Бесшовные паттерны для сайта: Коллекция бесшовных фонов для сайта
12.02.2021 


 Разное
Разное
Фоны и паттерны / Страница 3
Вращающиеся фигуры на JS
Воронка из вращающихся геометрических фигур на JS
Пример сделан на чистом JS и не использует какие-либо библиотеки и плагины
Движущиеся частицы на JS
Фоновый эффект с движущимися частицами, реализованный на JS без библиотек и плагинов
Эффект подходит для темных секций и блоков.
Поверхность океана
Фоновый эффект на JavaScript, демонстрирующий поверхность моря или океана
В данном скрипте объединено несколько эффектов — это движущиеся облака, колебание волн, пролетающие птицы и плюс ко всему этому присутствует взаимодействие с движением курсора мыши.
Случайные фрактальные окружности
Фоновый эффект на jQuery, создающий случайные фрактальные окружности разных цветов
 Его можно также обновить по клику или ховеру на элементе.
Его можно также обновить по клику или ховеру на элементе.Это решение хорошо подойдет для разноцветного сайта, например, детской тематики.
Сверкающие звезды на WebGL
Два примера фонового эффекта со сверкающими и движущимися звёздочками
Данные эффекты основаны на WebGL и не требуют никакие дополнительные библиотеки
Текст на размытом фоне
Наложение фильтра blur для размытия фона под текстом
Для создания такого эффекта требуется наложить один блок, где используется фильтр на другой с таким же фоновым изображением.
Солнечные лучи на JS
Фоновый эффект, создающий лучи солнца из угла фотографииЭффект основан на WebGL и работает на библиотеке KGL
Слайдер для смены двух фотографий
Пример создания слайдера «До» и «После» с диагональным разделением фотографий
Еще один вариант слайдера «До» и «После», который также может подойти для фонового эффекта секции.![]()
Оригинальный фон из точек
Фон из точек с ховер эффектом на CSS
Точки в данном примере заменяются на крестики при наведении курсора мыши.
Бесшовные текстуры и фоны для 3d max и дизайна высокого качества
Бесшовные текстуры и фоны
Вы ищете бесшовную текстуру для 3D max или Photoshop? Значит, вы уже столкнулись с тем, что найти и бесплатно скачать нужные бесшовные текстуры или фон не так то просто, а порой даже самому проще сделать, чем искать.
Если вы дизайнер и вам для работы требуется какая-то текстура или фон для сайта определенного цветового тона и высокого качества, то на данном сайте вы можете найти именно то, что искали и совершенно бесплатно скачать.
Галерея текстур содержит
более 5000 образцов
Главным приоритетом нашего сайта является удобный алфавитный поиск необходимых вам бесшовных фонов и текстур, качество всех предоставляемых материалов. А объемная обновляемая база всех представленных материалов и бесплатная доступность никого не оставит равнодушным.
А объемная обновляемая база всех представленных материалов и бесплатная доступность никого не оставит равнодушным.
На нашем сайте мы предлагаем собранную базу материалов из бесшовных текстур и фонов, которые имеют свободный доступ в интернете, но разбросаны по разным источникам. Наш каталог периодически обновляется и растет.
Для того, чтобы создать качественную бесшовную текстуру, необходимо сначала сделать качественное фото данного материала, либо отрисовать его в графическом редакторе. Это является непростой задачей, требующей времени, оборудования, опыта и соответственно материальных затрат.Именно по этой причине большинство компаний, профессионально изготавливающие текстуры для 3D max продают их за немалые деньги. Бесплатные текстуры и фоны конечно тоже имеются в сети интернет, но просто для поиска необходимого материала вам придется потратить много времени, которое вы могли бы потратить на рабочий процесс.
Многие начинающие дизайнеры ошибочно считают, что фоны и текстуры – это одно и тоже, но на самом деле это не так. Текстура – это изображение, визуально отображающее совокупность свойств поверхности какого-либо объекта, реального или вымышленного. Понятие фона же, в свою очередь, относится к перспективному месту на изображении, заднему плану.
Текстура – это изображение, визуально отображающее совокупность свойств поверхности какого-либо объекта, реального или вымышленного. Понятие фона же, в свою очередь, относится к перспективному месту на изображении, заднему плану.
Чтобы подобрать необходимую текстуру, выберете слева в меню тематику текстуры
Для истинных гурманов своего дела и увлеченных натур мы предлагаем уроки. С помощью данных уроков вы самостоятельно сможете изготовить необходимый вам бесшовный фон или текстуру нужного цветового оттенка и качества.
Хороших вам проектов!
Как сделать бесшовную текстуру фон для сайта всего за 3 шага?
Как сделать бесшовную текстуру фон для сайта
Вам периодически требуются качественные бесшовные текстуры и фоны, если вы занимаетесь веб-дизайном, 3D моделированием или другим творчеством. Найти нужную текстуру или фон в сети порой бывает очень не просто.
Поэтому решением данной проблемы может послужить вариант сделать бесшовную текстуру (фон) самостоятельно. При этом, вы сами сможете сделать текстуру нужного вам качества и оттенка.
При этом, вы сами сможете сделать текстуру нужного вам качества и оттенка.
Давайте самостоятельно сделаем бесшовную текстуру (фон) в программе фотошоп.
Итак, главной особенностью бесшовной текстуры (фона) является отсутствие границ, т.е. взяв данную текстуру и соединяя ее с копией с любой стороны мы в итоге получим бесшовное изображение, без каких либо разделений и границ.
В качестве примера посмотрите картинку ниже, где справа расположена текстура камня, а слева несколько данных текстур соединены.
Подобное бесшовное изображение, будь то текстура или фон для сайта, можно достаточно легко сделать в программе Photoshop с помощью специального плагина. Сейчас мы все это в подробностях рассмотрим.
Для начала работы нам потребуется сам фон или текстура который(ую) мы и будем “превращать” в бесшовный(ую). Естественно, что качество нашей будущей бесшовной текстуры или фона будет напрямую зависеть от качества исходного изображения или фото.
Допустим, вам необходимо сделать бесшовную текстуру асфальта, в таком случае вам потребуется фото данного асфальта.
Возьмем для примера фото асфальта, найденное в сети, фото специально подберем побольше размерами, чтобы текстура получилась высокого качества. В нашем случае размер фото составляет 1300 x 864px, чего будет достаточно.
Данная картинка (фото) не является бесшовным и это легко проверить состыковав данное изображение с копией. По итогу мы видим, что стыки (швы) на общей картине видны.
Принцип создания бесшовного изображения заключается в отражении краев (стыков), что в результате дает идеальное соединение изображения, тем самым создавая вид единой поверхности, а не разных кусков изображения. Для легкого и быстрого “превращения” фото (изображений) в бесшовные текстуры существует специальный плагин для фотошопа, который автоматически выполняет указанные выше функции (отражение и подгонка швов изображения).
Скачиваем бесплатный плагин
Данный плагин разработан для фотошопа, начиная с CS3. Плагин является бесплатным и скачать его можно с нашего сайта:
Скачайте плагин для вашей версии фотошоп и установите его. После установки плагина у вас в правой боковой панели программы фотошоп появится значок плагина:
Делаем фото квадратным
Чтобы создать бесшовное изображение (текстуру) с помощью данного плагина необходимо открыть нужное изображение (фото) программой фотошоп и сделать данное изображение квадратным – это обязательное требование данного плагина. Т.е. открываете необходимое изображение фотошопом, выбираете инструмент “Прямоугольная область” в левой панели программы и с его помощью (удерживая левую клавишу мыши) выделяете квадратную область из любой части вашего изображения.
Для того, чтобы область выделялась правильным квадратом, а не прямоугольником, необходимо в ходе выделения нужной области, помимо левой кнопки мыши удерживать клавишу “Shift”.
После того, как нужная область выделена, выбираете в верхнем меню “Изображение” – “Кадрировать” и ваша выделенная область будет вырезана и обращена в квадратное изображение.
Теперь настало время воспользоваться “волшебным” плагином. При выделенном слое нашего квадратного изображения нажимаем на значок плагина и у нас открывается панелька.
Получаем бесшовную текстуру
В данной панельке мы указываем размер нашего изображения в пикселях (в нашем случае получилось 864px) и ставим галочку напротив “Difine Pattern”, после чего просто выбираем способ создания бесшовного изображения нажатием на кнопку “Tile” или “Mirror”. Если вы выберите способ “Tile”, то ваше бесшовное изображение будет создано именно из вашей картинки в полном ее размере. Если же выберите способ “Mirror”, то бесшовное изображение будет создано из 4-х ваших картинок, зеркально отраженных и уменьшенных под размер вашего квадрата. Вообщем просто попробуйте и все поймете сами.
Мы выбрали способ “Tile” и в результате получили текстуру высокого качества, размером 864 x 864 пикселя:
Бесшовную текстуру (фон) высокого качества, которою можно использовать в 3D max или фотошопе мы сделали. Но давайте еще придадим ей необходимый нам оттенок. Допустим нам нужна текстура потрескавшегося асфальта не светло-серого цвета, а темно-красного. Для начала мы объединим получившиеся слои в одну картинку, а первоначальное изображение просто удалим за ненадобностью. В правой панели слоев удаляем самый нижний слой с нашим исходным изображением, чтобы оно не мешалось и преобразуем все получившиеся слои из которых состоит бесшовная текстура в одно изображение.
Но давайте еще придадим ей необходимый нам оттенок. Допустим нам нужна текстура потрескавшегося асфальта не светло-серого цвета, а темно-красного. Для начала мы объединим получившиеся слои в одну картинку, а первоначальное изображение просто удалим за ненадобностью. В правой панели слоев удаляем самый нижний слой с нашим исходным изображением, чтобы оно не мешалось и преобразуем все получившиеся слои из которых состоит бесшовная текстура в одно изображение.
Для этого правой кнопкой мыши кликаем по папке “tile pattern” и выбираем в появившемся меню “Преобразовать в смарт-объект”. После данных действий все содержимое папки будет преобразовано в один слой изображения, с которым мы в дальнейшем и будем работать (менять ему цветовой тон).
Красим текстуру в нужный цвет
Выделяем наш слой с бесшовным фоном, кликнув в панели слоев по нему левой кнопкой мыши и в нижнем меню, под панелькой слоев кликаем на значок коррекции и в появившемся меню выбираем “Цветовой тон/насыщенность”. После этого над нашим слоем с текстурой появится новый корректирующий слой и откроется окошко с настройками цветового тона и насыщенности. В данном окошке вы уже на свое усмотрение регулируете “ползунки” настроек цвета и тона, после чего применяете данные настройки.
После этого над нашим слоем с текстурой появится новый корректирующий слой и откроется окошко с настройками цветового тона и насыщенности. В данном окошке вы уже на свое усмотрение регулируете “ползунки” настроек цвета и тона, после чего применяете данные настройки.
Таким образом у вас получится бесшовная текстура с необходимым цветовым тоном. Остается сохранить данное изображение в высоком качестве, для этого в верхнем меню выбираем “Файл” – “Экспортировать” – “Сохранить для web” и в появившемся окне, в настройках качества выставляем 100%, после чего жмем кнопку “Сохранить”.
После данных манипуляций получилась качественная бесшовная текстура с необходимым нам оттенком. И теперь, если мы приложим копии изображения друг к другу, то убедимся, что получается бесшовный фон, стыков (швов) уже нет.
Итак, наша бесшовная текстура готова!
Как сохранять бесшовные паттерны для микростоков ~ Записки микростокового иллюстратора
В сегодняшнем уроке Adobe Illustrator мы разберём несколько вариантов, как правильно сохранить бесшовный паттерн для продажи на микростоках. И чтобы инспектора его приняли, и чтобы клиенту было удобно, и чтобы солнышко светило и в мире не было войны 🙂 Вот сколько всего. Но как известно, нельзя сразу для всех быть хорошим. Поэтому у каждого из предложенных способов сохранения паттерна будут свои плюсы и свои минусы. Так что приготовьте свой волшебный микростоковый бубен, проверьте все заклинания в магической книге и отмойте ведьмин котёл. Колдовать будем много и продуктивно.
И чтобы инспектора его приняли, и чтобы клиенту было удобно, и чтобы солнышко светило и в мире не было войны 🙂 Вот сколько всего. Но как известно, нельзя сразу для всех быть хорошим. Поэтому у каждого из предложенных способов сохранения паттерна будут свои плюсы и свои минусы. Так что приготовьте свой волшебный микростоковый бубен, проверьте все заклинания в магической книге и отмойте ведьмин котёл. Колдовать будем много и продуктивно.Давайте по порядку. Если вы не знаете, что такое симлесы или seamless, бесшовные текстуры или паттерны, то вам сюда: Каст по бесшовным текстурам в Adobe Illustrator.
А для тех, кто уже разобрался в особенностях бесшовных паттернов, напоминаю, что симлес мы подготавливаем для продажи на микростоках. Это значит, что на рабочей области у нас должен находиться исходник паттерна, состоящий из обычных векторных форм. Не прямоугольник, залитый текстурной заливкой из панели Swatches, а именно исходная ячейка текстуры. Так называемая плиточка, из которой можно выстроить паттерн. Понятное дело, что в иллюстрации должны быть соблюдены все технические требования микростоков. Подробнее тут, если вы вдруг подзабыли: Как готовить векторные файлы к продаже на микростоках.
Понятное дело, что в иллюстрации должны быть соблюдены все технические требования микростоков. Подробнее тут, если вы вдруг подзабыли: Как готовить векторные файлы к продаже на микростоках.
Да, на картинке выше правильный вариант, когда на артборде собран исходник паттерна. Края рабочей области играют роль границ тайла паттерна. Следующий скриншот показывает паттерн, который на сток не примут.
На артборде расположен просто квадрат, к которому применена текстурная заливка. Это видно в панели инструментов (обведено красным). Объекты с текстурной заливкой на стоках запрещены. С этим можно бороться. Экпандить и мучительно ковыряться, вычищая полученный результат. Поэтому лучше такого не допускать. Сейчас мы со всем этим разберёмся в процессе обзора наших способов сохранения бесшовных паттернов для микростоков.
Понятно, что симлесы можно делать по разному. Я знаю три основных способа, но на самом деле их может быть и больше.
1. Собирать вручную
2. Использовать Object > Pattern > Make
Использовать Object > Pattern > Make
3. Использовать различные скрипты, плагины либо другие сторонние средства. Например скрипт Magic Pattern Light
Начнём мы с самого стародавнего, можно даже сказать античного, способа подготовки бесшовного паттерна в иллюстраторе для продажи на микростоках.
Собираем паттерн вручную и подготавливаем для стоков
Итак, когда паттерн собирается вручную, то на рабочей области у нас располагаются объекты текстуры таким образом, что те элементы, которые пересекают края артборда, имеют своё продолжение с противоположной стороны. Для этого объекты просто копируют, например, через правый клик > Transform > Move. Выглядит это как-то так.
Более подробно этот способ рассмотрен в уроке: Рисуем бесшовную текстуру.
Кстати, точно таким же образом разбрасывает объекты скрипт Magic Pattern Light. Разве что делает он это автоматически. В итоге на рабочей области у нас остаются векторные объекты, рабочая область играет роль тайла текстуры, является исходной плиткой симлеса, и всё вроде бы хорошо. Но что делать с объектами, которые торчат за границы артборда… Тут два рецепта: отрезать или закрыть маской. У обоих есть свои плюсы и минусы и оба имеют своё законное право на существование. Давайте разбираться.
Но что делать с объектами, которые торчат за границы артборда… Тут два рецепта: отрезать или закрыть маской. У обоих есть свои плюсы и минусы и оба имеют своё законное право на существование. Давайте разбираться.
Но прежде чем, что-то мудрить с паттерном, его уже сейчас можно сохранить в панель образцов Swatches. Это не обязательно, но вполне можно сделать шаг навстречу клиенту микростока.
Чтобы сохранить бесшовный паттерн в панель Swatches сначала рисуем пустой прямоугольник или квадрат. Он будет задавать границы тайла паттерна. Пустой — значит у него должна быть выключена заливка и обводка. Размеры прямоугольника должны быть равны размерам артборда.
Я поступил просто. Взял инструмент Rectangle Tool (M), сделал левый клик на рабочей области, и забил в окошко с параметрами будующей фигуры нужные мне размеры. Затем следует отправить этот пустой квадрат в самый низ. Он должен находится под всеми объектами бесшовной текстуры. Сделать это можно через правый клик > Arrange > Send to Back. И наконец поставить его так, чтобы он точно совпадал с артбордом. Это можно сделать через панель выравнивания Align. Установите опцию Align to Artboard, а затем выровняйте по горизонтали и вертикали.
И наконец поставить его так, чтобы он точно совпадал с артбордом. Это можно сделать через панель выравнивания Align. Установите опцию Align to Artboard, а затем выровняйте по горизонтали и вертикали.
У кого старый иллюстратор, и нет опции Align to Artboard, то можно поставить квадрат по артборду через координаты в панели Transform. Если в школе была пятёрка по геометрии, то обязательно справитесь.
Теперь выделяем всё, что мы соорудили. Можно нажать Ctrl+A для этого. И перетаскиваем в панель Swatches. Получаем в панели New Pattern Swatch 1.
Это и есть образец бесшовного паттерна, который можно применять в иллюстраторе в качестве заливки. Можете его сразу потестировать. В большинстве случаев такие образцы без проблем сохраняются в EPS-10 файле, но некоторые вещи могут быть не совместимы. Вот список: маски, градиенты, меш. Если такое использовалось, то в EPS-10 версии текстурный свотч не сохранится. Но если всё получилось, то ваш паттерн будет обладать массой полезных функций, которые может использовать клиент.
Например:
— Применять паттерн в иллюстраторе в качестве текстурной заливки. Очень удобно, когда купил вектор, а там уже всё подготовлено для работы.
— Текстурный свотч можно править через редактор паттернов в CC и CS6 версии иллюстратора. Достаточно сделать двойной клик по нему, чтобы открыть редактор.
— Даже если версия иллюстратора старая, исходник паттерна можно достать из панели Swatches, просто перетащить его обратно на рабочую область. Все объекты будут целые, паттерн можно будет править и даже разбирать на запчасти.
Вот какой в итоге полезный будет наш паттерн 🙂
А теперь давайте вернёмся на рабочую область, ведь именно там должен остаться исходник паттерна, и это требование уже обязательное на большинстве стоков. Осталось избавиться от выступающих частей.
Способ 1 — Закрыть маской.
Это самый простой способ, которым многие пользуются. Нужно нарисовать прямоугольник под размеры артборда, как мы делали в прошлый раз. Прямоугольник должен лежать поверх всего. Затем выделяем всё вместе (Ctrl+A) и делаем маску Object > Clipping Mask > Make (Ctrl+7). Верхний прямоугольник просто закрывает собой выступающие части, как ширмочкой.
Затем выделяем всё вместе (Ctrl+A) и делаем маску Object > Clipping Mask > Make (Ctrl+7). Верхний прямоугольник просто закрывает собой выступающие части, как ширмочкой.
Плюсы маски:
— Делается быстро и просто.
— Содержимое маски можно редактировать (например через двойной клик по ней).
Минусы маски:
— Если паттерн будет использоваться для печати, то маска может создать ряд проблем. Либо вектор просто не примут на печать из-за маски.
— Иногда маска создаёт искажения размера при открытии файла в других редакторах.
— Маска может создать трудности при редактировании. Не все дизайнеры хорошо разбираются в векторе. Многие всего пару раз открывали иллюстратор, и не знают, что такое маски, и как с ними работать.
— Объём конечного EPS файла может быть больше обычного, так как в нём присутствуют дополнительные объекты, скрытые маской.
— Можно получить отказ от инспектора на микростоке из-за использования маски. Это происходит не так часто, но обычно ответ бывает таким «All elements must be selectable and editable. Please correct and resubmit.» Можно поспорить с инспектором, иногда они идут на встречу и разрешают загружать вектора с масками. Но бывает и наоборот, инспектор ссылается на то, что в работе не должно быть скрытых или заблокированных элементов, а маска как раз это и делает.
Please correct and resubmit.» Можно поспорить с инспектором, иногда они идут на встречу и разрешают загружать вектора с масками. Но бывает и наоборот, инспектор ссылается на то, что в работе не должно быть скрытых или заблокированных элементов, а маска как раз это и делает.
Способ 2 — Отрезать и удалить выступающие части.
Этот способ немного сложнее предыдущего, но с момента появления скрипта Super Magic Eraser, всё стало намного проще. Итак, вместо того, чтобы закрывать маской, можно отрезать все объекты, выступающие за границы артборда, а потом удалить лишнее. Так как сейчас в арсенале микростокера имеется скрипт для автоматической обрезки вектора по краям артборда, то достаточно запустить волшебный ластик, и он всё отрежет сам. Вот видео про Super Magic Eraser.
Также можно обрезать выступающие части вручную. Вот несколько способов:
— Eraser Tool (Shift+E) и зажатая кнопка Alt дают возможность стирать прямоугольными областями. Но способ не точный, попасть в края артборда практически невозможно. Ошибка даже на долю пикселя сделает симлес дефектным.
Но способ не точный, попасть в края артборда практически невозможно. Ошибка даже на долю пикселя сделает симлес дефектным.
— Если расположить сверху квадрат и выполнить Object > Path > Divide Objects Below, то объекты разрежутся по границам квадрата. Но удалять внешние части придётся вручную. Если много мелких деталей, то можно очень долго копаться. Также при Divide Objects Below сбиваются настройки градиентных заливок.
— Функция Crop в панели PathFinder тоже обрезает по квадрату, расположеному сверху. Но верхние объекты срезают нижние. Если структура иллюстрации сложная, есть много пересекающихся объектов, то всё нарезается в мелкий салат. Картинка после такого кропа становится практически нередактируемая. Стоит что-то сдвинуть, а снизу оказывается пустота.
Какой бы способ вы ни выбрали, в итоге на рабочей области получаем такой паттерн.
Все объекты обрезаны по краям артборда. Видно, что они активны и их можно выделить. У обрезки тоже есть как свои плюсы так и минусы.
Плюсы обрезки:
— Паттерн возьмёт в печать любая типография. Дополнительная подготовка не потребуется, разве что проверить цвета, всё ли попадает в CMYK.
— EPS корректно откроется в других векторных редакторах.
— Обрезанный паттерн стопроцентно примут на любой микросток. Если вы не оставили других технических ошибок, то инспектору просто не к чему будет придраться.
— Объём файла получается меньше, так как внешние отрезанные части удаляются.
Минусы обрезки:
— Обрезка может быть долгой и трудоёмкой, если не пользоваться скриптом Super Magic Eraser.
— Отрезанные части нельзя двигать, из-за чего снижается редактируемость паттерна, но этого можно избежать, если сохранить симлес в панель Swatches, как рекомендуется в самом начале статьи.
— Во время обрезки можно угробить свой паттерн, например, кропом или криво отрезав через Eraser Tool. Если с вами такое часто происходит, то лучше пользоваться скриптом Super Magic Eraser.
На этом закончим с основным разделом. Пришло время подытожить по первому способу сохранения паттерна для микростоков:
Пришло время подытожить по первому способу сохранения паттерна для микростоков:
1. Собираем паттерн на рабочей области.
2. Сохраняем его в панель Swatches.
3. Обрезаем или закрываем выступающие части.
4. Сохраняем EPS-10 (8) и JPEG для стоков. Если вы в этом месте плаваете, то вам сюда — Как готовить векторные файлы к продаже на микростоках.
А теперь переходим к следующему разделу, где бесшовный паттерн делается через стандартный иллюстраторский паттерноделатель. Если вас вдруг напрягает ручная сборка паттерна, то здесь иллюстратор будет очень здорово помогать в процессе. Но в эту бочку мёда тоже не забыли положить маленькую ложечку дёгтя.
Делаем паттерн через Object > Pattern > Make
Итак, начиная с CS6 иллюстратора, стала доступна функция Object > Pattern > Make, через которую мы попадаем вот в такую хитрую среду, где можно сделать бесшовный паттерн.
Тут я выделил ромбик и прошёл Object > Pattern > Make. Иллюстратор сразу открыл панель с опциями будущего паттерна, а на рабочей области показал превью, как будет выглядеть рисунок. Тайл паттерна по умолчанию установился по размерам объекта. Объекты, которые пересекают границу тайла, автоматически копируются на противоположную сторону. Все настройки можно менять на своё усмотрение. Я сделал такие.
Иллюстратор сразу открыл панель с опциями будущего паттерна, а на рабочей области показал превью, как будет выглядеть рисунок. Тайл паттерна по умолчанию установился по размерам объекта. Объекты, которые пересекают границу тайла, автоматически копируются на противоположную сторону. Все настройки можно менять на своё усмотрение. Я сделал такие.
А затем увеличил размеры ромбиков, чтобы между ними была небольшая щель. Получилась мозаика.
Подобную штуку, кстати, можно сделать намного быстрее и проще, но опять же с использованием скриптов: Урок Adobe Illustrator: как сделать бесшовный паттерн для микростоков с помощью скриптов и символов.
А в нашем случае осталось нажать на кнопочку Done вверху, чтобы паттерн исчез. Да, вот такая незадача. На рабочей области ничего не остаётся, а паттерн сохраняется в панель Swatches.
Этим образцом разве что можно залить какую-нибудь форму. Векторного исходника нет. Или есть? На самом деле его можно достать, в прямом смысле этого слова. Берём текстурный свотч и тянем его на рабочую область.
Берём текстурный свотч и тянем его на рабочую область.
И появляется вот такое чудо. Да это векторный исходник бесшовного паттерна, но его ещё надо привести в порядок. Тайл у исходника задаётся всё тем же пустым квадратом. В первую очередь надо поставить всю конструкцию так, чтобы этот пустой квадрат совпал с артбордом. В моём случае это будет не так сложно сделать, так как во время создания паттерна я задавал размеры тайла равные размеру артборда.
Итак, сделав зум в 6400% я умудрился попасть точно пиксель в пиксель. Теперь пустой квадрат нам уже не нужен, его можно удалить. Выделяем всё Ctrl+A и чистим Object > Path > Clean Up (все галочки стоят, чтоб наверняка).
Вот мы и выудили векторный исходник бесшовного паттерна на рабочую область. Поставили его ровненько, чтобы артбоард играл роль тайла. Дальше осталось избавиться от выступающих частей. Этот момент нам уже знаком. Можно вернуться к предыдущему пункту статьи, и воспользоваться любым приглянувшимся способом.
Итого имеем:
1. Делаем паттерн через Object > Pattern > Make.
2. Достаём его из Swatches.
3. Обрезаем или закрываем выступающие части.
4. Сохраняем EPS-10 (8) и JPEG для стоков.
Так что тут с одной стороны проще, так как иллюстратор автоматически переносит объекты, при создании паттерна. Но прибавляется мороки, из-за того, что паттерн не остаётся на артборде, а прячется в свотчи.
Понравилось? Если хотите больше, то едем дальше 🙂
Подготавливаем сет паттернов для микростоков
Да, про «хотите больше» я не просто так обмолвился. Стоки растут стремительно, и запросы у покупателей тоже. Сейчас уже никого не удивишь наборами элементов. Разве только они становятся всё больше и больше. И симлесы идут туда же, в наборы, в них родимых. И это надо как-то пропихнуть на сток.
Самый простой и очевидный способ — это расставить исходники паттернов рядышком на одном артборде. Для удобства покупателей опять же можно добавить паттерны в панель Swatches.
Ещё можно сделать красивый вариант. Выглядит это обычно как-то так.
Такое тоже берут. Но это уже больше похоже на подготовку продукта для Creative Market или GraphicRiver. На этих площадках вы можете показать на превью всё что угодно, любую завлекательную картинку, а сам продажный файл организовать по другому. Например, как в предыдущем пункте. Или даже сделать несколько вариантов файлов для продажи, чтобы всем было удобно. Например, векторные симлесы с обрезкой и отдельно с маской, и ещё даже растровые форматы.
Но на классических стоках превью должно полностью соответсвовать векторному EPS. Так что для такого красивого варианта, нужно будет расставлять исходники паттернов друг на друга, закрывать масками, или ещё как-то прятать. Сверху добавлять теньки и прочие штуковины. Тут нужно максимально облегчить жизнь клиенту, чтобы ему не пришлось копаться в этом файле, доставая оттуда паттерны. Поэтому сохраните их все в Swatches. Сделайте удобные слои с названиями: где что лежит. Соответственно исходники паттернов должны лежать в отдельном слое, чтобы их не надо было долго искать. На самой картинке можно написать, как использовать файл. Хотя бы пару строк.
Соответственно исходники паттернов должны лежать в отдельном слое, чтобы их не надо было долго искать. На самой картинке можно написать, как использовать файл. Хотя бы пару строк.
И для растровых паттернов вот полезный пост:
👉 Как создать установочный файл паттерна .PAT в Adobe Photoshop
Очень нужная штука для Creative Market, GraphicRiver и ты ды
На этом я заканчиваю свой длиннопост. Если кто-то хочет поделиться своими рецептами подготовки бесшовных паттернов для микростоков, то добро пожаловать в комментарии.
Роман aka dacascas специально для блога Записки микростокового иллюстратора
Читать дальше…
Подпишитесь на нашу рассылку, чтобы не пропустить ничего нового:
Предлагаю ознакомиться с аналогичными статьями:
Подборка крутых бесшовных паттернов от популярных дизайнеров |
Разнообразие моделей удивляет и вдохновляет дизайнеров. Именно поэтому сегодня мы собрали большое количество элегантных и потрясающих паттернов от самых талантливых дизайнеров мира. Используйте их, чтобы повысить ваше творчество и создать потрясающий дизайн.
Используйте их, чтобы повысить ваше творчество и создать потрясающий дизайн.
Бесшовные узоры часто используются в качестве фонового изображения. С их помощью вы можете легко заполнить большие площади, добавить интерес к вашему дизайну, сделать его уникальным и крутым.
Рекомендуем посмотреть:
1. Красивый паттерн для сайта
Скачать
2. Красивый бесшовный фон с иллюстрациями
Скачать
3. Удивительный паттерн Астероиды
Скачать
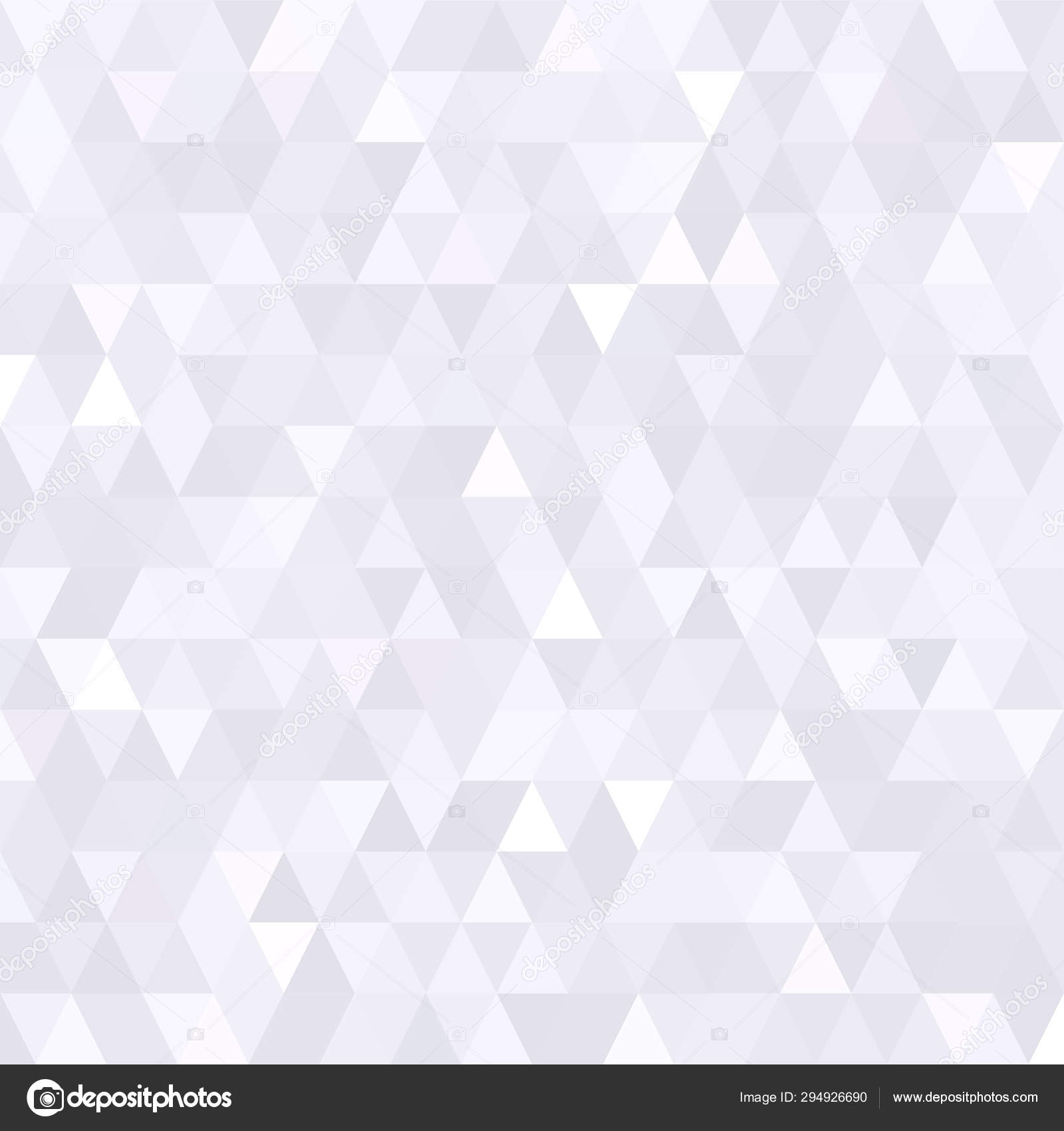
4. Паттерн треугольники
Скачать
5. Бесшовный фон флажки
Скачать
6. Паттерн с велосипедами
Скачать
7. Оранжевый паттерн для сайта
Скачать
8. Дизайнерский бесшовный фон
Скачать
9. Крутой тёмный паттерн с большими буквами
Скачать
10. Бесшовный фон для съедобных сайтов
Скачать
11. Современный и пиксельный паттерн
Скачать
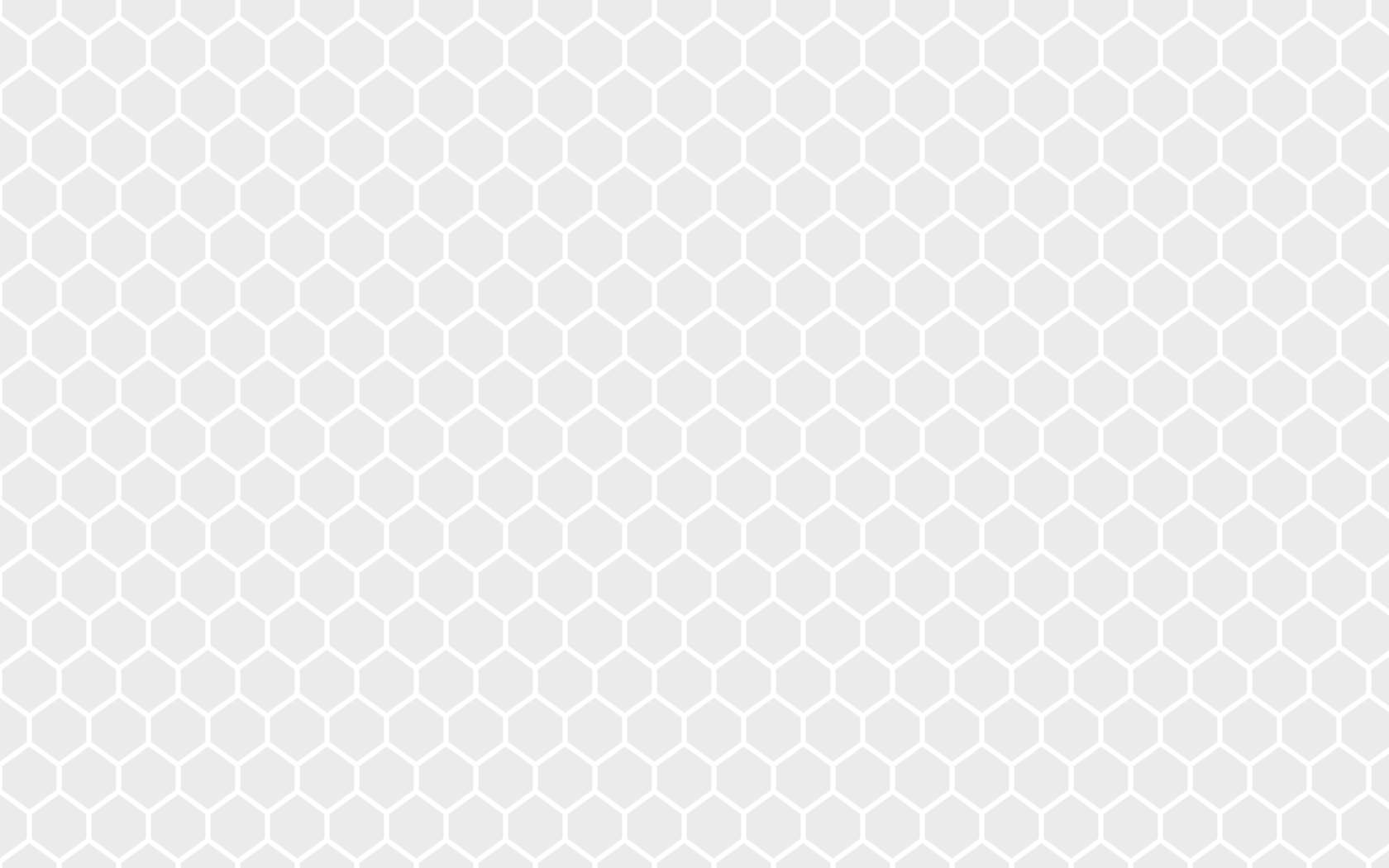
12. Паттерн для тёмных сайтов
Паттерн для тёмных сайтов
Скачать
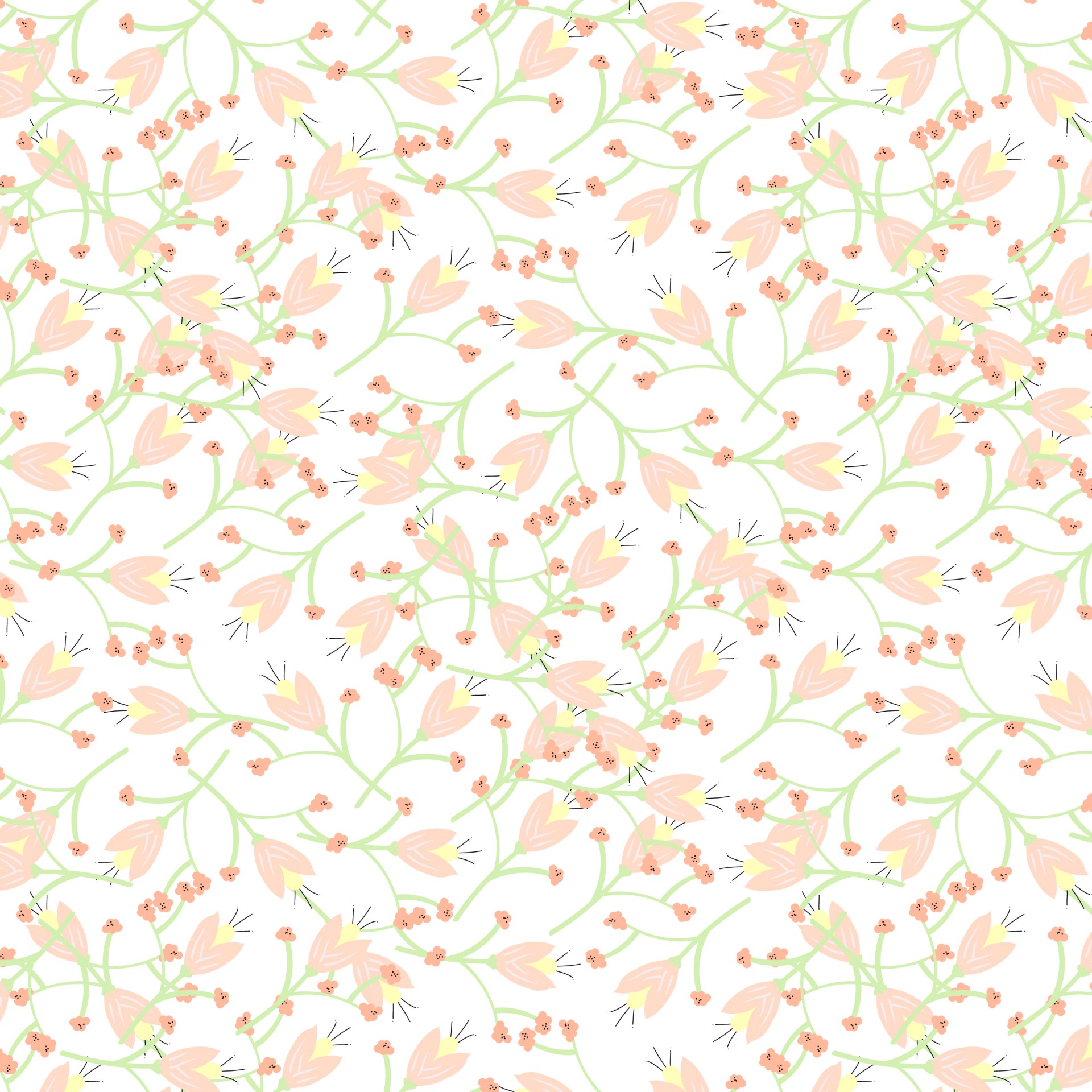
13. Стильный цветочный паттерн
Скачать
14. Крутой и геометрический паттерн
Скачать
15. Потертый бесшовный фон
Скачать
16. Необыкновенный и очень красивый зелёный паттерн для сайта
Скачать
17. Ещё один вкусный бесшовный фон
Скачать
18. Красный паттерн
Скачать
19. Паттерн с хот догами
Скачать
20. Паттерн с бетонными домами
Скачать
21. Апельсиновый бесшовный фон
Скачать
22. Фон с большими пикселями
Скачать
23. Паттерн с кошками
Скачать
24. Весёлый бесшовный фон с киви
Скачать
25. Необычный и разноцветный фон на сайт
Скачать
26. Чёрно белый паттерн
Скачать
27. Осенний паттерн
Скачать
28. Бесшовный фон — nyc-candy
Бесшовный фон — nyc-candy
Скачать
29. Паттерн с волнами
Скачать
30. Тёмный паттерн с треугольниками
Скачать
Узнать больше интересного:
Создаем четкий, иллюстрированный бесшовный паттерн в Adobe Photoshop
Над чем сегодня работаем
Одно из моих любимых занятий – создавать привлекательные бесшовные паттерны, но я не люблю процесс создания постоянно повторяющихся фонов для шаблона. Именно это подстегнуло меня на разработку удобного метода создания бесшовных моделей.
Сделайте примерный набросок шаблона, поместите на него все необходимые элементы. Ветки и листва – это всегда прекрасно, так как создает ощущение естественности. Но этот метод можно применять и для других объектов:
Развивайте идею паттерна. Пусть это будет грубая черновая работа, она вовсе не должна быть красивой, так как лишь помогает вам задать «ритм». Можно сделать один крупный фрагмент или множество мелких, и потом скомпоновать их так, как захочется:
Как только эскиз станет хоть немного похожим на иллюстрацию, из него нужно будет создать фрагмент бесшовного паттерна. Если вы работали на бумаге, то отсканируйте рисунок при 300dpi.
Если вы работали на бумаге, то отсканируйте рисунок при 300dpi.
Создайте новый Photoshop-документ достаточного размера. Я рекомендую использовать размер не менее 5000 на 5000 пикселей. При необходимости его всегда можно уменьшить, а вот увеличить изображение маленького размера без потери качества уже не получится:
Если вам удалось достаточно четко набросать эскиз и отсканировать его, то его можно взять за основу паттерна. Нужно удалить фактуру бумаги, и оставить на слое только контур иллюстрации.
Это легче всего сделать при помощи меню Изображение > Коррекция > Уровни (Image > Adjustments > Levels). Передвиньте левый ползунок внутрь окна, чтобы сделать черные элементы еще темнее, а затем передвиньте правый ползунок левее, чтобы сделать белые фрагменты еще светлее. Затем поэкспериментируйте со средним ползунком до тех пор, пока не найдете подходящий баланс.
Затем выделите белые фрагменты инструментом «Волшебная палочка» (Magic Wand) и нажмите Delete. Если вам не удалось добиться четкости на эскизе или хорошо отсканировать документ, то можно воспользоваться иллюстрацией для создания нового изображения на отдельном слое. Разместите слой с эскизом на самый верх в панели слоев, немного уменьшите уровень его непрозрачности. После этого продублируйте его кистью или другим инструментом на новом слое:
Разместите слой с эскизом на самый верх в панели слоев, немного уменьшите уровень его непрозрачности. После этого продублируйте его кистью или другим инструментом на новом слое:
Нет каких-то строгих правил относительно того, какой должна быть иллюстрация, но чем больше уникальных элементов будет на ней, тем интересней будет смотреться шаблон. Но слишком много элементов могут визуально перегрузить его.
Одни и те же элементы можно использовать несколько раз, немного видоизменив их при помощи поворота, зеркального отражения и прочих средств. Гораздо удобнее наносить элементы на новый слой, используя другой цвет кисти. Так вы будете видеть, какие фрагменты еще нужно зарисовать:
Немного поэкспериментируйте с разными элементами, а затем свяжите их в единый фрагмент мозаики шаблона. Форма фрагмента не так важна, но будет лучше, если он будет равномерно разбросан по холсту.
На данном этапе лучше работать одним цветом, а все остальное можно добавить позже, уже после того, как мы убедимся, что наш паттерн идеально выстраивается в мозаику. Если начать раскрашивать его до верстки, то позже придется вносить корректировки в каждый слой. Но это вовсе не касается цвета фона и основного контура:
Если начать раскрашивать его до верстки, то позже придется вносить корректировки в каждый слой. Но это вовсе не касается цвета фона и основного контура:
Когда фрагмент будет готов, сделайте копию слоя с шаблоном (Ctrl+J), и переместите копию в одну из сторон по прямой линии (для этого можно зажать клавишу Shift).
Поместите новый слой на минимальном расстоянии от слоя с исходным паттерном, оставив место, которое позволит вам соединить два элемента вместе, закрасив пространство между ними:
Вернитесь к слою с шаблоном и дорисуйте его так, чтобы он соприкасался с только что созданной копией.
Если вам кажется, что элементы наезжают друг на друга, то отодвиньте слой с копией на большее расстояние, чтобы у вас получились плавные соединительные линии. Если места слишком много, то придвиньте слой ближе. Важно добиться незаметного перехода между двумя фрагментами мозаики:
После окончания предыдущего этапа удалите слой с копией и создайте новую копию оригинального фрагмента, так как он слегка обновился. На этот раз перемещайте слой с копией в другую сторону.
На этот раз перемещайте слой с копией в другую сторону.
Помните, что нам важны только края контрольного слоя (слоя с копией), но если вам не хватает места для работы, можно увеличить размер холста через меню Изображение > Размер холста (Image > Canvas Size):
Вернитесь к слою с исходным паттерном, и продолжите зарисовывать расстояние между частями шаблона, как делали это в прошлый раз. При этом нужно добиться незаметного перехода между двумя фрагментами.
После этого этапа ваш бесшовный паттерн будет практически завершен. Снова удалите копию, и приступим к тестированию:
Скопируйте получившийся фрагмент в новый файл (Ctrl-A > Ctrl -C > Ctrl -N > Ctrl-V).
Если он получился слишком большим, уменьшите размер примерно до 1000 пикселей. Конечно, потеряется немного качества, но на тестировании это никак не отразится. Проводите эти манипуляции над копией, а не над исходным файлом.
Активируйте инструмент «Прямоугольная область» (Rectangular Marquee Tool), и протяните квадрат, отступив примерно 1/5 от краев фрагмента.
Не снимайте выделение до тех пор, пока не останетесь довольны результатом (выбранным фрагментом). Можно воспользоваться стрелками на клавиатуре для точного перемещения выделенной области.
Снимите выделение (Ctrl-D), и проделайте то же самое с верхним и нижним краями. У нас получился красивый фрагмент мозаики:
Теперь выделите полностью весь фрагмент. Здесь нужно быть предельно точным, поэтому лучше воспользоваться направляющими (Guides). Затем перейдите в меню Редактирование > Определить узор (Edit > Define Pattern). Укажите название нового узора и затем сохраните его:
Создайте новый пустой файл, по размеру раза в три больше вашего паттерна, и залейте его только что созданным узором при помощи инструмента «Заливка» (Paint Bucket Tool), предварительно изменив стандартную опцию «Основной цвет» (Foreground) на «Узор» (Regular) с указанием нашего нового узора. Новые узоры всегда показываются в самом конце перечня. Теперь внимательно рассмотрите все «швы»:
Если все-таки выявились какие-либо неровности, то просто пометьте для себя их расположение. Затем возвратитесь к исходному паттерну и исправьте их.
Затем возвратитесь к исходному паттерну и исправьте их.
Также нужно поработать над общей картиной. Хотя на отдельном узоре это может быть незаметно, при повторяющемся рисунке некоторые объекты могут казаться недостаточно или чрезмерно выразительными. Иногда нужно будет заострить внимание на каком-то определенном участке узора:
Теперь пришло время раскрасить нашу иллюстрацию. Легче всего это делается при помощи «Наложения цвета» (Color Overlay).
Для каждого цвета, который вы хотите добавить, создайте новый слой, и выставите наложение необходимого цвета. Для этого можно нажать кнопку Fx в самом низу панели слоев, а затем выбрав «Наложение цвета» из меню. Работая таким образом, вы всегда будете видеть, с каким цветом имеете дело.
В узоре можно использовать сколько угодно цветов, но следует учесть, что если шаблон предназначается для печати, то лучше всего использовать не более 4-8 цветов.
Если вы работаете с цельным изображением, то поместите основной слой в самый низ, а цветные слои сверху. Если же вы с контурным изображением, то лучше поместить основной слой в самом верху, а цветные слои выстраивать уже под ним:
Если же вы с контурным изображением, то лучше поместить основной слой в самом верху, а цветные слои выстраивать уже под ним:
Перед тем как начать раскраску, зажмите Ctrl и кликните по слою с основным паттерном, а затем нажмите Ctrl-H, чтобы скрыть выделение. Теперь цвет будет наноситься только в рамках выделенной области.
Конечно, такой метод сработает только в том случае, если ваш узор состоит из цельных фигур, а не из контуров. Если вы работаете с контурами, как показано ниже, то можно для начала залить их (для создания копии слоя с контурами нажмите Ctrl-J). Это позволит создать заготовку, и затем использовать ее для нанесения цветов на другие элементы паттерна:
Теперь нужно проверить, не заходит ли фоновый цвет на передний план. Это просто исправляется: нужно выбрать фрагменты иллюстрации, вокруг которых виден небольшой контур базового цвета при помощи зажатия клавиши Ctrl на клавиатуре и клика левой кнопкой мыши по миниатюре этого изображения на нужном слое. Затем нужно перейти в меню Выделение > Модификация > Сжать (Select > Modify > Contract) и ввести значение 1, после чего нажимаем ОК.
Это сожмет все выделение на 1 пиксель. Теперь инвертируйте выделение (Ctrl-Shift-I), а затем нажмите «Удалить» (Delete). Это приведет к удалению контура толщиной в 1 пиксель по всему фрагменту:
Наша иллюстрация уже завершена, и мы видим, что она прекрасно складывается в красивую мозаику. Теперь нужно превратить ее в готовый фрагмент, который можно будет использовать как шаблон.
Это легче всего делается при помощи направляющих. Установите одну горизонтальную и одну вертикальную направляющую рядом с краями документа. Если вы не видите линейки по краям рабочей области, то нужно включить их при помощи меню Просмотр > Линейки (View > Rulers).
Здесь нет какого-то конкретного обязательного фрагмента. Как бы вы ни разрезали эту мозаику, любая ее составная часть будет легко выстраиваться в такое изображение. Начните тянуть выделение от точки соприкосновения направляющих, предварительно зажав клавишу Shift:
Когда выберете нужный фрагмент, воспользуйтесь инструментом «Масштаб» (Zoom), и сильно увеличьте документ. Установите следующую направляющую точно по краю выделения.
Установите следующую направляющую точно по краю выделения.
Теперь повторите эту операцию с каждым слоем цвета, и выделение всегда установлено в нужном месте.
После того как закончите, снова отдалите документ и внимательно проверьте его. Малейшие погрешности на данном этапе могут создать большие проблемы в дальнейшем. Если все в порядке, проделайте то же самое с вертикальными краями:
Документ, который мы только что создали, полностью разделен на слои, поэтому мы можем без труда модифицировать его, меняя цветовое наложение на каждом отдельном слое:
Стоит отметить, что если вы планируете загружать этот файл на какие-нибудь сервисы, или отдавать на печать, то его нужно будет сохранить в форматах PNG, JPG или TIFF, но я рекомендую вам всегда сохранять оригинальный PSD-документ. Этот документ уже готов к модификациям и экспорту в любые форматы.
Надеюсь, вам понравилось это руководство, и теперь вы умеете создавать собственные качественные бесшовные паттерны в Photoshop!
В комментариях хотелось бы увидеть примеры ваших работ, созданных на основе этого руководства!
Данная публикация является переводом статьи «Create a Detailed, Illustrative, Seamless Pattern in Adobe Photoshop» , подготовленная редакцией проекта.
150+ бесплатных бесшовных узоров для использования в 2020 году
Ищете привлекательные бесплатные узоры для дополнения вашего следующего визуального проекта? В сегодняшнем посте мы покажем вам более 150 впечатляющих бесплатных шаблонов s — бесшовных, мозаичных и полностью редактируемых в графическом редакторе.
Такая богатая коллекция бесплатных рисунков — ценный ресурс для каждого дизайнера. Узоры редко являются основным визуальным акцентом в дизайне, но дизайн часто кажется неполным без узоров.В этой подборке вы найдете различные выкройки для каждого проекта и случая. Давай начнем!
Бесплатные шаблоны в этой статье:
1. Бесплатные образцы с красочными узорами
2. Бесплатные образцы с цветочными узорами
3. Бесплатные образцы с минималистскими геометрическими узорами
4. Бесплатные стильные, роскошные, золотые узоры
5. Другие интересные бесплатные узоры для проверки
1. Бесплатные красочные узоры
Симпатичные и красочные бесплатные рисунки, которые могут поднять настроение любому проекту. Эти шаблоны вдохновлены различными темами. Вы найдете абстрактные бесплатные узоры, узоры в стиле мемфис, веселые узоры карнавала и фиесты, узоры с рисованными элементами, красочные узоры для детских проектов и т. Д. Ознакомьтесь с правилами лицензирования. Ссылка обязательна.
Эти шаблоны вдохновлены различными темами. Вы найдете абстрактные бесплатные узоры, узоры в стиле мемфис, веселые узоры карнавала и фиесты, узоры с рисованными элементами, красочные узоры для детских проектов и т. Д. Ознакомьтесь с правилами лицензирования. Ссылка обязательна.
Объявление
1000+ бесшовных узоров Mega Bundle
Ознакомьтесь с коллекцией векторных бесшовных узоров GraphicMama, которая включает более 1114 уникальных узоров, которые идеально подходят для печати, веб-дизайна, графического дизайна, презентаций и многого другого.Его можно использовать в любом программном обеспечении для дизайна, таком как Illustrator, Photoshop, Indesign, Sketch, Affinity и т. Д. Доступен в векторном формате .Ai и прозрачном .Png.
Набор бесшовных узоров2. Бесплатные цветочные узоры
Красивые и бесплатные цветочные узоры, выполненные в различных стилях иллюстрации и в удивительной цветовой палитре. В эту подборку мы вошли винтажные цветочные узоры, акварельные цветочные узоры, весенние и летние цветочные узоры, узоры с экзотическими цветами, узоры с лесными цветами и многое другое.Ознакомьтесь с правилами лицензирования. Ссылка обязательна.
В эту подборку мы вошли винтажные цветочные узоры, акварельные цветочные узоры, весенние и летние цветочные узоры, узоры с экзотическими цветами, узоры с лесными цветами и многое другое.Ознакомьтесь с правилами лицензирования. Ссылка обязательна.
Вас также может заинтересовать «Тенденции графического дизайна 2020: нарушение правил»
3. Бесплатные минималистичные геометрические узоры.
Коллекция дизайнов с произвольным геометрическим орнаментом, вдохновленных современным минималистским стилем. Эти узоры характеризуются простыми графическими элементами — линиями, кругами, зигзагообразными узорами, треугольниками, штрихами и т. Д.Большинство из них выполнены в ограниченном цветовом решении и могут отлично дополнить широкий спектр дизайнерских проектов. Ознакомьтесь с правилами лицензирования. Ссылка обязательна.
Объявление
1000+ бесшовных узоров Mega Bundle
Ознакомьтесь с коллекцией векторных бесшовных узоров GraphicMama, которая включает более 1114 уникальных узоров, которые идеально подходят для печати, веб-дизайна, графического дизайна, презентаций и многого другого. Его можно использовать в любом программном обеспечении для дизайна, таком как Illustrator, Photoshop, Indesign, Sketch, Affinity и т. Д. Доступен в векторном формате .Ai и прозрачном .Png.
Его можно использовать в любом программном обеспечении для дизайна, таком как Illustrator, Photoshop, Indesign, Sketch, Affinity и т. Д. Доступен в векторном формате .Ai и прозрачном .Png.
4. Свободный стильный, роскошный дизайн с золотым узором
Подборка роскошных свободных узоров с золотыми вставками и элементами. Эти узоры минималистичны, вдохновлены геометрическими формами и эффектом мрамора. Выкройки этого стиля, которые можно загрузить бесплатно, внесут элегантность и роскошь в каждый дизайн-проект.Ознакомьтесь с правилами лицензирования. Ссылка обязательна.
5. Другие интересные образцы с бесплатными узорами, на которые стоит обратить внимание
И еще больше абстрактных и художественных узоров, шикарных узоров, узоров с сердечками на День святого Валентина, женских узоров на Женский день, узоров с арабскими и греческими мотивами, детских узоров, узоров с животными, узоров еды, узоров на праздничную тему и т. Д. включил все на любой вкус.Ознакомьтесь с правилами лицензирования. Ссылка обязательна.
Д. включил все на любой вкус.Ознакомьтесь с правилами лицензирования. Ссылка обязательна.
86 бесплатных бесшовных узоров от GraphicMama
Коллекция из 86 бесплатных векторных шаблонов от GraphicMama. Вы найдете множество узоров, вдохновленных реальными материалами, такими как деревянные узоры, узоры из камней, цветочные узоры, узоры ступней, узоры травы, узоры из бумаги, узоры ткани и т. Д.В коллекцию мы включили множество художественных иллюстрированных узоров на тему пляжа, музыкальную тему, осеннюю тему, узоры сладостей и тортов, узоры суши и милые детские узоры ночного неба.
Совершенно бесплатно для скачивания и использования в личных и коммерческих проектах. Атрибуция не требуется.
Вот и все!
В наши дни не так сложно найти хорошие бесплатные выкройки, если вы знаете, где искать. Большинство бесплатных дизайнов доступны только для личного использования или требуют указания авторства при коммерческом использовании, но есть и те, которые вообще не связаны с какими-либо условиями.
Если вам понравилась эта коллекция бесплатных выкроек для ваших проектов, вам наверняка понравятся и следующие коллекции:
1000+ бесшовных узоров Mega Bundle
Ознакомьтесь с коллекцией векторных бесшовных узоров GraphicMama, которая включает более 1114 уникальных узоров, которые идеально подходят для печати, веб-дизайна, графического дизайна, презентаций и многого другого. Его можно использовать в любом программном обеспечении для дизайна, таком как Illustrator, Photoshop, Indesign, Sketch, Affinity и т. Д.Доступен в векторном формате .Ai и прозрачном .Png.
Набор бесшовных узоровᐈ Стоковые векторные изображения бесшовные модели, Роялти-Фри Изображения бесконечные иллюстрации узоров
ᐈ Стоковые векторные изображения бесшовные модели, Роялти-Фри Изображения бесконечные иллюстрации узоры | скачать на Depositphotos®Геометрические бесшовные модели .vectorБесшовные узорыБесшовный веб-узорВинтажные различные векторные бесшовные модели (черепица) Цветочный узорВекторные бесшовные модели в модном стиле монолинии Красивые пастельные векторные бесшовные модели (плитка, с образцом) Набор из 4 черно-белых бесшовных узоров каракулиШикарные разные векторные бесшовные узоры (черепица). Векторный набор с винтажными бесшовными образцами ВекторАбстрактный бесшовный узорБелые бесшовные кружева Набор бесшовных узоровСобрание бесшовных узоровВинтажные бесшовные модели, бесконечные текстуры фона Этнические бесшовные модели.Стильные цветочные бесшовные модели, бесшовные модели с текстурой ткани, 10 монохромных бесшовные модели для универсального фона. Черный и белый цвета. Бесконечную текстуру можно использовать для обоев, заливки узором, фона веб-страницы. Векторные иллюстрации для веб-дизайна. Ретро различных векторных бесшовные модели (с образцом). Коробки бесшовные фоновой иллюстрацииБесшовный абстрактный фонБольшой набор бесшовных тартановых моделей10 Монохромный различных векторных бесшовные модели. Набор черно-белых геометрических орнаментов.Бесконечную текстуру можно использовать для обоев, узоров, фона веб-страниц, текстур поверхности. Красочные бесшовные модели. Бесшовные шаблоны Винтажный стиль. Серый и белый цвета. Бесконечную текстуру можно использовать для обоев, заливки узором, фона веб-страницы.
Векторный набор с винтажными бесшовными образцами ВекторАбстрактный бесшовный узорБелые бесшовные кружева Набор бесшовных узоровСобрание бесшовных узоровВинтажные бесшовные модели, бесконечные текстуры фона Этнические бесшовные модели.Стильные цветочные бесшовные модели, бесшовные модели с текстурой ткани, 10 монохромных бесшовные модели для универсального фона. Черный и белый цвета. Бесконечную текстуру можно использовать для обоев, заливки узором, фона веб-страницы. Векторные иллюстрации для веб-дизайна. Ретро различных векторных бесшовные модели (с образцом). Коробки бесшовные фоновой иллюстрацииБесшовный абстрактный фонБольшой набор бесшовных тартановых моделей10 Монохромный различных векторных бесшовные модели. Набор черно-белых геометрических орнаментов.Бесконечную текстуру можно использовать для обоев, узоров, фона веб-страниц, текстур поверхности. Красочные бесшовные модели. Бесшовные шаблоны Винтажный стиль. Серый и белый цвета. Бесконечную текстуру можно использовать для обоев, заливки узором, фона веб-страницы. Векторные иллюстрации для веб-дизайна. Сумасшедший заводной бесшовные модели. Бесшовный цветочный фон с цветами яблока, ручной рисунок, вектор.3d промышленный бесшовный фонФон из пластиковых строительных блоковНабор бесшовных узоровНабор арабских бесшовных узоров, векторНабор элегантных узоров * 4000
Векторные иллюстрации для веб-дизайна. Сумасшедший заводной бесшовные модели. Бесшовный цветочный фон с цветами яблока, ручной рисунок, вектор.3d промышленный бесшовный фонФон из пластиковых строительных блоковНабор бесшовных узоровНабор арабских бесшовных узоров, векторНабор элегантных узоров * 4000вектор бесшовные модели современные стильные текстуры повторяя геометрический фон линейный графический дизайн
1200 * 1200
рисованной шеврон елочка бесшовные модели с детским стилем рисования
4000 * 4000
жирных точек бесшовные модели
800 * 800
черные точки бесшовные модели
800 * 800
школьные каракули бесшовные модели с
4000 * 4000
акварель цветочные бесшовные модели с красивым синим
1200 * 1200
очаровательный кот бесшовные модели
1200 * 1200
еда каракули бесшовные векторные иллюстрации линии искусства стиль наброски рисунок в черно-белых тонах
2000 * 2000
отпечаток лап собаки с формой бесшовные модели красные собаки
5001 * 5001
геометрический f орнамент линии бесшовные модели
800 * 800
цветы бесшовные модели с божьей коровкой на мягком зеленом фоне
4000 * 4000
милый кот бесшовные модели
1200 * 1200
NEW
оливковый бесшовные модели дизайн
3000 * 3000
акварель цветочные бесшовные модели
1200 * 1200
бесшовные модели бесшовные фон простой батик
5000 * 5000 вектор
800 * 800
4000 * 4000
ацтеков этнических бесшовные модели вектор мотив инков фон в монохромном цвете
1667 * 1667
битник красочный треугольник бесшовные модели с пальмовыми листьями
4001 * 4001
нездоровая пища бесшовные модели каракули стиль рисования линии искусства рисованной фон векторные иллюстрации
4000 * 4000
NEW
дизайн перьев бесшовные модели
3000 * 3000
рисованной бесшовный фон
5000 * 5000
плоский простой и овощной и фруктовый бесшовные модели
1200 * 1200
геометрический орнамент линии бесшовные модели
800 * 800
детский рисунок динозавра бесшовный фон
5000 * 5000
орнамент арабески бесшовные модели
800 * 800
этнические бесшовные модели в сочетании белого цвета племенной узор ацтекский векторный дизайн икат мотивы
1667 * 1667
племенных бесшовные модели 9000 40005
9016
NEW
бесшовные модели плоский тайский
1400 * 1400
племенной бесшовные модели вектор рисованной мотив батика готов для
4000 * 4000
тропический бесшовные модели с цветочным рисунком лося и оленя
4000 * 4000
каракули кошка бесшовные модели
1200 * 1200
авокадо фрукты бесшовные модели
4000 * 4000
индийский этнический бесшовный узор с турецким и марокканским орнаментом вектор
166716467
5 903мемфис 90-х мода бесшовные модели
4167 * 4167
90 164геометрический цветочный орнамент листьев линии бесшовные модели
800 * 800
NEW
золотой тайский бесшовные модели
3264 * 3264
племенных бесшовные модели
4000 * 4000
4этнических племен бесшовные модели векторные иллюстрации мандала абстрактные древние полосы ацтеков африканский стиль фона старинные
4000 * 4000
диагональные клетчатые плед бесшовные модели
5120 * 5120
шеврон елочка бесшовные модели с черный и белый цвета вектор
4000 * 4000
племенной бесшовные модели
4000 * 4000
цветок мака бесшовные модели в оранжевом стиле акварели
4167 * 4167
бейсбол бесшовные модели
4000 4000
милый бесшовные модели с числами
1200 * 1200
дизайн и цифровая бумажная ткань рыба русалка декоративные векторные иллюстрации бесшовные модели для печати
5000 * 5000
NEW
золотые цветочные тайские формы квадратный бесшовный узор png psd
2400 * 2400
Исламский бесшовный узор с цветочным мотивом в черно-белом цвете Исламский узор в монохромном цвете
1667 * 1667
Цветочный бесшовный узор дизайн для ткани
4000 * 4000
листья осень бесшовные модели
1200 * 1200
цветочный фон бесшовные модели
4583 * 4583
бесшовные модели динозавр красочный фон
4000 * 4000
цветочные бесшовные модели с листьями и цветы векторная иллюстрация красочный фон
4000 * 4000
вектор бесшовные модели с бананом
1200 * 1200
геометрические цветочные бесшовные модели с модным скандинавским стилем монохромные цветные векторные иллюстрации готовы к ткани мода текстильная печать и обои искусство
2000 * 2000
NEW
черный золотой тайский цветочный узор квадратный бесшовный узор png PSD дизайн
2400 * 2400
красочный камуфляж бесшовные модели векторная иллюстрация модный мемфис повторяющиеся узоры фон для модной текстильной печати и упаковки
4000 * 4000
1000 бесшовных веб-узоров — пакет »Бесплатная загрузка векторных изображений Значок Photoshop
Обрабатывается, подождите. ..
..
- Вектор
- 3D и элемент, объект и сеть
- Абстрактный фон
- Алфавиты и буквы
- Животные и мультфильмы
- Художественный рисунок и живопись
- Баннер, наклейка, лента
- Деловая инфографика
- Одежда и мода
- Город, карта и здание
- Образование и школа
- Огонь, Свет, Вода и эффекты
- Цветы, трава, листья, дерево
- Здравоохранение и медицина
- Праздник, вечеринка и Рождество
- Любовь Валентина и музыка
- Природа и пейзажи
- Открытки и канцелярские товары
- Силуэты и люди
- Тату-дизайн
- Текстуры и узоры
- Винтажная и ретро-жизнь
- Транспортные средства и спорт
- Стоковое изображение
- Животные и природа
- Абстрактный фон
- Бизнес
- Город, Загород, Дом
- Искусство, рисунок, живопись
- Образование
- Еда, фрукты и напитки
- Огонь, Вода и Облака
- Цветы, деревья и листья
- Здравоохранение и медицина
- Объекты и элементы
- Люди и семья
- Автомобили и транспорт
- Винтаж и интерьер
- Спорт
- Скрап-комплект
- Технологии
- Текстуры и узоры
- иллюстраций
- Фотошоп
- Действия, узоры и стили
- Фон и источник PSD
- Шаблон баннера и мокапа
- Кисти и градиент
- Обложка DVD
- Шаблоны флаеров и меню
- Открытки и визитки
- Резюме и CV
- Наборы инструментов, бумаги и предметы
- Веб-элементы
- PowerPoint
- Шрифт
- Значок логотипа
- Брошюра
- Световая комната
- Специальный
- Премиум
Создайте модный бесшовный узор
В этом уроке я покажу вам, как создать модный бесшовный узор в Illustrator, используя текст и значки. Хотя я не буду вдаваться в подробности создания значков, мы внимательно рассмотрим создание образца бесшовного узора. Вы можете легко применить эти методы к другим образцам бесшовных узоров.
Хотя я не буду вдаваться в подробности создания значков, мы внимательно рассмотрим создание образца бесшовного узора. Вы можете легко применить эти методы к другим образцам бесшовных узоров.
Окончательное изображение
Ниже представлен окончательный образец, над которым мы будем работать.
Подробности руководства
- Программа: Adobe Illustrator CS4
- Сложность: средняя
- Охватываемые темы: образцы узоров
- Расчетное время выполнения: 1 час — 1.5 часов
Шаг 1
Создайте новый документ и используйте инструмент «Прямоугольник» (M), чтобы создать квадрат. Для шаблона вам понадобится квадрат с простыми значениями (100 пикселей вместо 101,375 пикселей), чтобы было легко вспомнить значения при перемещении и преобразовании. Я использую прямоугольник размером 300 на 300 пикселей. Залейте прямоугольник основным цветом и снимите обводку.
Шаг 2
В бесшовном узоре элементы, которые перекрывают края нашего квадрата, должны быть скопированы на противоположные края, чтобы создать повторяющийся бесшовный эффект. Если элемент свисает с левого края на 10 пикселей, вы должны убедиться, что элемент повторяется на правом краю на 10 пикселей от края. Это кажется более сложным, чем есть на самом деле. Обычно мы копируем (Command + C) элемент, вставляем на передний план (Command + F) и перемещаемся к противоположному краю со значением, равным размерам края нашего исходного квадрата (в случае этого урока, 300 пикселей). Это станет более понятным, когда вы увидите его в действии на следующих нескольких шагах.
Если элемент свисает с левого края на 10 пикселей, вы должны убедиться, что элемент повторяется на правом краю на 10 пикселей от края. Это кажется более сложным, чем есть на самом деле. Обычно мы копируем (Command + C) элемент, вставляем на передний план (Command + F) и перемещаемся к противоположному краю со значением, равным размерам края нашего исходного квадрата (в случае этого урока, 300 пикселей). Это станет более понятным, когда вы увидите его в действии на следующих нескольких шагах.
Шаг 3
С помощью инструмента «Текст» (T) создайте текст и выберите забавный шрифт.Я использую Candy Script. Я добавил несколько бликов с помощью кисти Blob, что вам не нужно. Я также создал простую тень с помощью Копировать (Command + C), Вставить на задний план (Command + B) и изменил заливку текста. Сгруппируйте (Command + G) все текстовые элементы и поместите их над левым верхним углом квадрата.
Шаг 4
Поскольку мы поместили текст поверх верхнего и левого края, мы должны убедиться, что он повторяется по нижнему и правому краям квадрата. Выделив текстовые элементы, скопируйте (Command + C) и Вставьте на передний план (Command + F).Не снимая выделения с текста, на панели «Преобразование» введите «+ 300 пикселей» (ширина нашего исходного квадрата) в значении X ПОСЛЕ текущего значения X. После того, как вы нажмете Return, вы увидите, что он сдвинул текст на точное расстояние, чтобы сделать узор бесшовным.
Выделив текстовые элементы, скопируйте (Command + C) и Вставьте на передний план (Command + F).Не снимая выделения с текста, на панели «Преобразование» введите «+ 300 пикселей» (ширина нашего исходного квадрата) в значении X ПОСЛЕ текущего значения X. После того, как вы нажмете Return, вы увидите, что он сдвинул текст на точное расстояние, чтобы сделать узор бесшовным.
Шаг 5
Мы повторили текстовый элемент с правой стороны, теперь нам нужно повторить наш текст по нижнему краю. Выделите обе копии текстового элемента, скопируйте (Command + C) и Вставьте на передний план (Command + F).Не снимая выделения с копий, введите «- 300 пикселей» в значение Y ПОСЛЕ текущего значения Y. После того, как вы нажмете return, вы должны увидеть четыре текстовых элемента. Чтобы узнать больше о математических функциях в Illustrator, прочтите наш Быстрый совет: «Математические функции в Illustrator».
Шаг 6
Теперь, когда мы создали и разместили наш первый элемент, мы можем начать добавлять другие перекрывающиеся краевые элементы, которые нам нужно копировать, вставлять и перемещать. На следующем этапе я выбираю другой шрифт и набираю текст с помощью инструмента «Текст» (T).Я использовал инструмент «Выделение» (V), повернул часть текста и изменил заливку одного из них. Этот текст перекрывает только левую сторону, поэтому скопируйте (Command + C), Вставьте на передний план (Command + F) и введите «+ 300 пикселей» (ширина нашего исходного квадрата) в значении X ПОСЛЕ текущего Значение X.
На следующем этапе я выбираю другой шрифт и набираю текст с помощью инструмента «Текст» (T).Я использовал инструмент «Выделение» (V), повернул часть текста и изменил заливку одного из них. Этот текст перекрывает только левую сторону, поэтому скопируйте (Command + C), Вставьте на передний план (Command + F) и введите «+ 300 пикселей» (ширина нашего исходного квадрата) в значении X ПОСЛЕ текущего Значение X.
Шаг 7
Это хороший момент для добавления других элементов помимо текста. Я собрал несколько логотипов и иконок, которые создал в прошлом. Я не буду вдаваться в подробности о том, как я создал узор, потому что я не хочу отвлекать внимание от создания узора.В основном я использовал инструмент «Перо» (P) для создания большинства значков Illustrator и добавил различные заливки и тени, чтобы придать им немного глубины. Я начинаю с размещения значков в точках, перекрывающих край, прежде чем заполняю середину квадрата. Поскольку есть перекрывающиеся края, не забудьте Копировать (Command + C), Вставить на передний план (Command + F) и изменить соответствующее значение X или Y на панели Transform.
Шаг 8
Теперь, когда у нас есть все перекрывающиеся элементы, мы можем начать заполнять остальную часть квадрата другим текстом и объектами.Я использовал еще текст в разных шрифтах Susa, Sugar Pie и Cooter. Я использовал еще несколько значков, созданных с помощью инструмента «Перо» (P), штриховые элементы и деформированные эллипсы. Вы можете заполнить квадрат любыми элементами, которые захотите.
Шаг 9
Все элементы готовы, и теперь мы можем создать образец узора из произведения искусства! Сначала выберите исходный квадрат, скопируйте (Command + C), Вставить на задний план (Command + B) и удалите любую заливку и обводку. Мы должны создать эту пустую квадратную копию, чтобы Illustrator мог определять края образца.Если бы мы не включили эту пустую квадратную форму, у нас будет странный узор, который не будет бесшовным.
Шаг 10
Выберите все иллюстрации и перетащите их на панель «Образцы». Теперь вы можете использовать свой новый образец бесшовного шрифта на любом объекте!
Окончательные изображения
Ниже снова финальный бесшовный узор.

 Паттерн для тёмных сайтов
Паттерн для тёмных сайтов Бесшовный фон — nyc-candy
Бесшовный фон — nyc-candy
Leave a Comment