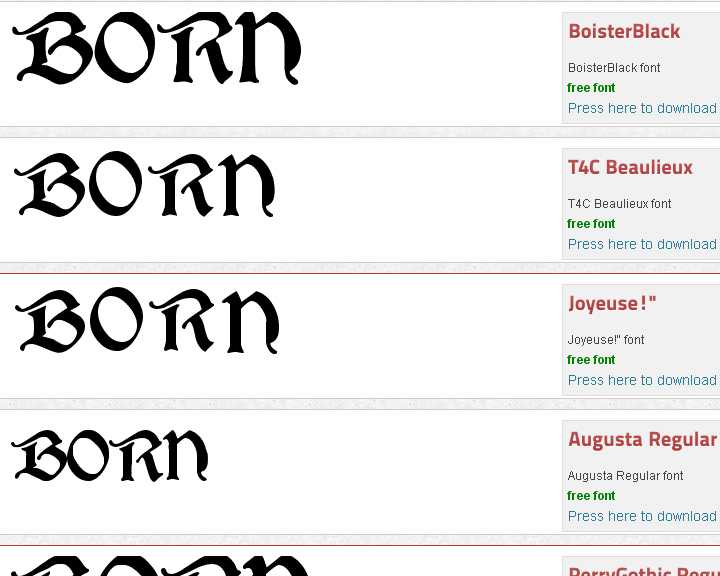
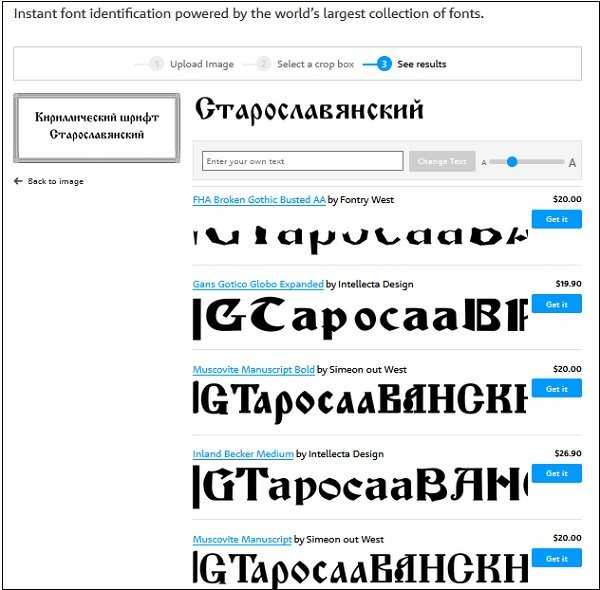
WhatTheFont — объективно лучший сервис для идентификации шрифтов по картинкам. Просто загружаете картинку с примером шрифта, указываете, правильно ли сервис распознал буквы, и жмете на большую зеленую кнопку. Вам выдается несколько наиболее похожих по начертанию шрифтов, среди которых можно найти 100% совпадение. Если определить шрифт все-таки не удалось, то вам предложат задать вопрос на специализированном форуме на этом же сайте. Сервис удобен еще и тем, что найденный шрифт можно сразу же купить.
Если определить шрифт все-таки не удалось, то вам предложат задать вопрос на специализированном форуме на этом же сайте. Сервис удобен еще и тем, что найденный шрифт можно сразу же купить.
Для тех, кто ищет шрифты постоянно и в любых условиях, есть мобильное приложение для iPhone и Android. Можно просто сфотографировать шрифт и тут же узнать его название. Очень удобно!
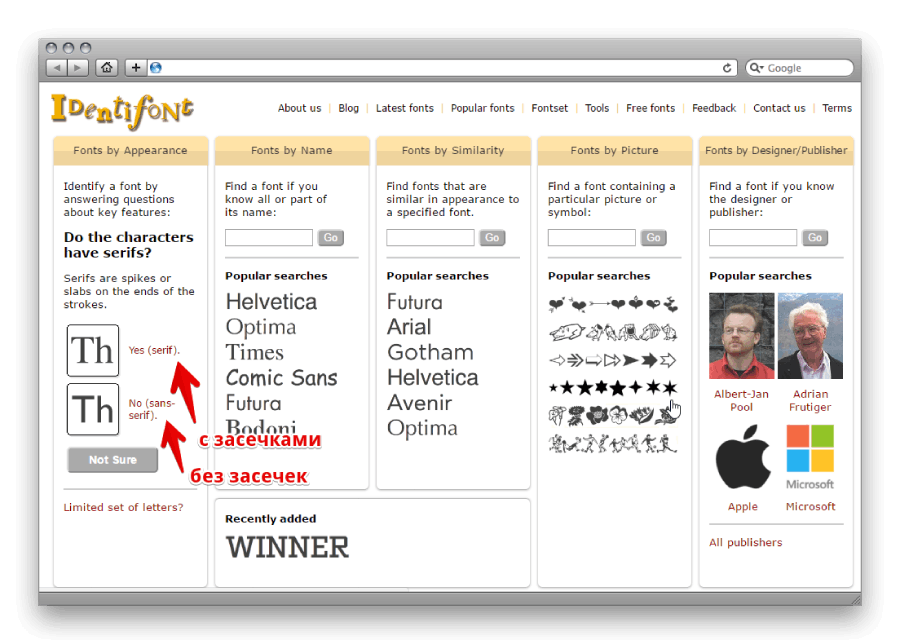
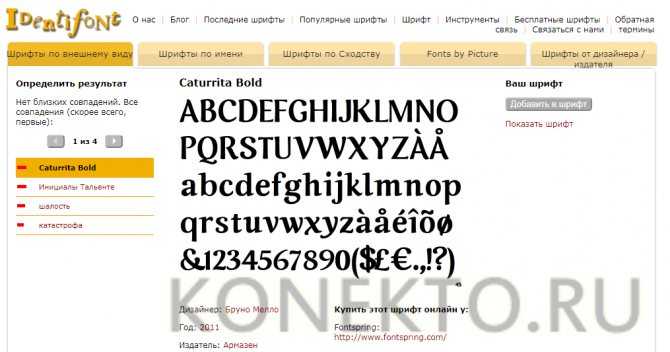
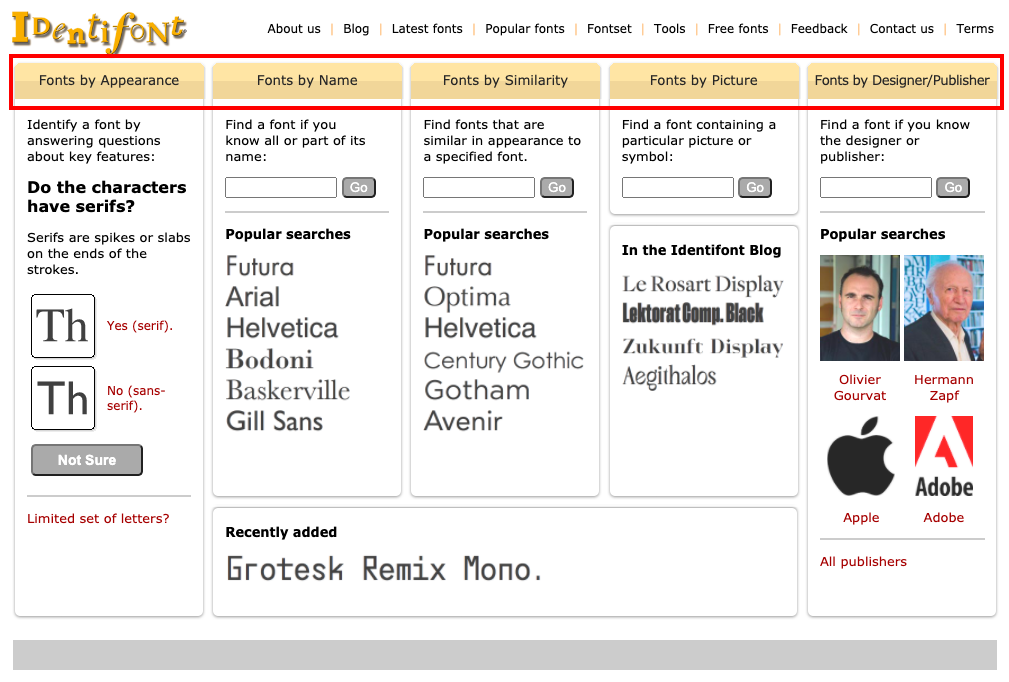
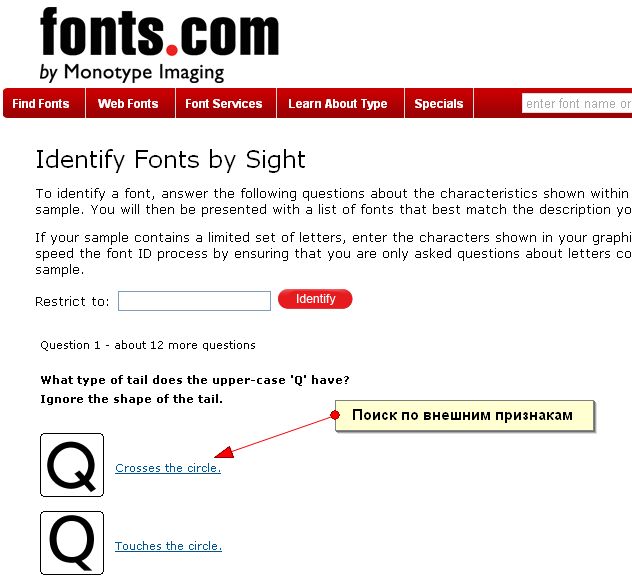
IdentiFontНа этом сервисе можно искать шрифт, если у вас нет его изображения, но вы помните, как он выглядит, и сможете указать его характеристики, отвечая на ряд вопросов. Не сказать, что это самый удобный способ, но если другого варианта нет — вполне можно найти то, что нужно! Создатели сервиса предлагают разные варианты поиска шрифтов: по названию (частичному), по шрифтовым семьям, по символам и даже по дизайнерам, которые их разрабатывали.
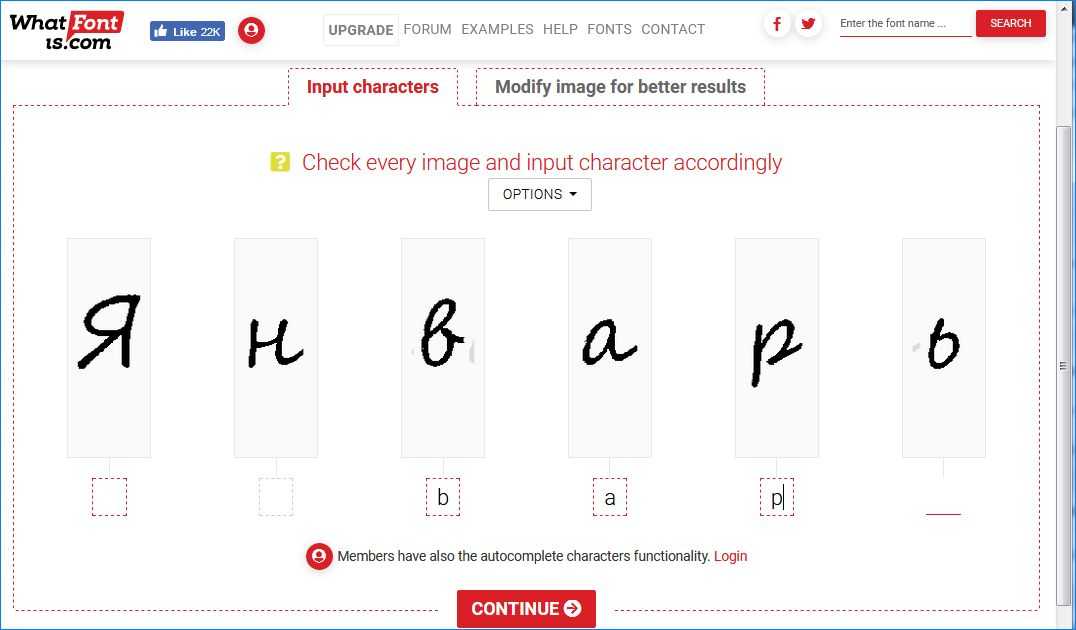
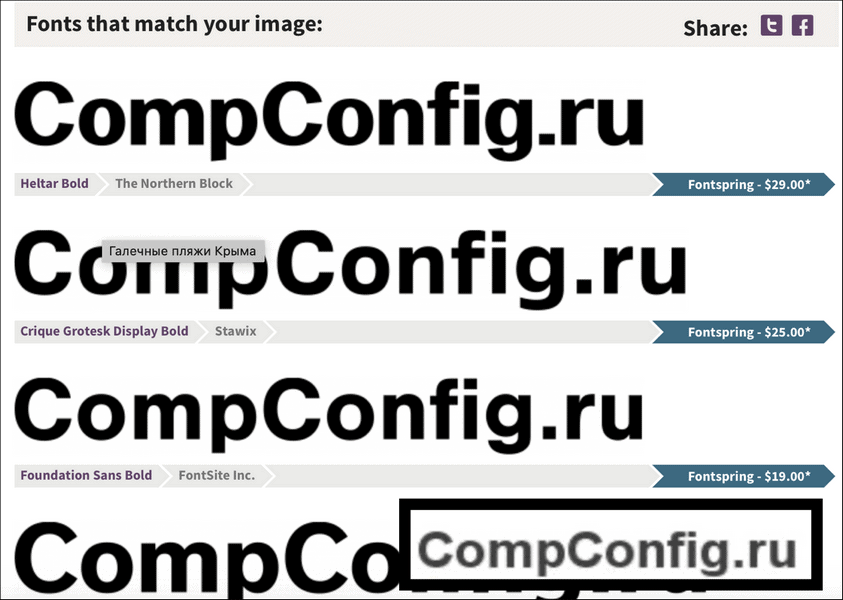
WhatfontisWhat Font is — онлайн-сервис идентификации шрифта по картинкам. Во многом похож на WhatTheFont, но стоит добавить в закладки, на всякий случай.
Приложения и расширения для браузеров
Помимо вышеперечисленных онлайн-сервисов, существуют их аналоги в виде расширений для браузеров. Их плюс в том, что не нужно каждый раз открывать новую вкладку, чтобы узнать каким шрифтом сделана та или иная надпись на сайте. Достаточно просто активировать расширение.
FontFaceNinjaБесспорный лидер на данный момент. FontFaceNinja дает возможность не только узнать название любого шрифта на сайте (не картинки), но и попробовать его написание здесь же на сайте, а также (внимание) скачать понравившийся шрифт! Конечно, авторы предупреждают, что шрифты скачиваются исключительно для ознакомления.
Помимо красоты и удобства этого расширения есть еще один приятный момент. В FontFaceNinja есть волшебная кнопка (маска), которая скрывает всю рекламу со страницы, позволяя наслаждаться исключительно шрифтами. Скачать расширение можно совершенно бесплатно. Работает с Chrome и Safari.
Расширение для Chrome и Safari, которое поможет узнать названия шрифтов в браузере. Показывает достаточно подробную справочную информацию по интересующему шрифту, включая шрифтовую семью, размер и высоту строки.
FountОтличный плагин для идентификации шрифтов на сайтах. Чтобы все заработало, сайт нужно добавить в закладки и нажать на него. Курсор примет форму крестика и при нажатии на шрифт будет появляться окошко с его названием, размером в пикселах, весом и стилем. Чтобы выключить — нажимаем еще раз. Работает с браузерами Safari, Chrome, Firefox, и IE8+.
Апгрейд личных навыков распознавания шрифтов
Каждому хочется быть крутым дизайнером, который знает не только все существующие шрифты по названиям и семьям, но еще может перечислить разработчиков и рассказать истории создания. Конечно, такие навыки — это бесспорный талант. Но немного улучшить свои знания вполне реально. Вот несколько игр и инструментов, которые помогут вам в этом.
Вот несколько игр и инструментов, которые помогут вам в этом.
Онлайн-игра-тест: устанавливаете параметры и угадываете где какой шрифт. Можно установить как латиницу, так и кириллицу.
The Font Game HDЭто приложение в буквальном смысле играючи поможет выучить названия и начертания шрифтов. Есть разные режимы игры, интересные задания и статистика ваших достижений. Из минусов стоит отметить, что приложение платное и только в AppStore.
Потренировались? Пора проверить свои знания!Простой и красивый тест, о котором мы отдельно писали в блоге. Сможете ли вы определить 10 самых популярных шрифтов? Испытайте себя. Результаты могут оказаться неожиданными!
Напишите нам, если вы знаете еще какие-то удобные сервисы или приложения для идентификации шрифтов. Будем рады вашим комментариям! И поделитесь ссылкой на эту статью с друзьями. Пусть их жизнь тоже станет чуточку проще 🙂
Онлайн-инструменты распознавания шрифтов — 15 бесплатных онлайн-решений — Graphy
В этом блоге мы обсудим все онлайн-инструменты распознавания шрифтов, которые очень просты в использовании.
Использование этих инструментов поможет вам определить размеры шрифта .
Удовлетворены ли вы поиском нового шрифта на новом веб-сайте? Если это так, то онлайн-инструмента распознавания шрифтов могут решить вашу проблему. Знание типа шрифта может помочь вам решить, подходит ли он для вашего веб-сайта или проекта. Кроме того, это помогает избежать неприятного опыта. Эти бесплатные инструменты для онлайн-распознавания шрифтов являются лучшими. Эти анализаторы шрифтов самые лучшие и разные. Они лучше всего подойдут вам при выборе шрифта.
Запустите свой онлайн-курс
ГОТОВЫ ВАШИ КОНТЕНТЫ? ГРАФИКА ЭТО ВСЕ, ЧТО ВАМ НУЖНО НАЧАТЬ!
И тем не менее, все мы знаем, что выбор шрифта может создать или испортить ваш окончательный дизайн. К счастью, несколько инструментов могут помочь распознавать шрифты.
В этой статье мы обсудим 15 лучших онлайн-инструментов распознавания шрифтов . Используйте их и решите свои проблемы.
Используйте их и решите свои проблемы.
Теперь давайте углубимся в список.
Содержание
Вот список онлайн-инструментов распознавания шрифтов для идентификации шрифтов по изображению текста. Это инструменты, которые вы можете использовать для поиска шрифтов в приложении или на веб-сайте с помощью снимков экрана. Эти инструменты пригодятся.
Давайте углубимся в тему, чтобы узнать подробнее. Вот оно.
Запустить свой онлайн-курс
ГОТОВ СОДЕРЖАНИЕ? ГРАФИКА ЭТО ВСЕ, ЧТО ВАМ НУЖНО НАЧАТЬ!
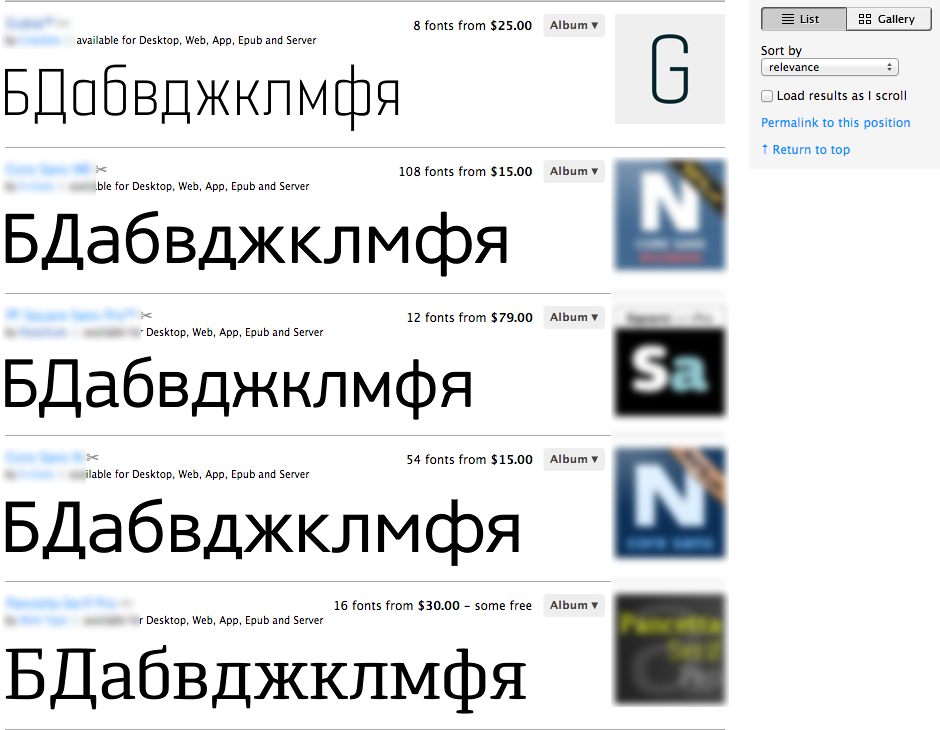
WhatFontis
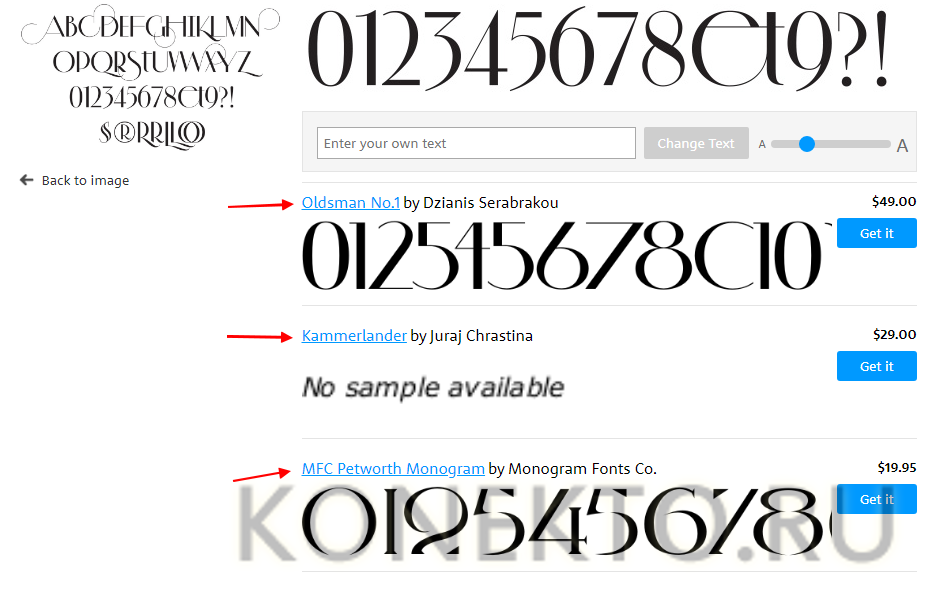
WhatFontis — это онлайн-инструмент распознавания шрифтов , который может определить шрифт по изображению текста. Это один из самых популярных инструментов, который пригодится создателю. Вы даже можете перетащить, чтобы определить шрифт.
Это один из самых популярных инструментов, который пригодится создателю. Вы даже можете перетащить, чтобы определить шрифт.
Запустить свой онлайн-курс
ГОТОВ СОДЕРЖАНИЕ? ГРАФИКА ЭТО ВСЕ, ЧТО ВАМ НУЖНО НАЧАТЬ!
Font Squirrel Matcherator
Font Squirrel’s Matcherator — лучшее приложение, которое также поможет вам определить, набрав текст. Вы можете либо загрузить изображение, либо указать URL-адрес изображения. Используйте Matcherator, чтобы помочь вам с идентификацией шрифта. Инструмент также помогает с функциями открытого типа.
Tiff
Tiff — инструмент для дифференциации шрифтов. Это помогает сузить выбор шрифтов. Используйте инструмент, чтобы проверить различия между двумя шрифтами. Так что это поможет вам выбрать лучший шрифт для вашего проекта.
WhatTheFont
WhatTheFont — еще один популярный онлайн-инструмент. Он может идентифицировать шрифт по изображению. Вы можете начать с загрузки изображения, а затем инструмент проверит изображение. Таким образом, этот инструмент может определить наиболее близкое совпадение из своей базы данных. Этот инструмент также работает со связанными скриптами.
Вы можете начать с загрузки изображения, а затем инструмент проверит изображение. Таким образом, этот инструмент может определить наиболее близкое совпадение из своей базы данных. Этот инструмент также работает со связанными скриптами.
Запустите свой онлайн-курс
ГОТОВЫ ВАШИ КОНТЕНТЫ? ГРАФИКА ЭТО ВСЕ, ЧТО ВАМ НУЖНО НАЧАТЬ!
Identifont
Identifont — это онлайн-инструмент распознавания шрифтов . Он имеет много уникальных и полезных функций. Он определит шрифт на основе ваших ответов. Кроме того, он также позволяет искать шрифты по различным параметрам.
Шрифт в логотипе
Шрифт в логотипе — еще один лучший бесплатный фронтальный детектор онлайн. Это позволяет вам искать и находить шрифты, используемые популярными брендами. Можно поискать по названию бренда. И он сообщит вам шрифт, используемый в логотипе. Кроме того, вы также можете найти все популярные логотипы с помощью этого популярного детектора шрифтов.
Запустите свой онлайн-курс
ГОТОВЫ ВАШИ КОНТЕНТЫ? ГРАФИКА ЭТО ВСЕ, ЧТО ВАМ НУЖНО НАЧАТЬ!
Руководство по идентификации шрифтов с засечками
Руководство по идентификации шрифтов с засечками поможет вам распознать шрифты с засечками. Вы можете описать особенности вашего шрифта с засечками по форме засечек и перекладины. Сделайте это, выбрав вариант из предложенных на сайте, который, по вашему мнению, лучше всего представляет ваш шрифт. Инструмент вернет шрифты, соответствующие графическому виду.
WhatFont Tool
WhatFont Tool может помочь вам определить шрифты при сканировании веб-сайта. Вам нужно добавить букмарклет в свой браузер, а затем вы можете активировать его. Доступны расширения для браузеров Chrome и Safari. Это расширение для браузера предназначено для установки шрифта с поддержкой Google Font API. Этот инструмент поможет вам указать шрифты и найти наиболее привлекательный. тебе. Вы также можете проверить бесплатные шрифты для коммерческого использования на сайтах бесплатных шрифтов. Если вы хотите создать собственный шрифт для логотипа своего веб-сайта, этот инструмент для создания шрифтов является лучшим.
тебе. Вы также можете проверить бесплатные шрифты для коммерческого использования на сайтах бесплатных шрифтов. Если вы хотите создать собственный шрифт для логотипа своего веб-сайта, этот инструмент для создания шрифтов является лучшим.
Запустите свой онлайн-курс
ГОТОВЫ ВАШИ КОНТЕНТЫ? ГРАФИКА ЭТО ВСЕ, ЧТО ВАМ НУЖНО НАЧАТЬ!
Fonts Ninja
Это инструмент для идентификации шрифтов на основе изображений. Одним из самых известных вариантов является Font Ninja. Fonts Ninja — это приложение с расширением для браузера. Он доступен в Chrome. Этот передний идентификатор позволяет идентифицировать, пробовать и добавлять в закладки шрифты на веб-странице. Он предлагает приятный пользовательский опыт. Это отличается от любого другого детектора шрифтов в списке.
Typophile
Это одно из крупнейших и крупнейших сообществ экспертов по шрифтам. Вы получите ответы, опубликовав изображение шрифта. Сегодня на большинстве сайтов со шрифтами есть доски объявлений. Здесь вы можете публиковать вопросы и изображения о шрифтах, которые вы ищете. Это отличный инструмент для использования.
Сегодня на большинстве сайтов со шрифтами есть доски объявлений. Здесь вы можете публиковать вопросы и изображения о шрифтах, которые вы ищете. Это отличный инструмент для использования.
Запустить свой онлайн-курс
ГОТОВ СОДЕРЖАНИЕ? ГРАФИКА ЭТО ВСЕ, ЧТО ВАМ НУЖНО НАЧАТЬ!
Источник
Это привлекательный инструмент для разработки и поддержки ваших веб-страниц. Этот идентификатор шрифта сообщает вам тип шрифта, а также его размер. Эта функция необходима в некоторых случаях. Чтобы использовать этот инструмент, скопируйте кнопку шрифта на панель закладок. После этого щелкните букмарклет Fount. Fount работает в Chrome, Firefox и т. д.
Средство поиска шрифтов
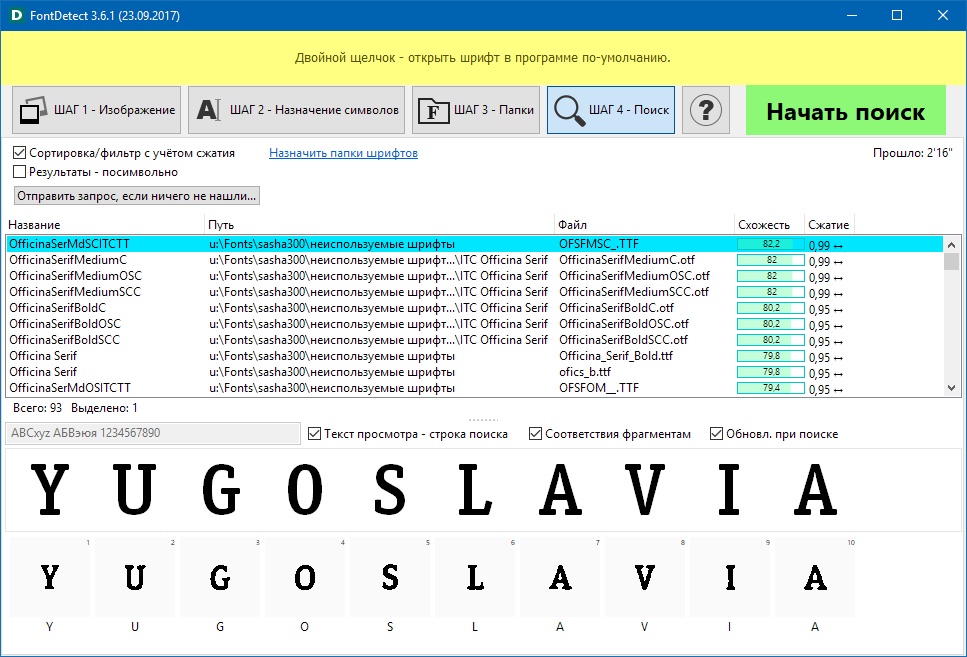
Средство поиска шрифтов лучше всего подходит для дизайнеров, разработчиков и типографов. Этот идентификатор шрифта разрешает пользователю анализировать информацию о шрифте. Вам нужно скопировать любую часть информации в буфер обмена, чтобы протестировать новые макеты. Но прежде всего, вы должны установить его, чтобы использовать устройство.
Но прежде всего, вы должны установить его, чтобы использовать устройство.
Quora
Еще одно идеальное место, чтобы задать вопрос о шрифте. На этой платформе вы получите ответы на интересующие вас вопросы. Существует специальный раздел для идентификации шрифта. Так что можно пойти дальше и спросить людей. Вы можете найти то, что изучаете, таким образом.
Запустить свой онлайн-курс
ГОТОВ СОДЕРЖАНИЕ? ГРАФИКА ЭТО ВСЕ, ЧТО ВАМ НУЖНО НАЧАТЬ!
Реддит
Это одно из самых разнообразных сообществ с интенсивным движением транспорта. На веб-сайте Reddit есть мини-форумы, называемые «субреддитами». Каждый из них концентрируется на определенной теме. Идентифицировать этот шрифт — один из таких форумов на Reddit. Лучшее в этом сайте то, что вы получаете ответы на свои вопросы в течение 24 часов после того, как вы их, в большинстве случаев, задали. Используйте его, чтобы почувствовать опыт.
Fonts.Com
Здесь вы можете искать по набору фильтров, таких как цена, дизайнеры и т. д., чтобы найти нужный стиль шрифта. Когда вы закончите с фильтрами, анализатор шрифтов покажет вам список вариантов для выбора. Этот стиль онлайн-распознавания шрифтов лучше всего использовать.
Мы надеемся, что эти онлайн-инструменты распознавания шрифтов решат вашу проблему. Поэтому используйте лучшие шрифты для своих будущих проектов. Используйте эти типы идентификаторов шрифтов, чтобы получить лучший опыт.
Запустить свой онлайн-курс
ГОТОВ СОДЕРЖАНИЕ? ГРАФИКА ЭТО ВСЕ, ЧТО ВАМ НУЖНО НАЧАТЬ!
Запустите свой онлайн-курс с Graphy
Вы ищете лучшие онлайн-инструменты распознавания шрифтов для вашего веб-сайта онлайн-курса? Тогда перестаньте беспокоиться, используйте любой из перечисленных выше инструментов и запустите свой курс с помощью Graphy. Graphy — это платформа, которая помогает каждому автору запустить свой онлайн-курс. Итак, если вы хотите начать как создатель онлайн-курсов и сохранить свою позицию в сфере преподавания. Затем используйте платформу для создания курсов Graphy.
Graphy — это платформа, которая помогает каждому автору запустить свой онлайн-курс. Итак, если вы хотите начать как создатель онлайн-курсов и сохранить свою позицию в сфере преподавания. Затем используйте платформу для создания курсов Graphy.
Запустить свой онлайн-курс
ГОТОВ СОДЕРЖАНИЕ? ГРАФИКА ЭТО ВСЕ, ЧТО ВАМ НУЖНО НАЧАТЬ!
Если вы считаете, что Graphy может быть лучшим решением, тогда Graphy к вашим услугам. Мы являемся известной и простой в использовании платформой онлайн-курсов, которая предлагает комплексную помощь. С Graphy вы можете создать, запустить и продать свой онлайн-курс за несколько шагов. С Graphy вы можете создавать контент для своего онлайн-курса и разрабатывать веб-сайт курса. А также помогает в создании мобильных приложений.
Итак, ждать больше нечего. Посетите веб-сайт Graphy и подпишитесь на 14-дневную пробную версию, чтобы сразу понять все функции Graphy.
Как определить шрифт, который вы видите в печати или в Интернете
Домашний
Практическое руководство
Найти его имя проще, чем вы думаете.
Автор: Леза Снайдер
Macworld
Ниже приведены шаги для определения шрифта в окне iPad с помощью мобильного приложения WhatTheFont на iPhone.
IDG
Если у вас нет устройства iOS (!), попробуйте вместо этого использовать один из этих веб-сайтов:
- WhatFontIs
- WhatTheFont
Каждый сайт проверяет загруженное вами изображение, а затем просит вас ввести буквы, которые появляются на вашем изображении. Затем веб-сайт делает все возможное, чтобы определить шрифт для вас. Опять же, чем лучше изображение, тем выше ваши шансы найти шрифт.
Как определить шрифт на веб-странице
К счастью, определить шрифт в Интернете гораздо проще, чем в печатном виде. Если шрифт, который вы хотите найти, используется в живом веб-тексте, а не в изображении, просто используйте WhatFont, который доступен в виде букмарклета, а также расширения для Safari и Chrome. После установки расширение добавляет маленькую букву «f?» кнопку слева от поля адреса в браузере. Нажмите кнопку, наведите указатель мыши на текст, и волшебным образом появится информация о шрифте.
С помощью подключаемого модуля WhatFont Safari вы можете идентифицировать шрифты, которые вы видите на веб-страницах.
IDG
Щелчок по тексту при активном WhatFont прикрепляет панель сведений о шрифте к этому тексту. Эта панель не только показывает имя и размер шрифта, но также показывает алфавит шрифта и его цвет (в виде шестнадцатеричного значения).
Чтобы узнать больше о шрифте с помощью WhatFont, щелкните текст, чтобы вызвать эту удобную панель.
IDG
Определение шрифта по изображению в Интернете
Если шрифт, который вы хотите идентифицировать в Интернете, на самом деле находится внутри изображения (скажем, логотипа или рекламы), вам нужно будет использовать один из ресурсов печатных шрифтов, упомянутых ранее. Однако вместо того, чтобы загружать собственное изображение текста, просто перетащите изображение с веб-сайта на рабочий стол, а затем загрузите это изображение в службу идентификации шрифтов.
Тем не менее, пользователи Firefox и Chrome могут автоматически загружать изображения с помощью расширения WhatFontIs.

 Использование этих инструментов поможет вам определить размеры шрифта .
Использование этих инструментов поможет вам определить размеры шрифта .
Leave a Comment