Бесконечный скроллинг: 10 причин не внедрять бесконечный скроллинг
05.05.2023 


 Разное
Разное
10 причин не внедрять бесконечный скроллинг
Данный материал — перевод статьи Stop Infinite Scrolling on Your Website — Now! с сайта Hackernoon.com.
Любят ли люди бесконечную прокрутку на сайтах? Или им и так нормально, с кнопками «Читать далее» и «Показать больше»? Бесконечный скроллинг (Infinite scroll) отменяет необходимость в пагинации, которая разводит разный контент по отдельным страницам. Далее я расскажу о своем видении бесконечной прокрутки и почему, по моему мнению, это кратчайший путь к катастрофе.
Бесконечный скроллинг может создавать трудности для пользователей, когда они хотят совершить определенное действие. Если кто-то будет пытаться добраться до футера (footer — нижний сквозной навигационный блок сайта), то нескончаемая прокрутка будет только раздражать.
Вы знаете, откуда пошло слово «скролл», да? В переводе с английского scroll — это «свиток». Кусок бумаги, короче. Его использовали столетия назад, чтобы записывать большие фрагменты информации.
Если вы делаете сайт, и разработчик, руководствуясь исключительно своим диким фетишем на Infinite scroll, заявляет что-то типа «А давай внедрим бесконечную прокрутку!», то вот вам 10 причин ответить ему отказом. Мы будем опираться на нецелесообразность внедрения прокрутки с технической и функциональной точки зрения, а также на наше чувство прекрасного.
Поехали.
1. Снижение производительности
С бесконечной прокруткой вы будете постоянно подгружать все больше и больше контента, загружая внутреннюю память компьютера. Это напрямую влияет на скорость работы браузера, потому что ему нужно будет справляться с бОльшим объемом информации, чем он обычно обрабатывает, чтобы загрузить страницу.
2. Утопленный футер
Найти футер на страницах с бесконечной прокруткой — сизифов труд. Тот, кто хочет его найти, должен сначала зайти на страницу с человеческой пагинацией.
Вот факт, который может вас озадачить: пользователи любят футеры.
Мы же сами их научили, что внизу сайта всегда можно найти информацию из серии «о нас», контакты, политику обработки данных — ну вы поняли. Единственный способ добраться до всего этого при активированной бесконечной прокрутке — это sticky footer («прилипающий футер»), но отказ от бесконечного скроллинга в плане угождения пользователям будет намного более правильным решением.
3. Сложности во внедрении аналитики
Если вы настроены использовать бесконечную прокрутку, то можете сразу забыть про Google Analytics или любую другую подобную систему. Чтобы отследить действия на странице, вам нужно будет написать собственное приложение аналитики. Это к тому же увеличит расходы на обслуживание ваших страниц.
Чтобы отследить действия на странице, вам нужно будет написать собственное приложение аналитики. Это к тому же увеличит расходы на обслуживание ваших страниц.
Так ладно, если бы только GA отвалился, но здесь есть еще одна проблема, связанная с нескончаемым скроллингом: его использование приводит к определенным сложностям с поисковым продвижением. И хоть есть способы справиться с ними, зачем вообще допускать их появление? У вас что, мало работы?
4. Запутанная навигация
Навигация — один из важных факторов хорошего, годного UX. Бесконечный скроллинг меняет устоявшуюся навигацию, причем не в лучшую сторону. Представим, например, что вы хотели бы добавить в закладки какой-то кусок контента со дна ленты скроллинга. Получится? Нет, черт подери! Надо будет добавлять в закладки всю страницу и яростно скроллить до того фрагмента, до которого вы бы хотели добраться.
Офигенно. Просто супер.
5. Трудности с использованием полосы прокрутки
Толку от полосы прокрутки при бесконечном скроллинге как от козла молока: малейшее ее движение иногда может приводить к значительным изменениям содержания страницы. Плюс еще такой момент, что когда пользователь использует прокрутку по ее прямому назначению, например, чтобы быстро добраться до футера, то его ждет сюрприз с подгрузкой нового контента и отбрасыванием ползунка обратно по полосе. Честно, это какие-то танталовы муки.
Плюс еще такой момент, что когда пользователь использует прокрутку по ее прямому назначению, например, чтобы быстро добраться до футера, то его ждет сюрприз с подгрузкой нового контента и отбрасыванием ползунка обратно по полосе. Честно, это какие-то танталовы муки.
6. Infinite scrolling — это сложно
Вот и добрались до главной причины, почему мы так против внедрения бесконечной подгрузки. Какого черта тогда по порядку она шестая? Просто так, почему бы и нет.
Бесконечную прокрутку попросту сложно использовать.
Дизайн — это в первую очередь про понимание и предугадывание потребностей пользователя. Бесконечный скроллинг же вводит пользователей в заблуждение и заставляет сидеть как на иголках. Вот лишь некоторые из вопросов, что пользователи себе постоянно задают:
- Сколько у них материалов в ленте?
- Как много времени у меня уйдет на то, чтобы посмотреть все?
- А я вообще правильно ищу то, что мне надо?
- Господи, когда это уже кончится?
На большинстве веб-сайтов с привычной навигацией таких вопросов не возникает: пользователю показывают много номеров страниц, которые он может посетить. Есть какая-то ясность по объему информации на сайте, в конце концов. Это дает пользователю представление о количестве времени, которое ему нужно потратить, чтобы ознакомиться со всем содержимым, и там уже решить, хочет он этого или нет.
Есть какая-то ясность по объему информации на сайте, в конце концов. Это дает пользователю представление о количестве времени, которое ему нужно потратить, чтобы ознакомиться со всем содержимым, и там уже решить, хочет он этого или нет.
Страницы с небольшим количеством контента легче дочитать, на них к тому же легче фокусироваться. Другими словами, у них нет тех недостатков и сложностей, что приносит Infinite scroll. Да и я, например, не видел никаких исследований, которые бы утверждали, что люди не любят переходить по ссылкам, чтобы узнать более подробную информацию.
7. Дезориентация пользователей
Все, что мы видим в Сети, — проекции наших жизней, то, как мы живем. Все бесконечное противоречит тому, что мы когда-то видели и слышали. С бесконечной загрузкой на пользователя выливается поток информации, конец которого маячит где-то на горизонте событий, недоступный нам, простым смертным.
Кроме того, пользователю зачастую очень трудно вернуться к тому, что он видел ранее.
8. Забудьте про промотку
С нумерацией страниц всегда есть вариант пропустить определенное их количество и перейти с первой, скажем, на восьмую страницу. С бесконечной загрузкой вариант пропустить отсутствует, пардон У тебя есть (лента), где x — объем контента, вот и сиди мотай.
9. Никаких закладок
Автор уже упоминал этот момент (в пункте 4), но, видимо, он его особенно бесит, раз был выделен отдельным пунктом.
Большинство из нас не будет полностью читать материал, когда мы заняты чем-то еще. Для таких моментов и нужны закладки — мы ведь можем просто вернуться к отмеченному позже. Так вот, со включенной бесконечной прокруткой можете про это опцию забыть и точка.
Да, черт возьми, и бесит жутко.
10. Отвратительный пользовательский опыт (UX)
Если пользователь хочет найти на вашем сайте что-то определенное, то с бесконечным скроллингом это практически невозможно. Когда юзер не может вернуться к тому материалу, который он видел пару минут назад, пользовательский опыт будет крайне неудачным. Нет никакой сортировки, фильтров или навигационных элементов, чтобы быстро найти определенный фрагмент контента. Для людей намного проще будет запомнить, что нужный им материал был на странице 8, и в следующий раз они пойдут туда кратчайшим путем не сворачивая.
Заключение
Если вы все еще мечетесь с выбором, внедрять бесконечную загрузку или нет, то единственный вопрос, который мы перед вами поставим, звучит так: получите ли вы неоспоримое преимущество перед обычной навигацией (через пагинацию страниц)? Если ответ «да», то пожалуйста, вперед, внедряйте на здоровье. Только помните, что имплементация Infinite scroll идет вместе с бонусом в виде множества заморочек с разработкой и дизайном.
Только помните, что имплементация Infinite scroll идет вместе с бонусом в виде множества заморочек с разработкой и дизайном.
Да, новые технологии — это здорово, согласен, но только если они работают на вас, в противном случае их можно с чистой совестью игнорировать. Так что если бесконечная прокрутка пойдет вам и вашим пользователям на пользу, то бог с вами, метаться не нужно — нужно внедрять.
Ах да, единственный оставшийся момент: если у вас eCommerce-сайт, то даже не думайте внедрять бесконечную прокрутку. Это как стрелять себе в ногу — ожидайте просадки трафика и снижения продаж.
7 советов и 3 альтернативы
Дизайнер, разрабатывающий макеты сайтов или приложений, должен всегда заботиться о целевой аудитории. Опыт пользователей влияет на успех проекта и бизнес-задачи, который ставил перед специалистом клиент.
В этой статье поговорим о технологии бесконечного скроллинга, использующейся для взаимодействия с информацией. Разберёмся, когда она будет полезна и проанализируем решения известных сервисов.
Разберёмся, когда она будет полезна и проанализируем решения известных сервисов.
Что это такое
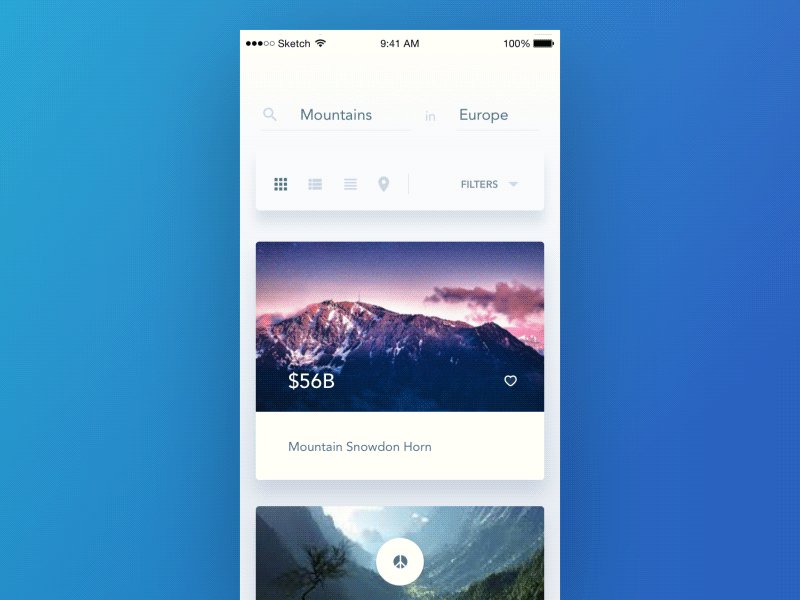
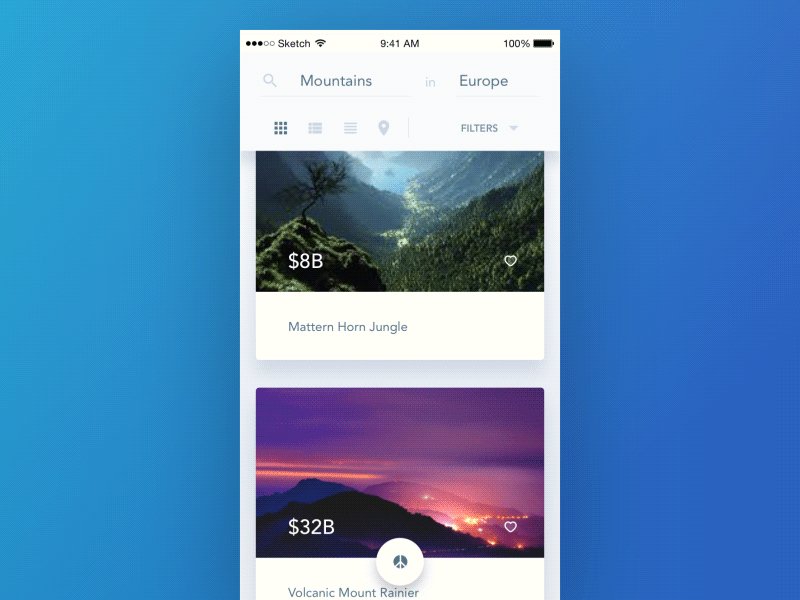
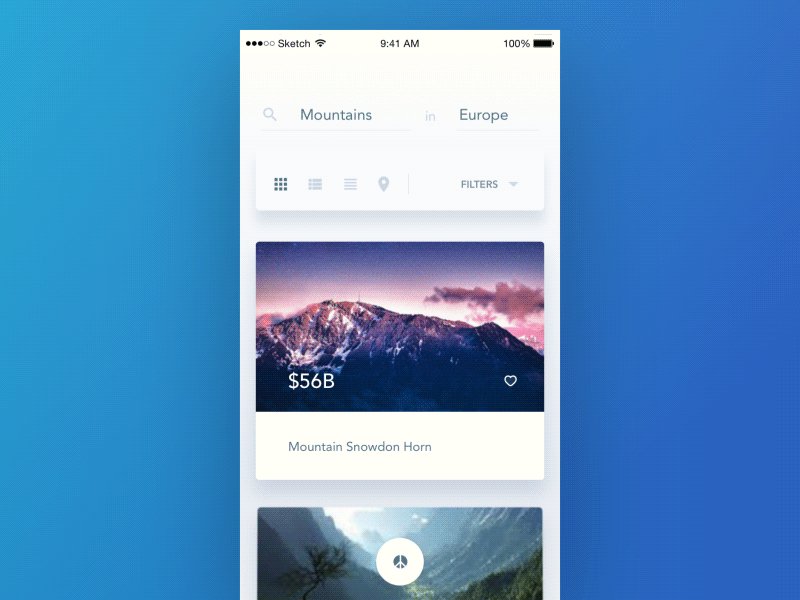
Infinite scroll — механизм, который превращает контент в единый поток. По мере прокрутки страницы появляются новые блоки. Приём активно используют социальные сети и онлайн-медиа, главная задача которых заключается в вовлечении посетителей. Бесконечный скролл даёт обманчивое впечатление, что у данных нет границ. Они есть, просто в некоторых случаях листать придётся очень долго.
Способ подгрузки данных не является универсальным. Его нельзя просто добавить на сайт или в приложение, чтобы приобщиться к тренду. Надо тщательно проанализировать особенности проекта, посоветоваться со специалистами по юзабилити, поставить себя на место целевой аудитории и протестировать отображение на разных устройствах.
Бесконечный скроллинг — крутая альтернатива постраничной навигации. Пагинация представляет собой более простой и наглядный способ упорядочивания контента.
Складывается впечатление, что стандартная пагинация даёт больше контроля и надо использовать только её. На самом деле, у двух решений есть преимущества и недостатки. Наша статья посвящена infinite scroll, но затронуть сильные и слабые стороны аналога определённо надо.
Плюсы постраничной навигации:
- пользователь контролирует процесс;
- наглядное отображение пройденного пути;
- интуитивно понятная структура.
Минусы:
- для перехода надо выполнять дополнительные шаги;
- снижение быстродействия.
Пагинация — отличное решение для сайтов электронной коммерции. В большом интернет-магазине список позиций может исчисляться тысячами. Потенциальный покупатель выберет категорию, активирует фильтры и увидит, сколько товаров попадают под заданные критерии. Он может визуально запомнить, на какой странице находятся интересные варианты и вернётся к ним в любой момент.
Потенциальный покупатель выберет категорию, активирует фильтры и увидит, сколько товаров попадают под заданные критерии. Он может визуально запомнить, на какой странице находятся интересные варианты и вернётся к ним в любой момент.
У постраничной навигации есть существенные минусы, которые могут перекрыть плюсы. Если разработчик допустил грубые ошибки — это повлияет на юзабилити. Блоки с номерами страниц часто оформляют в виде небольших кружочков. Если программист сделает ссылкой не всю фигуру, а только определённую область, юзер может запутаться и закроет страницу.
Ещё одна распространённая проблема — снижение быстродействия. Когда страница подгружается за 1-2 секунды, подождать несложно. В некоторых случаях обновление контента затягивается на 10-15 секунд. Пользователь не будет ждать, пока контент прогрузится и уйдёт к конкурентам.
Проблемы, описанные выше, касаются и бесконечного скролла. Понятный механизм, высокое быстродействие и отсутствие раздражающих факторов обеспечат идеальный user experience и положительно повлияют на конверсии.
Преимущества и недостатки infinite scroll
Дизайнер напрямую не влияет на организацию бесконечной прокрутки, но хороший специалист не бросает проект после разработки макета. Он следит за превращением структуры в рабочий веб-сайт или приложение, даёт рекомендации заказчику и сообщает о критических проблемах.
Давайте подробно остановимся на преимуществах и недостатках технологии, чтобы определить, в каких случаях её надо применять. Начнём с плюсов.
1. Улучшение поведенческих факторовРанее мы указывали, что бесконечная подгрузка информации стала популярной из-за повсеместного использования в социальных сетях. Человек быстро погружается в информационный поток и забывает о времени. Сайт словно «бросает» вызов и говорит: «Посмотри ещё, дальше много интересных постов». Именно поэтому у «Вконтакте» и других сервисов визит длится намного дольше, чем у стандартных информационных проектов.
2. Меньше действий
При использовании постраничной навигации надо постоянно кликать по блокам. Бесконечная прокрутка облегчает взаимодействие. Можно листать колёсиком мышки или через клавиатуру. Никакого длительного обновления страницы и других проблем. Этот плюс принесёт пользу, только если разработчик выполнил оптимизацию быстродействия. Иногда infinite scroll работает с рывками или хуже того — положение возвращается к исходному значению. В этом случае негатива со стороны посетителей не избежать.
Бесконечная прокрутка облегчает взаимодействие. Можно листать колёсиком мышки или через клавиатуру. Никакого длительного обновления страницы и других проблем. Этот плюс принесёт пользу, только если разработчик выполнил оптимизацию быстродействия. Иногда infinite scroll работает с рывками или хуже того — положение возвращается к исходному значению. В этом случае негатива со стороны посетителей не избежать.
3. Идеальное решение для смартфонов
На мобильных устройствах маленький экран и скролл давно стал привычным ритуалом. Популярность технологии обеспечивается и за счёт этого фактора. На десктопах прокручивать контент с помощью скроллбара удобно, но у пользователя нет ощущения контроля. Другое дело смартфон — проводишь по дисплею сверху вниз и наблюдаешь за магией.
Правильное использование длинной прокрутки — настоящее искусство. Даже опытные разработчики часто допускают ошибки и не учитывают важные нюансы. Рассмотрим минусы infinite scroll.
1.
 Ущерб для производительности
Ущерб для производительностиПарадоксально, но infinite scroll влияет на быстродействие и положительно, и отрицательно. Сначала пользователь видит ограниченное количество контента, то есть секция прогружается быстро. По мере прокрутки количество блоков увеличивается, растёт нагрузка и страница становится более «тяжелой». Если на компьютере или смартфоне открыто несколько вкладок, ресурсов системы может не хватить.
2. Потеря контроля
При использовании пагинации у пользователя есть полный контроль над ситуацией. Он переходит на страницу, анализирует контент и сам решает, куда пойти. При использовании бесконечного скролла вариант только один — прокручивать дальше, чтобы увидеть новые записи. Хорошо, если разработчик добавил кнопку для перехода к верхней части. Если нет, придётся задействовать мышку, чтобы вернуться в начало.
3. Поиск местоположения
Если infinite scroll установлен на коммерческом сайте, который продаёт товары, посетителю будет сложно ориентироваться. Если скроллбар скрыт, человек не поймёт, где именно он находится. Возникнет желание закрыть вкладку. Хорошо, если он заранее добавил продукты в корзину или виш-лист. В противном случае бизнес потеряет потенциального клиента.
Если скроллбар скрыт, человек не поймёт, где именно он находится. Возникнет желание закрыть вкладку. Хорошо, если он заранее добавил продукты в корзину или виш-лист. В противном случае бизнес потеряет потенциального клиента.
4. Бесполезный scrollbar
Полоса прокрутки, которая находится на привычном месте в правой части страницы, является индикатором прогресса. Она показывает, сколько процентов контента остались позади и как долго ещё придётся листать, чтобы дойти до низа. С каждой подгрузкой дополнительных секций длина страницы будет увеличиваться. Скроллбар теряет полезные свойства и не даёт никакой информации.
5. Потеря футера
Больше всего ущёрба бесконечная прокрутка приносит, когда в нижней части страницы есть полезная информация. К примеру, в интернет-магазине для экономии пространства убрали контактные данные из хедера и разместили в футере. Юзер зашел в каталог, активировал фильтры и начал анализировать товары. Затем у него появилась необходимость уточнить комплектацию. На сайте нет онлайн-консультанта, а чтобы узнать телефон надо увидеть футер. В этом случае длинная прокрутка испортит впечатления и станет отталкивающим фактором.
На сайте нет онлайн-консультанта, а чтобы узнать телефон надо увидеть футер. В этом случае длинная прокрутка испортит впечатления и станет отталкивающим фактором.
Любые технологии и новые фишки нельзя использовать на реальных проектах только потому, что так делают конкуренты. Material design, flat и другие направления в дизайне дадут преимущества, только если они использованы с хирургической точностью и предварительным анализом потребностей целевой аудитории. Аналогичная ситуация и с бесконечной прокруткой. Если хотите, чтобы она была полезной, протестируйте разные сценарии работы, чтобы избавиться от негативных последствий.
Советы по использованию infinite scroll
Мы разобрались, что технология идеально подходит для сайтов или приложений, где аудитория взаимодействует напрямую с контентом. Если людям важен контроль, и они хотят понимать, где находятся, лучше использовать стандартную пагинацию.
Прочитайте 7 советов, которые помогут создать эффективный бесконечный скролл.
Мотивируйте пользователей
Прокрутка — стандартное действие, которое владельцы сенсорных устройств используют каждый день. Несмотря на это, важно показать, что на странице используется автоматическая подгрузка контента. Иначе люди могут увидеть только часть информации. Представьте, что потенциальный клиент нуждается в помощи ветеринара. Он заходит на сайт и видит только первую секцию с названием фирмы. Этих данных мало для принятия решения.
Юзеры используют прокрутку только если хотят увидеть дополнительный контент. Надо заинтересовать их с первых секунд и мотивировать на близкое знакомство. Используйте красочные картинки, анимацию, подсказки и другие интерактивные фишки.
Разработайте понятную структуру
Длинная прокрутка, как и другие приёмы вовлечения, должны интегрироваться в проект после создания идеального «скелета». Хорошее решение — использовать знакомую структуру, которая встречается на популярных сайтах. Когда пользователь попадает в место подгрузки нового контента, обычно появляется анимация с точками или прелоадер. Это сигнал того, что сейчас появится дополнительная информация.
Это сигнал того, что сейчас появится дополнительная информация.
Если юзер столкнется с «ложным дном», он не будет листать дальше. Надо размещать данные так, чтобы не создавать обманчивые впечатления. Аудитория должна понимать, что им нужно прокрутить ниже для отображения дополнительных блоков. Задачу решить легко — добавьте визуальную подсказку. Это может быть всплывающий тултип или более сложные варианты с анимацией. Если infinite scroll используется для сайтов с разметкой контента в виде «плиток», можно показать начало следующего набора до прокрутки. Или вставить стрелку, по клику на которую откроется новая секция. Обычно такой подход используется для сайтов с контентом в виде слайдера. Информация разбивается на несколько блоков, и они переключаются по скроллу мышкой.
Позаботьтесь о меню
На сенсорных устройствах полезная площадь гораздо меньше, чем на широкоформатных мониторах. Перед внедрением бесконечной прокрутки контента надо разработать «липкое» меню. При скролле вниз шапка должна закрепляться в верхней части страницы. Сделайте так, чтобы при длинной прокрутке навигация скрывалась и появлялась снова, когда пользователь листает вверх.
При скролле вниз шапка должна закрепляться в верхней части страницы. Сделайте так, чтобы при длинной прокрутке навигация скрывалась и появлялась снова, когда пользователь листает вверх.
Обеспечьте максимальный комфорт
Для проектов с подгрузкой контента через infinite scroll часто возникает проблема с запоминанием местоположения. Например, пользователь долго листал ленту новостей и ему пришло оповещение о новой публикации. Он скроллит наверх, чтобы прочитать сообщение, и чтобы снова вернуться к чтению, надо пролистать огромное количество блоков.
Отличное решение проблемы придумала социальная сеть «Вконтакте». При просмотре обновлений в общей ленте пользователь может в один клик перейти в хедер и «прыгнуть» обратно. На скриншоте ниже наглядно продемонстрирован механизм работы.
Система запоминает, что человек закончил читать и сохраняет отметку. Если он решит вернуться обратно, надо выполнить один шаг. С обновлением страницы прогресс чтения потеряется, но из этой ситуации тоже можно найти выход.
Добавьте анимацию
Чтобы пользователь сконцентрировался на изучении контента и не отвлекался на другие задачи, надо использовать инструменты вовлечения. Добавьте красочную анимацию и нестандартные эффекты. Только не забывайте о быстродействии. Протестируйте работу на разных устройствах, включая смартфоны с мобильным интернетом. Если анимация повлияет на скорость загрузки и удобство, откажитесь от неё.
Длинная прокрутка отлично подходит для повествования и сторителлинга. Контент рассказывает увлекательную историю, каждый блок дополняет предыдущий. Можно задействовать эффект параллакса и удержать внимание человека с помощью медленного движения фона.
Сделайте наглядные индикаторы
При взаимодействии с контентом пользователю нужны визуальные сигналы, которые отображают состояние системы. При клике на слайдер должен появляться следующий элемент. При загрузке дополнительной секции новостей, надо показать короткую циклическую анимацию. Так юзеры поймут, что сейчас появятся блоки и надо подождать. Если обновлять содержимое без предварительного информирования, пострадает юзабилити.
Так юзеры поймут, что сейчас появятся блоки и надо подождать. Если обновлять содержимое без предварительного информирования, пострадает юзабилити.
Адаптируйте механизм под SEO
Органический трафик из поисковых систем не будет лишним в любой тематике. Особенно если это коммерция с высокой стоимостью клика в рекламных сетях. Подгрузка контента через бесконечный скролл может негативно повлиять на представление сайта в результатах поиска. Роботы Google видят только часть контента до первой прокрутки. Надо сделать так, чтобы информация на странице разбивалась через специальные ссылки и не допускать создание дублей. В консолях для веб-мастеров можно посмотреть, как выглядит исходный код проекта и оперативно внести правки.
3 альтернативы технологии
Ранее мы говорили, что постраничная пагинация и бесконечный скролл используется на сайтах и в приложениях. Есть ещё несколько вариантов для создания понятной структуры.
Загрузка по кнопке
Принцип работы простой — по умолчанию отображается несколько результатов и кнопка, которая запускает подгрузку дополнительного контента. Мало чем отличается от концепции бесконечной прокрутки, но у юзера появляется контроль над ситуацией. Он сам решает, что делать. Такое сочетание обеспечивает максимальный комфорт.
Мало чем отличается от концепции бесконечной прокрутки, но у юзера появляется контроль над ситуацией. Он сам решает, что делать. Такое сочетание обеспечивает максимальный комфорт.
Вложенные категории
Способ реализации подходит для интернет-магазинов и других коммерческих сайтов. Суть заключается в том, что результаты поиска показываются в виде сетки рубрик. К примеру, если в интернет-магазине создать набор фильтров и параметры сортировки, необходимость в бесконечной прогрузке отпадёт. Посетитель сайта выставит нужные параметры и сузит список товаров.
Слайд-шоу
Решение можно применять на проектах с небольшим количеством контента. В этом случае появляется возможность отказаться от вертикальной прокрутки в пользу горизонтальной. Контент разбивается на тематические блоки, которые переключаются по клику. Отличный вариант для портфолио или сайтов-визиток.
Бесконечная прокрутка поможет вовлечь аудиторию в развлекательный контент и обеспечит удобную навигацию, если соблюдать правила из статьи.
Веб-студия IDBI поможет организовать эффективную навигацию по контенту ваших проектов. Мы знаем, когда использовать infinite scroll, а когда пагинацию. И можем объяснить свою позицию.
Когда использовать, а когда избегать
Бесконечная прокрутка – это подход к дизайну страницы со списком, при котором контент загружается непрерывно по мере того, как пользователь прокручивает страницу вниз. Это устраняет необходимость в разбиении на страницы — разбиении контента на несколько страниц.
Adidas.com: Adidas для своих страниц со списком использует разбиение на страницы, чтобы показать своим пользователям выбор продуктов. Nike.com: В отличие от своего конкурента Adidas, Nike использует бесконечную прокрутку для отображения своих продуктов на страницах со списком. С момента своего изобретения в 2006 году популярность бесконечной прокрутки резко возросла. Сегодня он в основном используется на веб-сайтах и в приложениях с плоской структурой, где контент постоянно течет и в равной степени актуален для пользователя — например, на сайтах социальных сетей (например, TikTok, Instagram, Twitter), а также на сайтах новостей или электронной коммерции ( например, Apple News, Nike. com). Каковы преимущества и ограничения бесконечной прокрутки?
com). Каковы преимущества и ограничения бесконечной прокрутки?
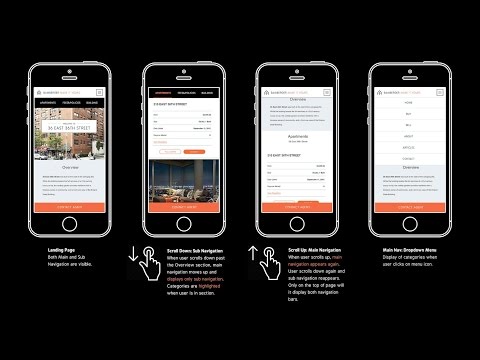
С момента его изобретения были разработаны некоторые варианты классической бесконечной прокрутки (как описано выше). Один вариант требует, чтобы пользователь явно нажимал Загрузить еще или Просмотреть еще кнопка, чтобы увидеть больше контента, добавленного в нижнюю часть страницы. Другой вариант разбивает бесконечную прокрутку на страницы, которые служат ценными ориентирами для ориентации и позволяют пользователям быстро перемещаться по содержимому, поскольку они могут переходить с одной страницы на другую.
Преимущества классической бесконечной прокрутки
- Сокращение перерывов. Возможно, самым большим преимуществом бесконечной прокрутки по сравнению с нумерацией страниц является то, что она меньше прерывает работу пользователя. Исследование, опубликованное в журнале Information Systems Journal, показало, что даже короткие перерывы (например,0008 Кнопка «Далее» для перехода на другую страницу для получения дополнительной информации) может побудить пользователей платформы социальной электронной коммерции изменить свою задачу.
 Хотя последствия перерывов могут варьироваться в зависимости от типа активности пользователя (например, он может быть менее значительным, если пользователи ищут определенный элемент или часть информации), сведение к минимуму перерывов важно для социальных сетей, развлекательных и новостных сайтов, поскольку it помогает создать беспроблемный опыт и побуждает пользователей оставаться вовлеченными.
Хотя последствия перерывов могут варьироваться в зависимости от типа активности пользователя (например, он может быть менее значительным, если пользователи ищут определенный элемент или часть информации), сведение к минимуму перерывов важно для социальных сетей, развлекательных и новостных сайтов, поскольку it помогает создать беспроблемный опыт и побуждает пользователей оставаться вовлеченными. - Снижение стоимости взаимодействия . Если страница загружает новые элементы непрерывно и быстро, и пользователям не приходится нажимать кнопку и ждать загрузки новой страницы, стоимость взаимодействия уменьшается. Более того, если пользователи хотят вернуться к элементам, которые они уже видели, им не нужно нажимать кнопку «Назад» и ждать загрузки предыдущей страницы — они могут просто прокручивать страницу вверх.
- Подходит для мобильных устройств. Рост популярности бесконечной прокрутки был связан с резким ростом числа мобильных устройств.
 Поскольку мобильные области просмотра малы, пользователи уже активно прокручивают страницу (если им есть что прокручивать), держа палец близко к экрану и готовый провести пальцем вниз.
Поскольку мобильные области просмотра малы, пользователи уже активно прокручивают страницу (если им есть что прокручивать), держа палец близко к экрану и готовый провести пальцем вниз.
Проблемы удобства использования, вызванные бесконечной прокруткой
Несмотря на описанные выше преимущества, бесконечная прокрутка имеет несколько недостатков, которые могут ухудшить работу пользователя:
- Проблемы с повторным поиском содержимого
- Иллюзия полноты
- Невозможность доступа к концу страницы
- Проблемы доступности
- Увеличение загрузки страницы
- Низкая производительность SEO
Сложность повторного поиска содержимого
Бесконечная прокрутка приводит к отсутствию ориентиров, помогающих пользователям ориентироваться. С разбиением на страницы пользователи могут запомнить страницу, на которой находился элемент, и что элемент был ближе к верхней части страницы или ближе к середине, но в бесконечном списке элементов трудно запомнить местоположение любого конкретного элемента. и вернуться к нему.
и вернуться к нему.
Это особенно мешает работе пользователей, когда веб-сайты не сохраняют место пользователя в списке в течение прилипание . Часто пользователи нажимают на элемент в бесконечном списке или ленте, чтобы перейти на страницу сведений о нем, а когда они возвращаются, используя кнопку Назад , они оказываются вверху списка, и им приходится прокручивать вниз. полноэкранные и полноэкранные режимы уже просмотренного контента. Напротив, при нумерации страниц пользователи возвращаются на одну страницу контента. Даже если они вернутся в начало страницы, этот сокращенный набор элементов более управляем, чем на странице с бесконечной прокруткой.
bmwusa.com : Позиция в списке товаров не сохранялась, когда пользователь выбирал товар, а затем возвращался к списку товаров с помощью кнопки Назад . Вместо этого кнопка Назад переводила пользователя наверх страницы и давала ему трудоемкую задачу найти свою старую позицию в списке продуктов.
Иллюзия полноты
На некоторых страницах, использующих бесконечную прокрутку без кнопки Загрузить еще , может возникнуть иллюзия полноты : пользователь может предположить, что конец потока контента достигнут, поскольку новый контент загружается в фоновом режиме, ниже сгиба. Обычно эта проблема возникает , если нет признаков загрузки дополнительного контента. когда пользователи доходят до конца предварительно загруженного контента.
Miamifc.com: Большое пустое пространство внизу страницы в сочетании с рекламой создавало иллюзию законченности. Пользователи могли подумать, что дошли до конца страницы, хотя на самом деле внизу страницы загружалось больше контента .Невозможно получить доступ к нижнему колонтитулу
Бесконечная прокрутка (без Загрузить еще 9кнопка 0009) может сделать невозможным доступ к нижнему колонтитулу веб-сайта . Постоянный поток контента не позволяет пользователям получать полезную информацию, обычно размещенную в нижнем колонтитуле (например, контактную информацию, правила возврата).
Проблемы доступности
Бесконечная прокрутка может вызвать дополнительные проблемы у пользователей с особыми потребностями. Для пользователей, использующих только клавиатуру, бесконечная прокрутка усложняет навигацию в Интернете из-за огромного количества контента, который можно разместить на одной странице, потому что таким пользователям приходится «перелистывать» контент ссылка за ссылкой и, следовательно, они сталкиваются с длительной задачей, если они хотят перейти к концу бесконечной прокрутки. С другой стороны, пользователи программ чтения с экрана увидят только первый «фрагмент» списка, не имея возможности инициировать загрузку нового контента.
Однако в последние годы произошли положительные изменения в поддержке бесконечной прокрутки для пользователей с особыми потребностями. Например, роль «ленты» ARIA, представленная Консорциумом World Wide Web (W3C), позволяет программам чтения с экрана прокручивать ленту бесконечно прокручиваемого контента. Эта роль также позволяет пользователям клавиатуры переходить от бесконечной ленты к первому фокусируемому элементу, следующему за ней.
Эта роль также позволяет пользователям клавиатуры переходить от бесконечной ленты к первому фокусируемому элементу, следующему за ней.
Увеличенная загрузка страницы
Сайты с бесконечной прокруткой часто загружаются дольше из-за бесконечного потока нового контента. Если сайты будут стараться поступать правильно и отслеживать местоположение пользователей на странице, когда пользователи будут выполнять pogo sticking (см. выше), то каждый раз, когда пользователь возвращается к списку, будет загружаться тонна контента.
Низкая скорость обычно является проблемой для мобильных пользователей (из-за непостоянства подключения) или для любого пользователя в зоне с низкой пропускной способностью или с ограниченными тарифными планами.
Некоторые компании, такие как Facebook, пытаются преодолеть эти проблемы с загрузкой страниц, запуская «облегченные» версии своих продуктов (например, Facebook lite и Instagram lite), которым для работы требуется меньше данных. Хотя это отличный подход к тому, чтобы сделать продукты доступными для более широкого круга пользователей, для небольших компаний может быть невозможно разработать дополнительную облегченную версию своего продукта.
Хотя это отличный подход к тому, чтобы сделать продукты доступными для более широкого круга пользователей, для небольших компаний может быть невозможно разработать дополнительную облегченную версию своего продукта.
Плохая производительность SEO
И последнее, но не менее важное: бесконечная прокрутка может негативно повлиять на эффективность SEO вашего сайта. Это связано с тем, что сканеры поисковых систем не всегда могут получить доступ ко всему содержимому, скрытому под первым разделом вашей страницы, а скорость страницы (важный фактор SEO) может снизиться из-за бесконечной прокрутки.
Компромисс: бесконечная прокрутка с помощью кнопки
Загрузить еще Чтобы избежать некоторых недостатков бесконечной прокрутки, не возвращаясь к традиционной нумерации страниц, многие сайты и приложения реализуют вариант подхода с бесконечной прокруткой — бесконечная прокрутка с помощью кнопки Загрузить еще . Кнопки «Загрузить еще» в последнее время приобрели популярность, особенно на мобильных сайтах и в приложениях. Этот подход используется не только на веб-сайтах электронной коммерции, но и на страницах результатов мобильного поиска Google.
Кнопки «Загрузить еще» в последнее время приобрели популярность, особенно на мобильных сайтах и в приложениях. Этот подход используется не только на веб-сайтах электронной коммерции, но и на страницах результатов мобильного поиска Google.
Добавление кнопки Загрузить еще уменьшает некоторые проблемы с удобством использования, возникающие при классической бесконечной прокрутке. Основные проблемы, которые может решить или уменьшить кнопка Загрузить еще :
- Доступ к нижнему колонтитулу.
 Кнопка Загрузить еще останавливает постоянный поток нового контента и, таким образом, позволяет пользователям получить доступ к разделу нижнего колонтитула веб-сайта.
Кнопка Загрузить еще останавливает постоянный поток нового контента и, таким образом, позволяет пользователям получить доступ к разделу нижнего колонтитула веб-сайта. - Иллюзия полноты. А Загрузить еще Кнопка, расположенная на видном месте в нижней части страницы, является явным признаком того, что есть еще контент, который нужно открыть, и что пользователь еще не видел весь контент.
- Низкая пропускная способность и ограниченные тарифные планы. Кнопки «Загрузить больше» позволяют загружать меньше контента заранее. Это помогает пользователям с низкой пропускной способностью или ограниченными тарифными планами. Этот подход особенно полезен, когда пользователи контролируют количество контента, загружаемого каждый раз.
Один недостаток из Кнопка «Загрузить еще» по сравнению с классической бесконечной прокруткой заключается в том, что стоимость взаимодействия увеличивается — пользователи должны нажать кнопку «Загрузить еще », чтобы загрузить больше контента. Даже небольшое прерывание нажатия Загрузить еще может привести к тому, что пользователи будут потреблять меньше контента и заставят их переключаться между задачами.
Даже небольшое прерывание нажатия Загрузить еще может привести к тому, что пользователи будут потреблять меньше контента и заставят их переключаться между задачами.
Новая альтернатива: бесконечная прокрутка со встроенной нумерацией страниц
Новый вариант классической бесконечной прокрутки — бесконечная прокрутка со встроенной нумерацией страниц. В этом варианте, когда пользователь достигает конца первого загруженного сегмента контента, отображается набор индикаторов страницы, а затем автоматически загружается новый фрагмент контента.
Google.com : На мобильной странице Покупки использовалась бесконечная прокрутка со встроенным нумерацией страниц. Номера страниц действуют как ориентиры, которые могут улучшить возможность повторного поиска и навигацию.Этот подход потенциально может уменьшить некоторые проблемы с удобством использования, возникающие при классической бесконечной прокрутке — , в частности:
- Обновление содержания.
 Индикаторы страницы — это ценные ориентиры, которые могут помочь пользователям перемещаться по странице и легче находить содержимое, поскольку они могут помнить, на какой странице находился определенный элемент.
Индикаторы страницы — это ценные ориентиры, которые могут помочь пользователям перемещаться по странице и легче находить содержимое, поскольку они могут помнить, на какой странице находился определенный элемент. - Улучшенная навигация. Пользователи могут использовать встроенную функцию нумерации страниц, чтобы переходить между страницами и тем самым эффективно пропускать нерелевантный контент.
Хотя встроенная нумерация страниц может решить некоторые проблемы удобства использования, вызванные бесконечной прокруткой, она не может решить их все. В частности, невозможность доступа к концу страницы и повышенная загрузка страницы остаются проблемами, из-за которых это дизайнерское решение невозможно для веб-сайтов, которые размещают соответствующую информацию в разделе нижнего колонтитула, или веб-сайтов, которым необходимо избегать длительного времени загрузки.
Более того, этот шаблон проектирования настолько нов, что у нас нет данных о его пользовательском тестировании. Несмотря на то, что встроенная нумерация страниц может улучшить классическую бесконечную прокрутку, может быть так, что, по крайней мере, на какое-то время, она больше сбивает с толку, чем помогает пользователям из-за своей малознакомости.
Несмотря на то, что встроенная нумерация страниц может улучшить классическую бесконечную прокрутку, может быть так, что, по крайней мере, на какое-то время, она больше сбивает с толку, чем помогает пользователям из-за своей малознакомости.
Подходит ли бесконечная прокрутка для вашего дизайна?
Из-за проблем с удобством использования, которые может вызвать бесконечная прокрутка, мы не рекомендуем ее, когда пользователи захотят использовать содержимое страницы со списком для:
- Поиск чего-то конкретного (например, поиск определенной статьи или предмета)
- Сравните элементы в длинном списке (например, выберите между несколькими продуктами, которые могут быть очень далеко друг от друга в списке)
- Проверять только несколько элементов вверху списка (например, выбирать лучшие результаты поиска)
Бесконечная прокрутка также не подходит, если у вас есть большая группа пользователей из областей с низкой пропускной способностью или если ваш веб-сайт часто посещают пользователи с особыми потребностями.
Не существует решения (бесконечная прокрутка, разбиение на страницы, Загрузить еще или интегрированное разбиение на страницы), которое было бы лучше и идеально подходило для любого веб-сайта. Это всегда зависит от конкретных обстоятельств вашего веб-сайта и целей, которых хотят достичь ваши пользователи. Чтобы оценить, какое решение лучше всего подходит для вашего веб-сайта, рассмотрите преимущества и ограничения каждого из четырех вариантов. Вы должны задать себе такие вопросы, как:
- Кто ваши пользователи?
- Каковы цели ваших пользователей при посещении вашего сайта?
- Какие устройства в основном используют ваши пользователи для доступа к вашему веб-сайту?
- Имеются ли другие ограничивающие факторы (например, большая группа пользователей с низкой пропускной способностью или большое количество пользователей, нуждающихся в специальных возможностях)?
Бесконечная прокрутка обычно лучше всего подходит для ситуаций, когда пользователи хотят прокручивать однородные элементы без какой-либо конкретной задачи или цели — например, развлечения, новости или социальные сети.
Чтобы изучить новые тенденции в дизайне и решить, подходят ли они для вашего дизайна, ознакомьтесь с нашим однодневным курсом «Новые шаблоны в веб-дизайне».
Каталожные номера
Ким, Дж. и др. 2016. Разбиение на страницы и прокрутка в мобильном веб-поиске. Материалы 25-й Международной конференции ACM по управлению информацией и знаниями. (2016).
Шарма, С. и Мурано, П. 2020. Оценка удобства использования типов прокрутки пользовательского веб-интерфейса. Первый понедельник. 25, 3 (2020).
Чжан Ю. и др. 2019. Как прерывания влияют на вклад пользователей в социальную коммерцию? Журнал информационных систем. 30, 3 (2019), 535-565.
Бесконечный свиток: почему он так затягивает и как освободиться
, Erin Rupp
Представьте себе легендарный ресторан, предлагающий бесконечный шведский стол.
Вы слышали удивительные вещи об этом месте и хотите попробовать их лучшее блюдо. Вы приходите голодным, и вам говорят, что вы можете есть столько, сколько хотите, бесплатно. Есть постоянный поток еды, но есть одна загвоздка — никогда не знаешь, какое блюдо будет следующим или какое лучше.
Вы приходите голодным, и вам говорят, что вы можете есть столько, сколько хотите, бесплатно. Есть постоянный поток еды, но есть одна загвоздка — никогда не знаешь, какое блюдо будет следующим или какое лучше.
Прежде чем вы это узнаете, вы заболели.
Подобная болезнь распространяется по всей нашей культуре. Но это не еда, которую мы потребляем — это содержание.
Вы когда-нибудь просматривали ленту Facebook и вдруг замечали, что прошло два часа? Или, может быть, вы попали в кроличью нору видео с кошками и потеряли час (или три).
Если да, то вы испытали бесконечную прокрутку. Простая функция, предназначенная для улучшения онлайн-опыта, быстро стала чем-то большим — она превратилась в постоянную широко распространенную проблему.
В этой статье мы обсудим бесконечную прокрутку, почему это проблематично и как мы можем преодолеть болезнь, вызванную бесконечным потреблением.
Шаблон проектирования с бесконечной прокруткой был создан инженером Азой Раскиным в 2006 году. Позднее Пол Айриш усовершенствовал и доработал до плагина JavaScript. Эта функция (также называемая бесконечной прокруткой, отложенной загрузкой и непрерывной прокруткой) направлена на решение проблем с нумерацией страниц. .
Позднее Пол Айриш усовершенствовал и доработал до плагина JavaScript. Эта функция (также называемая бесконечной прокруткой, отложенной загрузкой и непрерывной прокруткой) направлена на решение проблем с нумерацией страниц. .
С помощью этой удобной функции пользователи могут легко прокручивать сообщения или статьи, а не переходить по страницам. По сравнению с традиционными моделями разбивки на страницы этот тип прокрутки устраняет необходимость кликов по страницам, делая контент более доступным для пользователей.
Первоначально предназначенная для улучшения работы пользователей, эта функция быстро превратилась в нечто большее. «Бесконечная прокрутка» вышла за рамки просто описательного термина для функции веб-сайта. Сегодня это и глагол, и существительное, явление, которое пронизывает повседневную жизнь.
«Бесконечная прокрутка» вышла за рамки просто описательного термина для функции веб-сайта, чтобы стать одновременно глаголом и существительным, явлением, которое пронизывает повседневную жизнь.

Появление бесконечной прокрутки ознаменовало значительный сдвиг в том, как мы потребляем контент. Когда вы смотрите видео на YouTube, сразу же загружается следующее видео. Netflix сразу же запускает следующую серию вашего любимого шоу. Просмотр Reddit показывает бесконечный поток контента социальных сетей.
Платформы социальных сетей являются одними из самых популярных мест, где можно найти бесконечную прокрутку. You can scroll endlessly without ever reaching the end, viewing content and interacting with others on popular sites like:
- Tumblr
Эти сайты социальных сетей поощряют непрерывную прокрутку из-за огромного объема контента. Он использует эвристический или умственный ярлык, который многие люди естественным образом используют — предвзятость единиц.
Согласно этой теории, у людей есть естественная мотивация завершить какую-либо единицу чего-либо. Тенденция состоит в том, чтобы верить, что любое количество чего-либо, которое нам дают, является «правильным» количеством, поэтому мы пытаемся закончить это, чтобы получить удовлетворение.
Например, исследователи провели исследование, в котором они поставили большую миску с конфетами на стол с надписями, объясняющими, что участники могут есть столько, сколько они хотят, с предоставленной им ложкой. В один из дней исследователи выложили столовую ложку, а на следующий день они использовали ложку размером с четверть чашки. Потребление конфет было значительно выше, когда ложка была больше. Предоставленный размер ложки создал предвзятое отношение к единице, и люди приспособились к размеру ложки.
Когда бесконечная прокрутка повсюду, происходит то же самое. Поскольку объем предлагаемого контента бесконечен, мы продолжаем просмотр, чтобы «очистить нашу тарелку». Он говорит, что его целью было повысить удобство использования, поэтому он черпал вдохновение из плавной прокрутки карт Google, чтобы разработать функцию, которая уменьшила бы количество кликов.
И это правда, что этот тип прокрутки может быть полезен как для владельцев веб-сайтов, так и для посетителей. Среди этих преимуществ:
- Сниженные показатели отскаки
- Эффективное просмотр
- Лучшее воздействие контента в реальном времени
- Усовершенствованное использование мобильного телефона
на стороне FLIP, как не всегда достигает. Это может вызвать такие проблемы, как:
- проблемы с доступностью
- громоздкая навигация
- не подходит для SEO
- отсутствие чувства завершенности
И это еще не все. Хотя мы все используем бесконечную прокрутку каждый день, у нее есть и темная сторона. Это один из самых захватывающих паттернов, и трудно устоять перед его притяжением.
Почему это так затягивает?Человеку свойственно искать предсказуемость и закономерности.
В случае их отсутствия мы ищем их.
Итак, мы тянем, чтобы обновить… Когда вы видите уведомление, вы получаете лайк или комментарий, поэтому у вас есть мотивация продолжать следить за ними.
Вы, как и я, можете задаться вопросом, как простая закодированная функция может захватить нас настолько полно, что может повлиять на наше поведение?
Вы можете винить в этом наши мозги.
Человеку свойственно искать предсказуемость и закономерности. В случае их отсутствия мы ищем их. Итак, тянем, чтобы обновить. Награды не гарантированы, и в большинстве случаев мы не обнаруживаем ничего примечательного. Точно так же, как мы играем, мы продолжаем освежаться в надежде на быстрый прилив дофамина.
Исследования показывают, что пользователи переходят от одного поста к другому в социальных сетях каждые 19 секунд. Когда мы просматриваем наши ленты, переключаясь между контентом так быстро, мозг каждый раз получает выброс дофамина, создавая своего рода неврологический «кайф». Это как любая зависимость, будь то наркотики, алкоголь или игровые автоматы. Один хит влечет за собой другой, что приводит к циклу, похожему на зависимость, когда пользователи подсаживаются на непрерывный поток.
Это как любая зависимость, будь то наркотики, алкоголь или игровые автоматы. Один хит влечет за собой другой, что приводит к циклу, похожему на зависимость, когда пользователи подсаживаются на непрерывный поток.
Настолько зацепило, что кто-то назвал в его честь целую модель.
Исследования показывают, что создатели намеренно разрабатывают платформы социальных сетей, чтобы вызвать привыкание. Эти платформы помогают сформировать привычку, используя модель крючка. Модель крючка создает привычку клиента, используя четыре фазы: триггер, действие, вознаграждение и инвестиции.
И они работают. Модели крючков создают захватывающую петлю обратной связи, которая удерживает пользователей приклеенными к своим телефонам. Когда вы видите уведомление, вам предлагается проверить свои социальные сети, где вы вознаграждены лайком или комментарием, поэтому у вас есть мотивация продолжать следить за ними.
Здесь все становится опасно.
Благодаря бесконечной прокрутке пользователи изменили способ взаимодействия с мобильными приложениями и онлайн-платформами — в худшую сторону. Несмотря на то, что Раскин разработал эту функцию для повышения простоты использования и общего пользовательского опыта, теперь он чувствует себя виноватым из-за того, насколько люди стали к ней зависимы.
Несмотря на то, что Раскин разработал эту функцию для повышения простоты использования и общего пользовательского опыта, теперь он чувствует себя виноватым из-за того, насколько люди стали к ней зависимы.
«Один из моих уроков бесконечной прокрутки: оптимизация чего-либо для простоты использования не означает наилучшего для пользователя или человечества»,
он написал в Твиттере в 2019 году.
По его оценкам, бесконечная прокрутка, которую мы делаем в Интернете, ежедневно отнимает более 200 000 человеческих жизней.
Хотя это может улучшить удобство использования в некоторых отношениях, оно может причинить большой вред во многих других сферах нашей жизни.
Потеря производительности Бесконечная прокрутка может сильно отвлекать и приводить к потере производительности. Поскольку бесконечная страница загружает новый контент, когда вы достигаете дна, слишком легко заблудиться в кроличьей норе контента. Мы забываем, чем изначально занимались в сети, и теряем счет времени, которое мы могли бы использовать для более продуктивной деятельности, способствующей достижению наших целей.
Мы забываем, чем изначально занимались в сети, и теряем счет времени, которое мы могли бы использовать для более продуктивной деятельности, способствующей достижению наших целей.
Бесконечная прокрутка создает нескончаемый поток новой информации и изображений. Некоторым людям это может быть слишком сложно, что приводит к сенсорной перегрузке. Чрезмерная стимуляция может быть вредной, вызывая у людей чувство подавленности, стресса и истощения.
Проблемы психического здоровьяНепрерывная прокрутка также вредна для психического здоровья. Зависимость может привести к обсессивно-компульсивному поведению, тревоге и депрессии. Постоянная бомбардировка историями и изображениями создает иллюзию бесконечных возможностей, что приводит к ощущению безотлагательности и FOMO (страху упустить что-то).
Вопросы физического здоровья Тратить столько времени на прокрутку означает меньше физической активности, что вредно для нашего физического здоровья. Длительное воздействие синего света экрана может привести к усталости глаз и дискомфорту, а длительное использование телефона перед сном может привести к бессоннице.
Длительное воздействие синего света экрана может привести к усталости глаз и дискомфорту, а длительное использование телефона перед сном может привести к бессоннице.
Мы позволяем себя покупать бесконечной прокруткой? Если да, то какой ценой?
Какую часть нашей жизни мы фактически отдаем бесплатно?
Бесконечная прокрутка представляет угрозу для нашей жизни. Учитывая, что 85% американцев находятся в сети ежедневно (а 31% — почти постоянно), это может показаться непреодолимой силой.
Но цифровой минимализм возможен. Чтобы освободиться от бесконечной прокрутки, вы можете предпринять шаги, чтобы восстановить контроль над своим временем и вниманием.
Практика внимательности Первый шаг к преодолению любой зависимости — распознать ее, и постоянная прокрутка ничем не отличается. Найдите минутку, чтобы подумать, как часто вы используете свои устройства. Вы прокручиваете бездумно, не задумываясь об этом? Спросите себя, почему. Выявление причины часто может помочь избавиться от привычки.
Выявление причины часто может помочь избавиться от привычки.
Это прекрасная возможность убедиться во многих преимуществах практики внимательности. Поскольку осознанность делает упор на преднамеренное сосредоточение внимания (и намеренное перенаправление внимания), она может предотвратить злоупотребление прокруткой.
Установка ограниченийЗатем установите и обеспечьте соблюдение ограничений на использование Интернета, особенно в социальных сетях. Есть несколько способов контролировать использование:
- Время. Ограничьте время, которое вы проводите в сети. Вы можете ограничить свое время в день, за сеанс или даже за веб-сайт. Попробуйте расширение для браузера Limit, чтобы легко контролировать сайты, которые вас больше всего отвлекают.
- Цель: Ограничьте количество и тип информации, которую вы потребляете. Вместо того, чтобы прыгать от ссылки к ссылке, сосредоточьтесь на своей цели, выполните поставленную задачу, а затем закройте ноутбук или телефон.
 Не нажимайте видео с милыми кошками (сложно, я знаю!).
Не нажимайте видео с милыми кошками (сложно, я знаю!).
- Социальные сети: Остановите зависимость у источника. Отключите уведомления, установите расширение «Пауза», чтобы запретить открытие определенных сайтов, или полностью удалите приложения с телефона. Просто не забудьте установить разумные для вас ограничения. Чтобы разорвать порочный круг зависимости, потребуется время.
Обеспечьте соблюдение вновь установленных ограничений, поддерживая себя полезными инструментами. Хотя вы можете отключить подключение к Интернету, это может помешать вам выполнять другие действия или повлиять на действия в вашей сети. Вместо этого сконцентрируйтесь на самой функции бесконечной прокрутки.
Используйте подключаемый модуль браузера для управления бесконечной прокруткой в веб-браузере. Чтобы избежать использования дополнительной памяти, вы можете полностью заблокировать весь JavaScript на своем компьютере в настройках системы.

 Хотя последствия перерывов могут варьироваться в зависимости от типа активности пользователя (например, он может быть менее значительным, если пользователи ищут определенный элемент или часть информации), сведение к минимуму перерывов важно для социальных сетей, развлекательных и новостных сайтов, поскольку it помогает создать беспроблемный опыт и побуждает пользователей оставаться вовлеченными.
Хотя последствия перерывов могут варьироваться в зависимости от типа активности пользователя (например, он может быть менее значительным, если пользователи ищут определенный элемент или часть информации), сведение к минимуму перерывов важно для социальных сетей, развлекательных и новостных сайтов, поскольку it помогает создать беспроблемный опыт и побуждает пользователей оставаться вовлеченными.  Поскольку мобильные области просмотра малы, пользователи уже активно прокручивают страницу (если им есть что прокручивать), держа палец близко к экрану и готовый провести пальцем вниз.
Поскольку мобильные области просмотра малы, пользователи уже активно прокручивают страницу (если им есть что прокручивать), держа палец близко к экрану и готовый провести пальцем вниз.
Leave a Comment