Алфавит тег: Алфавит для тегов в 2023 г
03.06.2023 


 Разное
Разное
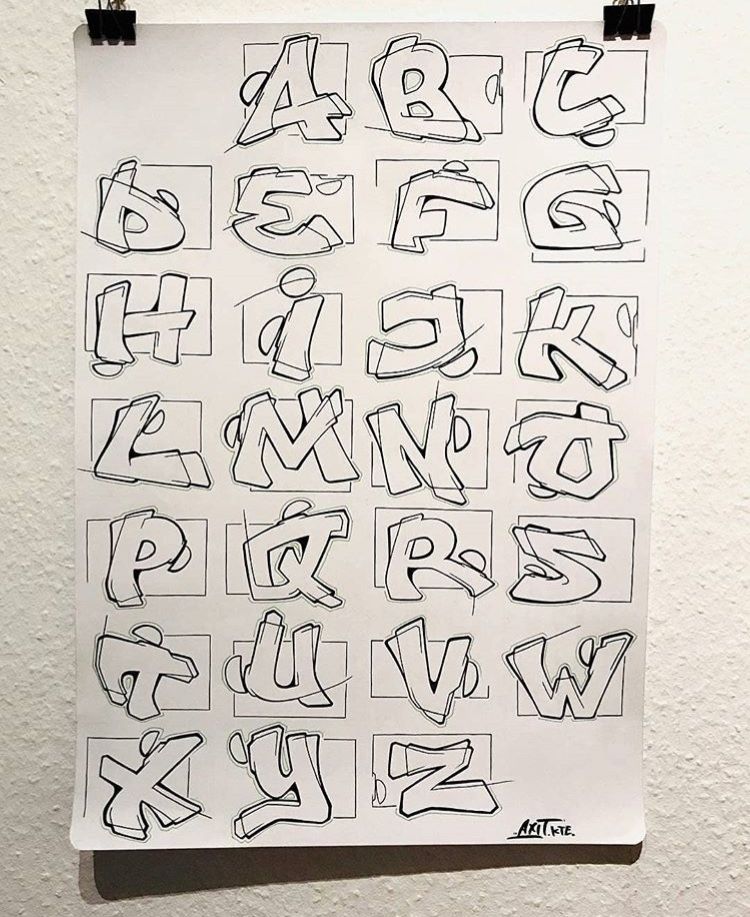
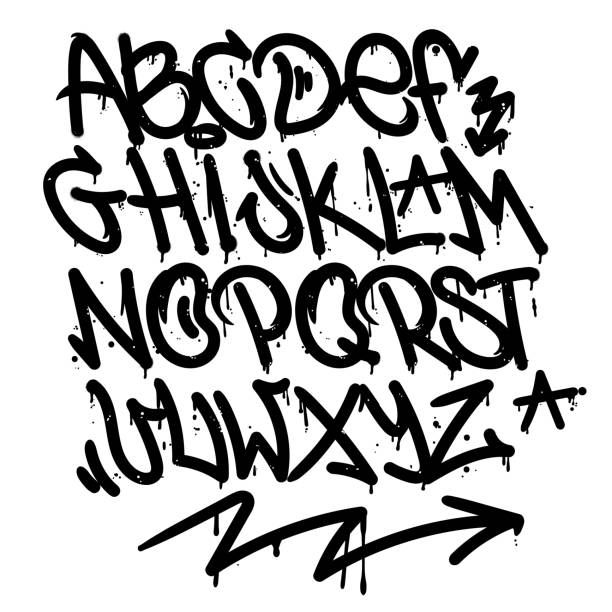
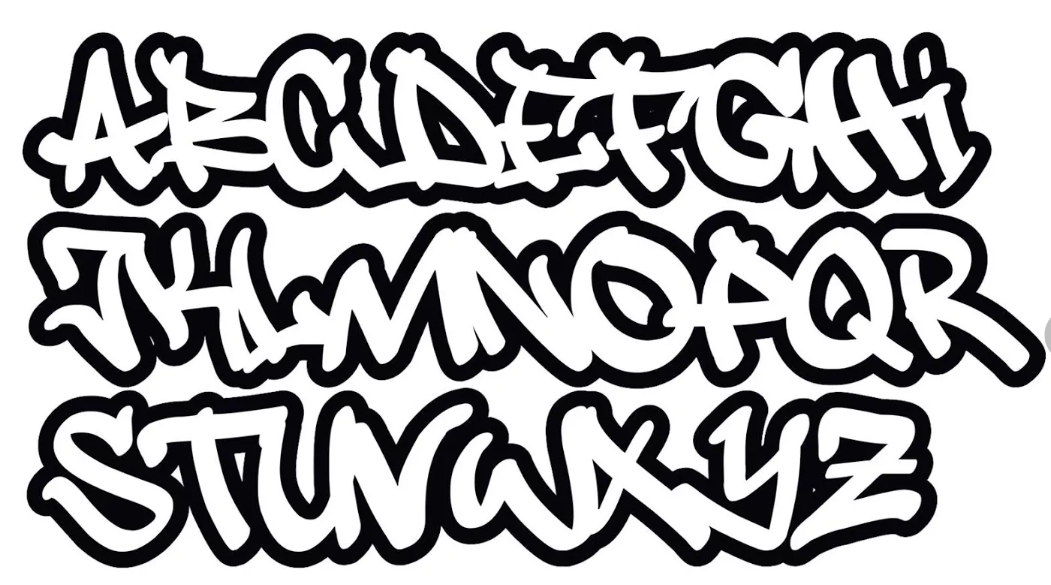
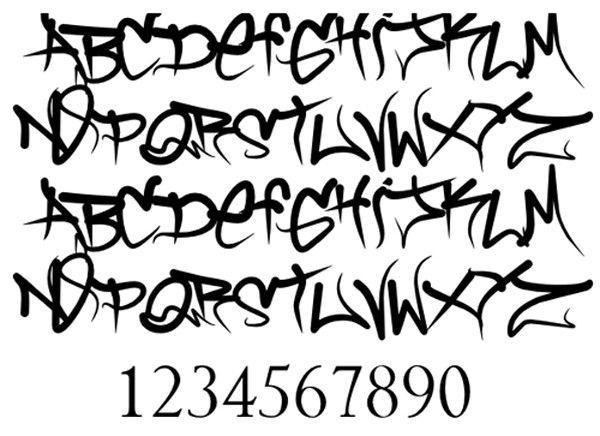
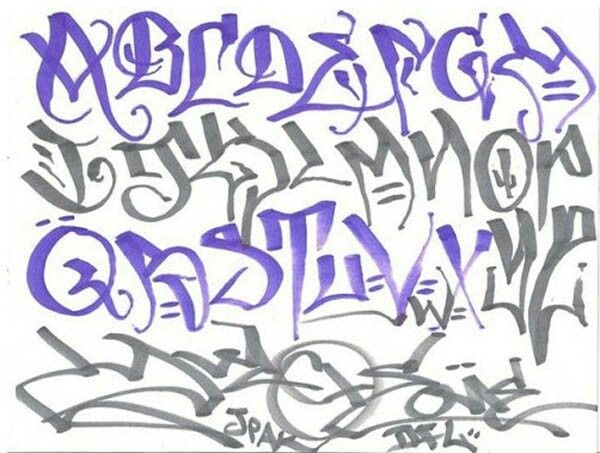
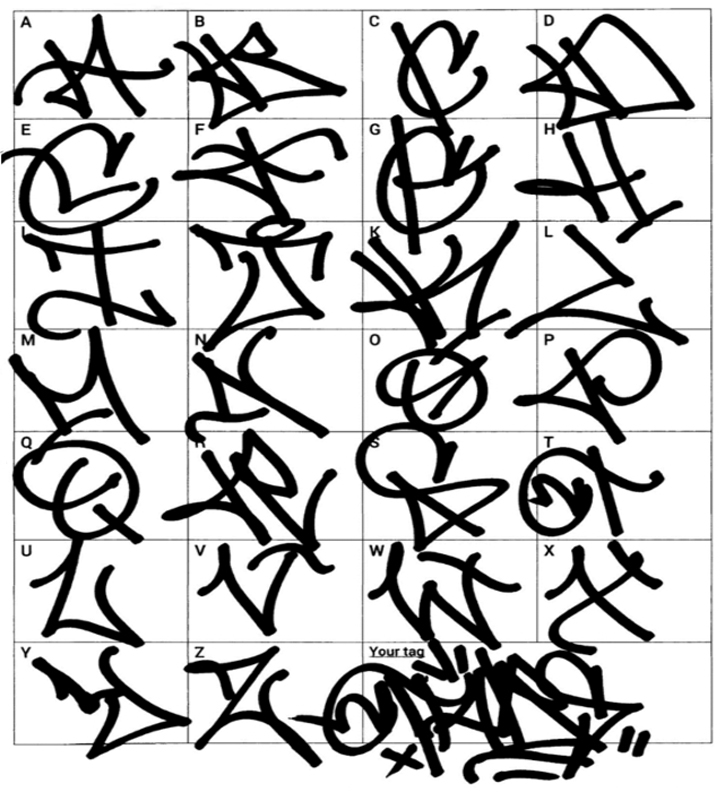
Граффити рисунок тега Графический дизайн, граффити алфавит, текст, монохромный png
Граффити рисунок тега Графический дизайн, граффити алфавит, текст, монохромный pngтеги
- текст,
- монохромный,
- граффити,
- тег,
- монохромный фотография,
- линии искусства,
- линии,
- надписи,
- буквы,
- хип-хоп,
- графический дизайн,
- граффити алфавит,
- рисунок,
- круг,
- черно-белые,
- искусство,
- площадь,
- png,
- прозрачный png,
- без фона,
- бесплатная загрузка
- Размер изображения
- 700x477px
- Размер файла
- 35.35KB
- MIME тип
- Image/png
изменить размер PNG
ширина(px)
высота(px)
Некоммерческое использование, DMCA Contact Us
 9KB
9KB 5KB
5KBТеги HTML по алфавиту | bookhtml.ru
!
Тег <!— —> — текстовые комментарии в HTML- коде страницы (пользователю не видны).
Тег <!DOCTYPE> — версия языка HTML и разновидность данной версии.
A
Тег <a> — создание ссылок.
Тег <abbr> — символы, набранные в тексте, являются аббревиатурой.
Тег <acronym> — сокращение, применяемое как самостоятельное слово.
Тег <address> — данные создателей web-страницы.
Тег <applet> — помещение в web-страницу апплетов — программ, написанных на языке Java.
Тег <area> — активные области изображения, являющиеся ссылками.
Тег <article> — статья или новость с чужого источника.
Тег <aside> — дополнительная информация, всплывающая в отдельном блоке.
Тег <audio> — вставка аудиоролика в web-страницу.
B
Тег <b> — написание текста жирным шрифтом.
Тег <base> — задание базового адреса (URL) для ссылок.
Тег <basefont> — базовый (основной для всей страницы) размер шрифта.
Тег <bdo> — направление текста (справа налево или слева направо).
Тег <bgsound> — создание звуковых эффектов.
Тег <blockquote> — вставка в текст цытаты.
Тег <big> — увеличение размер шрифта текста.
Тег <body> — заключает в себе гипертекст, который определяет собственно Web-страницу.
Тег <blink> — задает мигание текста.
Тег <br> — принудительный переход на новую строку (перевод строки).
Тег <button> — создаёт кнопки так же, как и элемент INPUT.
C
Тег <canvas> — создание bitmap изображения при помощи JavaScript.
Тег <caption> — заголовок для таблицы.
Тег <center> — центрирование текста на странице.
Тег <cite> — форматирование цитат и ссылок.
Тег <code> — вывод фрагментов программ и форматирования текста программы.
Тег <col> — задаются свойства одной или нескольким колонкам таблицы.
Тег <colgroup> — создает группы колонок с одинаковыми свойствами.
Тег <command> — отображает команду в виде флажка, переключателя или обычной кнопки.
Тег <comment> — контейнер для комментариев.
D
Тег <datalist> — перечень вариантов, предложенных для выбора при наборе в текстовом поле.
Тег <dd> — списки с определениями.
Тег <del> — выделение текста, который был удалён.
Тег <details> — размещение на странице информации, которую можно показать или скрыть.
Тег <dfn> — выделение одинаковых по назначению (или смыслу) фрагментов текста.
Тег <dir> — определение списка каталогов.
Тег <div> — формирует блочный контейнер.
Тег <dl> — контейнер, в котором располагаем список определений.
Тег <dt> — термин в списке определений.
E
Тег <em> — выделение текста.
Тег <embed> — контейнер для некоторых объектов (звуковых файлов, видеофайлов и т.д.).
F
Тег <fieldset> — создание группы, объединяющей несколько элементов управления.
Тег <figcaption> — заголовок для элемента <figure>.
Тег <figure> — собственное содержимое ( фотографии, иллюстрации, диаграммы и др.).
Тег <font> — тип, размер и цвет шрифта текста.
Тег <form> — построение форм заполняемых непосредственно пользователем.
Тег <footer> — нижний колонтитул для web-страницы.
Тег <frame> — свойства отдельного фрейма.
Тег <frameset> — структура фреймов на web-странице.
H
Теги <h2> — <h6> — заголовок в материале web-страницы.
Тег <head> — формирование общей структуры документа.
Тег <header> — «шапка» сайта.
Тег <hgroup> — группирование заголовков веб-страницы или раздела.
Тег <hr> — горизонтальная линия.
Тег <html> — документ, написанный на языке html.
I
Тег <i> — текст курсивным начертанием.
Тег <iframe> — создание фрейма.
Тег <img> — ссылка на графический файл.
Тег <input> — различные части формы, такие как флажки, переключатели, поля ввода.
Тег <ins> — выделение текста, который был добавлен в новый документ.
Тег <isindex> — конструкции для ведения диалога с пользователем.
K
Тег <kbd> — выделение текста, который пользователь должен ввести с клавиатуры.
Тег <keygen> — генерация пары ключей для форм — закрытого и открытого.
L
Тег <label> — контейнер для других элементов формы.
Тег <legend> — заголовок группы элементов формы, образованной тегом<fieldset>.
Тег <li> — отдельный пункт списка.
Тег <link> — связь между web-страницей и внешним документом.
Тег <listing> — вывод листинга программ или кода.
M
Тег <map> — создание изображения-карты.
Тег <marquee> — бегущая строка.
Тег <mark> — помечает текст в документе как выделенный.
Тег <menu> — создание логически связанных списков.
Тег <meta> — дополнительная информация о веб-странице.
Тег <meter> — вывод на экран данных в ранжированной области.
Тег <multicol> — размещение информации на странице в несколько колонок (столбцов).
N
Тег <nav> — навигационная панель.
Тег <nobr> — текст в одной строке (без разрыва).
Тег <noembed> — отображение на web-странице информации.
Тег <noframes> — браузер не поддерживает фреймы.
Тег <noindex> — закрытие от индексации фрагмента текста
Тег <noscript> — браузер не поддерживает сценариев.
O
Тег <object> — размещение в HTML-документе встроенного объекта.
Тег <ol> — нумерованный список.
Тег <optgroup> — объединяет пункты списка в группы.
Тег <option> — создание элемента списка.
Тег <output> — область в которую выводится информация результата расчета.
P
Тег <p> — разделение текста на абзацы.
Тег <param> — передача параметров объекту.
Тег <plaintext> — создание текста с конструкциями HTML.
Тег <pre> — текст, заранее отформатированный.
Тег <progress> — вывод на экран оценки выполнения работы.
Q
Тег <q> — выделение цитаты внутри абзаца или строки.
R
Тег <rp> — вывод текста в браузерах, которые не поддерживают тег <ruby>.
Тег <rt> — аннотация сверху или снизу от текста, заключенного в контейнер <ruby>.
Тег <ruby> — аннотация сверху или снизу от заданного текста.
S
Тег <s> — вывод текста зачеркнутым.
Тег <samp> — выделение диалога пользователя с компьютером.
Тег <script> — размещение в документе сценария.
Тег <section> — выводит на экран данные, формируя их в разделы.
Тег <select> — создание списков в форме.
Тег <small> — уменьшение размера шрифта на единицу.
Тег <source> — источник медиа-данных.
Тег <spacer> — выделить (зарезервировать) на странице пустое пространство заданного размера.
Тег <span> — выделение фрагмента текста для его последующего форматирования.
Тег <strike> — зачеркнутое начертание текста.
Тег <strong> — выделение текста жирным начертанием.
Тег <style> — определение стилей элементов веб-страницы.
Тег <sub> — создание эффекта нижнего индекса.
Тег <summary> — видимый заголовок для элемента <details>.
Тег <sup> — эффект верхнего индекса.
T
Тег <table> — создание таблиц.
Тег <tbody> — создание логически связанных групп строк в теле таблицы.
Тег <td> — создание обычной ячейки таблицы.
Тег <textarea> — создания на форме многострочных текстовых полей.
Тег <tfoot> — логическое группирование строк в нижней части таблицы.
Тег <th> — создание заголовка таблицы.
Тег <thead> — логическое группирование строк в верхней части таблицы.
Тег <time> — дата и время.
Тег <title> — заголовок Web-страницы.
Тег <tr> — строка таблицы.
Тег <track> — текстовая дорожка для медийных элементов <audio> и <video>.
Тег <tt> — текст телетайпа.
U
Тег <u> — подчеркивание текста.
Тег <ul> — создание маркированного (ненумерованного) списка.
V
Тег <var> — выделение переменной или параметра программы.
Тег <video> — вставка на Web-страницу видеоролика.
W
Тег <wbr> — разбиение строки на две.
X
Тег <xmp> — вывод текста на страницу «как есть».
Изучайте язык HTML вместе с bookhtml.ru
Алфавитный тег
— Etsy.de
Etsy больше не поддерживает старые версии вашего веб-браузера, чтобы обеспечить безопасность пользовательских данных. Пожалуйста, обновите до последней версии.
Воспользуйтесь всеми преимуществами нашего сайта, включив JavaScript.
Найдите что-нибудь памятное, присоединяйтесь к сообществу, делающему добро.
(
1000+ релевантных результатов,
с рекламой
Продавцы, желающие расширить свой бизнес и привлечь больше заинтересованных покупателей, могут использовать рекламную платформу Etsy для продвижения своих товаров. Вы увидите результаты объявлений, основанные на таких факторах, как релевантность и сумма, которую продавцы платят за клик. Узнать больше.
)
Вы увидите результаты объявлений, основанные на таких факторах, как релевантность и сумма, которую продавцы платят за клик. Узнать больше.
)
Convertibles Alphabet Carrier-5 1/2″ Tag – AccuCut
- Convertibles Alphabets
- Кабриолеты Alphabet Carrier-5 1/2″ Tag
Наведите указатель мыши на изображение или нажмите, чтобы увеличить
- подробности
- Идеи проекта
- обзоры
- перевозки
Используйте уникальные алфавитные наборы AccuCut Convertibles, чтобы собрать слова в носителе и вырезать их одним проходом через высекальную машину. Этот носитель вырезает форму бирки шириной 5 1/2 дюйма вокруг вставленных букв.
Этот носитель вырезает форму бирки шириной 5 1/2 дюйма вокруг вставленных букв.
Как использовать трансформируемые алфавиты в машине GrandeMARK:
Шаг 1
Сначала выберите буквы или цифры для слова или фразы. Поместите носитель вспененной стороной вверх в лоток для штампов. Вставьте буквы или цифры в пенопластовую основу стороной вверх. Напишите имя или слово справа налево (назад). При необходимости вставьте прокладки или оставьте место.
Шаг 2
Поместите разрезаемый материал поверх штампа желаемой стороной вниз. Затем положите коврик для резки поверх материала. Часто бывает полезно слегка наклонить матрицу в лотке. Нажимайте на матрицу, лоток и коврик для резки до тех пор, пока они не соприкоснутся с роликом. Поверните ручку в том направлении, в котором вы хотите умереть.
Шаг 3
Прокатите форму и лоток через машину, чтобы создать трафарет (негатив) и буквы/цифры (позитив). Удалите коврик для резки и высечки.
| Тип матрицы | Кабриолеты Алфавит |
|---|---|
| Конструкция штампа | Матрица со стальной линейкой (0,937 дюйма): березовая древесина, лезвие со стальной линейкой и пенопласт. Сделано в США. Сделано в США. |
| Количество штампов | 1 |
| Размеры конструкции | 5 1/2″Ш x 1 7/8″В |
| Гарантия | Три года (Ограниченная) |
| Дизайнер | АккуКут |
Совместимость матрицы с машинами AccuCut
МАРКА 3Лучше всего подходит для ограниченного бюджета или в качестве дополнительной машины | МАРКА 5Самая популярная машина для преподавателей | GrandeMARK 2Идеальный станок для точности и универсальности | |
| Мини, маленький и большой | |||
| Длинный рез | |||
| Удлиненный рез | с лотком для штампов XLC * | ||
| Джамбо, Маленький Джамбо | |||
| Супер Джамбо | |||
| Гигантский, Большой |
Совместимость штампов
* Штампы Pinnovation использовать нельзя, а штампы с лезвиями для биговки или линиями сгиба не рекомендуются.
Наконечники и уход за матрицами
- Используйте режущий пластик или коврик (продается отдельно), соответствующий размеру матрицы.
- Для достижения наилучших результатов резайте лезвиями матрицы, проходящими под валиком под углом. Не режьте лезвиями, параллельными ролику.
- Матрицы режут лицевой стороной вверх на станках AccuCut, поэтому легко видеть, что вы режете.
- Поместите нужную сторону бумаги или другого материала лицевой стороной вниз на пенопластовую сторону штампа.
- Если вы режете ткань, в месте соприкосновения лезвий могут остаться нить или две. Обрежьте нитки ножницами.
- Чтобы продлить срок службы штампа, убирайте обрезки бумаги, ДСП и других материалов из-под штампа при резке.
- При желании используйте клейкий валик для очистки штампов от бумаги и ворсинок. Используйте кирку или пинцет, чтобы удалить любой материал, застрявший между лезвиями и пеной.
- Лезвия штампа никогда не нуждаются в заточке.

Если вам нужны изменения размера или дизайна этой формы или вы хотите создать свой собственный дизайн, свяжитесь с Custom Shape Pros.
Гости также смотрели Гости также смотрелиДоставка
Доставка и сроки доставки (только для США)
Доставка большинства заказов занимает от 7 до 10 рабочих дней. После того, как ваш заказ покинет наш склад, стандартная доставка по адресам в США занимает примерно от 3 до 6 рабочих дней. Хотя большинство заказов доставляются в указанные сроки, доставка некоторых пунктов назначения может занять больше времени. Когда ваш заказ будет отправлен, вы получите электронное письмо с информацией об отслеживании.
Стоимость доставки при стандартной доставке
Стоимость доставки при стандартной доставке, показанная ниже, основана на общей стоимости товаров (без учета скидок), отправленных по адресу. Все расходы по доставке включают обработку, обработку заказа, упаковку и транспортировку товаров. AccuCut использует FedEx и USPS для доставки своих заказов.
AccuCut использует FedEx и USPS для доставки своих заказов.
Доставка в континентальную часть США
| Общая стоимость предметов | Плата за доставку |
До $99,99 | |
$100 — $199,99 | |
200–499,99 долларов США | |
$500 и выше |
БЕСПЛАТНАЯ ДОСТАВКА для онлайн-заказов с доставкой в США, когда вы тратите 200 долларов или более после любых скидок. Исключая Аляску, Гавайи и Пуэрто-Рико. Минимум не включает налог.
Исключая Аляску, Гавайи и Пуэрто-Рико. Минимум не включает налог.
Доставка в несмежные штаты рассчитывается при оформлении заказа.
Срочная доставка
Ускоренная доставка через FedEx недоступна онлайн, хотя ее можно запросить, связавшись со службой поддержки клиентов. Цены определяются весом вашего заказа. Обратите внимание, что большинство наших штампов отсутствуют на складе, и изготовление штампа(ов) перед отправкой занимает 5-7 дней. Машины и аксессуары, как правило, есть на складе и могут быть отправлены в тот же день, если вы свяжетесь с нами до полудня по центральному поясному времени. Чтобы узнать наличие на складе желаемого товара, пожалуйста, свяжитесь с нами, чтобы оформить заказ.
Доставка APO/FPO
Чтобы разместить заказ на доставку на адрес APO/FPO
, пожалуйста, свяжитесь с нами.
Международная доставка
Заказы AccuCut могут быть отправлены на большинство международных адресов.


Leave a Comment