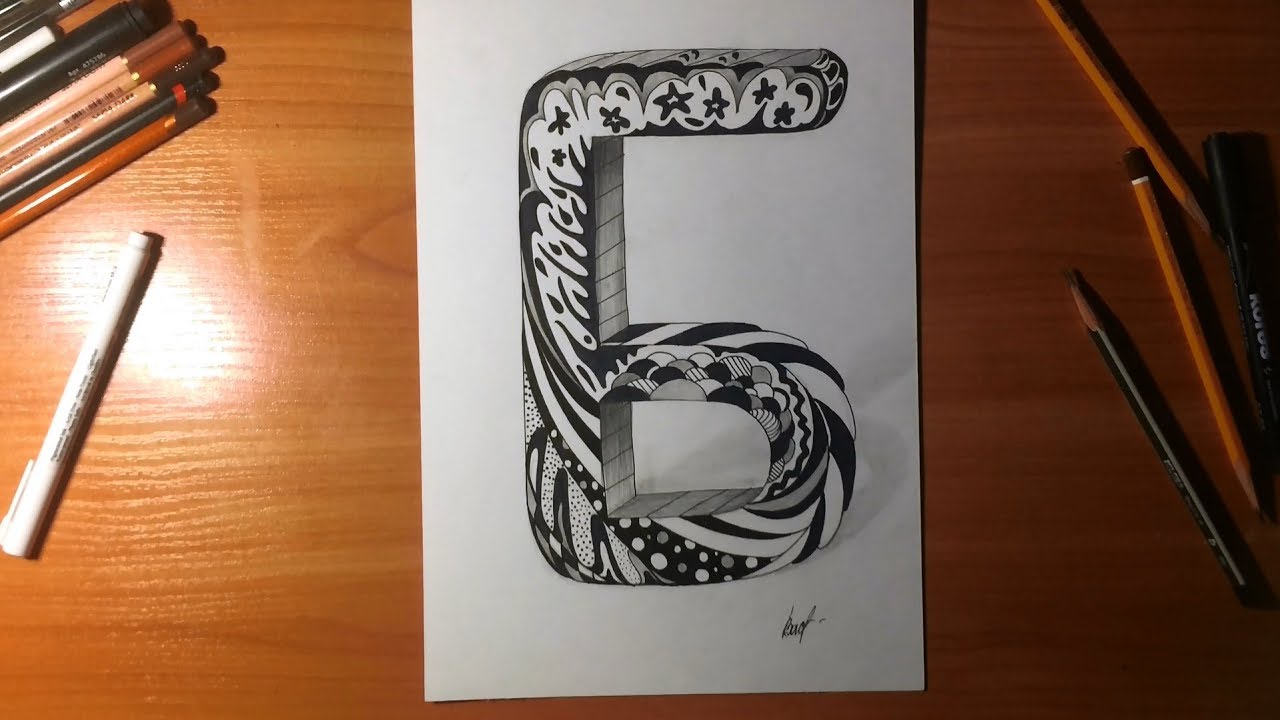
Буквы объемные рисовать: Что можно нарисовать из буквы и. Буквы в картинках для детей
09.04.1973 


 Разное
Разное
Как нарисовать объемные буквы
Визуализация объемных букв — это один из тех камней предкновения, которые встают перед клиентами, пытающимися сделать весь объем работ по составлению технического задания подрядчику. Сложность прежде всего технического характера. Для выполнения этой задачи в целом достаточно наброска на бумаге с указанием размеров,но требовательный заказчик всегда пытается ввести составляющую перфекционизма, что зачастую ухудшает результат совместной работы будь то с дизайн студией, рекламным агентством или рекламно-производственной студией.
Обсудим же что есть объемные элементы (буквы), каких они бывают типов и как упростить жизнь клиента, пытающегося показать подрядчику как должен выглядеть финальный результат.
- Объемные буквы бывают плоскорельефные и в полной мере объемные.
— Плоскорельефные — буквы 3-15мм, как правило производимые из акрила, путем лазерной высечки.
Для создания таких букв вам понадобится программа Photoshopextended.
- Для начала вы создаете текстовый слой
- переводите текстовый слой в smart object
- При помощи 3D инструментов поворачиваете объект
- Применяете blendingoptions… к объекту, нажав на слой правой клавишей.
- Используя вкладку bevel&emboss создаете иммитацию объема.
- Дополнительно можно создать слой с полупрозрачной подложкой, которая будет иммитировать так-называемые сендвич буквы, сочетание двух акрилов — прозрачного снизу и цветного сверху.
— объемные буквы второго типа делаются глубже и для их производства используется ПВХ пластик, акрил металл и тд. Если буквы несветовые, то их выклеивают из ПВХ пластика полностью — как борта, так и лицо; световые буквы — делают с лицевой частью из молочного(белого) акрила, оклееного цветной пленкой oracal 641, oracal 8500, oracal 8300 или подобных пленок Ritrama.
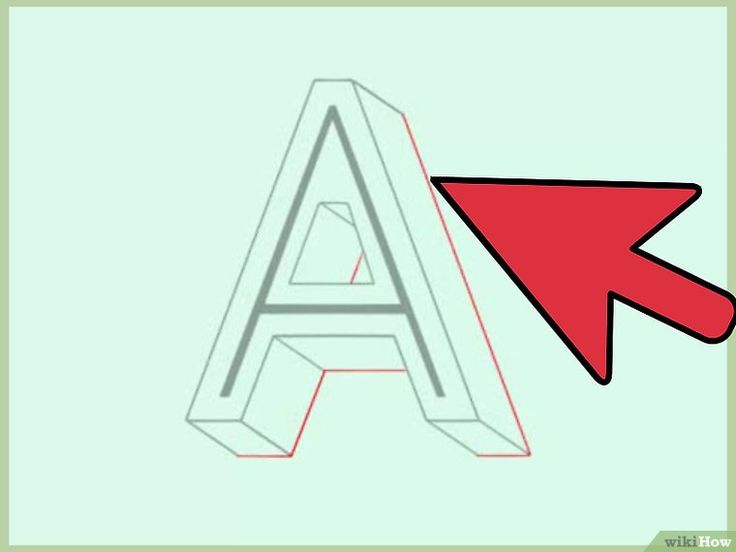
Глубина букв как правило определяется толщиной штриха букв. Например это легко понять по принципу визуализации букв L или I, которые имеют постоянную ширину элементов букв.
Для визуалиции таких букв больше подойдет программа Adobe Illustrator.
Для этого:
a) Создайте падпись при помощи инструмента Type Tool
b) Используя палитру effect — 3D — extrude&bevel создайте визуальный эффект объема.
c) Далее используя линии с ефектом стрелок на концах, можно привести визуализацию к вижу чертежа.
Сложность самостоятельной визуализации заключается в том, что для качественного исполнения вам потребуется большой практический багаж знаний инструментов графических пакетов. Поэтому рекомендуем вам не пытаться сделать это самим, а смело обращаться к поставщику услуг или производителю за качественной отрисовкой вашей наружной рекламы. Как правило стоимсость визуализации начинается от 20 уе (начального уровня), 50 уе (более сложная с элементами 3D) около 100 уе (3D визуализация с прорисовкой текстур, теней, источников подсветки)
Полезная ссылка о том как сделать буквы Adobe Illustrator
http://designinstruct. com/graphic-design/text-effects/a-guide-to-creating-3d-text-in-adobe-illustrator/
com/graphic-design/text-effects/a-guide-to-creating-3d-text-in-adobe-illustrator/
Со своей стороны, компания «Рекламир» всегда старается идти на встречу своим заказчикам и выполняет визуализацию в счет заказа. Мы берем деньги только в том случае, если клиент отказывается от производства, либо если клиенту требуется сложная и полноценная визуализация, объем работы над которой превышает более 2-3ч. работы наших дизайнеров, подразумевает 3D моделирование. Цена простых визуализай стартует от 400грн., сложных от 1000грн. Всегда рады помочь вам с визуализайией ваших идей и самых смелых начинаний.
Как нарисовать объемные буквы в фотошопе. Красивый объёмный текст. Не в тему
В этом уроке мы будем рассматривать способ применения Свободной трансформации к подвижным и неподвижным опорным точкам, и учиться создавать объемный текст.
Шаг 1. Создайте новый документ (Ctrl+ N ) размерами 1280х1024 и 72 пикс./дюйм .
Возьмите инструмент «Прямоугольник» (Rectangle Tool (U) ), в режиме слой-фигура, цвет белый. И растяните прямоугольник на весь документ.
Есть много причин, по которым вы можете добавить слова поверх своих изображений. Итак, в этом разделе вы узнаете различные способы добавления, настройки и работы с текстом. Здесь есть еще несколько инструментов, но мы поговорим о них позже. Итак, теперь, когда вы знаете землю, дайте нам добавить текст и поиграть с ним.
Есть два способа добавления текста, и важно, чтобы вы знали, когда использовать один способ, и когда выбирать другой. Второй способ — использовать текст абзаца. Начните вводить текст. вы увидите что-то вроде этого. Текст будет иметь подчеркивание, а курсор покажет, куда вы вставляете следующую букву. Если вы продолжаете печатать, текст будет продолжаться в одной длинной одиночной строке. Сохраните это и назовите его «текст точки».
Второй способ — использовать текст абзаца. Начните вводить текст. вы увидите что-то вроде этого. Текст будет иметь подчеркивание, а курсор покажет, куда вы вставляете следующую букву. Если вы продолжаете печатать, текст будет продолжаться в одной длинной одиночной строке. Сохраните это и назовите его «текст точки».
Кликните два раза по полученному слою с прямоугольником, вызвав тем самым окно Стиль слоя . Установите в нем такие параметры:
Наложение градиента (Gradient Overlay) :
Параметры Градиента:
Вы должны увидеть что-то вроде этого. Посмотрите, как текст ограничен размером поля? Вы можете захватить ручки текстового поля, чтобы определить размер области, в которой вы хотите, чтобы текст отображался. Вы можете видеть, что это отлично подходит для больших областей текста. Поскольку вы можете изменить размер текстового поля, у вас есть большая гибкость, используя текст абзаца.
Текст абзаца также легче сосредоточиться на вашей странице. Чтобы центрировать свой текст, просто возьмите одну из ручек и перетащите ее в правый край страницы. Теперь ваш текст будет точно центрирован по горизонтали на вашем документе. Чтобы придать вашему тексту многообразие, вы также можете изменить интервал отдельных букв, высоту букв и ширину букв. Вы также можете мгновенно изменить блок текста верхнего регистра на нижний регистр и наоборот. Иногда шрифт, который вы используете, может отсутствовать в курсивной версии.
Чтобы центрировать свой текст, просто возьмите одну из ручек и перетащите ее в правый край страницы. Теперь ваш текст будет точно центрирован по горизонтали на вашем документе. Чтобы придать вашему тексту многообразие, вы также можете изменить интервал отдельных букв, высоту букв и ширину букв. Вы также можете мгновенно изменить блок текста верхнего регистра на нижний регистр и наоборот. Иногда шрифт, который вы используете, может отсутствовать в курсивной версии.
У вас должен получиться вот такой фон:
Шаг 2. Используя инструмент «Произвольная фигура» (Custom Shape Tool (U)) , попытаемся нарисовать лучи выходящие из центра картины.
Выберите фигуру — «Зарегистрированная цель 2 », в режиме слой-фигура, (если такой фигуры у вас нет, то ее нужно просто добавить, она находится во вкладке «Символы »).
Итак, давайте рассмотрим всплывающее окно «Текстовый символ», где вы можете попробовать все отличные трюки. Вы найдете это поле в контекстном меню — так что убедитесь, что у вас выбран текстовый инструмент, и посмотрите, где номер 6 находится на диаграмме выше.
При наведении указателя на элемент появится подсказка, которая дает вам краткое объяснение того, что делает каждый. Вы можете легко создавать захватывающий текст, наклонный или наклонный. Возьмите ручку с одним из углов и перетащите. Создайте текст и убедитесь, что вы находитесь на текстовом слое. Здесь вы можете выбрать тип формы для текста, это так просто!
Зажав клавишу Shift, равномерно растяните фигуру, по возможности на весть холст. Затем зажмите клавишу Ctrl и поместите получившуюся фигуру по центру.
*если перестарались с размером, или наоборот не дотянули, нажмите Ctrl+ T (Свободная трансформация) и, зажав клавишу Shift , уменьшите или увеличьте фигуру в размере*
Три простых способа сделать текст действительно поп
Иногда, когда вы добавляете текст на фотографию, он может немного потеряться в изображении. Даже если вы делаете его более крупным, это просто не кажется четким или ясным. Это особенно важно для изображений, которые вы будете использовать в Интернете. Выберите любой из других параметров и посмотрите, как они изменяют края текста. Этими предпочтениями являются личные предпочтения относительно того, какой тип сглаживания вы предпочитаете.
Даже если вы делаете его более крупным, это просто не кажется четким или ясным. Это особенно важно для изображений, которые вы будете использовать в Интернете. Выберите любой из других параметров и посмотрите, как они изменяют края текста. Этими предпочтениями являются личные предпочтения относительно того, какой тип сглаживания вы предпочитаете.
Часто белый работает лучше всего, поскольку он имеет чистый, элегантный вид. Но белый текст легко затеряться в деталях изображения. Вот трюк старого веб-дизайнера, чтобы сделать светлый текст действительно поп. Но не просто случайная тень. Этот будет почти невидимым, но тонкий удар, который он добавляет, огромен.
Перейдите на инструмент «Выделение контура » (А) и, зажав клавишу Ctrl
, кликните по фигуре. (Опорные точки должны из заполненных, превратиться в пустые.)Теперь нам нужно замаркировать точки находящиеся в центре, сделать их подвижными при перемещении. Для этого, зажав клавишу Shift , кликайте по точкам. Это можно делать как инструментом «Стрелка » (А), так и инструментом «Угол » (Convert Point Tool).
Это можно делать как инструментом «Стрелка » (А), так и инструментом «Угол » (Convert Point Tool).
Для удобства изображение лучше увеличить.
Сначала выберите текстовый слой, на который вы хотите включить тень. Если вы работаете с высоким разрешением изображения из печати, измените размер тени от 1 до. Возможно, вам придется настроить эти параметры в зависимости от размера вашего изображения, просто убедитесь, что они оба одинакового числа. Посмотрите, как белый текст появляется на этом изображении, даже если изображение имеет все мягкие оттенки? Это дает достаточно простое разделение и размерность края, чтобы сделать текст очевидным, не будучи неприятным.
В приведенном ниже примере вы хотите избавиться от облаков за текстом и сделать небо более темным, чтобы текст выделялся больше. Сделайте диаметр кисти равным высоте букв. Теперь добавьте новый слой между фотографией и текстом, это ваш секретный слой и просто нарисуйте текст, который будет действительно под текстом, так как ваш слой находится под текстом. Правильно подобранная типография является важным элементом хорошей компоновки и настольной публикации. Но вы не ограничены размерами, включенными в этот список.
Правильно подобранная типография является важным элементом хорошей компоновки и настольной публикации. Но вы не ограничены размерами, включенными в этот список.
Уменьшите изображение. Теперь нужно собрать лучи в центре изображения. Примените Свободную трансформацию (Ctrl+ T ) и, зажав клавишу Shift , равномерно со всех краев, сузьте рамку трансформации к центру. Края фигуры останутся неподвижные, а середина будет трансформироваться.
Фотошоп, дизайнер или онлайн версия
Воспользуйтесь панелью «Символ», чтобы ввести более крупные размеры шрифта. Он может немного отличаться или значительно отличаться от других версий или продуктов. Эндрю Теннисон писал о культуре, технологии, здоровье и множестве других предметов, поскольку он имеет степень бакалавра искусств в истории и степень магистра изобразительных искусств в письменной форме.
Типография имеет решающее значение для любого онлайн-проекта, так как очень важно создать уникальный стиль в ваших произведениях. Основная идея заключалась в том, чтобы создать исторически важный стиль. Новый Занерский алфавит — это книга, которая поможет вам справиться с этой задачей. Он имеет уникальный и необычный алфавит, который позволяет создавать интересные текстовые эффекты.
Основная идея заключалась в том, чтобы создать исторически важный стиль. Новый Занерский алфавит — это книга, которая поможет вам справиться с этой задачей. Он имеет уникальный и необычный алфавит, который позволяет создавать интересные текстовые эффекты.
Примените к этому слою Стиль слоя:
Непрозрачность 70%, Заливка 0%
Наложение градиента:
Параметры градиента:
*Для моего изображения мне пришлось поменять параметры, указанные в уроке. Думаю, вы тоже можете, исходя из вашей картинки, менять в настройках Наложения градиента Масштаб и двигать ползунки в самом Градиенте.*
В итоге у вас должно получиться так:
Прежде всего, запишите текст и определите, какой стиль вам нужен, чтобы дать его. Затем перейдите к созданию текстуры и цветовой схемы текста. Последние шаги: выбор и добавление эффекта стекла или резины к тексту, а также настройка подсветки и теней. Этот текстовый эффект действительно близок. Это не имеет особой сложности. Таким образом, нам нужно только выстроить стиль и текст, создать подсказку кисти, создать схему, отразить кисть. Создайте металлический стержень для улучшения эффекта.
Таким образом, нам нужно только выстроить стиль и текст, создать подсказку кисти, создать схему, отразить кисть. Создайте металлический стержень для улучшения эффекта.
Не в тему
Завершая работу, нам нужно добавить мягкие тени и огни! Очень важно настроить камеру в нужном месте, чтобы правильно снимать текст. После этого мы улучшаем цвета конечного изображения. Во-первых, вам нужно создать эскиз. Чтобы дать значительный объем и форму письмам, мы используем три типа основных моментов, включая тщательную работу с тенями. Наконец, мы составляем фон и работаем с эффектами отделки, чтобы дать более реалистичный взгляд на наши невероятные яркие буквы. Итак, все, что вам нужно, это доска для мелочей и немного фантазии.
Шаг 3. Создайте новый слой (Shift+ Ctrl+ Alt+ N ), возьмите инструмент «Кисть » (Brush Tool (B)), Цвет — черный, Непрозрачность 10%, Жесткость 0%
И затемните края вашего изображения.
Сначала мы должны подготовить наш линейный чертеж, распечатав произведения, которые мы хотим использовать. Затем нанесите обычный механический карандаш и перерисуйте буквы на бумаге. Во-вторых, мы строим кривые слоя для непосредственного создания эффекта льда. Затем нарисуйте узор в режиме мягкого освещения. Мел начерчивает края кисти текста и применяет «Акцентированный фильтр кромок», чтобы подчеркнуть цвета. С каждым текстовым эффектом становится легче объяснять, как это сделать? Таким образом, этот учебник не будет сильно отличаться от другого.
Шаг 4. Теперь напишем слово STYLE.
Каждую букву нужно писать на отдельном слое.
Настройки шрифта:
*чтобы у вас получился именно такой же текст, нужно включить «Капители » (Тт), а при написании буквы «е» отключить (Тт)*
Возьмите инструмент «Перемещение » (V), в настройках инструмента поставьте галочку напротив — Автовыбор.
И, кликая по каждой букве, расположите их как на скриншоте.
Поэтому мы создаем новый документ, составляя несколько символов в середине страницы. Затем мы добавляем текст, выбирая шрифт так, чтобы он был шероховатым. Используйте мягкую круглую щетку и добавьте цветную накладку, внешнее свечение, внутреннее свечение. Затем добавьте штрихи в разные яркие цвета и снова добавьте «гауссовское размытие».
Завершая работу, сохраните все слои в одном финале. Цель создания этого эффекта — постепенно намазывать буквы пушистой текстурой. Задача также состоит в том, чтобы отслеживать правильное направление текстуры шероховатости. Итак, у вас есть один слой готовой текстуры — наша трава. Мы должны продублировать его так, чтобы вторая полоса лежала на первом, правильно. Если это направление горизонтально — текстура должна лежать горизонтально, если направление вертикально — соответственно оно должно быть вертикально.
Затем, используя Свободную трансформацию (Ctrl+T), зажав клавишу Ctrl, уложите каждую букву, как показано на скриншоте.
Шаг 5. Объедините все слои с буквами. Для этого кликните по первому слою с буквой, затем отыщите последний слой с буквой и, зажав клавишу Shift , кликните по нему (выделятся все слои). Затем нажмите Ctrl+ E .
Теперь зажмите клавиши Ctrl+ Alt, и кликая по букве, немного смещайте каждый полученный дубликат вниз.
Для более аккуратного результата, лучше всего увеличить изображение до размера одной буквы. У вас должно получиться много слоев, у автора их получилось 38.
Примените ластик, чтобы удалить ненужную шероховатость. В итоге удалите черный текст, который был нашей наметкой. Этот текстовый эффект очень забавный. Прежде всего, нам нужно создать новый документ и сделать черный фон. Давайте сделаем небольшое желтое пятно, такое как шестиугольник, в углу нашего письма. Увеличьте его и примените параметр, называемый инструментом выделения. С помощью градиента лайнера мы используем желтую часть нашего изображения.
Следующим шагом является установка желтого гексогена Подчеркнув обрамляющие буквы, добавьте громкость, наложив еще один коричневый слой. В этом уроке мы узнаем, как создать рельефный металлический эффект. Позвольте «активировать линейки» и создать горизонтальную направляющую. Перетащите направляющую в центр и создайте форму, которая вам нужна, с помощью функции «Масштаб». Используйте инструмент «Прямоугольная область» для рисования отверстий с обеих сторон и убедитесь, что они симметричны. чтобы придавать материалу более крупные размеры и придать тексту эффект штамповки, мы должны дать контур, наложение градиента, тень.
В этом уроке мы узнаем, как создать рельефный металлический эффект. Позвольте «активировать линейки» и создать горизонтальную направляющую. Перетащите направляющую в центр и создайте форму, которая вам нужна, с помощью функции «Масштаб». Используйте инструмент «Прямоугольная область» для рисования отверстий с обеих сторон и убедитесь, что они симметричны. чтобы придавать материалу более крупные размеры и придать тексту эффект штамповки, мы должны дать контур, наложение градиента, тень.
Шаг 6. Объедините все слои со словом «STYLE», кроме самого первого. Поменяйте местами первый слой (со словом STYLE) и слой получившийся после объединения слоев.
К получившемуся слою (из объединенных слоев), примените Стиль слоя:
Наложение градиента:
Абстрактный геометрический текстовый эффект
Следующий шаг — создать текст и сделать его защитой цвета. Затем — нанести, скосить и вырезать надпись в центре пластины. Дайте ему контур, наложение градиента, тень и объедините все слои в один. Следующая задача — добавить слои градиента к треугольникам. Конечно, мы должны настроить теневой градиент. Затем нам нужно добавить блики к письмам и создать основу теней.
Следующая задача — добавить слои градиента к треугольникам. Конечно, мы должны настроить теневой градиент. Затем нам нужно добавить блики к письмам и создать основу теней.
И последний шаг — установить правильное количество непрозрачности. Создавая фон для текста, добавляем мягкие тени, наложение градиента и, наконец, тиснение материала. Следующая задача — добавить блеск дублированием предыдущего слоя. Последний шаг — добавление необходимого объема, формы, света и четкости.
Параметры градиента:
Получиться так:
Шаг 7. Теперь нужно немного добавить теней и бликов. Для того чтобы это получилось, нужно превратить слой с наложенными эффектами, в обычный (без эффектов).
Пришло время попробовать, вкусный десерт! Однако этот эффект довольно сложно создать. Дело в том, что киви — это трехмерный объект со множеством деталей. После создания нового документа мы создаем градиент фона. Во-первых, мы установили цветовой баланс. Во-вторых, мы разрезаем плоды на куски, чтобы создать иллюзию объема и заложить их друг на друга. С небольшими частями мы будем настраивать внешний вид слов.
С небольшими частями мы будем настраивать внешний вид слов.
Все трудные задачи заканчиваются здесь. более важно соединить слои с отдельными частями и создать эффект живых капель. Начните с черного фона и установите переднего плана как орешник. Найдите команду «Облака» и отрегулируйте яркость. Чтобы создать новый текст, нам нужно переключиться на инструмент типа. Этот фон состоит из смешивания черного и темно-синего цветов. Обратите внимание на более мощный и полужирный шрифт.
Создайте новый слой, выше слоя к которому ранее был применен Стиль слоя. Затем, зажав клавишу Ctrl , кликните по слою с эффектами, тем самым выделив его тоже. Нажмите Ctrl+ E , чтобы объединить оба слоя.
Возьмите инструмент «Затемнитель» (Burn Tool (O)), Экспоз. поставьте небольшой 15-20% и на полученном слое прорисуйте немного теней.
Теперь возьмите инструмент «Осветлитель» (Dodge Tool (O)) и на этом же слое, нарисуйте несколько бликов.
Шаг 8. Перейдите на слой с желтым словом STYLE. И примените к нему Стиль слоя:
Перейдите на слой с желтым словом STYLE. И примените к нему Стиль слоя:
Параметры градиента:
Обводка (Stroke):
Вот что получиться:
Возьмите инструмент «Линия» (Line Tool (U)), в режиме слой-фигура, толщина 2 пикс., цвет белый. Для удобства, увеличьте изображение, и нарисуйте несколько вертикальных линий на буквах, чтобы дополнить обводку каждой буквы.
Шаг 9. Теперь мы будем рисовать ленточку лежащую на буквах. Возьмите инструмент «Перо» (Pen Tool (P)), в режиме слой-фигура, цвет черный и нарисуйте первую часть ленты.
*если вы не знаете, как пользоваться «Пером», то почитайте уроки по работе с пером, на сайте их достаточно*. Примените к полученному слою Стиль слоя:
Наложение градиента (Gradient overlay):
Параметры градиента:
Результат:
Теперь нарисуйте продолжение ленты.
Примените Стиль слоя:
Наложение градиента (Gradient overlay):
Параметры градиента:
Получится так:
Дорисуйте ленточку
Примените к этому кусочку Стиль слоя:
Наложение градиента (Gradient overlay) :
Параметры градиента:
Это действие сразу выдавит текст и под буквами появится поверхность плоскости основания:
ШАГ ТРЕТИЙ: Наш текстовый слой назывался «PLAY». Созданный из него 3D-слой называется так же. Найдите его в панели 3D и кликните по нему. Затем, если не открылась сама, откройте панель свойств (Окно —> Свойства или Window —> Properties) и задайте глубину экструзии (Extrusion Depth) в 0:
Буквы стали плоским, что нам и нужно.
ШАГ ЧЕТВЕРТЫЙ: В верхней части панели свойств нажмите на третий значок слева, в этом разделе мы можем изменить угол и интенсивность раздувания фигуры фигуры.
Сначала, кликните по выпадающему меню «Стороны» (Sides) вверху панели и установите на «Спереди и сзади» (Front and Back). Затем перейдите к разделу «Раздувание» (Inflate) и установите «Угол» (Angle) на 90 ° и «Интенсивность» (Strength) на 20%. Буквы сразу становятся раздутыми. Это хорошо видно на дополнительном виде сверху:
Затем перейдите к разделу «Раздувание» (Inflate) и установите «Угол» (Angle) на 90 ° и «Интенсивность» (Strength) на 20%. Буквы сразу становятся раздутыми. Это хорошо видно на дополнительном виде сверху:
ШАГ ПЯТЫЙ: На данный момент все буквы в слове являются единым объектом. Я же хочу использовать каждую букву, как отдельный элемент. Но, перед тем, как разделить объект из букв, давайте настроим свойства поверхности объекта. На панели 3D нажмите на «Материал передней выпуклости» (Front Inflation Material). В панели свойств, в окне выбора материалов найдите материал с названием «Без текстуры» (No Texture):
Продолжим работу с панелью свойств. Нажмите на прямоугольник-образец цвета рядом с Рассеиванием» (Diffuse) и выберите белый в палитре цветов, затем нажмите OK. Установите «Блеск» (Shine) на 100%, «Отражение» (Reflection) на 75%, «Плавность» (Roughness) около 25% и «Рельеф» (Bump) 10%:
ШАГ ШЕСТОЙ: Пройдите по вкладке главного меню 3D —> Разделить экструзию (3D —> Split Extrusion). Это позволит Вам манипулировать с каждой буквой в отдельности, сохраняя при этом все буквы в том же 3D-слое. Переключитесь на инструмент «Перемещение (Move Tool) и наведите курсор на первую букву. Теперь вы можете использовать 3D-инструменты и виджеты, чтобы изменить позицию и масштаб этой буквы, не затрагивая остальные буквы:
Это позволит Вам манипулировать с каждой буквой в отдельности, сохраняя при этом все буквы в том же 3D-слое. Переключитесь на инструмент «Перемещение (Move Tool) и наведите курсор на первую букву. Теперь вы можете использовать 3D-инструменты и виджеты, чтобы изменить позицию и масштаб этой буквы, не затрагивая остальные буквы:
ШАГ СЕДЬМОЙ: Давайте раскрасим каждую букву в свой цвет, начнём с выбранной на данный момент самой левой буквы. В панели 3D нажмите на На панели 3D нажмите на «Материал передней выпуклости» (Front Inflation Material). В панели свойств нажмите на квадратик рядом с » Рассеиванием» (Diffuse) и выберите, к примеру, зелёный цвет в палитре цветов. Нажмите OK. Сделайте то же самое для остальных букв, задавая каждой из них свой цвет. Вы заметите, что отражающие свойства поверхностей букв остаются без изменений, даже при изменении цвета:
Обращаю Ваше внимание, что в панели 3D надо переключать на «Материал передней выпуклости» для каждой отдельной буквы:
ШАГ ВОСЬМОЙ (для Photoshop CS6): Если Вы используете Photoshop CC, то Вы видите несколько отражающих бликов на 3D-объектах. Эти блики создаются по умолчанию основе освещения IBL (Image Based Light — источник света на базе изображения). В Photoshop CS6 изображение, на основе которого эти источнике света, по умолчанию сплошное чёрное, т.е. никаких источников нет, соответственно, и бликов не будет. На рисунке ниже я показал, как выглядит это изображение в Photoshop CC, также, я показал, каким образом можно открыть и посмотреть изображение IBL:
Эти блики создаются по умолчанию основе освещения IBL (Image Based Light — источник света на базе изображения). В Photoshop CS6 изображение, на основе которого эти источнике света, по умолчанию сплошное чёрное, т.е. никаких источников нет, соответственно, и бликов не будет. На рисунке ниже я показал, как выглядит это изображение в Photoshop CC, также, я показал, каким образом можно открыть и посмотреть изображение IBL:
Это изображение похоже на потолочные светильники, оно и создаёт эффект бликов на буквах. Поэтому, в Photoshop CS6 его надо создать самостоятельно. Действия по созданию новой текстуры похоже на действия на рисунке выше, только вместо «Редактировать текстуру» (Edit Texture) нажмите строку «Новая текстура» (New Texture). Photoshop автоматически откроет окно создания нового документа, введите размеры 538 на 302 пикселя и нарисуйте серо-белый холст, похожий на показанный на рисунке выше, затем сохраните документ.
ШАГ ЗАВЕРШАЮЩИЙ: Освещение готово, и 3D текст разделен на буквы. Теперь, Вы можете с помощью инструментов 3d перемещения, масштаба и виджетов перемещать, наклонять и масштабировать буквы. Кроме того, буквы будут взаимодействовать друг с другом, отражая не только источники света, но и друг друга. Это будет видно после проведения рендериннга. И не забывайте, что даже если вы можете манипулировать с каждой буквой в отдельности, все они по-прежнему остаются на одном 3D-слое.
Теперь, Вы можете с помощью инструментов 3d перемещения, масштаба и виджетов перемещать, наклонять и масштабировать буквы. Кроме того, буквы будут взаимодействовать друг с другом, отражая не только источники света, но и друг друга. Это будет видно после проведения рендериннга. И не забывайте, что даже если вы можете манипулировать с каждой буквой в отдельности, все они по-прежнему остаются на одном 3D-слое.
В Photoshop CC имеется прекрасная система текстовых подсказок. Когда Вы наводите курсор на объект, отображается «габаритный контейнер» объекта, или Gismo, а также его оси. Далее наводим и перемещаем курсор вдоль одной из осей, и Photoshop выдаёт нам варианты, напр., «вращение по оси Z», «перемещение вдоль оси Y», «масштаб вдоль оси X» и т.д.:
Вот как выглядит мой финальный результат. Этот рисунок получен после рендеринга документа, запустит рендеринг можно клавишами Ctrl+Shift+Alt+R:
На финальном изображении я скрыл 3D плоскость основания. Как скрыть/показать плоскость основания, рассказано здесь.
Как скрыть/показать плоскость основания, рассказано здесь.
Читайте также…
Как научиться рисовать граффити
Современное общество в целом достаточно негативно относится к надписям на общественных объектах и домах, не считая их частью художественного оформления. Тем не менее, этот вид живописи, которое ныне называется граффити, является наиболее древним искусством, которым овладело человечество. Кроме того граффити стал важнейшей частью молодежной культуры, включая в себя разнообразные стили и способы нанесения рисунка.
Являясь своеобразной формой протеста молодежи, граффити стал одним из внешних проявлений хип-хопа, что, безусловно, придало ему популярности среди приверженцев этого стиля жизни и музыки. Благодаря этому тысячи подростков и молодых людей решили научиться рисовать граффити. Однако до того момента, когда художник сможет передать свои идеи с помощью граффити, изобразив их на зданиях, автомобилях, велосипедах и прочих поверхностях, ему необходимо научиться рисовать граффити на бумаге, т. е. карандашом.
е. карандашом.
Итак:
1. Начните с наблюдения. Уверен, что вокруг вас есть места, где уже нанесено граффити. Рассмотрите внимательно. Существующие рисунки вы сможете условно разделить на две части. Первая – это граффити, которое действительно вызывает интерес благодаря насыщенным рисункам с продуманной цветовой гаммой и привлекающим внимание образам. Вторая – это «первые пробы пера» начинающих художников граффити, которые еще ничего не понимают в искусстве граффити и, действительно, своими неумелыми рисунками портят внешний вид поверхностей. Разумеется, учиться стоит у специалистов из первой группы. Кроме этого интересные образцы граффити достаточно легко найти в Интернете, введя соответствующие запросы для поиска.
2. Подберите необходимые материалы для рисования граффити на бумаге. Собственно, к ним относятся: альбом для рисования (бумага для офисной техники), простые и цветные карандаши, ластик, маркеры, краска.
3. Начинайте рисовать граффити с двумерных рисунков. В дальнейшем, после приобретения определенного опыта вы сможет делать свои рисунки объемными.
В дальнейшем, после приобретения определенного опыта вы сможет делать свои рисунки объемными.
4. Рисовать граффити карандашом стоит с обучения отображению букв алфавитов. Как правило, короткие тексты являются одним из важнейших элементов граффити, хотя нарисованные буквы далекому от искусства граффити человеку бывает трудно разобрать, так как они скрыты в непривычных для глаза формах. Наиболее традиционно используемым стилем отображения букв становится стиль пузыря, когда буквы кажутся объемными (описание ниже). Кроме этого научиться рисовать буквы в граффити, можно просто видоизменяя их, дополняя новой детализацией.
5. Начните рисовать граффити с любого слова. Большинство начинающих граффити-художников для этого используют собственное имя, так как в результате у них получается уникальная подпись (тэг). Располагайте буквы на некотором расстоянии друг от друга. В дальнейшем вы сможете расширить рисунок каждой буквы, имея для этого достаточное пространство.
6. Рисуя граффити карандашом, экспериментируйте с силой нажатия. Этим вы сможете регулировать толщину линии карандаша, а значит, и «играть» с «глубиной» надписи
7. Работая с карандашом, не забудьте о нанесении теней и штриховки, что создает удивительные эффекты.
Стиль пузыря при рисовании граффити карандашом.
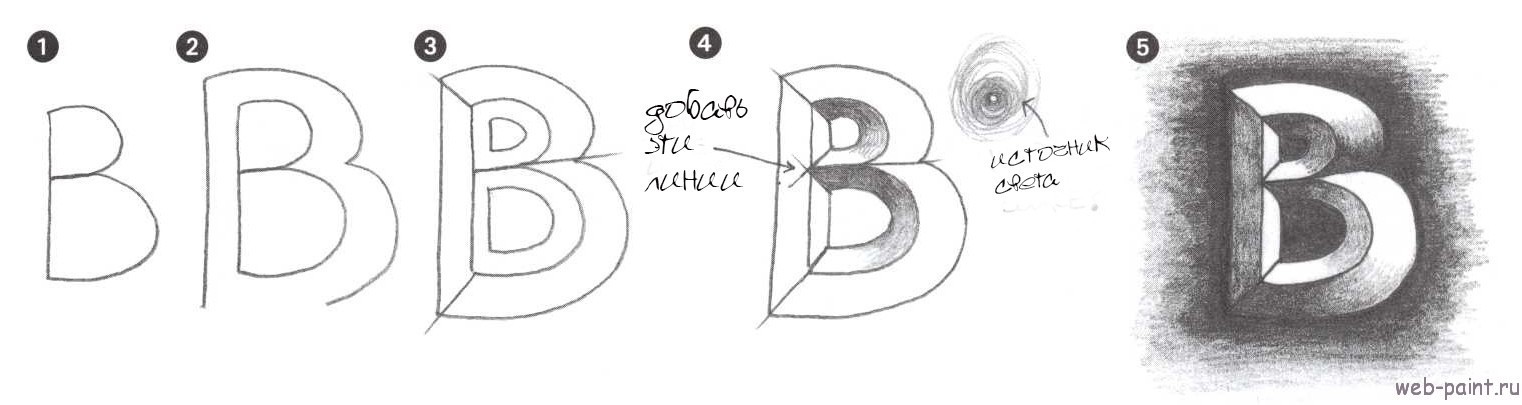
Первым делом вокруг написанной буквы нанесите контур – просто обведите букву карандашом вокруг, не делая острых углов. Если толщина буквы вас не устраивает, то создайте еще один контур либо ближе к букве, либо дальше (по желанию).
Достигнув нужной толщины буквы и степени округлости, удалите с помощью ластика все линии внутри, включая первоначальную букву. Экспериментируйте с цветом и оформлением.
Сделанный с помощью карандаша рисунок закрасьте краской, маркером, цветным карандашом нужного вам цвета. Добавьте дополнительные элементы, и ваш рисунок буквы готов.
Стоит помнить, что во многих странах неразрешенное рисование граффити в общественных местах и на чужой собственности может привести к судебным разбирательствам и достаточно крупным штрафам. Поэтому научившись рисовать граффити карандашом, совсем необязательно выходить с баллончиками краски на улицу. Может лучше научиться рисовать граффити на компьютере и начать зарабатывать на этом деньги, продавая свои рисунки через Интернет?
Поэтому научившись рисовать граффити карандашом, совсем необязательно выходить с баллончиками краски на улицу. Может лучше научиться рисовать граффити на компьютере и начать зарабатывать на этом деньги, продавая свои рисунки через Интернет?
Рисование и изменение фигуры с полилиниями
Вы можете рисовать фигуры в Office с помощью инструментов «Фигура с фигурой с бесплатными формами» и «Рисованая рисовка».
Примечание: Сведения о том, как соединить фигуры линиями, см. в этой теме.
Нарисуйте фигуру с бесплатной формой
-
На вкладке Вставка в группе элементов Иллюстрации нажмите кнопку Фигуры.
-
В области Линиисделайте одно из следующих:
-
Чтобы нарисовать фигуру с изогнутыми и прямыми сегментами, нажмите кнопку Форма .

-
Чтобы нарисовать фигуру, которая выглядит так, как будто нарисована пером от руки, или создать гладкую кривую, нажмите кнопку Рисованая кривая .
-
-
Щелкните в любом месте документа и перетащите его, чтобы нарисовать.
Чтобы нарисовать прямой сегмент с помощью инструмента «Freeform», щелкните в одном месте, переместите указатель на в другом месте, а затем щелкните еще раз; чтобы нарисовать изогнутый сегмент, не нажимая при перетаскиваниях кнопку мыши. -
Чтобы завершить рисование фигуры, сделайте следующее:
-
Чтобы оставить фигуру незамкнутой, дважды щелкните в любой момент рисования.
-
Чтобы замкнуть фигуру, щелкните вблизи ее начальной точки.

-
Изменение узлов фигуры
Вы можете изменять точки большинства фигур. Например, вы можете изменить точки, когда нужно наклонить треугольник вправо.
-
Выберите фигуру, которую вы хотите изменить.
-
На вкладке Формат нажмите кнопку Изменить фигуру и выберите Изменить точки.
-
Перетащите одну из вершин фигуры. Вершина — это точка, обозначенная черной точкой, в которой заканчивается кривая, или точка, в которой два сегмента линии встречаются в фигуре freeform.
Работа с точками редактирования
-
Чтобы добавить точку, щелкните контур фигуры, нажав CTRL.

-
Чтобы удалить точку, щелкните ее, нажав CTRL.
-
Чтобы точка была обработана как сглаживание, при перетаскивание одного из прикрепленных к точке точки перетаскиванием нажмите shift. Когда перетаскивание прекратится, точка станет плавной. Плавная точка соединяет два сегмента одинаковой длины.
-
Чтобы сделать точку прямой, перетаскиванием одного из ее ручеев нажмите CTRL. Когда вы остановите перетаскивание точки, она станет прямой. Прямая точка соединяет два сегмента линии разной длины.
-
Чтобы сделать точку угловой, перетаскиванием одного из ее хладок нажмите ALT. Когда вы остановите перетаскивание, точка станет угловой. Угловая точка соединяет два сегмента линии, один из них отключается в другом направлении.
-
Чтобы отменить изменение сегментов точки и линии, нажмите клавишу ESC, прежде чем отпустить кнопку мыши.

-
Чтобы открыть режим редактирования точек с помощью сочетания клавиш, вы выберите фигуру и нажмите клавиши ALT+JD, E, E.
Удаление фигур
-
Щелкните фигуру, которую вы хотите удалить, а затем нажмите клавишу DELETE.
Если вы хотите удалить несколько фигур, выберите первую из них, нажмите и удерживайте нажатой кнопку CTRL, а затем нажмите кнопку DELETE.
См. также
Нарисовать объемные буквы в кореле. Различные приемы работы с текстом в CorelDRAW X7
путь для текста и Инструментом выбора (Указатель) выберите этот путь . Выполните команду Текст-Текст вдоль пути . Установите курсор на путь и введите текст вдоль пути (рис. 6.1).Рис. 6.1.
Для настройки положения текста, введенного вдоль пути, с помощью Инструмента выбора (Указатель) выделите текст, расположенный вдоль пути. На панели атрибутов данного инструмента выберите следующие параметры:
На панели атрибутов данного инструмента выберите следующие параметры:
- Ориентация текста : указание, как растягивать текст вдоль пути.
- Расстояние от пути : расстояние между текстом и путем (рис. 6.2).
- Смещение : горизонтальное размещение текста вдоль пути.
Рис. 6.2.
Здесь же находятся кнопки Отразить текст по горизонтали для переворота символов текста слева направо и Отразить текст по вертикали для зеркального переворота символов текста (рис. 6.3). Иначе говоря, для текста, расположенного вдоль пути, можно применить поворот на 180
.Рис. 6.3.
Практический пример применения дизайнером текста вдоль пути показан на рис. 6.4 .
Рис. 6.4.
Рассмотрим случай, когда текст расположен на окружности. Меняя параметры текста, например, его размер, можно добиться того, чтобы он разместился на окружности весь и равномерно (рис. 6.5).
Рис.
 6.5.
6.5. Теперь мы спрячем путь , то есть линию окружности. Для этого нужно выделить все объекты Инструментом выбора и убрать абрис (рис. 6.6).
Рис. 6.6.
Далее мы можем превратить нашу работу в подобие печати. Для того, чтобы наша картинка стала похожа на печать , добавляем две окружности и поместим окружность в окружность . Теперь нам необходимо превратить две окружности в один объект . Для этого, не снимая с них выделения, выполняем команду Упорядочить-Объединить (Ctrl+L) – рис. 6.7 .
Рис. 6.7.
Ниже показано несколько логотипов, выполненных с расположением текста вдоль пути (рис. 6.8).
Рис. 6.8.
Эффект оболочки
По
сравнению с более ранними версиями в CorelDrawX7 мы можем применять эффекты без ущерба для текстовой информации и при этом теперь не обязательно переводить текст в кривые. В программе есть такие эффекты, как эффект прозрачности, эффект линзы, скашивания, вытягивания, перетекания и оболочки (рис. 6.9).
6.9).
Рис. 6.9.
Для помещения текста в оболочку выполните следующие действия:
- Наберите любой фигурный текст,
- Выполните команду Эффекты-Оболочка ,
- Из окна Оболочка примените к тексту желаемую вами оболочку (рис. 6.10).
Рис. 6.10.
Буквица
Для простого текста вы можете создавать маркированные списки и буквицы.
Новый термин
Маркированным списком в полиграфии принято называть последовательность одинаково отформатированных абзацев, в начале каждого из которых размещен маркер списка в виде тире или графического символа.
Новый термин
Буквицей называется первый символ абзаца, выделенный очень крупным ( по сравнению с телом абзаца) кеглем и расположенный особым образом по отношению к остальному тексту абзаца.
Буквицу можно создать командой Текст-Буквица — рис. 6.11 .
Рис. 6.11.
- установка флажка Использовать буквицу необходима для того, чтобы применить буквицу;
- счетчик Число строк служит для указания числа строк рядом с буквицей;
- счетчик Интервал после буквицы нужен для указания расстояния между буквицей и основным текстом;
- флажок Использовать стиль отступа для буквицы устанавливается для смещения буквицы от основного текста;
- флажок Просмотр позволяет осуществить предварительный просмотр буквицы.

Использование эффекта Линза
Для создания эффекта увеличения части изображения в CorelDRAW используются линзы. Данный эффект приме¬ним для любых объектов CorelDRAW, включая импортированные в программу растровые изображения (в частности – фотографии). Графический редактор предоставляет в ваше распоряжение несколько типов линз, а доступ к ним реализуется с помощью раскрывающегося списка, расположенного в центре окна Линза , вызываемом командой Эффекты-Линза, что соответствует комбинации клавиш Alt+F3 – рис. 6.12 .
Рис. 6.12.
Для знакомства с действием эффекта линзы запустите CorelDRAW и наберите любой текст или импортируйте командой Файл-Импорт фотоснимок. В данном случае текст (или фото) выступает в качестве объекта, который будет подвергнут воздействию линзы и увеличен. Теперь создайте объект
, используемый в качестве линзы (вы можете использовать в качестве линзы любую замкнутую фигуру, например, прямоугольник
или окружность
). Инструментом выбора выделите объект
, который будет выполнять функцию линзы и выберите команду Эффекты-Линза . Появиться окно Линза . Установите из раскрывающегося списка нужный вариант линзы, например, Рыбий глаз , выполните необходимые настройки данного эффекта и нажмите на кнопку Применить . В заключение этой темы посмотрим еще два примера (рис. 6.13). На первом рисунке линза применена к растровому изображению. На втором – линза нарисована очень реалистично и к ней применен эффект тени.
Инструментом выбора выделите объект
, который будет выполнять функцию линзы и выберите команду Эффекты-Линза . Появиться окно Линза . Установите из раскрывающегося списка нужный вариант линзы, например, Рыбий глаз , выполните необходимые настройки данного эффекта и нажмите на кнопку Применить . В заключение этой темы посмотрим еще два примера (рис. 6.13). На первом рисунке линза применена к растровому изображению. На втором – линза нарисована очень реалистично и к ней применен эффект тени.
Рис. 6.13.
Заливаем текст фототекстурой при помощи инструмента PowerClip
Наберите любое слово простым текстом, выделите текст Инструментом выбора , из меню , вызываемого правой кнопкой мыши, выполните преобразование полученной надписи в кривые (рис. 6.14).
Рис. 6.14.
Теперь уберите заливку и установить абрис 2 мм. (рис. 6.15).
Рис. 6.15.
Командой Файл-Импорт импортируйте в программу растровое изображение. Выделите фотографию и командой Эффекты-PowerClip-Поместить во фрейм поместите растровое изображение в контейнер
, щелкнув на тексте большой черной стрелкой – рис. 6.16 .
Выделите фотографию и командой Эффекты-PowerClip-Поместить во фрейм поместите растровое изображение в контейнер
, щелкнув на тексте большой черной стрелкой – рис. 6.16 .
Рис. 6.16.
Если своей текстурой залить каждую букву отдельно, то получиться примерно так (рис. 6.17).
Рис. 6.17.
Текст с применением эффектов перетекания и искажения
Пишем любой текст, затем инструментом Многоугольник (Y) рисуем ромб 10 на 100 мм (рис. 6.18).
Рис. 6.18.
Ромб закрашиваем в голубой цвет и дублируем (Ctrl+D ). Размещаем оригинал и дубликат на некотором расстоянии друг от друга и применяем между ними Перетекание по часовой стрелке (рис. 6.19 и рис. 6.20).
Рис. 6.19.
Рис. 6.20.
Теперь применим инструмент Искажение и выполним кручение ромбов из центра перетекания (рис. 6.21).
Рис. 6.21.
Рис.
 6.22.
6.22. Текст инструментом Художественное оформление
Активируйте инструмент Текст и напишите на листе рисования любой текст. Прежде чем применить к тексту художественные эффекты его надо превратить в кривые. Для этого выделите введенный текст с помощью Инструмента выбора и нажмите на клавиатуре комбинацию клавиш Ctrl+Q . Теперь активизируйте на панели графики инструмент Художественное оформление и настройте на панели его свойств режим Кисть –
Чтобы сделать текст не только объемным, но еще и добавить ему бликов, опытному пользователю программного средства под названием CorelDRAW нужно будет не больше пятнадцати минут. Интересно, что сделает он это, воспользовавшись стандартными инструментами и функциями на основе индивидуального подхода к выполнению конкретного задания.
Сначала имеет смысл подобрать требуемый размер и габариты текстового шрифта через функции Nudge Offset, расположенные на панели инструментов под названием Pick Tool. Также следует позаботиться о настройке эффекта Contour , регулируемого через специальное меню или комбинацию кнопок Ctrl+F11. Как правило, задается размер, не превышающий десятой части от средней толщины буквенной символики. С помощью функции Nudge Offset можно осуществлять точные смещения различных фигур, что особенно актуально в случае массового применения подобных эффектов, а также, когда конструктор обязан соблюдать предельную точность и аккуратность.
Также следует позаботиться о настройке эффекта Contour , регулируемого через специальное меню или комбинацию кнопок Ctrl+F11. Как правило, задается размер, не превышающий десятой части от средней толщины буквенной символики. С помощью функции Nudge Offset можно осуществлять точные смещения различных фигур, что особенно актуально в случае массового применения подобных эффектов, а также, когда конструктор обязан соблюдать предельную точность и аккуратность.
Набранный текст необходимо подготовить заранее, а потом через выполнение команды клавиш Ctrl+Q придать ему требуемое искривление. На этом же этапе используется эффект Contour, после чего текст с эффектом разделяется на несколько отдельных частей через функции Arrange>Break Apart (Ctrl+K).
Чтобы продублировать оригинальный шрифт, на клавиатуре необходимо нажать плюс, также можно использовать стрелки направления для его перемещения по рабочему экрану. Далее назначаем командой Pick Tool измененный тип шрифта и применяем функцию Trim. Теперь от дубликата можно избавиться.
Теперь от дубликата можно избавиться.
Набор функций Shape Tool (F10) поможет пользователю доработать остальные объекты. Необходимо не забыть запустить работу функции Dynamic Guides (Alt+Shift+D), чтобы избавить себя от лишних проблем и неприятностей. Данная команда отвечает за точное и ровное перенесение всех узловых точек и линий. Блики приобретают недостающую аккуратность.
Применяя аналогичную технику, конструктор может придать необходимый объем практически любому объекту, не говоря уже о работе с тенью и всевозможными рефлексами. Более того, пользоваться интерактивной прозрачностью и градиентной заливкой в таких случаях совсем необязательно.
Применение эффекта граней
Применив эффект Contour (Ctrl+F9), можно добавить несколько предварительных граней измененному текстовому объекту. Затем нужно будет использовать так называемые засечки через группу функций Free Hand Tool при рабочей привязке к элементам (Alt+Z). Отрезков с двумя узлами будет более чем достаточно.
Если применить Smart Fill Tool заданная текстовая область станет отдельным объектом.
После этого от контурных линий и засечек можно избавиться, а текст будет разбит на буквы и символы. Конструктор волен устанавливать градиенты на своё усмотрение. Чтобы прокрасить грани текстового объекта, которые находятся под световым источником, нужно воспользоваться функцией градиента под названием Status Bar`a, которая располагается обычно внизу с правой стороны на рабочем поле. Также можно воспользоваться правой клавишей мышки и командой Copy Fill Here.
Для художественного оформления надписей обычно используют растровый редактор Adobe Photoshop , обладающий мощным арсеналом фильтров, эффектов, режимов наложения слоёв. Но у CorelDRAW есть неоспоримое преимущество, заключающееся в том, что 3D-надпись создаётся в векторном формате. Давайте изучим, как в Кореле сделать объёмные буквы.
Объёмный вид изображению придают неоднородность красок, сочетание бликов света и теней, размеры, пропорции перспективы. Прежде чем приступить к рисованию объёмных букв, придумайте текст и основу, с которой будет производиться объём: цветовое, размерное решение, стиль. Существует несколько способов того, как сделать объёмный текст в Кореле.
Прежде чем приступить к рисованию объёмных букв, придумайте текст и основу, с которой будет производиться объём: цветовое, размерное решение, стиль. Существует несколько способов того, как сделать объёмный текст в Кореле.
Простой способ, не требующий много времени и специальных знаний. Выполните следующее:
Таким образом, объёмные буквы в Кореле готовы. Экспериментальным путём можно добиваться усиления или уменьшения эффекта. Главное, чтобы текст был легко читаемым и смотрелся не плоским.
Объём при помощи заливки
3D-эффект можно создать, работая с параметрами заливки объекта и его контура. Делается это следующим образом:
- Напечатайте, выполните простую заливку и создайте контур.
- Разъедините контур и объект, затем проведите по буквам кривую так, чтобы она пересекала их примерно чуть выше середины.
- Сделайте цвет контура белым, тип внутренний, смещение 1 мм.
- Выделите кривую и буквы, после чего нажмите кнопку режим Исключение заднего объекта из переднего.
 Получится частично белая надпись.
Получится частично белая надпись. - Примените Прозрачность к верхнему объекту.
- Создайте серый контур снаружи толщиной 2 мм.
- Разъедините и продублируйте серый контур.
- Примените к серому контуру интерактивную заливку на ваш вкус.
- Доработайте до вида, который вам нравится.
Вытягивание
Существует специальный инструмент, который называется Вытягивание и позволяет создать красивый объёмный текст в CorelDRAW. Суть в том, что буквы будто нарастают в объёме в определённом направлении. Созданный элемент называют телом экструзии, и к нему также можно применить параметры цвета и типа заливки. Схематично порядок действий можно представить так:
Перетекание
Ещё один простой способ, как в Кореле сделать объёмные буквы в несколько щелчков мыши. Суть в том, что создаётся две копии надписи и одна смещается относительно другой. Затем просто выполняется указанная команда. Порядок действий схож с эффектом вытягивания:
- Напишите слово и переведите его в кривые.

- Примените однотонную заливку.
- Скопируйте объект и сместите его.
- Можно поменять размер у копии, не искажая пропорций.
- Нажмите Перетекание и проведите отрезок от оригинала к копии.
- Если необходимо, настройте параметры инструмента.
- Можно добавить ещё какие-либо эффекты, например, тень.
Деформация букв
Эффекта объёма можно добиться, просто искажая пропорции надписи:
Например, можно сделать расширение фразы от начала к окончанию, чтобы создать ощущение перспективы. Далее можно использовать какие-либо из рассмотренных ранее способов, добавить блики или заливку. Главное, не нагромождать излишними эффектами. Также для деформации можно использовать инструмент Линза, создающий искажение «Рыбий глаз».
Заливка буквами, фотографией или узором
Эта группа способов создания объёмных букв в Кореле оперирует с действием «Поместить в контейнер». В качестве него используется наша фраза, а содержимым может быть фотография, узор или заранее подготовленные и художественно оформленныебуквы, слова или фразы. Алгоритм действий следующий:
Алгоритм действий следующий:
- Напишите слова и переведите их в кривые.
- Импортируйте рисунок или фото, которым будете выполнять заливку.
- Выберите команду «Поместить в контейнер».
- Появившуюся стрелку направьте на фразу.
- Если изображение картинки внутри букв кажется вам неудачным, нажмите «Редактировать содержимое контейнера», внесите изменения и сохраните их.
- Чтобы надпись лучше смотрелась, отредактируйте контур.
Таковы разные варианты объёмного изображения букв в редакторе Корел. Как правило, художник сочетает разные способы и инструменты для создания легко читаемых и эффектно выглядящих надписей. Широкое применение это находит в рекламном дизайне, создании логотипов, изображении слоганов, разработке привлекательной упаковки.
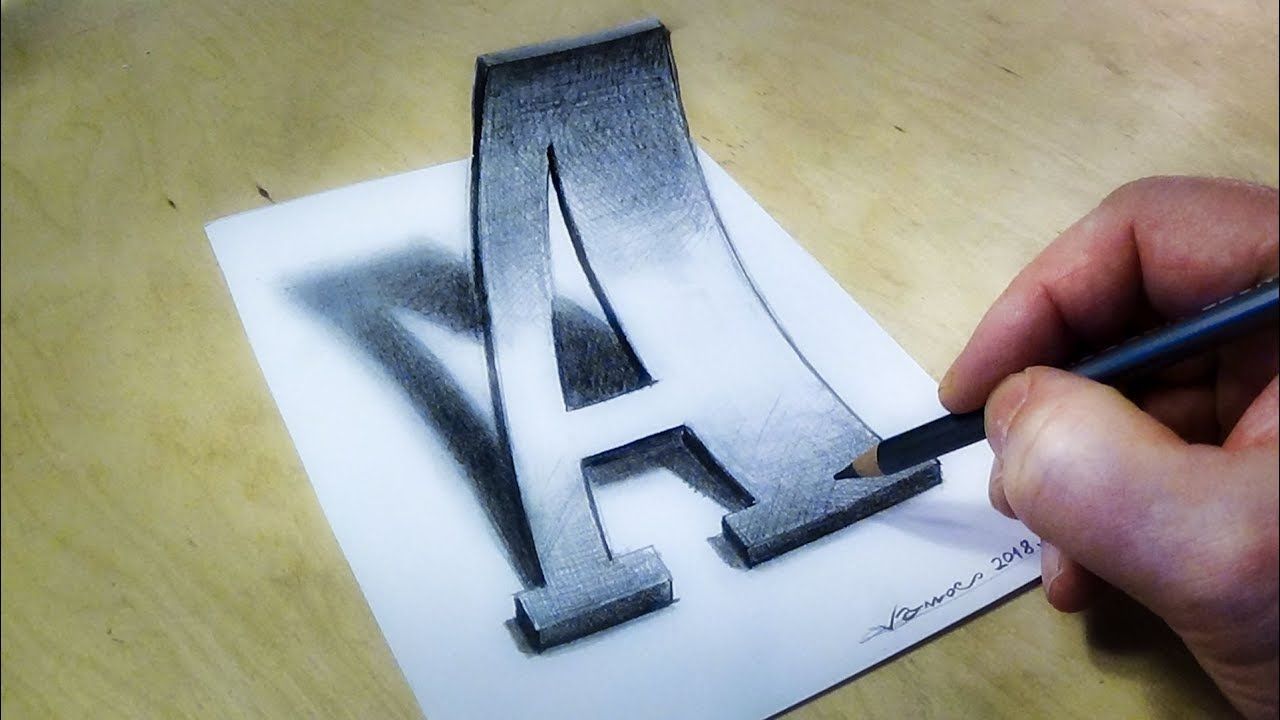
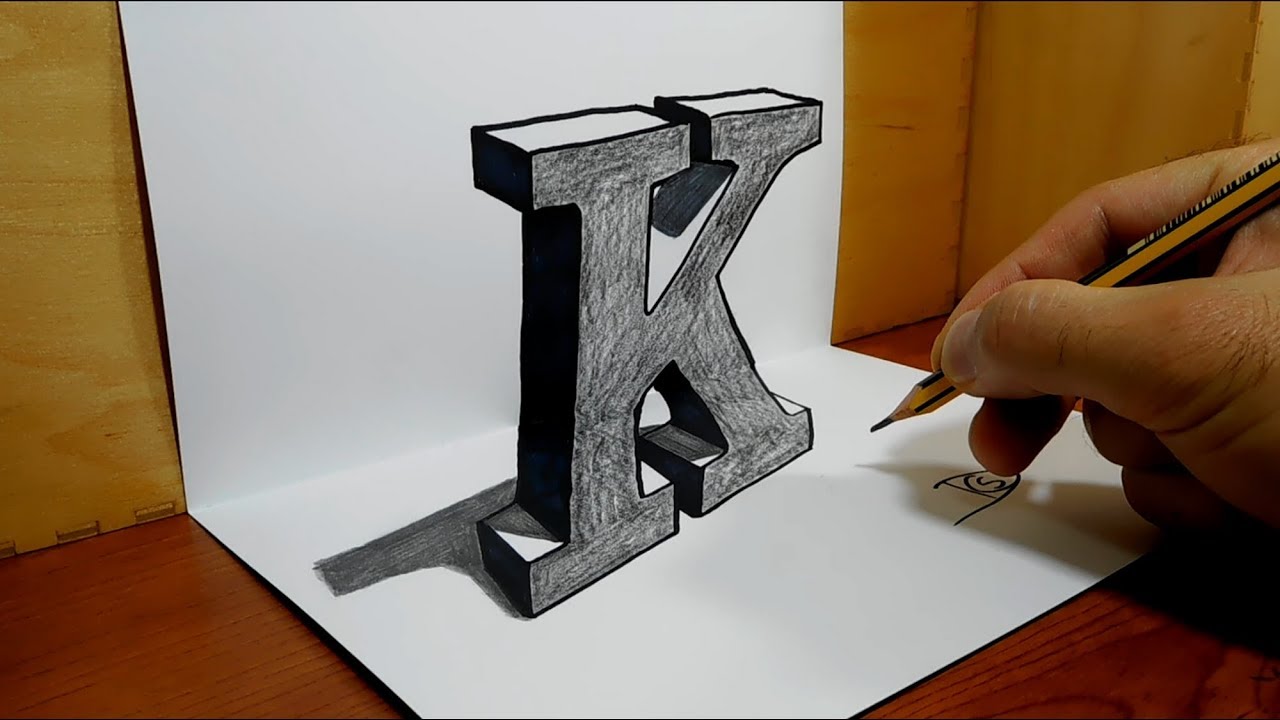
Пошаговое руководство по рисованию объемных букв
Рисование букв в 3D
Сегодня вы научитесь рисовать объемные буквы. Техника одинакова, независимо от того, какой стиль надписей вы предпочитаете рисовать. Вы можете использовать эту технику для рисунков с пузырьковыми буквами, надписей или рисунков граффити.
Вы можете использовать эту технику для рисунков с пузырьковыми буквами, надписей или рисунков граффити.Однако гораздо сложнее работать с закругленными буквами, например, с пузырьковыми буквами. Это работает намного лучше с блочными буквами или буквами в стиле граффити.
Давайте начнем с того, что соберем некоторые материалы, которые мы будем использовать на сегодняшнем уроке рисования.
* Некоторые ссылки в этом посте могут быть партнерскими. Это означает, что я получаю небольшие комиссионные за покупки, сделанные по этим ссылкам, без каких-либо дополнительных затрат для вас.
Товары для творчества
БЕСПЛАТНОЕ руководство по рисованию граффити
3D Рисование букв
Первое, что вам нужно сделать, это нарисовать надпись.Для этого вам нужно выбрать слово или имя, какой стиль букв вы хотите использовать и как вы хотите, чтобы ваш макет.
У нас есть урок, который поможет с этими вещами: Как рисовать буквы в стиле граффити для начинающих.
Я использую слово «Мечта» в своих письмах уже много лет. Именно это слово я буду использовать в этом примере. Однако вы можете использовать любое слово. Техника одинакова для каждой буквы и может быть применена к любому слову.
Давай, набросай свое слово.Если вам нужна помощь в рисовании собственных надписей, взгляните на Как рисовать стилизованные буквы.
Или, если вам нужен более простой стиль надписей, взгляните на Как рисовать печатные буквы.
Рисование букв в 3D
Теперь давайте посмотрим, как мы можем сделать наши буквы трехмерными. Существует технический метод рисования, называемый одноточечной перспективой.
Это метод, который мы собираемся использовать сегодня. Одноточечная перспектива означает, что ваш рисунок имеет одну точку схода, где встречаются все ваши линии.
Выберите место на бумаге над или под буквами. В этом примере мы будем рисовать под нашими буквами. Поставьте маленькую точку на бумаге.
Он может быть где угодно на вашем листе, он не обязательно должен быть прямо в центре. Однако не делайте это слишком близко к буквам. Вам нужно немного места для работы. И вы всегда можете сделать свой 3D-эффект короче после того, как он будет нарисован.
При рисовании 3D-части ваших букв вы можете начать слева, справа или где-то посередине.Хотя лучше не прыгать.
Вы можете использовать линейку, чтобы сделать свои линии, или вы можете рисовать их от руки. Это личное предпочтение, и каждый метод будет иметь немного другой окончательный вид вашего рисунка.
Но, вероятно, будет лучше, если вы воспользуетесь линейкой или линейкой. Я использую кусок картона, который вырезаю с помощью резака для бумаги. Он менее громоздкий, чем линейка, и мне проще им пользоваться.
Как рисовать 3D-буквы в одной точке зрения
Проведите линии от каждого угла буквы до точки схода.Мне нравится начинать со средней буквы и идти дальше. Но вы можете начать с любого места.
Но вы можете начать с любого места.
Нарисуйте прямую линию из каждого угла вашей буквы. У меня буква Е, поэтому мне нужно сделать две линии внизу буквы.
Вам также нужно будет нарисовать линии для остальных углов.
Далее я нарисую букву А. Эту букву нарисовать немного сложнее, потому что здесь больше углов.Но не позволяйте этому запугать вас. Просто следуйте тому же процессу.
Не забудьте обработать внутреннюю часть писем.
Теперь перейдем к M. Повторите тот же процесс. Когда вы рисуете линии для верхней или внутренней части букв, останавливайте линию, когда она достигает тела буквы.
Далее мы будем работать над буквами слева от E. Итак, давайте нарисуем наши 3D-линии для буквы R.
При добавлении глубины к закругленным областям букв могут возникнуть некоторые сложности. Вы должны получить правильное место, чтобы опустить свою линию, чтобы она выглядела правильно.
Вам может понадобиться несколько попыток, чтобы получить то, что вам нравится. И в большинстве случаев это все еще выглядит не совсем правильно.
Завершите свои 3D-линии, работая над буквой D.
Глубина букв
Итак, теперь вам нужно решить, насколько глубокими должны быть ваши буквы.Вы можете сделать их очень мелкими или очень глубокими. Или что-то среднее. Все зависит от образа, к которому вы стремитесь.
Для этого нарисуйте линии, параллельные нижней части букв. Если вы хотите большей глубины, нарисуйте эти линии дальше от букв. Опять же, начнем со средней буквы.
Если вы хотите меньше глубины, нарисуйте их ближе к своим буквам.
Продолжайте работать над каждой буквой. Обратите внимание, как все они соединены и имеют ту же форму, что и нижняя часть букв.
Когда вы закончите с нижней частью вашей 3D-надписи, переходите к следующему шагу.
Завершение рисования 3D-надписей
Когда вы довольны своим рисунком, вам нужно почистить его и добавить немного цвета. Как вы это сделаете, будет зависеть от вашего художественного стиля.
Когда я рисую граффити, я использую ручку Pitt Artist для контура. Обычно я делаю контур довольно толстым.
После того, как вы наметите все линии, которые вы сохранили, используйте ластик «Розовый жемчуг» и сотрите все оставшиеся карандашные линии.
Добавьте цвет к вашему 3D-чертежу букв
Затем я использую маркеры Bic Intensity для цвета. Существует множество различных марок и типов маркеров, которые вы можете использовать. А также множество различных средств массовой информации.
Но за эти деньги я предпочитаю маркеры Bic. Вы можете прочитать все о том, почему в обзоре Bic Intensity Marker Review – Fine Point.
При добавлении цвета обязательно соблюдайте цветовую схему. Изучение теории цвета поможет вам в этом, чтобы вы знали, какие цвета сочетаются друг с другом.На рисунке ниже используются дополнительные цвета (красный и зеленый).
Изучение теории цвета поможет вам в этом, чтобы вы знали, какие цвета сочетаются друг с другом.На рисунке ниже используются дополнительные цвета (красный и зеленый).
После того, как я полностью раскрасил свой рисунок, я иногда использую черный и белый цветные карандаши, чтобы добавить тени и блики.
Цветные карандаши Prismacolor
— мои любимые карандаши для работы. Но опять же вариантов масса.
Если вы хотите получить действительно яркие белые блики, вам понравятся ручки Gelly Roll. И они очень хорошо идут по маркеру.
Этот законченный рисунок я сделал несколько лет назад, и он показывает, как выглядят буквы с немного большей глубиной. На самом деле все зависит от того, какой вид вы хотите получить в готовом произведении искусства.
Пошаговое руководство по рисованию объемных букв
Вот и закончился наш урок о том, как рисовать объемные буквы. Единственное, что вам осталось сделать, это практиковаться. Чем больше вы будете практиковаться, тем лучше у вас будет получаться. При рисовании букв вы можете изменить направление точки схода, а также ее размещение.
Чем больше вы будете практиковаться, тем лучше у вас будет получаться. При рисовании букв вы можете изменить направление точки схода, а также ее размещение.
Поместив точку схода в центр букв, вы получите довольно интересный результат. Попробуйте нарисовать 3D-буквы.
Расскажите нам в комментариях, как продвигается ваше творческое путешествие. Мы хотели бы услышать от вас.
Получите БЕСПЛАТНОЕ руководство по граффити
Еще пост Нравится 3D Рисование букв
Закрепить на потом
Рошанда — блогер, занимающийся художественным образованием, и ее миссия — обучать и поощрять как можно больше начинающих художников с помощью своего блога.Узнайте больше о ней на странице «Обо мне» и свяжитесь с ней в Facebook, Twitter и Instagram.
Как рисовать объемные буквы
Your Smart Art Institute Online — Уроки рисования и живописи
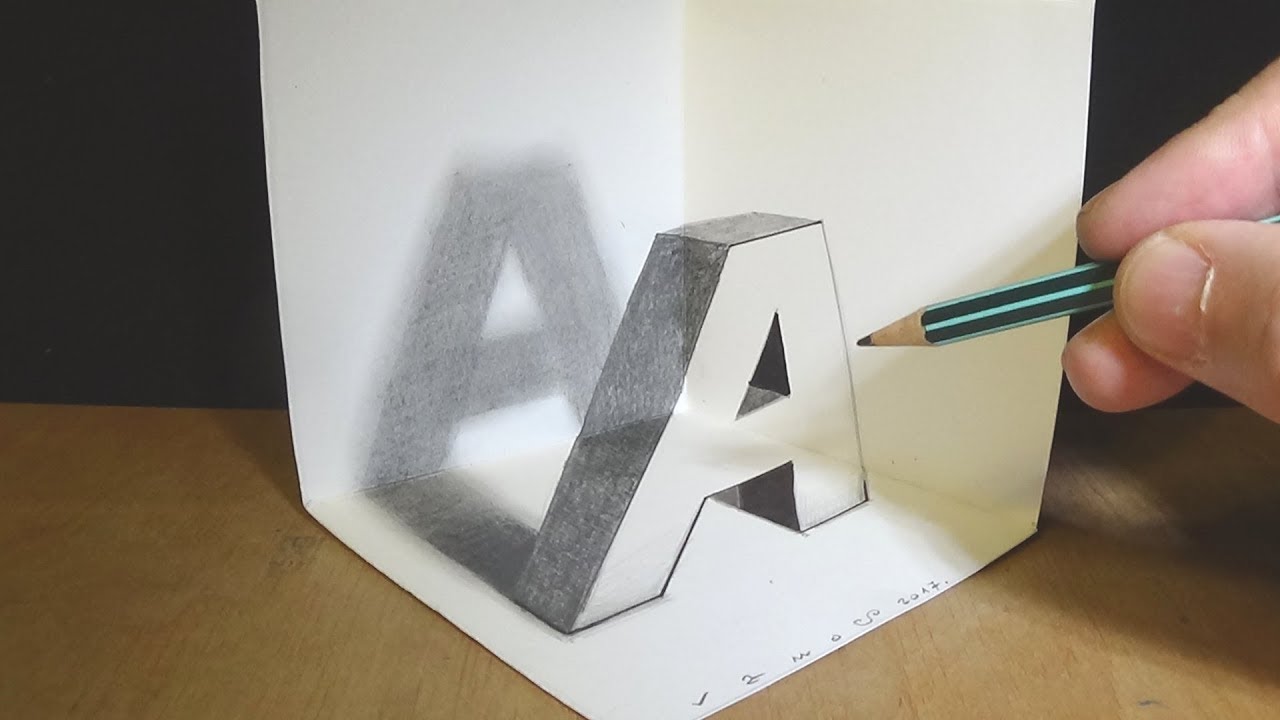
Рисовать 3D-буквы просто весело, если вы спросите меня. Это потрясающее чувство — иметь возможность нарисовать что-то, что выглядит так, как будто оно готово появиться на 2D-странице. 3D-буквы отлично подходят для нанесения вашего имени на внешнюю сторону папок и блокнотов.Они также отлично подходят для украшения вывески или самодельной поздравительной открытки. Это потрясающее чувство — иметь возможность нарисовать что-то, что выглядит так, как будто оно готово появиться на 2D-странице. 3D-буквы отлично подходят для нанесения вашего имени на внешнюю сторону папок и блокнотов.Они также отлично подходят для украшения вывески или самодельной поздравительной открытки. | |
Теперь давайте начнем с пошагового руководства по рисованию «Как рисовать объемные буквы»! | |
Учебное пособие по рисованию Шаг 1: | |
Учебник по рисованию Шаг 2: | |
Учебник по рисованию Шаг 3: | |
Учебник по рисованию. Шаг 4: | |
Учебник по рисованию Шаг 5: | |
Учебник по рисованию Шаг 6: Я добавил несколько штриховок на лицевую сторону букв, чтобы показать немного текстуры или отражения.Эта часть совершенно необязательна. | |
Поздравляем, вы закончили этот онлайн-урок рисования,
«Как рисовать объемные буквы!»
Отличная работа!
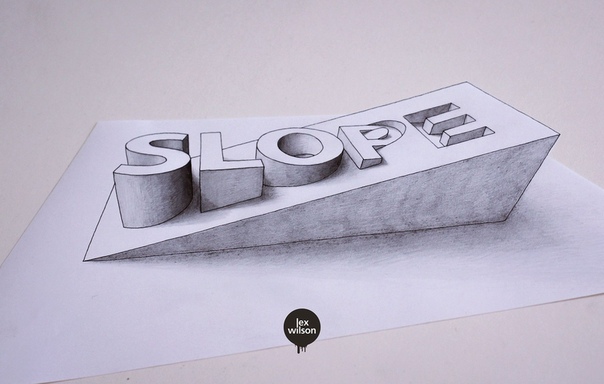
3D-надписи: восемь потрясающих техник с первого взгляда
Автор: Тимо Страус
Страстный художник леттеринга, дизайнер и основатель lettering.org […]Надписи от руки с 3D-эффектами буквально бросаются в глаза зрителю.Ваша надпись оживает!
Существует целый ряд блестящих техник, позволяющих придать вашим надписям глубину. В этой статье я покажу вам их. Почти все. От простого к сложному!
Обзор
Вы хотите добиться определенного результата, но не хотите читать все подряд? Нажав на картинку, вы попадете в соответствующий раздел.
Для целостного понимания 3D Letterings рекомендую прочитать всю статью на досуге.Оно того стоит!
Ощущение глубины
Для создания трехмерных эффектов всегда требуется глубина или разные уровни яркости (свет и тень). Это работает как в абстрактной форме, так и в гармоничном сочетании.
Далее я расскажу вам о простых, абстрактных трехмерных техниках, а также о реалистичных перспективах.
В идеале вы должны взять несколько ручек и присоединиться прямо сейчас!
Односторонний контур
Простой и быстрый способ создать тактильное впечатление — использовать односторонний контур.
Если вы добавите контурную линию к каждой букве с небольшим расстоянием между ними, ваши надписи от руки неизбежно будут иметь некоторую глубину.
Здесь особенно важно всегда ставить линию по одному и тому же принципу.
Другими словами: всегда влево, всегда влево и вниз, всегда вправо и вверх и так далее.
Только однородность создает трехмерный эффект. Конечно, вы можете варьировать контур по своему усмотрению и играть с расстоянием и положением:
Чтобы попрактиковаться в одностороннем контуре, я также интегрировал подходящий шрифт в генератор надписей!
Тени
Благодаря свету и тени плоские объекты внезапно обретают глубину.На самом деле, простой тени достаточно, чтобы подчеркнуть надпись.
Жесткая тень
Жесткая падающая тень по форме и размеру точно соответствует оригинальному шрифту. Представьте, что вы закрашиваете свою надпись полностью черным цветом, а затем немного отодвигаете ее в сторону. Это ваша тень!
Вы также можете использовать контурные линии в качестве основы для тени, как в 3D-технике «односторонний контур». После того, как линии были нарисованы, вам нужно только завершить форму, а затем заполнить ее темным цветом.
Мягкая тень
В принципе, эта тень соответствует жесткой тени. С той разницей, что она должна отображаться чуть более реалистично. Для этого тень должна быть мягкой и рассеянной.
С той разницей, что она должна отображаться чуть более реалистично. Для этого тень должна быть мягкой и рассеянной.
Такую тень можно создать, например, тонкой штриховкой карандашом.
С цифровыми надписями эффект можно реализовать намного проще с помощью плавного размытия.
Изометрия
Изометрия — это простая форма трехмерного представления.В перспективе нет такого ракурса, как в реальности. Вместо этого длина отдельных штрихов остается неизменной даже по глубине.
Пока это звучит сложно. Но если мы используем изометрию, вы быстро поймете принцип.
Особенно с простыми объектами вы можете добиться сильных 3D-эффектов с помощью изометрии.
Основой, как всегда, служит плоская надпись. Чтобы превратить его в объемную надпись, необходимо всего три шага:
- Нарисуйте офсетную версию букв, написанных от руки, за оригинальной надписью.Подобно линии контура и жестким теням. Форма будет точно такой же, как форма вашей надписи.

- Теперь соедините края вместе. Всегда используйте параллельные линии.
- Наконец, залейте область тем же цветом.
Ваша надпись получила третье измерение: Глубина (ось Z)!
Вы также можете выполнить обратную процедуру, начертив параллельную линию одинаковой длины в каждом углу и соединив концы в соответствии с формой букв.
Если не окрашивать поверхность полностью, а учитывать воображаемый источник света, можно еще больше усилить эффект.
Для этого представьте, что на вашу надпись сбоку (например, справа) падает свет. Все поверхности, которые указывают вправо, должны быть окрашены немного ярче. Области, которые не любят свет, остаются полностью в тени.
Это выглядит тактильно, не так ли?
Центральная перспектива
С центральной перспективой мы создаем гораздо более реалистичный вид, работая с точкой схода.Все линии, уходящие в глубину изображения, сойдутся в одной точке схода.
Этот принцип чудесным образом можно применить и к письмам.
Сначала вы рисуете слово, которое хотите изобразить в 3D.
Второй шаг — придумать точку схода. Положение точки схода имеет фундаментальное влияние на последующее появление вашей надписи!
После того, как точка схода зафиксирована, проведите линию от всех углов и краев (иногда приходится работать с касательными) к вашей точке схода.Лучше всего для этого использовать карандаш.
Как видите, ваше слово уже трехмерно. На последнем шаге вы укорачиваете линии, которые уходят глубже. Так вы решаете, насколько глубоко ваше слово на самом деле. Для этого повторите контур ваших букв между линиями выравнивания.
Если теперь вы сотрете лишние линии, у вас получится блестящая трехмерная надпись от руки в центральной перспективе.
При повторном добавлении света и тени эффект усиливается. Если вы нарисуете штриховку параллельно линиям выравнивания, вы также добавите ощущение глубины.
Этот принцип также работает с изогнутыми буквами и надписями кистью. Однако это несколько усложняет процесс.
И все это только с одной точкой схода!
В сложных надписях центральная перспектива также может иметь такой эффект:
Двухточечная перспектива
С двухточечной перспективой у вас есть возможность сделать ваши надписи еще более трехмерными. Например, вы можете немного повернуть буквы в пространстве.
Для пошагового построения вашей надписи вам понадобится горизонт и две точки схода, лежащие на горизонте.
Для построения и пояснения я пока всегда рисую эти линии. Но позже мы снова стираем эти направляющие.
Вертикальной линией теперь вы определяете угол слова. Я хочу, чтобы мое «вау» было по диагонали через всю комнату и заканчивалось на правой половине моего листа. Высота строки определяет, насколько высоким будет ваше слово позже.
Теперь проведите две линии схода от левой точки схода через концы ранее установленной линии.
Второй вертикальной чертой вы определяете начало слова. Линия ограничена исчезающими линиями. С помощью этой линии вы теперь создаете область для передней части слова.
Вертикальные линии ваших букв остаются параллельными друг другу в этом ракурсе. Поэтому такие буквы, как «H», «L» или «T», разместить относительно легко.
«Вау» содержит наклоны и изгибы, поэтому форма передней части требует некоторой практики.
Совет: чтобы построить равные расстояния до точки схода, разделите область (ограниченную двумя вертикальными линиями и двумя линиями схода) по диагонали.
Там, где диагональ пересекает центр вертикали (здесь точно на горизонте), находится центр квадрата в перспективе.
Если вы повторите этот шаг несколько раз с новыми квадратами, вы получите больше вертикальных линий, которые помогут вам правильно рисовать буквы.
С этими направляющими (или без них) теперь вы можете аккуратно рисовать формы букв. Здесь вам придется много стирать. ????
Здесь вам придется много стирать. ????
Аналогично центральной перспективе, на следующем шаге вы проводите линии выравнивания со всех углов и краев. На этот раз ко второй точке схода, с правой стороны. Эти строки передают глубину нашего слова.
Теперь вы повторяете форму ваших букв в глубине комнаты – в зависимости от того, насколько глубоким должно быть ваше слово.Поскольку большинство строк скрыто, мне пришлось повторить только одну строку из «w».
Теперь вы используете части исчезающих линий в правой точке схода и перетаскиваете их, чтобы создать полную трехмерную форму вашего слова.
Если мы сейчас удалим все направляющие, вы увидите готовое слово в двухточечной перспективе.
Теперь ясно: с дополнительным затенением и освещением мы еще раз значительно усилим 3D-эффект!
В двухточечной перспективе вы также можете разместить свое слово по-другому.Размещая его полностью ниже или выше горизонта, вы создаете дополнительное пространство над буквами или под ними.
Таким образом, вы впервые увидите три разные стороны вашей надписи.
И, наконец, проработанный пример меня для двухточечной перспективы:
Трехточечная перспектива
В трехточечной перспективе, как следует из названия, у нас есть третья точка схода. Это позволяет нам строить впечатляющие перспективы. Мы полностью отказываемся от параллельных линий и строим все ребра, используя три точки схода.
Хотите увидеть здесь полное руководство по трехточечной перспективе? Тогда оставьте комментарий на этой странице. Если будет достаточно интереса, я добавлю этот раздел в учебник по 3D-надписям.
Тиснение
Буквы не могут быть выделены только глубиной и штриховкой под словом. Вы также можете создать 3D-эффект, используя рельеф.
Классический эффект Photoshop называется «Bevel and Emboss» и обеспечивает именно этот эффект.
Сначала буква уточняется только в своей основной форме.
Итак, вы начинаете заново, рисуя слово печатными буквами (здесь вы можете найти подходящий алфавит).
Для нашего тиснения мы решаем, что буквы должны сужаться посередине. Как огранка алмаза.
Для этого вы рисуете линию печатными буквами (возможно, вы построили ее такой линией).
Следующим шагом является соединение вершин с концами внутренних линий. Создано больше областей!
Для некоторых букв (например, «О») нет углов.Поэтому нет видимого края. Таким образом, мы должны проработать приподнятый вид с помощью следующего затенения.
Представьте, что свет исходит из верхнего левого угла вашей бумаги. Соответственно тиснение получает простую тень внизу и справа.
Внутреннее 3D
Что работает снаружи, работает и внутри. Другими словами, вы также можете создать ощущение глубины, вырезая формы букв на бумаге.
Основой служат уже описанные методы 3D.Самый простой способ продемонстрировать принцип — изометрический подход.
Основа опять ваши печатные буквы. Там вы добавляете небольшую линию на каждом краю.
Правило: Линии видны только внутри вашей буквы, все они одинаковой длины и параллельны друг другу.
На втором этапе вы используете концы линий, чтобы повторить форму ваших букв. Тоже всегда только внутри букв.
В конце вы, как всегда, добавляете соответствующую штриховку.И вдруг кажется, что вы можете заглянуть внутрь бумаги! Блестящий эффект.
Техническая помощь
Создание объемных букв очень увлекательно, но требует максимальной концентрации! Быстро делаются ошибки по невнимательности, и вся перспектива портится.
Соответственно, 3D-надписи тоже могут вызывать головную боль. ????
Процесс можно сделать немного приятнее с небольшой технической помощью.
Графические программы
Многие графические программы поддерживают построение чертежей в перспективе.Например, путем автоматической установки точек схода и вспомогательных линий.
Вы также можете отменить свои шаги и использовать силу слоев.
Для надписей от руки идеально подходит приложение ProCreate с его вспомогательными средствами для рисования. Вам все равно придется конструировать все самому, но зато у вас под рукой будут эффективные направляющие!
В моем курсе «Цифровая надпись» я покажу вам, как правильно пользоваться этими руководствами.
Программное обеспечение для 3D и САПР
С помощью программного обеспечения 3D и CAD у вас есть возможность распределить буквы в комнате по своему усмотрению.
Программное обеспечение берет на себя любые искажения перспективы, так что в конце вы можете создать шаблон для своей надписи.
Если вы будете рисовать прямо на этом шаблоне, вы сможете создать практически невозможные перспективы, которые едва ли возможны на бумаге.
Творчески комбинируй
Конечно, отдельные приемы не стоят особняком. Будет интересно комбинировать разные возможности.
Так создаются великолепные произведения искусства с детализированными объемными надписями!
А теперь ваша очередь: погрузитесь в мир трехмерных букв и дайте дыму своей голове! ????
Тимо Страус
Страстный художник леттеринга, дизайнер и основатель леттеринга. орг
орг
Тимо — страстный художник по ручному леттерингу из Германии. Он любит создавать надписи и учит других делать то же самое. Кроме того, Тимо разработал несколько инструментов, чтобы новичкам было проще создавать свои первые удивительные произведения искусства.
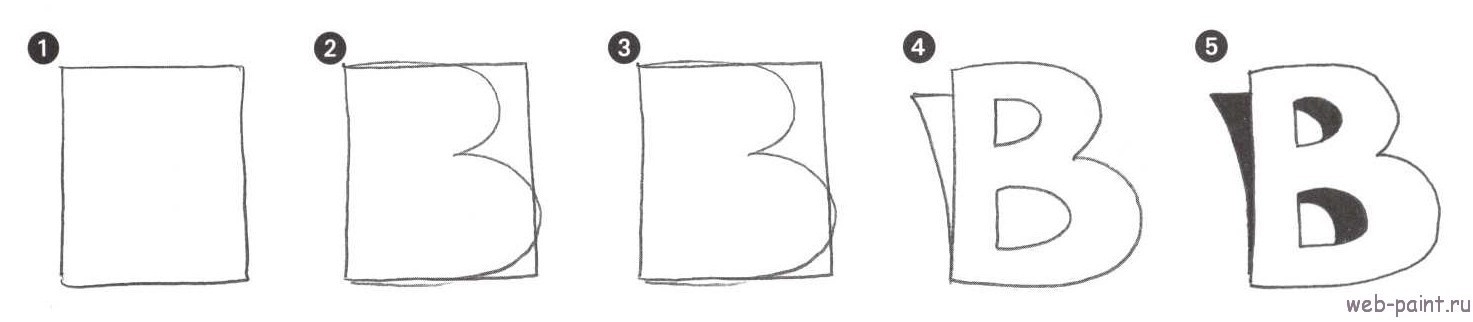
печатных букв — FCS ART BLOG
Привет класс!
Вчера мы прошли рисунок печатными буквами , а сегодня вы нарисовали свои имена печатными буквами на своих портфелях.
Вот отличное руководство по созданию печатных букв для ознакомления, взятое по этой ссылке: http://www.Drawingteachers.com/draw-3d-block-letters.html
| Создайте иллюзию печатных букв, приближающихся к вам на странице. Рисование печатных букв — отличный навык для любого начинающего графического дизайнера или художника-графика. Хотите ли вы написать свое имя объемными печатными буквами или, возможно, вывеской гаражной распродажи или именем супергероя. | |
Материалы: Для этого урока рисования вам понадобится бумага, карандаш и линейка.Я предпочитаю прозрачную линейку. Если у вас нет прозрачной линейки, подойдет край футляра для компакт-диска. Не стесняйтесь быть творческим. Вы можете использовать многие вещи в качестве линейки. Также понадобится хороший ластик. Начнем! | |
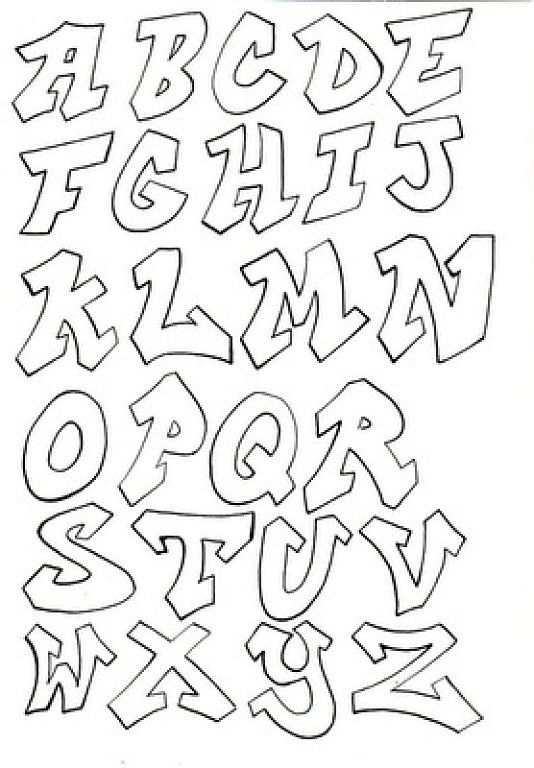
3D печатные буквы Рисование Урок 1 Первый шаг — выбрать слово и расставить буквы. Я решил продемонстрировать, используя слово «блокировать».” Ниже приведен пример набора печатных букв, которые вы можете использовать, чтобы составить свое имя или любое слово по вашему выбору. С помощью линейки нарисуйте направляющие линии для верхней и нижней части букв. Затем слегка нарисуйте вертикальные линии для размещения каждой буквы. | |
Образцы печатных букв, которые вы можете использовать в качестве руководства! | |
Рисование трехмерных печатных букв Урок 2 Вертикальные и горизонтальные штрихи этих печатных букв имеют одинаковую толщину, поэтому отметьте направляющие линии для толщины ваших букв. | |
Рисование трехмерных печатных букв Урок 3 Используя созданные направляющие линии толщины, нарисуйте форму букв. Почаще смотрите на образец таблицы букв, чтобы рисовать буквы как можно точнее. | |
Рисование трехмерных печатных букв Урок 4 Сотрите направляющие и очистите печатные буквы. | |
Рисование трехмерных печатных букв Урок 5 Выберите точку по центру под буквами. Отметьте эту точку. Затем осторожно проведите линию от каждого угла печатных букв вниз к этой точке. Если вы столкнетесь с другой буквой или частью буквы, остановите свою линию. Эта техника одноточечной перспективы оживит ваши объемные буквы. | |
Рисование объемных печатных букв Урок 6 Затем выберите место для обрезки букв в 3D-перспективе и сотрите линии перспективы ниже этой линии.нарисуйте линии на этом срезе края, чтобы они совпадали с краями букв, образующими заднюю часть или каждую вытянутую букву. | |
Рисование трехмерных печатных букв Урок 7 Заштрихуйте нижние части выступающих объемных букв. | |
Рисование трехмерных печатных букв Урок 8 Заштрихуйте угловые и боковые части профиля, но не такими темными, как нижние части. | |
3D печатные буквы Рисование Урок 9 Добавьте скос к своим буквам, нарисовав линию внутри букв и соединив углы. затем заштрихуйте скос в одну сторону. | |
Попросите вас и вашего родителя/опекуна подписать форму подписи вашей учебной программы. Верните форму к этому четвергу (поскольку я не вижу вас по пятницам).
Нравится:
Нравится Загрузка…
РодственныеКак сделать 3D письмо из бумаги
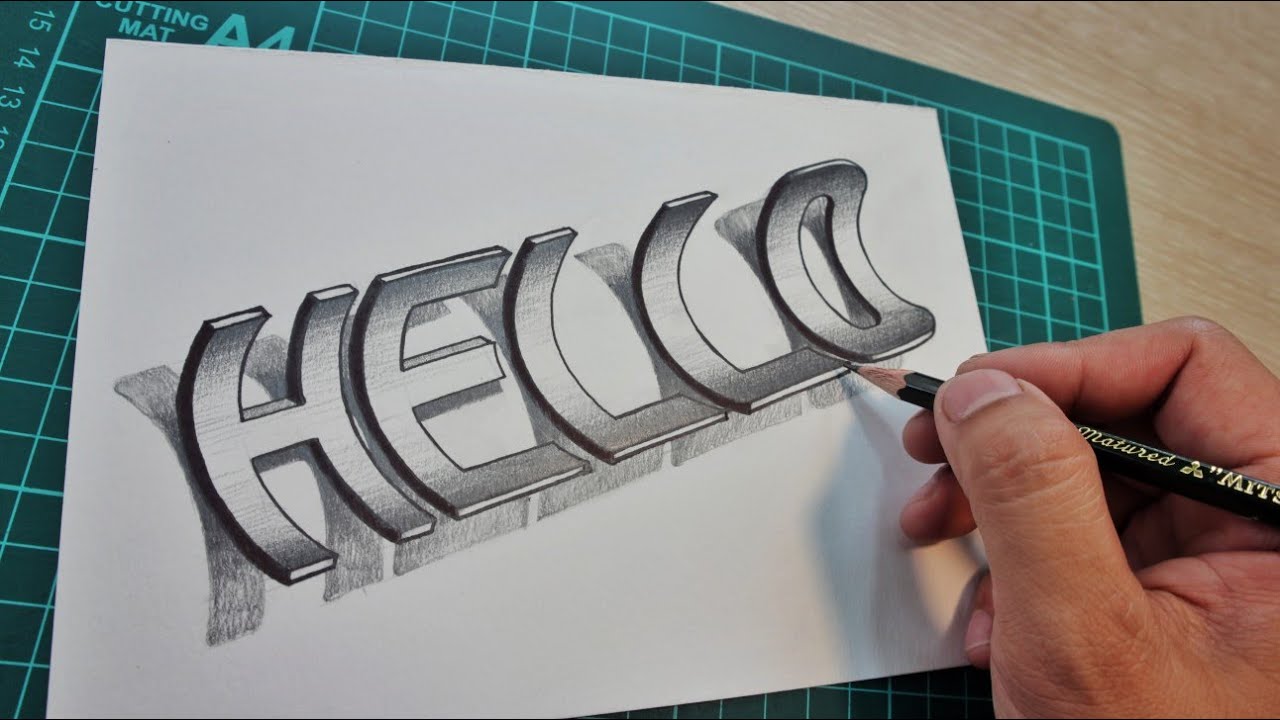
В последнее время мы видим много типографики в домашнем декоре, и в этом уроке я покажу вам, как сделать объемную букву из бумаги. Это не так сложно, как вы думаете, и вам не нужны никакие дорогие материалы. Эти материалы наверняка уже есть у вас дома. Вы можете составить любую букву — как первую букву своего имени, а можете даже составить целое слово, например «любовь», «надежда» и т. д.
Это не так сложно, как вы думаете, и вам не нужны никакие дорогие материалы. Эти материалы наверняка уже есть у вас дома. Вы можете составить любую букву — как первую букву своего имени, а можете даже составить целое слово, например «любовь», «надежда» и т. д.
Необходимые материалы:
- Нож для резки
- Коврик для резки
- Карточки
- Бумага
- Принтер
- Клей
- Малярная лента
- Стальная линейка
- Подарочная упаковка
Сначала распечатайте выбранную вами букву. Я набрал букву H размером 749pt в документе Microsoft Word. Это будет около 18 см (7 дюймов) в высоту при печати. Как видите, чернил потребуется много. Но…
… не беспокойтесь, мы просто создадим контур.Вот как: выберите букву, щелкните правой кнопкой мыши и выберите «Шрифт» в меню. В окне «Шрифт» выберите «Контур» в разделе «Эффекты».
А-ха! Вот твое письмо, только наброски. Теперь распечатайте один экземпляр.
Теперь распечатайте один экземпляр.
Возьмите два листа картона. Бумага должна быть более толстой, чтобы ваше письмо было крепким. Это будут лицевая и оборотная стороны вашего письма. Он может быть любого цвета, потому что позже мы собираемся завернуть его в подарочную упаковку.Я повторно использую два старых листа картона.
Положите распечатанное письмо на два листа картона и коврик для резки. Ваше распечатанное письмо служит ориентиром. Вот мой H на белой бумаге и мой сине-зеленый картон.
Возьмите нож и линейку и начните вырезать письмо. Вот мои готовые письма.
Теперь вырежьте из картона полоски толщиной 4 см (1,5 дюйма) и любой длины. Это будут стороны вашего письма.Необходимое количество зависит от вашего письма.
Теперь начните прикреплять полоски к первой букве малярным скотчем. Складывайте его каждый раз, когда доберетесь до угла. Если она закончилась, просто прикрепите новую полоску.
Вот лицевая и боковая стороны моего письма закончены:
Теперь прикрепите второе письмо на обороте:
Теперь у нас есть почтовый ящик. Но требует небольшого украшения. Вы можете использовать подарочную упаковку, бумагу для вырезок, журнальные страницы, газеты, разноцветную ленту и т. д.Сначала я наклеил одну и ту же подарочную упаковку на лицевую и оборотную стороны моего письма. Я немного перекрыл его в стороны. Затем я наклеил другую бумагу по бокам.
Но требует небольшого украшения. Вы можете использовать подарочную упаковку, бумагу для вырезок, журнальные страницы, газеты, разноцветную ленту и т. д.Сначала я наклеил одну и ту же подарочную упаковку на лицевую и оборотную стороны моего письма. Я немного перекрыл его в стороны. Затем я наклеил другую бумагу по бокам.
Очень долго писать это письмо. Но если у вас есть время, результат того стоит! Я сделала эту букву H для своей мамы, а скоро собираюсь сделать букву C для себя!
Это письмо можно поставить на полку дома или подарить.
Как вы будете украшать свою объемную букву? Пожалуйста, сообщите нам в комментариях.
Если вам понравился этот пост, поделитесь им, используя кнопки ниже!
Как сделать объемные буквы шаг за шагом?
- Шаг 1: Нарисуйте Контур. Для начала просто нарисуйте букву , как вы обычно рисуете в 2D на бумаге с помощью карандаша, чтобы его можно было стереть позже.

- Шаг 2: Двойной контур.
- Шаг 3: Выберите угол для третьего измерения.
- Шаг 4: Задайте размер для букв .
- Шаг 5: Откажитесь от рекомендаций.
- Шаг 6: Добавьте тень.
Нажмите, чтобы увидеть полный ответ.
Итак, как сделать крутую объемную букву?
Шаги
- Начните с простого рисования нужной буквы.
- Обрисуйте внешнюю сторону вашего письма.
- Нарисуйте линию в каждом правом, левом или нижнем углу письма.
- Соедините все линии, как показано на этом рисунке.
- Сотрите направляющие линии, нарисованные на шаге 1.
- Рассмотрите возможность затенения или обводки.
- Готово.
Можно также спросить, как нарисовать трехмерную фигуру? 3D-рисование — Как рисовать 3D-объекты
- Войдите в режим редактирования — дважды щелкните любой объект или начните с нуля — добавьте новый объект на левой панели.

- Выберите функцию DRAW BOX.
- Нажмите на сетку, и, двигая мышью, вы сформируете прямоугольник.
- Щелкните еще раз и переместите указатель мыши вверх, чтобы завершить форму коробки.
Кроме того, как вы рисуете печатные буквы?
Для нарисуйте 3D печатные буквы , начните с наброска карандашом жирных букв в центре бумаги. Затем отметьте «X» в левом или правом верхнем углу бумаги. Затем нарисуйте линии от краев ваших букв до отметки «Х» и не забудьте нарисовать линий также к дальним углам ваших букв .
Как нарисовать крутую букву S?
Как сделать прикольный S
- Шаг 1: Сделайте 6 линий. Сделайте шесть линий, как показано на рисунке.
- Шаг 2: Сделайте 2 «Крыши» Сделайте эти две крыши, как показано на рисунке.
- Шаг 3: Проведите 2 диагональные линии. Сделайте две диагональные линии, как показано на рисунке.
- Шаг 4: последние 2 строки.
- 3 человека сделали этот проект!
- 4 Обсуждения.

Как создавать объемные буквы с помощью инструмента «Переход» в Adobe Illustrator — Rayane Alvim
В прошлом году я создал проект, состоящий из серии букв, написанных от руки.Затем я взял буквы, которые изначально нарисовал от руки, векторизировал их в иллюстраторе и использовал инструмент «Переход», чтобы создать 3D-вид. На самом деле я научился этой технике у художника по рисованию Яна Барнарда. Я начала публиковать видеоролики о процессе из этой серии Alphabet в Instagram, и я получила невероятный отклик на них. Многие люди присылали мне сообщения, чтобы спросить, как я создал буквы, и просили научить их, как это сделать. В этом посте я покажу вам пошаговый процесс, как добиться такого же результата.
Примечание. Этот пост содержит партнерские ссылки, а это значит, что если вы что-то купите, я получу небольшую комиссию без каких-либо дополнительных затрат для вас! Смотрите мое полное раскрытие здесь.
Что вам понадобится для создания собственного 3D-буква
Для этого урока вам потребуется доступ к Adobe Illustrator. Вы можете получить бесплатную пробную версию или купить приложение на веб-сайте Adobe.
Вы можете получить бесплатную пробную версию или купить приложение на веб-сайте Adobe.
Шаг первый – Создайте букву
Первое, что вам нужно сделать, это создать письмо.Я нарисовал каждую букву на бумаге, а затем отсканировал в высоком разрешении и поместил в Illustrator. Однако, если вы предпочитаете работать в цифровом формате, это тоже нормально. Независимо от того, решите ли вы работать на бумаге или в цифровом формате, не забудьте написать монострочное письмо.
Буква «А», которую я нарисовал изначально. Шаг второй. Векторизация вашей буквы
Чтобы этот эффект работал, у вас должна быть векторная монолинейная буква. С помощью инструмента «Перо» (P) обведите рисунок как Обводка .
Буква «А», векторизованная в Adobe IllustratorШаг третий — создание градиента
С помощью Elipse Tool (L) создайте круг и залейте его трехцветным градиентом.Откройте вкладку Градиент (Окно > Градиент) и измените цвета по своему вкусу. Градиент должен быть Линейный , а угол должен составлять -45 градусов или что-то близкое к этому.
Градиент должен быть Линейный , а угол должен составлять -45 градусов или что-то близкое к этому.
Шаг четвертый — создание 3D-вида
Вот где происходит волшебство! Чтобы 3D-образ работал, вам нужно продублировать круг, который вы только что создали. Продолжайте дублировать, пока у вас не будет 15 кругов.
Перейдите к Object > Blend > Blend Options , измените Spacing на Specified Steps .Я всегда устанавливаю значение «1000», потому что это максимум, который позволяет Illustrator, и он обеспечивает очень плавный переход. Выделите все круги и перейдите в Object > Blend > Make . Вы увидите, что Illustrator создает новый объект с помощью Blend.
Выберите новый объект и контурную букву (удерживайте Shift , чтобы выбрать их оба). Теперь перейдите в Object > Blend > Replace Spine .
Последние штрихи
Вы увидите, что есть несколько «ошибок». По какой-то причине на письме постоянно появляются несколько кругов. Чтобы это исправить, возьмите Direct Selection Tool (A) , выделите каждый круг по отдельности и удалите их.
По какой-то причине на письме постоянно появляются несколько кругов. Чтобы это исправить, возьмите Direct Selection Tool (A) , выделите каждый круг по отдельности и удалите их.
. Сделайте это для каждого круга, который все еще отображается на букве, пока круги больше не будут видны.
Готово
Вот и все: у вас есть последнее трехмерное письмо!
Окончательная 3D-буква «А»Вы можете использовать эту технику и для других целей: вы можете создавать слова и фразы — возможности безграничны.Вы просто должны быть творческими и использовать свой ум, чтобы создать все, что вы хотите.
Я надеюсь, что это руководство было полезным, но если у вас есть какие-либо вопросы, не стесняйтесь комментировать или обращаться ко мне! Я сделаю все возможное, чтобы ответить на ваш вопрос. И если вы создадите что-то с помощью этого урока, обязательно отметьте меня в Instagram, чтобы я мог это увидеть!
БОНУС
Если вы хотите увидеть, как я создавал свою серию Alphabet, я загрузил все видео процесса на свой канал Youtube.





 Получится частично белая надпись.
Получится частично белая надпись.
 Ваши буквы должны быть равномерно распределены и не слишком теснить друг друга.
Ваши буквы должны быть равномерно распределены и не слишком теснить друг друга. 

 Объемные объемные буквы привлекут внимание. Я обычно пишу свое имя такими буквами в своих школьных тетрадях.
Объемные объемные буквы привлекут внимание. Я обычно пишу свое имя такими буквами в своих школьных тетрадях. 





Leave a Comment