Акварель для фотошопа плагин: 20 Потрясающих Эффектов Акварели, Фильтров и Текстур Photoshop
12.08.2021 


 Разное
Разное
Художественная обработка фотографии с помощью плагинов AKVIS и фильтров Adobe Photoshop
Автор примера Jean-Claude Grégoire. Кроме плагина AKVIS Sketch в примере использованы фильтры редактора Adobe Photoshop и плагины AKVIS Enhancer и AKVIS Noise Buster.
Очень часто перед использованием плагина AKVIS Sketch необходимо выполнить предварительную коррекцию фотографии. Например, если вы собираетесь перевести изображение в акварель, то необходимо заранее проанализировать цвета и, если требуется, выполнить цветокоррекцию. На всех «шумных» фотографиях перед их переводом в карандашный рисунок необходимо удалить шум, иначе рисунок получится грязным, так как будет содержать большое количество мелких штрихов.
Jean-Claude Grégoire для этого примера специально выбрал не очень качественную фотографию, чтобы сначала продемонстрировать процесс подготовки, а уже затем возможности плагина AKVIS Sketch.
Совет: перед началом работы с фотографией Jean-Claude Grégoire советует всегда создавать копию фотографии (например, с помощью команды Image -> Duplicate) и работать уже с ней. В этом случае можно не бояться испортить фотографию.
Фотография стала светлее, но еще не достаточно. Увеличим значение параметров Детали в темном (Shadows) и Освещенность (Lightness) до максимума.
Дополнительное увеличение параметра Степень детализации (Level of Detail) в данном случае приводило к проявлению шума, поэтому значение этого параметра оставим равным 5 (это значение по умолчанию).
Применим результат, нажав на кнопку в окне плагина. Окно закроется, а результат будет применен.
Этот шум необходимо удалить. Для этого воспользуемся плагином AKVIS Noise Buster. Вызовем плагин через меню Filter -> AKVIS -> Noise Buster.
Автоматическая фильтрация не дала достаточного шумоподавления.
Подберем параметры фильтрации шума.
Нажмем на кнопку , чтобы выполнить фильтрацию всего изображения с заданными параметрами, а затем применим результат фильтрации и закроем окно плагина по кнопке .
Сохраним полученное изображение, дальше уже будем работать именно с ним.
Перевоплощение фотографии
Вызовем плагин AKVIS Sketch, выбрав в главном меню редактора пункт Filter -> AKVIS -> Sketch.
В открывшемся окне плагина сразу же нажмем на кнопку , не изменяя заданные по умолчанию настройки. Обработка фотографии займет 1 или 2 минуты в зависимости от мощности компьютера.
На рисунке слишком много деталей, особенно на заднем фоне, это отвлекает от главного объекта фотографии — девочки. Все дело в том, что плагин AKVIS Sketch не может самостоятельно отделить главный объект фотографии от фона.

— Для того чтобы получить более тонкие и четкие штрихи, уменьшим значение параметра Толщина штриха (Stroke Thickness).
— Для того чтобы сделать серые штрихи светлее, а штриховку однородных участков мене детальной, уменьшим значения параметров Интенсивность светлых штрихов
Нажмем на кнопку . Обработка фотографии с заданными параметрами займет немного больше времени, чем с настройками по умолчанию.
На рисунке слишком много мелких штрихов, особенно на талии девочки (1) и на фоне (2).

Правда, теперь заметно, что главные штрихи недостаточно видны, а вот щели между досками, наоборот, слишком темные и четкие. При увеличении также видно, что на лице слишком много лишней штриховки.
— Изменим Максимальную/Минимальную длину штрихов с 3/10 до 10/17. В результате штрихи, длина которых меньше 10, на рисунке рисоваться не будут.
— Изменим Угол наклона штрихов с 45 до 130.
Эти изменения параметров не улучшили фон, но лицо девочки выглядит значительно лучше.
Применим результат конвертирования фотографии в рисунок, нажав на кнопку в окне плагина.

— Изменим название слоя «layer 1» на какое-нибудь подходящее, например, «settings OK for the girl»;
— Создадим копию фонового слоя.
С помощью инструмента Clone Stamp заделаем щели между досками (см. рисунок выше, левая стрелка).
Когда все щели между досками будут убраны, свяжем два слоя, а затем объединим их в один (Ctrl+E). Назовем этот объединенный слой «corrected background» и активируем его.
 Обработка займет несколько минут. Результат показан на следующем рисунке: девочка выглядит хорошо, а вот дощатый настил нас все еще не устраивает. Поэтому в палитре History отменим применение плагина.
Обработка займет несколько минут. Результат показан на следующем рисунке: девочка выглядит хорошо, а вот дощатый настил нас все еще не устраивает. Поэтому в палитре History отменим применение плагина.
Зададим следующие параметры:
— Значения параметров Толщина штриха, Интенсивность светлых штрихов и Штриховка в светлом уменьшим до минимума;
— Параметр Акварель
— Параметр Раскрашивание = 29.
Применим результат, нажав на кнопку .
Изменим название слоя «settings OK for the girl» на более простое «girl OK».
Вопрос: как «хорошую» девочку поместить на «хороший» фон? Очень просто. Нажмем на клавиатуре клавишу D, чтобы основным фоном сделать черный. Затем активируем слой «girl OK» и добавим маску слоя.
Теперь все слои можно объединить.
Создадим копию нашего единственного слоя и выберем для него режим наложения Color Burn с прозрачностью 50%.
К нашему дубликату слоя добавим маску. Сначала нажмем сочетание клавиш Alt+back space, затем клавишу X и проявим только некоторые цветные области.
Снова объединим слои на изображении.
— No. of Levels: 8
— Edge Simplicity: 7
— Edge Fidelity: 3
Применим фильтр с этими настройками. Результат получится следующий.
— Режим наложения: Overlay
— Прозрачность: 80%.
Результатом этой длинной последовательности шагов стало настоящее произведение искусства.
Важное послесловие от Jean-Claude Grégoire: Некоторые могут сказать, что для получения такого удивительного результата совсем не нужно было использовать плагин AKVIS Sketch. Честно признаюсь: пробовал. Взяв за основу фотографию, полученную на шаге 4, экспериментировал со многими фильтрами Photoshop’a и режимами наложения слоев, но такого же результата добиться не получилось.
Честно признаюсь: пробовал. Взяв за основу фотографию, полученную на шаге 4, экспериментировал со многими фильтрами Photoshop’a и режимами наложения слоев, но такого же результата добиться не получилось.
Sketch v. 24.0 — Попробовать бесплатно
Как сделать эффект рисунка акварелью в Фотошопе
Акварельные иллюстрации очень популярны как стиль в дизайн-проектах. Но вам не нужно быть мастером в рисовании на бумаге, чтобы получить такое изображение. При помощи Adobe Photoshop можно добиться реалистичного акварельного эффекта, используя набор фильтров. В сегодняшнем уроке вы научитесь превращать в акварельный рисунок любую фотографию.
Как сделать эффект рисунка акварелью в Фотошопе
Как сделать эффект акварельного рисунка из фотографии (видео урок)
Эффект будет имитировать рисунок акварелью, сделанный вручную. При помощи фильтров Photoshop мы создадим базу для эффекта, затем доведем работу до реализма, используя текстуру бумаги и акварельные кисти.
Для начала откройте выбранную вами фотографию в Adobe Photoshop. В нашем примере это фото Golden Gate Bridge by Patrick Tomasso. Кликните правой кнопкой по слою с фотографией, и выберите Convert to Smart Object/Преобразовать в смарт-объект.
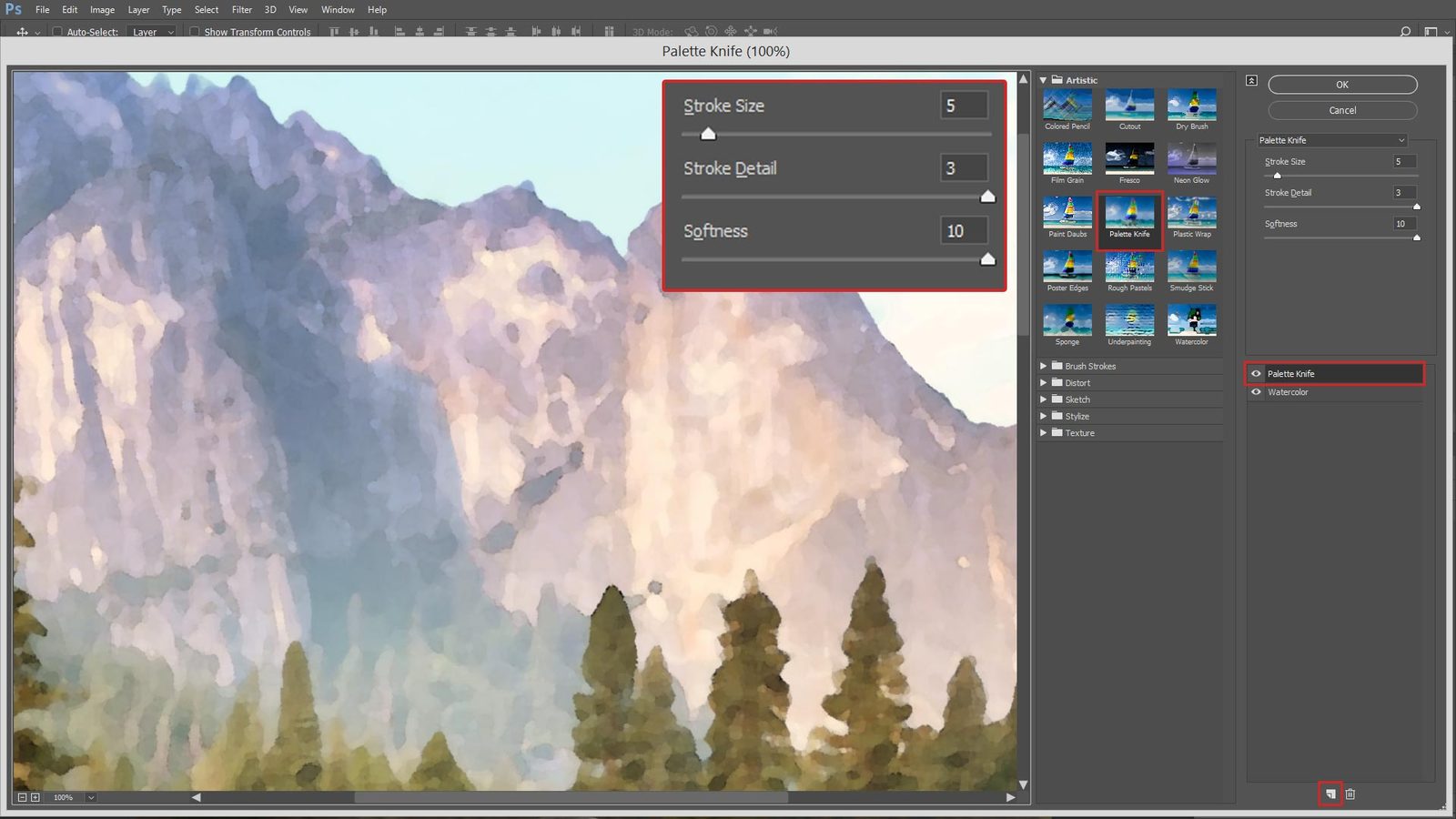
В меню Filter/Фильтр выберите Filter Gallery/Галерея фильтров. Откройте категорию Artistic/Имитация и выберите Dry Brush/Сухая кисть. Укажите следующие параметры. Brush Size/Размер кисти: 10, Brush Detail/Детализация кисти: 10, Texture/Текстура: 1. Кликните OK, чтобы применить эффект.
Вновь зайдите в Filter Gallery/Галерею фильтров, в тот же раздел, и выберите Cutout/Аппликация. Настройте параметры так: Number of Levels/Количество уровней: 5, Edge Simplicity/Простота края: 4, Edge Fidelity/Точность края: 1 .
В палитре Layers/Слои кликните дважды по маленькой иконке параметров рядом с названием фильтра. Выберите blending mode/режим наложения Pin Light/Точечный свет.
Вновь зайдите в меню Filter/Фильтр и выберите Blur > Smart Blur/Размытие>Умное размытие. Укажите параметры как на картинке выше.
Кликните дважды по иконке настроек фильтра и выберите режим наложения Screen/Осветление на opacity/непрозрачности в 50%.
Выберите в меню Filter > Stylize > Find Edges/Фильтр>Стилизация>Выделение краев. Укажите фильтру режим наложения Multiply/Умножение. Так на рисунке останется только результат выделенных краев, который будет похож на линии наброска.
Найдите текстуру бумаги, например Ivory Off White Paper Texture. Вставьте текстуру в документ и масштабируйте до нужного размера. Укажите слою с текстурой режим наложения Multiply/Умножение.
Укажите слою с текстурой режим наложения Multiply/Умножение.
Скачайте и установите набор акварельных кистей Watercolor Photoshop Brushes. Укажите слою с фотографией маску и залейте ее черным цветом. Так вы скроете всю фотографию. Возьмите инструмент Brush/Кисть и выберите одну из акварельных кистей.
Выберите белый цвет и кликая кистью в маске слоя, восстанавливайте изображение. Используйте клавиши плюса и минуса, чтобы быстро варьировать размер кисти. Так результат получится реалистичнее.
После нескольких кликов выберите другую кисть и другие настройки и продолжайте работу.
А теперь хорошая новость. Все фильтры и изменения были применены к фотографии в режиме смарт-объекта. А это значит, что если хотите применить тот же эффект к другой фотографии, просто кликните дважды по смарт-объекту, замените в нем фотографию и больше вам ничего не придется делать.
Автор урока Chris Spooner
Плагин — экшн Photoshop акварель
Превратите свои фотографии в удивительные акварельные произведения без работы! Просто кисти над вашей темой цветом и просто играй действие. Это действительно так просто! Создание этого продвинутого и реалистичного акварельных фото эффектов никогда не было так легко и весело.Действие будет выполнять всю работу за вас, оставив вам полностью многоуровневые и настраиваемые результаты , которые вы можете изменить. Каждый элемент является одним слоем. Действие также создаст 30 цветных образов , которые вы можете выбрать из.
Действие также сделано так, что каждый раз, когда вы запускаете действие, вы получите уникальный результат , даже если вы используете ту же область щетки. Действие всегда создаст уникальную вариацию текстур акварели. Вы можете создать неограниченное количество результатов!
Особенности:
- Простой, простой и удобный в использовании — даже для начинающих.

- Экономит часы и дни работы.
- Неограниченные/рандомизированные результаты — вы всегда получаете уникальный результат.
- Полностью многослойные и настраиваемые результаты — каждый элемент является одним слоем.
- Много опций для настройки результатов.
- 30 предустановленных цветов выглядит в комплекте.
- Видео учебник включен.
Акция протестирована и работает в Photoshop (английские версии) CS3, CS4, CS5, CS6, CC, CC 2015.5, CC 2017, CC 2018, CC 2019, CC 2020+.
Акция работает только в английских версиях Photoshop. Если вы используете другой язык, вам нужно изменить язык на английский. После воспроизведения действия можно изменить его на родной язык. Ссылка на видео урок по смене языка включена в файл «Readme» .
Видео учебник:
Действие поставляется с видео уроком, демонстрирующим, как использовать действие и как настроить результаты, чтобы получить максимальную отдачу от эффекта. Ссылка на видео урок включена в файл «Readme» .
Ссылка на видео урок включена в файл «Readme» .
Скачать
Создаем эффект рисунка акварелью в Фотошоп CS6 / Creativo.one
В этом уроке мы научимся превращать фото в акварельный рисунок всего за несколько шагов. Этот урок создавался специально под Фотошоп CS6, если у вас более ранняя версия фш, то некоторые шаги могут отличаться.
Для создания эффекта рисунка акварелью мы будем использовать слои, фильтры, режимы наложения, смарт-объекты и смарт-фильтры. При использовании смарт-фильтров вы будете иметь возможность редактировать нужные вам эффекты в любой момент, экспериментировать с различными настройками фильтров и получать разнообразные результаты их применения. Этот эффект лучше всего смотрится на фотографиях ярких, с насыщенными цветами, на изображениях где не очень много мелких деталей.
Приступим к работе!
Фото, которое я использую в уроке still life photo (от Shutterstock), вы можете взять любое другое, понравившееся вам фото.
А вот так будет выглядеть наш конечный результат после применения всех фильтров:
Шаг 1
Откроем фото в Фотошоп. Наша работа начинается со слоя Задний план (Background).
Создадим копию слоя Задний план (Background). Для этого идем в меню Слои (Layer) – Новый (New) – Скопировать на новый слой (Layer Via Copy) либо воспользуемся сочетанием клавиш Ctrl+J (Win) / Command+J (Mac).
У нас на панели слоёв появится копия фонового слоя с именем Слой 1 (Layer 1), которая будет располагаться выше слоя Задний план (Background).
Шаг 2
Давайте преобразуем копию нашего слоя в смарт-объект для того, чтобы при дальнейшем применении фильтров он оставался полностью редактируемым. Для этого находясь на копии слоя идём в меню Слои (Layer) – Смарт-объект (Smart Objects) – Преобразовать в смарт-объект (Convert to Smart Object).
Вы можете увидеть, что в панели слоев на нашем слое появилась маленькая иконка смарт-объекта.
Шаг 3
Создадим две копии смарт-объекта при помощи сочетания клавиш Ctrl+J (Win) / Command+J (Mac). Используйте это сочетание клавиш дважды, чтобы создать две копии слоя со смарт-объектом.
Шаг 4
Переименуем слои, так как те имена, что даются слоям по умолчанию, не очень удобны при просмотре. Чтобы переименовать слой достаточно двойного щелчка мышкой по названию слоя в палитре слоёв. Далее напишите удобное для вас название и нажмите клавишу Enter (Win) / Return (Mac). Я использовал следующие названия в своей работе – Аппликация (Cutout), Сухая кисть (Dry Brush) и Медиана (Median).
Шаг 5
Скроем два верхних слоя нажав на значок видимости слоя (значок «глаз» слева от каждого слоя в палитре слоев):
Шаг 6
Щёлкните по слою Аппликация (Cutout), чтобы активировать его для дальнейшей работы.
Шаг 7
Теперь мы применим первый из трёх фильтров, необходимых для создания эффекта акварельного рисунка. Идём в меню Фильтр (Filter) – Галерея фильтров (Filter Gallery):
Выбираем вкладку Имитация (Artistic), Аппликация (Cutout):
Используем следующие настройки фильтра: Количество уровней (Number of Levels) и Простота краёв (Edge Simplicity) 4, Четкость краёв (Edge Fidelity) 2.
Нажимаем ОК для применения фильтра.
Шаг 8
Теперь нам надо изменить Режим наложения (Blend Mode) на Яркость/Свечение (Luminosity). Вы найдёте это меню в левом верхнем углу панели слоёв, в открывшемся списке режимов наложения выберите нужный нам режим и щёлкните по нему мышкой.
Вот как наша картинка будет выглядеть после применения фильтра и изменения режима наложения:
Шаг 9
Перейдём на слой Сухая кисть (Dry Brush) – нажмите сначала на слой, чтобы перейти на него, а потом щёлкните мышкой на иконку рядом со слоем, чтобы включить его видимость:
Шаг 10
Применим к слою Сухая кисть (Dry Brush) фильтр. Для этого снова воспользуемся Галереей фильтров (Filter Gallery) в меню Фильтр (Filter):
Там выбираем фильтр Имитация (Artistic), Сухая кисть (Dry Brush)со следующими настройками:
Размер кисти (Brush Size) и Детализация (Brush Detail) 10, Текстура (Texture) 3. Нажмите ОК, чтобы закрыть диалоговое окно и применить фильтр.
Изменим Режим наложения (Blend Mode) на Осветление/Экран (Screen).
Вот так выглядит наша картинка после применения двух фильтров:
Шаг 12
Перейдём на слой Медиана (Median) –также активируем его щелчком мыши по слою и включаем видимость:
Шаг 13
Применим к слою следующий фильтр: идём в меню Фильтр (Filter), выбираем там Шум (Noise) – Медиана (Median).
Устанавливаем следующее значение для Радиуса (Radius) равное 12 пикс.
Шаг 14
Меняем слою Медиана (Median) режим наложения на Мягкий свет (Soft Light):
Давайте сравним наше исходное изображение и результат после применения фильтров.
Вот, что у нас было:
Вот, что получилось в результате выполнения урока:
Редактирование смарт-фильтров
Использование смарт-фильтров даёт широкие возможности для редактирования вашей работы на любом этапе её создания. Так к примеру, если вам не очень понравился результат, вы всегда можете изменить любой из смарт-фильтров – отредактировать какие-то его значения или заменить сам фильтр.
Так к примеру, если вам не очень понравился результат, вы всегда можете изменить любой из смарт-фильтров – отредактировать какие-то его значения или заменить сам фильтр.
Для изменения настроек смарт-фильтра необходимо дважды щёлкнуть по названию фильтра. В открывшемся диалоговом окне фильтра вы можете менять значения его параметров. Для применения фильтра и просмотра результата нажимаем ОК.
Если вам нужно изменить не только настройки, но и сам фильтр, то необходимо открыть двойным щелчком Галерею фильтров (Filter Gallery). В открывшемся диалоговом окне вы сможете подобрать другой фильтр или отредактировать настройки уже применённого фильтра.
Итак, мы это сделали! Мы научились превращать фото в акварельный рисунок всего за несколько шагов!
Автор урока: Steve Patterson
Источник:
www.photoshopessentials. com
com
9 плагинов Figma, которые облегчат жизнь любого дизайнера — Дизайн на vc.ru
С небольшим запозданием публикую подборку плагинов, без которых вы больше не сможете представить свою работу в Figma. По-крайней мере я — точно! Подготовил для вас не только статью, но и видео, поэтому для тех, кто любит посмотреть — милости прошу ко мне в ютубчик 🙂
55 805 просмотров
Это моя первая статья на vc.ru, поэтому немного расскажу о себе:
Меня зовут Алексей, я UX/UI дизайнер со стажем более 4 лет.
Сейчас чуть больше года работаю в супер ламповой студии интерфейсов UXART. До этого тихо и мирно фрилансил:)
Название статьи говорит само за себя. Приятного чтения!
Вам знакома ситуация, когда заказчик предоставляет список сайтов-партнёров, а логотипы приходится искать самостоятельно? Этот плагин избавит нас от рутинного «гуглежа» и копания в «коде страницы», чтобы достать Logo.png или Logo.svg
Достаточно просто ввести домен сайта, чтобы в документ подгрузились нужные логотипы.
Пример работы плагина BrandfetchМинусы лично для меня
- Работает не со всеми сайтами;
- Не умеет показывать сайты из поисковой выдачи, как это делают Гугл Документы (пример в видео).

Согласитесь, что не всегда хочется рисовать графики и диаграммы на этапе проектирования. Чего лукавить, не всегда хочется или время не всегда позволяет разрабатывать их и на дизайне. Поэтому приходится «воровать» их с других проектов или вовсе вставлять «нагугленные» скриншоты.
Плагины Chart и Charts генерируют отличные диаграммы по заданным значениям
Пример работы плагина Chart Пример работы плагина ChartsПерспективный, но пока что бесполезный для меня плагин. Периодически в работе я использую эмоджи: где-то блок сообщений со смайликам, где-то они вообще основа фирменного стиля.
Периодически в работе я использую эмоджи: где-то блок сообщений со смайликам, где-то они вообще основа фирменного стиля.
В поиске смайликов помогает emojipedia. Надеялся, что плагин заменит этот ресурс, но разработчики не добавили самый популярный набор — от Apple. Просто взяли и не добавили. Благо, в скором времени обещают исправить своё упущение 🙂
Ну а пока довольствуемся «классным» набором от Твиттера.
Любите презентовать клиенту микроанимашки, примеры анимации и в целом работу сайта? Этот плагин позволит «не ходить» в другие приложения и работать прямо в Фигме. Здорово же?
Здорово же?
Наконец-то можно удобно добавлять иконки.
Раньше я использовал flaticon и собственные наборы иконок на отдельном артборде и они кочевали от одного проекта к другому. Проблема этого способа в его ограниченности — иконки есть не для всех случаев жизни.
С этим плагином можно забыть про дефицит и долгий поиск иконок. Все они векторные, классные и на любой вкус и цвет. Я доволен 🙂
Пример работы плагина IconifyНазвание плагина говорит само за себя. Теперь нам не придётся заходить в браузер, чтобы сгенерировать карту.
Теперь нам не придётся заходить в браузер, чтобы сгенерировать карту.
В этом плагине есть и Google Maps и Mapbox и всевозможные настройки:
- Изменение масштаба;
- Установка/удаление метки;
- Выбор типа карты (спутник, гибрид, схема).
В общем всё, что нужно для удобной генерации карт.
Кстати, напишите ваше мнение по поводу того, что у аналогичного Mapsicle при отсутствии гугла в 8 раз больше скачиваний. Я не понимаю.
Я не понимаю.
Снова плагин, название которого говорит само за себя. С этим плагином (как и с многими другими) больше не нужно использовать сторонние сервисы.
QR code generator «в прямом эфире» генерирует любую фразу в виде QR кода.
Плагин, который вряд ли поможет на дизайне, потому что дизайн таблиц как отдельный вид искусства, но точно сэкономит время на проектировании.
Открыли плагин → Задали параметры → Бинго!
Особенно радует то, что если не задать значения ячейкам, они сразу появляются с текстовым слоем. Лайк!
«Вишенка на торте» в нашей подборке. За этот плагин я любил скетч и «ненавидел» фигму.
С помощью него мы можем «оживить» макет существенно быстрее. Теперь не придётся открывать браузер, заходить на сайт, авторизовываться, копировать/скачивать.
Всё это заменяют 2 клика — открыть плагин → Сгенерировать картинку. Так же просто, как 2х2.
Делитесь в комментариях, какими плагинами пользуетесь вы, какие можете посоветовать в дополнение к этой подборке.
Всем — мир, а за удобными интерфейсами — в UXART.
ImageNomic Portraiture это один из лучших на сегодняшний день плагинов для Photoshop, позволяющий обрабатывать портреты. В Portraiture отлично сочетаются как мощь так и простота работы. Другими словами, этим плагином с успехом может пользоваться как новичек, так и профессионал. Portaiture имеет три основных направления для работы:
В данной заметке я хочу познакомить вас как с возможностями, так и с интерфейсом ImageNomic Portraiture. Заметка создана на основе перевода оригинального мануала к плагину. После установки плагин встает по адресу filters > imagenomic > portraiture Использование настроек по умолчанию.При первом запуске Portraiture, все настройки установлены в режим «по умолчанию». Настройки по умолчанию подразумевает, что настройки всех функций сброшены в 0, то есть в их изначальную позицию. При изменении позиции вы можете посмотреть, что происходит с изображением, используя в зону предпросмотра, и такие инструменты как увеличение, «сплит скрин» то есть одновременный показ измененного и не измененного изображения.
В дополнении к «настройкам по умолчанию» то есть дефолтному пресету, Portraiture имеет несколько других пресетов, реализующих готовые эффекты и цели. Например, для сглаживания кожи можно выбрать три пресета «Smoothing: Normal”, «Smoothing: Medium” или «Smoothing: High”, которые реализуют сглаживание с различной силой. Portraiture так же предоставляет пресеты со спец эффектами, такие как «Glamour”, «Enhance Tones”, «High Key” and «Low Key” реализующие различные техники обработки портретов.
Стоит отметить, что при последующих запусках, Portraiture будет запускаться с теми настройками, которые были сделаны в последний раз. Довольно удобным является фича — «показать превью» в меню пресетов. Достаточно выбрать режим Thumbnail и напротив каждого пресета будет показана миниатюра, как будет выглядеть ваша фотография с данным пресетом. Предпросмотр снимкаОкно предпросмотра показывает все изменения на копии снимка. Окно предпросмотра показывает все изменения на копии снимка. Portraiture изменяет видимую часть изображения в режиме реального времени, как только вы начинаете двигать ползунки настроек. Если вы нажмете левую кнопку мыши на измененном изображении, то оно сменится на оригинал. Так можно быстро посмотреть разницу. Зуммировать изображение от 10% до 800% можно ползунком внизу, или просто кнопками ctrl +/- на клавиатуре. В зависимости от зума и размеров исходного снимка, накладывание настроек на превью может подтормаживать. Для ускорения можно использовать функцию «Fast Preview», расположенную вверху справа, над окном предпросмотра. «Accurate» соответственно даст более точный, но и медленный результат. Кроме того, можно переключиться в режим горизонтального или вертикального разделения окна, чтобы одновременно видеть оригинал и измененный снимок. При этом, кликнув на измененный снимок, по прежнему можно быстро сравнить его с оригиналом.
Помимо окна предпросмотра, есть еще «окно навигации». Оно расположено в правой нижней части интерфейса и показывает красной рамкой, какую часть исходного снимка вы сейчас видите в окне предпросмотра. При большом зуме, двигая рамку, можно позиционироваться на конкретную часть обрабатываемого снимка. Все что было написано выше, это базовое использование Portraiture, доступное тем, кто не хочет сильно загружать мозг тонкой настройкой. Теперь перейдем к расширенным возможностям, позволяющими добиться именно того, чего вы хотите, а не того что предоставляют готовые пресеты. Управляющие элементыУправляющие элементы (контролы) Portraiture позволяют изменять довольно большое количество параметров. В дополнение к пресетам они могут использоваться для «тонкого тюнинга» изображения, добиваясь именно того, чего вы хотите. Контролы сгруппированы в три основные функциональные зоны, отвечающие за определенные настройки
Detail SmoothingPortraiture сглаживает и смягчает снимок удаляя артефакты, но сохраняя текстуру кожи и другие важные части портрета, такие как волосы, брови, ресницы и т.п.. Три ползунка fine, medium и large, предназначены для работы с деталями различного размера. Так же сила сглаживания зависит от параметра threshold. Чем он больше, тем сильнее сглаживание. Так же стоит обратить внимание на параметр «Portrait Size”. Он регулирует силу воздействия Portraiture в зависимости от размеров исходного снимка. Плагин может определять этот размер сам,то есть в режиме «Auto Detect», но в грубом приблежении — маленький, для снимков до 4Мп, средний, для 4-10Мп и большой для снимков свыше 10Мп.
Еще раз стоит отметить, что ползунки fine, medium и large позволяют управлять сглаживанием именно в зависимости от размера деталей — fine предназначен для работы с мелкими деталями, соответственно large с большими. Skin Tones MaskPortraiture имеет довольно мощный инструмент для маскирования кожи, позволяя производить тонкий тюнинг отдельных областей как по части сглаживания так и по части тоновой коррекции. Тоновая маска поможет работать только с выбранными областями, предохраняя от изменений другие. Режим Авто маски (Auto-Mask)По мнению разработчиков, режим Авто-Маски это уникальная фича в Portraiture. Это очень хитрый алгоритм, который позволяет определить — что есть кожа на снимки, на основе изощренного анализа цветов, тона, т.п. Итогом работы является маска, наложенная именно на ту часть снимка, которую Portraiture определил как кожа. Особенно удобна это возможность тогда, когда требуется обработка нескольких снимков, потому что она позволяет автоматически создавать маску, избавляя от нудной ручной работы с каждым снимком. Маска будет создаваться автоматически, но все равно для каждого снимка своя. Авто маску можно так же использовать как основу для более тонкой маски, подгоняя в ручную маску созданную на основе работы внутренних алгоритмов до достижения совершенного результата. Авто маска активируется по умолчанию, или путем выбора режима Auto в выпадающем списке у блока Skin Tones Mask. В этом списке можно так же выбрать значение «Last Used”, то есть последняя использованная маска. Результат работы автоматической маски всегда может быть изменен для более тонкого тюнинга изображения, путем дальнейшего ручного изменения настроек. Ручная маскаДля ручного создания маски а так же тонкого тюнинга Portraiture предлагает две «пипетки» Color Picker — Pick Mask Color и Expand Mask Color. Обе они предназначены для выбора тонального и цветового диапазона, на который будут опираться алгоритмы работы при выборе пикселов для создании маски. При работе с любым из этих инструментов, в правой части плагина, в окне Mask Preview вы будете видеть какие именно области выбираются для создания маски.
Expand Mask Color расширяет диапазон, пытаясь добавить к уже выбранному диапазону, таким образом комбинируя новый. Результирующий диапазон виден слева в окошечке Skin Tone Range monitor. Кроме того, вы можете управлять маской непосредственно передвигая квадрат на мониторе или пользуясь слайдерами Hue, Saturation и Luminance.
Вы можете видеть результирующую маску в окне предпросмотра на белом или черном бекграунде, в зависимости от выбранного радио баттона.
Mask PreviewКогда мы работает с пипетками или другими параметрами маски, то в окне «Предпросмотр маски» мы видим саму маску в режиме реального времени. При начале работы с плагином это окно свернуто. Чек бокс Auto Expand позволяет управлять окном. Будет ли оно автоматически открываться и скрываться, в зависимости от того, выбрана ли у нас «Пипетка» маски, или же мы будет раскрывать и закрывать окно вручную, в по необходимости, кликая на треугольничек рядом с названием окна. Output optionsPortraiture позволяет выдать в результате работы не полностью модифицированное изображение, а только саму маску. Для этого надо выбрать «Create Transparency Mask». В итоге результат работы плагина будет в виде слоя с прозрачным каналом, наложенным на основное изображению. Если выбрать «New Layer». То в итоге будет создан новый слой с изображением и к нему уже будет применен фильтр. Или же результат работы будет выдан в виде нового снимка. EnhancementsPortraiture имеет несколько контролов для изменения других характеристик портрета. Можно изменять — резкость, цветовую температуру, яркость и контраст. Комбинация яркости и контраста позволяет изменять эти характеристики не теряя детали в светах и тенях. Warmth — Цветовая температура позволяет управлять насыщенностью цвета кожи. Tint — меняет оттенок от красноватого, до желтоватого Если активирован чек бокс Use Mask — все параметры (За исключением резкости или размытия) будут применяться только к облати действия маски. Создание и управление собственными пресетамиВы можете создать свой собственный пресет с установленными настройками, кликнув на кнопку «Save Settings». Пресеты можно разбивать на группы, для удобства использования, а так же снабжать их комментариями. В дальнейшем, своими пресетами можно управлять через меню «Presets», нажав на соответствующую кнопку вверху слева. Undo/Redo (History)Используя историю, можно вернуться к ранее выставленным настройкам в процессе работы. Undo/Redo работает как через соответствующие иконки вверху слева, так и стандартными клавиатурными сокращениям. Рядом с кнопками Undo/Redo, находится треугольничек, который вызывает меню History. Обратите внимание, что в нем, так же как в пресетах, можно включить табнейлы, и видеть что происходило с изображением в каждый конкретный момент работы. Мульти превьюPortraiture позволяет создавать множественные превью, до 100 для одного изображения. Это позволяет создавать превью для определенного набора настроек, а затем быстро переключаться от одного к другому. Фактически это позволяет создать несколько версий снимка с различными настройками, а затем выбрать наиболее подходящую. Настройки всех параметров автоматически сохранятся для каждого превью. Добавить новое можно кликнув на кнопку «Add Preview». В случае если вы создали очень много превью, навигация между ними осуществляется или при помощи треугольничков «назад» «вперед», или при помощи треугольника «вниз» который поднимет список всех открытых превью. Клик правой кнопкой на заголовке превью, поднимет диалог с основными функциями по управлению — закрыть, добавить новое, закрыть все кроме этого и т.п. БрейкетингОчень любопытная фича. В дополнение к ручному созданию превью, Portraiture позволяет автоматически делать несколько превью, отличающихся друг от друга значением одного из выбранных параметров. Для этого кликните на кнопку «Bracketing”, выберите параметр, количество превью и шаг изменения настройки. Например, вы выбрали «Warmth» 3 превью с шагом 10.
Создать брейкетинг можно и другим способом. Правой кнопкой кликните на заголовке параметра слева и выберите в меню пункт «Bracketing”. ДополнительноКликнув на «About» можно выбрать пункт «Preferences”, где прячутся некоторые настройки плагина. Portraiture можно использовать при создании акшенов и пользовательских скриптов для Photoshop. Некоторые готовые акшены, и дроплеты для Lightroom можно найти на официальном сайте http://www.imagenomic.com/actionbook.aspx
Источник: http://www.lightroom.ru |
Источник: http://sorus.ucoz.ru/news/32-0-97 Оценка статьи: Загрузка…Поделиться с друзьями: Плагин для работы с изображениями — уроки фотошоп Ссылка на основную публикацию |
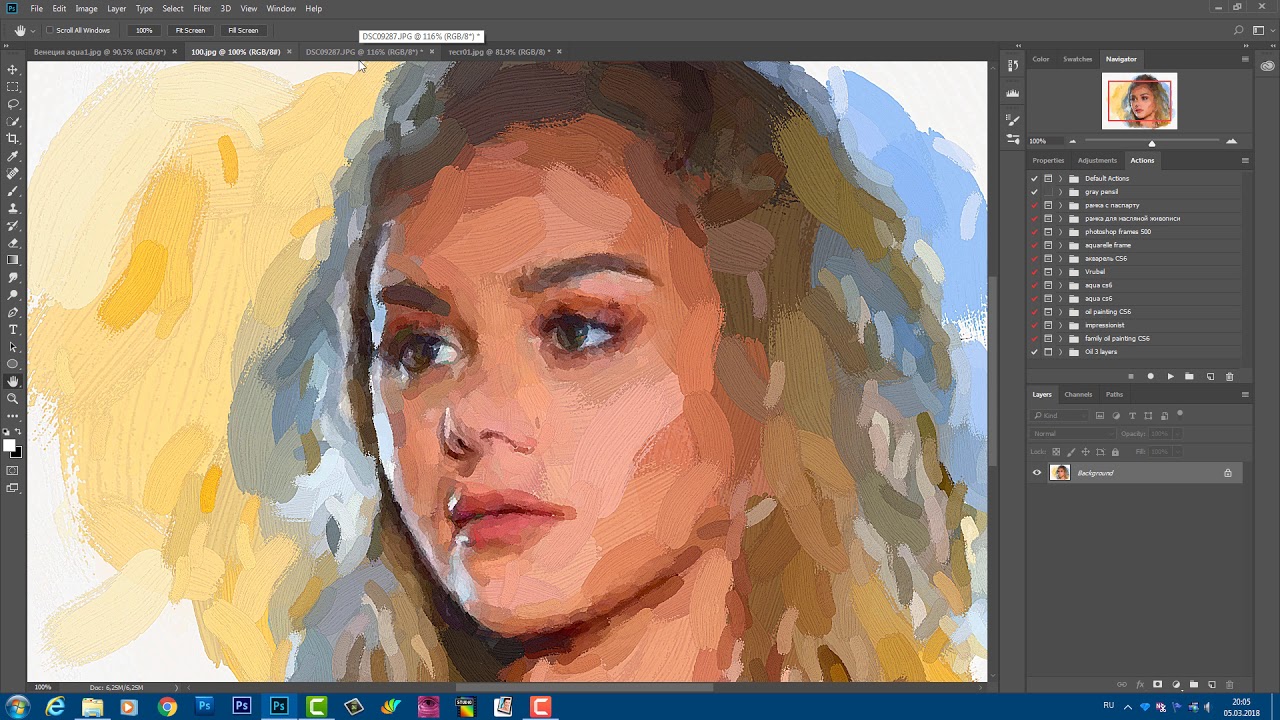
Плагин Impressionist
Каждый раз, приступая к написанию очередной статьи об имитации той, или иной техники живописи, я стараюсь придерживаться этакого обзорно — практического стиля изложения. Обзорная часть статьи подразумевает знакомство с какой — либо программой, или плагином, с помощью которых будут создаваться наши «шедевры». Главная цель обзорной части — расширить кругозор всех, кто решил попробовать свои силы в имитации живописи, пополнив арсенал средств и инструментов для достижения максимального результата. При этом, не углубляясь в дебри настроек и параметров, (что в общем – то и не нужно большинству пользователей) показать возможности программы, или взаимодействия программ, плагинов, расширений.
Сегодня мы поговорим о плагине Impressionist, «великом и ужасном». Надеюсь, что прочитав эту статью, для многих он станет любимым инструментом для творчества. Написанный в конце 90-х, для одной из офисных программ, благодаря потенциалу, заложенному в нём, Impressionist обрёл самостоятельную жизнь, благо его расширение поддерживается большинством графических программ, в том числе и Photoshop.
Надеюсь, что скептики, «прохладно» относящиеся к имитации живописи, пересмотрят своё мнение, потому что сегодня мы слегка приоткроем творческий потенциал Импрессиониста, выполнив работу своими собственными кистями и создав свой собственный сет (set. – набор параметров и характеристик, определяющих действие кисти). В этом заключается практическая часть статьи. Знакомство с плагином мы будем вести одновременно с выполнением работы, поэтому, надеюсь, что читателю не будет скучно. В первую очередь статья рассчитана для русскоязычной публики, поэтому пояснительные картинки выполнены в Photoshop (в дальнейшем PS)с русской локализацией и даже интерфейс плагина Impressionist, все его настройки, тоже будут на двух языках, русском и английском, что очень удобно для восприятия. Зная, что многие бросают свои эксперименты с Импрессионистом, видя довольно богатый набор вкладок с настройками на английском языке, вы будете видеть и русский интерфейс плагина .
Начнём. Надеюсь, вы уже скачали, разархивировали и установили плагин Импрессионист. Если нет, то самое время это сделать. Сам плагин найти в Интернете не составляет труда. Скачали? Теперь разархивируйте и скопируйте папку Impressionist в папку Plug-ins вашего PS. Всё, теперь вы сможете найти Impressionist в меню «Фильтр». Рабочее место готово. Теперь нужно определиться, а что именно вы хотите изобразить, в какой технике? От этого во многом зависят последующие действия. Ну, да ладно.
Я решил «написать» портрет этого прелестного создания акварелью.
Можно слегка подготовить фото к имитации, используя богатый набор корректирующих средств PS. Добавьте насыщенность, контрастность, покрутите полозки цветокоррекции, в общем, на ваш вкус. Исходник готов, теперь можно приступить к изготовлению своих кистей для Импрессиониста. Плагин оснащён большой коллекцией кистей, но мы же решили делать всё по – взрослому, своими кистями, заодно приоткрыв некоторые секреты Импрессиониста.
Создать свои кисти можно несколькими способами: намазать на реальной бумаге, реальными красками, отсканировать и доработать в том же PS, или ещё проще, создать новый документ, выбрать инструмент кисть и сделать разовые отпечатки понравившихся кистей. В Интернете можно найти много наборов кистей для PS.
Теперь инвертируйте их, как показано на картинке. Теперь сделаем заготовку наших кистей. Зайдите в директорию плагина Impressionist, найдите папку BRUSHES, (все эти операции можно делать в PS) и загрузите любую кисть. Затем, залейте её чёрным цветом. Заготовка сделана. Теперь выделяем одну из наших инвертированных кистей и копируем на заготовку. Аккуратно размещаем, заполняя пространство заготовки и сливаем слои. Сохраняем под другим именем, но с тем же расширением, в котором была заготовка. Создав несколько кистей можете скопировать их в ту же папку BRUSHES Импрессиониста. Как видите, всё очень просто, я же обещал не загружать вас лишней информацией о размерах, расширениях и т.д. Хотя, для информации скажу, что кисти Импрессиониста сохраняются в формате TIFF.
Можно приступать к работе. Открываем плагин Импрессионист. Напомню, что он появился у вас в PS в меню «Фильтр».
Интерфейс плагина прост и понятен. Если вы нажмёте на кнопку «Стиль», то увидите великое множество вариантов и стилей имитации. На досуге можете пощёлкать и посмотреть результаты. Для этого есть кнопочка просмотра. Но сегодня мы создадим свой стиль, для своей кисти. Для начала найдём её. Для этого существует кнопка «Продвинутый» в самом низу. Нажав на неё появится ещё одна кнопка, та самая потайная дверь, за которой скрываются все секреты плагина.
Находим вкладку «Кисть», нажимаем и видим огромное количество кистей. Чтобы свою найти было проще, нажимаем на кнопку «Заказная» и в появившейся папке находим и загружаем её. Вот она появилась в списке.
Проверим, как работает, нажимаем на «Просмотр». Неплохо, даже в стиле по умолчанию. Продолжим настройки. Кстати, вы можете периодически применять действие плагина, чтобы увидеть результат во всей красе. Затем отменять действие и вновь загружать Импрессионист. Все ваши настройки будут сохраняться до перезагрузки PS.
Переходим на вкладку «Основные» и выставляем параметры кисти, как на картинке.
Компоновку оставляем так:
Дальше очень важная, если не самая главная вкладка, определяющая размер кисти и её поведение. Здесь надо пробовать, не забывая щёлкать на просмотр. Я выставил такие параметры:
Вкладка «Ориентация» отвечает за расположение мазков на холсте. Выставляем такие параметры:
«Цвет», тоже интересная вкладка и здесь можно добиться интересных результатов. Я выставил такие цифры:
Следующая вкладка открывает богатый набор текстур. Есть возможность подгружать и свои, но мы в этот раз не будем пользоваться этой вкладкой. Текстуру мы создадим потом и другими средствами.
«Эффекты». Тоже интересная вкладка, во многом можно определить характер мазка, пастозность, даже рельеф. Но в этот раз мы тоже ей не будем пользоваться.
После предварительных просмотров, достигнув нужного результата, можно сохранить наши настройки в отдельный сет, чтобы можно было им пользоваться при следующей загрузке PS, с уже настроенными параметрами.
Закроем пока Импрессионист, создадим дубликат нашего исходного изображения. Лучше всегда работать с дубликатом, чтобы в случае чего не испортить исходник. Теперь делаем копию фона, открываем Импрессионист, находим только что созданный нами стиль (я назвал его wc, сокращённо от «watercolor») и применяем ко всему слою. Размер кисти на вкладке «Основные» я увеличил процентов на тридцать к тем ста, что у нас выставлены по умолчанию. Получился довольно приличный подмалёвок.
Дальше всё, как в реальной живописи: создавая новые слои из фонового изображения, и копируя их наверх, инструментом «Лассо» будем выбирать участки воздействия плагина от более общих, до самых мелких деталей (глаза, нос, губы), меняя размер кисти в меньшую сторону.
При этом желательно растушевать край выделения, таким образом мазки кисти на слоях будут с плавными переходами, без резких границ.
Теперь, применив плагин ко второй копии фона с уже выделенным участком, копируем выделение, отключаем этот слой и вставляем выделение на новый верхний слой. Проделываем эту операцию несколько раз, копируя фоновое изображение на самый верх, выбирая Лассо более мелкие участки, применяя плагин с меньшим размером кисти, копируя выделение и вставляя его на верхние слои, при этом, не забываем отключать слои, с которых копировали выделенные области.
Обычно, достаточно для обработки каждого следующего слоя изменить размер кисти на один шаг, для этого достаточно однократно щёлкнуть мышью в ту или иную сторону на полозке, отвечающем за размер кисти.
Как видите, в этой работе я сделал четыре слоя с выборками, пятый – подмалёвок и фоновое изображение.
Теперь я решил сделать несколько карандашных штрихов, которые слегка просматриваются сквозь краску. Имитацию карандашного рисунка с успехом можно сделать тем же Импрессионистом, но в данном случае нам нужно всего пару штрихов, поэтому карандашный слой сделаем стандартными фильтрами PS. Вновь копируем фоновое изображение, вставляем наверх, (в данном случае это слой 10), обесцвечиваем и применяем фильтр «Свечение краёв».
Инвертируем и задаём слою режим «Умножение».
Затем сливаем живописные слои и слегка «подсушиваем» краску фильтром «Умная» резкость.
Добавляем акварельную текстуру и слой бумаги. Бумажный слой выполнен с помощью фильтра Splat, хотя слой бумаги можно сделать самостоятельно, отсканировав реальный лист акварельной бумаги.
Я не буду вдаваться в подробности постобработки, потому что довольно подробно расписывал эти действия в предыдущих статьях.
Ниже показаны параметры наложения слоёв:
Вот и всё, наша работа готова.Убедившись, что результат нас устраивает, сливаем слои, добавляем роспись и любуемся.
Для интереса проверил этот сет с этой кистью и такими же настройками при создании, скажем, натюрморта. Тоже неплохо.
В этой статье мы лишь приоткрыли шкатулку с секретами плагина Impressionist. Надеюсь, что вам было интересно. Если кто-то решит изучить этот замечательный плагин подробней, рекомендую прочесть статьи Виктора Вязьминова на эту тему.
Ниже вы можете скачать сет, рассмотренный в этом уроке, небольшую коллекцию моих кистей для Импрессиониста и заготовку кисти. Скопируйте кисти (без заготовки) в директорию установленного плагина, в папку BRUSHES, а сет в папку User Settings.
С уважением, Сергей Капитонов (kapic).
Как создать эффект акварельной живописи в Photoshop
Автор Стив Паттерсон.
В этом уроке мы узнаем, как легко превратить фотографию в красивую акварельную картину с помощью Photoshop! Чтобы создать эффект акварельной живописи, мы будем использовать несколько слоев, фильтров и режимов наложения, и мы сохраним эффект полностью редактируемым с помощью смарт-объектов и смарт-фильтров Photoshop. Таким образом, вы сможете вернуться и попробовать различные настройки фильтра, когда вы закончите, чтобы точно настроить результаты для вашего конкретного изображения.
Я буду использовать Photoshop CC, но этот урок полностью совместим с Photoshop CS6. Если вы используете Photoshop CS5 или более раннюю версию, вам стоит ознакомиться с исходной версией нашего руководства по рисованию акварелью.
Этот эффект лучше всего работает с изображениями, где насыщенные цвета и сильный контраст важнее мелких деталей. Вот фотография, которую я буду использовать (натюрморт из Adobe Stock):
Исходное изображение. Фото: Adobe Stock.
А вот как будет выглядеть окончательный эффект акварельной живописи, когда мы закончим:
Окончательный результат.
Приступим!
Как превратить фотографию в акварельную картину
Шаг 1. Дублируйте фоновый слой
Если мы посмотрим на панель «Слои», то увидим, что наше изображение находится на фоновом слое, который в настоящее время является единственным слоем в документе:
Панель «Слои», отображающая фотографию на фоновом слое.
Давайте продублируем фоновый слой, щелкнув по нему и перетащив его на значок New Layer в нижней части панели слоев:
Перетаскивание фонового слоя на значок нового слоя.
Отпустите кнопку мыши, и Photoshop добавит копию фонового слоя с именем «Фоновая копия» над оригиналом:
Панель «Слои», показывающая копию фонового слоя.
Смотрите видео и делитесь своими комментариями на нашем канале YouTube!
Шаг 2. Преобразование слоя в смарт-объект
Давайте преобразуем наш новый слой в смарт-объект . Таким образом, когда мы применим к нему фильтр, он будет применяться как Smart Filter .В отличие от обычных фильтров Photoshop, которые вносят постоянные изменения в изображение, смарт-фильтры являются неразрушающими и полностью редактируемыми, что означает, что мы сможем вернуться и внести изменения в настройки фильтра, если нам нужно.
Выбрав слой «Фоновая копия», щелкните значок меню в правом верхнем углу панели «Слои». :
Щелкните значок меню панели «Слои».
Затем выберите Преобразовать в смарт-объект из меню:
Выбор «Преобразовать в смарт-объект».
Не будет похоже, что с изображением что-то случилось. Но если мы посмотрим на миниатюру предварительного просмотра слоя «Фоновая копия», мы теперь увидим значок смарт-объекта в правом нижнем углу, говорящий нам, что слой теперь является смарт-объектом:
Значок смарт-объекта отображается на эскизе предварительного просмотра.
Шаг 3. Сделайте две копии смарт-объекта
Нам нужно сделать две копии нашего смарт-объекта, чтобы в итоге получилось три. Чтобы сделать первую копию, щелкните смарт-объект «Копия фона» и перетащите его на значок New Layer в нижней части панели «Слои»:
Создание копии смарт-объекта.
Затем, чтобы сделать вторую копию, щелкните появившийся смарт-объект «Фоновая копия 2» и перетащите его на значок нового слоя :
Создание второй копии смарт-объекта.
Теперь у нас есть три смарт-объекта вместе с исходным фоновым слоем внизу:
Панель «Слои», на которой показаны три смарт-объекта плюс фоновый слой.
Шаг 4: переименуйте смарт-объекты
Вместо того, чтобы работать с общими именами, такими как «Фоновая копия 2» и «Фоновая копия 3», давайте переименуем наши смарт-объекты.Мы назовем их на основе фильтра, который мы собираемся применить к каждому из них. Начните с переименования верхнего смарт-объекта. Дважды щелкните имя «Фоновая копия 3», чтобы выделить его, а затем введите Median в качестве нового имени.
Пока не нажимайте Enter (Win) / Return (Mac). Вместо этого нажмите клавишу Tab на клавиатуре, чтобы спрыгнуть вниз и выделить имя следующего смарт-объекта. Измените его с «Background copy 2» на Dry Brush . Затем снова нажмите клавишу Tab , чтобы перейти к имени исходного смарт-объекта и изменить его с «Фоновая копия» на Cutout .Когда вы переименовали все три смарт-объекта, нажмите Enter (Win) / Return (Mac) на клавиатуре:
Три смарт-объекта были переименованы.
Шаг 5. Скройте два верхних смарт-объекта
Скройте два смарт-объекта вверху («Медиана» и «Сухая кисть»), щелкнув их значки видимости . Мы вернемся к ним через несколько минут:
Отключение двух верхних смарт-объектов.
Шаг 6. Применение фильтра-вырезки
Убедитесь, что смарт-объект «Вырез» выбран на панели «Слои».Как вы уже догадались по названию, первым применимым фильтром будет Cutout. Фильтр «Вырез» находится в галерее фильтров Photoshop. Поднимитесь к меню Filter в строке меню в верхней части экрана и выберите Filter Gallery :
Идем в Фильтр> Галерея фильтров.
Откроется Галерея фильтров с большой областью предварительного просмотра изображения слева, столбцом выбора фильтра в середине и элементами управления и параметрами для выбранного фильтра справа.Если вы не видите изображение целиком в области предварительного просмотра, нажмите Ctrl + 0 (Win) / Command + 0 (Mac) на клавиатуре, чтобы выбрать Fit on Screen view:
Галерея фильтров в Photoshop.
Фильтры в среднем столбце сгруппированы по разным папкам или категориям. Выберите категорию Artistic вверху, а затем выберите фильтр Cutout , щелкнув его миниатюру:
Выбор фильтра «Вырез» из категории «Художественный» в галерее фильтров.
После того, как вы выбрали фильтр «Вырезать», его параметры появятся справа. Установите количество уровней и Edge Simplicity на 4 , а затем установите Edge Fidelity на 2 . Когда вы закончите, нажмите OK, чтобы закрыть галерею фильтров:
.Параметры фильтра «Вырез».
Шаг 7: Измените режим наложения на яркость
Вернувшись на панель «Слой», измените режим наложения смарт-объекта «Вырез» с Нормального на Яркость :
Изменение режима наложения на «Яркость».
Режим Luminosity смешивает только значений яркости из эффекта фильтра Cutout, позволяя просвечивать цвета исходного изображения на фоновом слое:
Первая часть эффекта акварельной живописи завершена.
Шаг 8. Выберите и включите смарт-объект «Сухая кисть»
На панели «Слои» щелкните смарт-объект «Сухая кисть », чтобы выбрать его, а затем щелкните значок его видимости , чтобы снова включить его:
Выбор и включение смарт-объекта «Сухая кисть».
Шаг 9: Нанесите фильтр сухой кисти
Чтобы добавить больше деталей к акварельному эффекту, мы воспользуемся фильтром Photoshop Dry Brush. Как и фильтр Cutout, Dry Brush находится в галерее фильтров. Вернитесь в меню Filter в строке меню и еще раз выберите Filter Gallery . Поскольку Галерея фильтров была последним элементом, который мы выбрали в меню «Фильтр», вы найдете его вверху списка:
Выбор «Галерея фильтров» в верхней части меню «Фильтр».
Когда снова откроется Галерея фильтров, выберите Dry Brush из категории Artistic . Вы найдете его прямо рядом с фильтром Cutout. Затем в параметрах фильтра «Сухая кисть» задайте для Размер кисти и Brush Detail значение 10 и установите для Текстура значение 3 . Нажмите OK, когда закончите, чтобы закрыть галерею фильтров:
Выбор фильтра «Сухая кисть» и настройка его параметров.
Шаг 10: Измените режим наложения на Screen или Lighten
Не снимая выделения со смарт-объекта «Сухая кисть» на панели «Слои», измените его режим наложения с Нормальный на Экран :
Изменение режима наложения смарт-объекта «Сухая кисть» на Экран.
Режим наложения Screen позволяет осветлить общий эффект:
Эффект со смарт-объектом «Сухая кисть», установленным на Экран.
Если вы обнаружите, что Screen делает ваше изображение слишком ярким, попробуйте вместо него режим наложения Lighten :
Переключение с экрана на режим наложения «Светлее».
В режиме наложения «Осветлить» вы потеряете большую часть эффекта осветления, но получите детализацию. Выберите режим наложения, который лучше всего подходит для вашего изображения. В моем случае я предпочитаю режим наложения Screen, но вот как выглядит эффект при использовании Lighten:
Эффект с использованием режима наложения «Осветление».
Шаг 11: Выберите и включите «Медианный» слой
Два фильтра вниз, еще один остался. Щелкните смарт-объект «Медиана » на панели «Слои», чтобы выбрать его, а затем щелкните значок его видимости , чтобы включить его:
Выбор и включение среднего смарт-объекта.
Шаг 12: Применение медианного фильтра
Третий фильтр, который мы будем использовать, — это Median, который удалит больше деталей изображения, сохраняя при этом четко очерченные края объектов.Медиана не найдена в галерее фильтров. Вместо этого мы получаем доступ к нему, перейдя в меню Filter , выбрав Noise , а затем выбрав Median :
Идем в Фильтр> Шум> Медиана.
Откроется диалоговое окно «Медианный фильтр». Установите Радиус значение 12 пикселей , а затем нажмите ОК:
Установка значения радиуса на 12 пикселей.
Шаг 13: Измените режим наложения на Мягкий свет
Наконец, измените режим наложения смарт-объекта «Медиана» с Нормального на Мягкий свет :
Изменение режима наложения на Мягкий свет.
На этом мы закончили! Вот мое исходное изображение еще раз для сравнения:
Еще раз исходное фото.
И вот, после применения фильтра Медиана и изменения режима наложения на Мягкий свет, мой последний эффект акварельной живописи:
Окончательный результат акварельной живописи.
Редактирование эффекта акварельной живописи
Несмотря на то, что мы завершили создание эффекта акварельной живописи, вы все равно можете вернуться к этому моменту и поэкспериментировать с любыми настройками смарт-фильтра, чтобы увидеть, сможете ли вы точно настроить результаты для вашего конкретного изображения.Если вы посмотрите под каждым смарт-объектом на панели «Слои», вы увидите имя смарт-фильтра, который мы применили к нему. Чтобы повторно открыть диалоговое окно фильтра и изменить любые его настройки, дважды щелкните имя фильтра. Двойной щелчок по «Галерее фильтров» под смарт-объектами «Вырез» или «Сухая кисть» повторно откроет галерею фильтров для фильтров Вырезания или Сухой кисти. После внесения изменений нажмите «ОК», чтобы закрыть диалоговое окно фильтра. Поскольку смарт-фильтры в Photoshop неразрушающие, вы можете вносить столько изменений, сколько захотите, без потери качества изображения:
Дважды щелкните любой из интеллектуальных фильтров, чтобы поэкспериментировать с настройками.
И вот оно! Посетите наш раздел «Фотоэффекты», чтобы получить больше уроков по эффектам Photoshop!
Учебник по созданию эффектов акварельной живописи в Photoshop
Автор Стив Паттерсон.
В этом уроке по эффектам Photoshop мы узнаем, как легко сделать фотографию более похожей на акварельную картину . Этот фотоэффект лучше всего работает с изображениями, где сохранение насыщенных цветов и сильного контраста важнее, чем сохранение каких-либо мелких деталей, поскольку с этим эффектом вы потеряете много деталей.
Создание эффекта так же просто, как дублирование некоторых слоев, применение нескольких фильтров и использование нескольких различных режимов наложения слоев, и все это занимает всего пару минут от начала до конца. Обратите внимание, что это руководство было написано для Photoshop CS5 и более ранних версий. Пользователи Photoshop CC и CS6 захотят подписаться на мою обновленную версию, которая также включает видео с пошаговыми инструкциями.
Вот изображение, которое я буду использовать для этого урока:
Исходное фото.
А вот как это будет выглядеть после применения нашего эффекта акварельной живописи:
Окончательный эффект акварельной живописи.
Чтобы посмотреть видео об этом уроке, посмотрите наш Эффект акварельной живописи Photoshop на YouTube. Давайте начнем!
Загрузите это руководство в виде готового к печати PDF-файла!
Шаг 1. Трижды продублируйте фоновый слой
С изображением, недавно открытым в Photoshop, если мы посмотрим на нашу палитру слоев, мы увидим, что в настоящее время у нас есть один слой, фоновый слой , который содержит наше изображение:
Палитра слоев в Photoshop, показывающая изображение на слое Background .
Нам нужно создать три копии слоя Background , поэтому используйте сочетание клавиш Ctrl + J (Win) / Command + J (Mac) три раза, чтобы дублировать слой Background три раза. Если мы снова посмотрим на нашу палитру слоев, мы увидим, что теперь у нас есть четыре слоя, с исходным слоем Background внизу и тремя копиями над ним:
Нажмите «Ctrl + J» (Win) / «Command + J» (Mac) три раза, чтобы дублировать слой Background три раза.
Шаг 2. Отключите два верхних слоя
В крайнем левом углу каждого слоя палитры слоев вы увидите маленький значок в виде глазного яблока. Это значок «Видимость слоя», который определяет, отображается ли в данный момент слой в документе Photoshop. Когда значок глазного яблока виден, это означает, что виден сам слой. Щелкните значок для двух верхних слоев в палитре слоев, чтобы временно скрыть их от просмотра внутри документа. Когда вы нажимаете на значок, он исчезает, сообщая вам, что слой больше не отображается:
Скройте два верхних слоя в документе, щелкнув их значки видимости слоя (глазное яблоко).Иконки исчезают при нажатии.
Шаг 3. Выберите «Слой 1»
Когда два верхних слоя временно скрыты от просмотра, щелкните «Layer 1» в палитре слоев, чтобы выбрать его. Вы узнаете, какой слой выбран, потому что текущий выбранный слой выделен синим цветом:
Щелкните «Layer 1» в палитре слоев, чтобы выбрать его.
Шаг 4. Примените фильтр «Вырез»
Первое, что мы собираемся сделать, это упростить наше изображение, и мы можем сделать это с помощью фильтра Photoshop «Cutout».Выбрав «Слой 1», перейдите в меню «Фильтр» вверху экрана, выберите «Художественный», а затем выберите «Вырез».
Когда появится диалоговое окно фильтра Cutout, установите для Number of Levels значение 4, Edge Simplicity равным 4 и Edge Fidelity равным 2:
.Перейдите в Фильтр> Художественный> Вырезать и измените параметры, обведенные красным выше.
Нажмите OK, когда закончите, чтобы применить настройки и выйти из диалогового окна.
Шаг 5. Измените режим наложения «Layer 1» на «Luminosity»
Не снимая выделения с «Layer 1», перейдите к параметрам Blend Mode в верхнем левом углу палитры Layers.По умолчанию для слоев установлен режим наложения «Нормальный». Щелкните стрелку, направленную вниз, справа от слова «Нормальный» и выберите режим наложения «Яркость» в нижней части списка:
Измените режим наложения «Layer 1» с «Normal» на «Luminosity».
Теперь ваше изображение должно выглядеть примерно так:
Изображение после изменения режима наложения «Layer 1» на «Luminosity».
Шаг 6. Включите слой выше «Layer 1» и выберите слой
По-прежнему в палитре «Слои» щелкните внутри пустого квадрата, где значок глазного яблока раньше находился на слое непосредственно над «Слоем 1» («Копия слоя 1»), чтобы снова включить этот слой, чтобы он снова стал видимым внутри документа.Однако повторное включение слоя на самом деле не выбирает слой, и нам также нужно, чтобы он был выбран, поэтому, как только вы снова включите слой, щелкните в любом месте на «Копии слоя 1», чтобы выбрать его, чтобы он был выделен синим цветом:
Щелкните значок видимости (пустой квадрат) для «Копия слоя 1», чтобы снова включить его, затем щелкните в любом месте слоя, чтобы выбрать его.
Шаг 7. Нанесите фильтр «Сухая кисть»
На этом этапе мы собираемся добавить текстуру нашему изображению.Выбрав «Слой 1 копия» и снова видимый внутри документа, вернитесь в меню «Фильтр» вверху экрана, снова выберите «Художественный» и на этот раз выберите «Сухая кисть». Когда появится диалоговое окно фильтра «Сухая кисть», установите размер кисти на 10, детализацию кисти на 10 и параметр текстуры на 3:
.Перейдите в Фильтр> Художественный> Сухая кисть и измените параметры, обведенные красным выше.
Нажмите OK, когда закончите, чтобы применить фильтр и выйти из диалогового окна.
Шаг 8. Измените режим наложения слоя на «Экран»
Не снимая выделения с «Копия слоя 1», снова перейдите к параметрам режима наложения в верхнем левом углу палитры слоев, щелкните стрелку, направленную вниз, справа от слова «Нормальный» и измените режим наложения. для слоя на Screen:
Измените режим наложения «Копия слоя 1» на «Экран».
Теперь ваше изображение должно выглядеть примерно так:
Изображение становится ярче после изменения режима наложения «Копия слоя 1» на «Экран».
Шаг 9. Включите верхний слой и выберите его
Так же, как мы это сделали с «Копией слоя 1» минуту назад, щелкните внутри пустого квадрата, где значок глазного яблока раньше находился на верхнем слое в палитре слоев («Слой 1 копия 2»), чтобы снова включить слой и сделать его снова видимым внутри документа. Затем щелкните где-нибудь еще на слое, чтобы выделить его синим цветом:
Снова включите верхний слой, щелкнув его значок «Видимость слоя» на палитре «Слои», затем щелкните в любом другом месте, чтобы выбрать слой.
Шаг 10. Примените фильтр «Медиана»
Выделив верхний слой и снова видим его внутри документа, вернитесь в меню «Фильтр» в верхней части экрана, на этот раз выберите «Шум», а затем выберите «Медиана». Медианный фильтр удалит еще больше деталей из изображения, и что хорошо в нем, это то, что он делает это без размытия изображения, поэтому края остаются четко очерченными. Когда появится диалоговое окно Медианного фильтра, установите значение Радиуса внизу на 12 пикселей:
Перейдите в меню «Фильтр»> «Шум»> «Медиана» и установите для параметра «Радиус» значение «12 пикселей».
Нажмите OK, когда закончите, чтобы применить фильтр и выйти из диалогового окна.
Шаг 11: Измените режим наложения верхнего слоя на «Мягкий свет»
Чтобы завершить эффект, не снимая выделения с верхнего слоя, перейдите к параметрам режима наложения в верхнем левом углу палитры слоев, снова щелкните стрелку вниз справа от слова «Нормальный» и измените режим наложения слоя на Soft Light:
Измените режим наложения верхнего слоя на «Мягкий свет», чтобы завершить эффект.
После того, как вы изменили режим наложения на «Мягкий свет», все готово!
Вот мое исходное изображение еще раз для сравнения:
Еще раз исходное изображение.
И вот, после применения Медианного фильтра к верхнему слою и изменения его режима наложения на «Мягкий свет», мой последний эффект «акварельной живописи»
:
Окончательный результат акварельной живописи.
Куда идти дальше …
И вот оно! Вот как с помощью фотошопа превратить фотографию в акварельную картину! Посетите наш раздел «Фотоэффекты», чтобы получить больше уроков по эффектам Photoshop!
Лучший способ создания акварельных эффектов в Photoshop
В этом уроке я покажу вам, как создать акварельный эффект в Photoshop.Вы узнаете, как использовать слой-маску и кисти для создания красочного акварельного портретного эффекта. Мы будем использовать текстуру бумаги, акварельные кисти и фильтры, чтобы имитировать эффект акварельной живописи в Photoshop. Давайте углубимся в это!
Вот 6 шагов, чтобы нарисовать акварельную картину вручную:
Шаг 1. Откройте образец изображения
Я использую изображение модели, которое вы можете скачать с Pixabay. Вы можете использовать любое изображение, которое хотите, например портрет, пейзаж и т. Д.И вам не нужно беспокоиться о цветах или деталях, таких как контраст и яркость, любое изображение будет в порядке.
Шаг 2 — Добавьте текстуру бумаги
После того, как вы открыли изображение в Photoshop, мы должны добавить текстуру бумаги, чтобы придать изображению ощущение бумажного эффекта, чтобы оно выглядело так, как будто оно нарисовано на бумаге или холсте, а не в цифровом виде.
Загрузите текстуру бумаги с Pixabay и затем добавьте ее поверх слоя с моделью. Вы можете выбрать File> Place Embedded , а затем добавить его.Вы даже можете преобразовать его, чтобы он хорошо вписался в документ.
После того, как вы добавили его, измените его режим наложения на Умножение , чтобы он мог смешаться с изображением.
Шаг 3 — Начните добавлять эффекты акварели
Теперь пришло время использовать фильтры для создания живописного вида. Во-первых, вам нужно преобразовать изображение в смарт-объект . Щелкните изображение правой кнопкой мыши и выберите Convert to Smart Ojbect .
Перейдите в Фильтр> Галерея фильтров> Сухая кисть и используйте следующие настройки:
Перейдите в Фильтр> Галерея фильтров> Вырезать и используйте следующие значения:
Перейдите в Filter> Blur> Smart Blur , используйте следующие настройки:
Наконец, перейдите в Filter> Stylize> Find Edges .
Результаты будут напоминать изображение ниже, и нам нужно отредактировать 2 фильтра Smart Blur & Find Edges , чтобы вернуть детали фотографии. Мы можем сделать это, отредактировав непрозрачность фильтра и режим наложения.
Шаг 4 — Отредактируйте фильтры, чтобы выявить эффекты акварели
Чтобы редактировать фильтры, вы можете щелкнуть значок рядом с фильтром, показанным ниже, чтобы отредактировать его.
Отредактируйте настройки фильтра Smart Blur , измените режим наложения на Screen и уменьшите непрозрачность до 50% .Это сделает изображение ярче и уменьшит его гладкость.
Теперь отредактируйте настройки Find Edges Filter , измените режим наложения на Multiply и уменьшите непрозрачность до 63% .
Вот результаты с художественной живописной акварелью:
Шаг 5 — Подготовка изображения к деформации
Чтобы использовать мазок акварельной кисти, мы должны сначала скрыть изображение, а затем мы можем показать его, применив мазки кисти к маске слоя.
Итак, добавьте маску слоя к изображению, щелкнув значок Добавить маску слоя , показанный ниже:
Инвертируйте маску слоя, нажав CTRL + I , чтобы скрыть изображение. Вы увидите, что цвет маски слоя изменится на черный.
Шаг 6 — Деформация акварельными кистями
Без мазков кистью любая картина будет выглядеть неполной или совсем не рисованной. Скачайте здесь акварельные кисти и используйте любую из них.Я использую первый, выбранный белый цвет и маску слоя, затем постепенно начинаю раскрывать изображение.
Вы можете видеть, что я выбрал первую кисть, затем я выбрал белый цвет и после того, как я выбрал маску слоя, я начал рисовать на изображении, чтобы показать изображение.
Здесь вы можете увидеть, как я показал изображение, поэтому оно немного отличается от оригинала, но я просто хотел показать вам, как я это сделал.
Вот окончательный результат:
Учебное пособие по эффекту акварельного всплеска
Учебные ресурсы
Шаг 1
Создайте новый документ в Photoshop.Вы можете создать новый документ в Photoshop, выбрав File> New . Если вы хотите, вы также можете напрямую открыть любое изображение и начать работу над ним.
Вот значения:
Шаг 2
Теперь поместите изображение модели в основной документ, выбрав File> Place Embedded . Вместо изображения модели вы также можете открывать свои фотографии. Так что смело выбирайте свой образ.
Шаг 3
Теперь я собираюсь добавить основной цвет к фотографии, используя корректирующий слой Gradient Fill .Создайте корректирующий слой Gradient Fill , щелкнув третий значок в нижней части панели слоев, или перейдите в Layer> New Adjustment Layer> Gradient Fill . Теперь выберите градиентный цветовой поток от # 810D0D до # 2590A3 .
Благодаря этому корректирующему слою вы уже видели красный и синий цвет в окончательном результате урока. Итак, сейчас мы заложим основу для финальных цветов. Если вам нужны разные цвета, просто попробуйте добавить разные цвета, чтобы получить результат на свой вкус.
Вы можете увидеть настройку на изображении ниже.
Настройки цвета Градиентная заливка :
Установите режим наложения Gradient Fill на Linear Dodge 100% . Вот результаты с цветами, добавленными к фото:
Шаг 4
Создайте новый слой и залейте его белым цветом. Вы можете залить слой белым цветом, выбрав Edit> Fill. выберите белый в раскрывающемся списке.
Помните, если вы хотите другой цвет, вы можете изменить цвет по своему вкусу, но мне нравится белый цвет. Не только цвет, вы можете добавить сюда акварельную текстуру, если хотите.
Здесь вы можете увидеть, как устроена панель слоев:
Использование кистей для брызг краски
Шаг 5
Загрузите кисти с брызгами краски и загрузите их в Photoshop. Добавьте маску к только что созданному белому слою, нажав вторую кнопку внизу панели слоев.Установите черный / белый цвет переднего плана / фона по умолчанию, нажав (D) на клавиатуре.
Используйте любую кисть-всплеск и затем нарисуйте на маске слоя нового белого слоя черным цветом, чтобы раскрыть модель.
Вот первый мазок кисти, и вы видите, что модель начала появляться:
Сделайте еще один мазок кисти, но выберите другую кисть-всплеск:
Продолжайте раскрывать модель разными кистями.Попробуйте использовать разные кисти, которых много, и просто делайте это свободно, пытаясь добиться случайного эффекта, выбирая разные кисти и затем применяя их на маске слоя.
Точно так же я использовал много кистей, чтобы раскрыть слой модели.
Здесь вы можете увидеть мои результаты после использования кистей-брызг:
Вот результаты на маске слоя белого слоя, который мы создали на шаге 4:
Шаг 6
На трех новых отдельных слоях я нарисовал красочный свет.Вы можете увидеть три мазка кистью темно-красного, синего и зеленого цветов. Все нарисовано мягкой круглой кистью с непрозрачностью 100%, текучести. Вы также можете нарисовать разноцветные огни на одном слое, но я хочу, чтобы они были разделены.
Установите режим наложения для каждого слоя на Linear Dodge
и уменьшите непрозрачность до 70% . Не стесняйтесь устанавливать непрозрачность по своему усмотрению.
Окончательная корректировка
Шаг 7
Я увеличил контраст изображения, используя корректирующий слой Levels .Создайте корректирующий слой Levels и используйте следующие настройки, чтобы увеличить контраст.
Вот результаты:
Шаг 8
Чтобы завершить эффект, мы применим фильтр Dry Brush Artistic . Для этого нажмите CTRL + SHIFT + ALT + E , чтобы создать один слой из всех слоев и назовите его «акварель».
Выберите акварельный слой, затем перейдите в Filter> Gallery> Artistic> Dry Brush и установите настройки, как показано ниже.
Я уменьшил непрозрачность акварельного слоя до 70% , чтобы смягчить эффект фильтра Dry Brush .
Вот наш акварельный эффект:
Вот как устроена моя панель слоев:
Заключение
Чтобы воспроизвести эффект акварели, вы можете использовать комбинацию фильтров, акварельных кистей и текстур, как я показал вам в этом уроке. Я надеюсь, что это руководство поможет, и дайте мне знать, если у вас возникнут какие-либо мысли.
Лучшие бесплатные акварельные кисти Photoshop для дизайнеров
Эта страница может содержать ссылки на наших спонсоров или партнерские ссылки. Учить больше.Стили дизайна можно создавать с помощью бесплатных ресурсов, таких как значки, векторы, пользовательские иллюстрации и, в частности, кисти. Бесплатные наборы кистей доступны по всему Интернету, начиная с Photoshop 7. Сейчас в Интернете есть тысячи наборов кистей, созданных специально для цифровых дизайнеров.
Эта коллекция бесплатных кистей для акварели Photoshop подойдет любому, от графического дизайна до дизайна пользовательского интерфейса и печати.Технику акварельной кисти можно применить ко всему с похожим стилем.
НЕОГРАНИЧЕННАЯ ЗАГРУЗКА: более 50 миллионов надстроек и дизайнерских ресурсов
СКАЧАТЬ СЕЙЧАС
Вы можете скачать любые кисти, которые привлекут ваше внимание, и опробовать их в работе над проектом.
Bittbox Акварельные кистиBittbox предлагает для бесплатного скачивания одни из самых эпических акварельных кистей в высоком разрешении. Этот пакет был разработан специально для читателей Bittbox, когда Photoshop CS2 был новейшей программой (но они все еще работают в более новых версиях PS).
Bittbox Акварельные кисти Том 2Ребята из Bittbox решили выпустить второй набор акварельных кистей для добавления к первому. Многие из тех же мазков и рисунков были воссозданы или добавлены для создания очень больших эффектов кисти.
Шероховатые кистиДля более грязного вида попробуйте этот набор шероховатых акварельных кистей, также выпущенный Bittbox. Эти кисти имеют меньшую форму и больше соответствуют абстрактному дизайну с различными уровнями непрозрачности и формы.
B ittbox Freebie PackBittbox выпустил еще один большой набор акварельных кистей для читателей в виде эксклюзивного набора. Каждая кисть имеет размер 2500 × 2500 пикселей и имеет разные стили, от пятен до брызг.
Набор акварельных рисунков
Этот замечательный набор предоставляется бесплатно, если у вас есть членство на Envato Elements. Он включает в себя 169 потрясающих кистей, а также более 100 векторных изображений и 60 текстур в высоком разрешении.
Набор дизайнера акварели
Это еще один огромный пакет, который предоставляется бесплатно подписчикам Envato Elements.Он включает 92 кисти, 74 стиля Photoshop и 41 файл PNG.
Кисти влажные PS
В этот бесплатный набор из 20 кистей входят обтравочные маски PS для каждой кисти. Они работают так же, как акварельные рисунки, и могут быть нарисованы поверх текстур или букв для смешанного эффекта.
38 Акварельные кисти высокого разрешенияакварельных скана с высоким разрешением были превращены в кисти для этого набора из 38 кистей. Эти брызги краски, совместимые со всеми версиями Photoshop, созданы специально для имитации стиля акварельной живописи.
Брызги акварелиЕсли вы ищете эффект брызг, рассмотрите этот более подробный набор кистей. Он поставляется с 32 кистями с высоким разрешением и тремя дополнительными текстурами для фотографий. Кредит не требуется, поэтому вы можете использовать эти кисти в личных или коммерческих целях бесплатно.
Основы акварелиРеализм сложно воссоздать, но это было сделано с помощью этого невероятного набора акварелей. Эти кисти с очень высокой точностью воспроизводят контуры и текстуры акварели, нанесенной на бумагу.
Акварель в социальных сетяхВот довольно уникальный набор кистей, посвященный брендам социальных сетей. Каждый значок выполнен в виде шероховатой акварельной живописи, включая популярные сети, такие как Facebook, Reddit и Twitter. Это очень крутой набор для дизайна в стиле акварели с необходимостью использования социальных иконок.
Акварельные текстурыЭти живописные кисти кажутся более управляемыми, но при этом имеют естественную текстуру.Каждая кисть имеет размер файла с высоким разрешением и идеально сочетается с фоном любого холста.
Бесплатная акварель, набор из 7 штукВсе, кому нужны акварельные кисти, оценят этот набор из семи акварельных красок высокого разрешения. Дизайнер идеально воспроизводит мазки краски, и это невероятно естественно для кистей.
Акварель с мелкими деталямиКак и в предыдущем наборе, в этом наборе 17 уникальных акварельных кистей в высоком разрешении для коммерческого или личного использования.Опять же, они выглядят очень естественно и сочетаются друг с другом, чтобы можно было воспроизвести настоящую акварельную картину в цифровом виде.
Темные акварелиЭти кисти немного тверже на ощупь и больше имитируют масляную краску, чем акварель. Однако пакет можно использовать в акварельной манере с легкими элементами, которые сочетаются друг с другом, как шарм. В этом пакете вы найдете 7 разных кистей размером 2500 пикселей каждая.
WG Кисти для акварелиНабор акварельных кистей WeGraphics включает 20 великолепных кистей с высоким разрешением и естественной элегантностью акварели.Каждая кисть имеет размер около 2000 × 2000 пикселей и может использоваться для любого типа творческого проекта.
Кисти с акварельной текстурой
Эта загрузка включает 19 акварельных кистей, а также исходные файлы .png, которые использовались для создания кистей.
Акварельные фигурыЕсли вам нужны другие формы и резкие края, обратите внимание на эти кисти с акварельными формами. Этот пакет включает 15 уникальных форм, которые также имеют очень высокое разрешение (2500 пикселей в ширину).
20 кистей для разбрызгиванияБрызги акварельной краски так же популярны и станут идеальным дополнением к живописному или шероховатому дизайну. Этот набор кистей включает 20 различных стилей, которые можно использовать в Photoshop 7-CC. Пользователи CS6-CC фактически получат кисти сверхвысокого разрешения — 5000 пикселей.
Акварельные текстуры высокого разрешенияДизайнеры полиграфии оценят этот набор из 5 кистей для акварельной фоновой текстуры с разрешением 300DPI.Вы можете установить их для любого проекта печати или даже для интернета. Каждый акварельный дизайн можно совершенно бесплатно использовать в личных или коммерческих проектах.
Кисти для акварели
Если вы любите акварель и брызги, вы не захотите пропустить этот набор, в котором они сочетаются.
Реальные мазкиИзвестно, что краска капает и разбрызгивается, что делает этот набор кистей более правдоподобным. Он поставляется с 10 различными мазками, повторяющими эффект брызг акварельной краски.
Кисти для тропической акварели
Этот удивительный набор включает 15 элементов, нарисованных вручную, а также 15 элементов флоры и фауны в прозрачных файлах PNG. Это бесплатно, если вы являетесь участником Envato Elements.
HK Кисти для акварелиЭксклюзивное предложение Hongkiat предлагает 15 мощных акварельных кистей для Photoshop. В упаковке есть множество кистей, от больших пятен до крошечных точек и всего, что между ними. Это, пожалуй, самый разнообразный набор в этом списке и, безусловно, заслуживает внимания своим естественным акварельным эффектом.
48 акварельных кистей
Этот большой набор предоставляется бесплатно, если у вас есть членство в Envato Elements. Если вам нужны мягкие акварельные эффекты, это отличный набор для вас.
qКисти акварельныеВеликолепная коллекция акварельных кистей с нужной плотностью. Измените непрозрачность кистей, чтобы получить более легкое прикосновение, или обновите режим наложения, чтобы получить более естественные эффекты.
28 акварельных кистей
Эта коллекция от Orman Clark и Premium Pixels включает 28 кистей с высоким разрешением, созданных из штрихов и знаков.
Кисти акварельные кляксы
Этот набор из 64 кистей создан с помощью акварельных капель. Это бесплатно для подписчиков Envato Elements.
100+ акварельных кистей
В этом наборе более 100 кистей. Здесь вы найдете некоторые уникальные возможности, которых нет в других пакетах, например разнообразные формы и элементы, созданные с помощью мазков кисти.
Векторный акварельный пакетЭти текстурированные акварельные кисти идеально подходят для создания гранж-эффектов в Интернете или в полиграфическом дизайне.Эффекты брызг можно легко скопировать и наложить на любой фон.
100 Основные щеткиЕсли вам нужен огромный набор кистей, не ищите дальше. В этом наборе из 100 кистей есть все типы кистей, которые вы только можете себе представить.
Простые акварельные кистиНабор из 22 кистей с точками и пятнами акварельной формы для повседневного дизайнера. Естественно, их можно использовать совершенно бесплатно, и они хорошо работают в любом дизайн-проекте.
Формы и брызгиВот еще один образец акварельной упаковки, больше ориентированной на формы. Вы также найдете округлые формы, удлиненные формы и разную степень непрозрачности. Пакет содержит 17 уникальных кистей, которые можно загрузить совершенно бесплатно.
Акварель ReloadedDeviantArt располагает невероятными ресурсами, которые талантливые художники бесплатно выпускают. Это отличный пример под названием «Набор кистей« Акварельная перезагрузка ».Он поставляется с 83 акварельными кистями, которые работают в любой версии Photoshop 7 или выше.
PS Набор кистей для акварелиЭтот простой набор из 5 акварельных кистей идеально подходит для более детского проекта. Тона более простые и больше подходят к детской тематике. Вы можете бесплатно скачать этот пакет с DeviantArt и использовать его в любом проекте цифрового дизайна.
Набор акварельных кистей 1-6Вот аккуратный набор кистей, который на самом деле является частью коллекции.Это набор акварельных кистей 5 из 1-6 серий, доступных для загрузки на xedgewolfx.
Этих акварельных кистей должно быть более чем достаточно, чтобы вы встали на верный путь. Начать новый дизайн-проект всегда непросто, но когда в вашем распоряжении есть ресурсы, это помогает.
Вы можете бесплатно загрузить любую из этих кистей и попробовать их в своей творческой работе.
И если вы хотите больше бесплатных кистей, ознакомьтесь с этими публикациями по теме:
37+ акварельных экшенов Photoshop — бесплатные и премиум-форматы Photoshop
Воспользуйтесь нашими невероятно впечатляющими акварельными экшенами Photoshop и добавьте привлекательный акварельный эффект к своим изображениям, не прилагая никаких усилий.От листовок до баннеров и веб-сайтов до фонов YouTube и рекламных материалов, содержащих вирусы. Бесплатная загрузка Creative Watercolour Photoshop Action. Эти типы экшенов Photoshop приобрели популярность, поскольку они делают чрезвычайно легкой задачей для дизайнера добавить впечатляющий акварельный эффект к изображениям и дизайнам. Вы хотите заполучить экшен Photoshop «Акварель», который позволил бы вам добавить естественный акварельный эффект к вашим проектам? Если да, то ваш ответ на этот наш вопрос, то в таком случае наш ассортимент акварельных экшенов Photoshop окажется для вас очень полезен.Каждое из этих действий не только просто в использовании, но и в то же время доступно в недорогом формате. Поскольку мы на нашем веб-сайте предоставляем вам доступ к исключительному ассортименту экшенов Photoshop для акварели, единственный этап процесса проектирования, который займет у вас много времени, — это выбор идеального для бесплатного скачивания экшена Photoshop для акварельной анимации. Как только вы закончите с выбором идеального выбора, вы сможете с легкостью использовать его.Это тот уровень легкости, который мы упростили, превратив ваши фотографии в привлекающие внимание акварельные произведения искусства. Используйте наши экшены Photoshop для акварели по максимуму. Применяйте потрясающие эффекты акварельных экшенов Photoshop к своим изображениям всего за несколько кликов. Используя наши уникальные и впечатляющие наборы акварельных экшенов Photoshop, вы можете превратить свое изображение в акварельное искусство, просто нанеся кисть на нужные области изображения. В разделе «Обновления шаблонов» вы можете найти одни из лучших акварельных экшенов Photoshop для создания потрясающих фонов.Эффект акварели придает богатство и реалистичность любой фотографии, поскольку представляет собой элемент природы. Обычно для достижения реалистичного акварельного эффекта с помощью Photoshop требуется много времени, работы и навыков, однако с помощью наших акварельных экшенов Photoshop вы можете легко и быстро применить желаемые действия. Вы также можете увидеть Экшены Photoshop Amazing Dust
Акварельные экшены Photoshop
Загрузить сейчас
Шаблон экшена Photoshop Акварель
Загрузить сейчас
Акварельные художественные экшены Photoshop
Загрузить сейчас
Экшены Photoshop с прекрасным эффектом акварели
Загрузить сейчас
Акварельные экшены Photoshop
Загрузить сейчас
Акварель Urban Sketcher PSD Action
Загрузить сейчас
Акварельная живопись Экшены Photoshop
Загрузить сейчас
Скачать бесплатно PSD шаблон действий Акварель
Загрузить сейчас
Мягкая акварель Photoshop Action Design
Загрузить сейчас
Реалистичный акварельный фотоэффект
Загрузить сейчас
Акварель Photoshop PSD шаблон дизайна
Загрузить сейчас
Шаблон экшенов Photoshop Акварель
Загрузить сейчас
Набор акварельных фотоэффектов для пленэра
Загрузить сейчас
Реалистичный акварельный фотофильтр
Загрузить сейчас
Акварель Photoshop Экшн Дизайн
Загрузить сейчас
Экшен Photoshop Брызги акварелью
Загрузить сейчас
Эффект акварельного портрета
Загрузить сейчас
Шаблоны действий Photoshop Акварель
Загрузить сейчас
Скачать бесплатно акварель Photoshop Actions
Загрузить сейчас
Экшен Photoshop азиатская акварель
Загрузить сейчас
Спорт, современное искусство Photoshop Action
Загрузить сейчас
Студия акварельной живописи
Загрузить сейчас
Шаблон действия Photoshop Акварель
Загрузить сейчас
Sketch Art Photoshop Action
Загрузить сейчас
Акварельная живопись PSD Action
Загрузить сейчас
Дизайн действий Photoshop Акварель
Загрузить сейчас
Лаборатория акварели для Photoshop
Загрузить сейчас
Экшен Photoshop акварель Tracer
Загрузить сейчас
Экшен Photoshop Perfectum Vintage Акварель
Загрузить сейчас
Плагин для создания фотоэффектов Акварель FX
Загрузить сейчас
Действия генератора акварели Aqua Flow
Загрузить сейчас
Скачать экшен Photoshop Акварель
бесплатноЗагрузить сейчас
Экшен Photoshop Настоящая акварель
Загрузить сейчас
Художественная студия Акварельные действия
Загрузить сейчас
Набор экшенов Photoshop «Акварель»
Загрузить сейчас
Шаблоны действий акварель PSD
Загрузить сейчас Коллекция акварельных экшенов Photoshop включает экшены Photoshop акварельные эскизы, художественные акварельные экшены Photoshop, акриловые экшены Photoshop, холсты и современные акварельные экшены Photoshop и т. Д.Все эти экшены Photoshop разработаны высокопрофессиональным художником-графиком и дизайнерами для удовлетворения требований к современным портретам, уличной фотографии и созданию эскизов к фотографии. Одна из самых уникальных черт эффекта акварели — это яркость и цвет рисунков и фотографий. Этот экшен Photoshop помогает пользователю достичь именно того дизайна, который хочет получить дизайнер. Мало того, еще одна выдающаяся особенность экшенов акварельного фотошопа заключается в том, что он сочетает эффекты рисования с реальными изображениями для достижения идеального реалистичного вида.Итак, что еще вы хотите, загрузите свои любимые экшены Photoshop и примените их к своим фотографиям.
30 наборов бесплатных кистей для акварели для Photoshop
Графика • Ресурсы Corina Ciripitca • 28 июня 2015 г. • 7 минут ПРОЧИТАТЬ
Добавление акварельного эффекта к дизайну в последнее время стало довольно популярным. Помимо того, что он популярен в веб-дизайне, он также отлично смотрится, когда вы редактируете свои фотографии и хотите чего-то другого.
Довольно сложно воспроизвести эффект акварели в цифровом виде, но, поработав и попрактиковавшись, вы определенно сможете добиться отличных результатов.Вам просто нужно следовать нескольким руководствам, которые вы можете найти в Интернете, и загрузить несколько кистей, с которыми вам нужно будет работать.
Если вы решите работать в Photoshop, то разнообразие кистей, из которых вы можете выбрать, огромно. Иногда вы можете запутаться, но важно выбрать те, которые вам действительно понадобятся, иначе вы накопите много вещей, которые даже не будете использовать на своем компьютере.
Мы сэкономили вам время и собрали для вас на выбор 30 наборов акварельных кистей .Надеюсь, это будет полезно для вас и в будущем.
Кисти без акварели
Эскизы листвы Photoshop и кисти GIMP
Набор кистей для фотошопа, состоящий из различной листвы, в виде набросков. Все они нарисованы вручную и имеют высокое разрешение, средний размер которых составляет около 2000 пикселей.
Конструктор шаблонов электронной почты в Интернете
С Postcards вы можете создавать и редактировать шаблоны электронных писем онлайн без каких-либо навыков программирования! Включает более 100 компонентов, которые помогут вам создавать собственные шаблоны писем быстрее, чем когда-либо прежде.
Попробуйте бесплатноДругие продуктыАкварельные брызги
Включает 32 кисти для разбрызгивания с высоким разрешением, которые завораживают своим профессиональным исполнением. Каждая капля имеет свою уникальную форму и пересечение слоев, что идеально подходит для создания акварельных эффектов с глубиной. Работает в различных версиях Photoshop, начиная со старой CS. В качестве бонуса вы получите 3 дополнительных фото текстуры.
WaterColor EXTREMUM
Художник предлагает огромный пакет для облегчения создания эффекта акварели.Есть 41 детализированная кисть, которая отлично смотрится не только на маленьких или стандартных экранах, но и на огромных. Они совместимы с PS 7 и более поздними версиями.
WaterColor Reloaded
Это еще один тщательно созданный пакет акварельных кистей от того же автора. В нем 83 предмета, которые могут пригодиться в различных арт-проектах.
Примечание: на этот раз кисти не обладают таким прекрасным качеством, чтобы подходить для малых разрешений.
Кисти акварельные
Это отличный набор из 20 великолепных, достойных акварельных кистей, которые великолепно смотрятся при нанесении ярких красок. Они отлично работают в старых версиях Photoshop и имеют лицензию CC.
КИСТЬ ДЛЯ АКВА ВЫСОКОГО РАЗРЕШЕНИЯ
В этом бесплатном подарке спрятано 9 высококачественных акварельных кистей с характерным оттенком гранж. Разрешение 2500 × 2500 пикселей дает вам огромный потенциал, делая графику подходящей для множества произведений искусства, особенно тех, где четкость и детализация играют первостепенную роль.
22 КИСТИ ДЛЯ КАРТЕРА
Этот набор акварельных кистей Photoshop — отличное место для работы. Они изящны, аккуратно выполнены, детализированы и могут использоваться как для личных, так и для коммерческих проектов. Здесь вы найдете 22 брызги.
WG Сухие мазки
В отличие от ранее перечисленных примеров, этот предлагает инструменты для воссоздания сухих мазков краски. Это еще один способ передать акварельный штрих. Всего 10, но качественных и разнообразных предметов можно использовать только в личных целях.
Мягкие акварельные кисти
Набор отличается от других своей реализацией. В то время как большинство таких упаковок включают в себя брызги акварели с рваными краями, этот набор имеет более плавные линии, которые хорошо подходят для тонкой, деликатной обстановки.
Набор кистей для акварели
Пакет воссоздает интересные эффекты акварели, которые подходят для украшения фона. Он включает в себя 7 тщательно продуманных и обработанных предметов.
Набор кистей для акварели
Используемый в сочетании с мрачной или темной окраской, этот набор кистей Photoshop способен добавить чудесную гранжевую привлекательность, приправленную художественным характером, любому интерфейсу. Есть более десятка объектов; здесь вы обязательно найдете идеальное сочетание.
Шероховатые акварельные кисти для социальных сетей
Как насчет совмещения работы и удовольствия? Этот пакет акварельных кистей предназначен именно для этого. Это позволяет придать пользовательскому интерфейсу творческую атмосферу и в то же время улучшить функциональность социальных сетей.Он состоит из элементов в форме логотипов популярных порталов, таких как Facebook, LinkedIn, Digg, WordPress и многих других. Кроме того, есть также множество других разнообразных веб-символов.
100 мазков кистью
Созданный на основе реальных мазков акриловой кистью, этот пакет передает характер акварельного эффекта, как никогда раньше. Ассортимент включает 100 различных предметов, начиная от тонких мазков, которые легко добавляют деликатности, и заканчивая широкими размашистыми мазками, создающими потрясающее ощущение.
Акварель I
Если вы хотите добавить эффект текучести красок, который довольно часто ассоциируется с акварельными иллюстрациями, то вам стоит попробовать этот набор. В нем 10 наименований, каждый из которых в тандеме с мягким цветом позволяет легко добиться такого результата.
Акварель II
Это продолжение предыдущего набора инструментов. Художник предлагает серию из 9 кистей с высоким разрешением, которые имеют привлекательные режимы наложения и элементы прозрачности.Есть полосы и пятна.
Кисти акварельные
Пакет отлично подходит для добавления любой иллюстрации с дополнительной глубиной и сложностью. Всего представлено 20 изделий разной толщины, имитирующих принты кисти художника.
Набор бесплатных кистей для Photoshop для акварели высокого разрешения II
Этот набор — все о штрихах. Каждая кисть имитирует движения человека и выглядит очень реалистично и исключительно хорошо. Благодаря тонкой бумаге, использованной при создании, каждое изделие получило продуманный вид.
Акварельные брызги
Кисти от Fudge Graphics
Акварельные мазки от Smashing Magazine
Этот пакет акварельных кистей, созданный человеком, стоящим за сайтом Qbrush.com, станет настоящей жемчужиной в вашей коллекции. Он насчитывает 4 превосходно созданные кисти для обводки, которые имеют довольно большой размер и работают с Photoshop CS и более поздними версиями, а также с GIMP 2.4.
Простые пятна
Это идеальный вариант, если вам нужно создать что-то исключительное и красивое.Просто поиграйте с режимами раскраски и наложения, и этот набор кистей покажет волшебство. Набор состоит из 32 предметов, выполненных в Photoshop 7 CE.
Акварельные брызги
Этот комплект с разрешением от 1250 до 2500 пикселей готов решить все ваши проблемы. 32 кисти с брызгами высочайшего качества, которые доступны для коммерческих проектов, просто невозможно пропустить. Добавьте к этому еще 3 фототекстуры, и она непременно станет обязательной.
Мягкие акварельные кисти
Это набор инструментов, который нужен дизайнерам на постоянной основе.Если вам нужно отшлифовать свою иллюстрацию или добавить художественный штрих к интерфейсу, этот пакет из 8 удивительных акварельных кистей с мягкими краями и пушистой природой готов помочь. Он совместим с Photoshop CS4 и более поздними версиями.
WG Кисти для акварели Vol1
В этом наборе спрятано 20 кистей высокого разрешения. Их можно легко установить в Photoshop, и они стремятся имитировать наслоение раскрашенных полотен. Они исключительно хороши при нанесении на фоны с бумажной текстурой.
WaterColor .1. Набор кистей
Хотите немного повеселиться с эффектами акварели, тогда ознакомьтесь с этим небольшим, но всеобъемлющим набором кистей. Он включает 17 различных стилей штрихов, имитирующих человеческие прикосновения.
Набор кистей для акварели 2
Халява от fudge graphics предлагает 25 высококачественных акварельных кистей с чувственностью и человечностью. Есть резкие и плавные штрихи. Разрешение варьируется от 1500 пикселей до 2500 пикселей.
Кисти для акварельных мазков
Набор предоставляет вам простой способ добавления акварельных мазков, которые могут украсить любой дизайн. Некоторые из них отлично отражают напор, другие — смелость, но все же все они могут похвастаться отличной прозрачностью и многослойностью.
Кисти для акварели и брызги для Photoshop
Имея средний размер 2200 пикселей или 2500 пикселей, этот набор кистей кажется идеальным вариантом для тех из вас, кто ищет детали, точность, точность и качество.Он состоит из 21 элемента с высоким разрешением, который делится на три основные категории: брызги, мазки и эффект акварели.
Заключение
Постоянно растущая библиотека инструментов Photoshop любого типа необходима каждому дизайнеру. Среди всевозможных инструментов кисти одна из тех, которые дают волю воображению, особенно когда речь идет о воспроизведении художественных средств, таких как эффекты акварели. Надеемся, наша коллекция позволит вам воплотить в жизнь самые заветные и смелые идеи.
Нравится то, что вы читаете? Подпишитесь на наши главные новости.
Мастер акварели — Perfectum 3 — Плагин Photoshop
div { цвет фона: #ededed! important; } # is-ajax-search-result-9107 .is-ajax-search-post: hover, # is-ajax-search-result-9107 .is-show-more-results: hover, # is-ajax-search-details-9107 .is-ajax-search-tags-details> div: hover, # is-ajax-search-details-9107 .is-ajax-search-Categories-details> div: hover { цвет фона: # d6d6d6! important; } # is-ajax-search-result-9107.is-ajax-term-label, # is-ajax-search-details-9107 .is-ajax-term-label, # is-ajax-search-result-9107, # is-ajax-search-details-9107 { цвет: # 565656! important; } # is-ajax-search-result-9107 a, # is-ajax-search-details-9107 a: not (.button) { цвет: # 506d27! important; } # is-ajax-search-details-9107 .is-ajax-woocommerce-actions a.button { цвет фона: # 506d27! important; } # is-ajax-search-result-9107.is-ajax-search-post, # is-ajax-search-details-9107 .is-ajax-search-post-details { цвет границы: # d6d6d6! important; } # is-ajax-search-result-9107, # is-ajax-search-details-9107 { цвет фона: # d6d6d6! important; } .is-form-id-9107 .is-search-submit: focus, .is-form-id-9107 .is-search-submit: hover, .is-form-id-9107 .is-search-submit, .is-form-id-9107 .is-search-icon { цвет: #ffffff! important; цвет фона: # 82b440! important; цвет границы: # 82b440! important; } .is-form-id-9107 .is-search-submit path { заполнить: #ffffff! important; } .is-form-id-9107 .is-search-input :: — webkit-input-placeholder { цвет: # 939393! important; } .is-form-id-9107 .is-search-input: -moz-placeholder { цвет: # 939393! important; непрозрачность: 1; } .is-form-id-9107 .is-search-input :: — moz-placeholder { цвет: # 939393! important; непрозрачность: 1; } .is-form-id-9107 .is-search-input: -ms-input-placeholder { цвет: # 939393! important; } .is-form-style-1.is-form-id-9107 .is-search-input: focus, .is-form-style-1.is-form-id-9107 .is-search-input: наведение, .is-form-style-1.is-form-id-9107 .is-search-input, .is-form-style-2.is-form-id-9107 .is-search-input: фокус, .is-form-style-2.is-form-id-9107 .is-search-input: наведение, .is-form-style-2.is-form-id-9107 .is-search-input, .is-form-style-3.is-form-id-9107 .is-search-input: фокус, .is-form-style-3.is-form-id-9107 .is-search-input: наведение, .is-form-style-3.is-form-id-9107.is-search-input, .is-form-id-9107 .is-search-input: фокус, .is-form-id-9107 .is-search-input: наведение, .is-form-id-9107 .is-search-input { цвет: # 939393! important; цвет границы: #ffffff! important; цвет фона: #ffffff! important; } ]]>
Категории товаров
Выбрать через category3D Фото AnimatorAccessoriesActionsAddonsAffinity PresetsAppBackgroundsBadgesBannersBeauty ретушь ToolBest DealsBrandingBrochureBrushesBrushes IllustratorBundleBundlesCalendarsClipartComic MakerCSS AnimationsData BackupeBookEffecteLearningElementor AddonEmail TemplatesExpired dealsFlyersFontsFreeGIFGraphic DesignGraphicsHTMLIconsIllustrationsIllustratorInfographicInfographic TemplatesJoomlaKey Примечание TemplatesLightroomLightroom ActionsLightroom PresetLogoMagazine TemplatesMandala KitMapsMarketing SoftwareMembershipMockupOthersOverlaysPage TemplatesPatternsPhotoPhoto Редактирование ToolkitPhoto EditorPhotographyPhotoshop Альбом TemplatePhotoshop ActionPhotoshop Стили и BadgesPluginsPowerpointPowerpoint и KeynotesPowerpoint Презентация TemplatePowerPoint TemplatesPresentation TemplatesPresentationsPrint ШаблоныЧастная продажаРезюмеШаблоны резюмеScene BuilderScene CreatorScene GeneratorSendappShadowsSocialSocial MediaSocial Медиа шаблоныПрограммное обеспечениеСтоковые изображенияФото на складе Дизайн футболокШаблоныТекстовые эффектыТекстурыУчебникиВекторные значкиВекторные иллюстрацииВекторные узорыВекторные предложенияВидеоредакторВидео оверлейВидеоВизуальные эффектыVPNАкварель Beautiful Vibes — жирный шрифт, винтажный ретро-шрифтНоминальный 5.


 Chameleon экономит время и силы, так как не требует точного выделения объектов, автоматически сглаживает границы и подбирает цветовую гамму «вставки» к цветам фона.
Chameleon экономит время и силы, так как не требует точного выделения объектов, автоматически сглаживает границы и подбирает цветовую гамму «вставки» к цветам фона. В программе представлена богатая Библиотека текстур: образцы поверхностей дерева, металла, камня, травы, тканей и др.
В программе представлена богатая Библиотека текстур: образцы поверхностей дерева, металла, камня, травы, тканей и др. HDRFactory наполнит жизнью и цветом ваши фотографии!
HDRFactory наполнит жизнью и цветом ваши фотографии! Программа способна превратить обычный снимок в фотографию с обложки, создать стильный образ и даже получить изображение в «высоком ключе».
Программа способна превратить обычный снимок в фотографию с обложки, создать стильный образ и даже получить изображение в «высоком ключе».


 Вы научитесь, как пользоваться эффектами оформления, пакетной обработкой файлов и др. полезными возможностями.
Вы научитесь, как пользоваться эффектами оформления, пакетной обработкой файлов и др. полезными возможностями.
 Центральное окно автоматически показывает копию обрабатываемого изображения, с примененными к нему «дефолтными» настройками.
Центральное окно автоматически показывает копию обрабатываемого изображения, с примененными к нему «дефолтными» настройками.
Leave a Comment