Что за шрифт узнать онлайн: Определить шрифт по картинке онлайн
23.05.2023 


 Разное
Разное
Как определить название шрифта на сайте за 1 секунду
- Типографика
- 2 мин на чтение
- 63564
В одной из ранних статей мы рассказали об Интернет-ресурсах, способных превратить процесс распознавания шрифтов если не в нечто занимательное, то по крайней мере в рядовую, но перспективную процедуру.
И хотя лучшее — враг хорошего, сегодня мы пойдём ещё дальше. Ведь кому нужны целые сайты, когда есть расширения для браузеров?
Повальное увлечение азиатской, и в частности японской, культурой, охватившее западный мир в предыдущем столетии, едва ли могло не найти отражения и в сфере IT.
На примере отдельных веб-продуктов мы видим это в минимализме, граничащем со строгостью, в смещении акцентов с результата на процесс и, безусловно, в симпатии к внешней атрибутике.
Расширение для идентификации шрифтов Fontface Ninja для Safari и Chrome вполне соответствует идее скрытного и эффективного наёмника. Работа с ним строится так: нажав на кнопку расширения, наведите курсор на интересующий шрифт — всплывающая подсказка будет содержать информацию о его названии, межстрочном интервале, размере. Если повезёт, тут же шрифт можно будет скачать.
Весьма любопытной может оказаться функция Mask: она позволяет скрывать графическое содержимое страницы, оставляя лишь текстовые блоки.
Ещё одно полезное расширение, но только для пользователей Chrome. Остальные могут приобщиться к прекрасному по старинке — воспользовавшись услугами закладок.
Принцип работы в данном случае аналогичен; особого внимания заслуживает, пожалуй, реализованная возможность «поиграться со шрифтами» в режиме реального времени.
Посредством авторизации чере аккаунт Twitter’a с помощью Type Sample можно создать собственную коллекцию шрифтов и поглядеть на чужие.
Расширение и для Chrome, и для Firefox, и для Яндекс.Браузера. Компенсируется такая всеядность предельно простым функционалом: нажал на кнопку, включив режим определения шрифтов, навёл на нужный и узнал кое-что новое.
Стоит отметить: WhatFont позволяет определить не только название, но при нажатии на текст также межстрочный интервал, начертание, размер, семейство, которому принадлежит шрифт, а также его текущий цветовой код.
Чем объяснить тот пиетет, который испытывают разработчики к пользователям Chrome, неизвестно, однако факт остаётся фактом: расширений для распознавания шрифта, поддерживаемых этим браузером, чуть больше.
Typ.io — идеальный вариант для максималистов, которые не приемлют лишних телодвижений. После установки расширения в нижнем углу браузера появится кнопка с букой «Т», нажатие на которую выводит названия всех идентифицированных на странице шрифтов в отдельном столбце. Чтобы узнать, где какой шрифт использовался, достаточно кликнуть на его название.
Автор: Денис Стригун
- #инструмент
- #типографика
- #шрифт
- 9
Как определить шрифт
Здесь мы собрали самые удобные сервисы и приложения для идентификации шрифтов. Сохраните эту статью себе в закладки и вы с легкостью сможете узнать название любого шрифта!
Сохраните эту статью себе в закладки и вы с легкостью сможете узнать название любого шрифта!
Дизайнеры часто сталкиваются с необходимостью узнать, каким шрифтом написан тот или иной текст. Перебор всей имеющейся коллекции шрифтов в поисках совпадения — далеко не самый удобный способ. Кроме того, нужного шрифта может просто не оказаться. Конечно, можно обратиться за помощью на тематические форумы, где другие дизайнеры смогут подсказать название шрифта. Только вот ждать ответа придется неделями. А если ждать некогда? Что же делать тогда?
На самом деле все просто. Воспользуйтесь этими ресурсами и вы сможете узнать название шрифта буквально за пару минут, а может даже быстрее!
Online-сервисыWhatTheFont
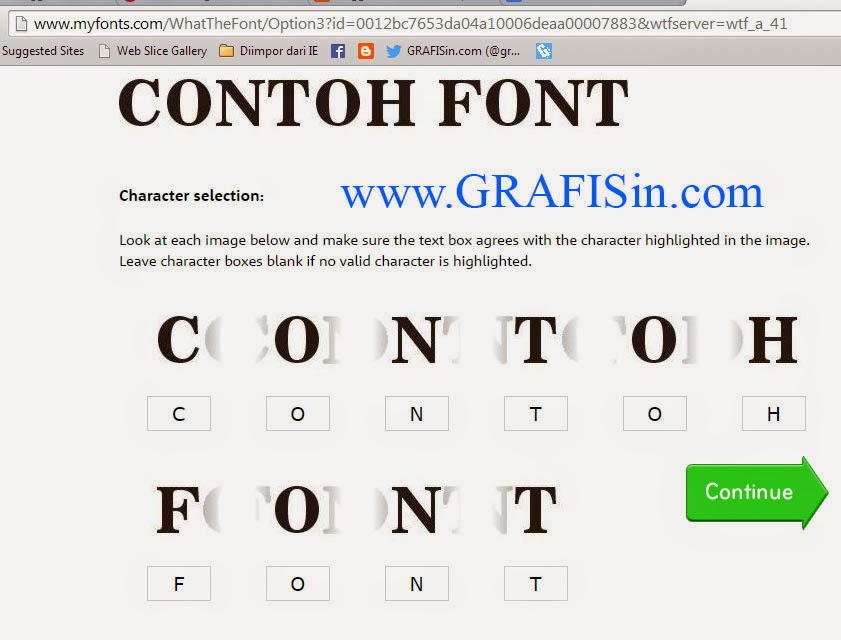
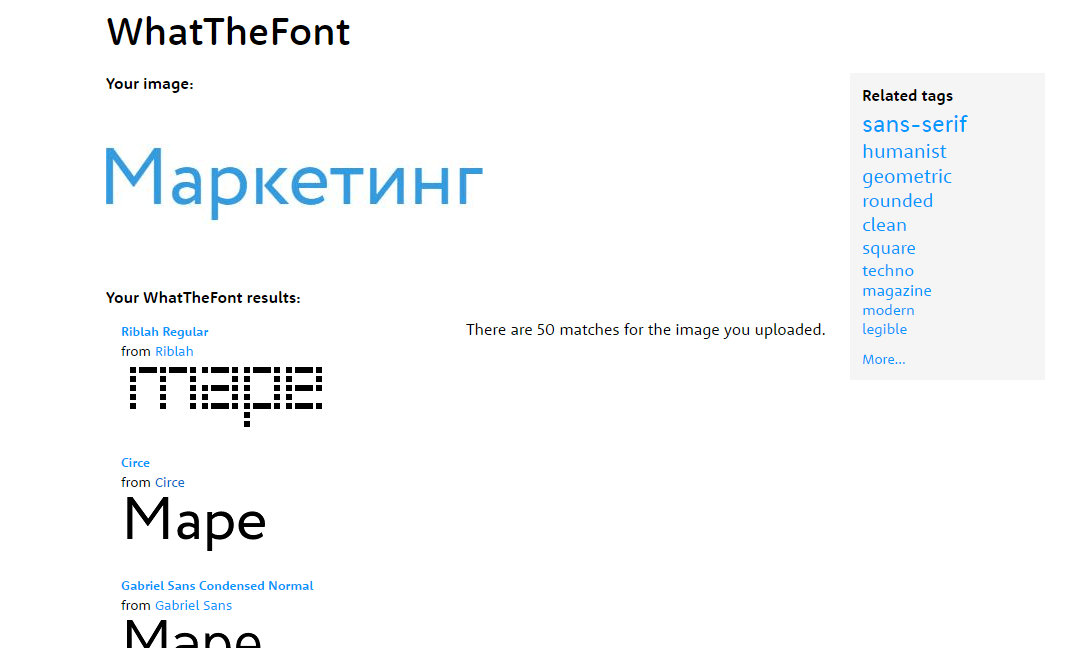
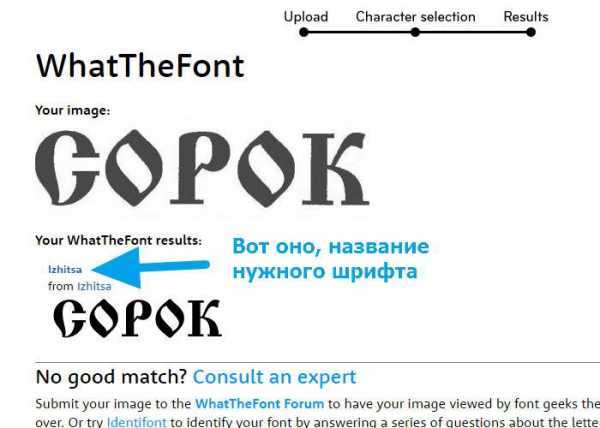
WhatTheFont — объективно лучший сервис для идентификации шрифтов по картинкам. Просто загружаете картинку с примером шрифта, указываете, правильно ли сервис распознал буквы, и жмете на большую зеленую кнопку. Вам выдается несколько наиболее похожих по начертанию шрифтов, среди которых можно найти 100% совпадение. Если определить шрифт все-таки не удалось, то вам предложат задать вопрос на специализированном форуме на этом же сайте. Сервис удобен еще и тем, что найденный шрифт можно сразу же купить.
Если определить шрифт все-таки не удалось, то вам предложат задать вопрос на специализированном форуме на этом же сайте. Сервис удобен еще и тем, что найденный шрифт можно сразу же купить.
Для тех, кто ищет шрифты постоянно и в любых условиях, есть мобильное приложение для iPhone и Android. Можно просто сфотографировать шрифт и тут же узнать его название. Очень удобно!
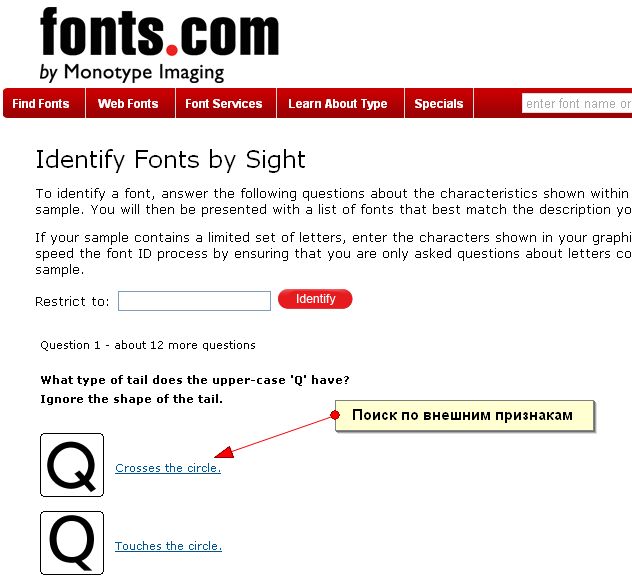
IdentiFontНа этом сервисе можно искать шрифт, если у вас нет его изображения, но вы помните, как он выглядит, и сможете указать его характеристики, отвечая на ряд вопросов. Не сказать, что это самый удобный способ, но если другого варианта нет — вполне можно найти то, что нужно! Создатели сервиса предлагают разные варианты поиска шрифтов: по названию (частичному), по шрифтовым семьям, по символам и даже по дизайнерам, которые их разрабатывали.
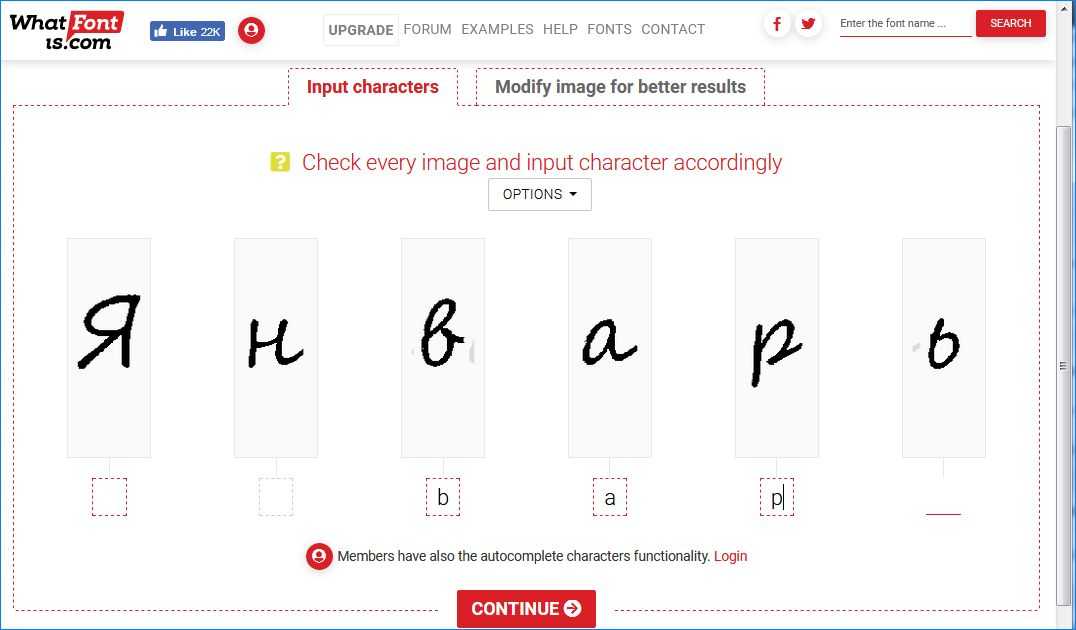
WhatfontisWhat Font is — онлайн-сервис идентификации шрифта по картинкам. Во многом похож на WhatTheFont, но стоит добавить в закладки, на всякий случай.
Приложения и расширения для браузеров
Помимо вышеперечисленных онлайн-сервисов, существуют их аналоги в виде расширений для браузеров. Их плюс в том, что не нужно каждый раз открывать новую вкладку, чтобы узнать каким шрифтом сделана та или иная надпись на сайте. Достаточно просто активировать расширение.
FontFaceNinjaБесспорный лидер на данный момент. FontFaceNinja дает возможность не только узнать название любого шрифта на сайте (не картинки), но и попробовать его написание здесь же на сайте, а также (внимание) скачать понравившийся шрифт! Конечно, авторы предупреждают, что шрифты скачиваются исключительно для ознакомления.
Помимо красоты и удобства этого расширения есть еще один приятный момент. В FontFaceNinja есть волшебная кнопка (маска), которая скрывает всю рекламу со страницы, позволяя наслаждаться исключительно шрифтами. Скачать расширение можно совершенно бесплатно. Работает с Chrome и Safari.
Расширение для Chrome и Safari, которое поможет узнать названия шрифтов в браузере. Показывает достаточно подробную справочную информацию по интересующему шрифту, включая шрифтовую семью, размер и высоту строки.
FountОтличный плагин для идентификации шрифтов на сайтах. Чтобы все заработало, сайт нужно добавить в закладки и нажать на него. Курсор примет форму крестика и при нажатии на шрифт будет появляться окошко с его названием, размером в пикселах, весом и стилем. Чтобы выключить — нажимаем еще раз. Работает с браузерами Safari, Chrome, Firefox, и IE8+.
Апгрейд личных навыков распознавания шрифтов
Каждому хочется быть крутым дизайнером, который знает не только все существующие шрифты по названиям и семьям, но еще может перечислить разработчиков и рассказать истории создания. Конечно, такие навыки — это бесспорный талант. Но немного улучшить свои знания вполне реально. Вот несколько игр и инструментов, которые помогут вам в этом.
Вот несколько игр и инструментов, которые помогут вам в этом.
Онлайн-игра-тест: устанавливаете параметры и угадываете где какой шрифт. Можно установить как латиницу, так и кириллицу.
The Font Game HDЭто приложение в буквальном смысле играючи поможет выучить названия и начертания шрифтов. Есть разные режимы игры, интересные задания и статистика ваших достижений. Из минусов стоит отметить, что приложение платное и только в AppStore.
Потренировались? Пора проверить свои знания!Простой и красивый тест, о котором мы отдельно писали в блоге. Сможете ли вы определить 10 самых популярных шрифтов? Испытайте себя. Результаты могут оказаться неожиданными!
Напишите нам, если вы знаете еще какие-то удобные сервисы или приложения для идентификации шрифтов. Будем рады вашим комментариям! И поделитесь ссылкой на эту статью с друзьями. Пусть их жизнь тоже станет чуточку проще 🙂
Как проверить размер и начертание шрифта на веб-сайте
При наличии буквально миллионов шрифтов поиск идеального может занять больше времени, чем следовало бы. Когда вы заметите хороший, вам нужно сразу же выяснить, что это такое; в противном случае вы можете потерять его навсегда. Если он особенно хорош, вы можете использовать его на своем собственном веб-сайте, например, шрифт Office, или в Windows, в зависимости от типа шрифта. Просто помните, что некоторые шрифты защищены авторским правом и недоступны для публичного использования.
Когда вы заметите хороший, вам нужно сразу же выяснить, что это такое; в противном случае вы можете потерять его навсегда. Если он особенно хорош, вы можете использовать его на своем собственном веб-сайте, например, шрифт Office, или в Windows, в зависимости от типа шрифта. Просто помните, что некоторые шрифты защищены авторским правом и недоступны для публичного использования.
Независимо от того, увлекаетесь ли вы дизайном или вам просто нравится внешний вид определенного веб-сайта, знание того, какой тип шрифта используется на сайте и какого он размера, может помочь вам подражать ему или использовать его на своем собственном веб-сайте. Есть несколько способов добиться этого, и эта статья покажет вам некоторые из них. Если вы хотите проверить тип и размер шрифта на веб-сайте, читайте дальше!
Проверка типа и размера шрифта на веб-сайте
Существует несколько способов проверить тип и размер шрифта любого веб-сайта. Самый простой метод использует сам браузер, в то время как другие используют сторонние инструменты для идентификации ресурсов страницы. Ниже мы рассмотрим оба типа. Во-первых, мы сосредоточимся на встроенном методе браузера.
Ниже мы рассмотрим оба типа. Во-первых, мы сосредоточимся на встроенном методе браузера.
- Щелкните правой кнопкой мыши страницу, которая вам нравится, и выберите Inspect Element (Firefox), Inspect (Chrome) или F12 Инструменты разработчика (Edge).
- Выберите Inspector (Firefox) или Computed (Chrome) в новых нижних окнах и прокрутите вниз справа, пока не дойдете до Font или font-size . Он должен показывать семейство шрифтов, конкретный используемый шрифт, его размер, цвет и все остальное, что определяет страница.
Различные CMS и различные веб-дизайны отображают информацию о шрифтах по-разному. Попробуйте этот метод на нескольких веб-страницах, и вы, вероятно, увидите несколько разных способов определения шрифтов.
Сторонние инструменты для определения типа и размера шрифта
Несколько сторонних надстроек работают либо как плагины, либо как букмарклеты и могут определять типы шрифтов. Они работают с большинством браузеров, включая Safari, поэтому вы должны найти то, с чем сможете работать без особых проблем.
Они работают с большинством браузеров, включая Safari, поэтому вы должны найти то, с чем сможете работать без особых проблем.
WhatFont
WhatFont доступен в виде веб-сайта или расширения для браузера. WhatFont бесплатен и очень прост. Вот что нужно сделать:
- Найдите шрифт, который вы хотите исследовать. Сделайте скриншот примера ( CMD + Shift+ 4 на Mac или клавиша Windows + Shift + S на ПК). Затем перейдите на сайт WhatFont.
- Нажмите, чтобы загрузить снимок экрана со своего компьютера, или перетащите снимок экрана и поместите его в поле.
- Выберите образец шрифта. Затем щелкните значок синей стрелки .
- Прокрутите список и найдите тот, который лучше всего соответствует нужному шрифту.
Наряду с названием шрифта у вас также есть возможность приобрести его, если у вас его еще нет.
В зависимости от того, как настроена CMS или как спроектирована страница, это будет либо простая идентификация шрифта, либо полное поле с указанием размера, цвета, толщины и т. д.
д.
Фонтанелло
Не путать с футболистом. Fontanello — отличное бесплатное расширение для браузера, позволяющее быстро и легко просматривать шрифт сайта. Хотя в настоящее время оно доступно только для Chrome и Firefox, это расширение стоит скачать. Вот как использовать Fontanello:
- Откройте Chrome и перейдите на страницу Fonatanello в Интернет-магазине Chrome.
- Нажмите Добавить в Chrome , чтобы установить расширение браузера Fontanello .
- Откройте веб-страницу со шрифтом, который вы хотите проверить. Выделите образец текста, который вам нравится.
- Щелкните правой кнопкой мыши выделенный текст и выберите Fontanello .
В появившемся всплывающем меню вы увидите сведения о шрифте.
Fontanello позволяет быстро и легко раскрыть детали шрифта, который вы хотите использовать.
Часто задаваемые вопросы
Вот еще несколько ответов на ваши вопросы об онлайн-шрифтах.
Как определить шрифт изображения?
Возможно, вас интересует определенный шрифт, но он является частью изображения. Может быть трудно определить, что это за шрифт. Наиболее полезным инструментом для этого является WhatFont. Следуя приведенным выше инструкциям, вы можете загрузить изображение и раскрыть детали шрифта.
Проверка веб-сайтов
Если вам не хочется использовать инструменты разработчика вашего браузера для определения шрифта веб-сайта, существует множество надстроек типа закладок, которые могут идентифицировать шрифты; WhatFont — лишь один из них.
Используете ли вы его? Убедила ли вас эта статья попробовать что-то новое? Дайте нам знать ниже.
7 Лучшие инструменты для поиска шрифтов
Сталкивались ли вы когда-нибудь с любимым шрифтом, но не знали его названия? Или, может быть, вы хотите идентифицировать шрифты, используемые на веб-сайте, но не знаете, с чего начать.
Идентификаторы шрифтов и сопоставители могут помочь! И если вы давно не использовали средство поиска шрифтов, вы можете быть удивлены. Инструменты поиска шрифтов прошли долгий путь со времен определения стиля анкеты, в котором вам нужно было бы ответить на вопросы о том, какой стиль засечек у вашего шрифта и насколько круглыми были буквы «о». Теперь у них намного выше коэффициент соответствия!
Инструменты поиска шрифтов прошли долгий путь со времен определения стиля анкеты, в котором вам нужно было бы ответить на вопросы о том, какой стиль засечек у вашего шрифта и насколько круглыми были буквы «о». Теперь у них намного выше коэффициент соответствия!
Но так же, как существует множество разных шрифтов, существует также множество различных идентификаторов шрифтов. Трудно понять, какой из них лучший. Именно поэтому мы сделали работу за вас!
Мы сократили список до 7 лучших идентификаторов и сопоставителей шрифтов для идентификации шрифтов как с изображений, так и с веб-сайтов.
Лучшие идентификаторы шрифтов
Выбор лучшего идентификатора шрифта действительно зависит от того, где находится шрифт, который вам нужно идентифицировать. (Вот почему у нас есть список из 7, а не только один!) Более того, если вам не повезло с одним идентификатором, стоит попробовать его с одним или двумя другими, так как они содержат каталоги разных шрифтов.
Вот когда использовать каждый из различных инструментов идентификации шрифтов:
- What Font Is и Font Matcherator, как правило, являются наиболее точными и содержат обширные каталоги шрифтов.

- Если они не работают, попробуйте функцию Match Font в WhatTheFont или Adobe Photoshop.
- Если шрифт находится на веб-сайте, используйте онлайн-инструмент преобразования веб-сайта в шрифт, такой как Fontanello, Typewolf Type Sample или Fonts Ninja, чтобы найти совпадения шрифтов.
Идентификаторы шрифтов для идентификации шрифтов в изображениях
Ниже приведены сведения об инструментах поиска шрифтов, которые мы считаем наиболее полезными.
WhatTheFont
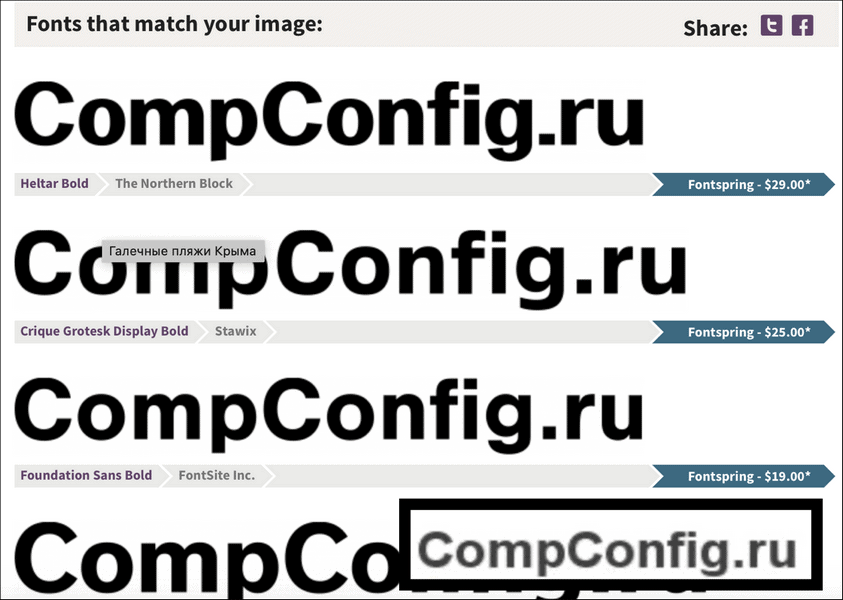
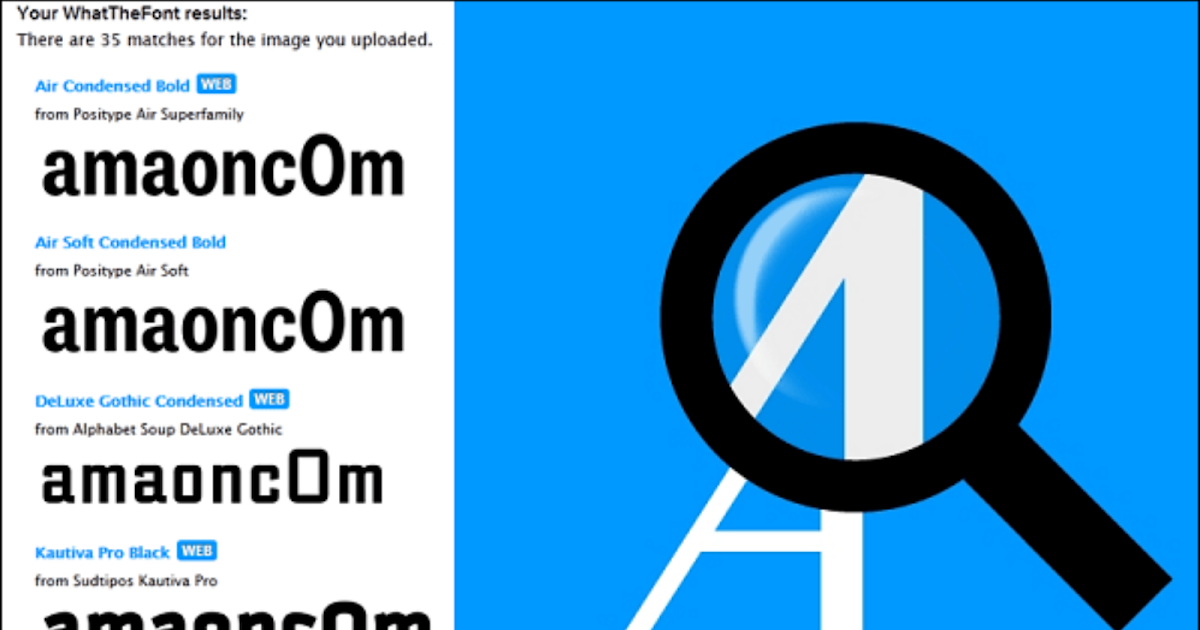
WhatTheFont — отличный выбор для идентификации шрифтов по изображениям. Они сравнивают ваш шрифт со своей базой данных из более чем 133 000 шрифтов.
Все, что вам нужно сделать, это загрузить изображение шрифта, и он покажет вам список похожих шрифтов вместе со ссылками для их покупки. У WhatTheFont также есть мобильное приложение и онлайн-сообщество, где вы можете публиковать изображения шрифтов, для которых вам нужна помощь в поиске соответствия.
Чтобы использовать WhatTheFont:
Загрузите изображение шрифта, который вы хотите идентифицировать. Программное обеспечение автоматически определит тип, но при необходимости вы можете настроить рамку обрезки вокруг текста.
WhatTheFont покажет вам наиболее подходящий и список похожих шрифтов.
В нашем тесте WhatTheFont выдал точное совпадение!
В целом, это может быть лучший сайт для поиска шрифтов.
Font Matcherator
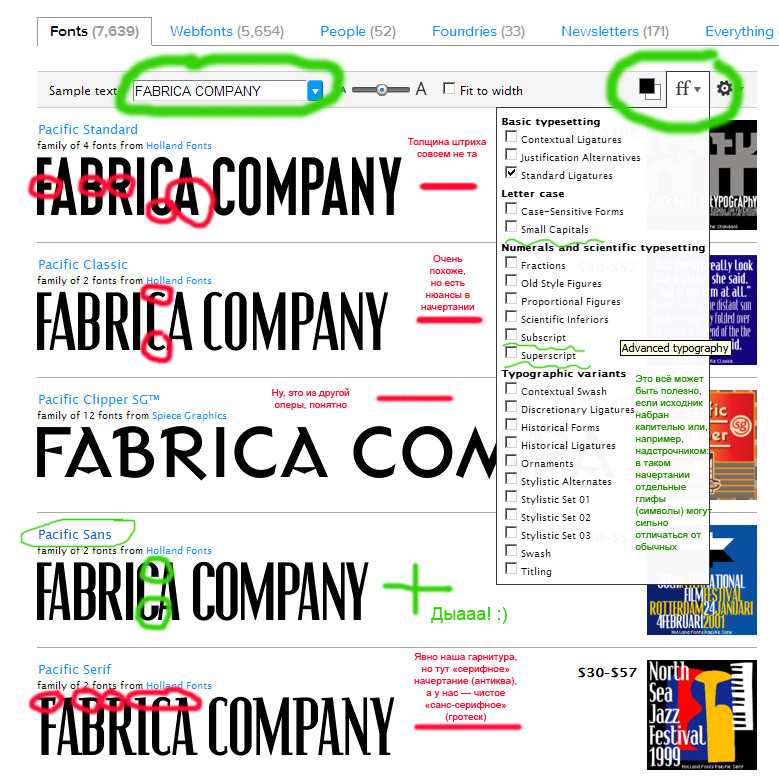
Font Matcherator претендует на звание самого надежного и точного инструмента идентификации шрифтов, и легко понять, почему. Они хранят базу данных более 900 000 бесплатных и платных шрифтов для сравнения вашего изображения для идентификации. Просто загрузите изображение образца букв или перетащите его в средство поиска шрифтов Matcherator.
Чтобы использовать средство сопоставления шрифтов:
Загрузите файл изображения шрифта, который вы хотите идентифицировать. Программное обеспечение обнаружит отдельные глифы, но вы должны вручную нарисовать рамку вокруг слова или слов, которые вы хотите идентифицировать.
Затем Matcherator покажет вам список похожих шрифтов со ссылками на их покупку. Как вы можете видеть из нашего тестового примера, несмотря на то, что он запутался в некоторых буквах, он по-прежнему предлагает точное семейство шрифтов, как в нашем образце, Goudy Text Pro. Эти типы совпадений шрифтов — это то, что вы должны ожидать от ведущих инструментов.
What Font Is
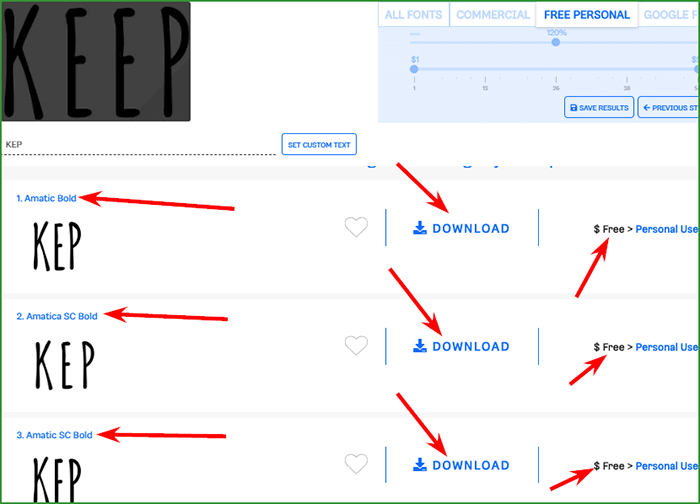
What Font Is — последний из инструментов идентификации шрифтов на основе изображений в нашем списке, который может похвастаться коллекцией шрифтов, насчитывающей около 820 000, и 90-процентной вероятностью совпадения шрифтов. Как и другие, он работает, когда вы загружаете изображение в окно поиска на сайте. Сайт, в свою очередь, предоставит вам 60 или более вариантов шрифтов на выбор из всех различных производителей шрифтов.
Чтобы использовать шрифт What Is:
Загрузите изображение шрифта, который вы хотите идентифицировать. Как и другие онлайн-идентификаторы шрифтов, What Font Is определит тип вашего изображения. Нарисуйте рамку изображения вокруг вашего шрифта, чтобы получить лучшие результаты и идентифицировать шрифты.
Нарисуйте рамку изображения вокруг вашего шрифта, чтобы получить лучшие результаты и идентифицировать шрифты.
What Font Is отличается от других инструментов идентификации шрифтов на основе изображений, поскольку имеет встроенную функцию оптимизации. Изображения с высокой контрастностью и белым цветом фона, как правило, работают лучше, поэтому, как вы можете видеть в нашем тестовом примере, нам была предоставлена возможность оптимизировать его в соответствии с этими критериями.
Это отличная функция, но обратите внимание, что двум другим идентификаторам шрифтов в нашем списке она не нужна для идентификации. наш шрифт.
Следующим шагом было определение 3-5 различных букв. Это несколько утомительное сопоставление букв также было ненужным с любыми другими инструментами поиска шрифтов.
Хотя взаимодействие с пользователем является гораздо более сложным процессом, чем два других сайта, основанных на изображениях, этот процесс, вероятно, является причиной такого высокого коэффициента соответствия. И неудивительно, что программа What Font Is также определила правильный шрифт с нашего изображения.
И неудивительно, что программа What Font Is также определила правильный шрифт с нашего изображения.
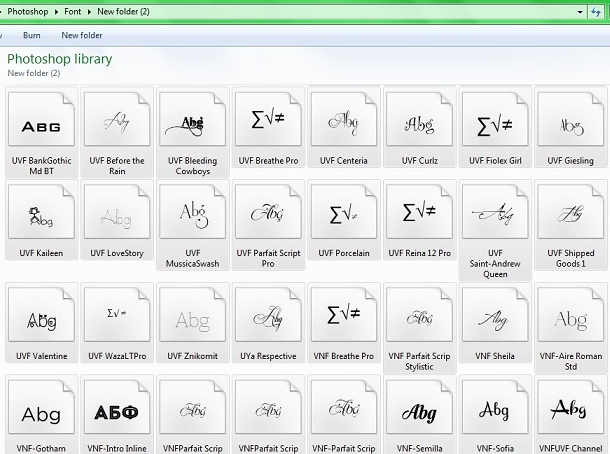
Функция сопоставления шрифтов в Photoshop
Adobe Photoshop имеет эту функцию обнаружения шрифтов с 2015 года, но многие пользователи не знают о ней. Этот метод — отличный выбор, когда вы уже работаете в Photoshop и вам не обязательно нужен точный шрифт для вашего текущего проекта, но вы хотите что-то похожее. Этот метод идентификации не так точен с меньшим количеством распространенных шрифтов.
Чтобы использовать функцию соответствия шрифтов Photoshop:
Откройте файл, содержащий шрифт, который вы хотите идентифицировать. Чтобы функция Match Font работала, вы должны сначала убедиться, что эталонное изображение шрифта, которое вы предоставляете Photoshop, четкое и не искажено. В противном случае он будет работать с меньшей точностью. Поэтому используйте инструмент Photoshop Perspective Crop, чтобы внести необходимые корректировки и убедиться, что текст не искажен. Это дает программе поиска шрифтов больше шансов на успех.
Это дает программе поиска шрифтов больше шансов на успех.
Затем перейдите в Type > Match Font, чтобы открыть Функция Match Font . Это откроет окно кадрирования над вашим изображением. Отрегулируйте метки обрезки вокруг текста, который вы хотите сопоставить.
Выберите из списка доступных шрифтов. Как видно из нашего тестового примера, точное совпадение не было найдено, но дало нам пару похожих начертаний.
Идентификаторы шрифтов для идентификации шрифтов на веб-сайтах
Fonts Ninja
Fonts Ninja — это бесплатное расширение Chrome, Safari и Firefox и идентификатор шрифта, который работает на любом веб-сайте. После установки расширения вы просто переходите на любой сайт, щелкаете по значку Font Ninja, и он выдает вам список всех шрифтов, используемых на сайте. Если вы наведете курсор на какой-либо текст, он определит шрифт, стиль, интервал и цветовой код.
Typewolf Type Sample
Type Sample аналогичен Fonts Ninja тем, что он идентифицирует шрифты, используемые на любом веб-сайте. Этот поиск шрифтов чрезвычайно прост в использовании. Просто перетащите кнопку Type Sample на панель закладок. Затем, когда вы хотите узнать о шрифте на веб-сайте, щелкните по нему. Вы даже сможете напечатать свой собственный текст этим шрифтом, чтобы проверить его.
Этот поиск шрифтов чрезвычайно прост в использовании. Просто перетащите кнопку Type Sample на панель закладок. Затем, когда вы хотите узнать о шрифте на веб-сайте, щелкните по нему. Вы даже сможете напечатать свой собственный текст этим шрифтом, чтобы проверить его.
Fontanello
И, наконец, последний из идентификаторов шрифтов нашего веб-сайта, Fontanello — это расширение для браузера, которое работает с Chrome и Firefox и будет отображать любые типографские стили текста, если вы щелкнете по нему правой кнопкой мыши. Fontanello покажет вам название шрифта, стиль, размер и интервал, а также цветовой код.
Часто задаваемые вопросы
Как определить шрифт по изображению?
Лучший способ определить шрифт по изображению — использовать идентификатор шрифта, такой как WhatThe Font или Font Matcherator. Просто загрузите изображение текста, содержащего образец букв шрифта, который вы хотите идентифицировать, и он покажет вам список похожих шрифтов. Этот подход может работать с базовыми стилями, такими как шрифты без засечек или другие стили, а также с более подробными шрифтами, такими как курсивные шрифты и рукописные шрифты.
Этот подход может работать с базовыми стилями, такими как шрифты без засечек или другие стили, а также с более подробными шрифтами, такими как курсивные шрифты и рукописные шрифты.
Как определить шрифт на веб-сайте?
Существует несколько различных способов поиска шрифтов, используемых на веб-сайте. Вы можете использовать онлайн-инструмент, такой как Fontanello, Typewolf Type Sample или Fonts Ninja, как описано выше. Эти инструменты покажут вам шрифт, стиль, размер и даже дадут ссылку на покупку шрифтов, используемых на любом веб-сайте.
Вы также можете использовать инструменты разработчика вашего браузера. Например, в Google Chrome вы можете щелкнуть правой кнопкой мыши любой элемент на веб-странице и выбрать «Проверить». Откроются инструменты разработчика, где вы сможете просмотреть исходный код этого элемента. Этот код будет перечислять шрифты, используемые на этом веб-сайте, заменяя необходимость в детекторе шрифтов.
Как работают идентификаторы шрифтов?
Идентификаторы шрифтов работают путем сравнения образцов шрифтов с базой данных известных шрифтов. Если шрифта, который вы пытаетесь найти, нет в их базе данных, идентификатор не сможет идентифицировать глифы и найти совпадение.
Кроме того, некоторые шрифты очень похожи на другие, поэтому найти точное соответствие может быть непросто. Однако обычно вы можете найти шрифт, который достаточно близок.
Что делать, если я не могу найти соответствие своему шрифту?
Если вы не можете найти соответствие для своего шрифта, сначала попробуйте один из других идентификаторов шрифта. Вы также можете попробовать опубликовать сообщение на форуме сообщества, таком как WhatTheFont, чтобы узнать, может ли кто-нибудь помочь вам идентифицировать шрифт.
Если форумчане не могут вам помочь, попробуйте задать вопрос на Quora. На сайте вопросов и ответов есть категория, посвященная идентификации шрифтов, и многие члены сообщества готовы помочь.
На сайте вопросов и ответов есть категория, посвященная идентификации шрифтов, и многие члены сообщества готовы помочь.
Или, если вы пользователь Reddit, попробуйте спросить в сабреддите r/IdentifyThisFont. Многие члены дизайнерского сообщества находятся там круглосуточно, так что вы, скорее всего, получите большую помощь с идентификацией шрифта.
И, наконец, если вы пытаетесь идентифицировать известный шрифт, например, шрифт бренда, известного фильма или логотипа, иногда лучше всего просто выполнить поиск «что такое xx brand font» в вашем любимом шрифте. поисковый движок.
Но, как вы можете видеть из наших тестов выше, вы, скорее всего, найдете совпадение, используя один (или несколько) идентификаторов онлайн-шрифтов, поэтому лучше всего начать с них.
Заключительные мысли об идентификаторах шрифтов
Вот и все! Это семь лучших идентификаторов шрифтов и сопоставителей. С помощью этих инструментов поиска шрифтов вы сможете идентифицировать практически любой шрифт на изображении или веб-сайте.

Leave a Comment