Что должен знать web дизайнер: Чем занимается веб-дизайнер на самом деле и куда ему развиваться
15.01.1970 


 Разное
Разное
где учиться, зарплата, плюсы и минусы
Обновлено
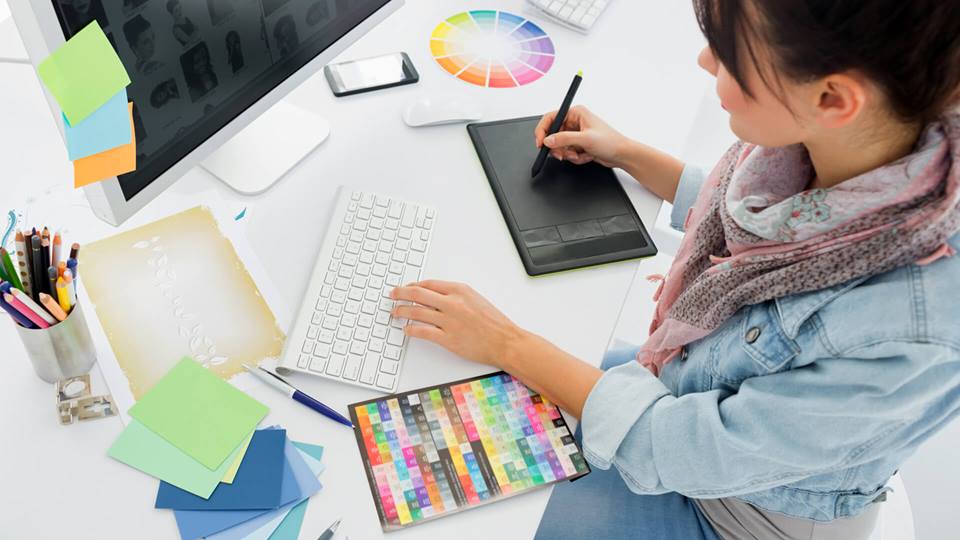
Веб-дизайнер современно, разумно и красиво оформляет web-страницы в графических редакторах Adobe Photoshop, Figma и других. Главная задача веб-дизайнера сделать интерфейс удобным и привлекательным для посетителя сайта: покупателя, читателя. Веб-дизайнером можно стать в любом возрасте, причём быстро — с помощью курсов или самостоятельно. Для этого не обязательно быть художником-жипописцем, но вкус иметь нужно. Веб-дизайнер — не программист и не художник. Кстати, в 2021 году центр профориентации ПрофГид разработал точный тест на профориентацию. Он сам расскажет вам, какие профессии вам подходят, даст заключение о вашем типе личности и интеллекте.
Что делает веб-дизайнер
Веб-дизайнер разрабатывает простую и четкую структуру нового сайта с удобной навигационной системой и интуитивно понятным пользовательским интерфейсом, подбирает шрифты, фон, иконки, рисует логотип, анимацию и баннеры.
Вот что делает веб-дизайнер шаг за шагом:
- Выясняет цели сайта: возраст и интересы аудитории, что сайт должен дать будущим пользователям. Чтобы всё это выяснить, дизайнер сам задаёт много вопросов заказчику.
- Создаёт схему (прототип) сайта без цвета, изображений и текста — например, места расположения логотипа, меню и текста. Схема делается на бумаге или в специальных программах.
- Отрисовывает логотип и другие графические элементы сайта.
- Показывает готовый дизайн заказчику, выслушивает его замечания, устраняет недоделки и передаёт его на верстку (фронтенд-разработчику).
Чем отличается веб-дизайнер от других графических дизайнеров и от веб-разработчика
Многие ошибочно полагают, что веб-дизайнер — это веб-разработчик, то есть программист.
Веб-дизайнер отличается от других графических дизайнеров спецификой его продуктов: он делает только сайты и интерфейсы.
Сколько зарабатывает веб-дизайнер
Веб-дизайнеры зарабатывают по-разному, в зависимости от того, где и как много он работает и что он умеет.
Что должен знать и уметь веб-дизайнер
Софт-скилы, которые нужны веб-дизайнеру:
- умение сотрудничать с людьми, понимать их потребности
- безупречный эстетический и художественный вкус
- логическое, аналитическое и образное мышление
- креативность
- понимание основных нюансов веб разработки и принципов работы современного сайта
Технические навыки веб-дизайнера:
- знание Adobe Photoshop или подобных графических редакторов
- понимание принципов UI/UX и умение проектировать интерфейсы
- понимание вёрстки
- умение работать с Google Analytics и Яндекс метрикой
- умение рисовать — прекрасное, но не обязательное дополнение
Где работает веб-дизайнер
Веб-дизайнеры работают:
- в дизайн-студиях
- во всех организациях, имеющих свой сайт (банки, торговые компании, клиники, заводы и т.
 д)
д) - во фрилансе
Как стать веб-дизайнером
Чтобы стать веб-дизайнером, сегодня вы можете просто пройти курсы UI/UX дизайна или курсы веб-дизайна. Веб-дизайнер соединяет в себе и UI, и UX.
Веб-дизайнером можно стать и после факультета графического дизайна в вузе или в колледже.
Отличие UI от UX:
- UX (user experiense, переводится с английского как «опыт пользователя») — это проектирование пользовательского интерфейса. UX-дизайнер анализирует поведение и потребности пользователей и придумывает, как улучшить интерфейс, чтобы пользователь мог достигнуть своей цели без мучительного труда — сделать интуитивно понятной навигацию, нужные кнопки заметными, ненужные вещи менее заметными и т.п.
- UI (user interface, переводится с английского как «интерфейс пользователя») — отрисовывает графику, подбирает цвета, шрифты и т.д.
Илья ЕмельяновЛучше всех нас учат конечно же, наши заказчики. Они дадут понимание контекста, то, чему невозможно научиться.
Большинство дизайнеров получают опыт работы уже в строю, и это нормально. Если вы студент профильного дизайнерского вуза, то ищите заказчиков среди ваших знакомых и друзей в соцсетях, набирайте себе портфолио, оно вам очень пригодится. Я много куда устраивался и сам проводил собеседования. И никогда не был задан вопрос: «Где ты учился?» Всегда была просьба: покажи своё портфолио. С этого всё начинается.
А курсы лишь лакируют то, до чего специалист дошёл сам.
директор digital-агентства White rocket
Обучение на веб-дизайнера
Плюсы и минусы профессии
Плюсы:- постоянная востребованность на рынке труда;
- работа не ограничивается пределами одной страны, можно брать заказы удаленно;
- широкие возможности профессионального роста;
- можно реализовать практически любую идею без денежных затрат,
- достойная оплата труда.
- несовпадение (иногда) художественного видения заказчика и исполнителя, из-за чего приходится либо убеждать в необходимости конкретного дизайнерского решения, либо соглашаться с поправками.

обзор профессии, чем занимаются и что должны знать
Здравствуйте! В статье мы поговорим о веб-дизайнерах. Узнаем, чем они занимаются, что входит в их обязанности, а также расскажем о востребованности, перспективах, плюсах и минусах профессии.
Веб-дизайнер
– это специалист, который проектирует интерфейсы и делает макеты для сайтов, лендингов, интернет-магазинов, web-приложений, email-рассылок и т. д. Говоря простыми словами, представитель этой профессии придумывает структуру страницы и расположение контента, а затем создает рисунок будущего проекта в одном из графических редакторов.Веб-дизайнера нередко путают с web-разработчиком (программистом) – эти специалисты участвуют в разработке сайтов, но решают разные задачи: первый рисует макет, а второй – делает его динамичным и интерактивным с помощью HTML, CSS и языков программирования.
Основная цель веб-дизайнера – спроектировать видимую часть сайта так, чтобы он:
- был визуально приятным, удобным, понятным, функциональным для пользователей и доносил нужную информацию;
- одинаково корректно открывался на разных устройствах;
- стимулировал посетителей к целевым действиям – заказать, купить или оставить заявку.

В обязанности web-дизайнера входит проектирование, дизайн и аналитика. То есть он не просто рисует макет, а делает сайт, который помогает бизнесу достичь разных целей: привлечь целевую аудиторию, рассказать о товаре или услуге, повысить онлайн-продажи и т. д.
Чем именно занимается веб-дизайнер:
- Выбирает стилистику сайта, цвета, шрифты и т. д.
- Продумывает структуру и навигацию страниц.
- Готовит изображения, айдентику, динамические слайды и другой визуальный контент.
- Создает дизайн-макеты под ПК, планшеты и смартфоны.
- Проводит А/В-тесты, чтобы выбрать наиболее удобный интерфейс из нескольких вариантов.
- При необходимости обновляет содержание уже работающего сайта.
Веб-дизайн происходит в несколько этапов:
- Подготовка брифа и согласование деталей с заказчиком.
- Создание нескольких концепций и схем с расположением блоков: меню, контент, логотип, контакты и др.

- Выбор финального варианта прототипа.
- Непосредственно разработка макетов веб-страниц.
- Передача готового проекта верстальщику или программисту.
Посмотреть подборку
Профессиональный web designer владеет знаниями и навыками не только в области дизайна, но также имеет общие представления об интернет-маркетинге. Опытный специалист может проанализировать продуктовую нишу, клиентов и конкурентов, чтобы быстро оценить тенденции и выделиться среди аналогичных сайтов.
Перечислим, что должен знать и уметь веб-дизайнер:
- Графический дизайн: композиция, модульные сетки, типографика, колористика, психология восприятия и т. д.
- Адаптация макетов страниц под десктопные и мобильные версии, под разные браузеры.
- Навыки создания иллюстраций и айдентики.
- Анимация интерфейсов.
- UX/UI-проектирование и юзабилити.

- Базовое понимание HTML-верстки и SEO.
- Основы веб-аналитики — чтобы изучать пользовательский опыт.
А также веб-дизайнер должен уметь работать в разных графических редакторах и других программах, например, для создания прототипов или анимации:
На нашем сайте собраны лучшие обучающие программы по веб-дизайну от ведущих онлайн-школ. Используйте удобные фильтры, чтобы сравнить несколько курсов по цене, срокам обучения и другим условиям, а также почитайте отзывы выпускников. Это поможет вам выбрать оптимальный вариант для себя.
У web-дизайнера есть возможность выбора удобного формата работы: в офисе на полный день, удаленно или на фрилансе.
Разберем все варианты, как может работать веб-дизайнер:
- В дизайн- или веб-студии, маркетинговом или digital-агентстве – в любой фирме, которая предлагает услуги дизайна или разработку сайтов корпоративным заказчикам. В этом случае дизайнер обычно работает на потоке и делает разовые проекты.

- В штате компании – сфера деятельности может быть любой. Но чаще всего это организации, которые занимаются продажей товаров в интернете и имеют много сайтов или лендингов, например, интернет-магазины или онлайн-сервисы.
- Фрилансером – новичок обычно начинает с фриланс-биржи или ищет первые заказы через социальные сети, опытный специалист имеет нескольких постоянных крупных клиентов либо сотрудничает с зарубежными клиентами.
Веб-дизайнер – популярная профессия, которая будет востребована и в будущем. Бизнес активно переходит в онлайн, растет доля продаж товаров и услуг в интернете, появляется все больше сайтов, лендингов, интернет-магазинов и веб-сервисов.
На сегодняшний день работа web-дизайнера является незаменимой. Современный сайт – это не просто красивая картинка, а один из способов привлечения трафика. Поэтому на рынке труда особенно ценится знание UX/UI, веб-аналитики и психологии восприятия.
На Head Hunter около 400 вакансий для должности web-дизайнера. Большая часть компаний ищут специалистов с опытом в веб-дизайне от 1 до 3 лет. Около 50 работодателей рассматривают кандидатуры новичков, еще 90 предлагают удаленную работу. Наибольший спрос в Москве, Санкт-Петербурге, Краснодаре, Челябинске и Ростове, в таких отраслях, как дизайн, IT, маркетинг, реклама и СМИ.
Большая часть компаний ищут специалистов с опытом в веб-дизайне от 1 до 3 лет. Около 50 работодателей рассматривают кандидатуры новичков, еще 90 предлагают удаленную работу. Наибольший спрос в Москве, Санкт-Петербурге, Краснодаре, Челябинске и Ростове, в таких отраслях, как дизайн, IT, маркетинг, реклама и СМИ.
Карьера веб-дизайнера может развиваться по вертикали: новички, имеющие образование и 1-2 учебных кейса в портфолио, начинают с должности стажера или junior-специалиста. Через 2-3 года практики можно стать дизайнером уровня middle – он самостоятельно создает макеты по ТЗ, знает UX/UI и работает с разными графическими редакторами.
Следующая ступень – senior, профессионал со стажем около 5 лет, который не только хорошо разбирается в веб-дизайне, но и может быть наставником для джуниоров.
Пройдя все этапы, можно достичь позиции тимлида или руководителя подразделения, который управляет командой, ставит задачи исполнителям и отвечает за результат.
В профессии есть и другая перспектива – открытие собственного бизнеса, например, небольшой дизайн-студии или digital-агентства. Развитие карьеры возможно и на фрилансе, к примеру, можно сотрудничать удаленно с крупными иностранными работодателями.
Развитие карьеры возможно и на фрилансе, к примеру, можно сотрудничать удаленно с крупными иностранными работодателями.
В профессии web-дизайнера есть как плюсы, так и минусы. Для удобства мы собрали их в таблицу.
| Плюсы | Минусы |
| Веб-дизайнеры востребованы на рынке труда, спрос на них будет высоким в ближайшие годы | При согласовании ТЗ могут возникать недопонимания с клиентом |
| Можно работать из дома, например, найти вакансию на удаленке или брать заказы на фрилансе | Нередко приходится вносить правки в уже готовый проект или переделывать его с нуля |
| Есть возможность для роста как по карьерной лестнице, так и по уровню доходов | Бывает необходимость доделывать макеты в сжатые сроки |
| Профессию можно освоить в любом возрасте, при этом не обязательно учиться в вузе 4-5 лет | Требуется образование и портфолио, чтобы найти должность с хорошей зарплатой |
| Интересная, креативная, творческая деятельность | Высокая конкуренция среди новичков |
| Заказчиков можно найти в России и за границей | Возможно профессиональное выгорание из-за работы на поток |
Что должен знать и уметь Junior-дизайнер
Как понять, что ты уже достиг начального уровня или определиться, что еще нужно подтянуть? Где получить нужные скилы? Предлагаем перечень программ, знаний и навыков, которые нужны для трудоустройства на позицию junior-дизайнера в сфере digital. Статью на основе собственного опыта работы подготовила команда WAYUP.
Статью на основе собственного опыта работы подготовила команда WAYUP.
Junior, middle, senior — понятия достаточно неопределенные. Для каждой компании могут быть свои градации и требования, поэтому наверняка узнать перечень нужных навыков можно лишь одним способом — выбрать фирму, в которой хочешь работать, смотреть их вакансии и стремиться к соответствию. Но это вообще не гарантия трудоустройства.
Зачем же эти ярлыки? Для облегчения коммуникации и поиска кандидатов. Примерное разделение облегчает рекрутмент и может дать понятие об уровне задач и величине заработка, если напрямую в вакансии он не указывается.
Можно судить об уровне специалиста по его самостоятельности и скорости работы. Если исходить из этого критерия, то джуну достаточно часто требуется помощь руководителя или наставника, или же дополнительное время для решения задач, а также постоянный менторский контроль. Мидл решает все это самостоятельно, но в рамках заданий средней сложности и объема, а синьор может сделать все сам и является экспертом в своей отрасли.
Если говорить о конкретике, то мы собрали основные требования к junior-специалисту, исходя из опроса 297 человек, работающих в сфере дизайна.
Hard-skills
Основной софт:
- Figma/Sketch/InDesign
- Adobe Photoshop
- Adobe Illustrator
- Principle/Flinto
Перечень программ опциональный, желательно владеть парой из них и уметь с помощью их инструментов выполнять нужные задачи. В основном это дизайн веб-страниц, создание иконок и иллюстраций, дизайн мобильных приложений, адаптивный дизайн.
Нужны знания UI/UX-дизайна, основ композиции и теории цвета, прототипирования и скетчинга. Джун понимает принципы создания дизайн-решений, повышающих конверсию, создает макеты, графические элементы, рисует промоматериалы, умеет создавать инфографику, имеет понятие о верстке и базово ею владеет. Будут плюсом базовые знания After Effects или Framer — инструментов создания видеоэффектов.
Дополнительно:
- Asana, Slack — корпоративное общение и таск-менеджмент;
- Google Drive — уверенное владение системой хранения файлов;
- Zeplin — приложение для удобства совместной работы дизайнеров и верстальщиков.

Стоит понимать, что найм junior-дизайнера — это скорее инвестиция в его обучение, поэтому нужны базовые знания инструментов и понятий, но идеальной отточенности никто не требует. На эту позицию берут с расчетом на рост, поэтому внимательно смотрят на софт-скилы. Синьору могут простить нелюдимость и скверный характер, джуну — вряд ли.
Soft-skills
При найме на работу новичка большое значение имеют его личностные качества, иногда наряду с профессиональными. Что важно для джуна:
- Адекватная реакция на критику — ты еще в процессе обучения, поэтому будут ошибки, а вместе с ними правки, критика, просьбы переделать. Важно принимать замечания спокойно и быть открытым к мнению наставников.
- Умение презентовать свою работу — реагировать на критику важно, но не всегда стоит принимать чужие требования как данность и переделывать все, что сказали. Если у тебя есть четкая позиция, то важно уметь аргументированно донести ее. Этот навык пригодится и позже, на более высоких уровнях;
- Баланс самостоятельности и подчинения — стремись к автономности и ищи ответы на свои вопросы самостоятельно.
 Но это не должно идти во вред проекту — если чувствуешь ступор, то нужно попросить помощи и не затягивать с этим, ведь провал задачи может стоить компании денег.
Но это не должно идти во вред проекту — если чувствуешь ступор, то нужно попросить помощи и не затягивать с этим, ведь провал задачи может стоить компании денег. - Креативность — тебе простят недостаточно отточенные знания в программах, если ты умеешь делать действительно оригинальные вещи и подходишь к вопросам дизайна творчески. Потому что научить человека работать в Фигме гораздо легче, чем научить его фантазировать.
Как получить заветные скилы
Базовый уровень можно получить на бесплатных курсах, например, «Веб-дизайнер 2.0: взрывной старт». Это подходит для тех, кто еще совсем не в теме и смутно представляет себе работу веб-дизайнера. В программе принципы и тренды дизайна, UI/UX-архитектура, основы прототипирования и адаптивного веб-дизайна. Большой плюс — обучение программам Figma и Photoshop, а также поддержка наставника. Такая база хороша для начала и после нее можно выходить на тропу поиска работы, но еще не в качестве Junior-дизайнера, а скорее интерна.
Чтобы получить навыки джуна нужны более глубокие образовательные программы. Новичку будет проще выбрать одно направление и развиваться в нем. К примеру, возьмем графический дизайн — разработка фирменного стиля и векторной графики, иконок, гайдлайнов, иллюстраций, логотипов, паттернов. Все это изучают на онлайн-коучинге «Графический дизайнер: вектор бренда» и онлайн-интенсиве «Векторная графика в веб-дизайне за 4 недели».
Портфолио и опыт работы
Для трудоустройства дизайнером в первую очередь нужно портфолио, а уже потом резюме, рекомендации, сопроводительные мотивационные письма и прочее. Нарабатывать портфолио стоит сразу, это не только база для демонстрации своих навыков, но и непосредственно практика. Новички начинают с самостоятельных работ — придумывают себе задачи, копируют хорошие сайты, берут примеры ТЗ с сайтов поиска работы или получают тестовые задания при отклике на вакансии. Приветствуется портфолио на Behance или Dribbble.
Наличие реальных проектов в портфолио — главное отличие новичка без опыта работы и Junior-специалиста. Часто в вакансиях это требование звучит как «опыт работы дизайнером от 1 года». Но по факту будут смотреть не сколько на стаж, сколько на количество и качество реализованных проектов. Поэтому можно претендовать на должность и раньше, чем год практики, если у тебя уже есть наработки, понимание рабочих задач и успешные кейсы.
Часто в вакансиях это требование звучит как «опыт работы дизайнером от 1 года». Но по факту будут смотреть не сколько на стаж, сколько на количество и качество реализованных проектов. Поэтому можно претендовать на должность и раньше, чем год практики, если у тебя уже есть наработки, понимание рабочих задач и успешные кейсы.
Без опыта устроиться в компанию сложнее, чем с его наличием, с этим уже столкнулись многие. Но есть годный совет — регистрируйся на биржах фриланса еще во время обучения, бери простые заказы, постепенно увеличивая их сложность по мере роста мастерства. Если получится — ищи разноплановые задачи. В портфолио стоит дать небольшие комментарии к проекту: какая задача была поставлена, чего хотел заказчик, как именно ты это реализовал. Так работодатель может оценить твою способность не только к дизайну, но и коммуникации и пониманию ТЗ. Еще как вариант можно рассмотреть разработку дизайна для знакомых. Возможно, это будет бесплатно. Но если эти проекты будут использоваться, то это отличное решение для пополнения портфолио и собственного развития.
Помни, что требования к специалистам в разных компаниях отличаются. Поэтому не бойся рисковать, отправляй резюме, даже если по каким-то позициям ты не дотягиваешь — чаще требования немного завышают и вполне будут согласны на специалиста без 100% соответствия пожеланиям. Повышай свой уровень, не сиди сложа руки и это принесет плоды.
Джорж Сейлов, веб-верстальщик, опыт работы около года:
«Скажу со стороны верстальщика, начинающий дизайнер должен хорошо знать фотошоп, фигму, понимать действия пользователя на сайте и расставлять одинаковые отступы в блоках. Вести навигацию в макете тоже очень важно».
Ирина Нянько, веб-дизайнер, опыт работы менее года:
«Junior-дизайнер должен уметь работать в графический программах (Figma, Photoshop). Коммуникация. Умение общаться с коллегами и заказчиком, аргументировать и защищать решения. Умение фокусироваться в среде постоянного отвлечения внимания. Умение попадать в озвученные сроки без бессонных ночей».
Рональд Абдирашит, дизайнер, опыт работы около года: «Я думаю что джуниор должен знать: 1. Типографию (размеры и читабельность). 2. Соблюдать отступы между элементами. 3. Размеры кнопок. 4. Не играться сильно с палитрой цветов».
Понравилась статья? Ещё аналогичная на тему:
Что должен знать junior front-end разработчик в 2021 году
Вакансии в IT всегда выглядят заманчиво благодаря сравнительно высокойзаработной плате и привлекательным условиям трудоустройства. Одна из наиболеечасто встречаемых должностей, на которую ищут претендентов, — front-endразработчик. Если вы хотите попробовать собственные силы в разработке, учтите,…
Веб дизайн с чего начать – как стать веб дизайнером самостоятельно
Хотите узнать, как стать веб дизайнером самостоятельно? А может, у вас уж есть несколько своих дизайнов или даже сайт-портфолио, и вы хотели бы вывести свои умения на новый продвинутый уровень? Тогда вы движетесь в правильном направлении прямо сейчас, поскольку тема статьи именно «Веб дизайн с чего начать» и в ней мы подробно рассмотрим все нужные этапы подготовки веб дизайнера и поможем тебе стать веб дизайнером самостоятельно, приложив немного усердия и креативности.
Одна статья, конечно же, не сможет рассказать как стать веб дизайнером и поведать обо всех умениях, необходимых инструментах и технологиях, которые нужно освоить на пути к работе мечты. Если вы думаете, что путь будет простым и быстрым, то я должен вас расстроить. Работа веб дизайнером это постоянное самосовершенствование, развитие и гонка за новыми трендами и тенденциями. Но, несмотря на все профессиональнее трудности, именно обучение и получение новых знаний – один из самых приятных аспектов этой работы.
Сначала небольшое лирическое отступление для дизайнеров, которые случайно забрели почитать эту статью. «Я занимаюсь веб дизайном», наверно, вы не раз говорили кому-то эту фразу и испытывали холодный страх, когда вам отвечали что-то вроде: «Круто! А научи-ка меня, как это делается? Как стать веб дизайнером с нуля?» Многие просто предполагают, что они щелкнут мышкой, перетащат пару значков на экран, и дизайн готов. Но, к сожалению, это не так. Поэтому, в следующий раз, когда кто-то спросит вас, как создавать дизайн сайтов, просто покажите им эту статью.
Добро пожаловать, дамы и господа, в руководство для начинающих дизайнеров от MotoCMS. Возьмите свои мышки мышей и устройтесь поудобней за клавиатурой, пост обещает быть длинным. Кофе варить необязательно, но все же стоит.
Для кого эта статья о веб дизайне?
Эта статья предназначена для всех, кто задается вопросом «Как стать веб дизайнером самостоятельно?». Также она будет полезна для людей, которые хотят начать создавать веб-сайты, и имеют некоторый опыт в дизайне и работе с графическими редакторами. Все будет очень доступно и поэтапно. Статья рассчитана на то, что у вас нет никакого специального художественного или технического образования, вообще нет навыков кодирования и опыта работы в индустрии веб-дизайна.
Требования к начинающим веб дизайнерам
«Минимальные требования» для людей, которые думают как стать веб дизайнером и хотят создать свой первый сайт, довольно просты. Если вы знаете, что такое папки, графические текстовые файлы, можно начинать.
Однако, хоть начало работы и простое, создание действительно хорошего сайта – это настоящее искусство. Есть много навыков, которые вам нужно будет изучить. Вам нужно будет узнать о теории цвета, о графической иерархии элементов, шрифтах и общей организации сайта.
Есть много навыков, которые вам нужно будет изучить. Вам нужно будет узнать о теории цвета, о графической иерархии элементов, шрифтах и общей организации сайта.
Также, вам пригодятся знания основных языков кодирования, а именно HTML и CSS, об этом мы тоже поговорим.
Затем вам, возможно, захочется изучить базовое программирование на JavaScript и выяснить, как использовать его для управления разными частями вашего сайта. А отчаянные ударники, которые захотят копнуть еще дальше – смогут нырнуть в системы управления контентом, поисковую оптимизацию и маркетинг.
Но не стоит бросаться сразу на все, навыки придут с опытом и необходимостью, я лишь постараюсь направить в правильное русло. И если вы дочитали аж до этой части статьи, то могу смело сказать «Добро пожаловать в прекрасный мир веб-дизайна, новичок. Будь готов неоднократно все испортить и не забывай веселиться!»
Как использовать этот руководство по веб дизайну для начинающих
Прочтите его! Этого будет вполне достаточно, чтобы начать. Сделайте свой первый, скорее всего, корявенький сайт. Вернитесь и прочитайте еще раз. Поправьте ошибки. Повторите.
Сделайте свой первый, скорее всего, корявенький сайт. Вернитесь и прочитайте еще раз. Поправьте ошибки. Повторите.
Нет, вы, наверное, не хотите читать все сразу. Есть много других ресурсов, множество разных подходов, которые можно использовать. Ничего страшного, но я все же рекомендую немного вчитаться и попробовать пройти первые шаги.
Дизайн в браузере для начинающих
Возможно, знаете, что большинство дизайнеров сначала используют графические редакторы, а уже потом отдают свои проекты кодеру на верстку. Photoshop – это наиболее часто используемый инструмент, но дизайнеры также используют такие программы, как Sketch, GIMP, Inkscape и Illustrator.
Бесспорно, нужно попробовать несколько из них и использовать те инструменты, которые лучше всего подходят именно вам. Однако, если вы хотите создавать именно сайты, то старайтесь сразу же делать это в их естественной среде обитания – в браузере! В идеале – делайте это в нескольких браузерах – потому что люди не просматривают сайты в Photoshop и не видят их так, как вы через интерфейс графического редактора.
Рабочий процесс на основе браузера имеет ряд других преимуществ:
1) Вы точно видите, что получаете. Даже профессиональные мокапы не передают интерактивные или анимированные части сайтов. Создавая дизайн на основе браузера вы сможете точно видеть, как он работает.
Это особенно актуально, когда речь идет об адаптивном дизайне. (Для непосвященных: отзывчивый или адаптивный дизайн – это тот, который корректно отображается на разных экранах и устройствах, будь то мобильный телефон, планшет, или ПК ).
2) Дизайн на основе браузера может сделать вас лучшим дизайнером. Когда вы сами знаете весь процесс, вы сможете понять что и как работает, и предостеречь себя от многих ошибок. Кошмар любого дизайнера (или верстальщика, которому это придется делать), работающего в, скажем, Photoshop, это дальнейшего его «натягивание» на живой сайт.
В любом случае, вот несколько ресурсов, которые могут быть полезными в работе с графическими редакторами.
Дизайн в браузере может во многом поменять ваш подход к работе и подстегнуть вас узнать что-то новое о HTML и CSS. В принципе, чем больше вы повозитесь c грязными с кодом, тем лучше вы поймете, как работают сайты. Это не сделает вас потрясающим дизайнером; но это отличное начало.
Навыки, которые вам понадобятся, чтоб стать веб дизайнером
Если вы хотите стать профессиональным веб дизайнером самостоятельно, вам понадобятся некоторые специальные навыки. В этом разделе мы ответим на вопрос “Как стать веб дизайнером самостоятельно?”, а также сосредоточимся на навыках, необходимых для фактического проектирования и создания сайта. Конечно, вам также понадобятся деловые и коммуникативные навыки, но это уже немного другая история. Итак, чтоб стать веб дизайнером самостоятельно вам необходимо знать следующее.
UX / UI дизайн
Дизайн, ориентированный на пользовательский опыт, или UX-дизайн – это то, как будет выглядеть и работать пользовательский интерфейс в целом. Это процесс, это философия, и это большая работа. Действительно хороший сайт можно создать только зная, какой путь на нем проходит посетитель, и как меняется его поведение в зависимости от изменения графических елементов.
Это процесс, это философия, и это большая работа. Действительно хороший сайт можно создать только зная, какой путь на нем проходит посетитель, и как меняется его поведение в зависимости от изменения графических елементов.
Больше информации об этом можно найти в статье «Что такое UX/UI дизайн на самом деле?»
Эстетические навыки
Эстетика – это сложная штука. Похоже, что отличная цветовая схема для одних людей может выглядеть совершенно странно для других. Шрифты, которые для вас в этом месте смотрятся «как раз», могут совершенно не понравиться заказчику. Это кажется очень, очень субъективным, но все же в каждом из этих аспектов есть свои правила, о которых мы с вами сейчас и поговорим.
Сочетание шрифтов и типографика
Интернет – это текст. Это слова. И эти слова должны выглядеть потрясающе. Тем не менее, типографика – это нечто большее, чем просто выбор правильного шрифта. Это, в первую очередь, удобство использования. Необходимо правильно выбирать и комбинировать размеры, типы и стили шрифтов в дизайне для создания графической иерархии в дизайне.
Чтоб провести вас «от А до Я», предлагаю просмотреть книгу Эмиля Рудера «Типографика» . Чтение может быть довольно долгим, потому для желающих сразу же приступить к практике – короткое видео по теме, а так же гайд по определению шрифтов по картинке (это если вдруг вы уже нашли хороший пример текста, и хотели бы идентифицировать его шрифт).
После того, как вы изучили правила типографики, вы можете попробовать некоторые шрифты для своего проекта. На самом деле в сети много хороших бесплатных шрифтов, так что осмотритесь.
Многие люди, включая меня, выбирают свои шрифты из Google Web Fonts. Шрифты Google можно «встраивать» в сайт, и это довольно удобно. Более того, можно пользоваться готовыми комбинациями шрифтов:
Другие подобные примеры можно найти в Интернете.
Если вы хотите создать свои собственные пары шрифтов Google, попробуйте «Комбинатор веб-шрифтов». Это инструмент, который позволяет вам быстро просматривать комбинации шрифтов в режиме реального времени, меняя шрифт, размер, цвет, ширину строки.
Это инструмент, который позволяет вам быстро просматривать комбинации шрифтов в режиме реального времени, меняя шрифт, размер, цвет, ширину строки.
Если Google шрифтов мало, то можно заглянуть на WebDesignerDepot, Fonts-online, и другие сайты.
Теория цвета и цветовые схемы
Теория цвета имеет мало общего с техническими названиями цветов. Если ваш клиент просит фуксии, но на самом деле хочет горячего розового цвета, выбор только за вами.Теория цвета изучает, в первую очередь, связь между комбинациями цветов и эмоциями человека, который ее воспринимает. Это настоящая наука.
Чтоб понять основы теории цвета, есть несколько отличных публикаций:
Из обязательных инструментов – Adobe Color CC
Помните, что теория цвета тесно связана с типографикой. Например, если цвет текста слишком близок к цвету выбранного фона, то его будет трудно читать и посетители, скорее всего, просто пройдут мимо этой части сайта, или же вовсе покинут его.
Композиция и общая организация
Как стать веб дизайнером без знаний основ композиции? Да никак! Для меня эта часть является едва ли не самой важной. Ведь можно подобрать прекрасные шрифты, отличную цветовую схему, а потом банально напороть с правильным расположением блоков, иерархией и пропорциями и получить «отвратительнейшее блюдо из отличных продуктов».
Ведь можно подобрать прекрасные шрифты, отличную цветовую схему, а потом банально напороть с правильным расположением блоков, иерархией и пропорциями и получить «отвратительнейшее блюдо из отличных продуктов».
Есть несколько полезных публикаций по этой теме, после которых доходит с первого (или почти с первого) раза.
Веб дизайн тренды
В трендах в веб дизайне можно говорить бесконечно. Какую роль они играют? Все заказчики, скорее всего, перед тем как прийти к вам уже посмотрели несколько примеров крутых модных сайтов, и возможно даже прочитали парочку статей с веб дизайн трендами. Знать моду и популярные элементы дизайна просто необходимо чтоб понимать, что они просят, и чтоб было что им предложить.
Поскольку тенденции в веб дизайне постоянно меняются, нет смысла приводить на пример какие-то конкретные публикации. Тут я могу просто посоветовать вам следить за сайтами для веб дизайнеров, вот несколько хороших примеров:
- abduzeedo.com
- behance.
 net
net - noupe.com
- webdesignerwall.com
- flickr.com
- awwwards.com
Как стать веб дизайнером: HTML и CSS
HTML это «Язык гипертекстовой разметки». Каждый сайт, на который вы когда-либо смотрели, сделан на основе HTML. HTML – это тот язык, воспринимая который ваш браузер понимает, что на сайте есть текст, изображение, ссылка, видео или другие элементы. Ваш браузер затем переводит код в то, что вы видите на экране.
Другой язык, который простыми словами делает сайт красивым, называется CSS, это значит «Каскадные таблицы стилей». CSS сообщает браузеру, какой шрифт задан в тексте, и какие цвета используются. CSS, проще говоря, определяет внешний вид вашего сайта (кнопки, стили, цвета, анимация).
Изучить эти языки самостоятельно, или, по крайней мере, получить базовое понимание того, как они работают, довольно просто. Это самые простые компьютерные языки. Тем не менее, они также довольно обширны и могут использоваться в разных вариациях для создания потрясающих дизайнов.
Как только вы знаете основы, есть действительно потрясающее количество сайтов, где вы можете узнать больше о том как стать веб дизайнером и самостоятельно выучить языки программирования.
Выливка на живую
Готовы разместить свой сайт в Интернете? Есть доменное имя (например: mywebsite.com) и хостинг (пространство на компьютере, постоянно подключенном к Интернету или онлайн хостинг, приобретенный у сторонних провайдеров)? Загрузите файлы на хостинг, откиньтесь в кресле, расслабьтесь и …
Что делать после запуска сайта
Поправьте ошибки и допилите то, о чем забыли
“Ах, да, вот это вот… я точно хотел это поправить.”– С кем не бывает. Почти неизбежно после запуска любого сайта всплывают ошибки. И чем больше сайт, тем больше вероятность, что вы пропустили ошибку или что-то забыли. Для вашего удобства, вот довольно подробный контрольный список-чеклист :
Соберите отзывы
Вы не сможете улучшить мастерство, если не знаете, где совершили ошибки. Время и опыт могут научить вас этому, но другие могут научить вас быстрее.
Время и опыт могут научить вас этому, но другие могут научить вас быстрее.
Когда вы пытаетесь стать веб дизайнером с нуля и учитесь самостоятельно, я рекомендую вам присоединиться к сообществам, чтобы общаться с другими дизайнерами, которые могут помочь вам и дать профессиональные рекомендации.
Как стать веб дизайнером – итоги
Статья вышла довольно длинной, но вместить все это в меньшем количестве слов было бы затруднительно, поэтому всех, кто дочитал до конца, хочу поздравить и искренне поблагодарить за терпение. Если вы хотите узнать больше о веб дизайн обучении, или о конкретных инструментах и стратегиях работы – напишите это в комментариях, и мы обязательно создадим больше полезных материалов по теме. Всем удачи!
А если вы уже готовы опробовать свои навыки на живом проекте, и Вам нужен хороший хостинг – в качестве бонуса, вы можете купить хостинг на год от нашего партнера Inmotion всего за 1$.
Купить хостинг за $1
Краткая инструкция о том, как надо работать с web-дизайнером (взгляд дизайнера)
Введение
Я работаю веб-дизайнером. Какое-то время назад я подрабатывала фрилансером, сейчас работаю в небольшой студии. У нас нет менеджера проектов, поэтому, зачастую, я сама выступаю этим самым менеджером, по совместительству. Опыт общения с самыми разными заказчиками у меня достаточно большой. Статья «
Какое-то время назад я подрабатывала фрилансером, сейчас работаю в небольшой студии. У нас нет менеджера проектов, поэтому, зачастую, я сама выступаю этим самым менеджером, по совместительству. Опыт общения с самыми разными заказчиками у меня достаточно большой. Статья «
» вызвала у меня шквал эмоций и бурю негодования, потому что именно таких заказчиков я всегда старалась избегать. В этой статье я попробую описать, как в идеале должна проходить работа заказчика и дизайнера.
С удовольствием приму критику и выслушаю мнения «другой стороны».
Кто такой веб-дизайнер
Одна из самых главных ошибок наших клиентов в том, что они на самом деле не осознают, кто такой на самом деле этот веб-дизайнер и что же в итоге он должен уметь и делать. Именно с нее начинаются все проблемы и разногласия.
Большинство считают, что веб-дизайнер — это художник-оформитель, который придумывает дизайн исходя лишь из собственного вкуса и основная его задача — разукрасить сайт и придумать веселые фентифшлюшки и узорчики.
Это в корне не так.
Веб-дизайнер — это, в первую очередь, архитектор, в прямые обязанности которого входит изучение поведения пользователей и проектировка грамотных, удобных и работающих интерфейсов на основе этих данных. Это дизайнер должен думать, какие элементы, какая информация и в каком порядке должны располагаться на сайте. Расположение блоков, элементы управления, цветовая схема, визуальные акценты на сайте — все это берется не с потолка. Каждая деталь на сайте расположена в соответствии с определенными принципами, и именно веб-дизайнер должен уметь обосновать их. Это его основная работа, пожалуйста, уважаемые заказчики, не берите ее на себя.
Какую информацию надо предоставить исполнителю
Что бы дизайнер смог спроектировать действительно грамотный интерфейс он должен знать ответ на два вопроса: что вы, как владелец сайта, хотите получить от этого сайта и чего хотят ваши клиенты.
Нам, дизайнерам, очень важно знать вашу целевую аудиторию. Зачастую описать ЦА лучше всего получается не у высшего руководства, а у простых специалистов: менеджеров по продажам и администраторов на ресепшенах. Ведь чаще всего ваши клиенты общаются именно с этими специалистами, стоит прислушаться к их мнению.
Ведь чаще всего ваши клиенты общаются именно с этими специалистами, стоит прислушаться к их мнению.
Нам надо знать, какие цели и задачи вы ставите перед сайтом. Очень часто вместо этого мы слышим о личных предпочтениях заказчика в плане визуального оформления, которые в итоге не позволяют сделать сайт полноценным инструментом для достижения определенных результатов. Сайты не продают, не приводят новых клиентов, они просто висят в интернете. Ставьте четкие задачи, конкретные цели, делитесь планами о развитии проекта, что бы мы могли учесть все нюансы.
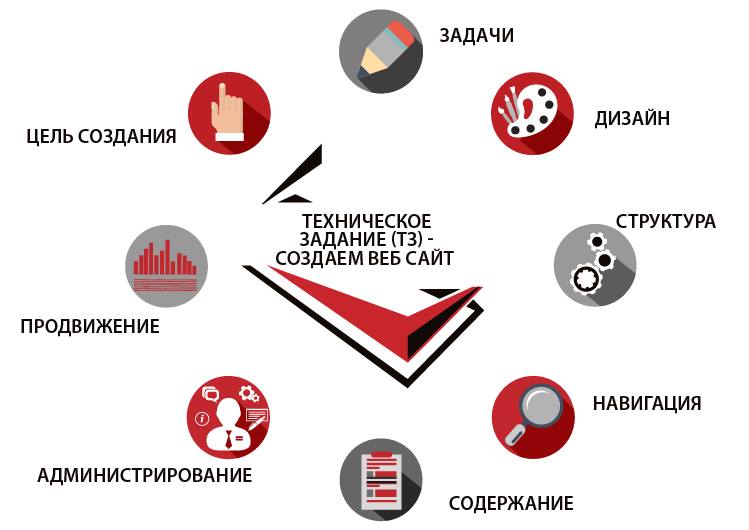
Бриф и техническое задание
Первое, что мы делаем с моими заказчиками — заполняем бриф. У каждого дизайнера свой бриф и это важный документ. В брифе описывается ваши идеи, цели и задачи проекта, планы по развитию проекта, целевая аудитория, ваши вкусы и пожелания (поверьте, мы всегда стараемся их учесть, если они не вредят итоговому результату), идеология вашего предприятия и его миссия и тд. В общем, в этот документ записывается все, что может помочь дизайнеру прийти к поставленной цели. Лучше всего заполнять бриф совместно: одна голова хорошо, а две — лучше. При совместном заполнении могут сразу появиться какие-то идеи или, наоборот, отсечется что-то лишнее. К тому же, это значительно экономит время.
Лучше всего заполнять бриф совместно: одна голова хорошо, а две — лучше. При совместном заполнении могут сразу появиться какие-то идеи или, наоборот, отсечется что-то лишнее. К тому же, это значительно экономит время.
Далее дизайнер анализирует бриф и составляется техническое задание. В идеале, ТЗ составляет дизайнер, которое корректируется заказчиком и, обязательно, утверждается. В техническом задании прописывается, что и как будет реализовано на сайте: какие элементы, инструменты, блоки и информация будут задействованы. ТЗ — это четкая инструкция для дизайнера. Грамотное ТЗ можно передать верстальщику и программисту (если они работают отдельно от дизайнера), что в конечном итоге сэкономит ваше время. Техническое задание — основа вашего будущего проекта, не относитесь к его составлению легкомысленно.
Может показаться, что слишком много формальностей, но на самом деле бриф и ТЗ значительно экономят ваше время, нервы и прочие ресурсы.
Прототип — это важно
После утверждения технического задания дизайнер разрабатывает прототип. Это каркас сайта, на котором показано, какие элементы и где будут располагаться, как пользователь будет работать с ними, и как эти элементы будут взаимодействовать друг с другом. Это основная работа дизайнера, она может занять продолжительное время, именно в прототипе закладываются все основы работы вашего сайта.
Это каркас сайта, на котором показано, какие элементы и где будут располагаться, как пользователь будет работать с ними, и как эти элементы будут взаимодействовать друг с другом. Это основная работа дизайнера, она может занять продолжительное время, именно в прототипе закладываются все основы работы вашего сайта.
Почему не стоит сразу делать «конечный» вариант со всеми элементами дизайна во всей красе:
- Прототип может перерабатываться много раз. И если каркас переделать легко, то уже готовый макет со всеми стилями переделывать сложнее и значительно дольше.
- Прототип, обычно, делается черно-белым, с минимальной детализацией. Это делается еще и для того, что бы при анализе каркаса заказчик оценивал удобство пользованием (юзабилити), а не визуальные эффекты.
Очень хорошо, если прототип интерактивный и на нем наглядно показано, что будет происходить при совершении того или иного действия. Я приступаю к стилизации какой-либо страницы только после утверждения прототипа и этот прототип уже не меняется. Это делается для того, что бы в самый неподходящий момент не было замечаний вроде: «А давайте вставим сюда баннер».
Это делается для того, что бы в самый неподходящий момент не было замечаний вроде: «А давайте вставим сюда баннер».
Стилизация
После того, как каркас сайта готов и утвержден, дизайнер приступает к стилизации прототипа и превращает его в готовый макет. Тут уже мы ориентируемся на пожелания заказчика: цвета, стиль и т.д. и стараемся сделать так, что бы сайт пришелся по душе не только пользователям, но и заказчикам. Что бы этот этап взаимодействия прошел безболезненно и комфортно следует помнить и делать следующее:
- Максимально изложите свои пожелания дизайнеру, предоставьте брендбук (логотип, рекламные и печатные материалы, в общем, все, что помогает идентифицировать вас или вашу компанию), расскажите какого стиля придерживается ваша компания (деловой, неформальный, молодежный и т.д.), покажите оформление каких сайтов вам нравится и т.д.
- В дизайне есть свои правила и законы, и дизайнеры стараются следовать им, прислушивайтесь к мнению профессионала.

Внесение правок
Внесение правок в макет — стандартная процедура, которой редко удается избежать. Не бойтесь высказывать свое мнение, старайтесь четко, коротко, но ясно изложить ваши предложения. Постарайтесь рассказать о всех своих замечаниях «в один заход», что бы не растягивать процесс внесения правок на продолжительное время. Помните, если дизайнер считает и, самое главное, может обосновать, почему не стоит вносить те или иные изменения, пожалуйста, прислушайтесь к его мнению.
Мои заказчики обычно распечатывают макет или прототип, расписывают свои пожелания и передают лист мне (лично или по электронной почте).
Дополнительные страницы и файлы
Я всегда делаю, так называемые, «дополнительные страницы» и советую вам требовать их от дизайнера. Это страница с типографикой (оформление текста, списков, таблиц, цитат, заголовков, изображений) и страница с элементами пользовательского интерфейса (кнопки, ссылки, пункты меню, выпадающие списки, формы, чекбоксы, радио-кнопки, иконки и т. д.). Все элементы пользовательского интерфейса должны быть показаны в нескольких состояниях (обычные, активные, неактивные, при наведении) и оформлены отдельным файлом для верстальщика с четкими пояснениями. Это нужно для того, что бы верстальщик мог полностью «прописать» стиль вашего сайта. Например, если у вас ограничен бюджет и вы не заказываете разработку личного кабинета пользователя, а используете стандартные страницы, они, по крайней мере, стилистически не будут отличаться от всего сайта.
д.). Все элементы пользовательского интерфейса должны быть показаны в нескольких состояниях (обычные, активные, неактивные, при наведении) и оформлены отдельным файлом для верстальщика с четкими пояснениями. Это нужно для того, что бы верстальщик мог полностью «прописать» стиль вашего сайта. Например, если у вас ограничен бюджет и вы не заказываете разработку личного кабинета пользователя, а используете стандартные страницы, они, по крайней мере, стилистически не будут отличаться от всего сайта.
В исходных файлах слои и группы должны быть подписаны и обозначены цветами. Должны быть приложены шрифты и оригиналы изображений (например, изображение заднего фона: у дизайнера в макете обрезано, но верстальщику-то нужен оригинал).
Выводы
- Прислушивайтесь к мнению профессионала
- Уважайте чужой труд и время
- Заранее обговаривайте ключевые моменты: сроки, стоимость, конечный результат, количество разрабатываемых страниц и элементов. Утверждайте их письменно или по электронной почте (не на словах)
- Способствуйте работе дизайнера, отвечайте на вопросы, предоставляйте информацию, идите на контакт
- Относитесь к людям так, как хотите, чтобы относились к вам
Кто такой веб дизайнер? Чем занимается web-дизайнер?
Хотите знать, кто такой веб дизайнер на самом деле? Это специалист, который не просто оформляет интерфейсы, но и выстраивает взаимодействие продуктов с пользователями. Эффективный и профессиональный web-дизайнер должен прогнозировать поведение целевой аудитории на сайте или в приложении, чтобы создавать еще более удобное визуальное оформление.
Эффективный и профессиональный web-дизайнер должен прогнозировать поведение целевой аудитории на сайте или в приложении, чтобы создавать еще более удобное визуальное оформление.
На сегодняшний момент наблюдается дефицит талантливых веб-дизайнеров. Это не из-за того, что эта специальность какая-то особенная или она требует больших инвестиций. Просто за последние 2-3 года количество создаваемых сайтов, веб-сервисов и интернет-магазинов значительно возросло. Соответственно, для каждого веб-проекта нужен тот, кто оформит пользовательский интерфейс. Даже простой одностраничный сайт и тот нуждается в современном UI/UX-дизайне.
Веб-дизайнер — это не художник
Существует распространенное заблуждение о том, кто такие веб дизайнеры. На самом деле эти специалисты самостоятельно не рисуют графику на бумаге. Их главная задача заключается в том, чтобы определить интересы целевой аудитории, подобрать цвета, анимации, стилистику оформления и все это скомпоновать в интерфейсе. Для этого используется компьютер и специальное программное обеспечение для работы с графикой.
Для этого используется компьютер и специальное программное обеспечение для работы с графикой.
Веб-дизайнеры, как правило, не используют графический планшет или что-либо в этом роде. Поэтому не обязательно уметь рисовать, чтобы стать специалистом в этой профессии. Анимации и прочие элементы графики создаются при помощи кода и прочих не творческих инструментов.
Какими навыками должен обладать специалист этой профессии
Профессия веб дизайнера требует от исполнителя наличия некоторых базовых навыков:
-
Аналитический склад ума. Необходимо уметь отличать плохое оформление от хорошего, определять потребности целевой аудитории и прогнозировать поведение пользователей на веб-страницах.
-
Иметь понимание принципов верстки и frontend-разработки. Потому что важно понимать, как визуальные макеты затем будут адаптированы под движок сайта.
-
Разбираться в цифровом маркетинге и немножко в психологии.
 Психология необходима, чтобы анализировать поведенческие факторы пользователей и уметь их прогнозировать. А навыки маркетинга помогут создавать креативное оформление, которое не только будет красивым, но и продающим (то есть, полезным для бизнеса).
Психология необходима, чтобы анализировать поведенческие факторы пользователей и уметь их прогнозировать. А навыки маркетинга помогут создавать креативное оформление, которое не только будет красивым, но и продающим (то есть, полезным для бизнеса).
Чем занимается web-дизайнер
Дизайнер сайтов — это специалист, который создает визуальное оформление сайтов, интернет-магазинов, веб-сервисов, мобильных приложений и других медиа продуктов. Также этот исполнитель может участвовать в разработке шаблонов для рассылки по электронной почте, в создании рекламных баннеров и прочего визуала.
Этапы работы web-дизайнера выглядят следующим образом:
-
Исполнитель получает заказ от клиента с техническим заданием на разработку визуала (обычно там указаны необходимые шрифты, цветовая гамма и прочие требования к оформлению). Также заказчик перед этим может ответить на вопросы от исполнителя о некоторых деталях.

-
Далее исполнитель создает макеты, наброски визуала (это можно сделать в программе). Уже на этой стадии становится понятно, как могут выглядеть баннеры, кнопки, разделы на сайте с готовым текстом. При необходимости вносятся коррективы от заказчика.
-
На стадии прототипа еще не подобраны конкретные цвета, не создана анимация и графика. Если все макеты страниц сайта или приложения одобрены, то этот “скелет” превращается в цветное оформление с анимацией, графикой, тенями, шрифтами и тому подобное.
-
После завершения работы готовый дизайн передается верстальщикам в виде файлов.
Специалисту по web-дизайну есть куда развиваться профессионально. Новички обычно работают над более простыми проектами.
Например, начинают создавать баннеры, рекламные страницы, затем переходят к разработке визуала Landing Page, и только затем приступают к более сложным сайтам с анимацией и графикой.
Начинающие web-дизайнеры еще не могут называться полноценными UI/UX-специалистами. Так как UX — это вторая стадия профессионального развития веб-дизайнера. Так называемый user experience предполагает создание целого пользовательского опыта. И такому исполнителю нужно проводить анализ поведения ЦА, чтобы создавать полезный и эффективный интерфейс. Новички в этой сфере начинают работать в статусе UI (user interface). Это все, что касается внешнего визуального оформления интерфейса. Лишь затем к работе подключается и пользовательский опыт, который уже напрямую приближен к цифровому маркетингу.
Помимо этого, веб-дизайнеру по мере профессионального роста и развития придется создавать моушн-дизайн и анимации. Это уже гораздо сложнее, так как требует понимания принципов верстки.
Уже на этой стадии веб-дизайнеры смогут работать и над другими проектами. Например, над созданием логотипов и брендингом.
Качественное обучение веб-дизайну включает в себя все описанные выше аспекты профессии.
где учиться, навыки, зарплата, плюсы и минусы
Содержание:
- Что такое web-дизайн?
- Чем отличается дизайнер от веб-дизайнера
- Плюсы профессии
- Минусы профессии
- Где учиться на web-дизайнера
- Навыки web-дизайнера
- Чем занимается web-дизайнер
- Уровни и карьера web-дизайнера
- Сколько зарабатывает web-дизайнер
- Заключение
Что такое web-дизайн?
Веб-дизайн — достаточно молодое, но очень востребованное направление. Он полностью сформировался в 2005 году, а в 2007 получил мощный толчок из-за развития мобильного контента. Веб-дизайнеры востребованы из-за популярности визуальных технологий, и уже большая часть людей половину дня проводит онлайн.
Чем дизайнер отличается от веб-дизайнера?
Отличие веба от любого физического дизайна — в воплощенном результате. Например, дизайнер-архитектор создает дом. Люди могут не только увидеть строение, но и потрогать кирпичики фасада. Веб-дизайнер же не может рассчитывать на тактильность, он связан с сайтами: внешний вид, текстовые блоки и все графические элементы — только картинка.
Например, дизайнер-архитектор создает дом. Люди могут не только увидеть строение, но и потрогать кирпичики фасада. Веб-дизайнер же не может рассчитывать на тактильность, он связан с сайтами: внешний вид, текстовые блоки и все графические элементы — только картинка.
Читайте также:
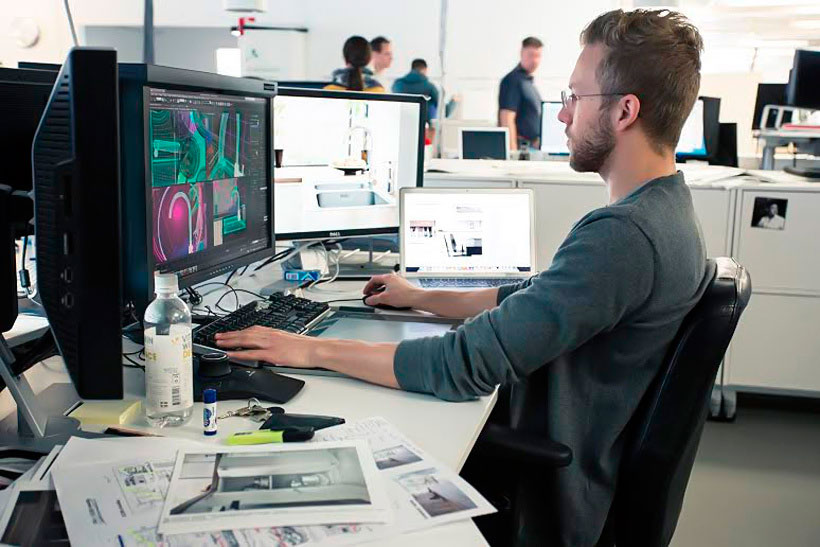
Как проходит рабочий день веб-дизайнера
7 инсайтов, которые помогут нанять веб-дизайнера
Топ-12 самых прибыльных интернет-профессий 2021 года
Плюсы профессии
Первый плюс — востребованность веб-дизайна во всех сферах бизнеса. Сейчас компании не могут существовать без сайтов и рекламы, поэтому работа найдется всегда. Это может быть и сторона исполнителя, когда ты в агентстве разрабатываешь сайт по заказу, и штатного дизайнера компании: у крупных брендов есть даже свои отделы дизайна и разработки.
Второй — отсутствие привязанности к рабочему месту. Если ноутбук под рукой, то находиться можно где угодно. Но во многих агентствах, как и у нас, принцип офлайна: считаем, что только так можно делать крутые вещи, когда все на одной волне. Плюс командно удобно решать задачи, и ты более собран, чем на удаленке. Пока этот принцип отлично работает: мы первые в стране выиграли интернет-Оскар Webby, работаем с известными брендами и стеллаж ломится от наград за веб-разработку.
Плюс командно удобно решать задачи, и ты более собран, чем на удаленке. Пока этот принцип отлично работает: мы первые в стране выиграли интернет-Оскар Webby, работаем с известными брендами и стеллаж ломится от наград за веб-разработку.
Процесс разработки (скетчи) дизайна бизнес-журнала UpDate для МегаФон
Минусы профессии
Есть и минусы: даже выключив компьютер и встав из-за рабочего стола, ты будешь генерировать и генерировать идеи. Специально или нет, но ты уходишь с головой в задачу. Несомненно, веб-дизайн — творческая профессия, но иногда этого становится слишком много, так много, что ты начинаешь теряться в поиске идей и не видишь хорошего решения.
В таких ситуациях следует отвлекаться от работы и строить для себя график. Не срывать дедлайны, работать в специальное время и вырабатывать привычку отдыхать. Это поможет вовремя отключиться головой от проекта, и тем самым увеличит продуктивность.
Также минус в том, что очень низкий порог входа в профессию: для того, чтобы стать дизайнером, достаточно компьютера и мышки. Поэтому конкуренция на рынке труда очень высокая.
Где учиться на web-дизайнера: вузы, курсы и самообразование
Диплом в профессии веб-дизайнера не играет ключевую роль. Среди высшего образования в России многие отдают предпочтение Британской высшей школе дизайна. В регионах трудно найти вуз со специальностью, а где есть — могут быть устаревшие учебные планы и мало реальной практики.
Такие же недостатки есть и на курсах. Когда выбираете у кого учиться, смотрите на реальные проекты преподавателя и его место на российском digital-рынке. А лучше выбирайте тех, за кем вы давно следите и уверены в опыте и честности.
Курсы бывают онлайн и офлайн. Плюсы онлайна — большой выбор и можно проходить в комфортное время, но мало личного контакта и погруженности в процесс, а еще курс, рассчитанный на два месяца, можно растянуть на год. Плюсы офлайна — живой лектор, которого можно тут же засыпать вопросами, атмосфера командной работы, новые знакомства и много практики с мгновенной обратной связью, но на дорогу тратится время и не везде в регионах есть достойные преподаватели.
Плюсы офлайна — живой лектор, которого можно тут же засыпать вопросами, атмосфера командной работы, новые знакомства и много практики с мгновенной обратной связью, но на дорогу тратится время и не везде в регионах есть достойные преподаватели.
Фото с офлайн-курсов Red Collar
Чем занимается web-дизайнер
Теория для дизайнера — это первый этап вхождения в профессию. На профессиональном сленге это — отталкивание от буйка незнания. Теория играет большую роль, ты изучаешь как работу с композицией, сеткой и шрифтом, так и логику поведения пользователей и управление вниманием, отдельно — насмотренность хорошим дизайном. А потом применяешь это на практике, проверяешь правильность своих гипотез и учишься понимать клиентов. Опыт также даст тебе интуитивное ощущение верного решения.
Например, при создании Mogney мы перепробовали кучу вариантов, хотели сделать что-то невероятно сложное. Остановились на обратном — простом, но нетривиальном. Mogney — приложение оплаты по QR-коду для рынка Калифорнии, и мы прямо показали QR-код в послойной анимации. Благодаря опыту и насмотренности, мы выбрали лучшее решение, сайт выстрелил на рынке и получил много признаний по миру.
Mogney — приложение оплаты по QR-коду для рынка Калифорнии, и мы прямо показали QR-код в послойной анимации. Благодаря опыту и насмотренности, мы выбрали лучшее решение, сайт выстрелил на рынке и получил много признаний по миру.
По теме: Как проходит рабочий день веб-дизайнера
Уровни и карьера web-дизайнера
Начало карьеры — это первый проект, который ты делаешь для кого-то. Заказ может быть с фриланс-рынка, или даже от твоего друга. Суть в коммуникации, так как с этого начинается жизненный цикл дизайнера: ты учишься решать реальные бизнес-задачи по техническому заданию, общаться с клиентом, анализировать свои шаги и объяснять свои решения.
Дизайнер-одиночка вынужден идти вслепую, тем временем как дизайн-студии предлагают двигаться в отработанном направлении и с поддержкой команды. Есть несколько этапов в жизни дизайнера:
- Первый ранг — стажер. Ты выполняешь несложные задачи, а результат представляешь в нескольких вариантах, потому что еще не готов показать именно тот единственный.

- Следующий уровень — младший дизайнер. Твердо стоишь на ногах, но все еще не можешь вести проект в одиночку.
- Старший или технический дизайнер имеет достаточный опыт, чтобы заниматься проектами единолично и курировать остальных.
- Самые высокие ступеньки — это ведущий дизайнер и арт-директор.
Кстати, у нас в агентстве многие дизайнеры выросли из стажеров. Например, я пришла полностью нулевой, и после пары месяцев уже вошла в штат как Junior. Так что это реальный шаг не только для практики, но и для будущей постоянной работы.
Жизненный цикл дизайнера в агентстве
Навыки web-дизайнера: портфолио и soft-skills
Надеяться нужно на свое портфолио и свои навыки. Важно владение базовыми программами типа Figma и Adobe Photoshop, ProtoPie или Principle для анимации. Часто просят показать пять лучших работ. Здорово, если резюме представлено в виде хорошего имиджевого сайта, но можно собрать портфолио на Behance или вести аккаунт в Инстаграм, чтобы работодатель или заказчик могли отследить актуальность ваши проектов. Можно презентовать работы в формате видео или анимации.
Можно презентовать работы в формате видео или анимации.
Также развивайте софт-скилы: если вы фрилансер, вы сами себе менеджер проектов и общаетесь с заказчиком, а значит должны уметь слушать, презентовать, объяснять. Это же понадобится и при работе в агентстве.
По теме: 7 инсайтов, которые помогут нанять веб-дизайнера
Сколько зарабатывает web-дизайнер
Денежные средства можно получать, исходя из оклада или почасовой таксы. Заработок зависит от опыта и уровня. Если смотреть по топовым рекрутинговым площадкам, то зарплата веб-дизайнеров в Москве и Санкт-Петербурге идет от 60 000 ₽. в зависимости от опыта. В регионах – 40 000 ₽.
А вообще, есть простая формула: как поработали + сколько поработали = зарплата. 🙂
Что посмотреть веб-дизайнеру — рекомендация Rusbase
Заключение
Профессия веб-дизайнера — это совокупность творчества, логики и четкого решения задач. Тенденции в веб-дизайне меняются очень стремительно, от тендов до способов взаимодействия с пользователем. Будьте усидчивы и упорны, но не уперты; учитесь быть гибким, вдумчивым и смотрите на шаг вперед, а, конечно, по-настоящему полюбите учиться, — тогда вам будет легко в профессии.
Тенденции в веб-дизайне меняются очень стремительно, от тендов до способов взаимодействия с пользователем. Будьте усидчивы и упорны, но не уперты; учитесь быть гибким, вдумчивым и смотрите на шаг вперед, а, конечно, по-настоящему полюбите учиться, — тогда вам будет легко в профессии.
Для тех, кто хочет понять профессию лучше, могу порекомендовать несколько книг:
- Ян Чихольд «Новая типографика»
- Иоханнес Иттен «Искусство цвета»
- Сьюзан Уэйншенк «100 принципов дизайна»
Фото на обложке: Unsplash
Веб-дизайнер: какие навыки вам понадобятся для работы вашей мечты
Для разработки веб-сайтов требуется несколько навыков. Большинству из этих навыков можно обучить в классе или самостоятельно с помощью онлайн-обучения. Веб-дизайнер должен уметь создавать веб-сайт, удовлетворяющий потребности пользователя. В этой статье мы дадим советы по ключевым областям и необходимым инструментам, которые веб-дизайнеры должны разработать и использовать для продвижения по карьерной лестнице.
Веб-дизайнеры: какие навыки нужно оттачивать?
Веб-дизайнеры должны обладать всесторонними базовыми навыками , чтобы создавать визуально привлекательные веб-сайты.Веб-дизайнеры должны создавать образы пользователей, страницы макетов и контент с помощью карты сайта и выяснять путь, по которому пользователи переходят на ваш сайт в потоках пользователей. Вам нужно понимать, что пользователи ищут на вашем веб-сайте, и убедиться, что вы создаете каркасы для набросков важных частей веб-страницы. Для этого необходимы навыки, и веб-дизайнеры должны работать, чтобы владеть ими.
Визуальный дизайн
Визуальный дизайн фокусируется на цифровых продуктах, которые определяют внешний вид и удобство веб-сайта.Принципы дизайна, начиная от типографики, веб-шрифтов и применяемых цветовых палитр, также играют роль.
Использование программного обеспечения для проектирования
Каждый веб-дизайнер должен знать, как использовать правильный инструмент в своей работе. Они должны быть знакомы с различными программами для дизайна, такими как Adobe Photoshop , Sketch и Illustrator . Наличие навыков работы с программным обеспечением для проектирования поможет вам создать сайт, отвечающий отраслевым стандартам и удовлетворяющий потребности пользователя.Они помогают создавать макеты, логотипы и изображения, а также изменять изображения. Некоторые разрабатывают прямо в веб-браузере, но возможность использовать эти инструменты помогает вам быть на много впереди в качестве вашего дизайна.
Они должны быть знакомы с различными программами для дизайна, такими как Adobe Photoshop , Sketch и Illustrator . Наличие навыков работы с программным обеспечением для проектирования поможет вам создать сайт, отвечающий отраслевым стандартам и удовлетворяющий потребности пользователя.Они помогают создавать макеты, логотипы и изображения, а также изменять изображения. Некоторые разрабатывают прямо в веб-браузере, но возможность использовать эти инструменты помогает вам быть на много впереди в качестве вашего дизайна.
HTML
Веб-дизайнер также должен знать, как кодировать . Он должен хорошо владеть языком разметки гипертекста, чтобы иметь возможность размещать контент на веб-странице и придавать ей структуру. Как веб-дизайнер, вы должны уметь размещать на веб-сайте заголовки, нижние колонтитулы, абзацы и графику.Следовательно, наличие навыков в HTML будет иметь большое значение для выполнения ваших проектов.
CSS
Каскадные таблицы стилей ( CSS ) — это код, который сообщает браузерам, как стилизовать или отформатировать HTML для веб-страницы. CSS улучшает внешний вид веб-сайта и помогает настраивать цвета, изменять шрифты и фон веб-страницы. Это позволяет вам реализовать свой творческий потенциал в создаваемом вами сайте.
JavaScript
Хотя веб-дизайнеры не должны быть профессионалами в таких языках программирования, как JavaScript , возможность использования такой программы может помочь вам создать интерактивный сайт.Это также дает вам огромное преимущество перед конкурентами. С помощью такого языка программирования, как JavaScript, вы можете создать веб-сайт с очень многими уникальными функциями.
Soft Skills для веб-дизайнеров
В карьере разработчика веб-дизайнерам необходимы следующие мягкие навыки, чтобы преуспеть в своей работе.
Навыки тайм-менеджмента
Веб-разработчики должны иметь отличных навыков тайм-менеджмента и уметь уложиться в сроки. Веб-дизайнеры работают в быстро меняющейся среде, и им нужно хорошо планировать свою работу, чтобы соответствовать целям своих клиентов.Кроме того, отличные навыки тайм-менеджмента позволяют вам не отставать от графика и вовремя завершать проекты. Вам также необходимо иметь производственный график и инструменты, которые помогут вам расставлять приоритеты и отслеживать вашу работу для достижения успеха.
Веб-дизайнеры работают в быстро меняющейся среде, и им нужно хорошо планировать свою работу, чтобы соответствовать целям своих клиентов.Кроме того, отличные навыки тайм-менеджмента позволяют вам не отставать от графика и вовремя завершать проекты. Вам также необходимо иметь производственный график и инструменты, которые помогут вам расставлять приоритеты и отслеживать вашу работу для достижения успеха.
Коммуникативные навыки
Очень важно иметь возможность ясно общаться и поддерживать связь с другими людьми. Вы должны иметь возможность держать других в курсе того, что происходит, и уточнить любые проблемы, которые могут возникнуть.Общение помогает вам передать любую информацию, будь то техническая или нет, в доступной для понимания форме. Возможность общаться помогает вашему дизайну быть узнаваемым другими членами команды, которые являются значительным стимулом для вашей работы.
Умение решать проблемы
Веб-дизайнеры должны обладать функциональными навыками решения проблем, чтобы они могли создавать безупречные сайты.
Работа в команде и исследовательские навыки
Веб-дизайнеры работают вместе как одна команда для выполнения своих задач.Веб-дизайнеры, желающие продвинуться в карьере разработчика, должны иметь возможность работать в команде для успешного завершения проектов. Они также должны уметь проводить исследования и делать полезные выводы.
Внимание к деталям
Веб-дизайнеры должны внимательно следить за деталями и уметь предлагать решения задачам клиентов.
Кроме того, карьера в веб-дизайне требует от вас технических знаний, таких как
- Программирование
- Цифровой маркетинг
- Графика и дизайн
- Кодирование и создание сценариев
- Производство мультимедиа
- Веб-приложение
- Дизайн взаимодействия с пользователем
Как дизайнер, вы должны быть знакомы с необходимыми инструментами, такими как Adobe Illustrator и Photoshop, которые помогут вам перемещаться по холсту для проектирования.
UX / UI и визуальный дизайн
Чтобы стать хорошим веб-дизайнером, вам необходимо овладеть навыками улучшения пользовательского интерфейса ( UX ) и пользовательского интерфейса ( UI ). Вам нужно научиться использовать психологию цвета, сеточные системы и веб-шрифты для создания привлекательных визуально веб-сайтов, которые реагируют на все типы устройств.
Управление веб-сервером
Это важный навык веб-дизайнера, который помогает эффективно решать проблемы.Кроме того, это поможет вам понять функции веб-сервера.
Поисковая оптимизация (SEO)
Все веб-дизайнеры должны уметь эффективно выполнять поисковую оптимизацию . Вам необходимо отточить свои навыки, чтобы убедиться, что структура, скорость, верстка и производительность веб-сайта соответствуют SEO . Кроме того, возможность ознакомиться с тем, как работают поисковые системы, гарантирует, что они создают веб-сайты, которые достигают желаемых результатов.
Система управления сайтом (CMS)
Знание программного обеспечения CMS помогает создавать активные веб-сайты. Программное приложение объединяет управление цифровыми активами, включая встроенную графику, веб-дизайн, видео-аудио файлы и программные коды.
Цифровой маркетинг
Веб-дизайнеры должны знать, как вести цифровой маркетинг и какие стратегии использовать. Это поможет вам узнать о последних рыночных тенденциях и позволит вам протестировать свой веб-сайт, а затем определить области, которые нуждаются в улучшении.Он также позволяет создавать веб-сайты с новейшим рабочим дизайном.
Какие существуют карьеры веб-дизайнера?
В индустрии веб-дизайна можно найти множество профессий, в том числе:
- Дизайнер UX
- Разработчик приложений
- Программист мультимедиа
- Менеджер веб-контента
- Специалист по мультимедиа
- Специалист по SEO
- Исследователь UX
- Веб-дизайнер
- Веб-разработчик
Какие новые карьеры цифрового дизайнера мне следует рассмотреть?
Новые вакансии для цифровых дизайнеров:
- Технический автор
- Инженер-программист
- Художник
- Менеджер информационных систем
- Администратор базы данных
- ИТ-специалист по продажам
- Тестировщик программного обеспечения
- Системный аналитик
Как выбрать карьеру дизайнера?
Чтобы начать карьеру дизайнера, вам нужно начать со знания необходимых навыков веб-дизайна. Вы можете пройти практические курсы по веб-дизайну и программированию. Он вооружит вас необходимыми навыками создания сети от начала до конца, каркаса , повторения карты сайта до финального этапа.
Вы можете пройти практические курсы по веб-дизайну и программированию. Он вооружит вас необходимыми навыками создания сети от начала до конца, каркаса , повторения карты сайта до финального этапа.
Вам необходимо создать свое профессиональное портфолио, изучив новые наборы навыков, такие как UI и UX дизайн. После создания своего портфолио вы можете выбрать специализацию разработки, где вы изучаете различные программы, такие как JavaScript, CSS или инструменты контроля версий.Вы можете изучить различные типы веб-разработки, разработки мобильных приложений и интерфейсной разработки. Это поможет подготовить почву для начала карьеры веб-дизайнера.
Вам также необходимо иметь образование в области математики и программирования, чтобы помочь вам эффективно управлять проектом веб-разработки. Хотя вы можете начать с нуля, такие знания ставят вас выше остальных. Исследование Robert Half Technology показало, что люди со степенью бакалавра компьютерных наук или смежными предметами преуспевают в веб-дизайне и быстро продвигаются по карьерной лестнице.
Также нужно отточить свои технические навыки .
Веб-дизайн требует конкретных технических навыков, и поэтому, если вы перспективный веб-дизайнер, вам необходимо отточить свои навыки программирования таких компонентов, как JavaScript. Чтобы иметь возможность создавать веб-сайты и мобильные приложения, вам необходимо отточить навыки в CSS-фреймворках , таких как Backbone, Foundation и Bootstrap. Кроме того, вам необходимо владеть внутренними языками , такими как PHP, Ruby, и инструментами БД, такими как технологии MySQL или Oracle.
Вам также необходимо иметь отличные навыки программирования, а практика использования таких платформ, как GitHub, может помочь вам преуспеть в карьере веб-дизайнера. Кодирование позволяет развить функциональные навыки решения проблем, связанных с программированием и управлением сложным сайтом.
Вы также должны быть в сети, а иметь портфолио , демонстрирующее ваши навыки, где работодатели могут вас видеть. Наличие портфолио поможет вам протестировать новые технологии и продемонстрировать свои возможности программирования.
Наличие портфолио поможет вам протестировать новые технологии и продемонстрировать свои возможности программирования.
Какая лучшая карьера в цифровом дизайне?
UX / UI дизайнер — лучшая карьера в цифровом дизайне. Он сочетает в себе творческие навыки и технические возможности для воплощения анимации, графики и визуальных эффектов в реальность. Благодаря дизайну UX / UI вы можете создавать специальные эффекты, которые можно увидеть в фильмах и видеоиграх, а также в мобильных приложениях, которые удобны для пользователя.
Какой веб-дизайнер зарабатывает больше всего?
UX-дизайнер зарабатывает больше всего денег в индустрии цифровой карьеры.Они даже становятся техническими директорами компании. Это прибыльная карьера в цифровом дизайне со средней зарплатой в 96 500 долларов. UX-дизайнеры также пользуются большим спросом во многих отраслях, и поэтому им всегда нужно улучшать свои навыки, чтобы оставаться актуальными. Они разрабатывают образы пользователей , проводят тестирование удобства использования, создают прототипы и делают наброски каркасов. Они создают все, что влияет на то, как пользователь взаимодействует и чувствует себя при использовании продукта. Дизайнеры взаимодействия с пользователем (UX) несут ответственность за удовлетворение потребностей клиентов, и поэтому они должны удовлетворять потребности клиентов.Он / она гарантирует, что любой продукт, будь то приложение или веб-сайт, удобен для пользователя.
Они создают все, что влияет на то, как пользователь взаимодействует и чувствует себя при использовании продукта. Дизайнеры взаимодействия с пользователем (UX) несут ответственность за удовлетворение потребностей клиентов, и поэтому они должны удовлетворять потребности клиентов.Он / она гарантирует, что любой продукт, будь то приложение или веб-сайт, удобен для пользователя.
UX-дизайнеры включают элементы визуального дизайна, дизайна взаимодействия, а также исследования пользователей и информационную архитектуру при разработке своих приложений или веб-сайтов. Это требует от него / нее разнообразных навыков.
Какие цифровые дизайнеры наиболее востребованы?
Потребность в цифровых дизайнерах растет в геометрической прогрессии, и вот список востребованных цифровых дизайнеров.
Моушн-дизайнер
Анимация стала критически важным набором навыков в карьере разработчика, поэтому профессионалы в этой области востребованы. Дизайнеры анимации обладают высокой квалификацией в области анимации и востребованы в различных сферах. Моушн-дизайн применяется практически во всех типах дизайна, от анимации пользовательского интерфейса до веб-взаимодействия и брендинга.
Моушн-дизайн применяется практически во всех типах дизайна, от анимации пользовательского интерфейса до веб-взаимодействия и брендинга.
Иллюстратор
В настоящее время иллюстрации выполняются в цифровом виде. Это привело к росту иллюстраций в дизайне и брендинге продуктов.Многие компании теперь понимают важность того, что индивидуальные иллюстрации приносят их бизнесу. Теперь они используют искусство в своих брендах, что влияет на то, как люди воспринимают их продукты.
Дизайнер UX
UX-дизайнеры востребованы и стали очень конкурентоспособными. Они обеспечивают высочайшее качество обслуживания клиентов и простоту использования продукта. Они лежат в основе удовлетворенности клиентов, и их работа либо приносит больше бизнеса, либо снижает его. Поэтому многие организации инвестируют в UX-дизайнеров с нужными навыками и рассматривают их как часть своих активов.
Графический дизайнер
Графические дизайнеры пользуются большим спросом, поэтому от разработчиков требуется наличие ноу-хау в Adobe Photoshop и сильных навыков визуальной коммуникации. Навыки графического дизайна применяются в социальных сетях, печатных СМИ и идентификации брендов, и многие организации продолжают искать этот талант.
Навыки графического дизайна применяются в социальных сетях, печатных СМИ и идентификации брендов, и многие организации продолжают искать этот талант.
Дизайнер продукта
Сегодня многие компании стремятся к тому, чтобы их продукция стала уникальным брендом, а это требует навыков дизайнера.Дизайн каждого продукта должен быть креативным и полностью соответствовать типу бизнеса.
Многие разработчики продуктов работают вместе с другими командами на каждом этапе производства, чтобы гарантировать, что конечный продукт соответствует поставленным целям. От продуктовых дизайнеров требуется внимательное отношение к деталям, умение решать проблемы и развитые коммуникативные навыки.
Мультимедийные художники
Художники мультимедиа обладают навыками в области графических технологий и компьютерной анимации. Они создают дизайн и эффекты, используемые в цифровых медиа, и придумывают иллюстрации для видео.В основном они востребованы в индустрии развлечений, и разработчики, желающие карьерного роста, могут рассмотреть эту область. Они имеют опыт работы в области дизайна и компьютерных технологий.
Они имеют опыт работы в области дизайна и компьютерных технологий.
DevOps-инженер
ИнженерыDevOps совместно с другими инженерами организации создают программное обеспечение или приложение. Вместе с техническим директором они следят за созданием кодов и определяют, где разработанное программное обеспечение неэффективно, и предлагают решения по его эффективной работе.Они выполняют свои задачи посредством мониторинга, устранения неполадок, настройки и редактирования того, что необходимо сделать.
Вы можете подписаться на онлайн-журнал Codemotion и получать советы о новых навыках, которые веб-дизайнеры должны развивать в своей карьере, и многое другое. Вы можете еженедельно получать от нас хорошо проработанные статьи на свой почтовый ящик. Просто зарегистрируйтесь, указав свою электронную почту.
10 лучших навыков веб-дизайнера, чтобы стать великим веб-дизайнером
В эпоху, определяемую быстрым появлением цифровых технологий, создание, разработка и обслуживание удобных для пользователя веб-сайтов действительно превратились в сложную задачу. Традиционные, разрозненные способы создания профессиональных и компетентных сайтов просто больше не применимы. Вместо этого новый спрос на полнофункциональных дизайнеров, способных создавать динамичные, инновационные и сложные веб-сайты, постепенно начал набирать обороты.
Традиционные, разрозненные способы создания профессиональных и компетентных сайтов просто больше не применимы. Вместо этого новый спрос на полнофункциональных дизайнеров, способных создавать динамичные, инновационные и сложные веб-сайты, постепенно начал набирать обороты.
Рекомендовано для вас: узнайте, как создавать веб-сайты, с помощью бесплатного курса веб-дизайна.
Чтобы преуспеть в карьере веб-дизайнера, от этих полнофункциональных дизайнеров ожидается высокий профессионализм в области графического дизайна, проприетарного программного обеспечения, UX / UI, SEO, написания кода и так далее.Другими словами, эти дизайнеры должны иметь дело как с интерфейсными, так и с внутренними процессами проектирования эффективным, футуристическим и действенным образом. Однако для этого им необходимо приобрести некоторые базовые навыки веб-дизайнера.
Вот список лучших навыков веб-дизайнера, развитие которых может легко помочь вам получить привлекательную работу веб-дизайнера в кратчайшие сроки.
1. Основные средства проектирования
Первый навык веб-дизайнера, который вы должны приобрести, — это понимание основных инструментов проектирования.Эти инструменты являются основными платформами, с помощью которых вы можете создать многообещающий веб-сайт. Однако вам нужно будет убедиться, что вы используете нужные инструменты в нужное время. Например, Photoshop — хороший инструмент для обработки изображений, но когда дело доходит до графического дизайна, Adobe Illustrator окажется более полезным. Знакомство с такими тонкостями познакомит вас со всем полотном конструирования.
2. UX / UI и визуальный дизайн
Согласно недавнему исследованию, 75% людей формируют мнение о веб-сайте, полностью основанное на его внешнем виде.Это означает, что для того, чтобы стать веб-дизайнером, вам необходимо овладеть навыками улучшения UX (пользовательский интерфейс) и UI (пользовательский интерфейс). Начните с создания визуально привлекательного веб-сайта. Используйте такие инструменты, как сеточные системы, психология цвета, иерархия шрифтов и веб-шрифты. Убедитесь, что веб-сайт реагирует на все типы устройств. Их изучение мгновенно даст толчок вашей карьере веб-дизайнера.
Убедитесь, что веб-сайт реагирует на все типы устройств. Их изучение мгновенно даст толчок вашей карьере веб-дизайнера.
3. HTML и CSS
Получение доскональных знаний о HTML (язык гипертекстовой разметки) и CSS (каскадные таблицы стилей) — один из лучших навыков веб-дизайнера, который вы можете стремиться изучить.И HTML, и CSS являются фундаментальными блоками, на которых строится стиль и структура веб-сайта. Они позволяют вам читать и редактировать страницу так часто, как вы хотите. Изучив эти основные языки, вы легко сможете получить достойную работу в области веб-дизайна.
4. Языки программирования
Помимо HTML и CSS, если вы выучите еще несколько языков программирования, ваши карьерные перспективы в веб-дизайне определенно улучшатся. Было бы здорово, если бы вы освоили JavaScript, Python, Swift и C ++, но если вам нужно выбрать одно из них, перейдите на JavaScript.Это связано с тем, что, согласно опросу Stack-Overflow, более 65% дизайнеров уже предпочитают работать с Java. Знание этих языков сразу выделит вас из класса.
Знание этих языков сразу выделит вас из класса.
Обучение веб-дизайну
Станьте сертифицированным веб-дизайнером и научитесь создавать потрясающие веб-сайты с помощью профессионального обучения программированию в реальном мире.
5. Управление веб-сервером
Навыки веб-дизайнера, которым не уделяется должного внимания, проектирование веб-сайтов, понимание их основных функций поможет вам предотвратить простои и решить проблемы быстро и разумно.
6. Поисковая оптимизация (SEO)
Важный совет по дизайну веб-сайтов, который вы должны помнить, заключается в том, что ни один веб-дизайн не может дать гладких результатов, если он не подкреплен мощью SEO. Как веб-дизайнеры, вам придется сосредоточиться на том, чтобы скорость, макет, структура и производительность вашего сайта были оптимизированы для SEO. Для этого будет целесообразно ознакомиться с основами оптимизации и работы поисковых систем.
7. Система управления контентом (CMS)
Чтобы стать веб-дизайнером, необходимо ознакомиться с основными возможностями CMS.CMS — это в первую очередь программное приложение, которое объединяет управление цифровыми активами. Эти активы включают веб-дизайн, встроенную графику, видео-аудио файлы и другие программные коды. Знание того, как функционирует CMS, безусловно, поможет вам более эффективно разрабатывать веб-сайты.
8. Цифровой маркетинг
Как веб-дизайнер, вы, скорее всего, будете неотъемлемой частью любой стратегии цифрового маркетинга. Таким образом, знание того, как работают различные компоненты цифрового маркетинга, подготовит вас к тестированию своего веб-сайта и устранению жалоб, если таковые имеются.Кроме того, цифровой маркетинг также проинформирует вас о последних рыночных тенденциях, чтобы вы могли соответствующим образом манипулировать своими дизайнами.
9. Тайм-менеджмент
Если вы хотите узнать, как стать веб-дизайнером, вам нужно научиться основному искусству управления временем. Это связано с тем, что вам необходимо будет работать в быстро меняющейся среде, в которой необходимо будет одновременно поддерживать непрерывное творчество, итерации и разработки. Научившись управлять своим расписанием, вы по-настоящему задействуете свой потенциал веб-дизайна.
Это связано с тем, что вам необходимо будет работать в быстро меняющейся среде, в которой необходимо будет одновременно поддерживать непрерывное творчество, итерации и разработки. Научившись управлять своим расписанием, вы по-настоящему задействуете свой потенциал веб-дизайна.
10. Связь
Хорошее общение — это навык веб-дизайнера, который поможет вам далеко продвинуться в карьере веб-дизайнера. Это связано с тем, что общение позволит вам ясно и прозрачно передавать все формы технической информации. Если ваши коллеги и клиенты смогут лучше вас понять, ваша техника проектирования и стремления станут свидетелями значительного роста.
Путь вперед
В наши дни от каждого потенциального веб-дизайнера требуется усвоить определенный набор продуктивных и отличительных навыков веб-дизайнера.Они могут варьироваться от профессиональных и технических навыков до лидерских и личных навыков. Тем не менее, то, что действительно требует хорошей карьеры веб-дизайнера, — это привитие искренности, приверженности и страсти. Благодаря тому, что они составляют основу ваших внутренних способностей, вам будет очень легко стать в первую очередь веб-дизайнером за небольшой промежуток времени!
Благодаря тому, что они составляют основу ваших внутренних способностей, вам будет очень легко стать в первую очередь веб-дизайнером за небольшой промежуток времени!
Если вопрос о том, как стать веб-дизайнером, все еще не решает вас, вы можете изучить продвинутые навыки веб-дизайнера, записавшись на наш лучший курс по веб-дизайну здесь.
Присоединяйтесь к более чем 12 миллионам студентов, у которых уже есть преимущество.
Зарегистрируйтесь сегодня и получите 4 недели бесплатно!
Без обязательств. Отменить в любой момент.
10 вещей, которые должен знать каждый начинающий веб-дизайнер
Есть много аспектов создания дизайна веб-сайта . Веб-дизайнерам часто приходится играть несколько ролей и хорошо разбираться в создании эффективных и удобных макетов сайтов.
Большинство уроков веб-дизайна вы извлекаете из опыта работы; обучение — это итеративный процесс, и нет лучшего способа получить знания, чем делать ошибки (а затем и учиться на них). В этой статье мы обсудим 10 основных и общих советов , которые должен знать каждый начинающий веб-дизайнер.
В этой статье мы обсудим 10 основных и общих советов , которые должен знать каждый начинающий веб-дизайнер.
1. Оптимизация веб-графики для увеличения времени загрузки страниц
Узнайте, как оптимизировать веб-графику, выбрав правильный формат и убедившись, что он настолько мал, насколько это возможно. Несмотря на то, что люди переходят к широкополосным подключениям, все еще довольно много тех, кто использует коммутируемые подключения к Интернету. Кроме того, с появлением технологий мобильных устройств, которые не обязательно имеют скорость, подобную широкополосной сети, медленная загрузка страницы из-за размеров файлов изображений может отключить пользователей.Вот общее правило выбора правильного формата файла: изображения со сплошными цветами лучше всего сохранять как PNG и GIF, тогда как изображения с непрерывными цветами (например, фотографии) лучше всего сохранять как JPG. В вашем распоряжении множество инструментов, которые помогут вам еще больше оптимизировать ваши изображения и уменьшить размер их файлов. Ознакомьтесь с этим списком инструментов для оптимизации ваших изображений. Ограничивая количество используемых изображений до минимума, разумно используя изображения и максимально уменьшая размеры файлов, вы значительно сократите время отклика веб-страницы и улучшите производительность своей веб-страницы.
Ознакомьтесь с этим списком инструментов для оптимизации ваших изображений. Ограничивая количество используемых изображений до минимума, разумно используя изображения и максимально уменьшая размеры файлов, вы значительно сократите время отклика веб-страницы и улучшите производительность своей веб-страницы.
2. Сохраняйте чистоту и простоту
Хороший веб-дизайн — это не только визуально привлекательный дизайн, но и удобный для пользователя. Чистый и простой веб-дизайн обычно заканчивается удобным веб-дизайном, с которым легко взаимодействовать. Имея на странице слишком много функций и компонентов сайта, вы рискуете отвлечь посетителей сайта от цели сайта. Убедитесь, что у каждого элемента страницы есть цель, и задайте себе следующие вопросы:
- Действительно ли дизайну нужно это?
- Что делает этот элемент и как он помогает пользователю?
- Если я внезапно удалю этот элемент, захочет ли большинство людей вернуть его ?
- Как этот элемент связан с целью , сообщением и целью сайта?
Кроме того, хотя может быть очень здорово придумать новую концепцию или шаблон дизайна интерфейса для вашего веб-сайта, убедитесь, что дизайн по-прежнему доступен и интуитивно понятен для ваших пользователей. Люди привыкли к общим шаблонам взаимодействия, функциям сайта и веб-интерфейсам — и если ваш дизайн действительно уникальный , убедитесь, что он не слишком непонятный и непонятный. Будьте изобретательны, но также сохраняйте простоту .
Люди привыкли к общим шаблонам взаимодействия, функциям сайта и веб-интерфейсам — и если ваш дизайн действительно уникальный , убедитесь, что он не слишком непонятный и непонятный. Будьте изобретательны, но также сохраняйте простоту .
3. Навигация — самое важное, что вы создадите.
Самая важная функция сайта — это навигация по сайту — без нее пользователи застревают на любой странице, на которую они случайно попадают. Убрав с очевидным фактом , мы поговорим о некоторых важных моментах, которые следует учитывать при построении схемы навигации.Во-первых, очень важно уделить достаточно времени и тщательно спланировать структуру навигации сайта. Это здравый смысл, но все же удивительно, сколько веб-дизайнов воспринимают навигацию по сайту как должное. Размещение, стиль, технология (будет ли он использовать JavaScript или просто CSS?), Удобство использования и веб-доступность — это всего лишь или вещей, которые вам нужно учитывать при создании дизайна навигации. Ваш дизайн навигации должен работать без CSS из-за текстовых браузеров. Издевайтесь над текстовыми браузерами сколько угодно, но они по-прежнему распространены на многих мобильных устройствах.Возможно, что еще более важно, навигация, которая работает с отключенным CSS, доступна (99,99% времени) через программы чтения с экрана. Навигация должна быть доступной и удобной для использования без необходимости использования клиентских технологий, таких как JavaScript или Flash, которые пользователи могут не активировать или не устанавливать по разным причинам, например, из соображений безопасности или политики компании. Крайне важно, чтобы у вас была хорошая навигационная система, расположенная на хорошо видном месте. Хорошая навигация обнаруживается сразу после загрузки веб-страницы без необходимости прокрутки веб-страницы.Здесь очень важна чистота и простота: сложный и нетрадиционный дизайн может ввести пользователей в заблуждение. Пользователи не должны никогда задаваться вопросом, даже на долю секунды: « Где — это навигация по сайту?» Для сайтов, организованных в иерархическом многоуровневом порядке, убедитесь, что легко перемещаться между родительскими и дочерними веб-страницами.
Ваш дизайн навигации должен работать без CSS из-за текстовых браузеров. Издевайтесь над текстовыми браузерами сколько угодно, но они по-прежнему распространены на многих мобильных устройствах.Возможно, что еще более важно, навигация, которая работает с отключенным CSS, доступна (99,99% времени) через программы чтения с экрана. Навигация должна быть доступной и удобной для использования без необходимости использования клиентских технологий, таких как JavaScript или Flash, которые пользователи могут не активировать или не устанавливать по разным причинам, например, из соображений безопасности или политики компании. Крайне важно, чтобы у вас была хорошая навигационная система, расположенная на хорошо видном месте. Хорошая навигация обнаруживается сразу после загрузки веб-страницы без необходимости прокрутки веб-страницы.Здесь очень важна чистота и простота: сложный и нетрадиционный дизайн может ввести пользователей в заблуждение. Пользователи не должны никогда задаваться вопросом, даже на долю секунды: « Где — это навигация по сайту?» Для сайтов, организованных в иерархическом многоуровневом порядке, убедитесь, что легко перемещаться между родительскими и дочерними веб-страницами. Кроме того, с любой веб-страницы должно быть легко попасть на страницы верхнего уровня (например, на главную страницу сайта). Основная цель навигации по вашему сайту — позволить пользователям получать желаемый контент с минимальным количеством действий и с минимальными усилиями от их имени.
Кроме того, с любой веб-страницы должно быть легко попасть на страницы верхнего уровня (например, на главную страницу сайта). Основная цель навигации по вашему сайту — позволить пользователям получать желаемый контент с минимальным количеством действий и с минимальными усилиями от их имени.
4. Используйте шрифты с умом и методичностью
Хотя существуют тысячи шрифтов, вы действительно можете использовать только несколько (по крайней мере, до тех пор, пока CSS3 не будет полностью поддерживаться основными браузерами). Сделайте ставку на использование веб-шрифтов. Если вам не нравятся веб-шрифты, подумайте о прогрессивно улучшенном веб-дизайне с использованием sIFR или Cufon. Сохраняйте использование шрифта согласованным . Убедитесь, что заголовки визуально отличаются от текста абзаца. Используйте пробелы, настройте высоту строки, размер шрифта и межбуквенный интервал, чтобы сделать контент приятным для чтения и легко сканируемым . Возможно, одна из вещей, которые веб-дизайнеры часто ошибаются, — это размеры шрифтов. Поскольку мы хотим уместить на веб-странице как можно больше текста, мы иногда устанавливаем размеры шрифта до неудобно малых размеров. По возможности старайтесь, чтобы размер шрифта не превышал 12 пикселей, особенно для текста абзаца. Хотя многие люди не испытывают затруднений при чтении текста небольшого размера, подумайте о пожилых людях и людях с ослабленным зрением и другими типами нарушений зрения.
Возможно, одна из вещей, которые веб-дизайнеры часто ошибаются, — это размеры шрифтов. Поскольку мы хотим уместить на веб-странице как можно больше текста, мы иногда устанавливаем размеры шрифта до неудобно малых размеров. По возможности старайтесь, чтобы размер шрифта не превышал 12 пикселей, особенно для текста абзаца. Хотя многие люди не испытывают затруднений при чтении текста небольшого размера, подумайте о пожилых людях и людях с ослабленным зрением и другими типами нарушений зрения.
5. Доступность цветов
Говоря о шрифтах, мы также должны указать на важность использования правильных цветов.Вам необходимо учитывать цветовую контрастность цветов фона и переднего плана для удобства чтения и для пользователей с плохим зрением. Например, черный текст на белом фоне имеет высокую контрастность, а оранжевый текст на красном фоне заставит вас напрячь глаза. Кроме того, используйте цвета, доступные для пользователей с определенными формами дальтонизма (попробуйте инструмент Vischeck, который поможет вам проверить определенные типы дальтонизма). Некоторые цветовые комбинации работают хорошо только тогда, когда цвет используется в качестве цвета переднего плана вместо цвета фона.Возьмем, к примеру, темно-синий текст на розовом фоне по сравнению с розовым текстом на синем фоне, тех же цветов, но с разным уровнем читаемости и комфорта чтения. Важно не только получить удачное сочетание цветов, но и применить его к нужным элементам на странице.
Некоторые цветовые комбинации работают хорошо только тогда, когда цвет используется в качестве цвета переднего плана вместо цвета фона.Возьмем, к примеру, темно-синий текст на розовом фоне по сравнению с розовым текстом на синем фоне, тех же цветов, но с разным уровнем читаемости и комфорта чтения. Важно не только получить удачное сочетание цветов, но и применить его к нужным элементам на странице.
6. Вам нужно знать, как писать код самостоятельно
С появлением на рынке различных редакторов WYSIWYG, создание сайта стало таким же простым, как 1-2-3. Однако большинство этих редакторов вставляют ненужный мусор кода, что делает вашу HTML-структуру плохо спроектированной, более сложной в обслуживании и обновлении и приводит к чрезмерному увеличению размеров файлов.Написав код самостоятельно, вы получите чистый, четкий и лаконичный код , который приятно читать и поддерживать; код, который вы можете с гордостью назвать своим собственным. Знание того, как использовать WYSIWYG или IDE с визуальным предварительным просмотром, не освобождает вас от изучения HTML и CSS. Вы должны знать, что происходит, чтобы создавать эффективные, семантические и оптимизированные веб-дизайны.
Вы должны знать, что происходит, чтобы создавать эффективные, семантические и оптимизированные веб-дизайны.
7. Не забывайте поисковую оптимизацию
Хороший дизайнер всегда должен помнить об основах SEO при разработке сайта.Например, структурирование веб-контента таким образом, чтобы важный текст был представлен в виде заголовков (т. Е. Заголовок страницы и логотип). Вот здесь и пригодится обучение правильному программированию. Зная правильный, семантический и основанный на стандартах HTML / CSS — вы быстро поймете, что блоки div лучше, чем таблицы для веб-макетов, не только для точного представления содержимого сайта, но и для ранжирования в поисковых системах; вы также знаете, что замена фонового текстового изображения CSS — хорошая идея.
8. Поймите, что люди нетерпеливы
Люди в среднем тратят всего несколько секунд, прежде чем решить, хотят ли они читать больше или перейти на другой сайт.Следовательно, вы, как веб-дизайнер, должны найти способ побудить пользователей выбрать первый вариант в течение этих драгоценных секунд. Знайте, что не многие посетители будут прокручивать страницу вниз, чтобы просмотреть все содержимое страницы, если то, что они видят вверху, их не интересует. Не забывайте размещать важные элементы вверху, где они хорошо видны, но также не перегружайте верхнюю половину страницы, что может запугать пользователей и помешать им читать дальше по странице. Считайте верхнюю половину веб-дизайна коммерческим аргументом: будьте продавцом, заставьте людей поверить в то, что они хотят видеть, что еще есть на вашем сайте.
Знайте, что не многие посетители будут прокручивать страницу вниз, чтобы просмотреть все содержимое страницы, если то, что они видят вверху, их не интересует. Не забывайте размещать важные элементы вверху, где они хорошо видны, но также не перегружайте верхнюю половину страницы, что может запугать пользователей и помешать им читать дальше по странице. Считайте верхнюю половину веб-дизайна коммерческим аргументом: будьте продавцом, заставьте людей поверить в то, что они хотят видеть, что еще есть на вашем сайте.
9. Изучите особенности браузера (и помните о них)
Одна из вещей, которую вы должны знать как веб-дизайнер, — это то, что ваша работа выполняется в сложной и непредсказуемой среде: веб-браузеры. Недостаточно того, чтобы ваши проекты работали в нескольких веб-браузерах, они должны работать в максимально большом количестве ситуаций просмотра, которые вы можете себе позволить. Перед началом производства — протестируйте свои прототипы с помощью таких инструментов, как Browsershots.
10. Создавайте гибкие и удобные в обслуживании дизайны
Хороший веб-дизайнер следит за тем, чтобы сайт можно было легко обновлять или изменять в будущем.Создание гибких и простых в обслуживании веб-сайтов — признак хорошего веб-дизайнера. Сделайте свою работу максимально модульной, отделив стиль от структуры. Знайте, что наша отрасль динамична и все еще молода — все меняется за очень короткий промежуток времени. Помните об этом, и это будет способствовать созданию гибких веб-дизайнов.
Каковы ваши советы по веб-дизайну?
Если у вас есть еще советы начинающим веб-дизайнерам — поделитесь ими в комментариях.
Связанное содержание
21 Основные навыки для веб-дизайнеров
Веб-дизайн — невероятно популярная и прибыльная профессия.По мере того как предприятия переходят в Интернет, спрос на профессионалов в области веб-дизайна быстро растет. Организации зависят от своих интернет-магазинов, чтобы увеличить прибыль, и ожидания клиентов высоки, когда дело доходит до взаимодействия с профессиональными веб-сайтами.
По данным Globalgraphics Web Design Toronto, ожидания от веб-дизайна значительно изменились за последнее десятилетие — многие компании ожидают, что их веб-дизайнеры будут владеть несколькими языками кодирования, графическим дизайном, цифровой стратегией и многим другим.
Вы хотите нанять веб-дизайнера для проекта? Мы составили этот список, в котором выделен 21 необходимый навык, которым должен обладать веб-дизайнер.
Технические навыки
Веб-дизайн, естественно, включает в себя задачи, требующие навыков программирования и знания юзабилити сайта. Эти «жесткие навыки» необходимы любому веб-дизайнеру.
1. HTML
HyperText Markup Language служит основой почти для всех веб-сайтов и остается наиболее важным навыком для веб-дизайна.Даже если вы используете систему управления контентом или редактор WYSIWYG (то, что вы видите, то и получаете), понимание HTML позволяет вам контролировать свой рабочий процесс и работать вне этих редакторов, когда это необходимо.
2. CSS
В то время как HTML обрабатывает структуру бизнес-сайта, каскадные таблицы стилей, которые работают вместе с ним, определяют внешний вид.
3. JavaScript
JavaScript — это продвинутый язык программирования, который обрабатывает интерактивные компоненты веб-сайта.Он хорошо дополняет HTML, поддерживая видео, панели поиска и другие элементы.
4. Системы управления контентом
Возьмем, к примеру, WordPress, одну из самых популярных CMS как для личных сайтов, так и для бизнеса. Это бесплатная структура сайта, которую может использовать любой, от новичка до опытного дизайнера. Стоит знать, как использовать «редактор блоков» в WordPress и расширять функциональность с помощью плагинов.
5. Другие проектные приложения
В зависимости от потребностей клиента вам может потребоваться опыт работы с программами обработки изображений, такими как Photoshop, Adobe After Effects и Adobe Illustrator. Существует также интерактивный инструмент для создания макетов под названием Mockplus, который может помочь в создании прототипов страниц.
Существует также интерактивный инструмент для создания макетов под названием Mockplus, который может помочь в создании прототипов страниц.
6. Управление веб-сервером
Какими бы надежными ни были серверы компании, проблемы и простои неизбежны. Хотя веб-дизайнеру, скорее всего, не придется работать с серверной частью, знание основных функций веб-сервера может помочь вам быстрее решать проблемы.
7. Интернет-маркетинг
Бизнес-сайты в основном посвящены продажам, поэтому они обычно находят веб-дизайнеров, знакомых с копирайтингом .Возможность кратко изложить идею поможет информировать и привлекать потенциальных клиентов.
Поисковая оптимизация (SEO) приводит к этому навыку. Само собой разумеется, что веб-дизайн и SEO тесно связаны. Чтобы привлечь новых потенциальных клиентов в огромном океане результатов поиска Google, веб-дизайнеру, возможно, придется использовать ключевые слова, повышать скорость загрузки страницы, повышать доверие к домену и регулярно обновлять страницы для высокого рейтинга сайта.
8. Адаптивный дизайн
Создание адаптивной веб-страницы — это все о доступности.Многие посетители задерживаются здесь лишь на короткое время, поэтому вам нужно убедиться, что меню, текст и кнопки понятны и удобны для использования на всей странице.
Адаптивный дизайн включает оптимизацию веб-сайта для его нормальной работы. Посетители очень часто отключаются, если сайт загружается слишком долго.
Сайты компаний также должны быть удобными для мобильных устройств, поскольку в настоящее время многие пользователи просматривают их на смартфонах или планшетах. Веб-дизайнеры должны адаптировать свои макеты для поддержки широкого спектра размеров и разрешений экрана.
9. Взаимодействие с пользователем (UX)
Сегодняшний опыт — это все. Согласно Forrester, каждый доллар, вложенный в UX, может дать 100 долларов рентабельности инвестиций.
Веб-дизайн предполагает тонкую настройку пользовательского опыта. То есть вам нужно сделать страницу удобной для использования и навигации. Упростите макет и логично организуйте страницу на интуитивном уровне. UX также требует, чтобы вы адаптировали свой дизайн к конкретной целевой аудитории.
То есть вам нужно сделать страницу удобной для использования и навигации. Упростите макет и логично организуйте страницу на интуитивном уровне. UX также требует, чтобы вы адаптировали свой дизайн к конкретной целевой аудитории.
10.Пользовательский интерфейс (UI)
В то время как UX фокусируется на широких аспектах дизайна веб-страниц, UI имеет дело с конкретными аспектами взаимодействия пользователей с сайтом. Когда думаешь о пользовательском интерфейсе, обычно думаешь о кнопках и меню, составляющих навигацию.
Все вместе они образуют единый интерфейс и простой интерфейс. Не забудьте добавить подсказку и очевидный призыв к действию.
11. Графический дизайн
Графический дизайн — это принципиально отдельная работа от веб-дизайна, но профессионалы в обеих областях часто работают друг с другом.Веб-дизайнеры занимаются программированием, а графические дизайнеры создают визуальные эффекты для передачи правильных идей.
12. Теория цвета
Внешний вид страницы сильно влияет на то, как посетитель воспринимает бизнес. Даже если веб-дизайнер не специализируется на графическом дизайне, все же стоит научиться эффективно использовать дополнительные и контрастные цвета. Например, когда лучше использовать светлые и темные цвета? Как можно настроить контраст и насыщенность так, чтобы сайт выглядел более привлекательно?
Soft Skills
Хотя технические навыки необходимы, идеальный веб-дизайнер обладает множеством мягких навыков, чтобы гарантировать успешный проект для компании-клиента.
13. Настройка проектов
Когда веб-дизайнеры ищут проекты, за которые стоит взяться, они обычно исследуют бизнес, спрашивают о своих целях и выясняют, чего они ожидают от веб-сайта. Обычно они смотрят на конкурентов и выясняют, что они могут сделать, чтобы выделиться.
14. Навыки общения
Связь необходим практически любому профессионалу в бизнесе, но он невероятно важен в веб-дизайне. Дизайнер должен не только понимать цели бизнеса, но и уметь донести свои решения до клиента и объяснить, почему они способствуют успеху веб-сайта.
Дизайнер должен не только понимать цели бизнеса, но и уметь донести свои решения до клиента и объяснить, почему они способствуют успеху веб-сайта.
15. Навыки межличностного общения
Веб-дизайн — это почти никогда не работа одного человека. Возможно, вам придется поговорить с людьми, которые сами не являются дизайнерами, и объяснить свое видение проекта простым языком.
Дизайн часто предполагает совместную работу с другими отделами бизнеса, такими как маркетинг или ИТ.Например, вы можете поговорить с отделом маркетинга, чтобы узнать, как оптимизировать сайт для совершения конверсий.
16. Навыки критического мышления
Как посетитель отреагирует на ваш дизайн? Что вы можете сделать, чтобы заинтересовать и заинтересовать пользователей? Веб-дизайн — это серьезная проверка навыков принятия решений . Все, что вам нужно учитывать, от планирования до реализации и маркетинга, включает в себя принятие тонких, но важных решений, касающихся даже мельчайших элементов веб-дизайна.
17. Управление проектами
Созданиепрофессиональных сайтов занимает много времени и часто требует регулярных изменений. Вы должны понимать, как начать проект, и на протяжении всего процесса поддерживать соответствие целям бизнеса.
18. Сведение к минимуму отвлекающих факторов
Независимо от того, нанят ли дизайнер или работает внештатно, соблюдение сроков — еще один жизненно важный навык. Устранение отвлекающих факторов и конструктивное использование времени компании гарантирует, что в последнюю минуту не произойдет дорогостоящих спешек.
19. Терпение
От получения отзывов клиентов до принятия трудных решений относительно дизайна интерфейса, веб-дизайн сопряжен с множеством неудач и потенциальных разочарований. Терпение делает работу с веб-дизайнером более конструктивной.
20. Принятие обратной связи
Всегда находите веб-дизайнеров, готовых прислушиваться к чужому мнению и вносить изменения, которые требует компания. Создание веб-сайта означает постоянное внесение изменений для точной настройки всех компонентов.Идеальный дизайнер знает, как реализовать обратную связь .
Создание веб-сайта означает постоянное внесение изменений для точной настройки всех компонентов.Идеальный дизайнер знает, как реализовать обратную связь .
21. Получение ссылок
Компания, занимающаяся поиском веб-дизайнеров, почти всегда обращается к списку ссылок перед тем, как принять окончательное решение. Над какими еще проектами работал дизайнер и что предыдущие клиенты думали о результатах?
Одних навыков веб-дизайна сегодня недостаточно. Сегодня ожидается, что веб-дизайнеры будут мастерами на все руки, когда дело доходит до веб-сайтов и цифрового маркетинга.
Итак, ищите веб-дизайнера, который понимает общую картину — все, от вашей цифровой стратегии до творческих аспектов, связывающих все это воедино.
И, что наиболее важно, устанавливайте четкие ожидания и не соглашайтесь на «достаточно хорошо». Талантливые веб-дизайнеры могут помочь вам воплотить ваше видение в жизнь.
Об авторе
Филип Дили — основатель Globalgraphicswebdesign.com, агентства по дизайну веб-сайтов, электронной коммерции и цифрового маркетинга из Торонто, Канада.Более 20 лет он и его команда помогали клиентам в создании нового бизнеса в Интернете, создании брендов, дизайне веб-сайтов и решениях для электронной коммерции. Когда он не работает, он любит слушать музыку и выгуливать своего питомца по окрестностям в центре Торонто.
Топ-14 навыков, которые необходимы каждому веб-дизайнеру, чтобы получить работу 2021
2020 радикально изменил способ работы дизайнеров: больше людей, чем когда-либо, работали удаленно по соображениям безопасности. Если вы веб-дизайнер (или начинающий веб-дизайнер), многие из этих навыков удаленной работы будут по-прежнему востребованы в обозримом будущем.
Но помимо навыков, которые позволяют дизайнерам работать из дома, существует множество других навыков, необходимых для того, чтобы стать успешным веб-дизайнером в 2021 году. Ищете ли вы отличную работу веб-дизайнера или просто хотите начать строить свою карьеру в качестве специалиста по веб-дизайну. веб-дизайнер, ниже вы найдете список навыков, необходимых для достижения успеха.
Ищете ли вы отличную работу веб-дизайнера или просто хотите начать строить свою карьеру в качестве специалиста по веб-дизайну. веб-дизайнер, ниже вы найдете список навыков, необходимых для достижения успеха.
- 1. Пользовательский интерфейс и визуальный дизайн
- 2. Принципы проектирования
- 3.Базовые навыки HTML и CSS
- 4. Знание пользовательского интерфейса
- 5. Адаптивный дизайн
- 6. Системы управления контентом
- 7. Программное обеспечение для проектирования
- 8. Интернет-маркетинг
- 9. Теория цвета
- 10. Типографика
- 11. Управление проектами
- 12. Тайм-менеджмент
- 13.Креативное мышление
- 14.
 Связь и сотрудничество
Связь и сотрудничество
Чем занимается веб-дизайнер?
Перво-наперво — что влечет за собой работа веб-дизайнера? Веб-дизайнеры несут ответственность за создание (а иногда и за кодирование) различных веб-сайтов и веб-страниц. Основная роль веб-дизайнера — определять внешний вид веб-сайта путем комбинирования таких элементов, как цвет, типографика, макет, графика и визуальная иерархия.
Веб-дизайнеры часто работают с разными клиентами и брендами, чтобы создать свое присутствие в Интернете и передать желаемое сообщение.
1. Пользовательский интерфейс и визуальный дизайн
Самыми базовыми навыками, которые необходимы веб-дизайнеру для успеха в 2021 году, являются надежный пользовательский интерфейс (UI) и навыки визуального дизайна. Хотя изучение основ «хорошего» дизайна важно, вы узнаете больше всего на практике, методом проб и ошибок, а также анализируя другие дизайны.
2.Принципы проектирования
Принципы дизайна — важный ключ к созданию визуально привлекательного дизайна. Чаще всего они включают гармонию, баланс, повторение, акцент, выравнивание, контраст, пропорцию, движение и негативное пространство (хотя разные источники могут добавлять дополнительные принципы или опускать один или несколько из них).
Чаще всего они включают гармонию, баланс, повторение, акцент, выравнивание, контраст, пропорцию, движение и негативное пространство (хотя разные источники могут добавлять дополнительные принципы или опускать один или несколько из них).
Понимание того, как эти принципы взаимодействуют и какое влияние они оказывают на пользователей, жизненно важно для создания проектов, которые нравятся пользователям. Они важны еще и потому, что могут упростить и оптимизировать процесс проектирования, помогая дизайнерам понять, с чего начать и как комбинировать элементы.
3. Базовые навыки HTML и CSS
Хотя не все дизайнеры будут работать напрямую с HTML и CSS, важно хорошо понимать, как они работают. Если вы знаете, как использовать HTML и CSS, вы поймете ограничения того, на что они способны, и сможете создавать веб-дизайны, которые действительно работают и которые можно правильно кодировать.
4. Знание пользовательского интерфейса
Пользовательский опыт (UX) — одна из важнейших составляющих создания исключительного и эффективного веб-сайта. В более крупных проектах может быть специальный эксперт по UX (будь то дизайнер или исследователь), но в небольших проектах веб-дизайнер может также выступать в качестве дизайнера UX.
В более крупных проектах может быть специальный эксперт по UX (будь то дизайнер или исследователь), но в небольших проектах веб-дизайнер может также выступать в качестве дизайнера UX.
5. Адаптивный дизайн
Поскольку большинство людей во всем мире теперь имеют доступ к Интернету с мобильных устройств, адаптивный дизайн так же важен, как и прежде. Понимание того, как проектировать для разных размеров экрана, имеет жизненно важное значение. Хотя создание отдельных версий сайта для настольных компьютеров и мобильных устройств является вариантом, адаптивный дизайн может более легко компенсировать широкий спектр размеров экранов на рынке, от небольших смартфонов до планшетов и экранов ноутбуков и настольных компьютеров.
6. Системы управления контентом
Большинство современных веб-сайтов построены на основе системы управления контентом (CMS). Хотя WordPress является самым популярным, существуют сотни CMS. Вам не нужно учиться использовать все из них, но изучение основ того, как они работают и что они делают, а затем овладение самыми популярными из них — хорошее место для начала.
7. Программное обеспечение для проектирования
У разных дизайнеров и дизайнерских групп разные предпочтения в отношении программного обеспечения для проектирования.Sketch, Adobe Photoshop, Illustrator или XD, Affinity Designer и Figma — популярные варианты, хотя существует и другое программное обеспечение.
Хотя особенности работы каждого приложения различаются, все они имеют схожие функции для создания и упорядочивания элементов и макетов. Какой из них вы выберете, зависит от личных предпочтений и, возможно, требований компаний, в которых вы работаете.
8. Интернет-маркетинг
Нет, чтобы стать веб-дизайнером, необязательно становиться экспертом в области интернет-маркетинга.Но понимание того, как работает онлайн-маркетинг и, что более важно, как разные виды графики работают в разных обстоятельствах, важно для любого веб-дизайнера.
От графики в социальных сетях до вспомогательного контента, инфографики и изображений для онлайн-рекламы — интернет-маркетологи могут запросить множество визуальных потребностей. Если вы понимаете, какие изображения могут потребоваться и как создавать изображения, которые работают лучше, чем у конкурентов, у вас будет преимущество перед другими дизайнерами.
Если вы понимаете, какие изображения могут потребоваться и как создавать изображения, которые работают лучше, чем у конкурентов, у вас будет преимущество перед другими дизайнерами.
9. Теория цвета
Из всех элементов дизайна цвет потенциально оказывает самое сильное влияние на удобство использования и взаимодействие с пользователем. Чтобы добиться успеха, веб-дизайнерам необходимо владеть хотя бы основами теории цвета. Это включает в себя понимание психологии цвета, создания цветовой палитры и таких понятий, как контраст.
Чтобы стать настоящим экспертом по теории цвета, требуются годы практики и обучения, но освоить основы можно относительно быстро.Теперь вам нужно экспериментировать и тестировать цвета в ваших проектах.
10. Типографика
Помимо теории цвета, типографика также оказывает сильное влияние на пользовательский опыт и удобство использования. Хорошая типографика делает письменный контент приятным для чтения, в то время как плохая типографика может сделать контент практически нечитаемым.
Типографские принципы включают такие вещи, как масштаб, контраст, разборчивость, читаемость и комбинирование шрифтов. Для каждого из них существуют установленные принципы и руководящие принципы, но типографский дизайн также позволяет много экспериментировать и творчески самовыражаться.
Выбор типографики для веб-дизайна: 5 вещей, которые нужно учитывать
11. Управление проектами
Многие веб-дизайнеры могут выполнять двойную функцию и управлять проектами, которые они разрабатывают. Это типично для небольших дизайнерских команд или для небольших проектов, где нет необходимости в специальном менеджере проекта.
Умение управлять проектами, сроками и делегированием — ключевой навык для веб-дизайнеров. Чтобы добиться максимальной эффективности, вы захотите ознакомиться с распространенными методами и приложениями управления проектами.Управление проектом не должно быть сложным, но необходимо, чтобы дизайн-проект был выполнен гладко и вовремя.
12. Тайм-менеджмент
Подобно управлению проектами, дизайнеры также должны уметь управлять своим временем. Учитывая, сколько дизайнеров в настоящее время работают удаленно (и, вероятно, продолжат делать это в обозримом будущем), управление собственным временем становится как никогда важным.
Один из ключей к правильному управлению своим временем — это определить, когда вы наиболее креативны и продуктивны.Работа в эти ключевые моменты времени может значительно повысить вашу продуктивность и производительность без необходимости работать больше часов.
Вам также нужно будет понимать, как разбивать большие проекты на более мелкие задачи, чтобы вы могли стабильно продвигаться в них, вместо того, чтобы ждать до последней минуты или пытаться решить слишком много за слишком короткое время.
13. Творческое мышление
Творческое мышление жизненно необходимо любому дизайнеру. Способность подходить к проблемам дизайна с творческой точки зрения делает дизайнеров более ценными и полезными.
Улучшить свои навыки творческого мышления можно разными способами. Однако один из лучших способов — это просто практика. Думайте о творчестве как о мускуле. Если вы не используете эту мышцу, она атрофируется и становится менее мощной. Но, используя его регулярно, вы можете укрепить свои способности к творческому мышлению.
14. Связь и сотрудничество
Поскольку так много дизайнерских команд работают удаленно, навыки общения и совместной работы стали еще более важными.Когда дизайнеры работают в разных офисах, им нужно более тщательно продумывать способы общения и совместной работы.
Помимо базовых навыков общения и совместной работы, вам необходимо знать приложения, платформы и технологии, используемые в распределенных командах для выполнения этих задач. Сюда входят такие приложения, как Slack, а также такие вещи, как контроль версий.
10 невероятно полезных инструментов для удаленных творческих команд
Навыки, необходимые, чтобы стать профессиональным веб-дизайнером
Независимо от того, как вы работаете дизайнером, будь то сотрудник или фрилансер, лично или удаленно, эти навыки помогут вам добиться большего успеха в этом году и в будущем. Готовы приступить к работе? Ищите вакансии веб-дизайнера на Dribbble. ■
Готовы приступить к работе? Ищите вакансии веб-дизайнера на Dribbble. ■
Об авторе — Кэмерон Чепмен: Редактор. Блогер. Автор. Дизайнер. Копирайтер. Маркетолог. Предприниматель. Оратор. Консультант. Тренер. Я ношу много шляп. Но что у большинства из них общего, так это рассказывание историй.
Найдите больше историй о процессах в нашем блоге Courtside. Есть предложение? Свяжитесь с [email protected].
Как стать веб-дизайнером за 8 шагов
- Руководство по карьере
- Развитие карьеры
- Как стать веб-дизайнером за 8 шагов
2 апреля 2021 г.
Карьера в веб-дизайне требует творчества а также технические навыки.Веб-дизайнерам необходимы технические навыки для создания функциональных веб-сайтов, но им также необходимы художественные навыки и эстетическая восприимчивость, чтобы создавать приятный пользовательский интерфейс. Если вы одновременно творческий и технический, вы можете рассмотреть область веб-дизайна. В этой статье мы объясним, чем занимаются веб-дизайнеры, как им стать, и ответим на часто задаваемые вопросы об этой роли.
Если вы одновременно творческий и технический, вы можете рассмотреть область веб-дизайна. В этой статье мы объясним, чем занимаются веб-дизайнеры, как им стать, и ответим на часто задаваемые вопросы об этой роли.
Чем занимается веб-дизайнер?
Веб-дизайнер создает или проектирует все элементы веб-сайта.Они выбирают и создают визуальные аспекты веб-сайта, такие как графика, шрифт, цвета и макет. Они несут ответственность за создание эстетически привлекательных, функциональных и удобных веб-сайтов.
Веб-дизайнерам необходимо сочетание креативности, критического мышления и технических навыков, чтобы хорошо выполнять свою роль. Они также должны обладать навыками управления бизнесом для привлечения клиентов и управления ими, если они являются фрилансерами.
Связано: Узнайте о том, как стать веб-дизайнером
Средняя зарплата веб-дизайнера
Веб-дизайнеры могут работать полный рабочий день в компании или агентстве, но часто являются фрилансерами, которые работают на нескольких клиентов одновременно. Средняя зарплата веб-дизайнеров в США составляет 22,27 доллара в час.
Средняя зарплата веб-дизайнеров в США составляет 22,27 доллара в час.
Как стать веб-дизайнером
Если вы заинтересованы в карьере веб-дизайнера, попробуйте выполнить следующие шаги:
Развивайте необходимые навыки.
Получите сертификаты.
Создайте сайт.
Поиск работы.
Создайте свое портфолио.
Продвигайте себя.
Рассмотрим специализацию.
Будьте в курсе.
1. Развивайте необходимые навыки
Чтобы стать веб-дизайнером, вам необходимо хорошо разбираться в технических аспектах создания веб-сайтов. Хотя вы можете получить высшее образование, чтобы заниматься веб-дизайном, например, получить степень младшего специалиста или степень бакалавра в области компьютерного программирования или графического дизайна, многие веб-дизайнеры являются самоучками. В Интернете доступны предметные курсы, которые вы можете использовать для развития своих навыков. Наиболее необходимые навыки веб-дизайнера включают:
Наиболее необходимые навыки веб-дизайнера включают:
Графическое программное обеспечение
Веб-дизайнеры используют различные программы, такие как Photoshop, для облегчения создания графики для веб-сайтов.Ознакомьтесь с этими программами через исследования, практику или занятия.
Языки программирования
Большинству веб-дизайнеров необходимы хотя бы некоторые знания базовых языков программирования, таких как HTML, CSS, PHP, jQuery, JavaScript и Flash. Фрилансерам нужно больше знаний в области программирования, а веб-дизайнеры, работающие в агентстве, скорее всего, будут работать в команде, в которую входят программисты и графические дизайнеры.
Поисковая оптимизация
Понимание методов SEO поможет веб-дизайнеру создавать сайты, которые будут заметно появляться при поиске пользователями определенных ключевых слов или тем.
Теория веб-дизайна
Существуют определенные основополагающие принципы для создания отличных веб-сайтов, такие как структура, пользовательский опыт и теория цвета. Если вы не посещаете колледж, вы все равно можете изучать эту теорию самостоятельно, читая книги по этой теме или проводя исследования в Интернете.
Если вы не посещаете колледж, вы все равно можете изучать эту теорию самостоятельно, читая книги по этой теме или проводя исследования в Интернете.
Коммуникативные навыки
Веб-дизайнерам необходимы отличные коммуникативные навыки, чтобы понимать потребности и желания клиента, правильно реализовывать желания клиента и предлагать собственные идеи для сайта.
2. Получите сертификаты
Получение сертификатов в определенных областях может помочь вам приобрести навыки, улучшить ваше резюме, взимать более высокую плату и доказать свои знания потенциальным клиентам. Вот некоторые из распространенных сертификатов, которые могут получить веб-дизайнеры:
Adobe Certified Expert
Многие инструменты, используемые дизайнерами, созданы Adobe, так что это уважаемая сертификация. Вы можете стать ACE в различных программах. Каждая сертификация требует прохождения курса и экзамена.
General Assembly Bootcamp
General Assembly предлагает различные курсы Bootcamp в таких областях, как цифровой маркетинг, веб-разработка, разработка мобильных приложений, взаимодействие с пользователем и JavaScript. Каждый курс преподается профессионалами отрасли и предлагается как онлайн, так и лично.
Каждый курс преподается профессионалами отрасли и предлагается как онлайн, так и лично.
Google Mobile Web Specialist
Этот сертификат от Google демонстрирует ваши навыки веб-разработки мобильных приложений. Экзамен охватывает такие темы, как специальные возможности, оптимизация производительности, мобильные веб-формы и прогрессивные веб-приложения.Google предоставляет бесплатное учебное пособие, которое поможет вам подготовиться к экзамену, который вы можете попробовать трижды.
3. Создайте веб-сайт
Когда у вас будут необходимые навыки, создайте свой собственный веб-сайт. Этот сайт должен демонстрировать ваши навыки потенциальным клиентам и быть вашей профессиональной домашней страницей, где заинтересованные клиенты могут узнать о ваших способностях, доступности и расценках.
Регулярно обновляйте свой веб-сайт, чтобы точно представиться, продемонстрировать свои знания о тенденциях и объяснить свой опыт веб-дизайнера.
4. Поиск работы
Начните свою карьеру веб-дизайнера с выполнения заданий веб-дизайнера, чтобы добавить на свой сайт и портфолио и получить опыт, чтобы вы могли привлечь больше клиентов. Вы можете искать списки вакансий в Интернете, если хотите работать в агентстве или использовать платформы для фриланса, чтобы делать ставки на вакансии.
Вы можете искать списки вакансий в Интернете, если хотите работать в агентстве или использовать платформы для фриланса, чтобы делать ставки на вакансии.
Связано: Обзор вакансий веб-дизайнеров
5. Создайте свое портфолио
По мере того, как вы привлекаете клиентов, создаете веб-сайты и становитесь более опытным, обновляйте портфолио своей работы и навыков.Включите примеры своей работы, положительные отзывы клиентов и список ваших дизайнерских способностей. У вас должна быть версия портфолио, которую вы можете отправлять по электронной почте потенциальным клиентам, а также постоянно обновлять портфолио на своем личном веб-сайте.
6. Продвигайте себя
Если вы хотите стать внештатным веб-дизайнером, ваш успех будет частично зависеть от вашей способности продвигать себя, а также от ваших навыков. Хотя обновление личного веб-сайта и портфолио — хорошее начало, найдите дополнительные способы заявить о себе в дизайнерском сообществе и среди потенциальных клиентов.
Используйте социальные сети и профессиональные профили, чтобы увеличить свою заметность. Вы можете общаться с другими веб-дизайнерами в Интернете, чтобы быть в курсе новостей отрасли и вакансий. Стройте позитивные отношения со своими клиентами, чтобы обеспечить их повторный бизнес, и просите их порекомендовать вас, а также посещайте сетевые мероприятия, чтобы продолжать развивать свои контакты.
Связано: станьте сетевым экспертом за 7 шагов
7. Рассмотрите возможность специализации
Если вы сосредоточитесь на определенной нише веб-дизайна, вы сможете заслужить признание своих навыков и привлечь больше клиентов.Рассмотрите возможность специализации в определенной области веб-дизайна, такой как сайты для электронной коммерции, мобильные приложения или сайты для определенных типов бизнеса.
8. Будьте в курсе событий
Веб-дизайн — это постоянно развивающаяся область, поскольку технологии часто меняются, создаются новые методы дизайна и меняются потребности потребителей. Продолжайте учиться, практиковаться и развивать свои навыки, чтобы оставаться в курсе дела в своей отрасли и доказывать клиентам, что у вас есть знания и навыки, необходимые для создания веб-сайтов, удовлетворяющих их потребности.
Продолжайте учиться, практиковаться и развивать свои навыки, чтобы оставаться в курсе дела в своей отрасли и доказывать клиентам, что у вас есть знания и навыки, необходимые для создания веб-сайтов, удовлетворяющих их потребности.
Часто задаваемые вопросы
Вот ответы на некоторые из наиболее распространенных вопросов о веб-дизайнере:
Является ли веб-дизайнер востребованной работой?
По данным Бюро статистики труда США, в период с 2018 по 2028 год прогнозируется рост в этой области на 13%, что намного быстрее, чем в среднем.
Какова рабочая среда веб-дизайнера?
Веб-дизайнеры обычно работают полный рабочий день в обычные рабочие часы. Они могут работать независимо или в компании, занимающейся проектированием компьютерных систем.Они часто проводят долгие часы сидя за компьютером и другим офисным оборудованием. Они также встречаются с клиентами, чтобы обсудить их услуги.
В чем разница между веб-дизайнером и веб-разработчиком?
Веб-разработчики создают основные аспекты веб-сайта, используя сложные языки программирования и программирования. Веб-дизайнеры больше внимания уделяют творческим, визуальным элементам и элементам взаимодействия с пользователем на веб-сайте.
Веб-дизайнеры больше внимания уделяют творческим, визуальным элементам и элементам взаимодействия с пользователем на веб-сайте.
10 навыков веб-дизайна, которые нужны КАЖДОМУ дизайнеру
Итак, вы хотите стать веб-дизайнером.Прохладный!
Но готовы ли вы приложить усилия, чтобы стать таковым?
Потому что это действительно требует много работы. Я не собираюсь приукрашивать тебя.
В ходе моего исследования для этой публикации кое-что мне стало предельно ясно. Существует много дезинформации о том, какие навыки вам нужны , чтобы создавать веб-сайты.
Большая часть этой информации включала такие вещи, как «HTML!», «CSS!» и «Javacript!»
Давай, ребята. Это не 2002 год.Вам не нужно знать ничего из этого, чтобы создавать отличные веб-сайты. Или даже создать свой собственный бизнес в области веб-дизайна.
И вам, , конечно, не нужно тратить кучу денег на какой-нибудь модный курс веб-дизайна.
Однако есть некоторые действительно важные навыки, которые вы должны знать. Важнейшие навыки, которые, как мне кажется, недостаточно обсуждаются.
Важнейшие навыки, которые, как мне кажется, недостаточно обсуждаются.
Некоторые из них могут быть даже удивительными. Но эй, вот почему я здесь. ????
Это 10 самых важных навыков веб-дизайна, которые нужно развить:
Прочный фундамент веб-дизайнера, с которым хотят работать
.Когда большинство людей думают о развитии необходимых навыков, чтобы стать веб-дизайнером, они, естественно, думают о технических вещах.Пользовательский опыт, SEO, оптимизация скорости, процессы, контент-маркетинг и т. Д.
Но они смотрят на вещи задом наперед.
Независимо от того, хотите ли вы просто получить работу веб-дизайнера или начать свой собственный бизнес в области веб-дизайна (я настоятельно рекомендую последнее), развитие следующих навыков сделает вас более желанными для работы и неизмеримо более продуктивными.
Это может даже сделать вас счастливее…
1) Настойчивость
«Разница между выигрышем и проигрышем, как правило, не в том, чтобы бросить курить.
»- Макс Левчин (соучредитель PayPal)
Ищете ли вы работу или строите бизнес, развитие необходимых навыков для улучшения себя в качестве веб-дизайнера определенно является долгосрочной игрой .
Возможно, дело в этих чертовых миллениалах или в циклах мгновенного удовлетворения, которые мы постоянно получаем из социальных сетей, но похоже, что в наши дни люди ожидают результатов слишком быстро.
Мы так привыкли получать то, что хотим, и когда мы этого хотим.
Голодный? Нажмите кнопку на телефоне, и еда будет доставлена лично к вашей двери менее чем за 30 минут.
Скучно? Выпейте весь телевизионный сезон за одну ночь.
Хотите новую книгу, чтобы прочитать сегодня вечером? Закажите его на Amazon в один клик, и он будет доставлен к обеду.
Хотите стать веб-дизайнером? Медленно и методично развивайте необходимые навыки посредством последовательного личного и профессионального развития и добивайтесь удовлетворительных результатов за несколько лет.
Эээ… может, я просто вернусь в Netflix…
Никакого выхода. Время + усилия = результат. Настойчиво!
2) Тайм-менеджмент
«Нет ничего более бесполезного, чем эффективно делать то, чего не следует делать вообще». — Питер Друкер (Автор)
Вы уже знаете это.
Мы в новой эре. Экономия внимания. Все и вся постоянно соперничают за ваши глаза. Больше глазных яблок = больше рекламы / подписчиков = больше денег в карманах.
Кабельное ТВ, Спорт, Netflix, Amazon Prime, Hulu, HBO, Spotify, Apple Music, YouTube, Playstation, Xbox, Facebook, Twitter, Instagram, Snapchat, Радио, Рекламные щиты… Я мог бы продолжать и продолжать…
И это только развлечения. Не обращайте внимания на то, что действительно имеет значение в жизни: семья, друзья, духовность, образование, диета, упражнения, личностный рост…
Глядя на эти два списка, можно легко сказать, что времени на что-то еще не осталось. Но все сводится к такому принципу:
Но все сводится к такому принципу:
Вам нужно время, чтобы найти время.
Если вы хотите больше времени для развития своих навыков веб-дизайна, вам нужно выделить это время на другое занятие. (Могу я предложить Netflix?)
ВЫЗОВ: Загрузите одно из этих приложений для отслеживания времени на свой телефон и компьютер и позвольте им отслеживать вашу активность в течение месяца. Вы будете шокированы тем, сколько времени вы тратите ежедневно.3) Чуткое общение
Для этого я воспользуюсь замечательной иллюстрацией из книги Стивена Р. Кови «7 навыков высокоэффективных людей».
Предположим, у вас проблемы со зрением, и вы решили обратиться за помощью к окулисту. Коротко выслушав вашу жалобу, он снимает очки и передает их вам.
«Надень это», — говорит он. «Я ношу эти очки уже десять лет, и они мне очень помогли. У меня дома есть лишняя пара, ты можешь их надеть ».
Значит, вы их надеваете, но это только усугубляет проблему.
«Это ужасно!» воскликнете вы. «Я ничего не вижу!»
«Ну что не так?» он спросил.«Они отлично работают для меня. Стараться.»
«Я пытаюсь». вы настаиваете. «Все размыто».
«Ну что с тобой? Думай позитивно.»
“ ОК . Я, , положительно, ничего не вижу ».
«Мальчик ты неблагодарный! И после все я сделал, чтобы вам помочь! »
Каковы шансы, что вы вернетесь к этому парню?
Как быстро мы пытаемся прописать решения без предварительной диагностики проблемы? Эта проблема широко распространена в наших обществах сегодня.Все кричат о своих решениях с крыш, не пытаясь сначала по-настоящему понять проблемы тех, на кого они кричат.
Сочувствие мощно. Это делает вас лучшим слушателем. Это дает вам здоровую дозу перспективы. Это способствует более ясному мировоззрению. И да, это также сделает вас лучшим веб-дизайнером.
Клиенты приходят к вам, потому что не знают, как сами создать сайт. Часто они даже не знают, чего хотят. Они не знают, как это описать.Все, что они могут предложить, — это расплывчатые идеи и запутанные толкования.
Часто они даже не знают, чего хотят. Они не знают, как это описать.Все, что они могут предложить, — это расплывчатые идеи и запутанные толкования.
Вы собираетесь диагностировать проблему? Или забегаем к поспешному выводу?
4) Эмоциональный интеллект
Вы слышали об IQ, но знаете ли вы о EQ ?
EQ, или эмоциональный интеллект, определяется как «способность осознавать, контролировать и выражать свои эмоции, а также разумно и сочувственно управлять межличностными отношениями».
Сочувствие играет важную роль в здоровом эмоциональном интеллекте, но это еще не все.
Истинное определение EQ можно обсуждать, но широко признано, что это 5 основных принципов, составляющих здоровый эмоциональный интеллект:
- Самосознание
- Саморегулирование
- Мотивация
- Эмпатия
- Социальные навыки
Чем больше вы управляете каждой из этих областей, тем выше ваш эмоциональный интеллект. Давайте немного разберем их:
Давайте немного разберем их:
4a) Самосознание
Знайте свои сильные стороны и, что еще более важно, свои слабые стороны.Если вы обладаете самосознанием, вы знаете, как ваши эмоции и действия могут повлиять на окружающих вас людей.
4b) Саморегулирование
Личная ответственность. Качество, которого катастрофически не хватает в нашем современном мире. Люди, которые эффективно регулируют себя, не нападают на других словесно, не принимают поспешных или эмоциональных решений, не обвиняют других в своих недостатках и не поступаются своими ценностями.
4c) Мотивация
Целеустремленные люди работают над достижением своих целей и придерживаются чрезвычайно высоких стандартов качества своей работы.Если вы сможете убедиться, что ваша мотивация не зависит от внешних факторов, находящихся вне вашего контроля, вы будете на пути к высокому уровню эмоционального интеллекта.
4г) Сочувствие
Как обсуждалось выше, это, вероятно, самое важное качество эквалайзера./GettyImages-518468354-5857f4825f9b586e025e3c74.jpg) Человек, обладающий истинным сочувствием, может поставить себя на место другого, чтобы попытаться понять, откуда он пришел.
Человек, обладающий истинным сочувствием, может поставить себя на место другого, чтобы попытаться понять, откуда он пришел.
4e) Социальные навыки
Человек, который преуспевает в общении, отлично умеет общаться. Они умеют слышать плохие новости, хорошо работают в команде, могут спокойно справляться с конфликтами и готовы вмешаться и помочь, когда это возможно.
5) Терпение
«Дело не в том, что я такой умный. Дело в том, что я дольше остаюсь с проблемами ». — Альберт Эйнштейн
Между разработкой веб-сайтов, построением бизнеса и взаимодействием с клиентами есть много вещей, которые могут пойти не так.
Чрезмерная реакция на сбой Photoshop в третий раз за сегодняшний день или использование пассивно-агрессивного тона в разговоре с нуждающимся клиентом — быстрый путь к неудаче.
И могу сказать по личному опыту: люди действительно ценят, когда вы проявляете терпение. Часто потенциальный клиент или клиент понимает, что он слишком много, и это тот момент, когда большинство других веб-дизайнеров отказываются от них.
Часто потенциальный клиент или клиент понимает, что он слишком много, и это тот момент, когда большинство других веб-дизайнеров отказываются от них.
Если вы готовы выслушать их, попытаться понять их проблему, а затем работать с ними над ее решением, вы легко выделитесь среди остальных ленивых дизайнеров.
Техническая сторона отличного веб-дизайнера
Теперь, когда у вас есть базовые навыки, пора развить «типичные» навыки веб-дизайнера.Знаете, то, что вы ожидали увидеть, когда приехали сюда.
Но знаете что? Нигде в этом списке вы не увидите ничего похожего на кодирование. HTML? Неа. CSS? Нада. Javascript? Ха, пожалуйста.
И это потому, что вам не нужно учиться программировать, чтобы стать отличным веб-дизайнером . (Я уже слышу, как разгневанные веб-дизайнеры программисты собираются драться со мной)
6) Дизайн пользовательского опыта
Дизайн пользовательского интерфейса — это технический навык №1, который вам необходимо освоить как веб-дизайнер. Руки вниз. Игнорируйте все остальное, пока не разберетесь с этим.
Руки вниз. Игнорируйте все остальное, пока не разберетесь с этим.
Вам необходимо понимать, как посетители взаимодействуют с веб-сайтами. В частности, важно изучить основы создания веб-сайта для пользователя .
Итак, многие веб-дизайнеры увлечены созданием чего-то уникального или художественного. Хотя, безусловно, важно создать что-то визуально привлекательное, делать это за счет UX — это огромная ошибка .
Например, предположим, что на вашем веб-сайте есть потрясающее видео с индивидуальными иллюстрациями, которое представляет собой вводную часть всего веб-сайта.Видео длится около 30 секунд и автоматически появляется независимо от того, на какую страницу попал ваш пользователь.
Все, с кем вы общаетесь, согласны с тем, что видео потрясающее. Однако, взглянув на Google Analytics, вы заметите, что большинство ваших посетителей фактически закрывают видео всего через 6-7 секунд.
Понятно, что большинство ваших посетителей не интересуются видео.
Чем вы занимаетесь сейчас? Что ж, есть ряд причин, по которым это могло произойти:
- Посетители не получают того, чего ожидали, когда нажимают на вашу ссылку, и в результате немедленно уходят.
- Видео соответствует потребностям большинства ваших посетителей, но оно загружается слишком медленно, поэтому люди уходят еще до того, как оно начнется.
- Видео прекрасно отображается и загружается на рабочем столе, но обрезается на мобильном устройстве. Поскольку большинство ваших посетителей используют мобильные устройства, они расстраиваются и уходят.
Это все проблемы UX. Когда вы сталкиваетесь с подобными проблемами, вам нужно определить, в чем проблема, откуда она возникает, а затем решить ее.
Есть одна вещь, которую точно не может сделать . Оставьте видео как есть, потому что вам лично нравится .
Лично у меня было несколько постов в блогах, которыми я очень гордился, но они с треском провалились. Потребности и желания моих пользователей явно отличались от того, что я хотел сделать.
Потребности и желания моих пользователей явно отличались от того, что я хотел сделать.
Вы собираетесь ставить впечатления пользователей выше собственного художественного выражения?
БЕСПЛАТНОЕ ПРЕДУПРЕЖДЕНИЕ! Загрузите мое полное руководство по оценке веб-сайтов и получите 5 контрольных списков, которым нужно следовать, чтобы убедиться, что ваш веб-сайт удобен для пользователей.Это действительно бесплатно. Электронная почта не требуется!7) Инструмент CMS
А, да. Моя любимая тема из всех. CMS. (Система управления контентом)
CMS — это просто инструмент, который вы используете для создания своего веб-сайта. Раньше нужно было уметь программировать, если вы хотели создавать веб-сайты. Это означало изучение языков программирования, таких как HTML, CSS и Javascript.
В эти дни? В этом больше нет необходимости. Существует множество онлайн-систем управления контентом, не требующих программирования.
Некоторые примеры популярных онлайн-систем управления контентом включают WordPress, Shopify, Weebly, Squarespace и Wix.
Тогда у вас есть более продвинутые CMS, такие как Drupal, Joomla и Webflow.
Чтобы выбрать подходящий инструмент для веб-дизайна, вам необходимо учесть:
- Ваша цель. Вы пытаетесь получить работу или построить собственный бизнес?
- Ваши текущие способности. У вас за плечами несколько лет опыта или вы новичок?
- Уровень вашего терпения. Как быстро вы хотите увидеть результаты? Сколько времени вы можете посвятить обучению?
Когда я начал, я был совершенно новичком, поэтому начал с Weebly.По мере того, как мои навыки постепенно улучшались, я перешел на WordPress.
Нет правильного или неправильного выбора. Просто выберите инструмент, который лучше всего соответствует вашей текущей ситуации и будущим целям.
СОВЕТ ПРОФЕССИОНАЛА: Игнорируйте ненавистников, которые говорят, что вы ДОЛЖНЫ научиться программировать, чтобы стать «НАСТОЯЩИМ» веб-дизайнером. Они просто расстроены тем, что технологии обогнали их.
Они просто расстроены тем, что технологии обогнали их.
8) Оптимизация производительности
Удивлен, что я поставил оптимизацию производительности выше SEO?
Интернет движется к миру, в котором главное — производительность.Ваш рейтинг в Google будет сильно зависеть от вашего UX и производительности сайта.
Google и ваши посетители любят наблюдать за такими вещами, как:
- Скорость загрузки
- Никаких всплывающих окон любого вида
- Очень мало и ненавязчивой рекламы
- Множество уникальных визуальных эффектов
- Видео
- Разнообразие стилей и форматов
- Легко просматривается с любого устройства
- Мобильный первый дизайн
Думаете, кто-то хочет просидеть 1500 слов без всего этого, чтобы оживить его? Подумай еще раз.
Взгляните на это сообщение в блоге в качестве примера!
9) Поисковая оптимизация
Сайты без трафика — это одинокие места.
Это все равно, что заплатить тысячи долларов за то, чтобы повесить рекламный щит на дне Марианской впадины.
Поскольку алгоритмы Google постоянно развиваются, поисковая оптимизация — это бесконечная игра. Тот, который с каждым годом становится все сложнее. Вам нужно постоянно оставаться в курсе.
Меня удивляет, сколько людей не понимают, как работает Google.Даже если вы не планируете заниматься веб-дизайном, Google 101 нужно преподавать в классах по всему миру.
Это непонимание — огромная причина того, что мы находимся в эпоху «фейковых новостей». Это также объясняет, почему так много людей и компаний смогли манипулировать общественностью за быстрые деньги.
Но это статья для другого раза. Для вас, нашего бесстрашного веб-дизайнера, вам просто нужно понимать основы SEO, чтобы вы могли внедрить его на сайтах своих клиентов.
10) Графический дизайн
Я уже слышу, как ты волнуешься. «Я должен изучить графический дизайн поверх веб-дизайна ??»
«Я должен изучить графический дизайн поверх веб-дизайна ??»
Не волнуйтесь, вам не обязательно быть графическим дизайнером. Но вам обязательно стоит изучить основы графического дизайна. Это значительно улучшит дизайн вашего веб-сайта.
Познакомьтесь с некоторыми из замечательных и часто бесплатных инструментов графического дизайна, доступных вам.
Вы получите возможность оживить все изображения на своем веб-сайте, включая стоковые фотографии, стоковые видео, векторные иконки, изображения в социальных сетях и миниатюры YouTube.
В конце концов, вы даже можете заняться дизайном логотипов, что необходимо почти всем малым предприятиям!
Мой личный фаворит — Canva. Я создаю множество своих изображений и значков, используя их доступный онлайн-инструмент графического дизайна.Заключение
Конечно, вы не должны рассматривать все эти навыки как линейное путешествие, медленно развивающееся по одному. Люди так не работают. Вы можете развивать все это одновременно.
Вы можете развивать все это одновременно.
Но фундаментальные, личные и «человеческие» навыки всегда будут важнее технических навыков и способностей.Особенно общение и эмоциональный интеллект.
Я знаю так много людей, которые переполнены удивительными техническими навыками, но не способны эффективно общаться со своими потенциальными клиентами, понимать и решать их проблемы и проявлять истинное терпение, когда дела идут не на 100% по плану.
Итак, да, всегда продолжайте оттачивать свои навыки в веб-дизайне, SEO, UX и т.п.
Но не забывайте об этих основных фундаментальных навыках. Они уведут вас намного дальше в жизни.
Часто задаваемые вопросы
Это одни из самых частых вопросов, которые я получаю от людей, которые пытаются стать веб-дизайнером.
Чем занимается веб-дизайнер?
В то время как большинство людей начнут использовать кучу запутанных модных словечек и отраслевого жаргона, вот что на самом деле делают веб-дизайнеры: веб-дизайнеры помогают людям и компаниям продавать свои продукты и услуги в Интернете. Бум.
Бум.
Сколько зарабатывают веб-дизайнеры?
Невозможно точно узнать, каков средний доход веб-дизайнера.Он варьируется в широких пределах. Ведущие агентства веб-дизайна зарабатывают десятки миллионов долларов в год, а дизайнеры, работающие в этих агентствах, часто зарабатывают от 40 000 до 100 000 долларов. И это становится еще более разнообразным, когда дело доходит до веб-дизайнеров-фрилансеров, которые решают, сколько они хотят брать с себя.
Какие языки программирования мне нужно выучить, чтобы стать веб-дизайнером?
Нужно ? Никто. Вы можете стать веб-дизайнером, не зная, как написать ни строчки кода.Тем не менее, если вы хотите получить работу в агентстве веб-дизайна, вместо того, чтобы начинать собственный бизнес веб-дизайна, вам почти наверняка следует знать HTML и CSS.
Как я могу создать свой личный бренд как веб-дизайнер?
Я написал полное руководство по созданию нового бренда из ничего прямо здесь: Как создать новый, привлекающий внимание бренд с нуля
Что лучше продавать мои услуги веб-дизайна как агентство / компания или под своим именем?
Самое главное — быть аутентичным. Если вы индивидуальный магазин, говорите открыто. Не притворяйся, что ты больше, чем ты есть на самом деле. Люди будут видеть сквозь фасад. Знайте свои ограничения. Не беритесь за работу, которая слишком сложна для вашего текущего набора навыков. Как правило, я считаю, что при общении с клиентами лучше использовать «я» вместо «мы». Это более личное и менее корпоративное.
Если вы индивидуальный магазин, говорите открыто. Не притворяйся, что ты больше, чем ты есть на самом деле. Люди будут видеть сквозь фасад. Знайте свои ограничения. Не беритесь за работу, которая слишком сложна для вашего текущего набора навыков. Как правило, я считаю, что при общении с клиентами лучше использовать «я» вместо «мы». Это более личное и менее корпоративное.
Как я могу убедиться, что мне не нужно полагаться на платформы для фрилансеров, такие как Upwork?
Когда ты только начинаешь, ты не можешь. Скорее всего, вначале вы будете сильно полагаться на платформы для фрилансеров.Но это не обязательно плохо. Многие веб-дизайнеры заработали много денег на таких платформах, как Upwork, и неуклонно расширяли свой бизнес, пока они больше не нуждались в них для привлечения новых клиентов.
Должен ли я рассказывать своим клиентам, какие инструменты я использую для создания веб-сайтов?
Это не обязательно. Фактически, большинство клиентов даже не поймут, о чем вы говорите. Если они специально не попросят, держитесь подальше от технических вещей. Сосредоточьтесь на том, как ваши службы решат их проблемы и помогут им в достижении их целей.
Если они специально не попросят, держитесь подальше от технических вещей. Сосредоточьтесь на том, как ваши службы решат их проблемы и помогут им в достижении их целей.
Что лучше? Холодная переписка или холодный звонок?
Ни то, ни другое! Перестань делать холодные вещи. Разогрейте своих потенциальных клиентов, прежде чем предлагать их. Это требует подлинного и вдумчивого построения отношений, и именно поэтому многие веб-дизайнеры ленивы, чтобы об этом беспокоиться. Не будь одним из них!
В чем разница между веб-дизайнером и веб-разработчиком?
Веб-дизайнеры делают упор на «интерфейсный» дизайн. Хотя веб-дизайн часто включает и бэкэнд-работ, таких как SEO и оптимизация производительности, он обычно фокусируется на том, что вы действительно можете увидеть.Веб-разработчики в основном занимаются «внутренним» программированием и кодированием. Типы вещей, которые скрываются за кулисами веб-сайтов и приложений и имеют тенденцию быть более продвинутыми.

 д)
д) Большинство дизайнеров получают опыт работы уже в строю, и это нормально. Если вы студент профильного дизайнерского вуза, то ищите заказчиков среди ваших знакомых и друзей в соцсетях, набирайте себе портфолио, оно вам очень пригодится. Я много куда устраивался и сам проводил собеседования. И никогда не был задан вопрос: «Где ты учился?» Всегда была просьба: покажи своё портфолио. С этого всё начинается.
Большинство дизайнеров получают опыт работы уже в строю, и это нормально. Если вы студент профильного дизайнерского вуза, то ищите заказчиков среди ваших знакомых и друзей в соцсетях, набирайте себе портфолио, оно вам очень пригодится. Я много куда устраивался и сам проводил собеседования. И никогда не был задан вопрос: «Где ты учился?» Всегда была просьба: покажи своё портфолио. С этого всё начинается.





 Но это не должно идти во вред проекту — если чувствуешь ступор, то нужно попросить помощи и не затягивать с этим, ведь провал задачи может стоить компании денег.
Но это не должно идти во вред проекту — если чувствуешь ступор, то нужно попросить помощи и не затягивать с этим, ведь провал задачи может стоить компании денег. net
net
 Психология необходима, чтобы анализировать поведенческие факторы пользователей и уметь их прогнозировать. А навыки маркетинга помогут создавать креативное оформление, которое не только будет красивым, но и продающим (то есть, полезным для бизнеса).
Психология необходима, чтобы анализировать поведенческие факторы пользователей и уметь их прогнозировать. А навыки маркетинга помогут создавать креативное оформление, которое не только будет красивым, но и продающим (то есть, полезным для бизнеса).

 Связь и сотрудничество
Связь и сотрудничество  »- Макс Левчин (соучредитель PayPal)
»- Макс Левчин (соучредитель PayPal) 
Leave a Comment