Белый фон светлый – Ой!
18.05.2020 


 Разное
Разное
Всесильный белый, или Преимущества светлого фотофона – Ярмарка Мастеров
Не так давно мы провели опрос на тему — какой фотофон наши подписчики хотели бы заказать или получить в подарок, если была бы такая возможность (почему бы не помечтать?).
С большим отрывом в этом опросе выиграли светлые фотофоны.
Что ж! Прекрасный выбор и сегодня мы с удовольствием расскажем о преимуществах именно этих фонов.
Но прежде, сразу оговоримся, что в данном случае мы поведем речь именно о фотофонах из натурального дерева, это не реклама и мы не рьяные противники фонов из других материалов, просто мы работаем с деревом и хорошо знакомы с его плюсами и минусами.
Хочется рассказать именно о том, что мы любим и чем сами пользуемся на протяжении долгого времени.

Итак, давайте же разберемся, как именно выиграют ваши фотографии при использовании светлого фотофона?
1. В кадре появится больше света!
Это связано с тем, что белая поверхность фона отражает намного больше света в отличии от темной, и кроме того, отраженный свет подсвечивает тени от предметов — они становятся не такими глубокими и контрастными, и в некоторых случаях при съёмке можно спокойно обойтись без специального отражателя. Все детали изделия, сфотографированного на таком фоне, будут отлично читаться.

2. Ваши товары станут ближе к покупателю.
Общий вид вашего магазина (профиля, аккаунта) также станет светлым — покупателю будет очень легко увидеть нужную ему вещь. Визуально работа, сфотографированная на белом фоне выглядит «ближе» к покупателю, она как бы слегка «сходит с экрана». Не случайно во всевозможных каталогах так часто используют белый фон.

3. Пропадет потребность в создании сложной композиции.
В то же время в отличии от каталожного пустого белого фона — деревянный светлый фотофон имеет свою фактуру, свой неповторимый узор — и заполняет кадр, не отвлекая взгляд от главного предмета, в то же время ненавязчиво дополняя композицию.

4. В ваш магазин захочется заходить чаще.
Светлые фото, а следовательно светлый аккаунт подсознательно дарят ощущение чистоты и комфорта — зрителям приятно смотреть и «быть причастными».

5. Разные стили и жанры фото смогут «объединиться».
Белый цвет отлично сочетается практически со «всем», поэтому, если в вашем профиле будут также присутствовать фотографии на цветных фонах или кадры из повседневной жизни (природа, котики, еда и прочее), фотографии на белом деревянном фотофоне не станут выбиваться из общей концепции аккаунта.

Как уже было сказано выше, фото, сделанные на белом фоне, отлично впишутся практически в любой контент и не только в ваш — я сейчас, конечно, не говорю о плагиате ваших работ, а о том, что при публикации на других сайтах, или, например, в журналах часто нужны фотографии, чтобы рассказать о вас — и скромный и идеальный белый фон пригодится как нельзя лучше и в этой ситуации. К тому же лаконичное натуральное дерево никогда не выйдет из моды 🙂

Огромное спасибо авторам фотографий, использованных в этой публикации.



www.livemaster.ru
Темный или светлый UI? Советы по выбору цветовой схемы для вашего интерфейса / Habr
Наша повседневная жизнь — это бесконечный поток решений. В личной и профессиональной жизни мы должны учитывать многочисленные противоположные точки зрения и условия, и лучше, когда решения основаны не только на предположениях, но и на фактах, опыте и знаниях. Сегодня мы обсудим одну из частых задач для UI-дизайнеров, которые должны делать проект за проектом — какая схема лучше для интерфейса, светлая или темная?
Факторы, влияющие на выбор цветовой схемы
Будьте уверены — нет ни одного конкретного решения, которое бы сработало для всех задач. Решение в значительной степени зависит от множества факторов, охватывающих не только вид со стороны пользователя, но и бизнес-цели, рыночные условия и текущие тенденции в проектировании интерфейсов. Давайте рассмотрим существенные факторы, которые необходимо учитывать.
Читаемость и разборчивость
Эти термины непосредственно связаны с восприятием контента, представленного текстом. Читаемость определяет то, как легко люди могут читать слова, фразы и блоки текста. Разборчивость влияет на то, как быстро и естественно пользователи могут различать буквы в определенном шрифте.
Эти характеристики следует тщательно учитывать, особенно для интерфейсов, заполненных большим количеством текста. Среди многих других факторов — выбранная для интерфейса цветовая схема, играющая решающую роль в процессе эффективного восприятия текста. Например, как и с физическими объектами, воспринимаемыми на разных фонах, черная копия, показанная на белом или светлом фоне, кажется большей, чем белая копия на темном фоне. Слабая читаемость приводит к плохому пользовательскому опыту: пользователи не в состоянии быстро воспринимать данные, более того – даже если данные актуальны, но не читаемы, пользователи ощущают необъяснимое напряжение, связанное с текстом, или могут даже пропустить критическую информацию.
Означает ли это, что интерфейсы со светлым фоном более читабельны? Не всегда. Один из известных гуру дизайна пользовательского опыта Джейкоб Нильсен сказал: «Используйте цвета с высоким контрастом между текстом и фоном. Для оптимальной четкости требуется черный текст на белом фоне (так называемый позитивный текст). Белый текст на черном фоне (негативный текст) почти так же хорош. Хотя коэффициент контрастности такой же, как и для положительного текста, инвертированная цветовая схема немного «остужает» людей и замедляет их чтение. Больше всего разборчивость страдает в цветных схемах, которые делают текст более легким, чем чистый черный, особенно если фон сделан более темным, чем чистый белый».
Таким образом, любая цветовая схема может быть достаточно читаема, если дизайнер изучит особенности восприятия текста на разных фонах и тщательно подойдет к выбору шрифта.

Однако некоторые научные исследования, относящиеся к 1980-м годам, показывают, что для больших объемов текста светлый фон представляется более эффективным выбором для большинства пользователей. Изучая работу рекламных носителей, Д.Бауэр и К.Р.Кавоний поделились своими исследованиями в статье «Улучшение удобочитаемости визуального отображения при помощи изменения контраста» (1980). В частности, они обнаружили, что участники были на 26% более точными при чтении текста, когда на светлом фоне фигурировали темные буквы.
Почему это так? Джейсон Харрисон из Sensor Perception and Interaction Research Group (Университет Британской Колумбии) объясняет это явление следующим образом. Люди с астигматизмом (которых, согласно различным статистическим данным, около 50% населения) чувствуют, что сложнее воспринимать белый текст на черном, чем черный текст на белом. Отчасти это связано с уровнем освещенности. С ярким дисплеем (на белом фоне) диафрагма закрывается немного больше, уменьшая эффект «деформированной» линзы. С темным дисплеем (черным фоном) радужная оболочка открывается, чтобы получать больше света, и деформация линзы создает гораздо более нечеткий фокус для глаза. Итак, основываясь на этом исследовании, если интерфейс представляет много текста и требует длительного чтения, то светлый фон более удобен для пользователя.

Доступность
Доступность в основном определяется, как способность веб или мобильного интерфейса охватить как можно большее количество людей и обеспечить его функциональность не дискриминируя никого. Таким образом, решение «использовать или не использовать» должно быть в основном основано на потребностях и предпочтениях пользователей, а не на их физических способностях. Цветовая схема упоминается среди главных факторов, влияющих на этот аспект. Выбирая палитру и цветовые комбинации, дизайнер должен учитывать пользователей разного возраста, особых потребностей или ограничений, которые также могут определять выбор цвета для фона и расположение элементов. Пользовательские исследования в этом деле становятся большим подспорьем, они предоставляют UX-дизайнерам данные, которые помогают приблизиться к целевой аудитории.
Ясность
Ясность определяет способностью видеть и различать все нужные данные на экране или странице. Прежде всего, это касается простоты и интуитивности навигации — возможности понимания макета, поиска зон информации и элементов взаимодействия, когда пользователям не нужно прилагать много усилий для получения того, что им нужно. Если этот аспект не отработан должным образом, то это может привести к слабой визуальной иерархии и превратить экран в полный хаос. Контраст играет здесь большую роль, и цветовая схема становится основой для него. Чтобы проверить, достаточно ли понятен интерфейс и достаточен ли контраст, не забывайте о хорошем старом трюке «эффекта размытия», когда вы смотрите на экран или страницу в размытом режиме и проверяете, легко ли заметно и доступно все необходимое.

Отзывчивость
Отзывчивость интерфейса означает, что пользователи могут использовать его и работать с ним независимо от того, на каком устройстве они его используют. То, что выглядит стильным и привлекательным на профессиональном мониторе высокого разрешения в Sketch, может превратиться в грязное пятно на маленьком экране с низким разрешением. Поэтому некоторые цветовые схемы, выглядящие красиво на этапе проектирования, могут потерять свою красоту в самых разных условиях, в которых они применяются. Поскольку цветовая схема напрямую влияет на восприятие цвета, формы и содержимого, она должна быть проверена на разных устройствах, прежде чем окончательное решение будет принято.
Окружение
Веб-и мобильные интерфейсы используются в средах, которые могут быть, при тщательном изучении целевой аудитории, предопределены. Например, если вы предположите, что ваше приложение будет использоваться при естественном освещении, то темный фон может создать эффект отражения, особенно на глянцевых экранах, типичных для планшетов и смартфонов. И, наоборот, в условиях плохо освещенной окружающей среды темный фон может отвести свет от экрана и это хорошо повлияет на навигацию и читаемость. Именно поэтому проблеме цветовых комбинаций, контрастов и оттенков здесь уделяется так много внимания.

Чеклист список для выбора цветовой схемы
Если учесть все выше описанные факторы, то мы можем предложить короткий контрольный список для выбора цветовой схемы мобильного интерфейса.
- Определите цель интерфейса
- Проанализируйте свою целевую аудиторию. Определение и анализ целевой аудитории – это главное, что должен сделать дизайнер. Понимание того, кто является вашим потенциальным пользователем и что он хочет получить от сайта или приложения – это прочный фундамент для удобного, полезного и привлекательного интерфейса. Люди среднего возраста и пожилые люди предпочитают интерфейсы со светлой цветовой схемой, поскольку они находят ее более интуитивной и управляемой. Молодые люди часто считают интерфейсы с темным фоном более оригинальными и стильными, что может быть способом привлечения целевых пользователей. Подростки и дети предпочитают интерфейсы, где используются яркие фоны и забавные детали. Выбор цвета, очевидно, зависит от характера функционирования интерфейса и контента. Но предпочтения целевой аудитории всегда являются хорошим ключом к решениям, ориентированным на пользователя.
- Изучите конкурентов. Еще один аспект, который следует иметь в виду, заключается в том, что ваш продукт не плавает в “синем океане”. Наоборот, он будет бороться за внимание пользователя в условиях сильной и динамически меняющейся конкуренции. Выбор цветовой схемы становится способом сделать приложение или веб-сайт отличающимся и привести к столь драгоценному первому взаимодействию со стороны пользователя. Время, затраченное на исследование существующих продуктов в сегменте, сэкономит вам время и силы, которые вы, в противном случае, потратите на редизайн неэффективных решений.
- Тестируйте, тестируйте, тестируйте. Описанные выше моменты убеждают в одной ключевой вещи: поскольку цвет относится к факторам, непосредственно влияющим на удобство использования и привлекательность интерфейса, каждое дизайнерское решение должно быть соответствующим образом проверено – в разных разрешениях, на разных экранах и в различных условиях. Тестирование позволит выявить сильные и слабые стороны цветовой схемы до того, как продукт выйдет на рынок, получит внимание и потеряет шанс произвести первое впечатление.

Компромиссные решения
Не желая придерживаться строгих цветовых схем, дизайнеры пользовательских интерфейсов иногда находят компромиссные решения, например, такие.
Темный интерфейс, белые вкладки для содержания
Как мы уже упоминали в обзоре тенденций UX-дизайна, это направление особенно популярно для интерфейсов с темным фоном. В нем реализуется подход к лучшей читаемости, который часто является вопросом обсуждения — создавая окна или пространства со светлым фоном для основных блоков с данными, дизайнеры решают проблему, добавляя элегантный контраст с экраном или страницей. Одним из случаев, когда такое решение было применено эффективно — приложение Watering Tracker, разработанное командой Tubik.

Предоставление пользователю возможности выбора цветовой схемы
Другой подход — дать пользователям возможность выбора цвета. Это то, что мы сделали для Upper, приложения со списком дел, которое предлагает пользователю выбор цветовой схемы. С одной стороны, это делает продукт очень дружественным для пользователей, выбор более персонализированным и соответствующим не только вопросами удобства использования, но и эстетическим предпочтениям. С другой стороны, дизайнерам и разработчикам требуется дополнительное рабочее время для проработки всех схем.

Полезное чтение:
habr.com
Цвет шрифта и цвет фона

- Цветовая комбинация — цвет шрифта и цвет фона — очень сильно влияют на разборчивость текста.
Как вы думаете, какие два цвета возглавляют список самых читабельных вариантов?
Черный шрифт на белом фоне, не так ли? А вот и нет.
- Наиболее удобной цветовой комбинацией в наружной рекламе считается черный шрифт на желтом фоне.

По данным института цвета «Pantone Color Institute» желтый и черный цвета представляют собой хроматические противоположности, а контраст яркости между этими двумя цветами составляет 85 процентов.
Итак, продолжим рейтинг читабельности шрифта на цветных фонах.
Цвет шрифта и цвет фона — Рейтинг
3 место — желтый шрифт на черном фоне
4 место — белый цвет шрифта на черном фоне

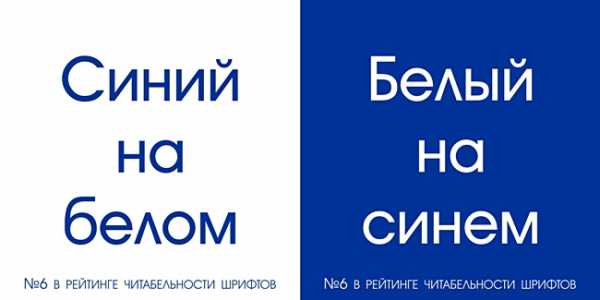
5 место — синий шрифт на белом фоне
6 место — белый шрифт на синем фоне

7 место — синий шрифт на желтом фоне
8 место — желтый цвет шрифта на синем фоне

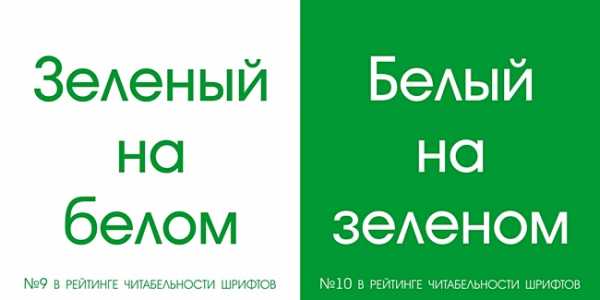
9 место — зеленый шрифт на белом фоне
10 место — белый шрифт на зеленом фоне

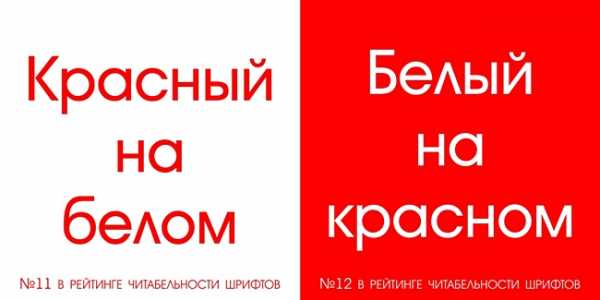
11 место — красный шрифт на белом фоне
12 место — белый шрифт на красном фоне

13 место — красный шрифт на желтом фоне
14 место — желтый шрифт на красном фоне

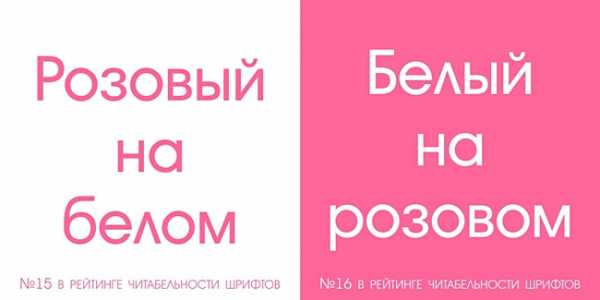
15 место — розовый шрифт на белом фоне
16 место — белый цвет шрифта на розовом фоне

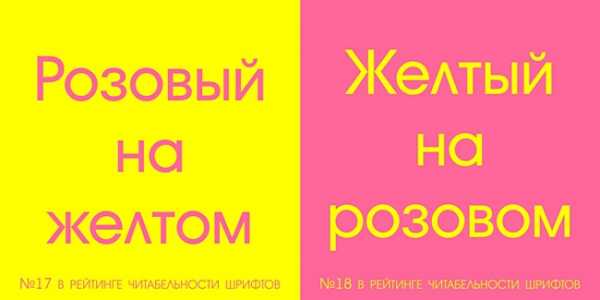
17 место — розовый шрифт на желтом фоне
18 место — желтый шрифт на розовом

- Согласно данным Т.Х Нильссона — эксперта в области читабельности цветной графики и шрифта в рекламе — шесть комбинаций оказались более читабельными, чем черный шрифт на белом фоне.
Шрифт на фоне — Рейтинг
- Черный на розовом
- Черный на желтом
- Черный на оранжевом
- Темно-зеленый на желтом
- Черный на красном
- Темно-зеленый на белом
- И вот только здесь! — Черный на белом
Тем не менее все исследователи считают, что темный шрифт на светлом фоне представляет собой наиболее читабельную комбинацию.
И многие эксперты склоняются к тому, чтобы отдать предпочтение черному шрифту на белом или желтом фоне в различных средствах рекламы — как наружной , так и онлайн — рекламе.
Резюмируем!
Когда вам надо будет создать рекламный текстовый баннер — заметный и читабельный — воспользуйтесь советами этой статьи.
Вот, например, я сделала такой баннер — заголовок к статье.

2photo-paint.com
Рождественские фон — белый блеск рождественский абстрактный снег с размытым боке светлый фон. Фото
Категории
Векторы Фотографии Psd Иконки
Лицензия
Бесплатно
Premium
Сортировать по
Популярное Недавнее
Тип
Ресурсы Коллекции
Отобразить настройки
Дата публикации
ЛюбойПоследние 30 днейПоследние 3 месяцаПоследний год
Люди
Исключить Включить
Ориентация
Пейзаж Портрет Квадрат Панорама
ru.freepik.com
Яркий и светло-желтый фон на белом фоне Фото
Категории
Векторы Фотографии Psd Иконки
Лицензия
Бесплатно
Premium
Сортировать по
Популярное Недавнее
Тип
Ресурсы Коллекции
Отобразить настройки
Дата публикации
ЛюбойПоследние 30 днейПоследние 3 месяцаПоследний год
Люди
Исключить Включить
Ориентация
Пейзаж Портрет Квадрат Панорама
ru.freepik.com
Когда следует использовать белый текст на темном фоне
Многие сайты используют черный текст на светлом фоне, потому что его легко читать. Однако, белый текст на темном фоне также может иметь свои преимущества. Знание, когда использовать одно из решений поможет сделать ваши проекты лучше.
Чтение или сканирование?
Когда дело касается текста на сайте, то пользователи читают либо просматривают (сканируют) текст. Чтение — это упор на слова для тщательного осмысления предмета. Сканирование включает считывание слов для более широкого понимания предмета. То, когда вы должны использовать белый текст на темном фоне зависит от того, читают или сканируют пользователи текст.
Текст параграфа
Вид текста, который пользователи читают — это параграфы. Поскольку пользователи читают параграфы, Вы должны избегать использования белого текста на темном фоне при отображении абзацев. Принуждение пользователей постоянно смотреть на белый текст может негативно сказываться на глазах. Это происходит потому, что белый цвет стимулирует все три типа цветочувствительных визуальных рецепторов человеческого глаза примерно в равных количествах. Для глаз чтение белого текста на темном фоне — это стресс.
Белый также отражает свет со всеми длинами волн. Потому слова и буквы в абзаце текста компактны и близки друг к другу. Когда лист бумаги отражает свет, свет рассеивается и распространяется на соседние слова и буквы. Черный фон делает форму слов и буквы трудными для восприятия. Сравните черный текст, где он поглощает свет вокруг каждого слова и буквы, что делает их как бы выделенными.
Именно поэтому лучшим выбором для отображения текста абзацев — черный текст на светлом фоне с оттенком серого. Не на белом фоне. Меньше света будет отражается за слова, что делает его легче для глаз. Черный текст работает лучше, т.к. черный — это также цвет, который не отражает света в любой части видимого спектра. Таким образом, черный цвет не дает большой нагрузки на глаза, поскольку он поглощает свет, который попадает на каждое.
Однако, если ваш сайт должен использовать темный фон, отображения основного текста — используйте серый. Это не будет нагружать глаза пользователя, потому как серый текст не так ярок, как белый. Он будет отражать меньше света, что делает его более удобным для чтения. Имейте в виду, что если вы читаете текст в темной комнате, где свет не присутствует, то белый текст на черном фоне не так труден для чтения. Происходит это потому, что свет не отражается от него в темной комнате.
Рубрики, названия и заголовки
Бывают моменты, когда белый текст на темном фоне бывает уместен. Эти моменты — когда пользователь сканирует текст глазами. Пользователи обычно сканируют заголовки, названия и автора. Использование белого текста на темном фоне для этих типов текста эффективный способ выделить их, чтобы привлечь внимание пользователя. Ведь белый отражает все цвета видимого спектра света в глаз. Это делает текст ярким и различимым. Вам не придется беспокоиться о нагрузке на глаза, поскольку сканирование этих типов текста не требует визуально фиксации. Это все лишь быстрый просмотр или проверка заголовка, названия или рубрики.
Использование белого текста на темном фоне, как инструмент выделения — умный способ показать важные элементы, которые пользователи часто пропускают. Применяя это правило на вашем сайте вы сделаете текст будет легкочитаемым, без вреда для глаз посетителей.
Оригинал на английском: When to Use White Text on a Dark Background
blog.shaihalov.ru
Абстрактный белый светлый фон Вектор
Категории
Векторы Фотографии Psd Иконки
Лицензия
Бесплатно
Premium
Сортировать по
Популярное Недавнее
Тип
Ресурсы Коллекции
Отобразить настройки
Дата публикации
ЛюбойПоследние 30 днейПоследние 3 месяцаПоследний год
Люди
Исключить Включить
Ориентация
Пейзаж Портрет Квадрат Панорама
ru.freepik.com

Leave a Comment