Алфавит как нарисовать – Как нарисовать алфавит в Adobe Illustrator
18.10.2019 


 Разное
Разное
Как нарисовать алфавит в Adobe Illustrator
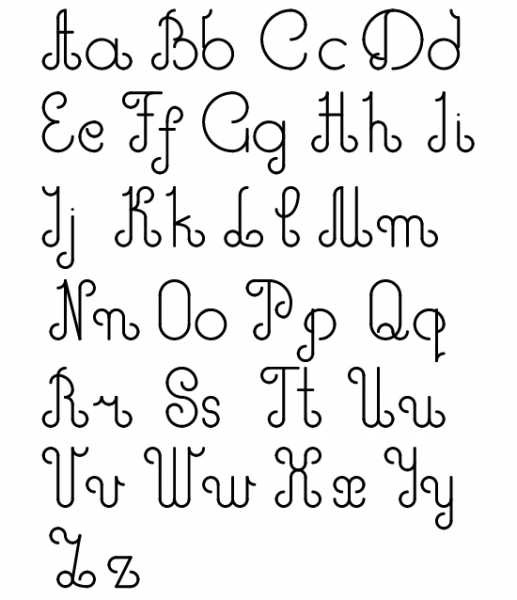
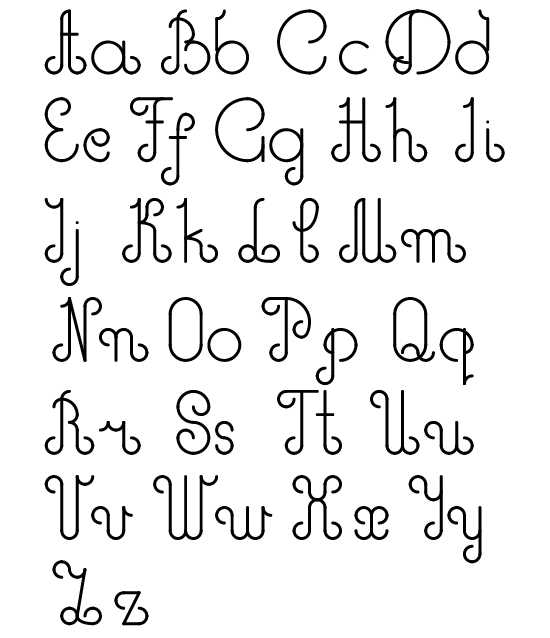
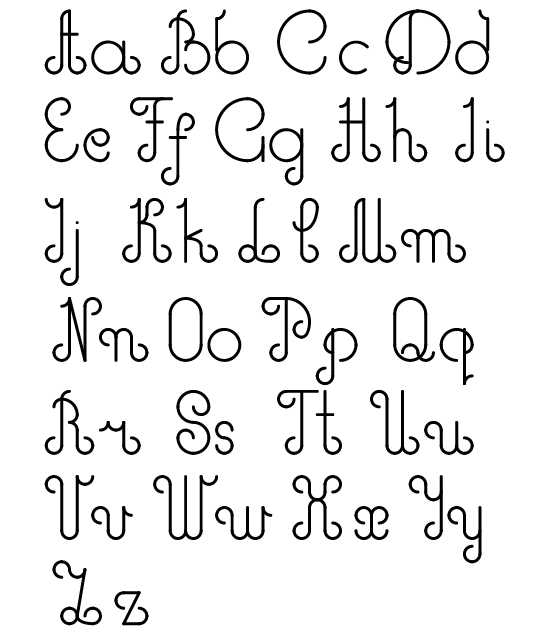
Всем привет! А у нас новый урок от Натальи Долотко.Он будет о том, как нарисовать свой алфавит в Adobe Illustrator. Вот так выглядит финальная иллюстрация у Натальи. Я уверена, что после этого урока, у вас получится сделать свой алфавит в иллюстраторе.
В этом уроке я хочу показать вам, как создавать свой собственный шрифт в Иллюстраторе с нуля. Урок рассчитан на тех, у кого нет графического планшета. Мы возьмем простые фигуры: палочки, кружочки и загогулины. И соберем из этого буквы.
Возможно, вы уже знаете, что сейчас на микростоках очень популярны разные шрифты и леттеринг. Скажу вам сразу — я никогда не училась каллиграфии и не прошла ни одного урока в интернете. Я пыталась, но меня до конца не хватало. Получалось все так сложно, что, уверена, у многих просто руки опускались. Уроки основывались на том, что надо было сначала написать текст на бумаге, потом или сканировать или фоткать, потом переносить это в Иллюстратор, потом делать трейс, убирать лишние точки, выравнивать… И неизменно возникал вопрос: да зачем же сложно-то так?? Почему сразу не начать писать инструментом Кисточка в Иллюстраторе? Но конечно не у всех есть планшет, а мышкой выводить буквы неудобно. Поэкспериментировав и посопев немного у монитора, я придумала, как можно сделать все намного проще. И сейчас вы узнаете как!
И еще небольшое уточнение если кому интересно. Что такое шрифт? Это просто все буквы одного стиля. Они похожи: у всех одинаковая округлость, одинаковая длина линии, или одинаковые закорючки на буквах. Что такое леттеринг? Это просто рисованные буквы — от руки на бумаге, в Иллюстраторе инструментом Карандаш или Кисточка, нарисованые акварелью, карандашом, или даже высеченные на скале. «Надписи», одним словом, которые созданны для конкретной идеи или ситуации. В леттеринге буквы могут быть не очень похожи, но объединены одной идеей. Например фраза «Доброе утро» с чашкой кофе, или «Желаю хорошего дня» и буквы обведены листочками-цветочками, и т.д.
Так же хочу предупредить, что этот урок для того, чтобы научиться создавать шрифт, чтобы освоить инструменты, приобрести какие-то навыки, но совсем не для того, чтобы после создания шрифта загрузить его на Шаттерсток или другой микросток, и там продавать. Иллюстрации, нарисованные по урокам, нельзя загружать на стоки. Потому что если вы сделаете копию работы из урока — это называется плагиат. Увидев рисунок на Шаттерстоке со своего урока, я обычно пишу в поддержку (да, снова начала борьбу) и они удаляют его, или даже целое портфолио. Пишу это для того, как многие просто не знают, что нельзя продавать картинки по чужим урокам.
А теперь, если все готовы, приступим.
1. Настройки
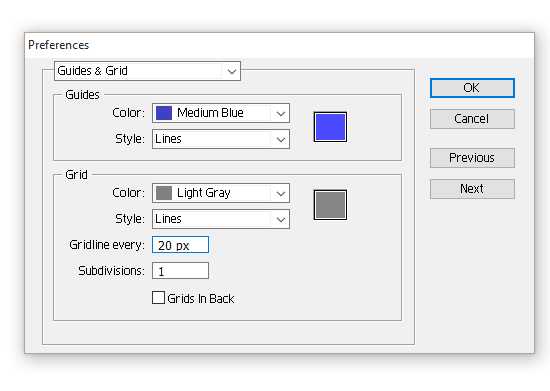
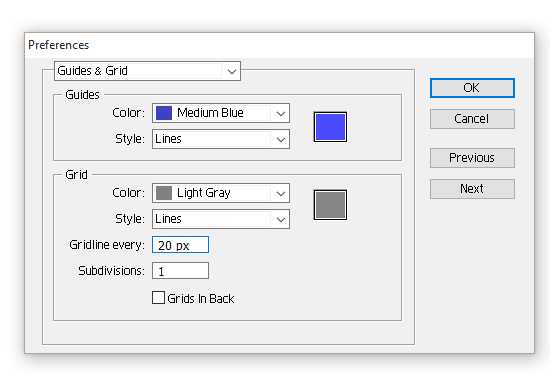
Сначала сделаем несколько настроек, чтобы рисовать было легче. Создав новый документ, нажмите Edit > Preferences > Guides & Grid… Мы установим специальную сетку, которая поможет рисовать ровно. После этого появится новое окно, где нужно ввести настройки, приведены ниже на рисунке. Цвета в этом окошке конечно же не имеют значения, ставите какие вам нравятся, но цифры — имеют, поэтому вводите, как показано. И потом нажимаете ОК.
И еще одна важная настройка: View > Snap to Grid (привязка к сетке). И потом View > Snap to Point (привязка к точке). Пока все, теперь рисовать будет легко.
Шрифт будем создавать английский, письменный.
Мы будем использовать только 3 инструмента: Линия, Овал и Арка (Line Segment Tool (\), Ellipse Tool (L), Arc Tool).
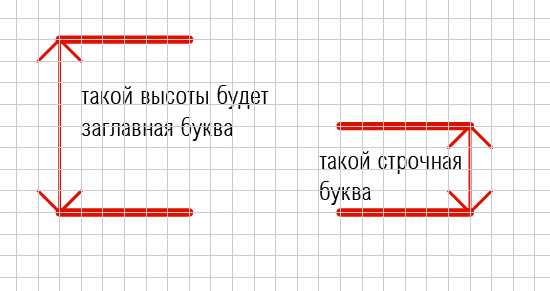
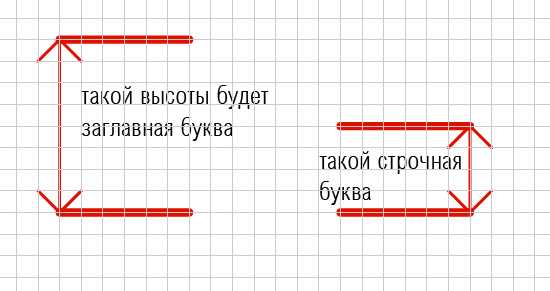
Обратите внимание на высоту букв:
2. Рисуем букву «а»
Сначала мы нарисуем все строчные буквы, а затем все заглавные.Посмотрите на панель Color (Window > Color) и убедитесь, что вы убрали заливку и оставили только черный цвет обводки.
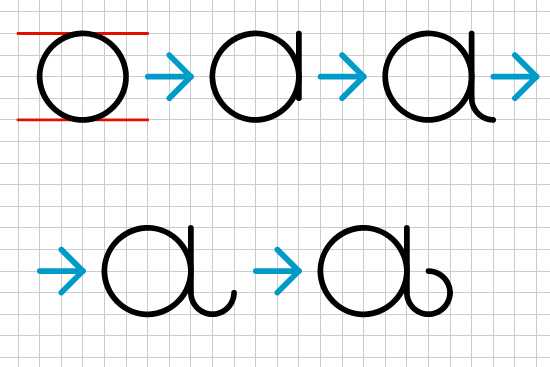
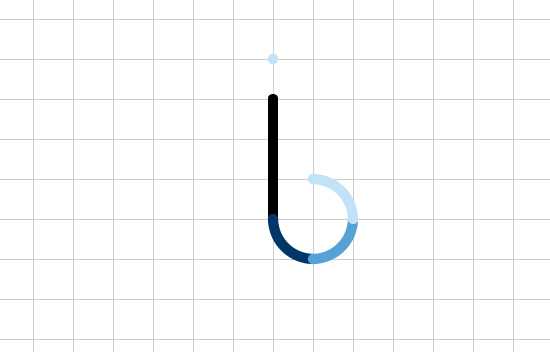
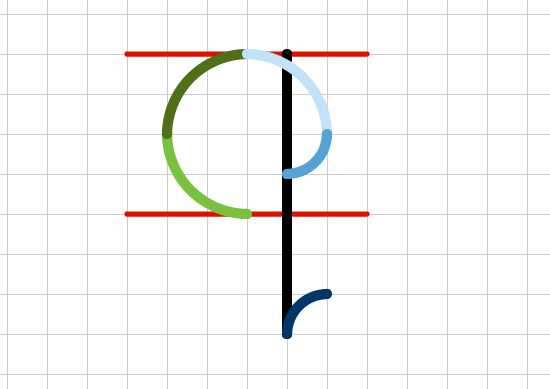
Берем инструмент Овал (Ellipse Tool (L)) и рисуем круг. Затем берем инструмент Линия (Line Segment Tool (\)) и добавляем вертикальную линию на три клетки высотой. Используя инструмент Арка (Arc Tool), рисуем небольшую дугу в границах одной клетки. Т.е. ставим точку в верхнем левом углу клетки и протягиваем до нижнего правого угла. Потом добавляем еще две дуги, которые заканчивают формировать характерную закорючку нашего шрифта, которая позже будет повторяться и у других букв.
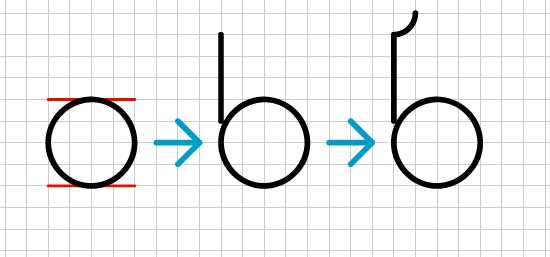
3. Рисуем букву «b»
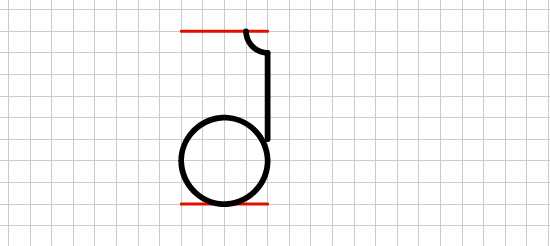
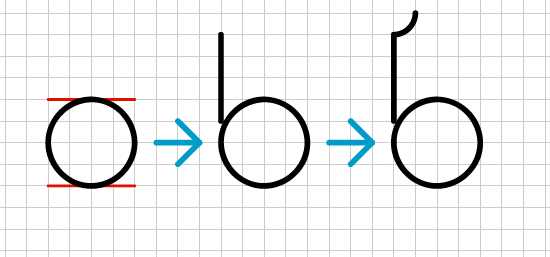
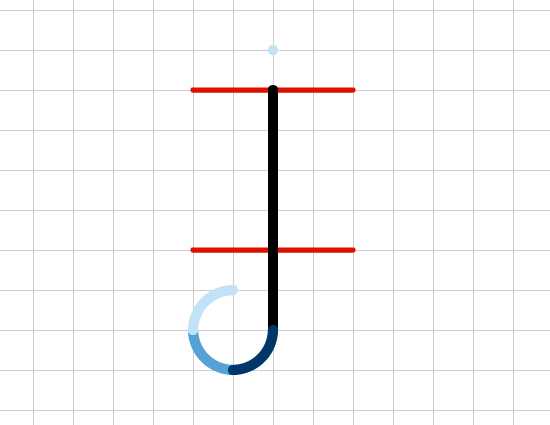
Так же как и с предыдущей буквой, начинаем с круга, для рисования которого используем инструмент Овал (Ellipse Tool (L)). Затем добавляем вертикальную линию высотой на четыре клетки. И вверху этой линий дорисовываем дугу на одну клетку величиной, используя инструмент Арка (Arc Tool).
4. Рисуем букву «c»
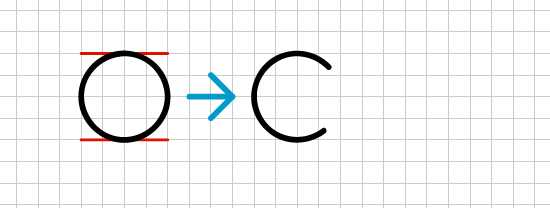
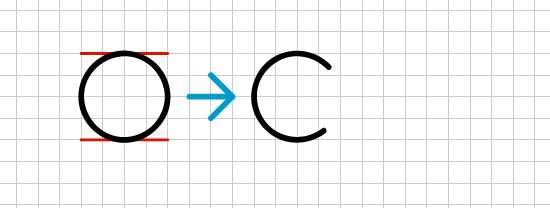
Для этого мы сначала нарисуем круг, а затем отрежем ненужную часть. Итак, нарисовали круг. Чтобы отрезать ненужные части, нам надо отключить привязку к сетке: View > Snap to Grid. Затем берем инструмент Ножницы (Scissors Tool (C)) и отрезаем так, чтобы получилась буква «с». Отрезав ненужную часть, можно удалить ее, нажав клавишу Delete на вашей клавиатуре.И в конце обязательно надо снова включить View > Snap to Grid.
5. Рисуем букву «d»
Эту букву мы рисовать не будем. Мы просто возьмем букву «b», сделаем копию (Ctrl+C и Ctrl+V) и просто перевернем ее слева направо. Затем выделяем эту копию, и жмем правую кнопку мыши, выбираем из всплывающего меню Transform > Reflect. Появится диалоговое окно, где нужно ввести вертикальную ось рефлекции (Vertical), угол 90 градусов и нажать ОК. Наша буква готова.
6. Рисуем букву «e»
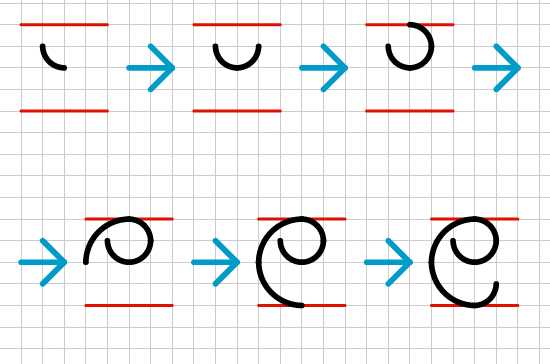
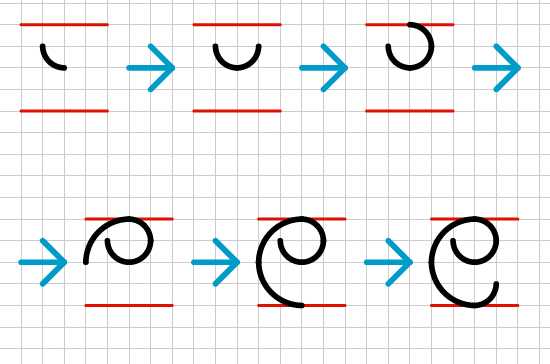
При рисовании этой буквы мы будем использовать только инструмент Дуга (Arc Tool). На картинке ниже вы можете видеть процесс поэтапно. Следуйте ему, чтобы создать букву «е».
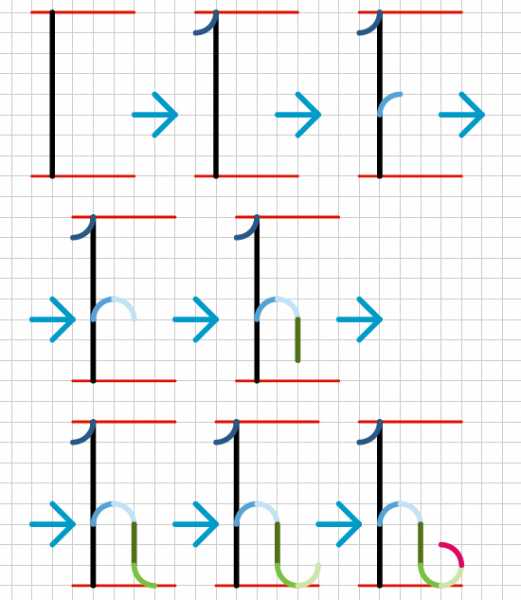
7. Рисуем букву «f»
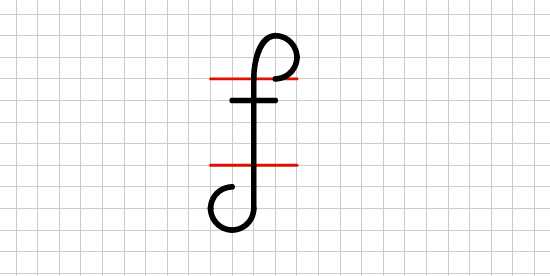
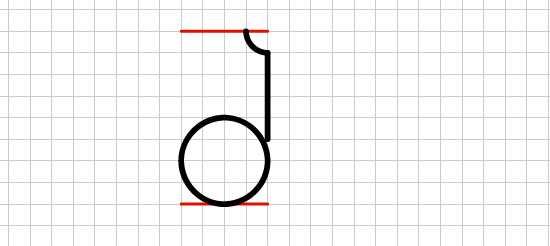
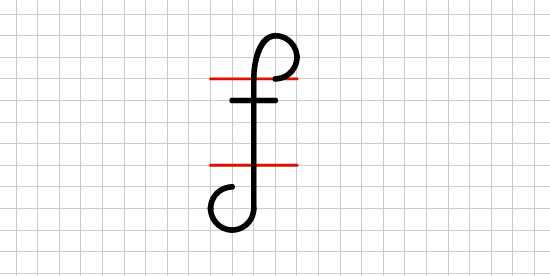
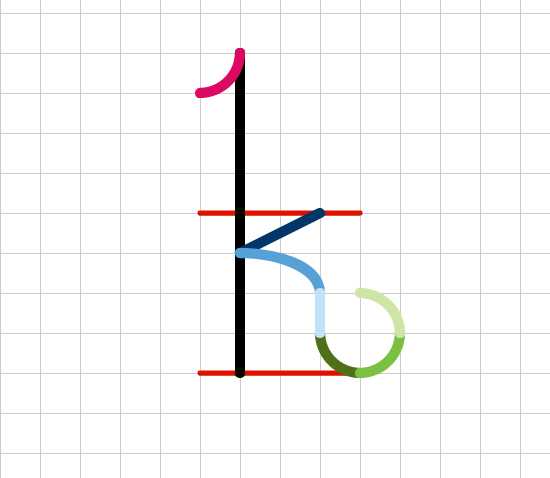
Чтоб иметь примерное представление, как наша буква будет выглядеть в конце, посмотрим сначала на рисунок с конечным результатом.
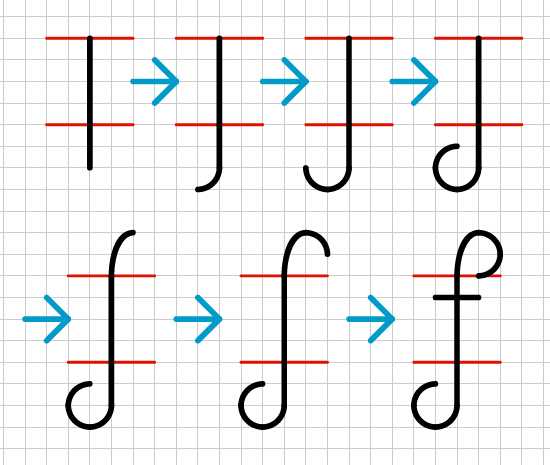
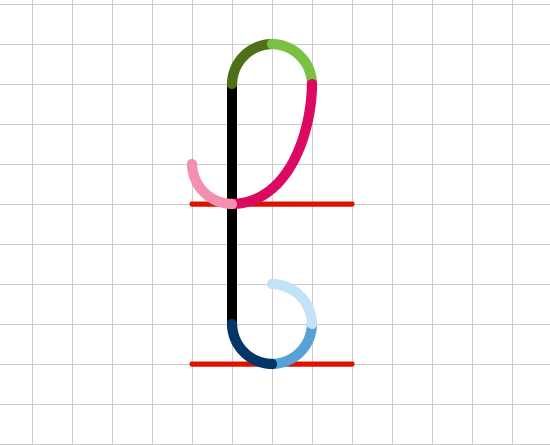
А вот теперь рисуем. Сначала инструментом Линия (Line Segment Tool (\)) рисуем вертикальную линию на 6 клеток высотой. Добавляем несколько дуг на одну клетку высотой, чтобы нарисовать нижнюю закорючку. Для верхней закорючки, вверху вертикальной линии, рисуем дугу высотой на две клетки и шириной на одну. И потом добавляем еще две маленькие дуги на одну клетку. В конце ставим горизонтальную линию длиной на две клетки. Если по тексту не очень понятно, просто следуйте рисунку:
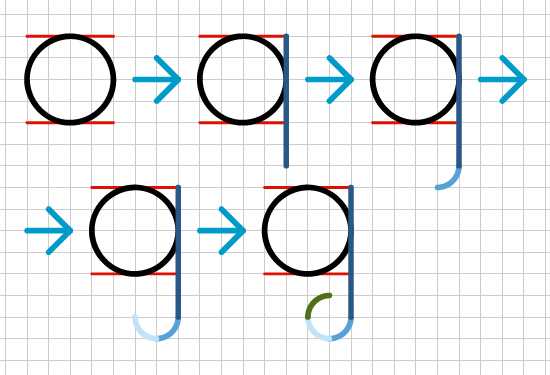
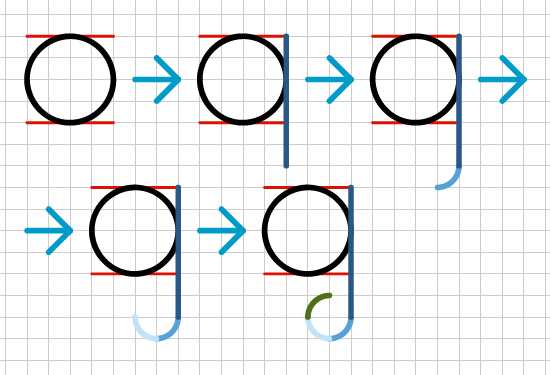
8. Рисуем букву «g»
А теперь пробуем немного сами. Уверена, поэтапный рисунок внизу, в котором каждая линия\дуга\круг отмечены разными цветами, поможет вам нарисовать букву «g».
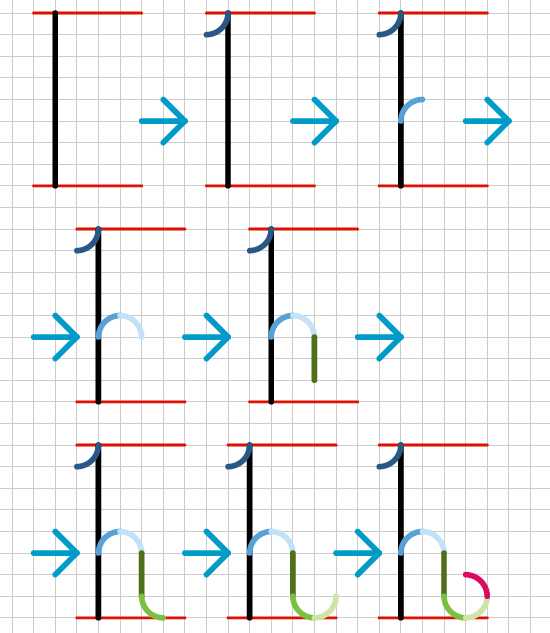
9. Рисуем букву «h»
Продолжаем рисование новой буквы. Следите за последовательностью, с которой меняются цвета каждой линии\дуги, и вы поймете как нужно рисовать.
10. Рисуем букву «i»
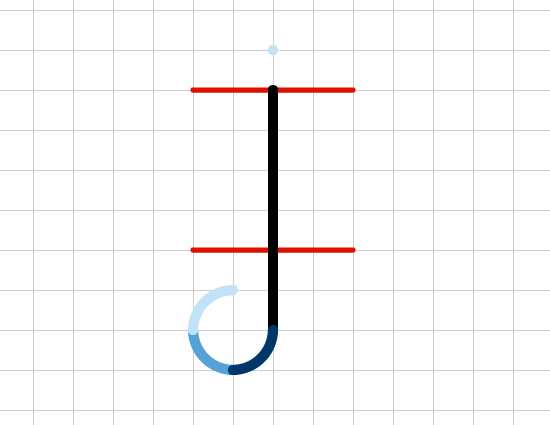
11. Рисуем букву «j»

12. Рисуем букву «k»
13. Рисуем букву «l»
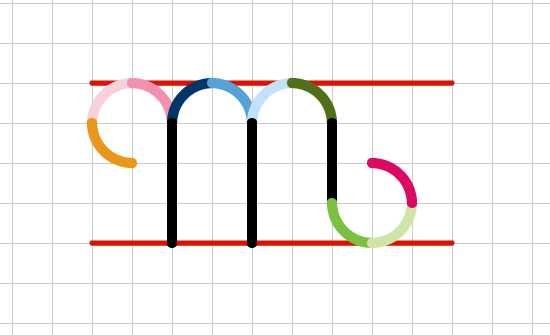
14. Рисуем букву «m»
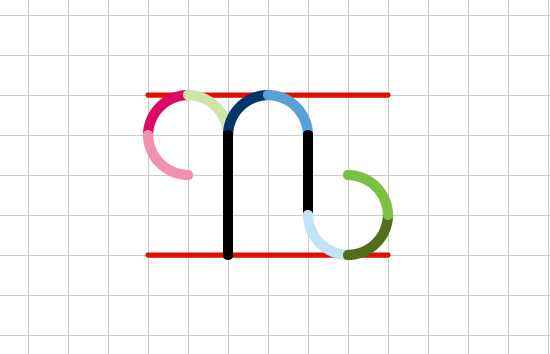
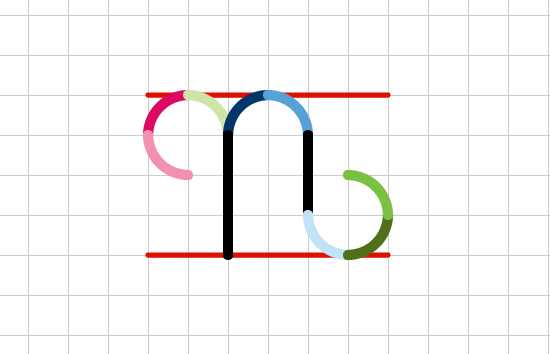
15. Рисуем букву «n»
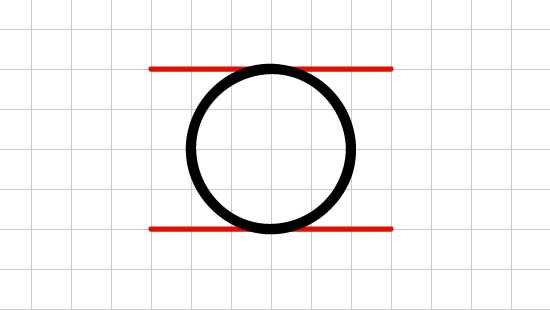
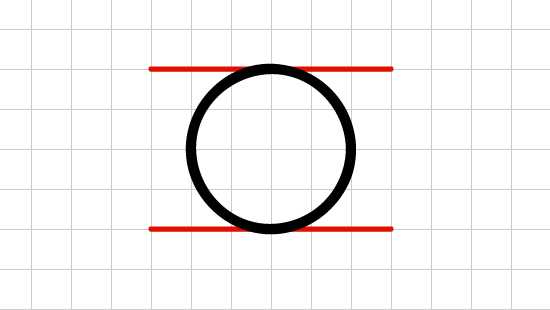
16. Рисуем букву «o»
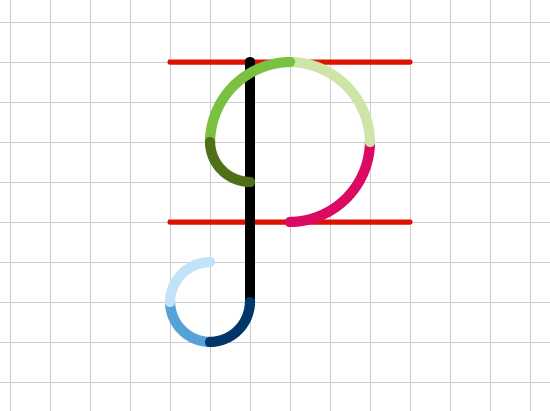
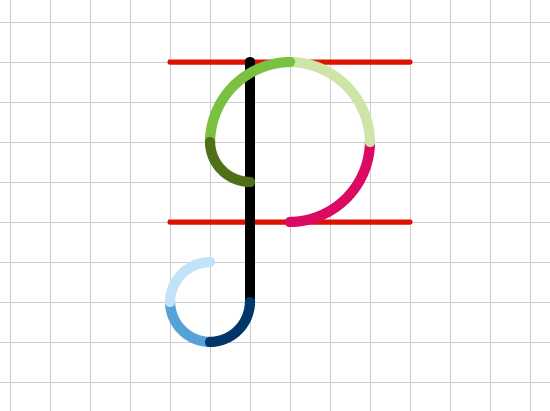
17. Рисуем букву «p»
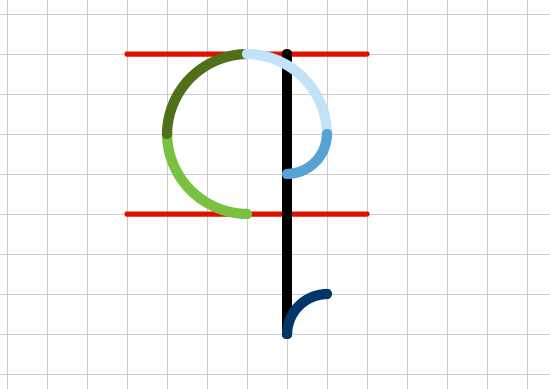
18. Рисуем букву «q»
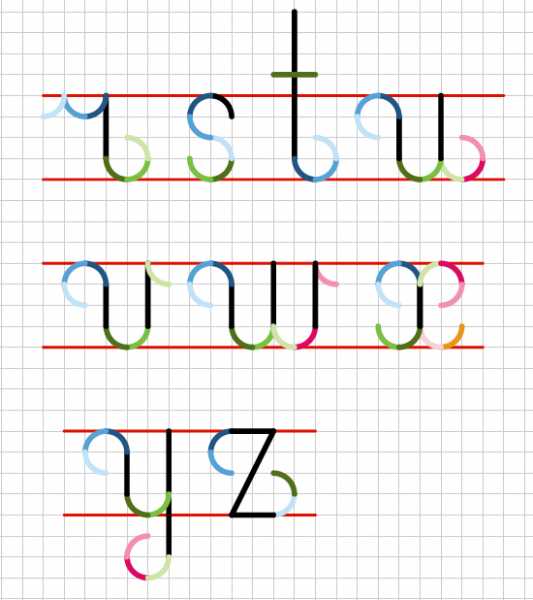
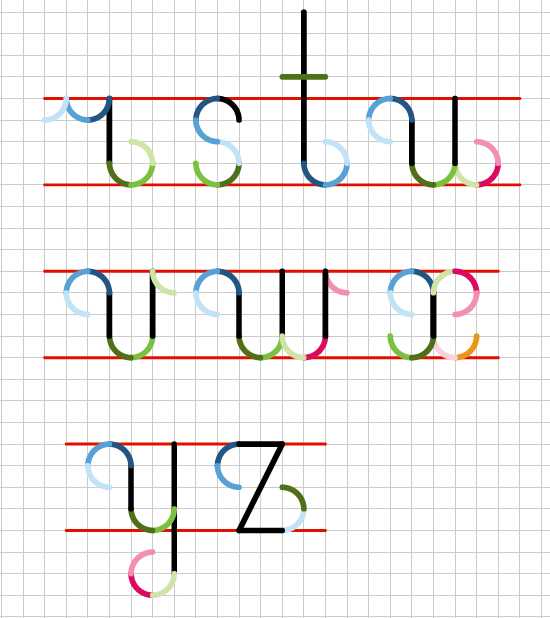
19. Рисуем букв «r, s, t, u, v, w, x»
Так как вы уже довольно опытные в рисовании букв, просто продолжайте в том же направлении и закончите все строчные буквы английского алфавита.
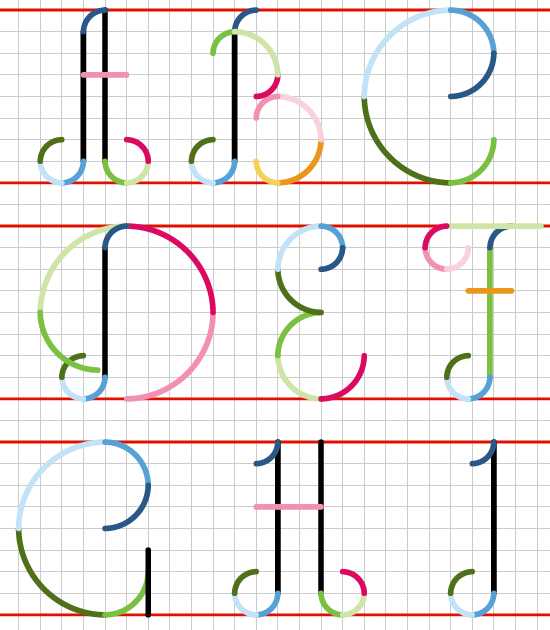
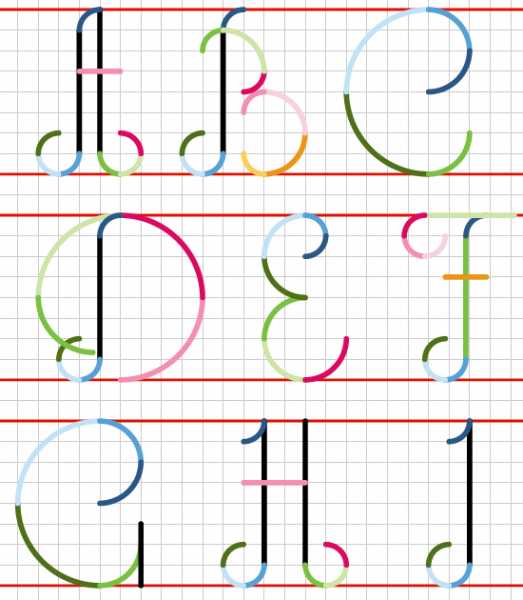
20. Рисуем буквы «A, B, C, D, E, F, G, H, I»
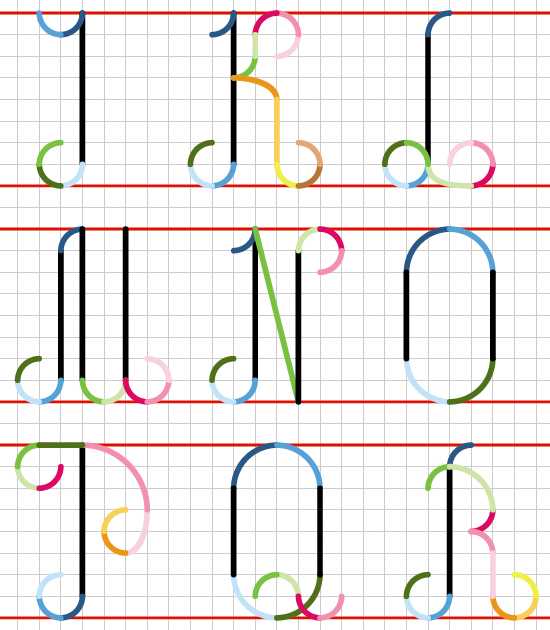
21. Рисуем буквы «J, K, L, M, N, O, P, Q, R»
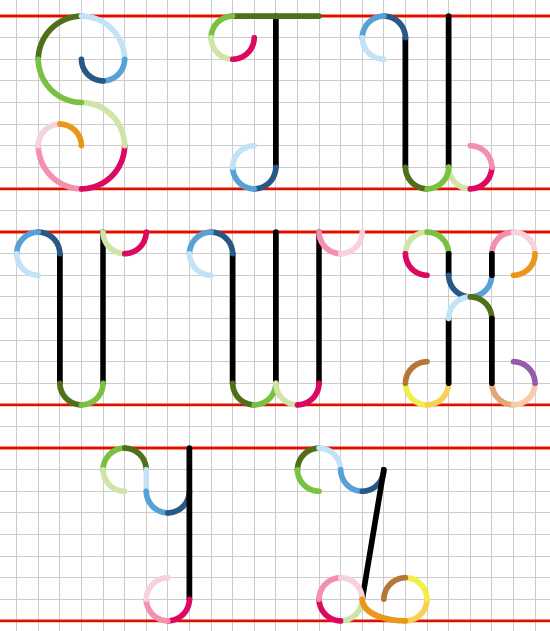
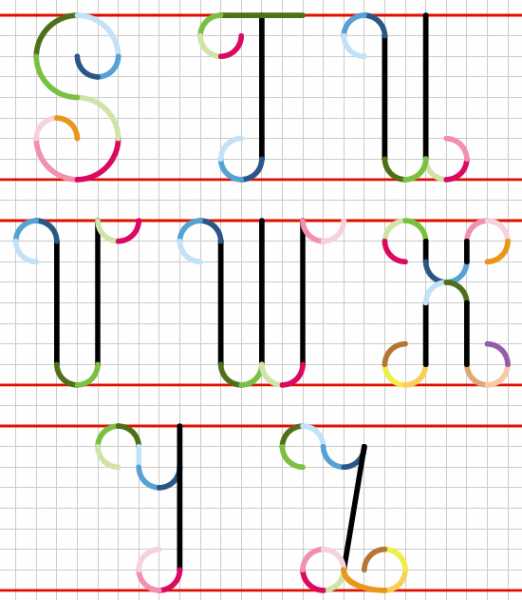
22. Рисуем буквы «S, T, U, V, W, X, Y, Z»
Теперь можно сгруппировать каждую отдельно букву и красиво их расставить в правильном порядке.
Вот так должны выглядеть у вас все буквы.

И на этом всё, ребята! Вот такой у нас получился шрифт.
Спасибо, что дошли до победного конца 🙂 Если есть вопросы — пишите в комментариях, и я отвечу. Удачи!
Внимание! У Вас нет прав для просмотра скрытого текста.
prostoykarandash.ru
Как нарисовать алфавит в Adobe Illustrator ~ Записки микростокового иллюстратора
В прошлый раз Наташа рассказывала, как нарисовать забавного мультяшного пингвина. И мы конечно же рады её новому уроку. Тем более, что он будет о том, как нарисовать свой алфавит в Adobe Illustrator. Вот так выглядит финальная иллюстрация у Натальи. Я уверен, что после этого урока, у вас получится сделать свой алфавит в иллюстраторе.
В этом уроке я хочу показать вам, как создавать свой собственный шрифт в Иллюстраторе с нуля. Урок рассчитан на тех, у кого нет графического планшета. Мы возьмем простые фигуры: палочки, кружочки и загогулины. И соберем из этого буквы.Возможно, вы уже знаете, что сейчас на микростоках очень популярны разные шрифты и леттеринг. Скажу вам сразу — я никогда не училась каллиграфии и не прошла ни одного урока в интернете. Я пыталась, но меня до конца не хватало. Получалось все так сложно, что, уверена, у многих просто руки опускались. Уроки основывались на том, что надо было сначала написать текст на бумаге, потом или сканировать или фоткать, потом переносить это в Иллюстратор, потом делать трейс, убирать лишние точки, выравнивать… И неизменно возникал вопрос: да зачем же сложно-то так?? Почему сразу не начать писать инструментом Кисточка в Иллюстраторе? Но конечно не у всех есть планшет, а мышкой выводить буквы неудобно. Поэкспериментировав и посопев немного у монитора, я придумала, как можно сделать все намного проще. И сейчас вы узнаете как!
И еще небольшое уточнение если кому интересно. Что такое шрифт? Это просто все буквы одного стиля. Они похожи: у всех одинаковая округлость, одинаковая длина линии, или одинаковые закорючки на буквах. Что такое леттеринг? Это просто рисованные буквы — от руки на бумаге, в Иллюстраторе инструментом Карандаш или Кисточка, нарисованые акварелью, карандашом, или даже высеченные на скале. «Надписи», одним словом, которые созданны для конкретной идеи или ситуации. В леттеринге буквы могут быть не очень похожи, но объединены одной идеей. Например фраза «Доброе утро» с чашкой кофе, или «Желаю хорошего дня» и буквы обведены листочками-цветочками, и т.д.
Так же хочу предупредить, что этот урок для того, чтобы научиться создавать шрифт, чтобы освоить инструменты, приобрести какие-то навыки, но совсем не для того, чтобы после создания шрифта загрузить его на Шаттерсток или другой микросток, и там продавать. Иллюстрации, нарисованные по урокам, нельзя загружать на стоки. Потому что если вы сделаете копию работы из урока — это называется плагиат. Увидев рисунок на Шаттерстоке со своего урока, я обычно пишу в поддержку (да, снова начала борьбу) и они удаляют его, или даже целое портфолио. Пишу это для того, как многие просто не знают, что нельзя продавать картинки по чужим урокам.
А теперь, если все готовы, приступим.
1. Настройки
Сначала сделаем несколько настроек, чтобы рисовать было легче. Создав новый документ, нажмите Edit > Preferences > Guides & Grid… Мы установим специальную сетку, которая поможет рисовать ровно. После этого появится новое окно, где нужно ввести настройки, приведены ниже на рисунке. Цвета в этом окошке конечно же не имеют значения, ставите какие вам нравятся, но цифры — имеют, поэтому вводите, как показано. И потом нажимаете ОК.

И еще одна важная настройка: View > Snap to Grid (привязка к сетке). И потом View > Snap to Point (привязка к точке). Пока все, теперь рисовать будет легко.
Шрифт будем создавать английский, письменный.
Мы будем использовать только 3 инструмента: Линия, Овал и Арка (Line Segment Tool (\), Ellipse Tool (L), Arc Tool).
Обратите внимание на высоту букв:

2. Рисуем букву «а»
Сначала мы нарисуем все строчные буквы, а затем все заглавные.
Посмотрите на панель Color (Window > Color) и убедитесь, что вы убрали заливку и оставили только черный цвет обводки.
Берем инструмент Овал (Ellipse Tool (L)) и рисуем круг. Затем берем инструмент Линия (Line Segment Tool (\)) и добавляем вертикальную линию на три клетки высотой. Используя инструмент Арка (Arc Tool), рисуем небольшую дугу в границах одной клетки. Т.е. ставим точку в верхнем левом углу клетки и протягиваем до нижнего правого угла. Потом добавляем еще две дуги, которые заканчивают формировать характерную закорючку нашего шрифта, которая позже будет повторяться и у других букв.

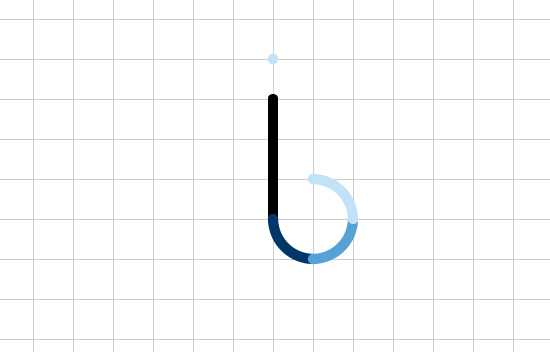
3. Рисуем букву «b»
Так же как и с предыдущей буквой, начинаем с круга, для рисования которого используем инструмент Овал (Ellipse Tool (L)). Затем добавляем вертикальную линию высотой на четыре клетки. И вверху этой линий дорисовываем дугу на одну клетку величиной, используя инструмент Арка (Arc Tool).

4. Рисуем букву «c»
Для этого мы сначала нарисуем круг, а затем отрежем ненужную часть. Итак, нарисовали круг. Чтобы отрезать ненужные части, нам надо отключить привязку к сетке: View > Snap to Grid. Затем берем инструмент Ножницы (Scissors Tool (C)) и отрезаем так, чтобы получилась буква «с». Отрезав ненужную часть, можно удалить ее, нажав клавишу Delete на вашей клавиатуре.
И в конце обязательно надо снова включить View > Snap to Grid.

5. Рисуем букву «d»
Эту букву мы рисовать не будем. Мы просто возьмем букву «b», сделаем копию (Ctrl+C и Ctrl+V) и просто перевернем ее слева направо. Затем выделяем эту копию, и жмем правую кнопку мыши, выбираем из всплывающего меню Transform > Reflect. Появится диалоговое окно, где нужно ввести вертикальную ось рефлекции (Vertical), угол 90 градусов и нажать ОК. Наша буква готова.

6. Рисуем букву «e»
При рисовании этой буквы мы будем использовать только инструмент Дуга (Arc Tool). На картинке ниже вы можете видеть процесс поэтапно. Следуйте ему, чтобы создать букву «е».

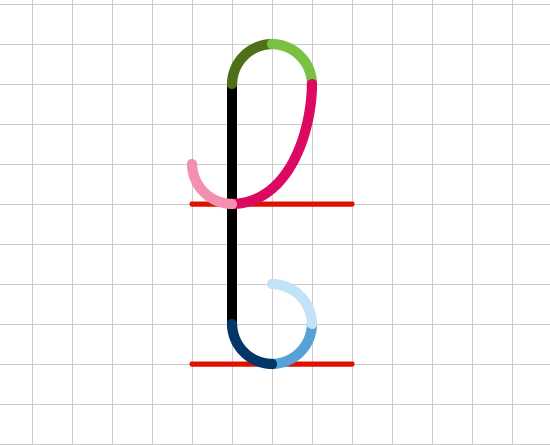
7. Рисуем букву «f»
Чтоб иметь примерное представление, как наша буква будет выглядеть в конце, посмотрим сначала на рисунок с конечным результатом.

А вот теперь рисуем. Сначала инструментом Линия (Line Segment Tool (\)) рисуем вертикальную линию на 6 клеток высотой. Добавляем несколько дуг на одну клетку высотой, чтобы нарисовать нижнюю закорючку. Для верхней закорючки, вверху вертикальной линии, рисуем дугу высотой на две клетки и шириной на одну. И потом добавляем еще две маленькие дуги на одну клетку. В конце ставим горизонтальную линию длиной на две клетки. Если по тексту не очень понятно, просто следуйте рисунку:

8. Рисуем букву «g»
А теперь пробуем немного сами. Уверена, поэтапный рисунок внизу, в котором каждая линия\дуга\круг отмечены разными цветами, поможет вам нарисовать букву «g».

9. Рисуем букву «h»
Продолжаем рисование новой буквы. Следите за последовательностью, с которой меняются цвета каждой линии\дуги, и вы поймете как нужно рисовать.

10. Рисуем букву «i»

11. Рисуем букву «j»

12. Рисуем букву «k»

13. Рисуем букву «l»

14. Рисуем букву «m»

15. Рисуем букву «n»

16. Рисуем букву «o»

17. Рисуем букву «p»

18. Рисуем букву «q»

19. Рисуем букв «r, s, t, u, v, w, x»
Так как вы уже довольно опытные в рисовании букв, просто продолжайте в том же направлении и закончите все строчные буквы английского алфавита.

20. Рисуем буквы «A, B, C, D, E, F, G, H, I»

21. Рисуем буквы «J, K, L, M, N, O, P, Q, R»

22. Рисуем буквы «S, T, U, V, W, X, Y, Z»

Теперь можно сгруппировать каждую отдельно букву и красиво их расставить в правильном порядке.
Вот так должны выглядеть у вас все буквы.

И на этом всё, ребята! Вот такой у нас получился шрифт.
Спасибо, что дошли до победного конца 🙂 Если есть вопросы — пишите в комментариях, и я отвечу. Удачи!
Наталья Долотко специально для блога Записки микростокового иллюстратора
anna-volkova.blogspot.com
Как нарисовать красиво буквы алфавита карандашом. Рисуем буквы
УРОКИ ФОТОШОП
Рисуем красивые буквы.
Урок от Милашки.
1. Открываем новый документ, с фоновым белым слоем.
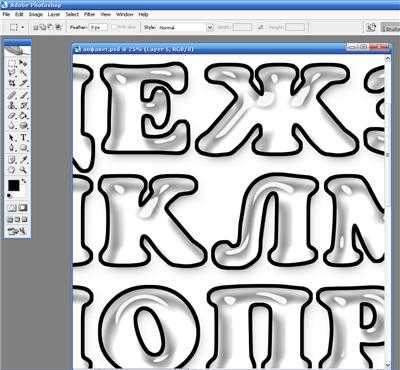
2. Выбираем инструмент Type (Текст) и пишем им алфавит, цифры и знаки препинания (цвет шрифта не имеет значения). Шрифт с подходящим алфавитом загрузите заранее в папку Windows – Fonts(шрифты). Я использовала шрифт Cyrillic Cooper 
3. Сделайте копию слоя с текстом (Ctrl+J) и переведите ее в растр (правой кнопкой по слою с текстом и в списке выберите Rasterize Type(Растеризовать)). Нижний слой с текстом можно отключить.

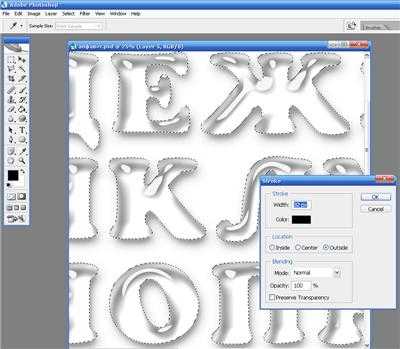
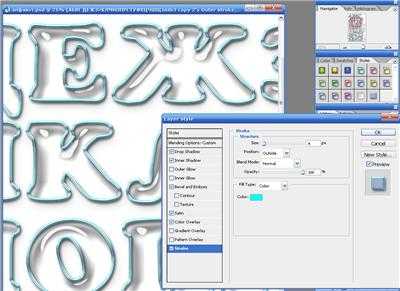
5. Делаем обводку у букв. Выделяем буквы (щелчок по слою с буквами с нажатой клавишей Ctrl – вокруг букв появится выделение). Создаем новый слой и идем в меню Edit(Редактирование) и выбираем Stroke(Обводка). Выберите необходимую ширину обводки, цвет опять же не имеет значения и расположение обводки – я выбираю снаружи – Outside. Нажмите Ok. На новом слое появится созданная обводка. Снимите выделение (Ctrl+D).


6. Применяем к обводке стиль. Я использовала Серебряный стиль Silver Style. Скачайте его с РАПИДЫ или МАЙЛ РУ В этом стиле я лишь изменила цвет обводки, чтобы он больше подходил по цвету к задуманным мною буквам.

7. Теперь занимаемся «наполнением» букв. Это самая трудоемкая и долгая работа.
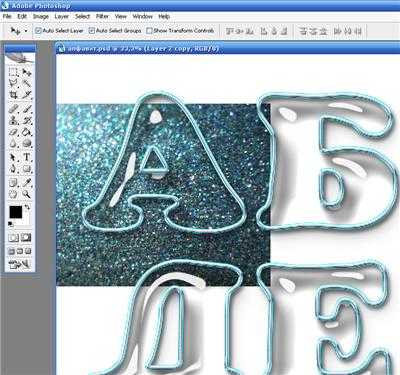
Открываем картинку, которую будем использовать для «начинки»
Активизировав инструмент Move(Перемещение) перетаскиваем картинку в документ с буквами и слой с ней располагаем ниже слоя с буквами (теми, что у нас стеклянные).

8. Уменьшаем ее в размере, как мы хотим видеть ее внутри букв (я уменьшила до той степени, чтобы блестящие крупинки не были очень большими) и подставляем к букве.
9. Далее можно пойти разными путями:
-1- для каждой буквы и цифры сделать копию картинкис «начинкой» на отдельном слое, назвать слой этой буквой/цифрой, чтоб не запутаться и подставлять картинку к каждой букве/цифре по очереди и удалять/вырезать ненужное;
Вы можете выбирать любой способ. Первый более долгий, но позволяет затем редактировать начинку для каждой буквы на отдельной слое, если вдруг что-то не понравится. Я чаще всего пользуюсь им.
Т.е. я сделала такое количество слоев с «начинкой», сколько у меня букв/цифр и знаков препинания, разместив слой в «начинкой за соответствующей буквой/цифрой».
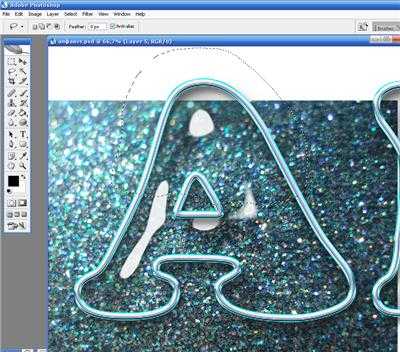
Затем я по очереди встаю на каждую букву, приближаю поближе букву и инструментом Lasso рисую кривую линию, как бы обвожу участок, который хочу удалить из буквы.

После нажимаю Del и верх удаляется. Снимите выделение (Ctrl+D).
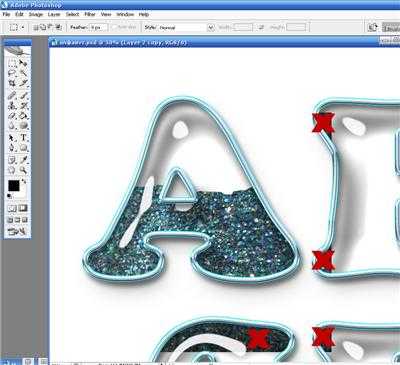
Затем, чтобы удалить ту часть фона с блестяшками, которая не попала в букву, я, стоя на слое с фоном для буквы, щелкаю по пиктограмме слоя с буквами с нажатой Ctrl – вокруг букв появляется выделение. Далее делаю Select – Inverse и нажимаю Del. Вокруг буквы фон исчезает. Остается только ластиком стереть ту часть фона, которая попала на соседнюю букву (на рисунке отмечена крестиками).

Шаг 9 проделываем для каждой буквы/цифры.
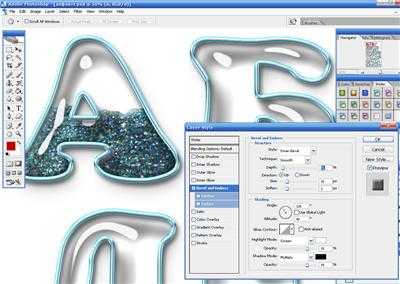
10. Для придания «начинке» объема, я использую эффект слоя Bevel(Фаска) and Emboss (Тиснение)и еще провожу по верхнему неровному краю инструментом Blur(Размытие), чтобы сделать границу не такой резкой.

pkdens.ru












Leave a Comment